
Las publicaciones relacionadas son una excelente manera de aumentar el tráfico de tu blog. Los usuarios de su blog verán publicaciones en las que ya están interesados. Esto los mantiene en su sitio por más tiempo y aumenta su interacción con usted y su sitio web. Afortunadamente, las publicaciones relacionadas son fáciles de agregar a las plantillas de publicación de su blog Divi en Divi Theme Builder . En este artículo, le mostraremos cómo.
He aquí un vistazo a lo que estamos haciendo en este tutorial.

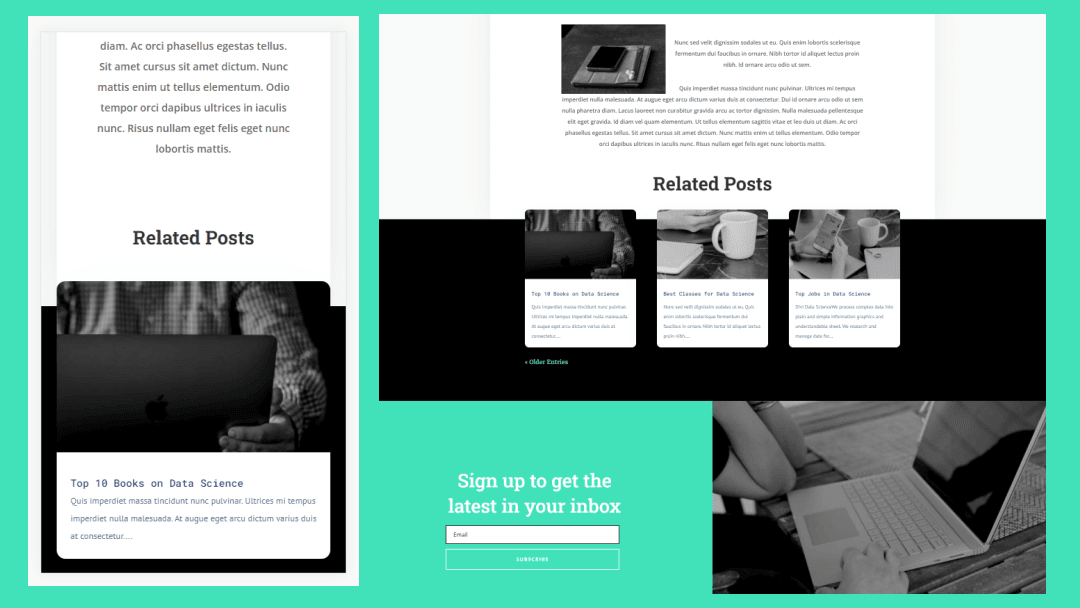
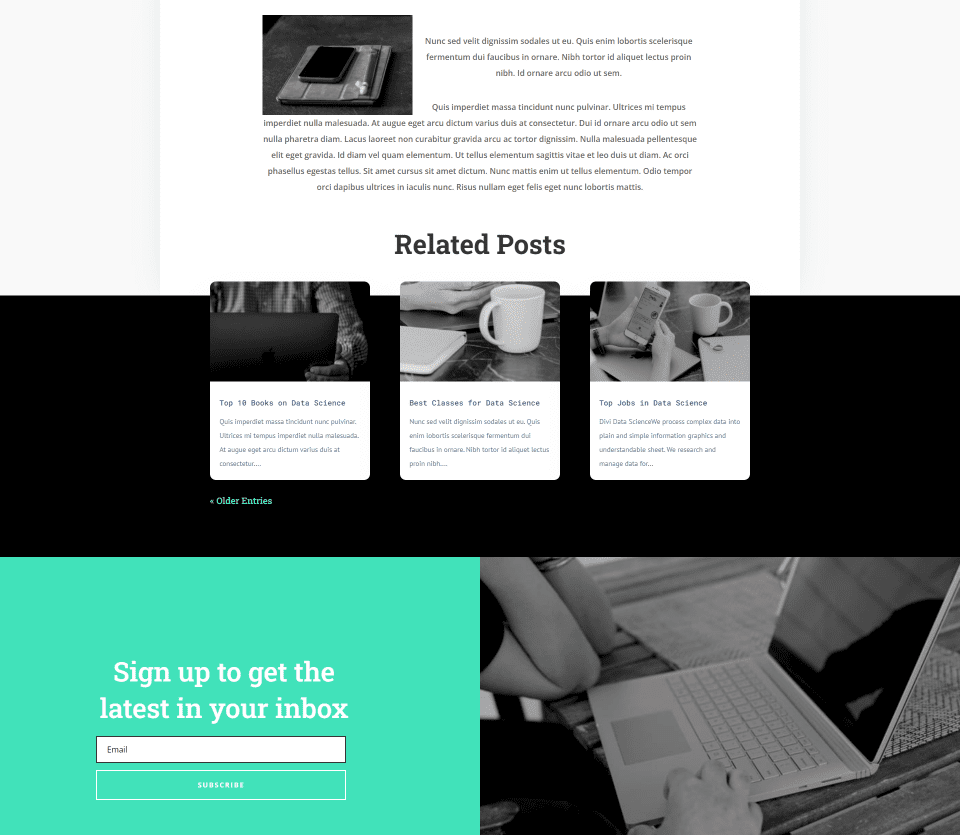
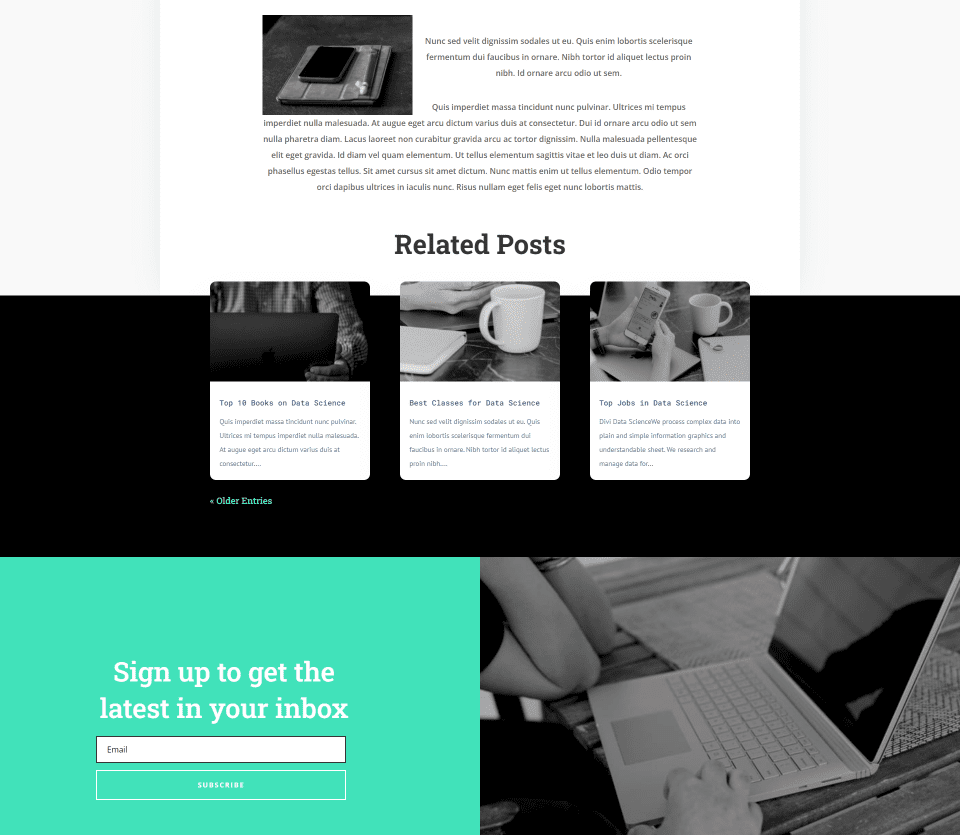
A continuación se muestra cómo se verán las publicaciones relacionadas en un escritorio. El título y la parte superior de las publicaciones se superponen a la sección superior. La navegación de publicaciones coincide con el estilo del diseño.

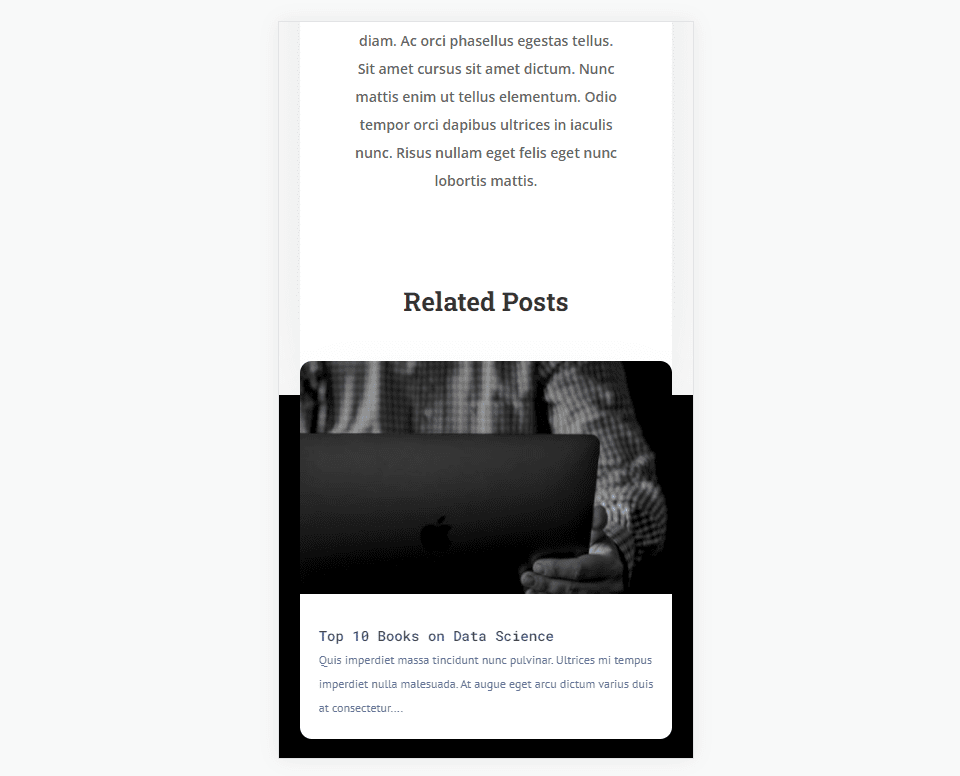
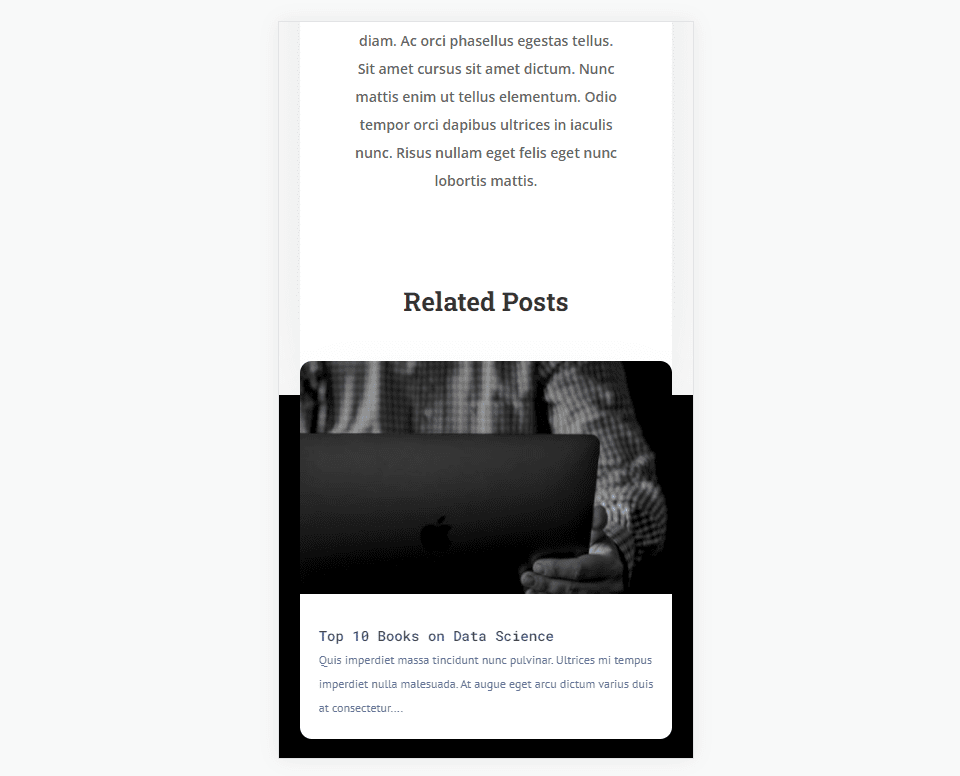
Así es como se verán nuestras publicaciones relacionadas en un teléfono. Incluye la superposición del título y la primera publicación.

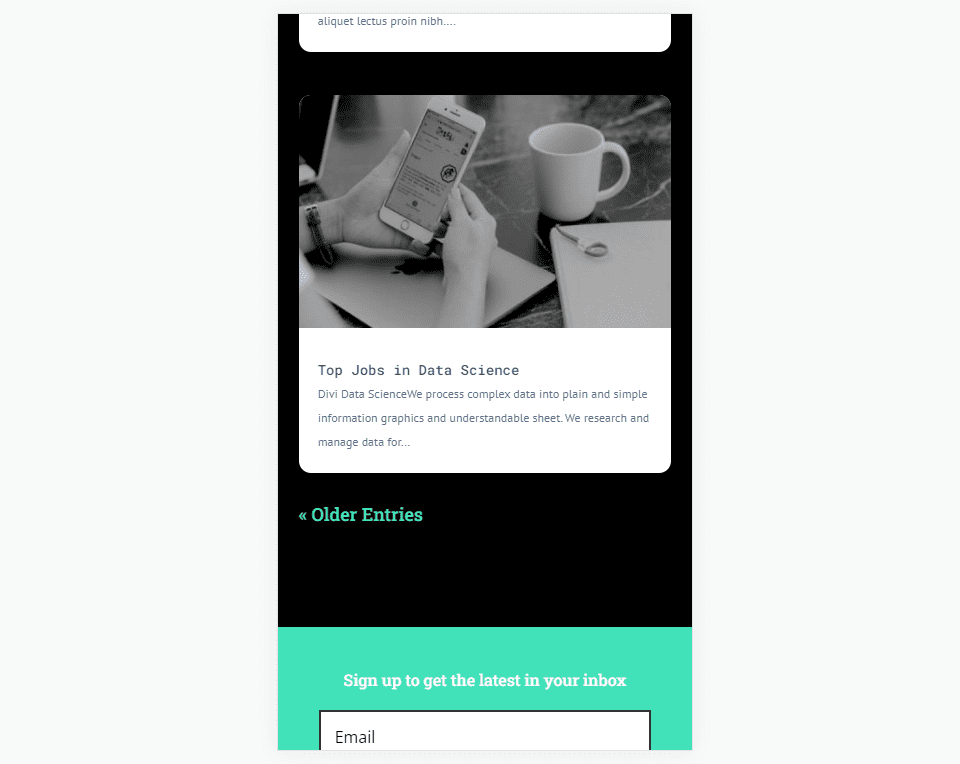
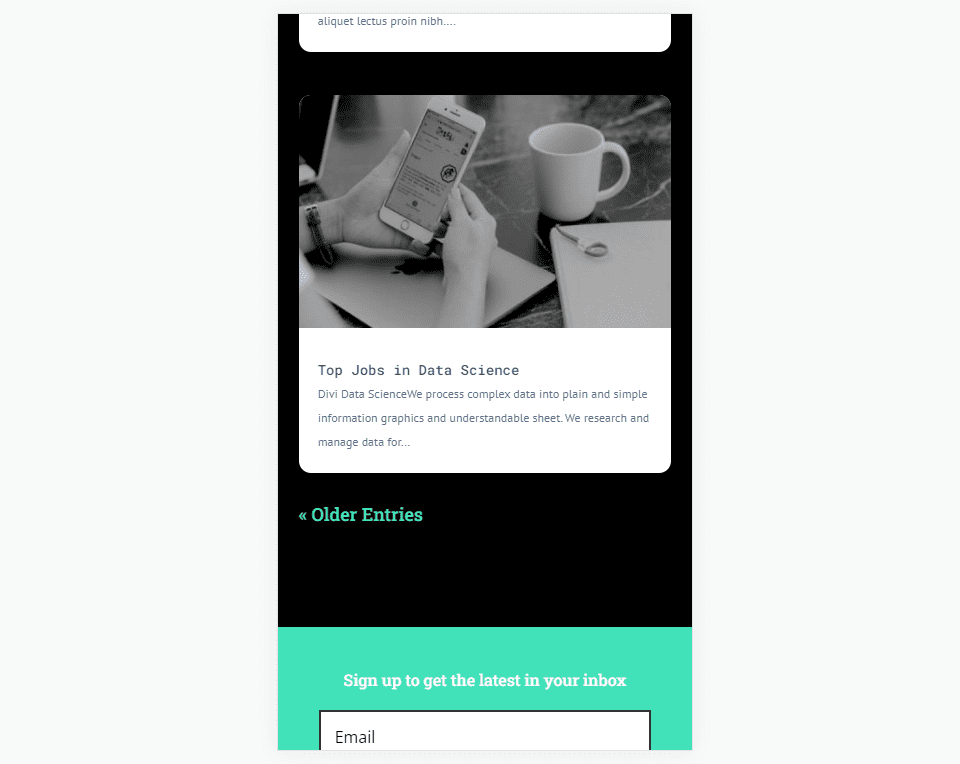
Esto también incluirá la navegación, como se ve en la parte inferior de las publicaciones relacionadas.
Suscríbete a nuestro canal de Youtube
Lo que necesita una plantilla de publicación de blog
Varios elementos se consideran cruciales para una plantilla de publicación de blog que funcione bien. La publicación del blog necesita un título, una imagen destacada, metadatos y contenido del cuerpo. Sin ellos, no funcionará bien como publicación de blog. Los usuarios se confundirán o se alejarán de la experiencia del usuario.
Otros elementos de publicación de blog
Varios elementos no son esenciales para la funcionalidad de una plantilla de publicación de blog, pero agregan muchas funciones adicionales para mejorar la experiencia del usuario. Estos elementos son buenos para considerar.
Por ejemplo, podría incluir comentarios para que los lectores puedan interactuar con usted y otros lectores. Los CTA llaman la atención sobre sus productos, servicios y su boletín informativo. Otra opción son las publicaciones relacionadas, como veremos en este tutorial. Las publicaciones relacionadas facilitan a los usuarios la búsqueda de contenido que les interese.
Cree o descargue su plantilla de publicación de blog
Puede crear su plantilla de publicación de blog desde cero o descargar una del blog de Elegant Themes.
Para construirlo desde cero, asegúrese de incluir la lista de elementos esenciales que discutimos anteriormente. Agregue módulos Divi como un título de publicación, imagen destacada, metadatos y contenido de publicación. A continuación, considere los extras que desea incluir, como comentarios y módulos de suscripción por correo electrónico.
Elegant Themes proporciona muchas plantillas de publicaciones de blog gratuitas diseñadas para combinar con los paquetes de diseño gratuitos que están disponibles en Divi. Para descargar uno del blog de ET, simplemente busque en el blog » plantilla de publicación de blog gratuita «.
Para mis ejemplos, estoy usando la plantilla de publicación de blog gratuita para Data Science Layout Pack .
Cargue su plantilla de publicación de blog

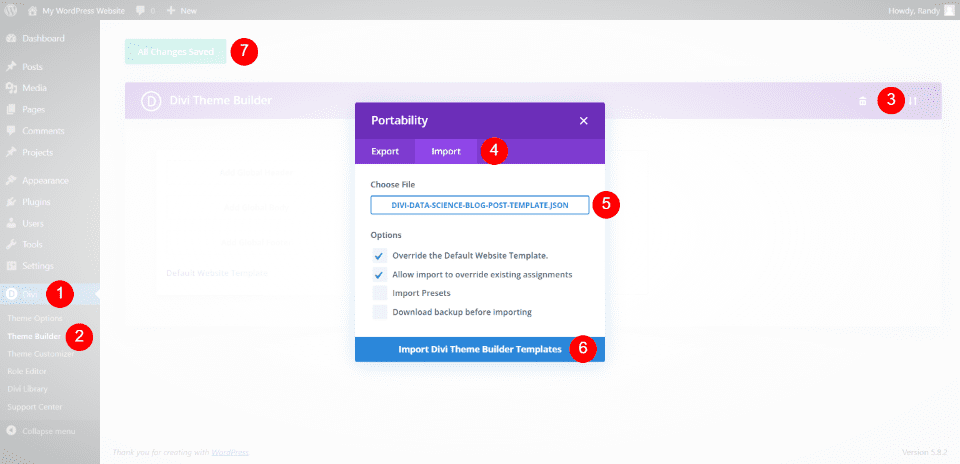
Si está descargando una plantilla del blog de ET, descomprímala para poder cargar el archivo JSON. Para subirlo, ve a Divi > Theme Builder en el panel de control de WordPress. Seleccione Portabilidad y elija Importar en el modal que se abre. Haga clic en Elegir archivo y navegue hasta su archivo JSON y selecciónelo. Haga clic en Importar plantillas de Divi Theme Builder y espere a que se complete la importación. Guarde sus cambios.
- Ve a Divi en el tablero de WordPress.
- Seleccione Generador de temas.
- Selecciona Portabilidad.
- Elija Importar en el modal que se abre.
- Haga clic en Elegir archivo y navegue hasta su archivo JSON y selecciónelo.
- Haga clic en Importar plantillas de Divi Theme Builder y espere a que se complete la importación.
- Guarde sus cambios.

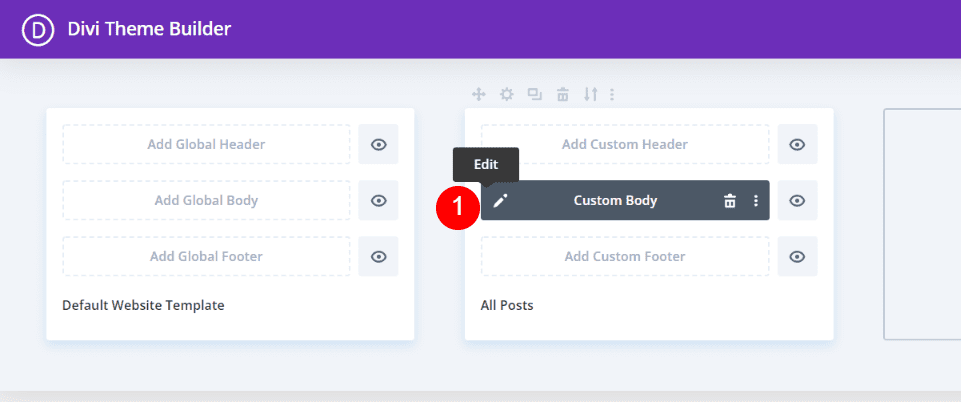
Primero, haga clic en el ícono Editar para abrir la plantilla de publicación de blog.

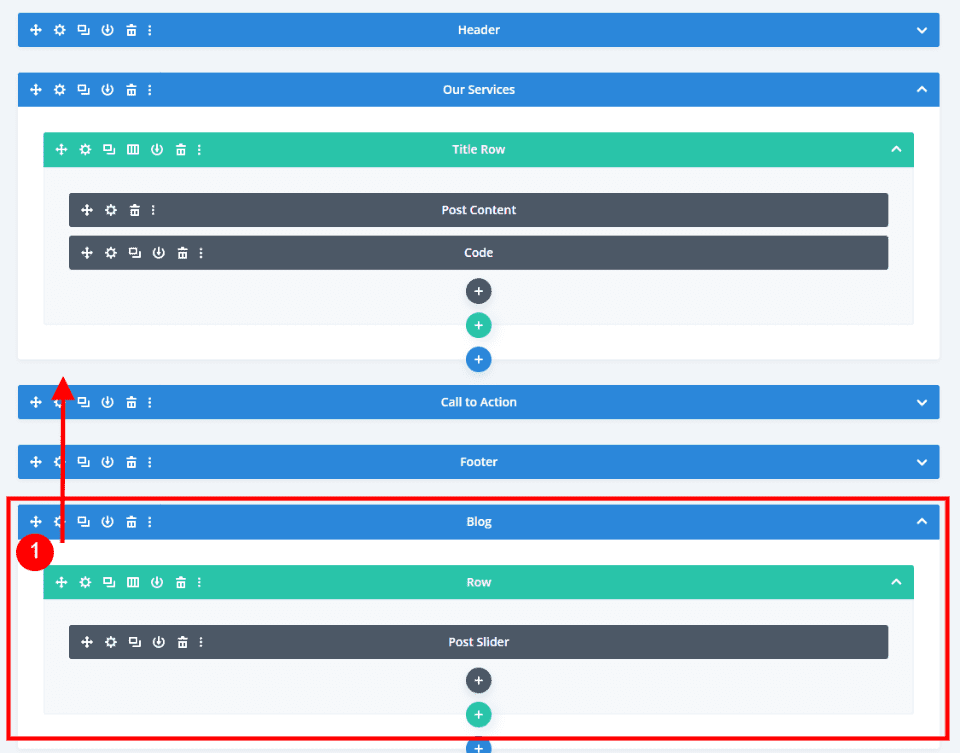
A continuación, debemos agregar una nueva sección y una fila de una sola columna para nuestro nuevo módulo de blog. Mirando la plantilla en la vista de estructura alámbrica, vemos que esta incluye un módulo Post Slider en la parte inferior. Eliminaremos este control deslizante y usaremos esta Fila, pero primero, arrastre la Sección arriba de la Llamada a la acción.

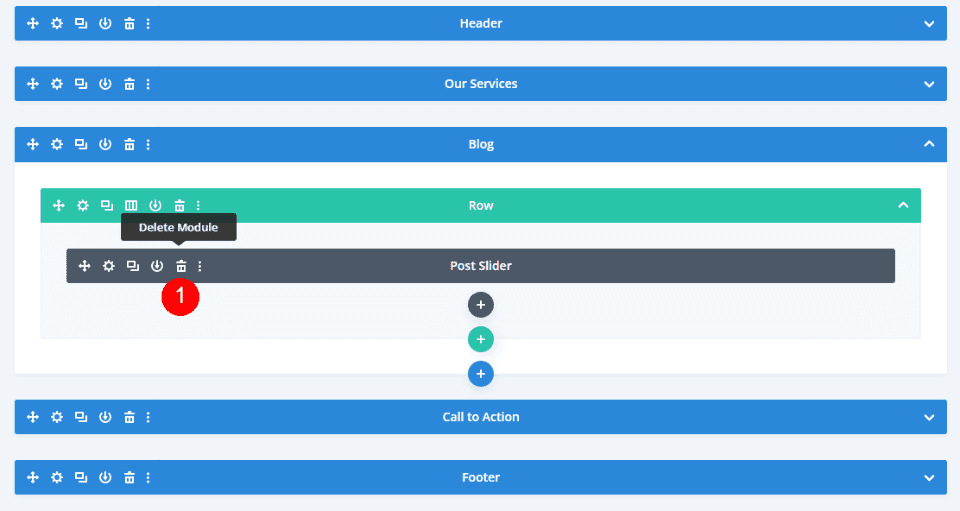
Una vez que haya movido la sección, elimine el Control deslizante de publicación.

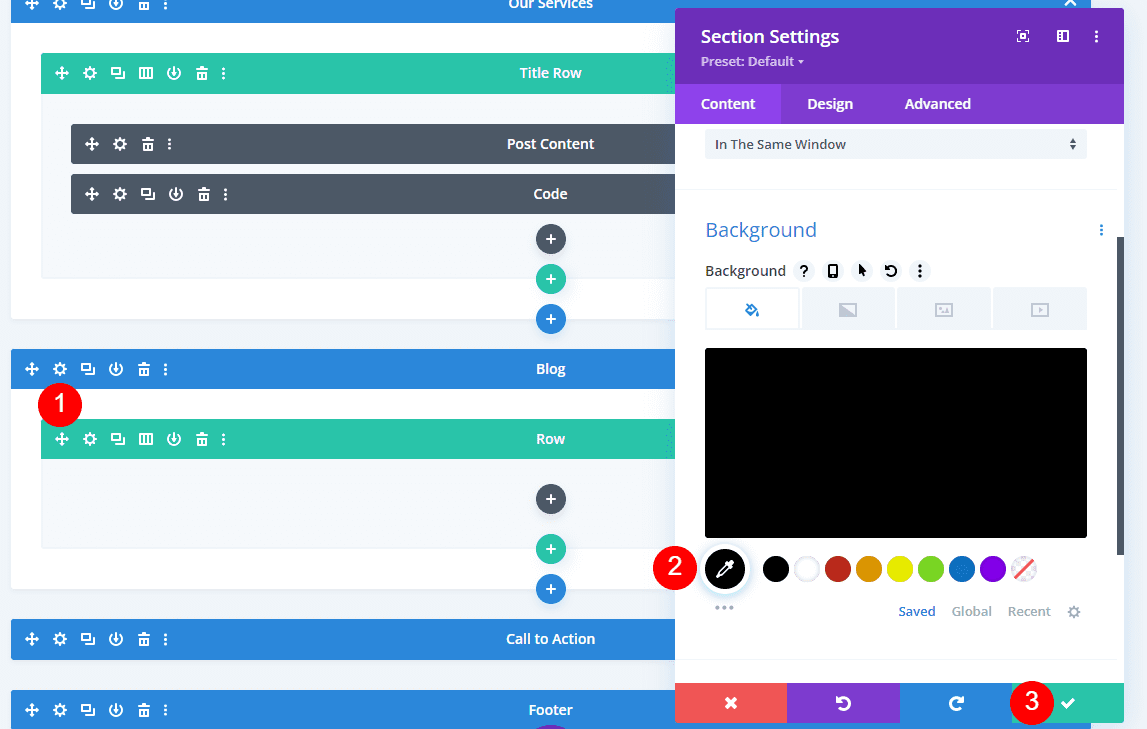
Esta sección ya está diseñada con un fondo negro . Si está agregando el fondo usted mismo, abra la configuración de la sección y establezca el fondo en negro.
- Color de fondo: #000000

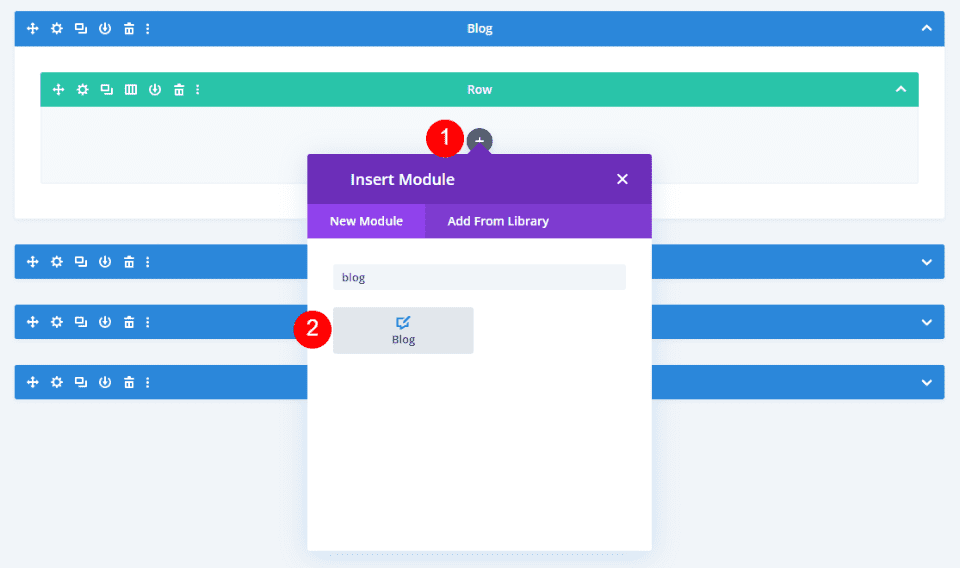
A continuación, seleccione el ícono gris más y agregue un módulo de Blog .

La configuración se abrirá automáticamente, donde puede hacer sus selecciones. Cambié a la vista de escritorio en vivo para ver cómo se ve el módulo dentro del diseño.
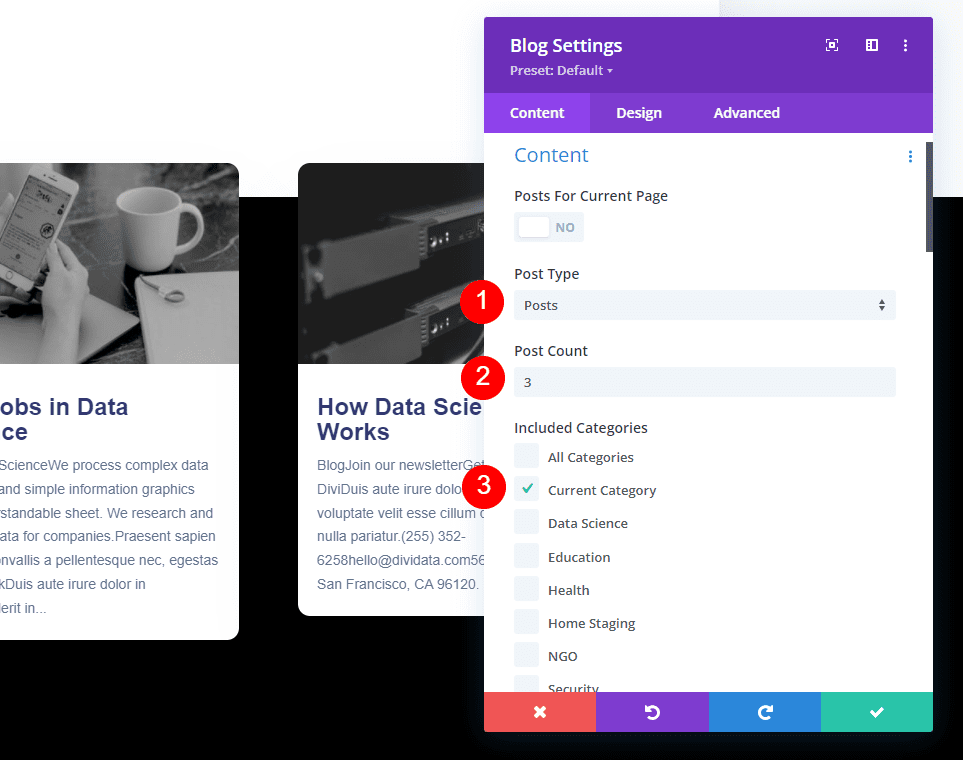
Deje el Tipo de publicación establecido en Publicaciones. Establezca el Recuento de publicaciones en 3. En Categorías incluidas , seleccione Categoría actual. Si está creando una plantilla de publicación de blog para una categoría específica, seleccione esa categoría aquí. Puedes ver más sobre cómo asignar una plantilla de publicación de blog a una categoría específica en el artículo Cómo usar diferentes plantillas de publicación de blog para diferentes categorías con Divi .
- Tipo de publicación: Publicaciones
- Número de publicaciones: 3
- Categorías incluidas: Categoría actual

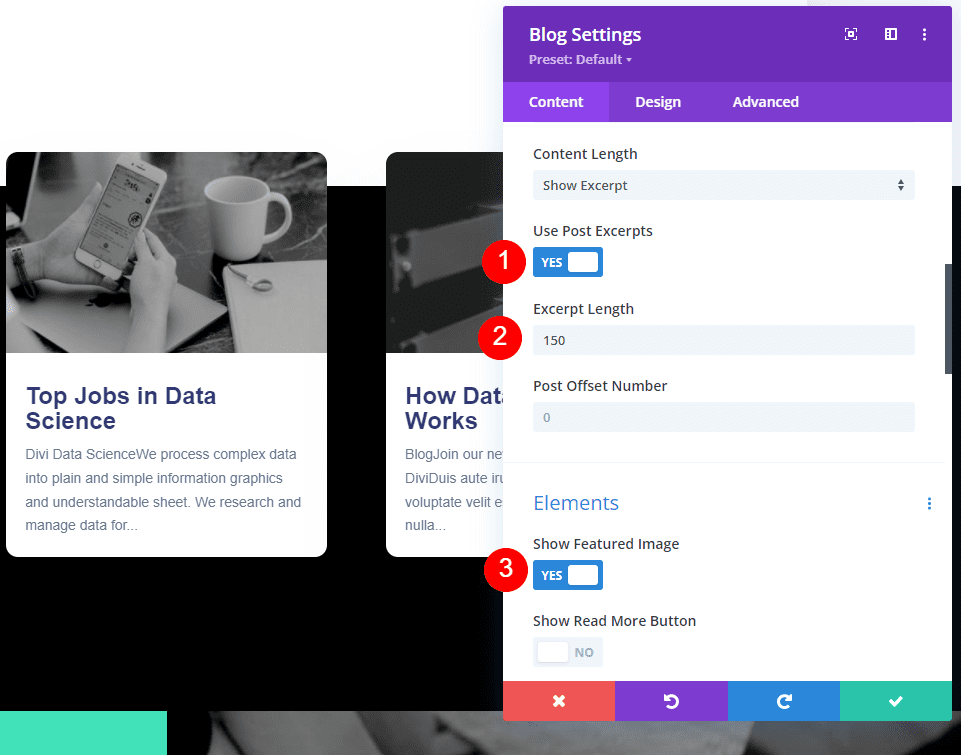
Seleccione Sí para usar extractos de publicaciones . Cambie la Longitud del extracto a 150. En Elementos, seleccione Sí para mostrar la imagen destacada .
- Usar extractos de publicaciones: Sí
- Longitud del extracto: 150
- Mostrar imagen destacada: Sí

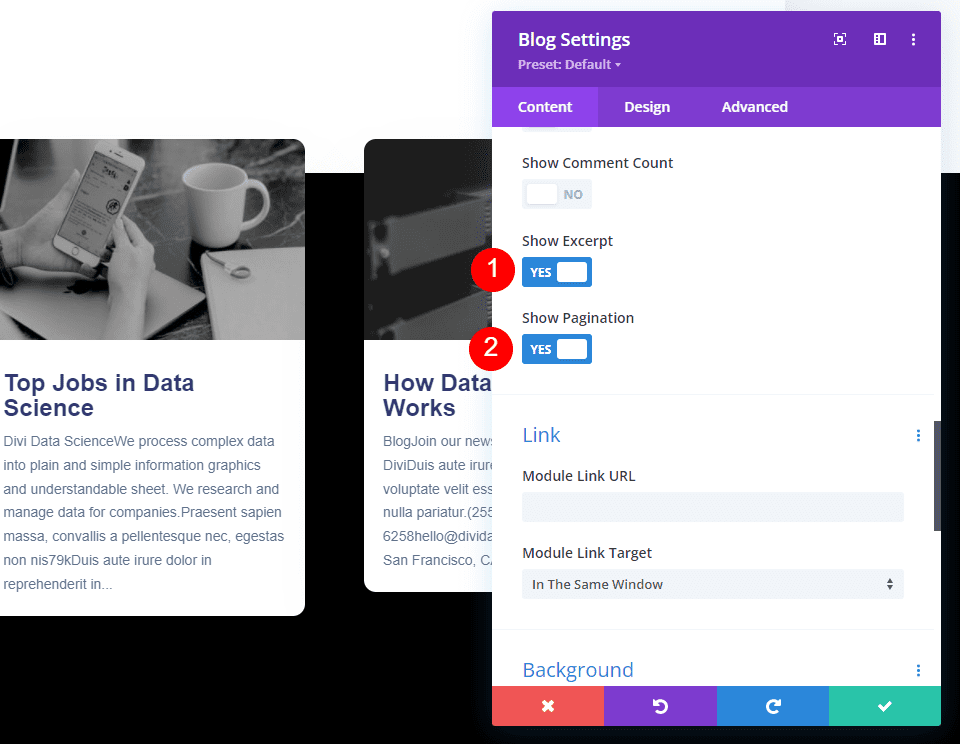
También en Elementos, seleccione Mostrar el extracto y la paginación .
- Mostrar extracto: Sí
- Mostrar paginación: Sí

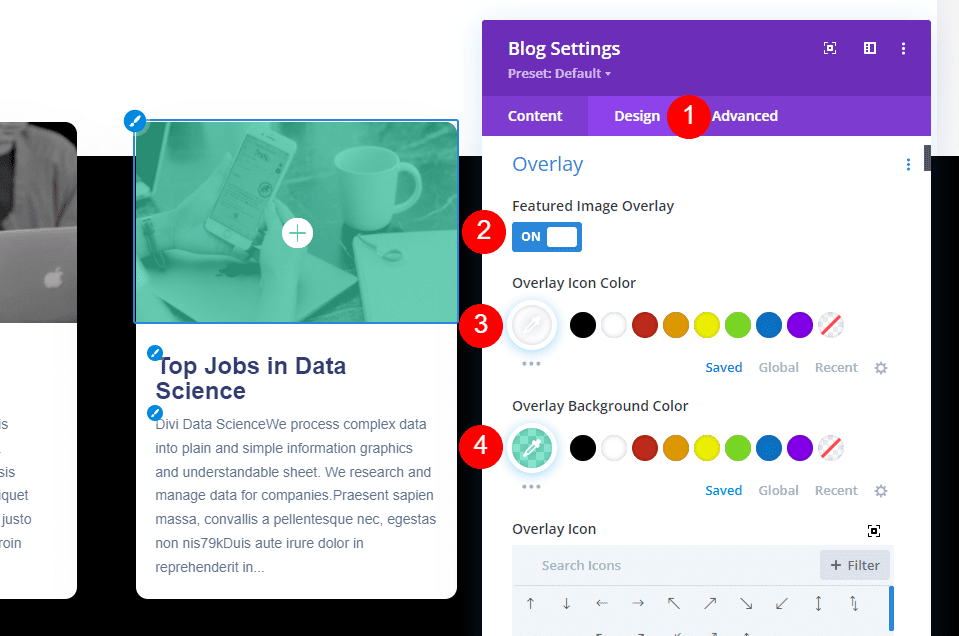
A continuación, vaya a la pestaña Diseño. Asegúrate de que la superposición de imágenes destacadas esté habilitada. Cambie el Color del icono de superposición a blanco y el Color de fondo de la superposición a rgba(65,226,186,0.62).
- Superposición de imagen destacada: activada
- Color del icono superpuesto: #ffffff
- Color de fondo superpuesto: rgba(65,226,186,0.62)

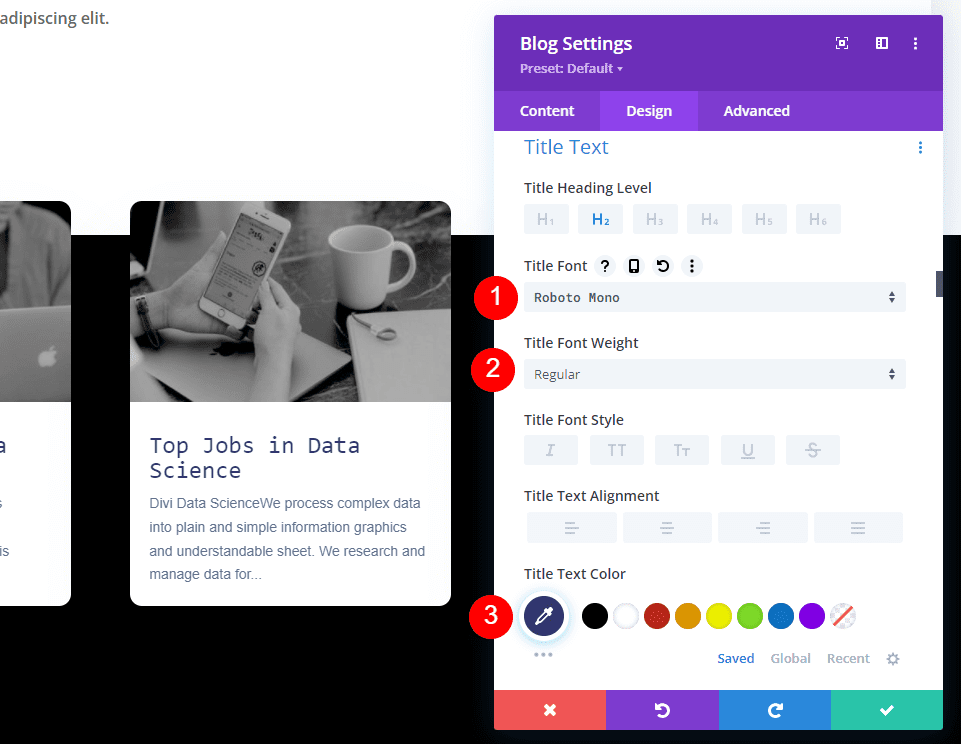
Cambie la fuente del título a Roboto Mono. Cambie el Peso a Regular y el color a azul oscuro, #323770.
- Texto del título: Roboto Mono
- Color del texto: #323770
- Peso de fuente: Normal

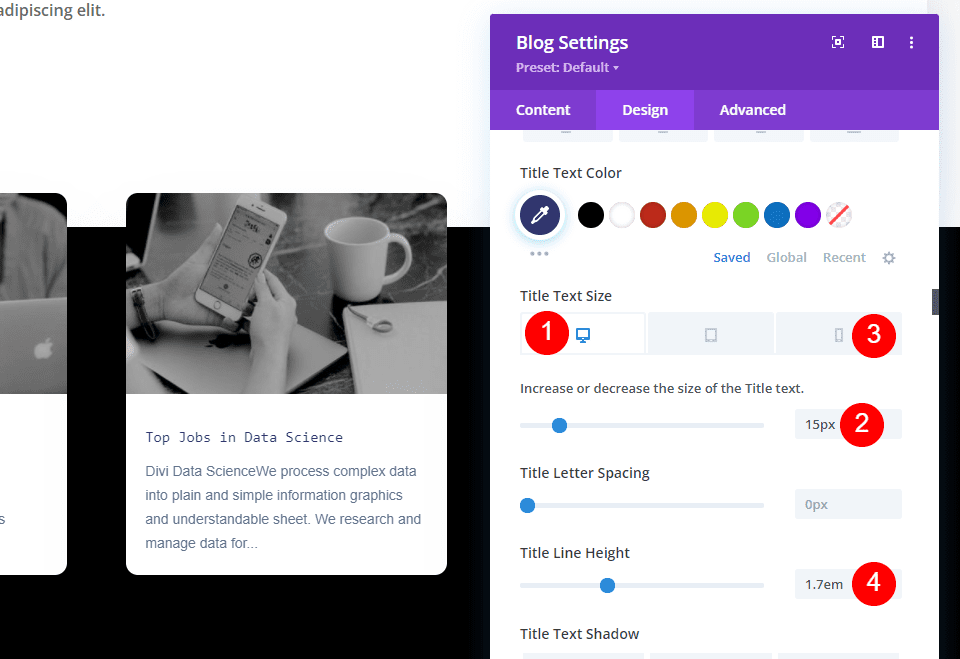
Establezca el Texto del título del escritorio en 15 px y cambie el Texto del título del teléfono a 14 px. Cambie la altura de la línea de título a 1,7 em.
- Tamaño del texto del título (escritorio): 15px
- Tamaño del texto (teléfono): 14px
- Altura de la línea T: 1,7 em

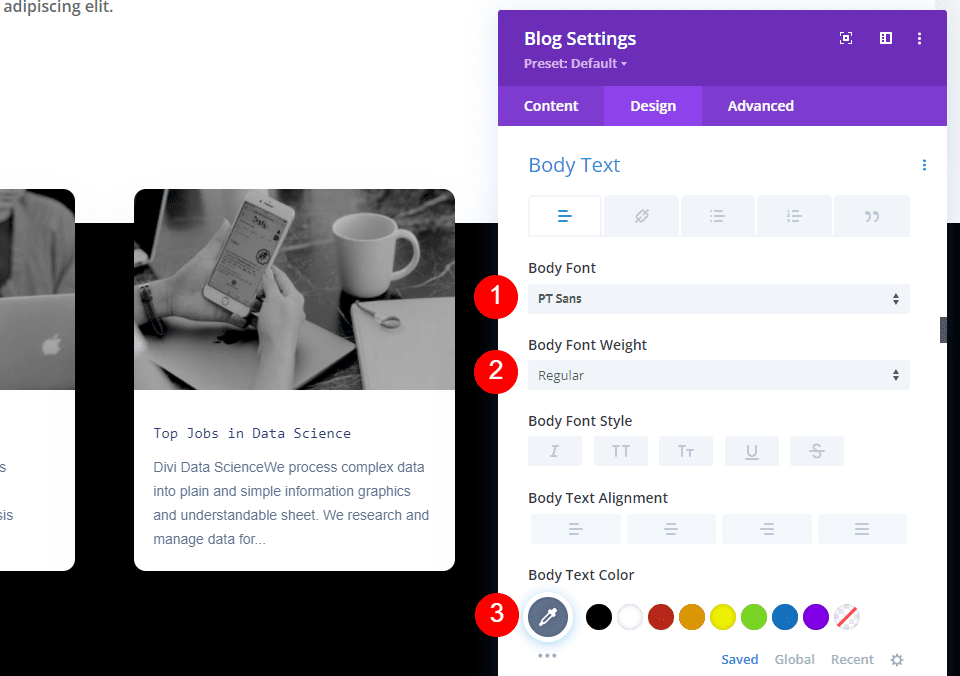
Para el texto del cuerpo , establezca la fuente en PT Sans, el peso en Regular y el color en #62748a (estas son las configuraciones predeterminadas).
- Fuente del texto del cuerpo: PT Sans
- Peso del texto: Regular
- Color del texto: #62748a

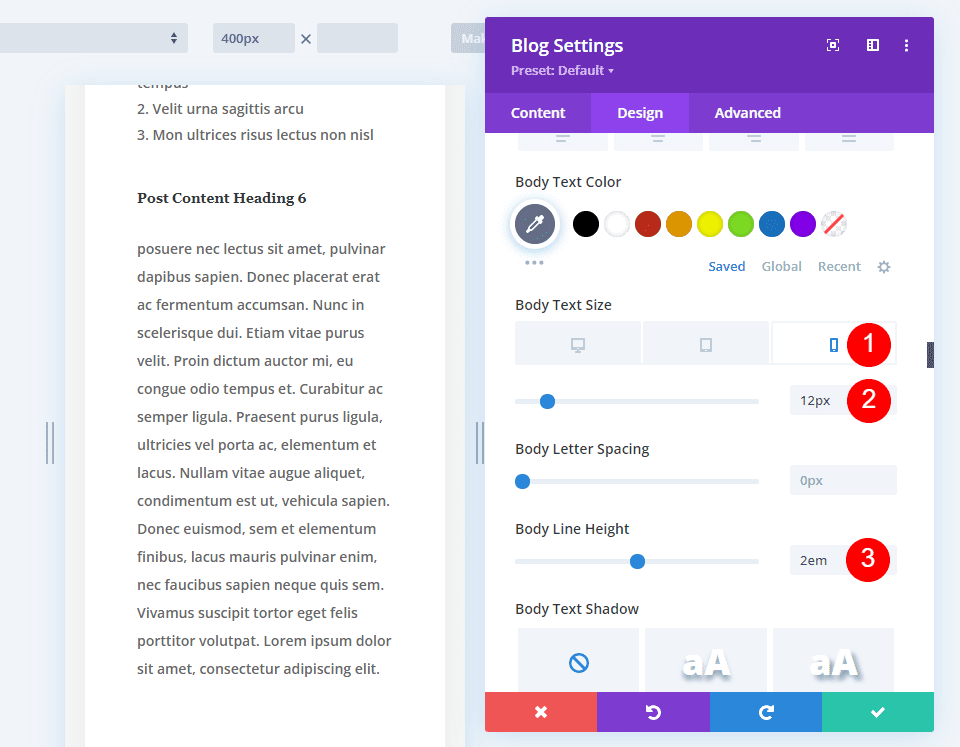
Seleccione el icono del teléfono para el tamaño del texto del cuerpo y cambie el tamaño del teléfono a 12 px. Deje el escritorio en el valor predeterminado de 14 px. Cambie la Altura de línea (para todos los tamaños de pantalla) a 2em.
- Tamaño del cuerpo del texto (escritorio): 14px
- Tamaño del texto (teléfono): 12px
- Altura de línea de texto: 2em

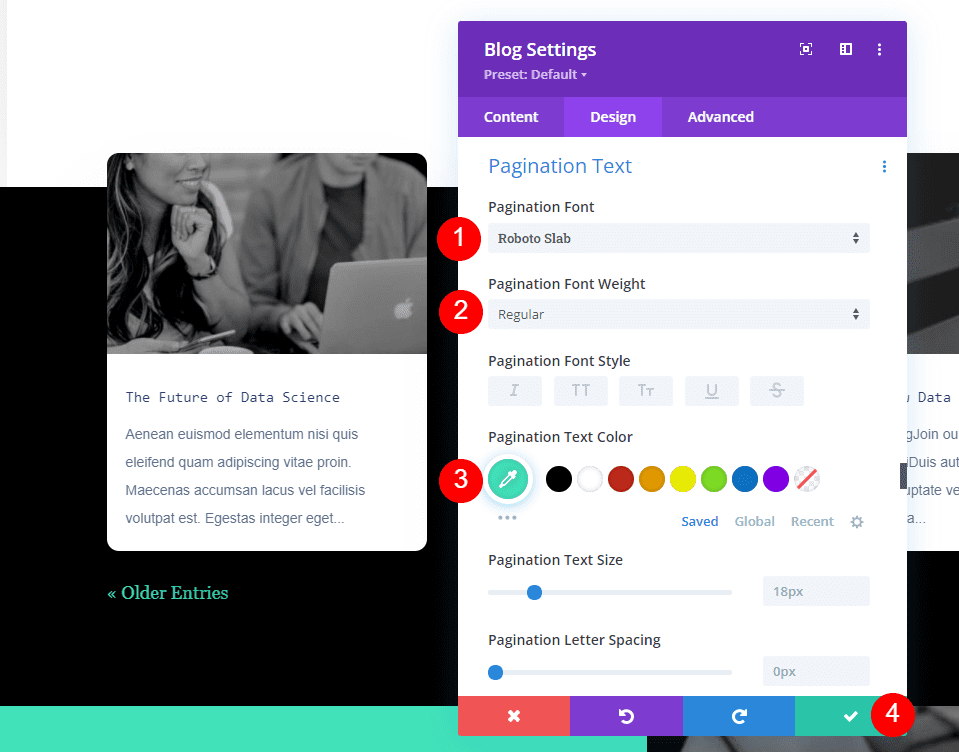
A continuación, desplácese hacia abajo hasta Texto de paginación . Para la fuente, seleccione Roboto Slab. Establezca el Peso en Regular y cambie el Color a #41e2ba.
- Fuente de paginación: Roboto Slab
- Peso de fuente: Normal
- Color: #41e2ba

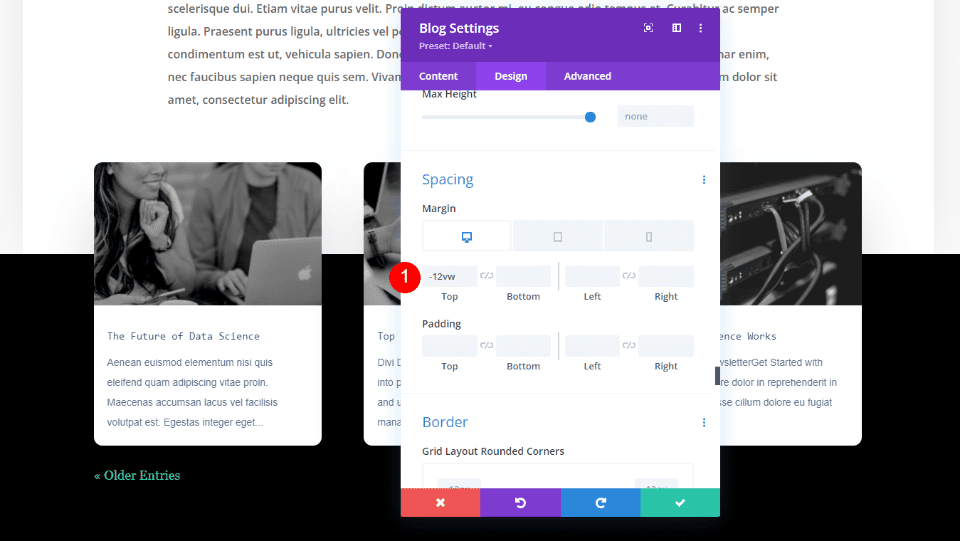
El módulo de blog tiene un margen superior de -7vw de forma predeterminada. Si desea cambiar la cantidad de superposición, agregue más -vw (este ejemplo muestra -12vw) al margen superior.
- Margen superior: -7vw (o cantidad preferida)
Agregar un título de sección

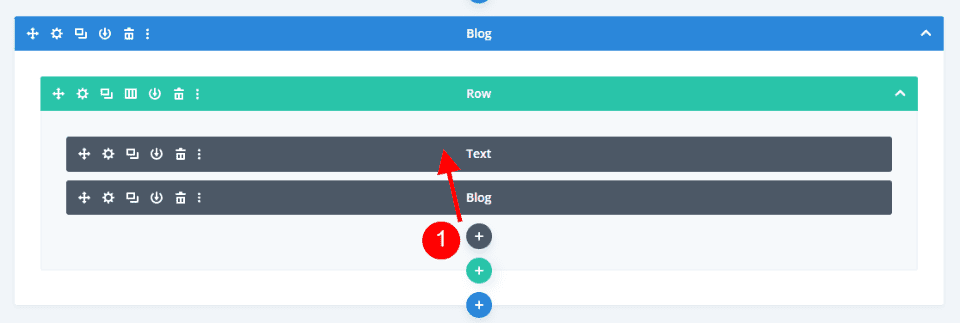
Finalmente, agregaremos un título a la sección, para que los usuarios sepan de un vistazo que se trata de publicaciones relacionadas. También podríamos omitir el título de la sección porque es bastante fácil para los usuarios entender que las publicaciones están relacionadas con lo que están leyendo. Agregue un nuevo módulo de texto haciendo clic en el ícono gris más y arrastrándolo sobre el módulo de blog en la misma fila. Lo estoy viendo en la vista de estructura alámbrica porque nuestra configuración actualmente hace que aparezca detrás del módulo Blog.

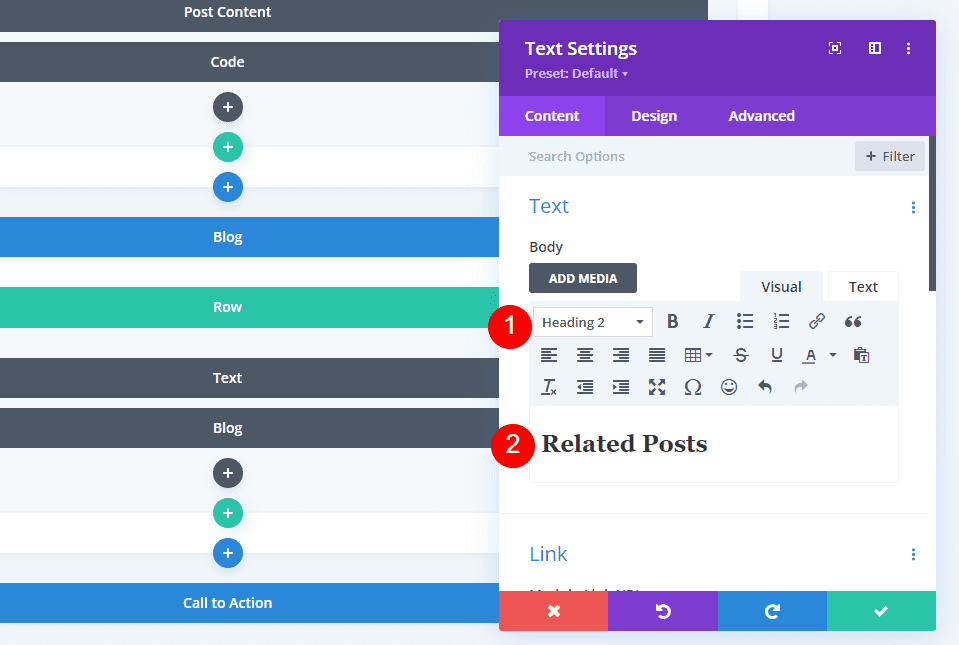
Seleccione Título 2 en el editor de contenido y escriba el título, Publicaciones relacionadas.
- Texto: Título 2
- Contenido: publicaciones relacionadas

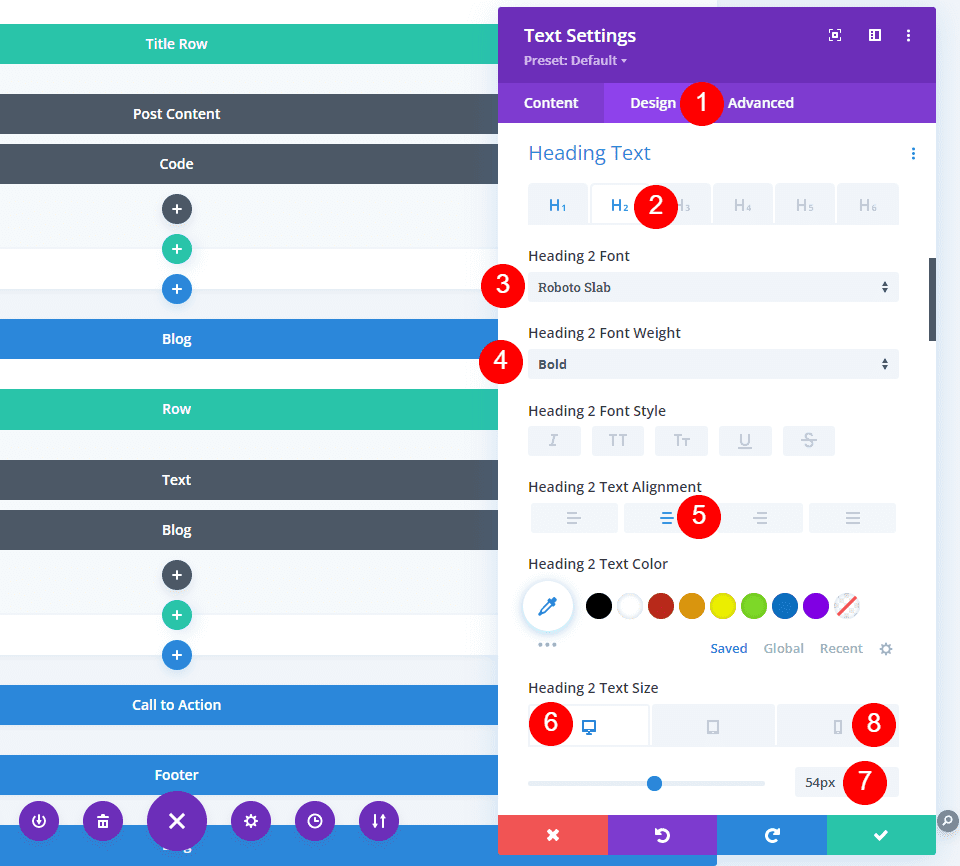
Seleccione la pestaña Diseño , desplácese hacia abajo hasta Texto de encabezado y elija H2. Para la fuente Título 2, seleccione Roboto Slab. Establezca el Grosor de la fuente en Negrita y elija Alineación central . Establezca el Tamaño de fuente del escritorio en 53 px y el Tamaño de fuente del teléfono en 15 px.
- Encabezado 2 Fuente: Robo Slab
- Peso de fuente: Negrita
- Tamaño de fuente de escritorio: 54px
- Tamaño de fuente del teléfono: 26px

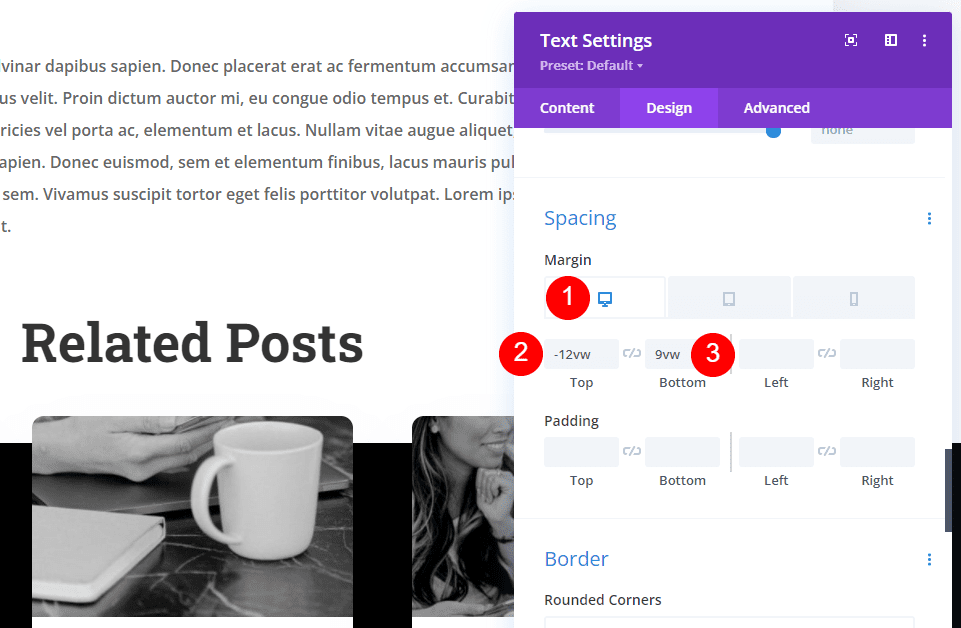
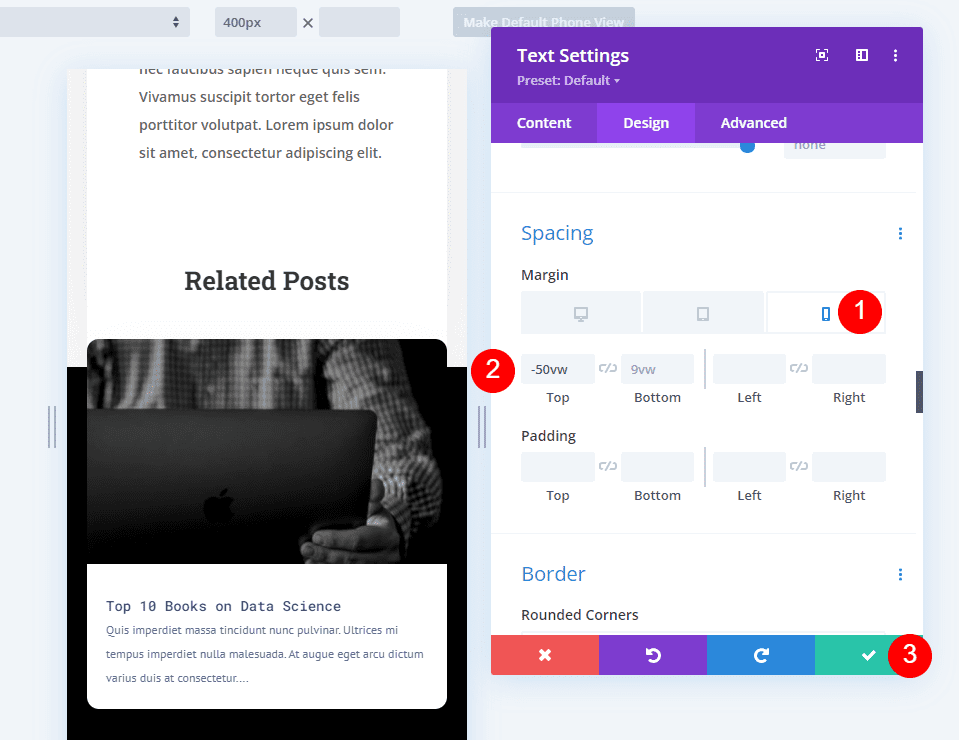
Desplácese hacia abajo hasta Espaciado . Seleccione la configuración del escritorio y establezca el Margen superior en -12vw y el Margen inferior en 9vw.
- Margen superior: -12vw
- Margen inferior: 9vw

Seleccione el ícono de Teléfono para la configuración de Margen y cambie el Margen superior a -50vw. Cierra la configuración y guarda tus cambios.
- Margen superior: -50vw
Resultados

Aquí hay un vistazo a nuestras publicaciones relacionadas en una computadora de escritorio.

Así es como se ven nuestras publicaciones relacionadas en un teléfono. Todavía tiene la superposición.

Esto incluye la navegación también. Aquí hay un vistazo al final de las publicaciones relacionadas.
pensamientos finales
Ese es nuestro vistazo a cómo agregar publicaciones relacionadas a su plantilla de publicación de blog Divi. Puede configurarlo para que muestre la categoría actual o cualquier categoría específica que desee. Esto es fácil de hacer con un módulo de blog y puede coincidir fácilmente con la plantilla de su publicación de blog.
Queremos escuchar de ti. ¿Ha agregado publicaciones relacionadas a su plantilla de publicación de blog? cuéntanos tu experiencia en los comentarios.