
La navegación de publicación es un conjunto de enlaces, generalmente en la parte inferior de una publicación de blog, que pueden llevarlo a la publicación anterior o siguiente. Afortunadamente, la navegación de publicaciones es fácil de agregar a las plantillas de publicaciones de tu blog en Divi Theme Builder . En este artículo, veremos cómo y dónde incluir la navegación de publicaciones en la plantilla de publicación de su blog Divi . También veremos tres formas diferentes de diseñarlos.
Empecemos.
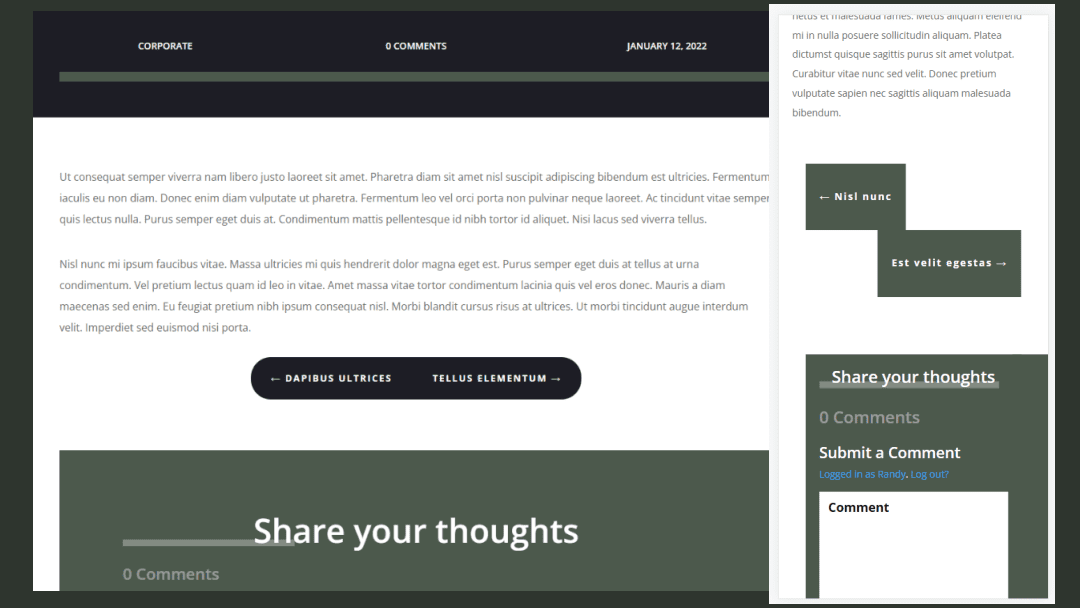
Primero, aquí hay una vista previa de los tres diseños diferentes que haremos.
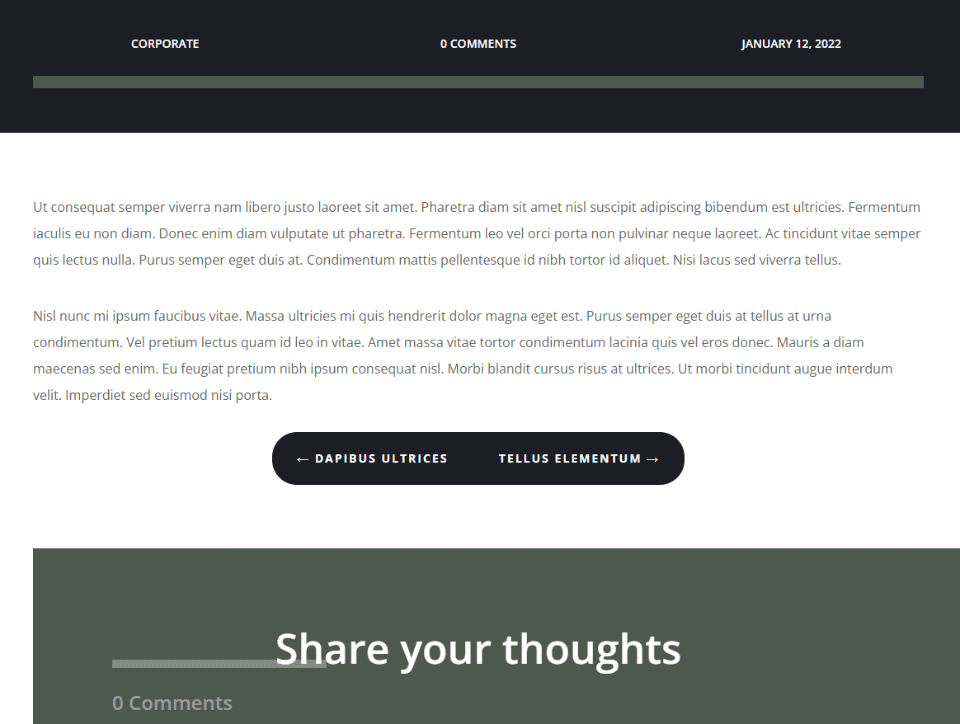
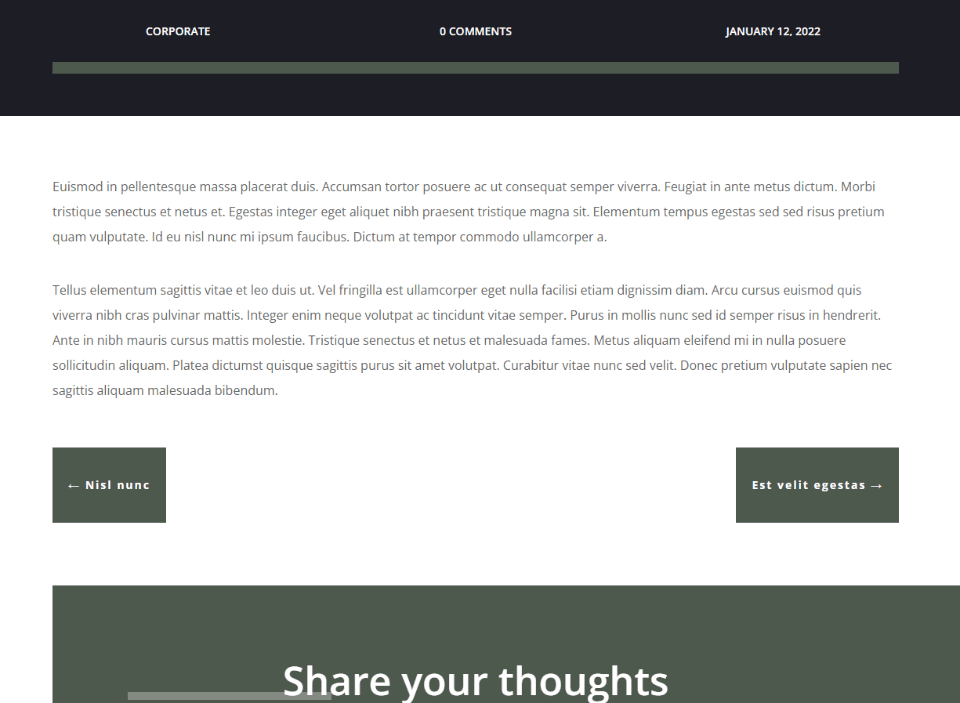
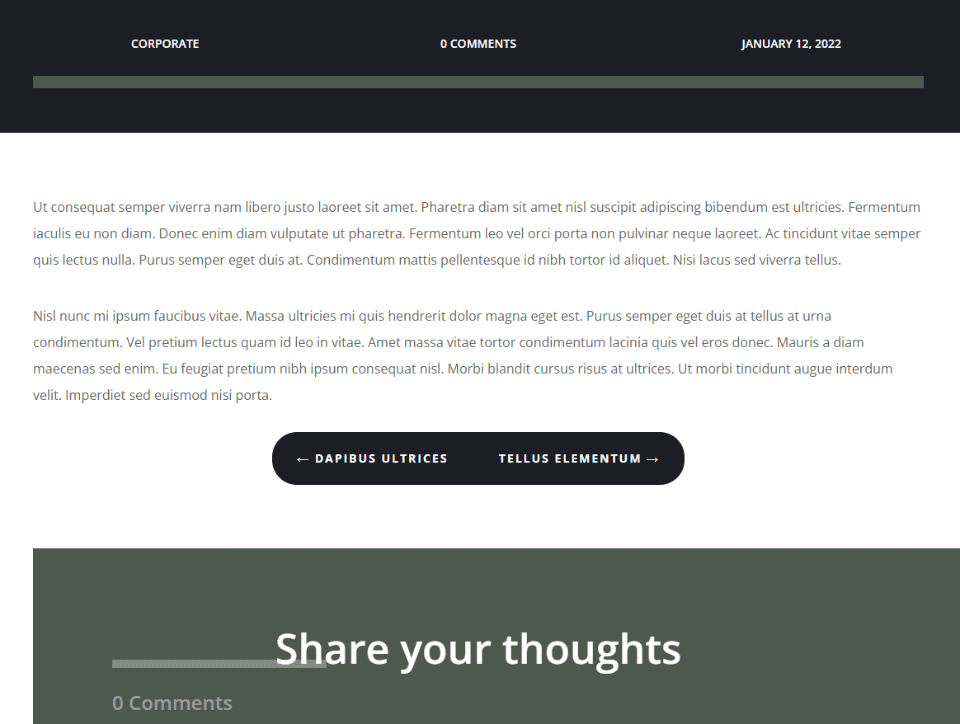
Enlaces de texto anterior y siguiente del escritorio

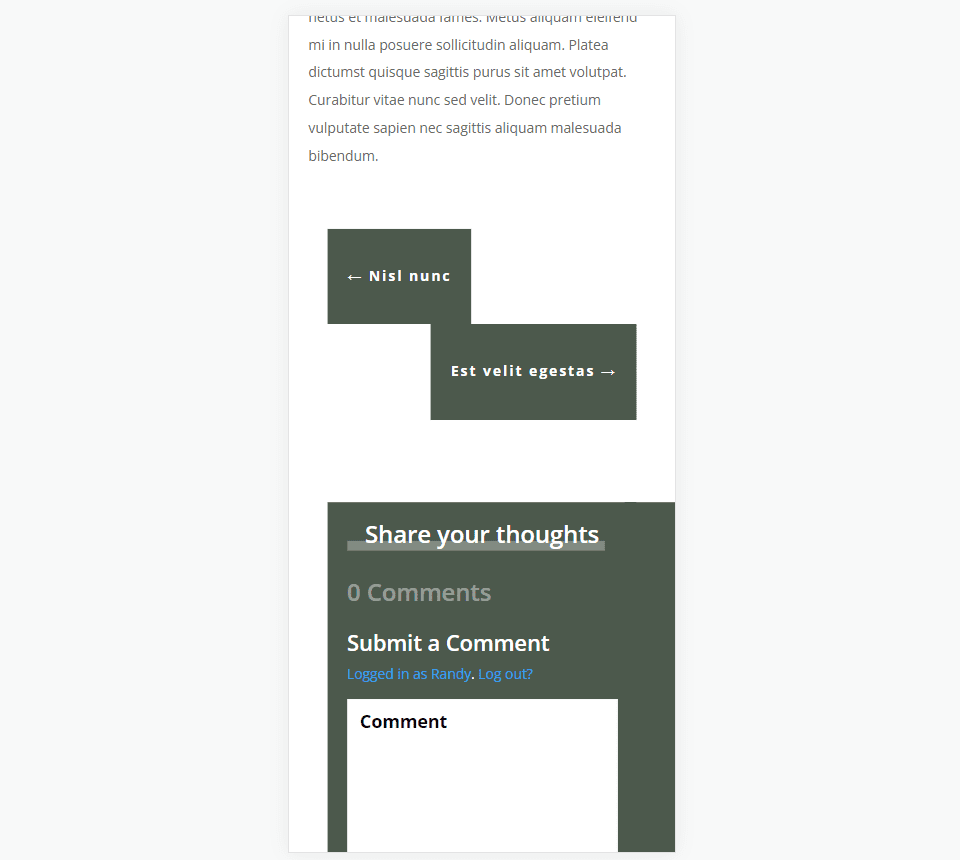
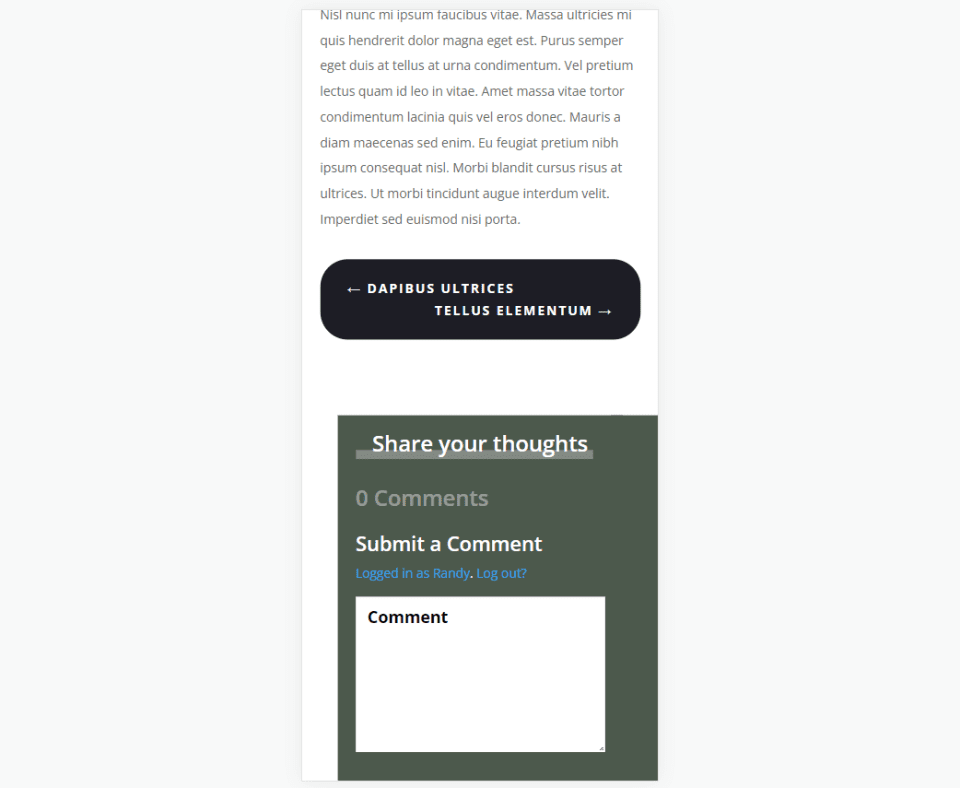
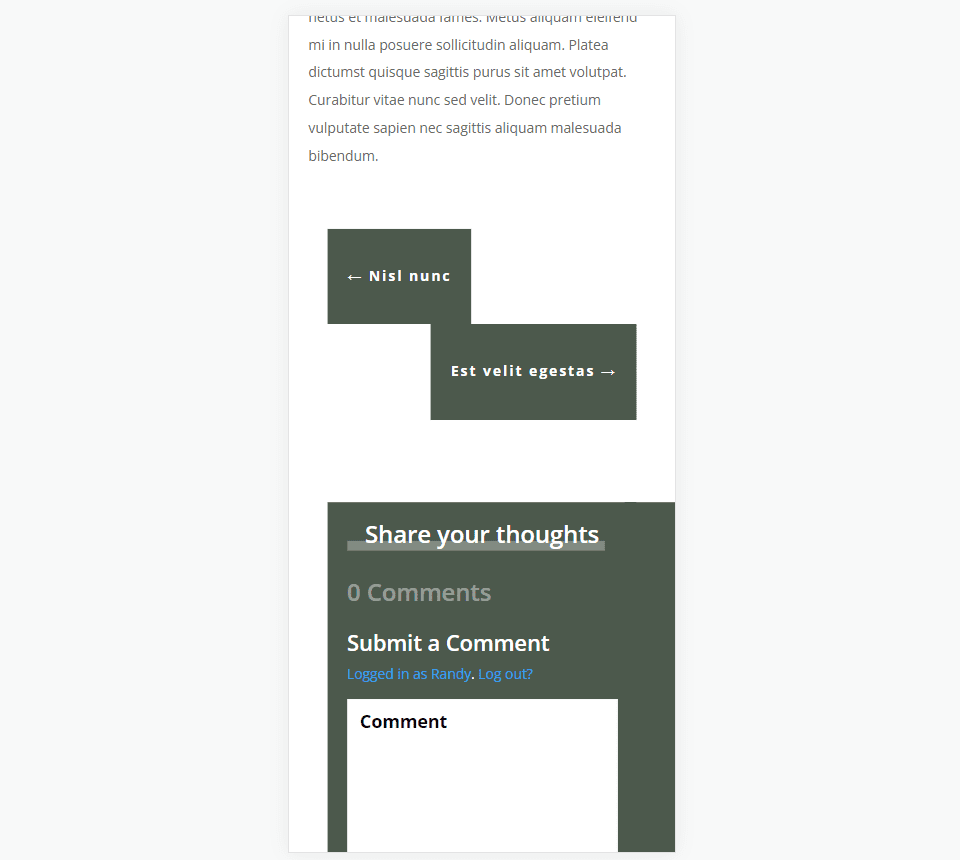
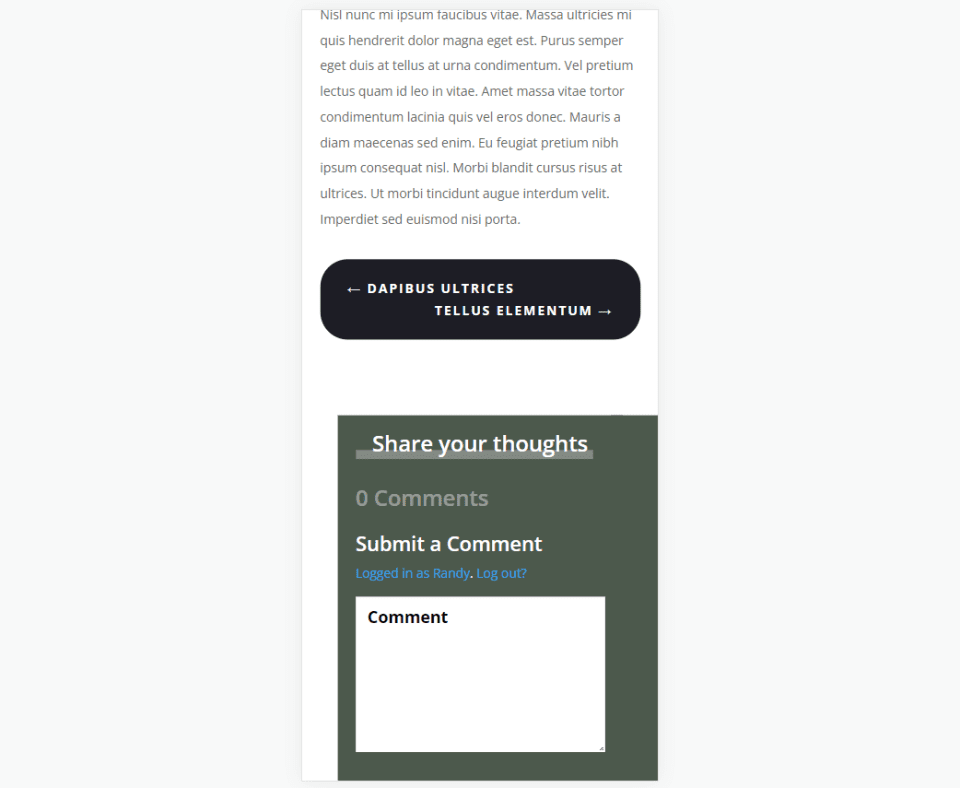
Enlaces de texto anterior y siguiente del teléfono





La navegación posterior es una excelente manera de optimizar la navegación de su sitio web. Su colocación funciona como una llamada a la acción. Esto llama la atención sobre su contenido y mantiene a sus lectores en su sitio web por más tiempo. Simplifica el proceso de encontrar otra publicación para leer.
El módulo de navegación de publicaciones de Divi permite al usuario navegar a la publicación anterior o siguiente. Tienes varias opciones de cómo funcionan. Pueden enlazar a las publicaciones en todas las categorías o categorías específicas. Pueden mostrar el texto que ingresamos o los nombres de las publicaciones. Incluso podemos deshabilitar los enlaces anterior y siguiente de forma independiente.
Los enlaces de navegación no deben verse ni sentirse como enlaces aleatorios. Deben colocarse de tal manera que los lectores entiendan intuitivamente lo que son. La mejor ubicación para esto es debajo del contenido de la publicación del blog.
Tan pronto como el lector haya terminado la publicación del blog, se le presenta una manera fácil de ver la publicación anterior o siguiente. Esta es la ubicación que más les genera y es la ubicación más útil para aumentar el tráfico.
Suscríbete a nuestro canal de Youtube
Cargue o cree una plantilla de publicación de blog

Para la plantilla de su publicación de blog, puede crear una desde cero o descargar una del blog de Elegant Themes. Hay muchas plantillas de publicaciones de blog gratuitas en el blog de ET que están diseñadas para coincidir con los paquetes de diseño Divi gratuitos . Simplemente busque «plantilla de publicación de blog gratuita». Descarga y descomprime tu plantilla.
Para mis capturas de pantalla de ejemplo, estoy usando la Plantilla de publicación de blog corporativa gratuita . Diseñaré el módulo de Navegación de publicaciones para que se ajuste a esta plantilla de publicación de blog.

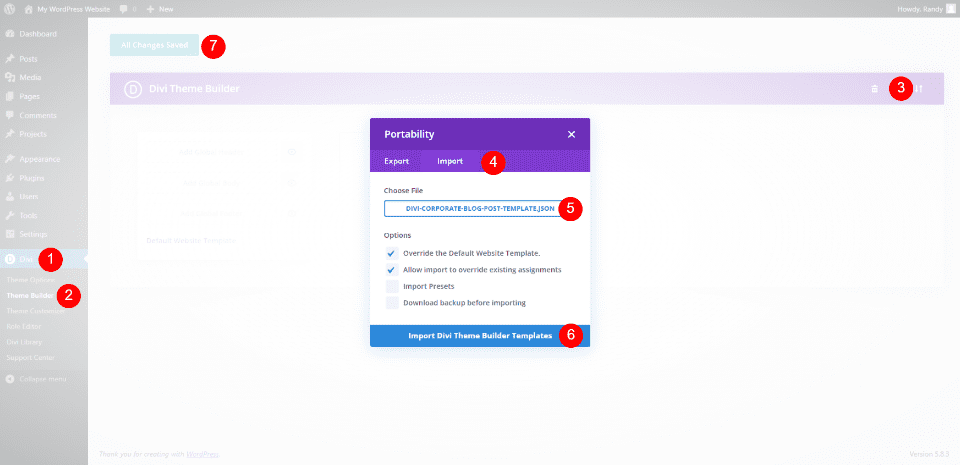
Para cargar o crear su plantilla, vaya a Divi > Theme Builder en el panel de control de WordPress. Para cargar, seleccione Portabilidad y haga clic en Importar en el modal que se abre. Haga clic para elegir su archivo y navegue y seleccione el archivo JSON en su computadora. Haga clic en Importar plantillas de Divi Theme Builder y espere a que se complete la carga. Guarde su configuración.
- divide
- Creador de temas
- Portabilidad
- Importar
- Elija el archivo
- Importar plantillas de generador de temas Divi
- Ahorrar

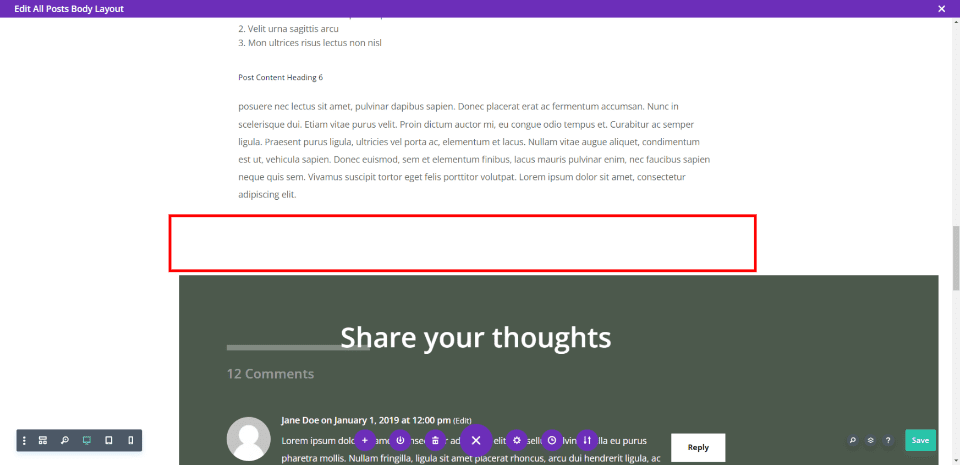
Agregaremos la navegación de la publicación a su propia fila debajo del contenido de la publicación. Este diseño usa colores de fondo dentro de las filas, así que agregaremos espacio con un divisor. Usaremos esta misma fila para los tres diseños.

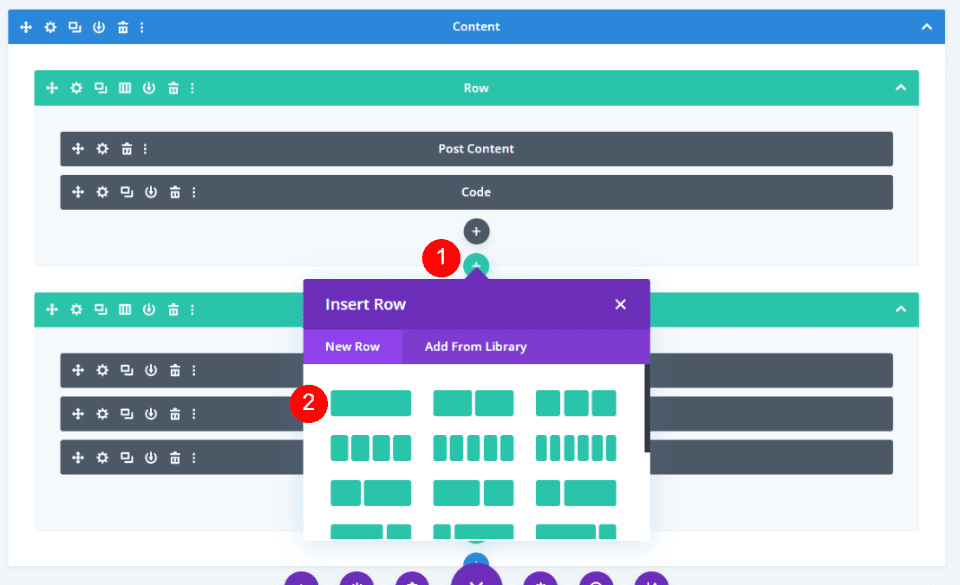
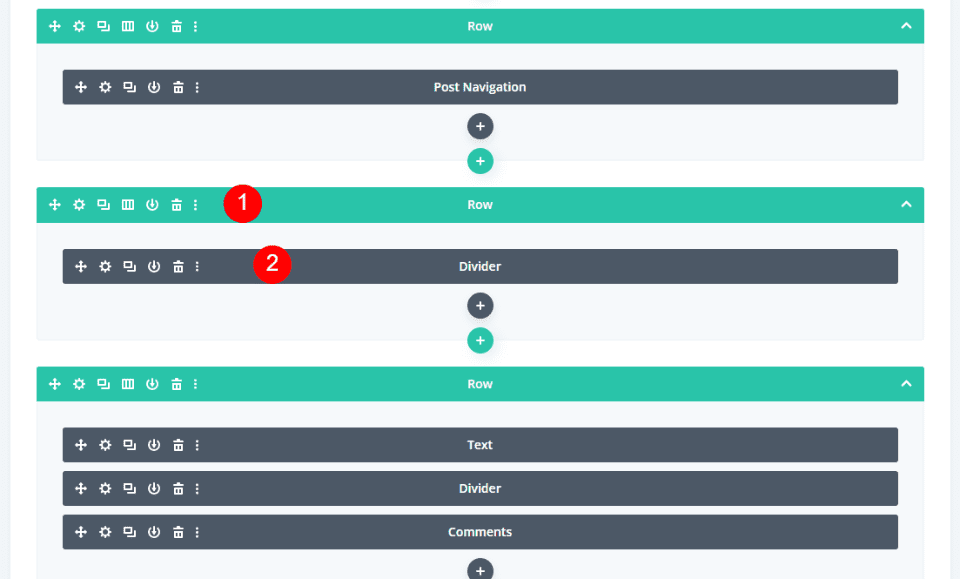
Cambié a la vista de estructura alámbrica para que sea más fácil de ver. Agregue una nueva fila de una sola columna debajo de la fila con el contenido de la publicación.

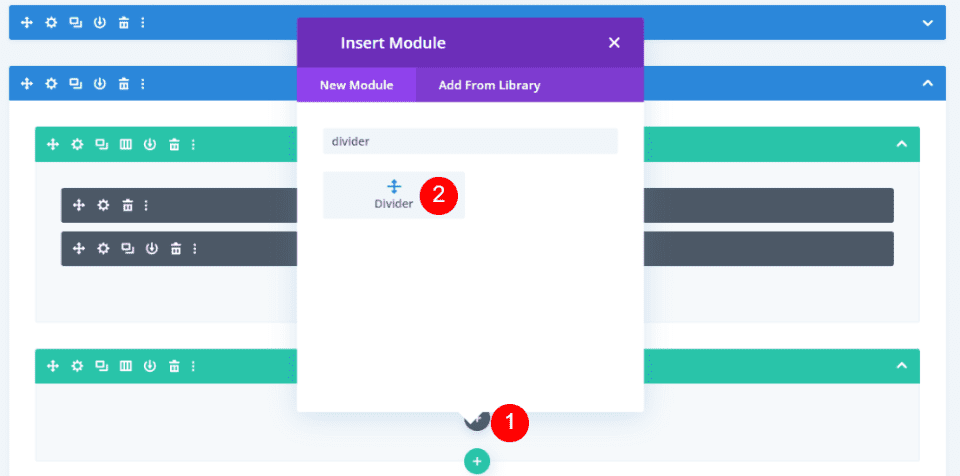
Agregue un módulo divisor a la fila.

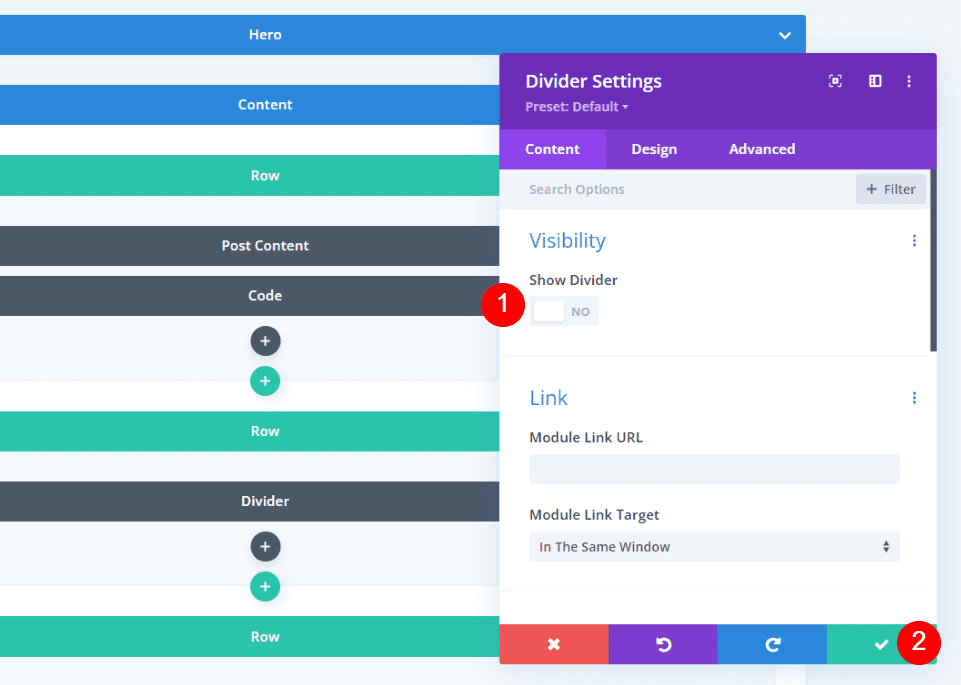
En la configuración del divisor, establezca la visibilidad para que no se muestre el divisor . Cierre la configuración del divisor.
- Mostrar divisor: No

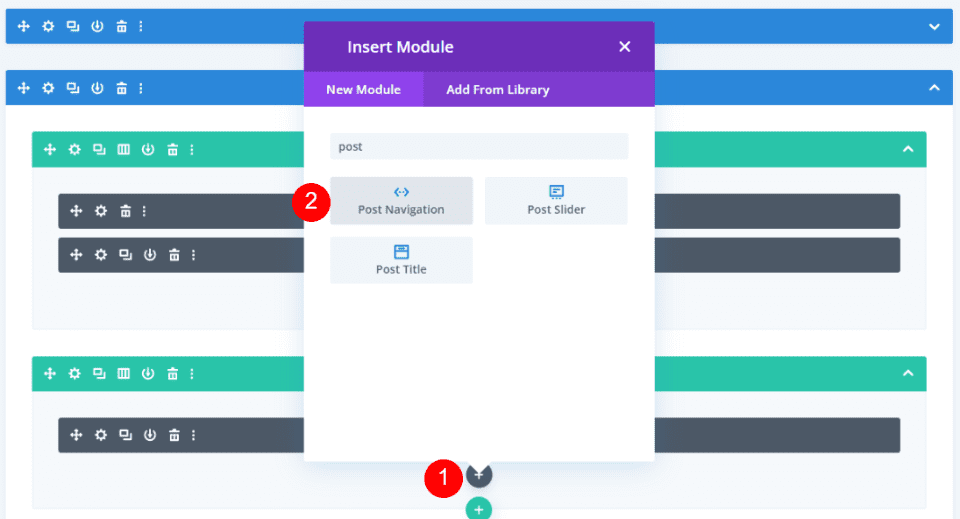
A continuación, agregue un módulo de navegación de publicaciones .

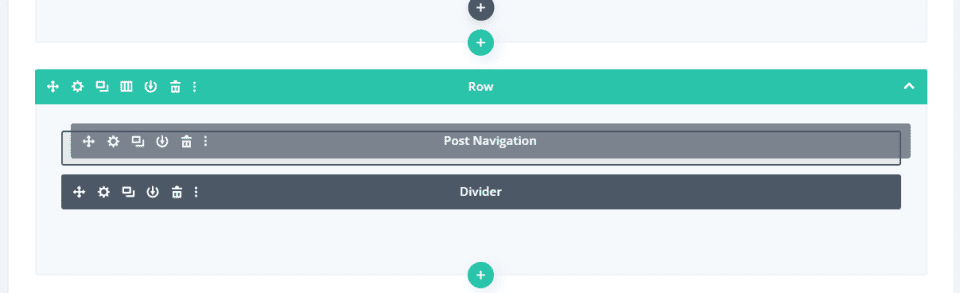
Finalmente, arrastre el módulo sobre el Divisor dentro de la misma fila. Usaremos esto para nuestros primeros dos diseños. Haremos una pequeña modificación para el tercer diseño. A continuación, diseñaremos el módulo Post Navigation para crear tres diseños diferentes.

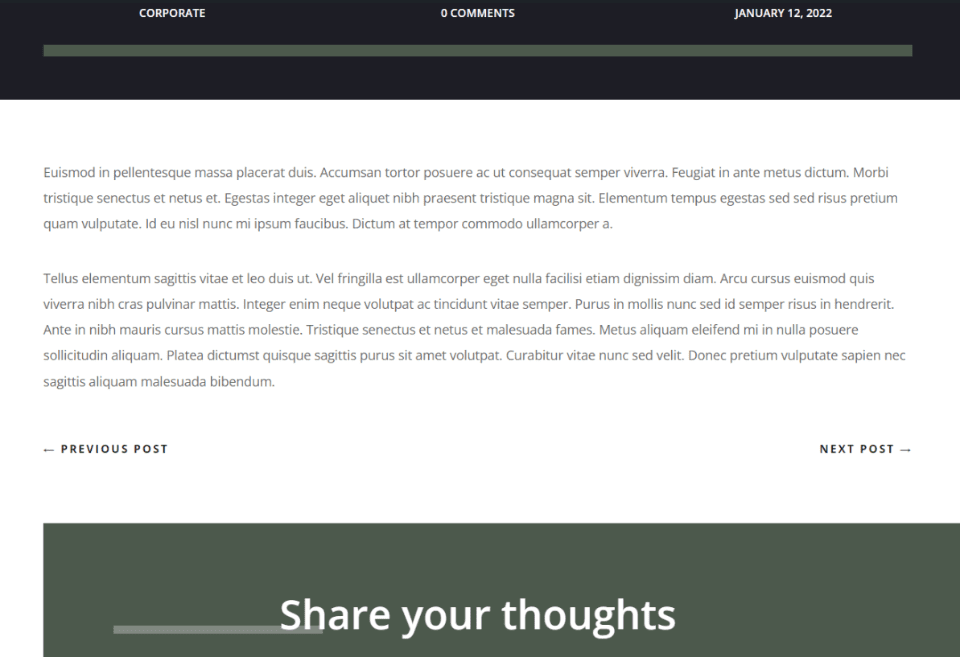
La opción de navegación posterior más simple son los enlaces de texto. Esta es la configuración predeterminada del módulo Post Navigation. Mantendremos el texto pero cambiaremos los nombres de los enlaces. De forma predeterminada, mostrarán los nombres de las publicaciones.
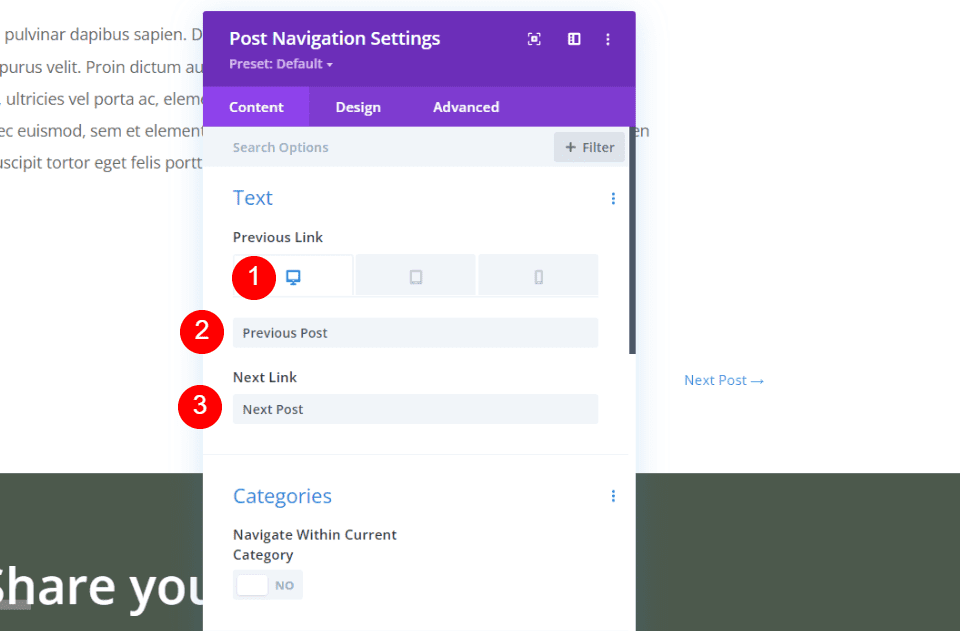
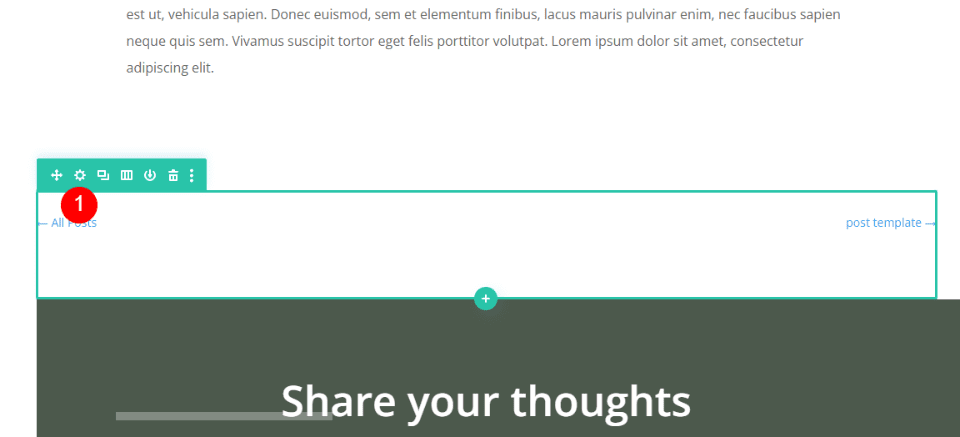
Seleccione Escritorio e ingrese Publicación anterior en el campo Vínculo anterior y Publicación siguiente en el campo Vínculo siguiente . Dejaremos el resto de las configuraciones en sus valores predeterminados para esta.
- Enlace anterior: Publicación anterior
- Siguiente enlace: Siguiente publicación

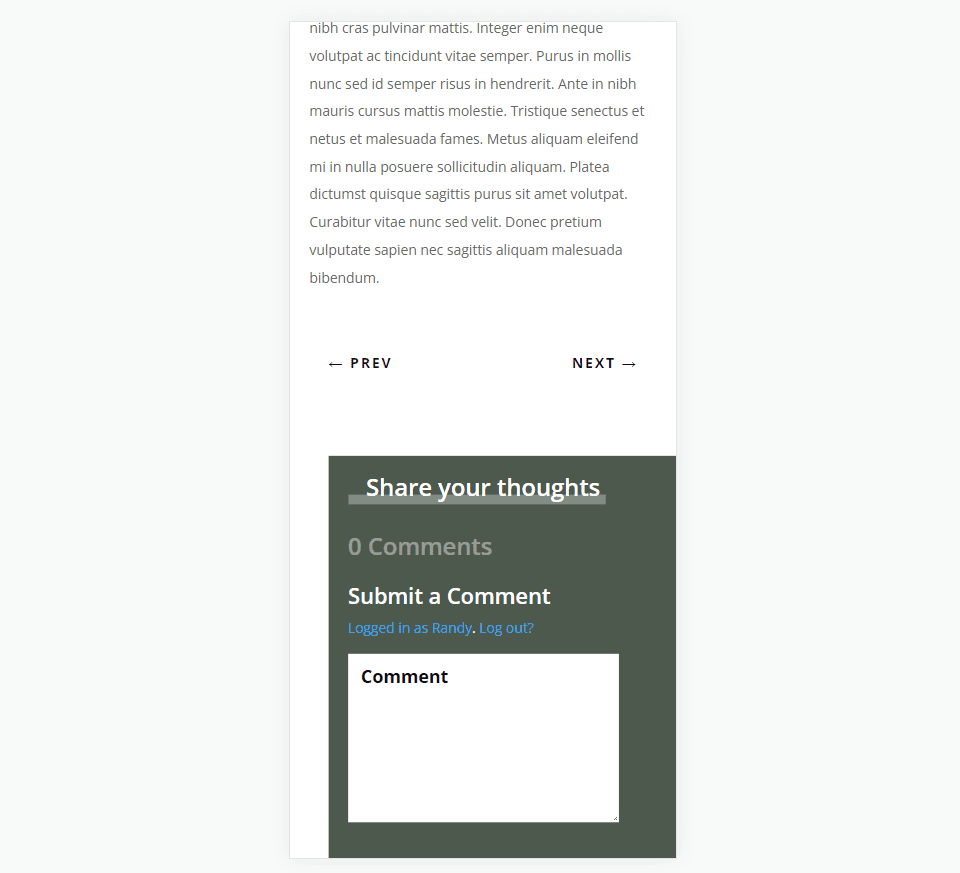
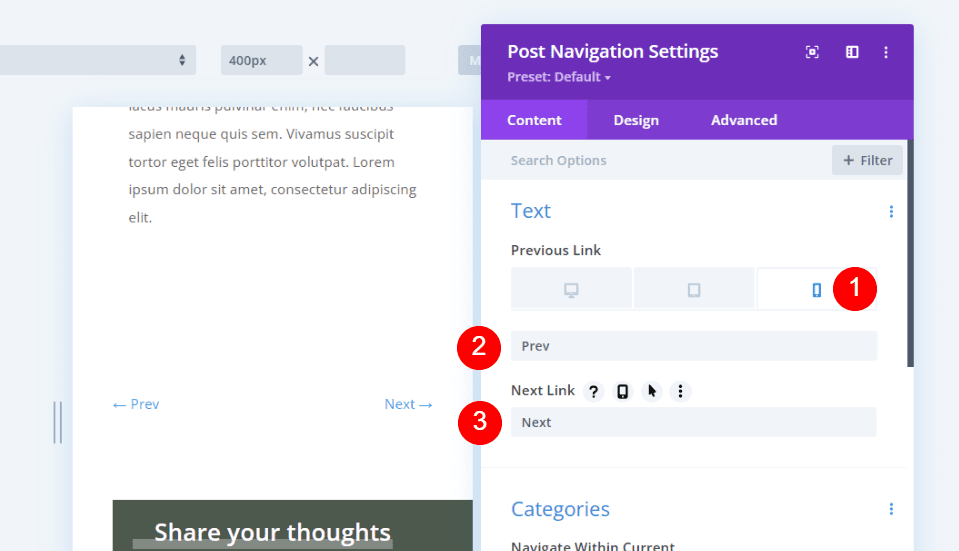
Seleccione el ícono de Teléfono debajo del Enlace anterior e ingrese Anterior y Siguiente en los campos.
- Enlace anterior: Anterior
- Siguiente enlace: Siguiente

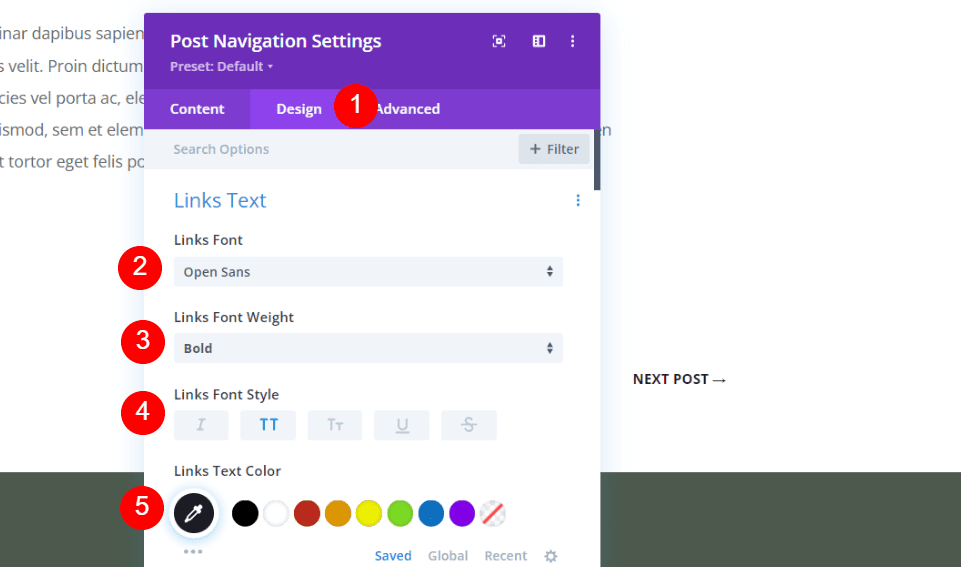
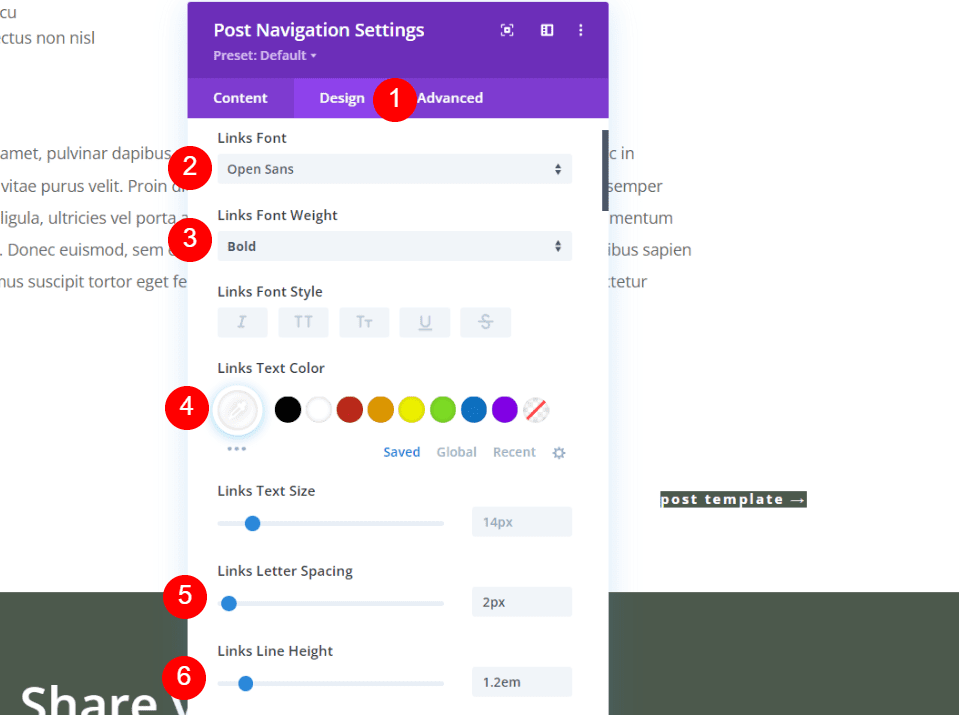
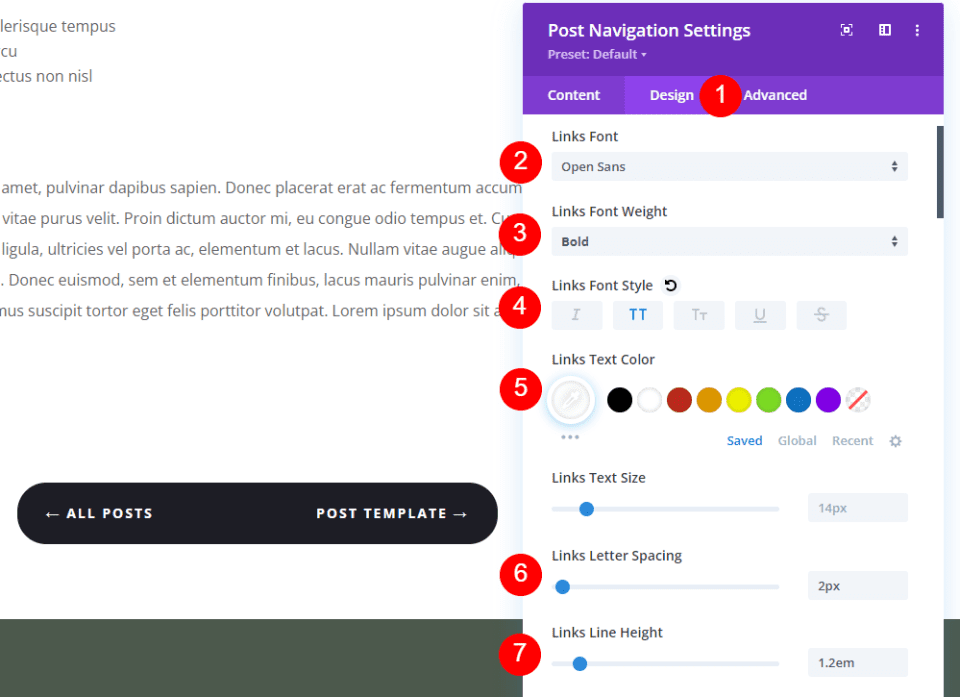
A continuación, vaya a la pestaña Diseño . Cambie la fuente a Open Sans, póngala en negrita, en mayúsculas y cambie el color a #1d1d25.
- Enlaces Fuente: Open Sans
- Peso de la fuente: Negrita
- Estilo de fuente: Todo en mayúsculas
- Color: #1d1d25

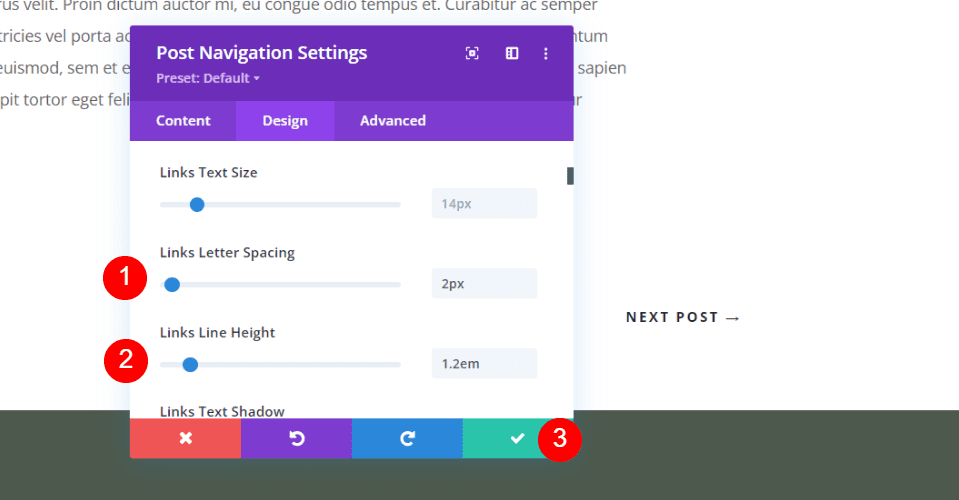
Cambia el Espaciado entre letras a 2px y la Altura de línea a 1,2em. Cierre el modal y guarde su configuración.
- Espaciado entre letras: 2px
- Altura de la línea: 1,2 em

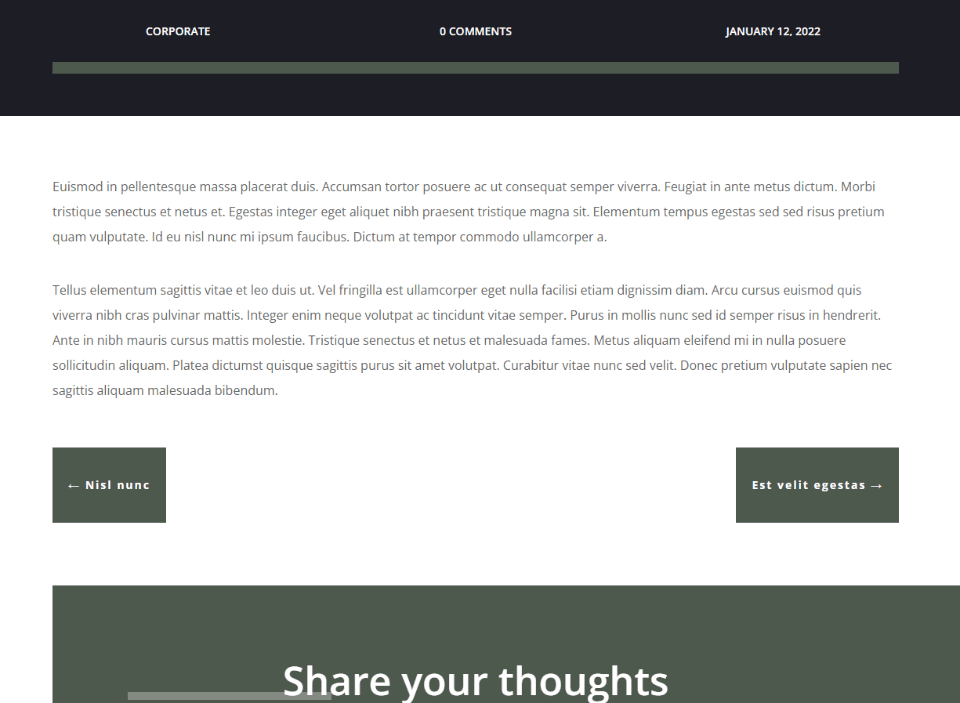
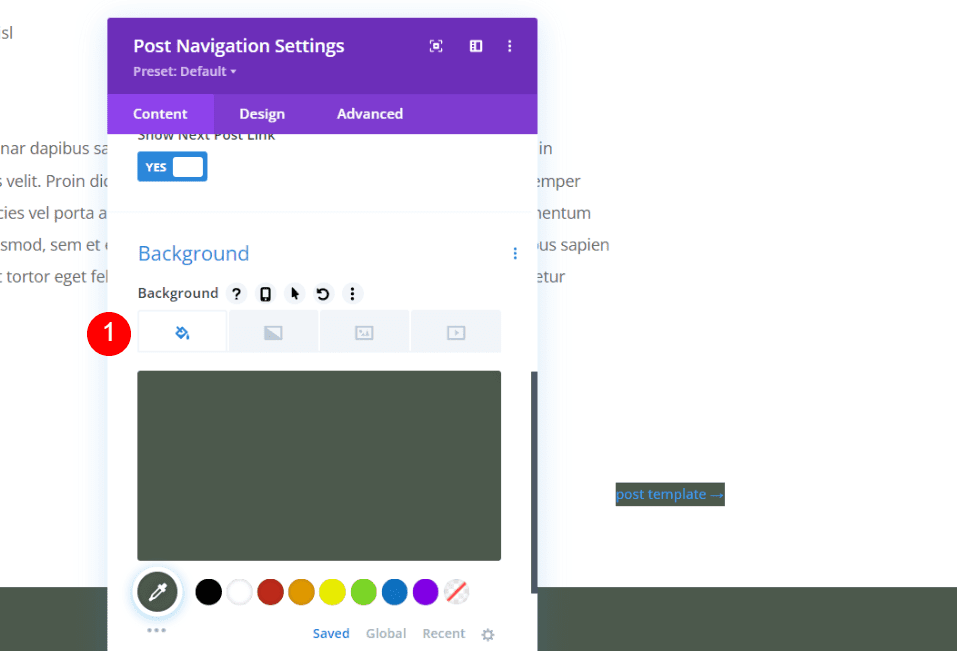
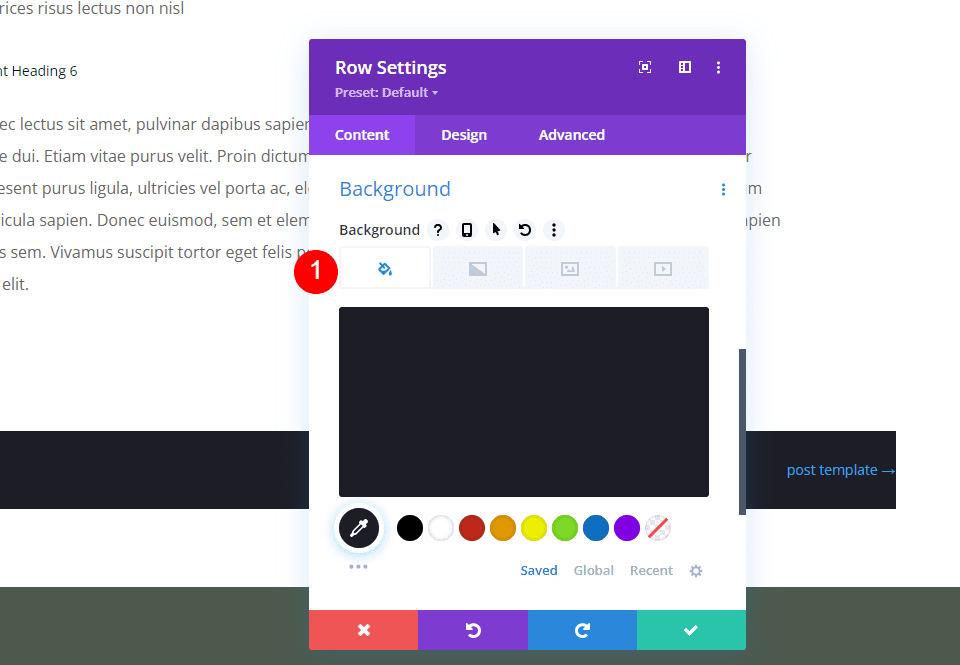
En la configuración de Contenido de navegación posterior , desplácese hacia abajo hasta el Fondo y configúrelo en # 4c594c (u otro color de su diseño). Dejaremos las otras configuraciones en la pestaña Contenido en sus valores predeterminados. Esto permitirá que el módulo muestre los nombres de las publicaciones.
- Color de fondo: #4c594c

Seleccione la pestaña Diseño . Para la fuente de enlaces, elija Open Sans, Bold y cambie el color a blanco. Establezca el Espaciado entre letras en 2 px y la Altura de línea en 1,2 em.
- Enlaces Fuente: Open Sans
- Peso de la fuente: Negrita
- Color: #ffffff
- Espaciado entre letras: 2px
- Altura de la línea: 1,2 em

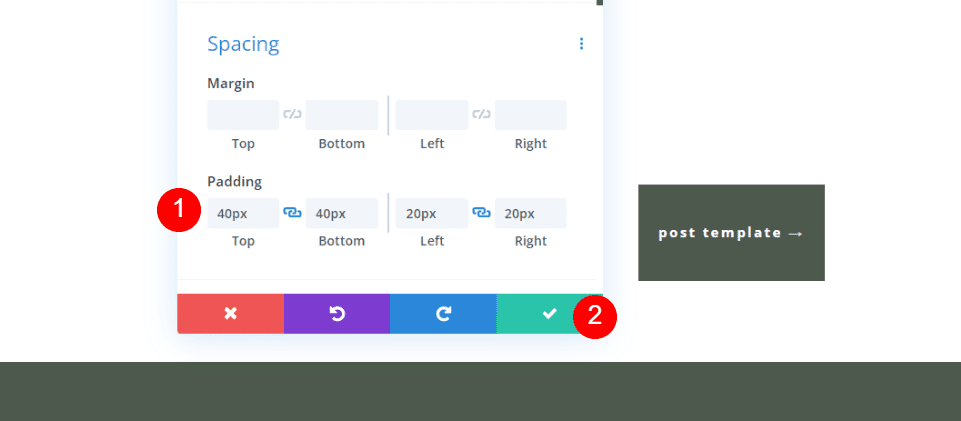
Desplácese hacia abajo hasta Espaciado . Agregue 40 px de relleno a la parte superior e inferior, y 20 px de relleno a la izquierda y a la derecha. Cierra la Configuración y guárdala.
- Relleno: 40 px (arriba, abajo), 20 px (izquierda, derecha)

Primero, cree una nueva Fila debajo de la Fila que contiene el Módulo de navegación de publicación y arrastre el Divisor hacia ella.

Ahora, abra la configuración de la Fila con el módulo Navegación posterior.
Configuración de fila

Desplácese hacia abajo hasta la configuración de Fondo y establezca el color en #1d1d25 (o cualquier otro color de su diseño).
- Color de fondo: #1d1d25

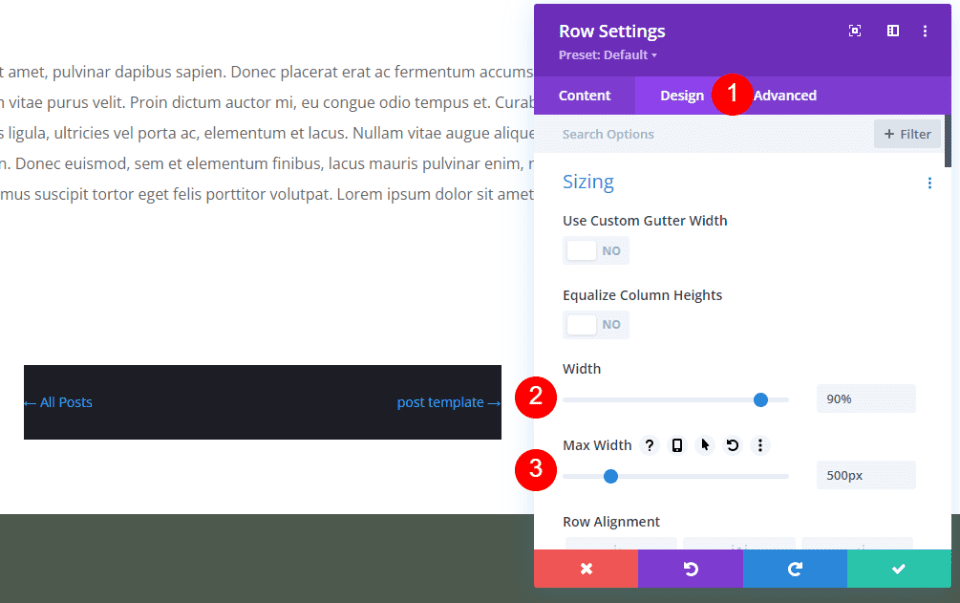
Vaya a la pestaña Diseño . En Tamaño, cambia el Ancho al 90 % y el Ancho máximo a 500 px.
- Ancho: 90%
- Ancho máximo: 500px

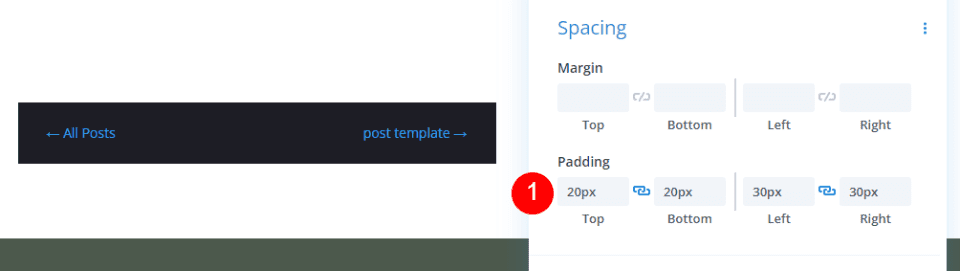
Desplácese hasta Espaciado y agregue un relleno de 20 px en la parte superior e inferior, y un relleno de 30 px en la izquierda y la derecha.
- Relleno: 20 px (arriba, abajo), 30 px (izquierda, derecha)

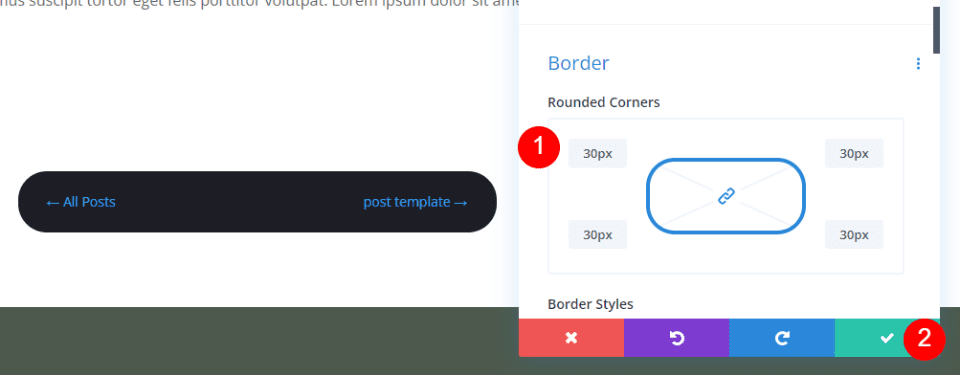
Desplácese a la configuración de borde y agregue px a los cuatro lados de las esquinas redondeadas. Cierre la configuración de Fila.
- Esquinas redondeadas: 30px
Configuración del módulo de navegación posterior

Abra el módulo Navegación de publicaciones y seleccione la pestaña Diseño . Haremos la configuración de Contenido al final esta vez. Establezca la Fuente en Open Sans, el Grosor en Negrita, el Estilo en Mayúsculas y el Color en Blanco. Cambia el Espaciado entre letras a 2px y la Altura de línea a 1,2em.
- Enlaces Fuente: Open Sans
- Peso de la fuente: Negrita
- Estilo de fuente: Todo en mayúsculas
- Color: #ffffff
- Espaciado entre letras: 2px
- Altura de la línea: 1,2 em

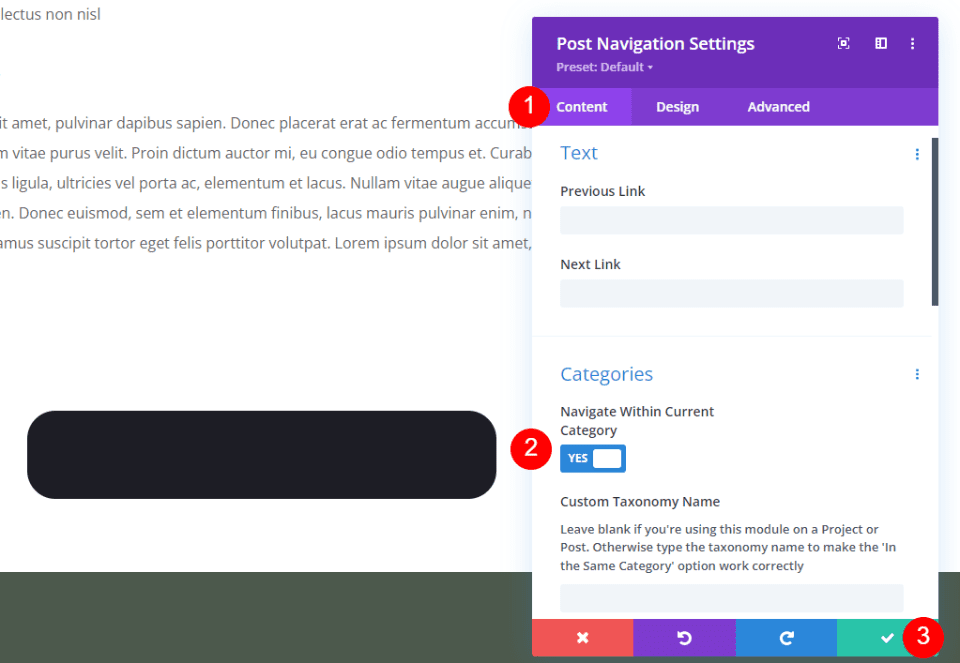
Vaya a la pestaña Contenido . Desplácese a Categorías y habilite Navegar dentro de la categoría actual. Esto solo mostrará publicaciones dentro de la misma categoría. Dejaremos el campo vacío, pero puede agregar el nombre de la taxonomía si lo desea. También dejaremos los campos de Texto vacíos para usar los nombres de las publicaciones. Cierra la configuración y guárdalo.
- Navegar dentro de la categoría actual: SÍ
Estos son los resultados de los tres diseños.
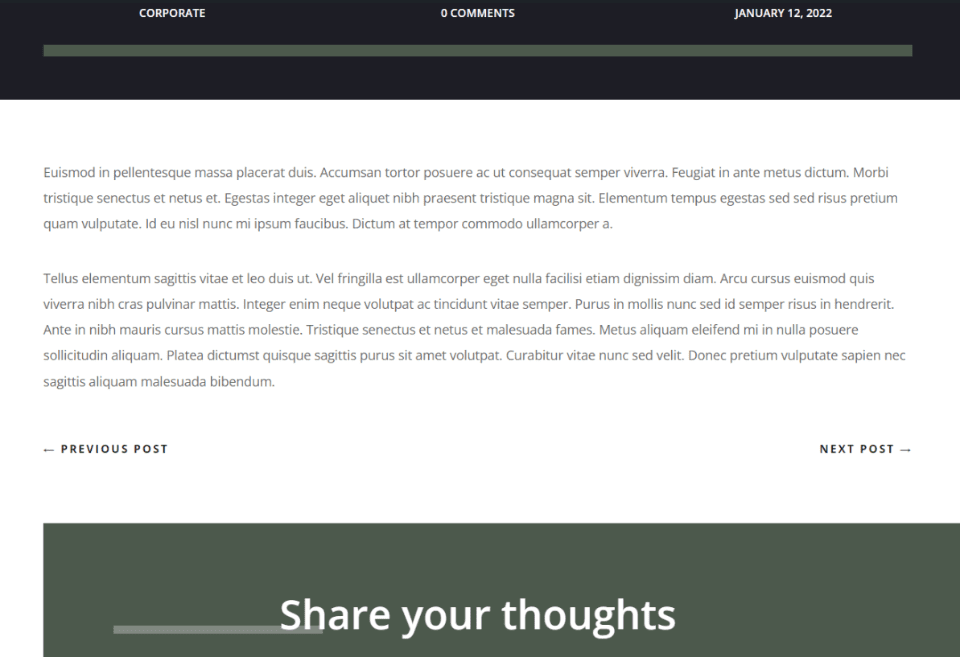
Enlaces de texto anterior y siguiente del escritorio

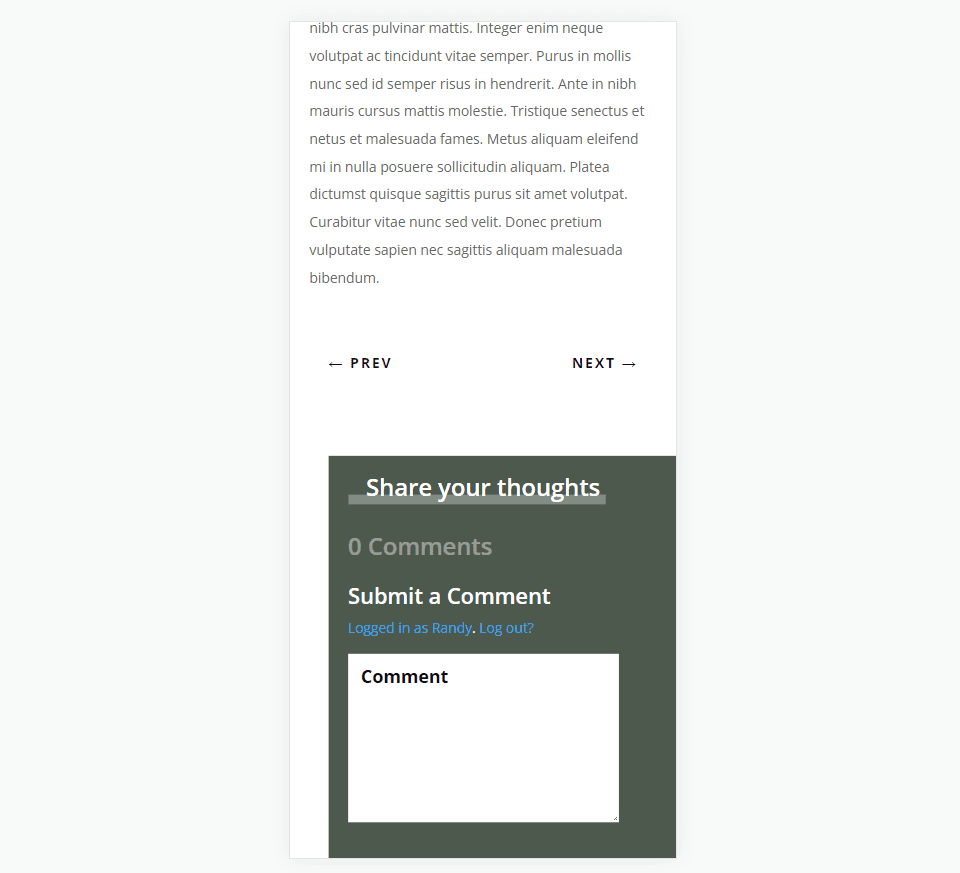
Enlaces de texto anterior y siguiente del teléfono





pensamientos finales
Ese es nuestro vistazo a cómo y dónde agregar navegación de publicaciones en la plantilla de publicación de su blog Divi. Este tipo de navegación funciona muy bien debajo del contenido de la publicación para llamar la atención sobre contenido similar. Esto ayuda a mantener a los lectores en su sitio web por más tiempo, lo que puede generar más acciones, más lectores, etc. La navegación de publicaciones es fácil de agregar y diseñar con Divi Theme Builder.
Queremos escuchar de ti. ¿Ha agregado navegación de publicaciones a su plantilla de publicación de blog Divi? Cuéntanoslo en los comentarios.