
Agregar efectos de filtro de fondo CSS es una forma divertida y única de mejorar el diseño de un menú de encabezado fijo. Lo que hace que la propiedad CSS de filtro de fondo sea tan única es que le permite aplicar efectos de filtro al área detrás de un elemento. Esta es una opción perfecta para los encabezados adhesivos porque el diseño de su página se puede cambiar mágicamente detrás del encabezado mientras se desplaza hacia abajo en la página. Es posible que haya visto este efecto utilizado en sitios populares como apple.com .
En este tutorial, le mostraremos cómo agregar efectos de filtro de fondo CSS a un encabezado fijo en Divi . Primero, explicaremos el proceso simple de agregar efectos de filtro de fondo a un encabezado existente que implica 3 sencillos pasos. Después de eso, desglosaremos cómo construir el encabezado completo desde cero.
¡Empecemos!
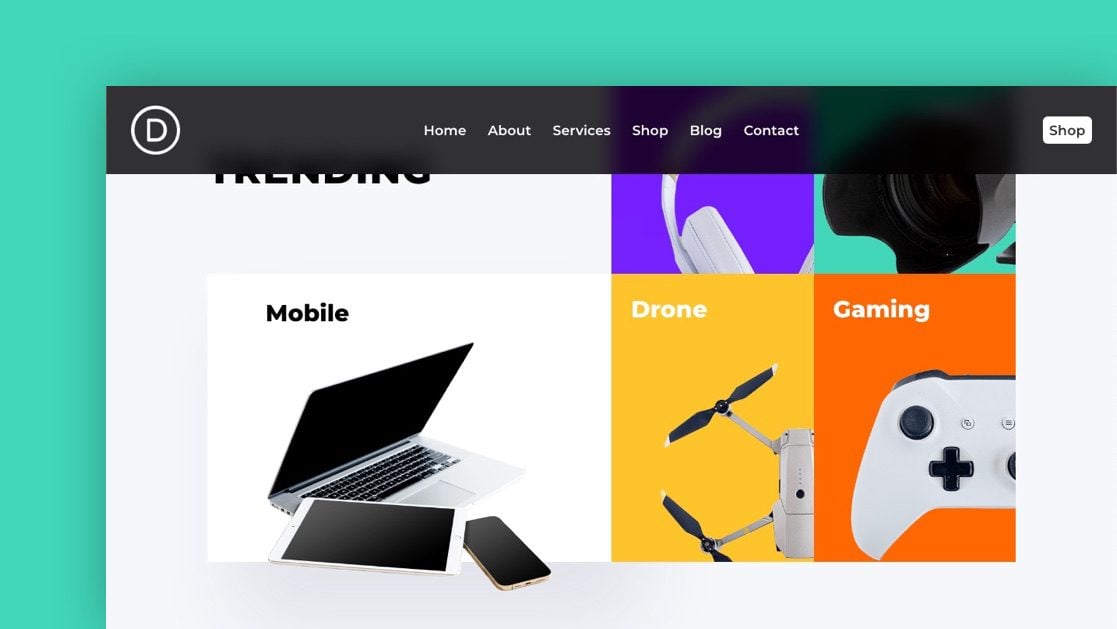
Aquí hay un vistazo rápido al diseño que construiremos en este tutorial.
Observe los efectos de filtro de desenfoque y saturación aplicados a los elementos detrás del encabezado a medida que se desplaza.
Para ver una demostración en vivo simple de este efecto de filtro de fondo agregado a un encabezado, consulte este codepen .
Descargue la plantilla de encabezado global GRATIS
Para poner sus manos en los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Cómo cargar la plantilla
Ir al Creador de temas Divi
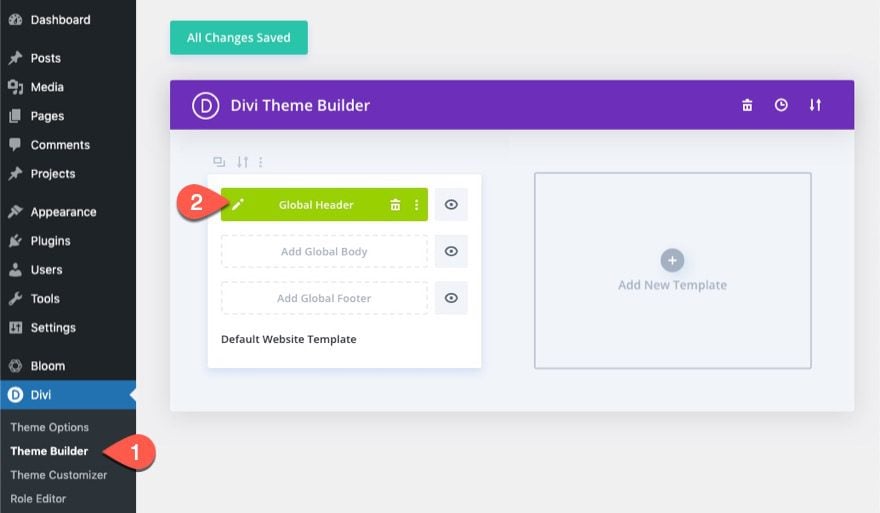
Para cargar la plantilla, navegue hasta Divi Theme Builder en el backend de su sitio web de WordPress.

Subir plantilla de sitio web predeterminada global
Luego, en la esquina superior derecha, verás un ícono con dos flechas. Haga clic en el icono.

Vaya a la pestaña de importación, cargue el archivo JSON que pudo descargar en esta publicación y haga clic en ‘ Importar plantillas de Divi Theme Builder ‘.

Guardar los cambios del generador de temas Divi
Una vez que haya cargado el archivo, notará un nuevo encabezado y pie de página global en su plantilla de sitio web predeterminada. Guarde los cambios de Divi Theme Builder tan pronto como desee que se active la plantilla.

Vayamos al tutorial, ¿de acuerdo?
Adición de efectos de filtro de fondo CSS a un encabezado existente
La forma más sencilla de demostrar el proceso es agregar efectos de filtro de fondo CSS a un encabezado existente en Divi. Realmente, todo se reduce a estos tres sencillos pasos:
- Agregue un color de fondo semitransparente a la sección del encabezado
- Agregue el CSS personalizado de filtro de fondo a la sección de encabezado
- Agregar una posición fija a la sección de encabezado
Aquí se explica cómo hacerlo en Divi.
Editar encabezado en Theme Builder
Navegue hasta Theme Builder y haga clic para editar la plantilla de encabezado existente.

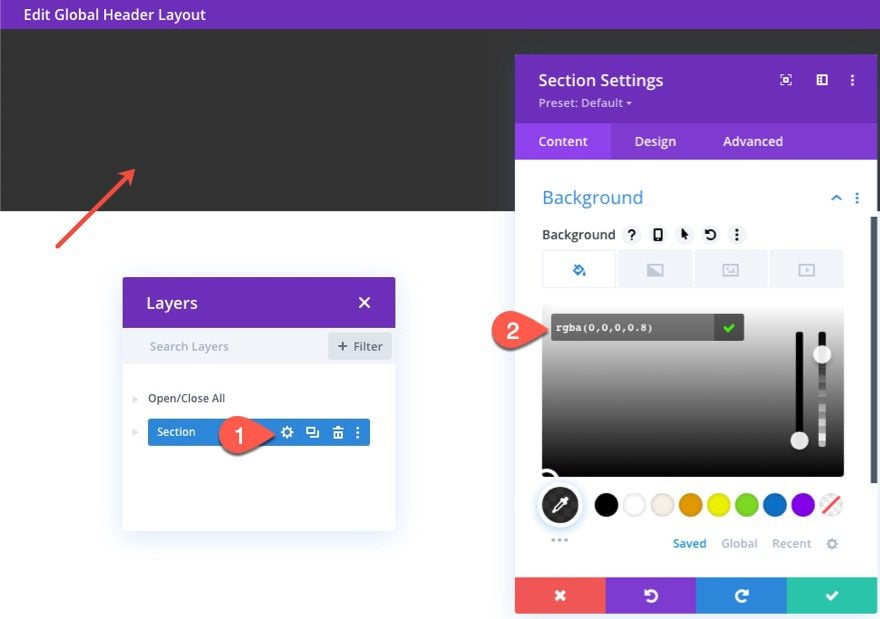
Agregar color de fondo semitransparente a la sección
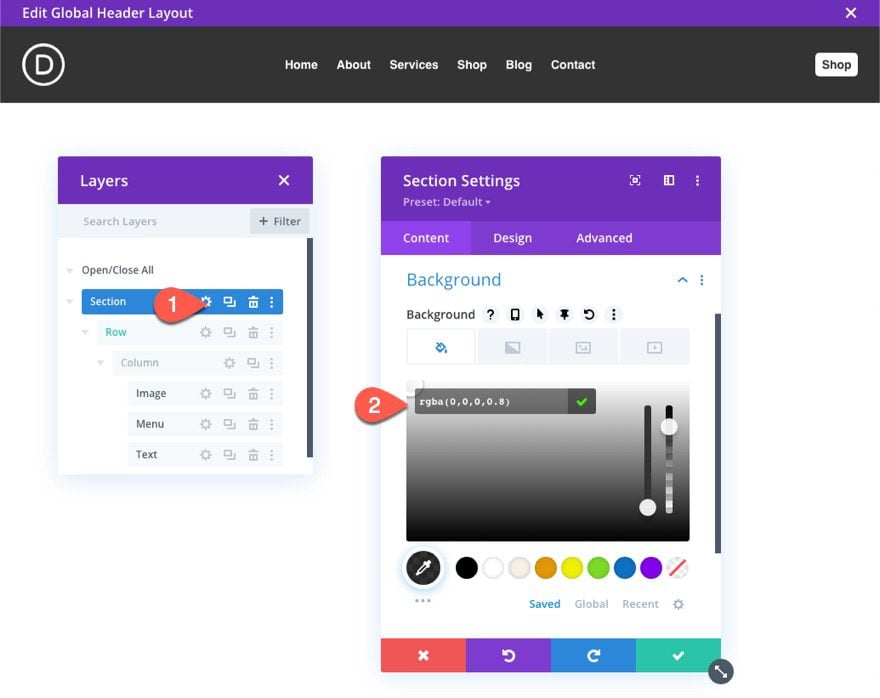
Abra la configuración de la sección que contiene los elementos del menú de encabezado. Luego agregue un color de fondo semitransparente a la sección. En este ejemplo le damos a la sección el siguiente color de fondo:
- Color de fondo: rgba(0,0,0,0.8)

Agregar filtro de fondo CSS personalizado
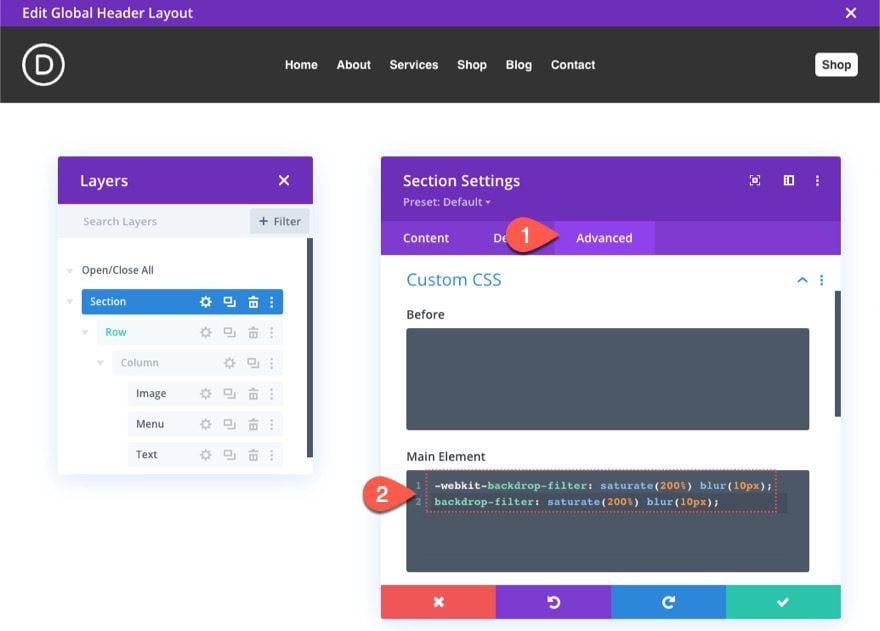
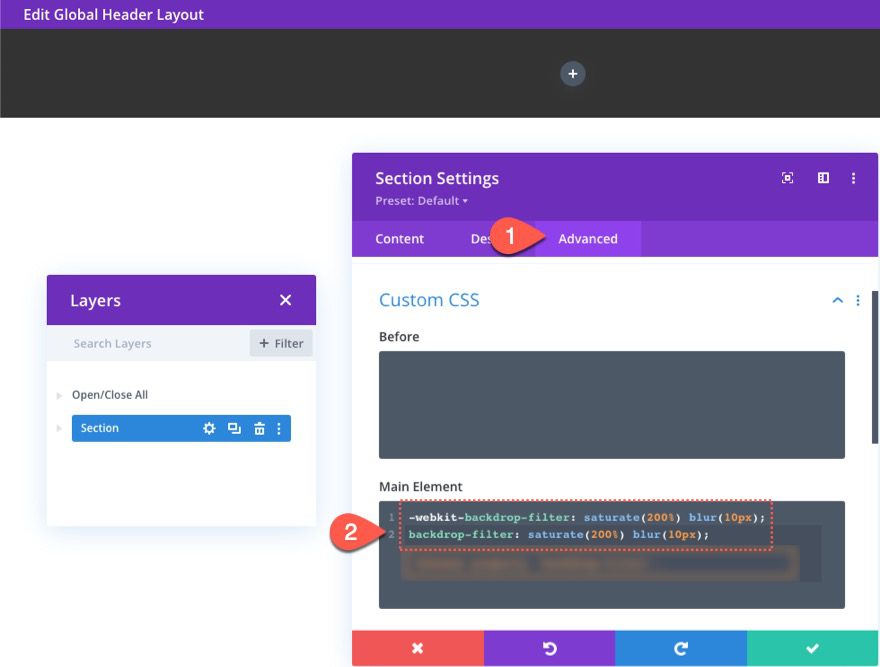
A continuación, podemos agregar los efectos de filtro de fondo (usando la propiedad CSS de filtro de fondo ) con un fragmento de CSS personalizado en el elemento principal de la sección. En la pestaña avanzada, pegue el siguiente CSS en el elemento principal:
|
01
02
|
-webkit-backdrop-filter: saturate(200%) blur(10px);backdrop-filter: saturate(200%) blur(10px); |

Estos efectos de filtro son similares a los efectos de filtro integrados en todos los elementos Divi. La principal diferencia es que el filtro de fondo agrega el efecto a los elementos detrás de él, mientras que los efectos de filtro incorporados de Divi agregan el efecto al elemento en sí.
Aquí estamos usando 2 efectos de filtro (saturar y difuminar) que aplicarán el efecto de filtro a cualquier elemento de diseño detrás de la sección.
Siéntase libre de explorar agregando otros valores de función de filtro (o una combinación de estos) para crear su propio diseño único. Los más útiles incluyen:
- difuminar()
- brillo()
- contraste()
- escala de grises()
- matiz-rotar()
- invertir()
- sepia()
- saturar()
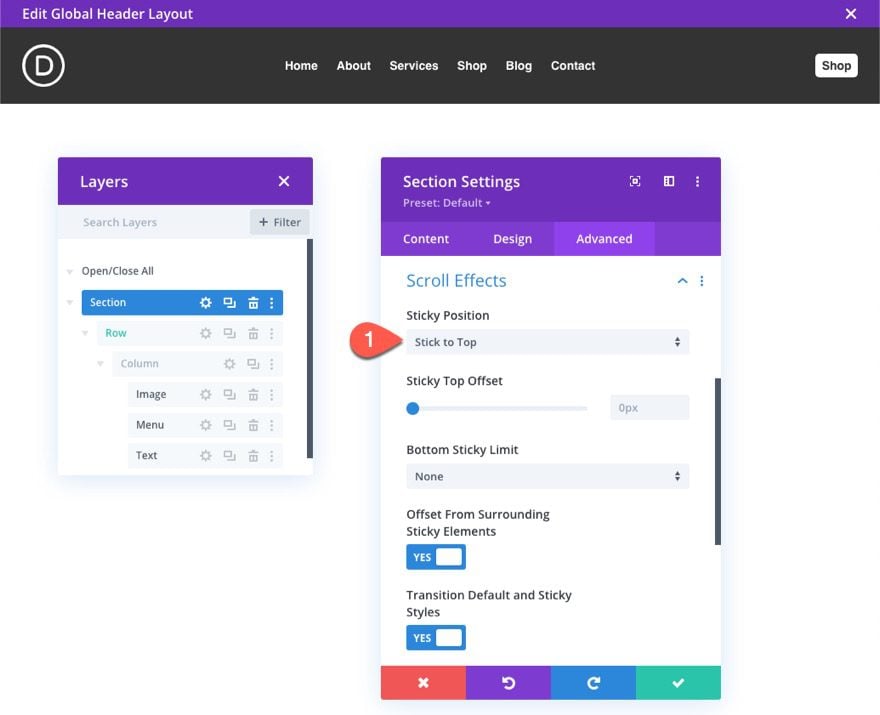
Agregar posición fija al encabezado
Finalmente, asegúrese de darle a la sección del encabezado una posición fija.

Resultado final
Aquí hay un vistazo al resultado final en una página en vivo. Observe los efectos de filtro de desenfoque y saturación aplicados a los elementos detrás del encabezado a medida que se desplaza.
Crear un encabezado con efectos de filtro de fondo CSS desde cero
Si desea crear todo el encabezado con efectos de filtro de fondo CSS desde cero, aquí le mostramos cómo hacerlo.
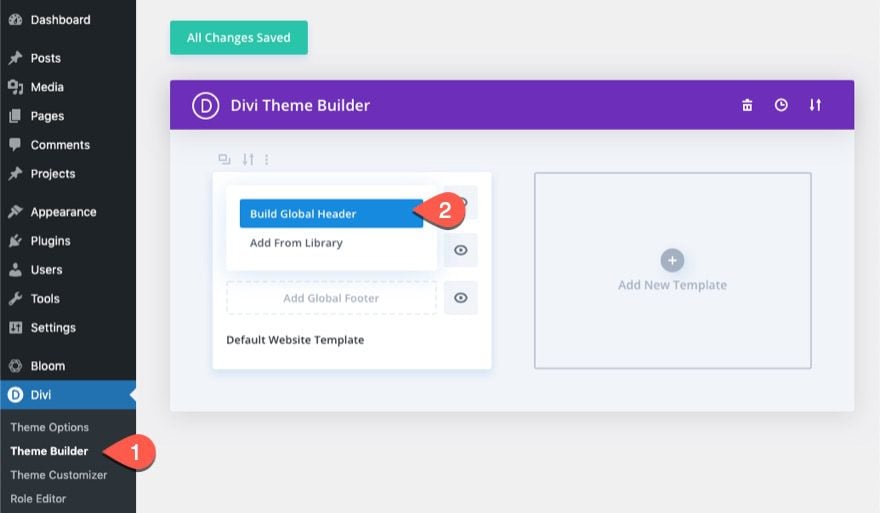
Crear encabezado global en Theme Builder
Navegue hasta el Generador de temas y haga clic en Crear un nuevo encabezado global.

Creación de una sección adhesiva con efectos de filtro de fondo CSS
Comencemos por crear una sección adhesiva con los efectos de filtro de fondo CSS como hicimos en la primera parte de este tutorial.
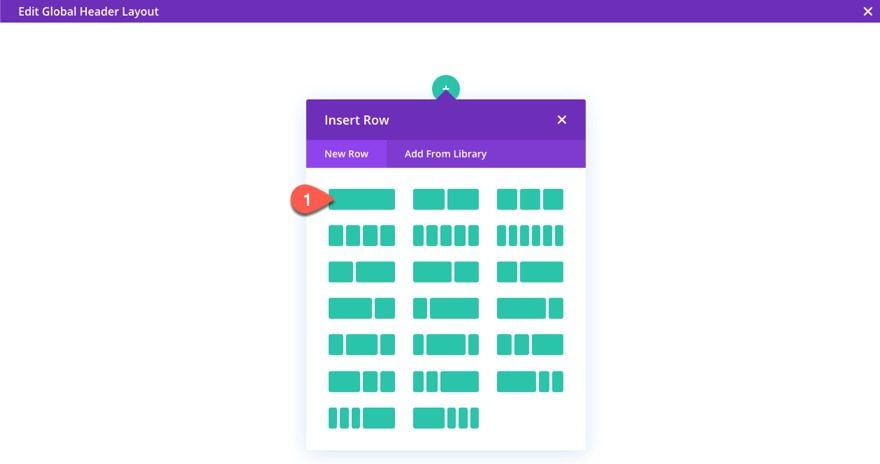
En el Editor de diseño de encabezado global, agregue una fila de una columna a la sección.

Abra la configuración de la sección. Luego agregue el siguiente color de fondo semitransparente a la sección:
- Color de fondo: rgba(0,0,0,0.8)

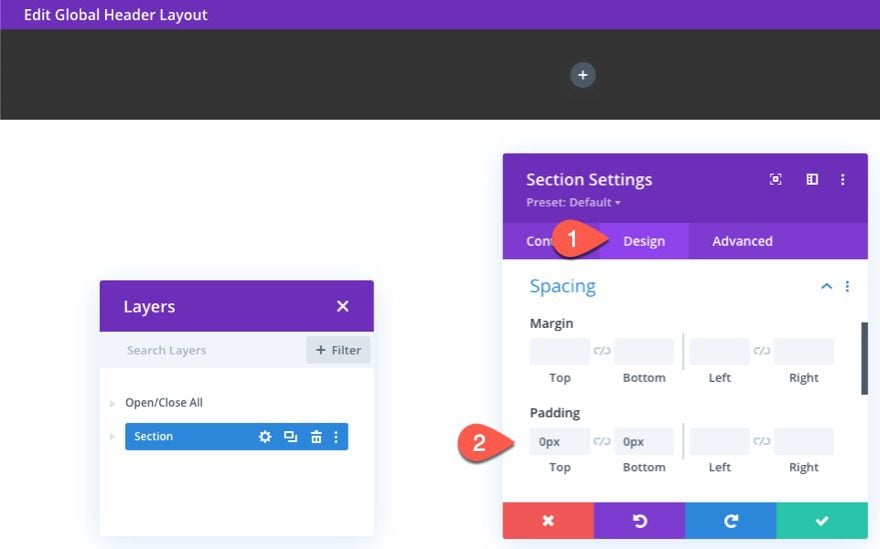
Actualice el relleno de la siguiente manera:
- Relleno: 0px arriba, 0px abajo

A continuación, podemos agregar los efectos de filtro de fondo (usando la propiedad CSS de filtro de fondo ) con un fragmento de CSS personalizado en el elemento principal de la sección. En la pestaña avanzada, pegue el siguiente CSS en el elemento principal:
|
01
02
|
-webkit-backdrop-filter: saturate(200%) blur(10px);backdrop-filter: saturate(200%) blur(10px); |

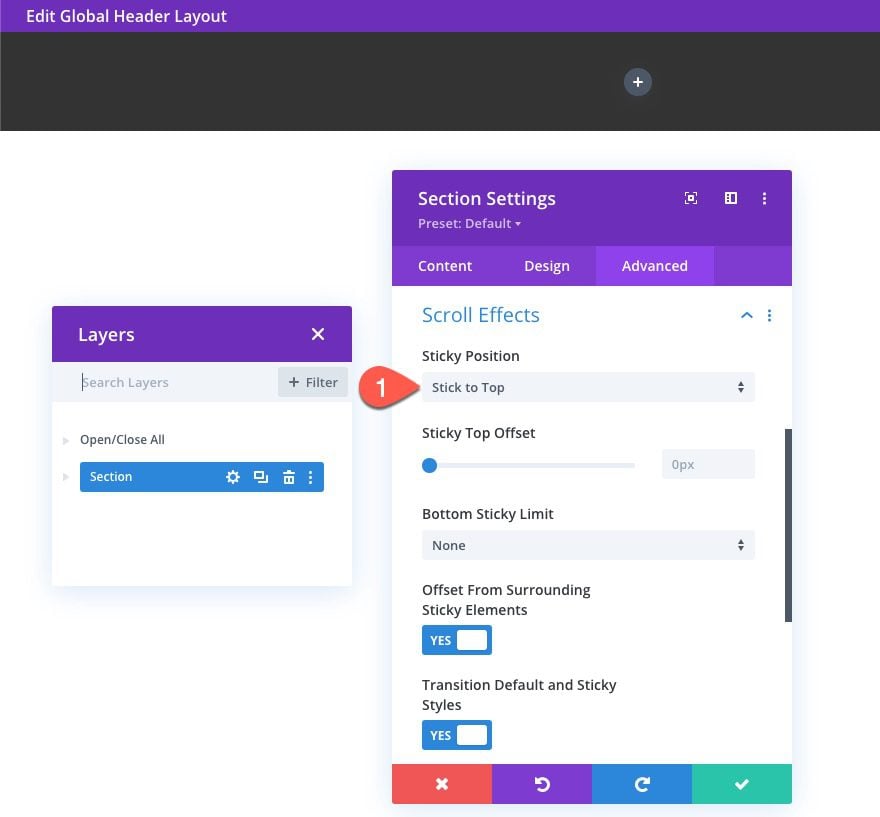
Finalmente, asegúrese de darle a la sección del encabezado una posición fija.
- Posición pegajosa: Stick to Top

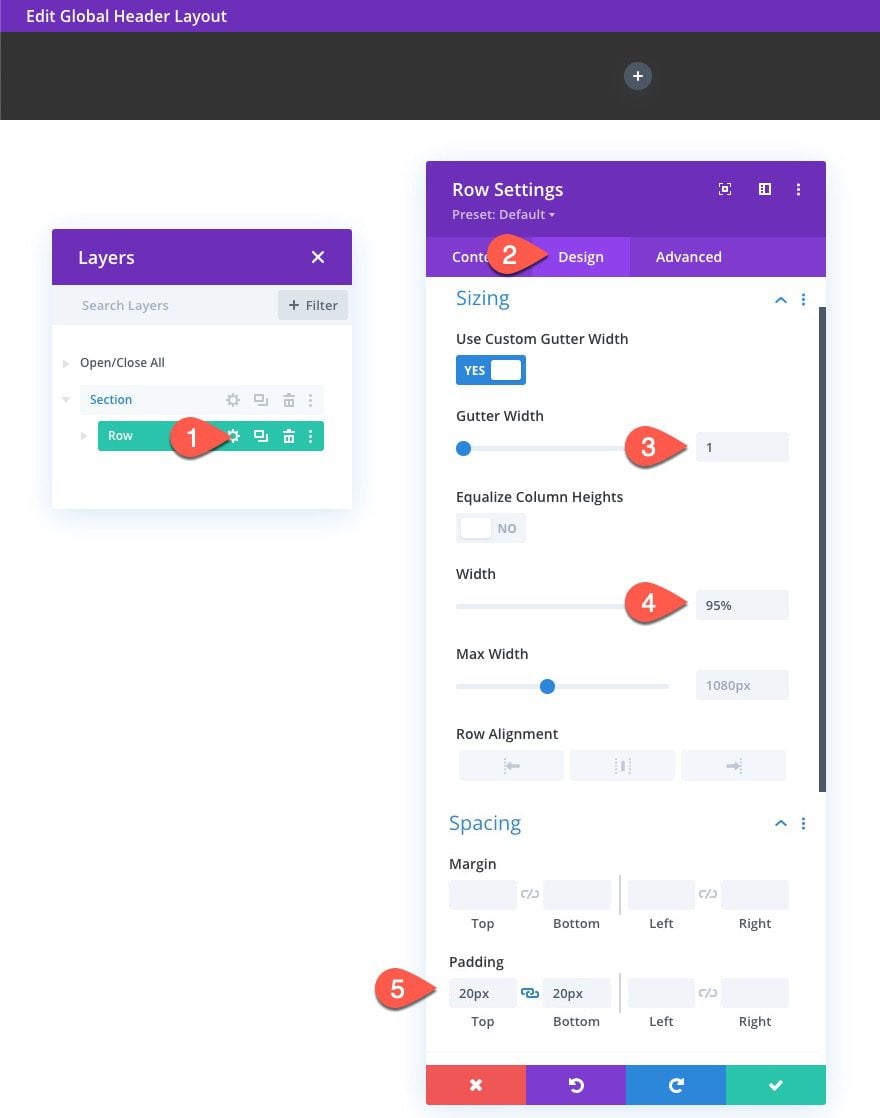
Editar configuración de fila
Ahora que la sección está terminada, abra la configuración de la fila y actualice lo siguiente:
- Ancho del canalón: 1
- Ancho: 95%
- Relleno: 20px arriba, 20px abajo

Añadir imagen de logotipo
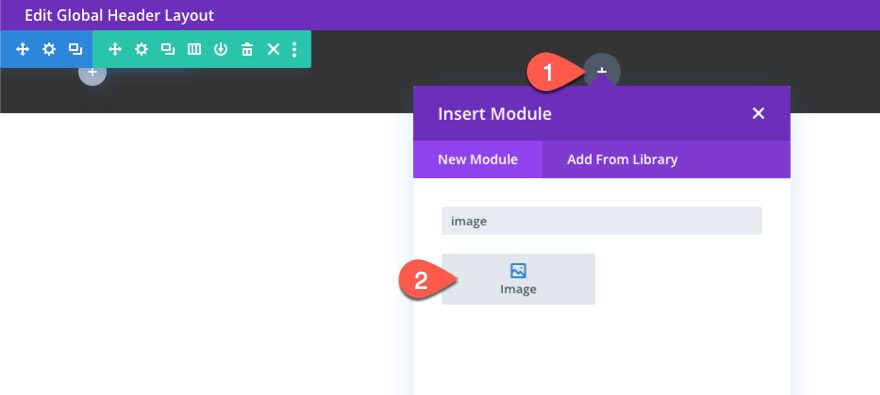
Después de actualizar la configuración de la fila, agregue un módulo de imagen a la fila/columna para crear el logotipo.

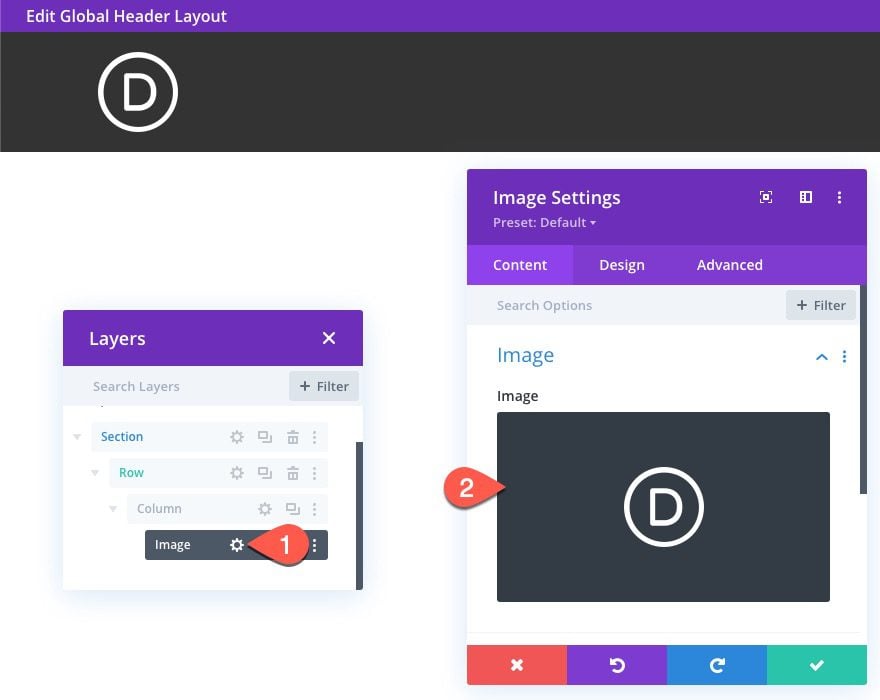
Cargue la imagen del logotipo en el módulo de imagen.

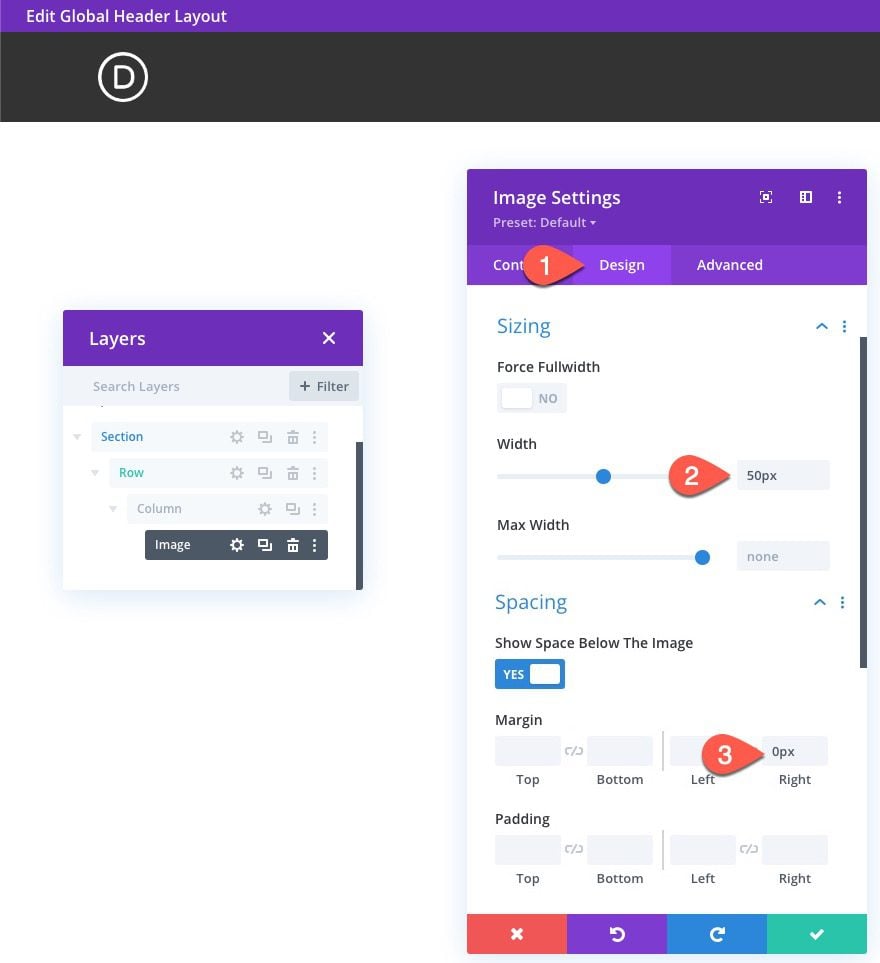
La actualización de la configuración de diseño de la imagen de la siguiente manera:
- Ancho: 50px
- Margen: 0px derecho

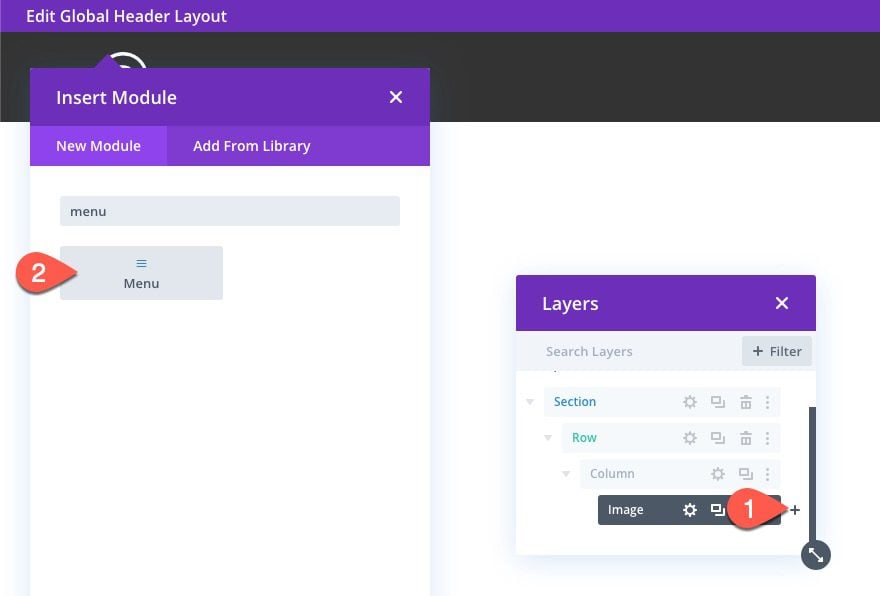
A continuación, agregue un módulo de menú debajo del módulo de imagen.

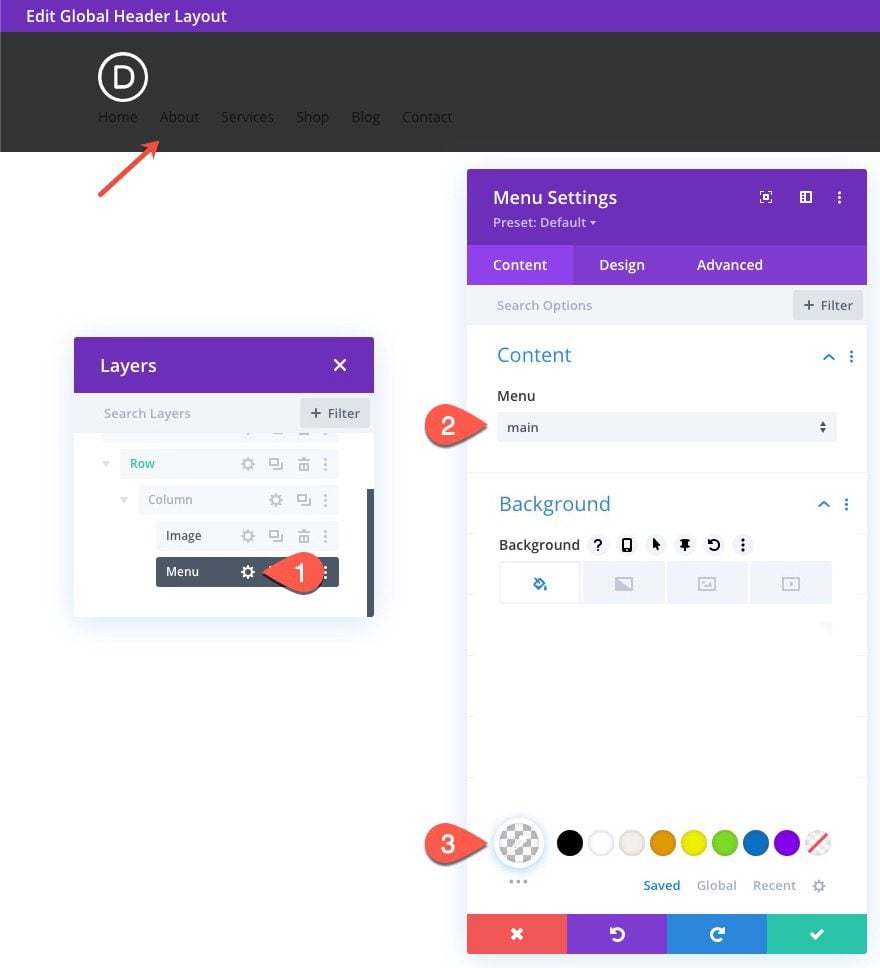
En la pestaña de contenido, selecciona un menú y dale al menú un color de fondo transparente.
- Color de fondo: rgba(0,0,0,0)

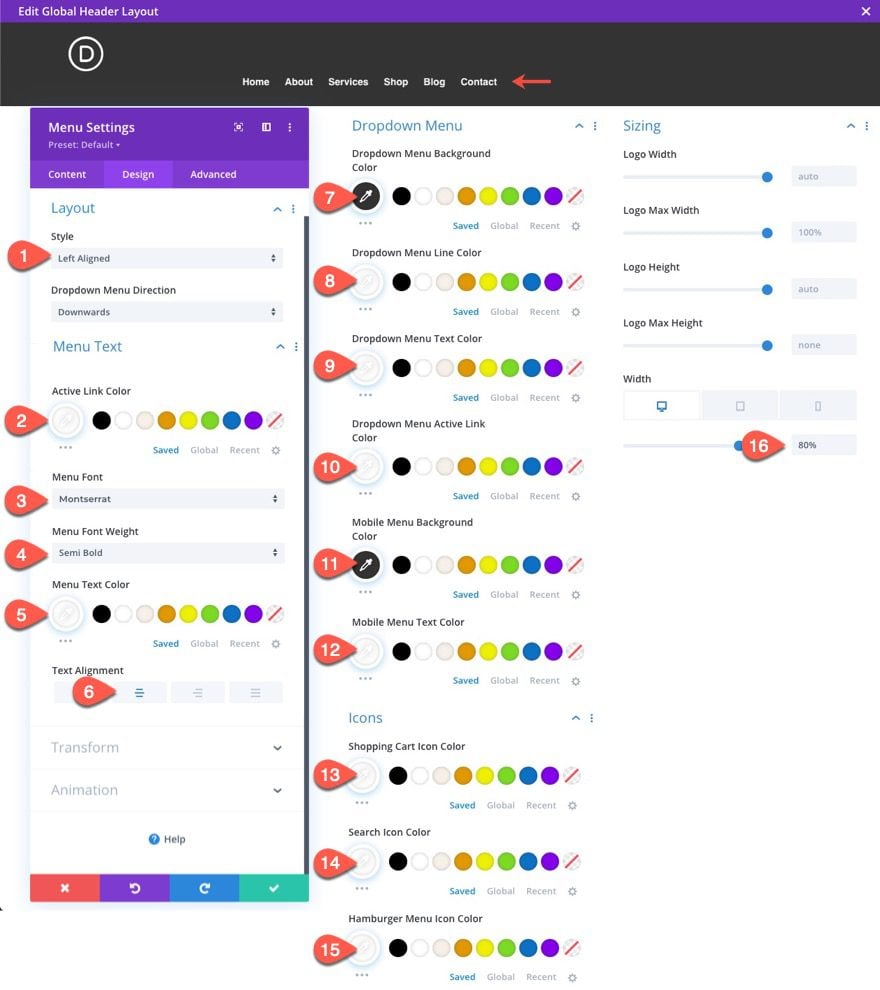
En la pestaña de diseño, actualice la configuración de diseño del menú de la siguiente manera:
- Estilo: Alineado a la izquierda
- Color del enlace activo: #fff
- Fuente del menú: Montserrat
- Peso de la fuente del menú: semi negrita
- Color del texto del menú: #fff
- Alineación de texto: Centro
- Color de fondo del menú desplegable: #333
- Color de la línea del menú desplegable: #fff
- Color del texto del menú desplegable: #fff
- Enlace activo del menú desplegable: #fff
- Fondo del menú móvil: #333
- Color del texto del menú móvil: #fff
- Color del icono del carrito de compras: #fff
- Color del icono de búsqueda: #fff
- Color del icono del menú de hamburguesas: #fff
- Ancho: 80% (escritorio y tableta)

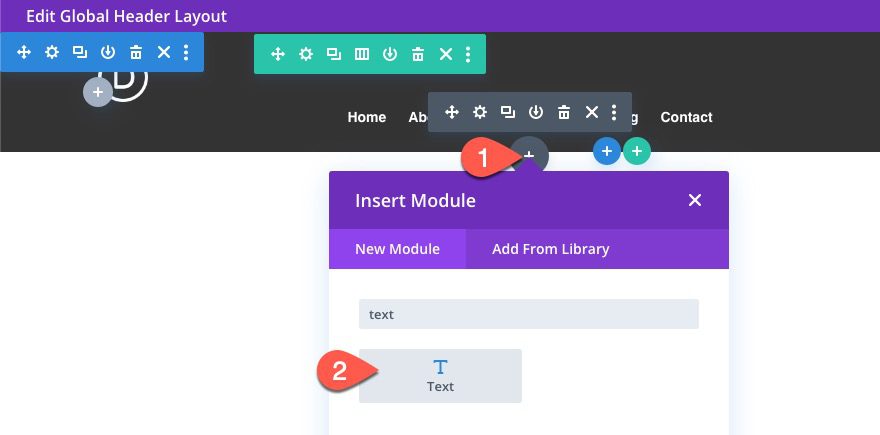
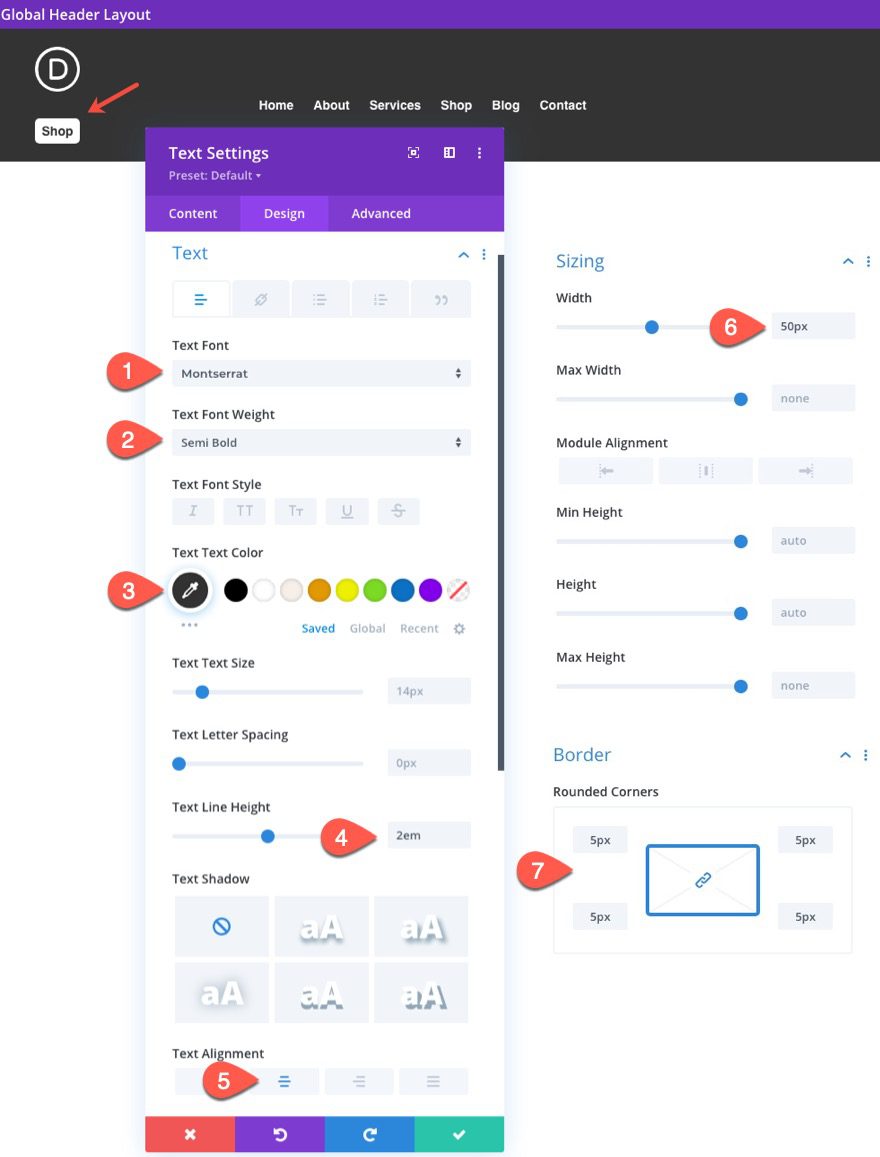
Para crear el botón pequeño para el encabezado, vamos a usar un módulo de texto. Agregue un módulo de texto debajo del menú.

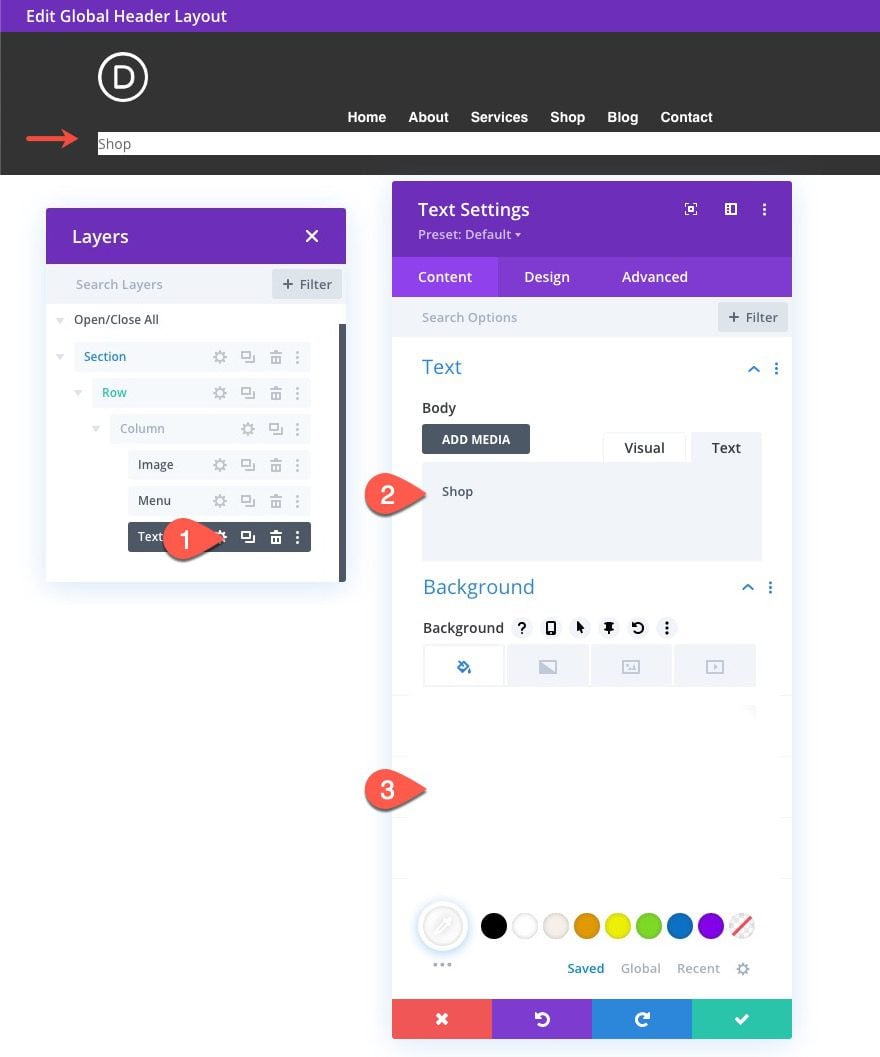
Actualice el contenido del cuerpo con el trabajo «Tienda». Luego dale al módulo de texto un color de fondo blanco.
- Texto del cuerpo: «Tienda»
- Color de fondo: #fff

En la pestaña de diseño, actualice lo siguiente:
- Fuente del texto: Montserrat
- Peso de fuente de texto: semi negrita
- Texto Color del texto: #333
- Altura de línea de texto: 2em
- Alineación de texto: Centro
- Ancho: 50px
- Esquinas redondeadas: 5px

Aquí el módulo de texto tiene el mismo ancho que la imagen del logotipo. Esto ayudará a alinear los elementos perfectamente cuando usemos la propiedad flex en la columna con CSS personalizado.
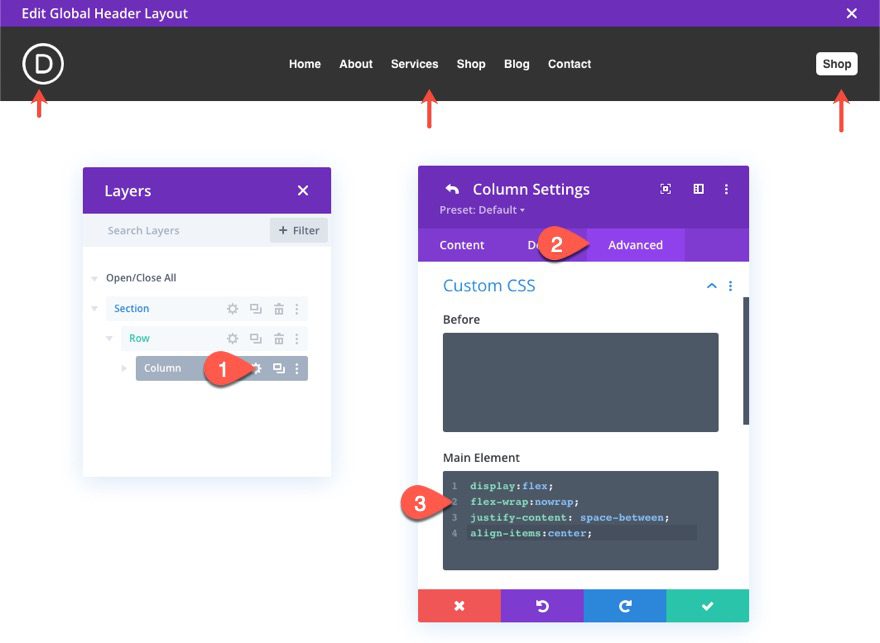
Alinear módulos en columna con CSS Flex Property
Una vez que el logotipo, el menú y el módulo de texto se hayan agregado a la columna, abra la configuración de la columna y pegue el siguiente CSS personalizado en el elemento principal:
|
01
02
03
04
|
display:flex;flex-wrap: nowrap;justify-content: space-between;align-items:center; |

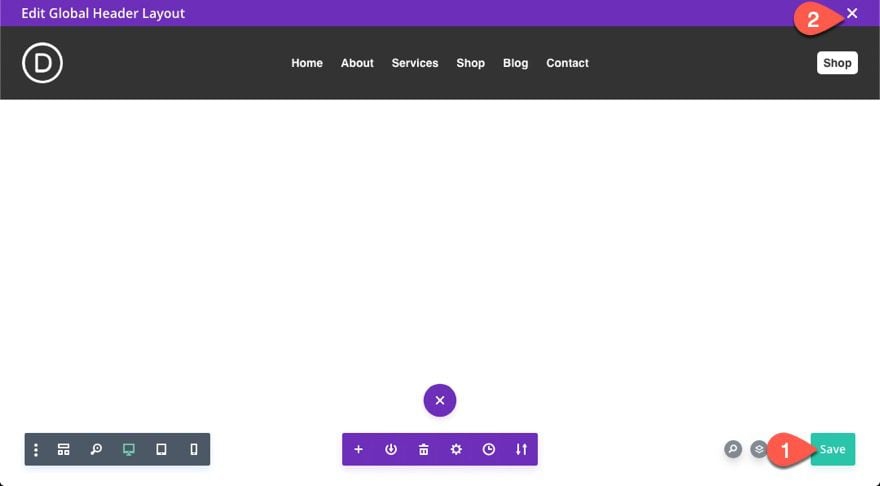
Guardar diseño de encabezado y plantilla
Una vez hecho esto, asegúrese de guardar el diseño y la plantilla.

Resultado final
Aquí hay otro vistazo al diseño final. Observe los efectos de filtro de desenfoque y saturación aplicados a los elementos detrás del encabezado a medida que se desplaza.
Compatibilidad con navegador
Desafortunadamente, la propiedad CSS de filtro de fondo actualmente no funciona bien en IE y Firefox . Sin embargo, la alternativa será el color de fondo semitransparente dado a la sección, que aún funciona y se ve muy bien.
Pensamientos finales
Con suerte, su próximo proyecto se beneficiará de un encabezado con un buen efecto de filtro de fondo. Realmente es fácil agregar a cualquier encabezado en Divi y divertido explorar todos los diferentes valores de función de filtro que están disponibles.
Espero escuchar de usted en los comentarios.
¡Salud!