
Por lo general, agregar un encabezado adhesivo (o fijo) a su sitio web es una jugada segura para pantallas más grandes (escritorios) porque hay más espacio. Agregar un encabezado fijo en dispositivos móviles con ventanas de visualización más pequeñas (especialmente teléfonos) requiere un poco más de delicadeza. No desea que ese encabezado fijo ocupe demasiado de la ventana gráfica. Quiero decir, no tiene sentido mejorar la experiencia de navegación con un encabezado fijo si no puede ver las páginas que visita. Por esta razón, a veces es más fácil agregar un encabezado fijo diseñado específicamente para dispositivos móviles.
En este tutorial, le mostraremos cómo agregar un encabezado adhesivo personalizado para dispositivos móviles usando Divi . Usando las opciones integradas de Divi (incluidas las opciones de posición fija), le mostraremos cómo mostrar un encabezado fijo completamente personalizado que incluye esos elementos cruciales (como un logotipo, un botón y un icono de menú) sin ocupar demasiado espacio.
¡Empecemos!
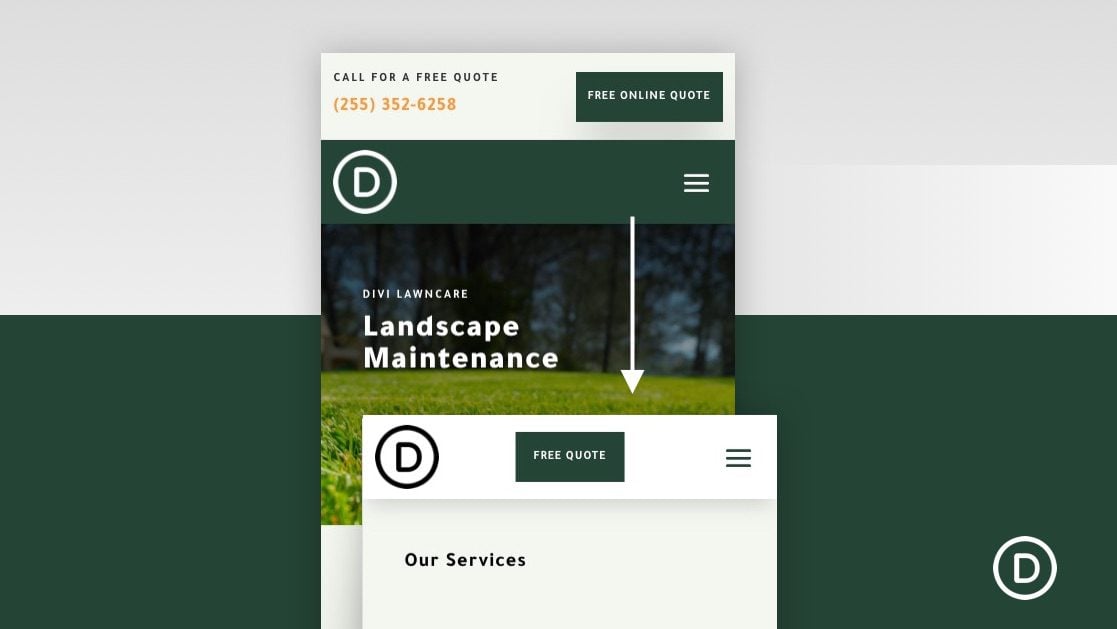
Este es un vistazo rápido al encabezado adhesivo para dispositivos móviles que crearemos en este tutorial.
Encabezado fijo en el escritorio
Encabezado fijo en la tableta
Encabezado fijo en el teléfono
Descargue GRATIS la Plantilla de Encabezado Adhesivo para Móviles
Para poner sus manos en los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Suscríbete a nuestro canal de Youtube
Importar la plantilla al Divi Theme Builder
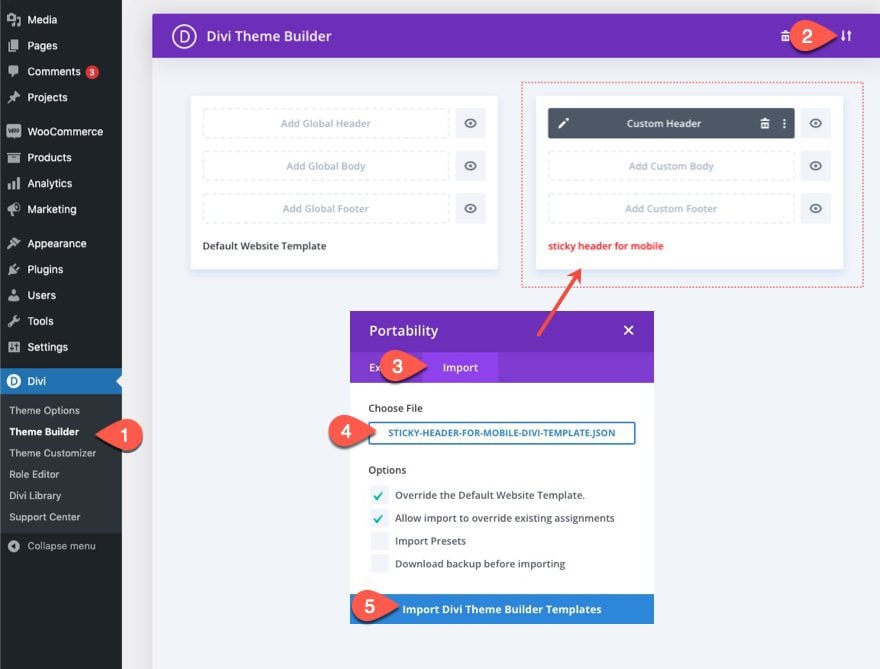
Para importar la plantilla de encabezado, deberá navegar a Divi > Generador de temas.
Luego use el ícono de portabilidad en la parte superior derecha de la página para importar el archivo JSON.

Vayamos al tutorial, ¿de acuerdo?
Agregar un encabezado adhesivo personalizado para dispositivos móviles usando Divi
Parte 1: agregar una plantilla de encabezado prefabricada en Divi Theme Builder
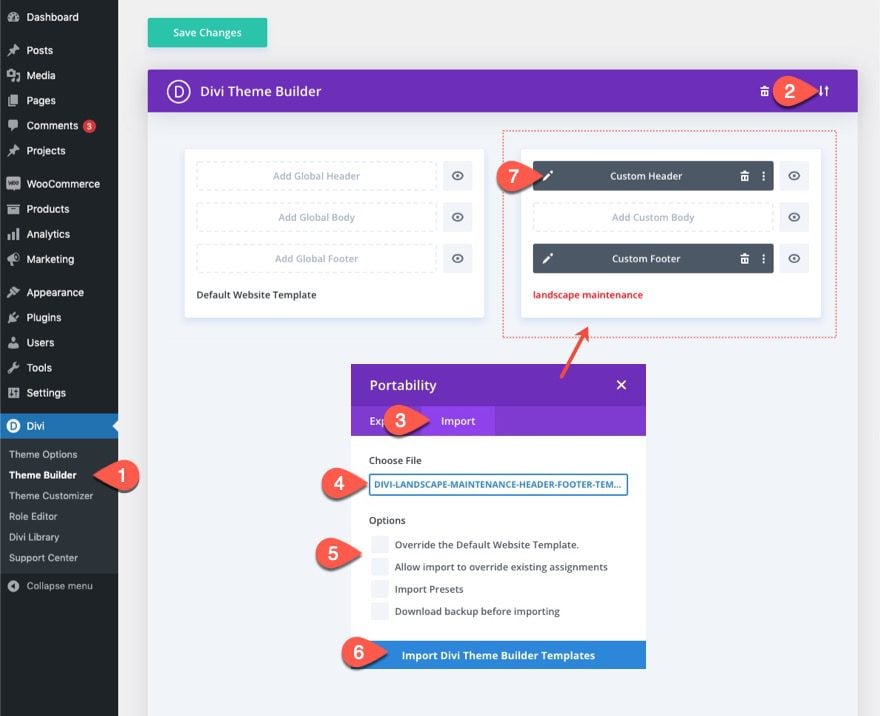
Para este tutorial, agregaremos un encabezado adhesivo personalizado para dispositivos móviles a una de nuestras plantillas de encabezado gratuitas utilizando Divi Theme Builder . Primero, descargue el archivo de importación de la publicación de blog que presenta la plantilla de encabezado y pie de página de Mantenimiento del paisaje.
Una vez descargado, sigue estos pasos:
- Navegue hasta Divi Theme Builder en el backend de su sitio web de WordPress.
- Luego, en la esquina superior derecha, verás un ícono con dos flechas. Haga clic en el icono.
- En la ventana emergente de portabilidad, vaya a la pestaña de importación.
- Seleccione el archivo JSON que pudo descargar.
- Desmarque las Opciones para anular las plantillas existentes.
- Luego haga clic en ‘Importar plantillas Divi Theme Builder’.
- Una vez que haya cargado el archivo, notará una nueva plantilla de encabezado y pie de página. Para modificar los elementos de la plantilla de encabezado, comience abriendo el encabezado personalizado de la plantilla.

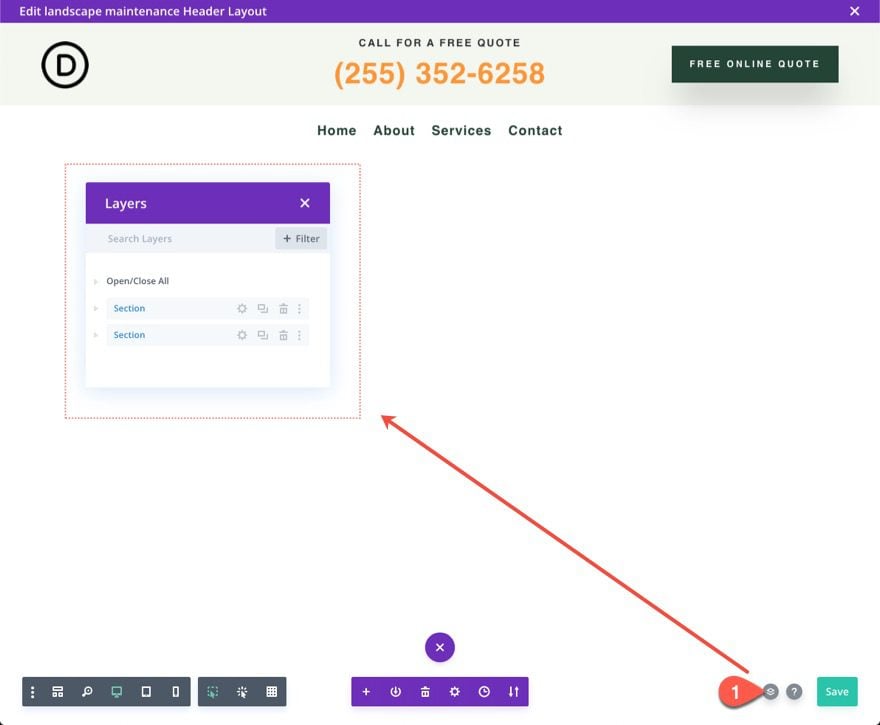
Dentro del Creador de diseño de encabezado, abra la vista de capas para acceder más fácilmente a los elementos.

Parte 2: Optimización del elemento de encabezado superior en dispositivos móviles
Este diseño de encabezado en particular tiene dos secciones. La sección superior contiene un logotipo, un CTA y un botón. La sección inferior ya tiene una posición fija y contiene el menú.
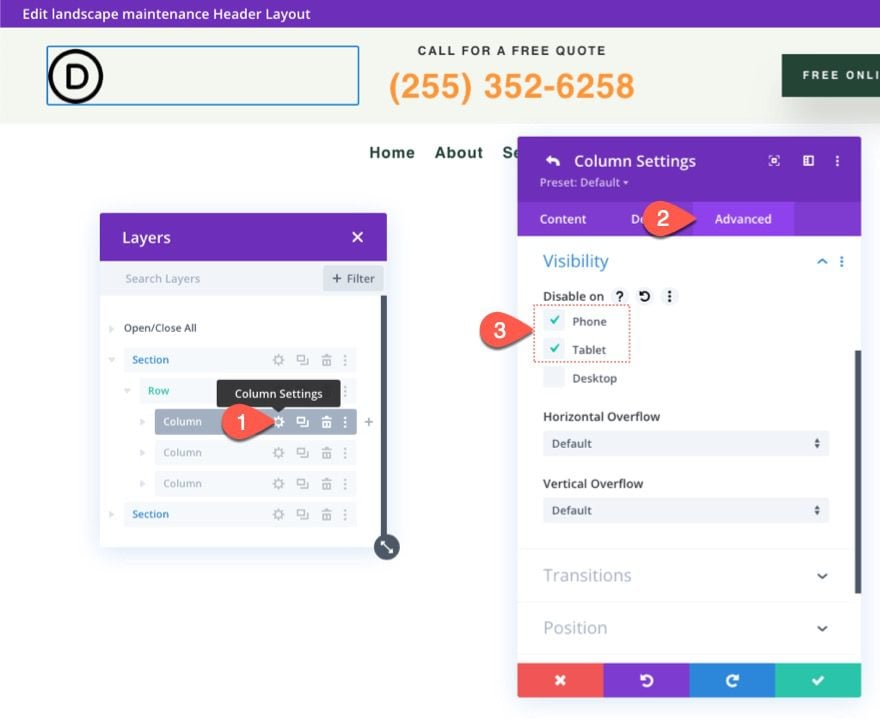
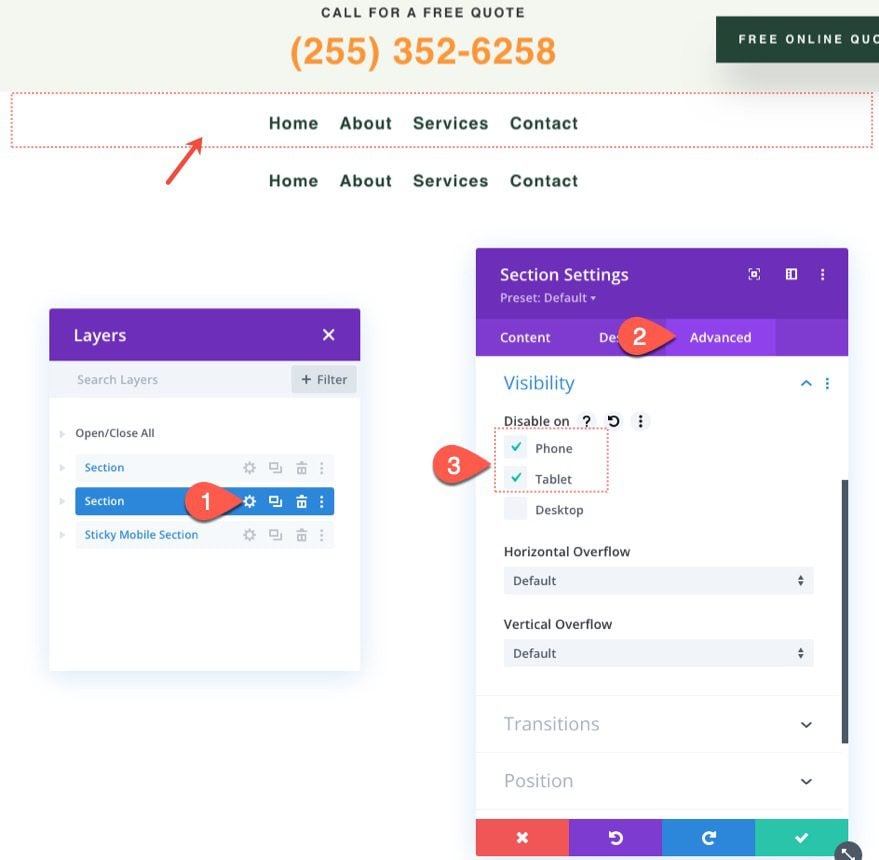
Dado que vamos a agregar un logotipo a un nuevo menú fijo en el móvil, debemos ocultar el logotipo en la sección superior de la tableta y el teléfono. Para hacer esto, abra la configuración de la columna 1 en la fila de la sección superior y, en la pestaña avanzada, seleccione deshabilitar en Teléfono y Tablet. Esto ocultará toda la columna y el logotipo que contiene en el dispositivo móvil.

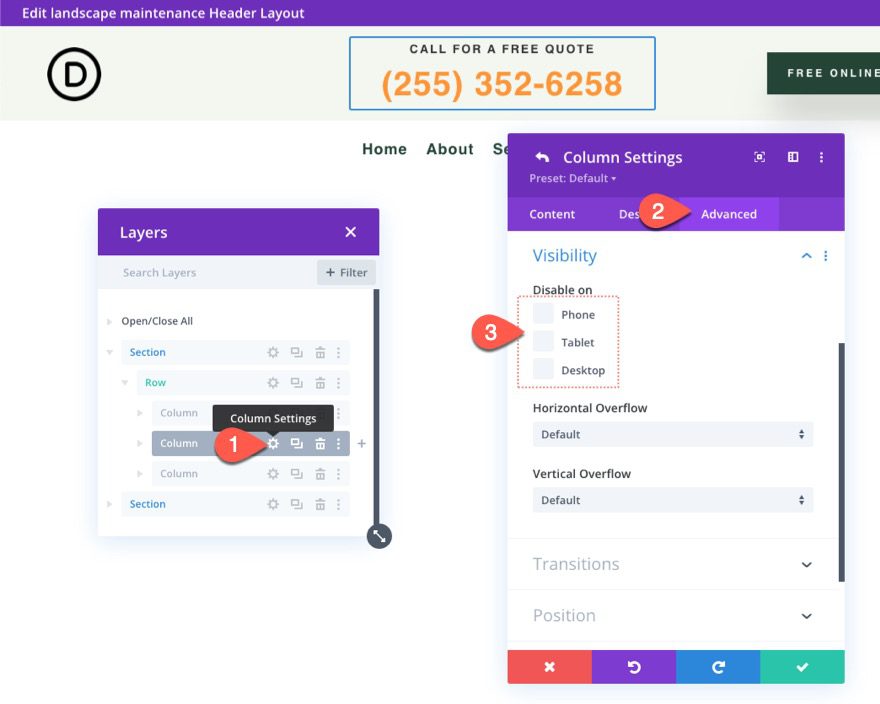
A continuación, abra la configuración de la columna 2 en la misma fila y asegúrese de que no haya dispositivos deshabilitados. Dado que nuestro logotipo estará deshabilitado en dispositivos móviles, tenemos espacio para esta llamada a la acción en dispositivos móviles.

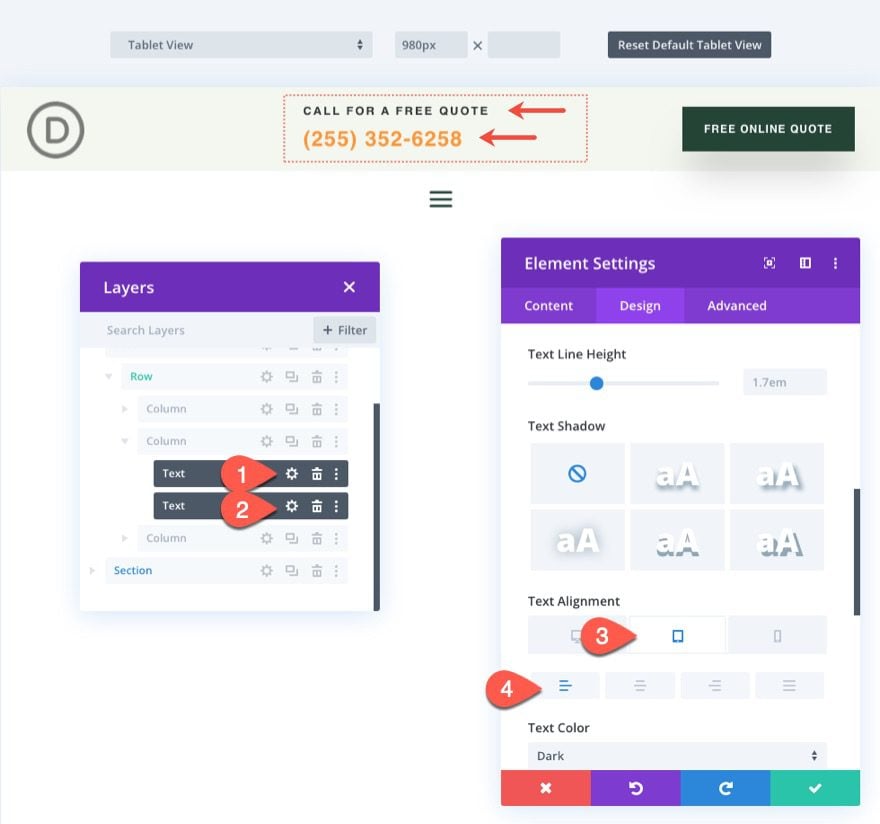
Por motivos estéticos, actualice la alineación del texto de los dos módulos de texto que componen la llamada a la acción en la columna 2 de la siguiente manera:
- Alineación de texto (tableta y teléfono): Izquierda

Parte 3: Creación de una nueva sección de encabezado adhesivo para dispositivos móviles
Para los dispositivos móviles, es importante disminuir la altura del encabezado fijo tanto como sea posible para que no ocupe gran parte de la ventana gráfica al desplazarse. Por esta razón, no vamos a hacer que la sección superior del encabezado sea pegajosa. En su lugar, vamos a crear una nueva sección adhesiva que solo se mostrará en dispositivos móviles. De esta manera, podemos incluir elementos que son específicos para dispositivos móviles y que no ocuparán demasiado espacio vertical en el estado fijo.
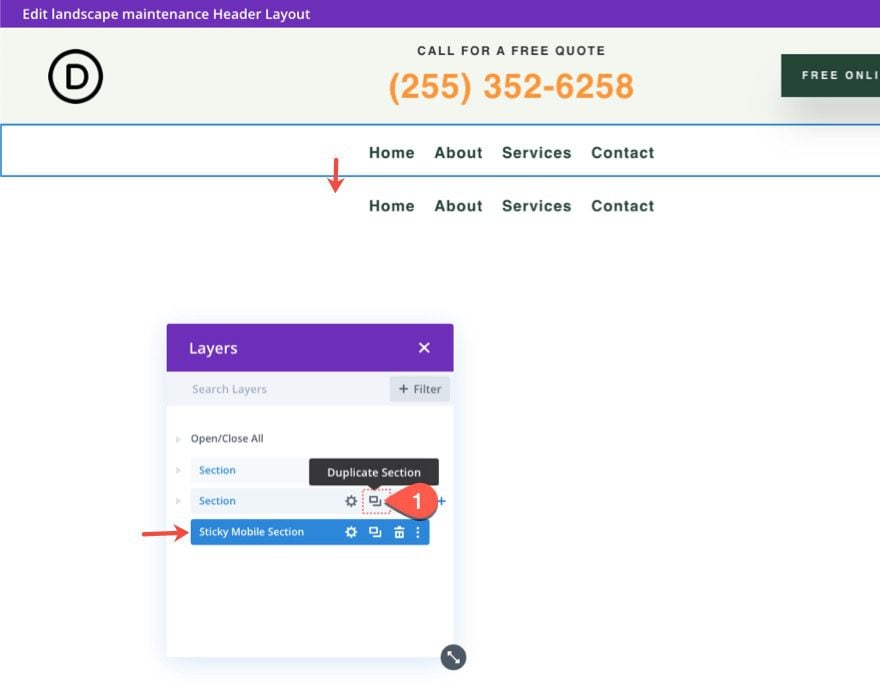
Para crear la nueva sección de encabezado adhesivo, duplique la sección inferior existente que contiene el menú. También puede etiquetar la nueva sección como «Sección móvil fija» para consultarla más adelante.

Ocultar la sección fija existente en el móvil
Dado que vamos a incluir un menú en nuestra sección adhesiva móvil, abra la configuración de la sección adhesiva existente y seleccione Desactivar en teléfono y tableta.

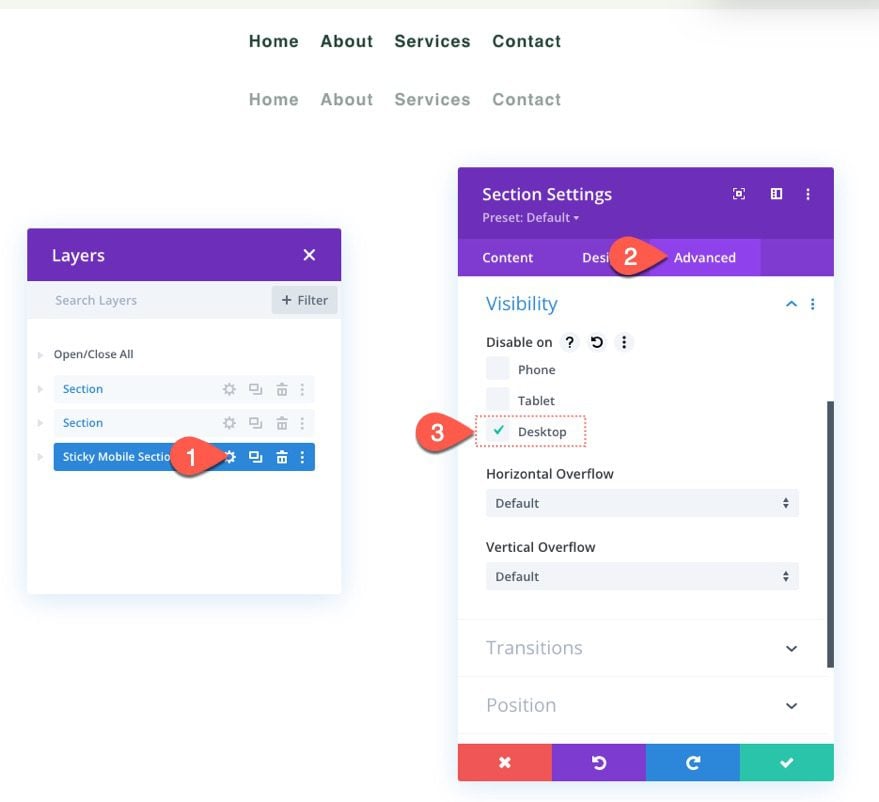
A continuación, abra la configuración de la nueva sección adhesiva móvil y seleccione Deshabilitar en el escritorio.

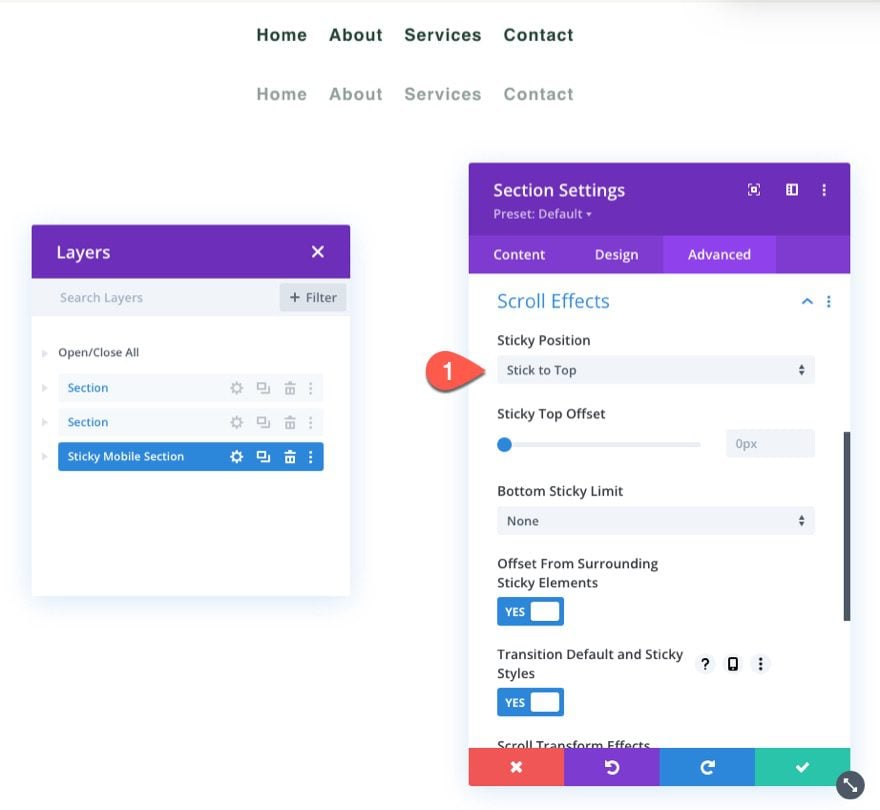
Asegúrese de darle a la nueva sección adhesiva móvil una posición adhesiva de la siguiente manera:
- Posición pegajosa: Stick to Top

Actualizar tamaño de fila
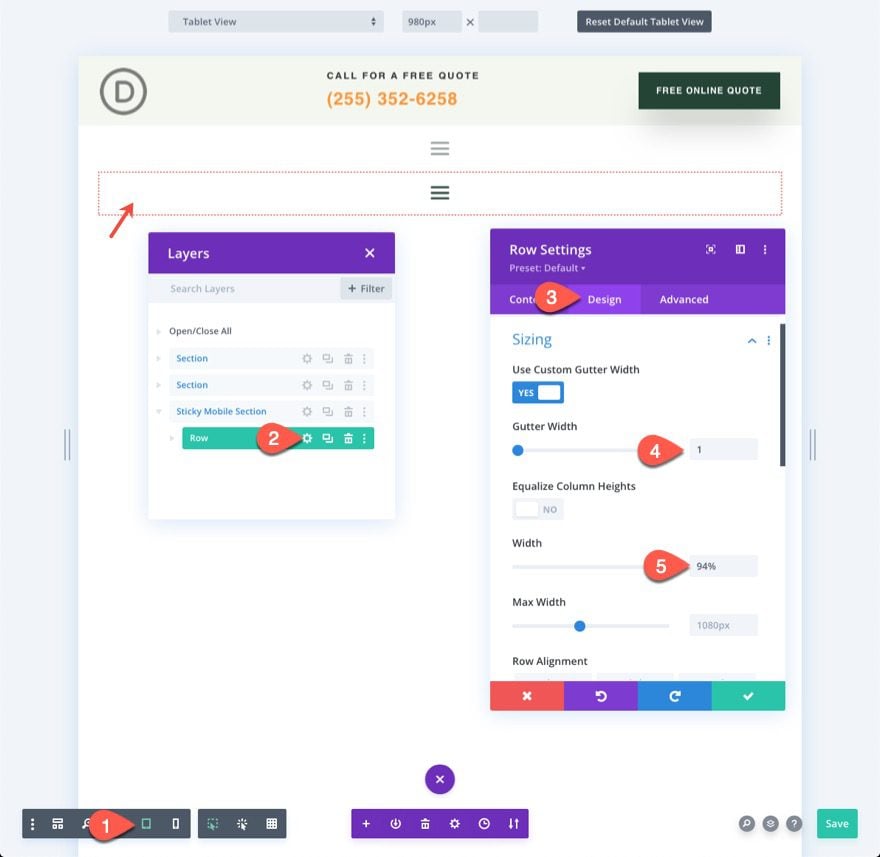
En este punto, es una buena idea comenzar a editar en la vista de tableta para tener una mejor idea de cómo se verá el diseño en el dispositivo móvil. Para hacer esto, haga clic en el ícono de la tableta en el menú de configuración en la parte inferior del generador.
Luego, abra la configuración de la fila y actualice las siguientes opciones de tamaño:
- Ancho del canalón: 1
- Ancho: 94%
Esto nos dará más espacio en el móvil.

Actualizar logotipo y diseño del menú
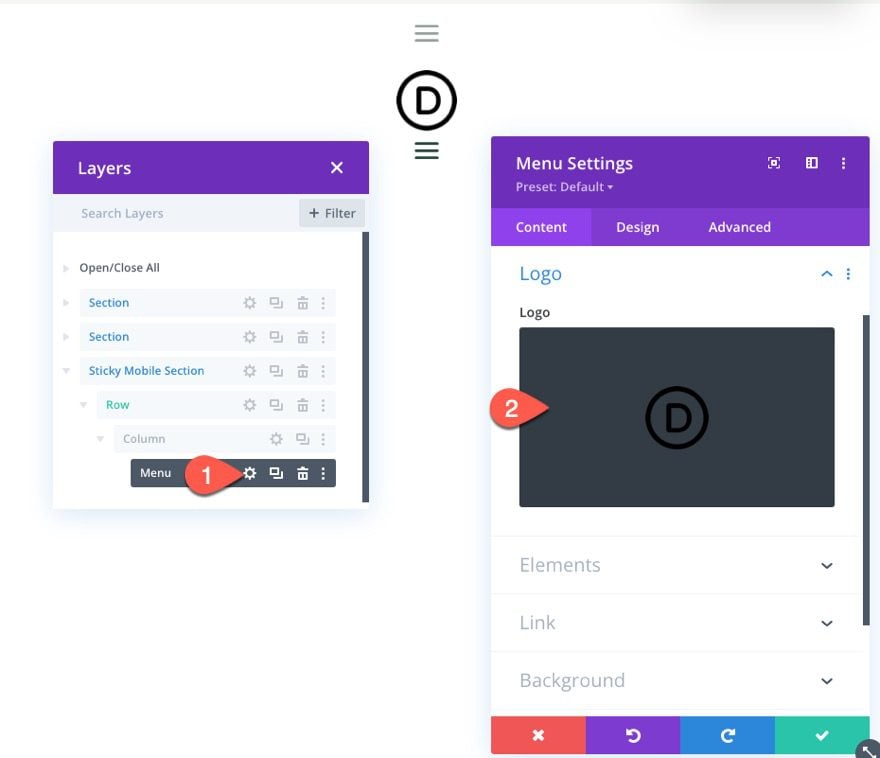
A continuación, abra la configuración del menú y agregue un logotipo al menú.

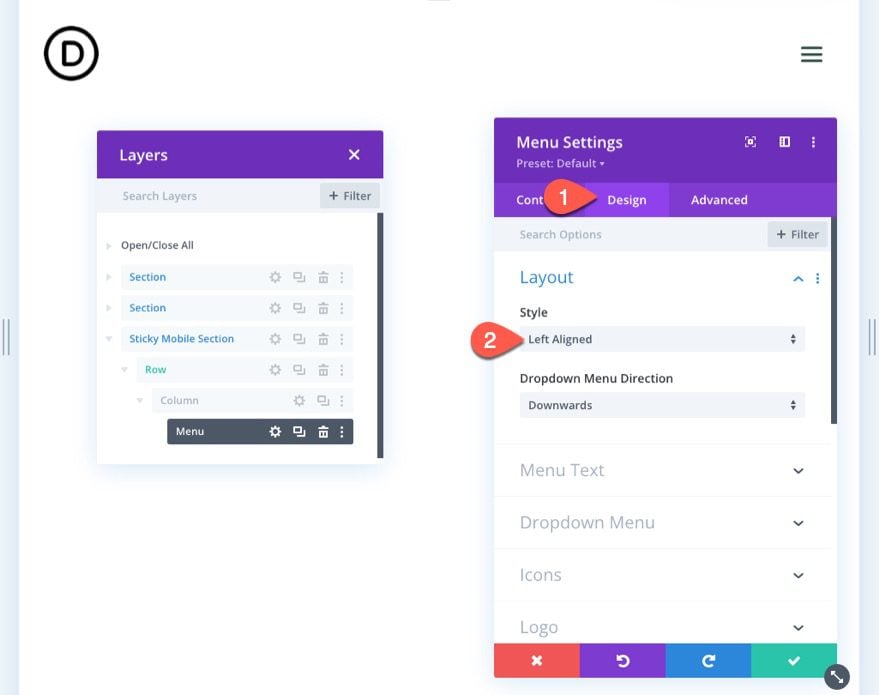
En la pestaña de diseño, actualice el estilo del diseño:
- Estilo: Alineado a la izquierda

Parte 4: agregar estilo de estado fijo a elementos fijos
Ahora que los elementos están en su lugar para el encabezado fijo móvil, podemos comenzar a optimizar el estilo de los elementos en el estado fijo.
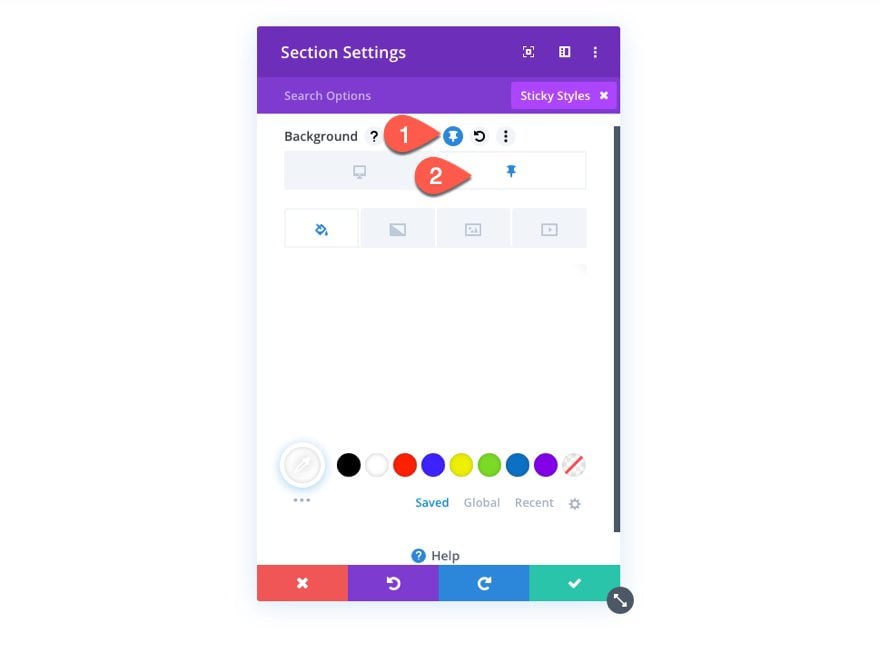
Debido a que la sección tiene una posición fija, podrá alternar las opciones de posición fija al diseñar la sección o cualquier elemento secundario dentro de la sección. Puede alternar el estilo de la posición fija haciendo clic en el ícono de la chincheta cuando se desplaza sobre una opción de estilo.

Esto nos permitirá darle al encabezado fijo un diseño diferente una vez que el usuario se desplace y active el estado fijo de la sección.
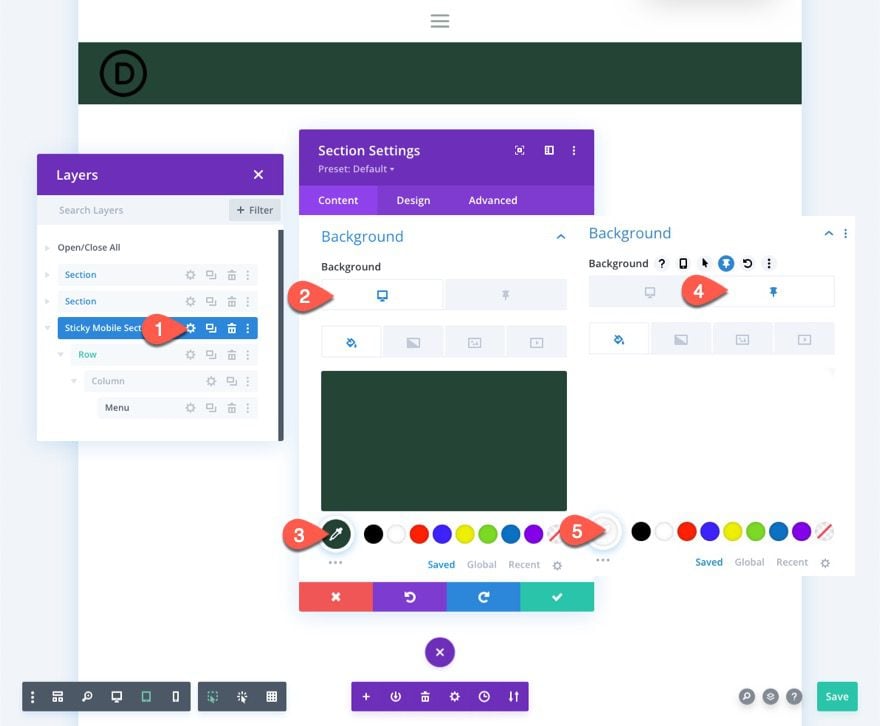
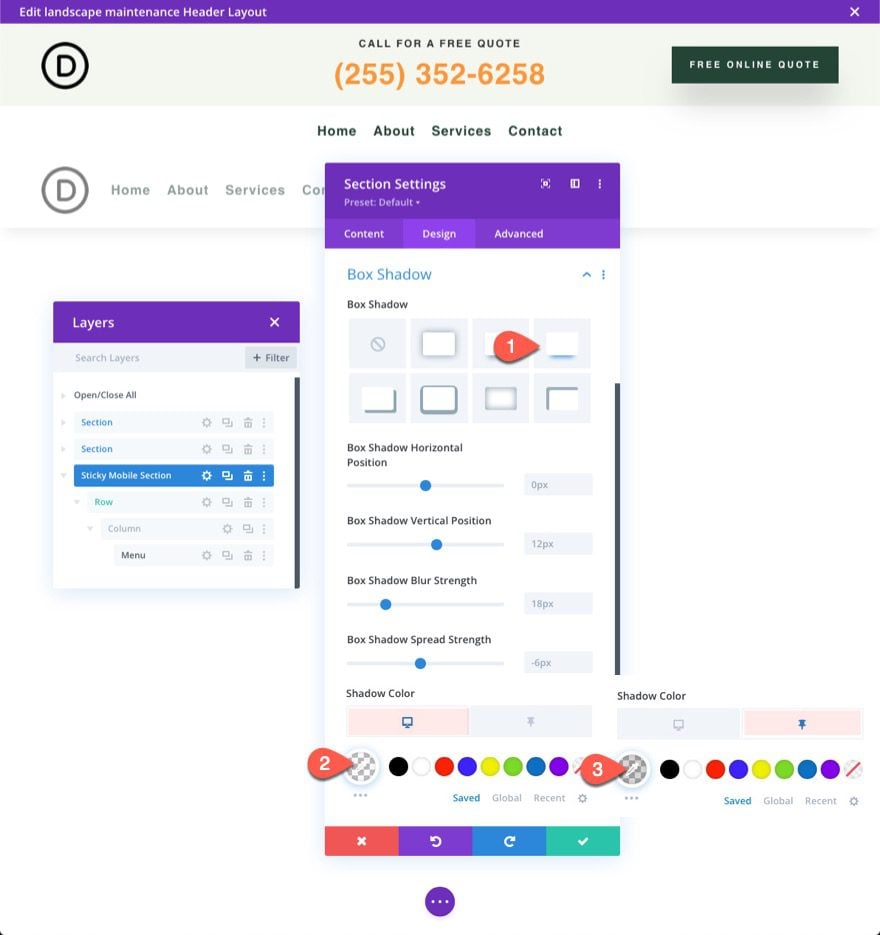
Color de fondo de la sección adhesiva
Para comenzar, actualicemos el color de fondo de la sección adhesiva móvil de la siguiente manera:
- Color de fondo (escritorio): #244435
- Color de fondo (pegajoso): #fff

Sombra de cuadro de sección adhesiva
Debajo de la pestaña de diseño, dé a la sección una sombra de cuadro en el estado fijo de la siguiente manera:
- Sombra de caja: ver captura de pantalla
- Color de sombra (escritorio): transparente
- Color de sombra (pegajoso): rgba(0,0,0,0.1)

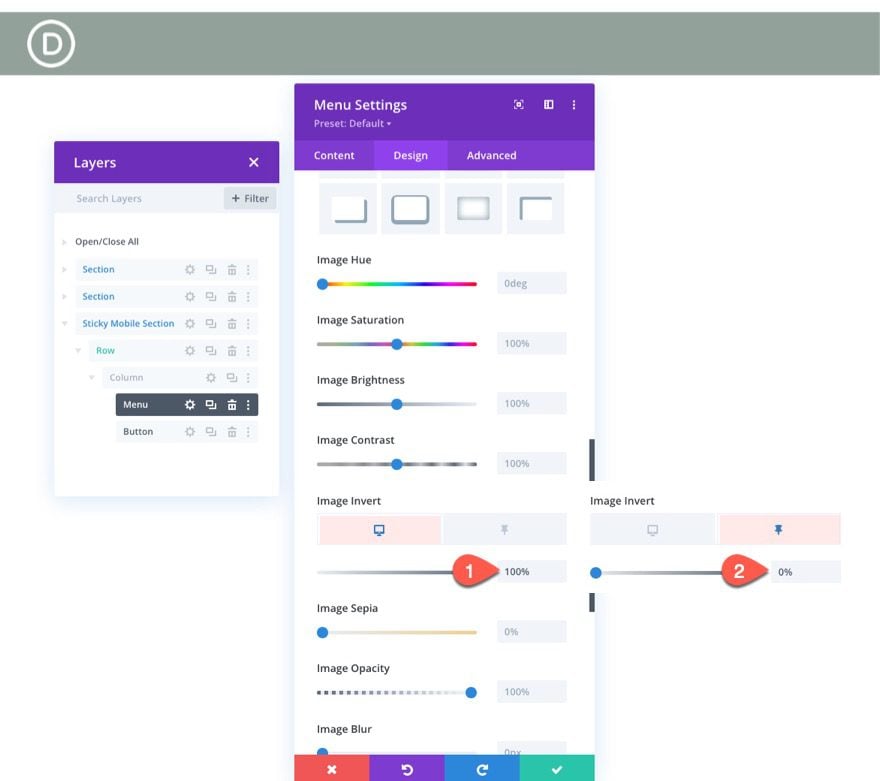
Iconos y logotipo de menú pegajoso
A continuación, actualice la imagen del logotipo con un filtro que invierte el logotipo oscuro en una imagen de logotipo claro de forma predeterminada y luego lo vuelve a invertir en un logotipo oscuro en el estado fijo. En las opciones de logotipo, actualice lo siguiente:
- Invertir imagen (escritorio): 0%
- Invertir imagen (pegajosa): 100%

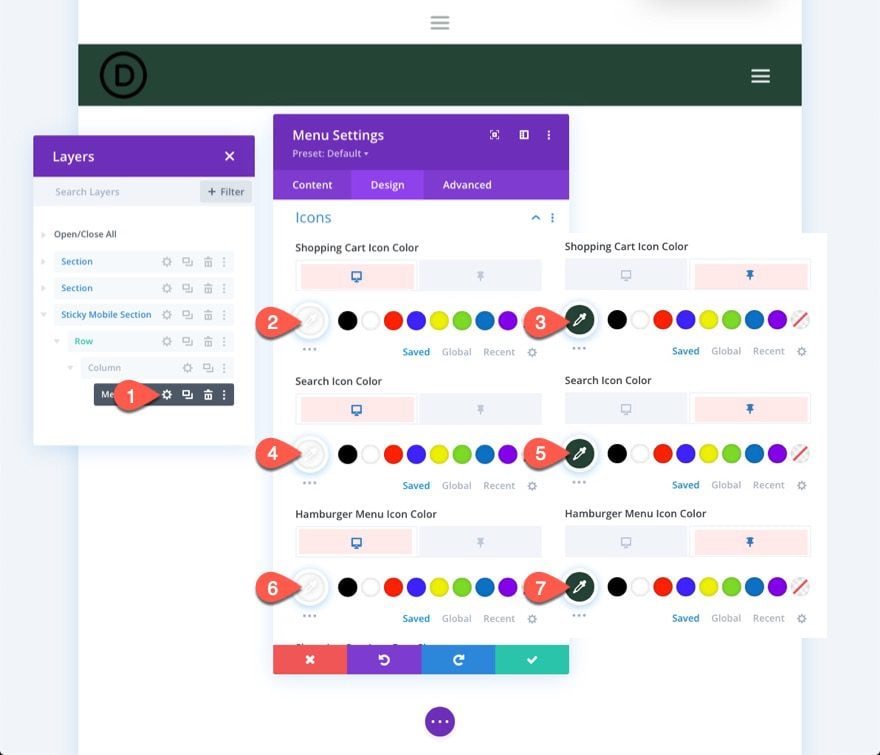
También necesitamos cambiar el color de los iconos de la siguiente manera:
- Color del icono del carrito de compras (escritorio): #fff
- Color del icono del carrito de compras (pegajoso): #244435
- Color del icono de búsqueda (escritorio): #fff
- Color del icono de búsqueda (pegajoso): #244435
- Color del icono del menú de hamburguesas (escritorio): #fff
- Color del icono del menú de hamburguesas (pegajoso): #244435

Botón de encabezado fijo
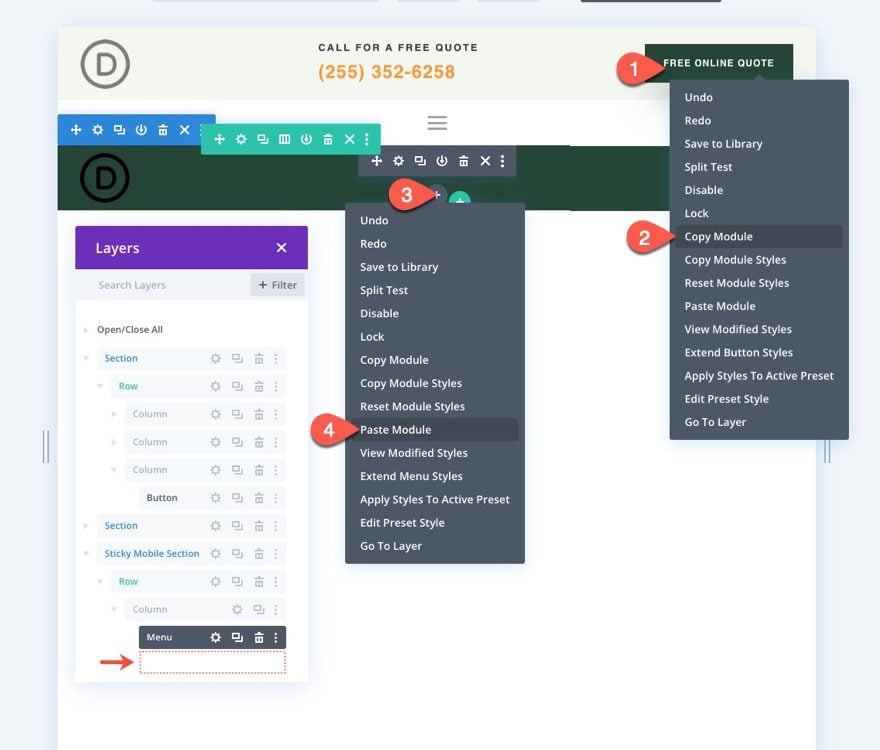
Actualmente, el botón en la sección superior del encabezado no se mostrará en el encabezado fijo en el dispositivo móvil. Podemos agregar el mismo botón a la nueva sección adhesiva móvil y luego hacer que aparezca solo en el estado fijo.
Para agregar el botón, copie el botón existente en la columna 3 de la fila en la sección superior. Luego pegue el módulo de botones debajo del menú en la sección adhesiva móvil.

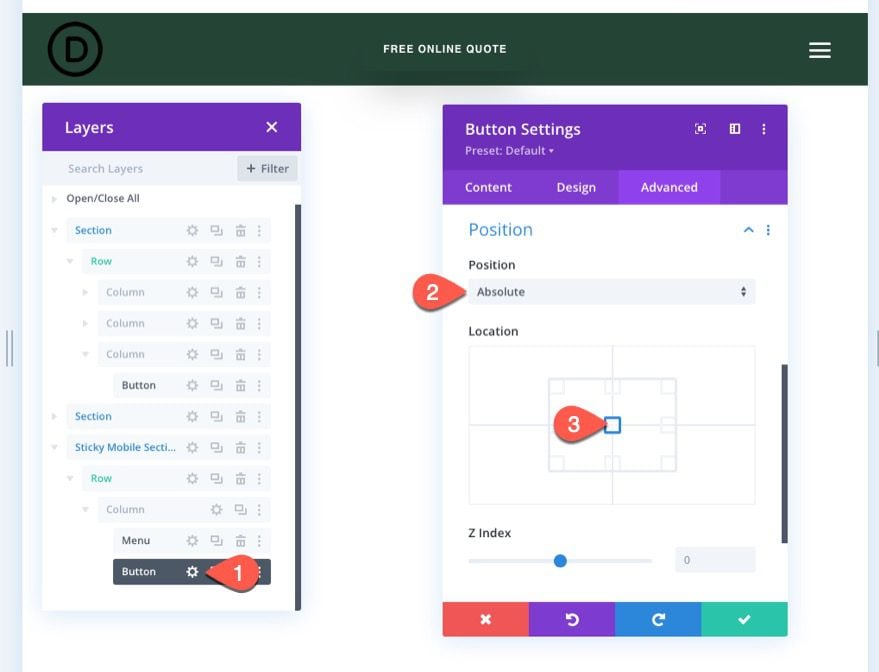
Para colocar el botón en la parte superior del menú, abra la configuración del botón y, en la pestaña Avanzado, actualice las opciones de posición de la siguiente manera:
- Posición: Absoluta
- Ubicación: Centro

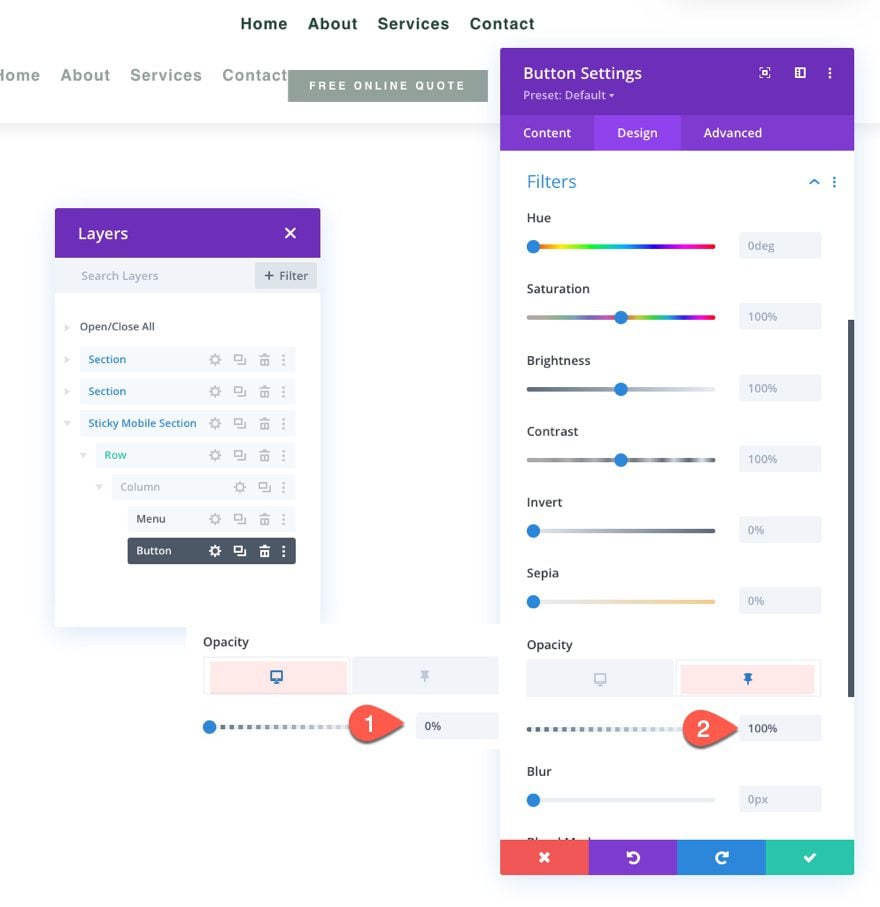
En la pestaña de diseño, actualice la opción de filtro para cambiar la opacidad del botón de 0 % a 100 % en el estado fijo.
- Opacidad (escritorio): 0%
- Opacidad (pegajosa): 100%
Esto ocultará el botón de la vista hasta que el usuario se desplace hacia abajo en la página.

Resultado final
Para ver el resultado, guarde el diseño, asigne la plantilla a una página de su sitio web y luego guarde los cambios en el generador de temas. Luego abra la página a la que se le ha asignado la plantilla.
Aquí está el resultado.
Encabezado fijo en el escritorio
Encabezado fijo en la tableta
Encabezado fijo en el teléfono
Pensamientos finales
Con Divi, tienes el lujo de pensar primero en dispositivos móviles cuando se trata de esos encabezados fijos. Acabamos de mostrarte lo fácil que es agregar un encabezado fijo para dispositivos móviles usando las opciones integradas de Divi. Una vez que desbloquee el poder de las opciones adhesivas de Divi , puede ser bastante creativo con la forma en que realiza la transición de los elementos del encabezado adhesivo. Puede invertir el logotipo de claro a oscuro con un filtro, hacer que aparezca un botón o cambiar todo el color de fondo del encabezado. Y eso es solo el comienzo. ¡Siéntase libre de experimentar con más personalizaciones que se ajusten a las necesidades de su próximo proyecto!
Espero escuchar de usted en los comentarios.
¡Salud!