
En el tutorial Divi de hoy , le mostraremos cómo agregar algunos efectos de desplazamiento avanzados a los módulos Blurb de Divi usando Hover.css. Por supuesto, desde el primer momento, Divi tiene todo lo que necesitas para crear impresionantes anuncios publicitarios para cualquier tipo de página que puedas imaginar. Pero en nuestra comunidad sabemos que hay muchos diseñadores que siempre buscan llevar a Divi a (ya veces más allá) sus límites para hacer que el sitio de un cliente sea muy diferente de la competencia. Así que este tutorial va dirigido a todos los que disfrutan aprovechando las funciones avanzadas de Divi.
Echemos un vistazo a lo que vamos a crear hoy.
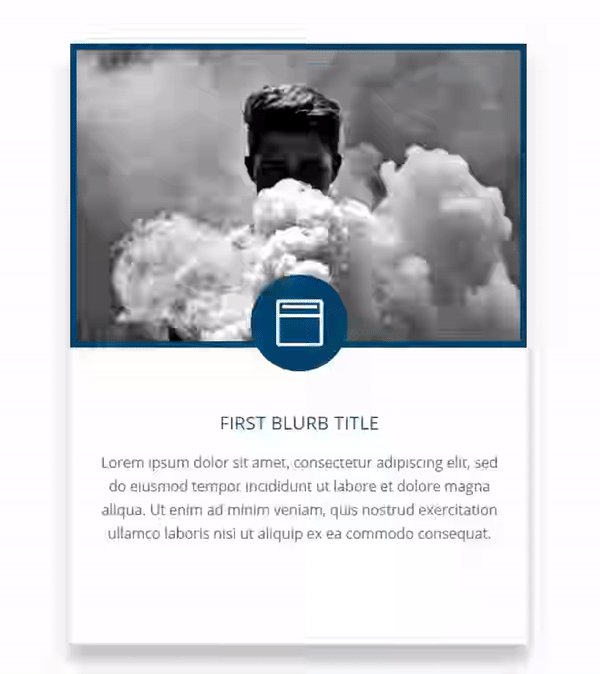
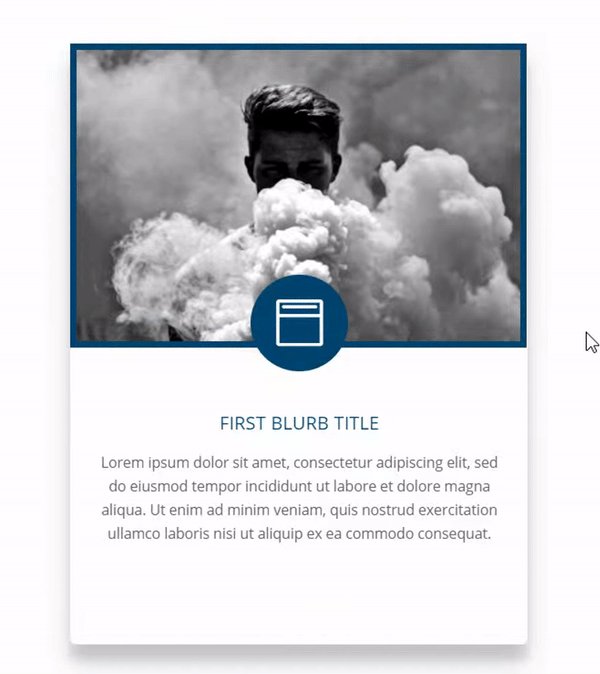
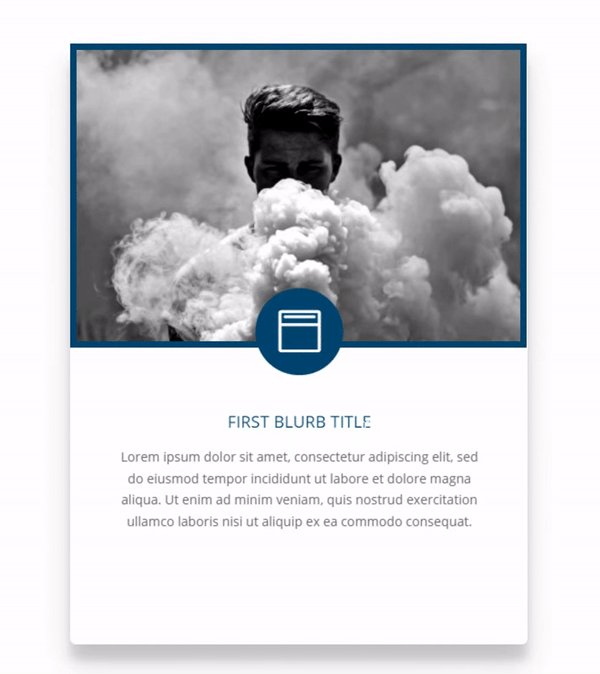
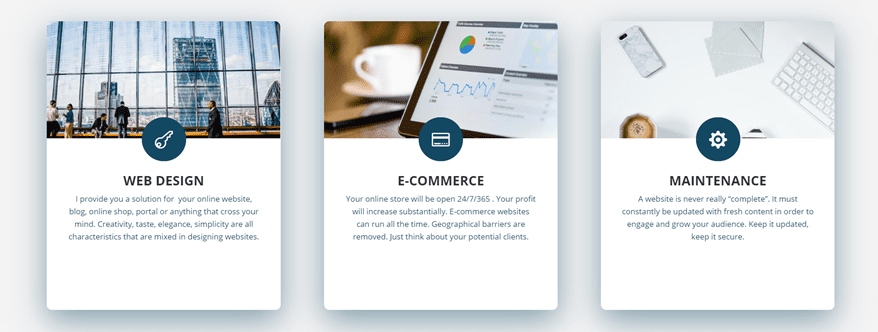
Al final de esta publicación (y después de haberlo guiado a través de hover.css), le mostraremos cómo lograr el siguiente resultado:

Por supuesto, eso es solo la punta del iceberg en términos de lo que es posible con hover.css, pero lo ayudará a comenzar.
La inspiración
Nos inspiramos en XD Web Design que usa los efectos hover.css para diferentes anuncios publicitarios en su sitio web. En publicaciones anteriores, hubo solicitudes de comentarios que mostraron interés en cómo recrear ciertos módulos de Blurb. Aunque no vamos a recrearlos exactamente, le mostraremos los conceptos básicos para agregar estos efectos para que pueda experimentar fácilmente después.

Cómo agregar efectos de desplazamiento avanzados al módulo Blurb de Divi usando Hover.css
Suscríbete a nuestro canal de Youtube
Obtenga Hover.css en su sitio web
Antes de entrar en cualquier otra cosa, primero le presentaremos hover.css. Hover.css consta de muchos efectos que puede usar en cualquier tipo de elemento de su sitio web. Hay dos formas principales de agregar los efectos hover.css a su sitio web; agregando el archivo CSS o eligiendo los efectos que desea tener y simplemente usando ese CSS dentro de Divi Builder.
Dado que necesitaremos realizar algunos pequeños ajustes en las líneas de código CSS para los elementos dentro de los módulos, le mostraremos cómo agregar manualmente las pocas líneas de código CSS que necesitará para crear el resultado final. Sin embargo, si prefiere tener todos los efectos en su sitio web, también puede hacerlo simplemente agregando el archivo CSS a su directorio de WordPress.
Descargar Hover.css
Ahora, para comenzar, necesitará el archivo hover.css que puede encontrar en el sitio web de Ian Lunn . Alternativamente, también puede hacer clic aquí para ser enviado directamente a los archivos en Github. Una vez que hayas descargado el archivo, descomprímelo.
Licencia de compra
Lo siguiente que deberá tener en cuenta es el hecho de que hover.css no es gratuito. Si utiliza su sitio web con fines comerciales, la compra de la licencia es obligatoria. Tienes dos tipos de posibilidades de compra:
- La licencia de desarrollador ($14 y válida para 1 proyecto)
- La licencia de equipo ($18 y válida para proyectos ilimitados)
Dependiendo de su necesidad, puede comprar su licencia y usar los efectos en su(s) sitio(s) web.
La lista de hovers

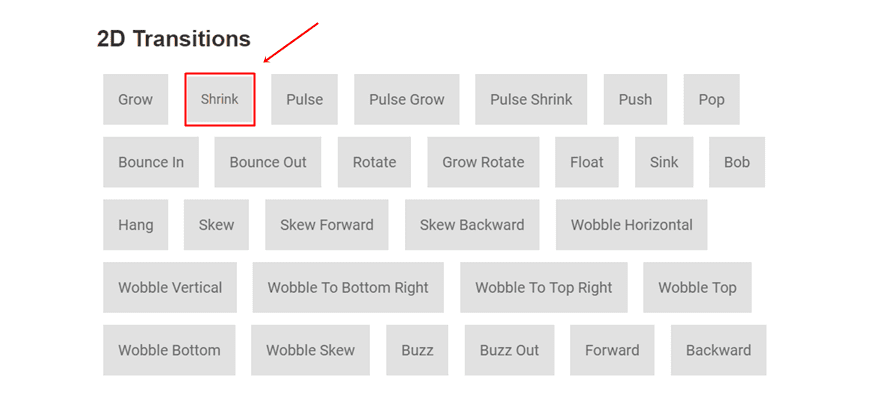
Continuando, echemos un vistazo a los diferentes efectos de desplazamiento que están a su disposición con hover.css. Tienes un montón de ellos que pertenecen a varias categorías. Hay siete categorías en total:
- Transiciones 2D
- Transiciones de fondo
- Iconos
- Transiciones de borde
- Transiciones de sombras y brillos
- burbujas de discurso
- Chinos
Cada uno de estos efectos contiene una serie de efectos que pueden darle ese toque extra a sus Módulos de Blurb o cualquier otro tipo de módulo en su sitio web.
Instalando
Aunque puede instalar hover.css incluyéndolo directamente en su tema secundario , también puede usar fragmentos y partes de él. Eso es lo que vamos a hacer en este tutorial. Tomaremos el código CSS de un efecto en particular y lo agregaremos directamente a nuestro Divi Builder. La razón por la que estamos haciendo esto es que en algunos casos (cuando queremos que un efecto se aplique solo a un elemento de un módulo), tendrá que modificar ligeramente el código que se proporciona.
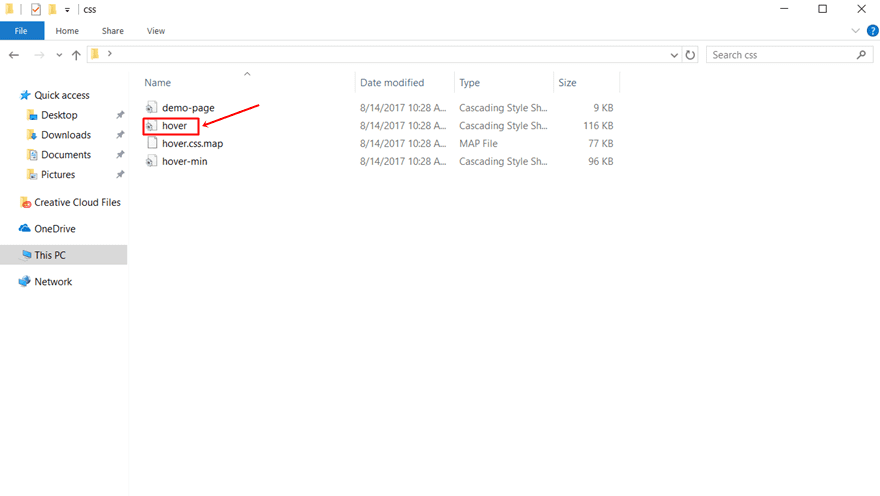
Vaya a su carpeta descargada descomprimida y busque el archivo hover.css.

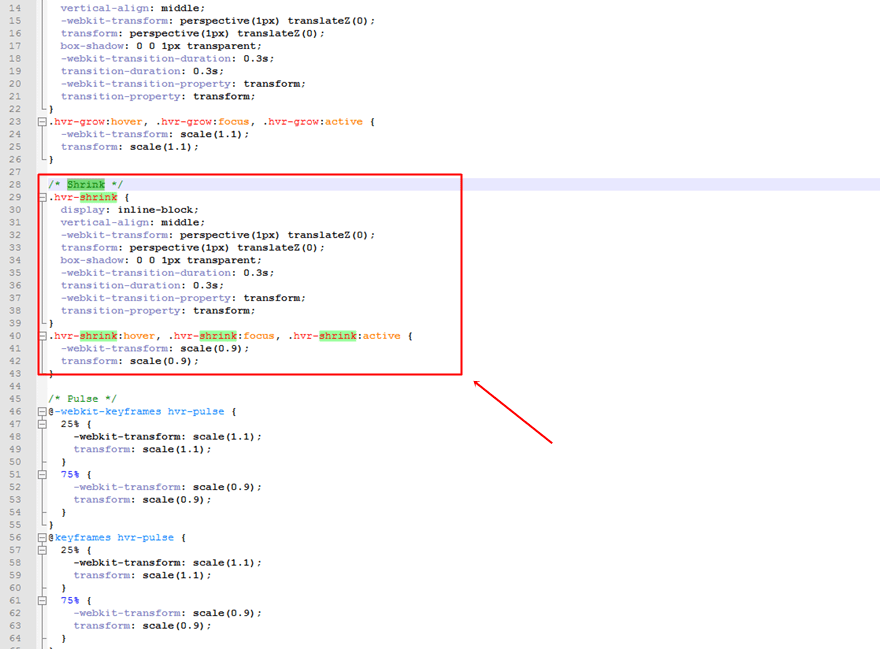
Abra este archivo con un editor de código, como Notepad ++, y verá todos los efectos alineados uno tras otro. Los nombres que se utilizan en el archivo CSS son los mismos que en el sitio web. Puedes ir al sitio web y ver qué animación te gusta. Luego, puede volver al archivo CSS y simplemente buscar el nombre.


Creación de su módulo de Blurb interactivo
Ahora que le mostramos cómo usar fácilmente hover.css, es hora de mostrarle cómo recrear un Módulo de Blurb interactivo mientras usa los efectos que se proporcionan. Como recordatorio, echemos un vistazo al resultado final:

Agregar una fila de tres columnas
Lo primero que debe hacer es agregar una fila de tres columnas a una nueva sección en una página nueva o existente. Le mostraremos cómo agregar el primer módulo de Blurb y luego, también puede agregar módulos de Blurb a las otras columnas repitiendo los mismos pasos.
Hacer la fila de ancho completo
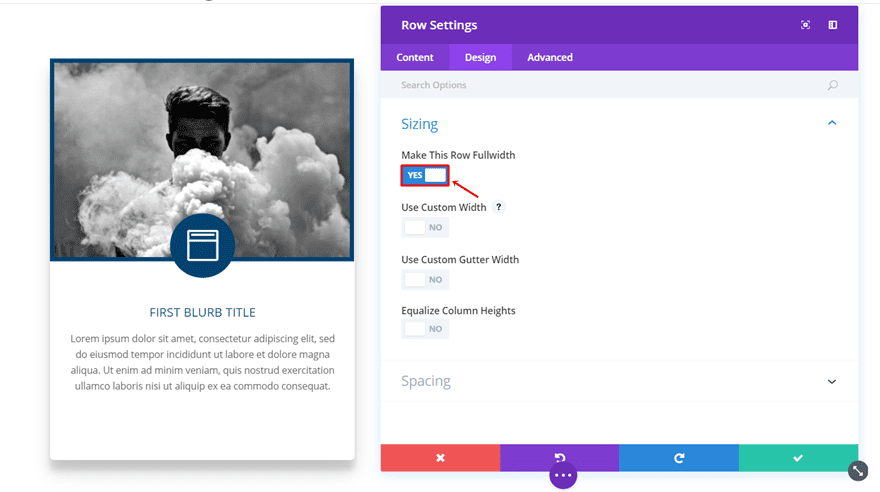
Lo siguiente que deberá hacer es hacer que la fila sea de ancho completo. Para hacer eso, abra la configuración de su fila y vaya a la pestaña Diseño. Dentro de la pestaña Diseño; habilite la opción ‘Hacer esta fila de ancho completo’ dentro de la subcategoría Tamaño.

Aplicar relleno de columna
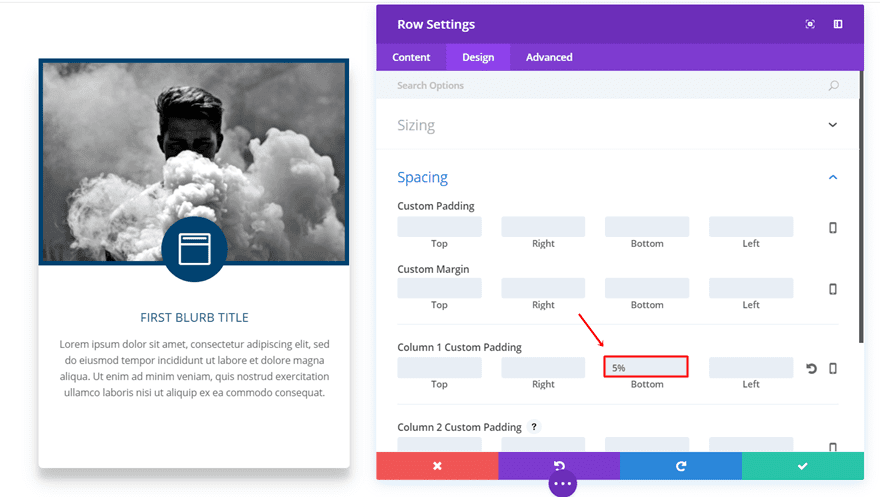
Lo siguiente que deberá hacer es agregar un relleno de columna mientras aún se encuentra en la pestaña Diseño de la configuración de la fila. Desplácese hacia abajo y agregue 5% al relleno inferior de la columna 1.

Aplicar sombra de cuadro y radio de borde a la columna
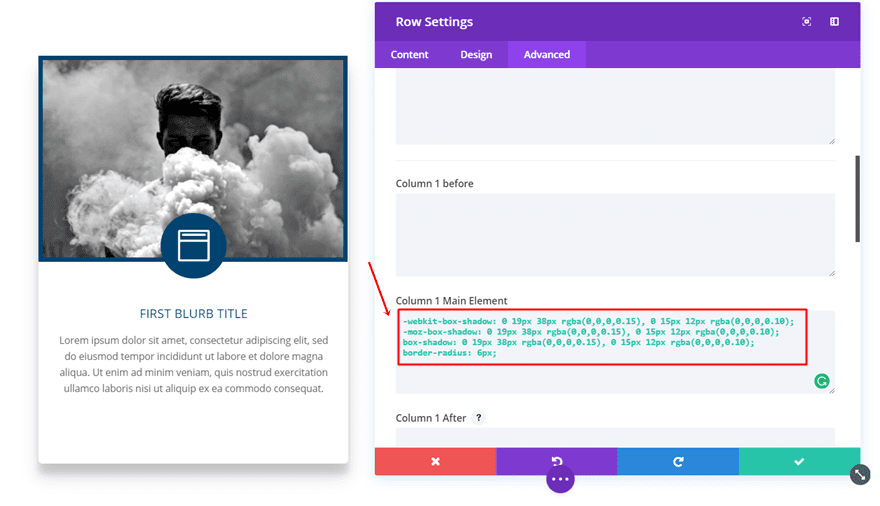
Y lo último que deberá hacer dentro de la configuración de la fila es ir a la pestaña Avanzado. Dentro de la pestaña Avanzado, desplácese hacia abajo hasta el Elemento principal de la Columna 1 y copie y pegue las siguientes líneas de código CSS:
|
01
02
03
04
|
-webkit-box-shadow: 0 19px 38px rgba(0,0,0,0.15), 0 15px 12px rgba(0,0,0,0.10);-moz-box-shadow: 0 19px 38px rgba(0,0,0,0.15), 0 15px 12px rgba(0,0,0,0.10);box-shadow: 0 19px 38px rgba(0,0,0,0.15), 0 15px 12px rgba(0,0,0,0.10);border-radius: 6px; |

Una vez que haya hecho eso, puede cerrar la configuración de la fila.
Agregar módulo de imagen
Lo siguiente que vamos a hacer es agregar un módulo de imagen a la primera columna. Técnicamente, esto no es parte del Módulo Blurb, pero en su resultado final, parece que pertenecen juntos. Esto se debe principalmente a que estamos usando la columna como una especie de caja que reúne todos los módulos y los hace encajar entre sí.
Cargue una imagen y deje el módulo de imágenes como está por ahora.
Añadir módulo Blurb
Lo siguiente que necesitaremos agregar a la fila es el Módulo Blurb. Una vez que haya agregado el Módulo de Blurb, deberá realizar varios cambios en él. Comience agregando el texto del encabezado, el texto del contenido y eligiendo el icono y pase a la pestaña Diseño.
Personalizar icono
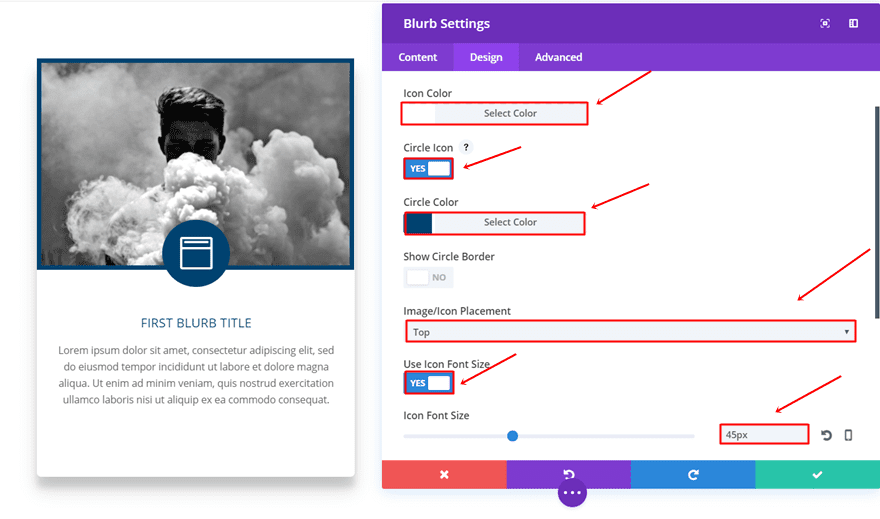
Dentro de la pestaña Diseño, lo primero que encontrará es la subcategoría Imagen e icono. Dentro de esa subcategoría, asegúrese de que se apliquen los siguientes cambios:
- Color del icono: #FFFFFF
- Icono de círculo: SÍ
- Color del círculo: #004370
- Colocación de imagen/icono: Arriba
- Usar tamaño de fuente del icono: SÍ
- Tamaño de fuente del icono: 45 px (escritorio), 40 px (tableta), 37 (teléfono)

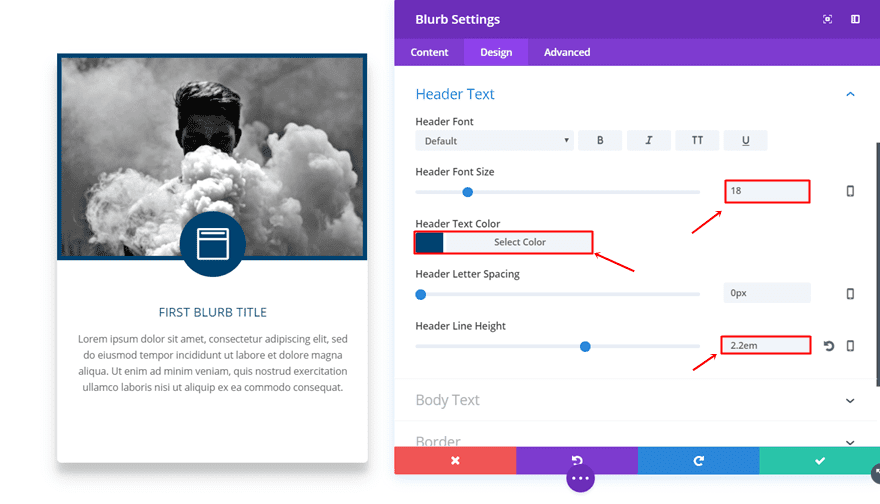
Personalizar el texto del encabezado
Desplácese hacia abajo en la misma pestaña y realice los siguientes cambios en la subcategoría Texto del encabezado:
- Tamaño de fuente del encabezado: 16 (computadora de escritorio y tableta), 14 (teléfono)
- Color del texto del encabezado: #004370
- Altura de la línea de cabecera: 2,2 em

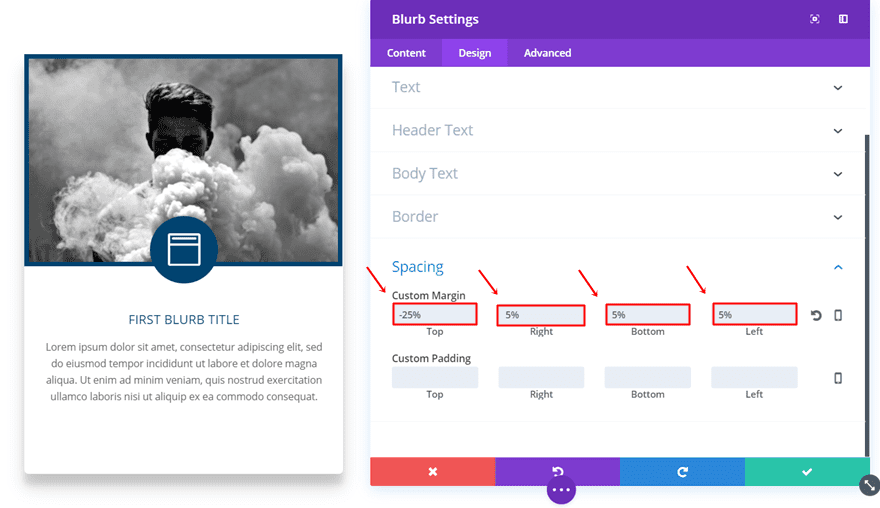
Agregar margen personalizado
A continuación, deberá agregar el margen personalizado al módulo de Blurb:
- Superior: 25%
- Derecha: 5%
- Izquierda: 5%
- Fondo: 5%

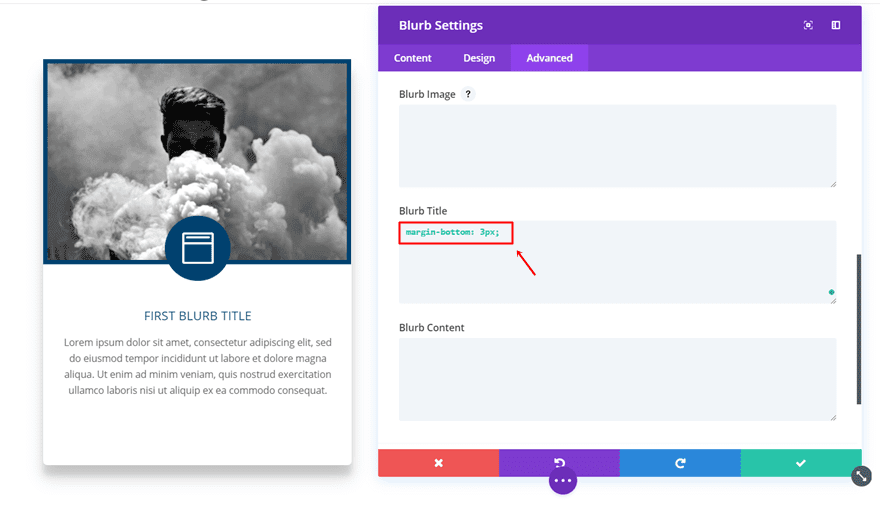
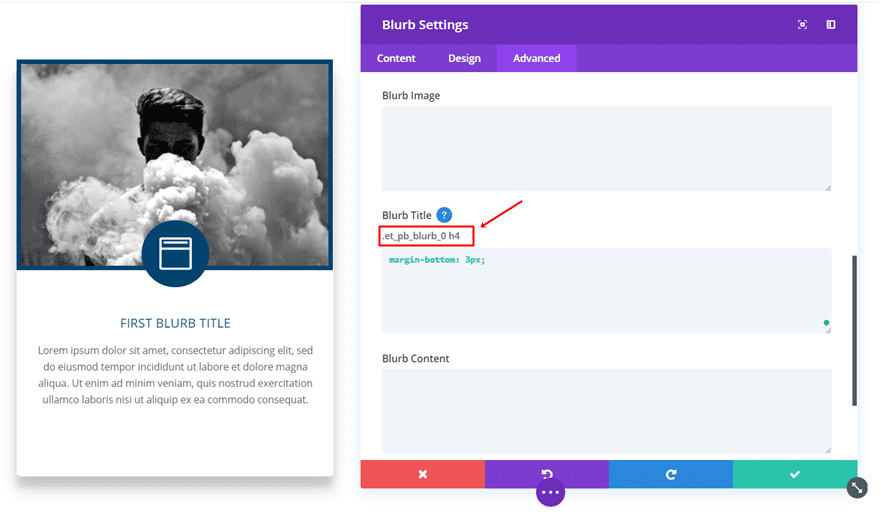
Agregar margen inferior al título de Blurb
Por último, pero no menos importante, vaya a la pestaña Avanzado y agregue ‘3px’ al margen inferior del título de Blurb:

Agregar efectos Hover.css a los módulos
La última parte de esta publicación consiste en agregar los efectos hover.css. Agregaremos los efectos de desplazamiento al Módulo de imagen y al Módulo de Blurb primero y en la siguiente parte de esta publicación agregaremos un efecto de desplazamiento a solo un elemento del Módulo de Blurb.
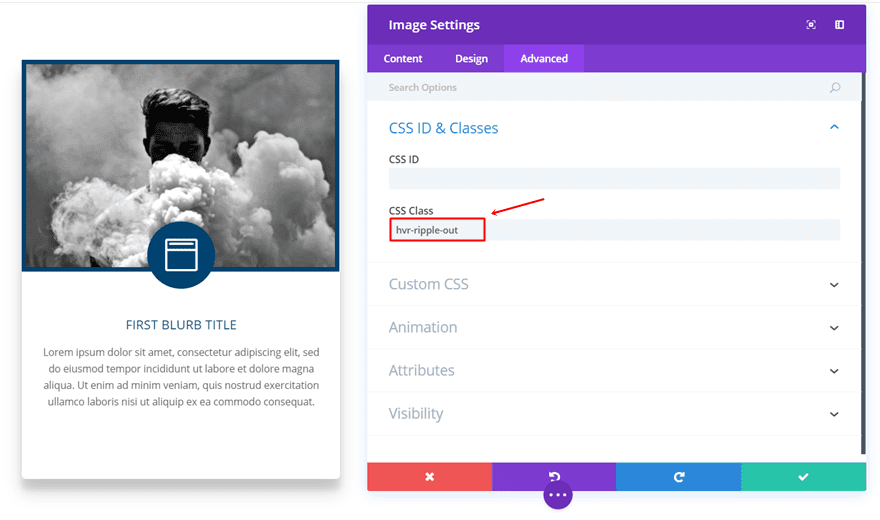
Agregue la clase CSS al módulo de imagen
Abra la configuración de su imagen y vaya a la pestaña Avanzado. Dentro de la pestaña Avanzado, escriba la clase CSS del efecto de desplazamiento que desea usar. En este caso, estamos aplicando el efecto dominó que tiene ‘hvr-ripple-out’ como nombre de clase CSS. De nuevo; puede encontrar estos nombres de clase dentro del archivo hover.css en su carpeta comprimida.

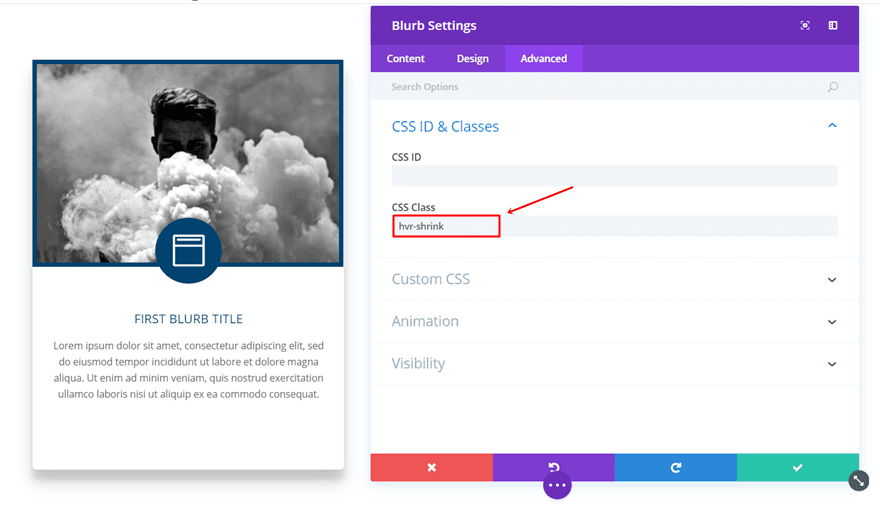
Agregue la clase CSS al módulo Blurb
Del mismo modo, abra la configuración de Blurb y vaya a la pestaña Avanzado. En este caso, vamos a aplicar el efecto de desplazamiento de contracción al módulo completo. Por lo tanto, escriba ‘hvr-shrink’ en el campo Clase CSS.

Agregar el código CSS
Continuando, agregue las siguientes líneas de código CSS a la configuración de su página haciendo clic en el siguiente botón:

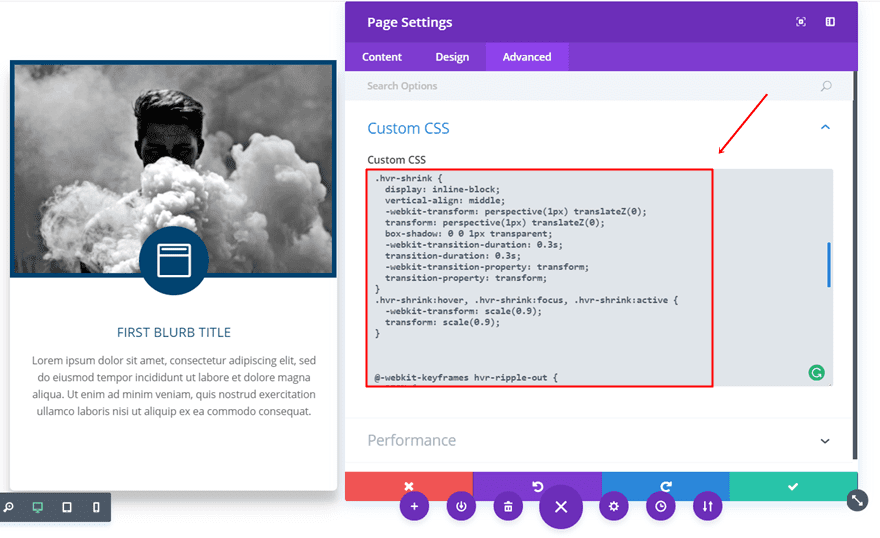
Continúe colocando las siguientes líneas de código CSS en el campo CSS personalizado:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
|
.hvr-shrink {display: inline-block;vertical-align: middle;-webkit-transform: perspective(1px) translateZ(0);transform: perspective(1px) translateZ(0);box-shadow: 0 0 1px transparent;-webkit-transition-duration: 0.3s;transition-duration: 0.3s;-webkit-transition-property: transform;transition-property: transform;}.hvr-shrink:hover, .hvr-shrink:focus, .hvr-shrink:active {-webkit-transform: scale(0.9);transform: scale(0.9);}@-webkit-keyframes hvr-ripple-out {100% {top: -12px;right: -12px;bottom: -12px;left: -12px;opacity: 0;}}@keyframes hvr-ripple-out {100% {top: -12px;right: -12px;bottom: -12px;left: -12px;opacity: 0;}}.hvr-ripple-out {display: inline-block;vertical-align: middle;-webkit-transform: perspective(1px) translateZ(0);transform: perspective(1px) translateZ(0);box-shadow: 0 0 1px transparent;position: relative;}.hvr-ripple-out:before {content: '';position: absolute;border: #004370 solid 6px;top: 0;right: 0;bottom: 0;left: 0;-webkit-animation-duration: 1s;animation-duration: 1s;}.hvr-ripple-out:hover:before, .hvr-ripple-out:focus:before, .hvr-ripple-out:active:before {-webkit-animation-name: hvr-ripple-out;animation-name: hvr-ripple-out;} |

Estas son casi las mismas líneas de código CSS que puede encontrar en el archivo hover.css. Lo único que difiere es el color del borde que se utiliza para el efecto de expansión. Es del mismo color que el que se usa en el icono del círculo.
Use efectos Hover.css para elementos separados dentro del módulo de Blurb
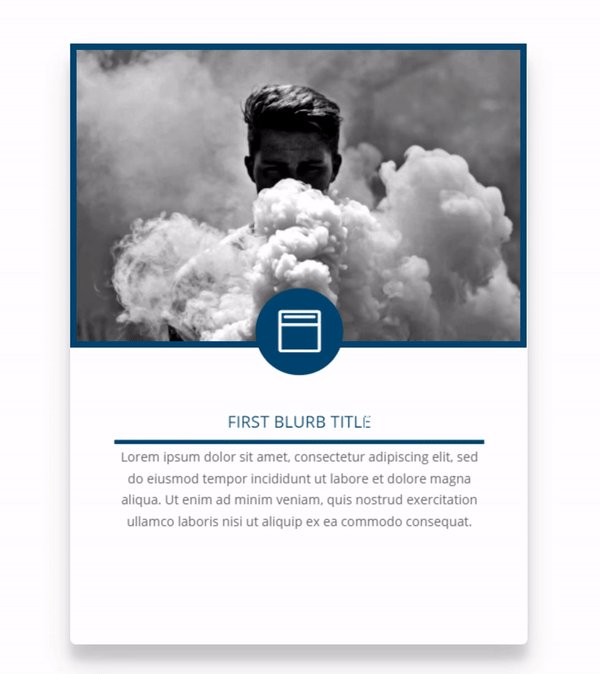
El tercer efecto que hemos agregado a esta publicidad es la línea que aparece después de pasar el cursor sobre el título de la publicidad. El módulo de Blurb contiene diferentes elementos. Por lo tanto, no podemos simplemente usar la clase hover.css en la lista. En su lugar, tenemos que asignar una ID de CSS al módulo y usar la clase de CSS específicamente asignada al título de Blurb.
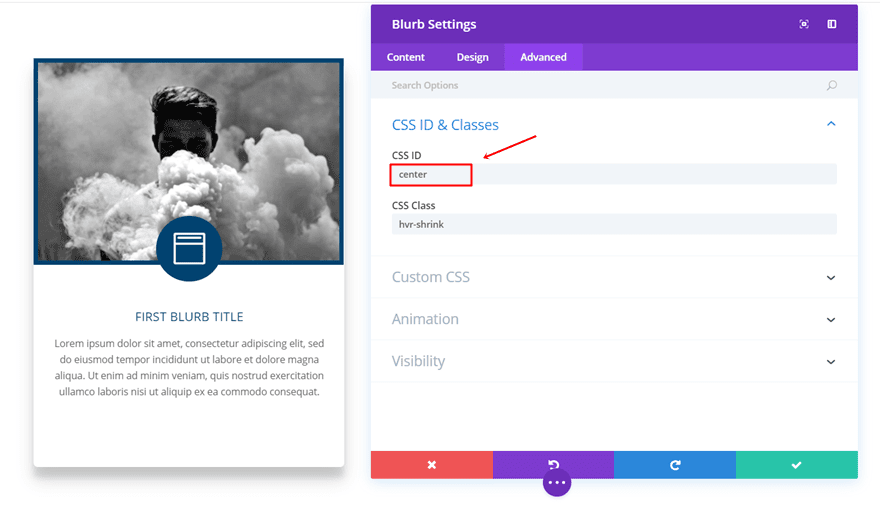
Agregue la ID de CSS al módulo de Blurb
Comience agregando la ID de CSS al módulo de Blurb. En este caso, estamos usando ‘centro’.

Agregar el código CSS
Continúe copiando y pegando las siguientes líneas de código en el mismo lugar donde colocó el código CSS anterior:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
21
22
23
24
25
26
27
|
#center.et_pb_blurb_0.et_pb_blurb h4 {-webkit-transform: perspective(1px) translateZ(0);transform: perspective(1px) translateZ(0);box-shadow: 0 0 1px transparent;position: relative;overflow: hidden;}#center.et_pb_blurb_0.et_pb_blurb h4:before {content: "";position: absolute;z-index: -1;left: 50%;right: 50%;bottom: 0;background: #004370;height: 4px;-webkit-transition-property: left, right;transition-property: left, right;-webkit-transition-duration: 0.3s;transition-duration: 0.3s;-webkit-transition-timing-function: ease-out;transition-timing-function: ease-out;}#center.et_pb_blurb h4:hover:before, #center.et_pb_blurb_0.et_pb_blurb h4:focus:before, #center.et_pb_blurb_0.et_pb_blurb h4:active:before {left: 0;right: 0;} |
El nombre de la clase que usa dentro del código difiere de un módulo a otro. Si desea que esto se aplique solo a un módulo, deberá usar la clase asignada al título de Blurb de ese módulo en particular:

Sin embargo, si desea que el código se aplique a todas las publicidades, utilice las siguientes líneas de código CSS:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
21
22
23
24
25
26
27
|
#center.et_pb_blurb h4 { -webkit-transform: perspective(1px) translateZ(0); transform: perspective(1px) translateZ(0); box-shadow: 0 0 1px transparent; position: relative; overflow: hidden;}#center.et_pb_blurb h4:before { content: ""; position: absolute; z-index: -1; left: 50%; right: 50%; bottom: 0; background: #004370; height: 4px; -webkit-transition-property: left, right; transition-property: left, right; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-transition-timing-function: ease-out; transition-timing-function: ease-out;}#center.et_pb_blurb h4:hover:before, #center.et_pb_blurb_0.et_pb_blurb h4:focus:before, #center.et_pb_blurb_0.et_pb_blurb h4:active:before { left: 0; right: 0;} |
¡Eso es todo! Ahora puede usar los mismos pasos para lograr el mismo resultado. Continúe clonando los módulos y usándolos también en las otras filas.
Pensamientos finales
En este tutorial de Divi, le mostramos principalmente cómo usar los muchos efectos que proporciona hover.css. Además de eso, también le mostramos cómo puede usar los diferentes efectos para crear módulos de Blurb interactivos en su sitio web. Si tiene alguna pregunta o sugerencia; ¡Asegúrate de dejar un comentario en la sección de comentarios a continuación!
¡Asegúrate de suscribirte a nuestro boletín de correo electrónico y canal de YouTube para que nunca te pierdas un gran anuncio, un consejo útil o un obsequio de Divi!
Imagen destacada de Art work / shutterstock.com