
Es una creencia común que la flexibilidad es lo mismo que ser desenfrenado, que para ser creativo también hay que ser desenfrenado. Sin embargo, para completar un proyecto, especialmente uno que es tan complejo como el diseño web, crear una estructura puede brindarle más flexibilidad. Necesita un marco , no es negociable. Flexionar sus músculos artísticos y creativos donde realmente tiene la libertad dará como resultado diseños tan inspirados como funcionales y realistas. El diseño atómico es un enfoque sensato y metódico del diseño web que aún le brinda la oportunidad de experimentar dentro del marco.
Los diseñadores ya no crean simplemente páginas web; crean sistemas de diseño. Los sistemas de diseño incluyen:
- Color
- Cuadrículas
- Textura
- Tipografía
- Etc.
Me encanta cómo Jack Strachan en UX Planet describe los sistemas de diseño: “En resumen, un sistema de diseño es una colección de componentes reutilizables, guiados por estándares claros, que se pueden ensamblar para crear cualquier cantidad de aplicaciones. Los sistemas de diseño son un método para traducir una experiencia consistente y un lenguaje visual a través de un producto cuando se trabaja en diferentes puntos de contacto”.
Los elementos de diseño pueden ser subjetivos y pueden volverse abrumadores y caóticos rápidamente. Para categorizarlos, el diseño debe ser visto de una manera más metódica. Eso es lo que hizo el diseñador web Brad Frost .
El nacimiento del diseño atómico
Así es como a Brad se le ocurrió el diseño atómico : “En la búsqueda de inspiración y paralelismos, seguí volviendo a la química. La idea es que toda la materia (ya sea sólida, líquida, gaseosa, simple, compleja, etc.) está compuesta de átomos. Esas unidades atómicas se unen para formar moléculas, que a su vez se combinan en organismos más complejos para finalmente crear toda la materia en nuestro universo”.
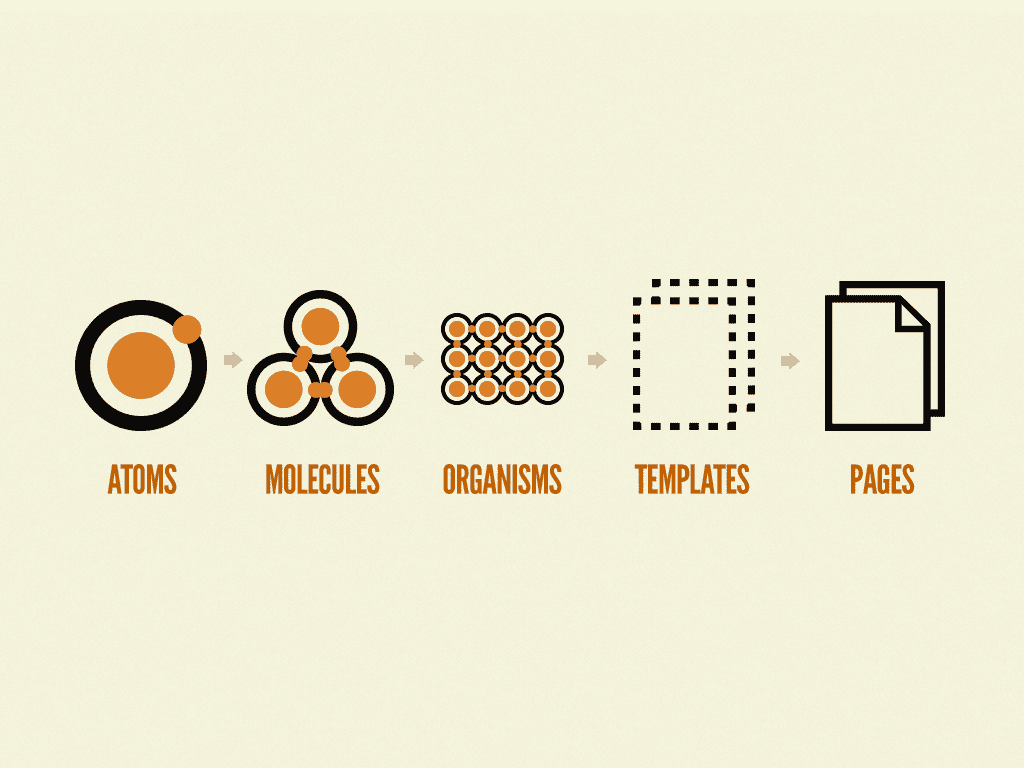
Continúa explicando que las interfaces están formadas por componentes que se pueden clasificar en bloques de construcción. Aquí está el orden de menor a mayor:
- Átomos
- Moléculas
- Organismos
- Plantillas
- Paginas

Fuente: BradFrost.com
Los componentes básicos del diseño atómico
El principal atractivo del diseño atómico es que promueve la consistencia. Muchos de los elementos que crea se pueden replicar, reutilizar o escalar fácilmente. Y para realizar un seguimiento de todos ellos, los diseñadores pueden crear una biblioteca en la que puedan ver todos sus elementos y estilos en un solo lugar. También hay espacio para la personalización, pero solo a medida que los componentes básicos se vuelven más complejos y de mayor alcance. Entremos en los cinco bloques de construcción:
1. Átomos
Así como los átomos importan en el mundo natural, las etiquetas HTML son para las interfaces web. Significado: todas las interfaces web comienzan con etiquetas HTML o elementos fundamentales ( animaciones , botones, paletas de colores, fuentes, etiquetas de formulario, etc.). Si bien estos átomos no son beneficiosos para el diseño web por sí solos, son necesarios para construir la interfaz web.

2. Moléculas
Las moléculas son más complejas que los átomos, pero no son complejas en general. Cuando agrupa átomos no tan útiles, tiene moléculas más útiles: Etiqueta de formulario de búsqueda + Entrada + Botón (átomos) = Formulario de búsqueda completado (molécula)

3. Organismos
Cuando agrupa moléculas, obtiene organismos, que son más complejos que sus predecesores: Logotipo + Navegación + Formulario de búsqueda + Iconos de redes sociales (moléculas) = Masthead completo (organismo)

Idealmente, podrá reutilizar organismos en el sitio web o en diferentes sitios web, manteniendo el diseño general y personalizándolo con diferentes textos e imágenes. Por ejemplo, puede usar el mismo tipo de cabecera en todos los sitios web que diseñe, o puede crear un organismo específico del producto (imagen + título + precio) que repite en la página del producto.
Aquí es cuando la interfaz web realmente comienza a tomar forma de una manera única y personalizada. Hasta ahora, su interfaz es solo una colección de elementos simples. Durante la etapa de organismos, el sitio web se vuelve más visual.

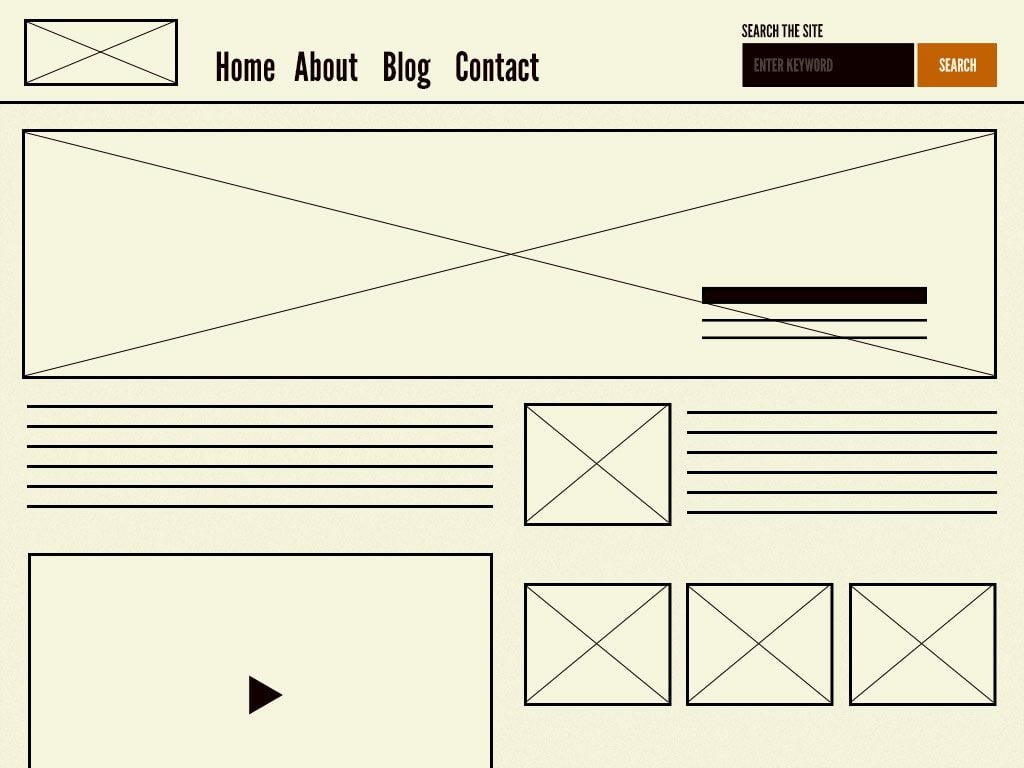
Si tuviera que compartir su proceso con un cliente, esta es la parte en la que diría: «Oh, lo entiendo». Este es el momento de comenzar a hacer wireframes o armar maquetas para que el cliente pueda darte su opinión antes de que sigas adelante.
4. Plantillas
Cuando agrupas organismos, tienes plantillas. Aquí es cuando el diseño de la página real se une. Si bien las moléculas y los organismos tienen sus propios diseños internos, la etapa de las plantillas es cuando comienzas a ver cómo se complementan e interactúan entre sí; dónde están colocados uno con respecto al otro; y cómo fluyen como un todo. La plantilla da contexto a las moléculas y los organismos. Tenga en cuenta que las plantillas tienen contenido de marcador de posición, no contenido personalizado u original.

Fuente: BradFrost.com
5. Páginas
Las páginas llevan las plantillas al siguiente nivel al reemplazar el contenido del marcador de posición con contenido real. Probablemente no será el contenido final, pero será más representativo del diseño y contenido finales. Agregar contenido permanente de alta calidad en este punto podría ser un desperdicio porque el sitio web aún debe probarse, revisarse y ajustarse. Dicho esto, es posible que conecte el contenido finalizado; depende de dónde se encuentre en ese proceso.
Esta es la etapa en la que el sitio web estará bajo el mayor escrutinio. Según las revisiones y los comentarios que reciba, es posible que deba cambiar las moléculas, los organismos y las plantillas. Este también es un buen momento para probar variaciones de diseño.
Pensamientos finales
Lo que pasa con el diseño atómico es que no es nuevo: la palabrería lo es, pero la teoría no. Así es como se han diseñado los sitios web desde hace mucho tiempo. Hablar en términos de diseño atómico no lo convertirá automáticamente en un gran diseñador o desarrollador; no es un reemplazo para un trabajo sólido.
Una ventaja de hablar de esto de esta manera, al usar este tipo de terminología para aclarar la metodología, es que es más fácil de entender para los que no son desarrolladores: puede explicar su proceso a los clientes. Y para el desarrollador organizado, es una forma de compartimentar los diseños. Podrá profundizar en un componente o en un pequeño grupo de elementos que no funcionan. Puede ayudarlo a ver el bosque por los árboles en lugar de decir: «Todo esto tiene fallas».
El diseño atómico te permite abrazar la creatividad sin perderte en ella. Discute los elementos básicos y los sistemas de diseño de una manera que lo ayuda a comenzar un proyecto más rápido para que pueda dedicar el tiempo donde más se necesita su arte y habilidades: hacer adaptaciones complejas, resolver problemas, satisfacer las necesidades del cliente y, en última instancia, crear un sitio web que funcione. más allá de la norma.
Mantenga ese impulso de diseño web y consulte las 10 reglas de un buen diseño de interfaz de usuario para seguir en cada proyecto de diseño web .
Imagen destacada a través de ShadeDesign / shutterstock.com