
Internet Explorer de Microsoft es uno de los memes más grandes de Internet. También es la pesadilla de muchos diseñadores web, ya que la tecnología recientemente introducida simplemente no es compatible. Cuando Microsoft cambió el nombre de IE a Microsoft Edge, había esperanza de que esos días hubieran llegado a su fin. Que el navegador predeterminado de Windows adoptaría fácilmente las tecnologías modernas y que la web tendría una plataforma estándar decente. Eso no sucedió. Sin embargo, a fines de 2018, MS anunció que iba a cambiar: Edge adoptaría el motor Chromium como base .
Al momento de escribir este artículo, puede descargar una compilación de vista previa de Edge que incluye la base de Chromium. Es una base de desarrollo y no está diseñada para la conducción diaria como un navegador, pero para aquellos de ustedes que están ansiosos por deshacerse del Edge existente, pueden hacerlo. Sin embargo, es muy básico en las primeras etapas. A medida que avanza 2019, el navegador OEM se actualizará con normalidad para incluir Chromium.
Eso es genial. Pero, ¿cuál es el problema, te preguntarás? Bueno, la respuesta a esto es triple.
1. Microsoft está adoptando el código abierto
Recientemente, hemos visto múltiples indicaciones de que Microsoft está pasando del modelo propietario del pasado al ámbito del software de código abierto. Se han estado moviendo en esta dirección desde que compraron GitHub y comenzaron a mejorar el editor de código Atom , y quizás lo más importante con el lanzamiento de Visual Studio Code , probablemente el editor más popular entre los desarrolladores en estos días. Además, su IDE de Visual Studio se ha lanzado como descarga gratuita, si VS Code no es lo suficientemente potente para usted.
Agregar Edge al campo del código abierto solo terminará con un producto más sólido para los consumidores. Microsoft lo expresó muy bien en esta declaración.
También comenzamos a hacer contribuciones a Chromium en áreas como accesibilidad, toque, ARM64 y otras. Nuestro plan es seguir trabajando en Chromium en lugar de crear un proyecto paralelo. Estamos trabajando directamente con los equipos de Google y esperamos trabajar aún más con la comunidad de código abierto .
Es bueno escuchar que Microsoft está trabajando con Google en Chromium en lugar de bifurcarlo para sus propios fines. Y a medida que el proyecto avance, Chromium y el diseño web en su conjunto serán más sólidos y abiertos.
2. Menos fragmentación, más funciones
Como mencionamos anteriormente, la adopción de Chromium por parte de Edge traerá finalmente características y tecnología previamente excluidas del navegador. Para el usuario, esto significa una mejor experiencia en casi todos los sitios web, ya que todo funcionará en lugar de recibir mensajes de error o bloqueos. Para los desarrolladores, significa una vez más que su trabajo no bloqueará a los usuarios, pero también que su tiempo se puede invertir mejor en nuevos proyectos y mejores productos en lugar de modificar y armar soluciones de hackey para que las cosas funcionen en IE/Edge.
Este tipo de cosas es exactamente la razón por la que estamos obteniendo la actualización de Microsoft Edge Chromium. Han declarado específicamente que su objetivo es «crear una mejor compatibilidad web para nuestros clientes y menos fragmentación de la web para todos los desarrolladores web».
La reducción de la fragmentación simplemente significa un uso más consistente de la web. También significará que los usuarios pueden (con suerte) usar extensiones y complementos sin (mucho) trabajo adicional por parte de los desarrolladores.
Nos aseguramos de que verán la misma compatibilidad en el navegador Edge sin trabajo adicional.
Esta noticia es importante para las personas que desean una opción para no usar Chrome debido a problemas de seguridad y deficiencias en la privacidad. Estas personas todavía quieren tener la mejor y más consistente experiencia en la web posible. Dado que la fragmentación es mínima, la seguridad aumenta porque la probabilidad de que los errores y las vulnerabilidades sean específicos de la plataforma se reduce en gran medida.
3. Los diseñadores web se liberan
Hasta este lanzamiento, los diseñadores web estaban limitados de varias maneras. Si bien muchos de ustedes hicieron su magia sin limitarse necesariamente a sí mismos en función de IE, los visitantes de sus clientes podrían muy fácilmente controlar los alcances de su proyecto.
Puntos clave para diseñadores y desarrolladores web
El mundo del desarrollo y el diseño web se está abriendo mucho con la adopción de Chromium, y queremos mencionar solo algunas de las cosas abiertas que podrá aprovechar y no tendrá que crear soluciones para o evitar por completo. CSS-Tricks tiene un resumen exhaustivo de lo que los desarrolladores front-end pueden esperar , pero estos son algunos de los aspectos más destacados.
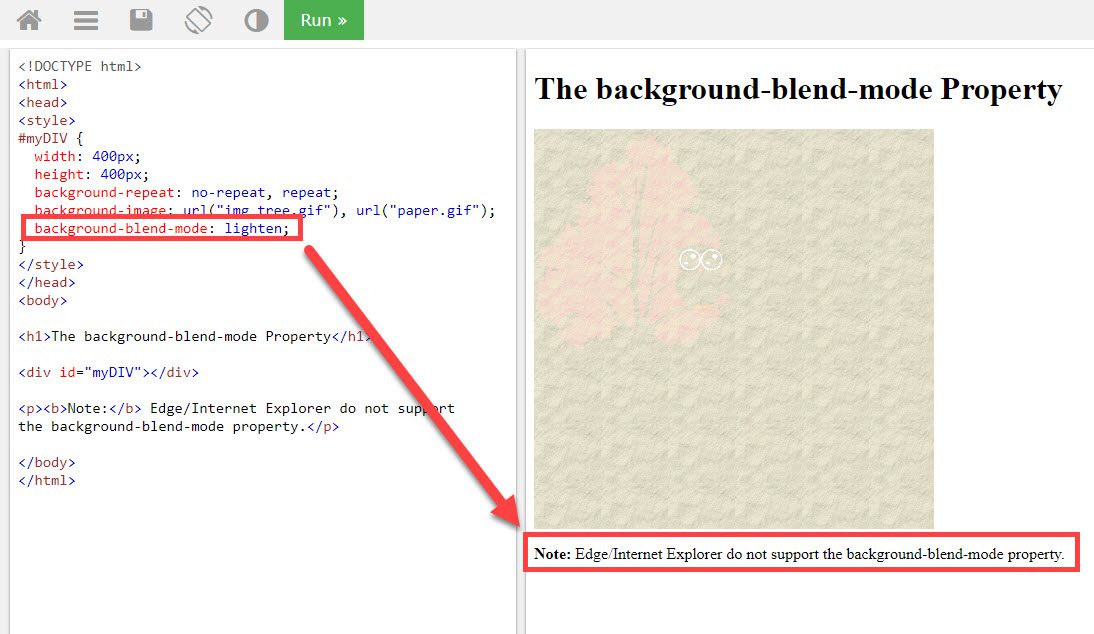
CSS funciona en modo de mezcla de fondo

Los degradados y los duotonos están muy de moda en este momento. Y una de las formas más fáciles de usarlos es con CSS en modo de combinación de fondo . Hasta esta versión Chromium de Edge, el efecto simplemente no funcionaría en los navegadores de Microsoft. Cualquiera que sea la imagen que estabas mezclando sería a todo color y probablemente arruinaría todo el ambiente hacia el que te estabas mezclando. Eso ya no es un problema. Si usa creadores de páginas como Divi, le alegrará saber que los efectos de combinación incluidos en ellos también se renderizarán , por lo que no tendrá que profundizar en las hojas de estilo a menos que lo desee absolutamente.
Edge Comprender los códigos de color hexadecimales con transparencia (finalmente)
Por lo tanto, esta no es tanto una característica nueva sorprendente, sino una mejora en la calidad de vida en general. Y para algunas personas, esto puede no importar en absoluto. Esas personas son personas a las que no les importa escribir colores como rgba (255, 255, 255, .45) en lugar de #ffffff45 . Si usted (como muchas personas) prefiere los colores hexadecimales, está de suerte. Finalmente podrá comenzar a usar el estilo que desee y mantener sus hojas de estilo organizadas y ordenadas.
Básicamente, puede incluir transparencia en hexadecimal que se representa en Edge con este cambio (observe el 45 al final del ejemplo anterior, que indica un 45 % de transparencia), lo que significa que ya no tendrá que mezclar y combinar CSS. Como dijimos, es una característica de calidad de vida.
Orientación de texto y modo de escritura CSS Will Render
La tecnología CSS avanzada nunca ha sido el punto fuerte de Edge. De hecho, ni siquiera era su punto débil. No estaba en el armario de Edge en absoluto. Si usted es el tipo de desarrollador que quiere aprovechar el CSS avanzado que va más allá de lo que pueden hacer los creadores de páginas como Divi (y eso no es mucho, hay que admitirlo), Microsoft Edge e Internet Explorer lo frustran constantemente. Porque simplemente no funcionarán con algunas cosas. Eso es cosa del pasado ahora que Chromium está bajo el capó, y uno de nuestros efectos favoritos (bueno, dos de ellos, técnicamente) es orientación de texto/modo de escritura .
Hicimos una publicación hace un tiempo sobre texto lateral y vertical . Hasta esta actualización, el siguiente código (y por lo tanto el efecto en la publicación) era imposible de mostrar en Edge.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
21
22
23
|
.sideways-text {transform: rotate(90deg); /* makes entire paragraphs and lines rotate sideways */} .vertical-yellow {text-orientation: upright; /* makes individual characters stand upright, not whole lines like transform: rotate */writing-mode: vertical-lr; /* continues left-to-right at line break */color: yellow;font-size:2rem; /* this will make the body text twice the relative size of the default set for the whole site */line-height: 200%; /* line height is VISUALLY line-width when it's vertical */text-transform: uppercase;font-family: monospace; /* this just pretties up the whole deal, making all characters the same width */} .vertical-white {text-orientation: upright;writing-mode: vertical-lr;color: white;font-size:2rem;line-height: 200%;text-transform: uppercase;font-family: monospace;} |
Alegrémonos de que The Powers That Be ya no bloquee este tipo de efectos y tecnologías avanzadas.
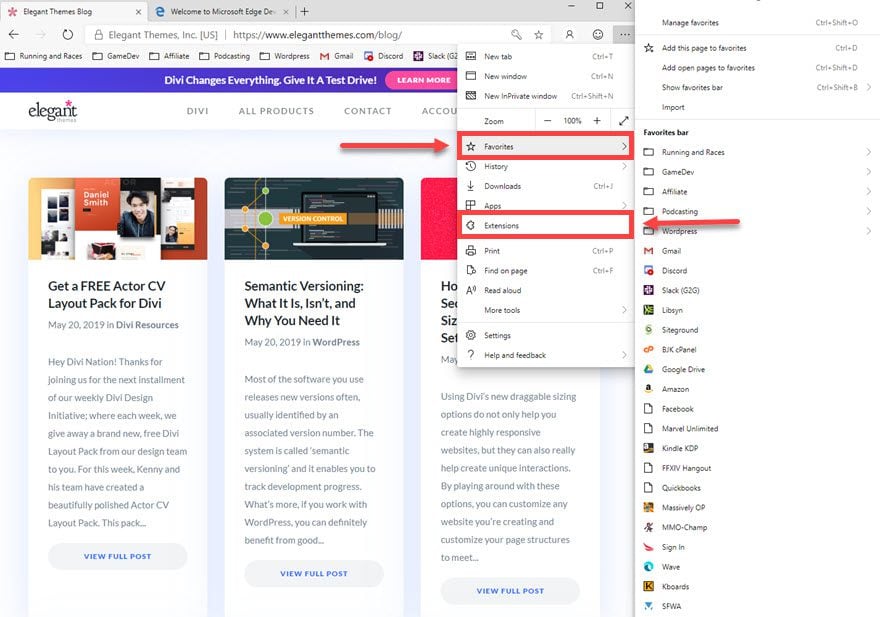
Importación de marcadores estándar y extensiones

Sí, lo leiste bien. Edge admitirá extensiones. Y Edge podrá importar tus marcadores desde Chrome con un solo clic. Esto no solo facilita el intercambio si planea hacerlo, sino que también le brinda acceso a las mismas herramientas poderosas que ya está usando.
Varios diseñadores web usan extensiones para hacer sus vidas más fáciles. Tal vez sea un gotero de color para que pueda tomar el hexágono de ese color perfecto de un sitio web (¡que ahora también puede usar en Edge!), O una regla para obtener el tamaño correcto o un capturador de fuente. Tal vez tengas todo lo que está en esta lista instalado y no quieras dejar Chrome simplemente por eso.
Bueno, ahora puedes.

Porque aunque Edge está basado en Chromium, no es Chrome . Sigue siendo un producto de Microsoft, y eso significa que obtendrá la calidad del software con el que han estado reconstruyendo su reputación. No es el representante siempre en el rango medio de Google.
Guardar sitios web como HTML
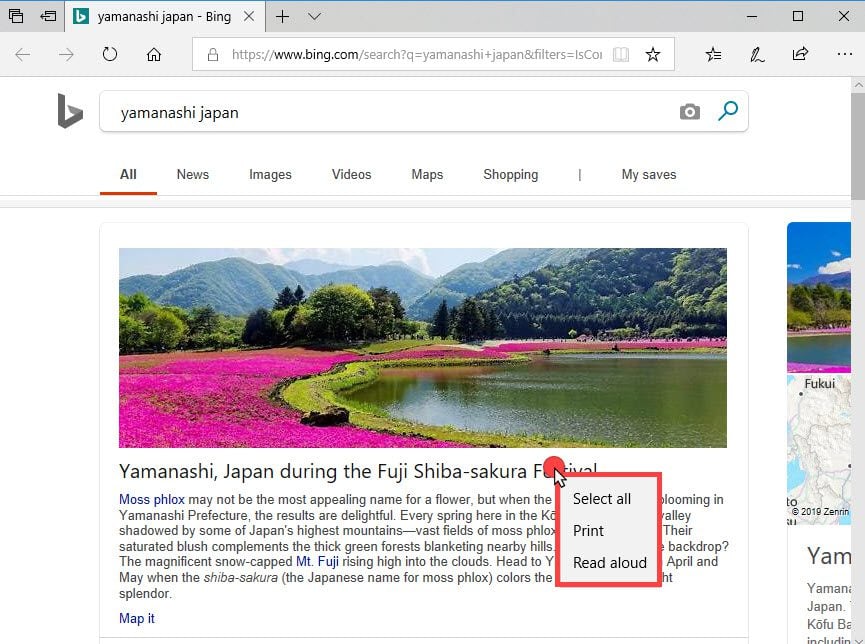
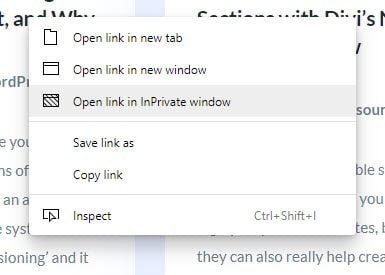
Hasta la actualización de Chromium, no podía guardar páginas web como HTML. El menú contextual del botón derecho era… limitado, por decir lo menos.

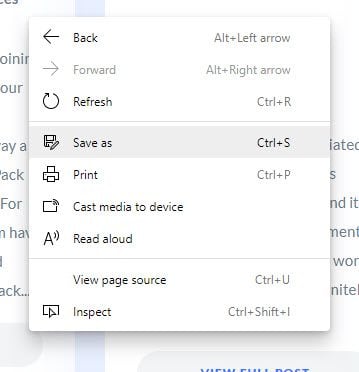
Con el motor Chromium, ese ya no es el caso. Obtienes un menú contextual real, finalmente.

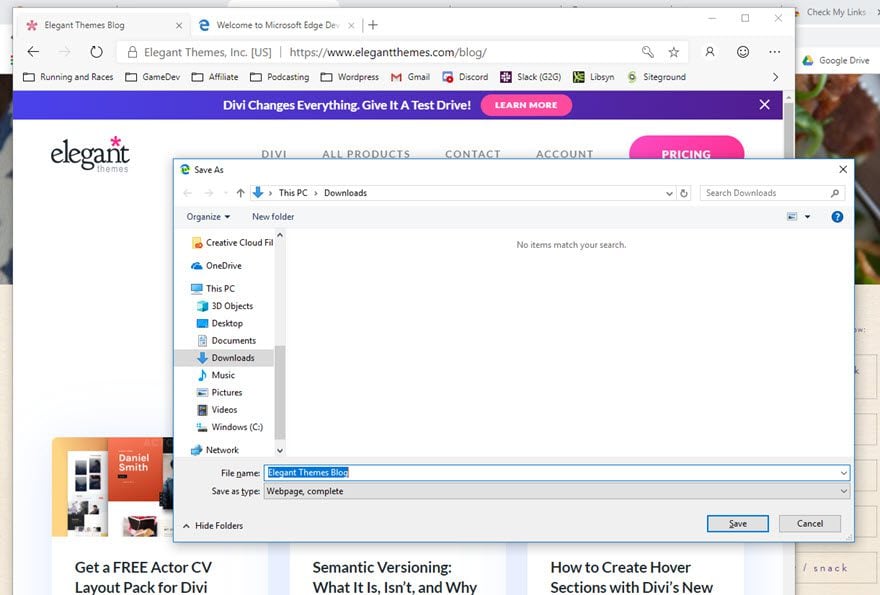
Simplemente presione «Guardar como…» y podrá obtener una copia local de ese sitio para revisar y jugar, de modo que pueda asegurarse de que todos y cada uno de los elementos sean exactamente como deberían ser.

Hablando de elementos como deberían ser…
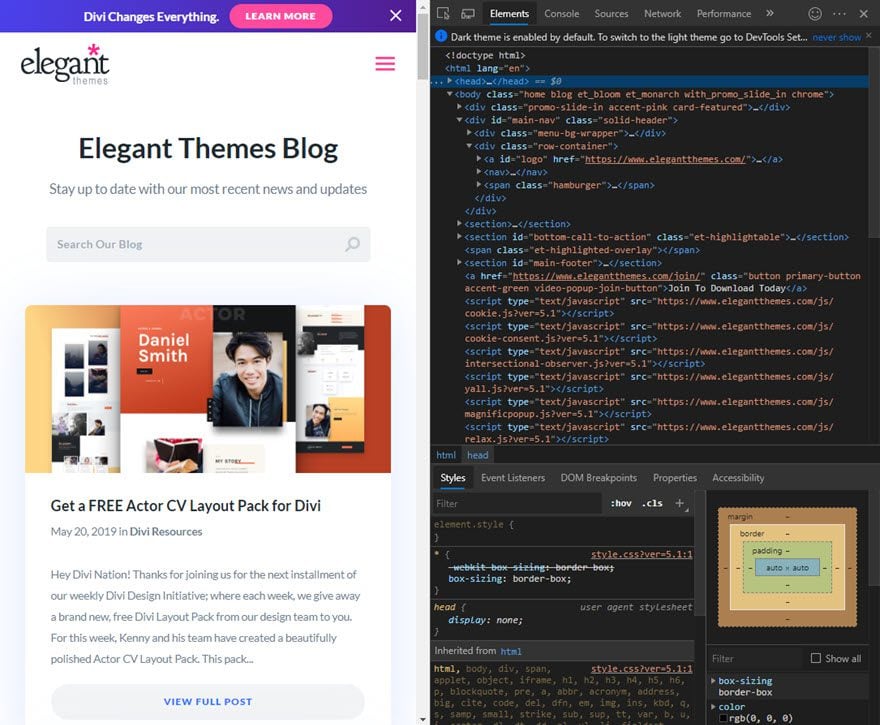
Edge finalmente permite la inspección de páginas

Este es el más grande para los diseñadores web. Anteriormente, trabajar en Edge era casi imposible, no por la falta de compatibilidad con las funciones (aunque eso es muy importante), sino porque no se podía profundizar e inspeccionar elementos individuales para depurar y solucionar cualquier problema. No podía ajustar y ajustar muy bien su trabajo porque en realidad no podía acceder a su trabajo fácilmente.
Ese ya no es el caso. Así que los diseñadores web se regocijan. Finalmente puede usar la Consola JS, jugar con las hojas de estilo CSS, y empujar y pinchar elementos hasta el contenido de su corazón.
La navegación privada está aquí

Casi todos los navegadores que existen le permiten ejecutar páginas en una ventana privada limpia y sin historial. Excepto por Edge. Una vez más, con Chromium, los diseñadores podrán abrir su trabajo y ver cómo se presenta a los usuarios sin cerrar sesión, borrar cachés y cookies y pasar por una docena de aros. Ahora tenemos acceso a las ventanas de InPrivate que son funcionalmente idénticas a las pestañas de incógnito de Chrome. Simplemente haga clic con el botón derecho y ya está.

Ser capaz de probar inmediatamente un diseño limpio es imperativo para los diseñadores web que necesitan que su trabajo sea perfecto. Esta característica es una que limita a muchos diseñadores de trabajar en Edge específicamente porque es demasiado problemático no usar una ventana privada. Si usted es el tipo de diseñador que abre docenas y docenas de ellos a diario, se sorprenderá de lo bien que se adapta Edge a su flujo de trabajo.
Y mucho más
Esas son solo la punta del iceberg. Y esta es solo una pequeña muestra de las funciones a las que los diseñadores web tendrán acceso al incorporar Chromium en Edge.
- flat() y flatMap() serán compatibles con Edge
- Se pueden importar módulos JavaScript dinámicos (finalmente)
- estilo de marcador de posición de texto con CSS
- pantalla: el contenido ahora está disponible para los usuarios de CSS grid y flexbox
- TextEncoder y TextDecoder harán que la visualización de transmisiones en vivo sea mucho mejor
Básicamente, piénselo de esta manera: todo lo que Chrome puede hacer, Edge también lo puede hacer . ¿No es un pensamiento maravilloso?
Características específicas de Microsoft Edge Chromium
Microsoft no solo está tomando Chromium y reemplazando Edge con él. También están agregando sus propias características allí .
1. Seguridad cromada
Los usuarios podrán asegurarse de que están protegidos por los mismos tipos de medidas de seguridad que tienen los usuarios de Chrome (especialmente aquellos a través de extensiones). Además, Microsoft está introduciendo un conjunto de nuevas medidas de seguridad y bloqueadores de seguimiento para el navegador. Los usuarios podrán establecer su propio nivel de protección preferido, desde ninguno hasta un bloqueo muy estricto. Microsoft dice que quiere que la protección de su privacidad sea clara, fácil y simple para los usuarios. Muchas soluciones de seguridad parecen demasiado complicadas para los usuarios y, con la ubicuidad de Edge, este es un buen paso.
2. Nuevas colecciones
Además, la base de Chromium permitirá que MS introduzca una función que denominan «Colecciones» que permitirá a los usuarios recopilar (obviamente) contenido de Internet, incluidos texto e imágenes, para que puedan compartirlo y seleccionarlo. Están utilizando la base de Chromium para mantener las fuentes del material a mano, así como para exportar a la suite MS Office y mantener la estructura de datos para su posterior manipulación.
3. Emulación de IE
Y luego está la pièce de résistance : un emulador de Internet Explorer incorporado. Sí, lo leíste correctamente. El nuevo Microsoft Edge Chromium tendrá IE incorporado. Puede sonar un poco al revés, pero en realidad es algo hermoso. Con el cambio a Chromium, Edge se aleja de las limitaciones de IE, lo que permite a los desarrolladores y usuarios tener una mejor experiencia en el futuro. Pero esos sitios antiguos que están diseñados específicamentepara IE? Bueno, esos se romperían. Y muchas empresas todavía usan IE, por lo que tener un emulador interno para representar esas aplicaciones y páginas significa que las empresas no tendrán que dudar en actualizar porque no habrá interrupción en su flujo de trabajo o servicios (o necesidad de capacitación adicional o actualizaciones, todavía). Ese es un toque verdaderamente brillante por parte del equipo de transición.
El futuro es brillante
Esperamos que llegue un día en el futuro cercano en el que un navegador de Microsoft no sea el blanco de las bromas. Realmente queremos que este cambio al motor Chromium tenga éxito y ayude a marcar el comienzo de una era de estandarización en toda la web. Será bueno para los usuarios, diseñadores y desarrolladores, y si se maneja correctamente (que parece que lo es), Internet podría abrirse para muchas personas debido a esta transición. Y también podría facilitar mucho la vida de muchos diseñadores.
¿Qué opinas sobre Microsoft Edge Chromium?
Imagen destacada del artículo por ProStockStudio / shutterstock.com