
Uno de los elementos más importantes para cualquier tienda en línea son sus páginas de productos. Hay una multitud de aspectos que pueden afectar la cantidad de ventas que realiza, incluidas las imágenes que usa, el diseño de su página y más. Para crear páginas de productos de WooCommerce que vendan, debe utilizar todas las herramientas a su disposición.
WooCommerce incluye muchas funciones de personalización de productos listas para usar, pero se puede mejorar. En este artículo, hablaremos sobre la importancia de excelentes páginas de productos y le enseñaremos cómo introducir opciones de personalización avanzadas utilizando el complemento Fancy Product Designer . ¡Pongámonos a trabajar!

Cuanto mejores sean las páginas de sus productos, más visitantes atraerán.
La mayoría de las personas juzgan los productos en línea no solo por las características que ofrecen y sus precios, sino también por el aspecto profesional de sus páginas individuales. Con esto en mente, analicemos algunos de los elementos que pueden influir en las conversiones en las páginas de sus productos:
- Las imágenes de tus productos. Las imágenes de alta calidad desde múltiples ángulos pueden significar la diferencia entre una venta adicional o un visitante que cierra la pestaña de su producto al instante.
- Tu llamada a la acción (CTA). Este es un elemento complejo de dominar, pero su influencia en las tasas de conversión es innegable. Si alguna vez te encuentras en una caída en las ventas y has intentado cualquier otra cosa, ajustar el texto, el estilo y el diseño de tu CTA puede ser el boleto para obtener más ventas.
- Reseñas de productos. Este es bastante sencillo. Los compradores en línea tienden a ser muy exigentes y, a menudo, comparan productos en función de las reseñas. Cuanto mejores sean las reseñas de sus productos, más ventas podrá obtener .
- Opciones de personalización del producto. En muchos casos, a las personas les gusta personalizar los productos que piden, ya sea para regalos o para uso personal.
Aparte de esos elementos, también querrá utilizar un diseño de página de producto que se vea muy bien en los navegadores móviles y de escritorio. Además, también está la información básica que debe incluir cada página de producto, como el nombre del artículo, una descripción, su precio y más.
Para ser claros, WooCommerce le permite agregar todos esos elementos y más a las páginas de sus productos. Sin embargo, no le permite implementar la personalización avanzada del producto, que es donde entra en juego nuestra próxima herramienta.
Presentamos al diseñador de productos de fantasía

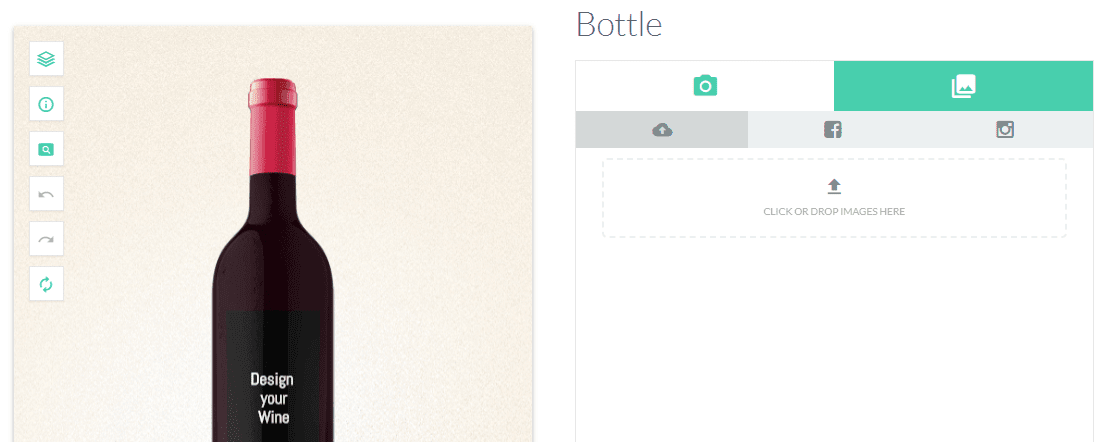
Si alguna vez ha usado una tienda en línea que le permite personalizar el producto antes de comprarlo, sabrá que puede ser muy divertido. La extensión Fancy Product Designer toma este concepto y lo lleva a un nivel superior. Le proporciona las herramientas que necesita para brindarles a los usuarios un personalizador visual, para que puedan modificar los aspectos que permite. Mira este ejemplo del diseñador de productos en acción:

Es un editor visual completo que los clientes pueden usar para crear una botella de vino personalizada. Admite múltiples capas, cambios de color, edición de texto y más. Para ser claros, aún debe agregar nuevos productos a su tienda usando WooCommerce, que maneja el final de ventas de todo el proceso.
Sin embargo, una vez que habilite el complemento Fancy Product Designer, puede agregar opciones de personalización avanzadas para cualquiera de esos elementos. No será viable para muchos de ellos, pero sigue siendo una forma fantástica de agregar algo de interactividad para seleccionar productos y generar más ventas.
Además, puede cambiar la apariencia del editor visual Fancy Product Designer desde el frente y crear plantillas básicas que los usuarios pueden elegir para cada artículo. De esa manera, no tendrán que perder tiempo jugando con el editor si no quieren.
Características clave:
- Permita que sus visitantes personalicen sus artículos de WooCommerce antes de realizar una compra.
- Agregue opciones de personalización para seleccionar productos.
- Use un editor visual frontal con capacidades avanzadas para personalizar cada elemento.
- Cambia el aspecto de tu editor visual eligiendo entre varias plantillas.
Precio: $49 por licencia | Más información
Cómo utilizar el diseñador de productos de fantasía para personalizar sus productos de WooCommerce (en 3 pasos)
A pesar de su variedad de características, Fancy Product Designer es muy fácil de configurar. Mejor aún, no requiere ninguna configuración adicional ya que su configuración predeterminada es perfecta para el uso diario. Con eso en mente, saltemos directamente al meollo del asunto y conozcamos la herramienta Product Designer del complemento .
Paso n.º 1: aprenda a usar el diseñador de productos sofisticado
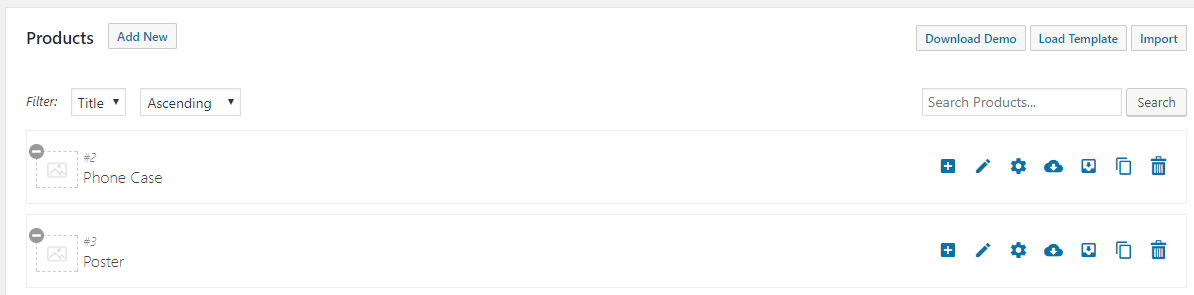
La extensión Fancy Product Designer incluye algunos productos ficticios listos para usar para que pueda verlos en acción de inmediato. Para acceder a ellos, vaya a la pestaña Diseñador de productos de lujo > Productos en su tablero:

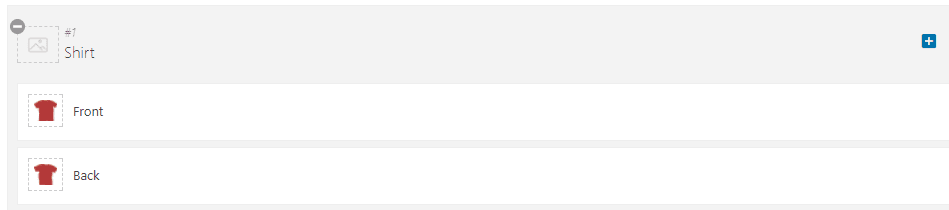
En el interior, encontrará un puñado de productos de ejemplo. Tan pronto como se familiarice con el Diseñador de productos , puede eliminarlos. Por ahora, haga clic en el elemento Camisa y verá un menú con dos elementos debajo:

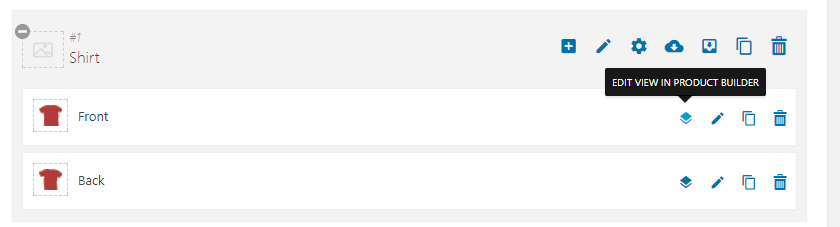
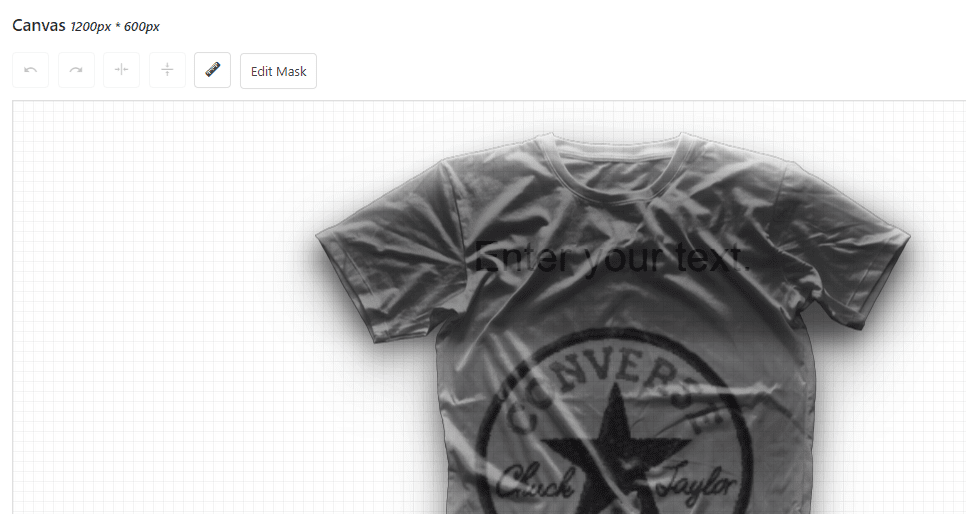
Este artículo en particular le permite personalizar su anverso y reverso. Si hace clic en el botón Editar vista en el Generador de productos , podrá editar el estado inicial del elemento mediante un generador visual:

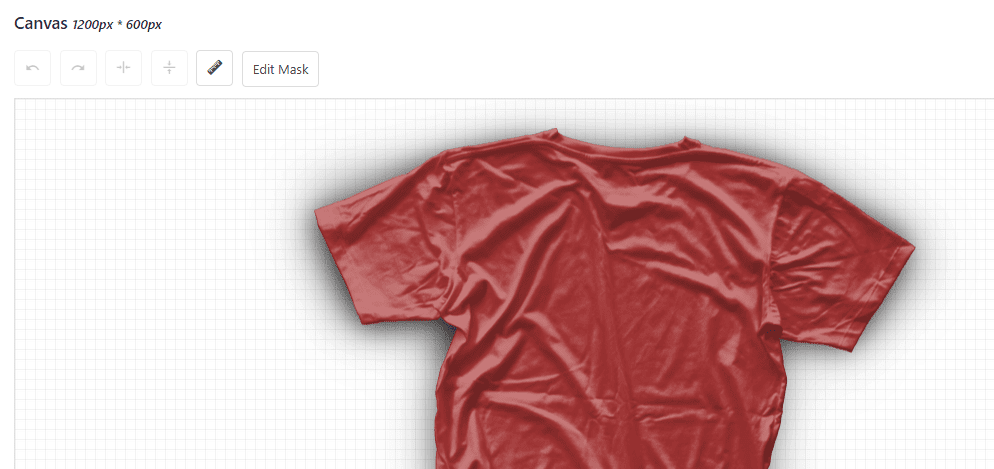
En primer lugar, tenemos la sección Capas . Aquí, puede agregar nuevas imágenes y texto para que los usuarios los apliquen a sus diseños, en caso de que no quieran usar los suyos. Puedes tener tantos elementos como quieras aquí, así que vuélvete loco, solo recuerda agregarlos en orden, como lo harías con las capas regulares. Para ver sus elementos en acción, debe desplazarse hacia abajo hasta llegar al editor visual:

Aquí puede ver cómo se ven sus elementos en el orden en que los agregó. Puede arrastrar y soltar elementos dentro de la sección Capas para modificar el aspecto de su camisa. Por ejemplo, aquí eliminamos todo el elemento Camisa :

Cuando esté satisfecho con el aspecto de su producto, desplácese hacia arriba y haga clic en el botón Guardar . Ahora, cuando un cliente potencial cargue ese artículo a través de su tienda, su diseño aparecerá como su punto de partida:

Por supuesto, pueden personalizar el diseño tanto como quieran. Sin embargo, siempre debe esforzarse por ofrecer un punto de partida decente para los usuarios que no quieren modificar demasiado las cosas.
Paso #2: Configure su interfaz de usuario (UI) y el diseño del producto
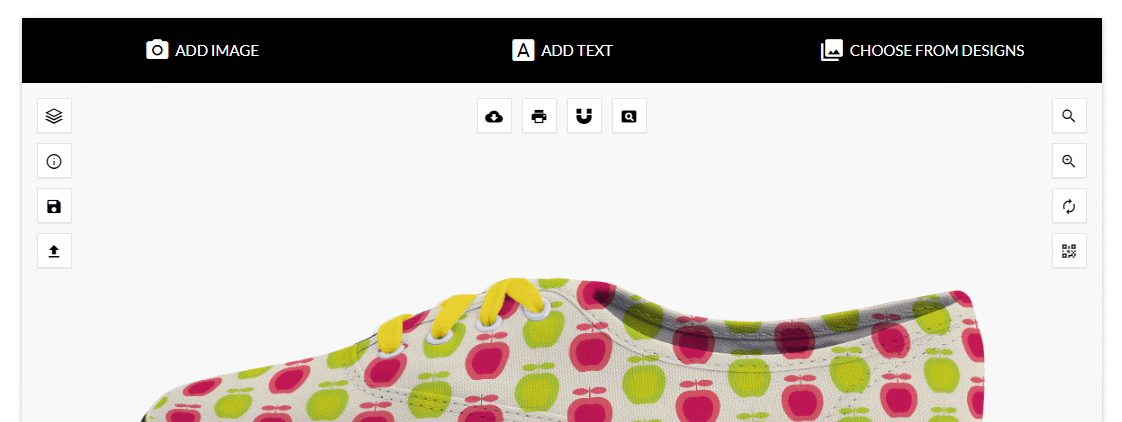
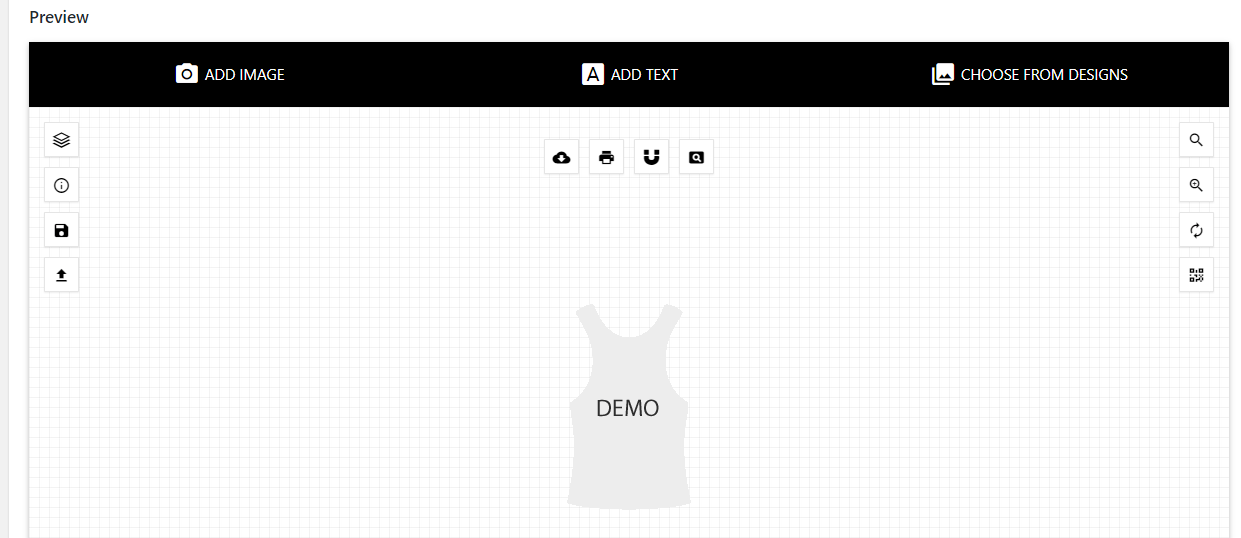
A estas alturas, ya habrá visto en acción el personalizador frontal de Fancy Product Designer. Su estilo predeterminado funciona muy bien en la mayoría de los casos, pero puede cambiarlo si cree que no encaja con su sitio web. Para hacerlo, vaya al Diseñador de productos sofisticados > Personalizador de diseño e interfaz de usuario . En el interior, verá una sección de Vista previa que muestra cómo se ve actualmente su diseño:

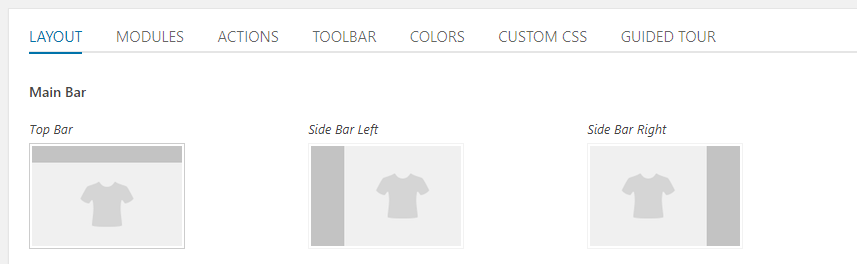
A continuación, hay varias opciones para elegir para modificar la ubicación de la barra superior de su diseñador:

Cambiar esta configuración no afectará la funcionalidad de su personalizador, así que siéntase libre de elegir el que prefiera. En cualquier caso, también puedes cambiar el tamaño del lienzo del diseñador:

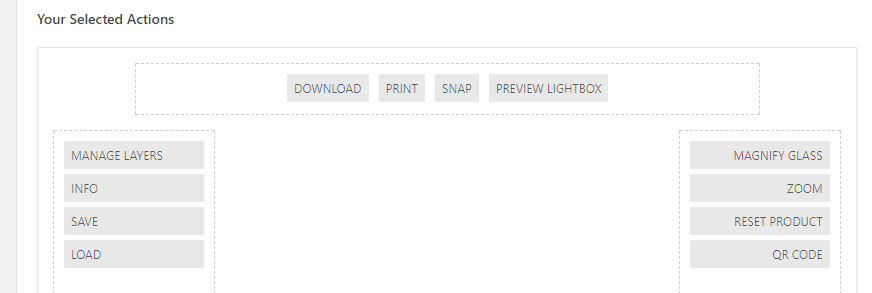
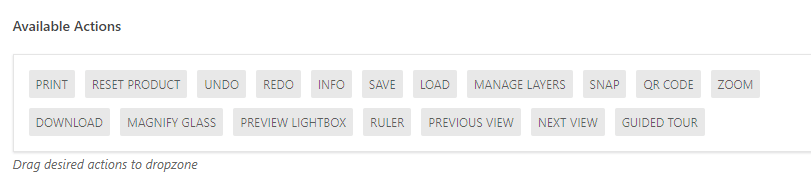
Idealmente, debería ser lo suficientemente grande para que los usuarios no se sientan apretados. Además, puede elegir la resolución que desee, ya que el complemento garantiza que el lienzo siga respondiendo de cualquier manera. Finalmente, si salta a la pestaña Acciones , verá una pequeña vista previa de todos los botones incluidos en su diseñador:

Puede agregar o eliminar botones como desee de una lista a la derecha, aunque el diseño de diseño predeterminado ya incluye las opciones más útiles, lo que hace que su vida sea mucho más fácil. En cualquier caso, cuando haya terminado de hacer cambios en su diseño, desplácese hacia arriba. En la parte superior de la pantalla, verá la opción de guardar su diseño en una plantilla nueva o sobrescribir la predeterminada:

También hay una opción para devolver todo a su estado inicial, por lo que no puede equivocarse de la forma que elija.
Paso #3: Administre sus productos
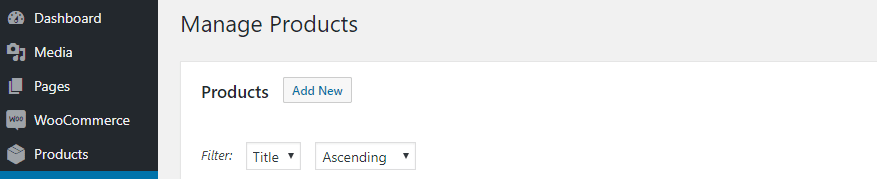
Agregar nuevos productos personalizables a su tienda es simple. Lo primero que debe hacer es ir a la pestaña Fancy Product Store > Products y hacer clic en el botón Add New :

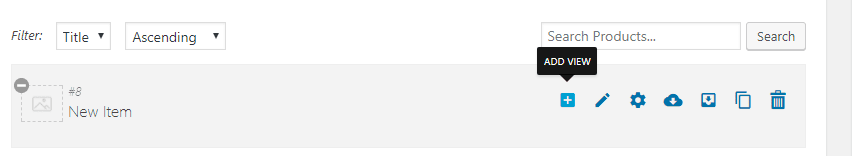
Ahora elija un nombre para su elemento, luego cree una vista predeterminada usando el botón Nueva vista a la derecha de su nombre:

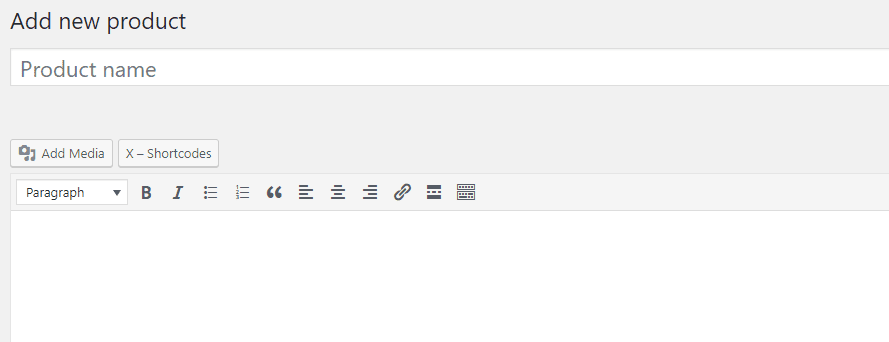
Cuando tenga un diseño predeterminado listo para usar, es hora de pasar a la pestaña Productos > Agregar nuevo . Una vez que esté dentro, agregue los detalles de su elemento personalizable como si fuera cualquier otro producto de WooCommerce:

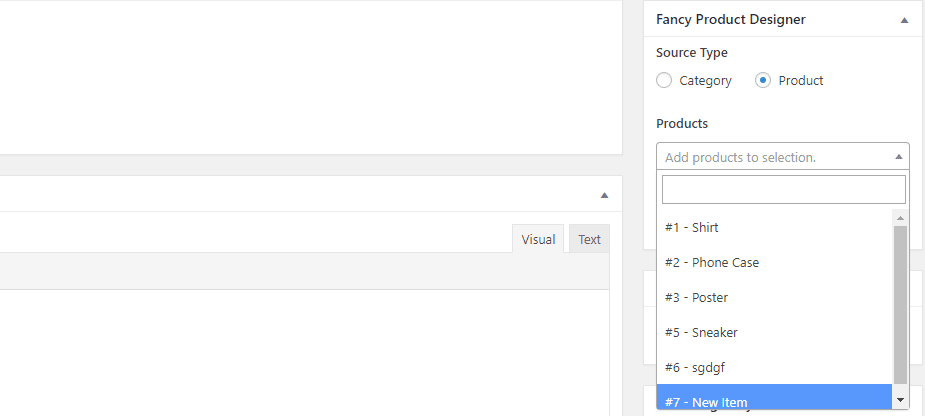
Después de encargarse de lo básico, busque el widget Fancy Product Designer a la derecha del editor de WordPress . Elija la configuración del Producto en Tipo de fuente y elija el producto que creó hace un momento de la lista a continuación:

Ahora puede guardar su producto como borrador o publicarlo de inmediato. Todo lo que queda ahora es esperar a que lleguen esos nuevos pedidos y ponerse a trabajar para manejarlos.
Conclusión
Unos pequeños cambios en las páginas de sus productos pueden marcar una gran diferencia en lo que respecta a sus tasas de conversión. WooCommerce ofrece mucha personalización predeterminada, pero eso no significa que no puedas mejorarla. Con las herramientas adecuadas, puede convertir sus páginas de productos de WooCommerce en obras de arte.
En lo que respecta a las extensiones de WooCommerce, somos partidarios del Diseñador de productos sofisticados debido a todas las mejoras que le permite realizar. He aquí cómo empezar con él:
- Aprenda a usar la herramienta Fancy Product Builder .
- Configure su interfaz de usuario y el diseño del producto.
- Administre sus productos.
¿Tiene alguna pregunta sobre cómo mejorar sus páginas de productos de WooCommerce usando Fancy Product Builder? ¡Pregunte en la sección de comentarios a continuación!
Imagen en miniatura del artículo de Iconic Bestiary / shutterstock.com.