
Las historias web son páginas que se pueden tocar a pantalla completa con la tecnología de AMP. Le permiten crear narraciones visuales interactivas que son excelentes para la información visual. Las historias son inmersivas, compartibles y rastreables. Ahora se pueden agregar a su sitio web de WordPress gracias a un complemento de Google. En esta descripción general y revisión del complemento, echaremos un vistazo al complemento de WordPress de Google Web Stories y veremos qué puede hacer.
Conocidas formalmente como AMP Stories, las Web Stories son páginas del tamaño de una pantalla móvil con diseños estilo revista. El contenido incluye texto grande con enlaces a contenido más largo, videos de 15 segundos en modo vertical con subtítulos e imágenes con subtítulos. Web Stories es un sistema de código abierto y es gratuito.
Están diseñados para su uso con dispositivos móviles. Normalmente contienen de 4 a 30 páginas con 10 palabras por página. Esto es ideal para producir contenido en porciones más pequeñas. Son una excelente manera de proporcionar contenido interactivo que es fácil de usar con una mano mientras almuerzas, estás sentado en el metro, etc.
¿Por qué usar historias web con WordPress?
El contenido y el diseño de Web Stories se adaptan bien al contenido de blog en los sitios web de WordPress. El complemento los integra en su sitio web de WordPress y ayuda a atraer tráfico a través del formato Web Story.
Incluso ayudan a mejorar su SEO y ocupan un lugar destacado en la búsqueda de Google, las imágenes de Google, Google Discover y la aplicación de Google, lo que hace que Web Stories sea una excelente manera de mejorar el tráfico de WordPress.
Instalación del complemento de historias web de Google

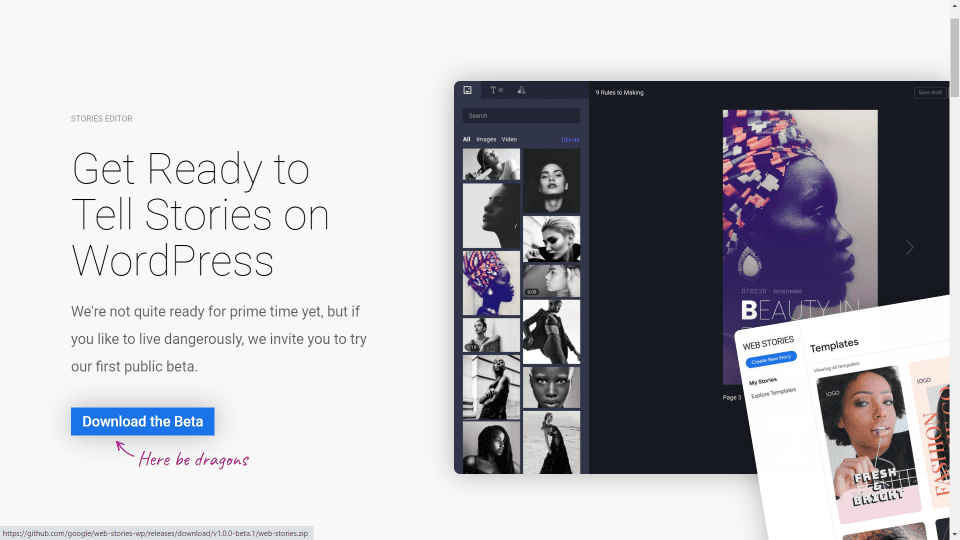
Descargue el complemento beta gratuito. Este es un complemento beta público, por lo que la mayoría de las características principales están ahí. La versión completa se lanzará a finales de este verano. Tendrá una mejor estabilización, rendimiento y correcciones de errores, e incluirá soporte para animaciones y archivos adjuntos de página.
Como es una versión beta, deberá descargar el archivo e instalarlo manualmente siguiendo estos pasos:
- Vaya a la página de Stories Github y descargue el complemento beta
- En el panel de control de WordPress, vaya a Complementos > Agregar nuevo
- Haga clic en Cargar complemento
- Seleccione el archivo comprimido de su computadora
- Haga clic en Instalar ahora
- Cuando vea «Complemento instalado correctamente», haga clic en Activar complemento

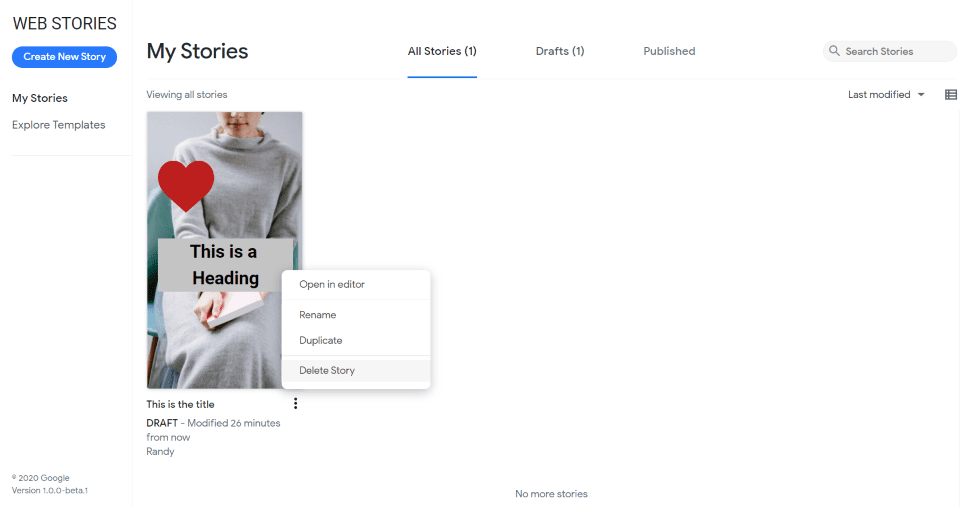
Se agrega un nuevo elemento de menú al tablero llamado Historias. Aquí, puede ver todas sus historias, agregar una nueva historia y explorar plantillas. Tus historias aparecerán aquí donde puedes abrirlas en el editor, cambiarles el nombre, duplicarlas o eliminarlas.
Este es un tipo de publicación de Historias que se puede mostrar como publicaciones de Historias y se puede agregar un enlace a estas publicaciones a las páginas y publicaciones regulares.
Crear una historia

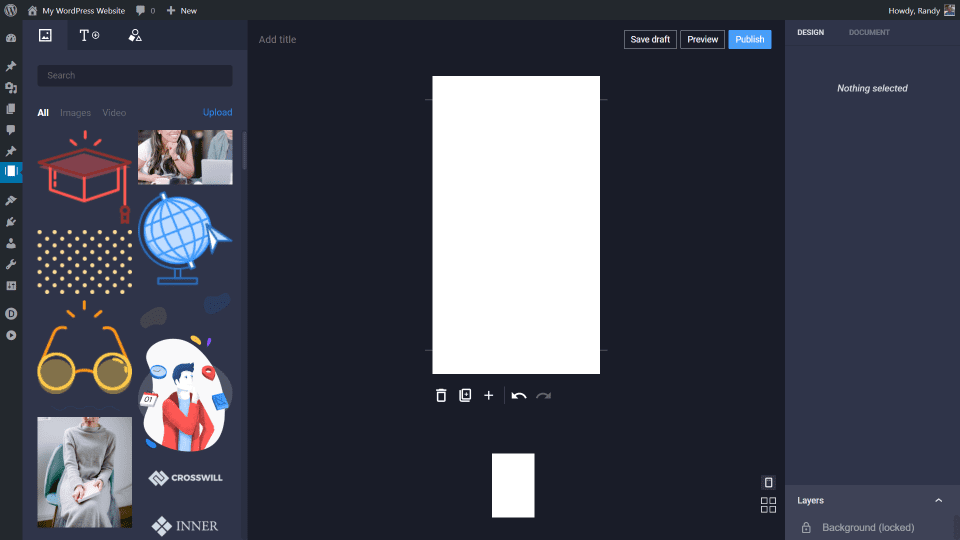
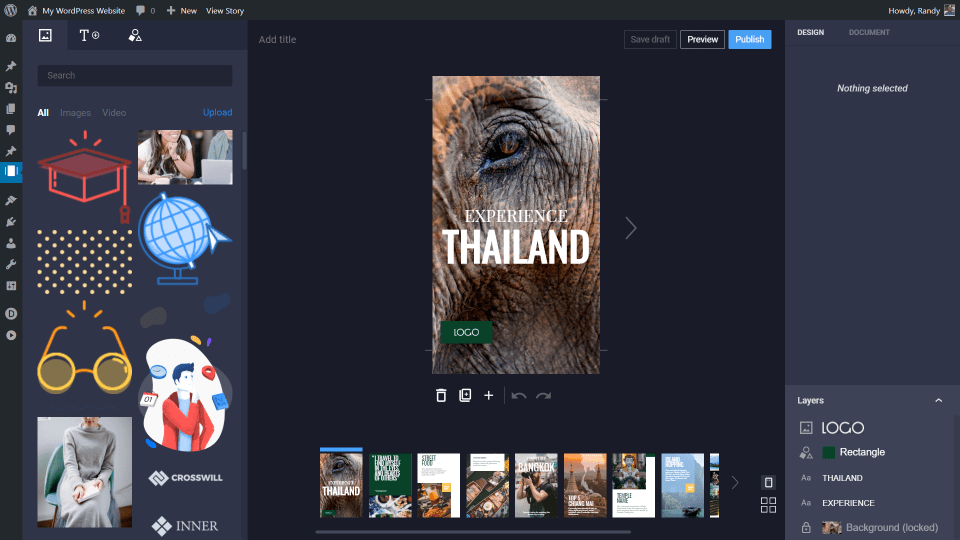
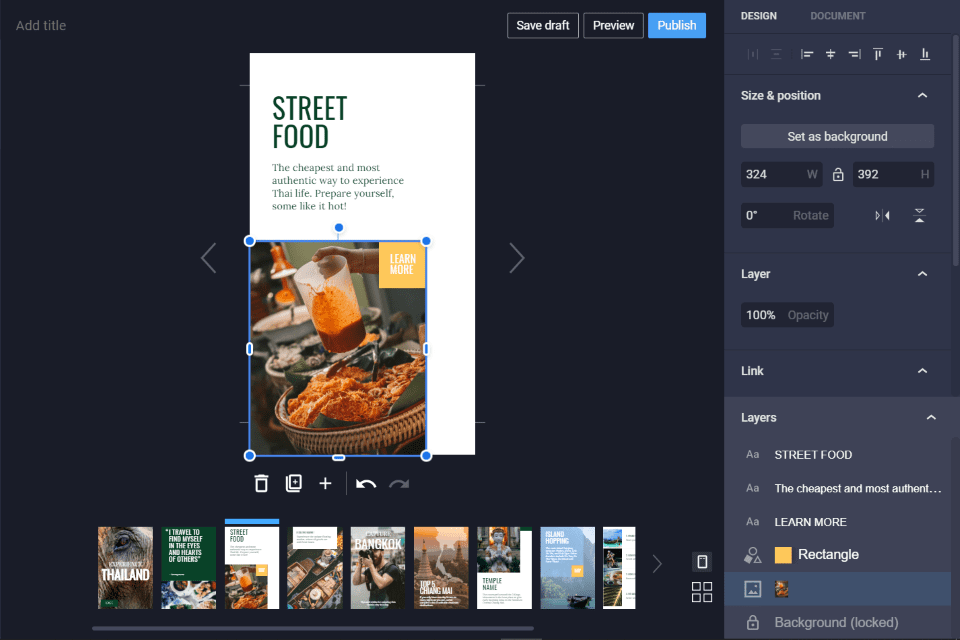
Al hacer clic en Crear nueva historia, se abre el editor donde puede acceder a las herramientas visuales. No hay una opción para cambiar su tamaño o colapsarlos. Si esto te recuerda a Canva , no estás solo. Funciona de la misma manera y es igual de intuitivo.
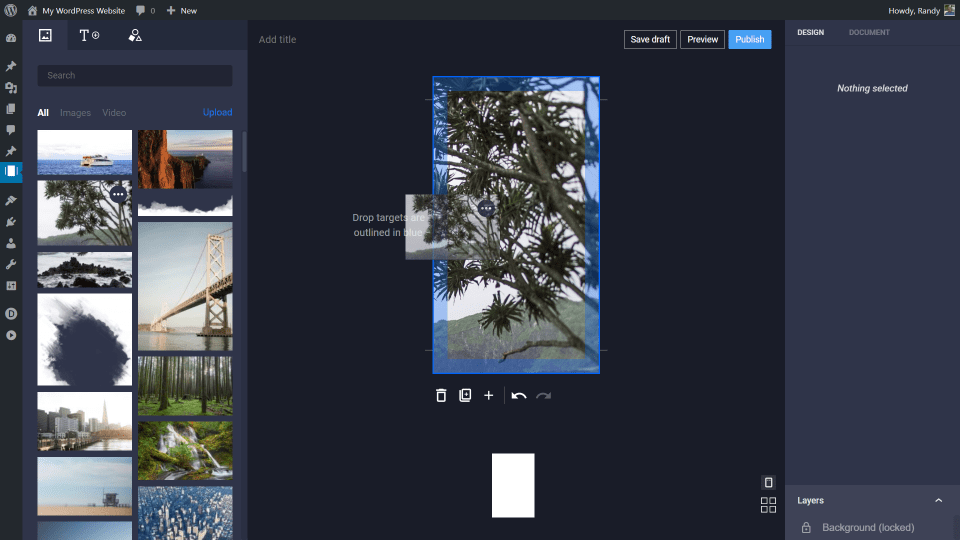
A la izquierda está el contenido que puede agregar al creador de la página. Incluye imágenes, texto y formas. Imágenes también incluye video. En el medio está el creador de la página. Incluye herramientas para editar y publicar la historia. A la derecha están las herramientas de diseño y documentos. Cada elemento que agrega a la página es una capa separada.
Contenido

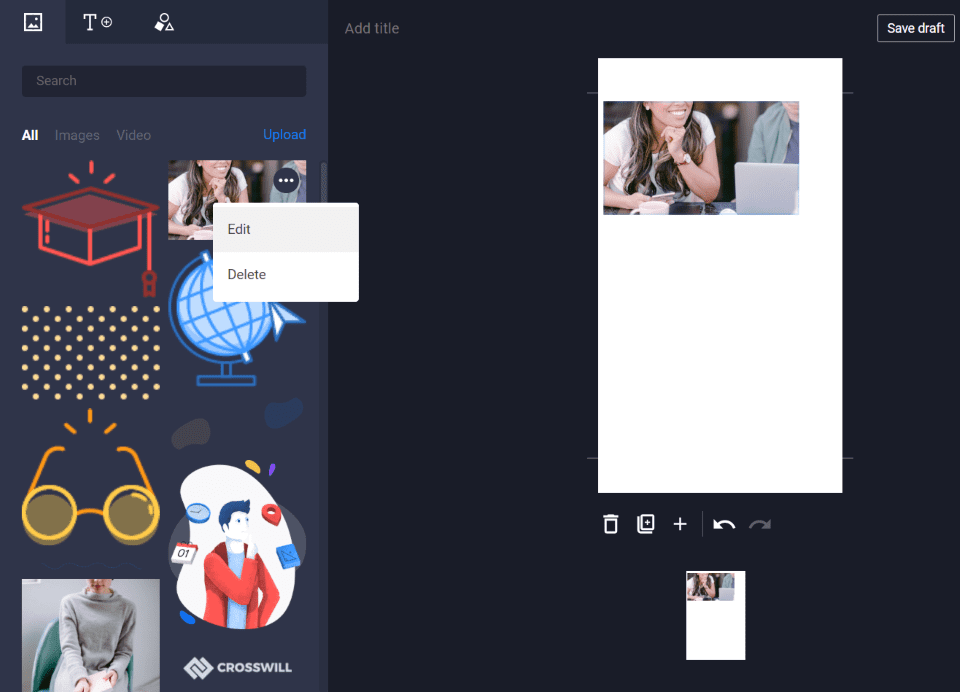
Las imágenes y otros contenidos son los de su carpeta multimedia. Pasar el cursor sobre uno revela tres puntos. Al hacer clic en los puntos, se abren las opciones para editar o eliminar la imagen. También puede ordenar, buscar y cargar imágenes o videos. Al hacer clic en el contenido, se agrega a la página de la historia.

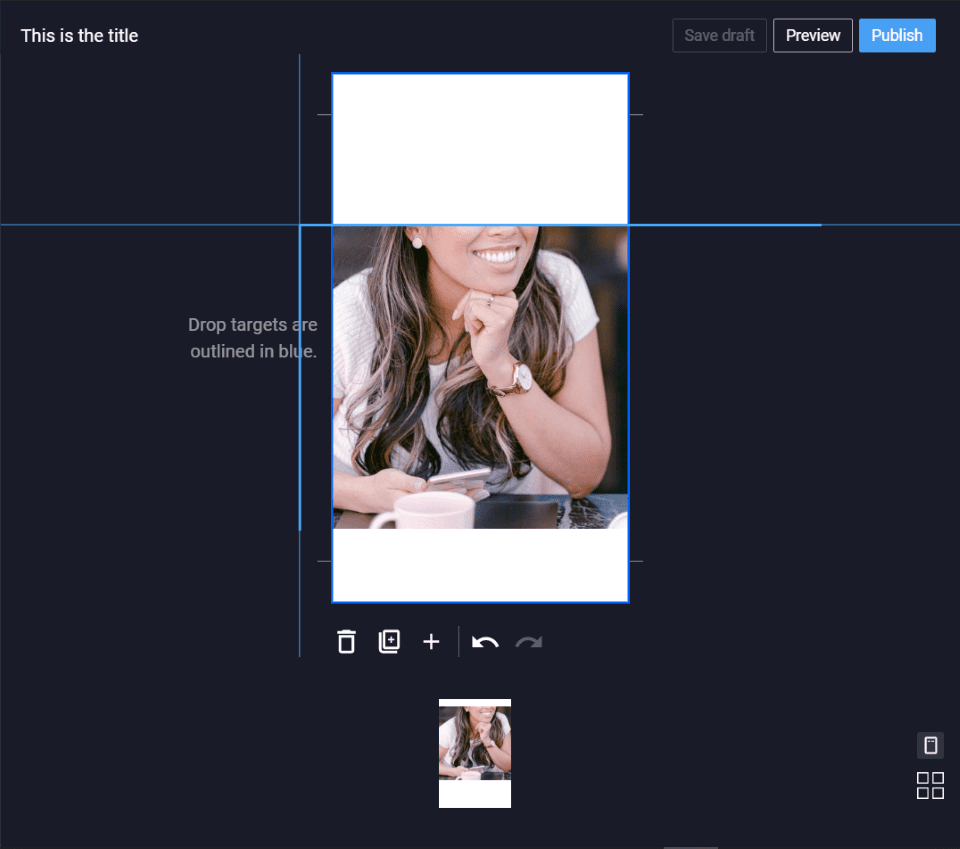
Puede hacer doble clic para agregar el contenido o arrastrar y soltar el contenido en la página de la historia. En este ejemplo, estoy arrastrando la imagen a la página.
Texto

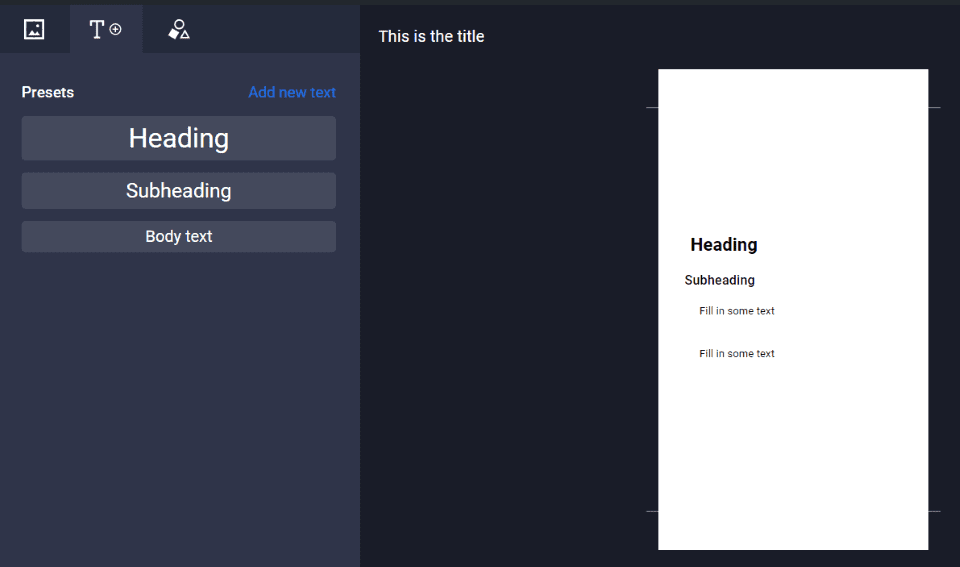
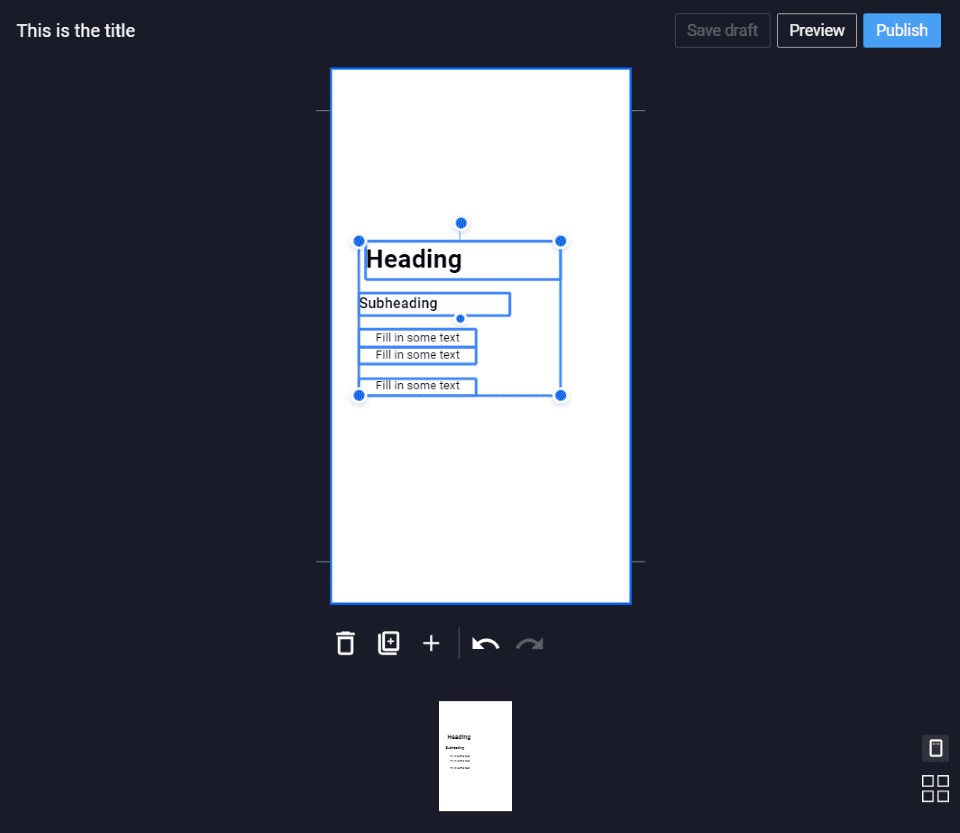
La pestaña de texto incluye botones preestablecidos para agregar títulos, subtítulos y cuerpo de texto. Haga clic en uno o haga clic en Agregar nuevo texto para agregar un texto preestablecido a la página.

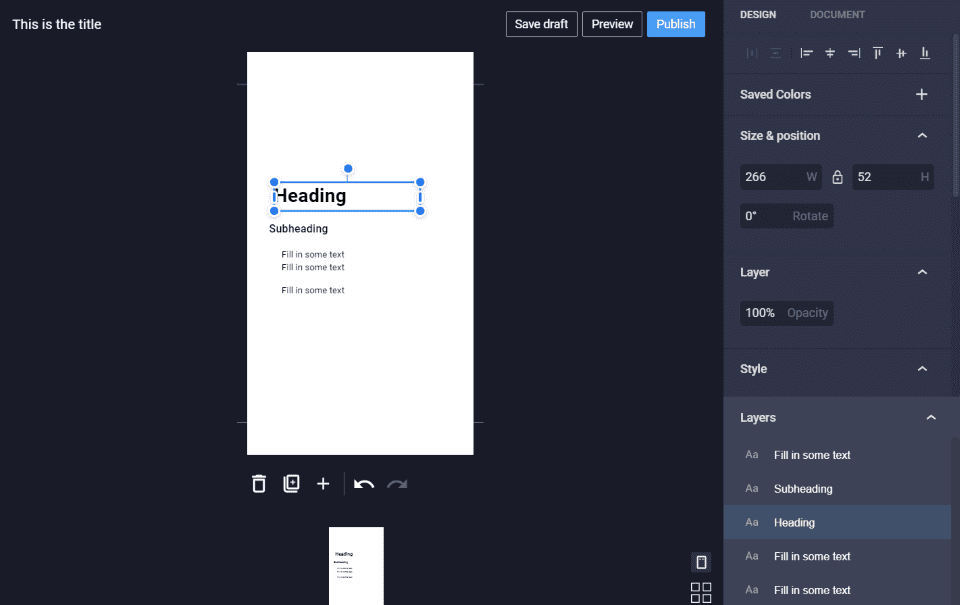
Haga clic en el texto para abrir la herramienta de cambio de tamaño. Arrastra para cambiar el tamaño o toma el medio y mueve el texto a una nueva ubicación. Esto también abre sus herramientas a la derecha, donde puedes cambiar la alineación, los colores, el tamaño, la posición, la capa, el estilo, etc.

También puede seleccionar varios elementos a la vez para cambiar el tamaño o reubicar el contenido.
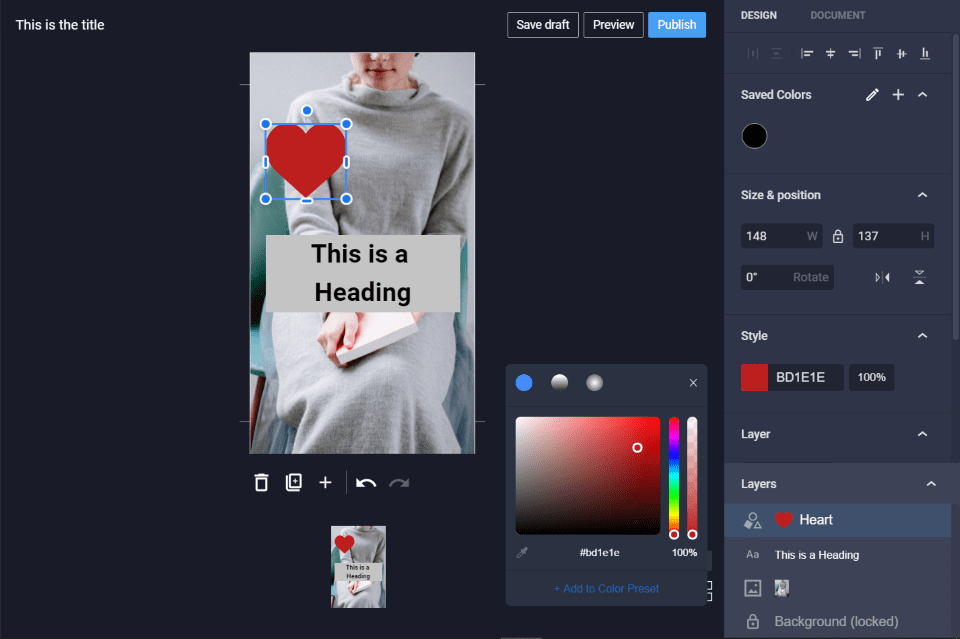
formas

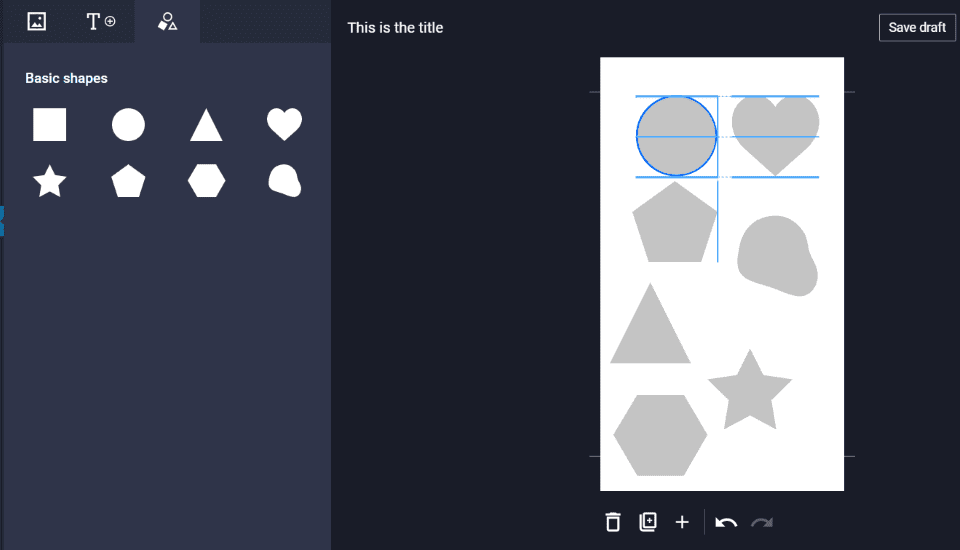
La pestaña de formas incluye un cuadrado, un círculo, un triángulo, un corazón, una estrella, un pentágono, un hexágono y una mancha. Arrástrelos y suéltelos en la página, cambie sus colores, opacidad, tamaños, etc.
Página

El área del lienzo incluye el título, las opciones de publicación, la papelera, copiar, agregar una nueva página, deshacer, rehacer, una vista previa y una vista de cuadrícula para ver varias páginas a la vez. Hacer clic en el contenido le brinda algunas herramientas de arrastrar y soltar para cambiar el tamaño y mover el contenido. También abre las opciones para las herramientas de diseño a la derecha.

Arrastre el contenido para ver las opciones de alineación.

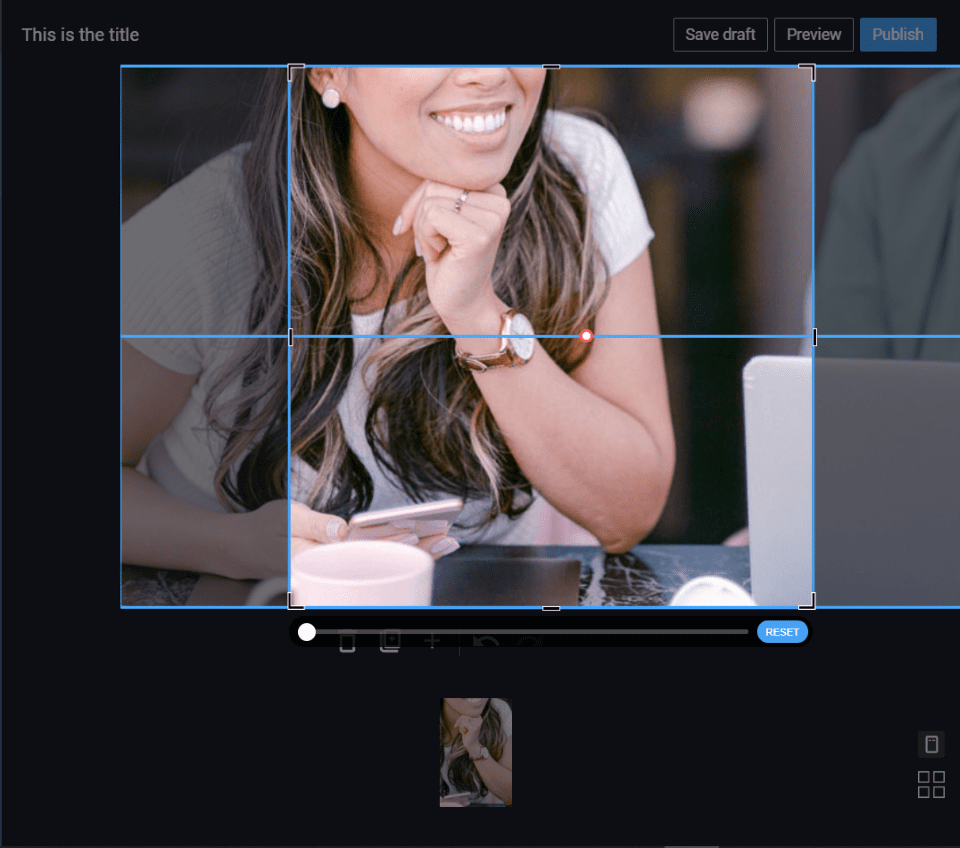
Haga doble clic en el contenido para ver la imagen completa y abra las herramientas para ajustar el zoom y la alineación. Puede cambiar el tamaño del contenido y moverlo para obtener la imagen exacta que desea.
Diseño

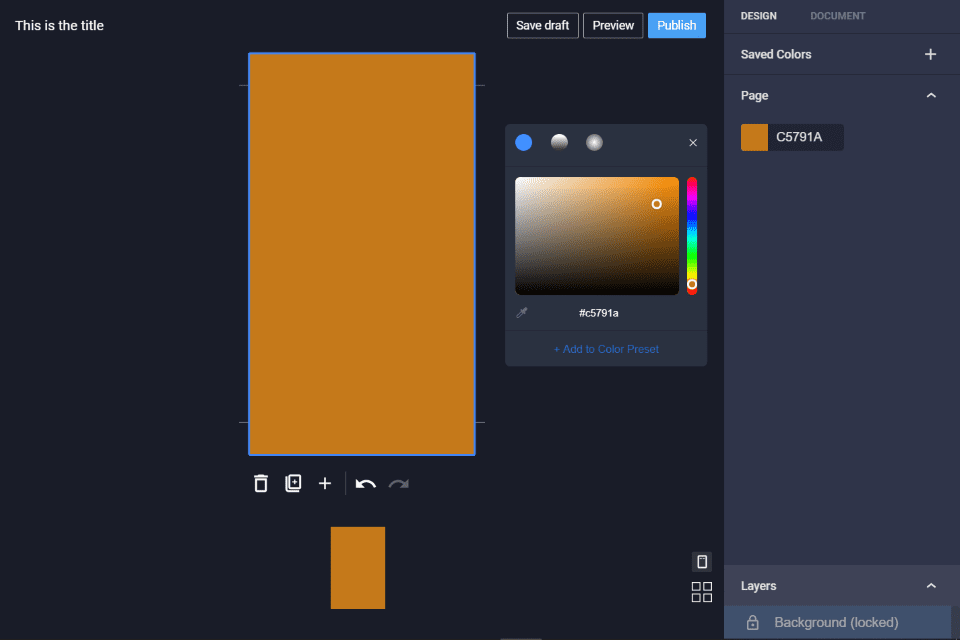
Los ajustes de diseño muestran controles para el elemento en el que ha hecho clic. Seleccioné el fondo de la página y luego hice clic en el color. Esto abre un selector de color para que pueda establecer el color del fondo.

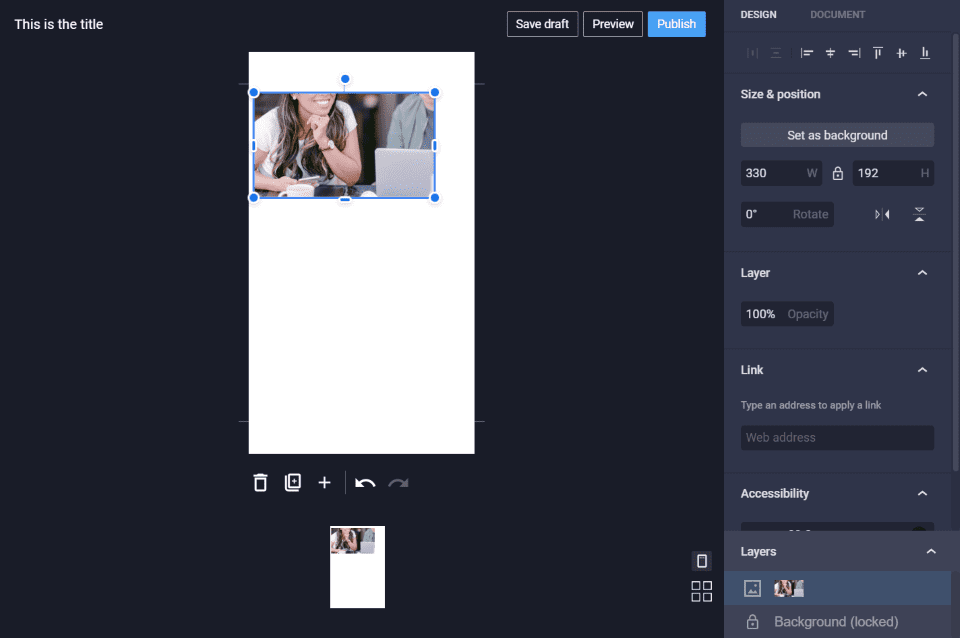
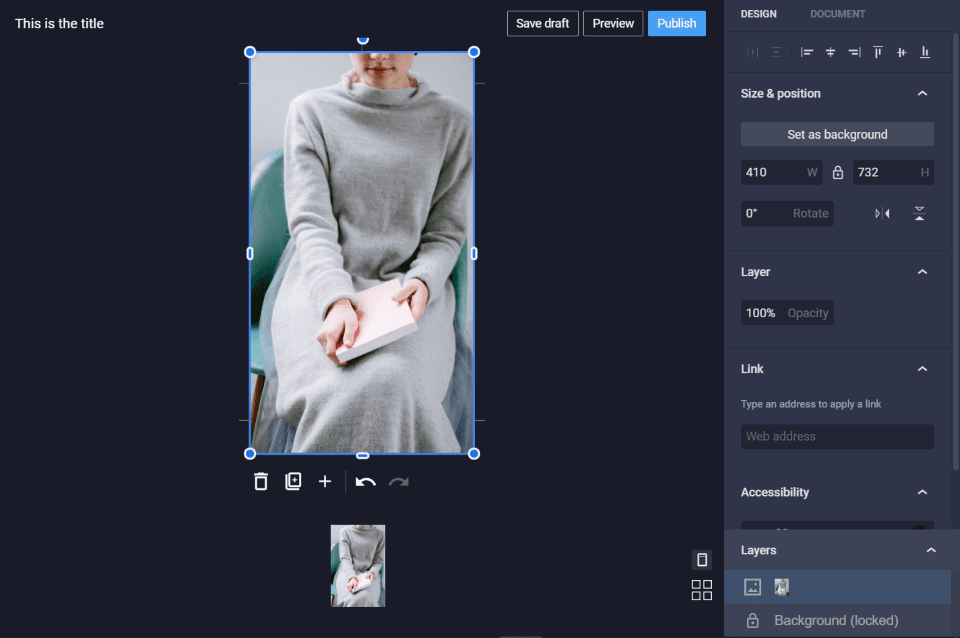
Para las imágenes, esto incluye la alineación, el tamaño y la posición, la opacidad, los enlaces, la accesibilidad y las capas.

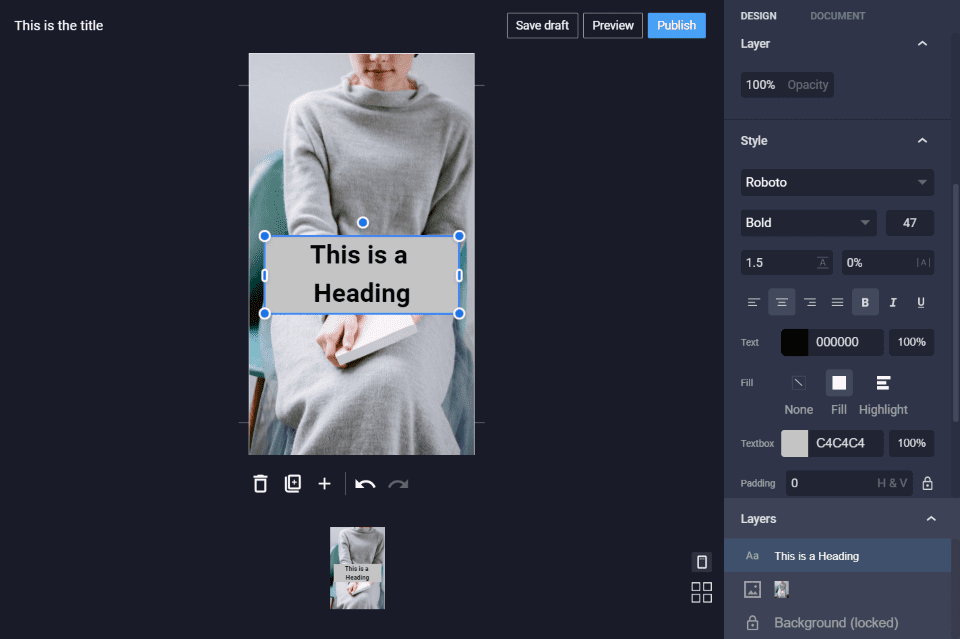
Con el texto, esto incluye la familia de fuentes, el estilo, la alineación, el color, el color de fondo, el relleno y el vínculo.

Para las formas, esto incluye la alineación, el tamaño y la posición, y el color.

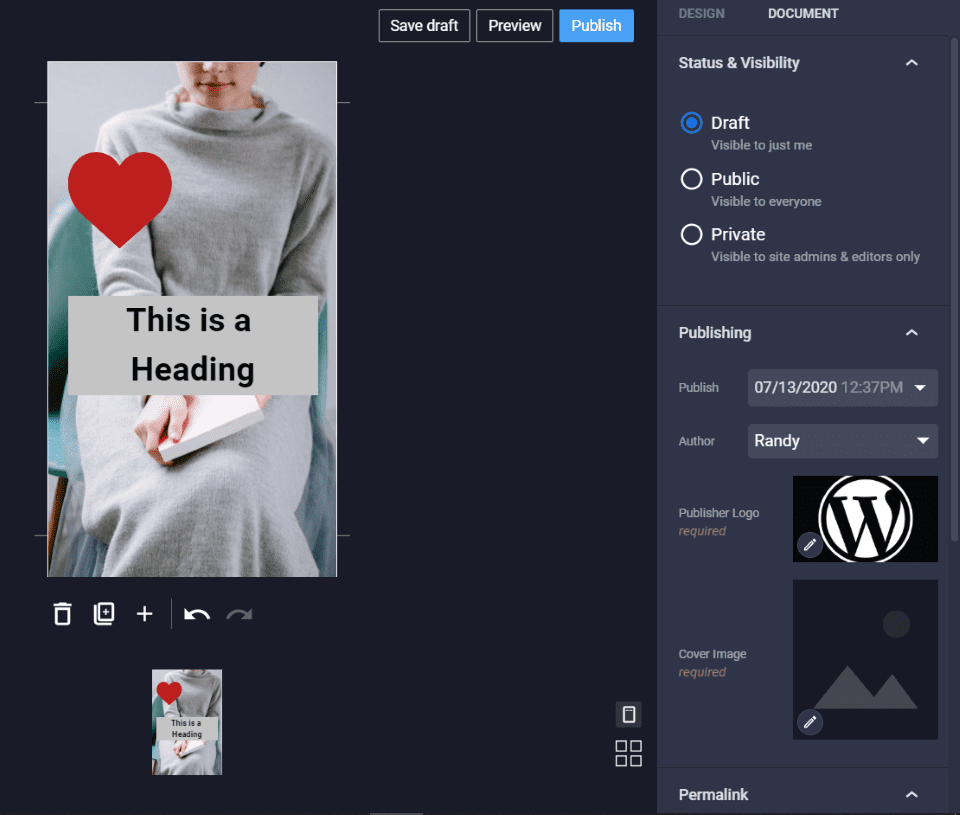
La pestaña Documento incluye las opciones de publicación estándar de WordPress y agrega algunas más. Guardar como borrador o publicar como público o privado. Ajuste la fecha, el logotipo del editor y la imagen de portada. Ajusta el enlace permanente y el avance de la página. Elija entre automático y manual, y configure el tiempo de avance automático.
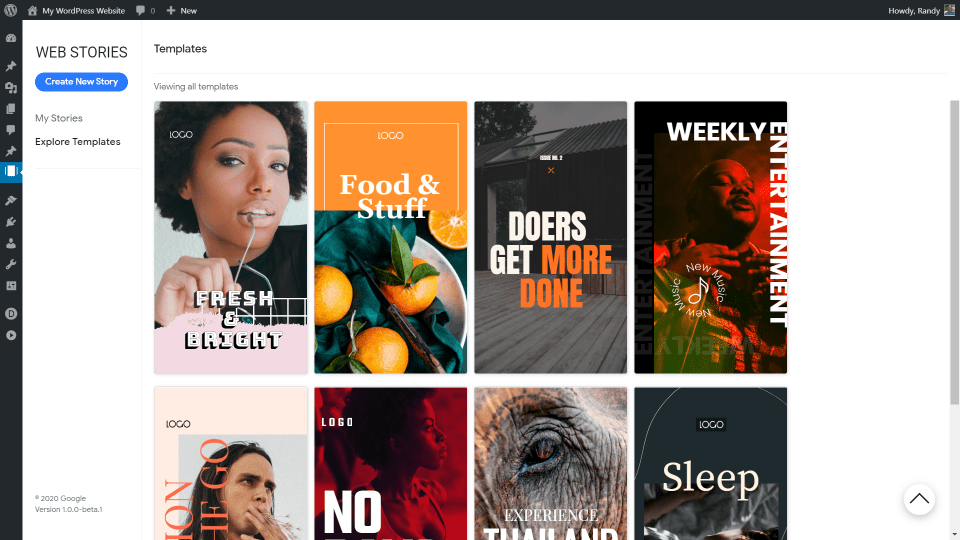
Plantillas

La pestaña Explorar plantillas muestra las plantillas que puede usar en sus historias. Actualmente hay 8 plantillas para ayudarlo a comenzar. Las plantillas incluyen varias páginas, por lo que hay muchos diseños para ayudar.

Al hacer clic en uno, se abre la plantilla, donde puede ver todas las páginas que están dentro de la plantilla.

Todas las páginas son seleccionables y ajustables. Seleccione cualquier elemento para cambiarlo.
Publicar una historia

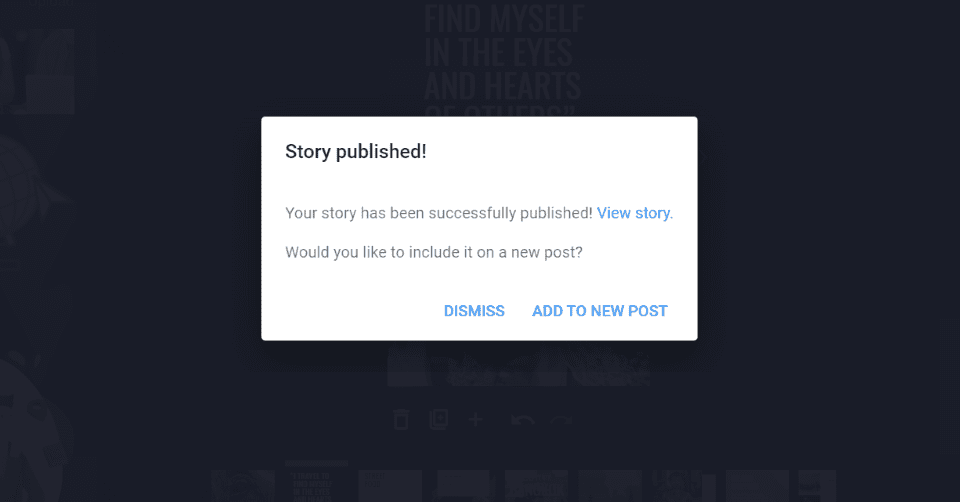
Cuando haga clic para publicar la historia, verá opciones para ver la historia o agregarla a una nueva publicación.
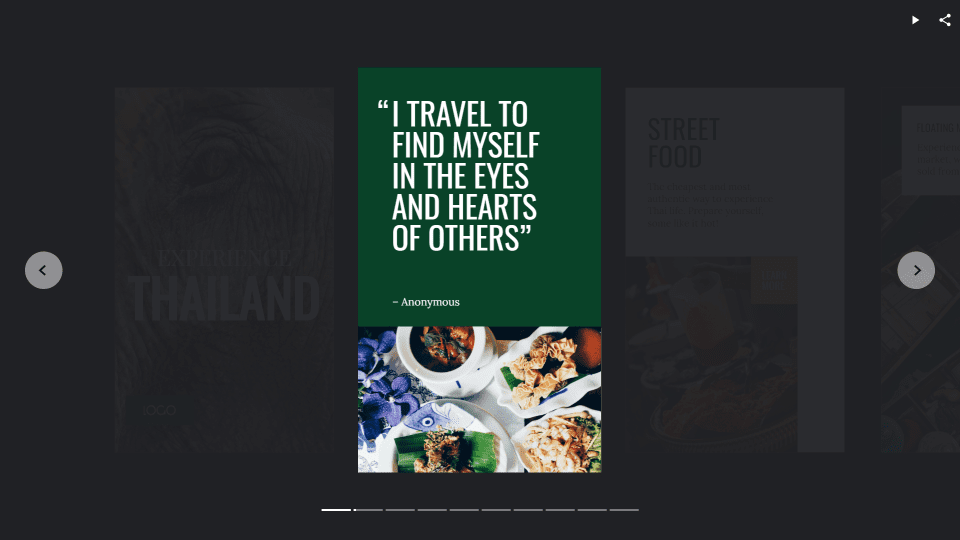
Ver historia

Ver la historia abre la página en la parte delantera. Cada una de las páginas es visible, pero solo la del centro es totalmente legible. La página muestra controles deslizantes con flechas a los lados, barra de navegación debajo de la página, un botón de reproducción o pausa en la esquina superior derecha y un botón para compartir para facilitar que los visitantes compartan su historia web. Al hacer clic en el botón, los visitantes pueden copiar la URL.
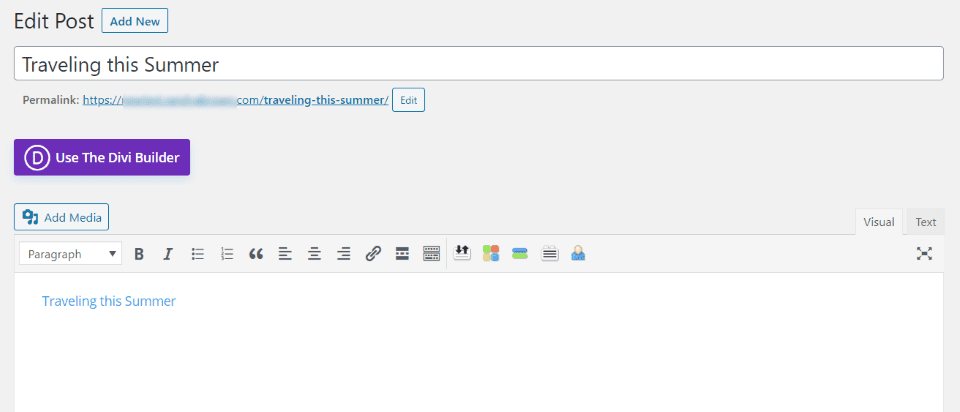
Añadir a nueva publicación

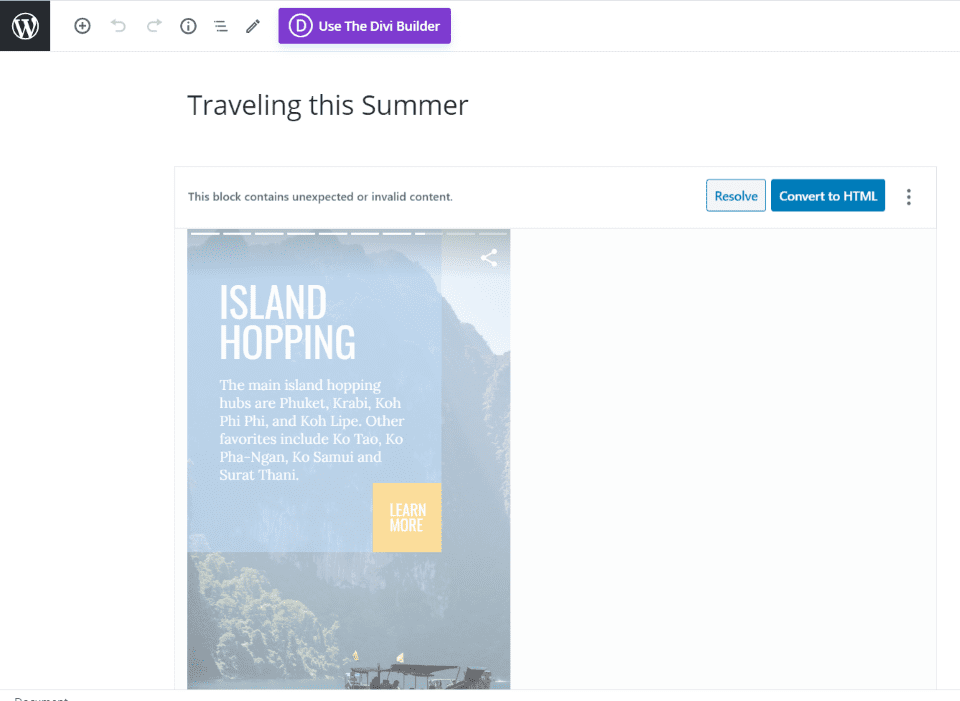
Al seleccionar Agregar a nueva publicación, se crea automáticamente una publicación de blog estándar con el código de la historia ya colocado dentro de la publicación. Esta es una publicación de blog estándar, por lo que aparece en el flujo de blog. Este es un enlace que abre la página de la historia. Agregue cualquier otro contenido a la publicación que desee. Este código se puede colocar dentro de cualquier publicación o página, por lo que puede usarlo con publicaciones de blog, diseños de Divi , etc. Estoy usando el editor clásico, pero funciona de manera similar en Gutenberg.

Con Gutenberg, pide convertir el código a HTML. La historia funciona en este modo, por lo que puedes ver cómo pasan las páginas mientras escribes la publicación.
Más formas de usar el tipo de publicación de historias

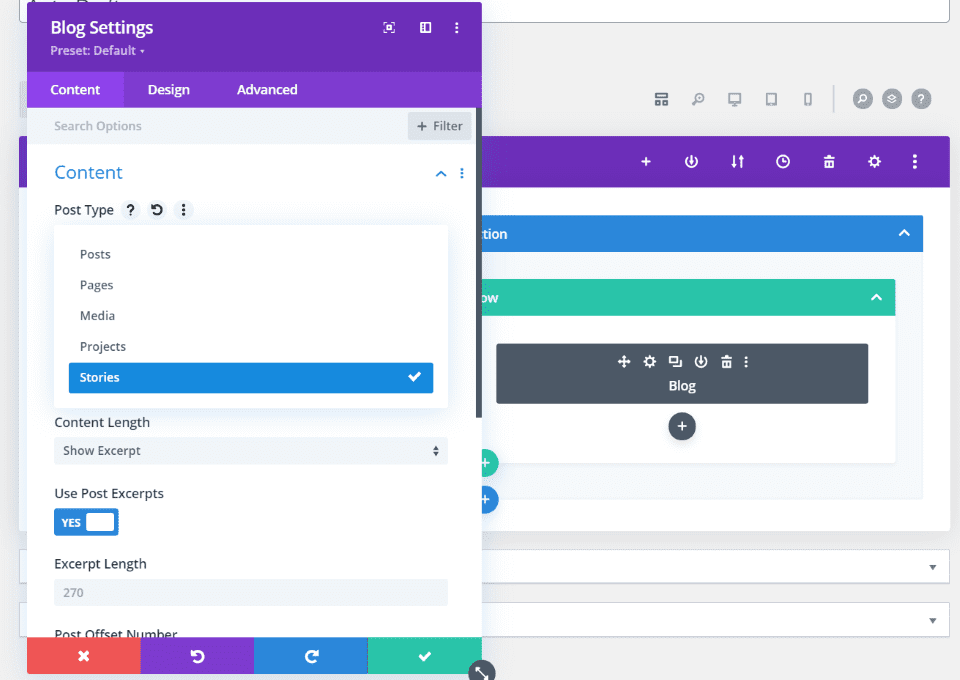
También puede agregar el tipo de publicación a su menú de navegación, usarlas con el módulo de blog Divi, Divi Theme Builder , etc.
Publicidad en Google Web Stories
La monetización se limita a la plataforma de Google y las ventas de afiliados. Los anuncios de historias son proporcionados por Google Ad Manager y Google DV360 (que actualmente se encuentra en versión beta). En el futuro se agregará compatibilidad con servidores de anuncios adicionales. Pueden incluir historias patrocinadas y afiliados.

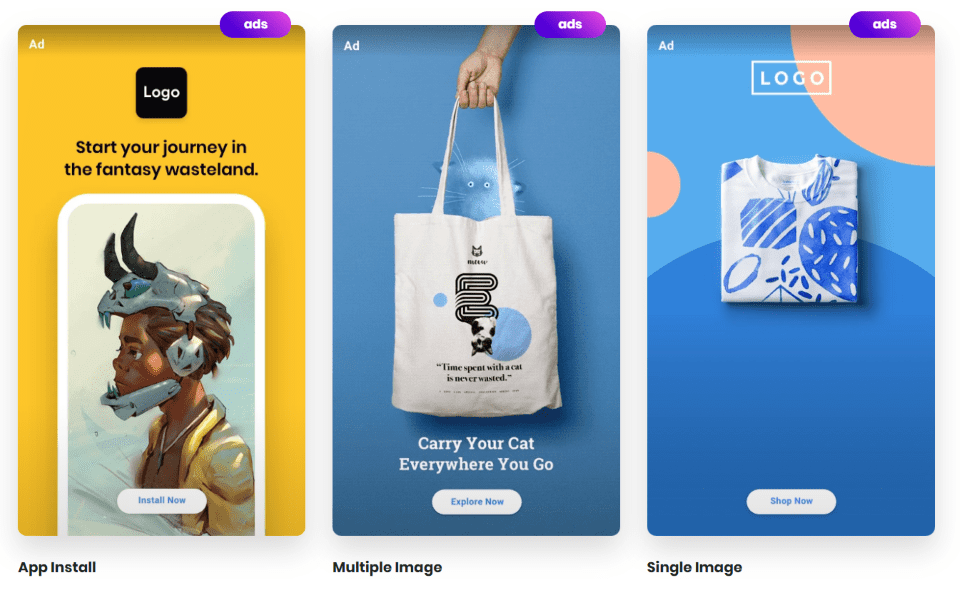
Los anuncios de Google son de página completa y aparecen dentro de las historias web. Pueden incluir enlaces a páginas web, páginas AMP o una aplicación. Pueden incluir texto, imágenes, botones, videos, animaciones y cualquier combinación. Los anuncios están marcados como un anuncio en la esquina superior izquierda. El objetivo de los anuncios es tener un diseño cohesivo que combine con Web Stories UX.
La documentación muestra los detalles de cómo codificar y crear anuncios. Hay varias plantillas para empezar. Algunos se muestran en el ejemplo anterior.
pensamientos finales
Web Stories es una forma interesante de publicar contenido para su sitio web de WordPress. Las historias parecen páginas de revistas y funcionan como un control deslizante. Incluso se integran bien con la estructura de navegación de WordPress y con los diseños y módulos de Divi. Funcionan bien con dispositivos móviles.
El complemento de WordPress Web Stories de Google se ve y se siente como herramientas de edición de gráficos como Canva. Es simple y fácil de usar. Si está interesado en una manera fácil de crear contenido simple que se vea genial y mejore su SEO, le recomiendo que eche un vistazo al complemento de WordPress de Web Stories.
Queremos escuchar de ti. ¿Has probado el complemento de WordPress de Google Web Stories? Háganos saber acerca de su experiencia en los comentarios a continuación.
Imagen destacada a través de Jemastock / shutterstock.com