
Cada página web se compone de decenas o cientos de elementos. Entre ellos encontrarás texto, imágenes, botones, widgets y mucho más. Cada elemento varía en tamaño, y los más grandes le dicen mucho sobre qué tan bien optimizado está su sitio web usando una métrica llamada Pintura con contenido más grande (LCP).
En este artículo, explicaremos el concepto de LCP. También le mostraremos cómo medir este punto de datos e interpretar los resultados. Finalmente, discutiremos cómo optimizar su puntaje LCP. ¡Pongámonos a trabajar!
Suscríbete a nuestro canal de Youtube
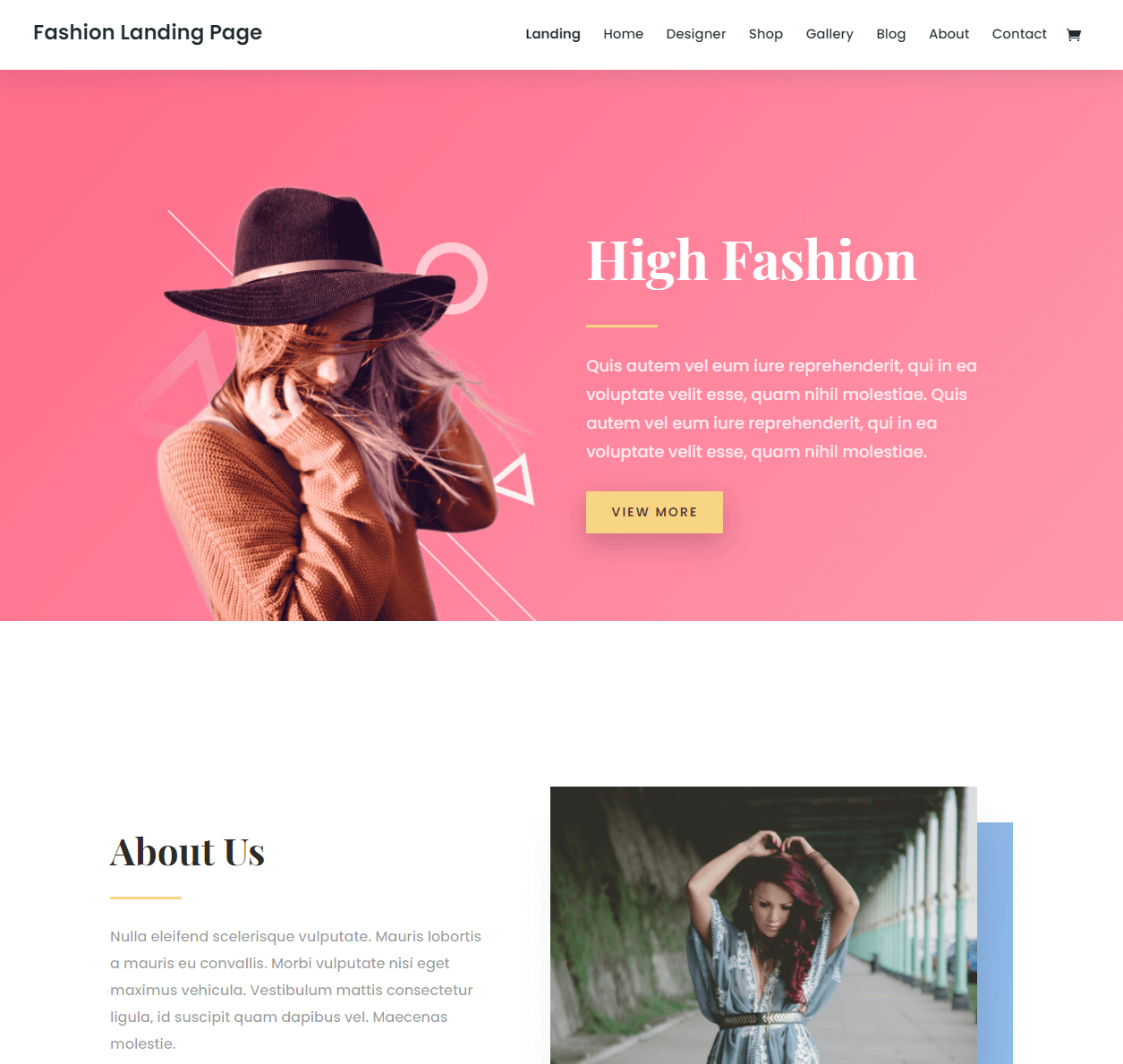
En la mayoría de las páginas web, hay un elemento que destaca del resto por su tamaño y protagonismo. Considere esta página de destino, por ejemplo, donde la sección principal domina la ventana gráfica:

Esa sección de héroe representa la pintura con contenido más grande (LCP) para esta página en particular. Es decir, LCP es el tiempo que tarda un sitio web en renderizar el elemento que contiene la mayor cantidad de contenido.
Si quisiera averiguar el LCP para esta página, necesitaría medir cuánto tiempo tarda en cargarse la sección principal. En teoría, si tiene un puntaje LCP bajo, significa que su sitio web está bien optimizado y se carga rápidamente para los usuarios.
Es importante comprender que una puntuación LCP puede (y con suerte lo será) ser diferente del tiempo de carga general de su sitio. Es posible que tenga una página que tarde tres segundos en cargarse por completo, pero su LCP puede ser de solo 2 segundos. Esto se debe a que la mayoría de los sitios web modernos también cargan scripts sobre archivos de texto y multimedia.
Por lo general, LCP va de la mano con First Contentful Paint (FCP) . Esta es una métrica que le indica cuánto tiempo tarda en procesarse el primer elemento con cualquier contenido cuando alguien accede a su sitio web. Cuando se combinan, esas métricas (o Core Web Vitals de Google ) le brindan una visión mucho mejor del rendimiento de su sitio web que el tiempo de carga general.
Tenga en cuenta que al medir el LCP de su sitio, Google no analiza todo . Ignorará elementos como archivos y videos de gráficos vectoriales escalables (SVG), pero estos pueden incluirse en futuras actualizaciones de Core Web Vitals de Google .
Cómo medir LCP
Por lo general, es bastante fácil determinar cuál es el elemento con mayor contenido en su sitio. Todo lo que tienes que hacer es esperar a que la página se cargue por completo y echar un vistazo. En la mayoría de los casos, hay una sección o elemento que destaca sobre el resto. Puede ser la sección principal, como mencionamos anteriormente, o el contenido real de la publicación en un blog.
Por lo general, será una imagen o un bloque de texto (como la sección principal anterior o el contenido del blog en general). LCP también varía según el usuario, ya que se basa en su ventana gráfica (o en el contenido que se encuentra en la parte superior de la página).
El verdadero truco para LCP radica en medir cuánto tiempo tarda en cargarse ese elemento específico. (No la página en sí). Afortunadamente, si alguna vez ha utilizado una herramienta o servicio que le permite medir los tiempos de carga , es probable que también incluya métricas detalladas, como puntajes de FCP y LCP.
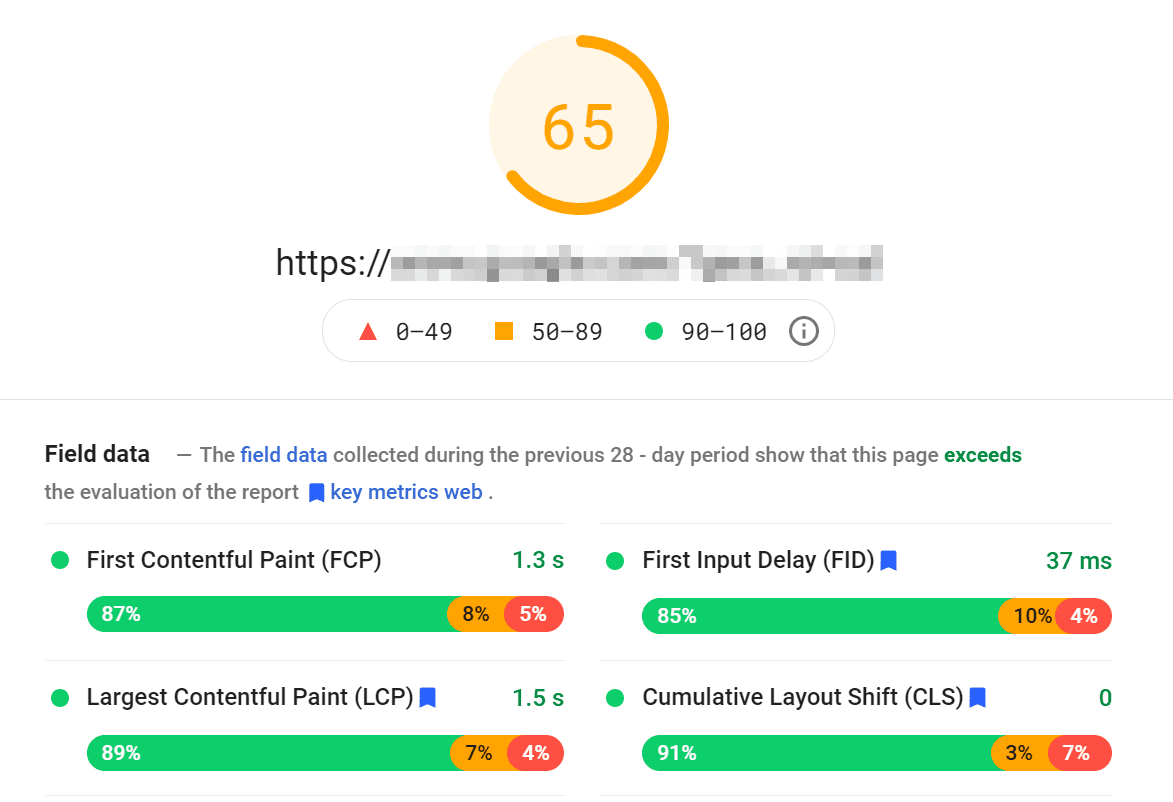
Considere PageSpeed Insights , por ejemplo. Puede ingresar cualquier URL y el servicio realizará una prueba de rendimiento completa para esa página. En los resultados, verá una puntuación de rendimiento general. También habrá un desglose de otras métricas en la sección Datos de campo , incluido LCP:

PageSpeed Insights recopila datos de rendimiento de la vida real de múltiples usuarios y los utiliza para proporcionarle puntajes agregados a lo largo del tiempo. Ese enfoque es mucho más preciso que usar una sola prueba para determinar el rendimiento de su sitio web.
Además, obtienes un desglose porcentual para cada puntaje. En el ejemplo anterior, podemos ver que el 89% de las cargas de página ocurren en menos de 1,5 segundos, lo cual es una puntuación fantástica. Sin embargo, el 11 % restante de las cargas de página se encuentran fuera de ese rango. Esto significa que, para algunos usuarios, el LCP tarda mucho más en resolverse.
Es importante comprender que incluso si su sitio web está bien optimizado , los tiempos de carga variarán según su base de usuarios. Algunos visitantes pueden tener conexiones a Internet lentas o estar demasiado lejos de sus servidores. Esas son solo dos de las muchas razones por las que los tiempos de carga pueden ser más altos en algunos casos. Esta es la razón por la cual tener un puntaje promedio como referencia es crucial.
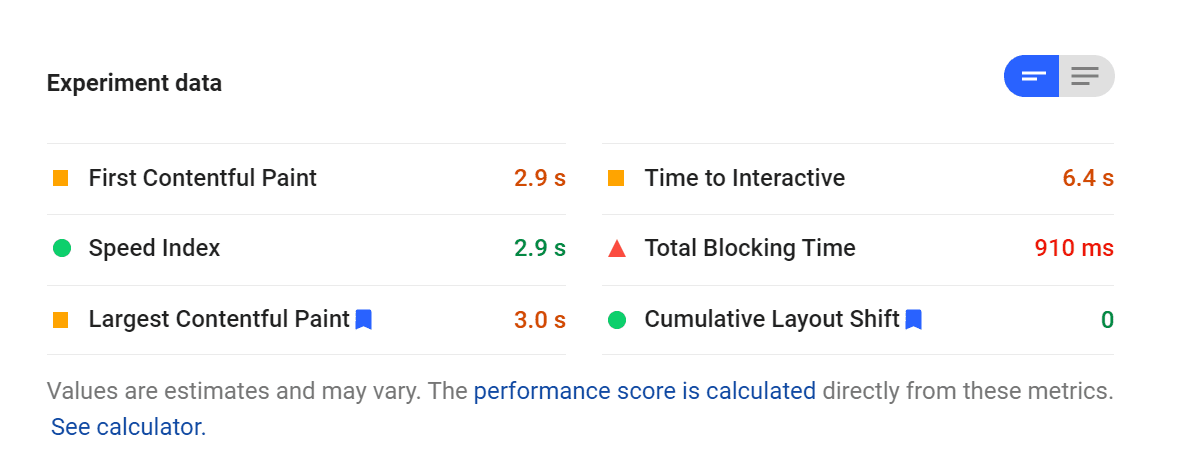
Si se desplaza hacia abajo en la página de resultados de PageSpeed Insights, encontrará la sección de datos del experimento . Aquí Google le proporciona los resultados precisos de la prueba que acaba de ejecutar en su página:

PageSpeed Insights utiliza los datos de este experimento para proporcionarle la puntuación general que ve al principio de los resultados. Los datos del experimento no brindan una imagen tan completa como la información del campo agregado. Sin embargo, todavía le da una idea bastante buena del rendimiento de su sitio web.
Idealmente, su puntaje LCP debería estar por debajo de los 2,5 segundos (en contraste con el FCP, que es ideal en 1,8 segundos). Cuanto menor sea este tiempo, mejor. Para obtener los mejores puntajes y experiencia, sus tiempos de carga generales deben permanecer por debajo de los 3 segundos. Después de ese punto, por lo general, comenzará a ver un marcado aumento en las tasas de rebote .
Según nuestra experiencia, PageSpeed Insights es la mejor herramienta que puede usar para medir LCP y los tiempos de carga generales. Sin embargo, también puede acceder a la misma información si configura Search Console para su sitio web, que definitivamente recomendamos para fines de optimización de motores de búsqueda (SEO).
Si desea buscar fuera de Google, también puede medir los tiempos de LCP manualmente con las herramientas de desarrollo de su navegador . La mayoría de los kits de herramientas de desarrollo le permiten medir los tiempos de carga de la página, ofreciendo detalles sobre cuánto tiempo lleva cargar cada elemento y procesar cada solicitud. Sin embargo, este enfoque manual implica mucho más trabajo que usar un servicio de terceros.
También puede usar servicios como GT Metrix y Pingdom’s Speed Test para obtener información adicional sobre su LCP y otras métricas de carga de páginas.
Cómo optimizar su puntaje LCP
Si puede identificar el elemento más grande en su página, debería poder optimizarlo. Por ejemplo, si ese elemento es una imagen, siempre puede usar una herramienta de compresión para reducir el tamaño del archivo y mejorar su puntaje LCP.
Sin embargo, ese enfoque solo funciona si su sitio web no está bien optimizado. Si ya tomó medidas para mejorar el rendimiento de su sitio, deberá considerar diferentes enfoques para optimizar sus puntajes LCP.
Según nuestra experiencia, estas son las optimizaciones más eficaces que puede realizar para mejorar las puntuaciones LCP de su sitio web:
- Redimensionar y comprimir imágenes. En la mayoría de los casos, las imágenes determinarán sus puntajes LCP. Como regla general, debe cambiar el tamaño y optimizar cada imagen que cargue en su sitio web, lo cual es fácil de hacer automáticamente con un complemento de optimización de imágenes . WordPress 5.8 ofrece automáticamente imágenes WebP a los usuarios ahora, lo que puede ayudar a los tiempos de LCP de muchos sitios.
- Elija un mejor servicio de alojamiento. Si ha trabajado duro para optimizar su sitio web y aún tarda demasiado en cargarse, probablemente se deba a su proveedor de alojamiento web . Es posible que esté utilizando un plan que no puede mantenerse al día con la popularidad de su sitio, o es posible que su servidor web no ofrezca el rendimiento que necesita. Independientemente del trabajo que ponga en su sitio, un plan de alojamiento sólido puede hacerlo bien o mal.
- Utilice una red de entrega de contenido (CDN) . Los CDN pueden almacenar en caché copias de su sitio web en clústeres de servidores de todo el mundo y servirlas a los visitantes. Algunas CDN también ofrecen servicios específicos de imágenes, que pueden ayudar a reducir enormemente las puntuaciones de LCP.
- Elimine los recursos que bloquean el renderizado. Un recurso es un «bloqueo de procesamiento» si impide que los elementos de su sitio web se carguen hasta que se ejecuta. En general, estas son estructuras críticas para su sitio, como HTML, CSS y JavaScript. Como regla general, desea eliminar o aplazar los elementos que hacen esto o forzarlos a ejecutarse después de que todo lo demás haya terminado de cargarse. Una serie de complementos como WP Rocket (o el tema Divi en sí) pueden hacer esto por usted con una palanca.
En general, todos esos métodos de optimización son recomendaciones estándar si está trabajando para mejorar el rendimiento de su sitio web de alguna manera. Si se toma el tiempo para optimizar su sitio web, sus puntajes LCP deberían bajar en consecuencia, y sus usuarios estarán más felices por ello.
Si eres un usuario de Divi , muchas de estas cosas se hacen automáticamente. Por ejemplo, la función Critical CSS del tema Divi elimina automáticamente los recursos que bloquean el renderizado y difiere su carga. ¡Esa es una de las muchas razones por las que Divi es tan rápido y obtiene excelentes puntajes LCP desde el primer momento!
Preguntas frecuentes sobre la pintura con contenido más grande (LCP)
Comprender un concepto como LCP es menos intuitivo que dar sentido a un solo tiempo de carga general para su página. Con eso en mente, estas son algunas de las preguntas más frecuentes que vemos sobre las puntuaciones LCP.
¿Cómo encaja LCP en el rendimiento general de mi sitio web?
Al medir el rendimiento de su sitio web, un solo tiempo de carga general no le dará una idea precisa de qué tan bien optimizadas están sus páginas. Centrarse en métricas específicas como LCP le brinda una visión mucho mejor de cómo están respondiendo sus servidores. También te dice cuánto tardan los usuarios en ver tu sitio web completo. La orientación de LCP u otras métricas específicamente solo mejorará el rendimiento general de su sitio, ya que son parte de un todo más grande.
¿LCP es lo mismo que el tiempo de carga de la página?
Es común que los propietarios de sitios web prueben sus páginas y vean cuánto tarda cada una en cargarse. Algunas herramientas de medición del rendimiento le brindan un solo número y nada más. Sin embargo, las métricas individuales como LCP lo ayudan a comprender mejor lo que realmente sucede cuando un usuario visita su sitio web.
Lo más probable es que LCP ocurra antes de que se haya cargado toda la página. Y algunos elementos pueden completarse después (imágenes o tamaños de archivo más grandes). Idealmente, el tiempo de LCP será más rápido que el tiempo total de carga de la página.
¿Cuáles son otros elementos básicos de Web Vitals más allá de LCP?
Los Core Web Vitals son métricas que Google tiene en cuenta cuando intenta determinar si un sitio web ofrece una sólida experiencia de usuario (UX). LCP es solo uno de esos elementos vitales. Otros incluyen First Input Delay (FID) y Cumulative Layout Shift (CLS). También puede verificar First Contentful Paint (FCP) , que está más vinculado a la percepción del usuario de la rapidez con la que se carga su página.
Conclusión
Al evaluar el rendimiento de su sitio web , es mejor no centrarse en un solo número, como el tiempo que tarda en cargarse su página de inicio. Si bien eso es importante, las métricas individuales como LCP pueden ayudarlo a identificar elementos y áreas específicas que pueden necesitar mejoras.
La pintura con contenido más grande de cada página le da una idea de cuánto tiempo tienen que esperar los visitantes hasta que la página se cargue lo suficiente como para que le den sentido. Con FCP, es el tiempo que lleva ver la página. Incluso entonces, es posible que tengan que esperar más tiempo hasta que se vuelva interactivo, lo que podría ocurrir después del LCP. Esta métrica es una sola pieza del rompecabezas. Sin embargo, al optimizar este puntaje, puede ofrecer una experiencia de usuario mucho mejor en su sitio web.
¿Tiene alguna pregunta sobre cómo medir o mejorar las puntuaciones LCP para su sitio web? ¡Hablemos de ellos en la sección de comentarios a continuación!
Imagen destacada a través de NeMaria / shutterstock.com