
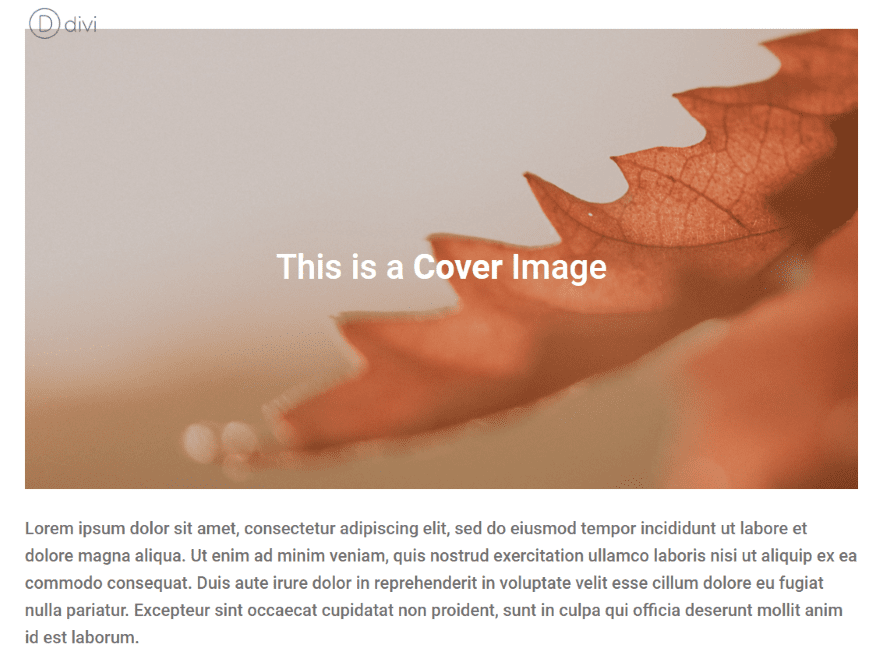
Cuando WordPress 5.0 incorporó el editor Gutenberg , también incorporó algunas características nuevas a WordPress. Varias de esas características se ven en forma de bloques. Uno de esos bloques se llama Portada, que coloca una imagen cubierta con varias funciones personalizables dentro de su publicación o contenido de la página.
Por supuesto, WordPress aún incluye la opción de especificar una imagen destacada para páginas y publicaciones. Esto plantea varias preguntas. ¿Son iguales las imágenes cubiertas y las imágenes destacadas? Si no, ¿qué son y cómo se utilizan? ¿Cual es la diferencia? En este artículo, discutiremos la imagen cubierta frente a la imagen destacada en WordPress y responderemos cada una de estas preguntas.

Una imagen de portada es una foto grande que generalmente se coloca en la parte superior de una página o publicación. También se les ha llamado imágenes de encabezado. Representan el contenido. Es lo primero que ve el lector al ver el contenido. Ayuda a establecer el estado de ánimo o describir el artículo visualmente para que el lector tenga una idea de qué esperar. También se pueden usar en toda la página o publicación para ayudar a presentar la siguiente sección.
Las imágenes de portada son fáciles de agregar a su contenido en Gutenberg e incluyen algunas funciones de estilo que no están disponibles de forma nativa para la imagen destacada.

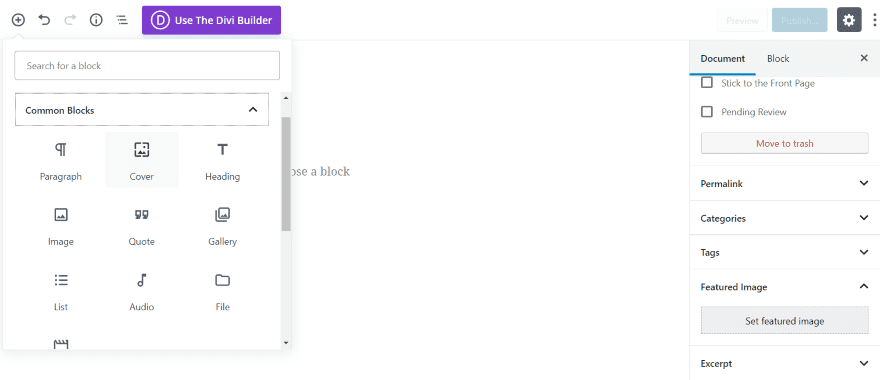
Gutenberg incluye un nuevo bloque llamado Portada que le permite crear una imagen de portada para sus publicaciones o páginas. Encontrará el bloque dentro de la pestaña Bloques comunes en la lista de bloques.

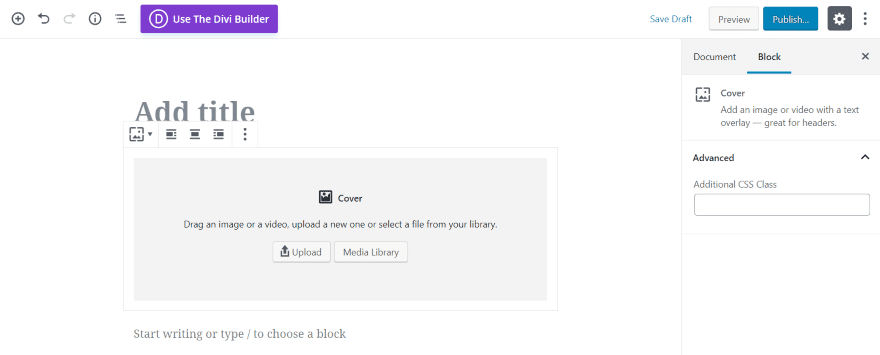
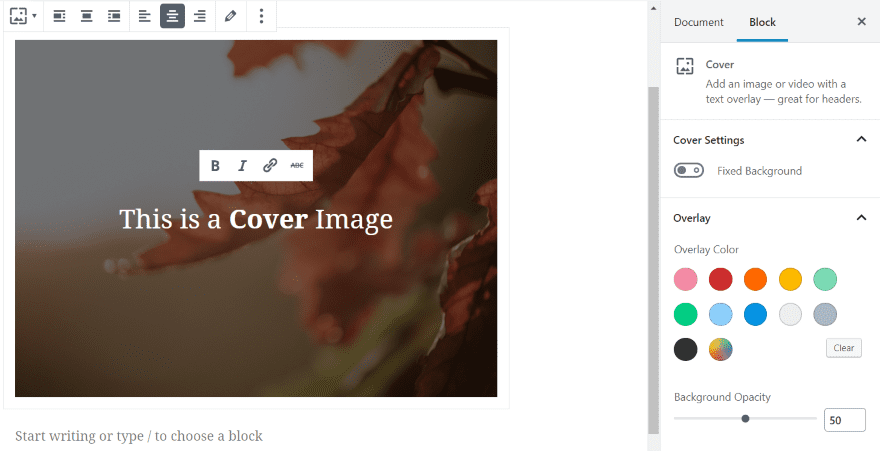
El bloque Portada te permite agregar una imagen con una superposición y texto. Cargue su imagen o seleccione su imagen de la biblioteca de medios. También puede usar un video si lo desea, que se reproducirá detrás del texto y la superposición. Esto es genial para crear encabezados llamativos. Esto es algo que no se puede hacer con una imagen destacada sin usar un complemento de terceros.

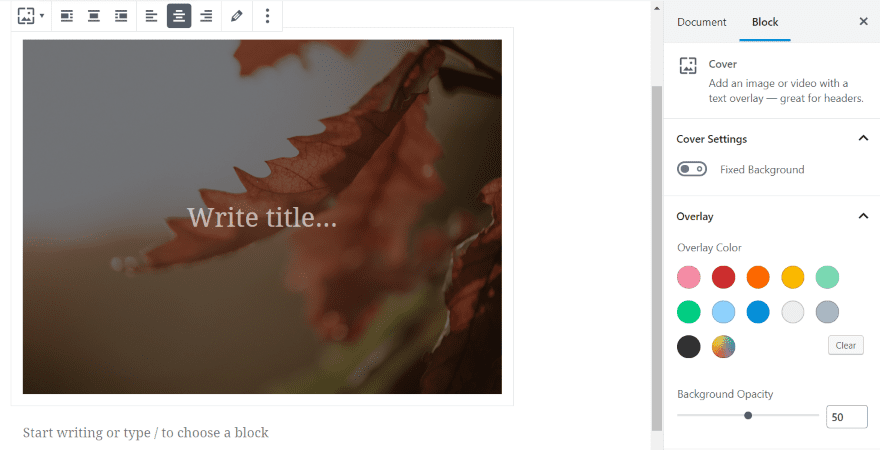
Una vez que haya agregado la imagen o el video, verá funciones para el texto, configuraciones de fondo fijas y superposición. Tiene algunos ajustes de alineación encima de la imagen.

Para agregar el título, simplemente coloque el cursor donde dice «Escribir título…» y comience a escribir. También tiene opciones para usar negrita, cursiva, agregar un enlace o tachar el texto. En la configuración sobre la imagen, puede alinear el texto.

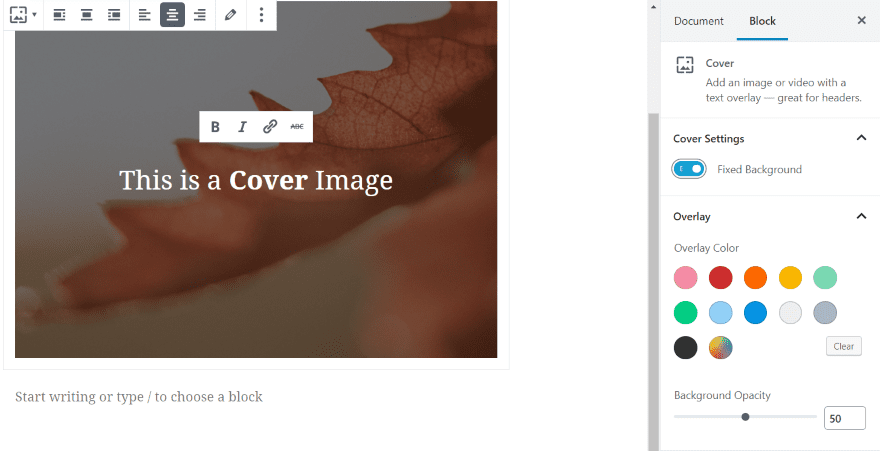
El fondo fijo agrega una función de paralaje para las imágenes. La imagen permanece en su lugar mientras el texto se desplaza. Esta característica no está disponible para videos, pero todas las demás configuraciones sí lo están.

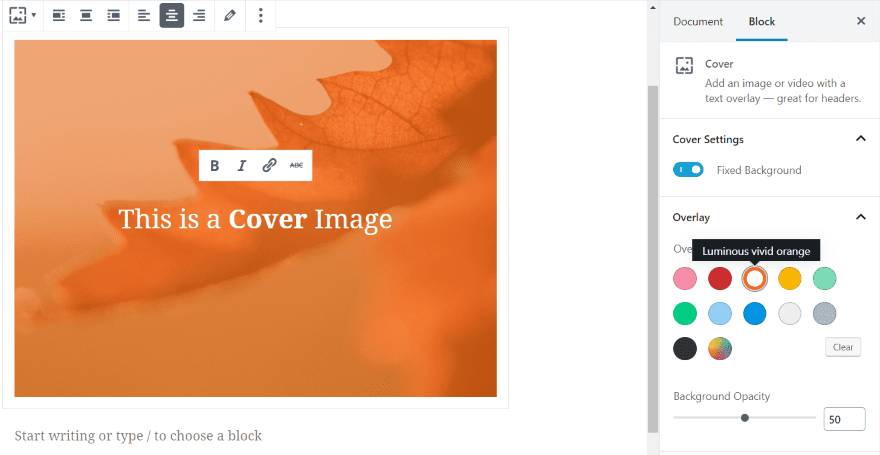
Agregue un color de superposición seleccionando el color que desee de las opciones, o seleccione el círculo multicolor para seleccionar un color personalizado.

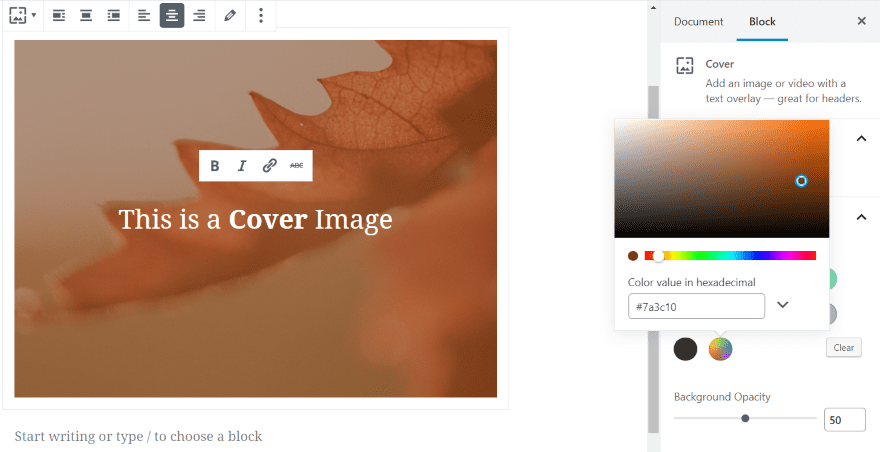
El color personalizado incluye un selector de color con un control deslizante y muestra el valor del color en hexadecimal o en RGB.

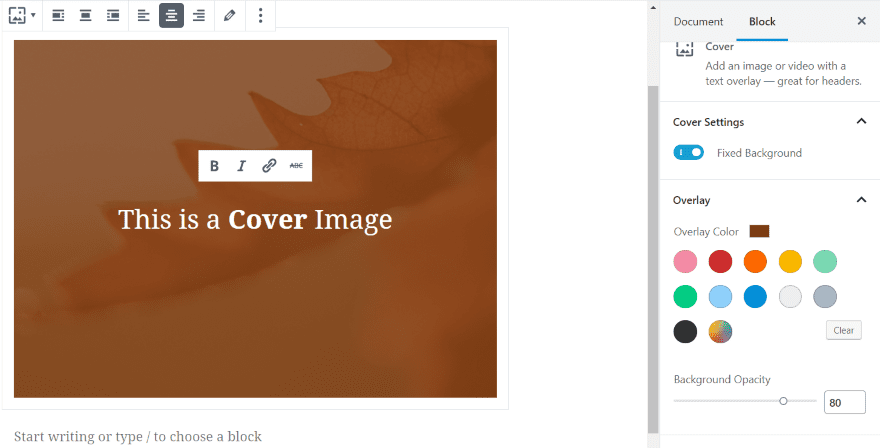
La opacidad de fondo cambia la cantidad de opacidad de la superposición, permitiéndole elegir mostrar más de la imagen y menos del color de la superposición, o más de la superposición y menos de la imagen. En este ejemplo, configuré la opacidad en 80. Puede notar que hay una imagen allí, pero no puede ver muchos detalles.

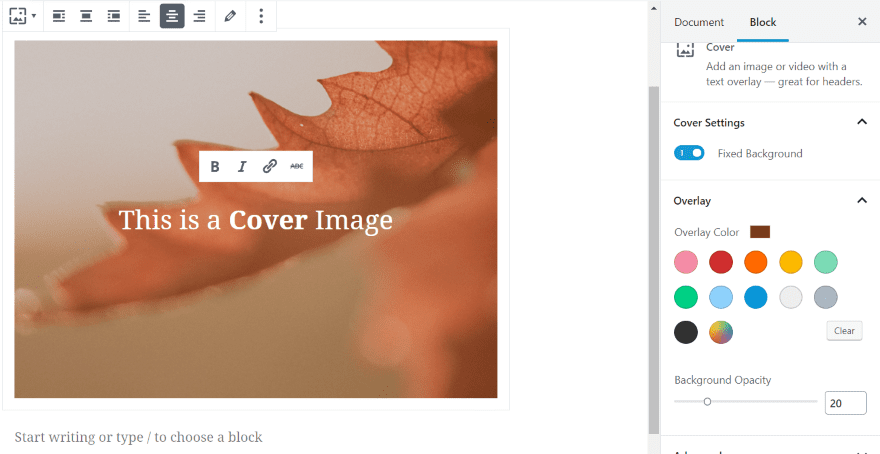
En este ejemplo, configuré la opacidad en 20. Se puede ver mucho más de la imagen, pero aún tiene un toque del color de la superposición.

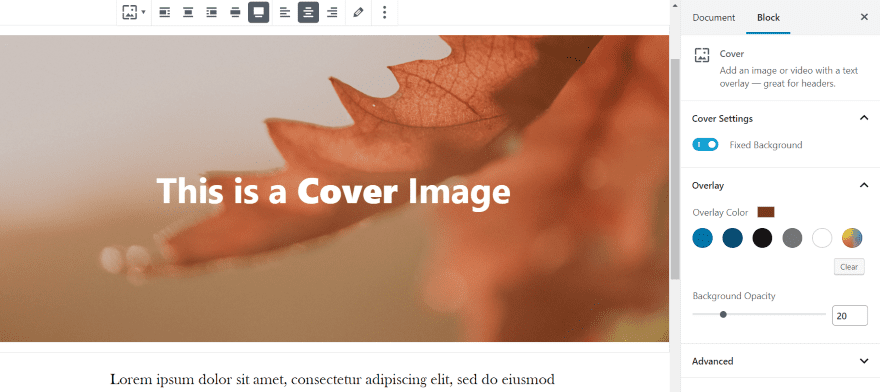
La imagen también tiene una opción de ancho completo en la configuración en la parte superior de la imagen. Esto es excelente para crear encabezados de imagen o video o crear hermosas introducciones de sección.
Los bloques de portada abren muchas posibilidades de diseño al brindarle la posibilidad de agregar imágenes con texto, superposiciones y paralaje. La imagen/video, el texto, los colores y el paralaje ayudan a establecer el estado de ánimo del artículo y atraen al público objetivo. Puede usar varios bloques de portada en todo el contenido para introducir nuevas secciones (que generalmente se identifican con el texto del encabezado) o simplemente agregar algo de atractivo visual a los enlaces o productos de la página.
Imágenes destacadas

La imagen destacada proporciona la miniatura de la publicación. Estas miniaturas se muestran en cualquier lugar que muestre una imagen destacada, como páginas de inicio que muestran publicaciones de blog, páginas de archivo de blog y publicaciones individuales. La imagen destacada representa el artículo en sí. Se utilizan para ayudar a despertar el interés e informar al lector sobre el tipo o propósito del artículo.

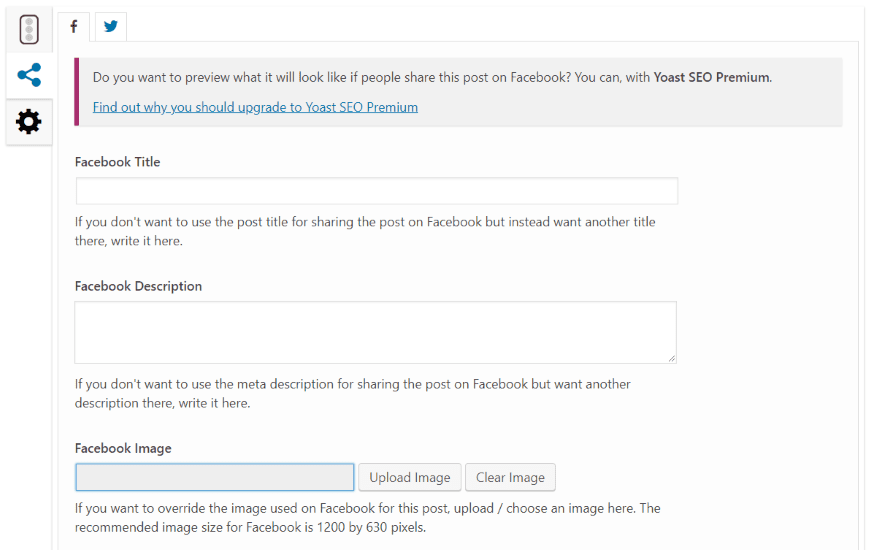
También se usa como la imagen predeterminada que se muestra cuando el contenido se comparte en las redes sociales, a menos que esa imagen se sobrescriba manualmente con un complemento como Yoast, como se ve en el ejemplo anterior.

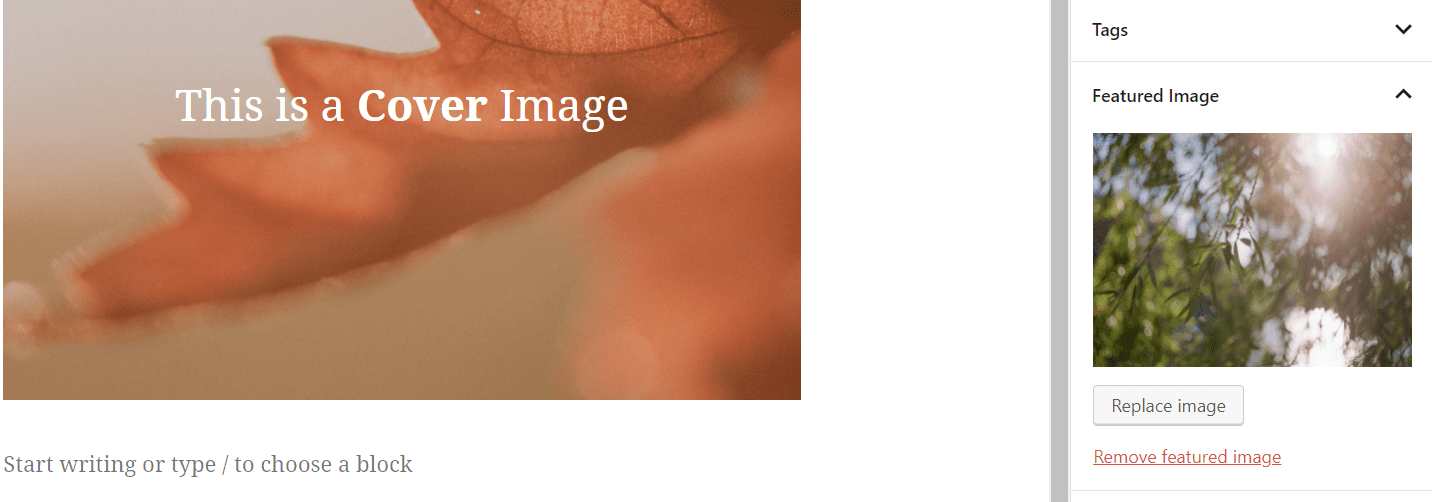
La imagen destacada se agrega en la configuración de la publicación o la página. Haga clic en Establecer imagen destacada y elija o cargue su imagen en la biblioteca de medios.

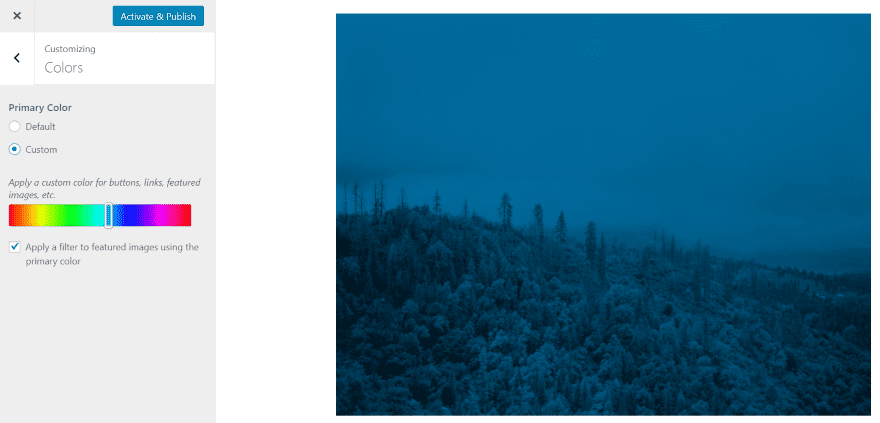
Temas como Twenty Nineteen incluyen una superposición para la imagen destacada. Puede elegir los colores en el personalizador de temas en Colores. El azul es el color predeterminado, pero puede usar el control deslizante para seleccionar casi cualquier color.

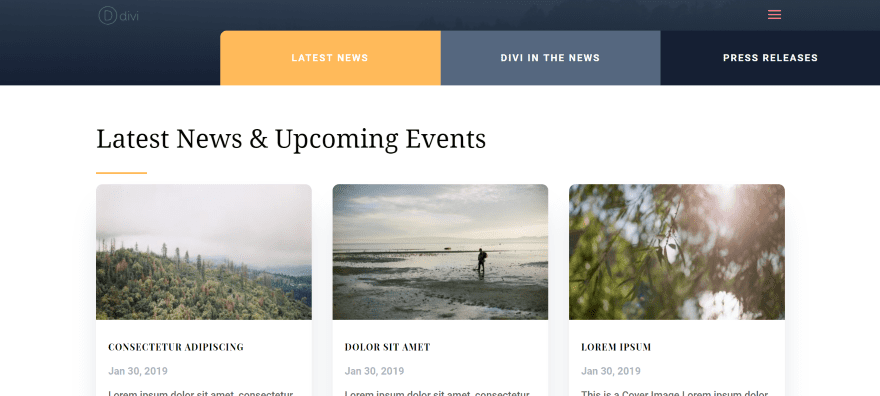
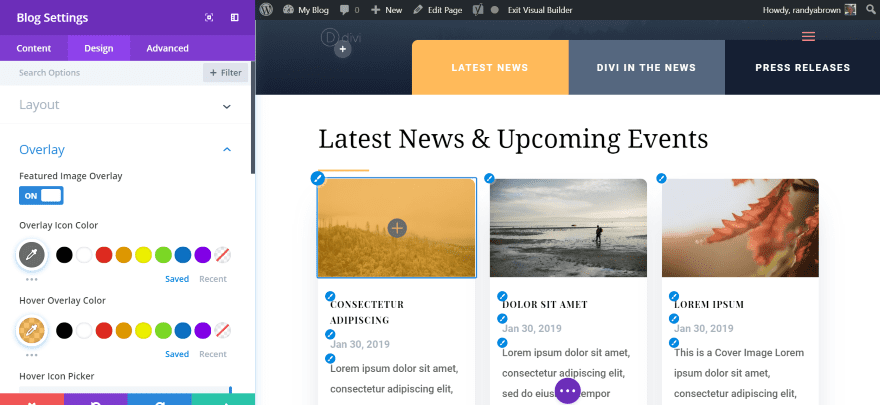
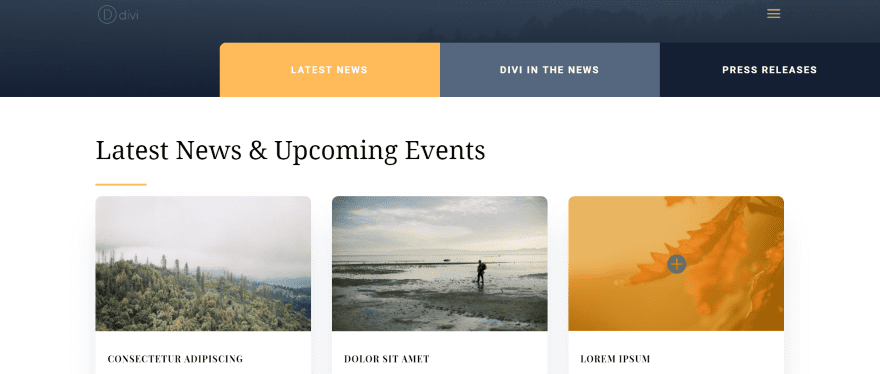
También puede ajustar las superposiciones de imágenes destacadas al usar creadores de páginas como Divi y Extra . En este ejemplo, estoy ajustando el icono de superposición de imagen destacada y el color de superposición de desplazamiento para el módulo de blog.
Usar imágenes de portada e imágenes destacadas juntas

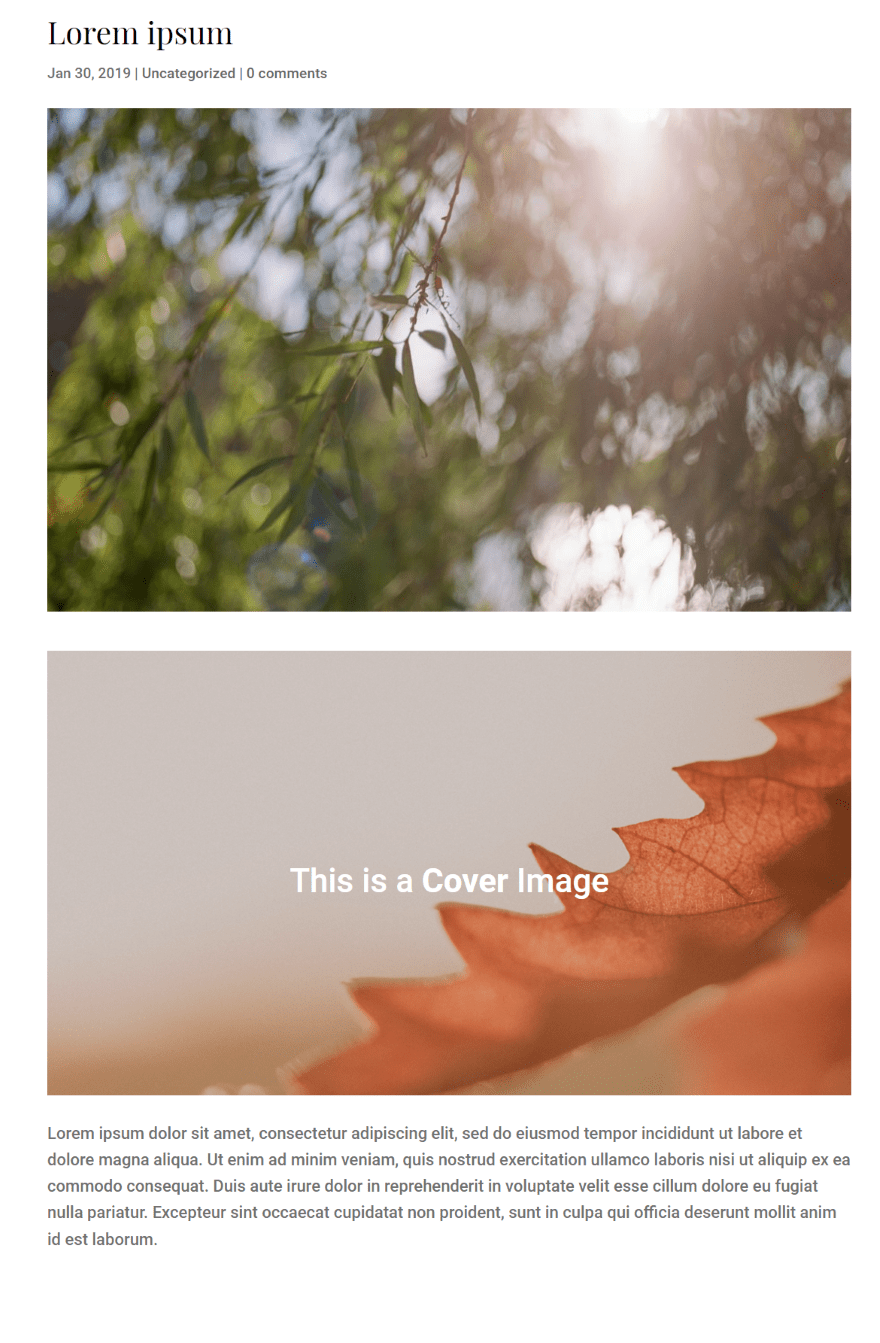
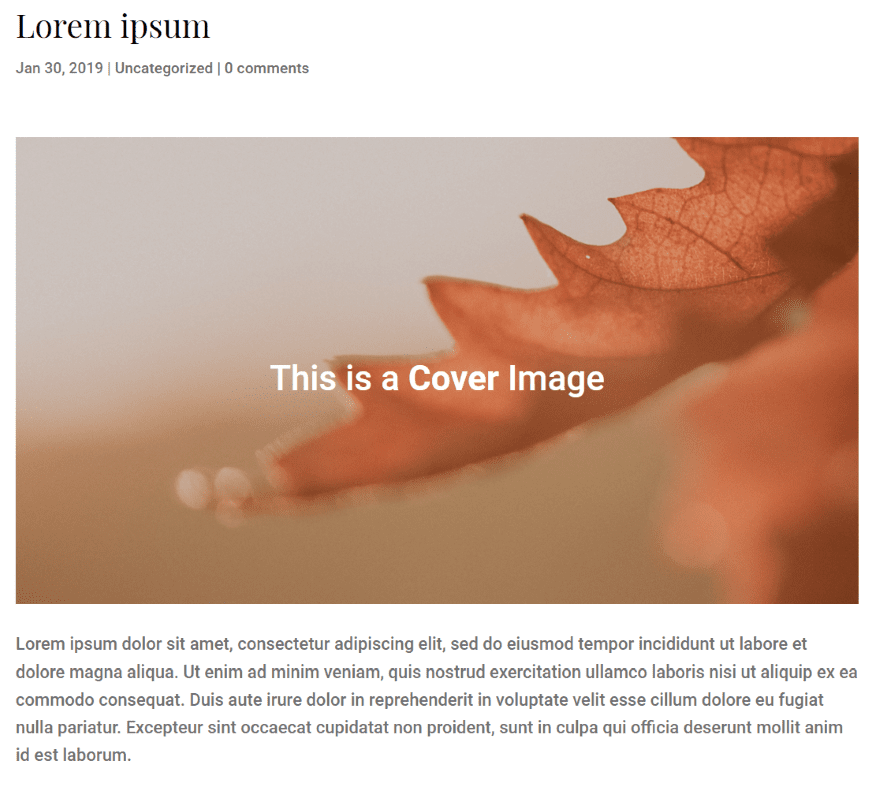
Puede usar la imagen de portada y la imagen destacada juntas en la misma página o publicación. En este ejemplo, tengo ambos mostrando dentro del artículo. Idealmente, no se sentarían uno al lado del otro de esta manera, pero esto es solo para mostrar que pueden aparecer en la publicación. Sin embargo, hay momentos en los que querrás usar la imagen de portada como la imagen destacada.

Si usa la misma imagen destacada que la imagen de portada, las imágenes aparecerán dos veces dentro de su contenido. En realidad, muestra dos cosas diferentes: una imagen destacada y una imagen de portada, pero ha seleccionado la misma imagen para ambas.
Afortunadamente, hay varias cosas que puede hacer para usar la misma imagen para ambos sin que la imagen aparezca dos veces. Algunos temas, como Divi y muchos otros, te permiten excluir la imagen destacada del contenido.

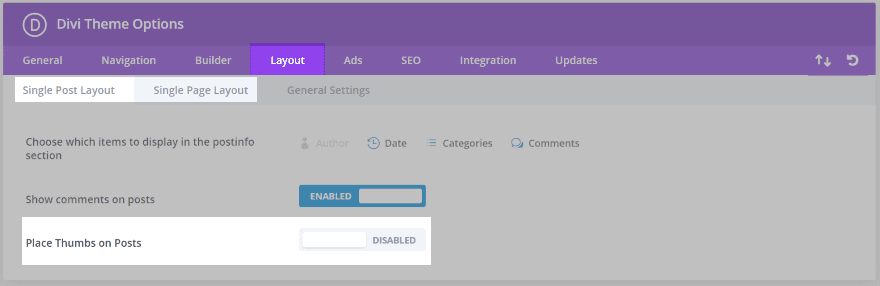
Si está utilizando Divi o Extra, en el menú del tablero, vaya a Divi (o Extra ) > Opciones de tema > Diseño y deshabilite Colocar pulgares en la publicación en la pestaña Diseño de publicación única . Esta opción también está disponible en la pestaña Diseño de página única , por lo que puede personalizar la configuración según sus necesidades.

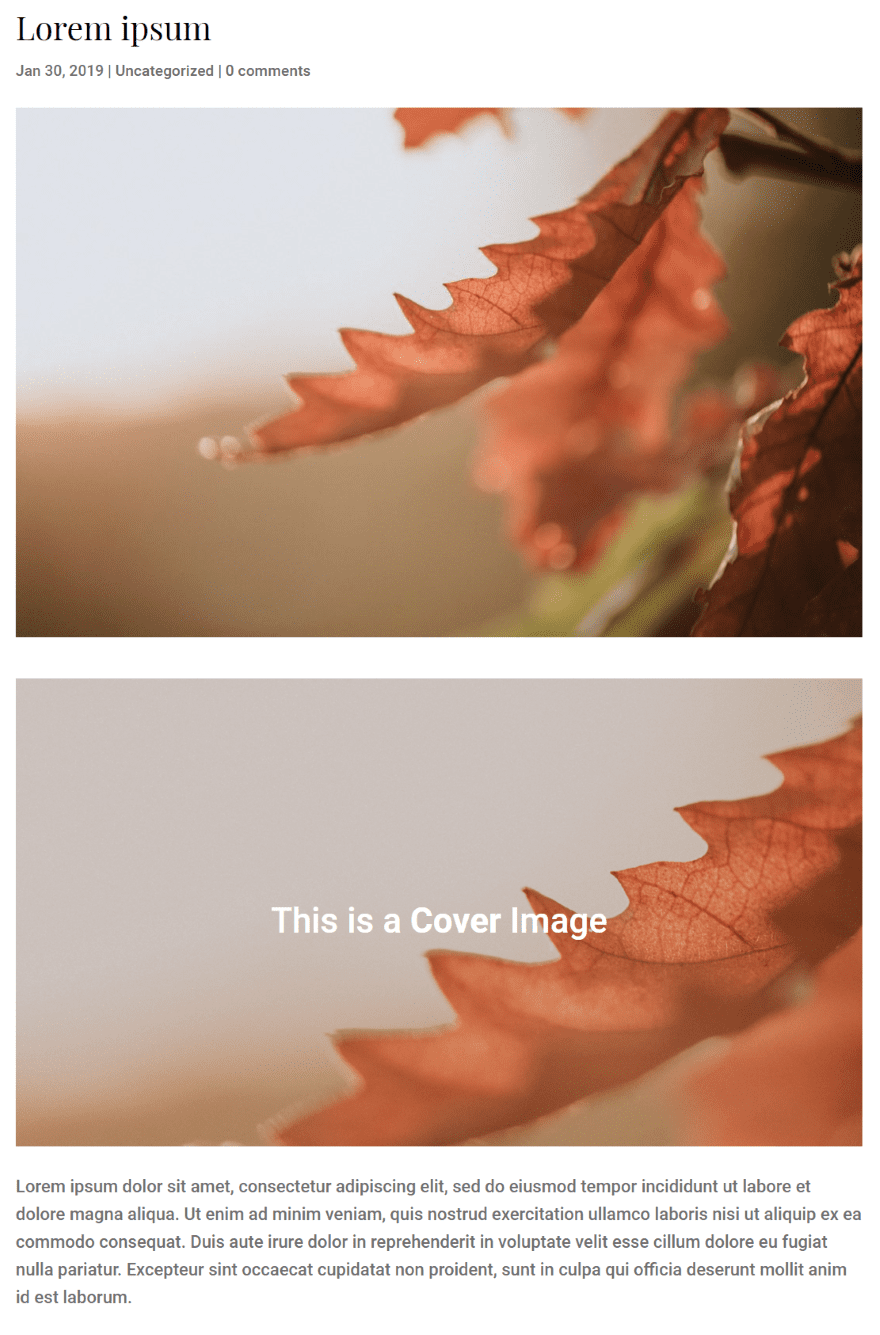
En este ejemplo, la imagen destacada es la misma que la imagen de portada. Agregué una superposición de desplazamiento, que estoy demostrando al pasar el cursor sobre la publicación a la derecha.

La publicación en sí solo muestra la imagen de portada. La imagen destacada no se muestra dentro del contenido de la publicación.

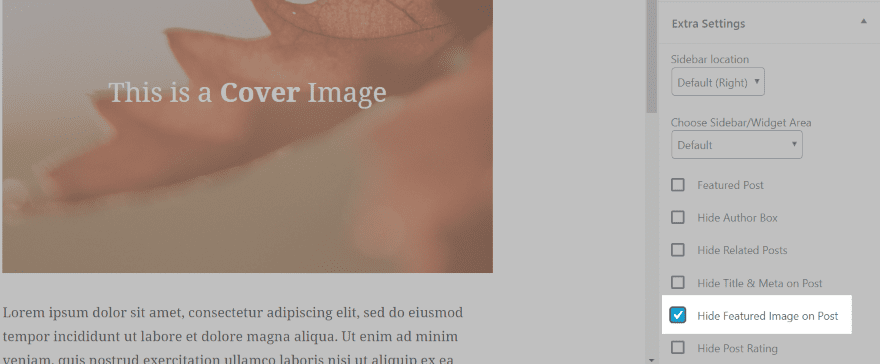
Extra incluye una opción para ocultar la imagen destacada en la publicación individualmente. Esto le da más control sobre cómo WordPress maneja las imágenes destacadas en publicaciones y páginas. En la configuración de la publicación, haz clic en Ocultar imagen destacada en la publicación .

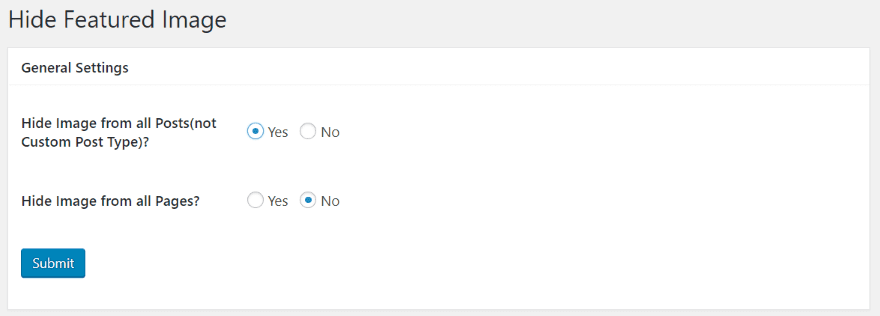
También puede ocultar la imagen destacada en la publicación con un complemento como Ocultar imagen destacada , un complemento gratuito en el repositorio de WordPress. Elija ocultar todas las imágenes destacadas en publicaciones o páginas, u ocultarlas individualmente en las páginas y publicaciones mismas. En el momento en que probé el complemento, no era compatible con Twenty Nineteen, pero funcionó muy bien con Twenty Seventeen y otros.

Agrega una opción a las páginas y publicaciones para ocultar la imagen destacada. Esto es excelente si desea mostrar la imagen destacada de forma predeterminada, pero luego ocultarla en páginas o publicaciones que usan una imagen de portada. Esto le brinda más control de diseño para mostrar imágenes destacadas.
pensamientos finales
Ese es nuestro vistazo a la imagen cubierta frente a la imagen destacada en WordPress. Al principio parecen iguales o similares, pero en la práctica son muy diferentes.
Las imágenes destacadas atraen al lector al artículo. Un artículo solo tendrá una imagen destacada en el sitio, que se mostrará en cualquier lugar que muestre miniaturas de las publicaciones, pero se puede reemplazar por otra imagen para mostrar en las redes sociales usando complementos como Yoast. Algunos temas, como Twenty Nineteen, y constructores como Divi, incluyen personalizaciones para las imágenes destacadas.
Las imágenes de portada son en realidad parte del artículo y pueden ayudar a mejorar la interacción con las publicaciones. El artículo puede tener múltiples imágenes de portada o videos a lo largo de su contenido. Son excelentes para proporcionar un diseño visual y para separar secciones del artículo si desea utilizar imágenes en lugar de solo texto de encabezado. Las imágenes de portada son especialmente interesantes debido a las opciones de ancho completo, texto, paralaje y superposición que están integradas en WordPress. Me encanta que pueda mostrar videos. Hasta Gutenberg, tener estas funciones requería un complemento o un creador de páginas .
Las imágenes cubiertas y las imágenes destacadas son excelentes para agregar un diseño visual a su contenido. Tienen diferentes opciones y propósitos, y puedes usarlos por separado o juntos.
Queremos escuchar de ti. ¿Cómo se usan las imágenes cubiertas y las imágenes destacadas en WordPress? Háganos saber en los comentarios.
Imagen destacada vía karnoff / shutterstock.com