
La forma en que organiza y organiza los elementos en su sitio web puede tener un impacto significativo en su apariencia general e incluso en su experiencia de usuario (UX). El bloque espaciador de WordPress es una herramienta simple que puede ayudarlo a hacer esto de manera más efectiva. Fiel a su nombre, crea espacio entre bloques, lo que puede hacer que sus páginas y publicaciones sean más atractivas y fáciles de leer.
En este artículo, explicaremos cómo agregar el bloque espaciador a su publicación o página de WordPress y cómo usarlo. Exploraremos las diversas configuraciones y opciones del bloque, y brindaremos algunos consejos y prácticas recomendadas para usarlo de manera efectiva. Luego terminaremos respondiendo algunas preguntas frecuentes.
¡Entremos de inmediato!
Suscríbete a nuestro canal de Youtube
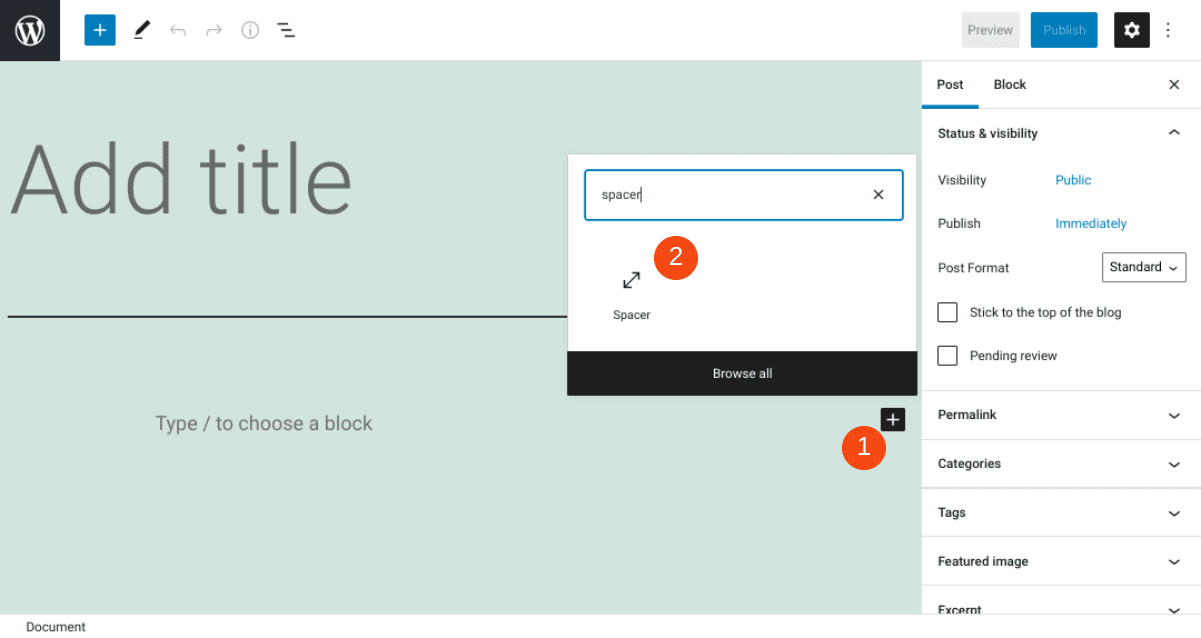
Si desea agregar algo de espacio adicional a su contenido de WordPress, puede comenzar navegando a cualquier publicación o página. A continuación, haga clic en el botón Agregar bloque en el editor, que está marcado con un ícono más (1). Allí puedes buscar “espaciador”, y seleccionar la primera opción (2):

Alternativamente, puede agregar el bloque a su publicación o página ingresando «/ espaciador» en el campo de texto del editor. Presione la tecla Intro y el bloque espaciador se agregará automáticamente.
Una vez que inserte el bloque, notará una nueva barra de herramientas en la parte superior. Exploraremos las diversas opciones que ofrece en la siguiente sección.
Configuración y opciones del bloque espaciador
Si está familiarizado con el uso de bloques de WordPress , probablemente ya sepa que cada uno viene con su propio conjunto de controles que puede usar para configurarlo. El bloque espaciador no es diferente.
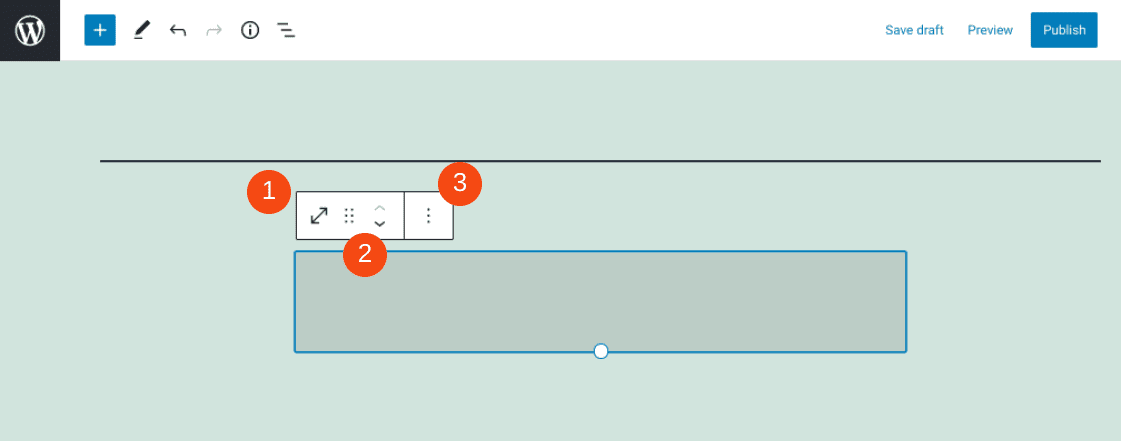
En la barra de herramientas de bloque, hay tres opciones principales:
- El botón Transformar , que le permite convertir el bloque en un Grupo o Columnas
- Controladores móviles (y/o un icono de arrastrar ) que le permiten mover el bloque hacia arriba o hacia abajo en la página o publicación
- Más opciones (los tres puntos verticales), que abre un menú con configuraciones adicionales
Aquí es donde puede encontrar esos botones:

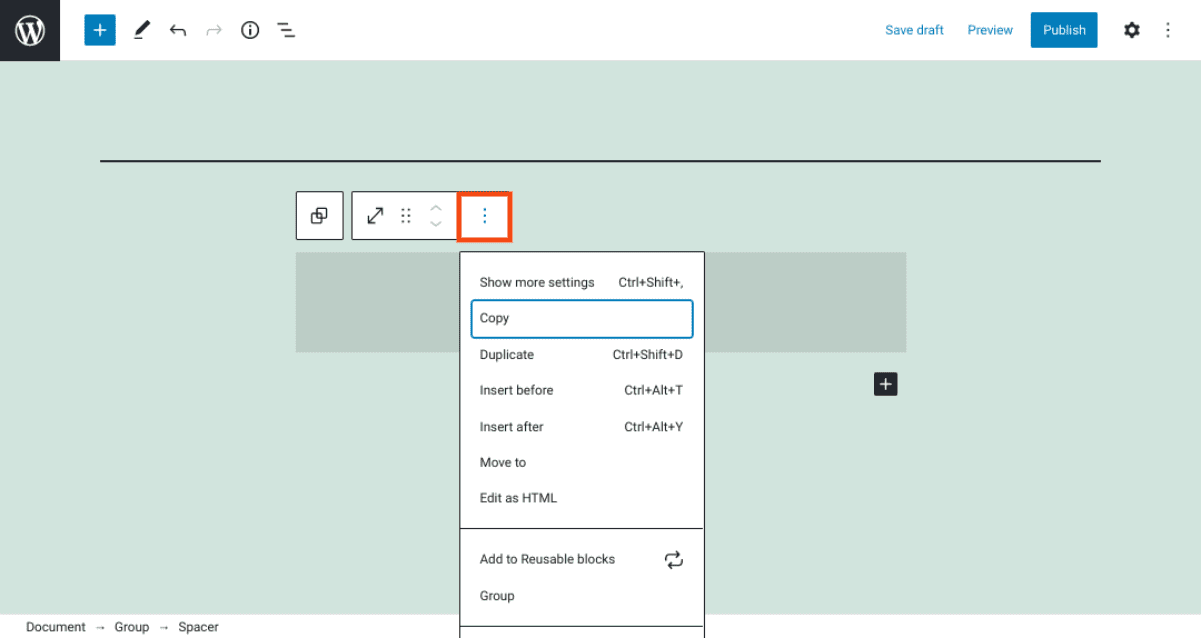
En el menú Más opciones , puede copiar o duplicar el bloque:

También hay configuraciones para agregar el espaciador a sus bloques reutilizables , editar su HTML y más.
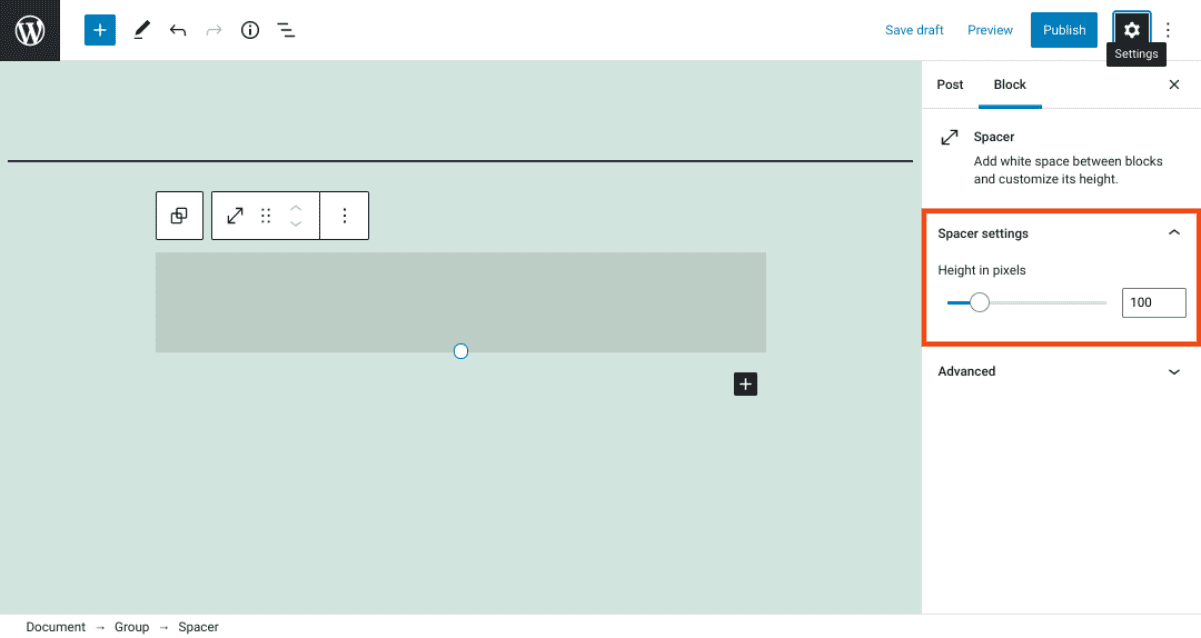
Una de las cosas útiles del editor de bloques de WordPress es que también te permite cambiar el tamaño de los bloques . Por ejemplo, si desea ajustar la altura del bloque, puede hacerlo dentro del menú de la derecha:

En la sección de configuración del espaciador , encontrarás la opción de ajustar la altura del bloque en píxeles. Puede usar el control deslizante o ingresar manualmente el valor deseado en el campo de texto. Luego puede consultar la sección Avanzado para configurar anclas HTML y clases CSS adicionales .
Sugerencias y mejores prácticas para usar el bloque espaciador de manera efectiva
El espaciador es uno de los bloques de WordPress más fáciles de usar. No viene con una cantidad abrumadora de configuraciones u opciones de configuración.
Sin embargo, hay algunos consejos que quizás desee tener en cuenta al usarlo. Por ejemplo, recuerda que el uso efectivo del espacio en blanco (también conocido como «espacio negativo») puede ser de gran ayuda en tu diseño web. Puede ayudar a que sus páginas se vean más limpias y, a su vez, más profesionales. Por lo tanto, es inteligente considerar el uso del bloque espaciador en áreas donde su contenido parece demasiado abarrotado o difícil de leer.
Además, también le sugerimos que solo use este bloque cuando desee agregar espacios en blanco a un área específica de la página, en lugar de agregar espacios entre párrafos. Para este último, recomendamos usar el bloque Párrafo en su lugar.
Finalmente, para asegurarse de que la apariencia de sus páginas sea consistente, puede considerar establecer la misma altura para cada bloque espaciador que use. De forma predeterminada, está configurado en 100 píxeles, pero siéntase libre de usar lo que se vea mejor con el diseño de su sitio.
Preguntas frecuentes sobre el bloque espaciador
En este punto, debería sentirse bastante familiarizado con este bloque de WordPress y cómo usarlo. Sin embargo, repasemos algunas preguntas populares y frecuentes al respecto, para asegurarnos de que hemos cubierto todos los conceptos básicos.
¿Dónde encuentro el bloque espaciador en WordPress?
Para encontrar este bloque en WordPress, tienes un par de opciones. El primer paso es navegar a la publicación o página a la que desea agregarla. A continuación, haga clic en el botón Agregar bloque (o en el ícono más) y luego busque «espaciador» en el campo de texto. Alternativamente, puede escribir «/ espaciador» directamente dentro del editor de texto y presionar la tecla Intro .
¿Qué hacen los bloques de publicación y espaciador de página?
Fiel a su nombre, este bloque agrega espacio entre los otros bloques en sus páginas y publicaciones de WordPress. Puede ser una herramienta efectiva para usar cuando desea crear más espacio en blanco en la página, o simplemente desea ampliar el área establecida entre bloques de forma predeterminada.
¿Puedo agregar bloques espaciadores en cualquier lugar de WordPress?
Puede usar el bloque espaciador en cualquier lugar de su sitio de WordPress que le otorgue acceso al Editor de bloques. Por supuesto, el lugar más probable donde lo usará es dentro de sus páginas y publicaciones. No obstante, también puedes añadirlo al editar tus widgets de WordPress .
Conclusión
Hay muchas maneras de organizar las páginas y las publicaciones de su sitio web para que sean tanto funcionales como estéticamente agradables. Si está buscando crear más espacios en blanco entre los bloques de sus páginas, el bloque espaciador es una herramienta vital.
Como hemos visto, este bloque es una forma sencilla de separar elementos en su contenido de WordPress. Puede insertarlo fácilmente en sus publicaciones y páginas tantas veces como desee y luego personalizar su altura en píxeles.
¿Tiene alguna pregunta sobre el uso de espacios en blanco para mejorar su contenido de WordPress? ¡Háganos saber en la sección de comentarios!
Imagen destacada vía msr melooo1 / shutterstock