
Un sitio web lento puede dañar su clasificación en los motores de búsqueda y alejar a los visitantes. Además, tener archivos de imagen de gran tamaño es una de las principales causas de los tiempos de carga lentos. Afortunadamente, hay varias formas de optimizar las imágenes para el rendimiento web.
En esta publicación, analizaremos el impacto de las imágenes en el rendimiento de su sitio. Luego compartiremos algunas formas diferentes de optimizar sus imágenes de manera efectiva.
¡Empecemos!
Las imágenes pueden afectar significativamente el rendimiento general de su sitio. Para brindar la mejor experiencia de usuario (UX) posible , deberá asegurarse de que su contenido esté optimizado para Core Web Vitals de Google .
Los Core Web Vitals son métricas que utiliza Google para evaluar el rendimiento de su sitio web. Cuando ejecuta una prueba de velocidad de página , Google generará un informe basado en varios factores, que incluyen:
- Primera pintura con contenido (FCP) : cuando el navegador representa el primer elemento del Modelo de objetos del documento (DOM) en su página.
- Pintura con contenido más grande (LCP) : el tiempo que le toma a su sitio web representar el elemento más grande en su página (generalmente una imagen o video).
- First Input Delay (FID) : la cantidad de tiempo desde que un usuario interactúa por primera vez con su página (como hacer clic en un botón) hasta que el navegador responde a esa acción.
- Cambio de diseño acumulativo (CLS) : la cantidad de contenido de su sitio web se desplaza por la página a medida que se carga. Por ejemplo, elementos como imágenes y botones pueden moverse por la pantalla, impidiendo que los usuarios interactúen con su sitio.
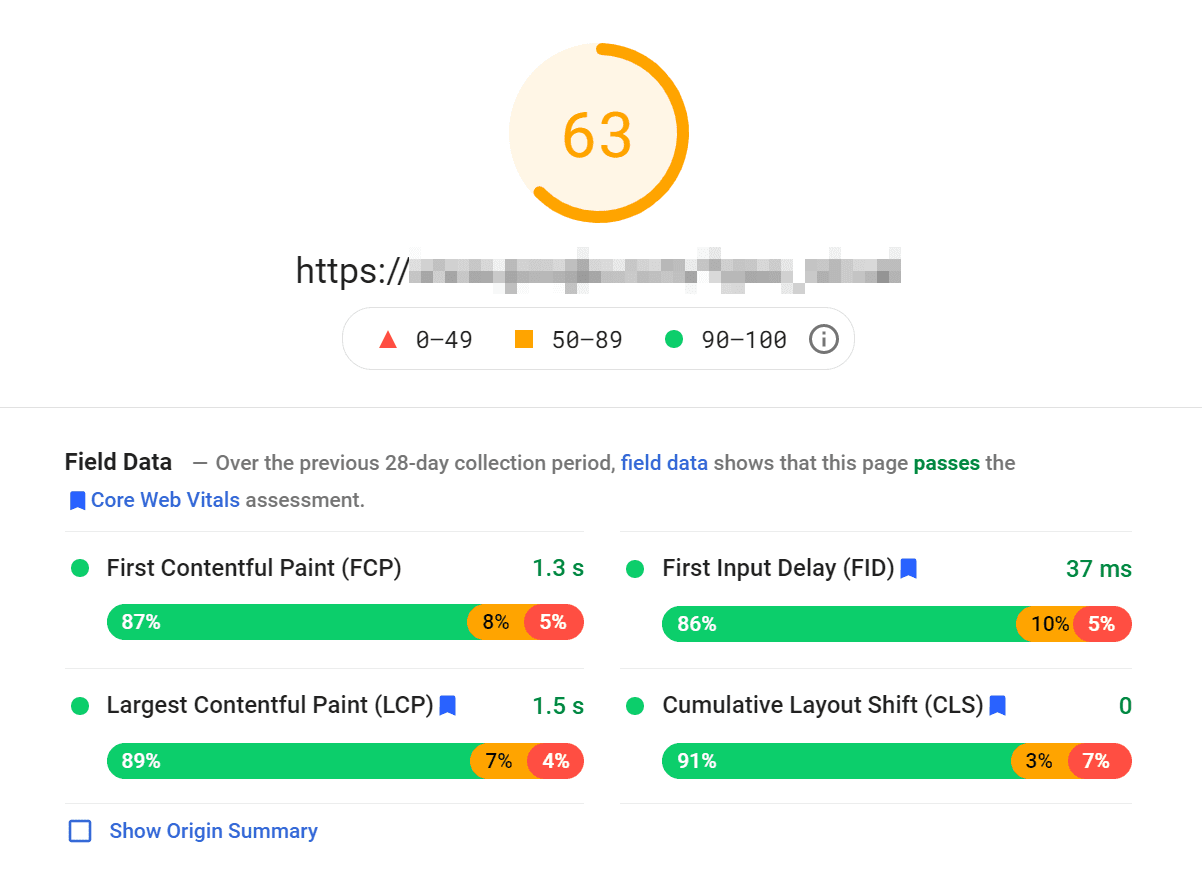
Puede verificar cómo le va a su sitio en estas áreas utilizando una herramienta en línea como PageSpeed Insights o GTMetrix . Todo lo que tienes que hacer es ingresar tu URL y luego recibirás un informe con tus puntajes:

El informe también le ofrece sugerencias sobre cómo mejorar su rendimiento. Este consejo puede incluir imágenes que deben optimizarse para tiempos de carga más rápidos.
Por ejemplo, el informe puede identificar el elemento con mayor contenido de su página como la imagen destacada. Si ese es el caso, puede cambiar el tamaño y comprimir el archivo de imagen para mejorar su puntaje LCP.
Las imágenes también pueden afectar su puntaje CLS. Una puntuación CLS alta sugiere que su sitio contiene imágenes sin atributos de altura y ancho especificados.
Por lo tanto, el navegador dedica tiempo a tratar de cambiar el tamaño de las imágenes de manera adecuada. Este proceso conduce a cambios de elementos a medida que se carga la página, lo que interrumpe la experiencia del usuario. Puede solucionar esto fácilmente configurando las dimensiones de cada foto que cargue en su sitio.
2 formas en que puede optimizar sus imágenes
Como hemos visto, las imágenes pueden afectar sus puntuaciones de Core Web Vitals. ¡Veamos dos formas efectivas de optimizar las imágenes para el rendimiento web!
1. Comprime tus imágenes
La compresión es el proceso de reducir el tamaño del archivo de su imagen . Hay dos tipos principales de métodos de compresión:
- Con pérdida: este método elimina grandes cantidades de datos de su imagen, lo que reduce significativamente el tamaño del archivo.
- Lossless: esta técnica de compresión reduce el tamaño de su archivo sin eliminar ningún dato de la imagen.
Los archivos de imágenes grandes pueden ejercer mucha presión sobre los tiempos de carga, lo que lleva a un sitio web lento. También pueden ocupar mucho espacio en su servidor.
Por lo tanto, le recomendamos que comprima cualquier imagen que cargue en su sitio:

La compresión con pérdida tiende a ser más efectiva que la sin pérdida . Esto se debe a que le brinda más flexibilidad con la reducción de tamaño. El único inconveniente es que la compresión con pérdida podría afectar la calidad de sus imágenes.
2. Cambie el tamaño de sus imágenes y use las dimensiones correctas
Otra forma eficaz de optimizar las imágenes para el rendimiento web es cambiarles el tamaño. Por lo general, cuanto mayores sean las dimensiones, mayor será el tamaño del archivo.
Por lo tanto, es posible que desee considerar recortar sus imágenes antes de subirlas a su sitio web. Puede hacer esto con un software de edición de imágenes de su elección.
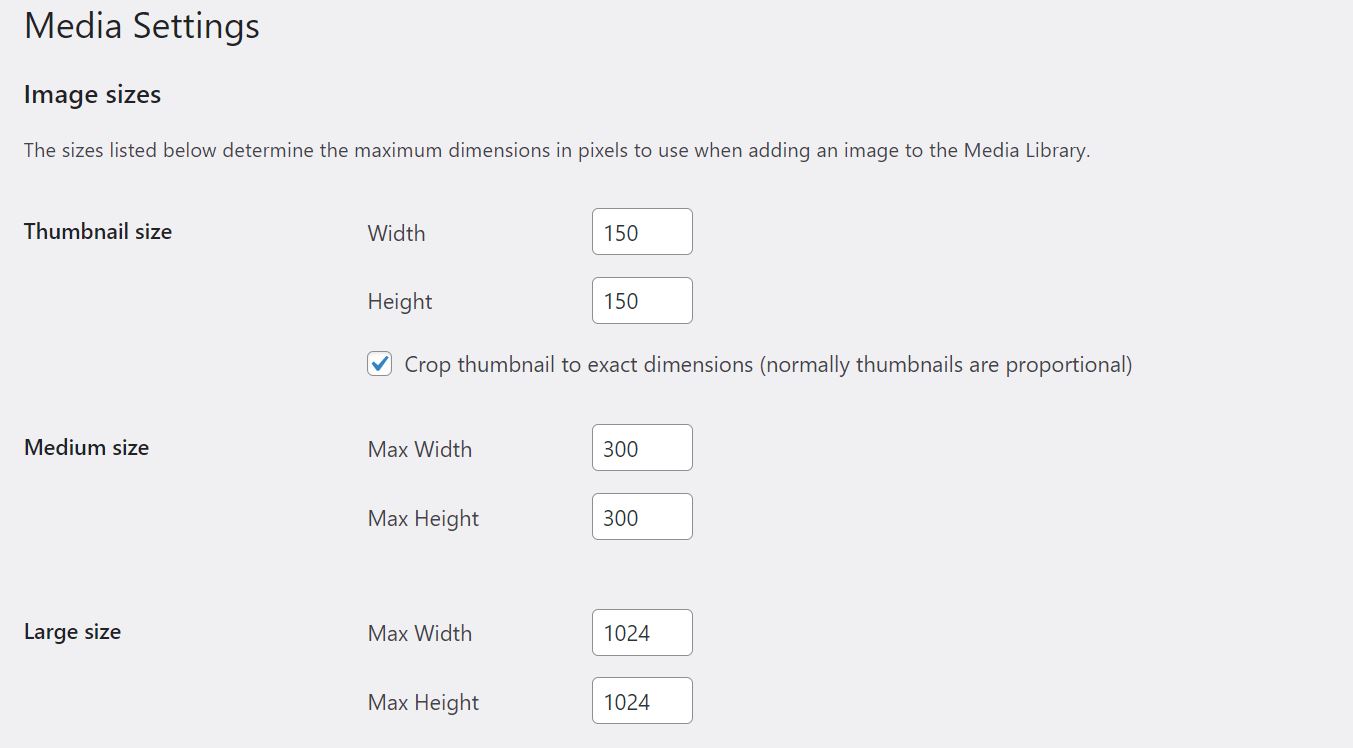
Además, cuando subes una imagen a tu sitio, WordPress generará automáticamente diferentes tamaños para ella. Por lo general, incluyen versiones grandes, medianas y pequeñas, así como miniaturas:

De esta manera, WordPress le permite ofrecer el tamaño de imagen más apropiado para sus lectores. También ayuda al navegador a mostrar las dimensiones correctas de la imagen según los dispositivos de sus visitantes. Como tal, esta configuración hace que su sitio web sea más receptivo.
Al agregar una imagen a sus publicaciones, es posible que desee establecer el tamaño en grande en lugar de tamaño completo. Del mismo modo, si está diseñando un feed de blog, puede seleccionar miniaturas en lugar de tamaños de imagen más grandes para sus imágenes destacadas.
Si usa una dimensión más grande de lo necesario, estará ejerciendo una presión innecesaria sobre la velocidad de su sitio. También ocupará más espacio en su servidor.
Cómo optimizar las imágenes de la manera correcta
Afortunadamente, existen varias herramientas que puede utilizar para optimizar las imágenes para el rendimiento web. Esta sección analizará algunas de las mejores prácticas para ayudarlo a comenzar.
1. Use una herramienta o complemento de compresión de imágenes
Como se mencionó anteriormente, la compresión ayuda a reducir el tamaño de archivo de sus imágenes. Puede usar muchas herramientas para comprimir sus fotos, incluido el software de edición de imágenes como Adobe Photoshop o Microsoft Photos.
También puedes usar una herramienta en línea como TinyPNG :

Esta herramienta utiliza compresión con pérdida para reducir el tamaño de sus archivos WEBP, JPEG y PNG . Todo lo que tienes que hacer es subir tus imágenes y TinyPNG las comprimirá por ti.
Alternativamente, podría usar un poderoso complemento de optimización de imágenes como Imagify :

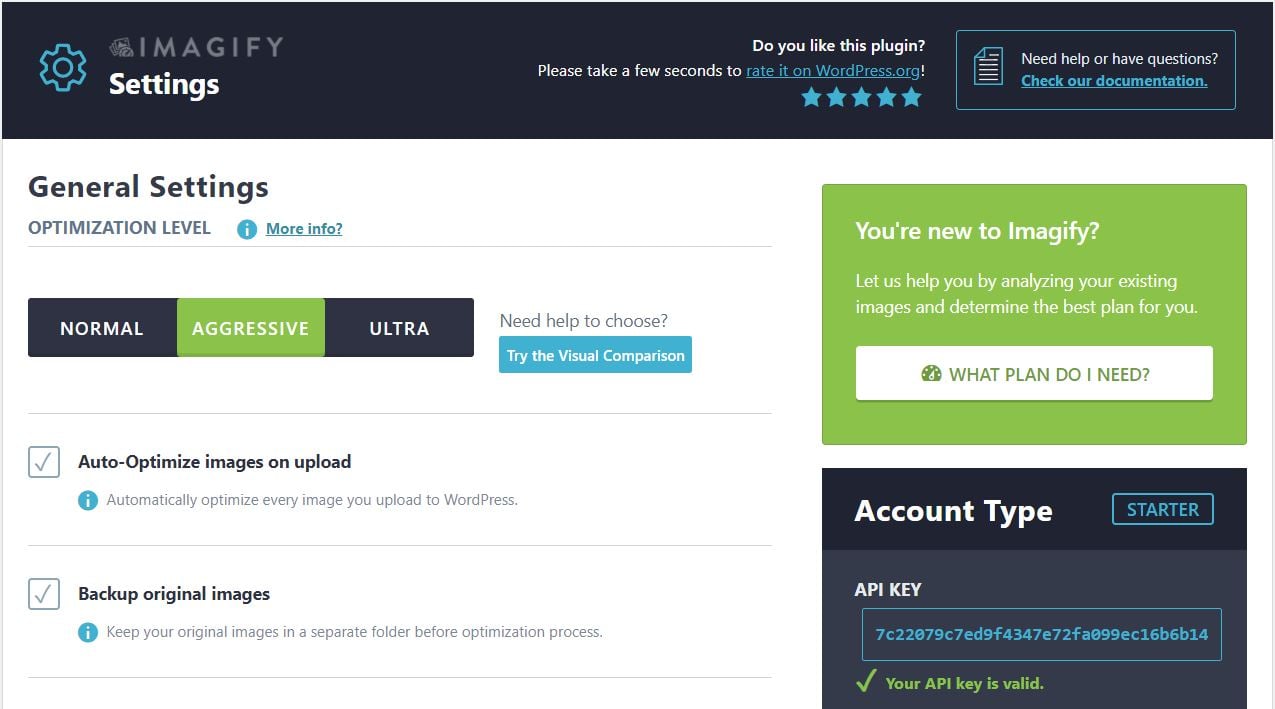
Una vez que haya instalado y activado el complemento en su sitio, puede ir a Configuración > Imagify para establecer sus preferencias de compresión:

Recomendamos establecer el nivel de compresión en Agresivo . Esta configuración reducirá el tamaño del archivo en una cantidad significativa sin diferencias notables en la calidad de la imagen.
Cuando esté listo, haga clic en Guardar cambios . Imagify ahora comprimirá automáticamente cualquier imagen que cargue en su sitio.
2. Cambiar el tamaño de las imágenes en el editor de WordPress
También hemos hablado sobre la importancia de cambiar el tamaño de sus imágenes para tiempos de carga más rápidos. Puede cambiar el tamaño de sus fotos en su computadora antes de subirlas a su sitio de WordPress.
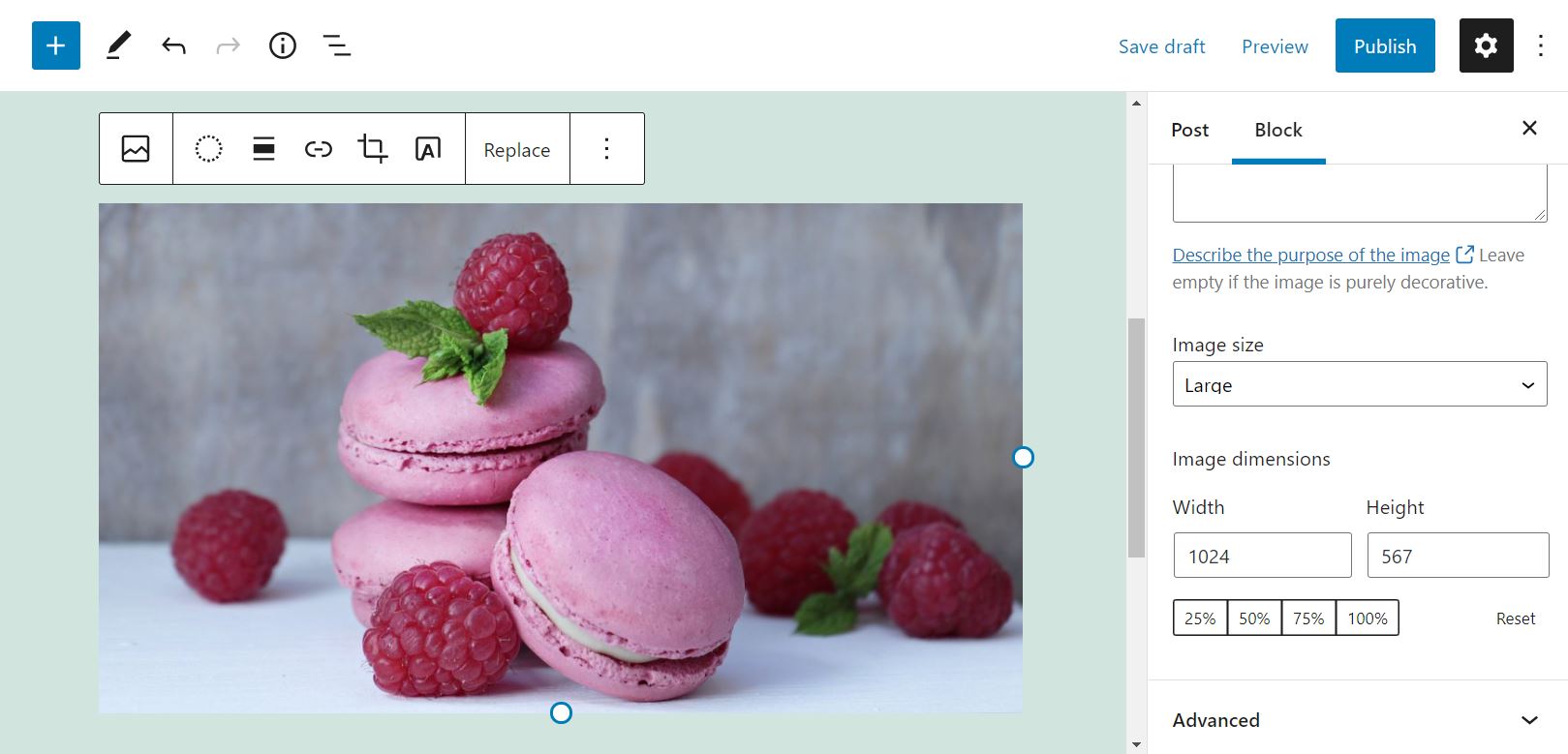
Sin embargo, también puede cambiar el tamaño de sus imágenes dentro de WordPress. Simplemente seleccione la imagen en su publicación o página, y ajuste el ancho y la altura desde el panel de configuración a su derecha:

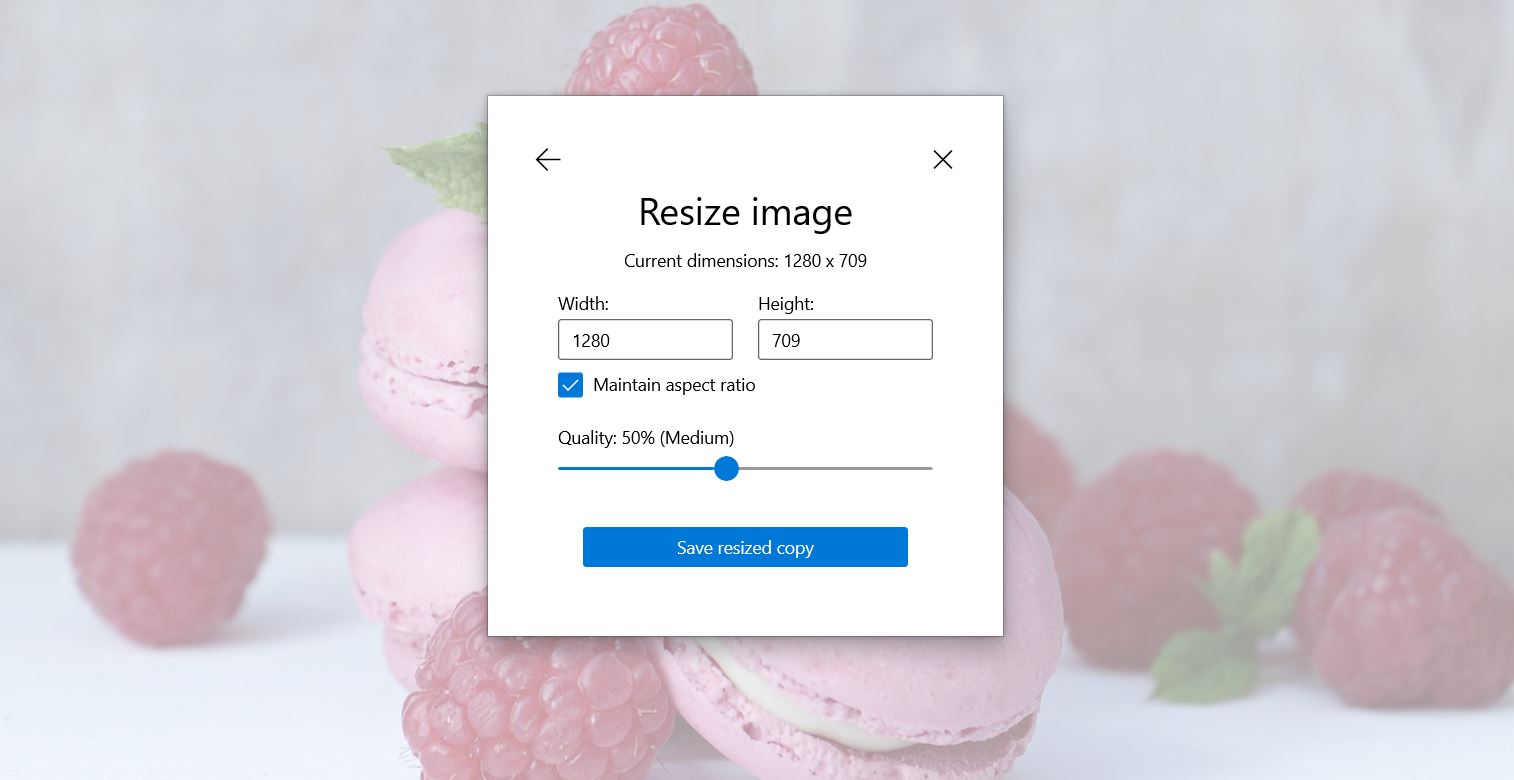
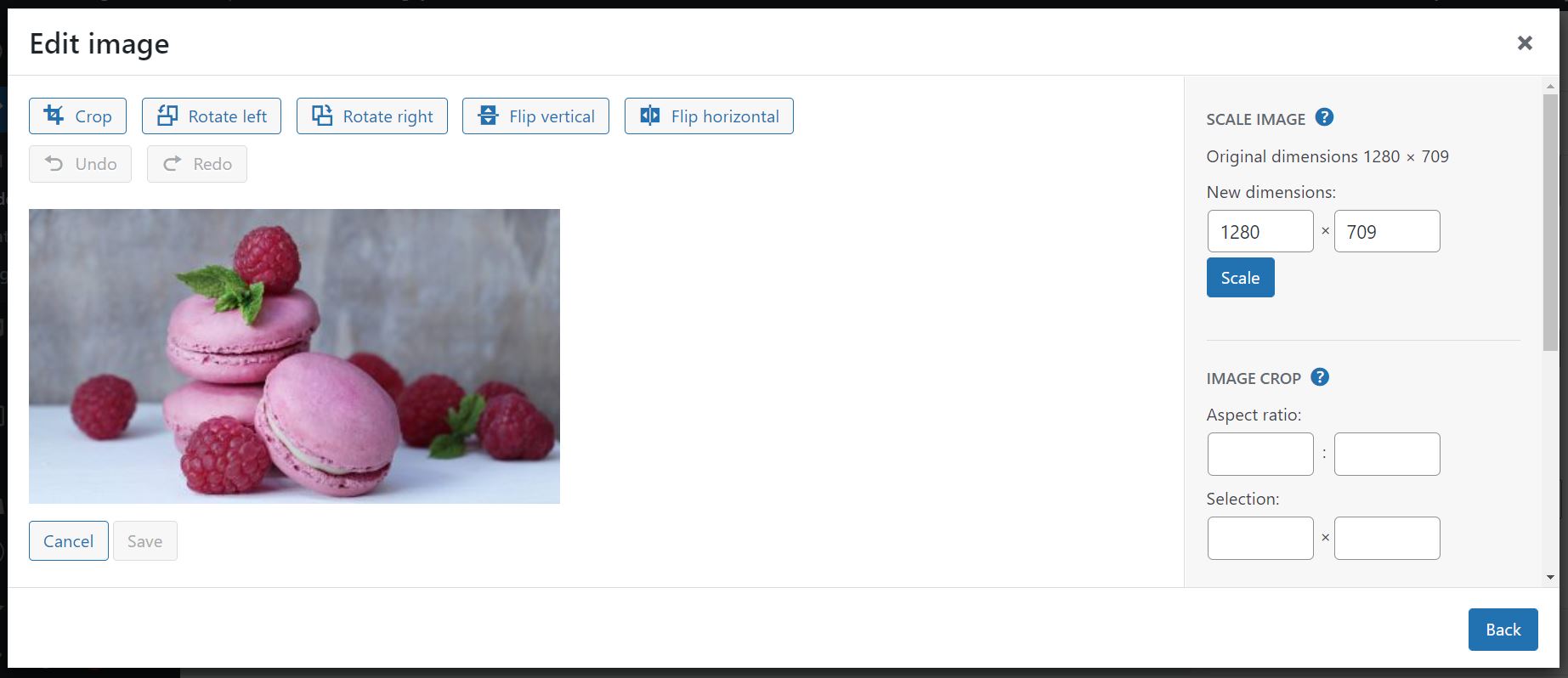
Alternativamente, puede ubicar la imagen en su biblioteca de medios y seleccionar Editar imagen . Esta acción lo llevará a una ventana donde puede recortar su imagen y establecer nuevas dimensiones:

Como puede ver, el editor de WordPress también le permite elegir uno de los tamaños de imagen generados automáticamente. Si está utilizando gráficos en las publicaciones del blog, le recomendamos que opte por los de tamaño grande en lugar de los de tamaño completo . Esta configuración hará que los tamaños de imagen sean más pequeños sin comprometer la calidad.
3. Cambia tu límite máximo de carga
WordPress viene con un tamaño máximo de archivo de carga. Esta cantidad puede variar según los recursos asignados por su proveedor de alojamiento.
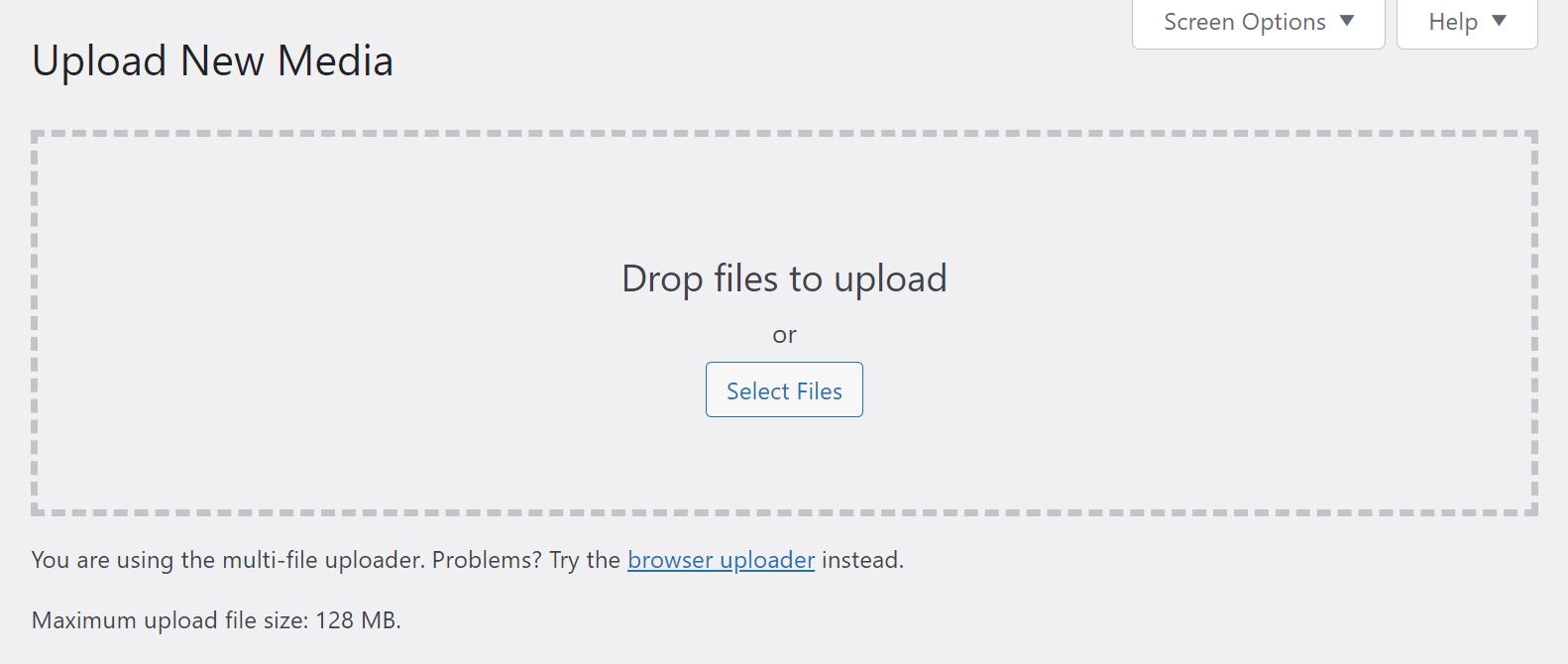
Para verificar su tamaño de archivo máximo actual, navegue a Medios > Agregar nuevo en su tablero de WordPress. En esta página, verá su límite de carga:

Por lo general, no necesitará cambiar este valor a menos que cargue archivos más grandes. Sin embargo, es posible que desee reducir el límite de tamaño de archivo para evitar que otros usuarios carguen imágenes más grandes de lo necesario. Esta configuración puede ser útil si ejecuta un blog de varios autores .
Para hacer esto, simplemente puede comunicarse con su proveedor de alojamiento y pedirle que cambie el tamaño máximo del archivo de carga. Alternativamente, puede cambiar el límite de carga de WordPress editando su archivo php.ini .
4. Retrasar secuencias de comandos de cambio de tamaño
Otra forma de optimizar las imágenes para el rendimiento web es ajustar la ubicación de sus scripts dentro de su código HTML. JavaScript consume muchos recursos y cualquier forma de interactividad incrustada en su HTML puede causar un retraso en la carga.
Es una práctica estándar vincular a páginas JavaScript externas en la parte inferior de su código. Esto permite que el Modelo de objetos del documento (DOM) se cargue por completo antes de que se activen los elementos interactivos.
Sin embargo, algunos fragmentos de JavaScript se usan comúnmente en todo el DOM. Un ejemplo es el detector de eventos «onclick», que le dice a un botón qué hacer cuando un usuario hace clic en él.
Por lo tanto, si está utilizando un script para optimizar sus imágenes, su sincronización puede afectar el tiempo de carga de su página. Puede resolver este problema utilizando un complemento como Flying Scripts :

Esta herramienta le permite retrasar la ejecución de scripts específicos hasta que no haya actividad del usuario. Esta configuración puede ayudar a reducir el tiempo que tarda su página en cargarse.
Conclusión
La optimización de sus imágenes puede acelerar su sitio y mejorar la experiencia de usuario. Además, Core Web Vitals de Google tiene en cuenta el tamaño de las imágenes al evaluar la calidad y el rendimiento de su sitio.
En esta publicación, analizamos varias formas efectivas de optimizar las imágenes para el rendimiento web. Estos métodos incluyen comprimir imágenes con un complemento y cambiar el tamaño de sus fotos en el editor de WordPress.
¿Tiene alguna pregunta sobre cómo optimizar las imágenes para el rendimiento web? ¡Háganos saber en la sección de comentarios!
Fuente de la imagen: pixel2013 / pixabay.com, imagen destacada a través de elenabsl / shutterstock.com