
Una buena tipografía en un sitio web puede tener un impacto positivo en las conversiones. Elegir las fuentes correctas y optimizarlas es crucial. Google Fonts es un servicio muy popular, ya que está bien diseñado y puede agregar un nivel adicional de elegancia a los sitios web predeterminados. Desafortunadamente, como cualquier otra cosa en la web, pueden dañar el rendimiento de su sitio si no se usan correctamente. En este artículo, veremos 5 consejos para optimizar el rendimiento al usar Google Fonts con WordPress.

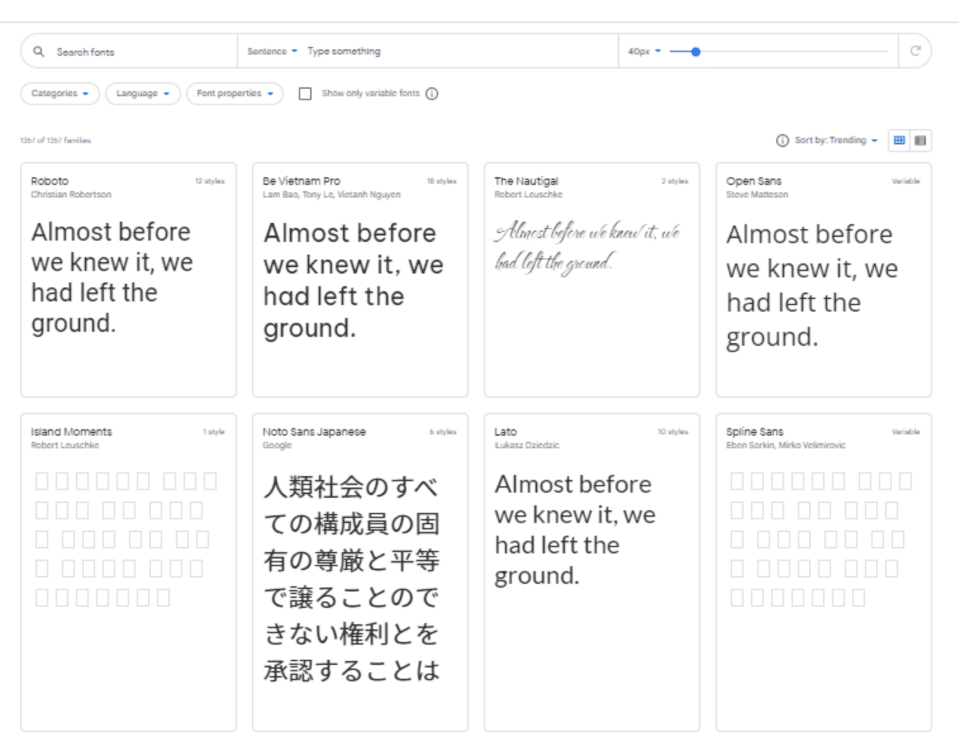
Google Fonts es un directorio de más de 1300 familias de fuentes gratuitas proporcionadas por Google que cualquiera puede usar en sus sitios web o proyectos impresos. Aunque se usan en millones de sitios web de WordPress, son una excelente manera de mejorar el diseño de un sitio web. Seguramente podrás encontrar un diseño único entre ellos. Las fuentes de Google generalmente se agregan a un sitio web de WordPress extrayéndolas del CDN de Google. Esto significa que están alojados en los servidores más cercanos al usuario, incluidas la fuente y la hoja de estilo.
Las fuentes de Google extraídas de la web no son tan rápidas como las fuentes del sistema (las que están instaladas en su computadora). El tráfico web fuera de su sitio web se convierte en parte de la velocidad de carga. El tiempo de carga de Google Fonts tiene un impacto menor en el rendimiento de su sitio web que los archivos más grandes. Después de todo, las fuentes son mucho más pequeñas que las imágenes. Sin embargo, cada solicitud que hace su sitio es tiempo perdido cuando el usuario no puede acceder a él. Por lo tanto, vale la pena optimizar sus Google Fonts para mejorar la velocidad de carga de su sitio.
Afortunadamente, hay varias formas de optimizar su rendimiento al usar Google Fonts con WordPress.
1. Usa menos fuentes

Es mejor usar la menor cantidad de fuentes posible. Idealmente, usaría dos conjuntos de fuentes emparejadas para obtener los mejores resultados.
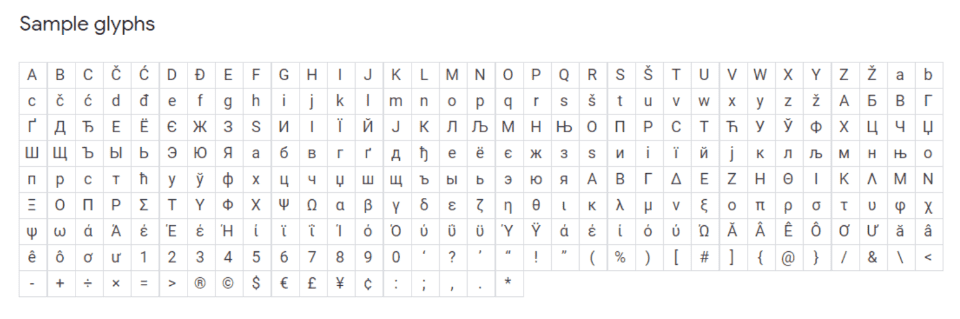
Cuando hablamos de fuentes, en realidad estamos hablando de familias de fuentes. A menudo pensamos en la fuente principal cuando hablamos de un tipo de fuente, pero las fuentes incluyen muchas variaciones, como múltiples pesos, cursiva, números y símbolos. Estos se conocen como glifos.

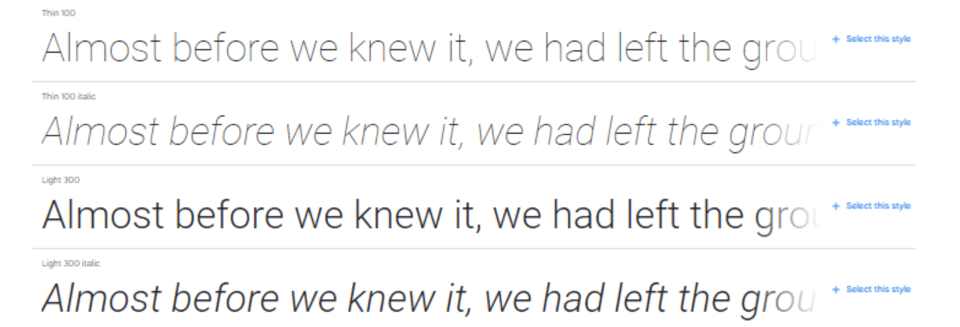
Muchas fuentes incluyen pesos como fino, ligero, medio, semi-negrita, negrita, ultra-negrita y más. Cada uno de estos es una fuente diferente dentro de la familia de fuentes. Además, cada peso incluye una cursiva, lo que duplica el número de fuentes. Cuando usa esa familia de fuentes, también está cargando todas sus variaciones. Eso es mucho cuando te pones manos a la obra.
Por ejemplo, Roboto es una fuente popular para sitios en estos días. La familia tiene 12 conjuntos de fuentes con 282 glifos por fuente. Eso es 3384 glifos para una familia de fuentes multiplicada por la cantidad de extensiones de fuente que desea usar. Agregue a eso Roboto Condensed y Roboto Slab, y es fácil ver cómo la cantidad de fuentes utilizadas en un sitio web puede volverse astronómica. Cuando usa varias familias de fuentes, podría estar usando decenas de miles de fuentes.
2. Aloja Google Fonts en tu servidor de WordPress

Es posible descargar y alojar las fuentes de Google en su servidor de WordPress. De esa forma, la tipografía del sitio se entregará al usuario desde la misma ubicación que el sitio web. El sitio web no tendrá que solicitar los archivos de fuentes de otro lugar y la página se cargará más rápido para el usuario.
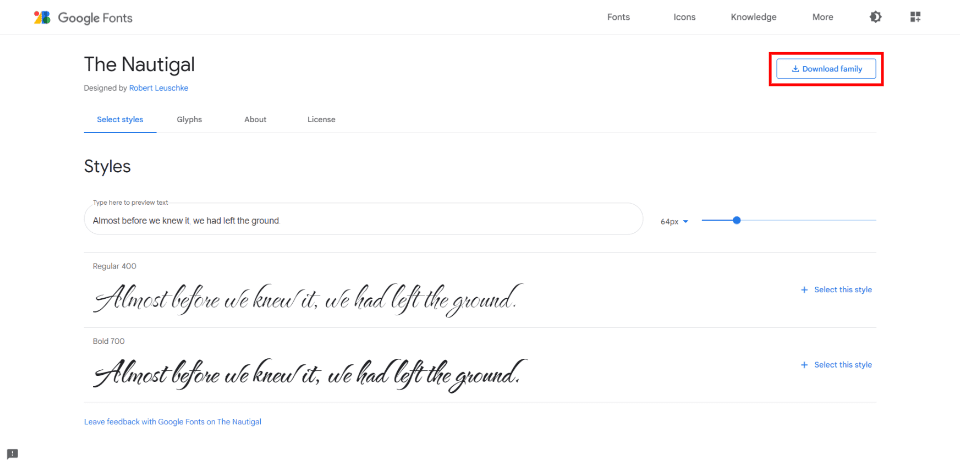
Cuando seleccione una fuente en el sitio web de Google Fonts, verá una opción de descarga. Descargue la familia de fuentes y luego cárguelas a través de FTP a su carpeta de contenido/cargas. Para usarlos, no haga referencia al host de fuentes de terceros en el área <head> de sus páginas. En su lugar, haga referencia a su URL/fuentes/FONT_FILE_NAME.file-extension en su hoja de estilo.
Con todo esto en mente, carga solo las fuentes y los pesos que necesites . No utilice todas las opciones posibles de peso y cursiva. Utilice los formatos TTF, EOT, WOFF y WOFF2 para cada fuente.
3. Precarga las fuentes de Google
Las fuentes de Google generalmente se extraen de la CDN de Google. Es cierto que este es un servidor rápido, pero las fuentes generalmente se extraen tarde en el proceso de carga de un sitio web.
Si hay un problema de conexión y las fuentes no se descargan, la página se representará con fuentes genéricas del sistema. Luego, una vez que se hayan descargado las fuentes, la página se volverá a representar. En términos más simples, la página se carga con una fuente y luego cambia a otra fuente. Esto se conoce como un destello de texto sin estilo (FOUT) . Esto es preferible a esperar. Pero todavía no es genial.
Una forma de resolver esto es precargar las fuentes. La precarga de Google Fonts también reduce el tiempo de carga en alrededor de 100 ms. El motivo de esto es la carga de DNS, TCP y TLS en paralelo con el archivo CSS de Google Fonts.
La precarga requiere que se conecte previamente y use un enlace de precarga en la hoja de estilo. Cargaría la familia de fuentes y la hoja de estilo con HTML en el área <head> de su sitio web.
Aquí hay un ejemplo del HTML usando preconexión de CDN Planet :
|
01
02
03
04
05
|
<head><link rel='preconnect' href='https://fonts.gstatic.com' crossorigin><link rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:wght@300&display=swap'><link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:wght@700&display=swap'></head> |
Reemplace Roboto en el ejemplo anterior, así como todas las opciones de fuente con las fuentes y opciones que desea usar.
4. Optimice las fuentes de Google con un complemento de WordPress

Como ocurre con la mayoría de las cosas relacionadas con WordPress, los complementos facilitan mucho la optimización de Google Fonts. Manejan el lado del software por usted, por lo que no tiene que preocuparse por dónde colocar el código.
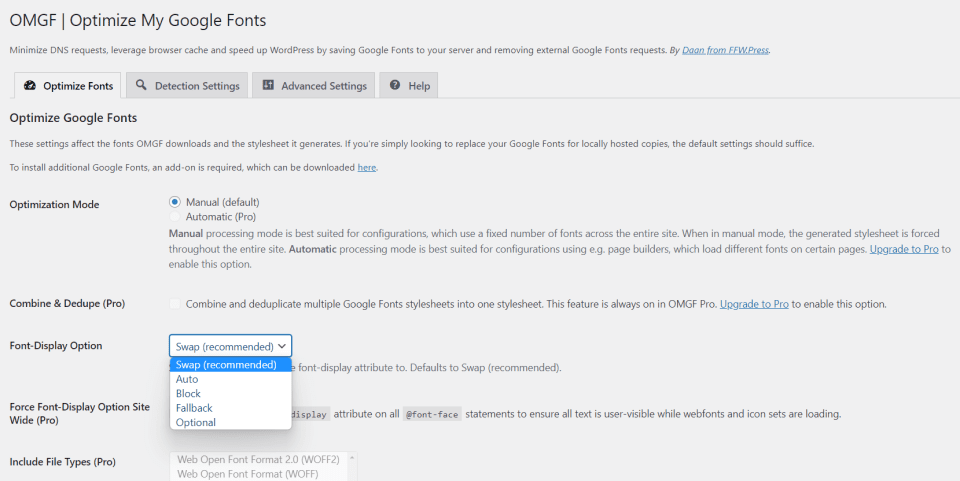
Hay muchos complementos buenos que pueden optimizar sus fuentes de Google. Uno que encuentro particularmente interesante es OMGF | Aloja las fuentes de Google localmente . Está diseñado específicamente para optimizar las fuentes de Google que ya está utilizando. Como muchos otros complementos de Google Fonts, este tiene una versión gratuita y otra premium. La versión gratuita solo incluye configuraciones manuales, lo que puede ser complicado. Pero no son demasiado complicados de configurar.
Lo principal que destaca de esta es que la versión gratuita incluye algunas optimizaciones que cualquiera puede aprovechar, en lugar de simplemente facilitar el uso de las fuentes en sí. La mayoría de los complementos como este solo brindan optimización a través de la versión premium. Sin embargo, para obtener los mejores resultados, recomiendo la versión premium. La versión gratuita tiene suficientes optimizaciones para comenzar.

El complemento almacena en caché las fuentes y puede alojar Google Fonts localmente. Las fuentes en cola se eliminan automáticamente del encabezado y se reemplazan con fuentes locales. Puede precargar las fuentes que están en la mitad superior de la página y evitar que carguen ciertas fuentes y hojas de estilo.

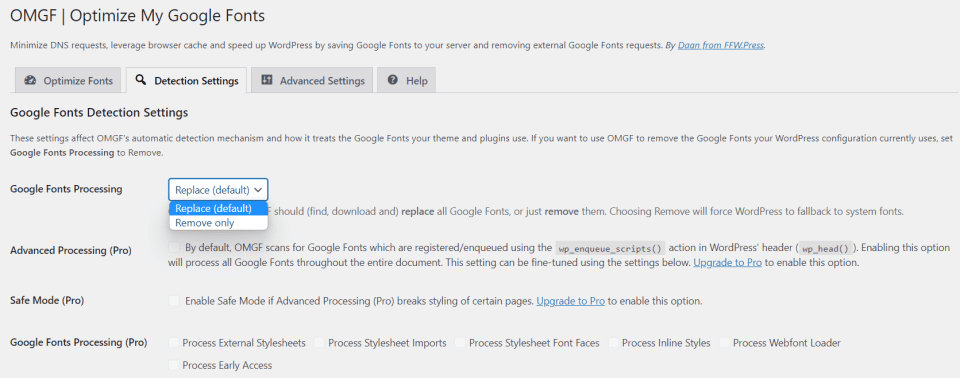
Puede reemplazar o eliminar fuentes en la configuración de detección. Esto puede ser especialmente útil después de un rediseño para que no cargue recursos antiguos que nunca se entregarán a sus usuarios.

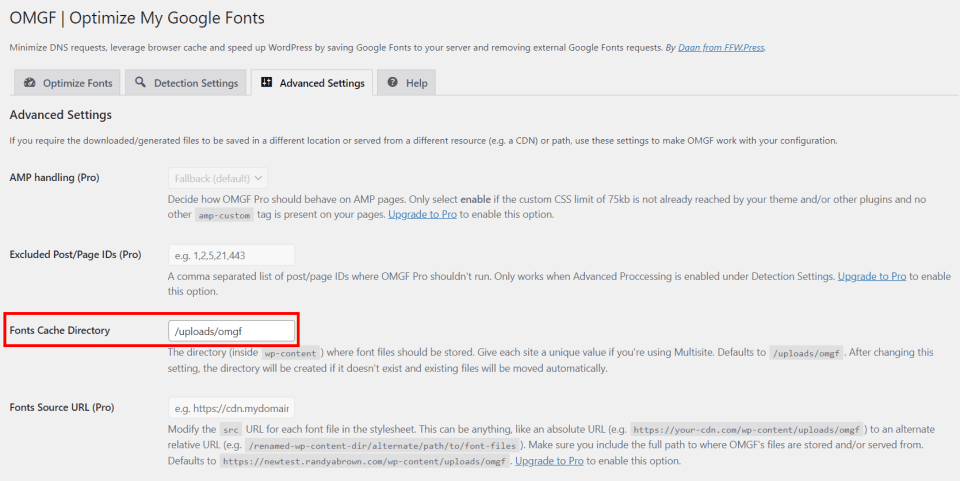
Y si realmente mantiene una casa limpia, la Configuración avanzada le permite seleccionar el directorio para el caché de fuentes.
5. Utilice la integración de fuentes de Google con módulos Divi

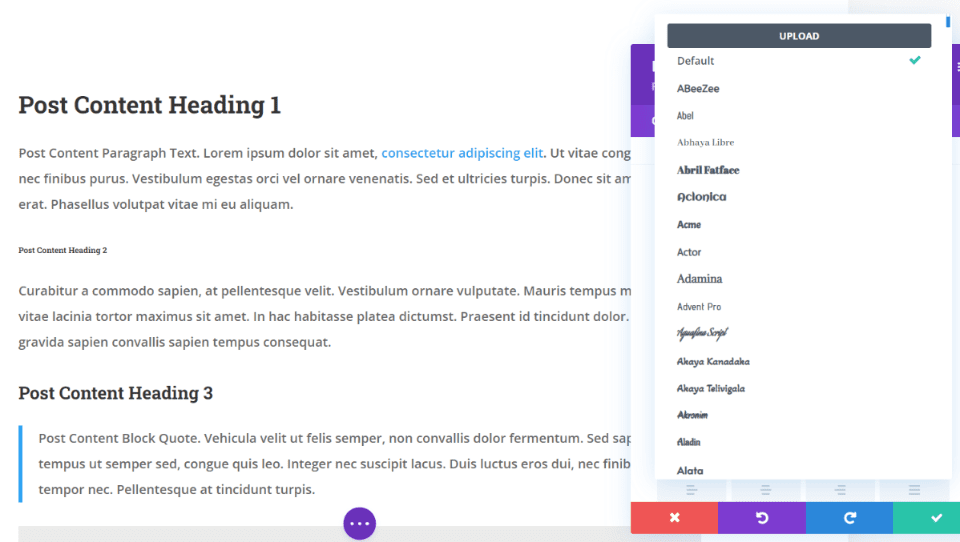
600 fuentes de Google están integradas en todos los módulos Divi que usan texto y están disponibles tanto en el tema Divi como en el complemento Divi y están optimizadas para el mejor rendimiento y diseño posibles. Elija la familia de fuentes, el peso y el estilo, y personalice su tamaño, color, altura de línea, interlineado y sombras para el cuerpo y todos los tamaños de encabezado individualmente. Incluso puede ajustarlos para dispositivos individuales.
Las fuentes de Google se almacenan en caché y solo las fuentes utilizadas se cargan en el módulo. Esto evita que el navegador cargue variaciones de fuentes que no son necesarias.

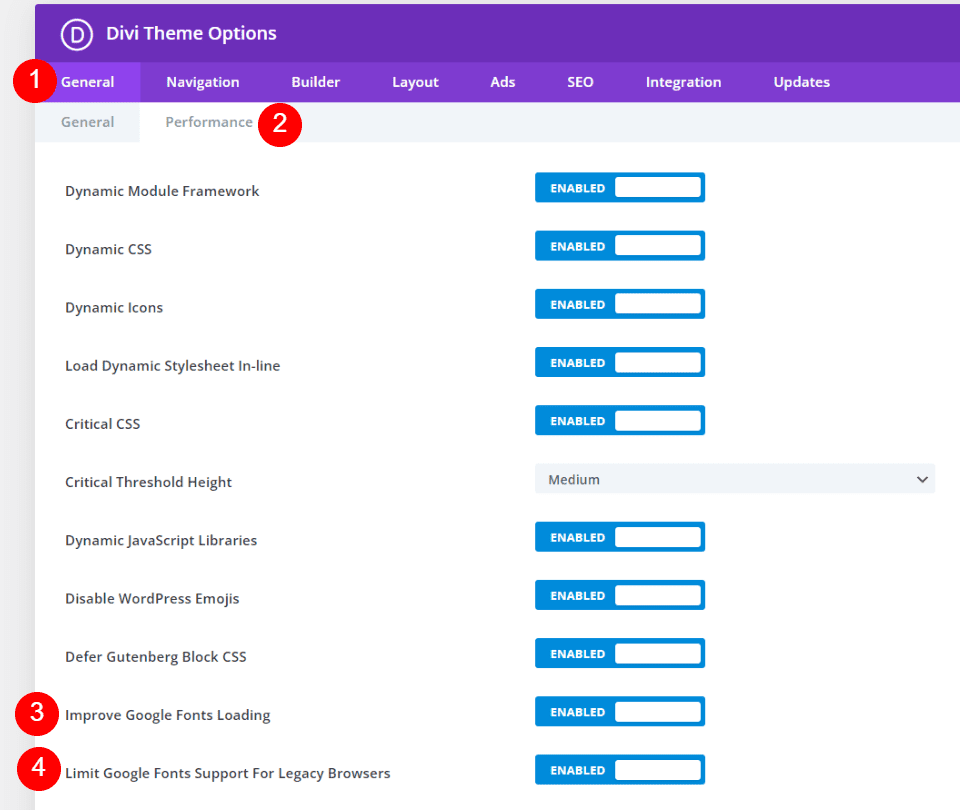
Hay un par de configuraciones de Google Fonts en las Opciones del tema Divi, en la pestaña General > Rendimiento . Ambos están habilitados de forma predeterminada. Lo que significa que si eres un usuario de Divi y no sabías que esto era algo que maneja el tema, ya estás solucionado.
Mejorar las fuentes de Google La carga almacena en caché las fuentes de Google y las carga en línea para mejorar el tiempo de carga de la página y reducir las solicitudes de bloqueo de procesamiento. Debajo hay una opción llamada Limitar el soporte de fuentes de Google para navegadores heredados . Esta función reduce el tamaño de Google Fonts para mejorar los tiempos de carga. El inconveniente es que la compatibilidad con Google Fonts está limitada en algunos navegadores antiguos.
pensamientos finales
Es muy probable que su sitio web ya use Google Fonts de alguna manera. Pero si sigues estos 5 consejos para optimizar el rendimiento al usar Google Fonts con WordPress, creo que notarás la diferencia. Aunque puede ser pequeño, las fuentes de Google no optimizadas pueden tener un impacto en el tiempo de carga de su sitio web y en la experiencia general del usuario. Hay varias opciones manuales para optimizar sus fuentes de Google, pero recomiendo que la mayoría de los usuarios instalen un complemento de optimización de fuentes, como OMGF. Por supuesto, Divi siempre es una excelente opción para cualquier tipo de optimización y administración de fuentes.
Queremos escuchar de ti. ¿Utilizas alguno de estos consejos para optimizar Google Fonts con WordPress? Háganos saber en los comentarios.
Imagen destacada a través de Sammby / shutterstock.com