
Escribir código es muy parecido a escribir prosa. Cada persona lo hace un poco diferente y, por eso, todos tenemos una voz distinta cuando se lee nuestro código. Tenemos diferentes convenciones de nomenclatura y diferente lógica de resolución de problemas. Todos pensamos que nuestro código tiene sentido, especialmente si funciona, pero alguien más podría no hacerlo. Para combatir esto, todos debemos mejorar en los comentarios del código fuente. De esa manera, quien se acerque al proyecto tendrá un camino claro para comprender y mejorar/arreglar nuestro código.
Para empezar, asegurémonos de que todos estemos en la misma página con respecto a qué son los comentarios. En este artículo, analizaremos los comentarios en línea dentro de los propios scripts. Cosas como esta en un archivo CSS, por ejemplo, donde el código legible se divide en comentarios que los procesadores ignoran.
|
01
02
03
04
05
06
07
08
09
10
|
/** Body Element Styling **/body {color:red;}h1 {size:17px;}/** Sidebar Widget Styling**/#email-signup-1 {text-transform:uppercase;} |
Cada lenguaje de programación tiene una forma diferente de comentar en el código fuente. PHP y HTML y JavaScript y C# tienen símbolos ligeramente diferentes que comienzan y terminan el código. Si bien también hay algunas prácticas específicas del idioma, hay más compartidas que no.
Discutiremos algunos de los diferentes tipos de comentarios que encontrará, sus usos y las mejores prácticas (o tal vez solo buenos hábitos para adquirir) cuando los use usted mismo.
Los principios básicos para comentar su código son simples:
- Hazlos breves
- Manténgalos relevantes
- Úsalos generosamente, pero no en exceso.
Si puedes tenerlos en cuenta, te irá bastante bien.
Un momento para discutir los detractores
Muy brevemente, toquemos el código fuente comentando a los detractores. Hay un subconjunto no pequeño de desarrolladores que creen que comentar su código debería ser una ocasión excepcionalmente rara. Que cuando necesite comentarios sobre el código fuente, eso es una indicación de que su código es débil de alguna manera. Que sus convenciones de nomenclatura, lógica u otra cosa no es tan transparente como debería ser.
Y, para ser justos, este argumento tiene cierto sentido. Sin embargo, existen una serie de circunstancias que constituyen un argumento más que suficiente para incluir documentación en forma de comentarios, independientemente de lo bien escrito y factorizado que esté su código.
Los principales son que usted no siempre será el que trabaje en el proyecto, y no puede garantizar la experiencia que tendrá la siguiente persona. Incluso si escribe un gran código, existe la posibilidad de confusión y ambigüedad.
Documentación del bloque de encabezado
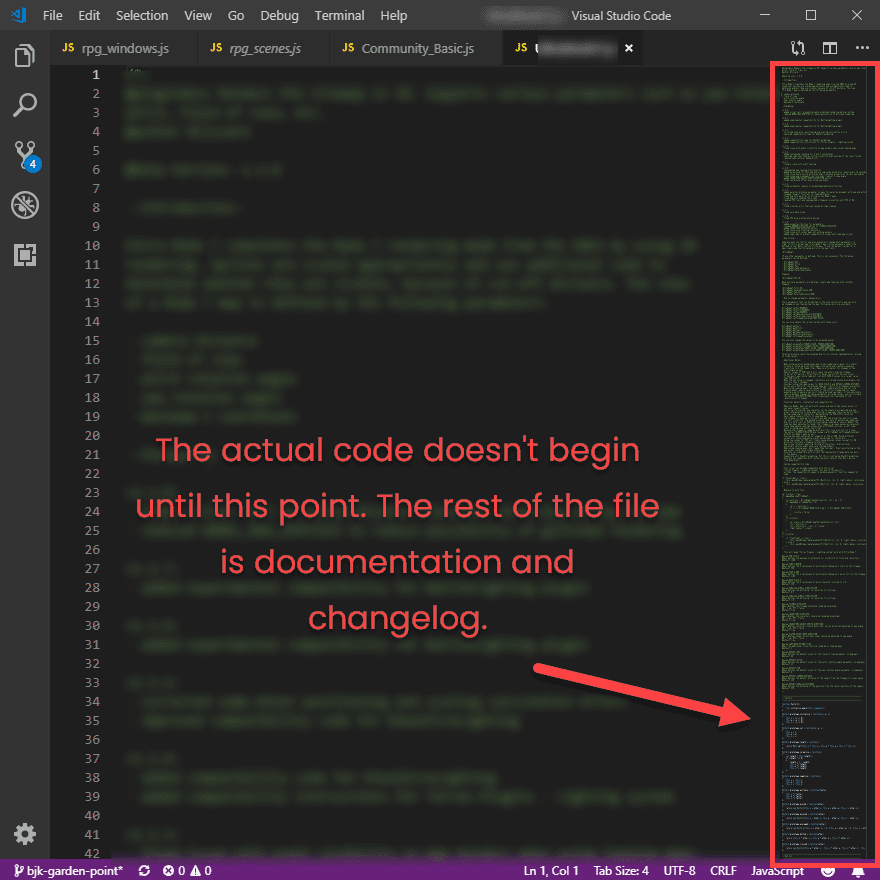
Si mira en algunos archivos, el código no comienza inmediatamente porque hay un encabezado grande en el archivo que describe cuál es su propósito, las variables, funciones, métodos, etc. Incluso podrían estar en una caja gigante a su alrededor para llamar su atención.
Este no es un buen hábito para adquirir. Porque es un poco inútil. Bueno, es realmente inútil, en realidad.

Además, mire el ejemplo anterior: el encabezado del comentario es absurdamente largo. Muy rara vez hay razones para hacer eso. Así que no lo hagas.
Cualquier cosa que ponga en ese archivo debe incluirse en su documentación de todos modos. Tenerlo en un comentario es redundante. Además, es probable que el usuario final nunca acceda a su código fuente, por lo que el comentario solo lo verán otros desarrolladores (o usuarios incondicionales del software que ya conocen la documentación).
Además, cada vez que cambia la documentación, debe cambiarla en ese archivo. Es fácil perderse un paso, y luego su base de código puede estropearse seriamente.
Cuándo son útiles los comentarios de encabezado
Los comentarios de encabezado son útiles en el código fuente para obtener explicaciones sencillas de qué esperar en ese archivo. Por ejemplo, este es un script que viene con un motor de desarrollo de juegos llamado RPG Maker, y el archivo JS central que controla cada escena del juego comienza así:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
|
//=============================================================================// rpg_scenes.js v1.6.2//=============================================================================//=============================================================================/** * The Superclass of all scenes within the game. * * @class Scene_Base * @constructor * @extends Stage */function Scene_Base() { this.initialize.apply(this, arguments);}Scene_Base.prototype = Object.create(Stage.prototype);Scene_Base.prototype.constructor = Scene_Base; |
Además, tenga en cuenta que el número de versión aparece en la parte superior. Hacer esto. Sin embargo, no proporcione una lista completa de las fechas en que se modificó el archivo y se publicaron nuevas versiones. Eso se registra en Git u otro software de control de versiones, y debería estar disponible para cualquier persona que necesite esa información. El número de versión es suficiente para la mayoría de las personas que verían este archivo.
Documentación en línea
El tipo más común de comentario de código fuente es el comentario en línea. Hay una línea muy fina entre hacerlo bien, exagerar o ser demasiado parco con ellos. Es un equilibrio que tienes que aprender con el tiempo, pero hay algunas reglas generales bastante buenas que debes considerar.
No haga comentarios línea por línea. Los comentarios en línea son una cosa. Los comentarios línea por línea hacen que el código parezca casi ilegible. Vea abajo:
|
01
02
03
04
05
|
function sourceCodeComment () { //calls a function var comment = document.getElementbyID("Code Comment").value; // declares a variable if (comment != null && comment != '') { //starts an if statement to evaluate if there's a comment return console.log("Thank you for your comment.") //prints a string to the console} |
Eso es exagerado. Si es necesario, hazlo antes o después de la función. Pero no en cada línea. Es molesto y generalmente inútil. Un comentario antes de la función (o elemento) es bueno para la organización y la claridad. Más que eso debería ir en la documentación.
Si cree que es necesario documentar, algo como esto será suficiente.
|
01
02
03
04
05
06
07
|
//checks to see if there's a comment. If so, returns a thank you message.function sourceCodeComment () { var comment = document.getElementbyID("Code Comment").value; if (comment != null && comment != '') { return console.log("Thank you for your comment.")} |
Los detractores mencionarán que incluso este tipo de comentario es redundante porque las buenas convenciones de nomenclatura para sus funciones, variables y métodos harán que el código sea legible. Eso es cierto hasta cierto punto, pero si desea mantener la ambigüedad al mínimo absoluto, un comentario rápido es el camino a seguir.
Está bien poner advertencias en los comentarios del código fuente
A veces, la solución obvia a un problema en realidad no resuelve el problema. En estos casos, los desarrolladores que llegan a un proyecto más adelante en el desarrollo pueden mirar un archivo y considerar refactorizarlo en esa solución obvia . Hacerlo será una completa pérdida de tiempo.
O tal vez surja algo más en el futuro, y traten de llamar a una función que rompa todo y ponga el proyecto de rodillas.
Independientemente, si tiene algo que sabe con certeza que no funcionará y que otras personas probablemente lo intentarán en el futuro, está bien advertirles al respecto.
|
01
02
03
04
05
06
07
|
// Don't bother trying to use goodCodeComment() here. // It breaks bestPractices() despite seeming like the best option.// We went with simplyOkayCodeComment() instead.function simpleOkayCodeComment() { //some kind of code goes here} |
Además, ¿te diste cuenta de lo que hicimos en ese ejemplo? No solo dimos la advertencia a los futuros desarrolladores, sino que también incluimos un comentario de marcador de posición en medio de una función. Debido a que los comentarios del código fuente se ignoran, puede usarlos para mantener el texto de marcador de posición en el archivo (algo así como una anotación para usted mismo para regresar allí, o como un ejemplo para alguien como explicación).
no seas un idiota
He visto que esto suceda antes, especialmente en proyectos de código abierto que no fueron moderados muy bien. Alguien encontrará un fragmento de código menos que estelar y utilizará un comentario para denigrar al autor.
|
01
02
03
|
//This function looks like it was written by a third grader.//It shouldn't work, but it does somehow. I don't want//to fix it because I want you all to see how bad it is. |
O tal vez corrigen el código, pero incluyen el código, simplemente comentado, para que puedan mostrar su código, mientras que al mismo tiempo se burlan del autor anterior.
|
01
02
03
04
05
06
07
08
|
//The old code was so bad, I just had to leave it here for you to see.//I fixed it. My code is below. But look at this.// function theMatrix() {// var neo = maybeTheOne.data + theOracle.data// if theOne() !== neo// return console.log("you got the gift, but it looks like you're waiting for something")// } |
Solo asegúrate de nunca hacer esto. Incluso si piensas que estás siendo gracioso o que te hace quedar bien, no lo es y no lo hace.
El uso real de comentar el código es mantener ese código a mano mientras intenta otra cosa. O para dar un ejemplo de lo que no funcionó antes para que alguien no vuelva a intentarlo sin éxito.
Comentarios de código fuente para WordPress
En general, WordPress se ejecuta en cuatro idiomas diferentes. HTML, CSS, PHP y JavaScript. Es imperativo asegurarse de usar los caracteres correctos para los comentarios.
Para HTML:
|
01
|
<!-- comments go here and can be single or on multiple lines --></em> |
En CSS:
|
01
|
/* Any number of lines will be a comment until the comment is closed */ |
Tanto PHP como JavaScript tienen los mismos métodos para hacer comentarios de una o varias líneas:
|
01
|
<?php function(); // a single line comment is like this ?> |
o
|
01
02
03
|
<?php /* unlike above, you can carriage return and no matter how many lines you use, the comment won't stop until closed */ |
Conclusión
Si está en las trincheras día tras día, escribiendo código y empujando a GitHub, su organización puede tener una guía de estilo para los comentarios que quiere que siga. Sin embargo, si no lo hacen, o usted está solo, tener esto en cuenta no solo facilitará su trabajo en el futuro, sino que también ayudará a cualquiera que venga después de usted.
¿Cuáles son sus consejos y trucos para aprovechar al máximo los comentarios de su código?
Imagen destacada del artículo por Skillup / shutterstock.com