
Dedicas meses a construir tu sitio web. Pasa aún más tiempo aprendiendo sobre SEO y cómo crear contenido valioso y significativo para sus usuarios. Luego descubre que, si bien las personas encuentran su sitio todo el tiempo, no se quedan. A veces se van en segundos. Un factor muy importante en el rebote de los usuarios es la velocidad del sitio. Afortunadamente, los usuarios de SiteGround tienen una serie de opciones y funciones de fácil acceso (e incluso gratuitas) que acelerarán su sitio web: SuperCacher a SiteGround CDN y una versión gratuita de Cloudflare, solo por nombrar algunas.
En esta publicación, cubriremos todo lo que necesita saber para que su sitio esté al día (literalmente).
En 2019, SiteGround reemplazó cPanel con un nuevo portal de hospedaje optimizado completo con una variedad de Site Tools . Las funciones y los servicios que se ofrecen aquí son fáciles de encontrar, trabajar y comprender, incluso para los principiantes.
- Inicie sesión en su cuenta en SiteGround.com .
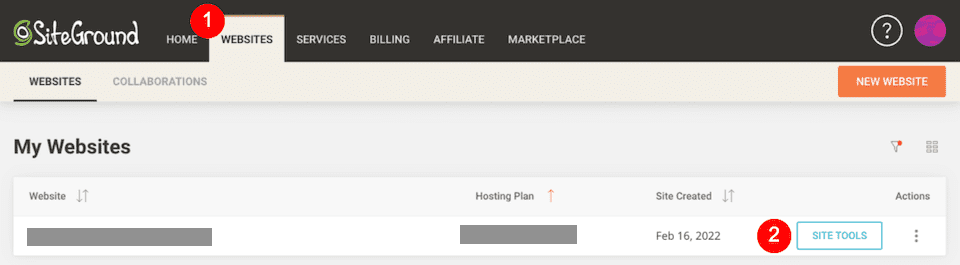
- Haga clic en Sitios web .
- A la derecha del sitio web con el que trabajará, haga clic en Site Tools .
- Verá Site Tools en la barra lateral izquierda .

Una descripción general de las herramientas del sitio
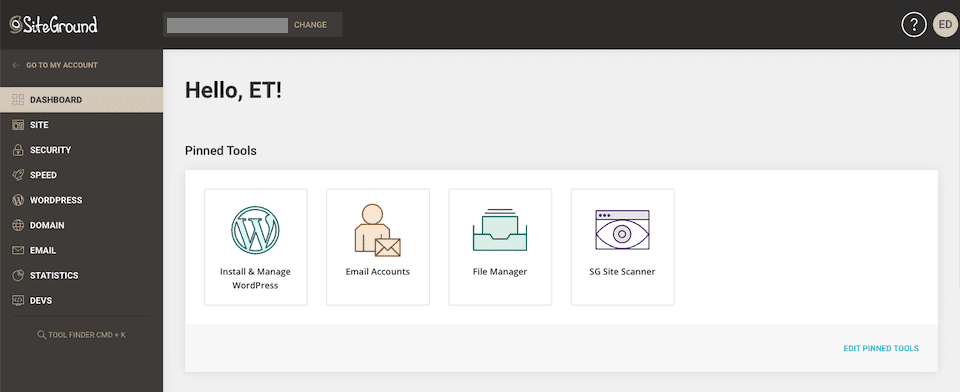
Hay nueve opciones principales de Site Tools. Al hacer clic en uno, se expandirá un menú debajo con más opciones.

Aquí hay una descripción general de las herramientas del sitio:
- Panel de control: mensaje de bienvenida, anuncios de SiteGround, herramientas ancladas (que puede cambiar), información del sitio (uso del disco, servidores de nombres, etc.) y algunas estadísticas.
- Sitio: administrador de archivos, cuentas para otros usuarios y acceso a la base de datos.
- Seguridad: Copias de seguridad, certificados SSL y aplicación de HTTPS , URL protegida y gestión de IP bloqueadas, y Site Scanner para detectar malware.
- Velocidad: opciones de SuperCacher, servicio de CDN y configuración de SiteGround Cloudflare.
- WordPress: instale y administre sitios web de WordPress, cree entornos de prueba, migre un sitio web existente, actualice automáticamente su sitio y use Buscar y reemplazar para cambiar las cadenas de WordPress.
- Dominio: configure dominios estacionados, subdominios y redireccionamientos, y acceda al Editor de zonas DNS .
- Correo electrónico: cree cuentas de correo electrónico para su nombre de dominio, reenvíe el correo electrónico a otra dirección, cree respuestas automáticas, filtre mensajes, autentique mensajes, limite el spam y conecte su cuenta con Google Workspace. Tenemos un tutorial completo sobre el correo electrónico de SiteGround aquí .
- Estadísticas: vea una variedad de estadísticas, incluido el tráfico, las fuentes y el comportamiento, así como los registros de acceso y error.
- Desarrollo: varias herramientas de nivel de desarrollador, incluida la automatización de comandos y scripts, administración de PHP e instalación de aplicaciones.
Obtenga más información sobre Site Tools en nuestra guía completa del panel de control de SiteGround .
Una descripción general de las opciones de velocidad en SiteTools
Los tres componentes de la sección de Velocidad son Caching , CDN y Cloudflare . En la sección Almacenamiento en caché , verá SuperCacher y sus tres opciones de optimización de sitios web. La CDN de SiteGround (que significa Content Delivery Network ) está en versión beta y es mejor para optimizar el rendimiento de los sitios con tráfico global. También hay una opción para usar Cloudflare CDN. Hablaremos más sobre todas estas opciones a lo largo de este artículo.
¿Qué es SiteGround SuperCacher?

Cuando las páginas tardan demasiado en cargarse, los visitantes tienen una mayor probabilidad de irse (rebotar) en lugar de quedarse. Los complementos de caché de WordPress como WP Rocket mejoran el rendimiento al acelerar su sitio web para que esto no suceda. (Si está interesado en cómo funciona el almacenamiento en caché, consulte este artículo Cómo funcionan las cosas ). En SiteGround, los expertos en optimización de servidores de la compañía han creado SuperCacher, que está diseñado para manejar visitas a su sitio y mejorar la velocidad de carga. Hay tres opciones para elegir (ver a continuación), y puede mezclar y combinar como mejor le parezca.
Sin embargo, tenga en cuenta que no se recomienda que también habilite el almacenamiento en caché con un complemento de WordPress si está utilizando el almacenamiento en caché de SiteGround. Es posible que desee utilizar un complemento de almacenamiento en caché junto con los servicios de almacenamiento en caché de SiteGround si tiene otras características que le interesan, pero incluso entonces, es mejor desactivar la función de almacenamiento en caché en el complemento. El uso de más de una solución de almacenamiento en caché puede causar problemas de compatibilidad y evitar que los usuarios accedan a su sitio.
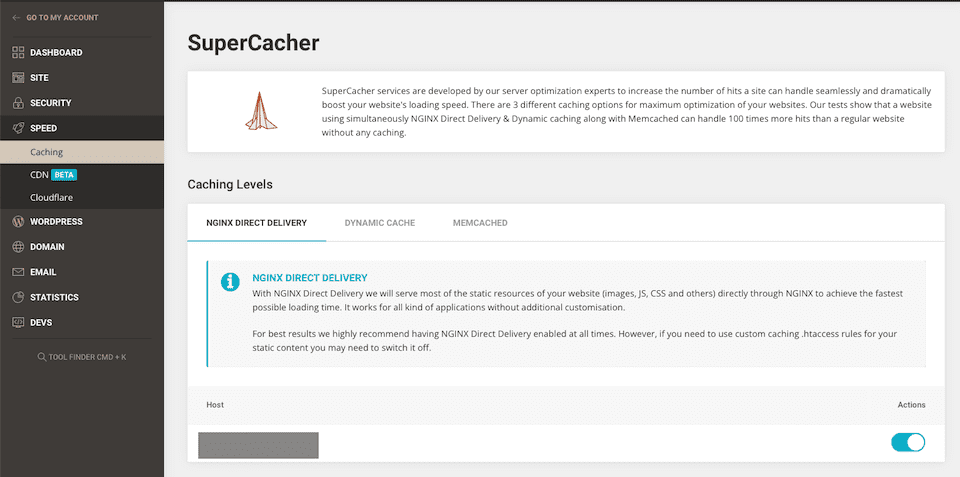
1. Entrega directa de NGINX
NGINX Direct Delivery reemplazó a Static Cache cuando se lanzó Site Tools. En lugar de servir CSS, imágenes, archivos JS y otros tipos de contenido estático desde la memoria del servidor, el software del servidor web NGINX carga directamente los archivos desde las unidades del servidor. Este cambio significa un mejor almacenamiento en caché del navegador y uso de CDN. Además, NGINX libera espacio de RAM que puede ser utilizado por el almacenamiento en caché de contenido dinámico sin afectar la velocidad de carga del contenido estático.
SiteGround recomienda tener NGINX Direct Delivery habilitado todo el tiempo, a menos que esté usando reglas personalizadas de almacenamiento en caché .htaccess para contenido estático. En la barra lateral izquierda de Site Tools , seleccione Velocidad > Almacenamiento en caché > Entrega directa de NGINX (en Niveles de almacenamiento en caché ) y colóquelo a la derecha del nombre de dominio.
2. Caché dinámico
La segunda pestaña debajo de Velocidad es Caché dinámico, y también funciona con la arquitectura NGINX. Está habilitado de forma predeterminada en los servidores de SiteGround (por lo que no tiene que hacer nada para activarlo). Mientras que NGINX Direct Delivery maneja el almacenamiento en caché de contenido estático, Dynamic Cache maneja el almacenamiento en caché de contenido dinámico para mejorar la velocidad de carga. Los sitios web de WordPress obtendrán los mejores resultados posibles si el complemento SG Optimizer está instalado para trabajar en conjunto con Dynamic Cache.
3. Memcaché
Y finalmente, la pestaña Memcached es para el almacenamiento en caché de objetos. Si bien puede obtener más información sobre el almacenamiento en caché de objetos de WordPress aquí si está interesado, básicamente maneja el almacenamiento en caché para contenido dinámico que no puede ser servido por Dynamic Caching. Según SiteGround,
Nuestras pruebas muestran que un sitio web que usa simultáneamente NGINX Direct Delivery y el almacenamiento en caché dinámico junto con Memcached puede manejar 100 veces más visitas que un sitio web normal sin almacenamiento en caché.
Por lo tanto, es posible que desee usar los tres simultáneamente (solo sin un complemento de caché de WP habilitado, recuerde). Para habilitar la función, vaya a Site Tools > Velocidad > Almacenamiento en caché > Memcached (en Niveles de almacenamiento en caché ) y actívela a la derecha del nombre de dominio.
Cómo usar los servicios gratuitos de CDN de SiteGround
SiteGround CDN es otra herramienta que puede usar para hacer que su sitio web sea más rápido. Es particularmente útil si tienes tráfico proveniente de diferentes continentes y países. La forma en que funciona una CDN es que almacena en caché el contenido de su sitio y luego lo distribuye a varios centros de datos en todo el mundo. Cada vez que alguien visita su sitio web, el servidor que se encuentra más cerca de ellos se utiliza para entregar contenido.
Está en debate si usar o no una solución multi-CDN para su sitio web de WordPress. Por un lado , el uso de varios servicios de CDN significa que no depende de uno solo, lo que hace que su solución de CDN general esté más disponible. Por otro lado , algunos complementos tienen problemas de compatibilidad: SiteGround Optimizer y Jetpack no siempre funcionan bien juntos, por ejemplo.
Por lo tanto, depende de usted qué solución cree que es la mejor, y luego monitorear el rendimiento del sitio web lo ayudará a ver si se ve afectado positiva o negativamente después de un cambio.
CDN de SiteGround
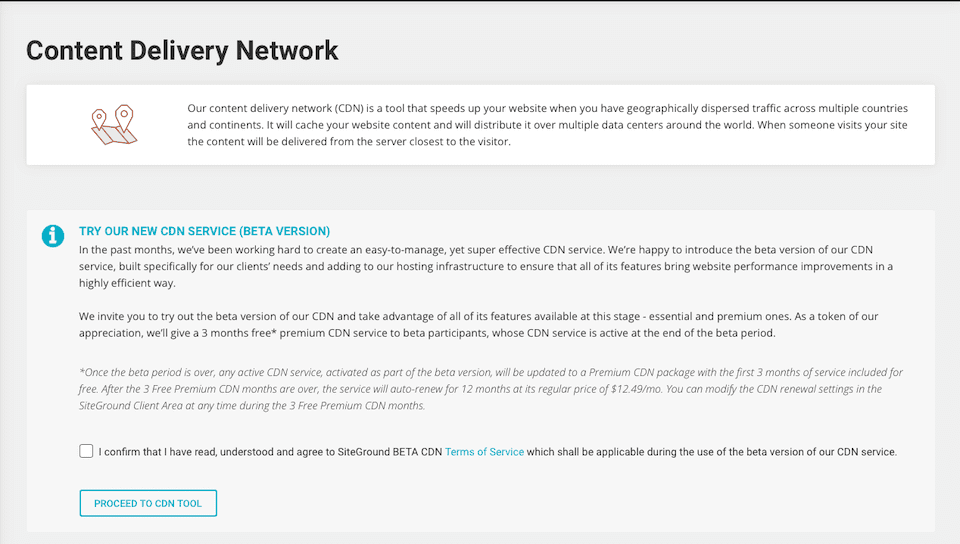
En este momento, el servicio CDN de SiteGround está en versión beta, lo que significa que aún no se ha implementado oficialmente. Pero aún puede probar la versión beta de forma gratuita si está interesado. Si mantiene activo el servicio CDN durante el período beta, obtendrá tres meses de servicio premium gratis cuando se lance por completo. El servicio Premium CDN de SiteGround cuesta $ 12.49 por mes , y repasaremos las funciones premium un poco más adelante en esta sección.
Para acceder a la herramienta CDN de SiteGround, vaya a Herramientas del sitio > Velocidad > CDN . Marque la casilla Términos de servicio y luego haga clic en Continuar con la herramienta CDN .

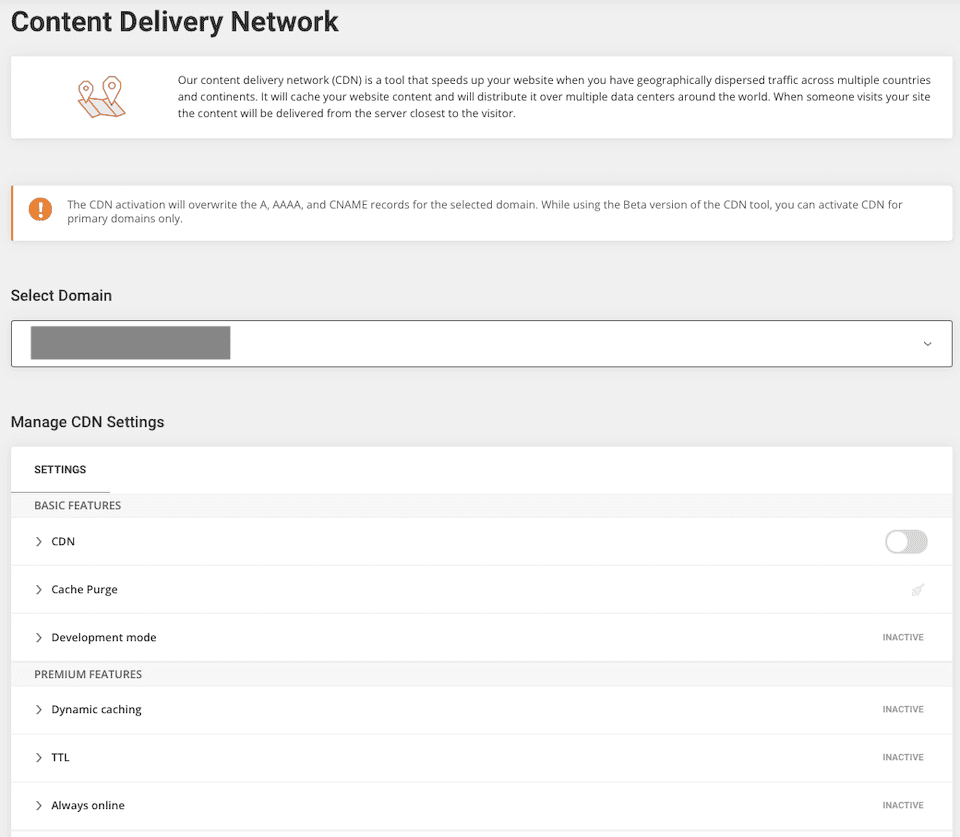
Accederá a una página donde puede administrar su configuración de CDN:

Primero, asegúrese de elegir el dominio correcto. Luego, diríjase a la sección Administrar configuración de CDN . Hasta que active CDN , las otras opciones no estarán disponibles. Una vez que CDN está habilitado, estas son las otras configuraciones disponibles:
Caracteristicas basicas
- Purga de caché: esto elimina las versiones almacenadas en caché de su sitio web, pero hacerlo con demasiada frecuencia puede ralentizar su sitio web, por lo que no es un mantenimiento diario.
- Modo de desarrollo: si está realizando cambios en el contenido que se puede almacenar en caché, como CSS o imágenes, al activarlo se suspenderán temporalmente las funciones de almacenamiento en caché. De esa manera, podrá ver los cambios de inmediato. Este modo permanece activo durante 30 minutos antes de desactivarse automáticamente.
Características premium
- Almacenamiento en caché dinámico: esta herramienta proporciona almacenamiento en caché de página completa para recursos no estáticos; acelera su sitio al evitar acciones como el procesamiento innecesario de páginas y consultas a bases de datos.
- TTL: o Time to Live, esto es cuánto tiempo se almacenan en caché sus recursos dinámicos, o cuánto tiempo hasta que la versión almacenada en caché vuelve a la versión en vivo. El valor predeterminado es 12 horas, pero también puede elegir seis o 24 horas.
- Siempre en línea: si no se puede acceder al servidor o si su sitio tiene un mensaje de error, se mostrarán copias en caché del sitio para que pueda permanecer en línea mientras se soluciona el problema.
Tenga en cuenta que si su sitio no utiliza los servidores de nombres de SiteGround , no podrá habilitar la CDN . Recibirá una advertencia si esto es un problema, por lo que definitivamente no pasará desapercibido. Además, si activa la CDN y luego cambia los servidores de nombres, el servicio de CDN se desactivará. Solo tendrás que volver a encenderlo.
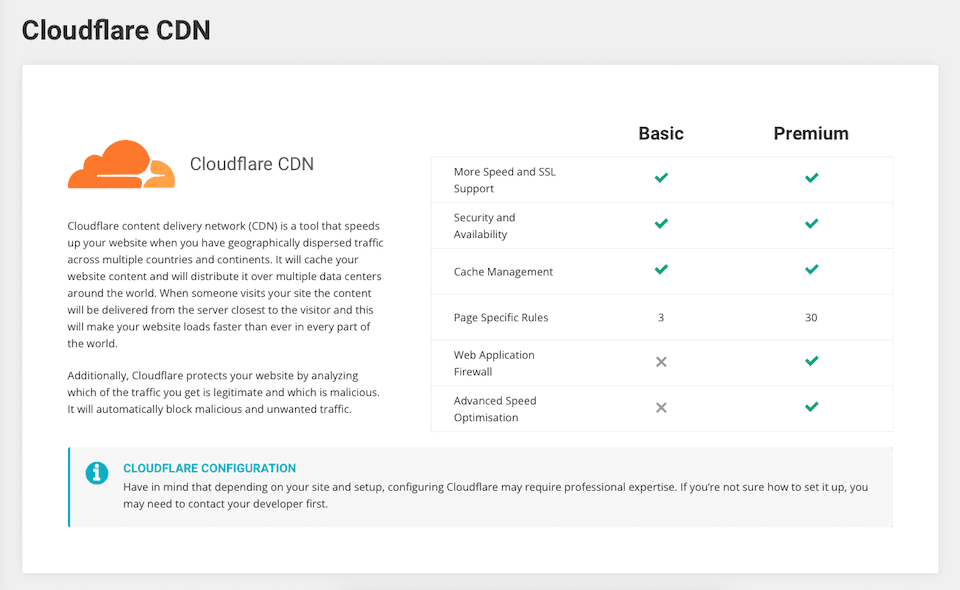
CDN de Cloudflare
Además de ofrecer su propia opción de CDN, SiteGround también tiene una asociación con Cloudflare. Si prefiere usar Cloudflare CDN, puede comenzar yendo a Site Tools > Velocidad > Cloudflare . Esto es lo que verá, y esta página también le muestra las diferencias entre los servicios Básico y Premium:

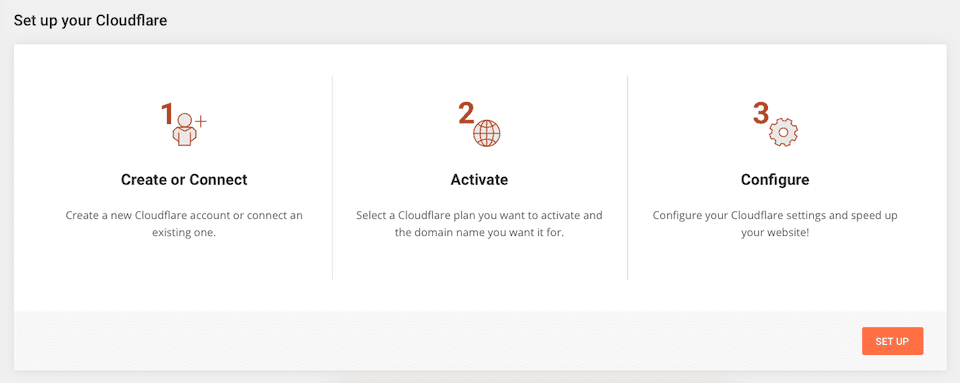
Configurar y administrar Cloudflare es un poco más complicado que trabajar con la CDN nativa de SiteGround.

Afortunadamente, hay mucha ayuda en el sitio web de SiteGround para guiarlo a través de todo.
- Apunta tu dominio a SiteGround
- Habilite Cloudflare a través de Site Tools
- Redirija sus URL a WWW (recomendado)
- Activa Cloudflare para subdominios
- Configuración básica y premium de Cloudflare
- Administrar IP permitidas/bloqueadas
Reflexiones finales sobre SiteGround CDN y otras configuraciones de velocidad
SiteGround hace que sea bastante fácil moverse por las muchas herramientas a su disposición para controlar su servicio de alojamiento y su sitio web. Y si tiene problemas con algo de eso, también tienen una base de conocimientos bastante buena. Si nota que su sitio obtiene una puntuación más baja en los elementos relacionados con la carga de Core Web Vitals , la sección Velocidad de SG Site Tools definitivamente ayudará a mejorar eso.
Si es miembro de Elegant Themes, también puede obtener mejoras de rendimiento adicionales a través de Divi Hosting by SiteGround . No solo obtendrá el beneficio de las opciones gratuitas de almacenamiento en caché y CDN, sino que también tendrá acceso a entornos de servidor optimizados para Divi para cada sitio de su plan.
¿Cuál ha sido tu experiencia con los servicios gratuitos de CDN de SiteGround? ¡Cuéntanos en los comentarios!