
No hace falta decir que la velocidad es una de las cosas más importantes a tener en cuenta al crear un sitio web con cualquier herramienta de su elección. En Elegant Themes, hemos priorizado hacer de la velocidad algo que nos diferencie de todos los demás temas y/o constructores de WordPress que existen. En nuestra actualización de rendimiento reciente , cubrimos muchas mejoras que lo ayudan a mejorar los puntajes de velocidad de la página. Una de esas mejoras es el uso de CSS crítico . En esta publicación, profundizaremos un poco más en este tema y le mostraremos exactamente cómo esta mejora lo ayudará a alcanzar los resultados de velocidad de página más altos . Este resultado increíblemente rápido se traducirá rápidamente en una mejor clasificación en los motores de búsqueda y en la experiencia general del usuario.
¡Vamos a sumergirnos en él!
Cuando visitas un sitio web, quieres ver una página lo antes posible. Es cuestión de segundos y preferiblemente incluso de milisegundos. Un truco popular que se usa para mostrar contenido lo antes posible se llama CSS crítico. Critical CSS no carga la hoja de estilo de toda la página a la vez. Más bien, es muy selectivo con él. Muestra lo que debe mostrarse a primera vista y carga el resto después de la interacción inicial.
Cómo funciona
Por lo general, lo primero que ve en una página es el encabezado y el héroe. Dependiendo del diseño, lo más probable es que estemos hablando de hasta tres secciones. Si compara el CSS utilizado para esas secciones con el CSS utilizado para toda la página, se dará cuenta de que es solo una fracción. Entonces, ¿por qué cargar todo el CSS a la vez, si los visitantes no ven inmediatamente la mayor parte de la página? El CSS crítico prioriza todo el CSS que se necesita en la primera interacción . Le permite actuar sobre la experiencia del usuario al cargar el CSS que afecta el contenido «en la mitad superior de la página» . Esto significa que solo se carga el CSS involucrado en lo que aparece inmediatamente en su pantalla, y con pantalla, nos referimos a la relación creada entre el ancho y el alto de la ventana gráfica.
Si su contenido de la mitad superior de la página consta de un título, un párrafo, un botón y una imagen, solo se cargará el CSS relevante para esos elementos tan pronto como sus visitantes carguen la página.

El resto del CSS también debe cargarse, por supuesto, pero no en la primera interacción, eso es lo que se llama CSS no crítico. No hay ninguna razón por la cual el CSS no crítico deba afectar la forma en que sus visitantes y motores de búsqueda ingresan a su sitio web . No es visible hasta que los visitantes comienzan a desplazarse, por lo que darle un retraso solo lo ayudará a aumentar la velocidad de su página y una clasificación más alta.

CSS crítico en Divi
Una de las mejores cosas del rendimiento crítico de CSS dentro de Divi es su detección automática. Por lo general, cuando los desarrolladores quieren usar el método CSS crítico para sus sitios web, harán una selección manual del CSS o usarán herramientas para ayudarlos a llegar allí. Con Divi, sucede sin que tengas que hacer ningún esfuerzo . Esto le permite concentrarse en lo que es más importante; diseñar un sitio web intuitivo que alcance sus objetivos.
Esto diferencia inmensamente a Divi de sus competidores. Le das a Divi las riendas sobre la velocidad de tu página, y Divi no decepciona. Creemos que ese es el producto que su sitio web merece. Si desea ir un paso más allá, también puede optimizar su contenido en la mitad superior de la página. Puedes encontrar algunos consejos prácticos aquí .
Un ejemplo visual
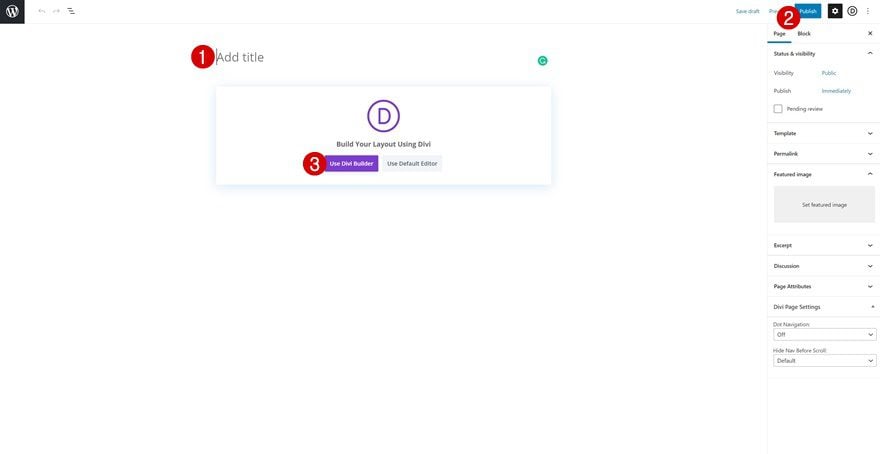
Agregar una nueva página
Pongamos nuestros ojos en un ejemplo concreto para ayudarlo a comprender mejor el concepto. Agregue una nueva página a su sitio web de WordPress y cambie a Visual Builder.

Cargue un diseño prefabricado Divi de su elección
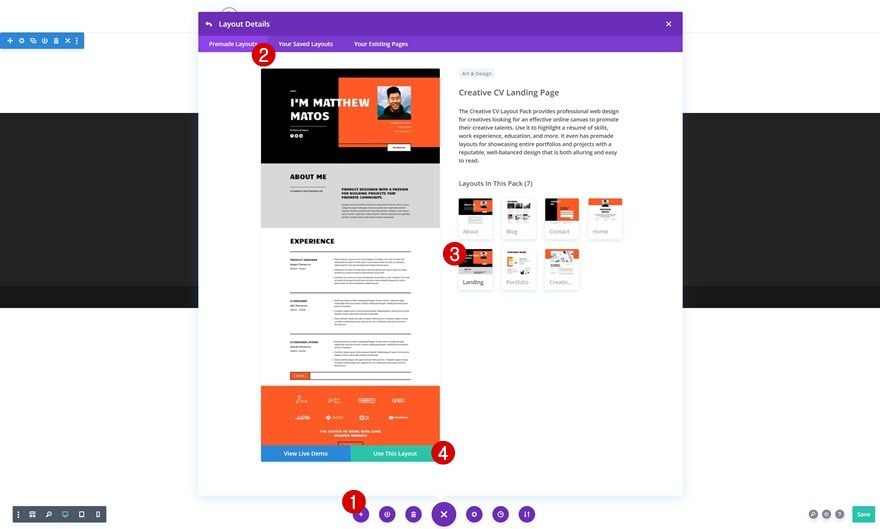
Estamos eligiendo el diseño de la página de inicio de CV creativo para ilustrar CSS crítico. Continúe y use este diseño en la página que ha creado.

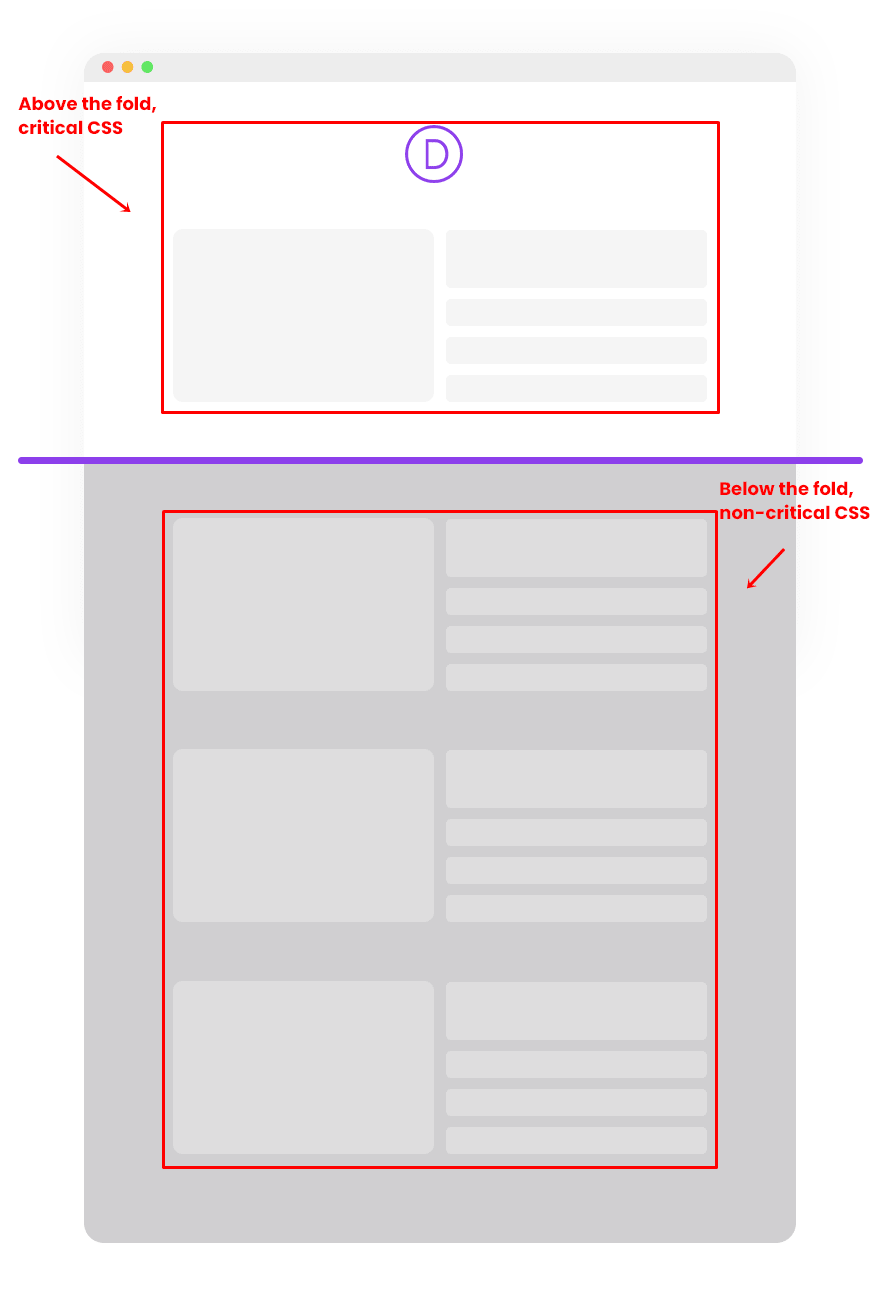
CSS crítico: por encima del pliegue
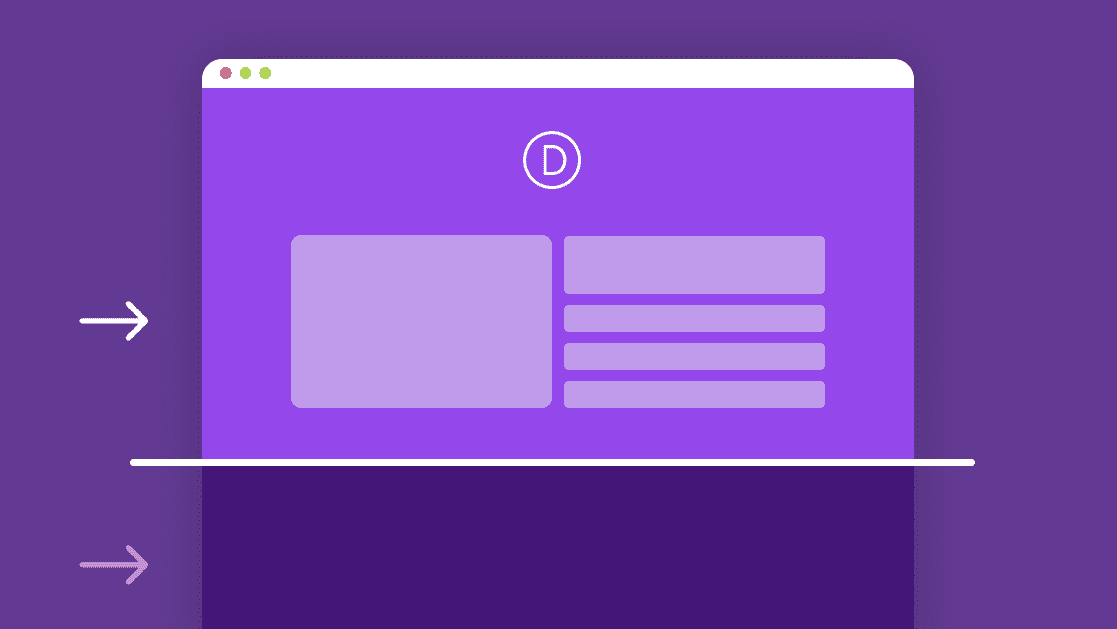
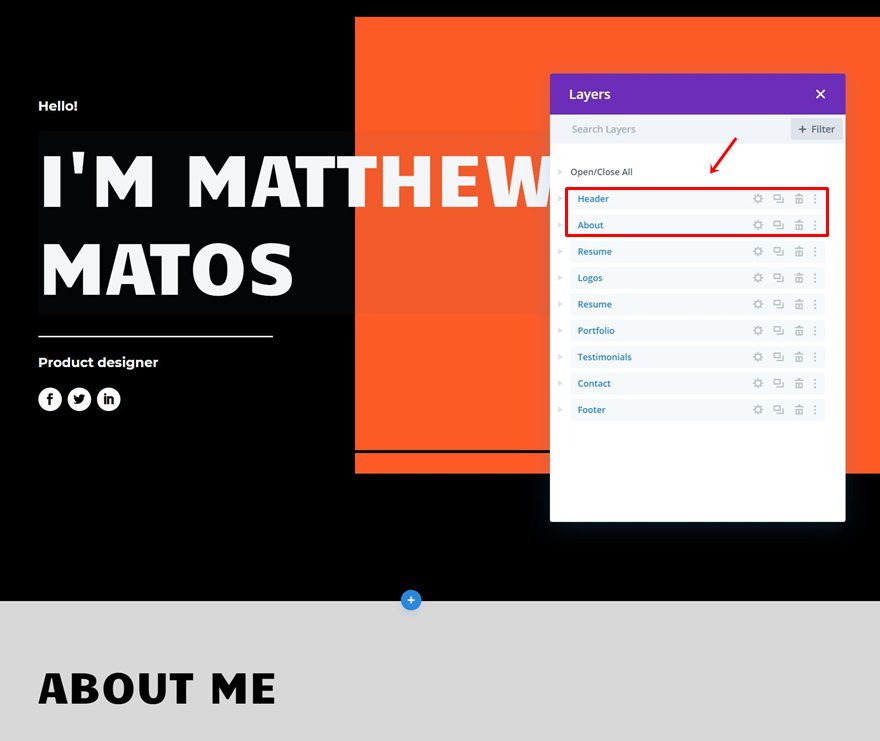
Lo que vemos tan pronto como se agrega el diseño a la nueva página, sin desplazarse, es parte del CSS crítico. Este es el CSS que debe cargarse de inmediato, por lo que podemos interactuar de inmediato con el sitio web y el estilo que lo acompaña.

En un nivel práctico, eso significa que el CSS de estas dos secciones y el CSS de sus elementos secundarios se cargan tan pronto como ingresa a la página. Por supuesto, el encabezado también se cargará.
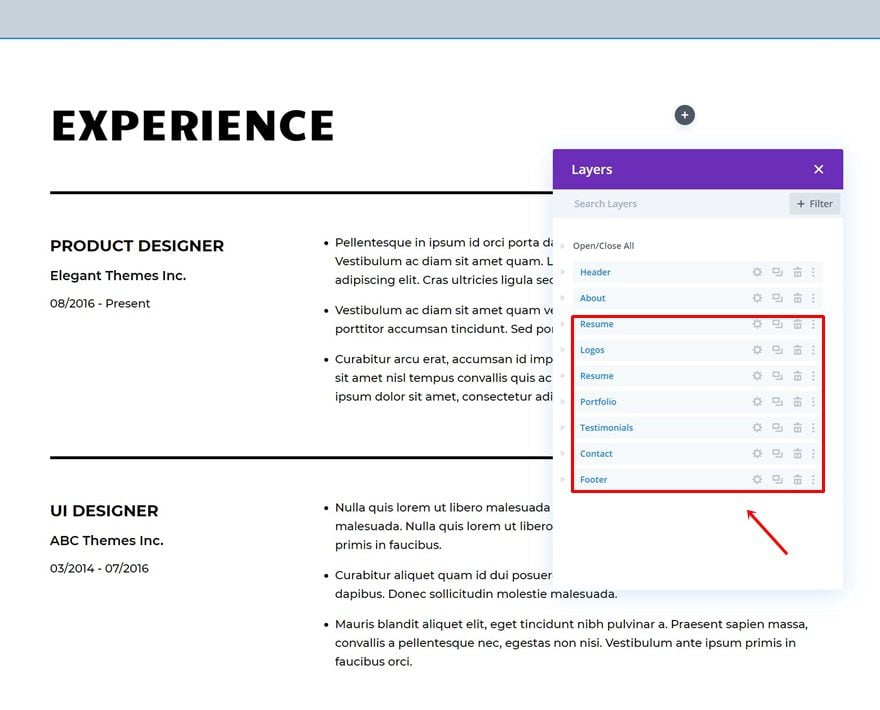
CSS no crítico: debajo del pliegue
Nada más pasar la segunda sección de la página, entramos en la zona ‘CSS no crítico’. Todo el CSS restante en la página se procesará con un retraso. Para cuando los visitantes exploren sus dos primeras secciones, el CSS necesario para las otras secciones estará en su lugar.

CSS crítico en Divi: le permite diseñar páginas inteligentes
Esta es solo una parte de las mejoras que vienen con la actualización de rendimiento , pero es muy importante. Una vez que conozca el CSS crítico, también cambiará la forma en que diseña sus páginas. Critical CSS le permite diseñar teniendo en cuenta la experiencia del usuario. Le ayuda a desarrollar un sentido de equilibrio entre el diseño y la optimización. En esta publicación sobre cómo crear la página Divi más rápida , puede obtener más información sobre las formas de mejorar el contenido de la mitad superior de la página. ¡Disfrutar!