
La realidad virtual promete cambios masivos en la forma en que experimentamos e interactuamos con la tecnología. A pesar de eso, la realidad virtual no ha logrado irrumpir en la corriente principal. Al menos hasta ahora…
Pero con las cajas de cartón baratas que convierten los teléfonos inteligentes en cascos de realidad virtual y los intrépidos desarrolladores que impulsan los estándares de realidad virtual para los navegadores web, la realidad virtual generalizada en la web está cada vez más cerca.
En esta publicación, profundizaré en algunas de las implicaciones de la realidad virtual tanto en WordPress como en el diseño web en general.
La realidad virtual suena cara, ¿verdad? Eso es lo que piensa la mayoría de la gente. Pero la tecnología de realidad virtual puede ser sorprendentemente asequible, al menos si ya tiene un teléfono inteligente. Aquí hay una breve descripción de algunas de las opciones de auriculares más populares:

- Google Cardboard : Google Cardboard convierte cualquier teléfono inteligente compatible en un auricular VR por el costo de unas cuantas tazas de café. Sí, alrededor de $ 10-15 pueden conseguirle sus propios auriculares VR. Para obtener una descripción general rápida de Google Cardboard, este video de YouTube es un gran comienzo.
- Oculus Rift : mejor conocido por haber sido adquirido por Facebook por un par de miles de millones de dólares, Oculus Rift crea auriculares de calidad, pero caros.
- HTC Vive : HTC Vive no es barato, pero aquellos que estén dispuestos a desembolsar ~ $ 800 obtienen lo que es, según todas las cuentas, una experiencia virtual increíble.
- Samsung Gear : Samsung Gear es uno de los pocos auriculares que rivaliza con Google Cardboard en términos de asequibilidad. Cuesta alrededor de $ 100, pero se limita a trabajar con ciertos teléfonos inteligentes Samsung.
Si bien no es una lista exhaustiva, estos son los visores de realidad virtual que aparecen con mayor frecuencia cuando se habla de realidad virtual e Internet.
¿Qué pasa con el soporte del sitio web para la realidad virtual?
Poner los auriculares en manos del público no es el único problema de la realidad virtual. También necesitamos bibliotecas que admitan una fácil implementación de realidad virtual para sitios web. Afortunadamente, esos también están yendo bien.
WebVR es una biblioteca de JavaScript que ofrece acceso a Oculus Rift, HTC Vive, Samsung Gear VR o Google Cardboard en su navegador web. Esencialmente, su objetivo es hacer que la realidad virtual esté disponible en navegadores web regulares, en lugar de aplicaciones especializadas.
Está disponible en las compilaciones nocturnas de Firefox y Chrome y parece estar viendo una adopción creciente.
¿Cómo se cruzan la realidad virtual y el diseño web?
Imagina un sitio a la escala de Wikipedia con realidad virtual. En lugar de leer sobre lugares famosos, puedes experimentarlos a través de la realidad virtual. Puede estar muy lejos, pero ahí es donde veo que va la web… eventualmente.
Pero hay otras áreas específicas en las que ya veo que la realidad virtual está siendo muy impulsada.
Realidad virtual para sitios web de comercio electrónico
No sé ustedes, pero la única razón por la que voy a las tiendas físicas hoy en día es porque quiero experimentar un producto en persona. Amazon puede ser más barato y conveniente, pero en realidad puedo interactuar con el producto en Target.
Pero la realidad virtual podría cambiar todo eso. Imagina poder experimentar productos en Amazon en realidad virtual. Podías verlo desde diferentes ángulos, verlo en acción. Sería increíble.
Tampoco es solo una quimera. Algunos sitios de comercio electrónico ya se han movido para incorporar la realidad virtual en sus experiencias de compra. Tome IKEA por ejemplo . Su experiencia de cocina virtual permite a los usuarios de HTC Vive moverse a través de las pantallas de cocina de IKEA en realidad virtual:

Y empresas como Prizmiq ya están incorporando imágenes 3D detalladas a las imágenes de productos. ¿Cuánto tiempo hasta que puedan ofrecer compatibilidad con auriculares VR para vistas de productos verdaderamente inmersivas?

Tours Virtuales para Inmobiliarias o Empresas de Viajes
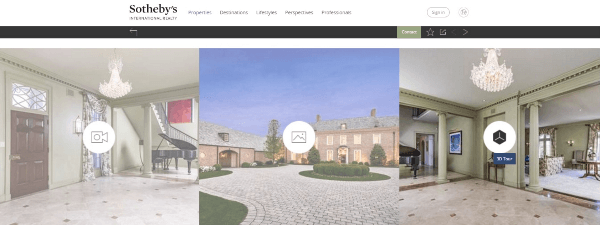
Otro uso importante de la realidad virtual es todo tipo de recorridos. Ya sea para bienes raíces o viajes, la realidad virtual permitirá que los sitios web en estos nichos ofrezcan experiencias inmersivas. El sector inmobiliario de Sotheby’s ya causó sensación al ofrecer recorridos de realidad virtual para algunos de sus listados de propiedades.

Creo que tales usos solo se expandirán a medida que la realidad virtual gane terreno.
Obstáculos para la implementación generalizada de VR y diseño web
Más allá del obstáculo bastante obvio de la adopción de auriculares VR, hay algunas otras cosas que se interponen en el camino de la realidad virtual.
Diseño de respuesta
¿Cómo se crea un sitio web que funcione tanto para los usuarios de cascos de realidad virtual como para los usuarios habituales? Ese es el principal problema que los diseñadores tendrán que afrontar. En este momento, la mayoría de las implementaciones implican un interruptor para moverse entre modos. Pero, ¿es esa realmente la mejor experiencia virtual?
¿Y cómo manejas los menús? Los menús de seguimiento ocular funcionan muy bien para los auriculares portátiles, pero obviamente no para los navegadores de escritorio.
No tengo respuestas para estas preguntas. Pero sé que tener que agarrar mis auriculares y presionar un botón de alternar no es una experiencia muy inmersiva. Y probablemente relegaría la realidad virtual a un «gusto ocasional» en lugar de un «hábito diario». Al menos para mi.
Banda ancha
Ya sabemos cuán enormemente importante es la velocidad de la página. ¿Los visitantes realmente estarán dispuestos a esperar a que se carguen videos grandes de 4K de 360 grados? Para ocasiones especiales, creo que sí. ¿Pero para la navegación diaria? Esa es una pregunta más difícil de responder.
Realidad virtual y WordPress: ¿qué hay?
Comencemos con la gran noticia, se acaba de anunciar que todos los sitios de WordPress.com ahora admitirán imágenes y videos de realidad virtual. Eso significa que los 409 millones de visitantes a los blogs de WordPress.com cada mes ahora tienen la oportunidad de estar expuestos a imágenes de realidad virtual. Solo espero que esto empuje la realidad virtual más hacia la corriente principal.
Y no se limita solo a WordPress.com: algunos desarrolladores ya están haciendo posible agregar realidad virtual a WordPress autohospedado a través de complementos. Investigué un poco en el repositorio de complementos y encontré dos complementos prometedores:
Vistas de realidad virtual
VR Views lo ayuda a incrustar imágenes y videos mono y estereoscópicos de 360 grados en su sitio de WordPress. Utiliza la biblioteca VR Views de Google, lo que la hace totalmente compatible con Google Cardboard.
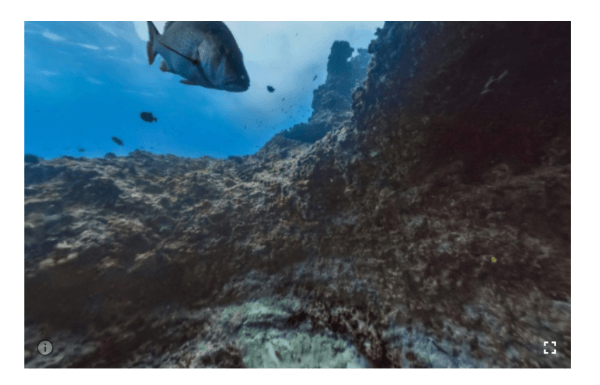
Para manejar los problemas con el diseño receptivo, es decir, los usuarios que no tienen Google Cardboard, el complemento tiene una «ventana mágica» predeterminada que funcionará en cualquier escritorio o navegador móvil, independientemente del hardware. La «ventana mágica» permite a los lectores mover la pantalla para ver la imagen en 360 grados de gloria, pero carece de verdadera realidad virtual. Aquí hay una captura de pantalla de cómo se ve en mi navegador web:

Para crear su contenido de realidad virtual, puede usar cualquier dispositivo que sea capaz de capturar videos o imágenes de 360 grados. Y una vez que tenga su contenido, implementarlo es tan fácil como agregar un código abreviado a su sitio de WordPress.
Vista de WP-VR
WP-VR-view es otro complemento que le permite agregar medios de realidad virtual compatibles con Google Cardboard a su sitio de WordPress.
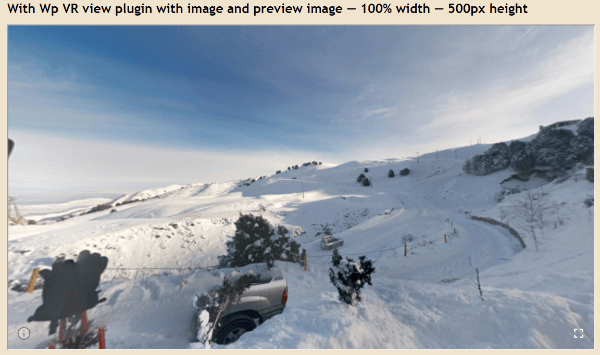
Y al igual que las Vistas de RV, se degrada considerablemente para cualquiera que no tenga hardware de realidad virtual:

Los usuarios de teléfonos inteligentes pueden cambiar fácilmente entre el modo normal y el modo Google Cardboard para aprovechar su hardware VR.
¿Hacia dónde pueden ir la realidad virtual y WordPress desde aquí?
Me encantaría ver vistas de productos de realidad virtual para WooCommerce. De hecho, Michael Tieso tiene una publicación que profundiza en este mismo tema. Incluso ha creado algunas implementaciones experimentales de realidad virtual para WooCommerce. Y aunque advierte que no deben usarse en sitios de producción, los desarrolladores expertos pueden querer profundizar en su GitHub para ver qué se puede hacer.
También espero que, con la inclusión de la realidad virtual para los blogs de WordPress.com, las imágenes y los videos de realidad virtual lleguen a WordPress autoalojado sin necesidad de un complemento. Parece que la tecnología está ahí, ¡solo estamos esperando que sea accesible para todos!
Envolviendo las cosas
Mi Google Cardboard ya está en camino, así que estoy emocionado de poder probar algunos de estos conceptos por mí mismo.
La realidad virtual aún no ha llegado a la web en su conjunto. Pero creo que en unos años veremos implementaciones más generalizadas de realidad virtual. Con WordPress.com implementando la realidad virtual y las grandes corporaciones como IKEA y Sotheby’s lanzándose de cabeza, es solo cuestión de tiempo.
¿Has probado algún visor de realidad virtual? ¿Qué tipo de experiencias web de realidad virtual te entusiasman más?
Imagen en miniatura del artículo de Julia Tim / shutterstock.com