
¿Alguna vez te has encontrado con un diseño de sitio web que te hizo reír a carcajadas? No quiero decir que algo en el sitio web sea divertido, sino que el diseño del sitio en sí es divertido debido a lo terrible que es.
Se necesita mucho tiempo y esfuerzo para aprender a diseñar correctamente un sitio web. Hay muchos sitios donde los diseñadores simplemente no han aprendido estos principios en absoluto. Bendice sus corazones.
En este artículo, echaremos un vistazo a algunos sitios web que son hilarantemente terribles. Primero, veamos algunos de los principios de diseño por los que estoy usando para juzgar estos sitios.
Estoy mirando estos sitios con varios principios de diseño en mente. Incluyen:
- Navegación fácil de entender
- Uso adecuado del color.
- Uso adecuado de la animación.
- Un diseño fácil de usar
- agradable a la vista
- Apropiado para el tema
- Los elementos de diseño no interfieren con el contenido.
- Gran contenido que es fácil de encontrar, navegar, consumir y compartir
Antes de burlarme de su sitio web, primero déjeme decir esto
Primero, si usted es el diseñador de uno de los sitios en los que me he centrado aquí, no se ofenda por mis comentarios. No tengo la intención de causarte ningún problema o dolor y no me estoy burlando de ti. Solo estoy usando estos sitios como ejemplos y estoy mostrando lo que está mal y cómo solucionarlo. No quiero faltar al respeto. Algunos de estos sitios están diseñados por diseñadores principiantes. Todos tuvimos que empezar en alguna parte. Y antes de que pidas ver mis primeros intentos… no.
Además, no estoy buscando sitios que sean viejos. Los sitios que no se han actualizado en años ahora nos parecen terribles, pero fueron diseñados utilizando los elementos de diseño de su tiempo. Si incluí un diseño antiguo, no fue solo porque es antiguo, es porque hay algo en el diseño que es simplemente terrible. Por supuesto, muchos de estos sitios han existido por un tiempo, pero su diseño es simple, bueno… ya verás.
En los sitios web
Recorrí la red en busca de sitios que me hicieran poner una cara amarga y luego reírme. Sí. Una risa amarga. Aunque la web está llena de muchos ejemplos de cómo no hacer un sitio web, no podría incluir ni siquiera un pequeño porcentaje de ellos. Estos son los sitios que me llamaron la atención.
Suscríbete a nuestro canal de Youtube
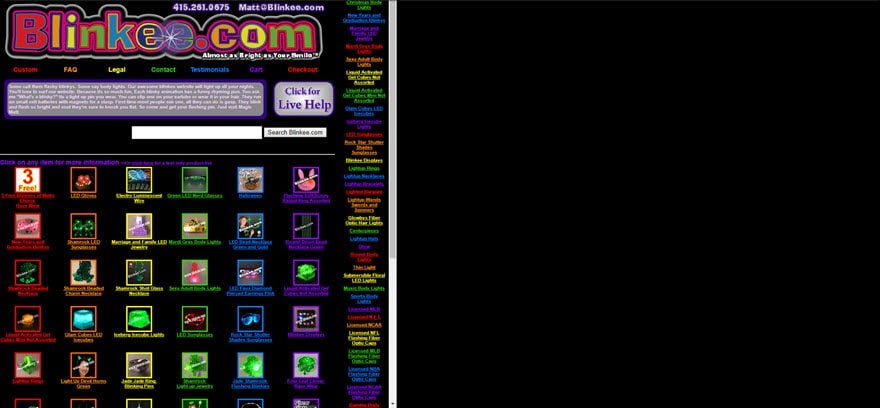
Blinkee.com

Este sitio vende cosas que parpadean o brillan en la oscuridad . Para transmitir ese punto, el sitio está oscuro y todos los elementos parpadean. El tema básico es que todo está en la oscuridad y te parpadea.
Hay varios problemas aqui. Por un lado, las imágenes son demasiado pequeñas. Los productos deben ser el foco del sitio. Por otro, todo está animado. Algunas animaciones aquí están bien, pero cuando todo está animado, el sitio está demasiado ocupado. Otro problema son los colores. Me gustan los colores, pero echa un vistazo al texto y mira cuánto tiempo quieres leerlo contra ese fondo negro.
Otro tema son los marcos. Hay dos marcos en este sitio. ¿Por qué? No sé. El marco de la izquierda contiene el contenido y el marco de la derecha está vacío. Otro problema es lo pequeño que es todo. Tuve que hacer zoom al 200% para que pareciera lo que pensé que era un tamaño natural.
Todas las categorías se enumeran a la derecha. A veces te lleva a otra pantalla que muestra el elemento con más detalle. Otras veces, hacer clic en una imagen lo lleva a otra pantalla con todos los artículos en esa categoría. No hay una buena estructura de menú para facilitar la navegación.
Un sitio de comercio electrónico debería hacer que quieras quedarte y mirar alrededor. Los artículos a la venta deben estar al frente y al centro. Este sitio se enfoca demasiado en su truco de parpadear en la oscuridad. El propósito de la tienda es vender los artículos, pero este diseño web solo me da ganas de irme.
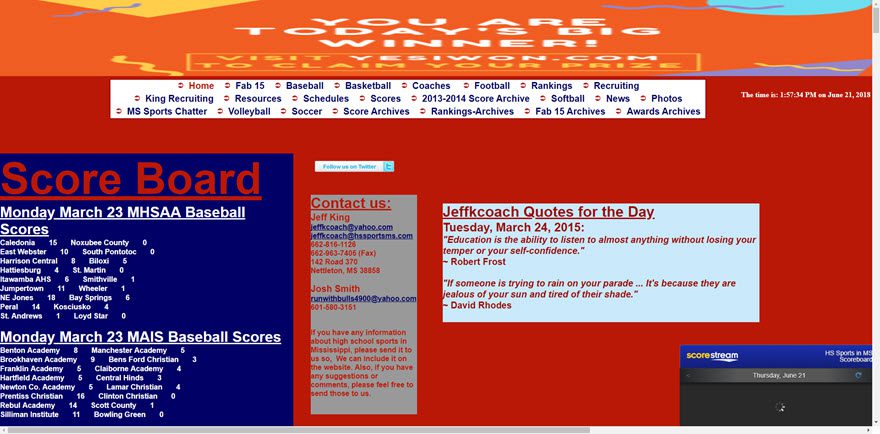
Deportes de secundaria en Mississippi

Esta instantánea es el zoom 100% predeterminado en mi navegador. En esa configuración, no puedo ver todo el ancho en mi pantalla. Para ver el ancho completo del sitio , tuve que bajar el zoom al 67 % y luego todo el texto era demasiado pequeño para leer. La combinación de colores duele a la vista. Nunca coloque texto en rojo oscuro sobre un fondo azul oscuro. Y luego hay un texto azul sobre el rojo.
Los bloques de información están dispersos por toda la página y la página se desplaza una y otra vez sin mostrarle casi nada en el espacio, excepto el tablero de puntuación. Este diseño simplemente no funciona.
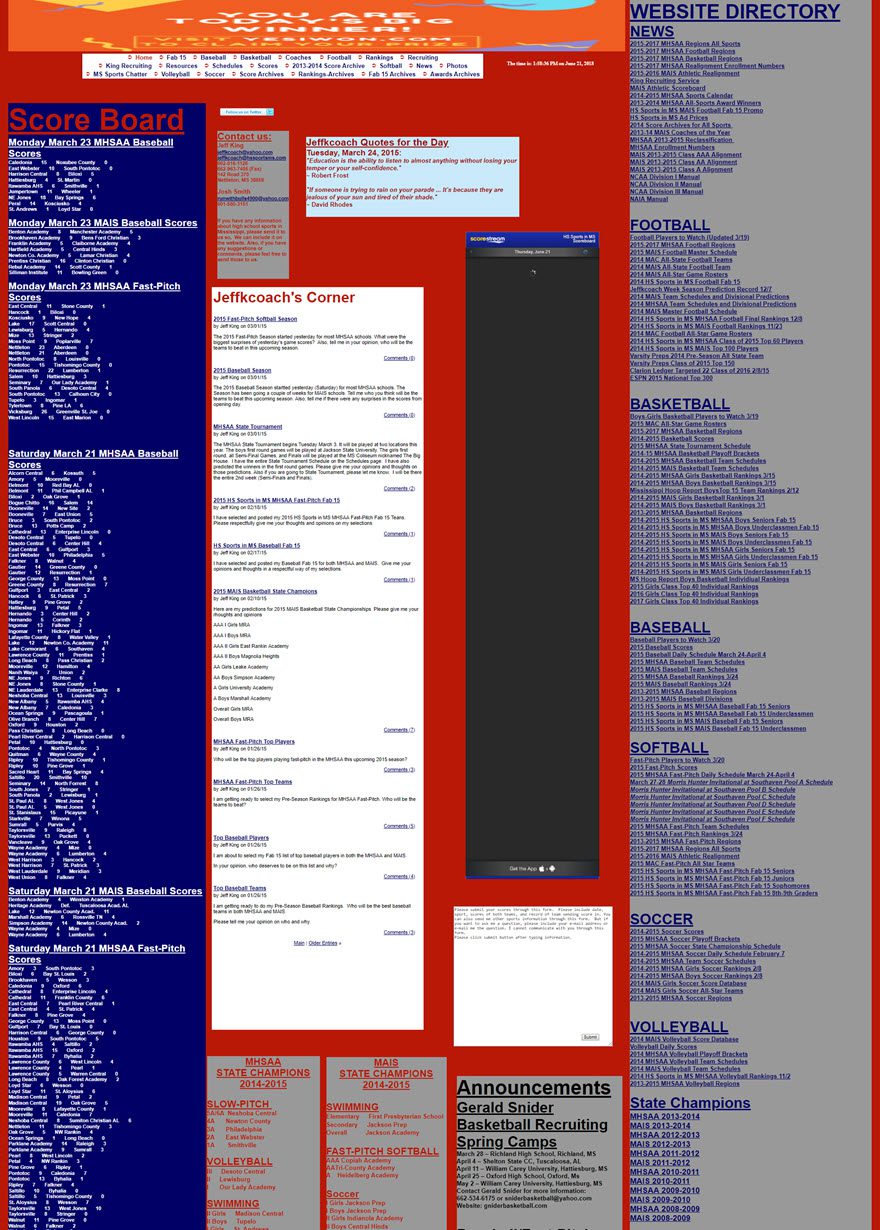
Aquí hay una vista ampliada de la página:

En primer lugar, cada uno de estos bloques podría ser su propia página. No es necesario que proporcione toda la información en la página de inicio. El contenido en sí es bueno. El menú de navegación en la parte superior está bien. Pero hacer clic en uno de los enlaces lo lleva a otra página con un diseño similar que contiene cuadros individuales de información colocados en la página. Este sitio necesita WordPress con un tema de revista . Tendría que buscar mucho un tema de WordPress que le permitiera tener un diseño tan malo.
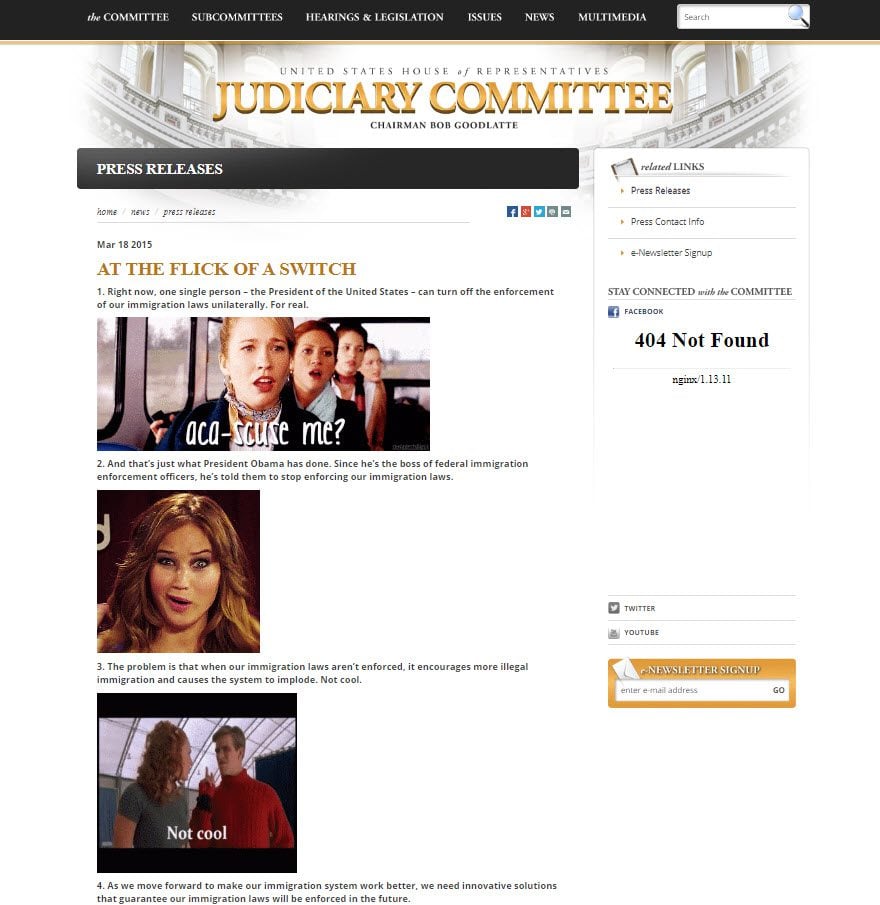
Comité Judicial de la Cámara de Representantes de EE. UU.: con solo pulsar un botón

Este mal diseño no es el sitio web completo. El sitio en sí tiene un diseño agradable. Tiene un diseño agradable y limpio con buena navegación. Parece apropiado para la Cámara de Representantes de EE.UU. Dentro de todas las páginas de la jerga política, hay una página que me hizo dudar.
Estoy a favor de la animación. Incluso uso gifs animados en mi propio sitio. Los gifs animados son geniales, pero la presencia de Jenifer Lawrence preguntando «¿Qué?» en una página en el Comité Judicial de la Cámara de Representantes de los Estados Unidos me hizo preguntar «¿Qué?» Luego me desplacé hacia abajo para ver a Ariel sujetando su barbilla con la palma de su mano, y varios otros con miradas sorprendidas, señalando y saltando. Nada de esta locura de gifs animados se ajusta al tema de la página. Y solo se necesitan 20 segundos para pasar de molesto a más que molesto. Pruébalo y estarás de acuerdo.
El artículo es una lista numerada de 10 puntos. ¿De que se trata? NO SÉ. Algo sobre legislación. No pude leerlo. Quizás ese era el punto. En ese caso funcionó. Los diseñadores diseñan páginas y diseños, y esto demuestra que incluso un diseño bien diseñado puede arruinarse por una página diseñada de manera inapropiada. Nada en esta página se ajusta al tema del sitio. Mirándolo hace que me duelan los ojos.
Deberían haber usado algunos gifs e incluso más jpegs. El texto debe ser más grande. Ese es el contenido que desea que sus visitantes lean. Debería destacarse. Tal como está, es tan pequeño que se pierde en los gifs que distraen. Las imágenes deben estar más separadas para darle al texto un poco de espacio para respirar.
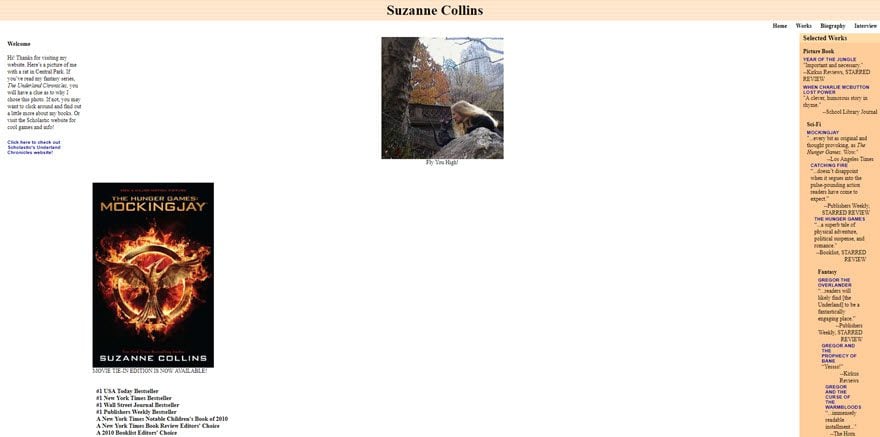
Libros de Suzanne Collins

Me encantan los libros de Suzanne Collins (bueno, hay UNA escena en Los Juegos del Hambre que me enoja. Si has leído los libros, ¡SABES esa escena! No voy a decirte qué es porque, bueno, spoilers), pero puedes ver por qué no me encanta su sitio web. Este sitio fue diseñado para un zoom del 200%. Intentalo. Con un zoom del 200% parece un blog. Vuelva a acercar y verá que todo se mueve hacia los bordes exteriores de la pantalla. Me gustan los espacios en blanco, pero… ??
Hacer clic en la portada del libro no hace nada. Oportunidad perdida justo ahí. Hice clic en Obras y fui a una pantalla similar con portadas de libros, premios y reseñas, pero sin descripciones. Hice clic en Sinsajo, pero aún no había manera de comprar el libro. Volví a salir e hice clic en Gregor the Overlander: Libro Uno. Esto me llevó a una página que tenía una portada de libro en la que se podía hacer clic donde podía comprar el libro. También tenía una lista de premios y críticas. Había un documento de Word que podía descargar llamado Nominaciones a los premios Children’s Choice. Entiendo completamente por qué querrías los premios en tu sitio, pero ¿por qué tenerlos como un documento para que los lectores los descarguen?
En la parte inferior de la página, en la esquina derecha, hay una lista de tiendas en línea donde puedes comprar sus libros. En lugar de llevarte a la página de su autora, o una página con sus libros, o incluso incluir un enlace de afiliado, los enlaces simplemente te llevan a la página de inicio de la tienda. Al hacer clic en Amazon se accede a Amazon.com. Eso es todo. Otra oportunidad perdida.
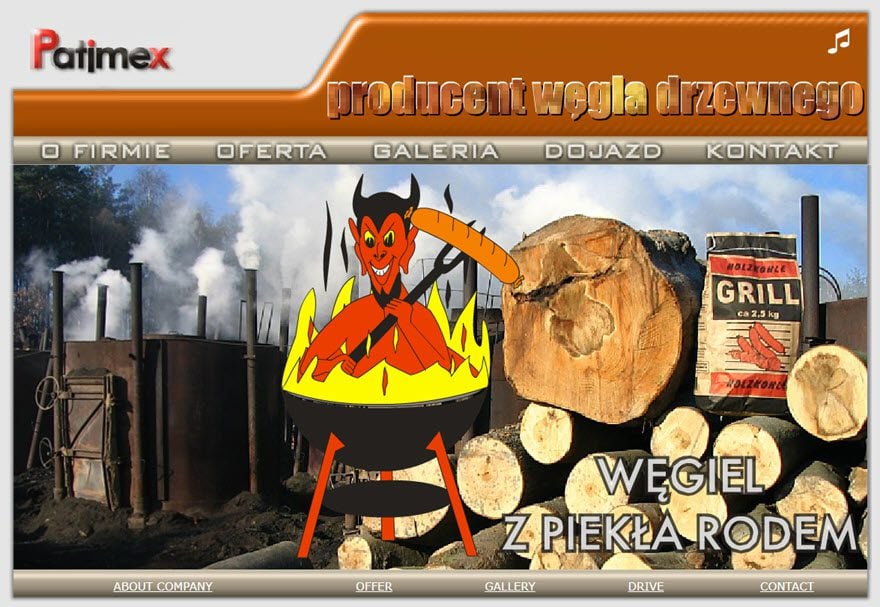
Patimex

Casi no incluí este porque al principio parece que un gráfico nervioso se acerca y se aleja de la pantalla. Bueno, también hay palabras que aparecen y desaparecen, y luego están las palabras sobre el menú que están en llamas. Bueno, eso todavía no es TAN malo. Y luego vi la pequeña nota musical que me alertaba del hecho de que hay música en este sitio. Tenía mis altavoces silenciados, así que presioné el botón del altavoz e inmediatamente incluí este sitio en la lista.
Cualquiera de estos por sí solo no es realmente tan malo, pero cuando los pones todos juntos y luego agregas esa música… sí, es TAN malo. Analizar el diseño del sitio realmente genera muchas preguntas. ¿Por qué el diablo se asa a sí mismo en una barbacoa flotante? ¿Por qué esa música? ¿Por qué? ¿En serio, porque?
Al menos la navegación funciona bien. Bueno, salvo el logo de la empresa, que no hace más que latir. ¿Por qué tener un logotipo pulsante que llama la atención sobre sí mismo, pero luego ni siquiera puedes hacer clic en él? ¡Y ahora no puedo quitarme esa melodía de la cabeza! ¡Gracias por ese diablo de barbacoa flotante!
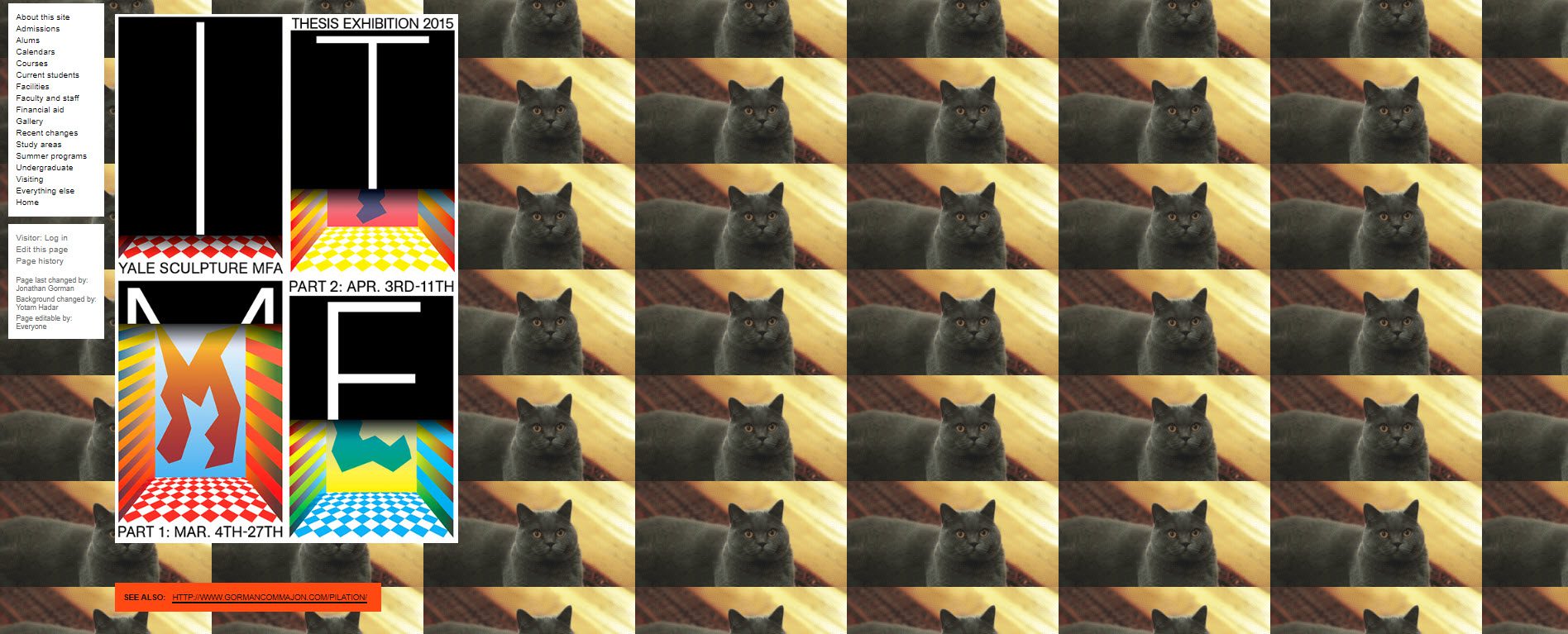
Escuela de Arte de la Universidad de Yale

Es de esperar que una escuela de arte de la universidad tenga un buen sitio web que refleje el tipo de educación que podría esperar obtener de la universidad. En ese sentido, esperaría que las universidades de nivel superior se vean mejor. Esto es Yale. En serio. Escuela de Arte de la Universidad de Yale .
Este sitio web está hecho usando Ruby on Rails, y en realidad es un wiki que los estudiantes y profesores pueden cambiar hasta cierto punto. Se actualiza a menudo. La facultad agrega tiempos de lectura, mapas a las clases, etc., pero ¿cómo obtiene este fondo? Cuando se usa una foto repetitiva como fondo, generalmente es una regla que debe ser sutil. La repetición constante no debería ser demasiado obvia. Bueno, este es un poco obvio. Además, el contenido de la página podría expandirse para usar el resto de la pantalla, pero en su lugar, solo tenemos contenido en menos de la mitad de la pantalla.
La navegación realmente funciona como se esperaba. La elección del color y el diseño desordenado a veces hace que sea difícil de seguir, otras veces no. Todo depende de quién fue el último editor.
Tal vez este sitio web es en sí mismo una especie de arte, y son clases cubiertas. Revisemos a ver:
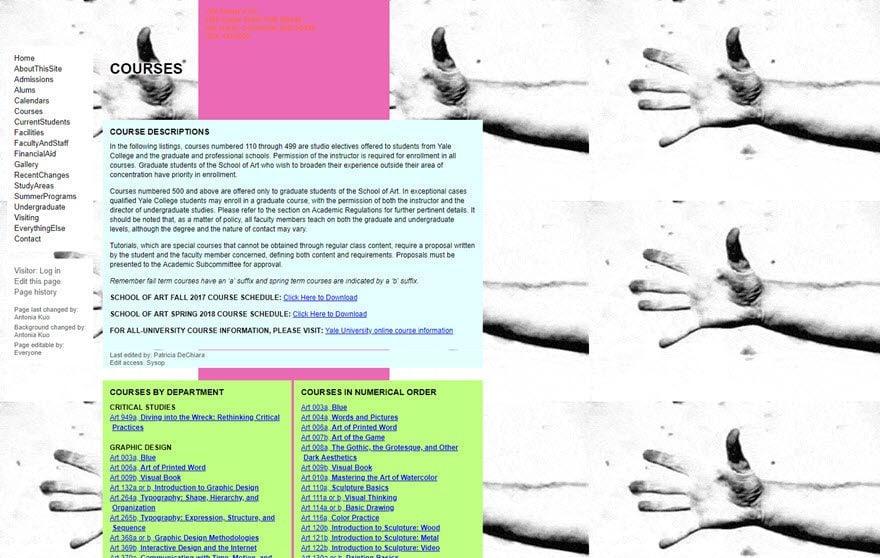
Al hacer clic en Cursos te lleva a una pantalla con un extraño fondo animado (por supuesto) y una lista de todas las clases. ¿Quizás es todo una broma elaborada? ¿Quizás es arte? De todos modos, la lista de clases es bastante extensa, pero no hay una sola clase sobre diseño web. Oye, tengo una idea…

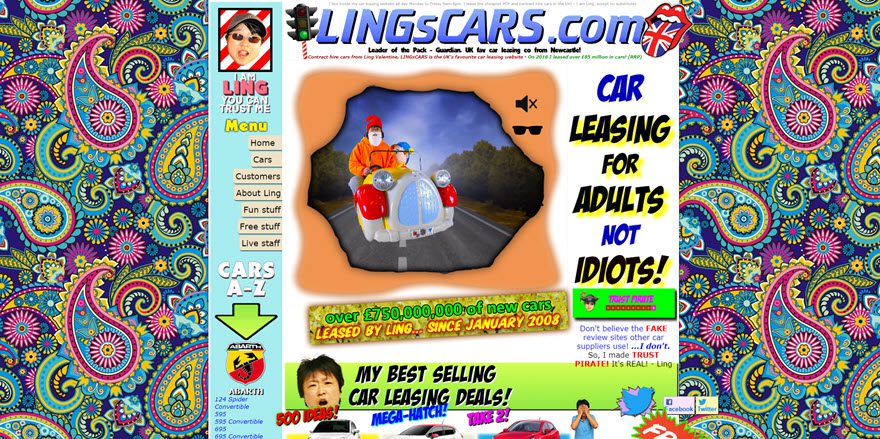
autos de ling

¿Qué le hizo este sitio a mis ojos ? ¡Ay! ¿Y por qué me pulsa ese Mercedes? ¿Es ese un hombre adulto en un paseo para niños desde una tienda de conveniencia? Y la música… ¡No podía dejar de verla! ¿Y eso es un pollo? Dependiendo de qué tan recientemente se haya actualizado el sitio (y sí, continúa actualizándose con esta estética), al desplazarse hacia abajo se revela el Titanic (¿por qué asociaría su sitio con un Titanic que se hunde?), una cámara web Dalek (los Daleks son genial), un misil, un Kentucky Fried Panda y… otras cosas.
Tiene anuncios falsos, karaoke, un concurso de autos, un juego que puedes jugar en línea y quién sabe qué más. El propósito del sitio es arrendar un automóvil, pero no miré un solo automóvil. No pude verlos. Aunque si te apetece, Ling tiene su propio Trust Pirate para que sepas que estás haciendo un buen negocio. Por supuesto, el propósito de toda esa locura es llamar tu atención. El problema es que la locura se interpone en el camino del sitio en sí. Todas esas distracciones dañan la usabilidad del sitio.
Una cosa que no es es aburrido. Creo que la palabra que estoy buscando es aleatoria.
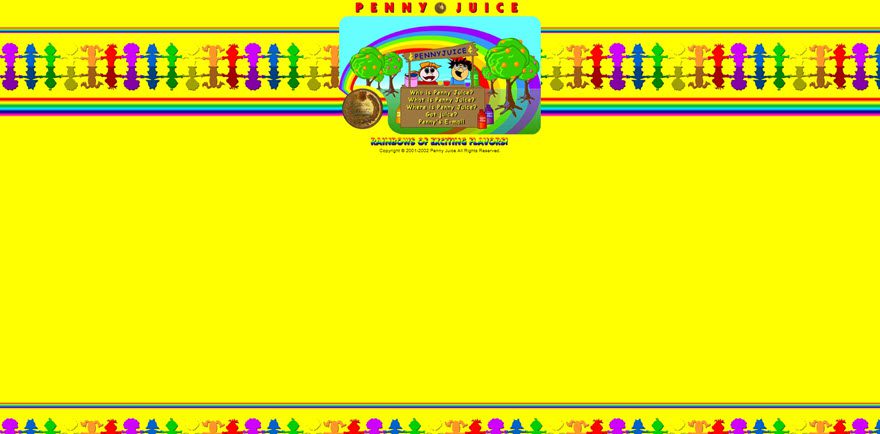
Jugo de centavo

Penny Juice es un concentrado de jugo de frutas hecho específicamente para guarderías, preescolares, etc. En la escasa página principal, verá un menú simple en la parte superior, junto con nubes flotantes detrás del arcoíris (flotando hacia afuera, por cierto), monedas girando (? ), y palabras animadas. Hay un aviso de copyright de 2001-2002. Tal vez eso lo explique.
Todo esto parece lo suficientemente inocente hasta que hace clic en un enlace en el menú para que pueda visitar una página en el sitio, luego explota.

Me duele el ojo… ¡no puedo leer! Los colores son en realidad un elemento de diseño inteligente basado en los sabores de Penny Juice:

Entiendo el elemento de diseño/la cosa de Penny Juice (es un arcoíris de sabores emocionantes), pero no. Simplemente no lo hagas. Hay mejores formas de utilizar puntos de marketing inteligentes en el diseño de su sitio web. Por un lado, puede usar los colores a lo largo del costado, difundidos en el fondo para que no le sangren los ojos. Podrían usarse como botones en el menú. Simplemente no los use detrás del texto. Alguna vez.
Y especialmente, no los uses todos al mismo tiempo en la misma pantalla.
Nadie necesita ver centavos girando en la pantalla. Los estilos de diseño antiguos y las fechas de derechos de autor hacen que los lectores se pregunten si el sitio se ha actualizado. Cuestionan los precios y la información sobre el producto. Los visitantes no deberían tener preocupaciones acerca de su producto con sólo mirar el diseño de su sitio web. Eso es lo contrario del efecto que desea.
Terminando
Bueno eso fue divertido. Echar un vistazo rápido a los sitios web hilarantemente terribles es una forma excelente y divertida de aprender qué no hacer. De vez en cuando es una buena idea mirar a su alrededor para ver qué le resulta molesto y luego encontrar formas de mejorarlo. Aprender lo que le gusta y lo que no le gusta le dará una idea de lo que quieren los visitantes y lo que necesitan sus clientes.
¡Tu turno! ¿Conoces un sitio web hilarantemente terrible que debería estar en esta lista? ¿Me perdí tu favorito? ¿No está de acuerdo con mi evaluación de un sitio? ¿Tienes algo que agregar? ¡Me gustaría saberlo en los comentarios a continuación!
Imagen en miniatura del artículo de Kakigori Studio / shutterstock.com