
ThemePunch crea algunos de los complementos más populares para WordPress. Essential Grid es uno de los que más ganan en su biblioteca, junto con Slider Revolution . Con el tiempo, Essential Grid se ha convertido en uno de los complementos más buscados y exitosos en CodeCanyon . Así que queríamos resaltar el complemento y dejar que ustedes decidan si es algo que podría mejorar sus sitios.
Los complementos de cuadrícula no son infrecuentes. De hecho, nuestro propio constructor Divi tiene un módulo de Portafolio que sirve para este propósito. Pero Essential Grid va mucho más allá de lo que han hecho la mayoría de los otros complementos de cuadrícula, por lo que incluso después de que muchos temas incluyen sus propias plantillas de cuadrícula personalizadas, la gente sigue comprando licencias de EG todos los días.

El simple uso de la propaganda de ventas original le dirá lo que puede hacer con EG:
Essential Grid Gallery es un complemento premium para WordPress que le permite mostrar varios formatos de contenido en una cuadrícula de galería altamente personalizable. Las aplicaciones posibles van desde portafolios, blogs, galerías, tiendas de WooCommerce, tablas de precios, servicios, controles deslizantes de productos, Instagram, YouTube, testimonios y cualquier otra cosa que puedas imaginar.
Pero lo que su propaganda no te dice es en qué consiste toda esa personalización. Ese es nuestro trabajo, y tenemos la intención de hacerlo. Así que profundicemos y veamos de qué se trata todo este alboroto.
Empezando
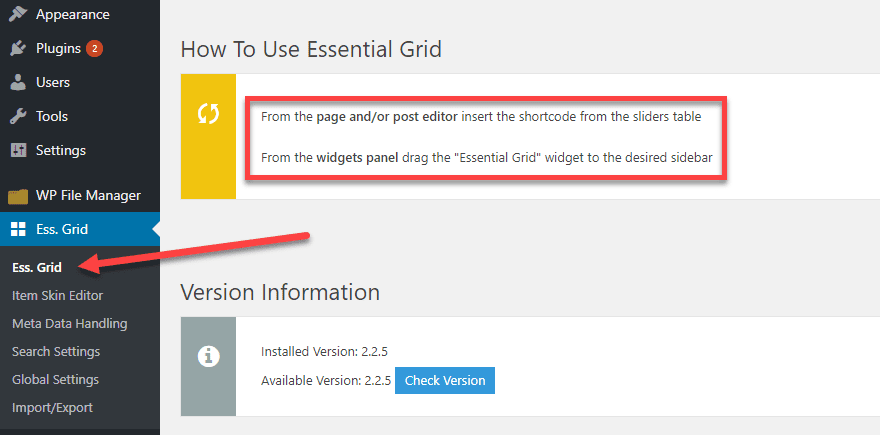
En primer lugar, recuerda que este es un complemento premium. Deberá dirigirse a CodeCanyon y obtener la descarga por $ 27 USD . Luego, realice el proceso de instalación manual ( Complementos – Agregar nuevo – Cargar ). En este punto, tendrá 3 elementos nuevos en su panel de administración de WordPress: Ess. Grid , Punch Fonts y Ess. Publicaciones de ejemplo de cuadrícula . Para empezar, veamos el Ess simple. rejilla _
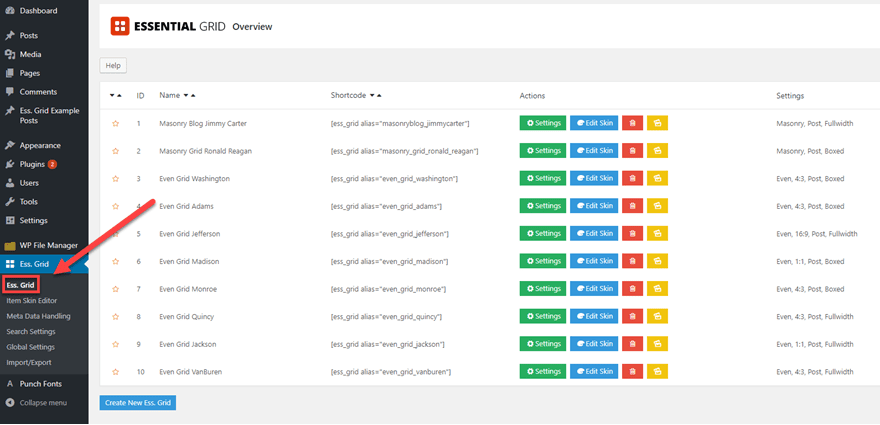
El primer elemento del menú es donde ingresa su código de activación, busca actualizaciones, registros de cambios , ese tipo de cosas. Dan algunas instrucciones simples sobre cómo usar el complemento que se reducen a: use un código abreviado o arrastre el widget a una barra lateral.

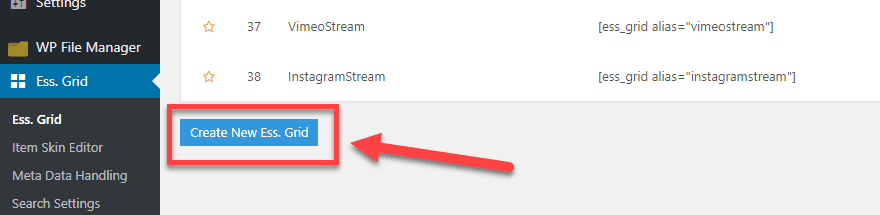
Esta página también será el lugar al que acceda para crear nuevas cuadrículas que desee utilizar, así que acostúmbrese a hacer clic en ese botón.

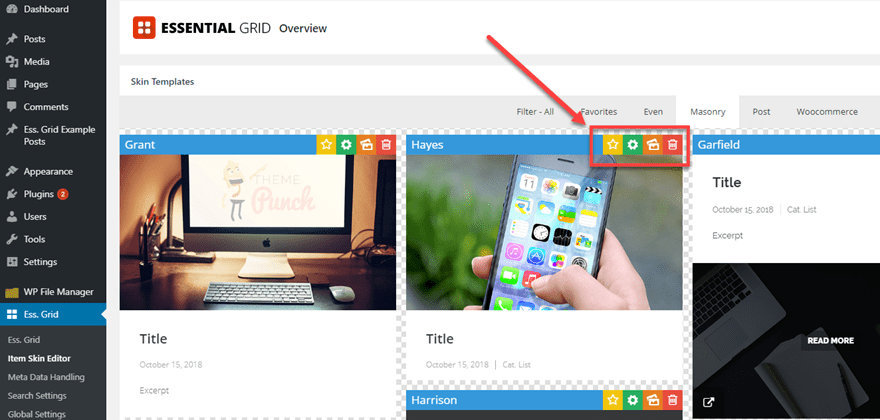
Editor de aspectos de elementos
En Item Skin Editor , tiene todas las plantillas básicas que viene con Essential Grid. Puede editarlos piel por piel, cambiando lo que quiera al respecto. O usarlo como está. Incluso puedes crear el tuyo propio desde cero.

Aquí, EG le ofrece la opción de ordenar a través de pestañas para diferentes tipos de elementos de cuadrícula. (Espaciado uniforme, diseño de mampostería, publicaciones o cuadrículas de productos de WooCommerce). A medida que pasa el mouse sobre cada uno, se animará y mostrará títulos, extractos, superposiciones de colores, etc. que puede personalizar haciendo clic en el icono de engranaje verde .
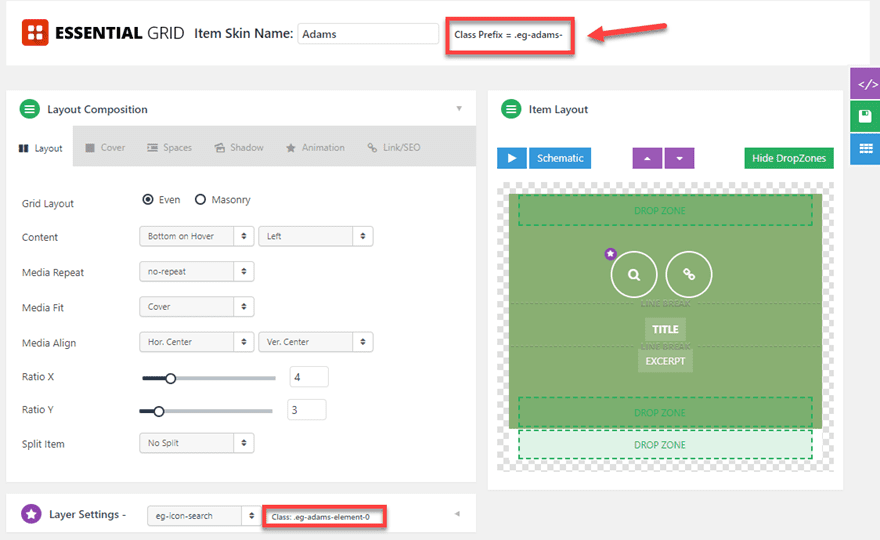
Dentro de este panel de opciones, se puede editar cada elemento. Desde el espacio entre los elementos, los íconos que aparecen, el estilo y la duración de la animación, los enlaces, las sombras, los tipos de medios y el ajuste, todo.

Me gustaría llamar su atención sobre el hecho de que Essential Grid tiene las Clases CSS a la vista para que las manipule como quiera. Si por alguna razón no puede encontrar la opción de diseño perfecta dentro de las opciones aquí, puede agregarla usted mismo a través de CSS personalizado.
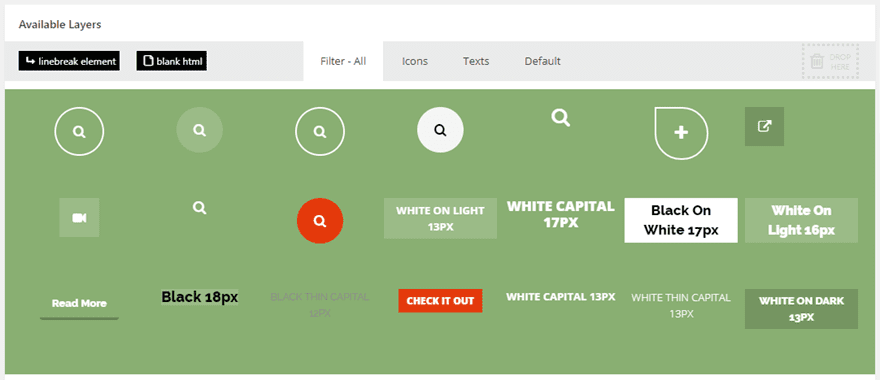
En la parte inferior de la página, obtiene una vista panorámica de cada capa a la que tiene acceso y su estilo actual.

Configuración de búsqueda y metadatos
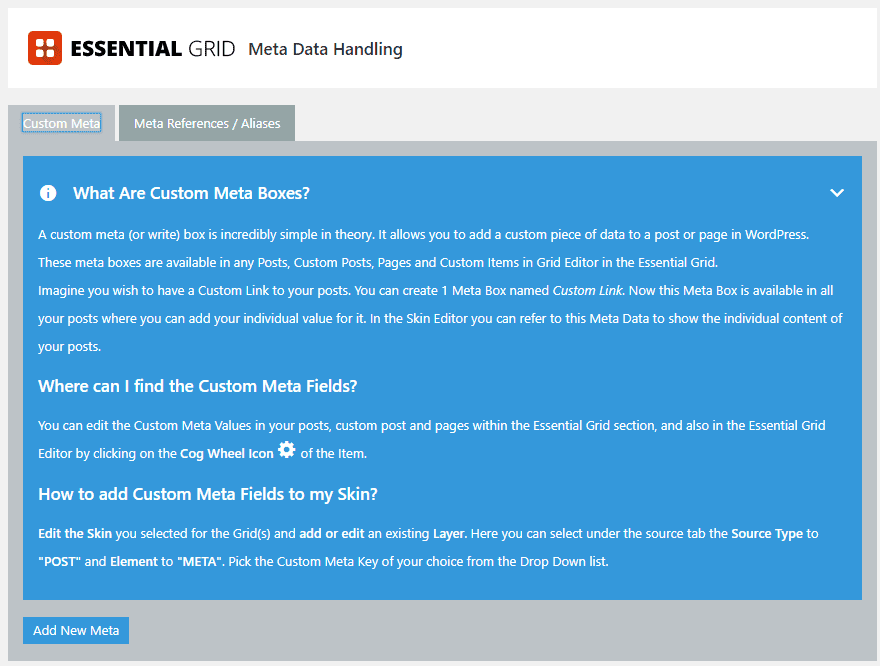
El editor de máscaras es probablemente la parte individual más robusta de Essential Grid, pero EG no elude esas opciones en otros lugares. Puede crear cuadros de metadatos personalizados en Manejo de metadatos que le brindan la opción de colocar cuadros para la funcionalidad personalizada que pueda necesitar fuera del complemento.

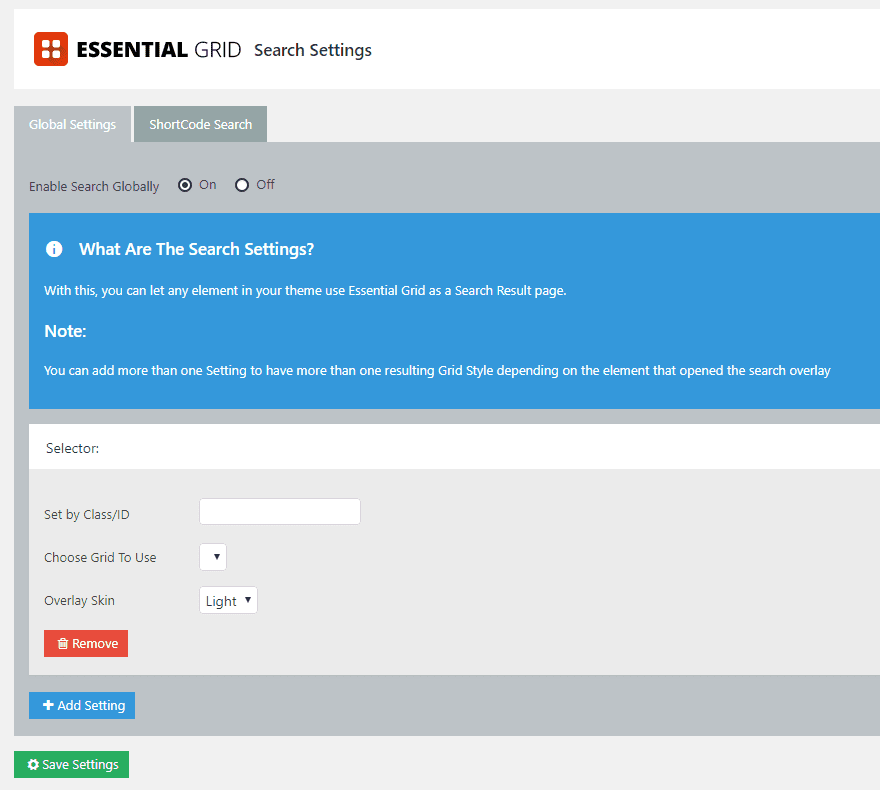
Puede hacer más o menos lo mismo en Configuración de búsqueda , pero para (lo adivinó) búsquedas. EG también funciona como una página de resultados de búsqueda, por lo que si no está satisfecho con la forma en que se ven sus archivos normales y similares, esta es una excelente manera de arreglarlos rápidamente.

Ajustes globales
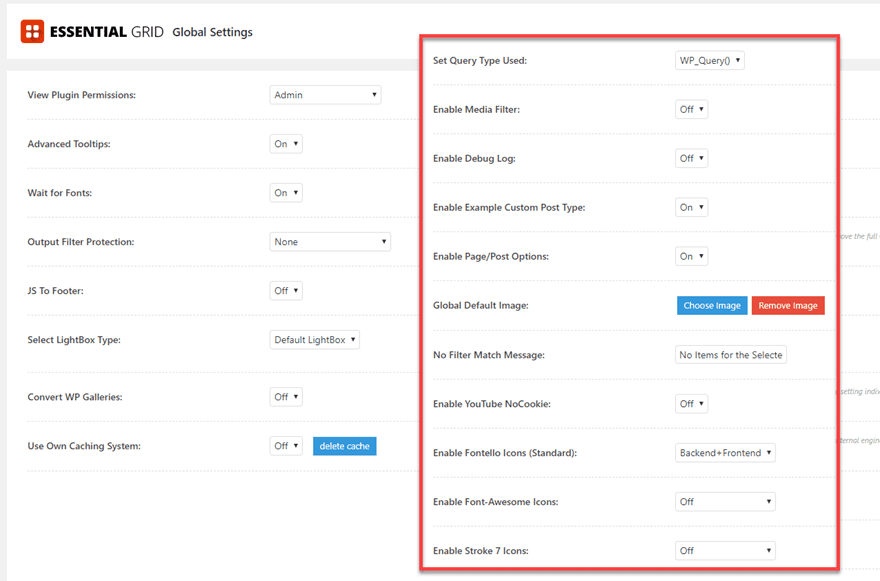
Tal como suena, la configuración global cubre todas sus bases. Puede establecer permisos para quién puede cambiar y editar cuadrículas, cómo se cargan las fuentes y JavaScript, qué hace para el almacenamiento en caché, de dónde obtiene los iconos, establecer una imagen predeterminada para los elementos de la cuadrícula, etc. Si se aplica a todo el complemento en lugar de a un solo elemento como solo máscaras, podrá encontrarlo aquí. La parte impresionante es el control que obtienes: muchos complementos no te dan la opción de elegir qué tipo de consulta usar, pero EG te permite elegir si get_posts () o WP_Query () funciona mejor para tu sitio (y si no No sé lo que eso significa, solo déjalo por defecto. Es bueno como es.

Importación y exportación
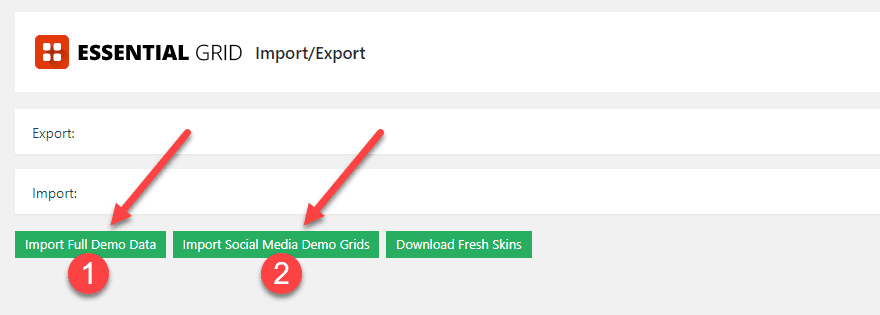
Cuando configure el complemento por primera vez, definitivamente debe consultar la página Importar / Exportar . Si hace clic en Importar datos de demostración completos e Importar cuadrículas de demostración de redes sociales , tendrá una gran variedad de plantillas iniciales con las que puede comenzar. También son buenos, así que simplemente haga clic en el botón y la importación/descarga es casi instantánea.

Las cuadrículas importadas aparecerán en la parte inferior de la lista cuando regrese a Ess. rejilla _ Su nueva biblioteca de cuadrículas lo encontrará allí.

Ess. Publicaciones de ejemplo de cuadrícula
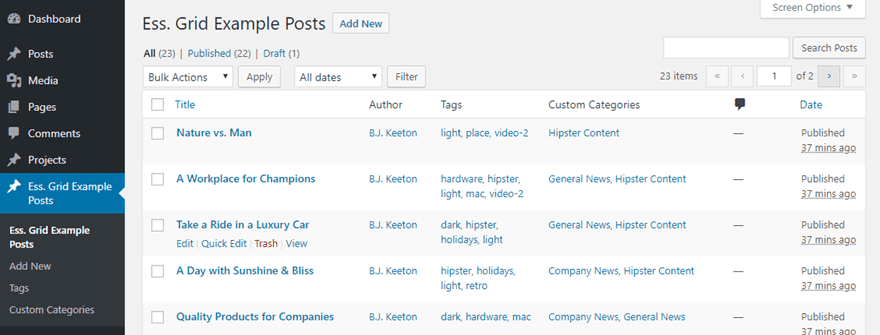
La segunda de las nuevas opciones del menú de administración es Ess. Publicaciones de ejemplo de cuadrícula . Es una elección extraña para un título de menú, ya que aquí es donde probablemente vivirán los elementos de la cuadrícula con plantilla. Verá, todas las publicaciones que se enumeran en esta página son en realidad el contenido de los cuadros contenidos dentro de las cuadrículas debajo de Ess. Visión general de la cuadrícula .

Cuando usa los códigos abreviados que obtiene de la página de descripción general en cualquier publicación o página en la que desee mostrar la cuadrícula, estos son los elementos individuales que aparecen.

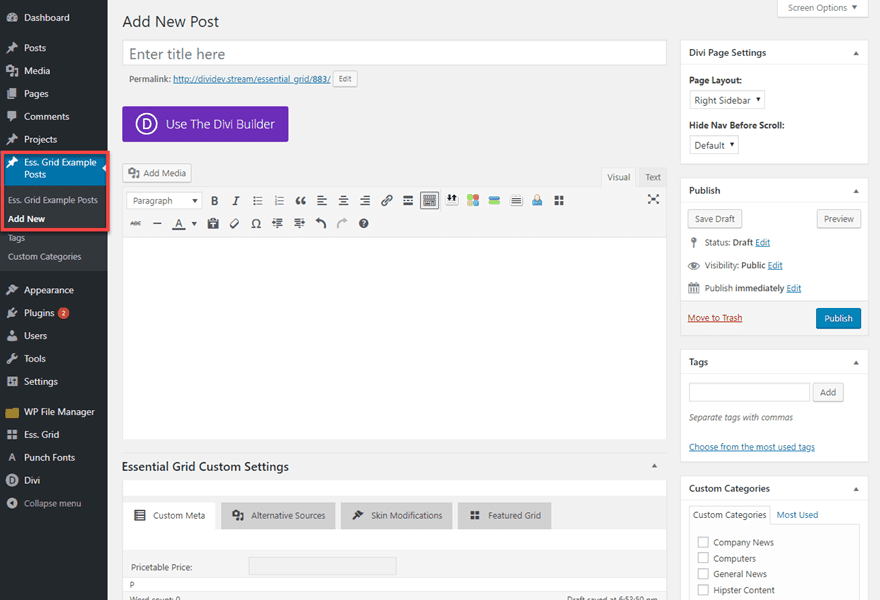
Crear una publicación para una nueva cuadrícula también es fácil. Funciona igual que agregar una nueva publicación de cualquier otro tipo. Simplemente presione el botón Agregar nuevo debajo de este encabezado y configure sus parámetros.

Uso de una cuadrícula esencial guardada
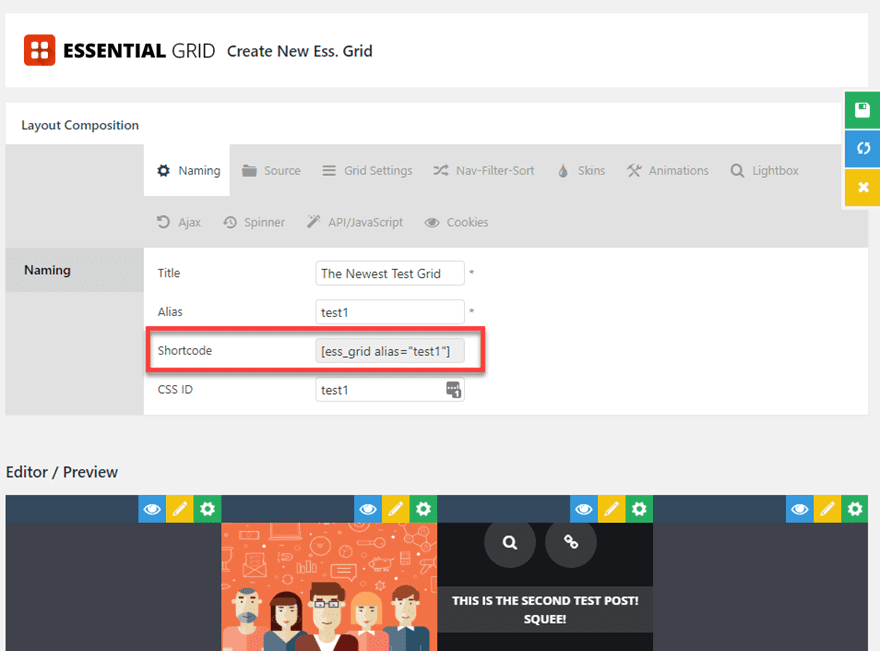
Ya sea que esté utilizando las plantillas o cree las suyas propias, necesita saber cómo usarlas. Todo gira en torno a los códigos cortos con Essential Grid. Si tiene una cuadrícula específica que desea usar una y otra vez, deberá hacer clic en Crear nueva cuadrícula Ess en Ess. La página de resumen de Grid en su panel de administración. En el interior, elige todo, desde cómo puede ordenar los elementos en la cuadrícula, qué animación de carga tiene, de dónde provienen realmente sus elementos y puede nombrarlo.
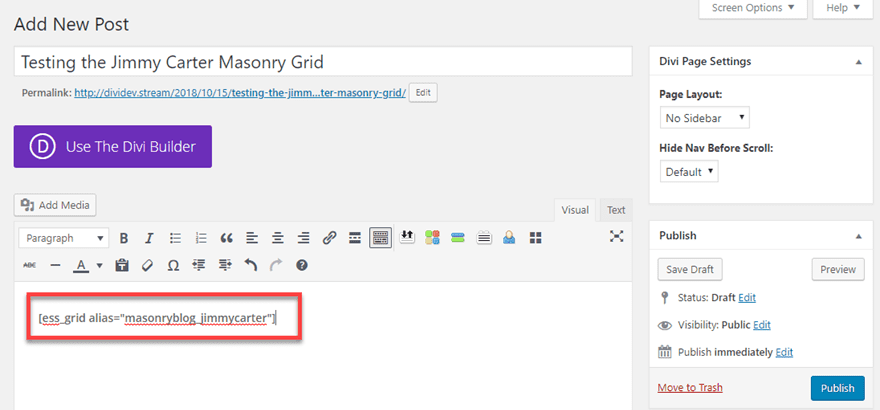
Cuando lo nombra, también puede elegir su alias de código abreviado. Ese alias solo se usa para llamar a esta cuadrícula en particular usando el código abreviado de Essential Grid. También elegí usar la misma ID para la ID de CSS por si en el futuro quería hacer ajustes externos.

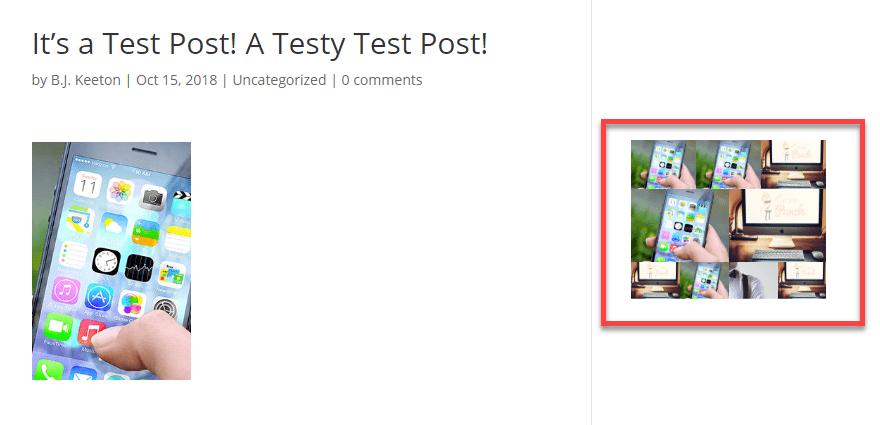
Simplemente coloque el código abreviado en el editor de texto de una publicación o página, a continuación.

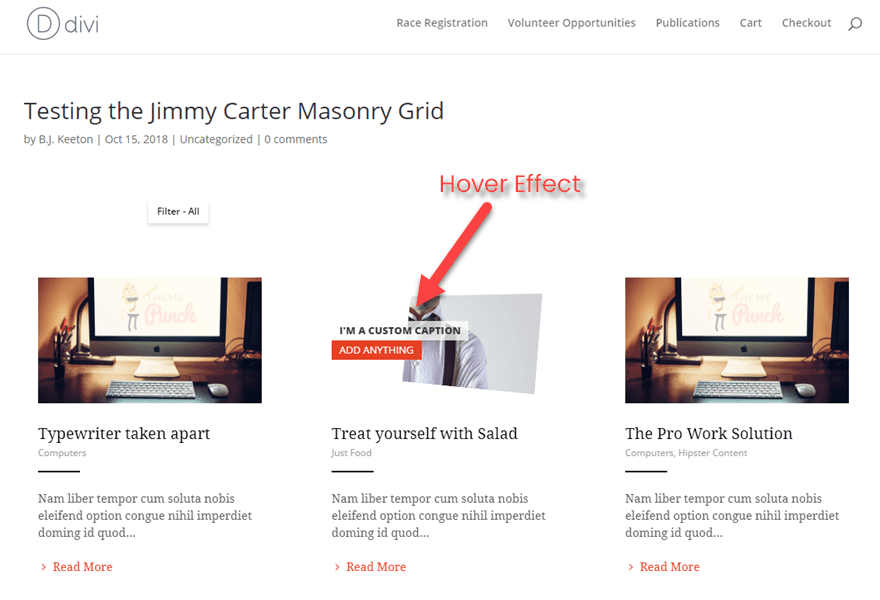
¡Y voilá!

Uso de una cuadrícula esencial única en su tipo
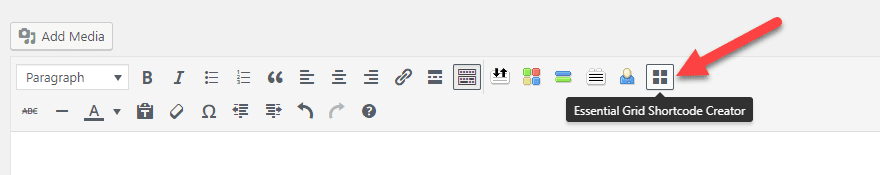
Si sabe que solo necesita mostrar algo en una página o en una publicación, es posible que no haya ninguna razón para tomarse la molestia de configurar una cuadrícula completamente nueva, crear nuevas publicaciones para su contenido como plantillas y crear alias y todo. eso. En su lugar, puede simplemente generar un código abreviado dinámico desde el propio editor de publicaciones. Simplemente presione el botón Essential Grid Shortcode Creator en la barra de herramientas.

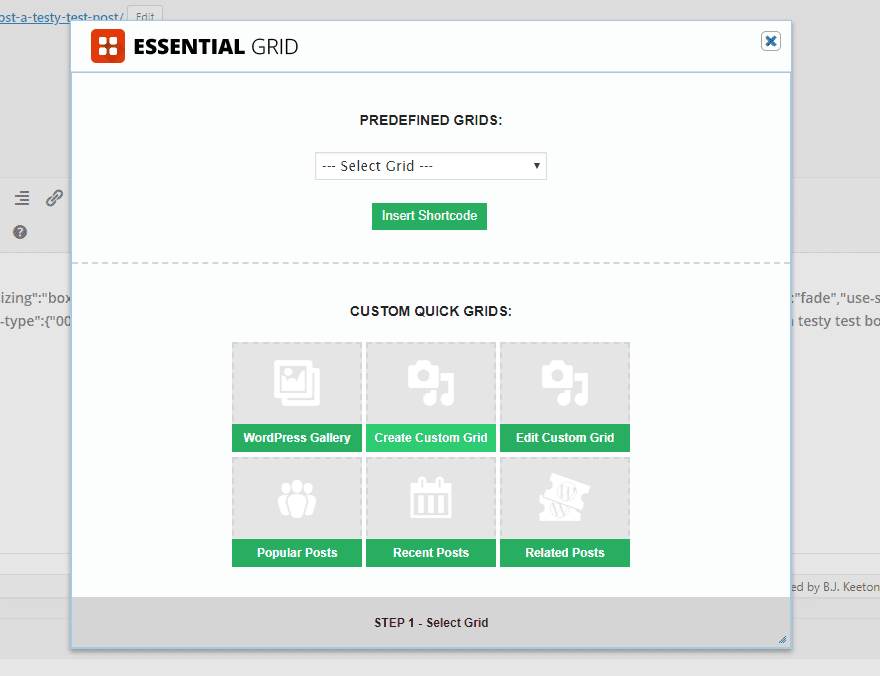
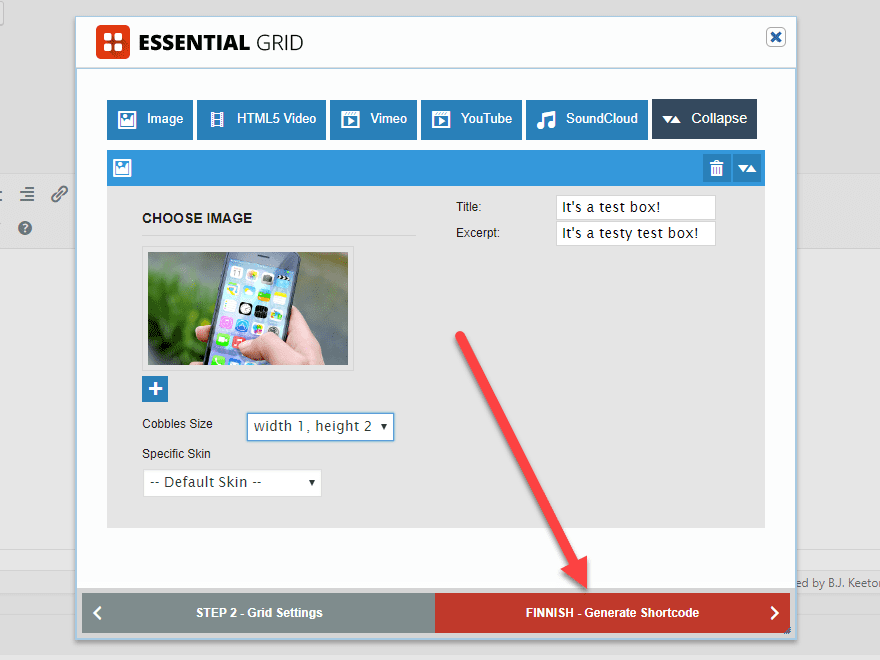
Luego, deberá seguir los pasos para decirle a este shortcode qué contenido desea que represente. Puede elegir uno de los predefinidos en el menú de descripción general (sin tener que copiar/pegar su código abreviado manualmente), o puede crear uno propio según las opciones presentadas.

Pasará por las páginas para elegir las mismas opciones que tiene en otros lugares (animaciones, diseño, etc.), y cuando esté listo para comenzar, presione el botón Generar código abreviado .

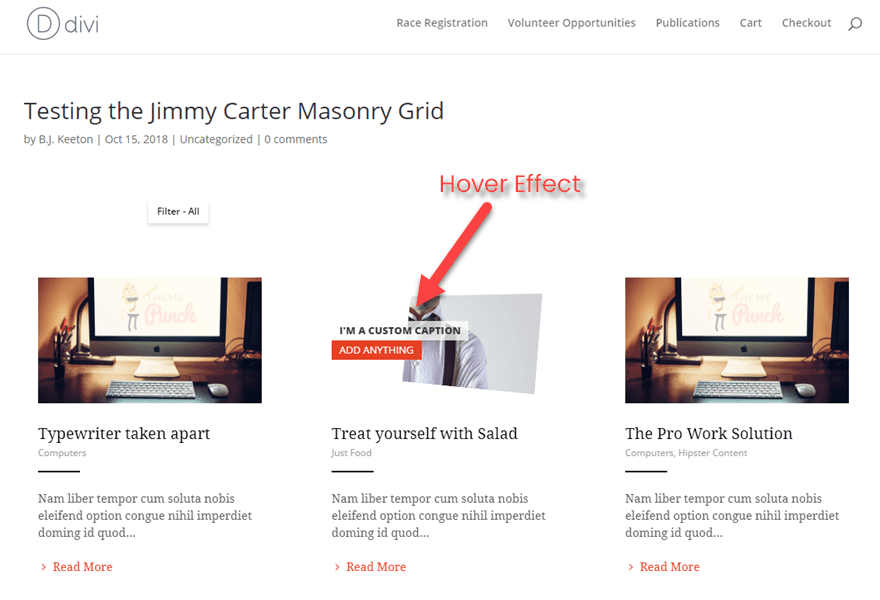
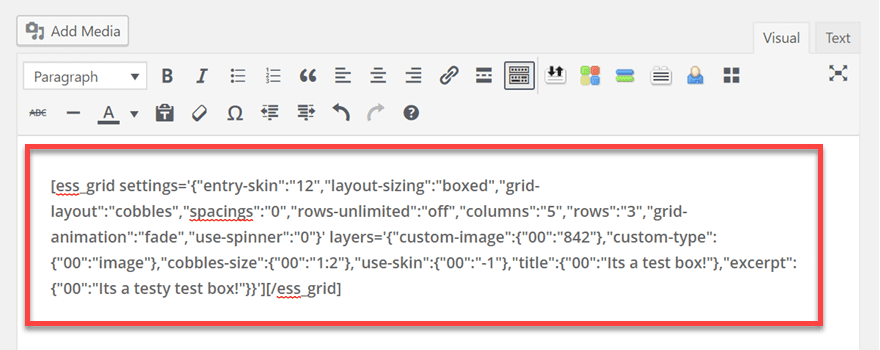
Como puede ver, el código abreviado que se genera dinámicamente es mucho más complejo porque contiene toda la información sobre la cuadrícula en sí.

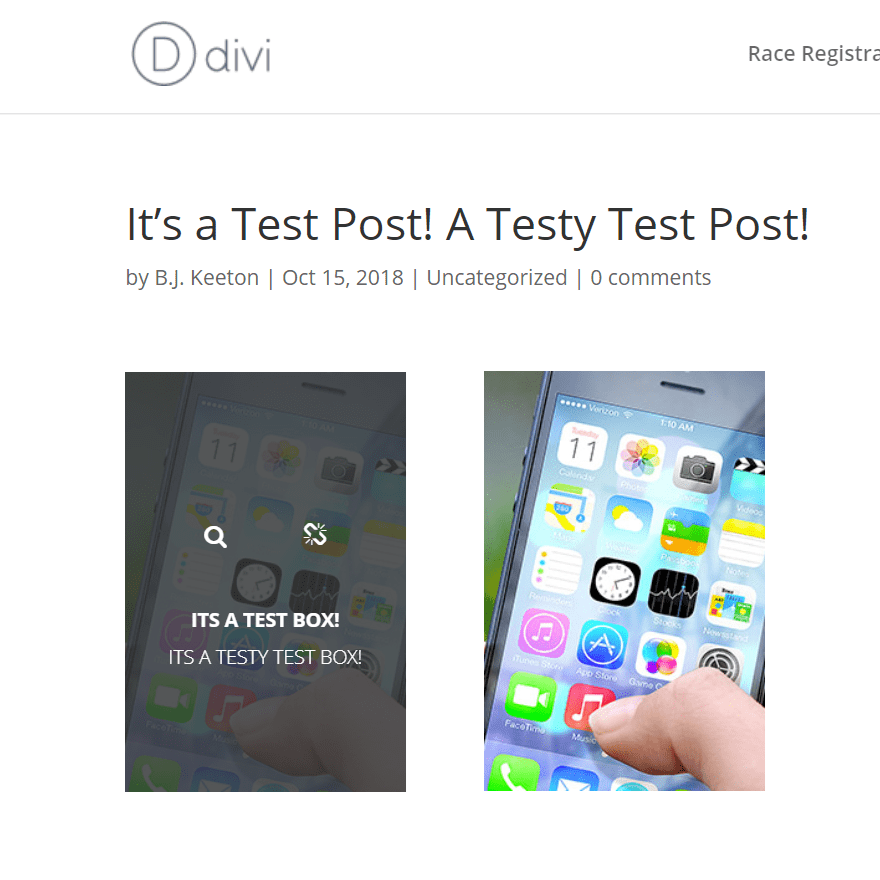
Pero cuando se renderiza, no hay diferencia. Especialmente si elige aplicar una máscara durante la creación.

Widget de cuadrícula esencial
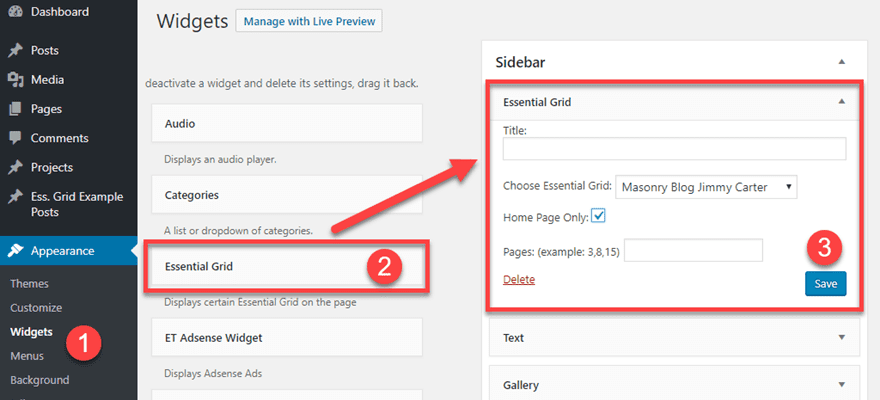
Finalmente, tiene la opción de poner cualquier Cuadrícula esencial que haya creado en un widget. Este es más fácil de configurar que cualquiera de los otros porque es literalmente arrastrar y soltar. Vaya a Apariencia – Widgets , seleccione el widget de Cuadrícula esencial y arrástrelo hasta donde desee que se represente. Si lo desea solo en la página de inicio, puede configurarlo o puede elegir cualquiera de sus cuadrículas prefabricadas. Sin embargo, no puede crear una cuadrícula dinámica de esta manera como podría hacerlo anteriormente. Estos deben ser generados previamente.

Sin embargo, una cosa a tener en cuenta es que no todos los diseños se ven bien en una barra lateral. Es posible que parte de su contenido se reproduzca de manera muy extraña, pero no se asuste. Si eso sucede, simplemente cambie la configuración para que se muestre de manera diferente: en caja en lugar de pantalla completa, tal vez o Incluso en lugar de Masonería, tal vez. Experimente hasta que se vea como usted quiere. Probablemente sea una buena idea crear una cuadrícula específica para la barra lateral para esto. (Puede simplemente duplicar el que desea allí y modificarlo en lugar del original).

Fuentes perforadas
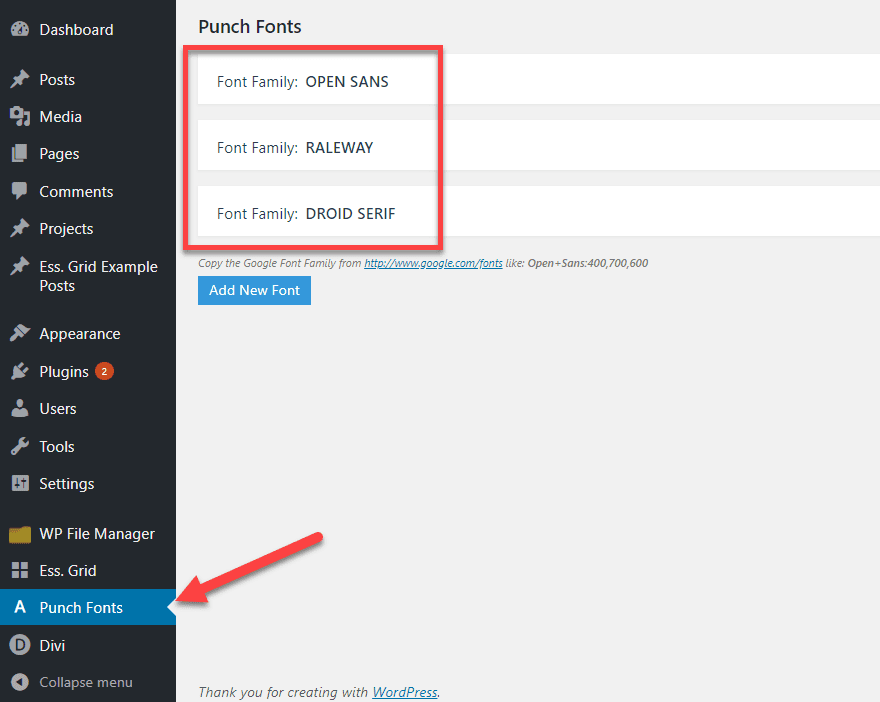
Y finalmente, está la última parte de personalización que obtienes con Essential Grid. Punch Fonts es una interfaz simple para usar Google Fonts en EG. Eso es todo.

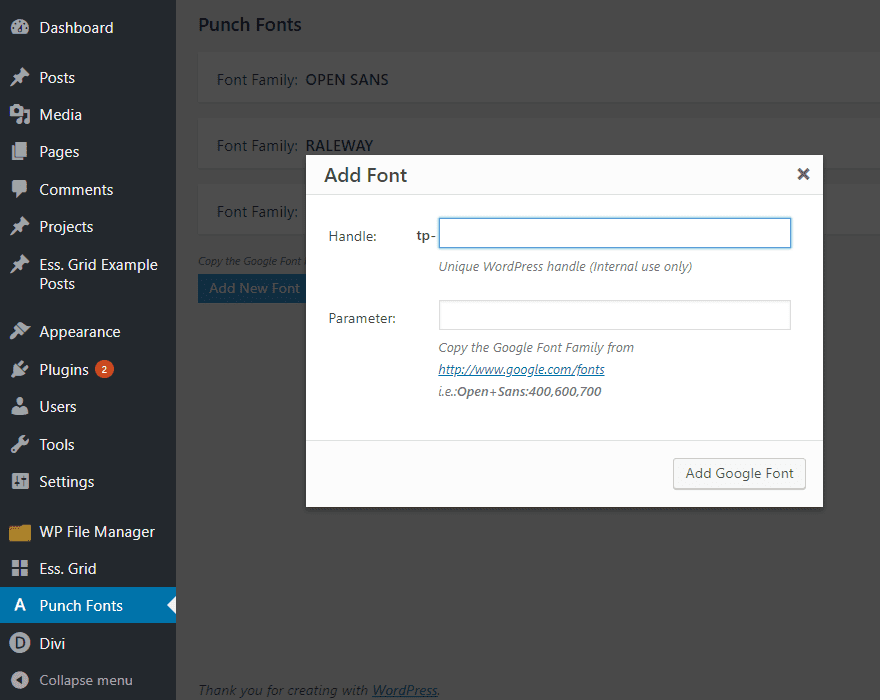
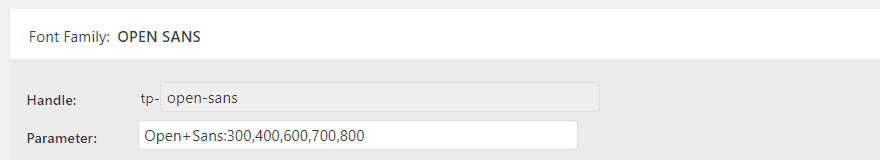
Puede elegir qué fuentes desea instalar presionando el botón bien titulado Agregar nueva fuente . Si sigue el enlace en el modal a Google Fonts, encontrará los parámetros que necesita y el complemento llevará la fuente a su sitio.

Y cuando dice que el tp- moniker es solo para uso interno, eso solo significa que es básicamente el mismo que el alias anterior. Lo verás cuando estés aplicando las fuentes a las cosas. Así que nómbrelos apropiadamente.

Pensamientos finales
En general, Essential Grid es uno de los complementos de cuadrícula más robustos y potentes que existen. Si alguna vez usó Slider Revolution, entonces los diseños y las capas funcionan de manera muy similar, y debería sentirse como en casa. De lo contrario, puede haber una pequeña curva de aprendizaje a medida que descubre qué piezas encajan. Pero una vez que lo haga, podrá crear algunas páginas verdaderamente hermosas.
Si no necesita este nivel de personalización, es posible que no desee pagar el precio premium . Hay muchos otros complementos de cuadrícula que pueden satisfacer sus necesidades. Además, según el peso de las rejillas, la velocidad del sitio podría convertirse en un problema. Quiero decir, puedes personalizar tu animación de carga por una razón.
Sin embargo, si es necesario y se hace correctamente, el complemento realmente brilla. Hay una razón por la cual Essential Grid es el vendedor número 1 en su categoría. Y si revisa las calificaciones y los hilos de soporte, ThemePunch responde rápidamente y ayuda.
Entonces, por $ 27, probablemente valga la pena el precio de la entrada. Además, si es diseñador de temas, puede comprar su licencia extendida e incluirla como un paquete para sus propios temas. Lo cual es genial.
¿Usas Essential Grid? ¡Déjanos ver algunas de tus creaciones en los comentarios!
Imagen destacada del artículo por Bloomicon / shutterstock.com