
Esperamos que hayas tenido la oportunidad de descargar nuestro último tema, Divi . Como se mencionó en la publicación de lanzamiento del tema, escribiremos una publicación relacionada con Divi en nuestro blog todos los días durante los próximos 12 días de Divi . ¡Asegúrate de sintonizar todos los días durante los próximos doce días para obtener toneladas de consejos y recursos relacionados con Divi! Si aún no ha revisado Divi, haga clic en el enlace a continuación para ver la publicación de lanzamiento con todos los detalles jugosos, ¡y para tener la oportunidad de ganar una Membresía de por vida gratis!

Comprender la configuración de la sección
Las secciones son el bloque de construcción más grande en el constructor Divi. Puede pensar en ellos como bloques de apilamiento horizontales que pueden agrupar su contenido en áreas visualmente distinguibles. En Divi, todo lo que construyes comienza con una sección. Este envoltorio de contenido tiene varias configuraciones que se pueden usar para hacer cosas realmente increíbles.

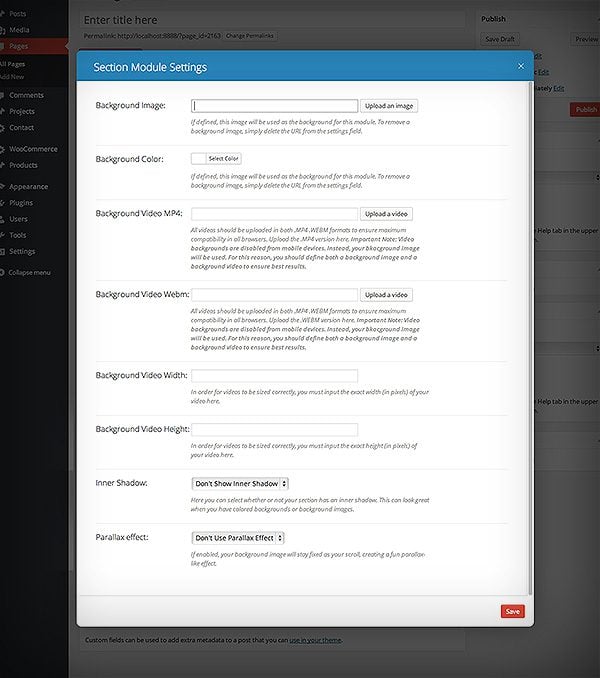
Imagen de fondo : si se define, esta imagen se utilizará como fondo para este módulo. Para eliminar una imagen de fondo, simplemente elimine la URL del campo de configuración.
Color de fondo : si se define, esta imagen se utilizará como fondo para este módulo. Para eliminar una imagen de fondo, simplemente elimine la URL del campo de configuración.
Video de fondo MP4 : todos los videos deben cargarse en ambos formatos .MP4 y .WEBM para garantizar la máxima compatibilidad en todos los navegadores. Cargue la versión .MP4 aquí. Nota importante: los fondos de video están deshabilitados desde dispositivos móviles. En su lugar, se utilizará su imagen de fondo. Por este motivo, debe definir tanto una imagen de fondo como un vídeo de fondo para garantizar los mejores resultados.
Vídeo de fondo WEBM– Todos los videos deben cargarse en ambos formatos .MP4 .WEBM para garantizar la máxima compatibilidad en todos los navegadores. Cargue la versión .WEBM aquí. Nota importante: los fondos de video están deshabilitados desde dispositivos móviles. En su lugar, se utilizará su imagen de fondo. Por este motivo, debe definir tanto una imagen de fondo como un vídeo de fondo para garantizar los mejores resultados.
Ancho del video de fondo : para que los videos tengan el tamaño correcto, debe ingresar el ancho exacto (en píxeles) de su video aquí.
Altura del video de fondo : para que los videos tengan el tamaño correcto, debe ingresar la altura exacta (en píxeles) de su video aquí.
Sombra interior– Aquí puede seleccionar si su sección tiene o no una sombra interior. Esto puede verse muy bien cuando tiene fondos de colores o imágenes de fondo.
Efecto de paralaje : si está habilitado, su imagen de fondo permanecerá fija mientras se desplaza, creando un divertido efecto de paralaje.
Belleza de ancho completo
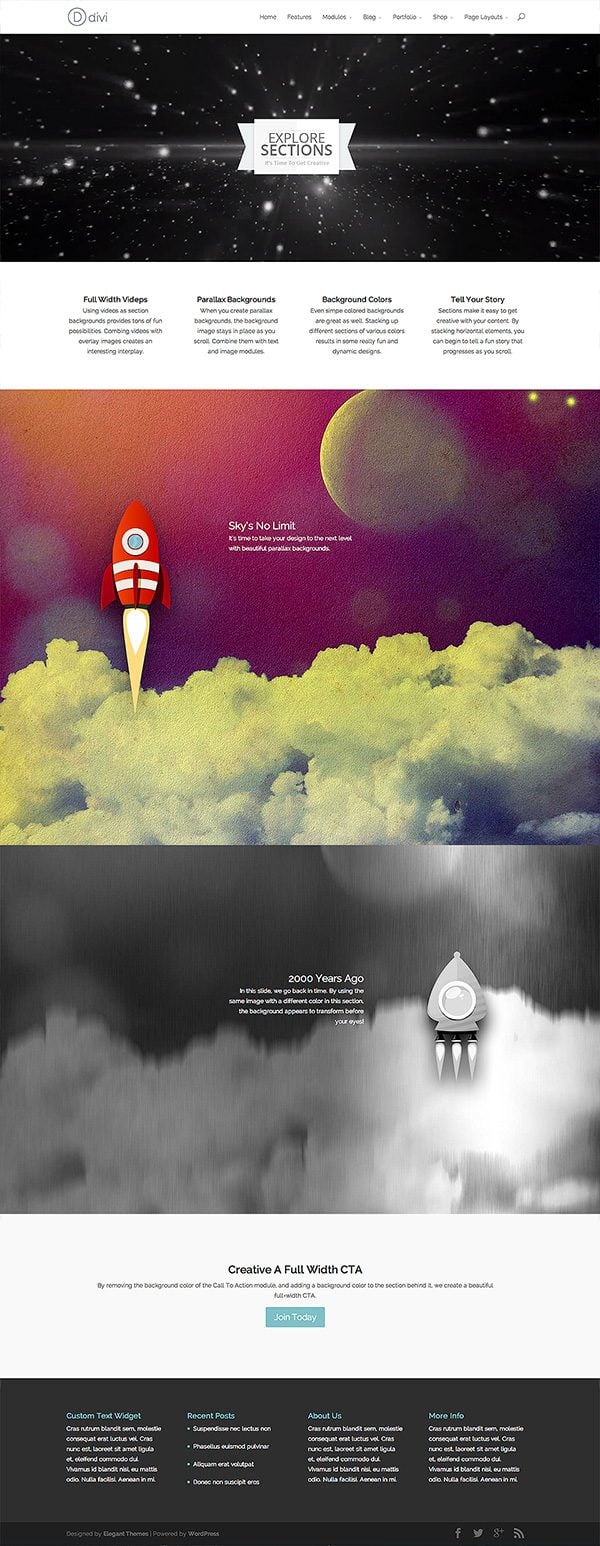
Usando la configuración de la sección y las diversas variables de fondo, podemos crear algunos diseños únicos y atractivos. Para ilustrar algunos de los geniales efectos que se pueden crear, construí esta página.

Fondos de vídeo
En la primera sección de la página, exploro la interacción entre los fondos de video y las imágenes estáticas. Al definir un video de fondo del espacio estrellado con zoom, se crea una sensación de vórtice. Dentro de esta sección, coloco un módulo de una sola imagen con mi logotipo. ¡Esto crea la apariencia de que la imagen del logotipo está volando por el espacio! Este es el comienzo de la historia de nuestra página.

Fondos de imagen de paralaje
La opción «Fondo de paralaje» es una excelente manera de hacer que su página sea divertida de navegar. Esta opción hace que su imagen de fondo permanezca en su lugar mientras se desplaza, lo que hace que parezca que todo lo que la rodea está «pasando» por encima de ella. En nuestra segunda diapositiva, agrego una imagen de fondo del horizonte. Además, agrego un módulo de imagen y un módulo de texto. Mi imagen es un cohete con un fondo transparente y, a medida que se desplaza hacia abajo en la página, crea la ilusión de que el cohete está volando por el cielo.

Ilusión de transición de fondo
En nuestra tercera diapositiva, agregué una segunda imagen de fondo de paralaje. Para esta imagen, utilicé exactamente la misma imagen de la diapositiva anterior, excepto que en esta versión modifiqué la imagen y la convertí en blanco y negro. Debido a que tanto esta imagen como la imagen de arriba están pegadas en su lugar, y debido a que tienen exactamente los mismos elementos dentro de ellas, ¡la imagen parece transformarse de color a blanco y negro justo delante de sus ojos! Esta diapositiva continúa la historia de nuestra página, llevándonos atrás en el tiempo.

Creando la apariencia de módulos de ancho completo
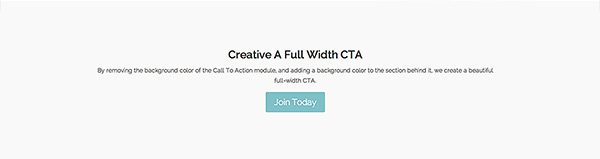
En nuestra diapositiva final, solo definí un color de fondo simple. Debido a que no hay videos o imágenes de fondo, solo brilla el color. Dentro de esta sección, agregué un solo módulo de Llamado a la acción. Lo que es único acerca de esta diapositiva es que he desactivado el color de fondo del módulo CTA. Esto borra el límite entre el módulo y la sección, dando al módulo CTA una nueva apariencia de «ancho completo». El uso de esta técnica es una excelente manera de dar protagonismo a módulos importantes, como su llamado a la acción.

Espero que esto te muestre lo creativo que puedes ser con las secciones. He agregado una entrada sobre Secciones a la documentación de Divi, junto con un video completo que describe el proceso. No olvide consultar la documentación de Divi para obtener una lista completa de tutoriales.