
Crear una barra de promoción animada para la plantilla de su página en Divi puede ser una excelente manera de anunciar productos y ofertas con estilo sin tener que depender de un complemento. Con las potentes funciones de diseño de Divi, puede crear la barra de promoción visualmente al editar una plantilla en Divi’s Theme Builder. Luego, una vez que la plantilla esté lista, la barra de promoción aparecerá en cualquier página que haya sido asignada a esa plantilla. ¡Fácil!
¡Entremos y comencemos!
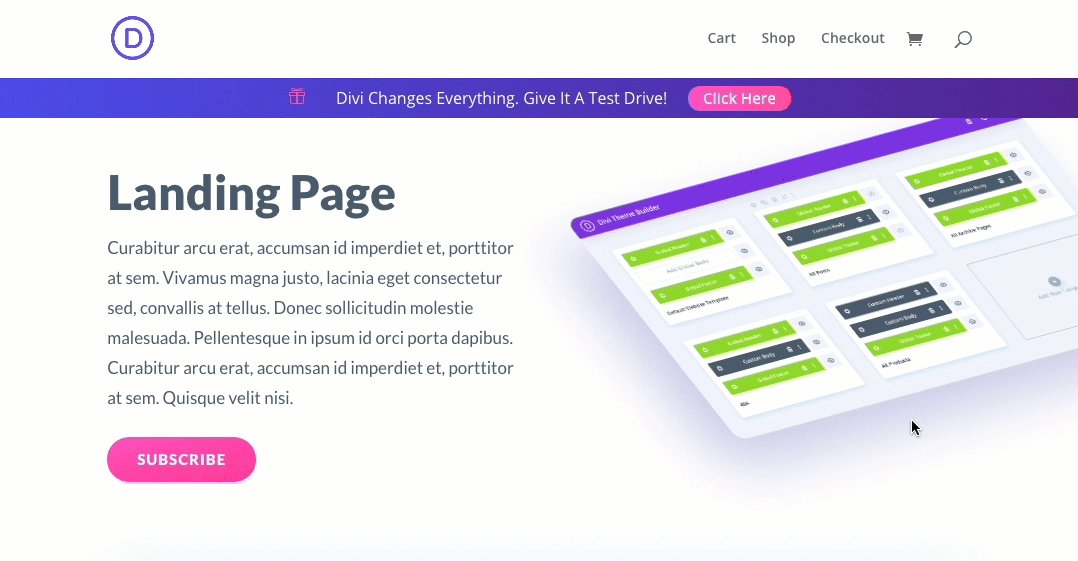
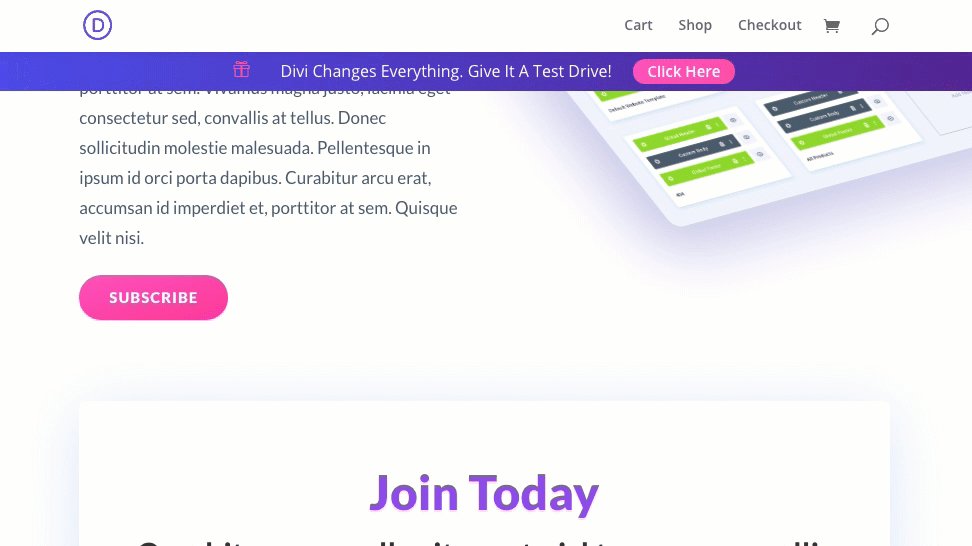
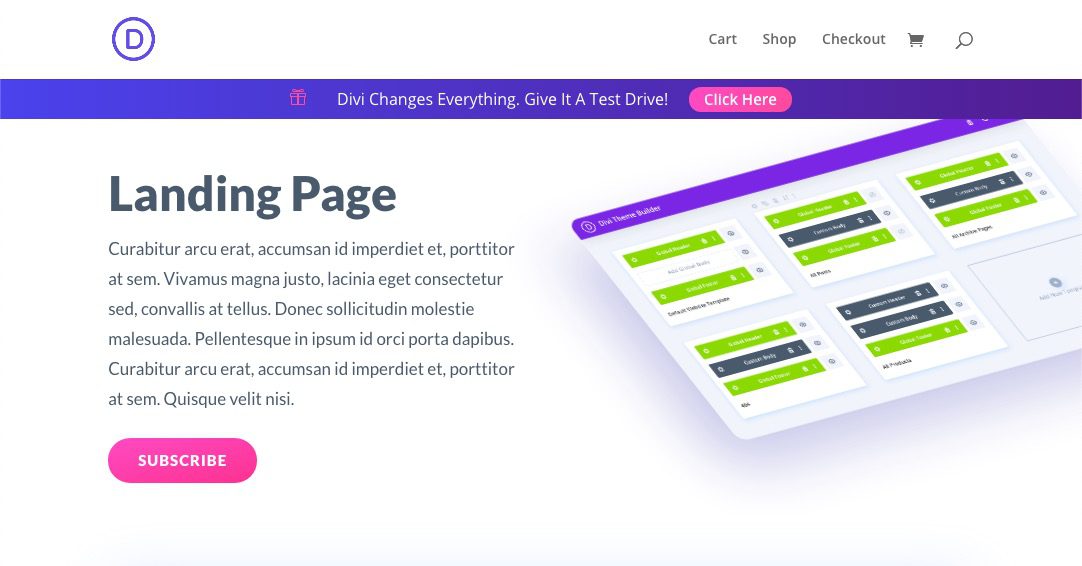
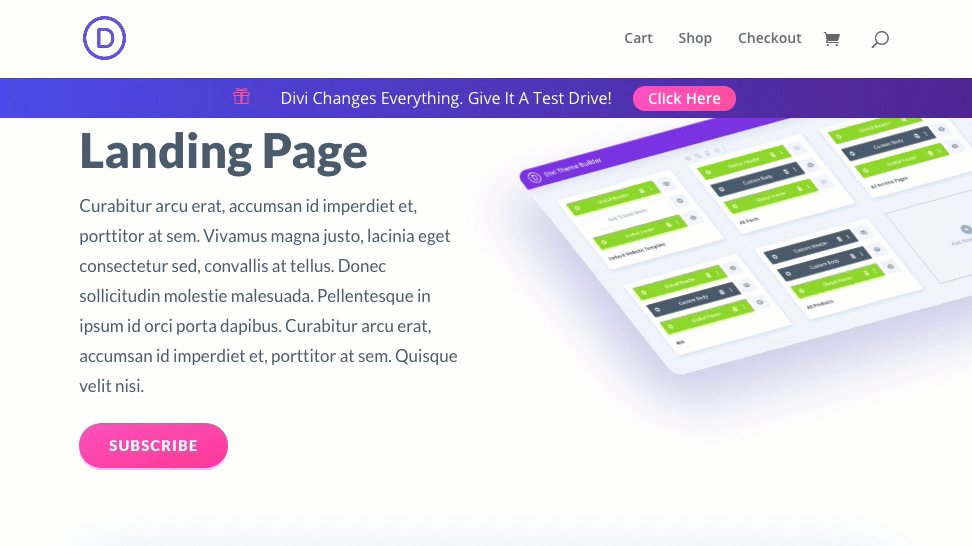
Aquí hay un vistazo rápido a la barra de promoción que crearemos en este tutorial.

También le mostraremos cómo hacer que la barra de promoción sea fija (o fija).

Descargue la plantilla de la página de la barra de promoción GRATIS
Para poner sus manos en la plantilla de la página de la barra de promoción de este tutorial, primero deberá descargarla usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Para importar el diseño a su página, simplemente extraiga el archivo zip y agregue uno de los archivos json en Divi Theme Builder usando la opción de portabilidad de Theme Builder .
Vayamos al tutorial, ¿de acuerdo?
Suscríbete a nuestro canal de Youtube
Lo que necesitas para empezar
Para comenzar, deberá instalar y activar el tema Divi . Asegúrate de tener la última versión de Divi.
También necesitará al menos una página creada con Divi Builder con fines de prueba para asignar la plantilla de la barra de promoción a esa página para mostrar el resultado.
Después de eso, estás listo para ir.
Creación de una barra de promoción animada en la parte superior de una plantilla de página
Creación de una nueva plantilla
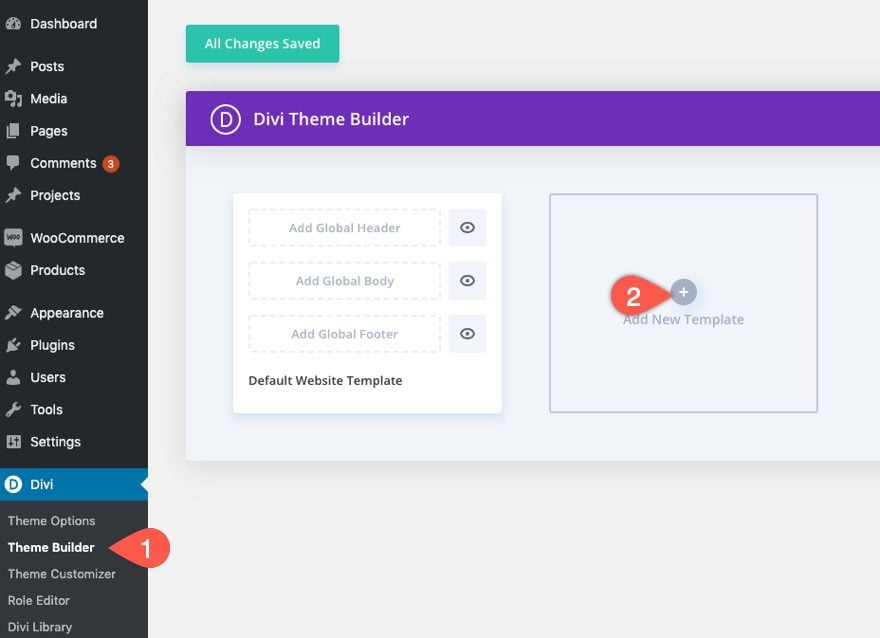
Desde el panel de WordPress, navega a Creador de temas»>Divi > Theme Builder . Luego haga clic en el cuadro «Agregar nueva plantilla» para crear una nueva plantilla.

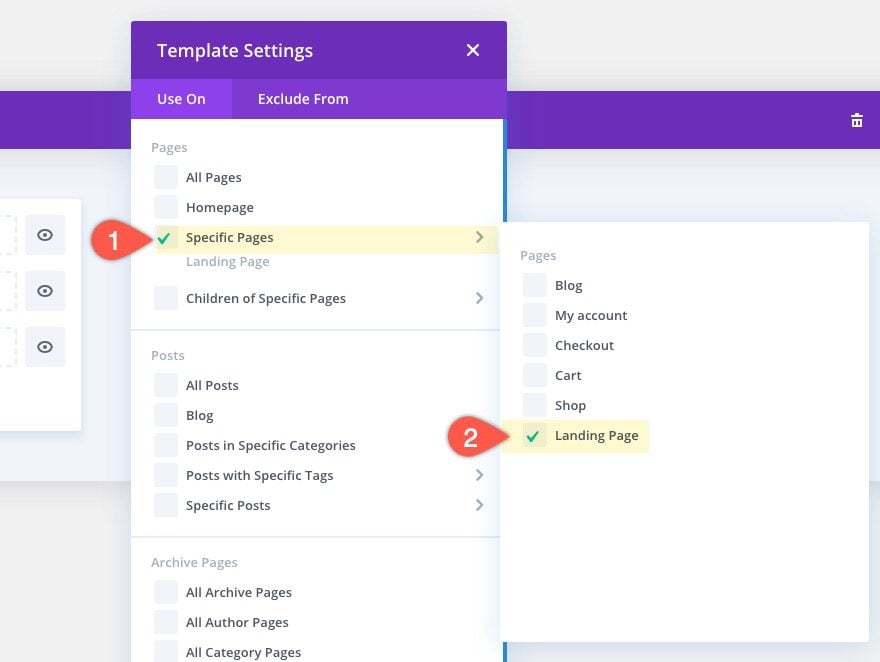
Asigne la plantilla a las páginas en las que desea que se muestre la barra de promoción.

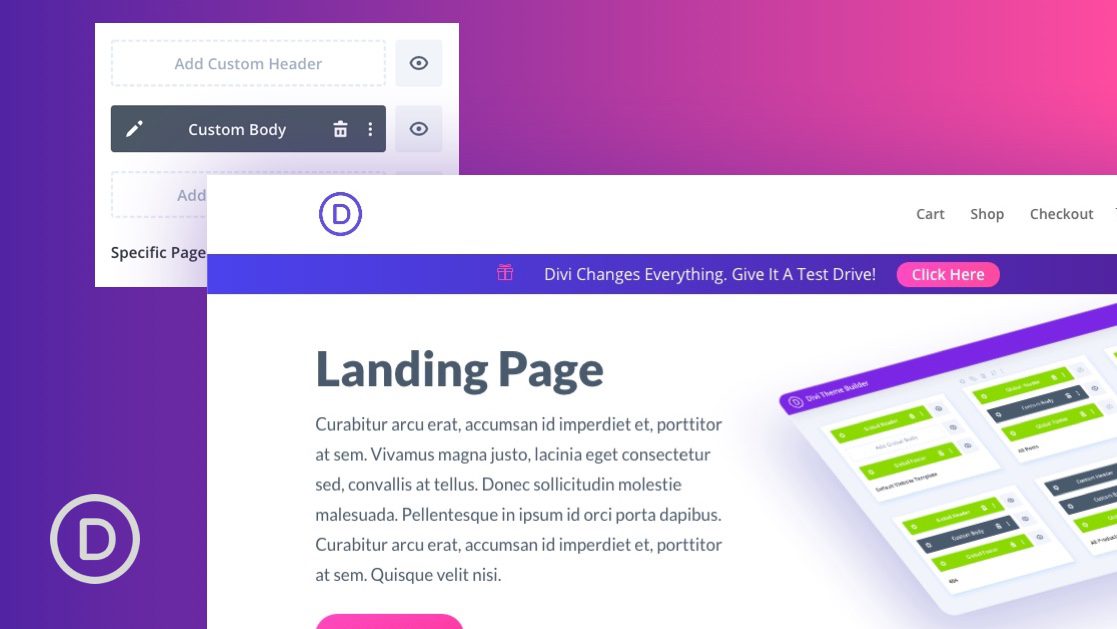
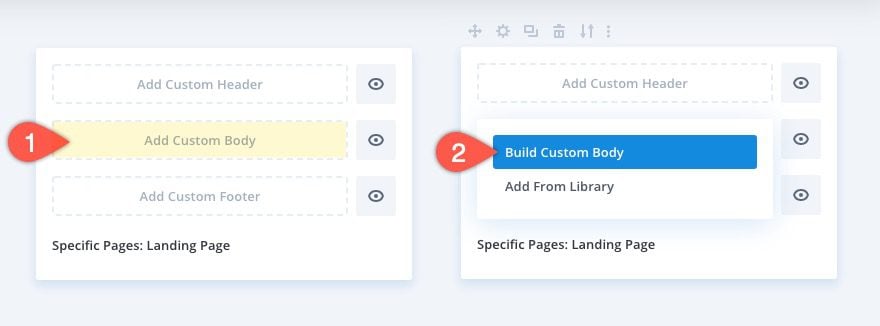
En la nueva plantilla, haga clic en el área «Agregar cuerpo personalizado» y luego seleccione «Crear cuerpo personalizado».
NOTA: estamos agregando la barra de promoción al área del cuerpo de la plantilla (no al encabezado) para que pueda funcionar con el encabezado predeterminado de Divi, así como con cualquier encabezado personalizado que pueda agregar en el futuro.

Luego seleccione la opción «Construir desde cero».

Agregar la barra de promoción a la plantilla
Dentro del Editor de diseño de plantilla, podemos comenzar a construir la barra de promoción usando Divi Builder.
Comience agregando una fila de una columna a la sección normal.

Configuración de fila
Antes de agregar un módulo, actualice la configuración de Fila de la siguiente manera:
- Degradado de fondo Color izquierdo: #4a42ec
- Degradado de fondo Color derecho: #521d91
- Dirección del gradiente: 90 grados
- Usar ancho de canalón personalizado: SÍ
- Ancho del canalón: 1
- Ancho: 100%
- Ancho máximo: 100%
- Relleno: 0px arriba, 0px abajo

Eso se ocupa del color de fondo y el ancho de la barra de promoción que estamos creando.
Configuración de columna
Antes de salir de la configuración de la fila, haga clic para abrir la configuración de la columna. Luego agregue el siguiente CSS personalizado al elemento principal de la columna:
|
01
02
03
|
display: flex;align-items: center;justify-content: center; |

Este CSS usa la propiedad flex para alinear el contenido (o módulos) dentro de la columna para apilarlos horizontalmente (uno al lado del otro). También centra los módulos dentro de la columna tanto vertical como horizontalmente. La razón por la que lo hacemos de esta manera es para evitar tener que usar varias estructuras de filas de columnas que se apilarán una encima de la otra en dispositivos móviles. Con esta configuración, el contenido permanecerá en una alineación horizontal en todos los anchos del navegador.
Ahora estamos listos para agregar algo de contenido a la barra de promoción.
Agregar el módulo Blurb
Para el contenido de esta promoción de ejemplo, incluiremos un módulo publicitario con un ícono pequeño y un blog de texto con un botón a la derecha (muy parecido a la barra de promoción en Elegantthemes.com).
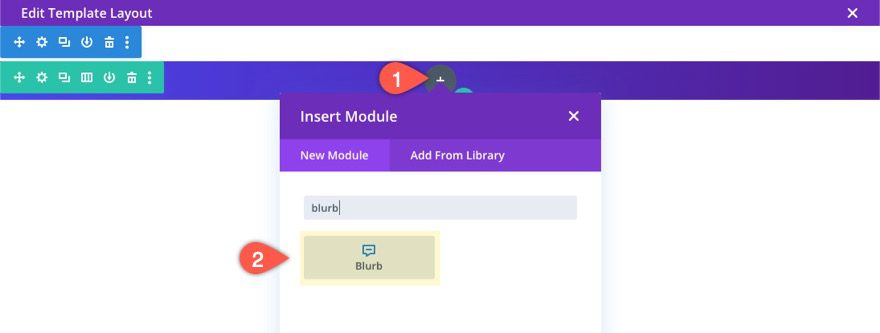
Haga clic en el ícono del círculo gris más dentro de la fila y agregue un módulo de publicidad.

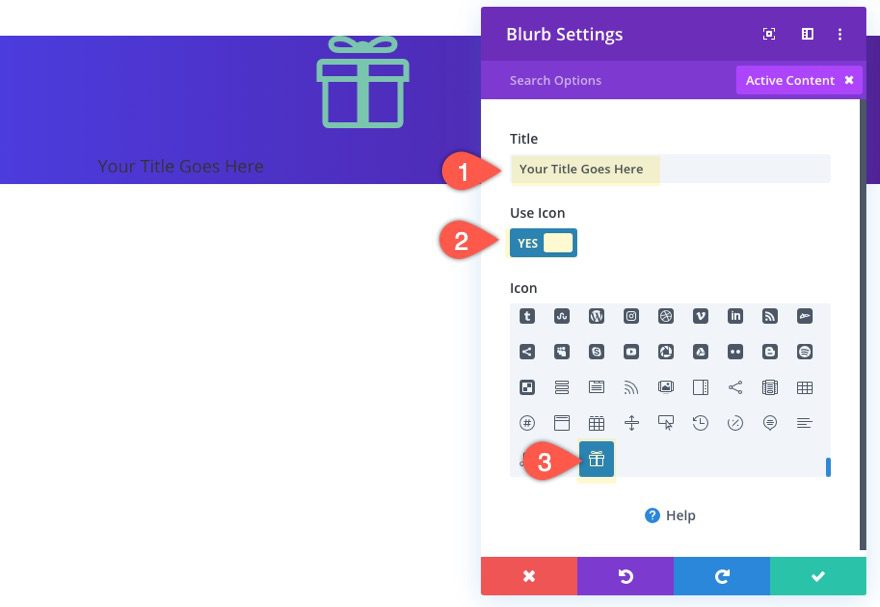
Para el contenido de la propaganda, ingrese lo siguiente:
- Título: [ingrese el texto promocional]
- Icono de uso: SÍ
- Icono: icono de regalo (ver captura de pantalla)

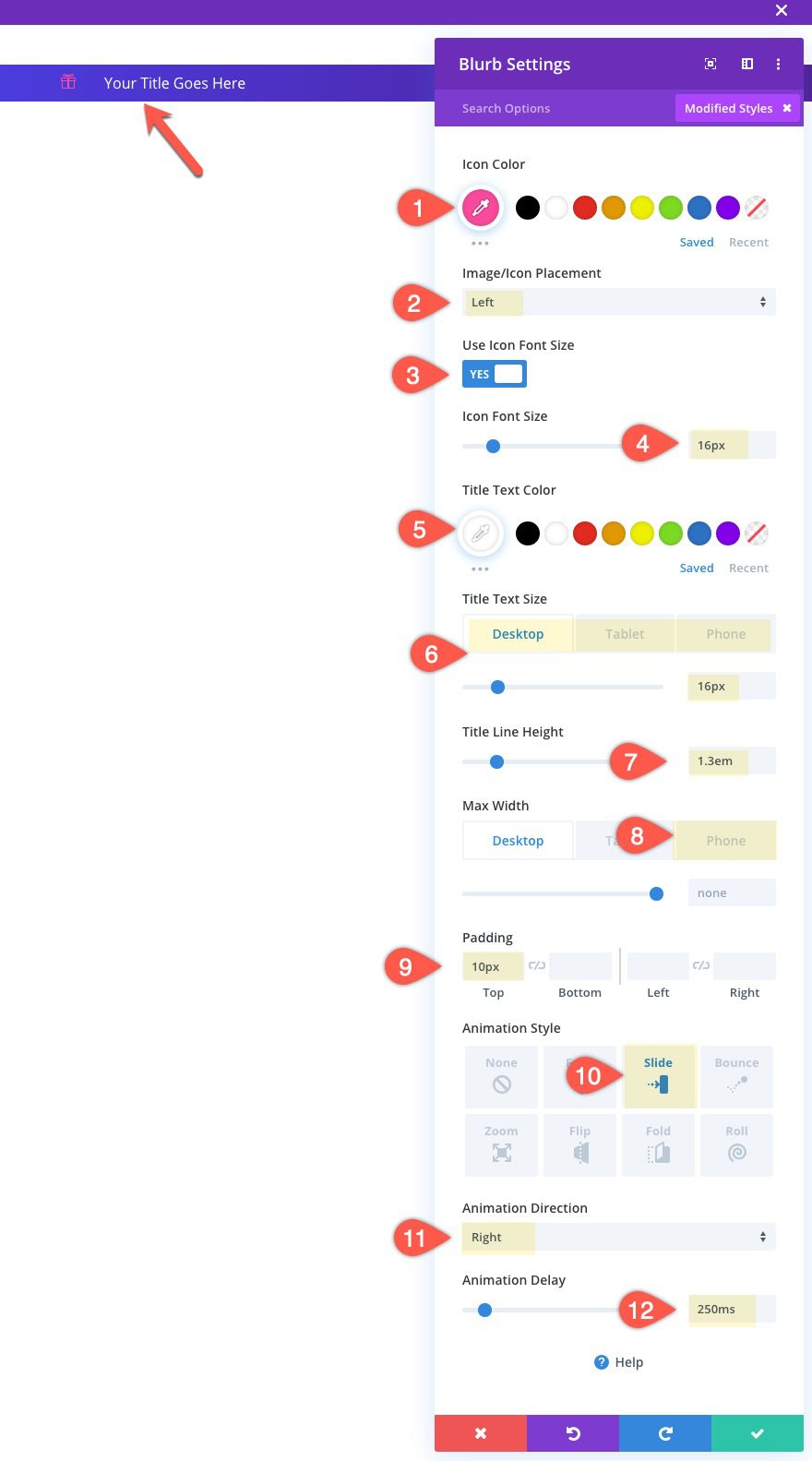
Actualice la configuración de diseño de la publicidad de la siguiente manera:
- Color del icono: #ff4a9e
- Colocación de imagen/icono: Izquierda
- Usar tamaño de fuente del icono: SÍ
- Tamaño de fuente del icono: 16px
- Tamaño del texto del título: 16 px (escritorio), 14 px (teléfono)
- Altura de la línea de título: 1,3 em
- Ancho máximo: 230 px (solo teléfono)
- Relleno: 10px arriba
- Estilo de animación: Diapositiva
- Dirección de animación: Derecha
- Retardo de animación: 250ms

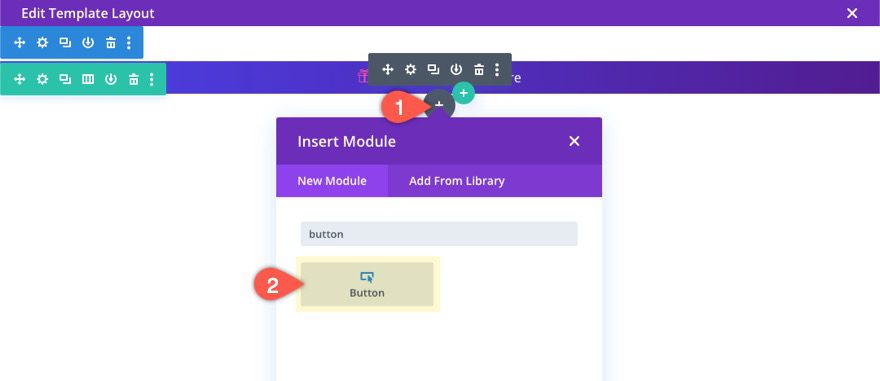
Adición del módulo de botones
A continuación, agregue un módulo de botón debajo del módulo de publicidad. Debido a la propiedad flex, el módulo aparecerá a la derecha de la publicidad en lugar de debajo de ella.

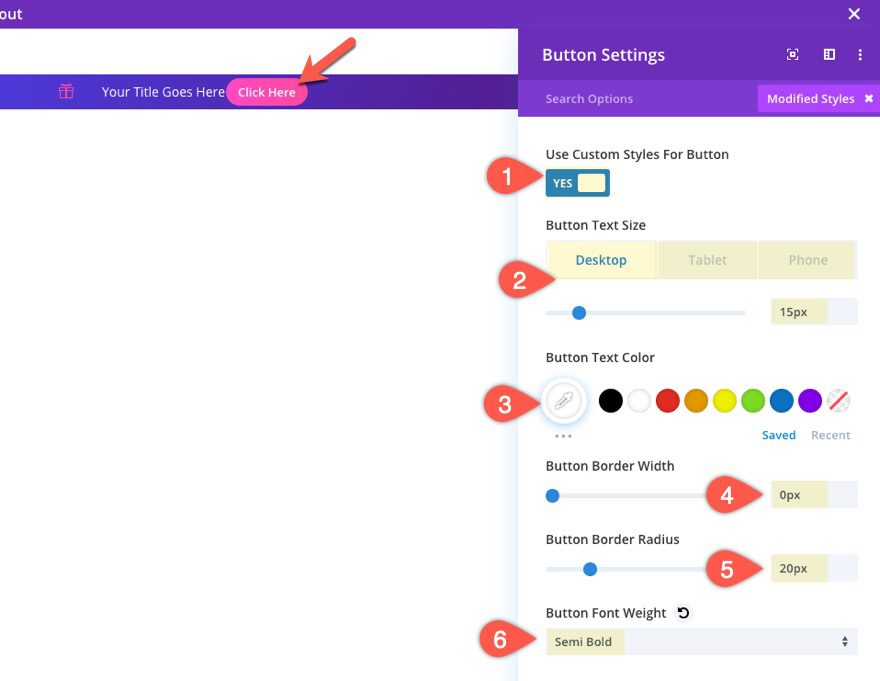
Actualice la configuración de diseño del botón de la siguiente manera:
- Usar estilos personalizados para el botón: SÍ
- Tamaño del texto del botón: 15 px (escritorio), 13 px (teléfono)
- Color del texto del botón: #ffffff
- Ancho del borde del botón: 0px
- Radio del borde del botón: 20px
- Peso de la fuente del botón: semi negrita

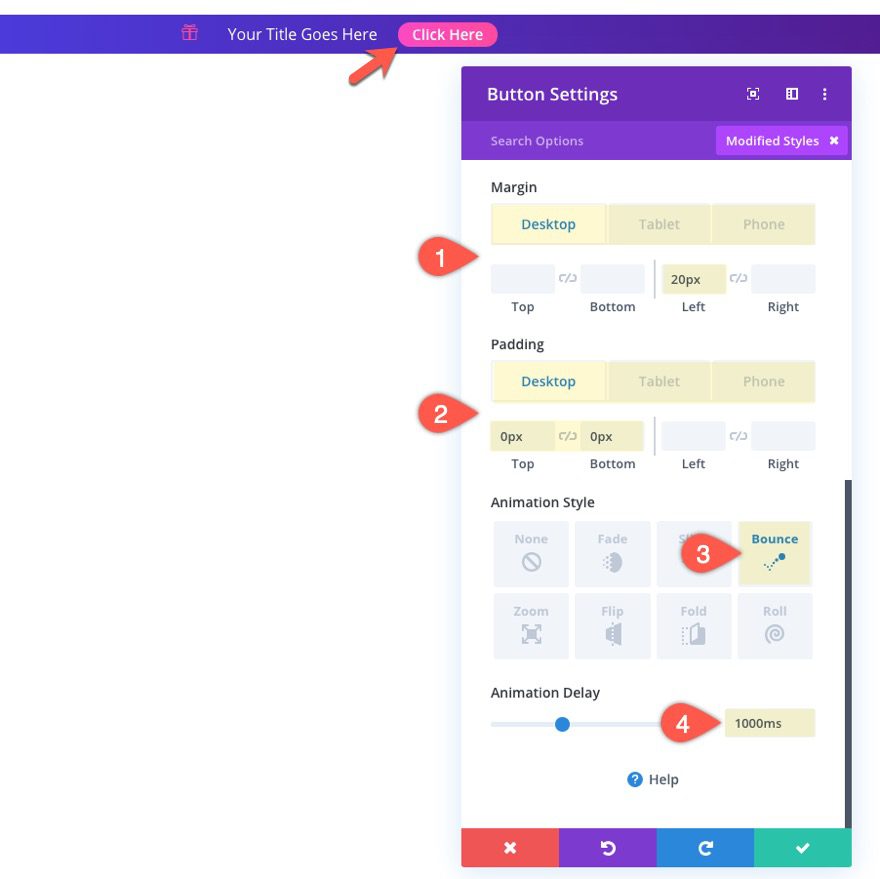
- Margen (escritorio): 20px a la izquierda
- Margen (teléfono): 10px a la izquierda
- Relleno (escritorio): 0px arriba, 0px abajo
- Relleno (teléfono): 2px arriba, 2px abajo, 8px a la izquierda, 8px a la derecha
- Estilo de animación: Rebote
- Retardo de animación: 1000ms

Ajustes de sección
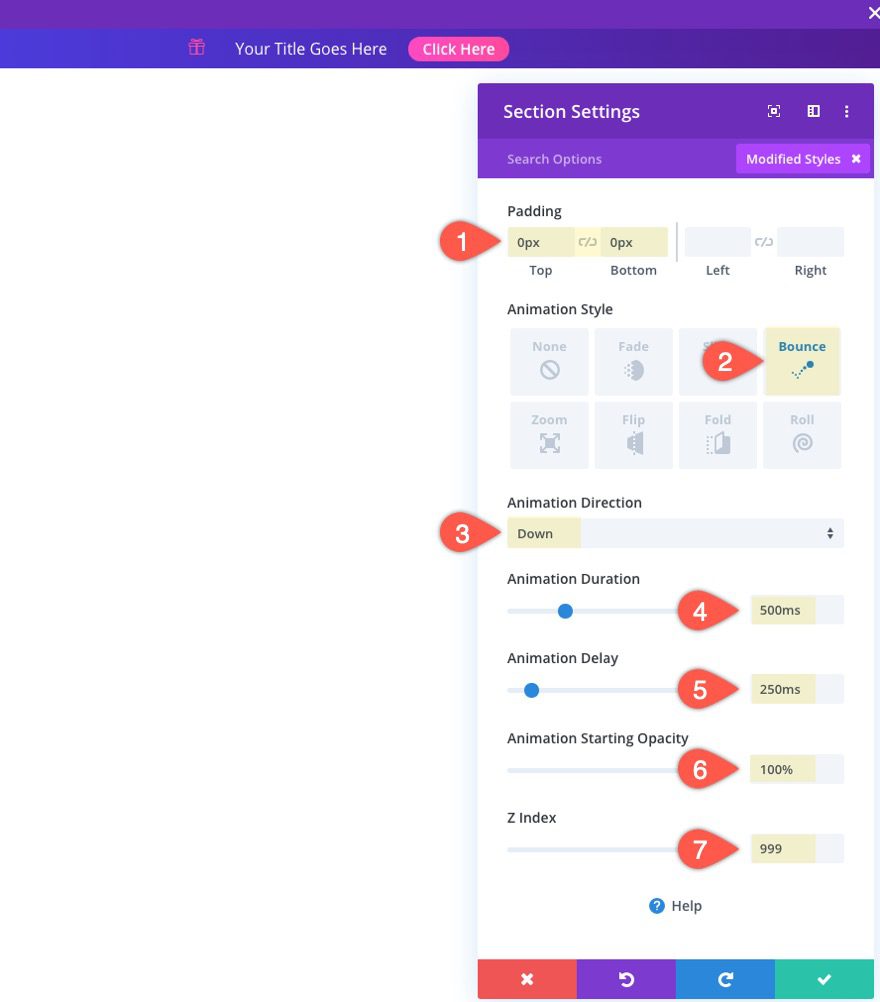
Para completar el diseño de la barra de promoción, actualice la sección que contiene la barra de promoción de la siguiente manera:
- Relleno: 0px arriba, 0px abajo
- Estilo de animación: Rebote
- Dirección de animación: Abajo
- Duración de la animación: 500ms
- Retardo de animación: 250ms
- Opacidad inicial de animación: 100%
- Índice Z: 999

Agregar el módulo de contenido de publicación de ancho completo
En este punto, la barra de promoción está lista para funcionar. Pero dado que se trata de una plantilla, debemos asegurarnos de agregar el módulo de contenido de la publicación para mostrar el contenido de las páginas que usan esta plantilla.
Para las páginas que se construyen (o se construirán) con Divi Builder, querrá usar un módulo de contenido de publicación de ancho completo para maximizar el área de contenido.
(NOTA: para las páginas que usan el editor predeterminado, querrá usar un módulo de contenido de publicación regular dentro de una sección regular para que tenga un ancho máximo similar de 1080px por defecto).
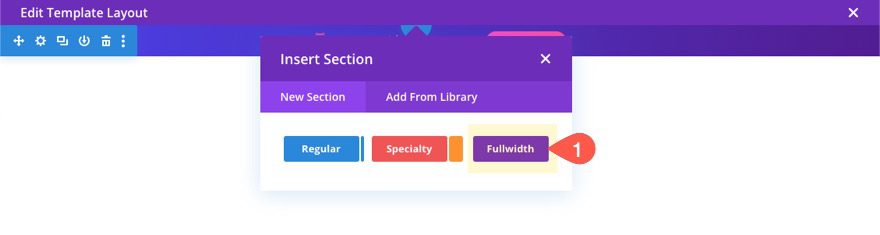
Agregar sección de ancho completo
Debajo de la sección que contiene su barra de promoción, agregue una sección de ancho completo.

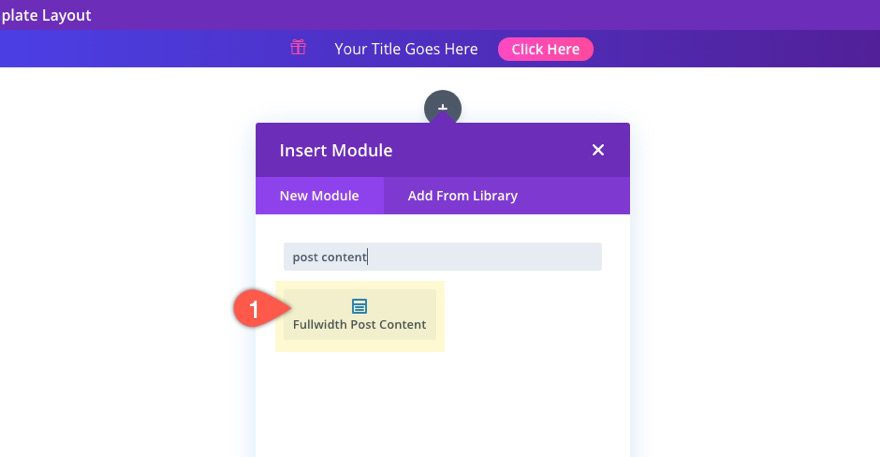
Agregar módulo de contenido de publicación de ancho completo
Luego seleccione el Módulo de contenido de publicación de ancho completo.

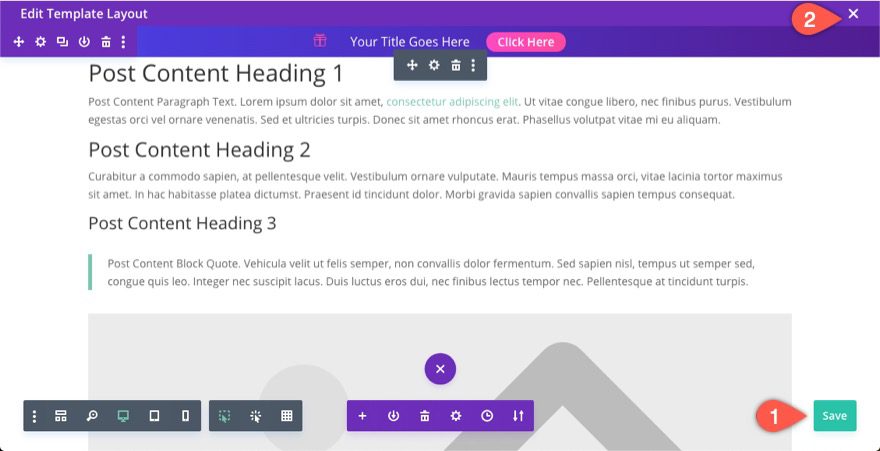
Eso lo hace. Ahora asegúrese de guardar el diseño antes de salir del editor.

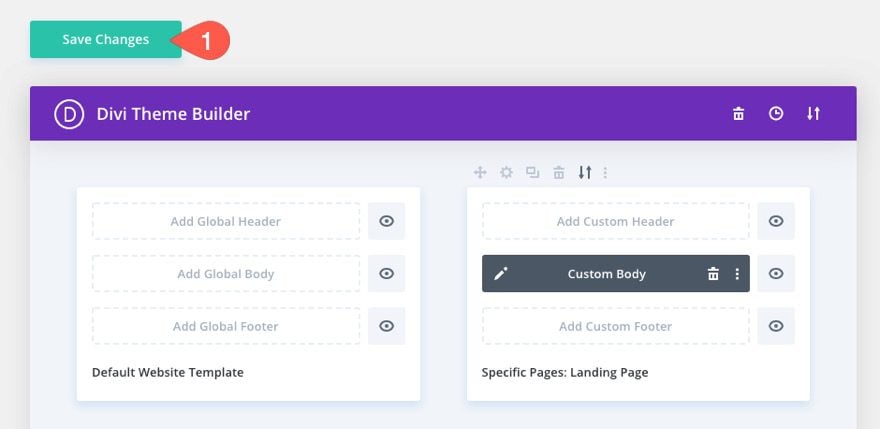
Luego guarde los cambios para el generador de temas también.

Resultado final
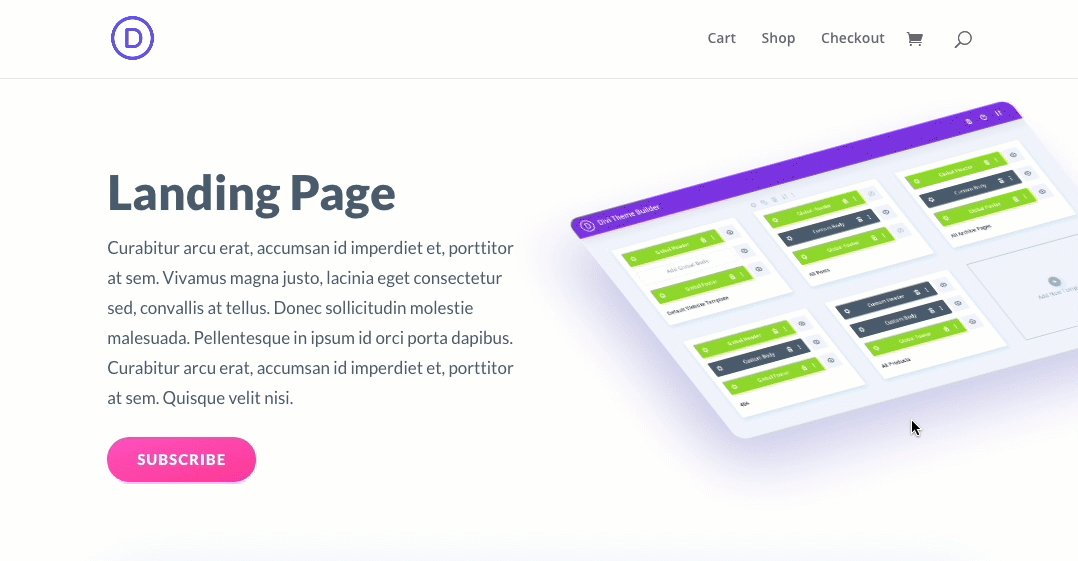
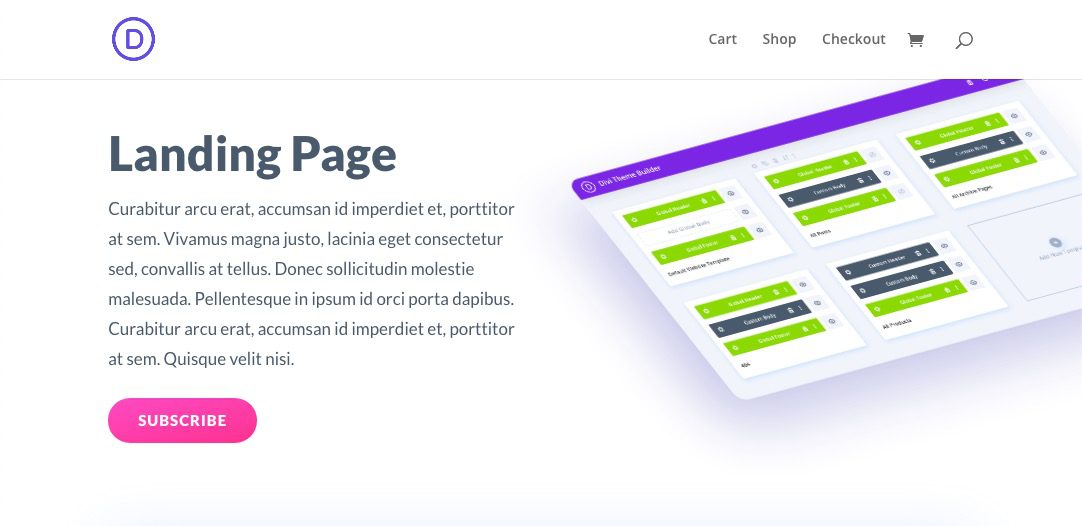
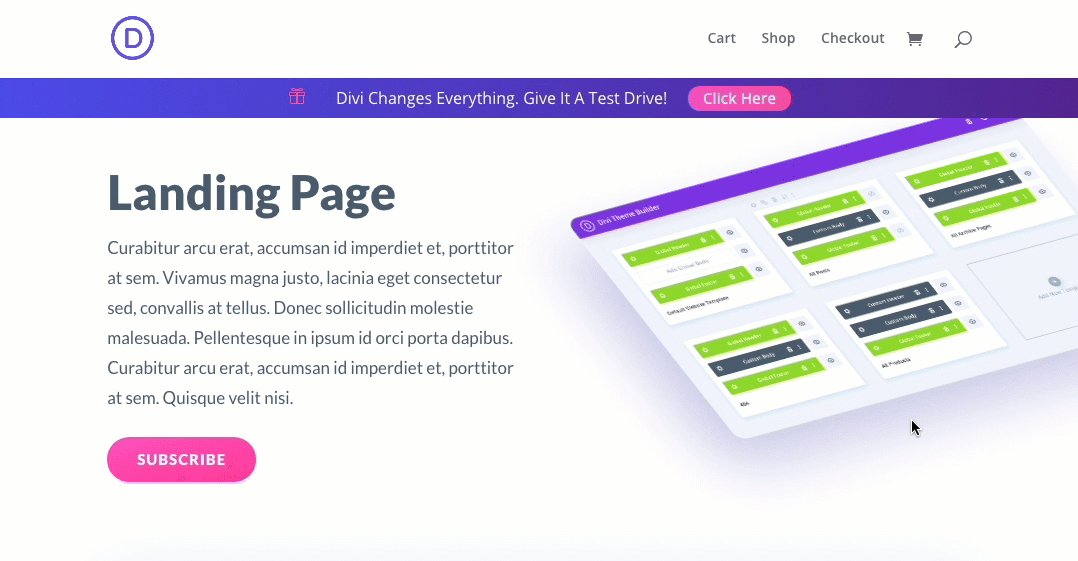
Antes
Ahora aquí está la página antes de asignar la plantilla con la barra de promoción.

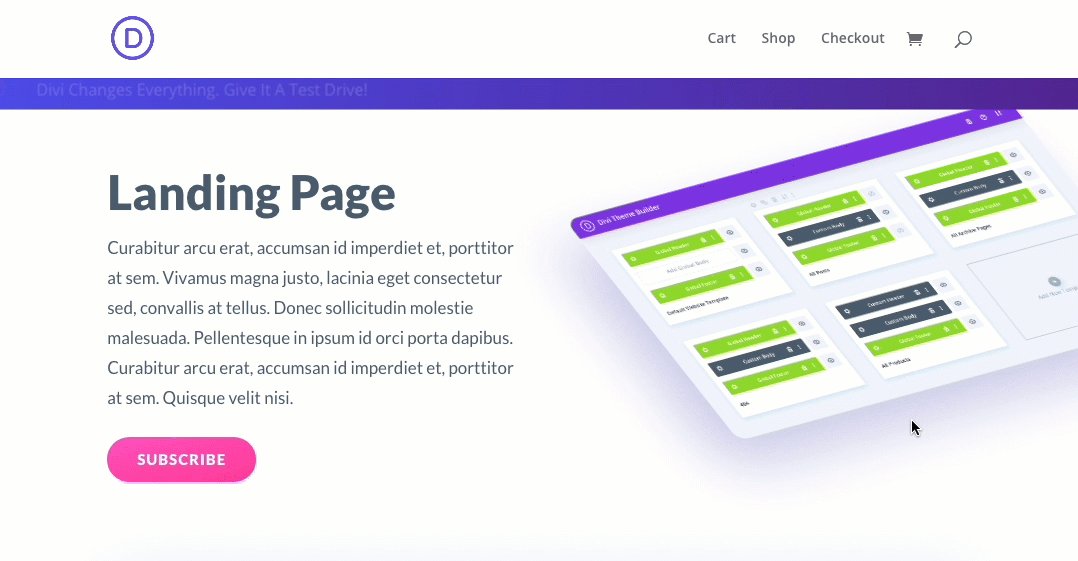
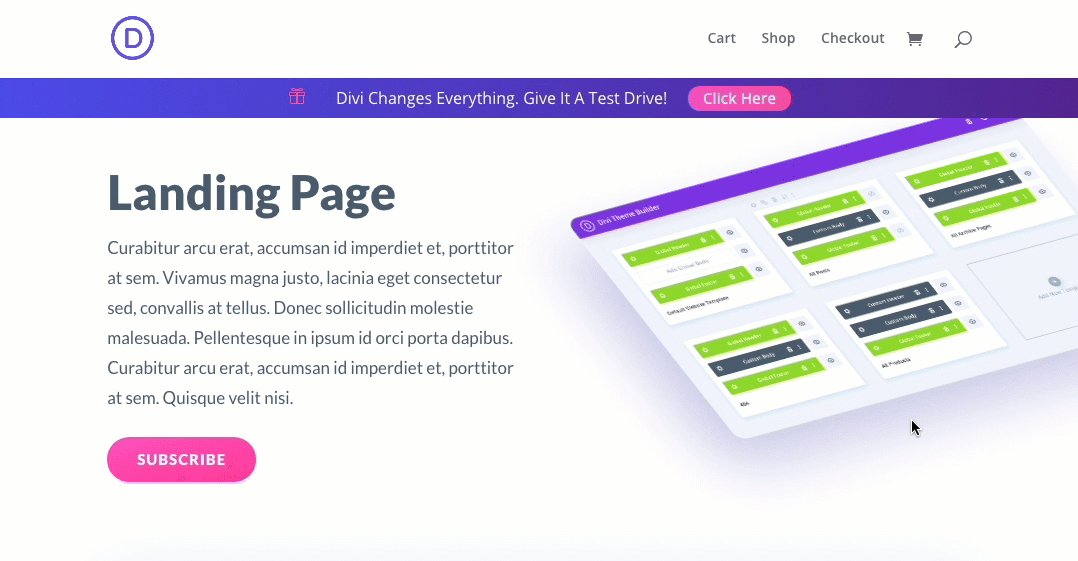
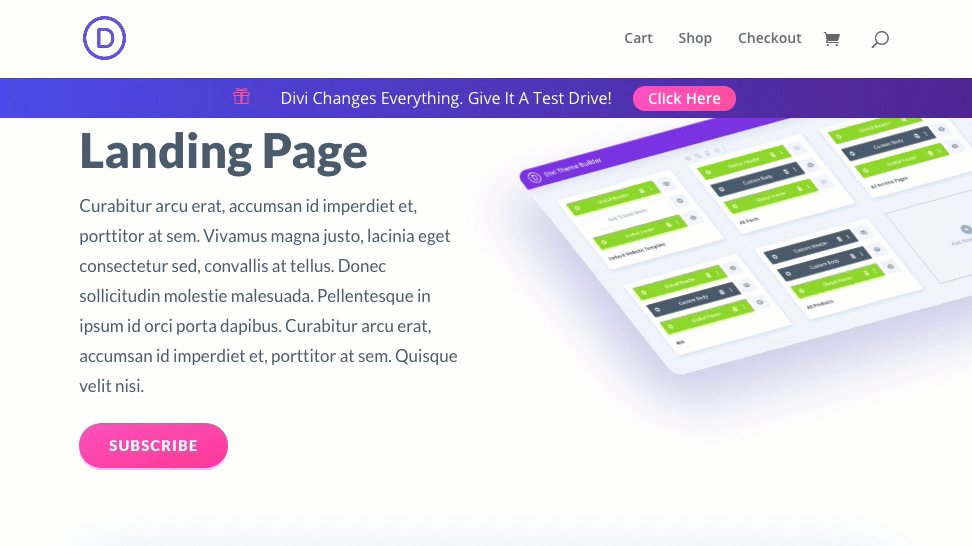
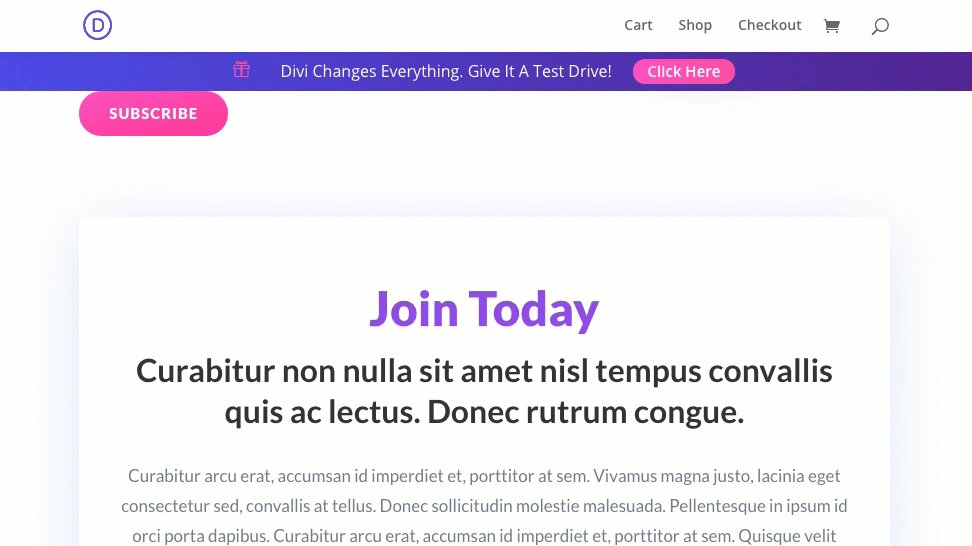
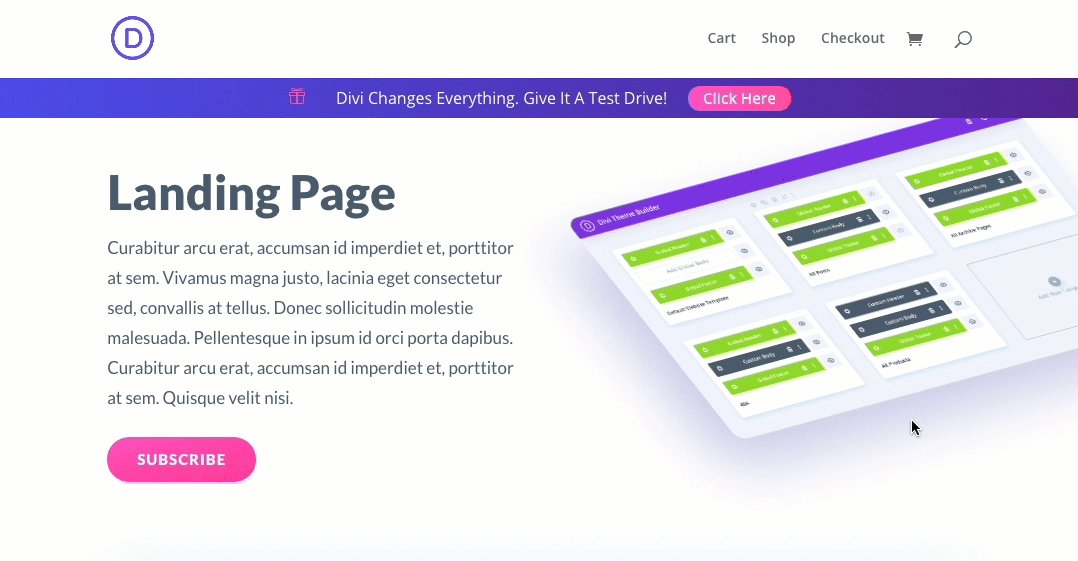
Después
Y aquí está la misma página con la nueva plantilla con la barra de promoción.

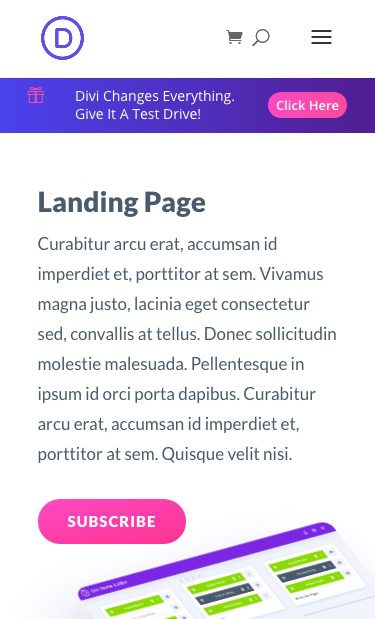
Aquí está en el móvil.

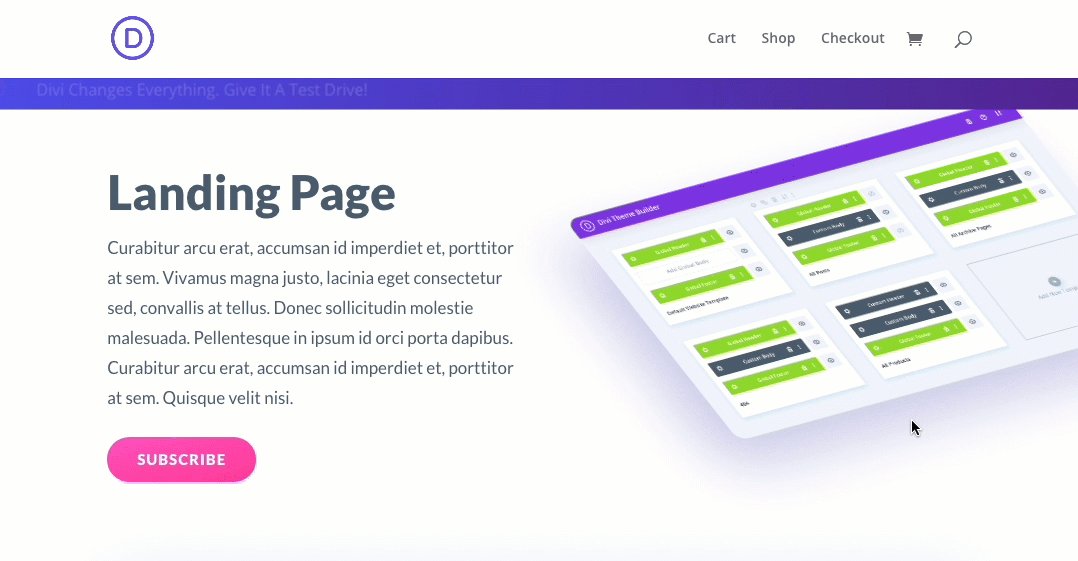
Aquí está la animación de la barra de promoción al cargar la página.

Hacer que la barra de promoción sea pegajosa
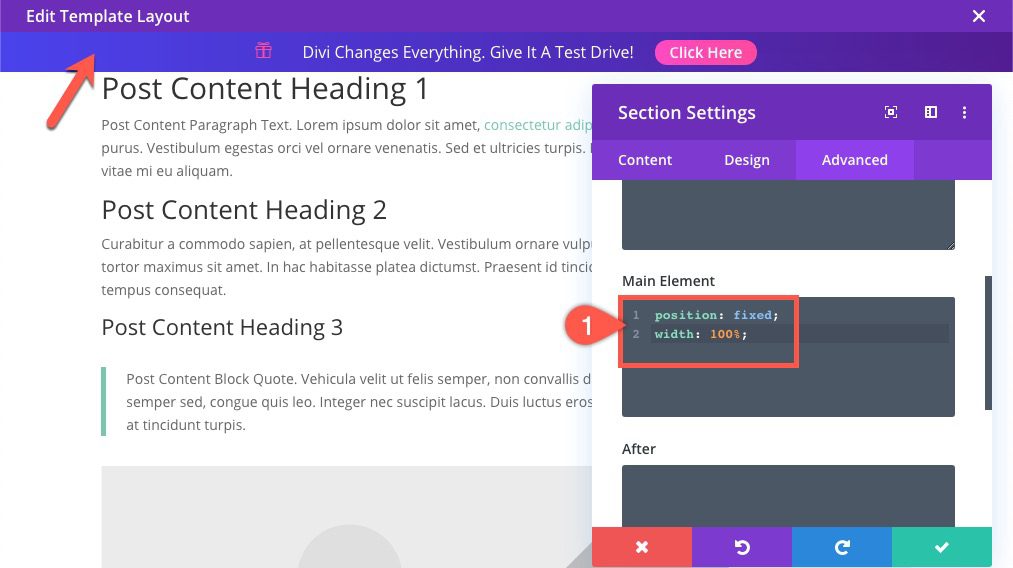
Para hacer que la barra de promoción se pegue debajo del encabezado Divi predeterminado, podemos agregar un fragmento de CSS simple a la sección que contiene la barra de promoción.
Abra la configuración de la sección y agregue el siguiente CSS al elemento principal en el escritorio:
|
01
02
|
position: fixed;width: 100%; |

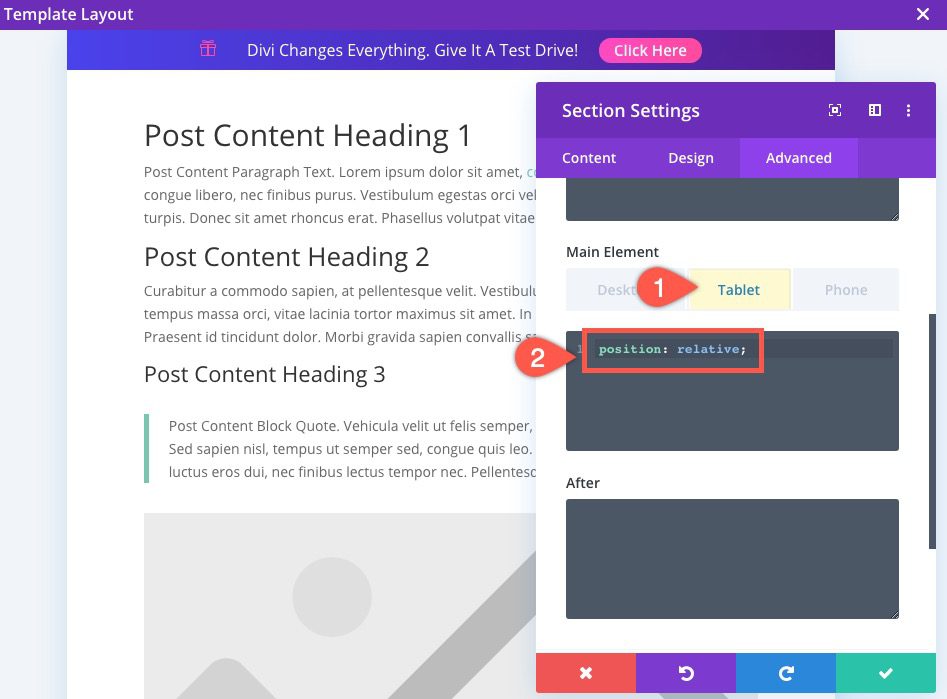
Luego agregue el siguiente CSS al elemento principal en la tableta:
|
01
|
position: relative; |

Ahora mira el resultado.

No olvides los enlaces
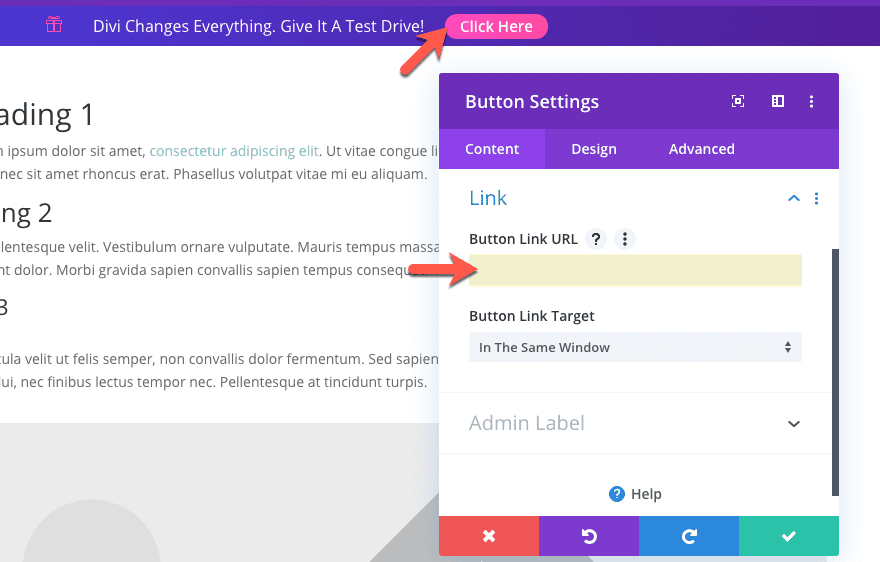
Una vez que haya creado la barra de promoción, querrá agregar la URL del enlace a la oferta o página promocional. Puede agregar la URL del enlace del botón en la pestaña de contenido de la configuración del botón.

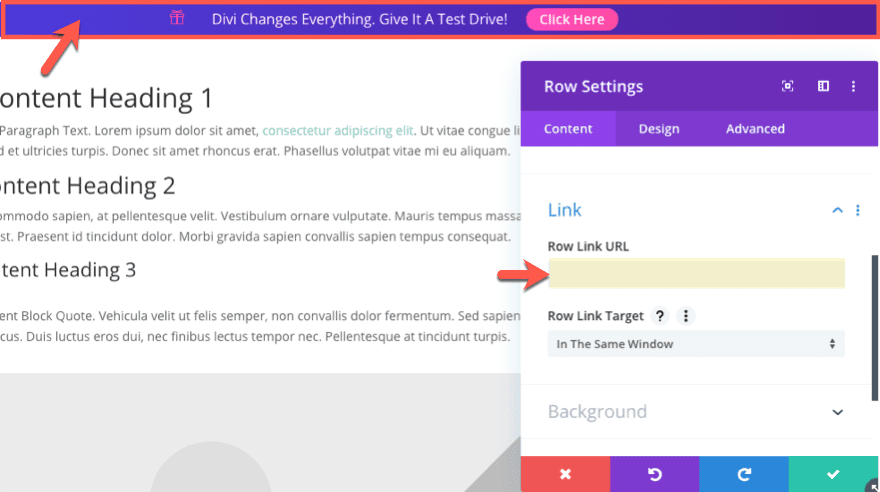
Incluso para las conversiones, también puede agregar la URL del enlace a toda la fila, en la opción de enlace de configuración de fila.

Pensamientos finales
En este tutorial, le mostramos cómo diseñar una barra de promoción (desde cero) utilizando Divi Theme Builder . La barra de promoción se completa con múltiples animaciones y diseños para que realmente se destaque para los visitantes. Incluso puede hacer que la barra de promoción sea fija cuando se desplaza hacia abajo en la página para obtener aún más visibilidad. Y con la capacidad de controlar dónde aparece la barra de promoción en su sitio, la aplicación es extremadamente práctica.
Con suerte, esto lo inspirará a crear algunas barras promocionales propias.
Espero escuchar de usted en los comentarios.
¡Salud!