
«Con un gran poder viene una gran responsabilidad.» Eso es lo que Spider Man te diría si te estuviera enseñando sobre la teoría del color. Al usar nuestros temas, el Personalizador de temas le brinda control total sobre los colores en su diseño; pero, ¿cómo te aseguras de no arruinar un gran diseño eligiendo combinaciones de colores discordantes?

Tono : el tono se refiere a la posición de un color en la rueda de colores, cada uno de los cuales representa un determinado espectro de luz. Es lo que diferencia los colores primarios rojo, amarillo y azul, así como todas las combinaciones intermedias. Cuando ve el color azul, el término «azul» se refiere al tono. Hay muchas formas de azul (claro, oscuro, vibrante y pálido), cada una de las cuales comparte el mismo tono a pesar de ser distinguible en color.

Valor : se refiere a la claridad y oscuridad relativas de un color. El valor de un color se distingue por su relación con una escala de blanco a negro. Un azul claro y un azul oscuro son un ejemplo de un solo tono con dos valores diferentes.

Saturación : este término se refiere a la «fuerza» y la «debilidad» relativas de un tono. Los colores con una saturación más alta aparecerán más vibrantes. La saturación no debe confundirse con la claridad y la oscuridad, que, como se indicó anteriormente, se relaciona con el Valor de un color. Por ejemplo, puede tener un color brillante que carece de pureza debido a la adición de gris claro. El resultado es un color claro con baja saturación. Del mismo modo, puede tener colores completamente saturados que tengan valores drásticamente diferentes. Los colores se consideran desaturados cuando se acercan a la escala de grises y el tono en sí mismo se vuelve menos dominante.

2. Use colores complementarios para comenzar un hermoso esquema de color
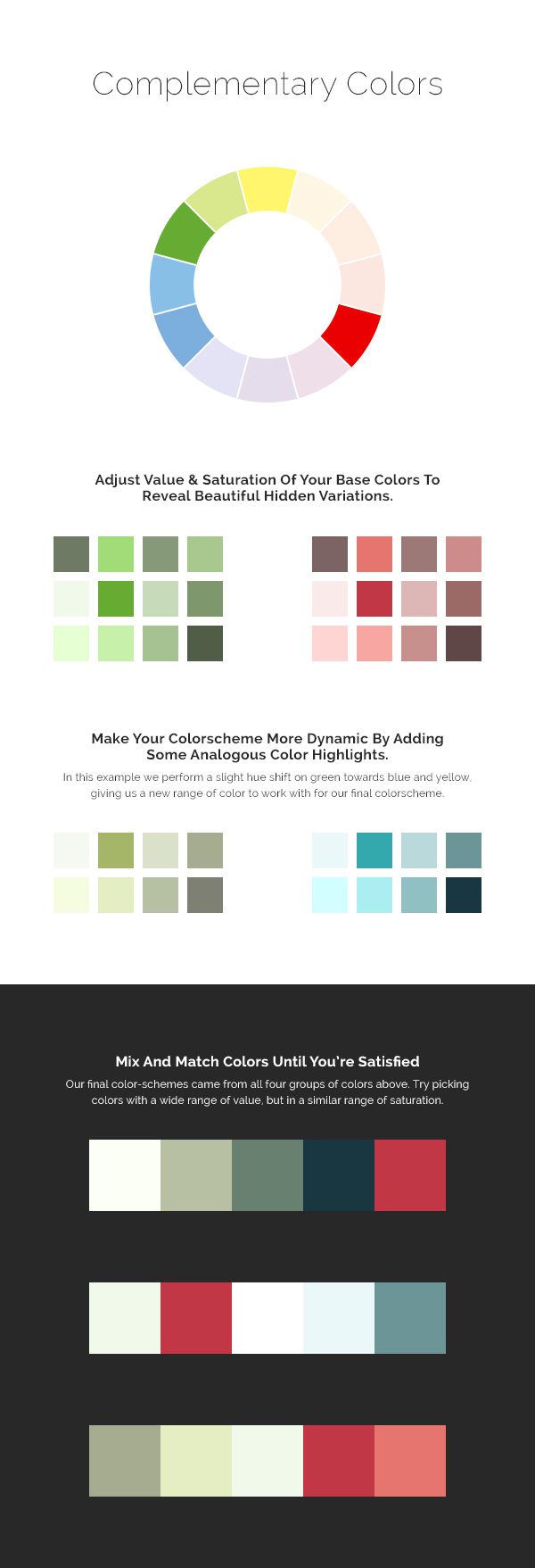
Comenzar con colores complementarios es una excelente manera de comenzar a explorar ideas para el esquema de colores de su sitio web. Los colores complementarios aparecen uno frente al otro en la rueda de colores. Sin embargo, simplemente elegir dos colores complementarios en la rueda y llamarlo un día, probablemente resultará en una discordia espeluznante que provocará dolor de cabeza que hará que su visitante grite. El verdadero truco para lograr hermosas combinaciones de colores no es solo el matiz, sino también el valor relativo y la saturación del matiz en relación con los colores que lo rodean. Veamos un método simple que uso para crear armonía de colores:

En el ejemplo anterior, empiezo con los colores complementarios verde y rojo. A continuación, creo una paleta de variaciones de verde/rojo tomando mis dos colores originales y ajustando su valor y saturación. A continuación, agrego una segunda dinámica al experimentar con colores análogos (colores uno al lado del otro en la rueda de colores). Al realizar un ligero cambio de tono de verde, obtenemos una matriz adicional de verde-azul y verde-amarillo.
Finalmente, elegí un color de cada conjunto de variaciones utilizando el siguiente principio que, en su mayor parte, he encontrado que es cierto: los colores generalmente se ven bien juntos cuando sus valores varían, pero sus saturaciones son similares. El resultado final es un esquema de color basado en la armonía clásica de colores complementarios con un valor variado y un rango similar de saturación.
3. El uso de colores análogos también puede resultar en combinaciones simples pero hermosas
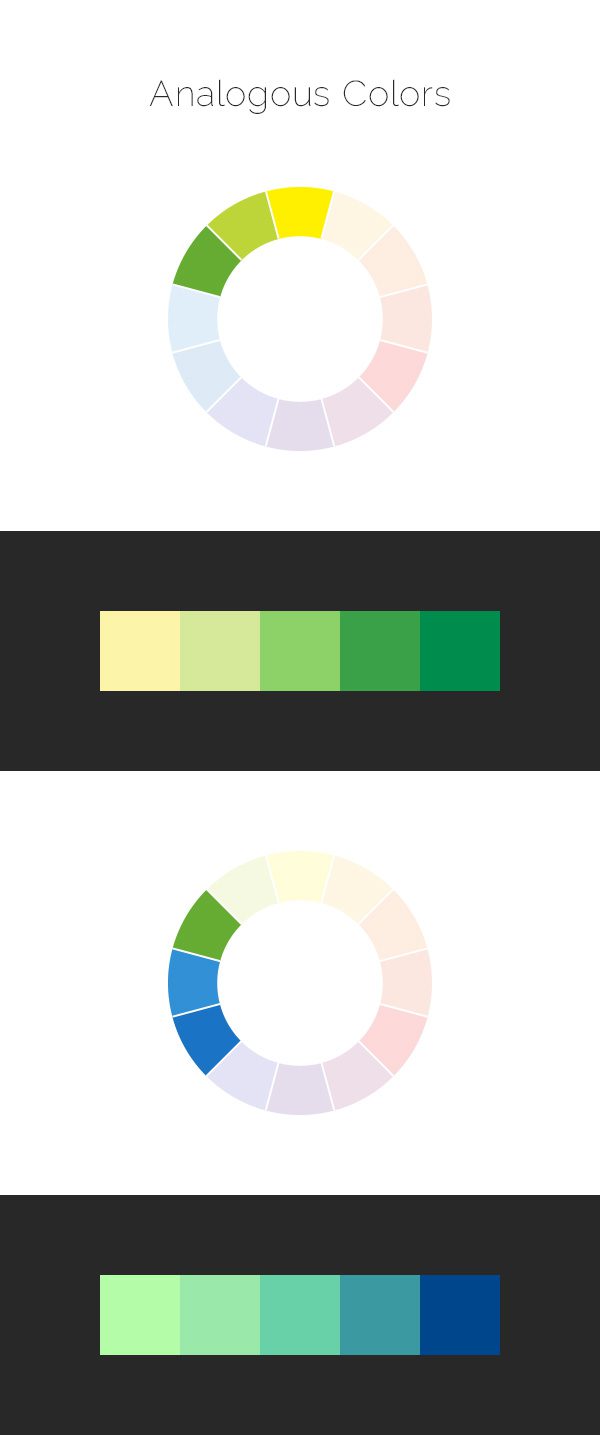
El uso de colores que están uno al lado del otro en la rueda de colores también es una excelente manera de asegurarse de que sus colores no entren en conflicto. Estos se llaman colores análogos. A menudo me gusta usar colores análogos en combinación con colores monocromáticos (colores en escala de grises). Basar un diseño únicamente en colores análogos a menudo puede parecer un poco obsoleto.

Arriba, he creado dos esquemas de color análogos diferentes. Uno que usa Verde y Amarillo, y otro que usa Verde y Azul. Al crear una gradación simple entre los dos colores y usar valores variables como hicimos en nuestro primer ejemplo, nos queda una combinación de colores que es simple pero sorprendente.
4. Evite la temida discordia de colores

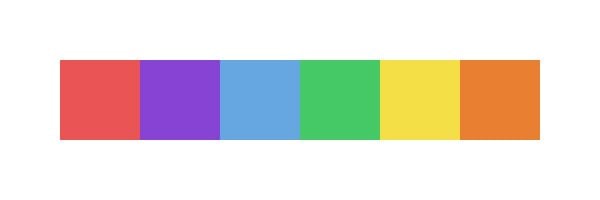
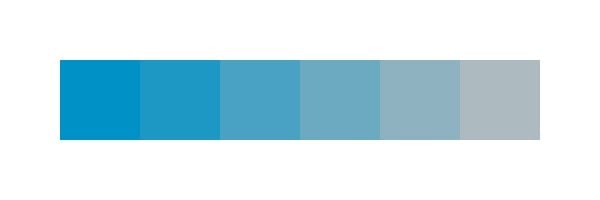
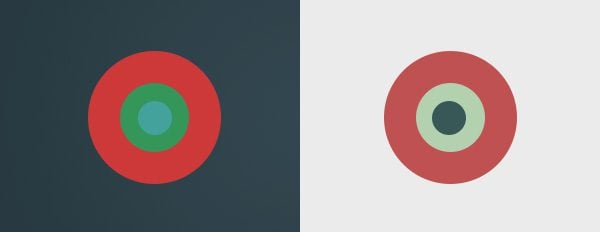
Una discordia es una combinación de colores que choca. ¡El resultado es un lío terrible, ilegible y vibrante de color fangoso! La causa más común del contraste de colores es la combinación de colores que tienen un valor demasiado similar. Arriba hay un ejemplo de exactamente los mismos tres tonos combinados con diferentes valores y saturaciones. A pesar de que los tonos son los mismos en ambos ejemplos, la versión de la izquierda está en evidente falta de armonía, mientras que la versión de la derecha se siente equilibrada. Los colores de la izquierda vibran mientras tus ojos luchan por encontrar la línea que define cada tono. Evitar este simple error resolverá el 90% de tus problemas de color
¿La moraleja de la historia?

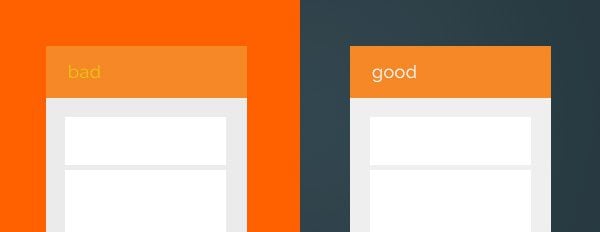
La próxima vez que esté dentro del personalizador de temas ajustando los colores de su sitio web, no solo haga que su texto y fondo sean de color naranja porque ese es el color de su logotipo. Piense en el tipo de naranja que está usando y cómo se relacionará con el resto de su diseño. Mejor aún, intente pensar en crear armonía con su logotipo naranja combinándolo con algo diferente basado en los principios anteriores. ¿Qué tal un azul oscuro y desaturado?
Espero que hayas encontrado útil esta publicación. No olvides colorear responsablemente