
Las tablas son una excelente manera de organizar los datos para que sean legibles. Son buenos para mostrar direcciones, características de productos, inventario, horarios, estadísticas y más. Debido a la naturaleza de las tablas que necesitan espacio para mostrar los datos correctamente, es difícil hacer que respondan.
¿Las tablas deben ser receptivas? ¿Cuál es el inconveniente? En este artículo, muestro por qué las tablas deben responder y exploro algunos métodos para formatearlas para que se muestren correctamente en cualquier tamaño de pantalla. Las imágenes son capturas de pantalla de Google Chrome Developer Tools (haga clic con el botón derecho en una página y seleccione Inspeccionar) para ver la página en varios dispositivos móviles en el tema gratuito de WordPress Twenty Seventeen.
Suscríbete a nuestro canal de Youtube

La imagen de arriba muestra lo que sucede cuando se ve una tabla que no responde en un dispositivo móvil. El usuario se ve obligado a desplazarse por la pantalla para ver los datos. Esto mueve toda la página, como puede ver por el encabezado y el título de la página, que se desplaza fuera de la vista, lo que daña el diseño del sitio web y no es una buena experiencia para el usuario.
Como cualquier otra cosa que se muestra en una pantalla, las tablas deben ser receptivas, ajustándose para adaptarse al área de visualización para que sigan siendo utilizables y legibles. Las tablas también deben encajar en diseños como los creados con Divi u otros temas de creación de páginas, y con complementos de creación de páginas de destino .
El problema es que una tabla necesita una cierta cantidad de espacio para presentar los datos. Este espacio es el espacio mínimo que requiere una tabla para mostrar correctamente sus datos. Esto significa que no siempre podrá ajustarse al tamaño de la pantalla. Sin embargo, lo que puede hacer es formatearse de manera diferente para que siga siendo utilizable.
Tablas HTML
Uno de los métodos más populares para crear tablas es usar HTML. Se pueden codificar a mano o con complementos como TinyMCE Advanced o complementos similares.

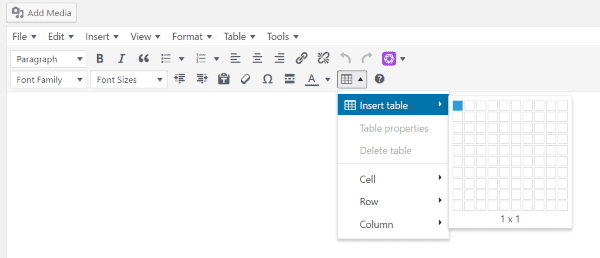
TinyMCE Advanced puede crear tablas HTML fácilmente. Simplemente resalte el número de columnas y filas que desea y complete su información. Las tablas pequeñas, con solo unas pocas columnas, generalmente se ven bien en la mayoría de los dispositivos y tamaños de pantalla.

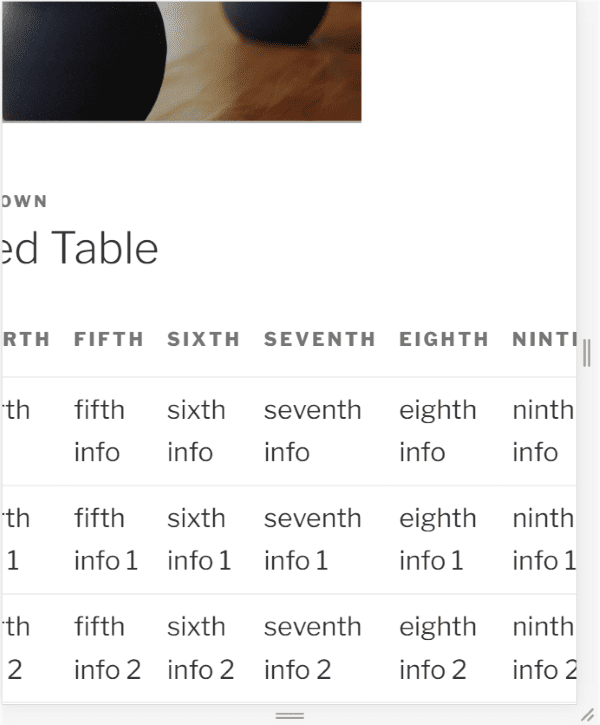
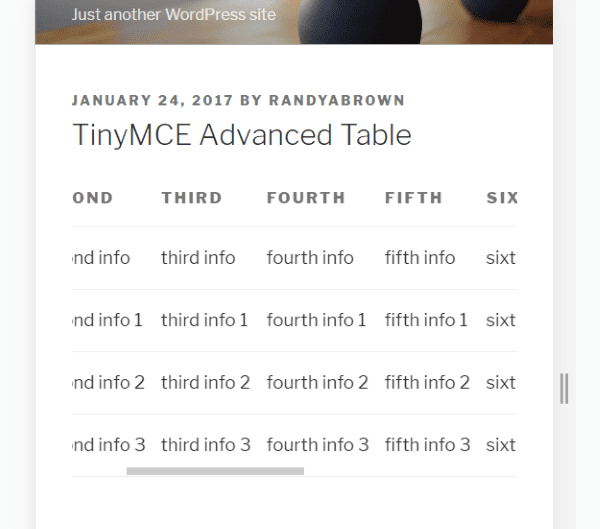
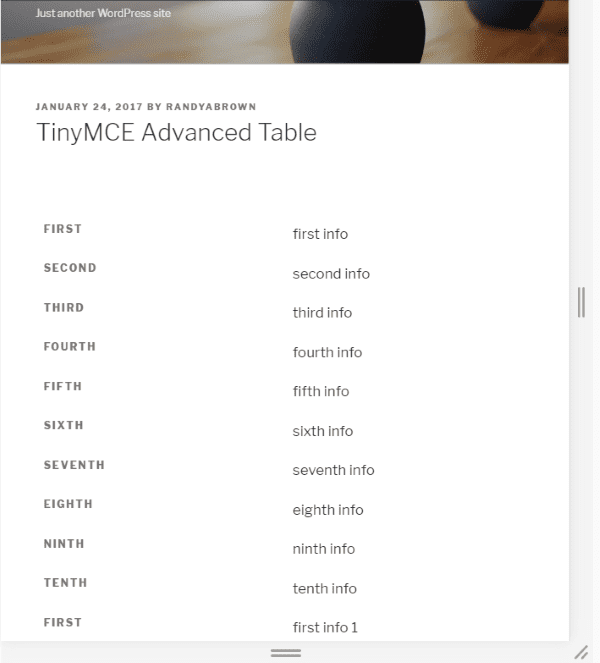
Desafortunadamente, las tablas no responden. Cuando veo la tabla en un dispositivo móvil o en una ventana más pequeña, parte de la tabla está oculta. Así es como se ve usando las herramientas para desarrolladores de Chrome con un dispositivo móvil seleccionado. En esta vista, el usuario no puede ver los datos más allá de la séptima celda. Esta no es una buena experiencia de usuario.
Las tablas HTML pueden responder a los tamaños de pantalla, pero reducen el contenido y se desbordan más allá de la pantalla pequeña, lo que hace que los lectores arrastren el navegador en las pantallas móviles. Esto es especialmente cierto para las tablas con muchos datos, como largas cadenas de texto o imágenes.
Cómo crear tablas receptivas
Hay dos formas de hacer una tabla receptiva: manualmente usando HTML y CSS, y usando complementos. La mejor opción para la codificación manual es reformatear la tabla para que permanezca visible en varios tamaños de pantalla mediante el establecimiento de puntos de interrupción. Los complementos crean este código o dan formato a sus propias tablas, según el tipo de complemento que elija. Marque aquí si desea ver los mejores complementos de tabla actuales para WordPress.
Reformatear las tablas puede hacerlas desplazables o apilables. El desplazamiento es un método aceptable para mantener una tabla legible cuando permanece dentro de la ventana sin desplazarse por toda la pantalla. Puede establecer el punto de interrupción para que el texto nunca se reduzca de tamaño ni se arrugue. En su lugar, la tabla cambia a desplazable cuando la pantalla llega al punto de interrupción que ha determinado.
Ajustes manuales para tablas HTML

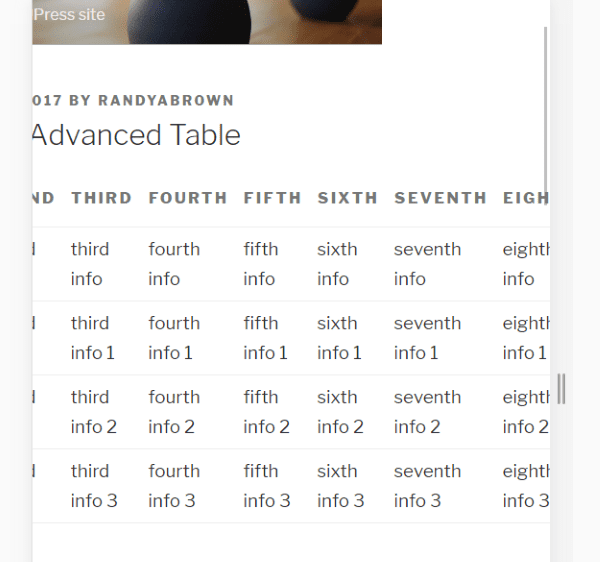
Esta es una tabla hecha con HTML. Observe que cuando la tabla se desplaza, la página también lo hace. Puede ver que el encabezado y el título se han movido en esta imagen, interrumpiendo el diseño del sitio web. Esto se puede arreglar usando CSS para establecer un punto de interrupción de medios.
Usando CSS

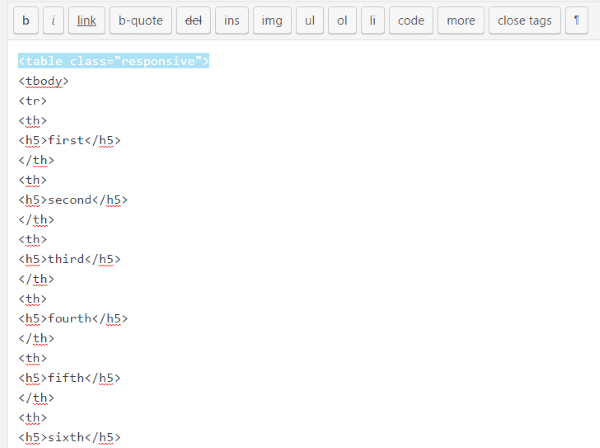
Asigne a su tabla HTML una clase como ‘responsivo’ en la imagen de arriba (en la pestaña Texto). A continuación, agregará la clase CSS llamada ‘responsivo’ a su hoja de estilo. Puede hacerlo agregándolo a la hoja de estilo de un tema secundario (en el tablero, vaya a Apariencia, Editor, Hoja de estilo), dentro del editor de código CSS de temas como Divi (en el tablero, vaya a Divi, Opciones de tema y desplácese en la parte inferior), o dentro del CSS adicional en el personalizador de temas .
Pegue este código en su ubicación CSS:
|
01
02
03
04
05
06
07
08
09
|
@media only screen and (max-width: 840px) {table.responsive {margin-bottom: 0;overflow: hidden;overflow-x: scroll;display: block;white-space: nowrap;}} |
Ajuste el ancho máximo (he elegido 840 px) para elegir el tamaño de pantalla para el punto de interrupción.

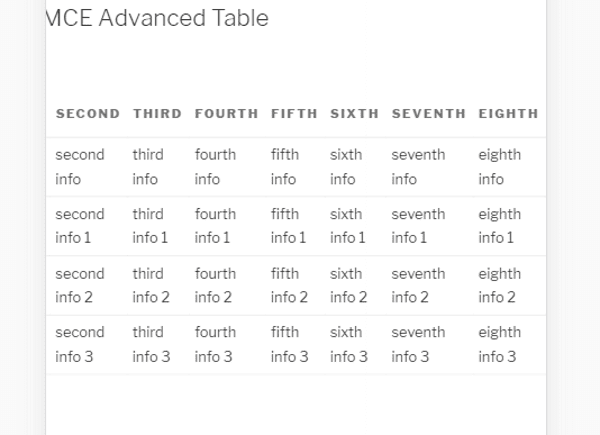
Esto coloca la tabla dentro de una ventana desplazable. Observe que el encabezado permanece en su lugar y la tabla se desplaza dentro de la ventana, manteniendo intacto el diseño de la página.
Esto funciona bien para aquellos que se sienten cómodos con HTML y CSS, pero puede llevar tiempo configurarlo y solucionarlo si hay algún problema. Una forma mucho más rápida y fácil de hacer que sus tablas respondan es mediante el uso de un complemento.
Uso de complementos
Hay varios buenos complementos para crear tablas receptivas. Con muchos de los complementos, las tablas se crean por separado de la página o publicación y luego se insertan usando un código abreviado. Algunos de estos complementos le permiten administrar sus tablas, reutilizarlas e importarlas o exportarlas, mientras que otros hacen que sus tablas HTML actuales respondan.
Aquí hay un vistazo a algunos de los complementos más populares con ejemplos de cómo funcionan.
Prensa de mesa

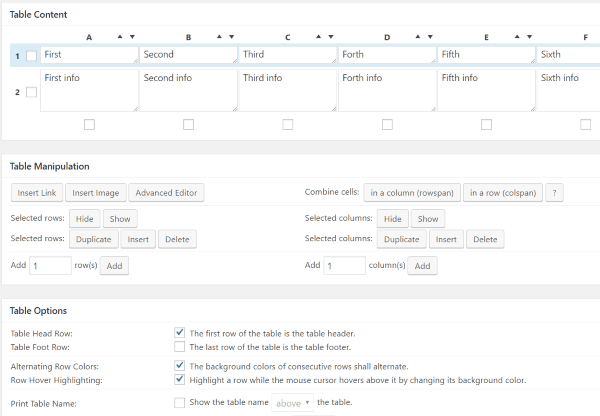
TablePress es uno de los complementos de mesa más populares con más de 500 000 instalaciones activas. Fuera de la caja, TablePress no responde. Afortunadamente hay una solución fácil.

Responsive Tables for TablePress es una extensión premium que cambia los modos de visualización de una tabla, lo que le permite mostrar en volteo, desplazamiento y contracción según el tipo de pantalla que usan sus lectores.
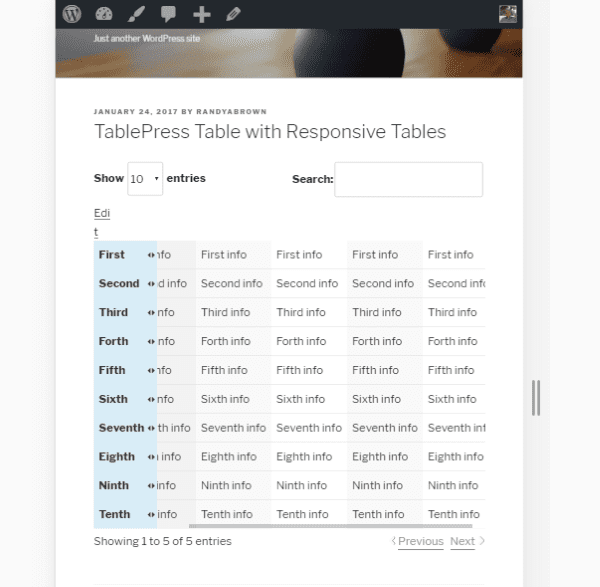
Agregar el código abreviado para el desplazamiento crea una ventana desplazable para contener la tabla para que el usuario pueda ver todos los datos. Aquí hay un vistazo a la tabla en un teléfono.
La verdadera ventaja de este plugin es el modo flip. Este modo le permite especificar un punto de interrupción eligiendo un dispositivo. Esto se puede usar con temas como Divi que le permite crear múltiples secciones o filas que se pueden mostrar según el dispositivo. Elija entre escritorio, tableta, teléfono o todos. En el ejemplo anterior he elegido todos.
Más información
Mesa Fácil

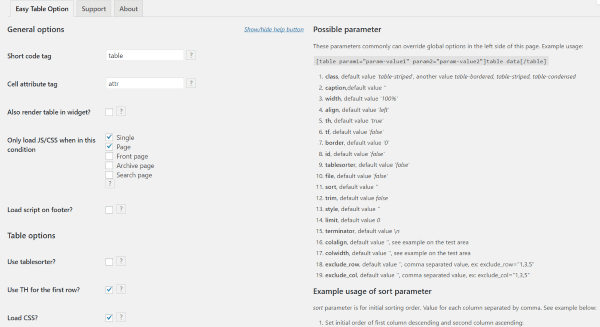
Easy Table es único en el sentido de que coloca sus datos como archivos CVS dentro de etiquetas de tabla en su contenido y se convierte en una tabla automáticamente. Usted ajusta los atributos y parámetros dentro de las opciones.

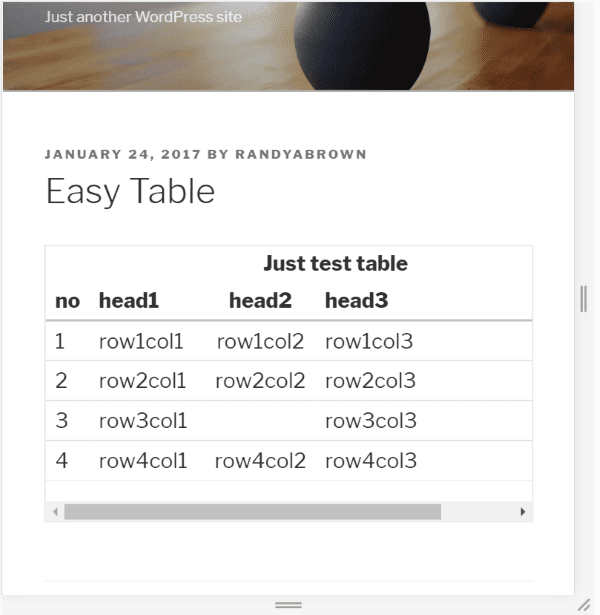
Cuando se muestra dentro de una ventana receptiva, la tabla se vuelve desplazable. Tiene un montón de parámetros ajustables para controlar el formato.
Más información
Creador de mesas

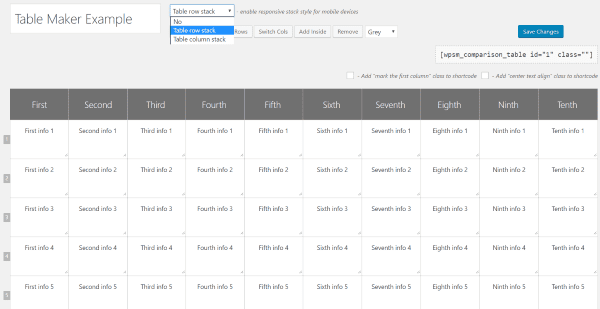
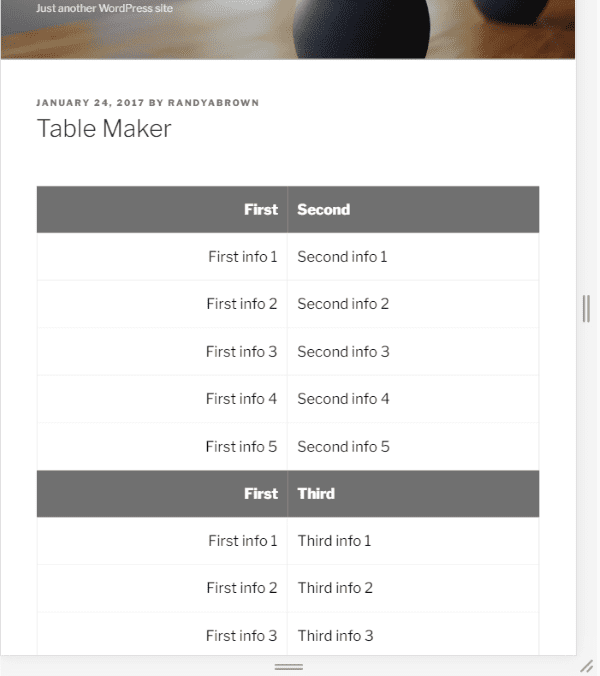
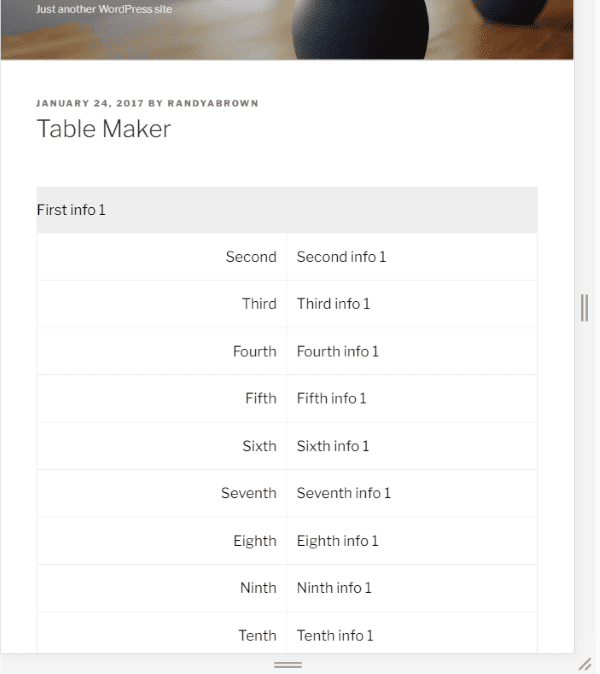
Table Maker es una herramienta de creación de tablas que le permite elegir entre apilar las filas o las columnas. Las tablas se crean por separado y se colocan dentro de su contenido mediante códigos abreviados.

Así es como se ve con Pila de columnas seleccionada.

Este ejemplo utiliza Pila de filas.
Más información
Mesa receptiva Magic Liquidizer

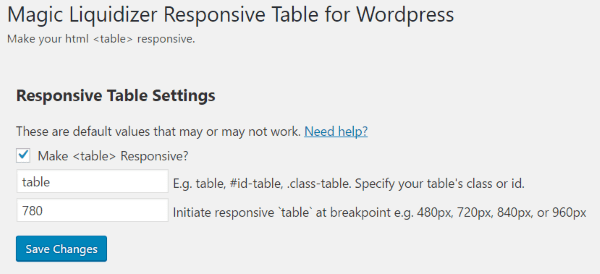
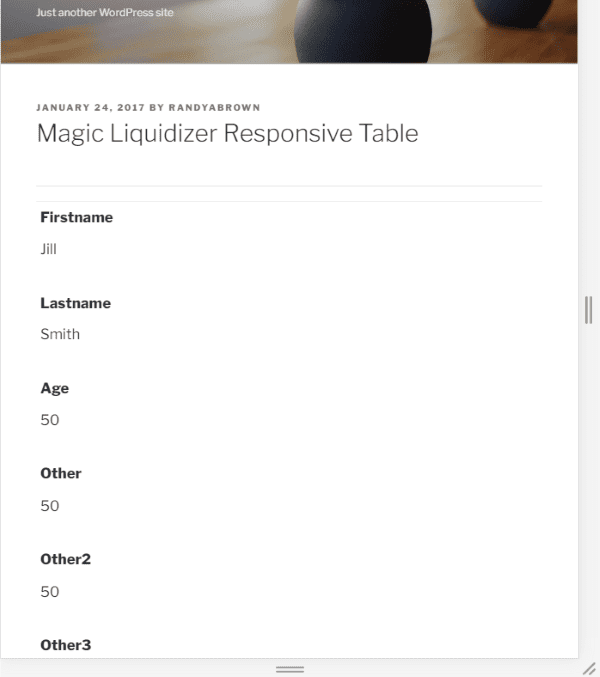
Magic Liquidizer no crea tablas. En cambio, funciona con todas las tablas HTML y le permite establecer el punto de interrupción donde sus tablas cambian de formato. Puede especificar las tablas usando clases o id, o usarlas globalmente usando la configuración de tabla predeterminada.

Esta es una tabla HTML estándar. Apila automáticamente las mesas verticalmente.
Más información
Tablas de respuesta automática

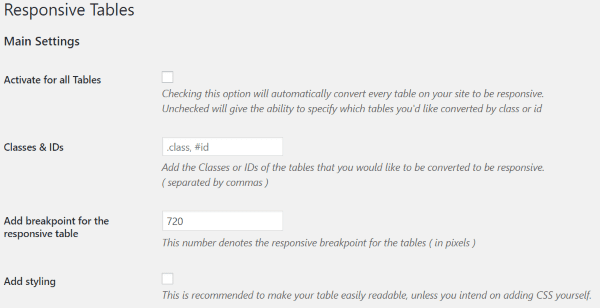
En lugar de brindarle las herramientas para crear tablas, esta funciona con tablas HTML que ya ha creado y las hace receptivas. Puede crear una clase CSS para usar en cualquier tabla que desee o activar la configuración para todas las tablas. Puede establecer el punto de interrupción en cualquier tamaño de píxel que desee.

El resultado es una tabla reformateada cuando los píxeles alcanzan el número que configuré como punto de interrupción. Me gusta que este funcione en tablas que ya he creado.
Más información
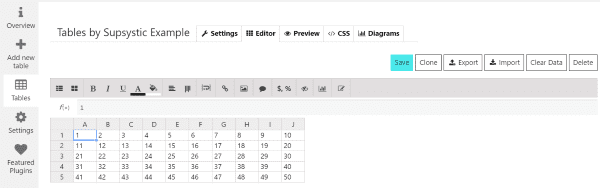
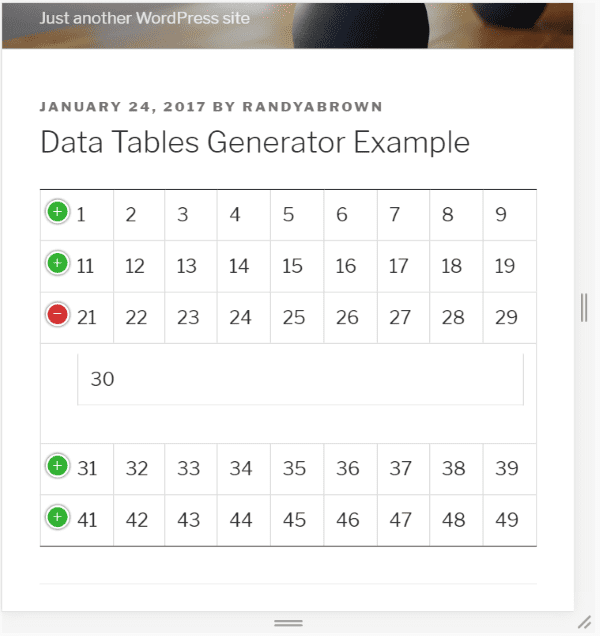
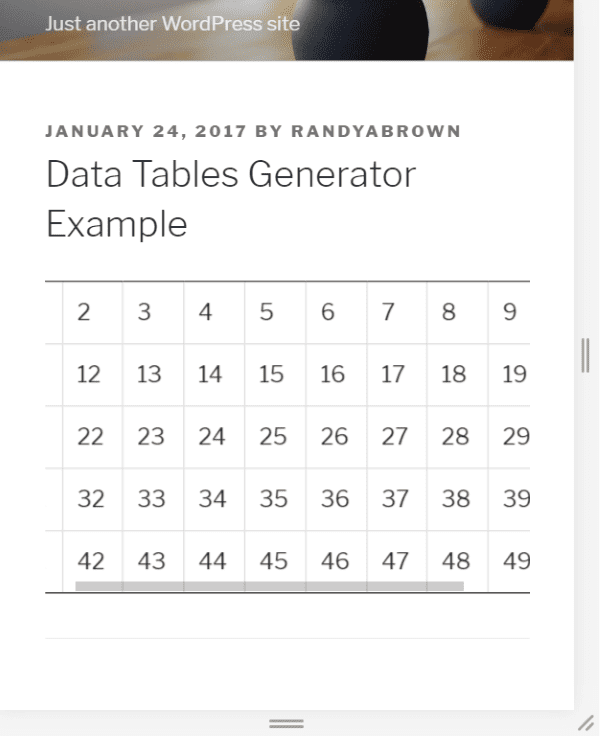
Generador de tablas de datos

Data Tables Generator es un creador de tablas que responde de forma predeterminada. Las tablas se pueden mostrar usando el código abreviado estándar, con código php dentro de los archivos del tema, o mostrar una sola celda. Incluso realizará cálculos como una hoja de cálculo y gráficos de visualización. Es probablemente el complemento más poderoso de esta lista.
Tiene tres modos de respuesta para elegir:
- Estándar
- Ocultación automática de columnas
- Desplazamiento horizontal

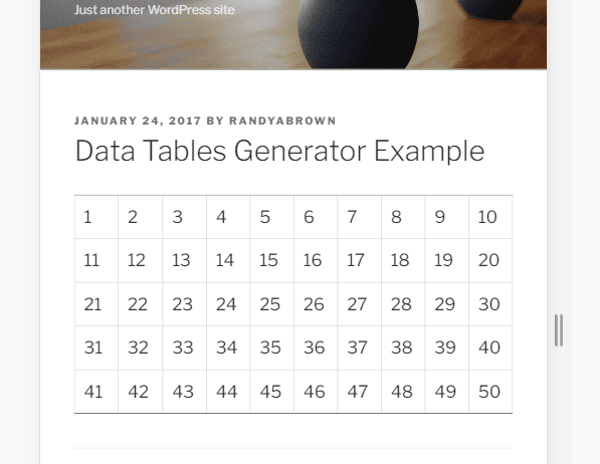
Estándar reducirá el tamaño de la tabla hasta que llegue al punto de interrupción.

Así es como formatea la tabla después de que alcanza el punto de interrupción.

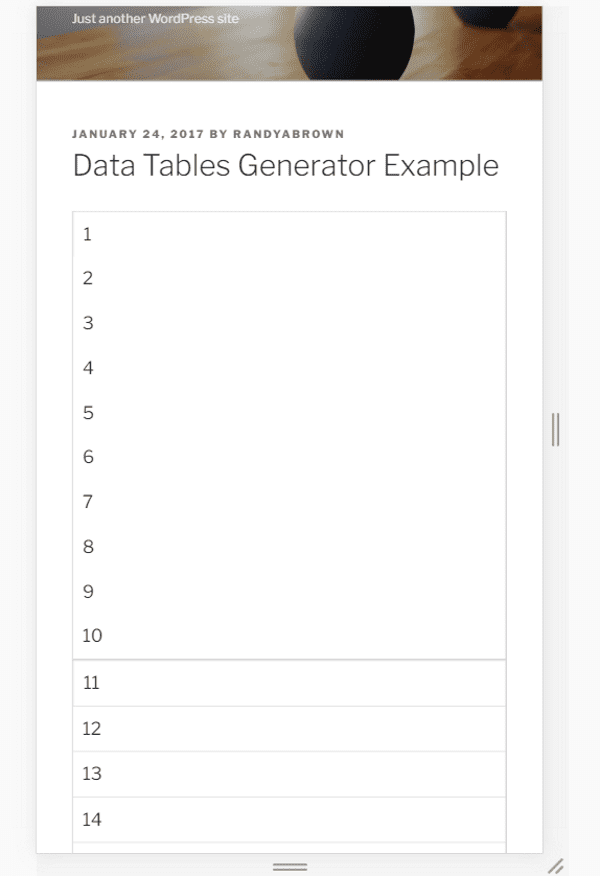
Este ejemplo utiliza la ocultación automática de columnas. Coloca las tablas dentro de una ventana que no se desplaza. En su lugar, los usuarios pueden hacer clic en el signo más verde para ver el contenido que no se muestra.

Este usa desplazamiento horizontal. Es bueno ver que esto sigue siendo una opción.
Más información
Pensamientos finales
Las tablas son una excelente manera de mostrar datos en los sitios web de WordPress, pero hacer que respondan puede ser un desafío. Hacer que sus tablas respondan es tan importante como cualquier otro elemento de diseño web para garantizar la mejor experiencia de usuario para sus lectores.
Usando HTML y CSS, o usando uno de estos seis complementos, puede hacer que sus tablas respondan y sean legibles sin dañar el diseño de su sitio web. Entre ellos, seguramente encontrará las funciones y las opciones de diseño que necesita.
Nos gustaría saber de usted. ¿Cuál es tu método favorito para hacer que una tabla responda?
Imagen destacada a través de Timashov Sergiy / shutterstock.com