
Asegurarse de que su sitio web de WordPress esté listo para dispositivos móviles nunca ha sido más crítico . Después de todo, los usuarios de dispositivos móviles ahora constituyen la mayor parte del tráfico en línea . Eso significa que tienes que hacer todo lo que esté a tu alcance para asegurarte de que su experiencia sea la mejor posible.
Gracias a servicios como AppPresser , ahora puede crear aplicaciones simples para su sitio web de WordPress, incluso si no tiene experiencia en desarrollo. En este artículo, le enseñaremos cómo usar la plataforma para desarrollar una aplicación móvil. Sin embargo, primero hablemos de las aplicaciones móviles, el futuro de la navegación web y lo que AppPresser puede ofrecerle.
Dadas las estadísticas, es probable que esté leyendo esto desde un dispositivo móvil, e incluso puede ser la forma en que interactúa principalmente con la web en estos días. Después de todo, la mayoría de nosotros sacaremos nuestros teléfonos inteligentes cada vez que podamos, incluso para navegar por la web.

Hacer que su sitio responda no significa que tenga que sacrificar el estilo para que sea utilizable.
Como propietario de un sitio, la forma más sencilla de atender a los usuarios de dispositivos inteligentes es optimizar su sitio para ventanas de visualización más pequeñas. De esa forma, los usuarios tendrán una experiencia consistente sin importar el dispositivo que estén usando. Sin embargo, también hay otra opción, aunque implica un poco más de trabajo, y es crear una aplicación para su sitio.
Las aplicaciones tienen algunas ventajas claras sobre los sitios web regulares optimizados para dispositivos móviles :
- Ofrecen a los lectores un recordatorio constante de su sitio. Tener una aplicación dedicada en su dispositivo puede hacer que algunos usuarios piensen en buscar contenido nuevo. También podría obtener una frecuencia de visitas más alta de lo habitual.
- Puede incluir funciones dedicadas y específicas para dispositivos móviles. Muchas aplicaciones incluyen funciones interesantes, como inicios de sesión sociales y notificaciones automáticas . Claro, también es posible implementarlos en un sitio regular, pero se sienten más naturales como parte de una aplicación.
- Parece profesional. Tener una aplicación para su sitio web simplemente hace que se vea profesional. Siempre que ofrezca una oferta moderna y estable, lo más probable es que los usuarios se vayan impresionados.
Por supuesto, crear una aplicación para su sitio web no significa que deba renunciar a hacerlo compatible con dispositivos móviles . Piénsalo como una medida complementaria para maximizar su exposición. La mejor parte es que el proceso de creación de aplicaciones no es tan complicado, gracias a algunos servicios nuevos e interesantes.
Una introducción a AppPresser

AppPresser es un servicio que le permite tomar su sitio web existente de WordPress y convertirlo en una aplicación móvil de aspecto moderno. Con la plataforma, puede agregar cualquiera de sus páginas existentes, crear menús y beneficiarse de funciones avanzadas, incluidas las notificaciones automáticas, para que su aplicación se vea más profesional.
La mejor parte es que usar el servicio es notablemente simple. De hecho, es totalmente posible tener una aplicación que funcione (y con estilo) en funcionamiento en cuestión de horas usando AppPresser.
Es probable que desee optar por el plan de inicio de $ 19 por mes por adelantado, que admite una sola aplicación. Si necesita más que eso (o está planeando monetizar su aplicación), hay otros niveles disponibles.
Características clave:
- Le permite crear aplicaciones móviles para Android e iOS.
- Incluye un tema de WordPress y un complemento que le permite acceder a funciones avanzadas de la aplicación.
- Ofrece inicio de sesión social y opciones para compartir.
Precio: $19 por mes | Más información
Cómo convertir su sitio Divi en una aplicación móvil con AppPresser
Antes de sumergirnos en el tutorial, deberá registrarse para obtener una cuenta tanto en AppPresser, que, como mencionamos anteriormente, es un servicio pago, como en Phonegap (que deberá usar para el último paso).
Después de registrarse en el primero, recibirá un correo electrónico que brinda acceso al complemento AppPresser y su tema complementario (que no se puede encontrar en ningún otro lugar).

En cuanto al tema, no te preocupes, no necesitas activarlo. Solo debe instalarse para habilitar el complemento AppPresser y la aplicación web para acceder a los datos, y solo aparecerá para su aplicación móvil. Si es usuario de Divi, el uso del tema y el complemento de AppPresser no afectará su instalación.
Una vez que haya instalado y activado el complemento AppPresser, luego haya cargado su tema (pero no lo haya activado), ¡vaya al paso uno!
Paso #1: Cree una nueva aplicación y personalice su estilo
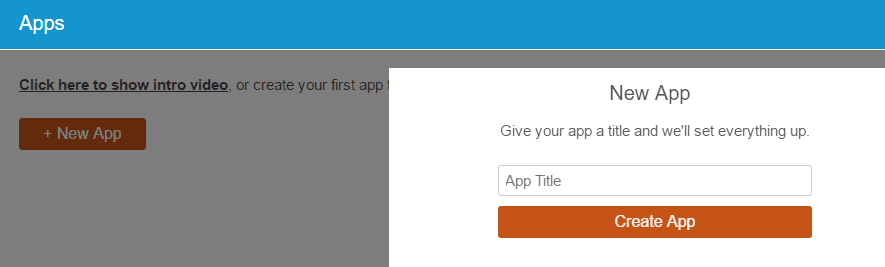
Para comenzar, deberá iniciar sesión en su cuenta de AppPresser con las mismas credenciales con las que se registró. El servicio le pedirá que cree una nueva aplicación, así que una vez que haya agregado un título, haga clic en Crear aplicación :

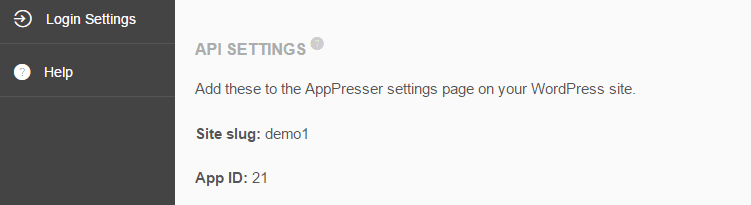
A continuación, deberá vincular su sitio web a su aplicación antes de comenzar a personalizarla. Para hacer eso, haga clic en la pestaña General en su tablero de AppPresser y busque la sección que dice CONFIGURACIÓN DE API:

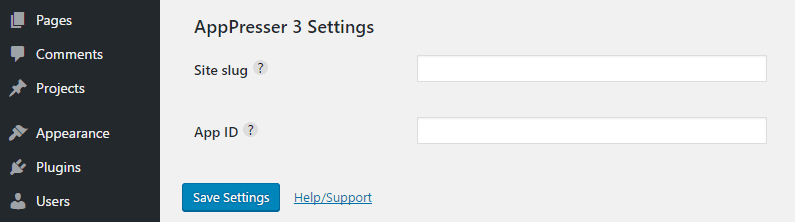
Copie tanto el slug de su sitio como el ID de la aplicación , luego diríjase a la pestaña AppPresser en su tablero de WordPress. Encontrará dos campos correspondientes, así que pegue sus datos allí y luego guarde los cambios:

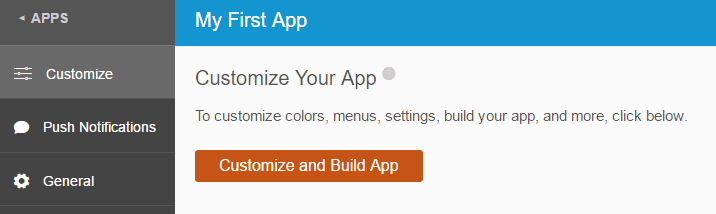
Con eso fuera del camino, puede comenzar a trabajar en la personalización de su aplicación. Regrese a su tablero de AppPresser, navegue hasta Personalizar , luego haga clic en el botón Personalizar y crear aplicación :

La siguiente pantalla debería parecerle familiar, ya que está modelada según el personalizador en vivo de WordPress, y también verá una maqueta de un dispositivo móvil que muestra un prototipo de su aplicación. Una vez que hayamos terminado, podrá descargar una versión completamente funcional.

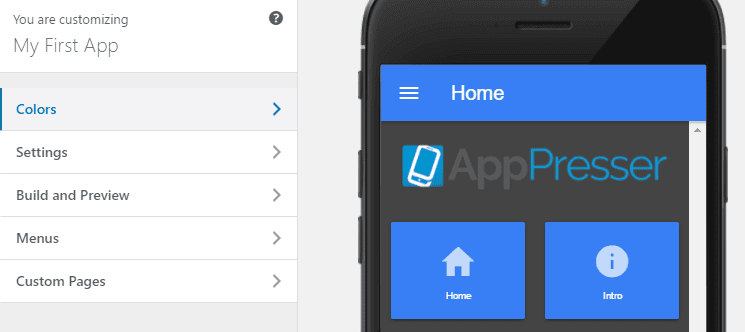
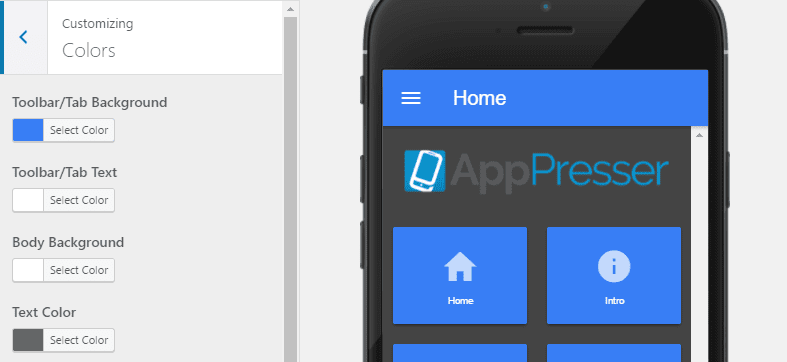
En los siguientes pasos, cubriremos las secciones más críticas del personalizador, pero por ahora concentrémonos en la pestaña Color . Aquí encontrarás múltiples opciones para cambiar los colores de tu aplicación y explicaciones de lo que hace cada una de ellas:

Una vez que haya modificado la paleta de colores de su aplicación y esté satisfecho con los resultados, es hora de mirar su menú.
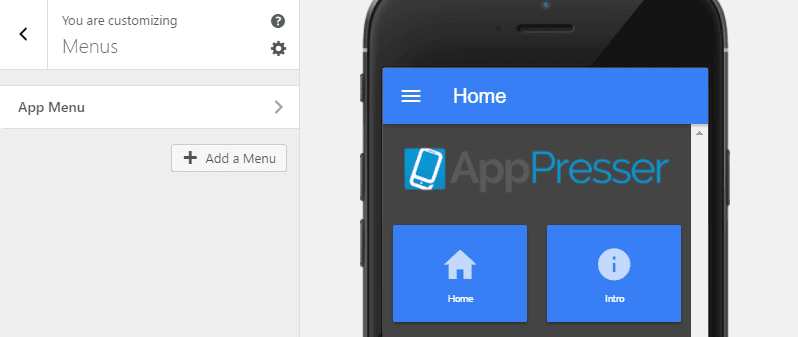
Cada aplicación de AppPresser comienza con el mismo menú predeterminado: una pantalla de inicio, páginas de introducción y Acerca de , y un enlace a la página de inicio del servicio. Para reemplazarlos, deberá ir a la pestaña Menús dentro de su personalizador y hacer clic en la opción Menú de la aplicación :

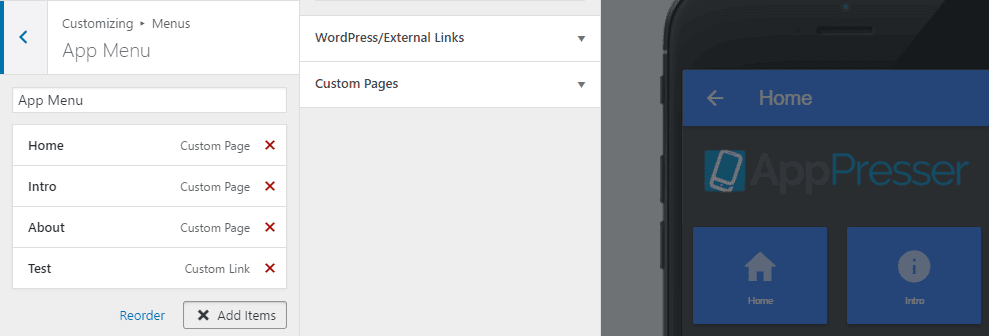
En la siguiente pantalla, puede elegir elementos del menú de la izquierda. En este caso, los botones Inicio, Introducción y Acerca de lo llevan a páginas personalizadas, y puede elegir eliminar sus elementos de menú ahora haciendo clic en la opción Eliminar :

También puede mantener esos elementos del menú y personalizar sus respectivas páginas (más de lo cual en un minuto). Por ahora, elimine cualquier elemento del menú que no desee y use la opción Agregar elementos para llenar su menú con otras páginas. Para esto, podrá elegir páginas de WordPress existentes , publicaciones o páginas personalizadas (construidas con AppPresser)…

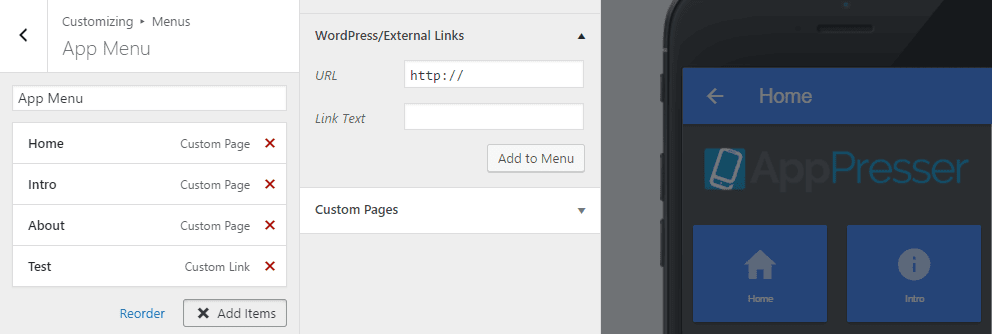
… y al hacer clic en el botón WordPress/Enlaces externos, tendrá la opción de incluir un enlace a una de las páginas de su sitio de WordPress :

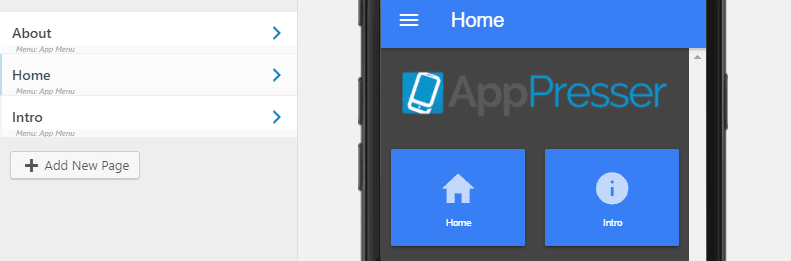
Una vez que su menú esté lleno (y el tema de AppPresser esté instalado), la aplicación podrá ‘exportar’ el contenido de su sitio y mostrarlo automáticamente:

En menos de un minuto, acaba de agregar una nueva página lista para dispositivos móviles a su aplicación. Repita el proceso según sea necesario para sus otras páginas, antes de configurar las personalizadas.
Paso #3: Agregue páginas personalizadas a su aplicación
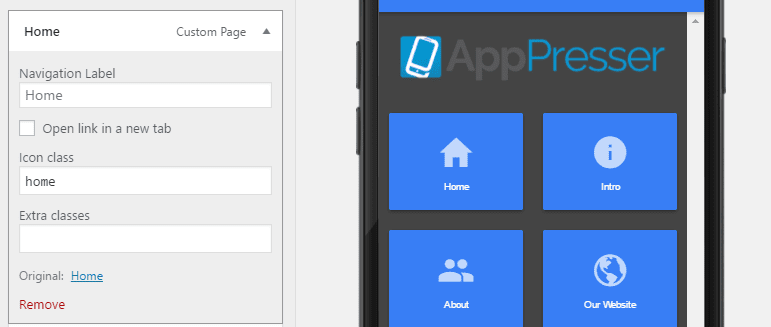
Para configurar páginas personalizadas, diríjase a la pestaña correspondiente en el personalizador. Al igual que con su menú estándar, encontrará tres páginas existentes: Inicio, Introducción y Acerca de. En esta etapa, puede optar por reutilizar cada uno de ellos para su propia aplicación, o simplemente ignorarlos y crear nuevas páginas:

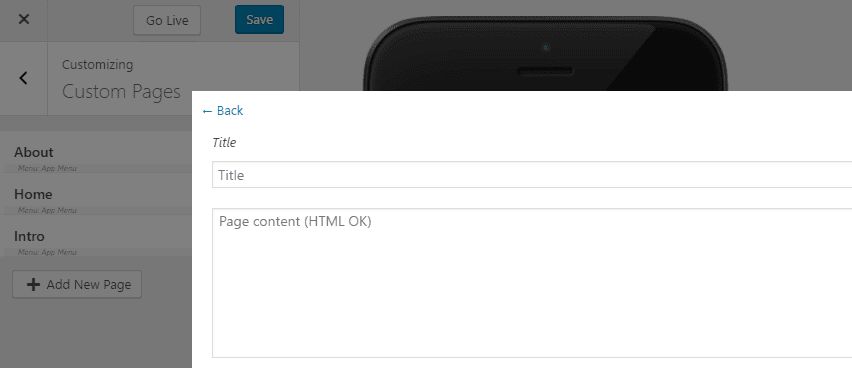
Al hacer clic en el botón Agregar nueva página, tendrá dos opciones: usar HTML personalizado para crear su nueva página…

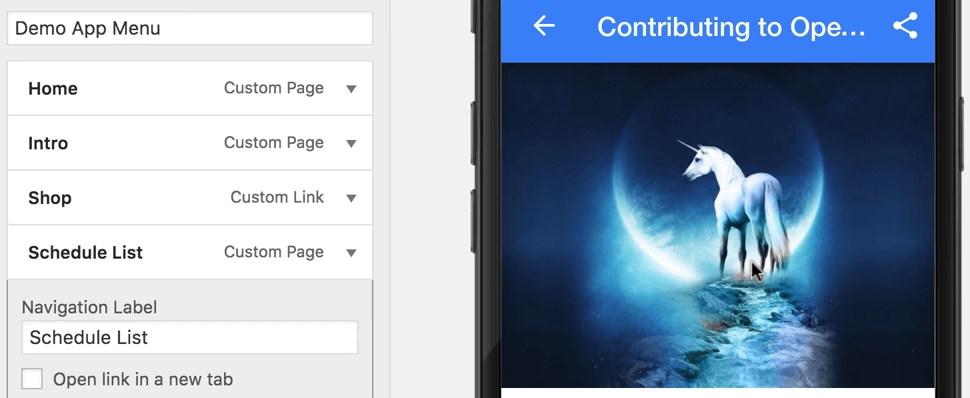
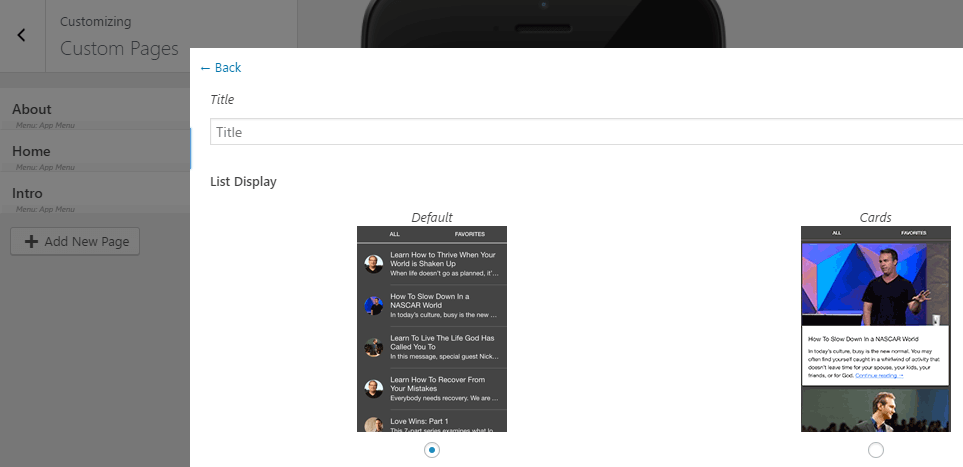
…o elegir entre uno de los estilos predefinidos de AppPresser, que incluye un formato de lista y un diseño de tarjeta:

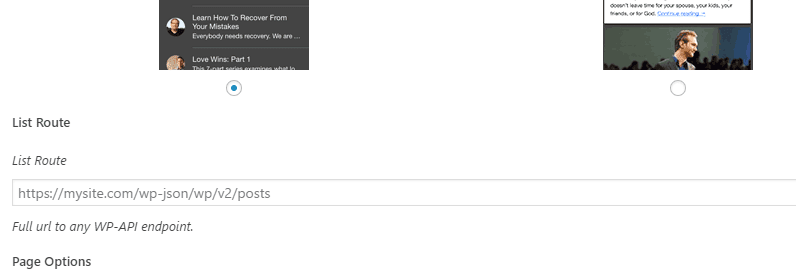
Para configurar cualquiera de ellos, deberá crear páginas de lista personalizadas utilizando la API de WordPress . Luego, simplemente pegue el enlace a su nueva página en el campo justo debajo de cualquiera de los estilos integrados de la aplicación:

Cuando haya terminado de jugar con sus páginas personalizadas, es hora de terminar ajustando algunas configuraciones adicionales para su aplicación.
Paso #4: Personaliza la configuración de tu aplicación
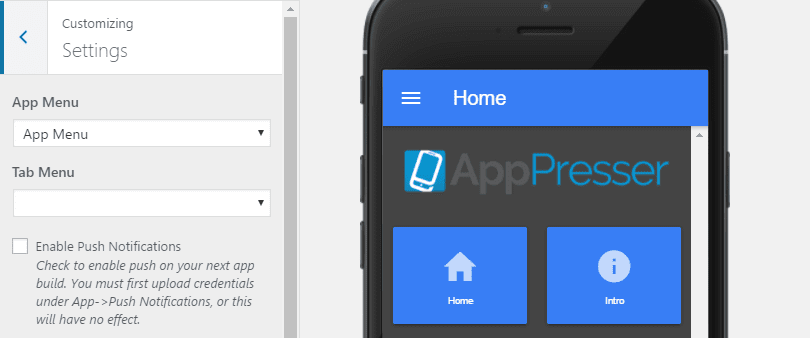
En esta etapa, debe tener una aplicación que funcione, al menos dentro del personalizador, pero que aún tenga el ícono y el logotipo de AppPresser . Para reemplazarlos, vaya a la pestaña Configuración dentro del personalizador:

Aquí puede indicar qué menús desea que use su aplicación. Por ahora, le recomendamos que se quede con el que creó anteriormente, a menos que desee configurar otros adicionales.
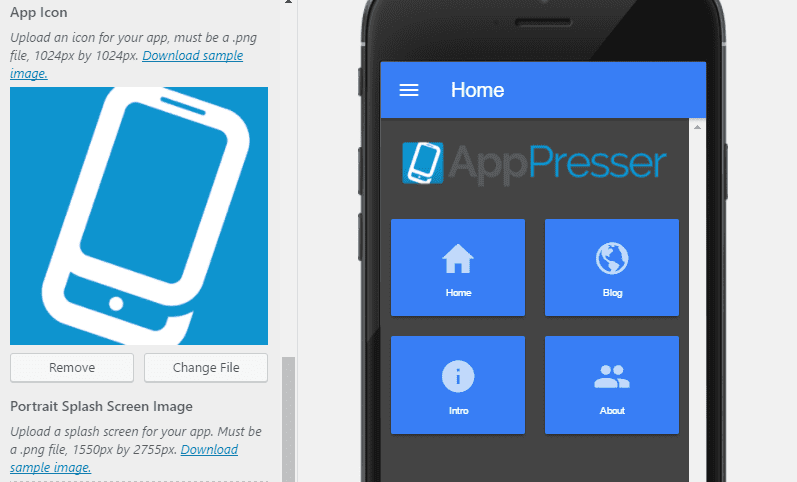
Si continúa desplazándose hacia abajo, verá las opciones para cambiar el nombre de su aplicación, su descripción y la información de su autor. Complete estos campos si es necesario, luego continúe desplazándose hasta llegar a las secciones de ícono e imagen de presentación:

Deberá cargar archivos PNG aquí para cada una de las opciones disponibles. Una vez hecho esto, su ícono aparecerá sobre su menú principal y sus pantallas de inicio se mostrarán cuando se cargue su aplicación.
Tenga en cuenta que AppPresser incluye información sobre el tamaño de las imágenes que debe cargar, por lo que debe cumplirlas a menos que desee que sus imágenes se vean distorsionadas. Cuando haya terminado aquí, es hora de finalmente poner en marcha su aplicación.
Qué hacer una vez que su aplicación esté lista para su lanzamiento
Para terminar de crear su aplicación, deberá ir a la sección Crear y obtener una vista previa dentro del personalizador. Allí, verá una opción para ingresar su token de autenticación de Phonegap . Para los no iniciados, Phonegap es un marco que deberá usar para llevar su aplicación a un dispositivo o enviarla a las tiendas.
Después de actualizar su token, verá una opción para compilar su aplicación, lo que el servicio hará por usted. Luego, solo es cuestión de enviarlo a las tiendas de Android e iOS (o a ambas), esperar la aprobación y vincularlas desde su sitio web habitual.
Si está pensando en distribuir su aplicación directamente desde su sitio, le recomendamos que no lo haga, principalmente por razones de seguridad. Además, es posible que los usuarios no se sientan seguros al descargar aplicaciones que no hayan sido aprobadas por ninguno de los servicios, por lo que sus esfuerzos pueden ser en vano si omite el paso de envío. Por supuesto, los complementos de WordPress como Easy Digital Downloads pueden cumplir con los requisitos, pero aún se deben aplicar las mismas consideraciones anteriores.
Conclusión
Crear una aplicación para su sitio web de WordPress puede sonar excesivo, pero en realidad puede ser una idea inteligente. Después de todo, servicios como AppPresser lo han hecho más fácil que nunca. Además, una aplicación puede ser justo lo que necesita para atraer aún más a sus usuarios móviles gracias a funciones como las notificaciones automáticas .
En esta publicación, le mostramos cómo convertir su sitio Divi en una aplicación móvil usando AppPresser. Recapitulemos rápidamente los pasos:
- Crea una nueva aplicación y personaliza su estilo.
- Cambia el menú de tu aplicación.
- Agregue páginas personalizadas a su aplicación.
- Personaliza la configuración de tu aplicación.
¿Tiene alguna pregunta sobre el uso de AppPresser para crear aplicaciones móviles para Divi? ¡Pregunte en la sección de comentarios a continuación!
Imagen en miniatura del artículo de 31moonlight31 / shutterstock.com