
Bienvenido a la parte 5 de esta serie de 6 partes que te enseñará cómo usar Divi y sus nuevas opciones de Animación para diseñar secciones de página increíbles. Lo guiaré a través de cómo construir las diferentes secciones de nuestra página de demostración en vivo para mostrarle técnicas para agregar animaciones a su sitio web. Las funciones de animación son realmente divertidas y fáciles de usar. Y con Visual Builder, puede ver cómo su creación cobra vida en cada etapa del camino. Ven y únete a mí mientras exploramos el poder de las animaciones Divi.
En nuestra última publicación creamos la sección 6 de nuestra página de demostración de animación. Le mostré cómo diseñar un diseño para mostrar descargas de productos con colores brillantes, sombras brillantes y animación precisa.
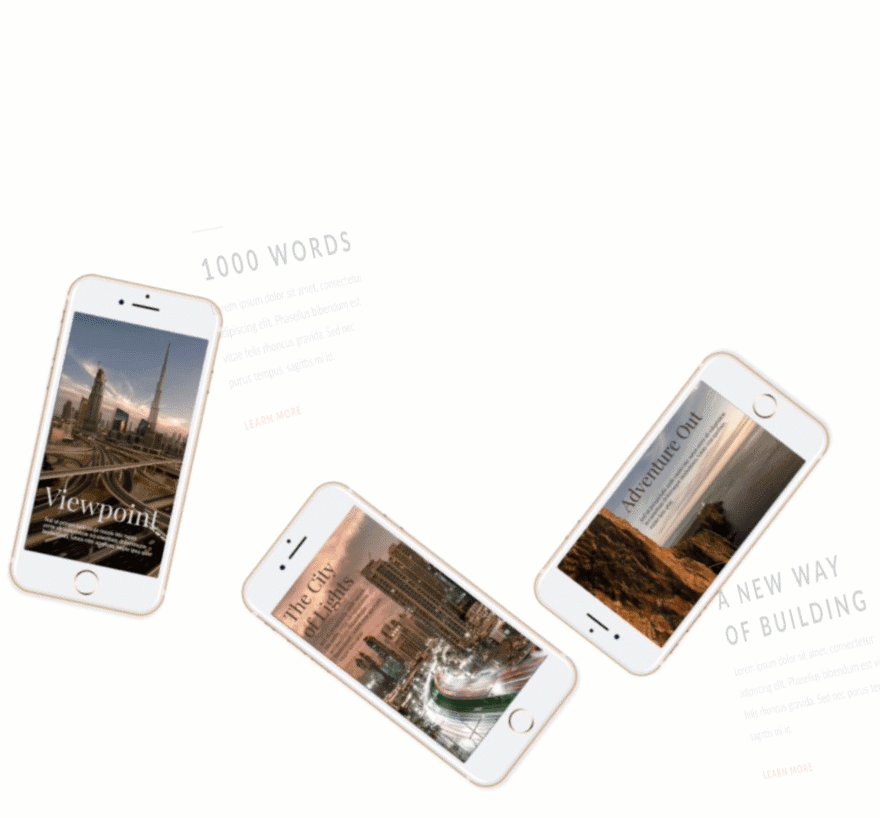
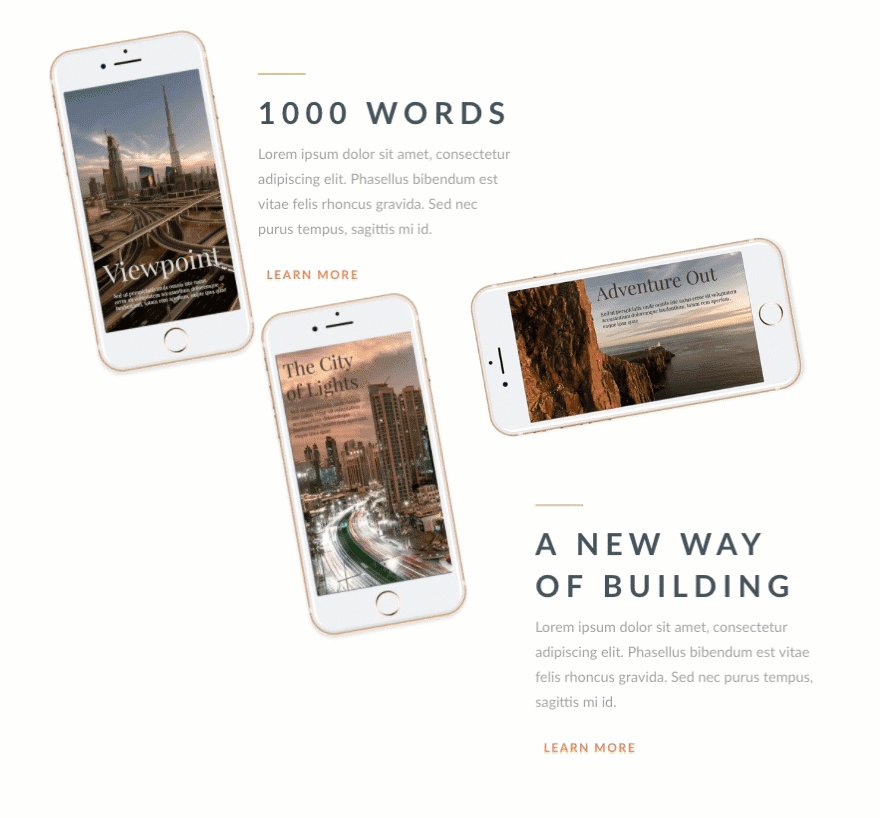
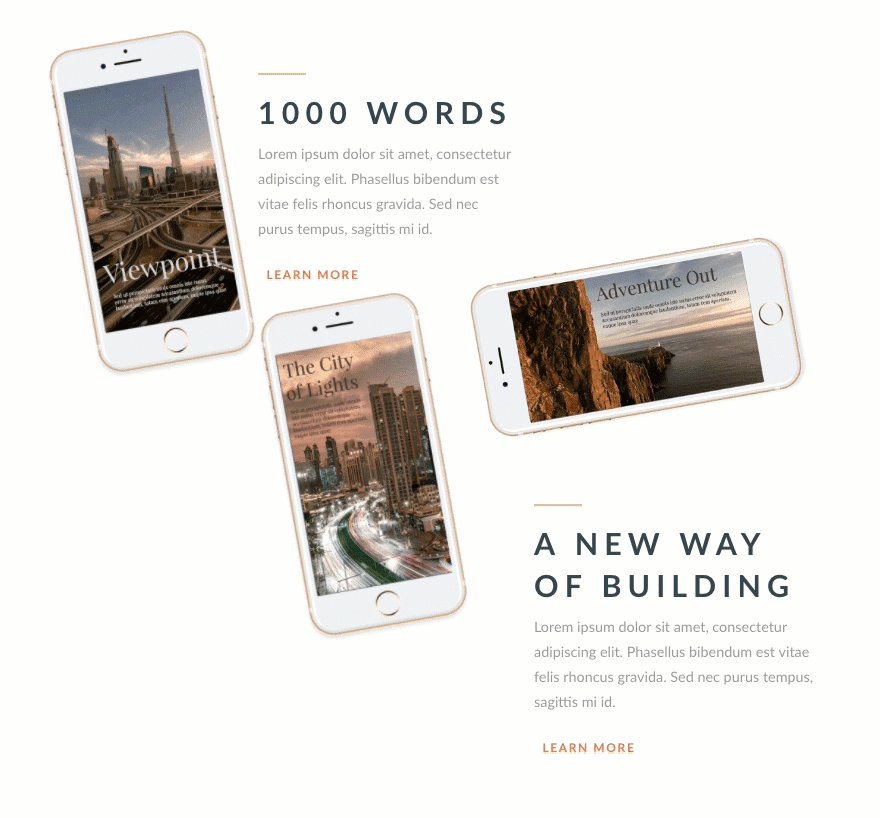
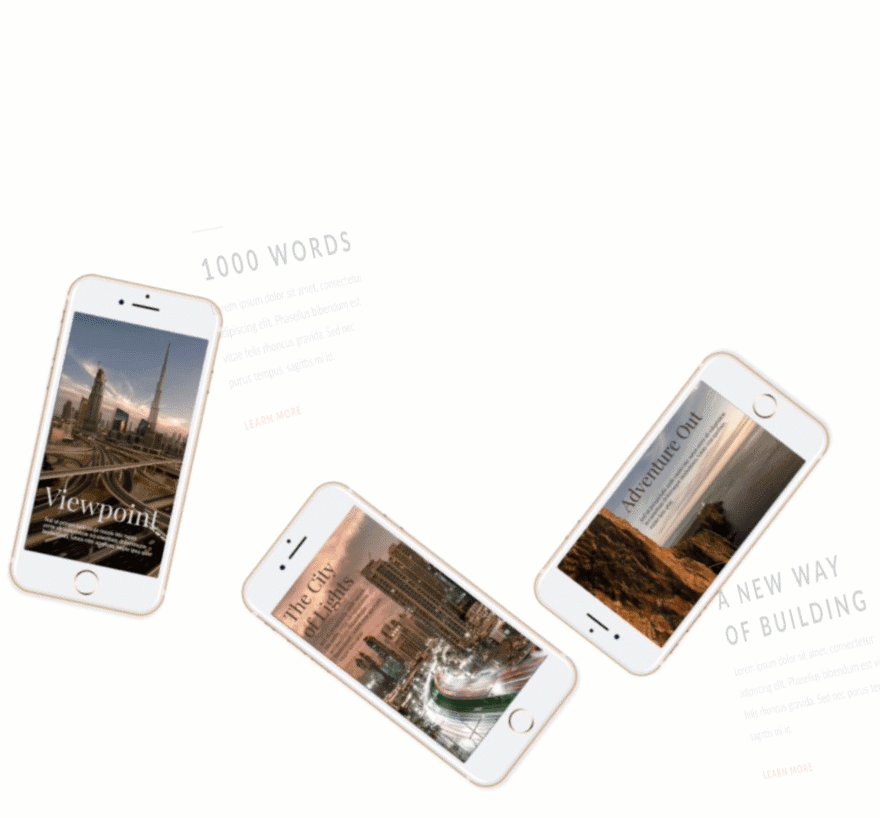
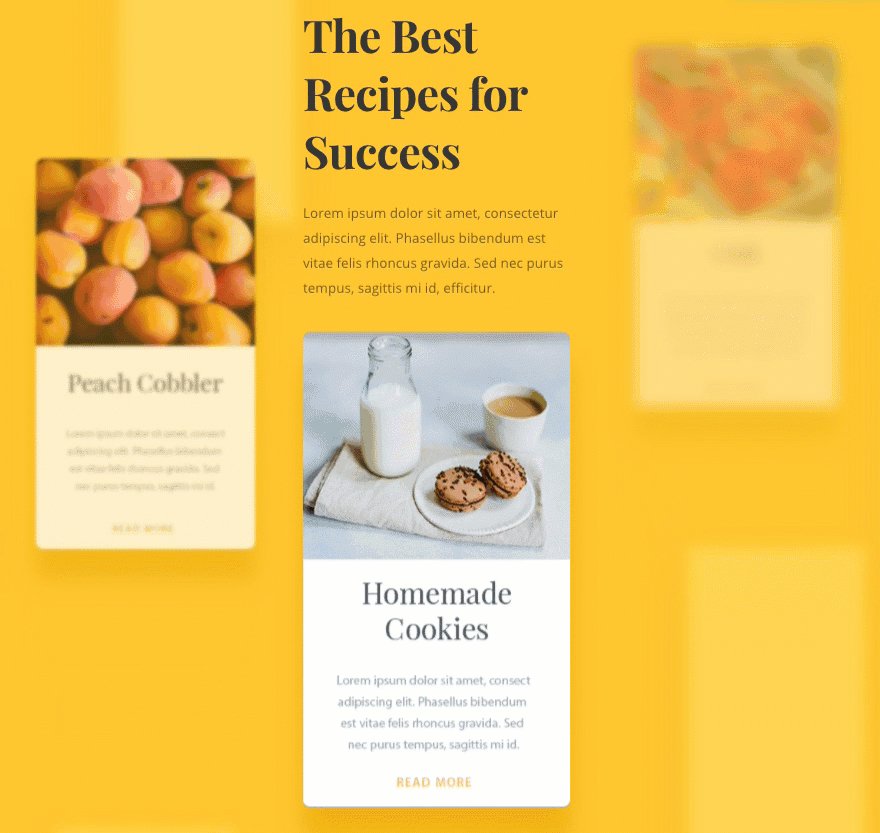
Hoy, vamos a construir la Sección 7 de nuestra página de demostración de animación, que es un ejemplo perfecto de cómo usar el efecto de animación de rollo para agregar movimiento realista a su contenido. El producto final dará la impresión de texto y teléfonos celulares deslizándose y girando a la vista desde diferentes ángulos a medida que se desplaza hacia abajo en la página.
Esta es una de mis animaciones favoritas. Empecemos.

Preparación de los elementos de diseño
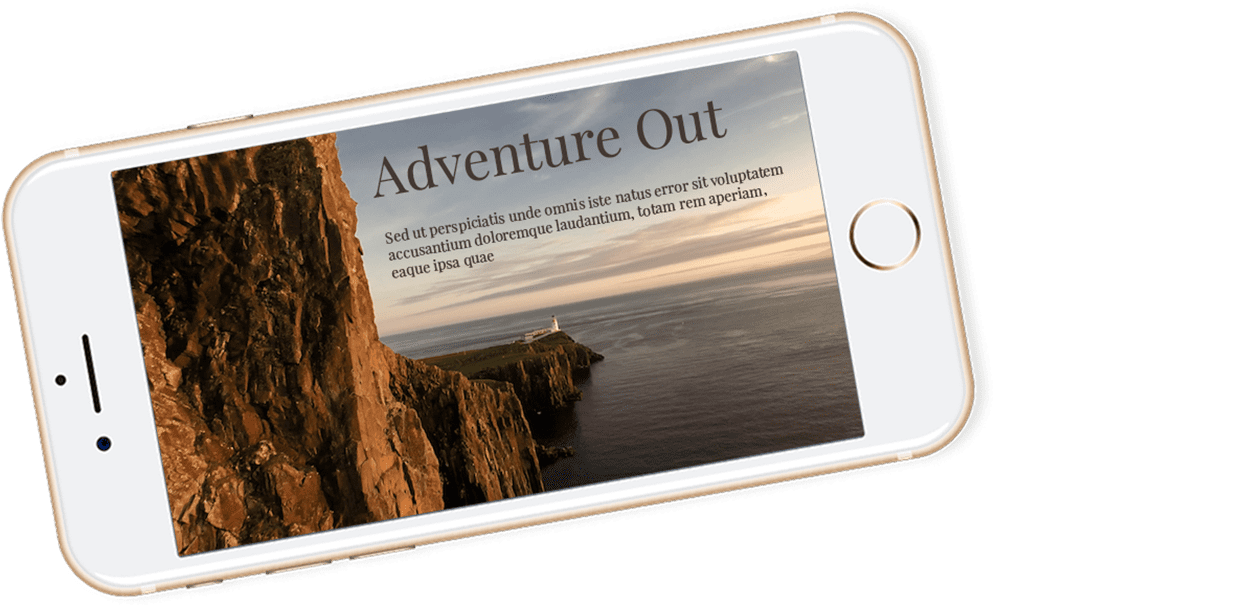
Necesitarás tres imágenes para este tutorial. Las dos primeras imágenes verticales deben tener alrededor de 580 × 950 giradas en un ángulo del 10% en sentido contrario a las agujas del reloj. La imagen horizontal debe ser de 1250 × 608 (también girada en un ángulo del 10 % en el sentido contrario a las agujas del reloj) con aproximadamente 300 px de espacio de fondo transparente adicional a la derecha de la imagen para que encaje bien en la columna provista. Asegúrese de que las imágenes del teléfono estén en formato png con un fondo transparente. Aquí están las imágenes que usé para la publicación de hoy.
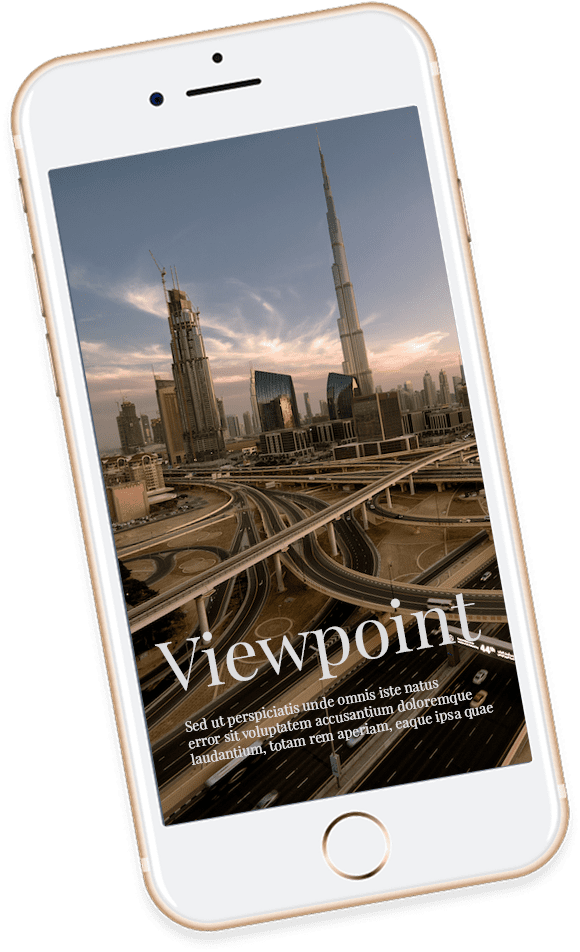
Imagen de teléfono vertical #1

Imagen de teléfono vertical #2

Imagen de teléfono vertical #3

Uso de las animaciones de Divi para mostrar su contenido a la vista

Imagen de teléfono vertical #3

Uso de las animaciones de Divi para mostrar su contenido a la vista
Suscríbete a nuestro canal de Youtube
Construcción de la sección 7 de la demostración
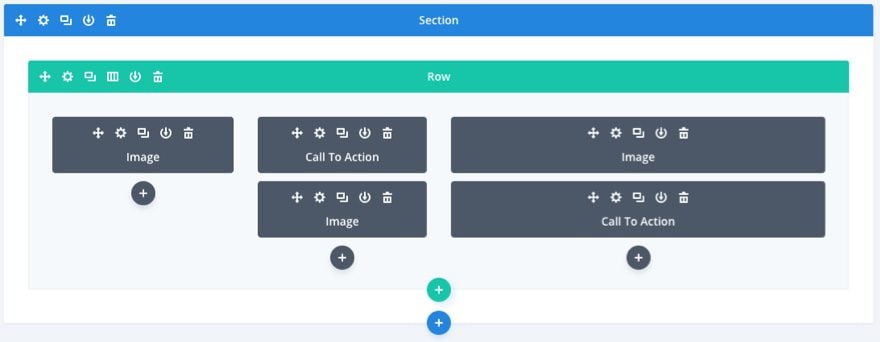
Antes de comenzar el proceso de construcción, aquí hay un vistazo a la vista de estructura alámbrica del diseño de la sección que crearemos usando el generador visual.

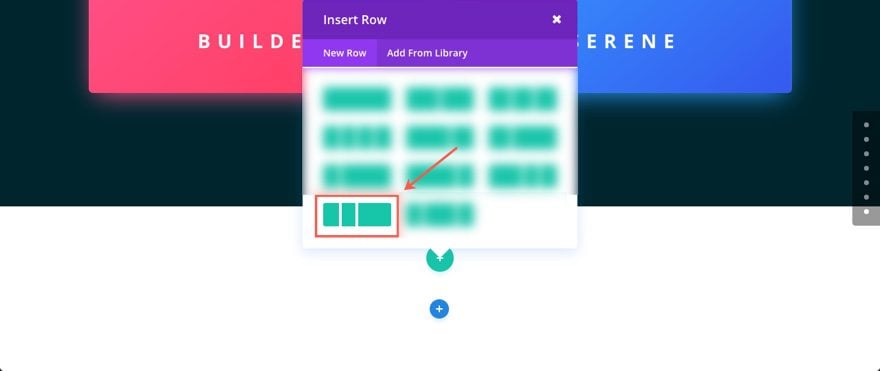
Usando Visual Builder, comencemos agregando otra sección regular a nuestro diseño. Luego agregue una fila de tres columnas (un cuarto un cuarto un medio) a su sección.

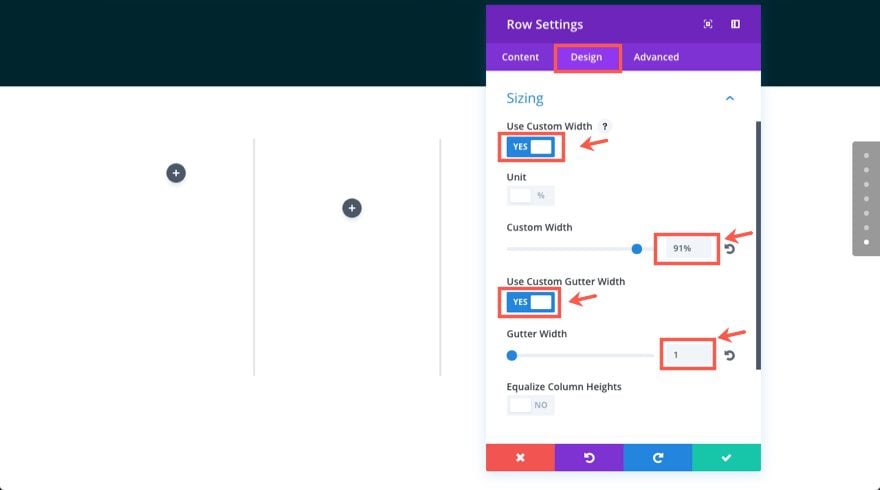
Actualizar configuración de fila
Antes de agregar nuestro primer módulo, vaya a la configuración de la fila y actualice lo siguiente:
En la pestaña Diseño…
Usar ancho personalizado: SÍ
Ancho personalizado: 91%
Usar ancho de canalón personalizado: SÍ
Ancho de canalón: 1

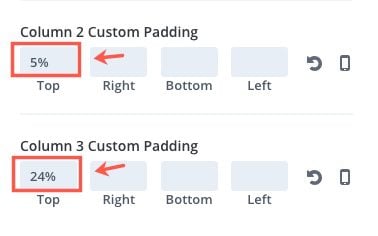
Relleno personalizado de la columna 2: 5 % superior
Relleno personalizado de la columna 3: 24 % superior

Agregar imagen #1
En la primera columna (extrema izquierda) de nuestro diseño, agregue un módulo de imagen y actualice la configuración de la imagen de la siguiente manera:
En la pestaña Contenido…
URL de la imagen: [subir imagen #1]
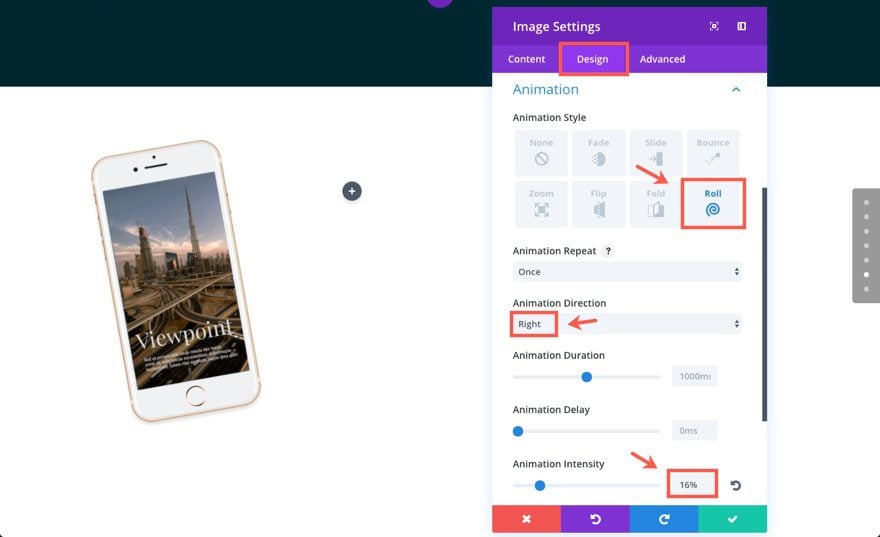
En la pestaña Diseño…
Forzar ancho completo: SÍ
Estilo de animación: Rollo
Dirección de animación: Derecha
Intensidad de animación: 16 %
Opacidad inicial de animación: 100 %

Guardar ajustes
Adición de texto animado con los módulos Divider y Call to Action
Ahora muévase a la columna del medio (un cuarto) donde se usará el módulo divisor para agregar una línea divisoria corta sobre el texto.
Agregue un módulo divisor a la columna.
Luego actualice la configuración de la siguiente manera:
En la pestaña Contenido…
Mostrar divisor: SÍ
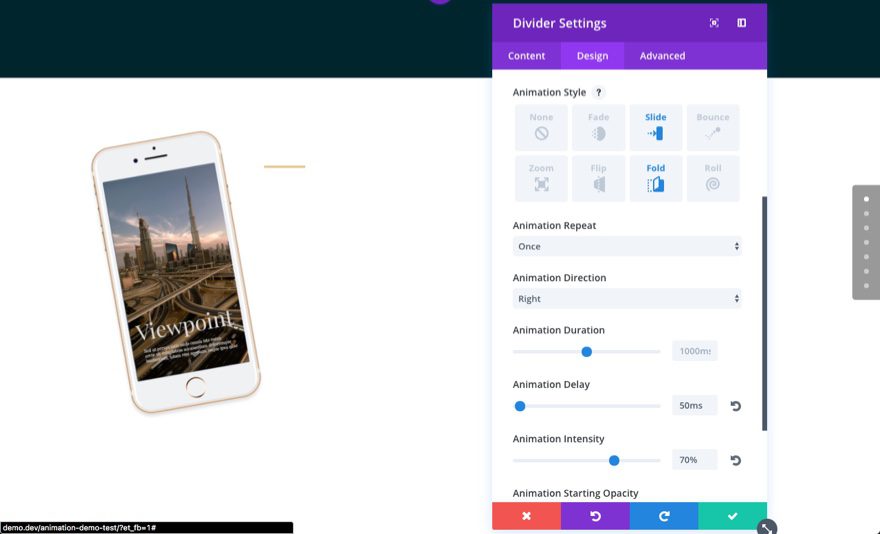
En la pestaña Diseño…
Color: #e0c48f
Peso del divisor: 3 px
Ancho: 60 px (debe escribir este valor ya que el valor predeterminado es un porcentaje)
Alineación del módulo: predeterminado (izquierda)
Relleno personalizado: 80 px arriba, 80 px a la izquierda
Estilo de animación: Doblar
Dirección de animación: Derecha
Duración de animación: 1200ms
Retardo de animación: 50ms
Intensidad de animación: 70%
Opacidad inicial de animación: 0%

Guardar ajustes
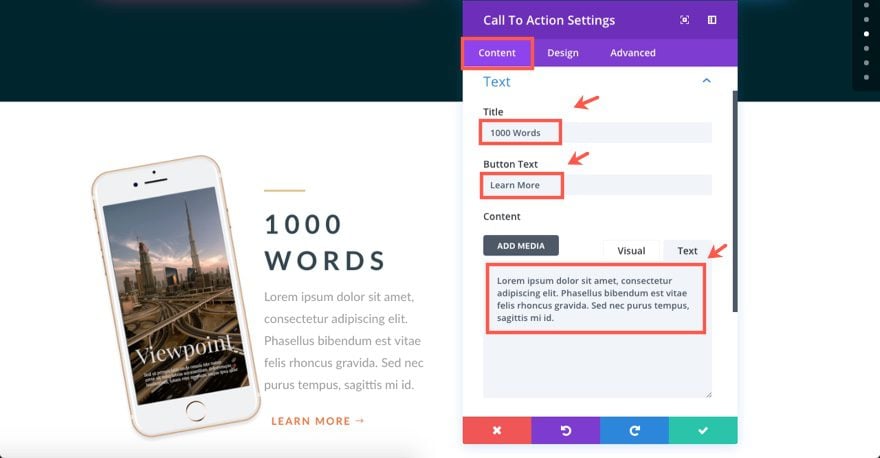
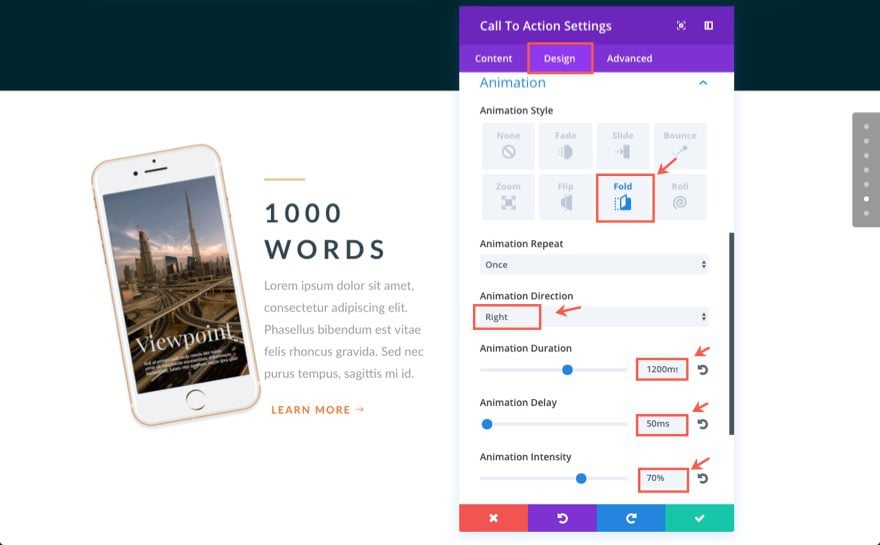
Debajo del módulo divisor, agregue un módulo de llamada a la acción con la siguiente configuración:
En la pestaña Contenido…
Título: “1000 palabras”
Texto del botón: “Más información”
Contenido: “Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus bibendum est vitae felis rhoncus gravida. Sed nec purus tempus, sagittis mi id.”
Enlace: #
Usar color de fondo: NO

En la pestaña Diseño…
Color del texto: Oscuro
Orientación del texto: Izquierda
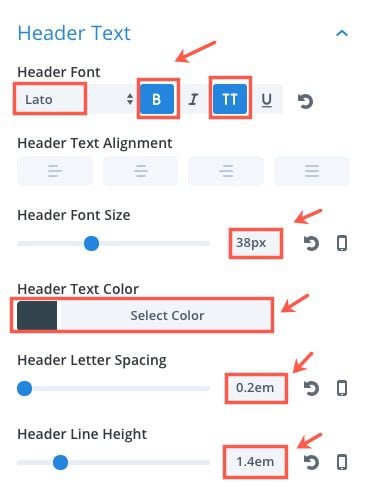
Fuente del encabezado: Lato, Negrita (B) Mayúsculas (TT)
Tamaño de fuente del encabezado: 38 px
Color del texto
del encabezado: #33454f Espaciado entre letras del encabezado: 0,2 em
Altura de la línea del encabezado: 1,4 em

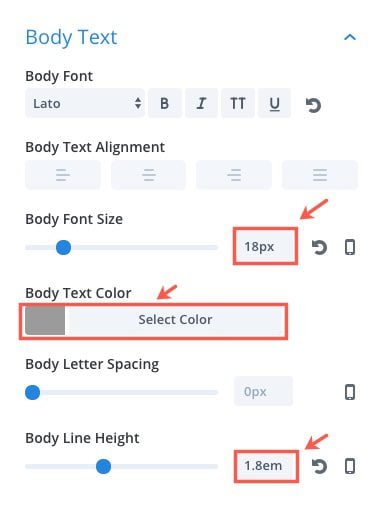
Fuente del cuerpo: Lato
Tamaño de fuente del cuerpo: 18 px
Color del texto del cuerpo: #9b9b9b
Altura de la línea del cuerpo: 1,8 em

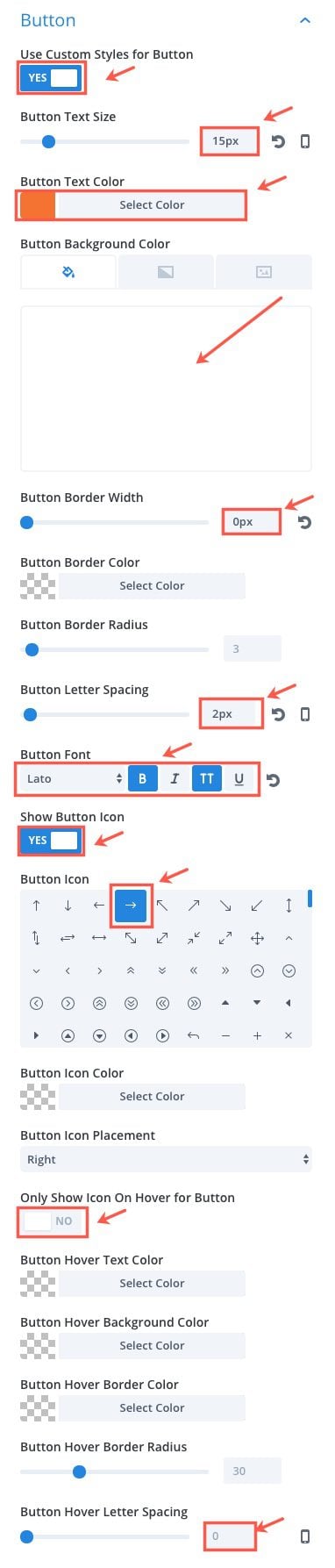
Usar estilos personalizados para el botón: SÍ
Tamaño del texto del botón: 15px
Color del texto del botón: #f2733c
Color de fondo del botón: rgba(225,225,225,0)
Ancho del borde del botón: 0px
Espaciado entre letras del botón: 2px
Fuente del botón: Lato, Negrita (B), Mayúsculas ( TT)
Ícono de botón: flecha derecha
Mostrar solo ícono al pasar el mouse por botón: NO
Espaciado entre letras al pasar el botón: 0px

Estilo de animación: Doblar
Dirección de animación: Derecha
Duración de animación: 1200ms
Retardo de animación: 50ms
Intensidad de animación: 70%
Opacidad inicial de animación: 0%

Guardar ajustes
Agregando imagen #2
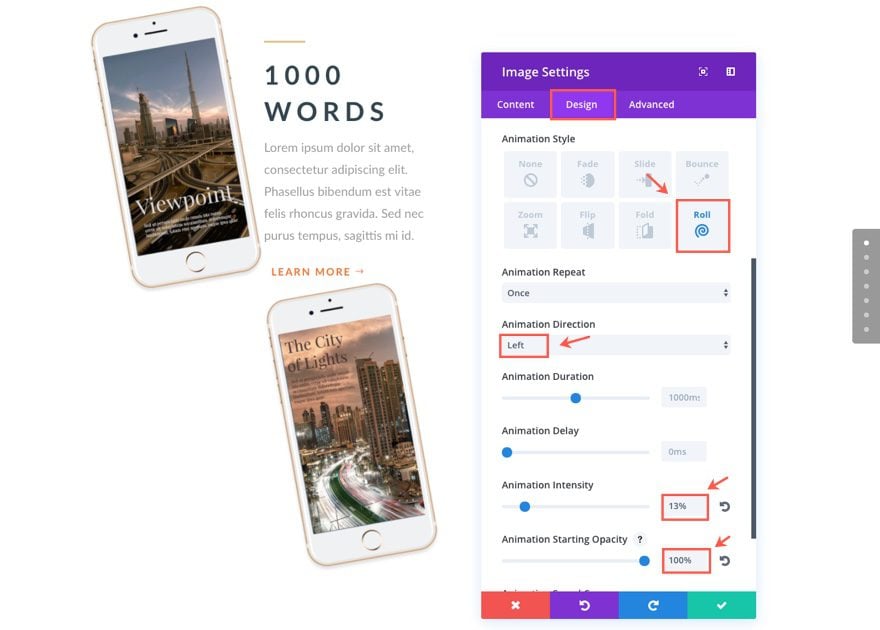
A continuación, agregue un módulo Imagen debajo del módulo Llamado a la acción que acaba de crear. Actualice la configuración de la imagen de la siguiente manera:
En la pestaña Contenido…
URL de la imagen: [subir imagen #2]
En la pestaña Diseño…
Forzar ancho completo: SÍ
Estilo de animación: Rollo
Dirección de animación: Izquierda
Intensidad de animación: 13 %
Opacidad inicial de animación: 100 %

Agregar imagen #3
Eso es todo para nuestra segunda columna (del medio). Ahora agreguemos la Imagen #3 en la tercera columna (extrema derecha). Para hacer esto, podemos duplicar/copiar el módulo de imagen que acaba de agregar al final de la segunda columna y pegarlo en la tercera columna. Dado que los estilos de animación son los mismos, todo lo que necesita actualizar para el nuevo módulo de imagen es la URL de la imagen real.
Duplique y personalice el divisor y el módulo de llamada a la acción
Después de agregar la nueva URL de la imagen a la imagen duplicada en la columna tres, siga adelante y copie o duplique tanto el módulo divisor como el módulo de llamada a la acción que creó en la parte superior de la segunda columna y arrastre y pegue los dos módulos debajo de la imagen. #3 en la tercera columna.
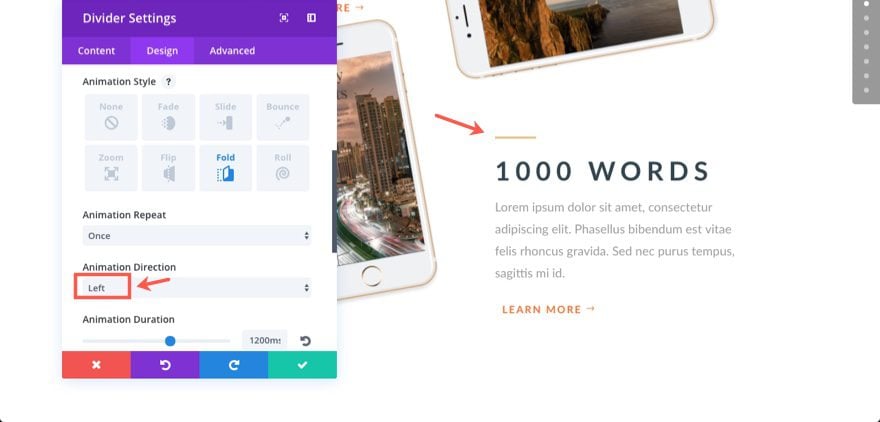
Para el Módulo divisor, cambie la configuración de Dirección de animación en la pestaña Diseño a «Izquierda».

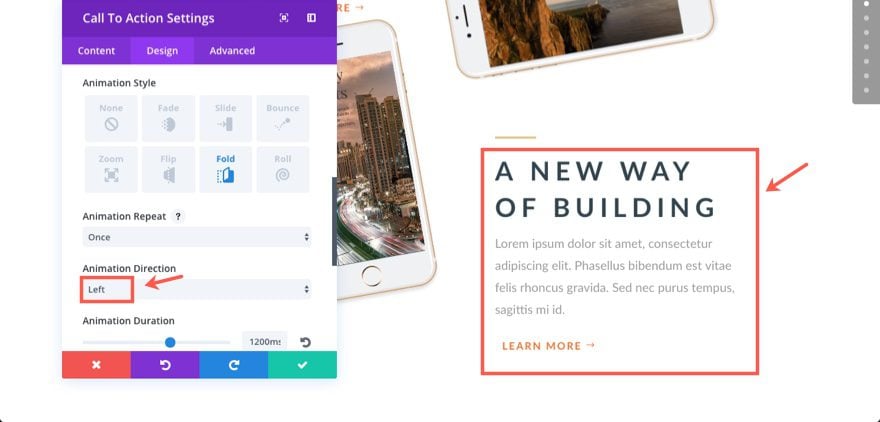
Para nuestro nuevo Módulo de llamada a la acción, continúe y actualice la siguiente configuración:
En la pestaña Contenido…
Título: Una nueva forma de construir
En la pestaña Diseño…
Relleno personalizado: 80 px a la derecha, 80 px en la parte inferior, 80 px a la izquierda
Dirección de animación: Izquierda

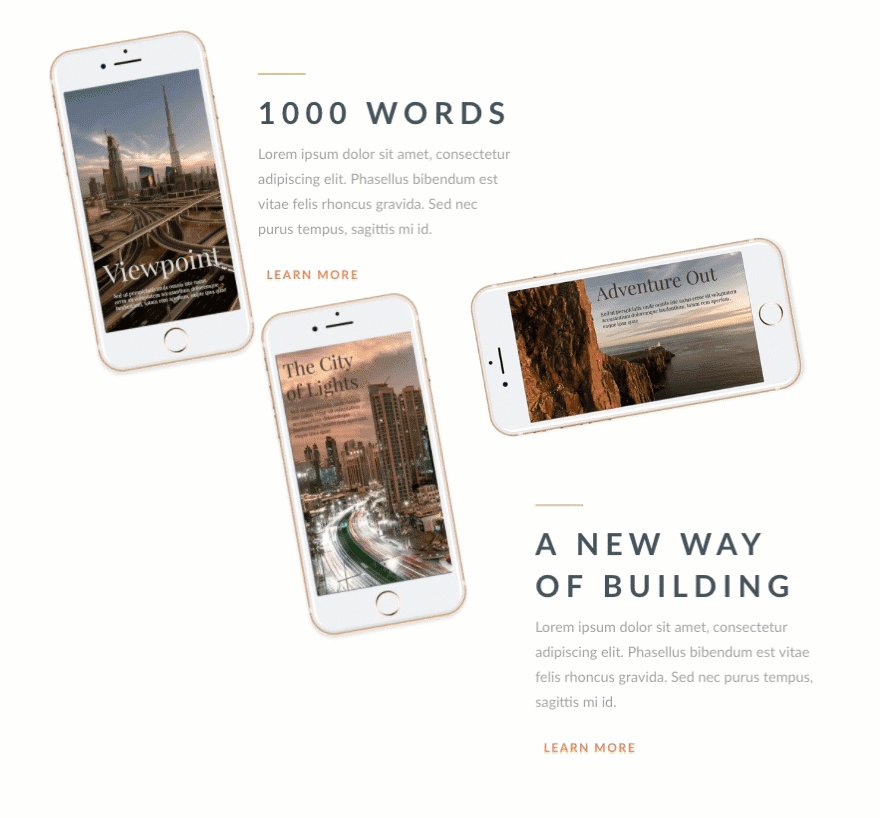
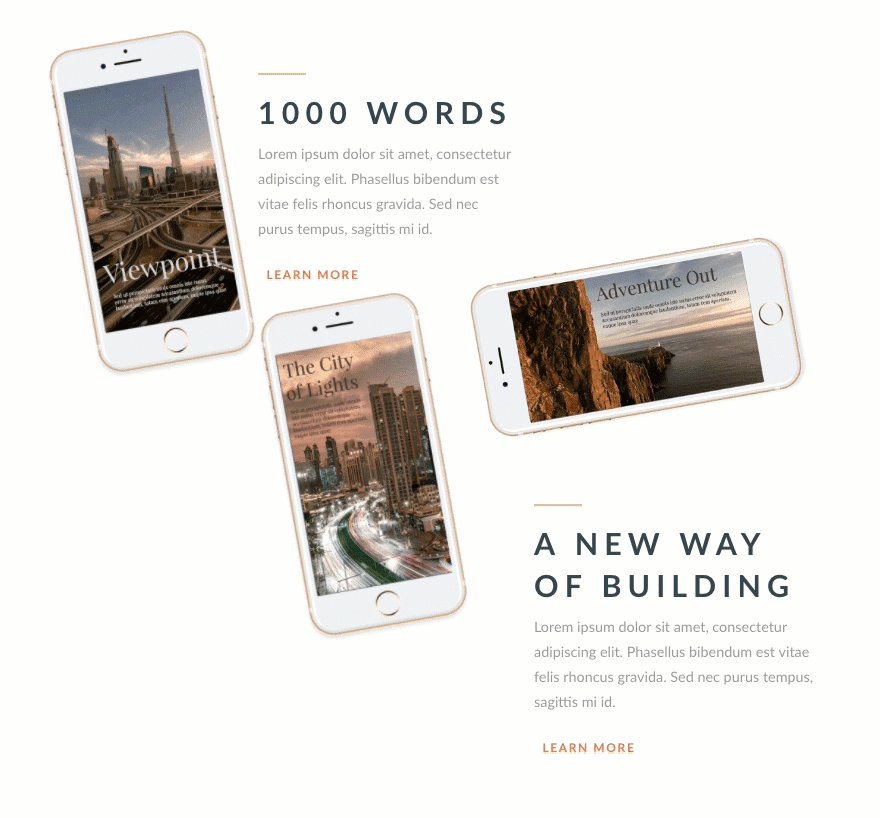
Ahora veamos nuestro resultado final…

Bonificación: descargue estas secciones para una importación fácil
Como ventaja adicional, hemos empaquetado las secciones integradas en el tutorial de hoy en una descarga gratuita que puede obtener mediante el formulario de suscripción por correo electrónico a continuación. Simplemente ingrese su correo electrónico y aparecerá el botón de descarga. No te preocupes por “volver a suscribirte” si ya eres parte de nuestro Boletín Divi. Volver a ingresar su correo electrónico no resultará en más correos electrónicos o duplicados. Simplemente revelará la descarga.
¡Disfrutar!

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Para usar estas descargas, comience localizando el archivo comprimido llamado Animation_Effects_Part_5.zip en nuestra carpeta de descargas. Descomprímalo para revelar las siguientes importaciones.
Efectos de animación Parte 5 (sección 1).json
Efectos de animación Parte 5 (sección 2).json
Navegue en su administrador de WordPress a Biblioteca Divi > Importar y exportar»>Divi > Biblioteca Divi > Importar y exportar . Cuando aparezca el modal de portabilidad, haga clic en la pestaña de importación y en el botón etiquetado como elegir archivo.
Seleccione el archivo json que prefiera y haga clic en «Importar diseños de Divi Builder». Una vez que se complete la importación, navegue a la publicación o página a la que le gustaría agregar una de las secciones anteriores.
Activa el constructor visual. Navegue a la parte de la página a la que le gustaría agregar una de las secciones anteriores. Cuando haga clic en el ícono Agregar nueva sección, se le presentará la opción «Agregar desde la biblioteca». Elija esta opción y seleccione el diseño que desee.

Terminando
Este diseño es un poco complicado de lograr. Pero, una vez que obtiene las imágenes correctas y el espacio correcto, la animación une muy bien todo el diseño. El movimiento real de las imágenes del teléfono casi parece como si alguien las estuviera deslizando sobre una mesa blanca a nuestra vista mientras nos desplazamos hacia abajo en la página. Este ejemplo de animación de rollo es definitivamente uno que se destaca.
Subiendo

En la próxima publicación, concluiré nuestra serie con la parte 6. Le mostraré cómo usar la animación de diapositivas con algunas imágenes personalizadas y CSS para crear un diseño impresionante para presentar recetas de cocina. Sin embargo, el mismo diseño podría modificarse y usarse para muchos elementos destacados diferentes.
Espero escuchar de usted en los comentarios.