
Hacer que su sitio web se destaque de sitios web similares puede ser difícil, pero una vez que lo logra, casi siempre vale la pena el esfuerzo y el pensamiento que se ha puesto en él. Para ayudarlo a inspirarse, le mostraremos cómo crear contenido interactivo al crear sitios web con Divi .
El ejemplo que volveremos a crear en este tutorial funcionará particularmente bien para cualquier página de información en la que esté trabajando. Podrá compartir hechos o información de la empresa al pasar el mouse usando las opciones de sombra de texto integradas de Divi. También nos estamos asegurando de que estos efectos de desplazamiento no se apliquen en tamaños de pantalla más pequeños para que la información y la experiencia móvil no se pierdan.
¡Hagámoslo!
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado que puede esperar.
Escritorio

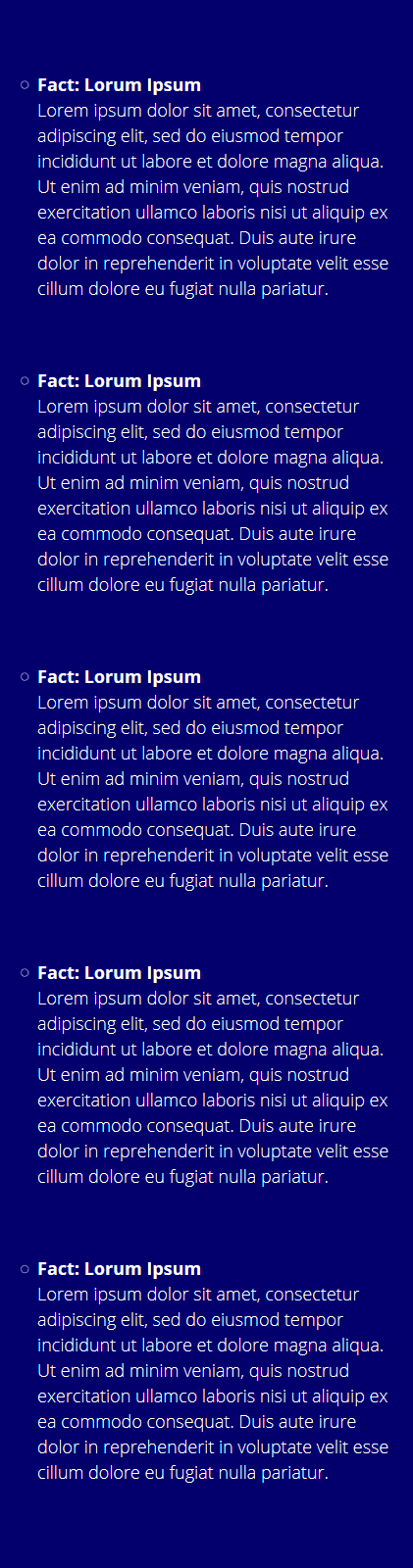
Móvil
Nos estamos asegurando de que todas estas interacciones de desplazamiento no se apliquen en tamaños de pantalla más pequeños. Mientras usamos la misma sección y módulos, obtendremos el siguiente resultado simple en su lugar:

Acercarse
- El ejemplo que volveremos a crear es excelente para las páginas, pero puede hacer que funcione con cualquier palabra de 5 o 6 caracteres (hazlo coincidir con la estructura de la columna)
- Cada uno de los personajes estará dedicado a un Módulo de Texto individual
- Estamos utilizando una fila con un número suficiente de columnas para conectar los diferentes caracteres de la palabra y hacer que aparezcan como si se hubieran creado en el mismo módulo.
- De forma predeterminada, haremos que el color del texto del módulo de texto coincida con el color de fondo de la sección.
- Para asegurarnos de que el carácter siga siendo legible, también aplicaremos una sombra de texto blanca al carácter.
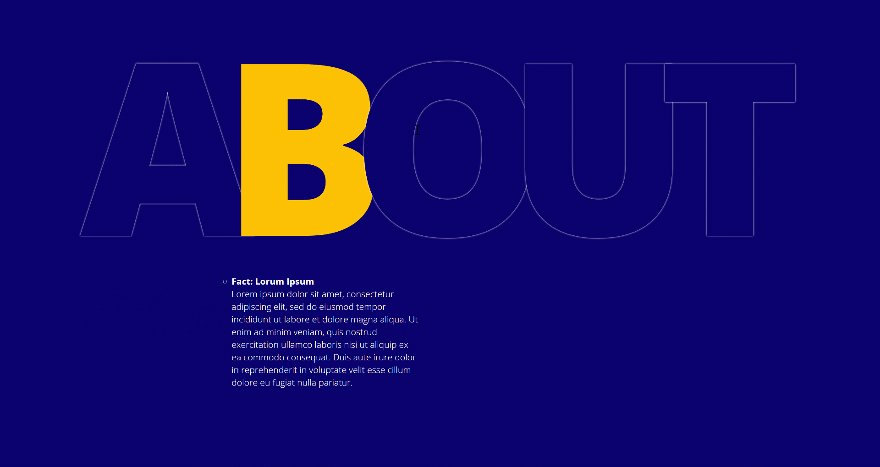
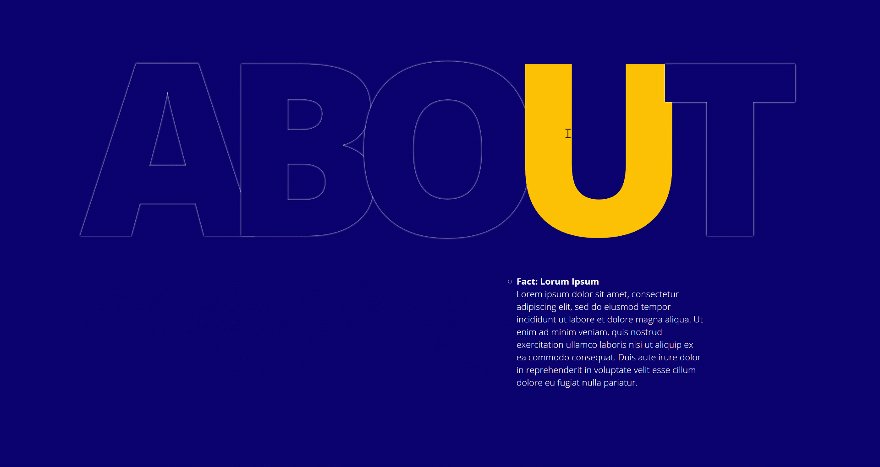
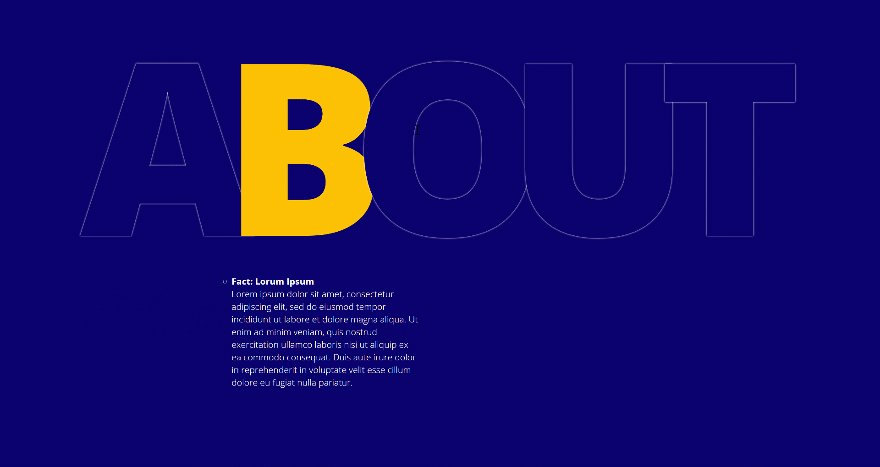
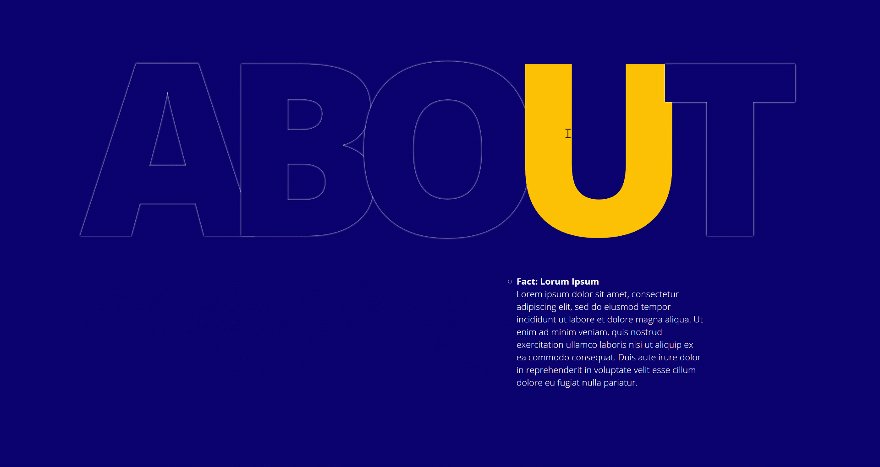
- Una vez que pase el cursor sobre el carácter, la sombra del texto desaparecerá y el color del texto cambiará, lo que le dará la sensación de que el texto se está llenando.
- Al pasar el cursor sobre un personaje, también aparecerá información adicional
- En tamaños de pantalla más pequeños, los datos y/o la información de la empresa estarán presentes desde el principio.
¡Empecemos a Recrear!
Suscríbete a nuestro canal de Youtube
Agregar nueva sección
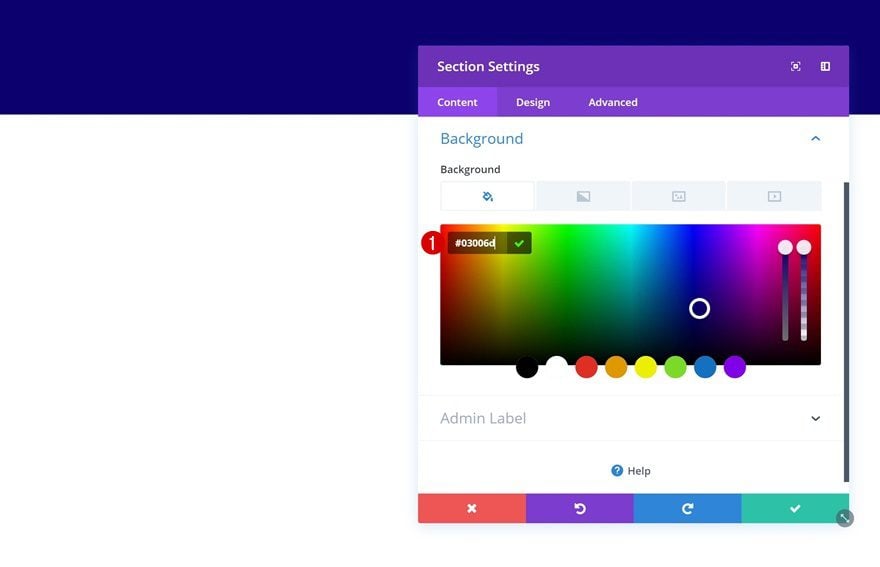
Color de fondo
Abra una página nueva o existente y agréguele una sección regular. Abra la configuración de la sección y cambie el color de fondo.
- Color de fondo: #03006d

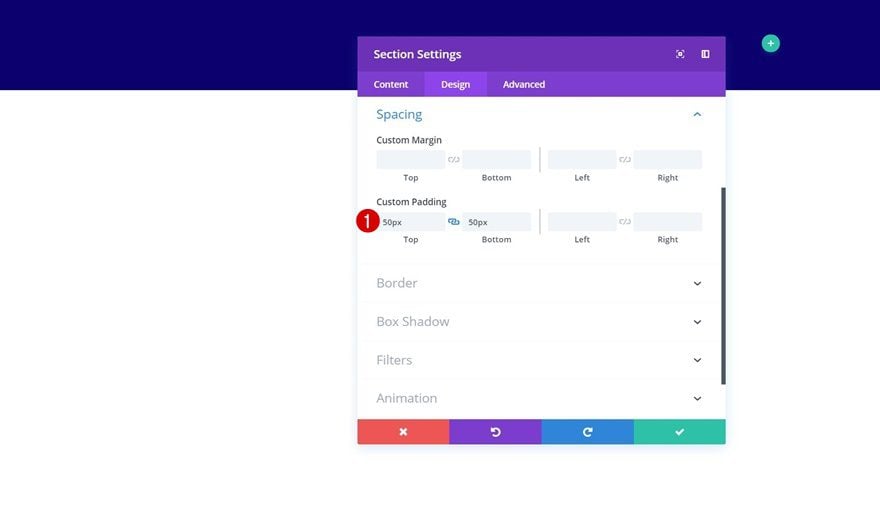
Espaciado
Luego, vaya a la configuración de espaciado de la sección y agregue un relleno superior e inferior personalizado.
- Relleno superior: 50px
- Relleno inferior: 50px

Agregar nueva fila
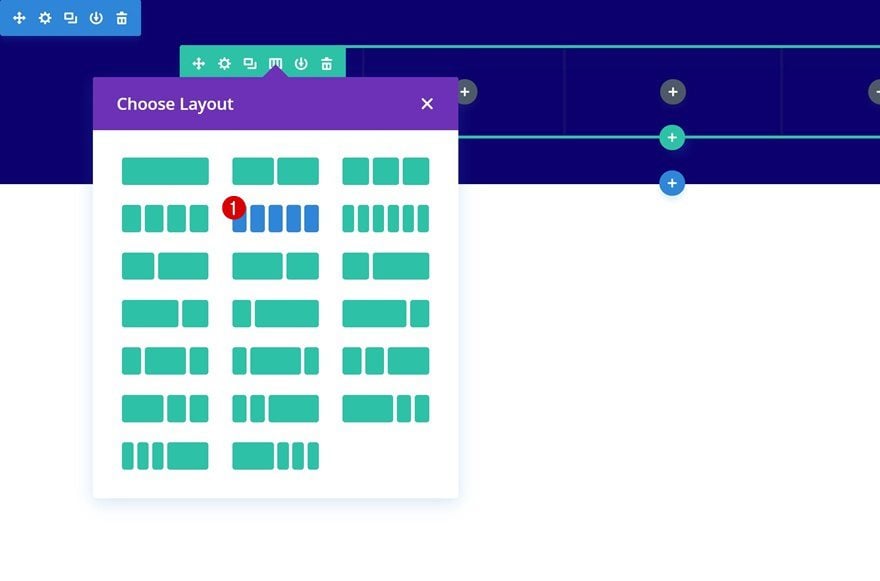
Estructura de la columna
Continúe agregando una nueva fila a la sección utilizando la siguiente estructura de columnas.

Dimensionamiento
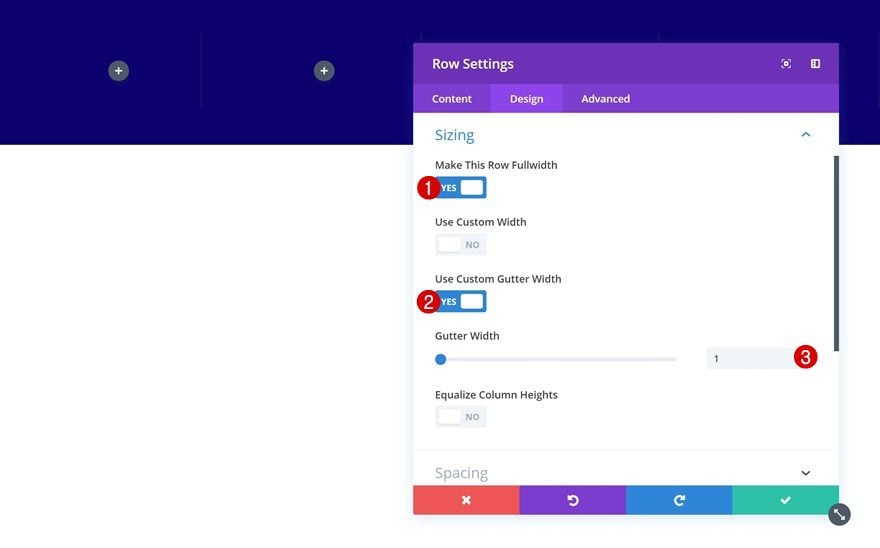
Luego, vaya a la configuración de tamaño y permita que la fila ocupe todo el ancho de la pantalla. Este es un paso importante porque nos permitirá determinar la distancia manualmente, usando unidades de ventana gráfica.
- Hacer esta fila de ancho completo: Sí
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1

Espaciado
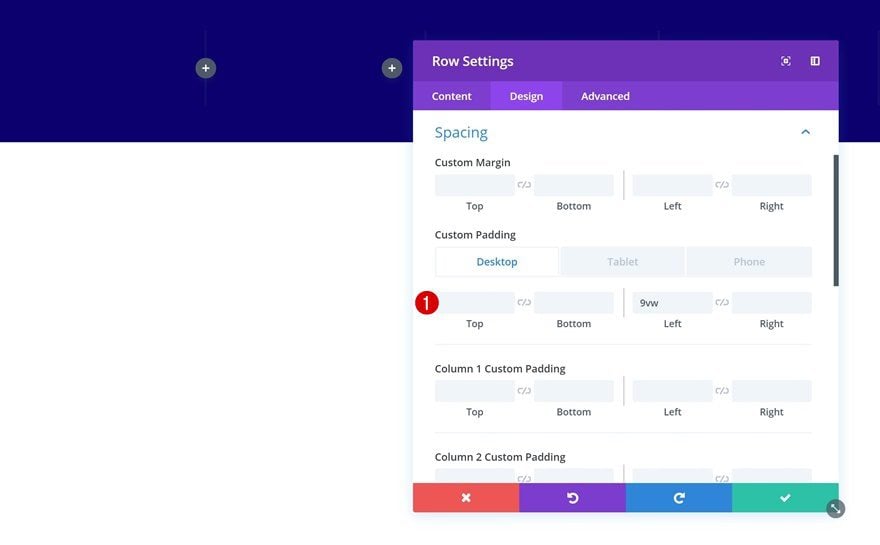
En el paso anterior, nos deshicimos de todas las configuraciones de tamaño predeterminadas que vienen con una nueva fila. Sin embargo, necesitamos agregar algo de relleno manualmente. Aquí, estamos usando unidades de ventana gráfica para asegurarnos de que el resultado sea el mismo en todos los tamaños de pantalla de escritorio.
- Relleno izquierdo: 9vw (escritorio), 5vw (tableta y teléfono)
- Acolchado derecho: 5vw (tableta y teléfono)

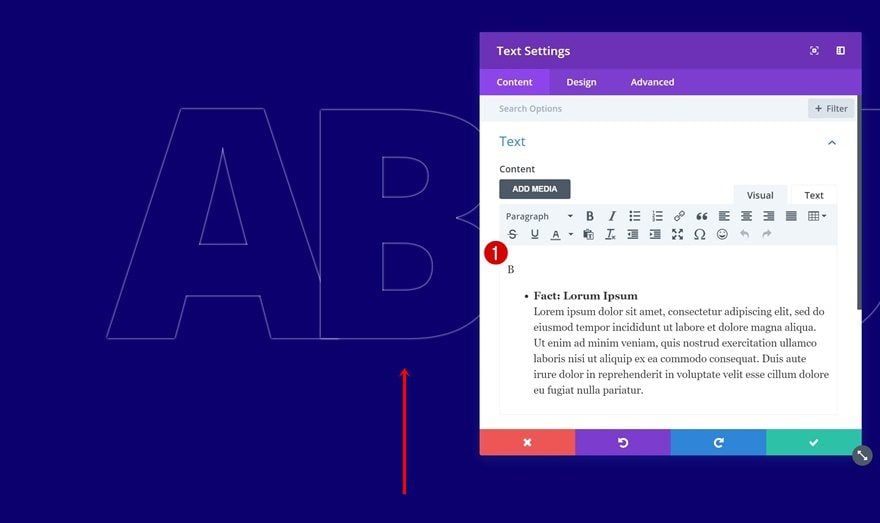
Agregar módulo de texto a la columna 1
Agregar contenido
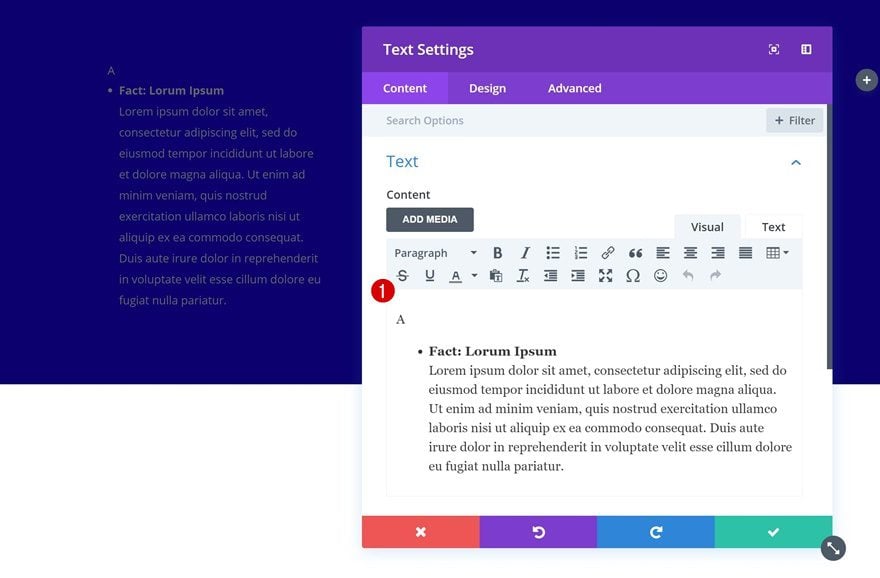
Una vez que haya terminado de modificar la configuración de la fila, puede continuar y agregar el primer módulo de texto a la columna 1. Agregue el primer carácter como texto de párrafo y el contenido que desea que aparezca al pasar el mouse como texto de lista.

Configuración de texto predeterminada
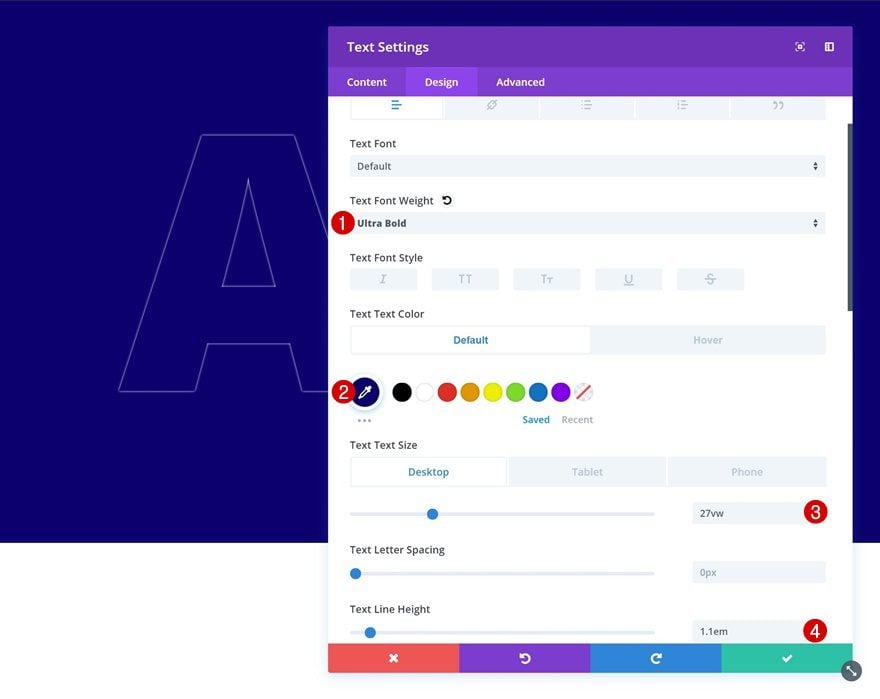
Luego, vaya a la pestaña de diseño y modifique la configuración de texto de párrafo predeterminada. Asegúrate de usar el mismo color tanto para el texto como para el fondo de la sección.
- Peso de fuente de texto: ultra negrita
- Color del texto: #03006d
- Tamaño del texto: 27vw (escritorio), 0vw (tableta y teléfono)
- Altura de línea de texto: 1,1 em
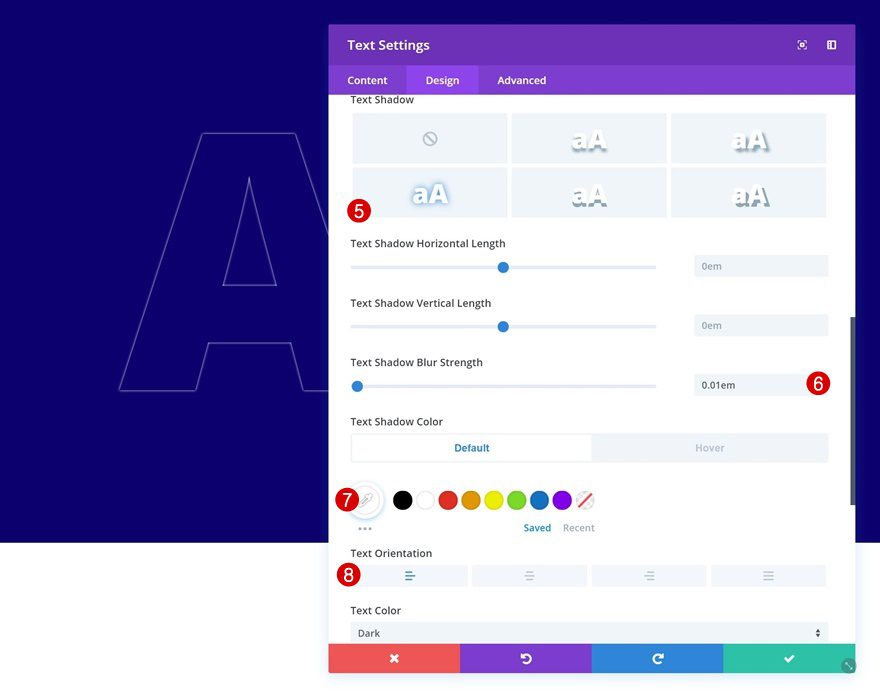
- Fuerza de desenfoque de sombra de texto: 0.01em
- Color de la sombra del texto: #ffffff
- Orientación del texto: Izquierda


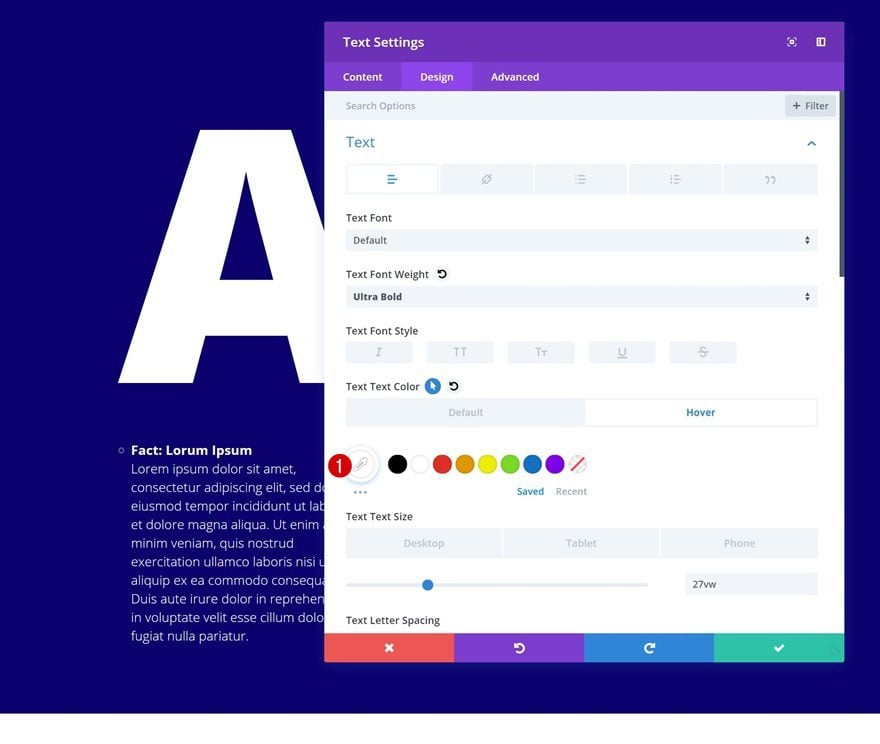
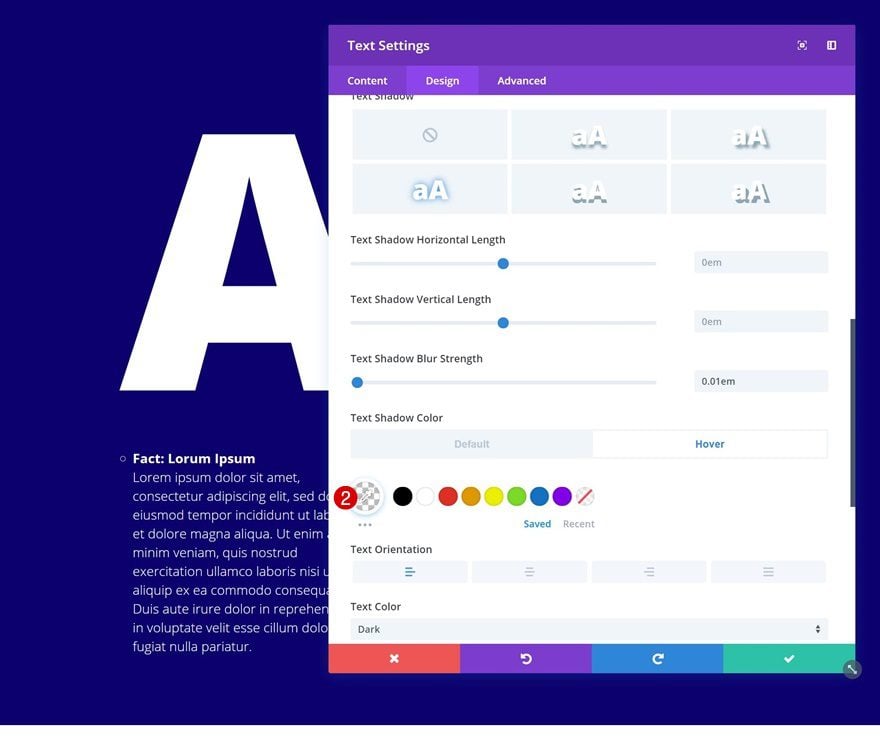
Configuración de texto flotante
Para crear el agradable efecto de desplazamiento, necesitaremos modificar esta configuración de texto de párrafo al pasar el mouse. Observe cómo ahora estamos usando un color de sombra de texto completamente transparente para hacerlo desaparecer.
- Color del texto: #ffffff
- Color de sombra de texto: rgba(255,255,255,0)


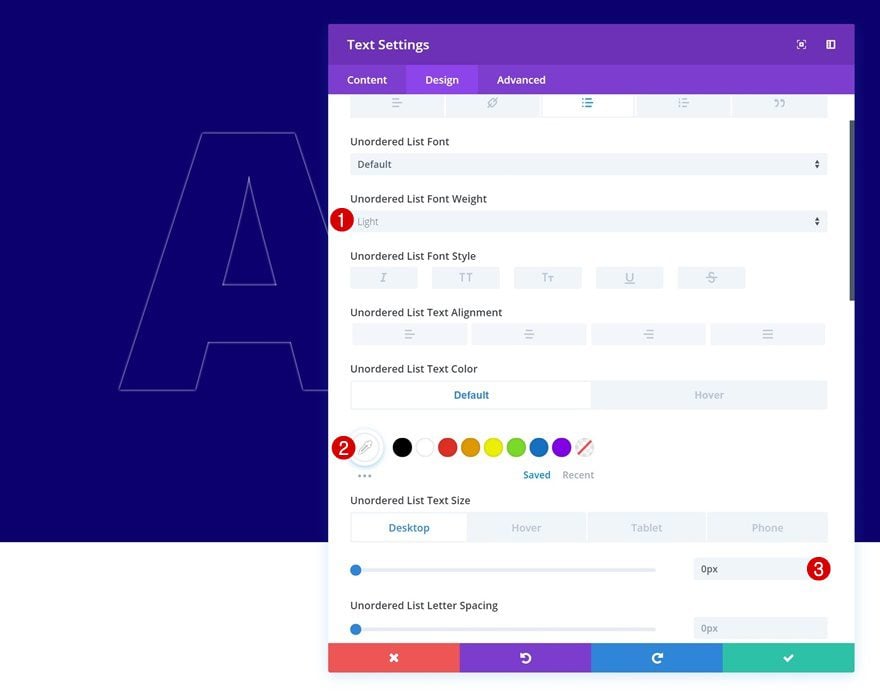
Configuración de texto de lista predeterminada
Continúe yendo a la configuración de texto de la lista. Una parte importante de esta configuración es asegurarse de que el tamaño del texto en el escritorio sea ‘0px’, pero agregar ’18px’ como tamaño de texto para tamaños de pantalla más pequeños. Esto asegurará que el texto de la lista se muestre en tamaños de pantalla más pequeños, pero no en el escritorio sin que se desplace.
- Peso de fuente de lista desordenada: ligero
- Color de texto de lista desordenada: #ffffff
- Tamaño de texto de lista desordenada: 0px (escritorio), 18px (tableta y teléfono)
- Color de sombra de texto de lista desordenada: rgba(255,255,255,0)
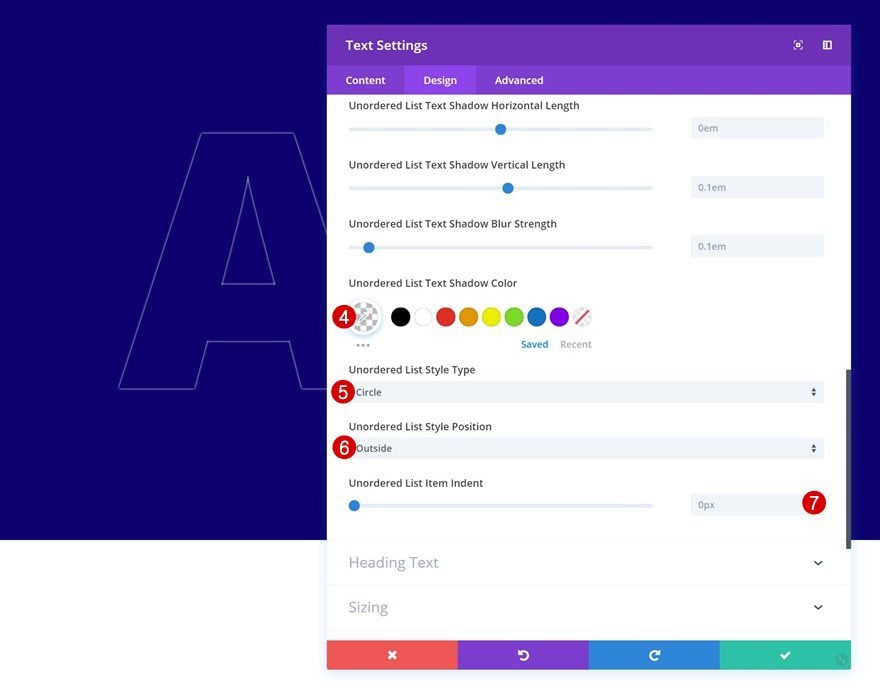
- Tipo de estilo de lista desordenada: Círculo
- Posición de estilo de lista desordenada: exterior
- Sangría de elemento de lista desordenada: 0px


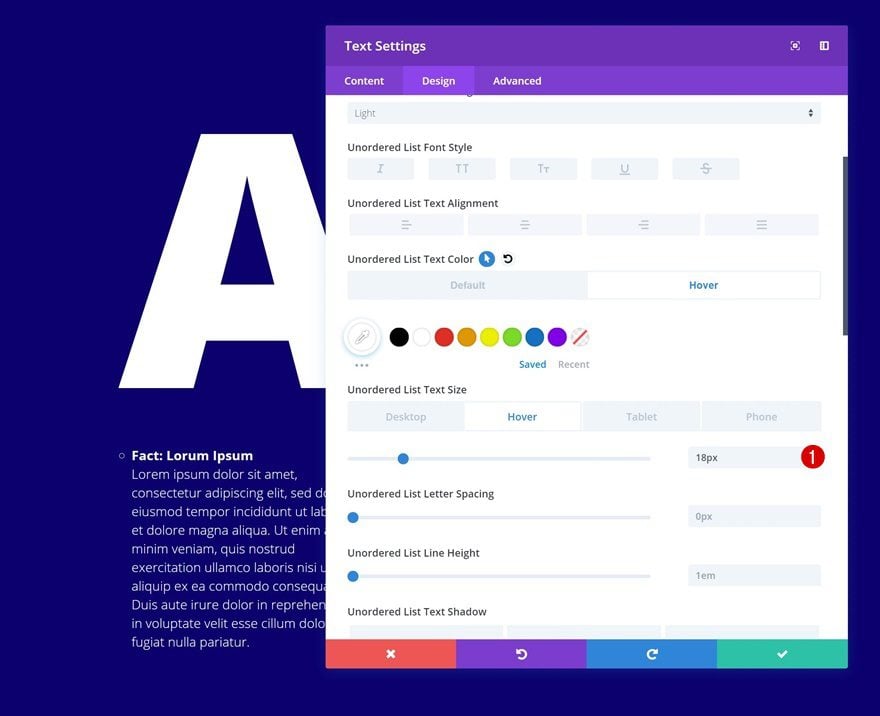
Configuración de texto de la lista flotante
Queremos que el texto de la lista aparezca al pasar el mouse. Es por eso que cambiaremos el tamaño del texto al pasar el mouse. Asegúrese de que el tamaño del texto que usa al pasar el mouse sea el mismo que el tamaño del texto que usa en tamaños de pantalla más pequeños. Esto ayudará a garantizar que no haya efecto de desplazamiento en pantallas más pequeñas.
- Tamaño de texto de lista desordenada: 18px

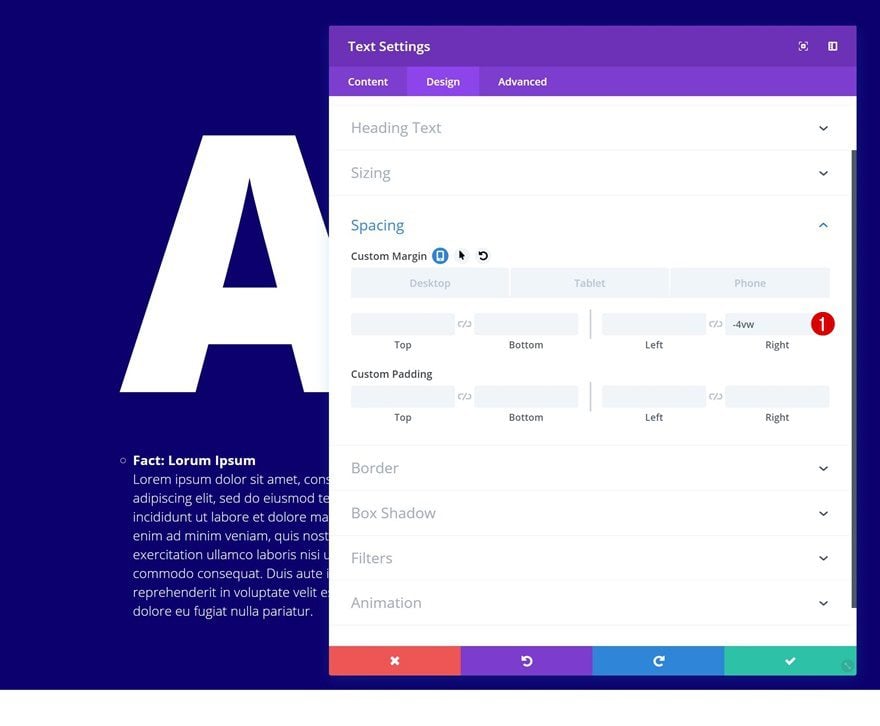
Espaciado
Continúe yendo a la configuración de espaciado del módulo y realice algunos cambios allí también.
- Margen inferior: 50 px (tableta y teléfono)
- Margen derecho: -4vw (escritorio), 0vw (tableta y teléfono)

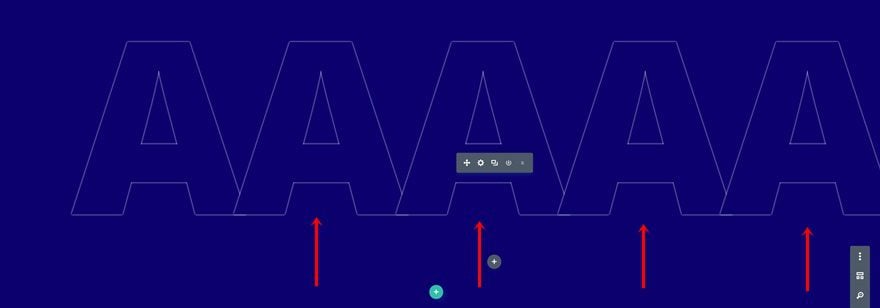
Clonar módulo de texto 4 veces y colocar duplicados en las columnas restantes
Ahora que terminamos de modificar el primer módulo en la columna 1, podemos continuar y clonar el módulo cuatro veces y colocar cada uno de los duplicados en las columnas restantes. En los próximos pasos, modificaremos cada uno de los duplicados para que coincidan con el nuevo personaje.

Cambiar módulo de texto en la columna 2
Cambiar contenido
Abra el duplicado en la columna 2 y cambie el contenido.

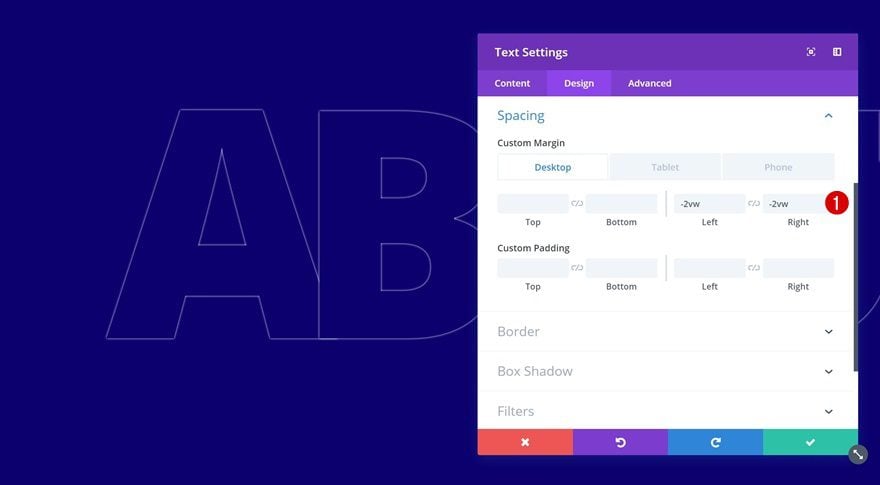
Cambiar espaciado
Luego, vaya a la configuración de espaciado y cambie los valores de margen personalizados.
- Margen inferior: 50 px (tableta y teléfono)
- Margen izquierdo: -2vw (escritorio), 0vw (tableta y teléfono)
- Margen derecho: -2vw (escritorio), 0vw (tableta y teléfono)

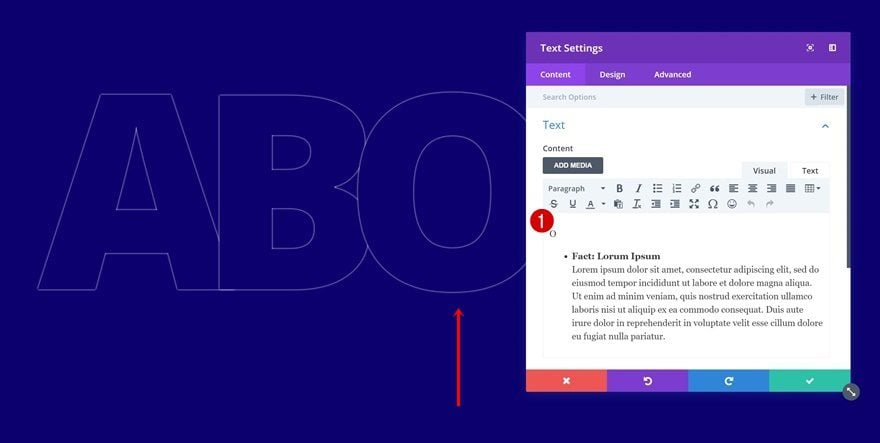
Cambiar módulo de texto en la columna 3
Cambiar contenido
Cambie también el contenido del duplicado en la columna 3.

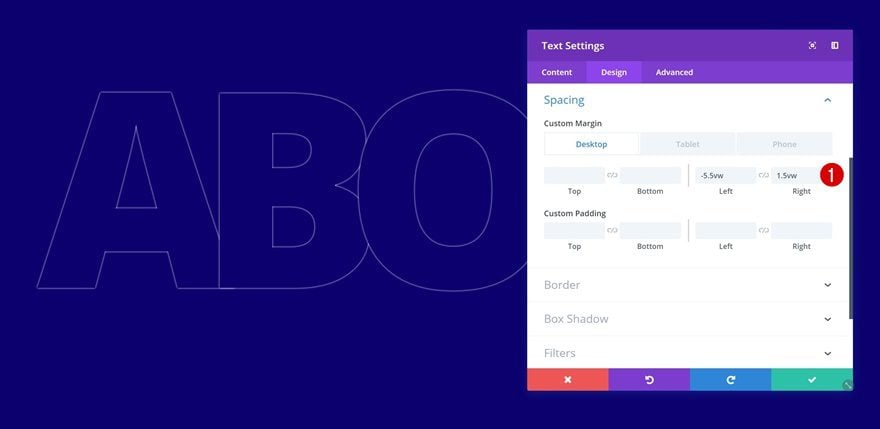
Cambiar espaciado
Junto con la configuración de espaciado en la pestaña de diseño.
- Margen inferior: 50 px (tableta y teléfono)
- Margen izquierdo: -5.5vw (escritorio), 0vw (tableta y teléfono)
- Margen derecho: 1.5vw (escritorio), 0vw (tableta y teléfono)

Cambiar módulo de texto en la columna 4
Cambiar contenido
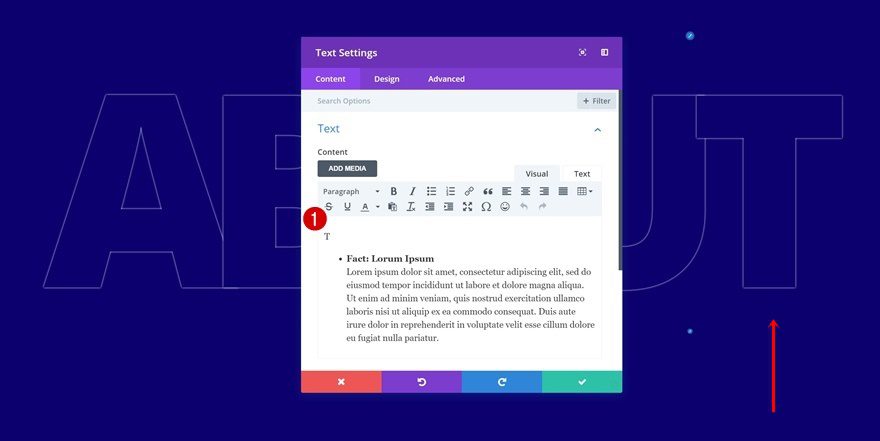
Continúe abriendo el Módulo de texto en la columna 4 y cambie el contenido aquí también.

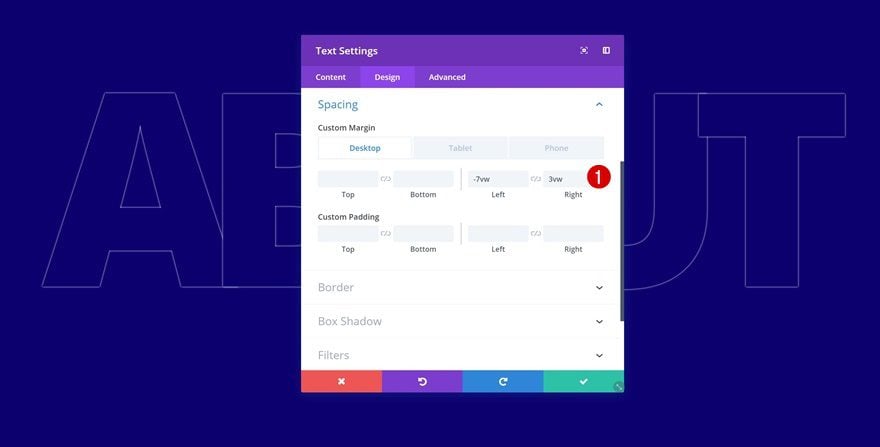
Cambiar espaciado
Luego vaya a la pestaña de diseño y cambie los valores de margen personalizados en la configuración de espaciado.
- Margen inferior: 50px
- Margen izquierdo: -6vw (escritorio), 0vw (tableta y teléfono)
- Margen derecho: 2vw (escritorio), 0vw (tableta y teléfono)

Cambiar módulo de texto en la columna 5
Cambiar contenido
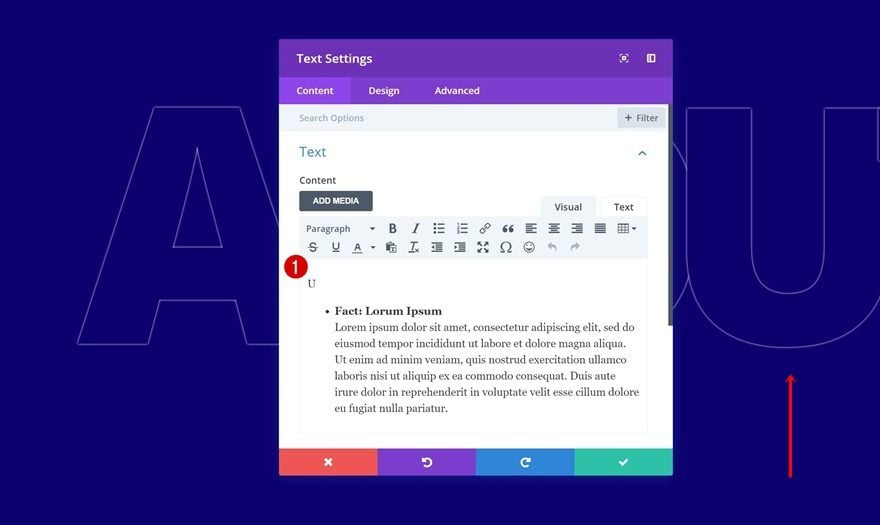
Hasta el último duplicado. Cambie el contenido en el cuadro de contenido.

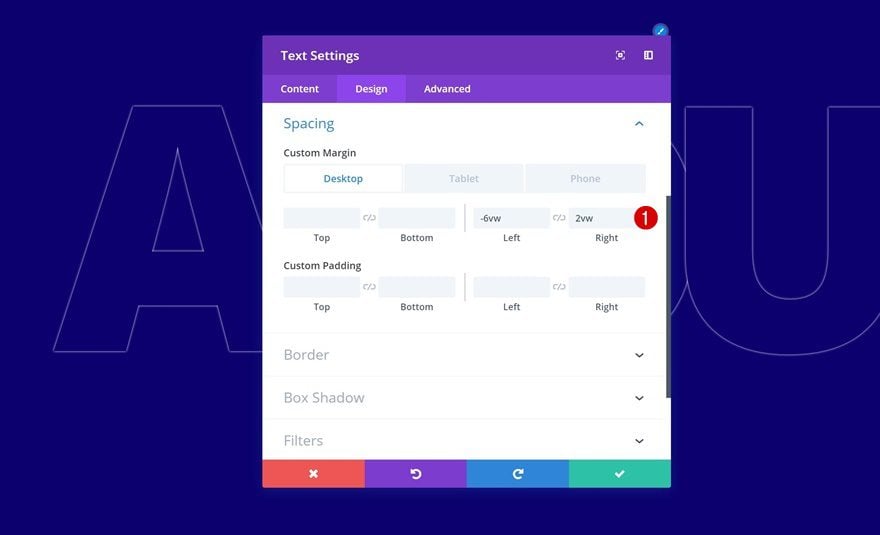
Cambiar espaciado
Junto con la configuración de espaciado personalizado.
- Margen inferior: 50px
- Margen izquierdo: -7vw (escritorio), 0vw (tableta y teléfono)
- Margen derecho: 3vw (escritorio), 0vw (tableta y teléfono)

Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Pensamientos finales
Sabemos lo importante que es hacer que su sitio web se destaque de otros sitios web. Con las opciones integradas de Divi, puedes ser tan creativo como quieras. Esta publicación es un ejemplo de cómo puede crear contenido interactivo al pasar el mouse mientras se asegura de que todo siga siendo sencillo en tamaños de pantalla más pequeños. Puede usar el ejemplo que hemos recreado para cualquier página acerca de en la que esté trabajando actualmente. Es una excelente manera de compartir algunos datos e información adicional sobre su empresa mientras interactúa con sus visitantes. Si tiene alguna pregunta o sugerencia, ¡asegúrese de dejar un comentario en la sección de comentarios a continuación!