
Bienvenido a la publicación 2 de 5 en nuestra miniserie Cómo crear un sitio web de cartera simple y efectivo con Divi . En esta serie, cubriremos todo lo que necesita hacer para crear su propio sitio web de cartera desde cero. También repasaremos cómo usar nuestro sistema de prueba A/B Divi Leads para asegurarnos de que su sitio sea efectivo para atraer nuevos clientes.
En la publicación de hoy, le mostraré cómo agregar algunos estilos alternativos a la página de inicio de cartera mínima que construimos en la publicación de blog de ayer . Mi objetivo es proporcionar algunas adiciones y alternativas simples que podamos probar más tarde usando el sistema de prueba A/B de Divi , Divi Leads.
¡Vamos a sumergirnos!

Una página de inicio de cartera mínima
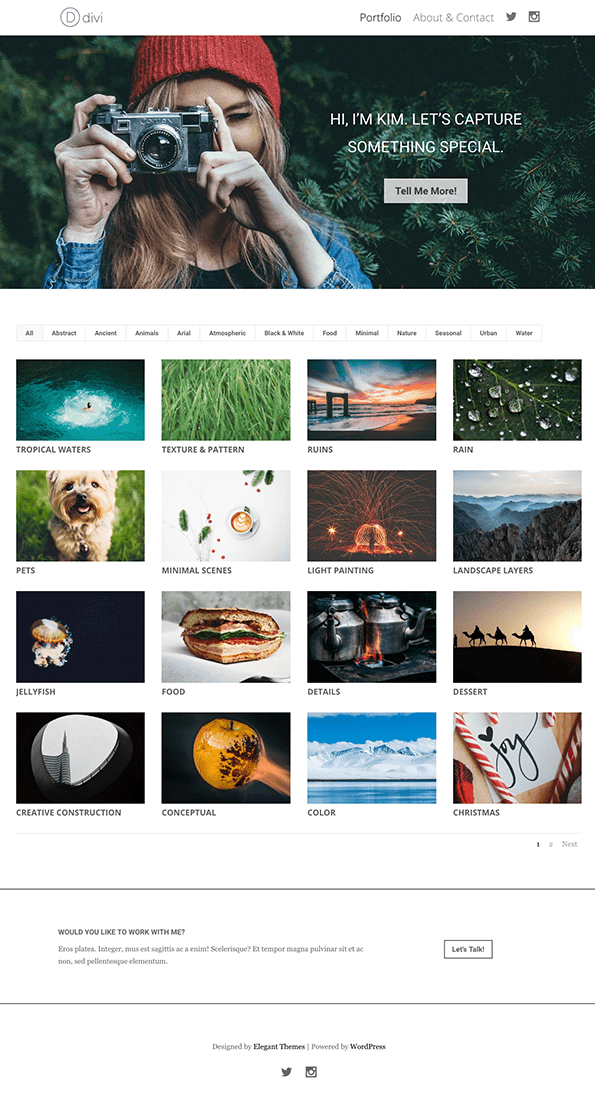
En la publicación de ayer, le mostré cómo crear la página de inicio de cartera mínima anterior. Estamos usando eso como nuestro punto de partida para las variaciones de diseño de hoy a continuación. Si desea continuar y aún no ha realizado el primer tutorial de esta serie, siga este enlace y pruébelo para que pueda volver aquí y probar estas divertidas adiciones.
Uso de filtros, secciones destacadas y llamadas a la acción para ampliar una página de inicio de cartera mínima
Suscríbete a nuestro canal de Youtube
Variante n.° 1 de la página de inicio de la cartera: agregar una llamada a la acción mínima

Agregar una llamada a la acción mínima sobre el pie de página
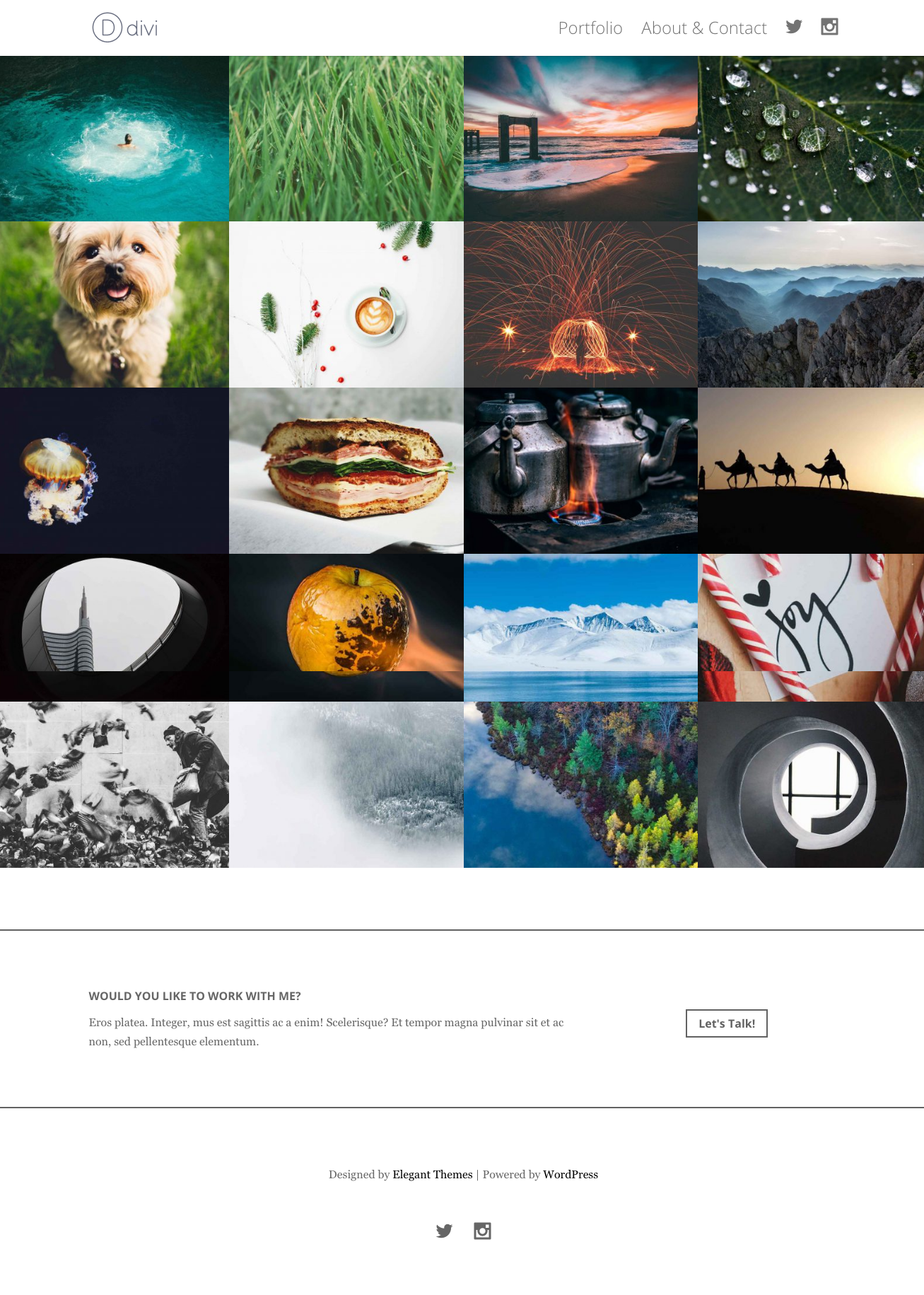
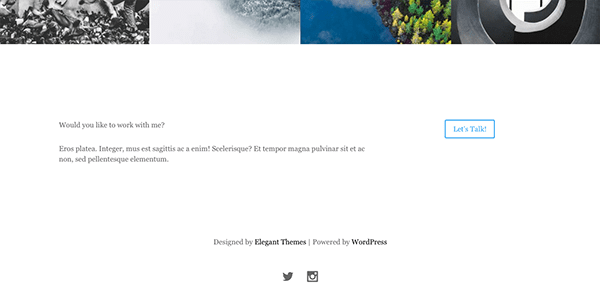
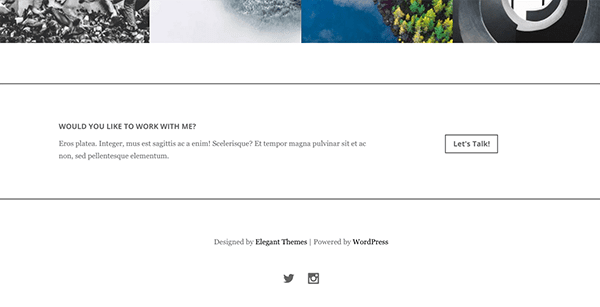
De acuerdo con nuestra estética minimalista, pensé que agregar una llamada a la acción en blanco y negro en la parte inferior, arriba del pie de página, sería un buen toque. O, al menos, algo para probar y ver si aumenta la cantidad de personas que se comunican a través de la página de contacto.
Para crearlo, esto es lo que haces:

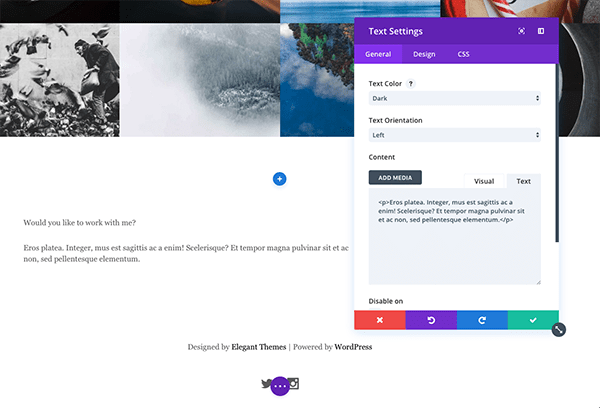
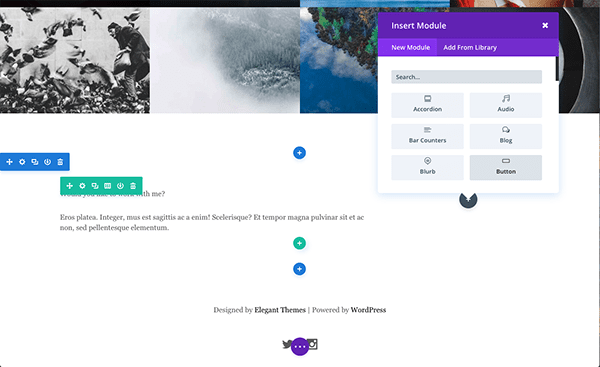
Cree una sección estándar con una sola fila y dos columnas (2/3 y 1/3). En la columna 2/3 de la izquierda, cree dos módulos de texto, uno encima del otro.

En el módulo de texto superior, coloqué las palabras «¿Te gustaría trabajar conmigo?» Y en el segundo módulo de texto puse una línea de texto de muestra.

En la columna 1/3 a la derecha, coloque un módulo de un solo botón. Para el texto del botón que he escrito, «¡Hablemos!» Pero puedes escribir lo que te parezca apropiado.

Ahora que todo nuestro contenido está en su lugar, diseñémoslo para que se ajuste a nuestro diseño.
Ajustes de sección

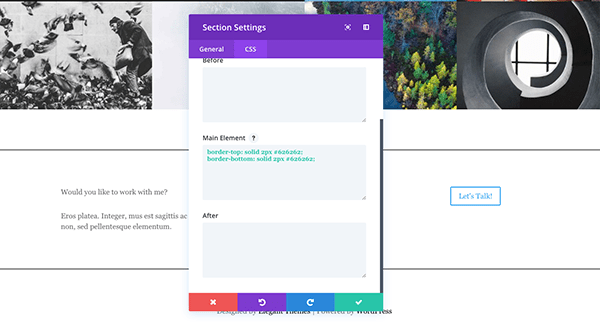
Abra la configuración de la sección para la sección de llamada a la acción. Vaya a la pestaña css y pegue lo siguiente en Elemento principal:
|
01
02
|
border-top: solid 2px #626262;border-bottom: solid 2px #626262; |
Esto dará como resultado un borde superior e inferior como la imagen de arriba.
Configuración del módulo de texto

El único módulo de texto que necesita ajustes es el encabezado «¿Te gustaría trabajar conmigo?»
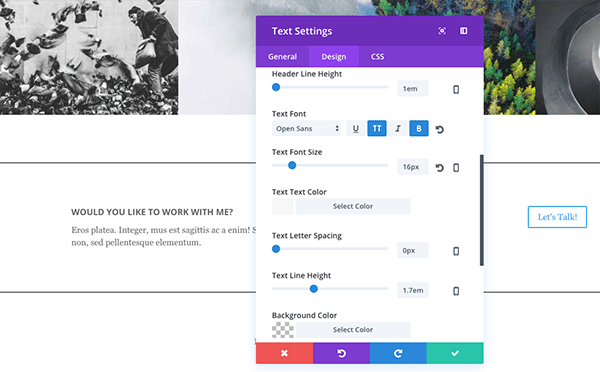
Abra la configuración del módulo y haga lo siguiente en la pestaña de diseño:
- Fuente de texto: Open Sans; Todo en mayúsculas (TT); Negrita (B)
- Tamaño de fuente de texto: 16
- Margen personalizado: 0px inferior
- Relleno personalizado: 10 px inferior
Guarde sus cambios. Ahora debería verse como la imagen de arriba.

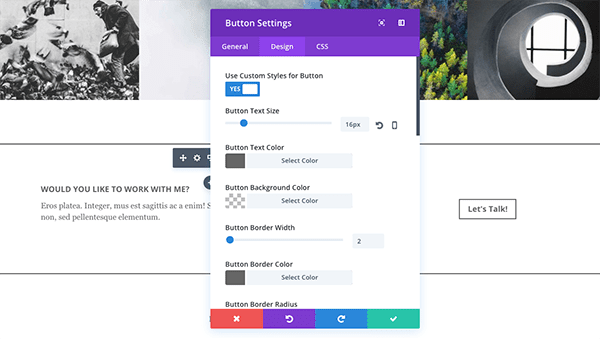
Abra la configuración del módulo de botones y haga lo siguiente en cada pestaña respectiva.
Configuración general:
- Establezca la URL de su botón en su página de información/contacto.
Configuración de diseño:
- Mueva el interruptor para «Usar estilos personalizados para el botón».
- Tamaño del texto del botón: 16
- Color del texto del botón: #666666
- Color del borde del botón: #666666
- Radio del borde del botón: 0
- Fuente del botón: Open Sans; Negrita (B)
- Icono de botón: Cámara
- Color del icono del botón: #666666
- Color del texto flotante del botón: #666666
- Color de fondo de desplazamiento del botón: rgba(255,255,255,0)
- Color del borde flotante del botón: #666666
- Radio de borde de desplazamiento del botón: 0
CSS personalizado:
Pegue lo siguiente en Elemento principal.
|
01
|
margin-top: 10%; |
Guardar cambios. Su botón ahora debería verse como la imagen de arriba.
El resultado final: una mínima llamada a la acción

Ahora que se han realizado todos los cambios, la nueva llamada a la acción debería verse como la imagen de arriba. En las secciones a continuación, continuaremos construyendo a partir de esta variante inicial para crear un par de diseños de página completa más.
Variante n.º 2 de la página de inicio de la cartera: agregar filtros a la cartera

Cambio del módulo de cartera estándar por el módulo de cartera filtrable
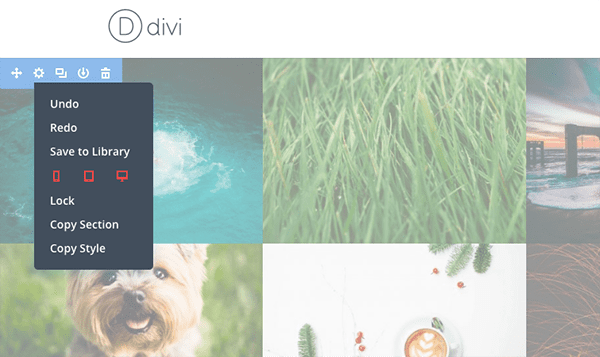
Para nuestra segunda variante, vamos a cambiar nuestro módulo de cartera estándar por el módulo de cartera filtrable para facilitar la navegación por categoría. Pero no queremos borrar o acabar con todo nuestro arduo trabajo hasta ahora. Entonces, el primer paso aquí será deshabilitar el módulo de cartera estándar.

Para hacer eso, simplemente habilite el generador visual y haga clic derecho en los controles de la sección azul en la esquina superior izquierda. Haga clic en «deshabilitar» y seleccione todos los dispositivos. Notarás que la sección se vuelve ligeramente transparente/opaca. Esto indica que está deshabilitado y desaparecerá de la vista cuando salga del generador visual.

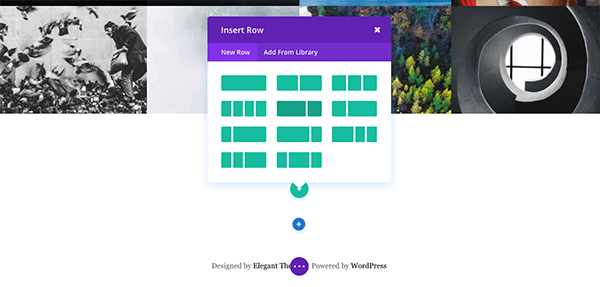
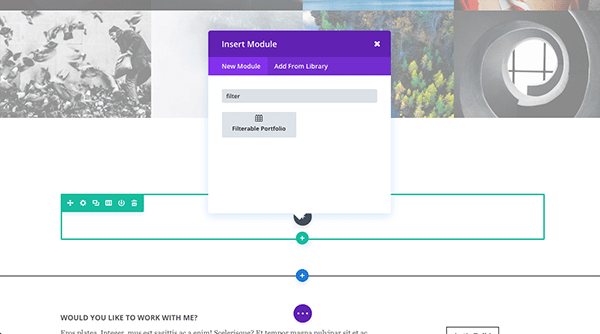
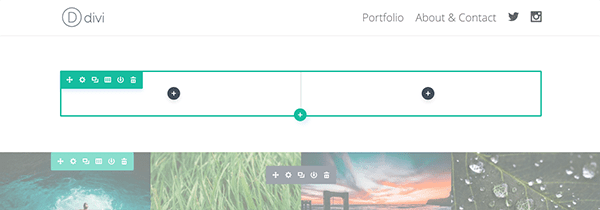
Ahora desplácese hacia abajo hasta la parte inferior de la sección y use el botón azul para agregar otra sección. Seleccione el diseño de una sola columna y agregue el módulo de cartera filtrable.
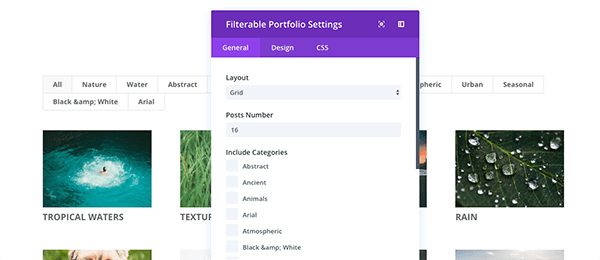
Configuración del módulo de cartera filtrable

Configure los siguientes ajustes para cada pestaña del módulo de cartera filtrable.
Configuración general:
- Diseño: Cuadrícula
- Número de publicaciones: 16
- Mostrar Categorías: No
Configuración de diseño:
- Icono de desplazamiento: Cámara
- Color del icono de zoom: #ffffff
- Color de superposición de desplazamiento: rgba (0,0,0,0.76)
- Color del texto del título: #666666
- Fuente de filtro: Open Sans; Negrita (B)
- Color del texto del filtro: #666666
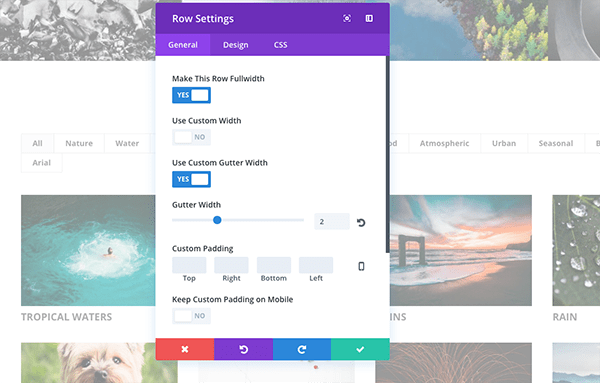
Configuración de fila

Ahora necesitamos ajustar la configuración de la fila para que la cartera filtrable sea de ancho completo. Para hacer esto, abra la configuración de la fila y configure los siguientes ajustes.
Configuración general:
- Hacer esta fila de ancho completo: Sí
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 2
Guardar cambios.
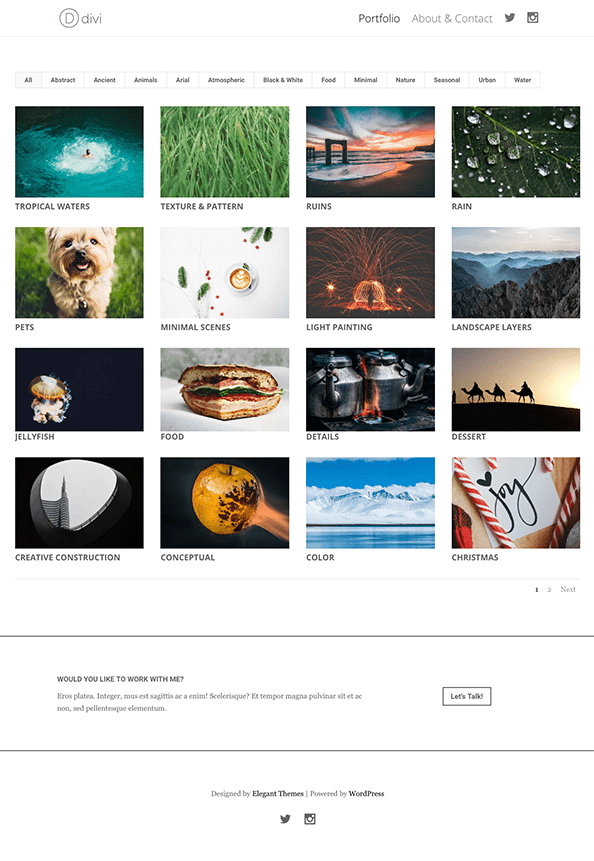
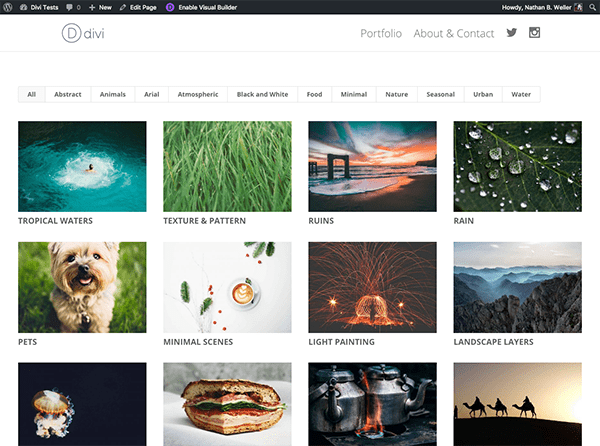
Resultado final: una cartera filtrable

Después de guardar y salir del generador visual, su nuevo portafolio filtrable debería verse como la imagen de arriba. Este diseño actualizado agrega un poco de espacio en blanco limpio al diseño general y hace que la búsqueda de su trabajo por categoría sea mucho más fácil.
Variante n.° 3 de la página de inicio de la cartera: agregar una sección de héroe

Agregar una sección principal para impulsar las solicitudes de los clientes
Tal como hicimos con nuestra última variante, esta se basará en las demás para crear un diseño final de página completa que contenga todas las variantes en una sola. Para dar el toque final a este nuevo diseño de página completa, debemos agregar una sección principal. Esto es lo que haces.

Para comenzar, agregue una nueva sección con dos columnas y arrástrela a la parte superior de su página.
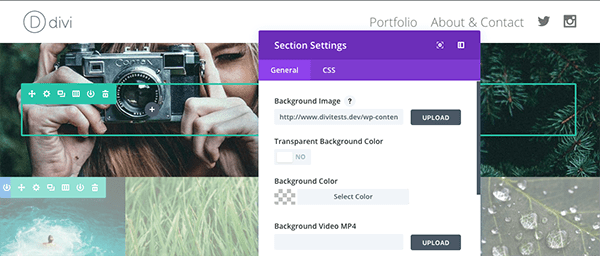
Ajustes de sección

Cargue una imagen de fondo de 1920 px de ancho por 875 px de alto y haga clic en el botón verde para guardar.
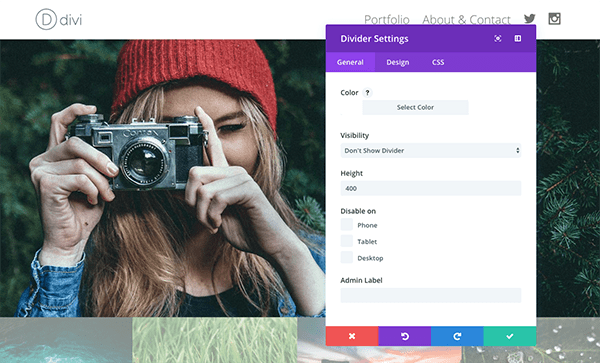
Configuración del módulo divisor

En la columna de la izquierda, inserte un módulo divisor y establezca la altura en 400. Haga clic en el botón verde para guardar.
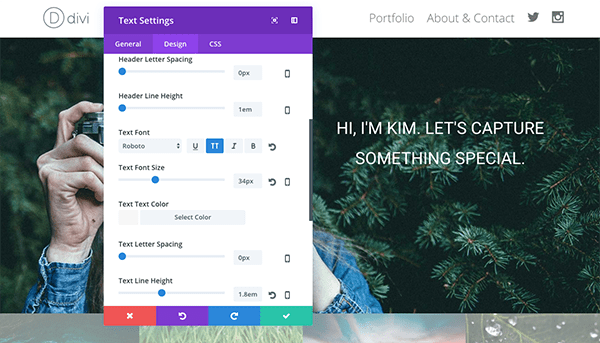
Configuración del módulo de texto

En la columna de la derecha, inserte un módulo de texto y haga lo siguiente.
Configuración general:
- Color del texto: Claro
- Orientación del texto: Centro
- Contenido: “Hola, soy Kim. Capturemos algo especial”. (O lo que tenga sentido para su sitio)
Configuración de diseño:
- Fuente de texto: Roboto; Todo en mayúsculas (TT)
- Tamaño de fuente de texto: 34
- Altura de la línea de texto: 1,8 em
- Relleno personalizado: 15% superior
CSS personalizado:
En la pestaña CSS personalizado, en Elemento principal, pegue la siguiente línea de código.
|
01
|
font-weight: 400; |

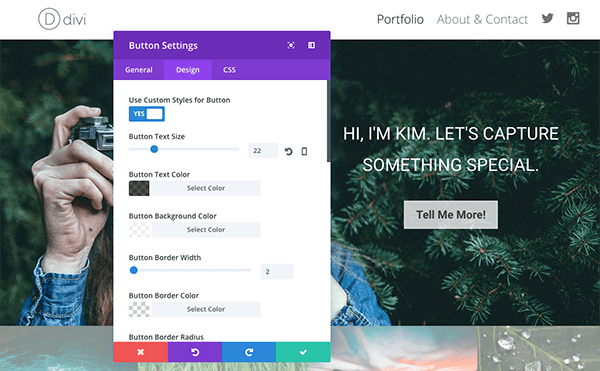
Inserte un módulo de botones debajo del módulo de texto que acaba de crear y configúrelo de acuerdo con los ajustes a continuación.
Configuración general:
- URL del botón: Establézcalo en su página de información/contacto.
- Texto del botón: «¡Cuéntame más!» (O lo que tenga sentido para su sitio).
- Alineación de botones: Centro
Configuración de diseño:
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 22
- Color del texto del botón: rgba(0,0,0,0.7)
- Color de fondo del botón: rgba(255,255,255,0.75)
- Color del borde del botón: rgba(255,255,255,0.24)
- Radio del borde del botón: 0
- Fuente del botón: Roboto; Negrita (B)
- Icono de botón: Cámara
- Color del icono del botón: #ffffff
- Color del texto flotante del botón: rgba(255,255,255,0.85)
- Color de fondo de desplazamiento del botón: rgba(0,0,0,0)
- Color del borde flotante del botón: rgba(255,255,255,0.85)
- Radio de borde de desplazamiento del botón: 0
CSS personalizado:
En la pestaña CSS personalizado, en Elemento principal, pegue la siguiente línea de código.
|
01
|
margin-top: 10px; |
Guardar cambios.
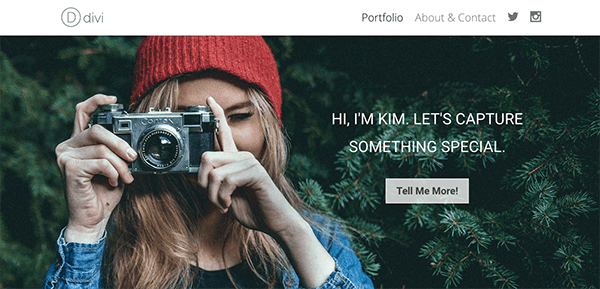
Resultado final: una sección de héroe personalizada

Una vez que haya guardado todos los cambios y haya salido del generador visual, su nueva sección de héroe se verá así. Y toda la página ahora se verá como la imagen en la parte superior de esta sección de variantes: comenzando con una imagen principal, luego un portafolio filtrable y finalmente un llamado a la acción mínimo.
Más adelante en la serie, le mostraré cómo probar estos elementos de diseño para que pueda llegar a una conclusión definitiva sobre qué funciona mejor para usted y sus visitantes.
Mañana: Cómo crear hermosas páginas de proyectos con Divi Builder
En la publicación de mañana, compartiré consejos y principios de diseño para aplicar a las páginas de su proyecto de cartera, además de regalar algunos diseños gratuitos para ayudarlo en su camino. ¡No te lo pierdas!
¡Asegúrate de suscribirte a nuestro boletín de correo electrónico y canal de YouTube para que nunca te pierdas un gran anuncio, un consejo útil o un obsequio de Divi!