
Las barras laterales pueden ser un activo crucial para cualquier sitio web. Divi facilita la creación de barras laterales al brindarles a los desarrolladores el poder de diseñar barras laterales completamente personalizadas para plantillas de publicaciones o páginas utilizando Divi Theme Builder . Una vez que los usuarios de Divi eligen una estructura de columna con el área de barra lateral deseada, tienen la opción de crear contenido de barra lateral usando áreas de widgets de WordPress, Módulos Divi o una combinación de ambos para crear contenido de barra lateral con Módulos Divi, ¡o ambos!
En esta publicación, le daremos una guía rápida sobre cómo usar las barras laterales con Divi Theme Builder. Cubriremos cómo crear correctamente un área de barra lateral para sus plantillas, así como también cómo llenar la barra lateral con contenido. Esto le permitirá incorporar barras laterales existentes en nuevas plantillas Divi, así como crear nuevas barras laterales para cualquier número de plantillas en todo su sitio web.
¡Hagámoslo!
Suscríbete a nuestro canal de Youtube
Puede agregar barras laterales a cualquier publicación o plantilla de página en su sitio web utilizando Divi Theme Builder. El proceso es el mismo que crear una barra lateral para un diseño de página específico utilizando Divi Builder. La única diferencia es que la barra lateral agregada a una plantilla se mostrará en todas las publicaciones o páginas asignadas a la plantilla. Esto le brinda control global sobre su barra lateral en todo su sitio web.
Las barras laterales de WordPress son las integradas en la plantilla predeterminada de un tema Divi. Estas barras laterales se mostrarán para páginas o publicaciones que tengan un diseño que incluya una barra lateral y no utilicen Divi Builder para diseñar la página.

Las barras laterales de Divi se crean dentro de Divi Builder y se pueden completar con contenido utilizando módulos Divi, incluidos los widgets de WordPress a través del módulo de barra lateral.

El proceso de creación de una barra lateral para tus plantillas es bastante simple.
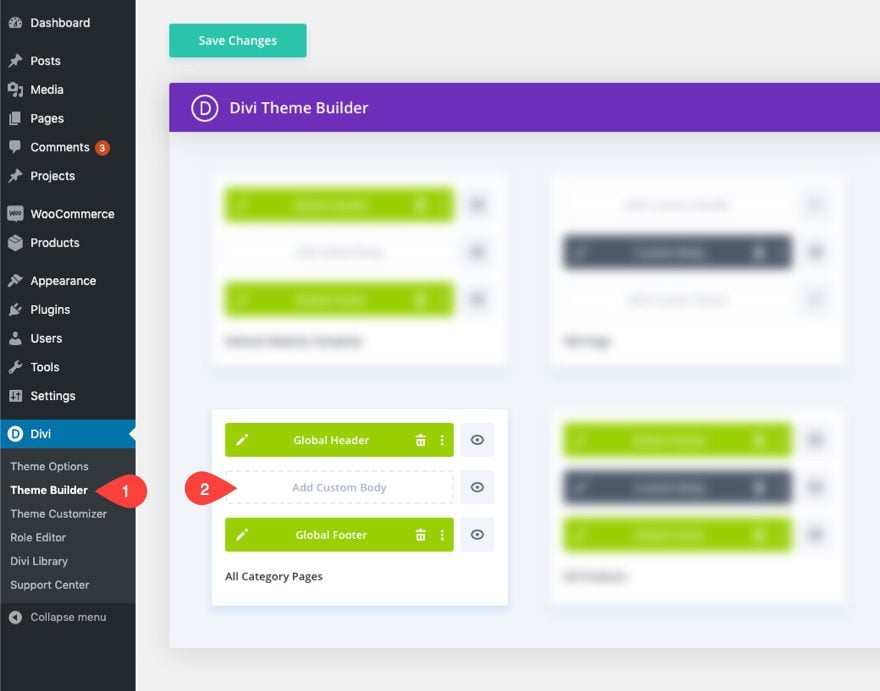
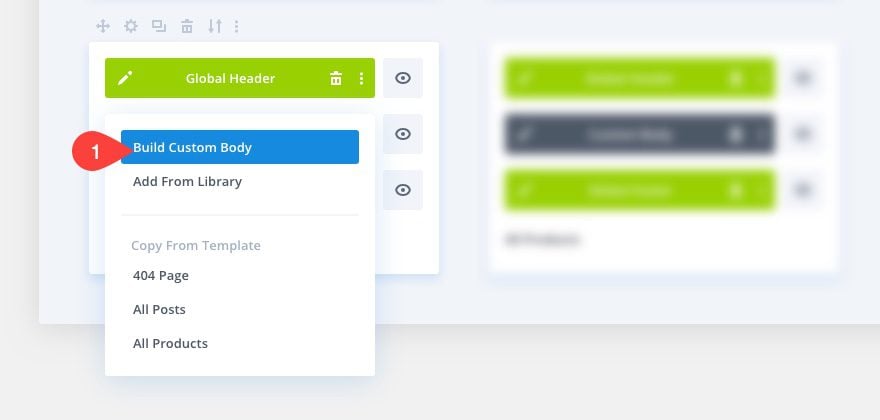
Primero, debe agregar un cuerpo personalizado a la plantilla que está creando.


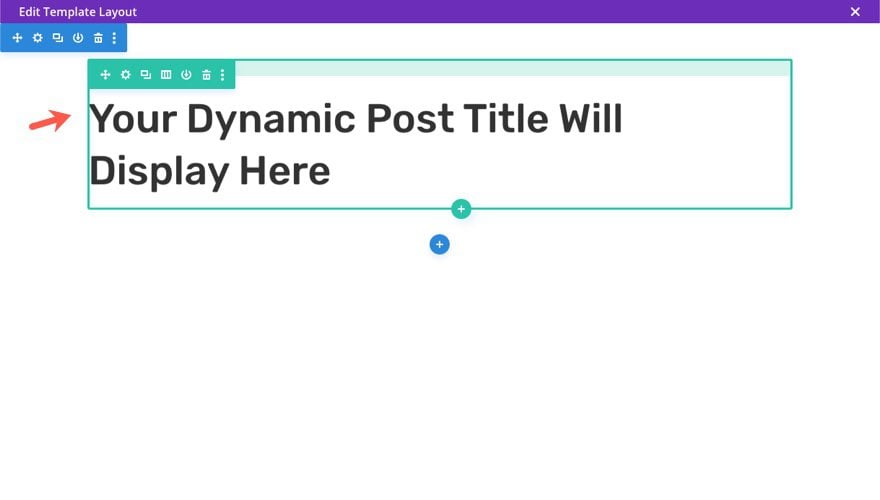
Luego, deberá crear una estructura de plantilla de página utilizando la sección y las estructuras de filas y columnas.
Por ejemplo, puede usar una fila de una columna en la parte superior de la sección para mostrar el encabezado de página de la plantilla.

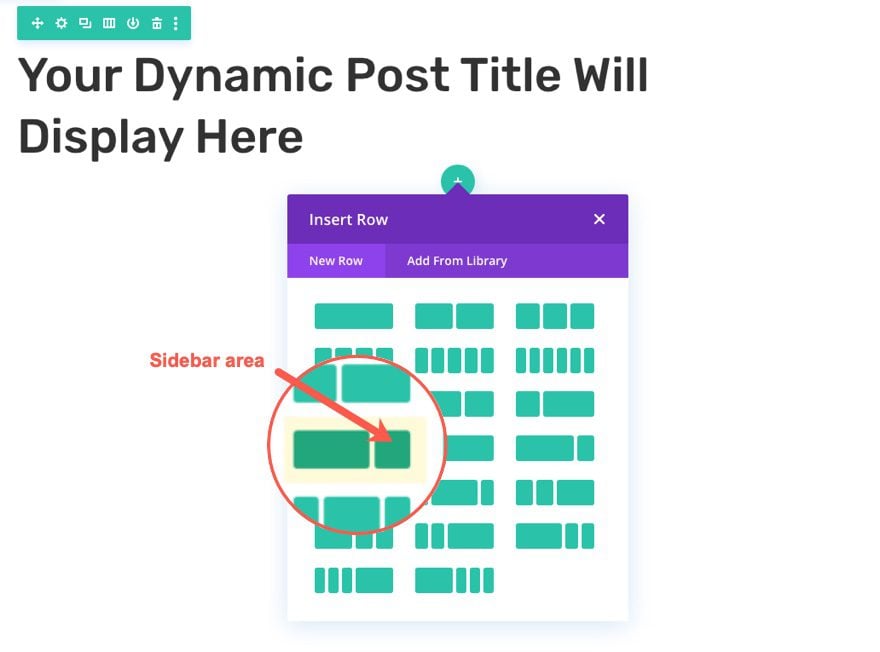
Luego, debajo de la fila del encabezado, agregue otra fila con una estructura que incluya una columna que puede designar como la barra lateral de la plantilla.

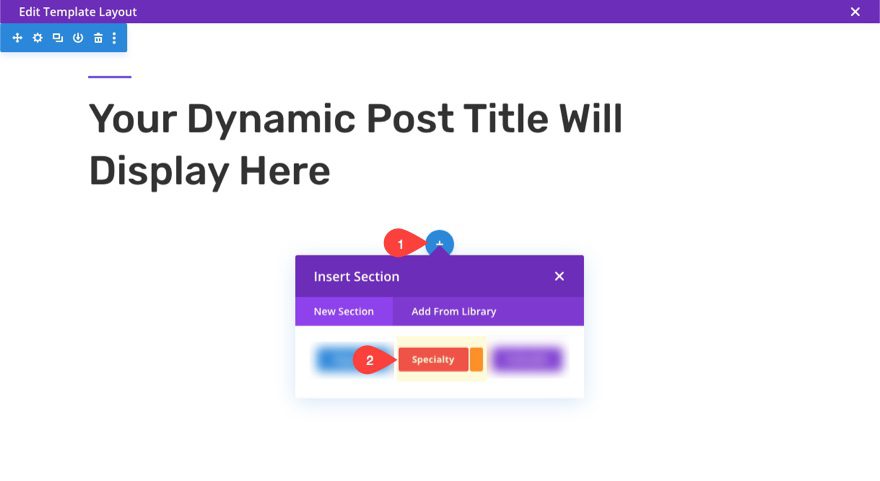
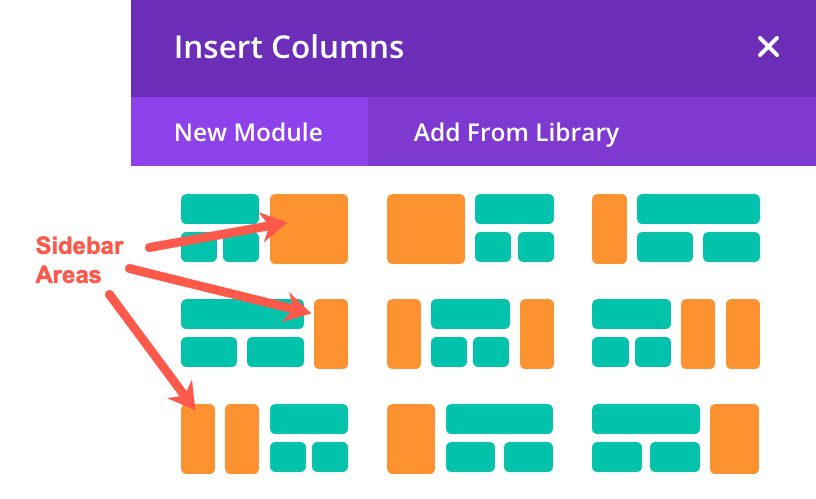
O bien, puede crear una sección especializada si desea aprovechar el área designada de la barra lateral con la capacidad de agregar varias filas para crear el contenido del cuerpo principal.

Las diferentes estructuras de columnas de la sección de especialidad tienen un área de barra lateral designada indicada por el color naranja en el modal.

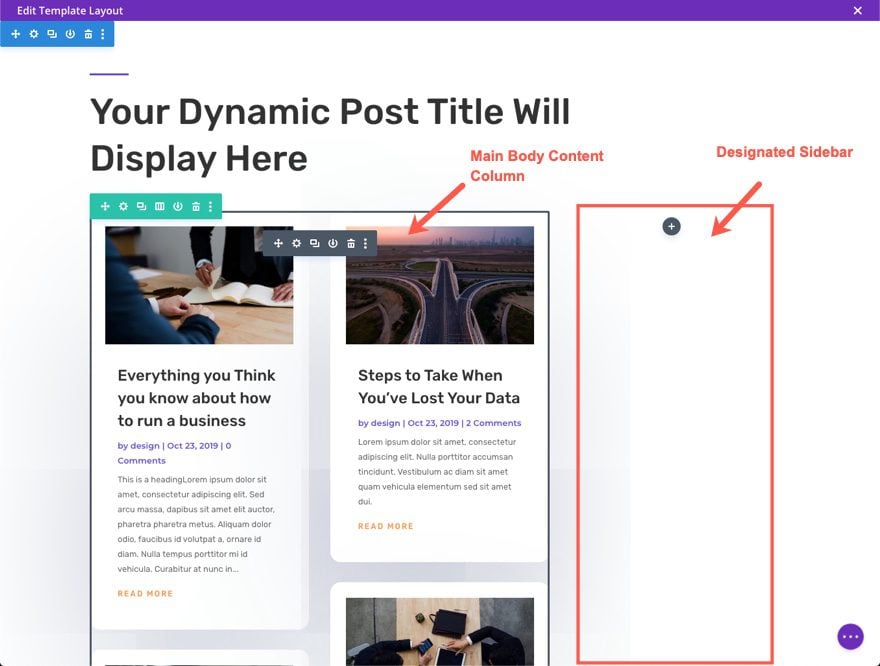
Depende de usted si desea o no utilizar la sección especial o una sección normal para crear el área de la barra lateral de la plantilla. Si usa una sección especial, el área de la barra lateral está especialmente formulada para llenar toda el área de la sección como una estructura de barra lateral tradicional. Lo que significa que el lado opuesto (el lado que no es la barra lateral) se puede construir usando varias filas, lo que no es posible con una sección normal. Si usa una sección regular, tendrá la ventaja de diseñar la columna de la barra lateral con más configuraciones integradas. Entonces, para una plantilla simple, especialmente una que usa el módulo de blog para mostrar el contenido de la plantilla, usaría una sección normal y designaría una columna para el contenido del cuerpo principal (módulo de blog) y una columna para el área designada de la barra lateral.

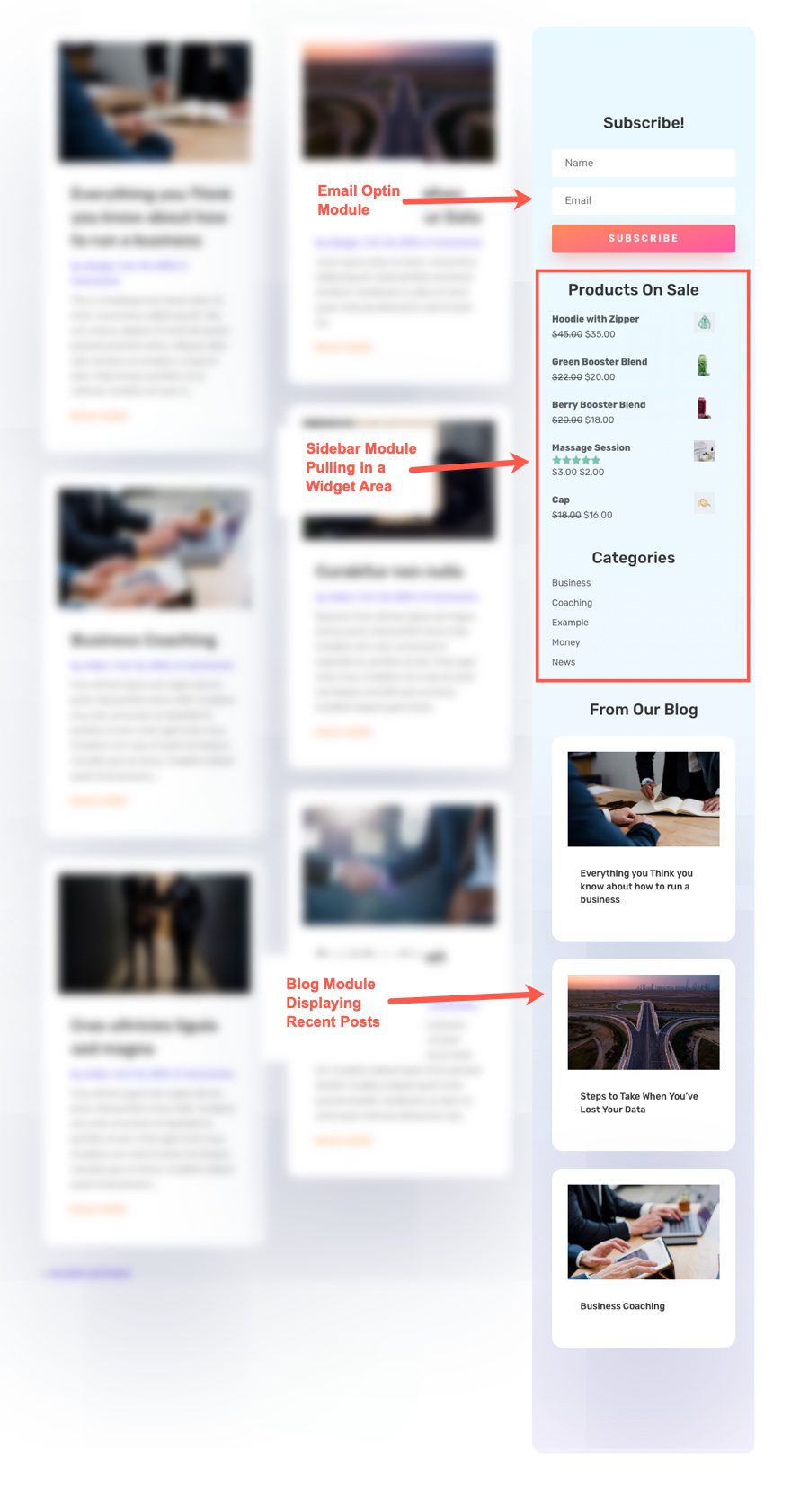
Hay dos formas principales de agregar contenido de la barra lateral a su plantilla. El primero es agregar áreas de widgets de WordPress a la plantilla Divi. La segunda es agregar módulos Divi y contenido dinámico a la barra lateral directamente en el editor de diseño de plantillas. Sin embargo, si lo desea, puede crear una combinación de los dos agregando múltiples áreas de widgets y módulos Divi en una barra lateral.
Agregar áreas de widgets de WordPress
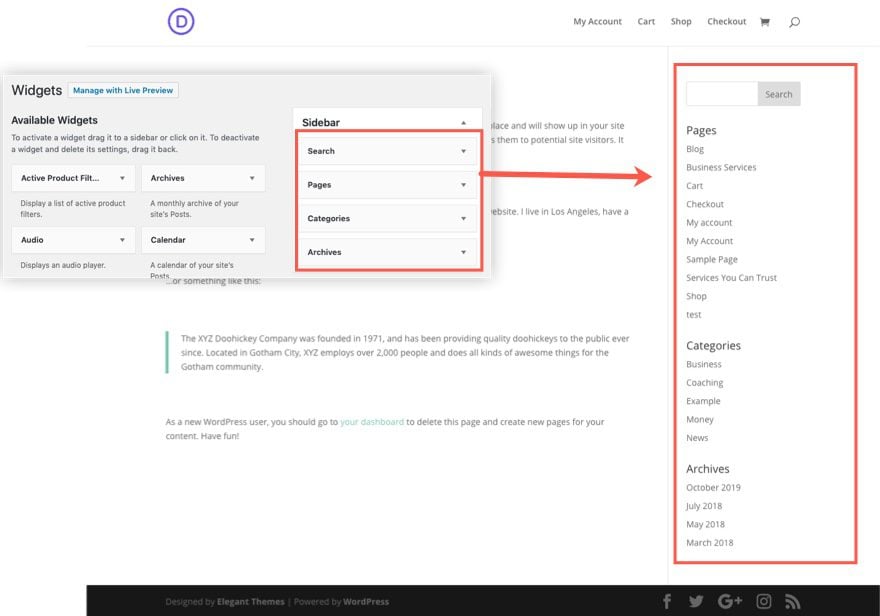
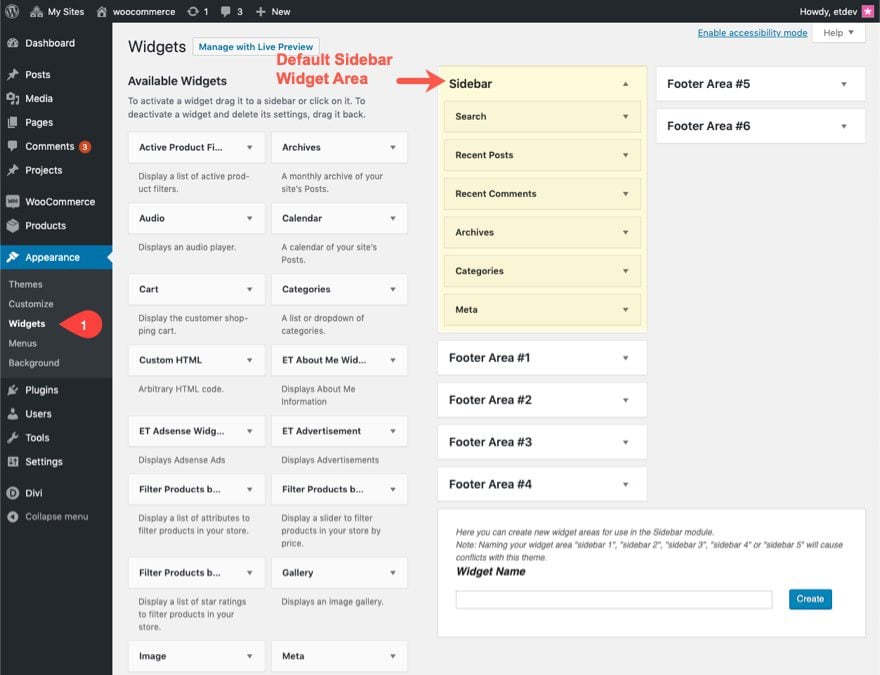
WordPress (y Divi) usan las áreas de widgets para llenar la barra lateral de forma predeterminada. Las áreas de widgets se pueden encontrar yendo al Panel de control de WordPress y navegando a Apariencia> Widgets. Allí verá el área de widgets de la barra lateral predeterminada que ya está llena de widgets.

A continuación, puede agregar widgets al área de widgets de la barra lateral que desee que se muestren como contenido de la barra lateral. Podrá mostrar toda esta área de widgets en su plantilla Divi.
Uso del módulo de la barra lateral para mostrar y diseñar áreas de widgets
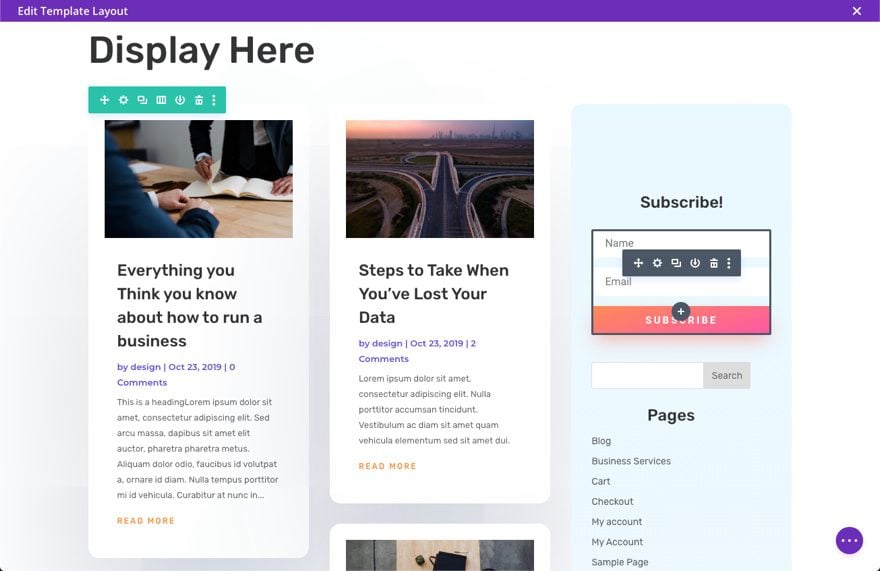
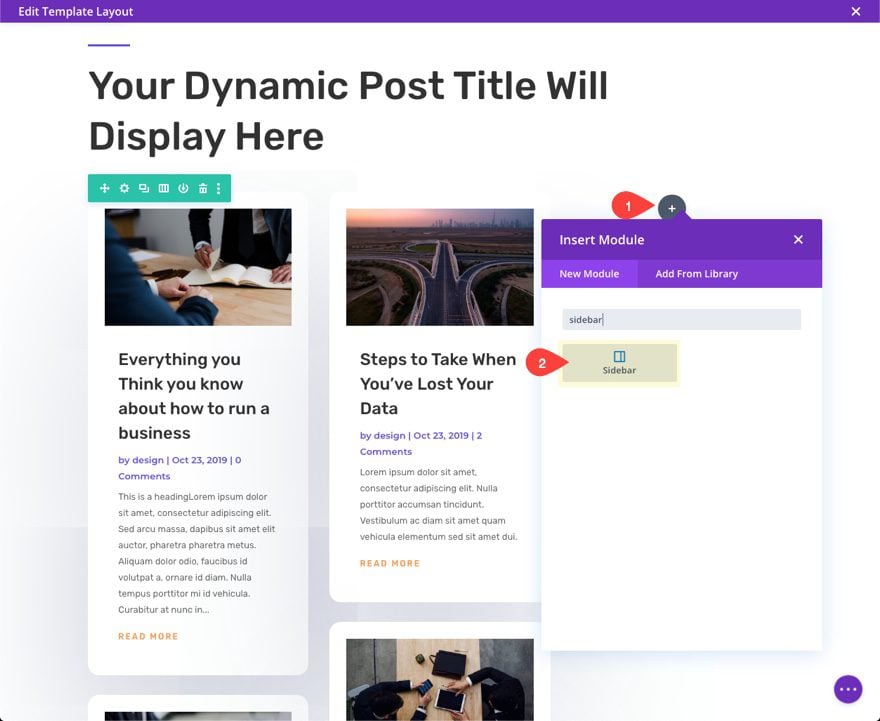
Al editar el área del cuerpo personalizado de su plantilla con el editor de diseño de plantilla, puede agregar el Módulo de barra lateral a la columna de la barra lateral designada.

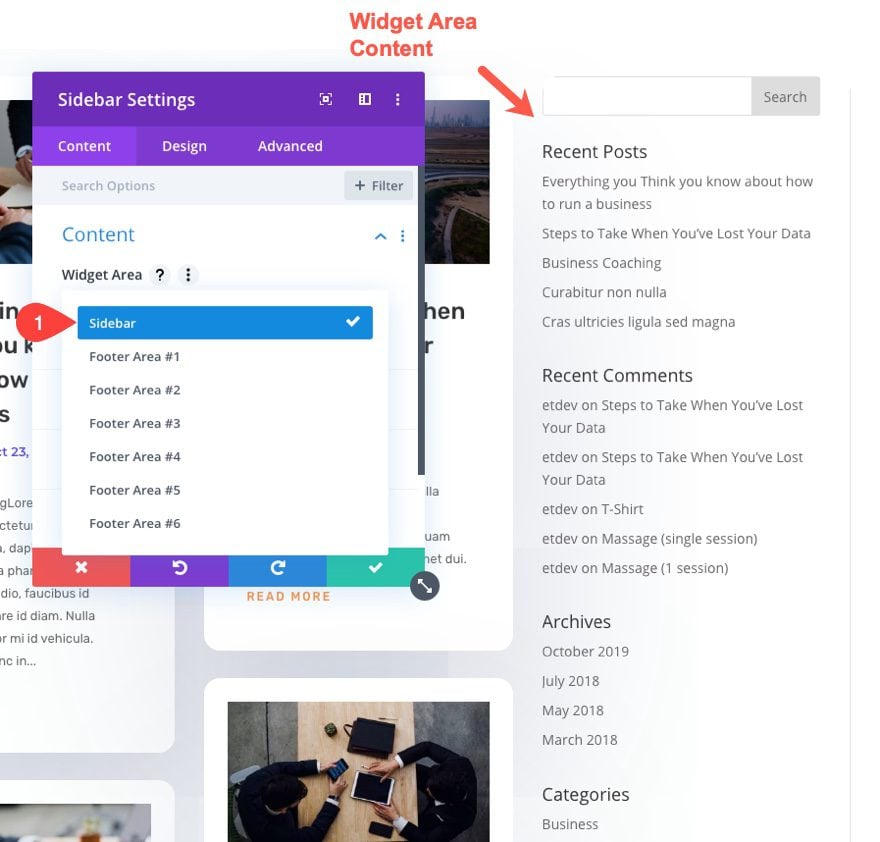
En el modal de configuración de la barra lateral, seleccione el área del widget que desea mostrar.

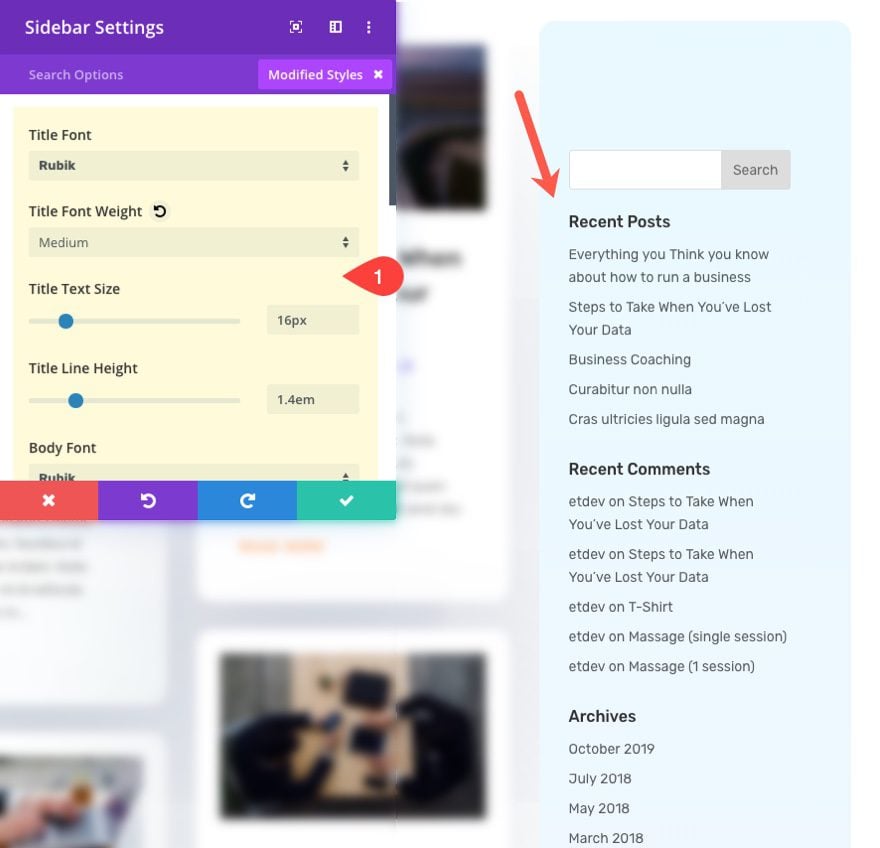
Luego puede usar la configuración de la barra lateral para diseñar el área del widget para que coincida con el diseño de su plantilla.

Beneficios de usar áreas de widgets de WordPress para el contenido de la barra lateral
Hay algunos beneficios de usar las áreas de widgets de WordPress para el contenido de la barra lateral. Aquí hay algunos que vienen a la mente:
-
- Puede usar las barras laterales de WordPress existentes (no creadas con Divi) en las nuevas plantillas de Divi. Entonces, si tiene un blog que usa la barra lateral predeterminada, no tiene que preocuparse por reconstruir la barra lateral desde cero al crear una nueva plantilla en Divi Theme Builder.
- Muestre barras laterales duales de WordPress usando Theme Builder. Con las múltiples opciones de diseño de Divi disponibles para secciones regulares y especializadas, puede designar más de una columna para incluir una barra lateral. Incluso podría crear áreas de widgets adicionales para cada barra lateral y agregarlas usando el módulo de la barra lateral.
- Puede diseñar las barras laterales/áreas de widgets de WordPress con Divi Theme Builder. Si no desea depender de CSS externo para diseñar su menú predeterminado de WordPress, puede agregarlo a un diseño de plantilla usando el módulo deslizante y usar la configuración del módulo deslizante para diseñar las áreas del widget.
- Use widgets para agregar contenido a su barra lateral que no está disponible con los módulos Divi. A veces, puede usar widgets para agregar contenido a su barra lateral de una manera que no puede hacer con los Módulos Divi. Esto es especialmente cierto si está utilizando complementos de terceros que proporcionan widgets personalizados.
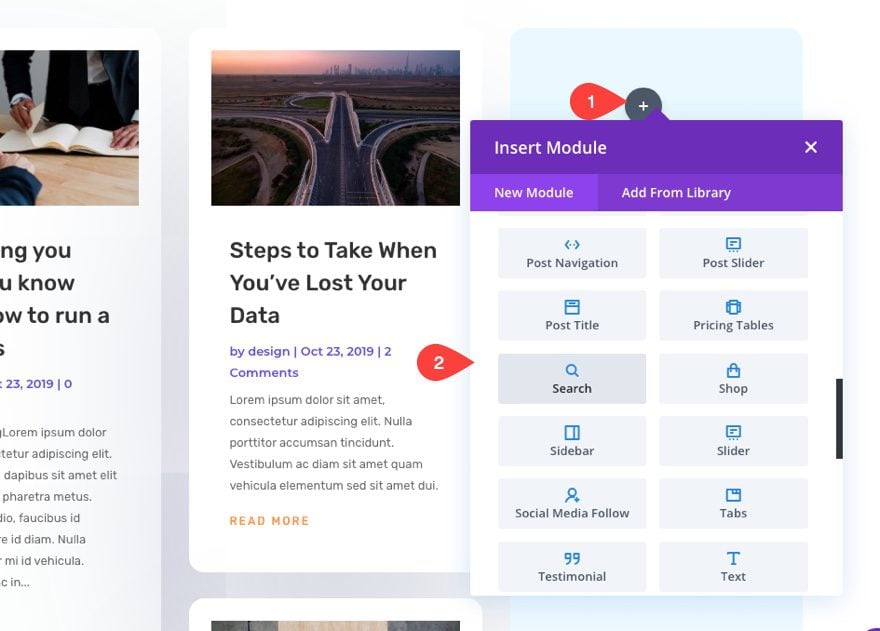
Por supuesto, no está limitado a usar el módulo de la barra lateral para mostrar el contenido de la barra lateral. Tienes todo el poder de los módulos Divi a tu disposición para crear cualquier tipo de contenido que desees. Simplemente vaya a la columna de la barra lateral designada y agregue un nuevo módulo.

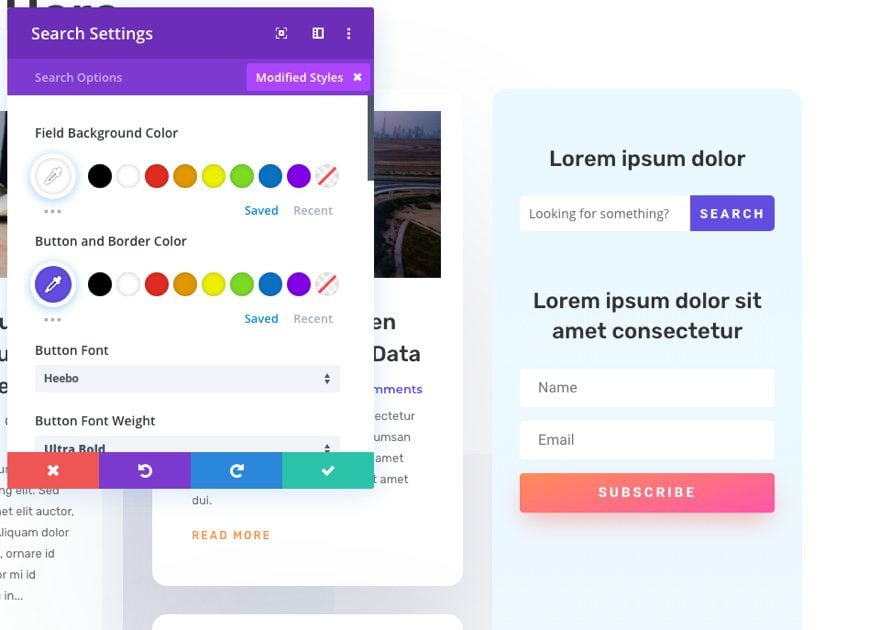
Luego, puede diseñar esos elementos utilizando la configuración integrada de Divi para que coincida con el diseño de la plantilla.

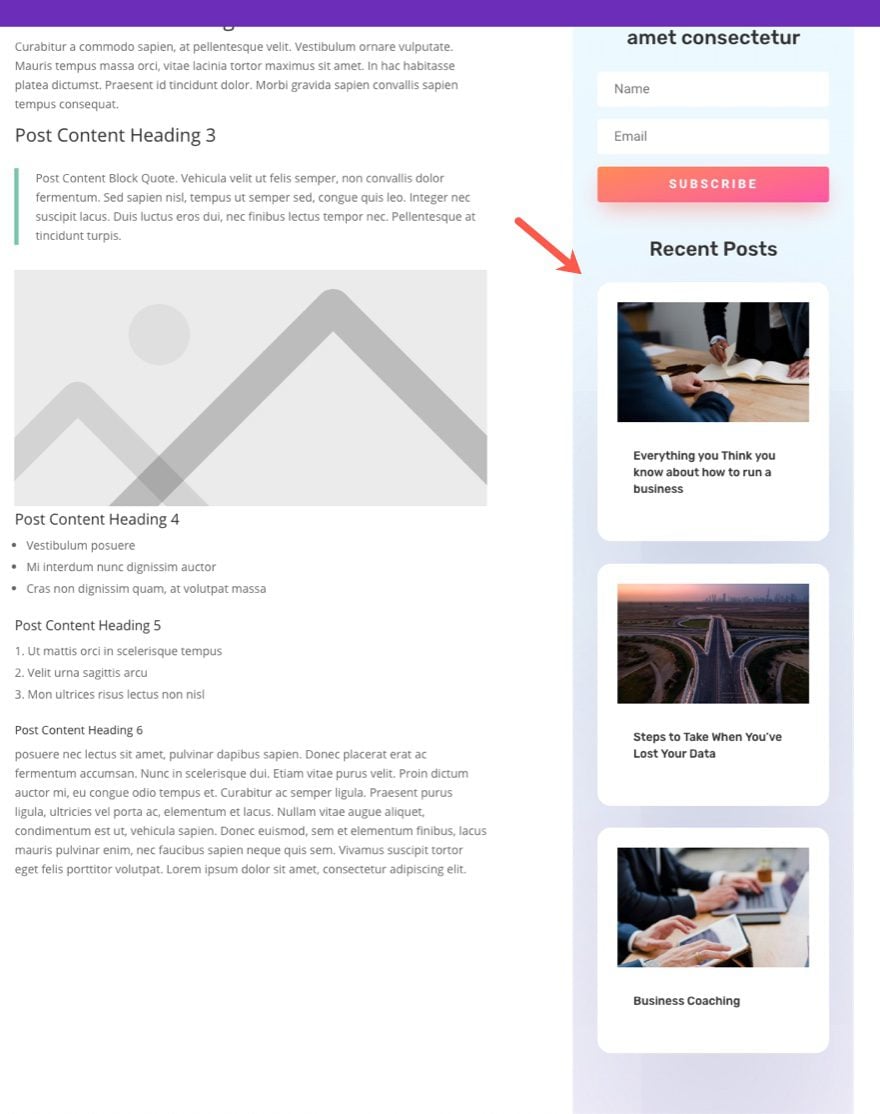
Dado que el contenido de la barra lateral se agrega a una plantilla, querrá aprovechar el contenido dinámico. Por ejemplo, para una plantilla de publicación, es posible que desee incluir un módulo de blog con publicaciones recientes en su barra lateral.

También puede combinar áreas de widgets (con todos sus widgets) con Módulos Divi para un diseño más personalizado para el contenido de su barra lateral. Esto le dará la libertad de usar cualquiera de los widgets integrados de WordPress que le encantan además de los módulos Divi.

Divi Theme Builder le permite crear diferentes barras laterales para diferentes plantillas. Esto es útil para proporcionar a los usuarios contenido específico para la página o publicación.
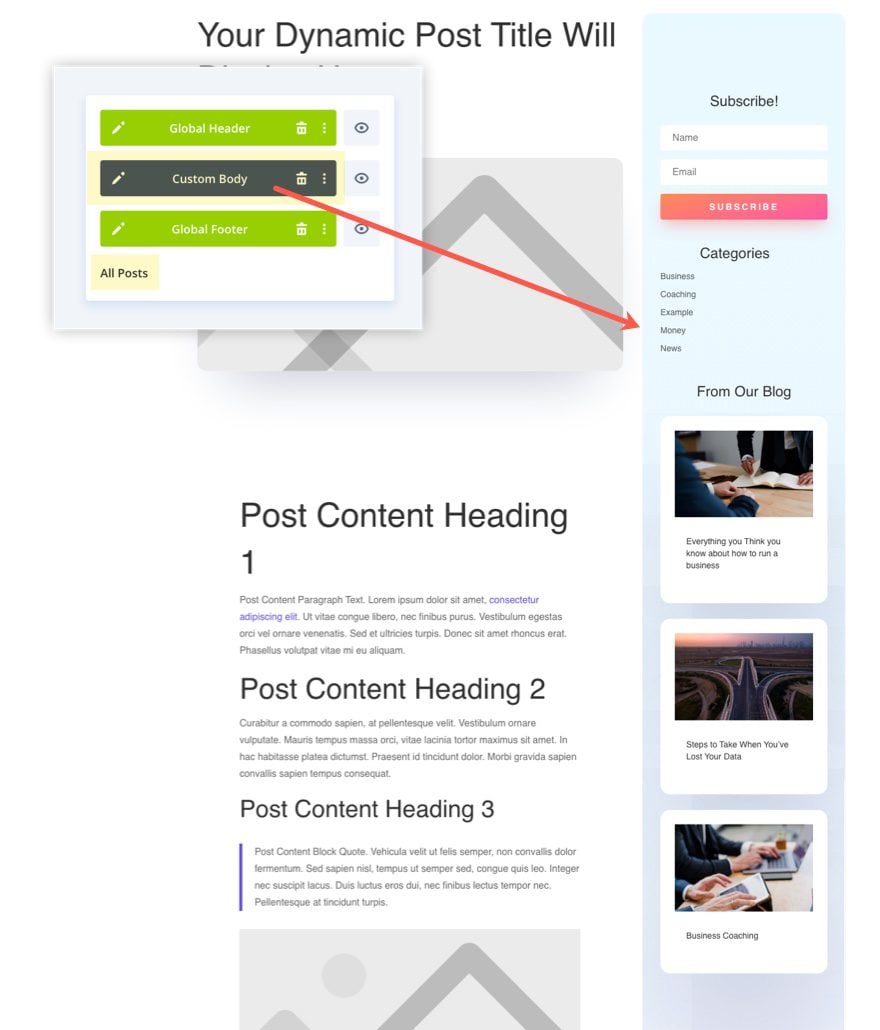
Por ejemplo, podría crear una barra lateral con contenido relacionado con su blog en la plantilla «Todas las publicaciones».

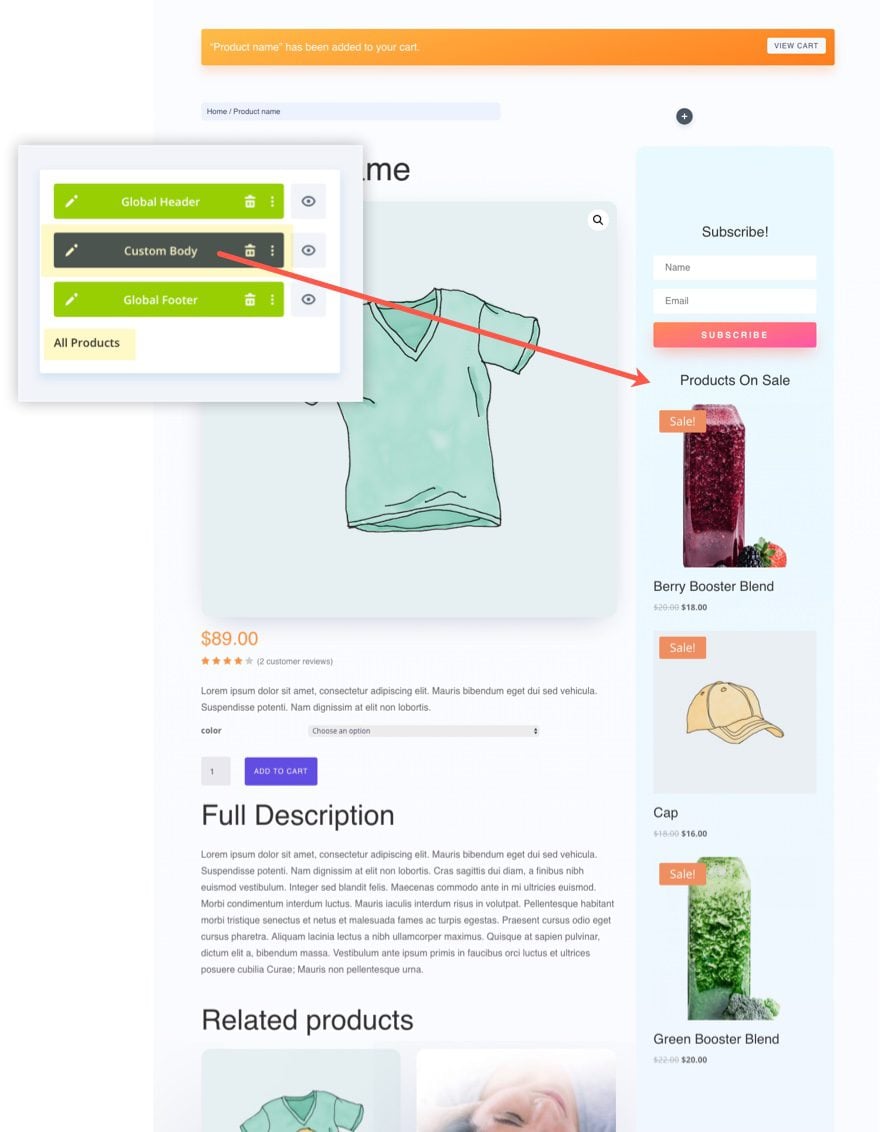
Luego, cree una barra lateral con contenido específicamente relacionado con su tienda para la plantilla «Todos los productos».

Pensamientos finales
Esperamos que esta guía rápida lo haya ayudado a comprender cómo crear barras laterales para sus plantillas utilizando Divi Theme Builder. Recuerde que puede usar las áreas de widgets de WordPress, así como los módulos Divi, para crear el contenido de su barra lateral. Y Theme Builder le permite crear barras laterales conscientes del contenido para diferentes páginas o publicaciones en todo su sitio.
¿Cuál ha sido tu experiencia con la creación de barras laterales para tus plantillas Divi?
Espero escuchar de usted en los comentarios.
¡Salud!