
Divi y sus opciones integradas te permiten usar una configuración de diseño particular para múltiples propósitos, lo que a su vez ayuda a despertar la creatividad. Hoy, vamos a utilizar separadores de sección de una manera única para ocultar elegantemente la copia de su sitio web. Esta es una excelente manera de agregar interacción adicional a su página sin necesidad de un código personalizado. Recrearemos un hermoso ejemplo desde cero y también podrá descargar el archivo JSON del ejemplo de forma gratuita.
¡Hagámoslo!
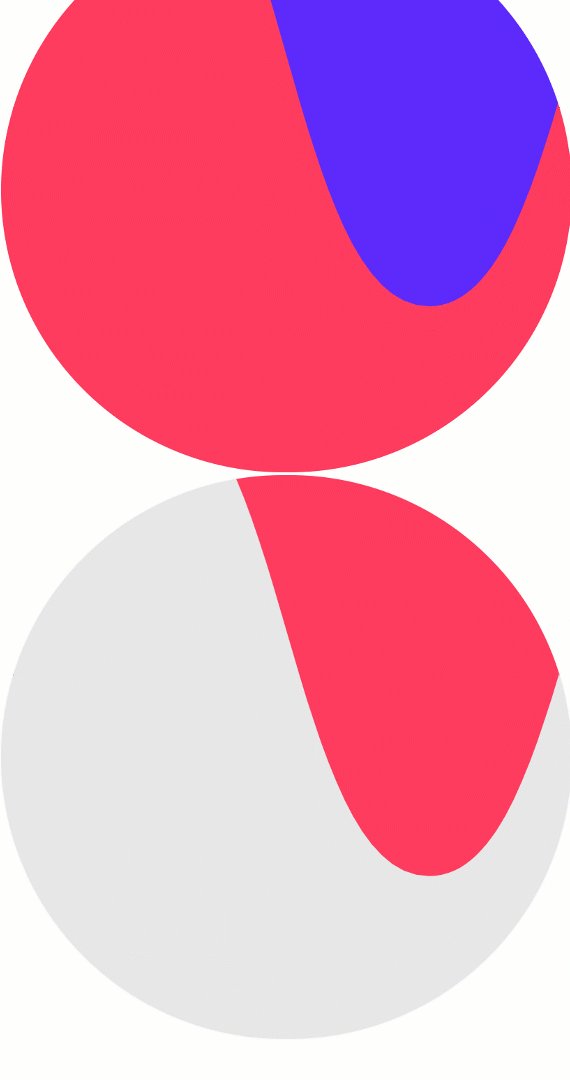
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Descarga el diseño GRATIS
Para poner sus manos en el diseño gratuito, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
¡Empecemos a Recrear!
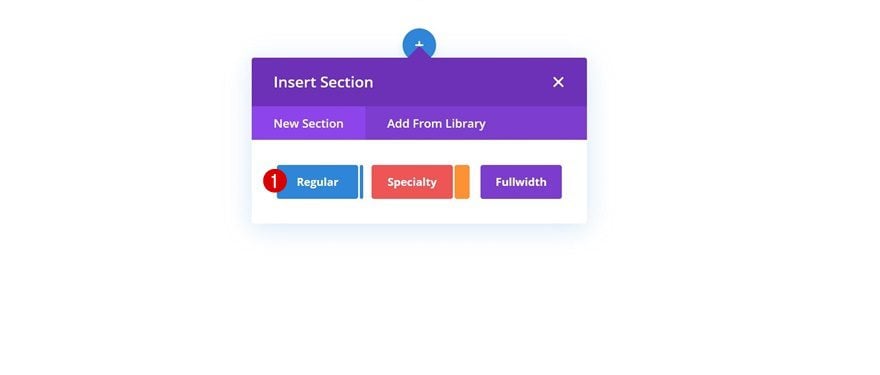
Añadir Sección #1
Lo primero que deberá hacer es agregar una nueva sección regular a la página en la que está trabajando.

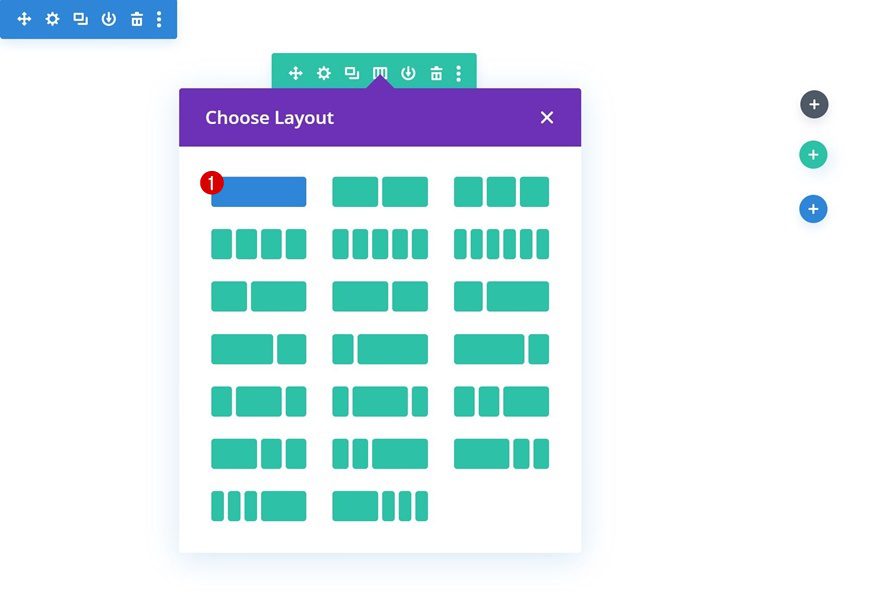
Agregar nueva fila
Estructura de la columna
Continúe agregando una nueva fila usando la siguiente estructura de columnas:

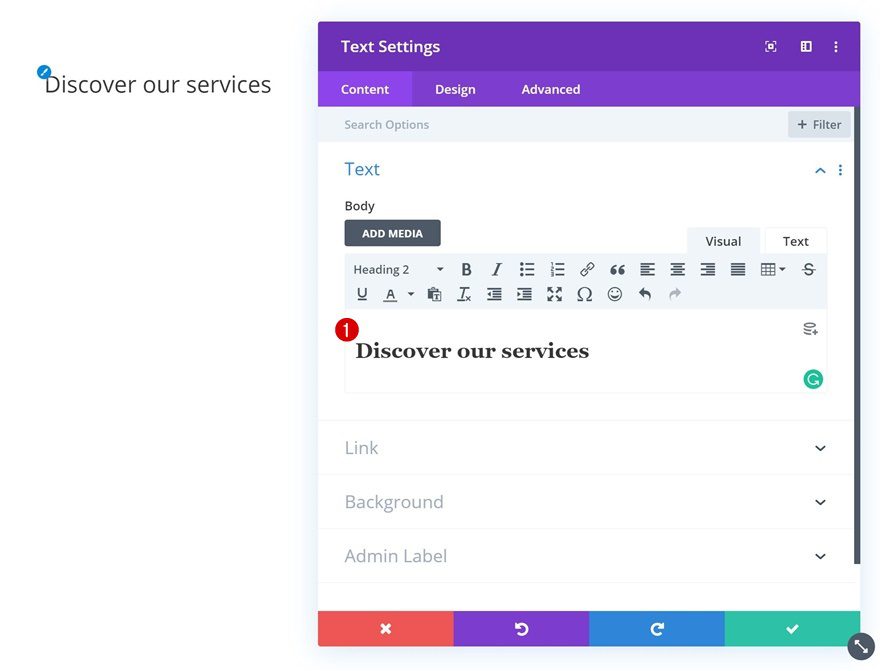
Agregar módulo de texto a la columna
Agregar contenido H2
El primer módulo que necesitamos en esta fila es un módulo de texto con algo de contenido H2.

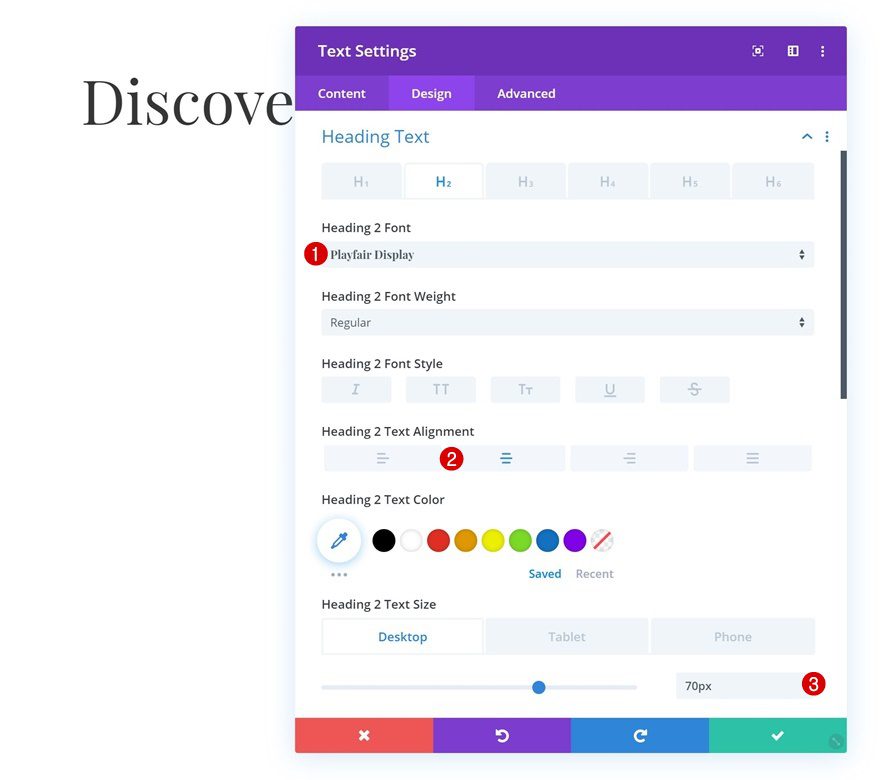
Configuración de texto H2
Pase a la pestaña de diseño y cambie la configuración de texto H2.
- Título 2 Fuente: Playfair Display
- Encabezado 2 Peso de fuente: Regular
- Encabezado 2 Alineación de texto: Centro
- Título 2 Tamaño del texto: 70 px (escritorio), 40 px (tableta), 30 px (teléfono)

Agregar módulo divisor a columna
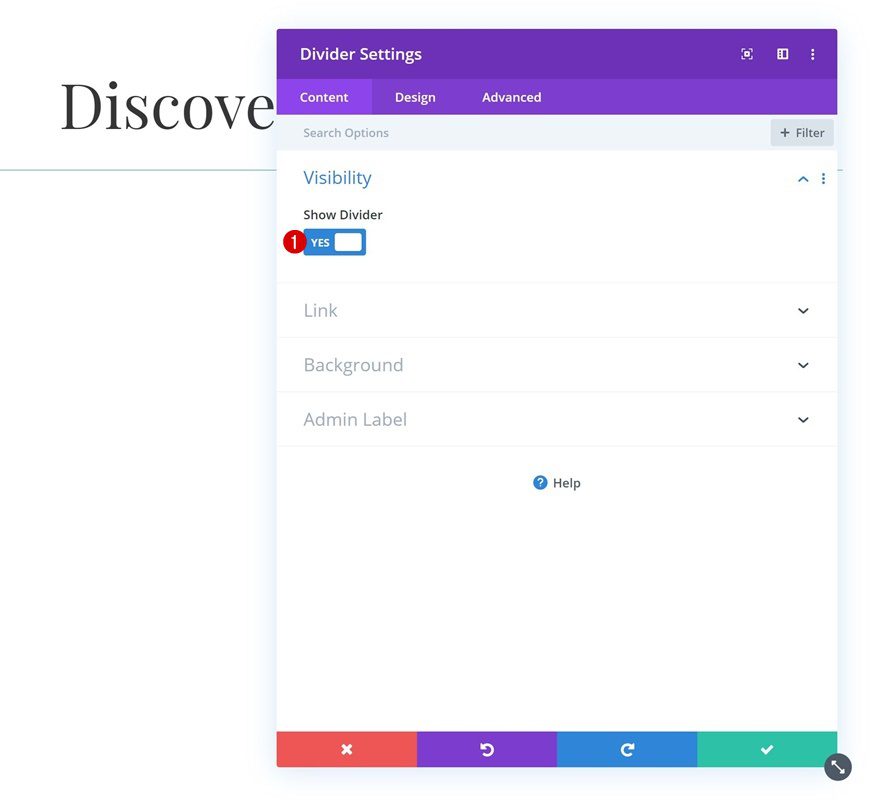
Visibilidad
El segundo y último módulo que necesitamos en esta fila es un módulo divisor. Asegúrese de que la opción ‘Mostrar divisor’ esté habilitada.
- Mostrar divisor: Sí

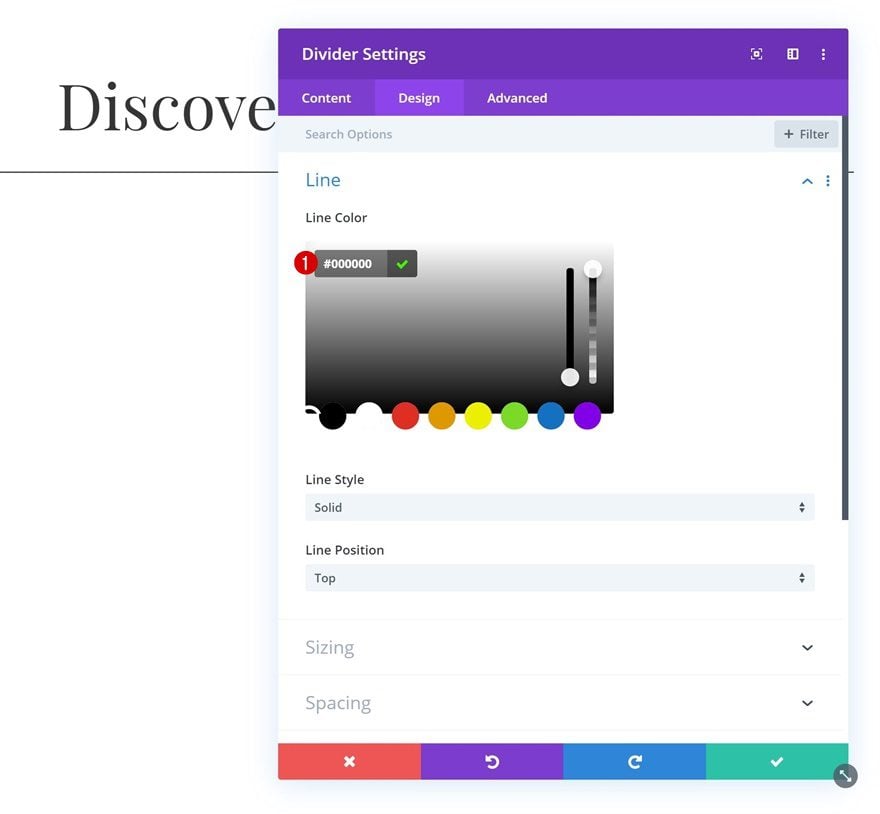
Línea
También estamos cambiando el color de la línea en la pestaña de diseño.
- Color de línea: #000000

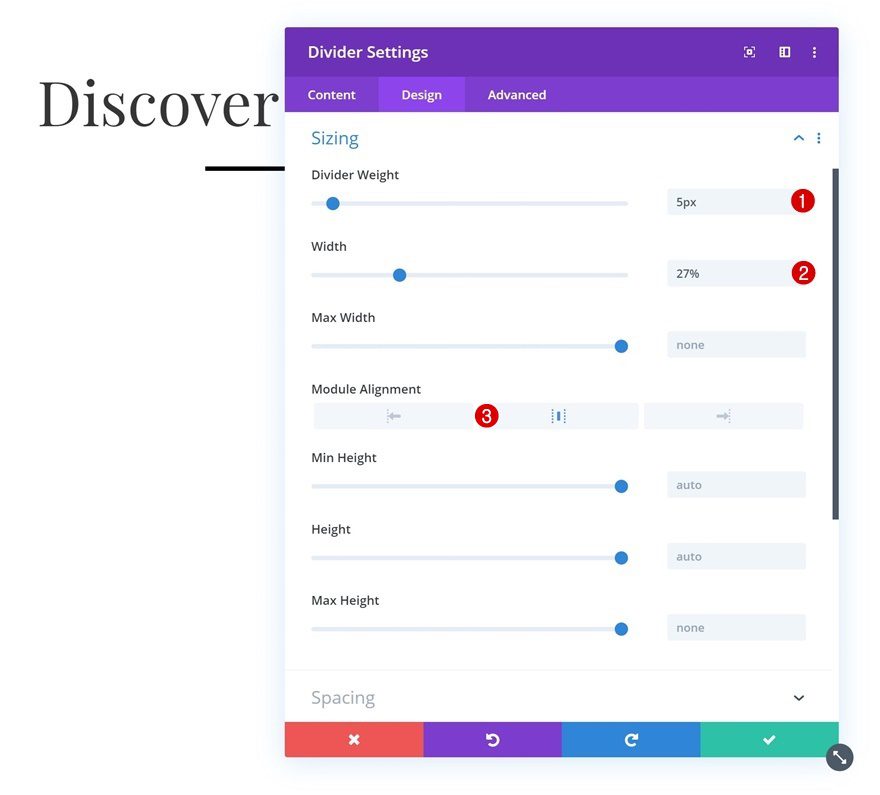
Dimensionamiento
Pase a la configuración de tamaño y aplique la siguiente configuración:
- Peso del divisor: 5px
- Ancho: 27%
- Alineación del módulo: Centro

Añadir Sección #2
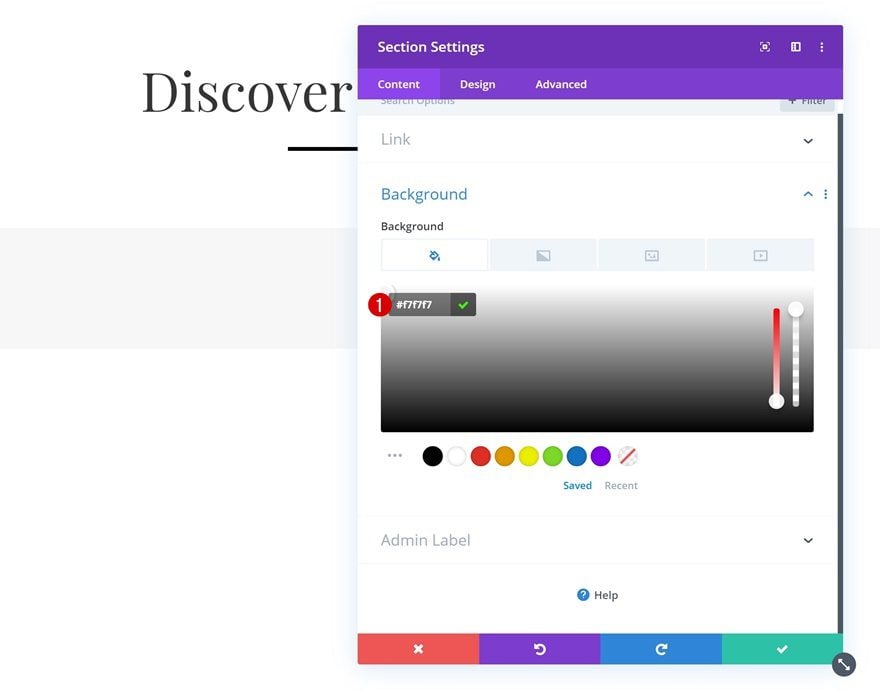
Color de fondo
Agregue la segunda sección regular a su página, abra la configuración de la sección y cambie el color de fondo.
- Color de fondo: #f7f7f7

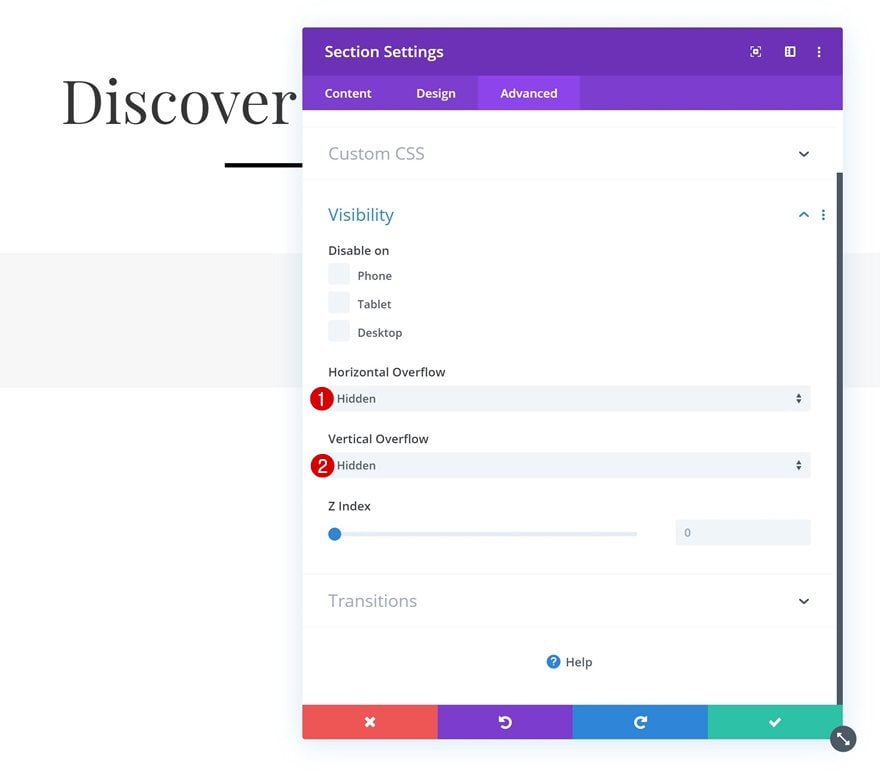
Desbordamiento
Asegúrese de ocultar también el desbordamiento de la sección en la pestaña avanzada. Esto asegurará que nada sobrepase el contenedor de la sección.
- Desbordamiento horizontal: oculto
- Desbordamiento vertical: oculto

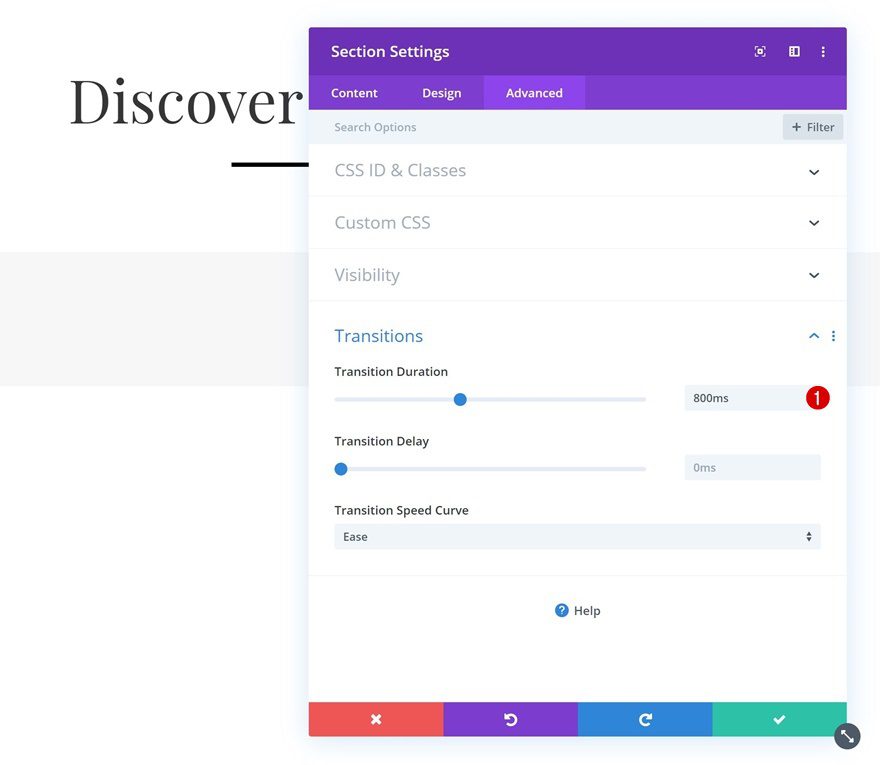
Transiciones
Más adelante en esta publicación, crearemos una transición de desplazamiento. Para asegurarnos de que esto funcione sin problemas, aumentaremos la duración de la transición en la pestaña avanzada.
- Duración de la transición: 800ms

Agregar nueva fila
Estructura de la columna
Continúe agregando una nueva fila usando la siguiente estructura de columnas:

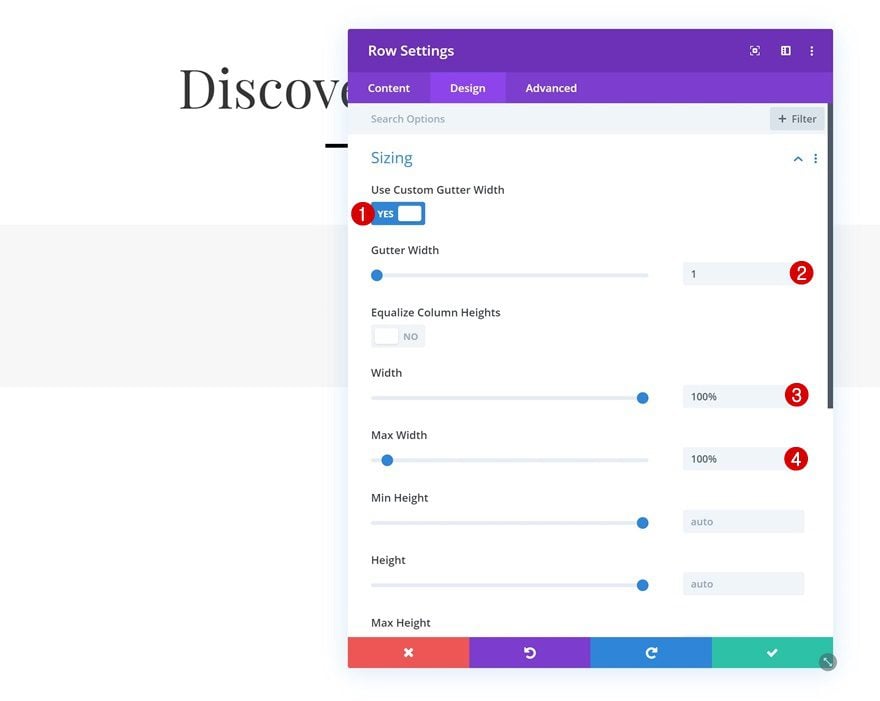
Dimensionamiento
Sin agregar ningún módulo todavía, abra la configuración de la fila y permita que la fila ocupe todo el ancho del contenedor de la sección aplicando la siguiente configuración:
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Ancho: 100%
- Ancho máximo: 100%

Agregue el módulo de texto n. ° 1 a la columna
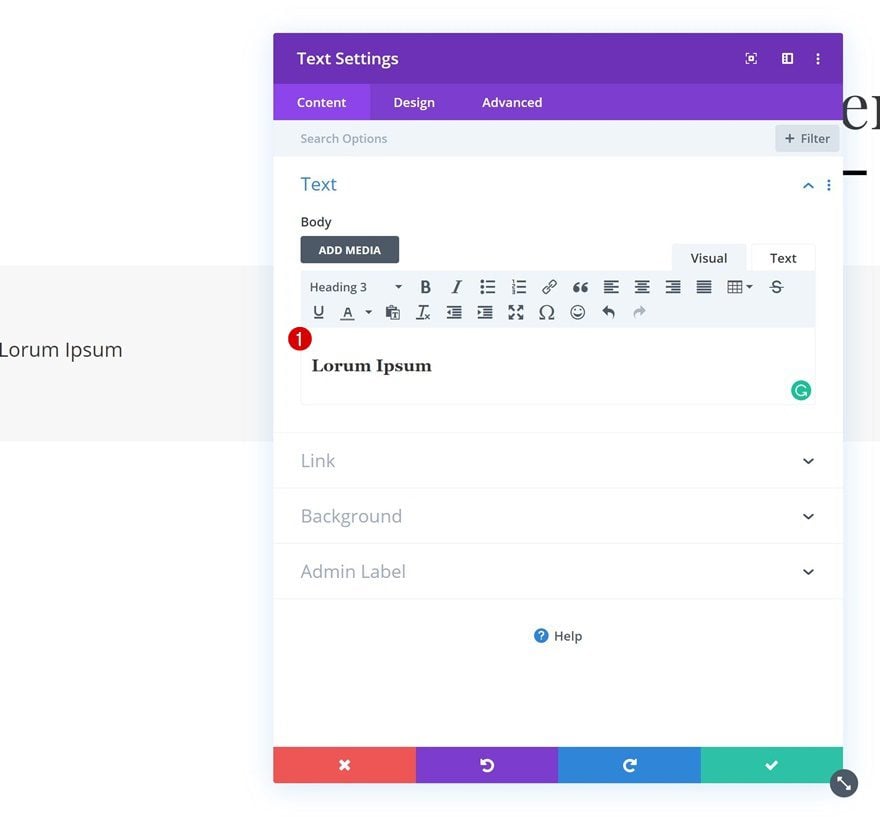
Agregar contenido H3
Es hora de comenzar a agregar módulos, comenzando con un módulo de texto. Ingrese algún contenido H3 de su elección.

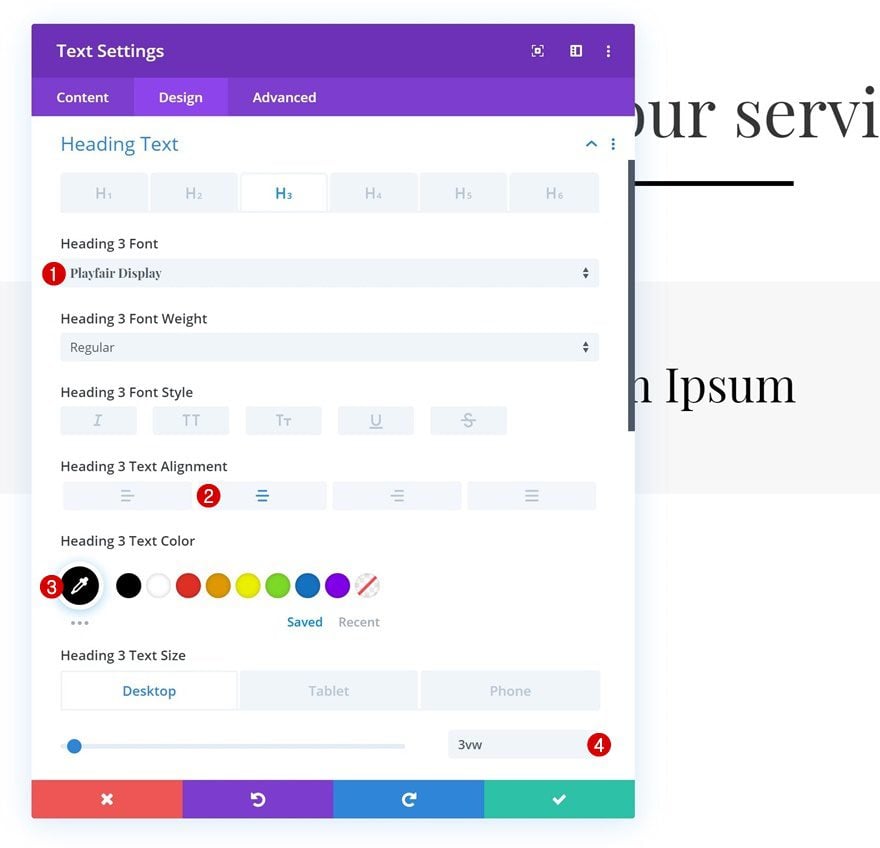
Configuración de texto H3
Pase a la pestaña de diseño y cambie la configuración de texto H3.
- Título 3 Fuente: Playfair Display
- Encabezado 3 Alineación de texto: Centro
- Título 3 Color del texto: #000000
- Título 3 Tamaño del texto: 3vw (Escritorio), 6vw (Tableta), 7vw (Teléfono)

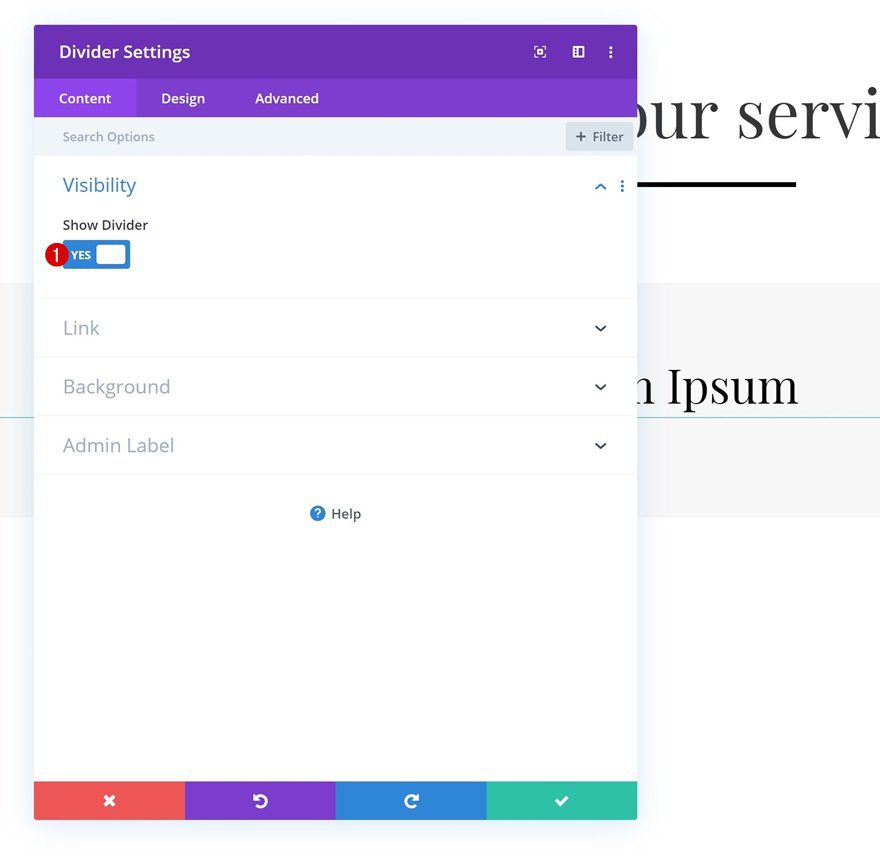
Agregar módulo divisor a columna
Visibilidad
El segundo módulo que necesitamos en esta fila es un módulo divisor. Asegúrese de que la opción ‘Mostrar divisor’ esté habilitada.
- Mostrar divisor: Sí

Línea
Cambia el color del divisor también.
- Color de línea: #000000

Espaciado
Y agregue un margen superior e inferior personalizado para crear espacio.
- Margen superior: 2vw
- Margen inferior: 2vw

Agregar módulo de texto a la columna
Agregar contenido
El siguiente módulo que necesitamos es otro módulo de texto. Agregue algún contenido de párrafo de su elección.

Configuración de texto
Pase a la pestaña de diseño y cambie la configuración del texto.
- Fuente de texto: Open Sans
- Alineación de texto: Centro
- Color del texto: #777777
- Tamaño del texto: 0.8vw (escritorio), 1.7vw (tableta), 2.2vw (teléfono)
- Altura de la línea de texto: 1,8 em

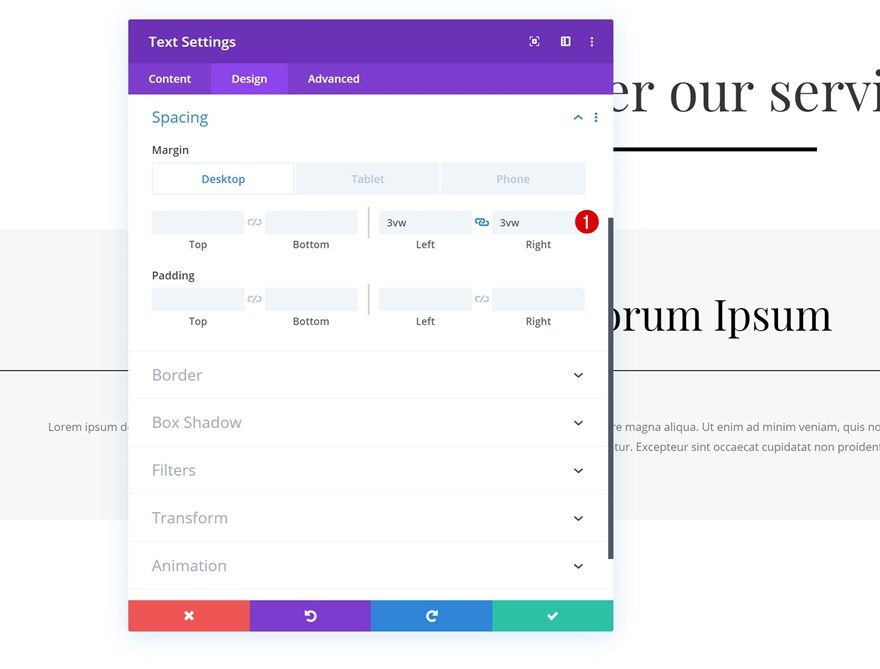
Espaciado
Agregue algunos valores de margen personalizados a continuación.
- Margen izquierdo: 3vw (escritorio), 7vw (tableta), 10vw (teléfono)
- Margen derecho: 3vw (escritorio), 7vw (tableta y teléfono)

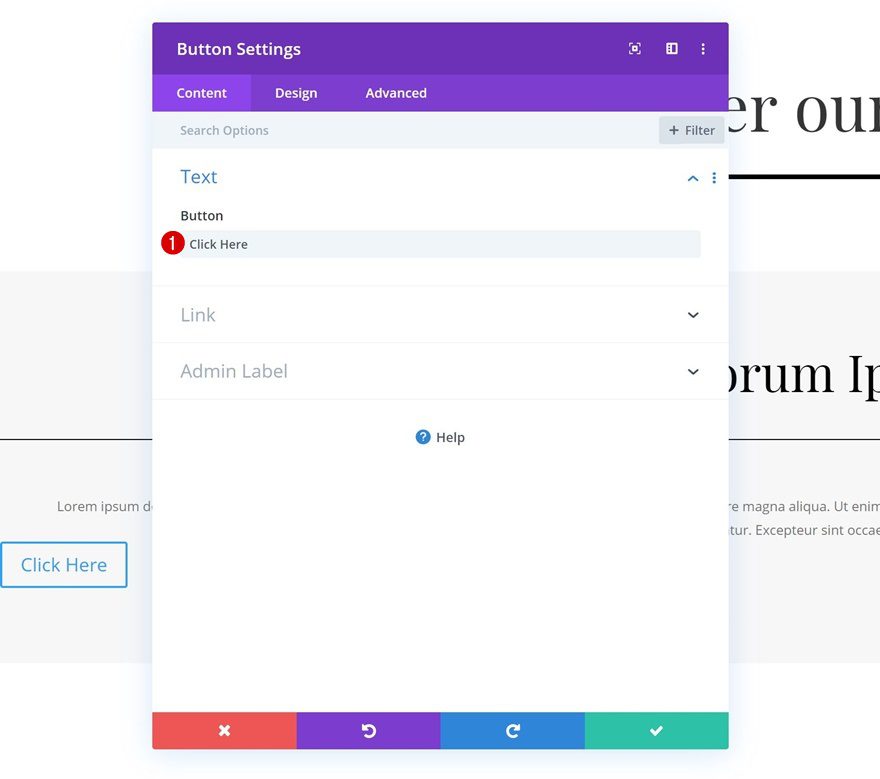
Agregar copia
El siguiente y último módulo que necesitamos en esta fila es un módulo de botones. Introduzca alguna copia de su elección.

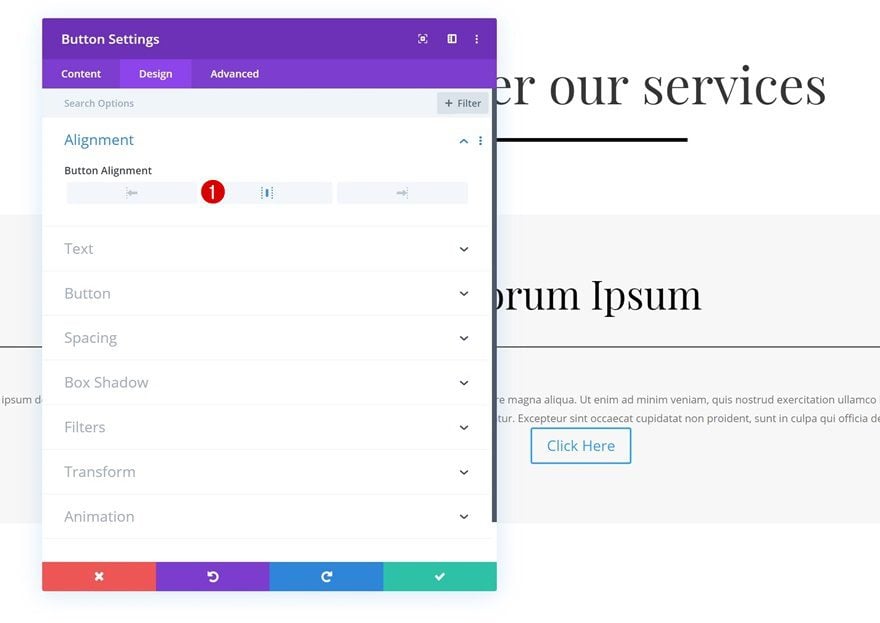
Alineación
Cambia la alineación de los botones en la pestaña de diseño.
- Alineación de botones: Centro

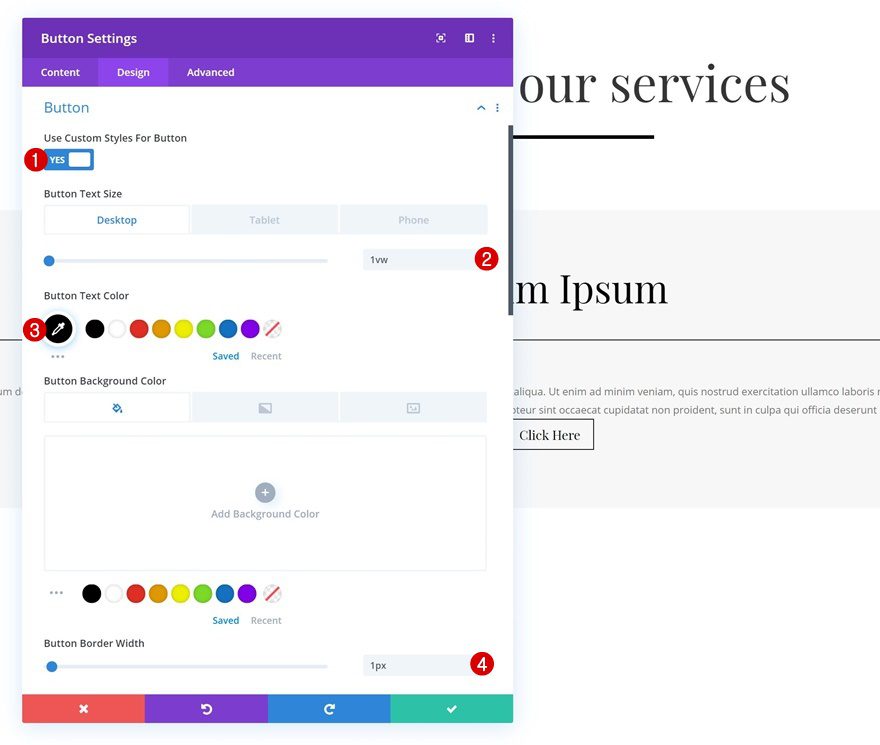
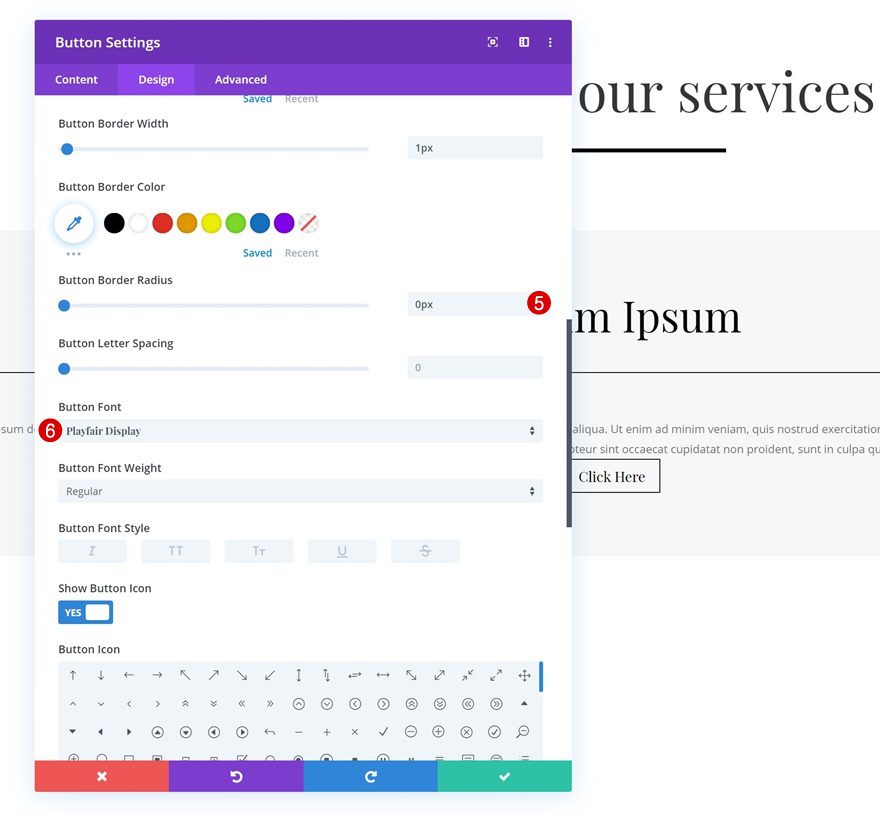
Configuración de botones
Continúe diseñando la configuración del botón.
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 1vw (escritorio), 2vw (tableta), 3vw (teléfono)
- Color del texto del botón: #000000
- Ancho del borde del botón: 1px
- Radio del borde del botón: 0px
- Fuente del botón: Pantalla Playfair


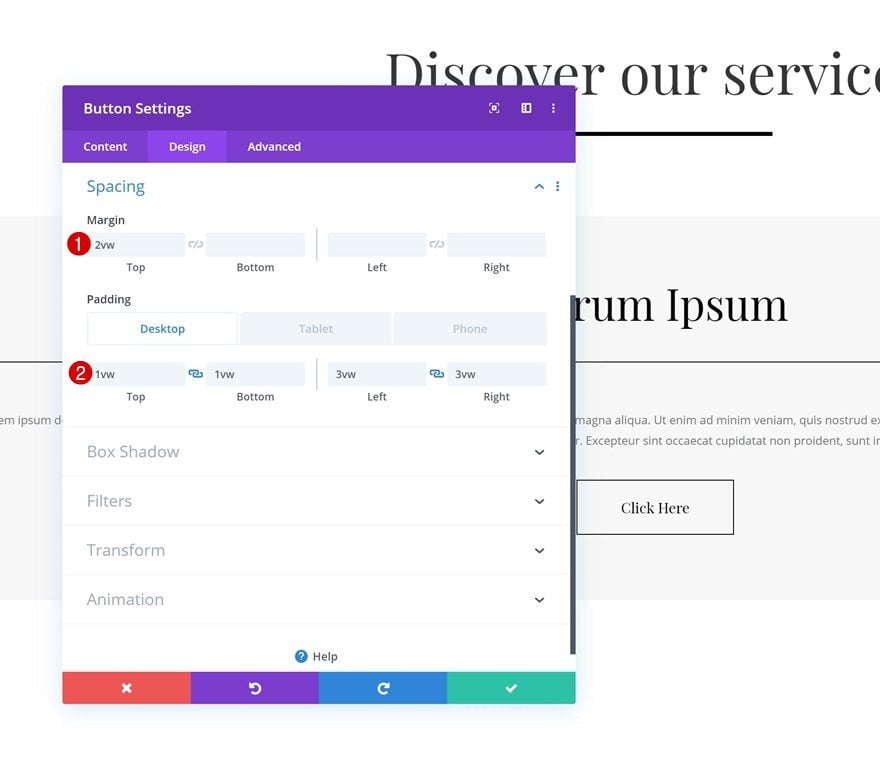
Espaciado
Y agregue algunos valores de espaciado personalizados también.
- Margen superior: 2vw
- Acolchado superior: 1vw
- Acolchado inferior: 1vw
- Relleno izquierdo: 3vw (escritorio), 6vw (tableta), 8vw (teléfono)
- Relleno derecho: 3vw (escritorio), 6vw (tableta), 8vw (teléfono)

Configuración de sección adicional
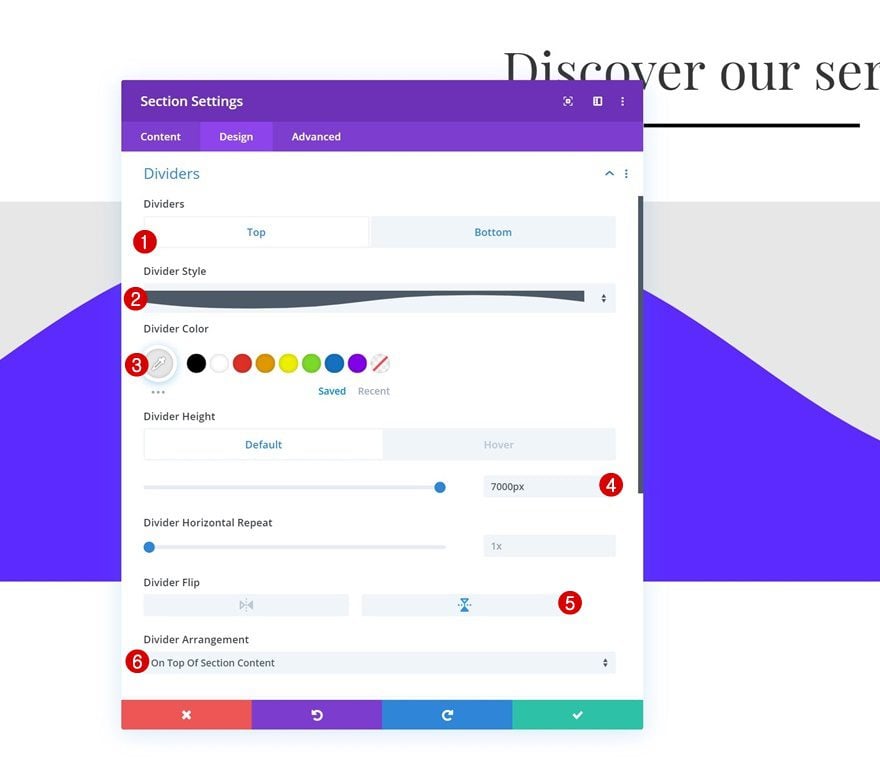
Divisor superior predeterminado
Una vez que haya terminado de agregar todos los módulos a la sección, es hora de pasar por algunas configuraciones de sección adicionales. Abra la configuración de la sección, vaya a la pestaña de diseño y agregue el siguiente divisor superior:
- Estilo de divisor: Buscar en la lista
- Color del divisor: #e8e8e8
- Altura del divisor: 7000px
- Voltear el divisor: Vertical
- Disposición de los divisores: en la parte superior del contenido de la sección

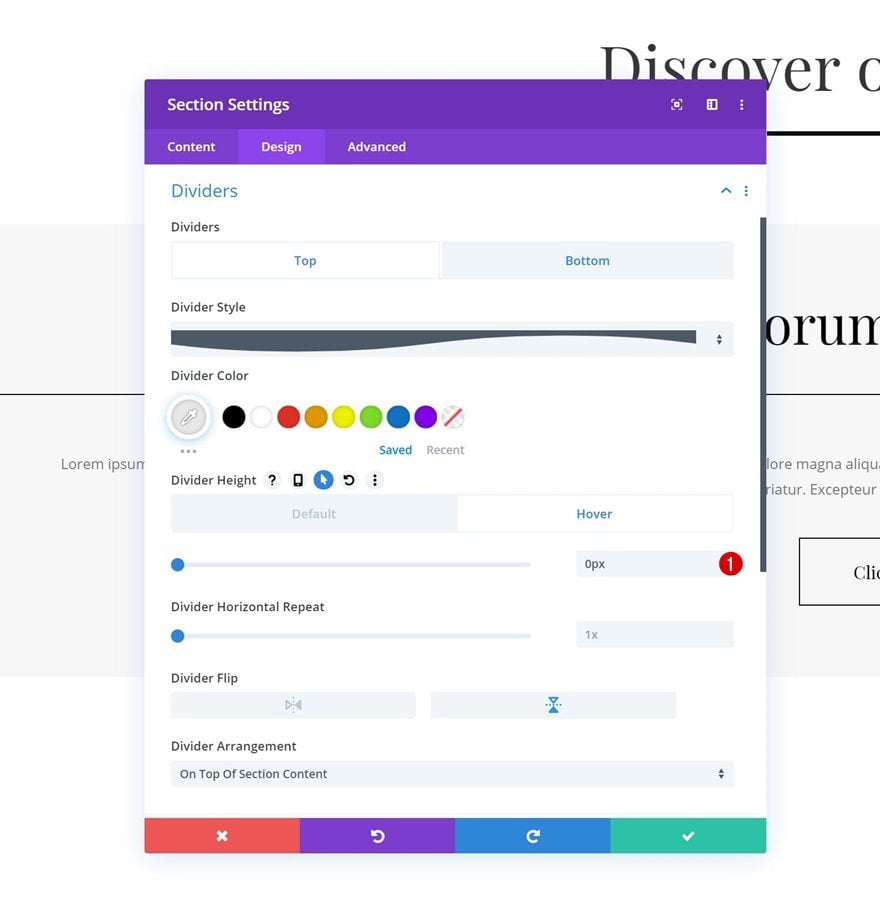
Divisor superior flotante
Cambie la altura del divisor al pasar el mouse.
- Altura del divisor: 0px

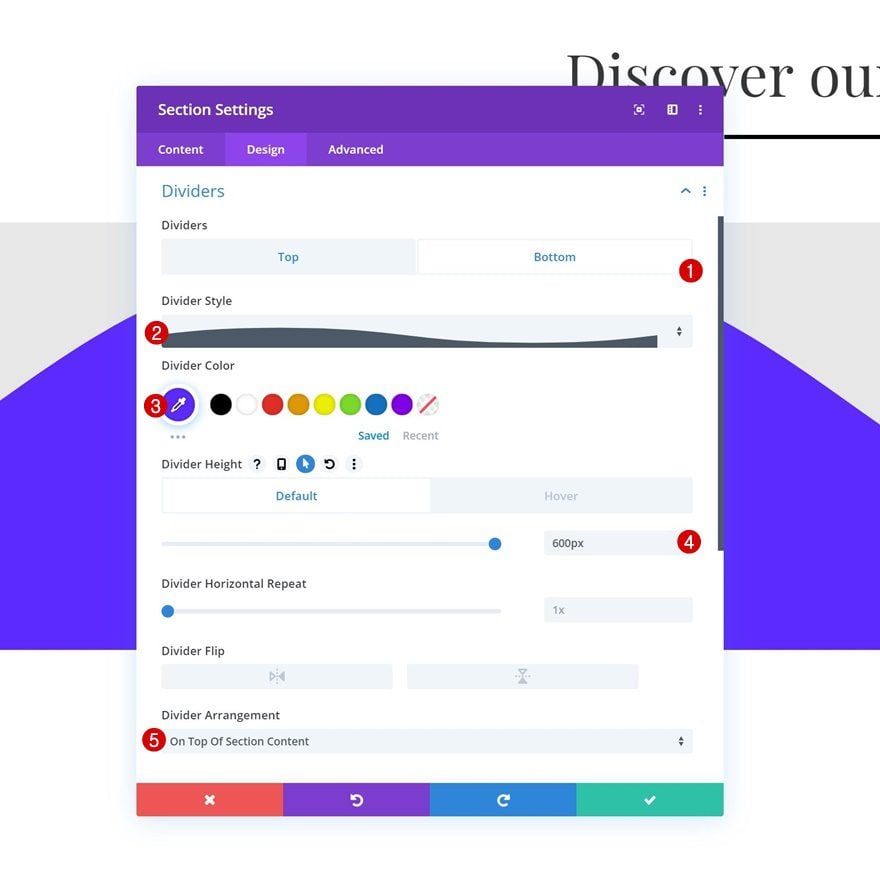
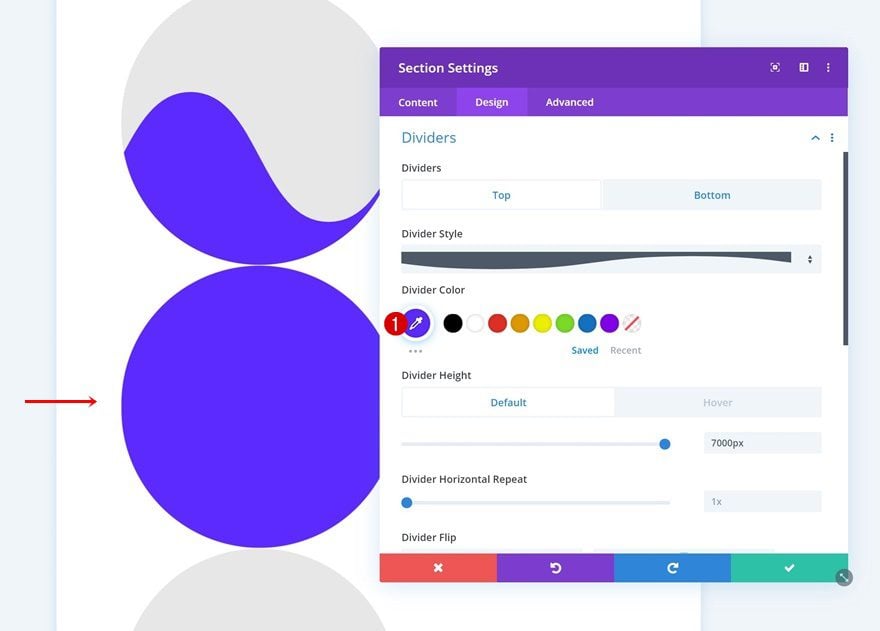
Divisor inferior
Agregue un divisor inferior también.
- Estilo de divisor: Buscar en la lista
- Color del divisor: #5c26ff
- Altura del divisor: 600px
- Disposición de los divisores: en la parte superior del contenido de la sección

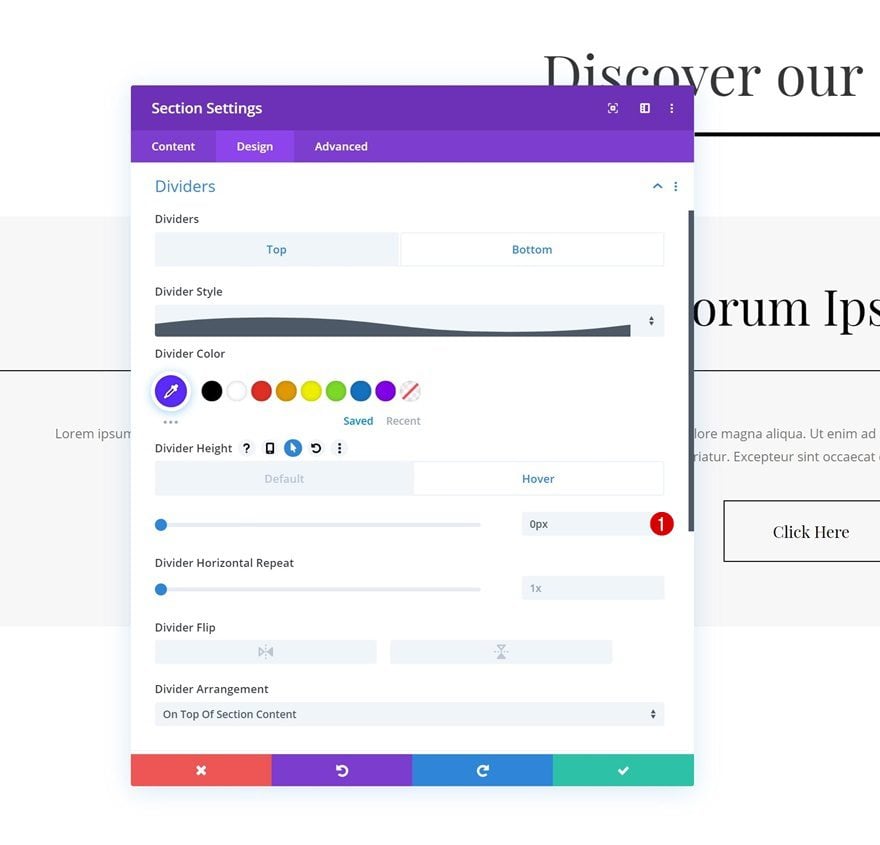
Divisor inferior flotante
Y elimine la altura del divisor al pasar el mouse.
- Altura del divisor: 0px

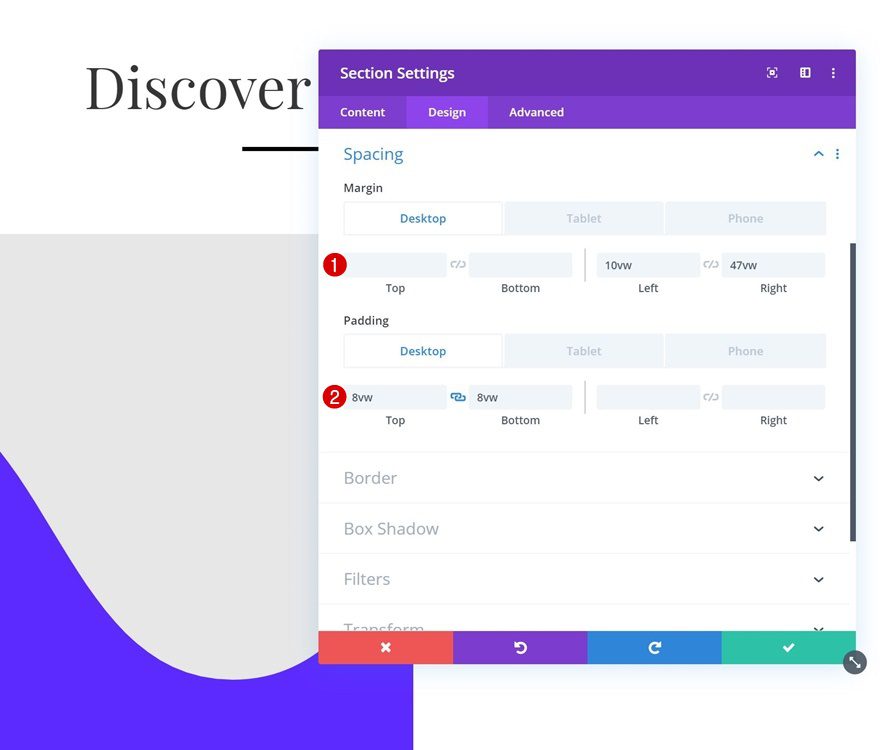
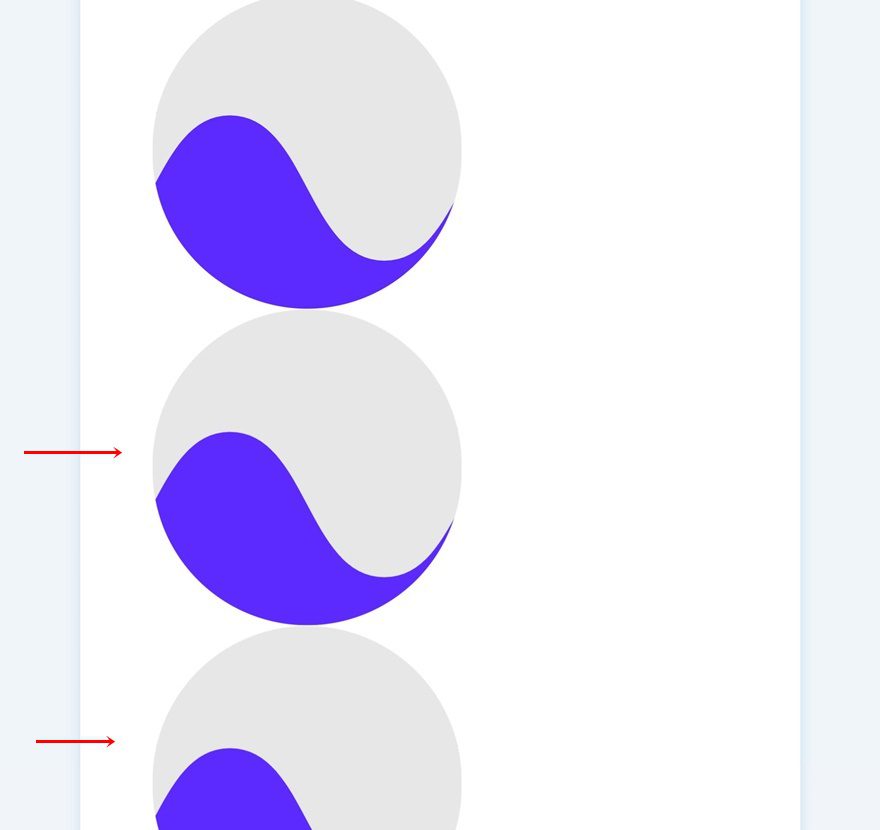
Espaciado
Como puede notar en la vista previa de esta publicación, estamos girando esta sección en un círculo. Para hacer eso, primero necesitaremos agregar algunos márgenes personalizados y valores de relleno en diferentes tamaños de pantalla:
- Margen izquierdo: 10vw (escritorio), 11vw (tableta), 0vw (teléfono)
- Margen derecho: 47vw (escritorio), 11vw (tableta), 0vw (teléfono)
- Relleno superior: 8vw (escritorio), 15vw (tableta), 16vw (teléfono)
- Acolchado inferior: 8vw (escritorio), 15vw (tableta), 16vw (teléfono)

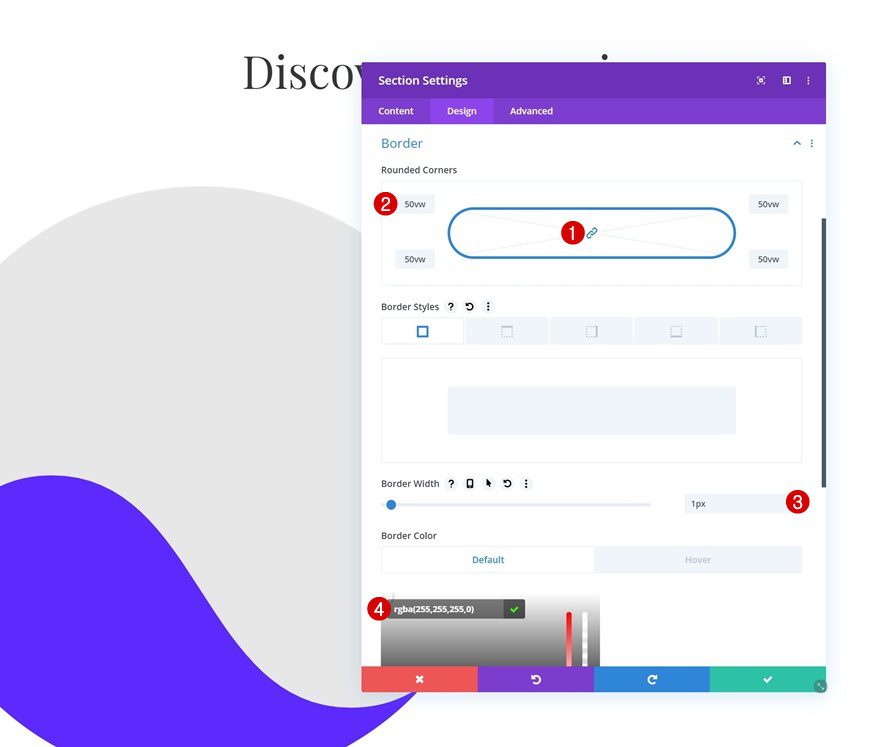
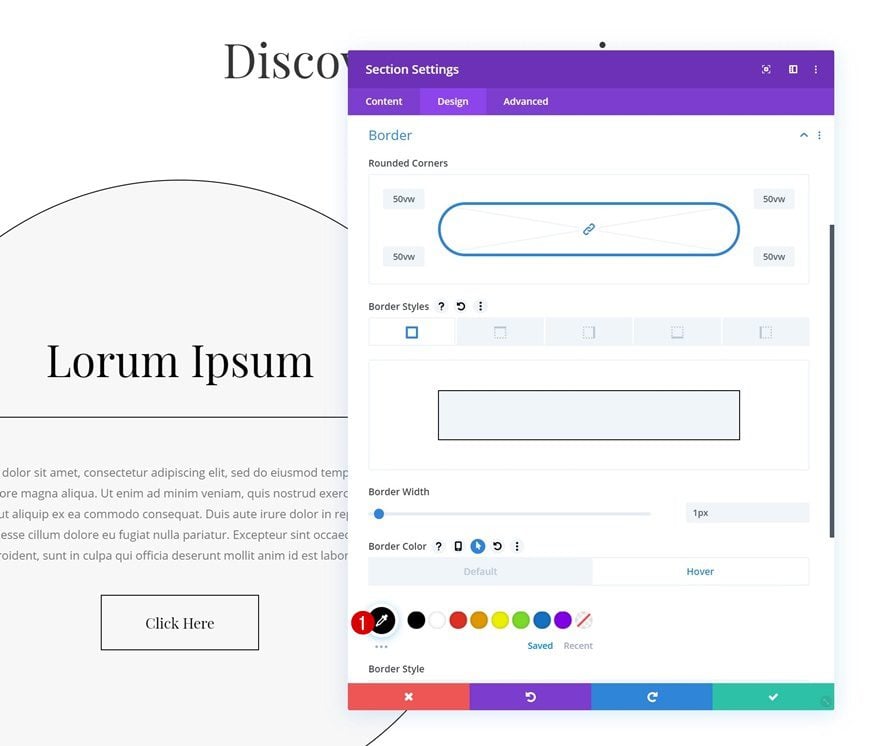
Borde
Continúe agregando ’50vw’ a cada una de las esquinas para transformar la sección en un círculo. También estamos agregando un borde usando la siguiente configuración:
- Ancho del borde: 1px
- Color del borde: rgba(255,255,255,0)

Borde flotante
Cambia el color del borde al pasar el mouse.
- Color del borde: #000000

Clonar sección dos veces
Una vez que haya completado todas las configuraciones de la sección, puede continuar y clonar la sección dos veces.

Modificar Duplicado #1
Cambiar el color del divisor superior
Vamos a modificar ambos duplicados de sección, comenzando por el primero. Abra la configuración de la sección y cambie el color del divisor superior.
- Color del divisor: #5c26ff

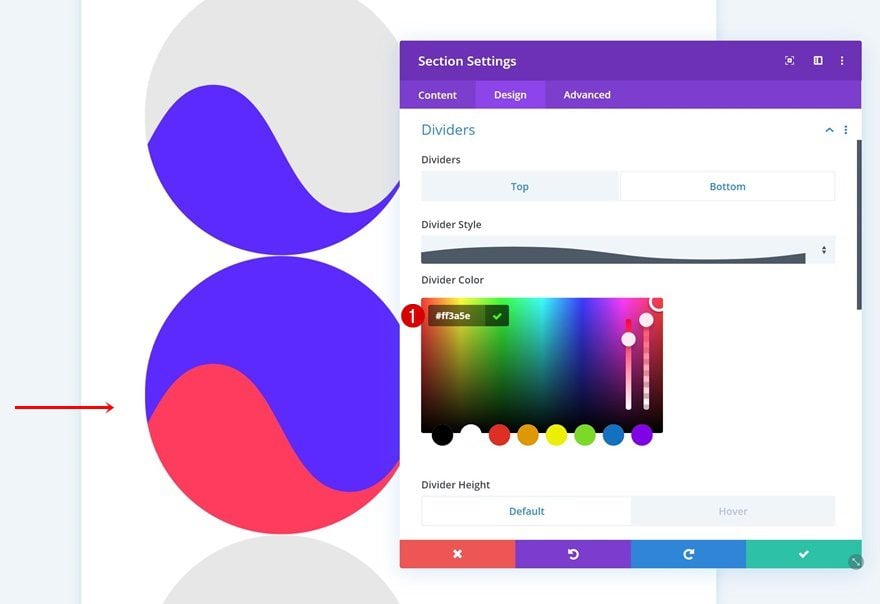
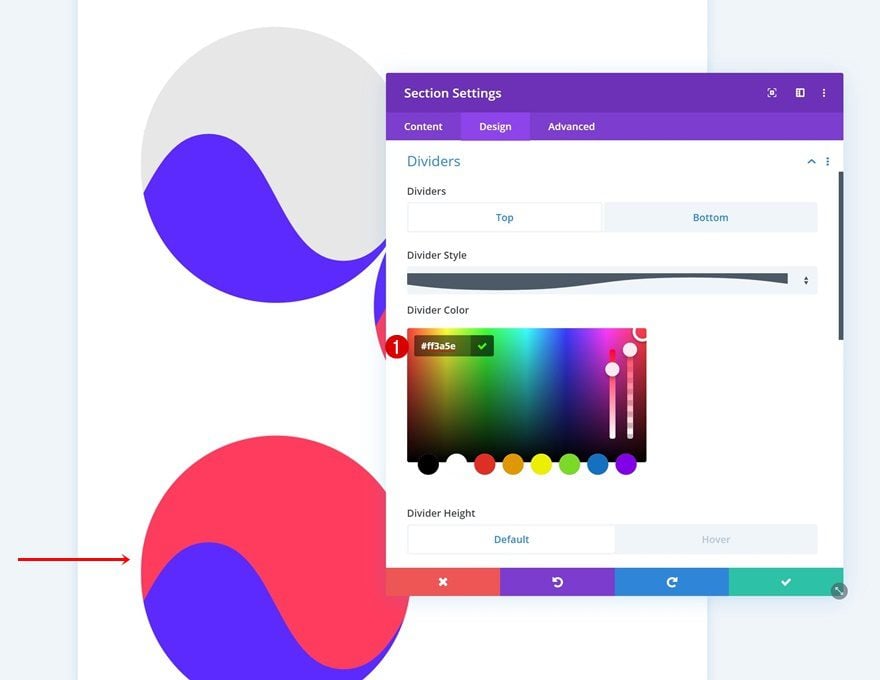
Cambiar el color del divisor inferior
Modifique también el color del divisor inferior.
- Color del divisor: #ff3a5e

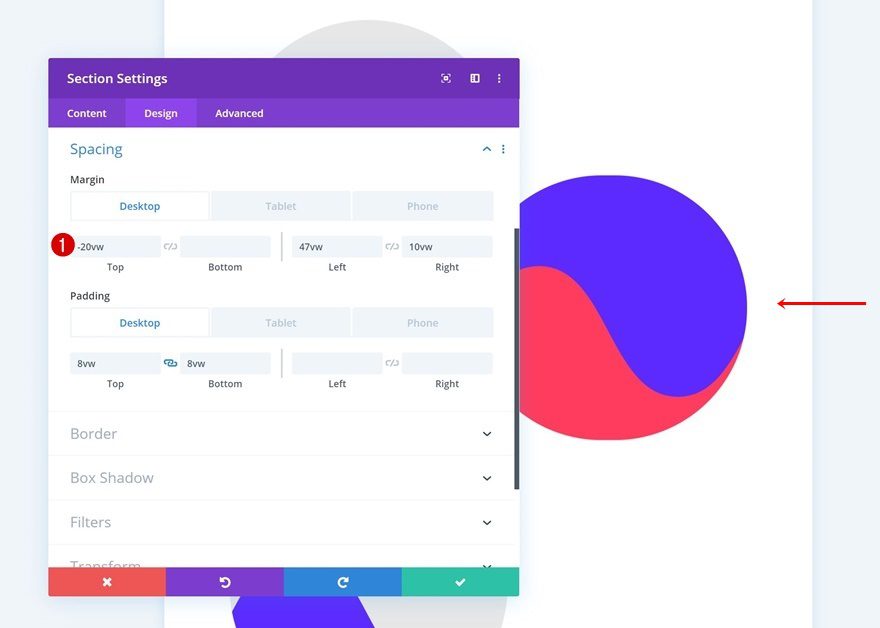
Cambiar espaciado
Luego, vaya a la configuración de espaciado y asegúrese de que se apliquen los siguientes valores:
- Margen superior: -20vw (escritorio), 0vw (tableta y teléfono)
- Margen izquierdo: 47vw (escritorio), 11vw (tableta), 0vw (teléfono)
- Margen derecho: 10vw (escritorio), 11vw (tableta), 0vw (teléfono)

Modificar Duplicado #2
Cambiar el color del divisor superior
Abra la configuración del segundo duplicado y cambie el color del divisor superior.
- Color del divisor: #ff3a5e

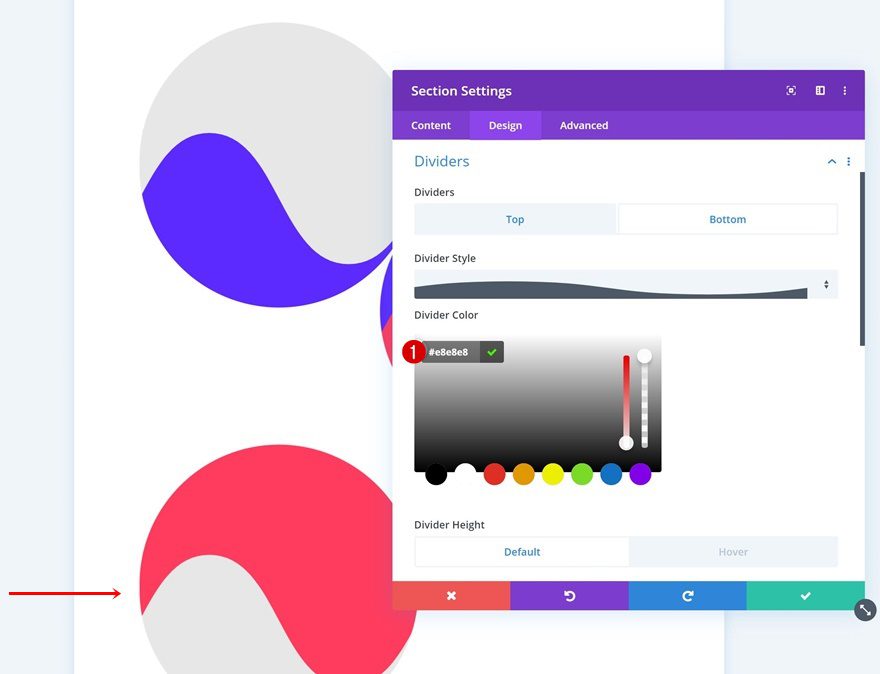
Cambiar el color del divisor inferior
Cambia también el color del divisor inferior.
- Color del divisor: #e8e8e8

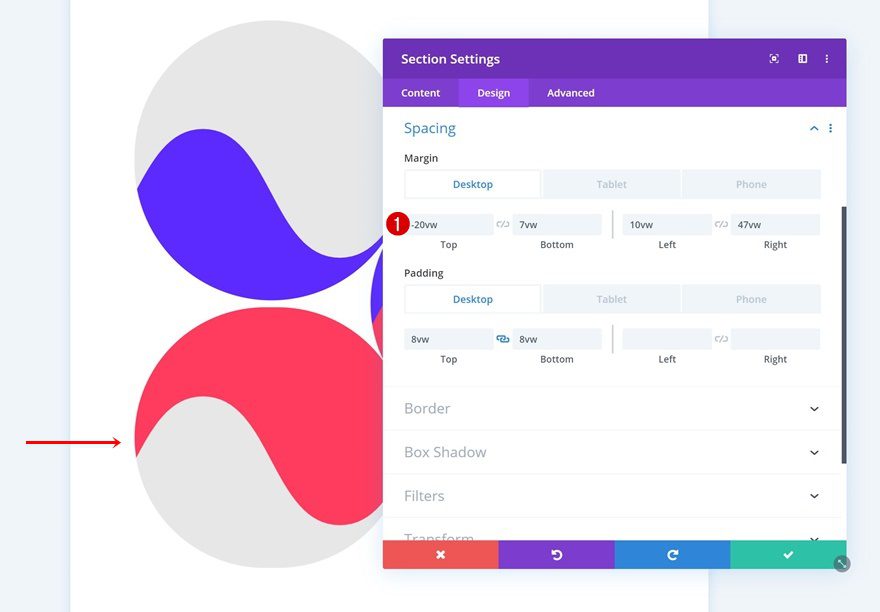
Cambiar espaciado
Y modifique los valores de espaciado aquí también.
- Margen superior: -20vw (escritorio), 0vw (tableta y teléfono)
- Margen inferior: 7vw
- Margen izquierdo: 10vw (escritorio), 11vw (tableta), 0vw (teléfono)
- Margen derecho: 47vw (escritorio), 11vw (tableta), 0vw (teléfono)

Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Pensamientos finales
En esta publicación, le mostramos cómo ocultar elegantemente su copia debajo de los separadores de secciones. Esta es una excelente manera de usar algunas de las opciones integradas intuitivas de Divi de una manera diferente a la que está acostumbrado. Esperamos que este tutorial lo inspire a crear sus propios diseños alternativos utilizando esta técnica también. Si tiene alguna pregunta o sugerencia, ¡asegúrese de dejar un comentario en la sección de comentarios a continuación!
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.