
Encuéntrelo en el mercado Divi
¡ Divi SOS está disponible en Divi Marketplace! Eso significa que ha pasado nuestra revisión y se ha encontrado que cumple con nuestros estándares de calidad. Puede visitar Superfly en el mercado para ver todos sus productos disponibles. Los productos comprados en Divi Marketplace vienen con uso ilimitado del sitio web y una garantía de devolución de dinero de 30 días (al igual que Divi).
Compra en el mercado Divi
Simple Overlay Solution es un complemento de terceros para Divi que facilita la creación de superposiciones, ventanas emergentes y megamenús de pantalla completa con Divi Builder. Agregue múltiples superposiciones a cualquier página. Elija entre un clic o un disparador de retardo temporizado automático, un cargador claro u oscuro y un fondo claro u oscuro. Dale estilo al botón de cerrar o crea tu propio fondo y botones con Divi Builder. Cada superposición tiene una cookie de 30 días.
Solución de superposición simple

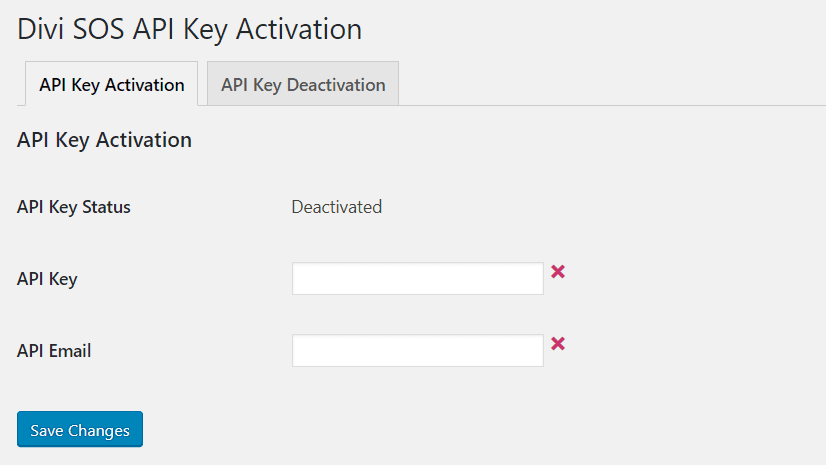
Cargue y active el complemento de forma normal. Luego, deberá activar la licencia. En el menú del panel, vaya a Configuración > Activación Divi SOS e ingrese su clave API y correo electrónico.
Importar muestras SOS

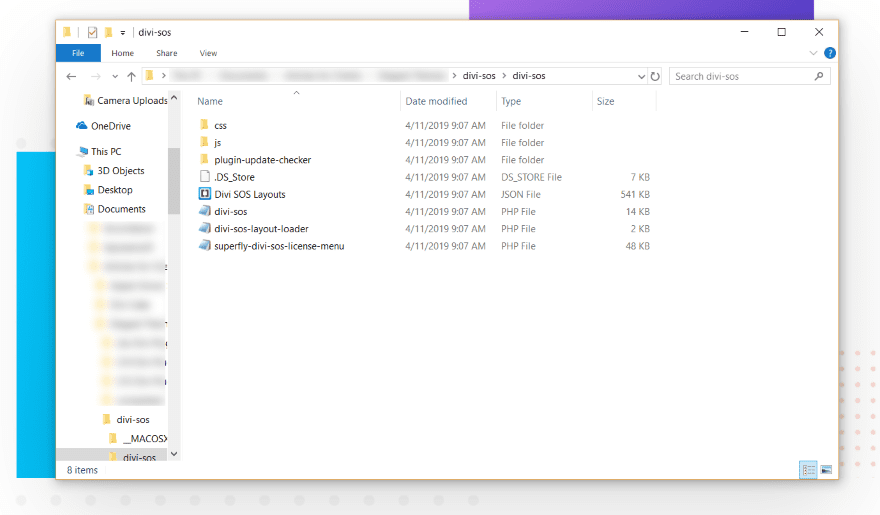
El complemento SOS viene con un conjunto de demostraciones como un archivo JSON que puede importar a la biblioteca SOS. Primero, descomprima el archivo de descarga para acceder al archivo JSON. Estos son geniales para empezar.

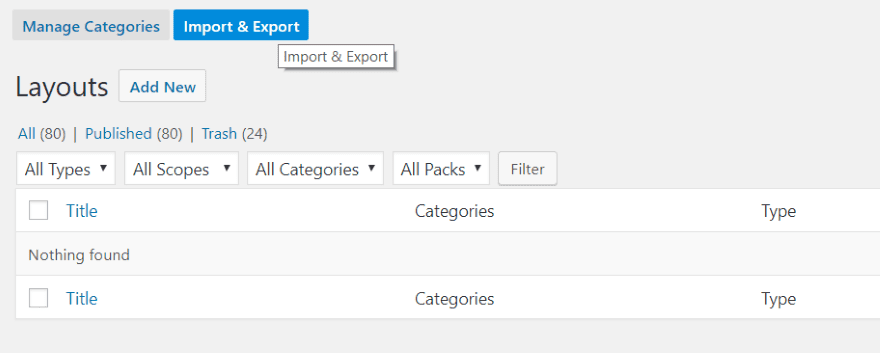
En el menú del tablero, ve a Divi > SOS . Seleccione Importar y exportar.

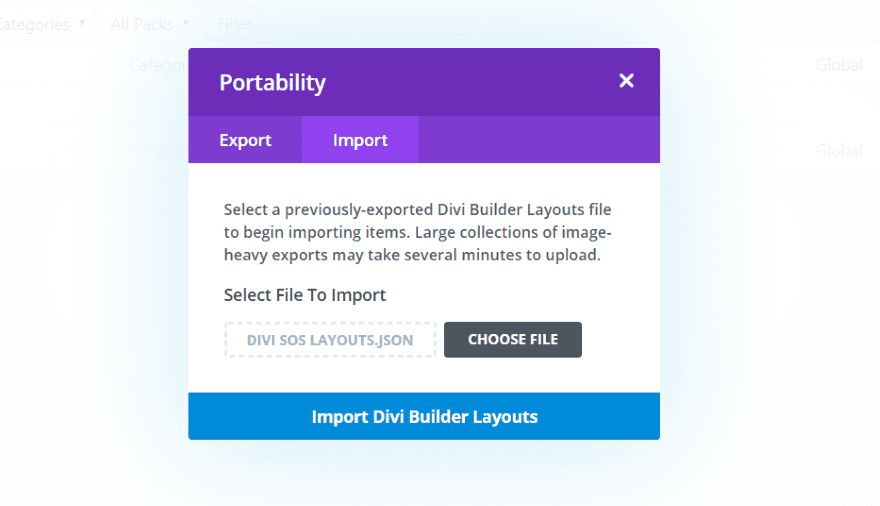
Importe el archivo JSON como cualquier diseño.

Ahora tiene 5 demostraciones en la biblioteca SOS. Puede ver las demostraciones en el sitio web del desarrollador.
Creación de diseños SOS

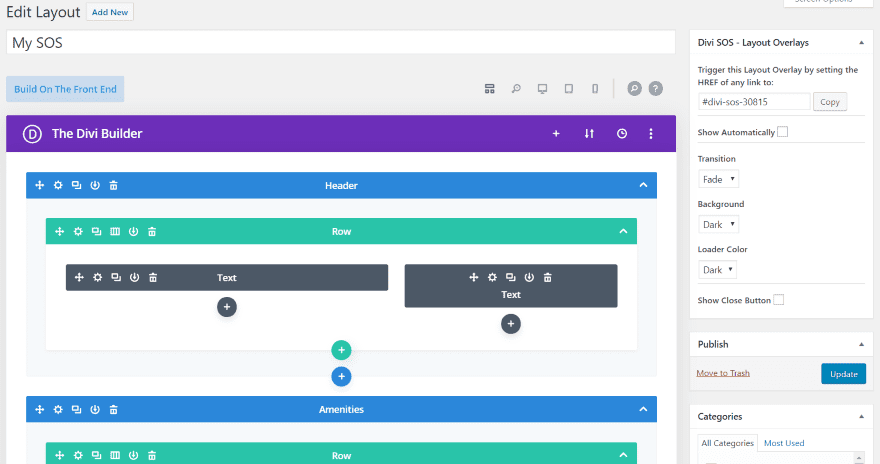
Los diseños SOS también se crean en la biblioteca SOS. Vaya a la biblioteca y haga clic en Agregar nuevo .

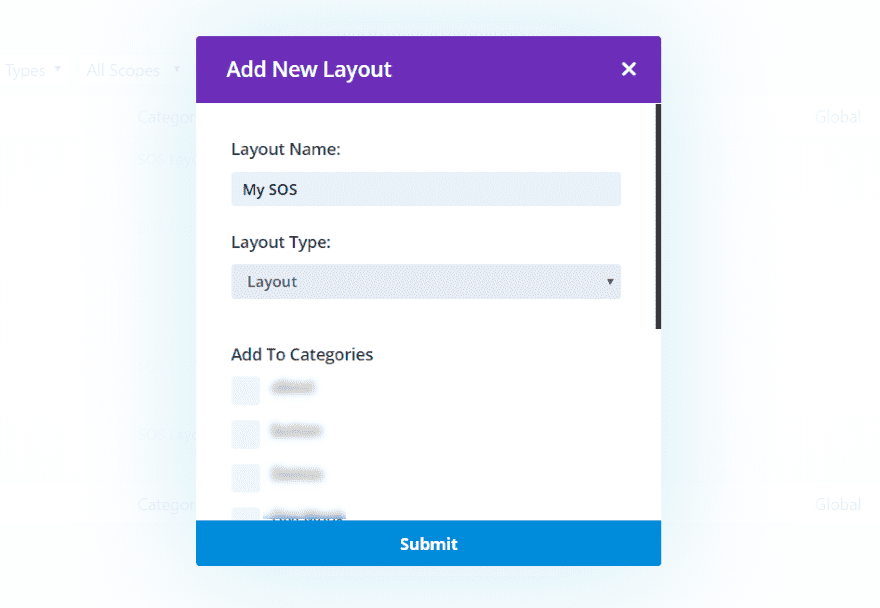
Asigne un nombre al diseño que tenga sentido para usted. Elija Diseño para el Tipo de diseño.

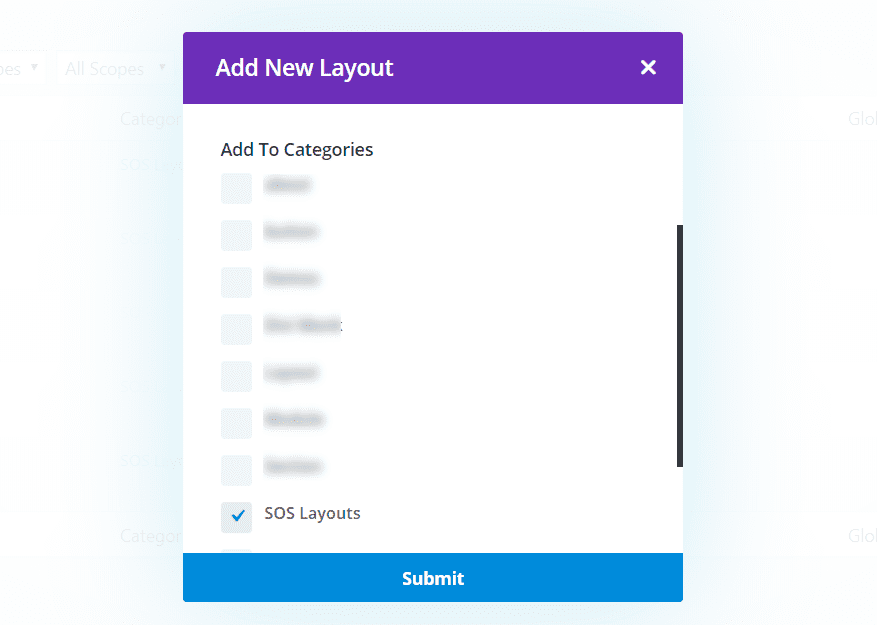
Seleccione Diseños SOS para la categoría.

Elegí un diseño prefabricado y luego seleccioné la página de contacto del paquete de diseño Resort. A la derecha (o en la parte inferior si está viendo en modo visual) está la configuración de diseño. Esto le brinda el código HREF para el diseño para que pueda activarlo en cualquier página (en cualquier lugar que permita una URL). Este es el enlace que usará para botones, texto, etc., para activar la superposición.
También puede hacer que se muestre automáticamente (esto abre una configuración de tiempo y para habilitar una cookie para que sepa que el visitante ha visto la superposición o ventana emergente). Establezca la transición en desvanecimiento, deslizamiento o ninguno. Elija un fondo claro, oscuro o sin fondo. Seleccione un color de cargador claro u oscuro. Seleccione si mostrar o no el botón de cerrar. Puede diseñar el botón y su fondo.

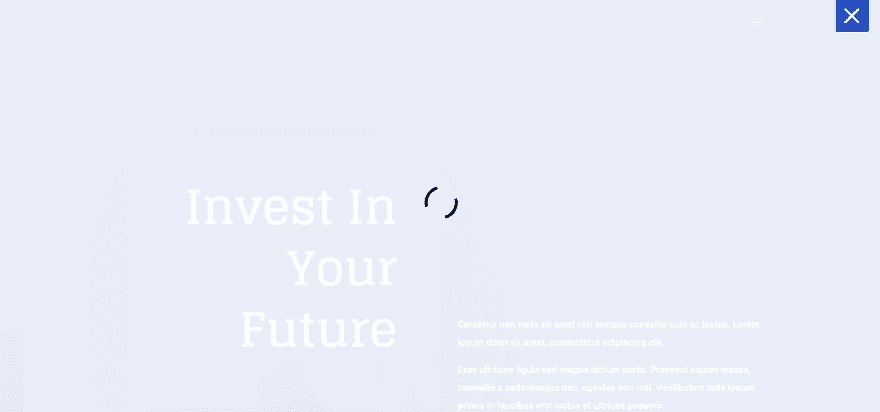
El cargador puede ser claro u oscuro. Aquí está el cargador oscuro sobre un fondo claro.
Superposiciones de SOS de ejemplo

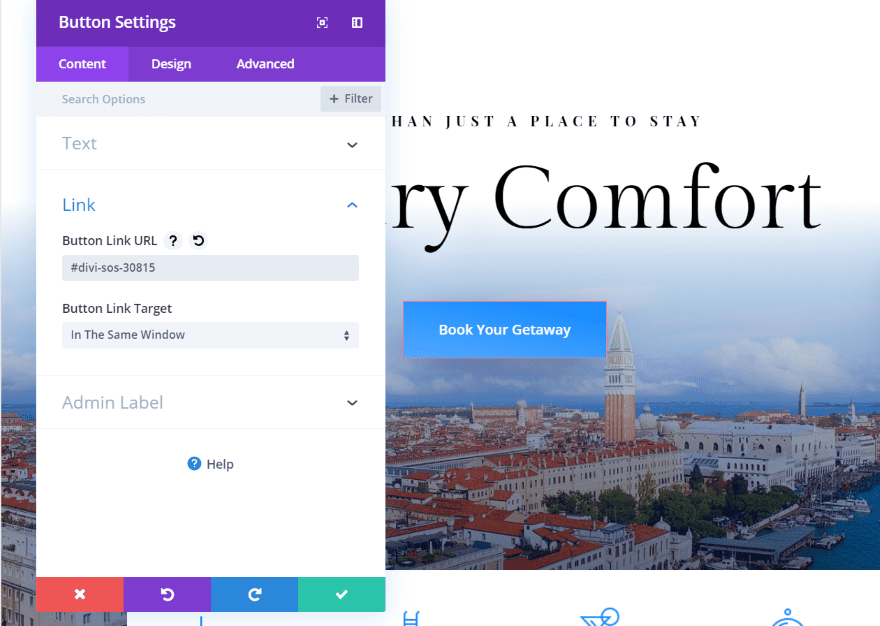
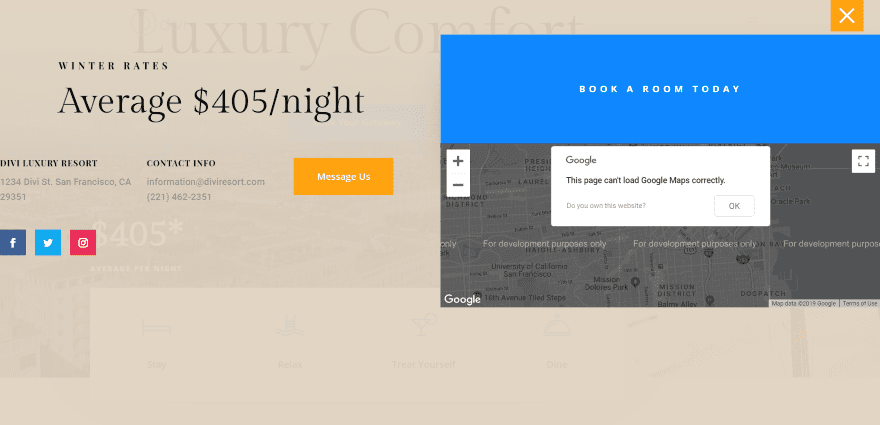
Estoy creando una superposición que mostrará la información de la reserva cuando el visitante haga clic en el botón Reserve su escapada . Agregue el enlace a la URL de su botón para activar la superposición.

Establecí el fondo de la sección en transparente, elegí un fondo claro en la configuración de SOS y personalicé el diseño para usar solo una de las secciones. Al hacer clic en el botón Reservar tu escapada se abre el apartado para reservar la estancia. El fondo incluye la superposición blanca. También agregué el botón de cerrar y lo diseñé para que coincida con el diseño. El diseño se coloca en la parte superior de la pantalla y ocupa todo el ancho. Esto se puede personalizar con relleno.

He agregado un poco de relleno en la parte superior de la sección. También deshabilité el fondo para poder controlarlo con Divi Builder.

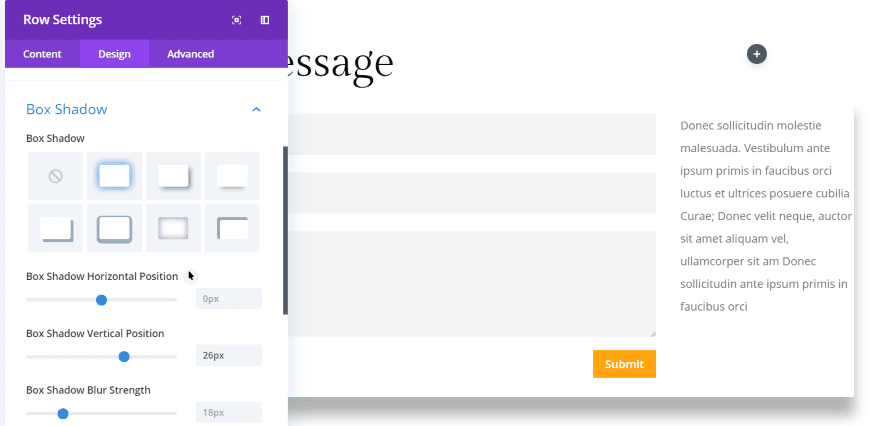
Para este, estoy usando el formulario de contacto del mismo diseño. Esta vez, agregué una sombra de cuadro a la fila inferior para que se destaque del fondo de la superposición.

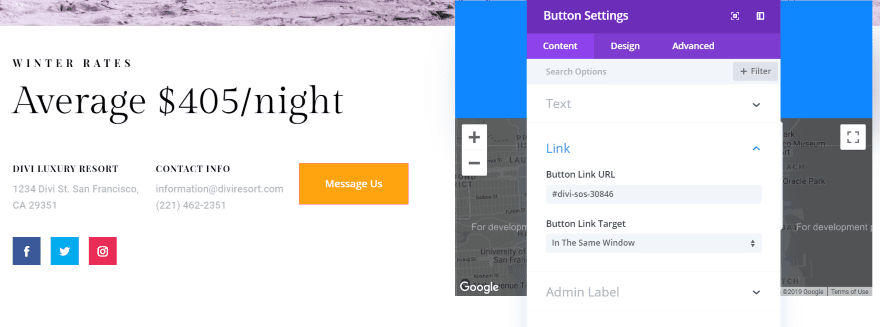
Agregué el enlace a un botón en la misma página que la primera superposición (puede agregar tantos como desee). Este abre un formulario de contacto cuando hacen clic en el botón Envíanos un mensaje .

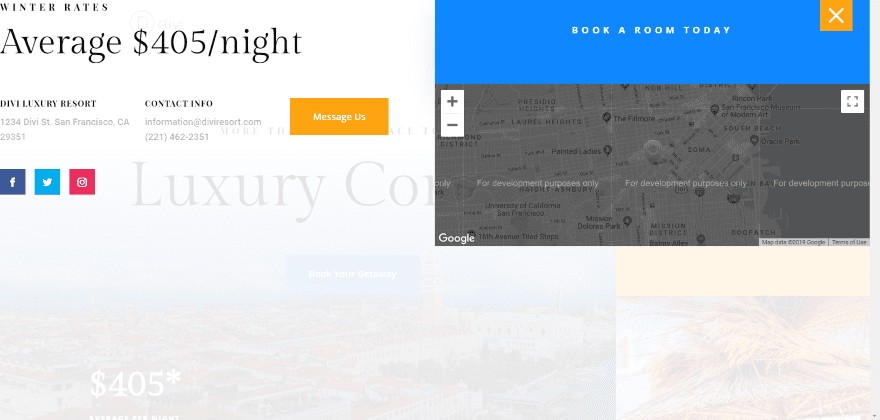
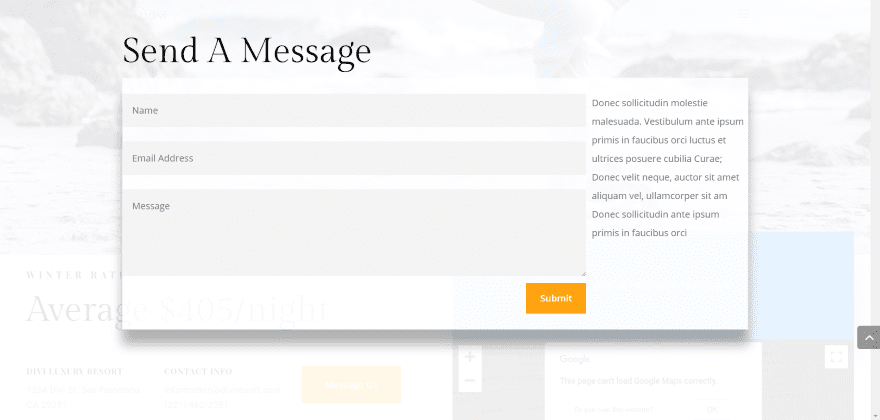
El resultado parece interesante. No agregué un botón de cierre a este. El visitante puede hacer clic en cualquier lugar fuera del formulario para cerrar la superposición. Agregué un fondo a la fila y configuré la opacidad para que solo se vea un poco del fondo.

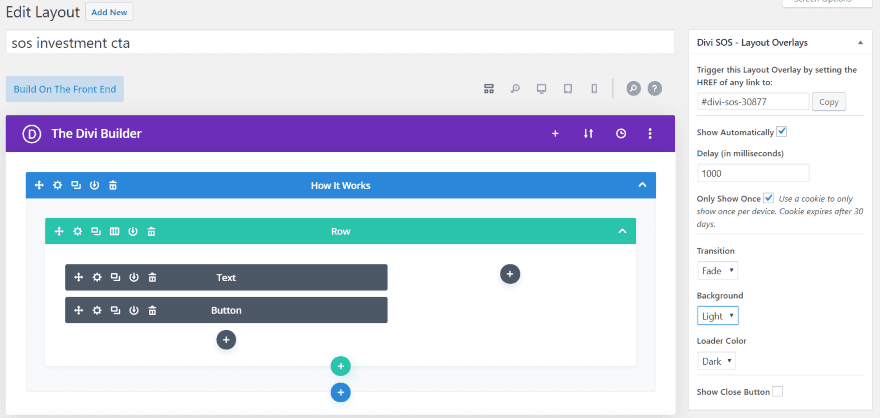
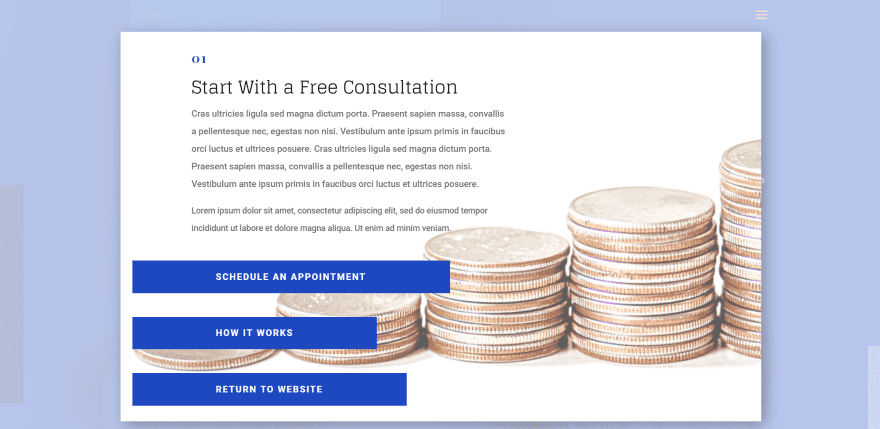
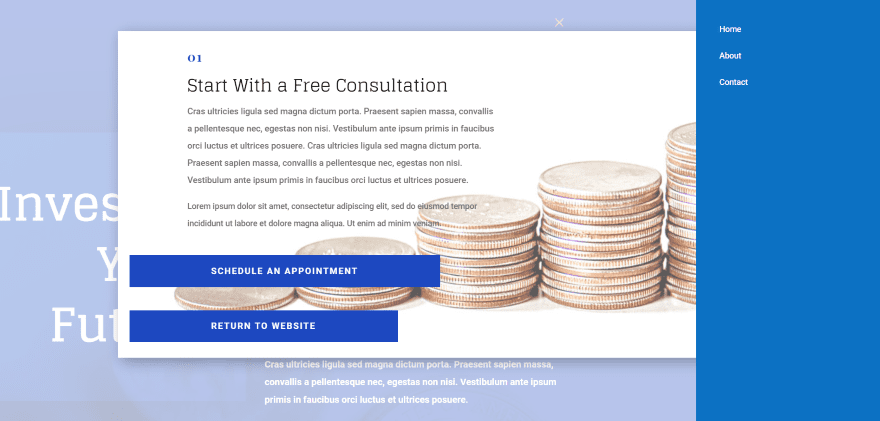
Este usa una sección del diseño de la compañía de inversión. Quiero crear una ventana emergente con una llamada a la acción. Lo configuré para que se muestre automáticamente con un retraso de 1000 milisegundos. Cuando se muestra automáticamente, no tiene que agregar el enlace en ninguna parte. Se muestra automáticamente en cada página. También configuré la cookie para que solo muestre la ventana emergente una vez cada 30 días.

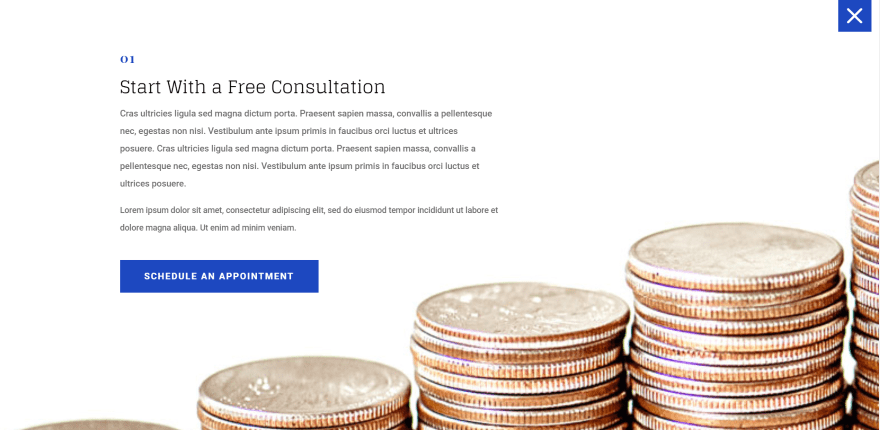
La ventana emergente aparece 1 segundo después de que se carga la página. Esto crea una CTA como una ventana emergente y solo se mostrará una vez cada 30 días. No se nota en esta imagen, pero también le di un fondo de paralaje, solo porque sí. Esto le permite ser tan creativo con las ventanas emergentes como con cualquier diseño de página.

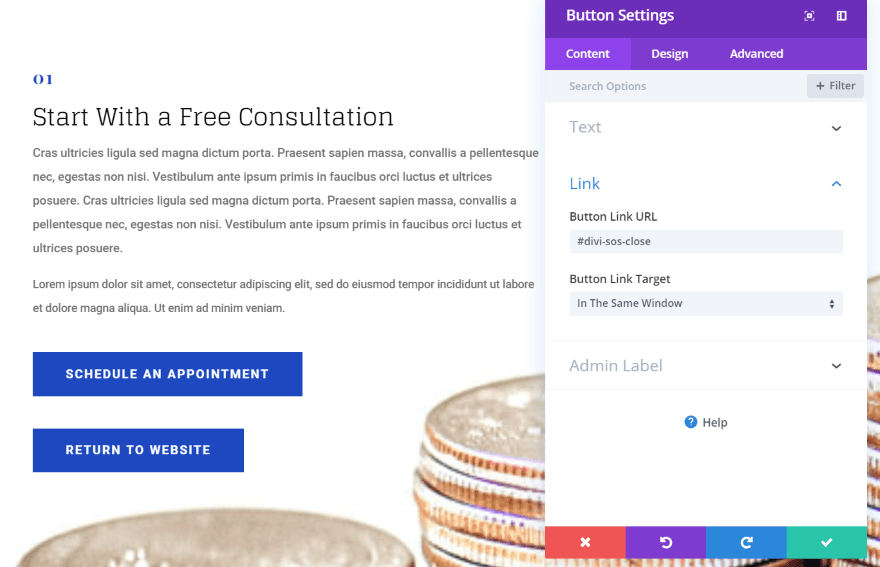
Estoy moviendo la opción de cerrar del botón en la esquina superior derecha a un botón creado con Divi Builder. Cloné el botón del diseño, cambié el texto y agregué el enlace de cierre a la URL.

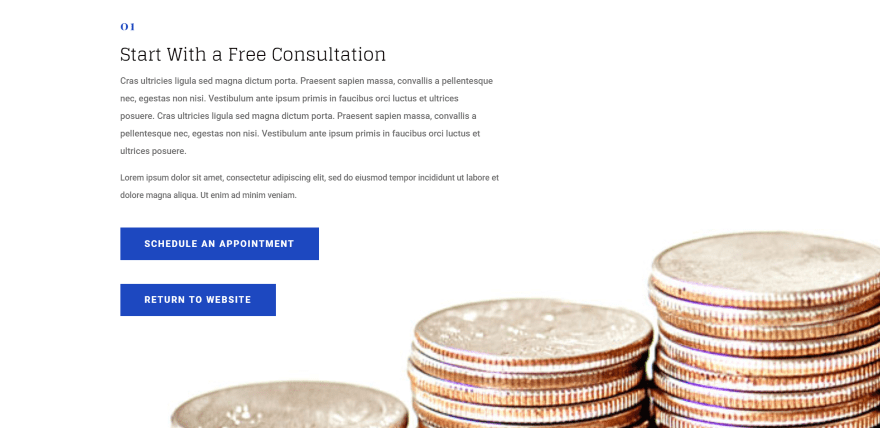
El resultado es un diseño limpio que funciona muy bien como CTA.

Volví al diseño y agregué un nuevo fondo y un botón que abre otra página.

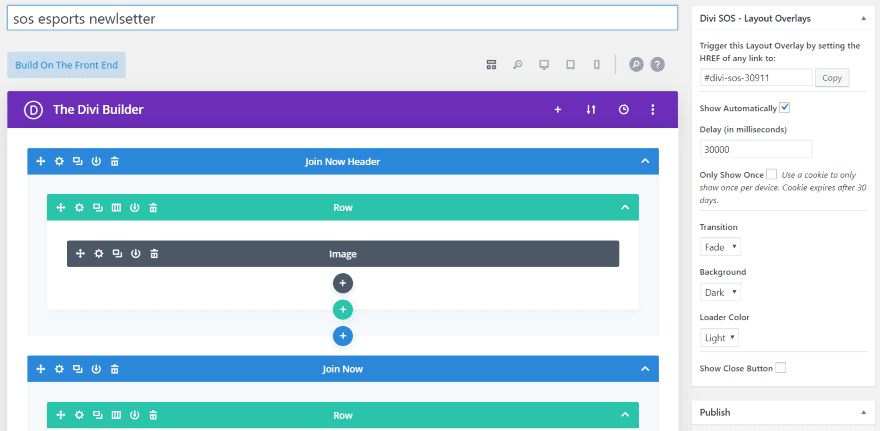
Para este, creé una ventana emergente de boletín basada en el diseño de Esports. Configuré la ventana emergente para que se abra automáticamente después de 30 segundos. El fondo está configurado en oscuro y el cargador está configurado en claro. También incluiré un botón de cierre usando colores del diseño.

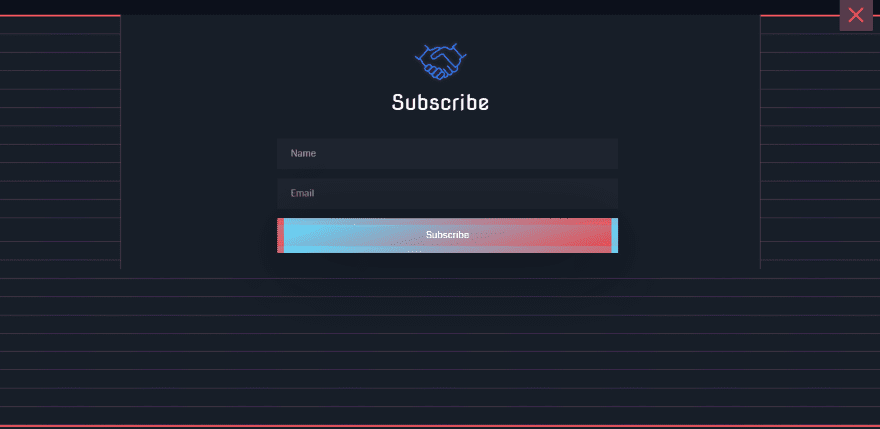
La ventana emergente de suscripción se ve muy bien y encaja perfectamente con el diseño del sitio porque en realidad es del diseño del sitio. Me gusta que pueda usar diseños Divi regulares para crear las ventanas emergentes.
Mega Menús

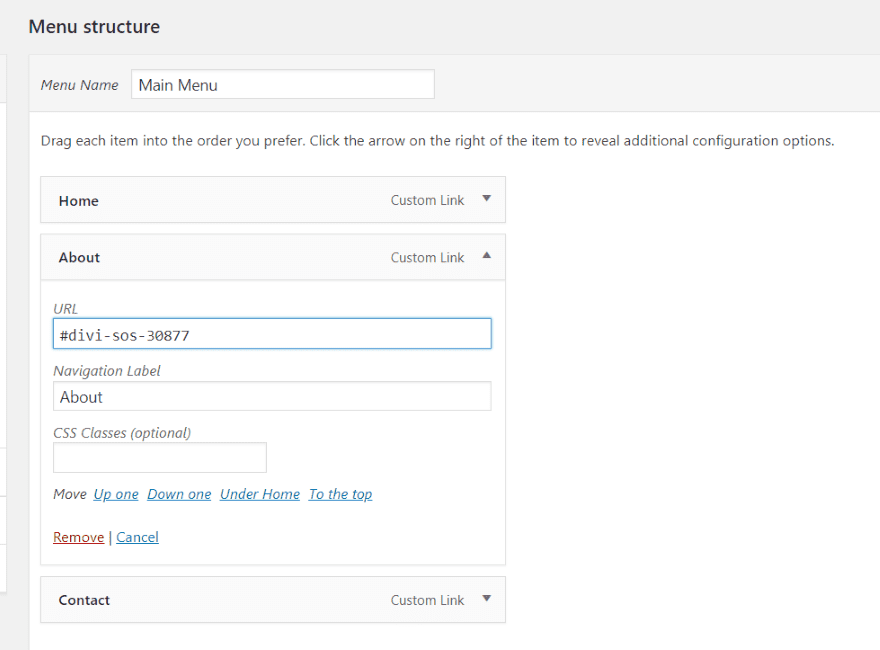
También puede crear mega menús con SOS. Cree un enlace personalizado como un elemento del menú y luego agregue el enlace de la superposición a la URL del elemento del menú.

Agregué la superposición al enlace Acerca de en mi menú deslizable. Puede tener una superposición diferente para cada enlace en el menú si lo desea, y pueden ser cualquier cosa que pueda construir con Divi .
Precio de la solución de superposición simple

Hay dos licencias para SOS. Ambos tienen una tarifa única e incluyen actualizaciones de por vida.
- 1 sitio web y 1 sitio de desarrollo: $ 25
- Sitios web ilimitados – $45
Puede comprar SOS desde el sitio web del desarrollador .
pensamientos finales
La solución de superposición simple es fácil de usar. Los controles simples e intuitivos. Crear las superposiciones es casi lo mismo que crear una página con Divi . Si puede usar Divi Builder, puede usar SOS. Las páginas de Divi se cargan rápido porque las superposiciones no están precargadas. Las superposiciones y las ventanas emergentes también se cargan rápidamente.
Me gusta que tenga una galleta. Esto le da cierto control sobre sus ventanas emergentes para que el mismo visitante no tenga que ver la oferta cada vez que visite el sitio web. Estoy seguro de que no sería fácil de hacer, pero me gustaría ver algunas opciones de cookies. Por ejemplo, puede configurarlo para que se muestre una vez por semana, una vez por día, dos veces por mes, etc. Algunas opciones de carga también estarían bien. Tal vez diferentes opciones y personalizaciones de color. También me gustaría poder excluir una página para que no muestre las superposiciones automáticas.
Me gusta que se pueda usar un botón Divi normal para el botón de cierre. Esto abre muchas posibilidades de diseño y no está limitado a usar el botón incorporado. Si desea utilizar el botón, tiene muchas opciones de color.
SOS es un complemento fácil de recomendar. Si está interesado en una manera fácil de crear superposiciones, ventanas emergentes y mega menús con Divi Builder, Simple Overlay Solution (SOS) podría ser el complemento que necesita.
Queremos escuchar de ti. ¿Ha probado el complemento Simple Overlay Solution para crear superposiciones y ventanas emergentes? Háganos saber lo que piensa al respecto en los comentarios.
Imagen destacada a través de Bakhtiar Zein / shutterstock.com