
Next Image Effect Pro es un complemento de terceros para Divi que agrega muchos efectos de desplazamiento de imagen que ayudan a llamar la atención sobre sus imágenes y enlaces. El complemento agrega 7 módulos a Divi Builder , cada uno con su propio conjunto de diseños y efectos. En este artículo, veremos Next Image Effect Pro y veremos lo que puede hacer.

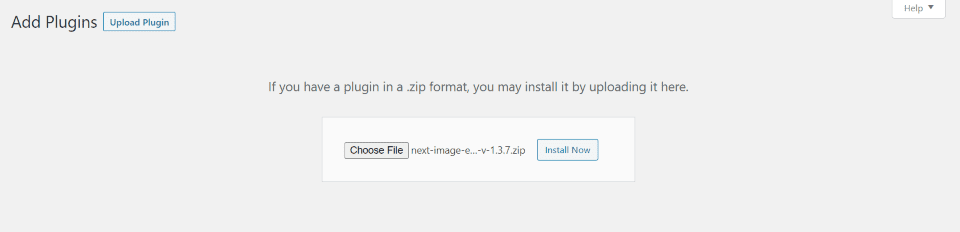
Compre y descargue el complemento de Divi Marketplace. Siga estos pasos para instalarlo:
- En el panel de control de WordPress, vaya a Complementos > Agregar nuevo
- Sube el complemento desde tu computadora
- Haga clic en Instalar ahora
- Una vez que el complemento esté instalado, haga clic en Activar

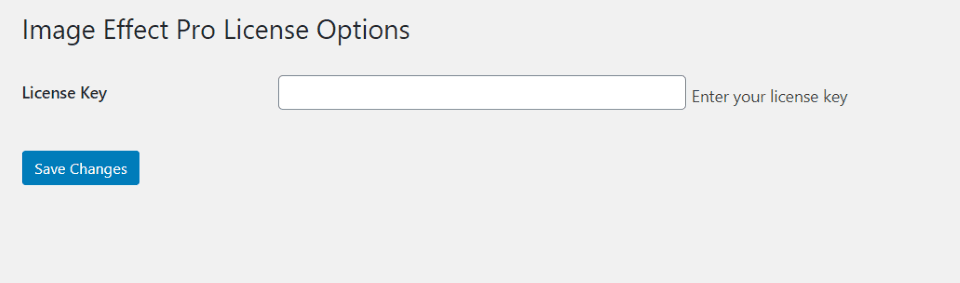
A continuación, deberá activar la licencia. Vaya a Complementos > Licencia de Image Effect Pro . Introduzca su clave de licencia y guarde los cambios.
Siguiente Módulos Image Effect Pro

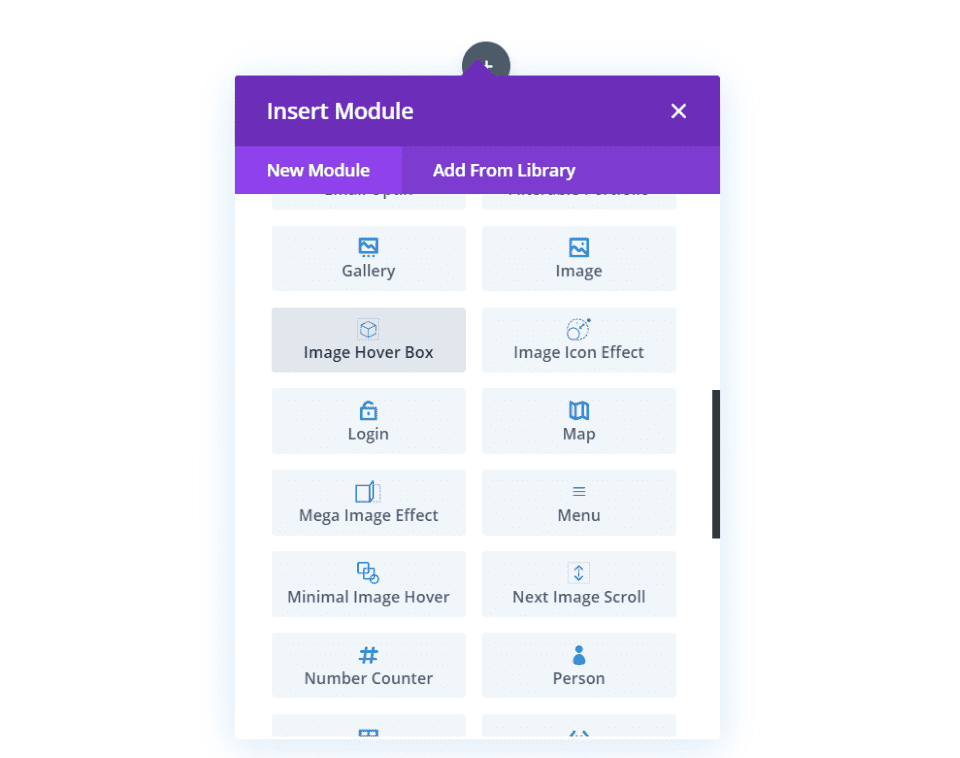
Image Effect Pro agrega un conjunto de módulos a Divi Builder que incluyen combinaciones de estilo de imágenes y texto. Agregan cientos de efectos de desplazamiento y combinaciones de dirección. Las opciones de estilo de texto incluyen controles independientes para encabezados, texto de enfoque, contenido y sus fondos.
Los módulos incluyen:
- Imagen circular flotante
- Cuadro flotante de imagen
- Efecto de icono de imagen
- Mega efecto de imagen
- Imagen mínima flotante
- Desplazamiento de imagen siguiente
- Desplazamiento de la imagen definitiva
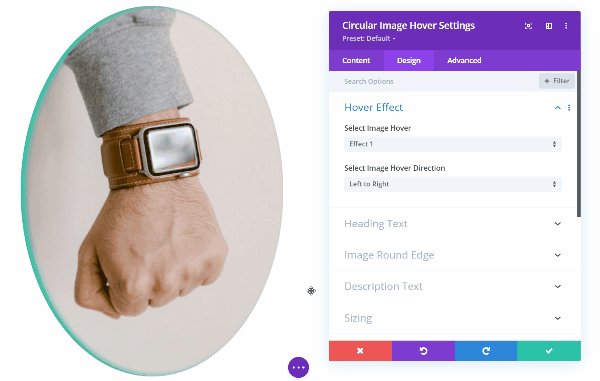
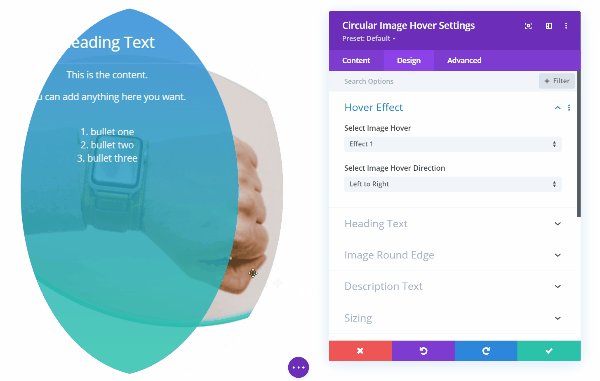
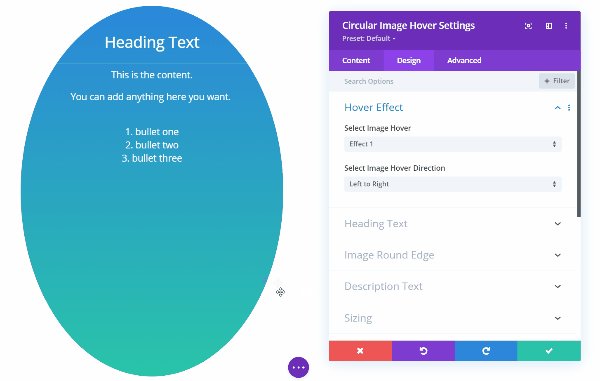
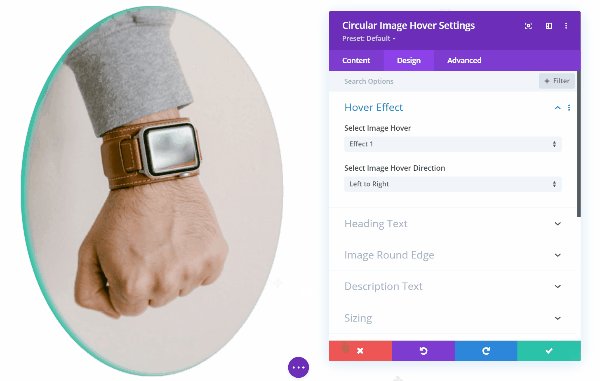
Imagen circular flotante

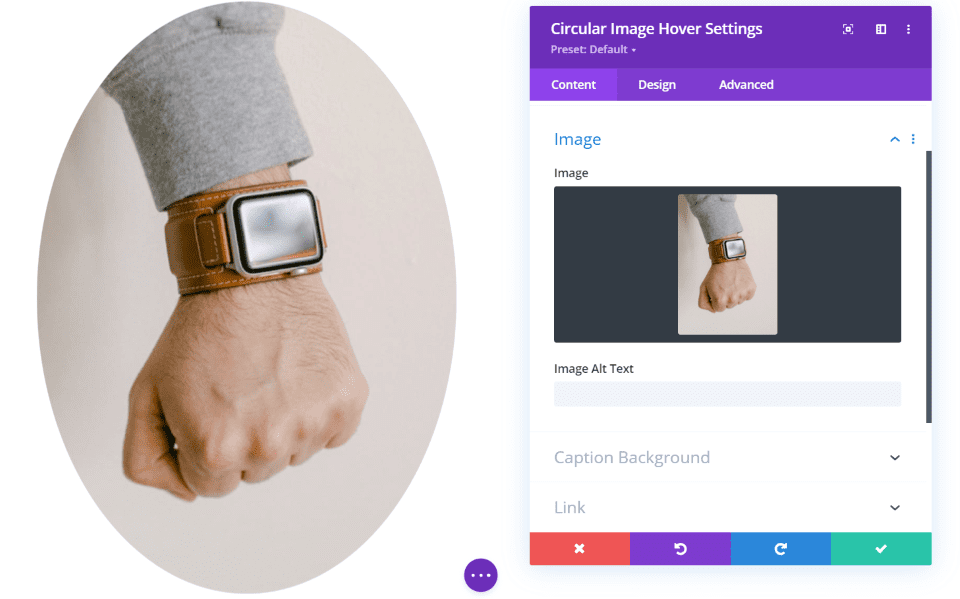
Circular Image Hover tiene dos secciones principales: la imagen y el texto (contenido flotante). He añadido una imagen rectangular. Muestra la imagen en su forma original pero luego la hace circular. Si la imagen fuera cuadrada, sería un círculo perfecto.

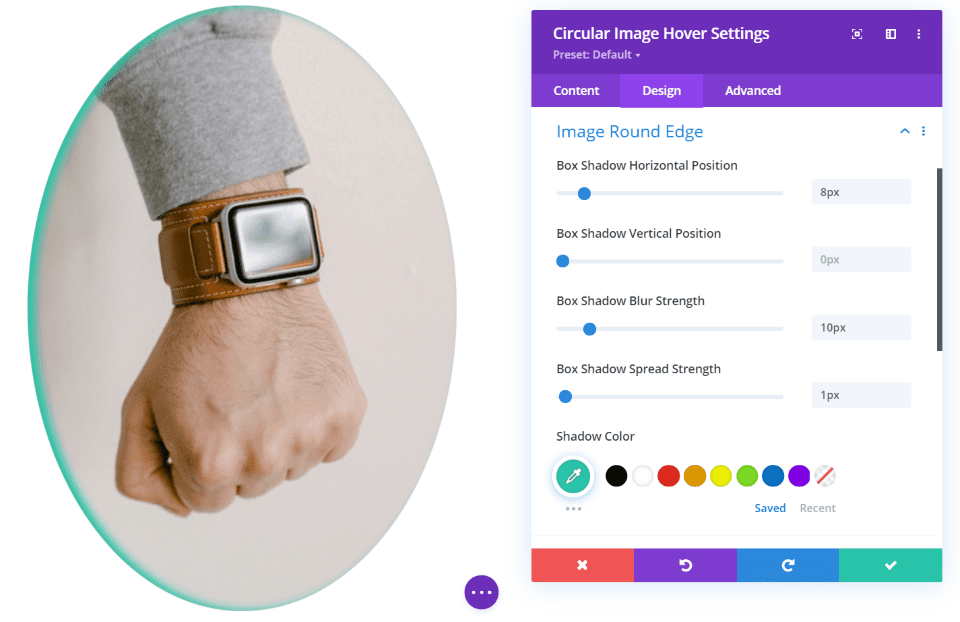
La configuración de diseño de la imagen incluye la posición de la sombra del cuadro, la intensidad y el color.

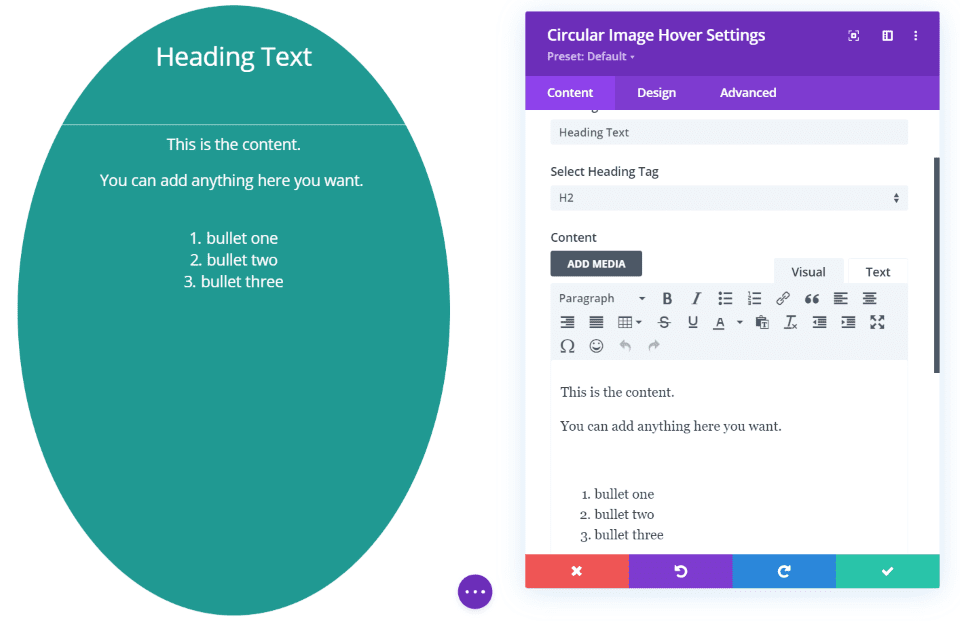
El texto incluye una sección para agregar el título y el contenido. Puede diseñarlos en la configuración de diseño. He aumentado los tamaños en este ejemplo.

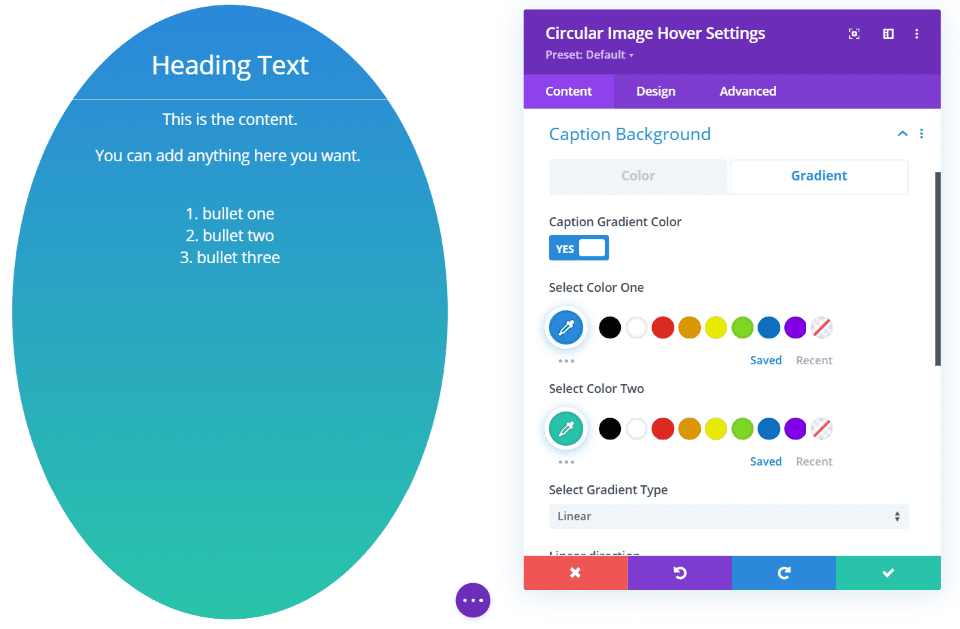
El fondo del título puede ser un color sólido o un degradado. Este usa el degradado predeterminado.

Tiene 19 efectos de desplazamiento con 4 opciones de dirección para cada efecto. Este es el efecto 1. Los efectos tienen varias formas de hacer la transición de la imagen hacia afuera y la transición del contenido hacia adentro. Incluyen zooms, volteos, diapositivas y mucho más.
Cuadro flotante de imagen

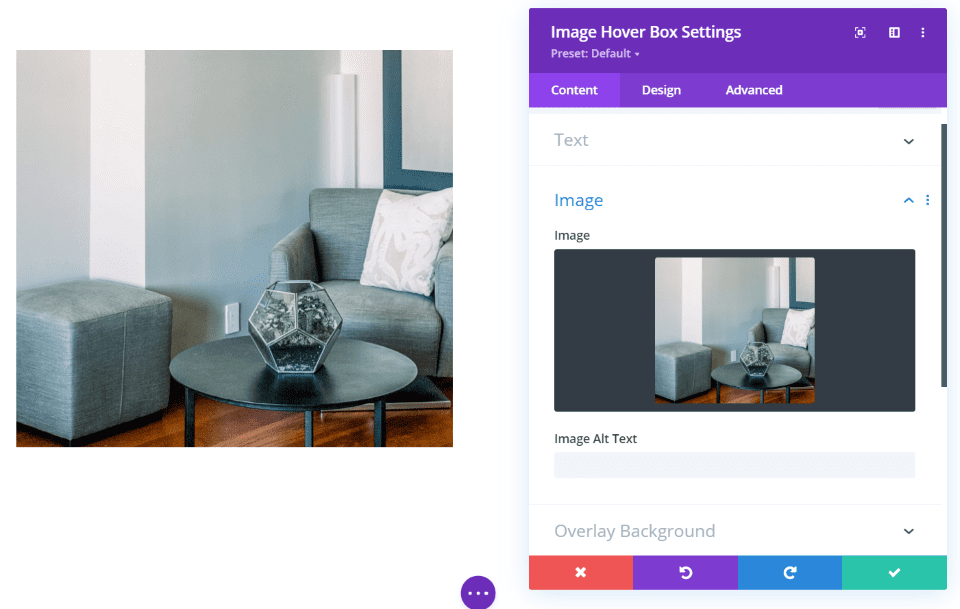
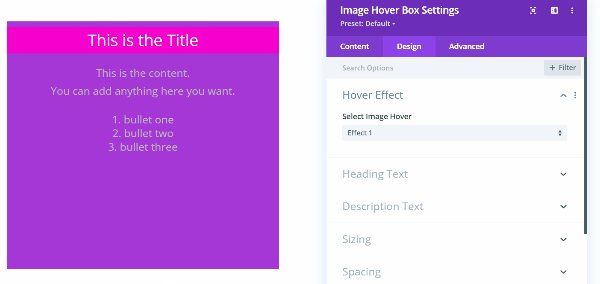
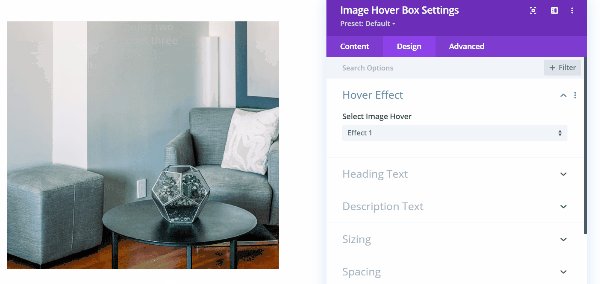
El cuadro flotante de imagen también incluye la imagen con contenido flotante. No cambia la forma de la imagen.

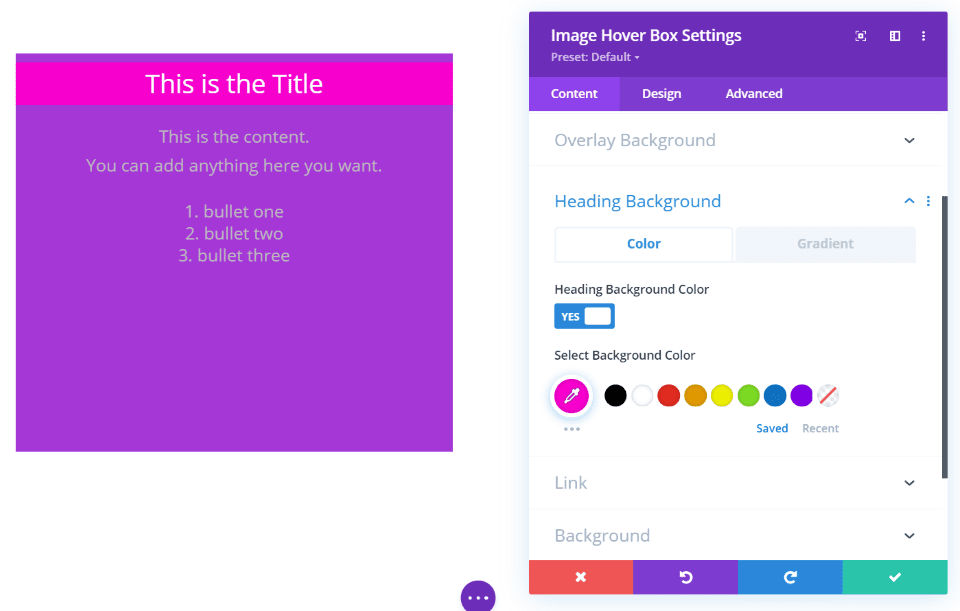
También incluye la superposición (o el fondo que se muestra y parece una superposición) y agrega un fondo de encabezado. Ambos fondos pueden incluir colores sólidos y degradados. Este ejemplo utiliza el fondo superpuesto predeterminado. Cambié el color del fondo del encabezado y aumenté el tamaño del texto.

Tiene 13 efectos de desplazamiento diferentes que incluyen volteretas, diapositivas, desvanecimientos, zooms, etc. Varios de los efectos agregan opciones para las direcciones. Este es el efecto 1.
Efecto de icono de imagen
![]()
Image Icon Effect agrega un elemento flotante que muestra un título y texto de enfoque sobre la imagen. Al igual que los demás, puede cambiar el color de fondo con un color sólido o un degradado, e incluye múltiples efectos de desplazamiento. Los efectos de desplazamiento en este traen bordes y se ven especialmente elegantes. Este es el efecto de desplazamiento de Zoe.
![]()
Lo que distingue a este son los íconos. Puede agregar 4 íconos diferentes y hacer que se abran en la misma ventana o en una nueva ventana.
![]()
La configuración del icono incluye color, tamaño, espaciado, altura de la línea, color de fondo, sombra, borde, etc. En este ejemplo, agregué un color de fondo y reduje la altura de la línea para crear una línea. También he añadido una sombra. Este es el efecto de desplazamiento de Hera.
![]()
Este es el efecto de desplazamiento Terry. Cambié los colores del título y el texto de enfoque y usé la configuración para los tamaños de fuente e íconos del ejemplo anterior.
Mega efecto de imagen

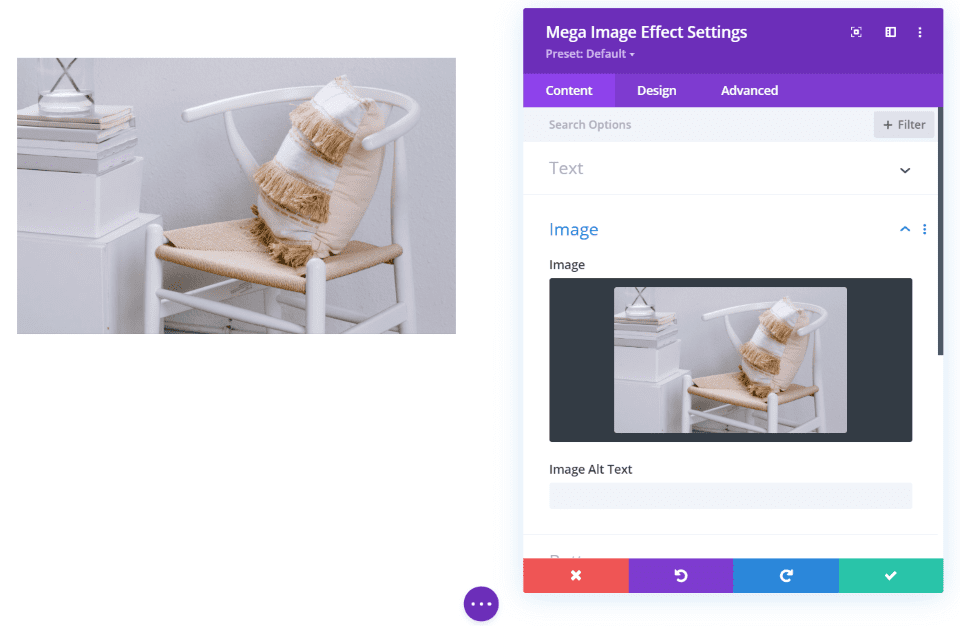
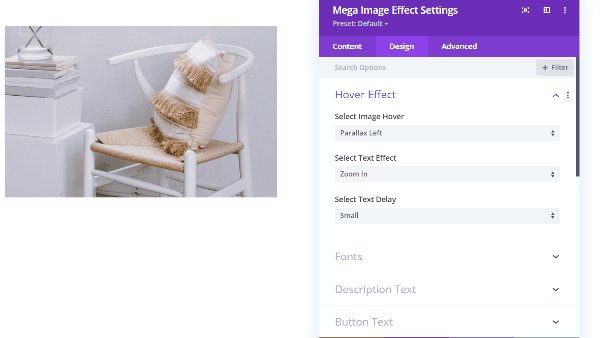
Mega Image Effect es otra tarjeta de 2 caras con una imagen en un lado y contenido en el otro. El anverso muestra una imagen de forma normal.

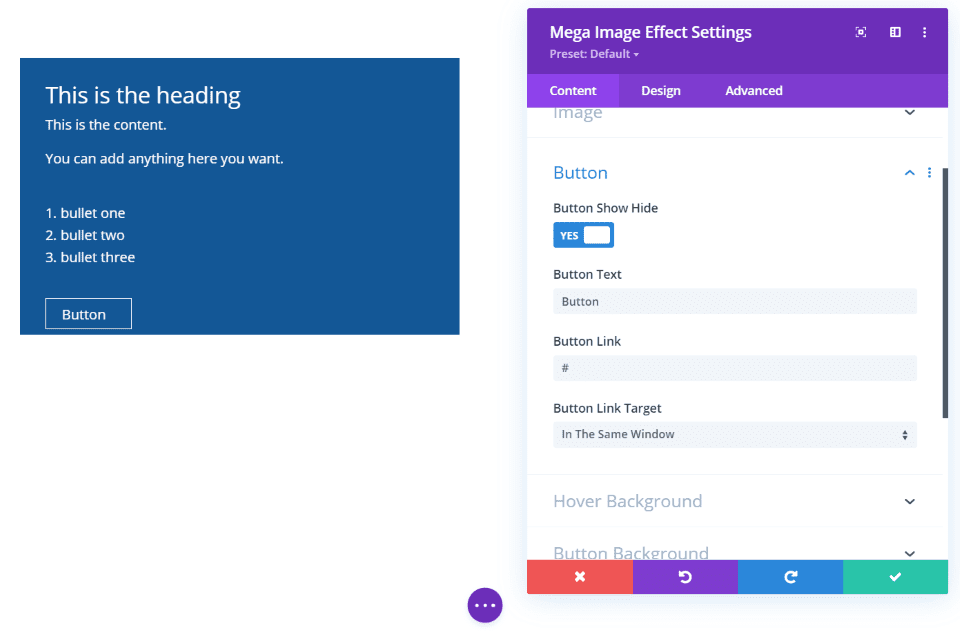
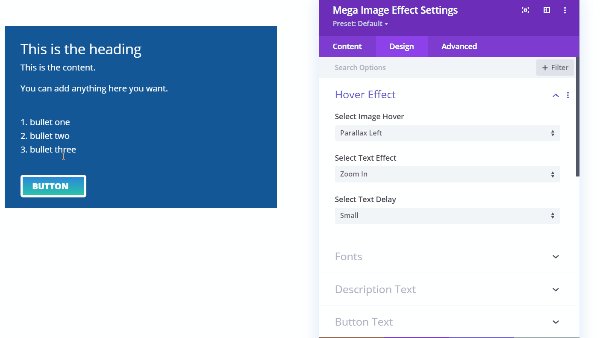
La parte posterior de la tarjeta muestra el contenido de forma normal e incluye ajustes de fuente y fondo. Lo que lo distingue es la capacidad de agregar un botón.

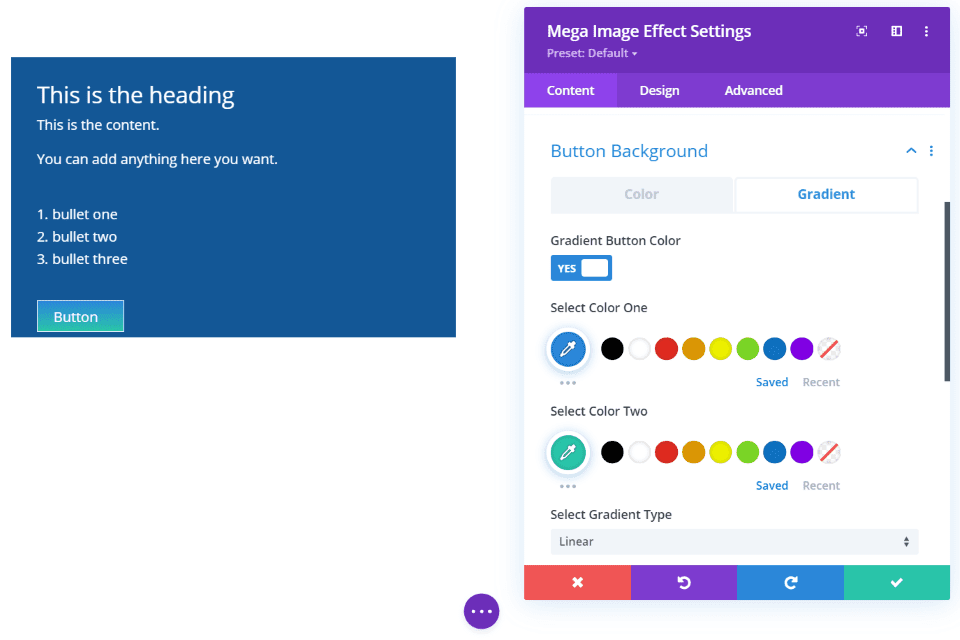
Tiene control total sobre el diseño de los botones, incluidas las mismas opciones de degradado y color sólido que el fondo estándar. Este ejemplo muestra un degradado para el fondo del botón.

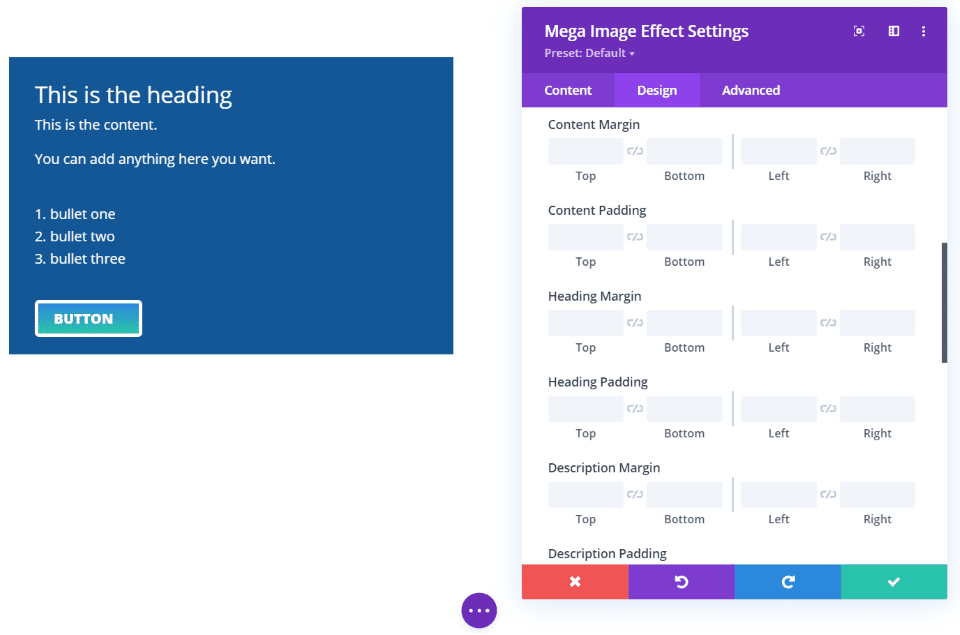
Tiene control total sobre el estilo del botón para las fuentes y el fondo. He ajustado la fuente y el borde en este ejemplo. Cada elemento del módulo también tiene ajustes de espaciado. He añadido 20 píxeles en la parte inferior del botón. Cada uno de los módulos tiene estos ajustes de espaciado.

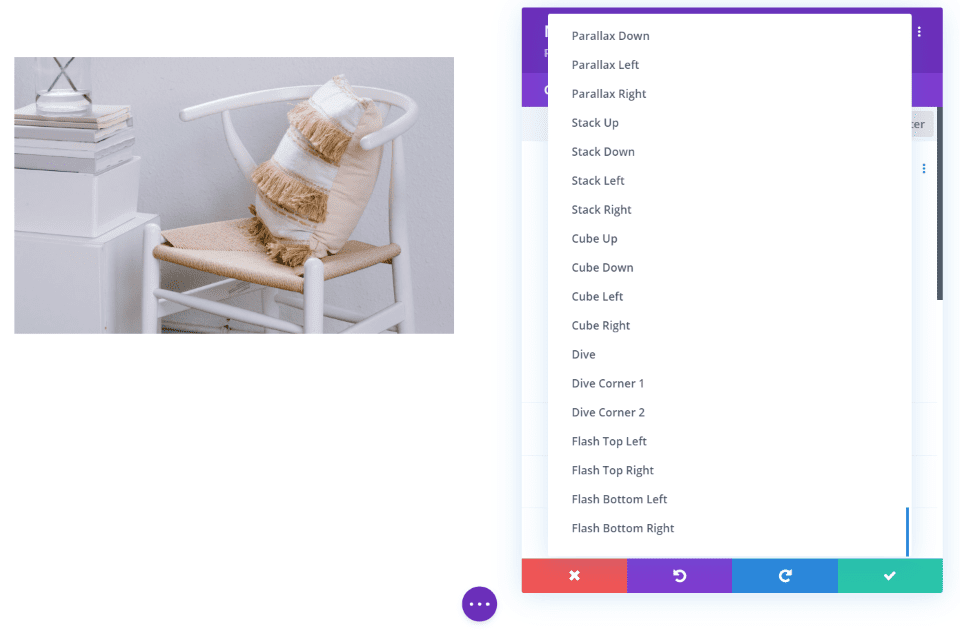
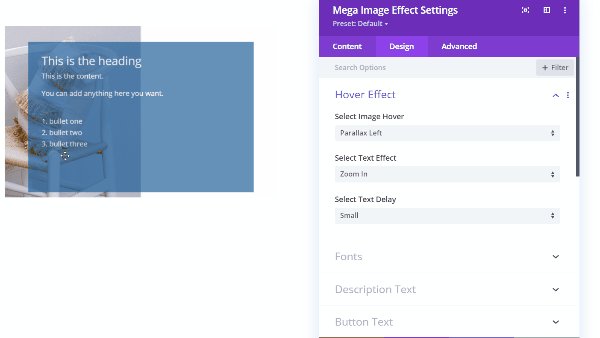
Este módulo tiene demasiados efectos de desplazamiento para contar. Solo los efectos de imagen son impresionantes, pero también tiene muchos efectos de texto. Puede ajustar el desplazamiento de la imagen y el desplazamiento del texto por separado y establecer el tiempo para el efecto de texto.

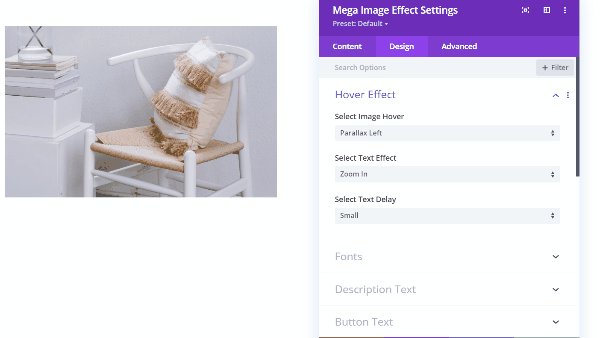
Este ejemplo es el desplazamiento de la imagen paralela a la izquierda, el efecto de texto Acercar y un pequeño retraso de texto.
Imagen mínima flotante

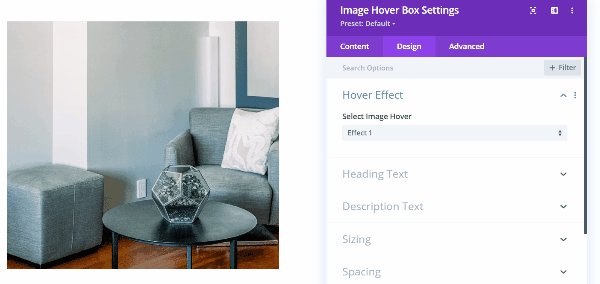
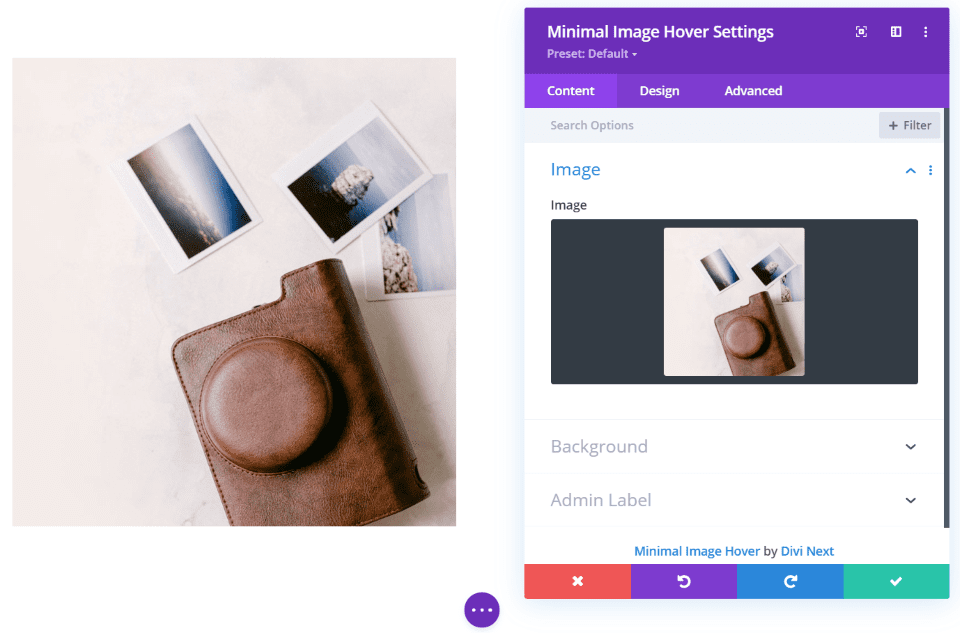
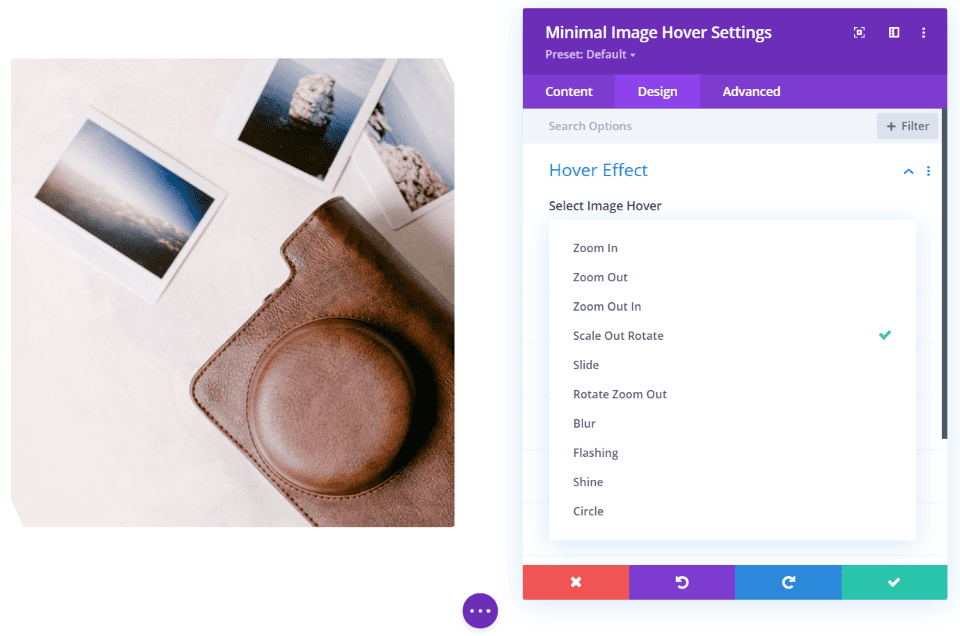
Minimal Image Effect es el módulo más simple del conjunto. Muestra una imagen con efectos de desplazamiento.

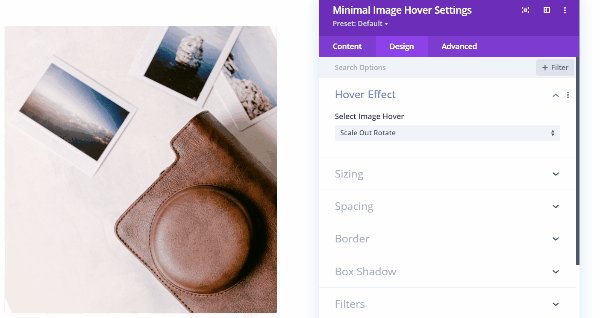
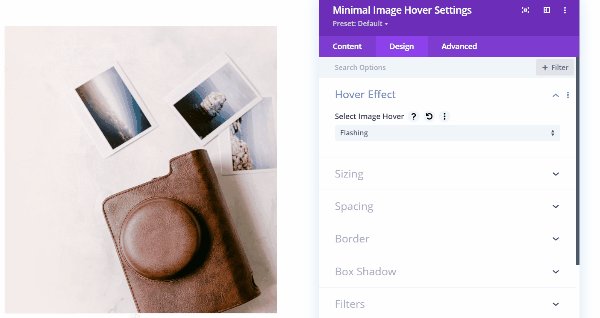
La única configuración personalizada son los efectos de desplazamiento. Incluye 10 efectos para elegir. Veremos algunos.

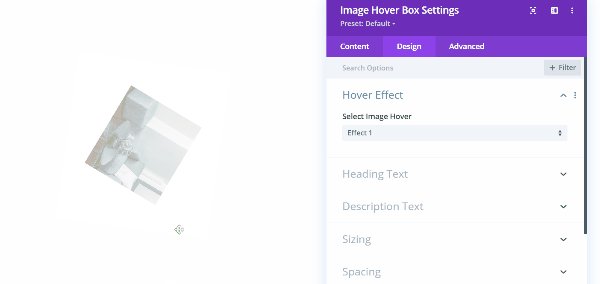
Este ejemplo es rotación de escalado horizontal. La imagen se escala y gira solo un poco en su estado normal. Al pasar el mouse, la imagen se acerca y gira a su estado normal.

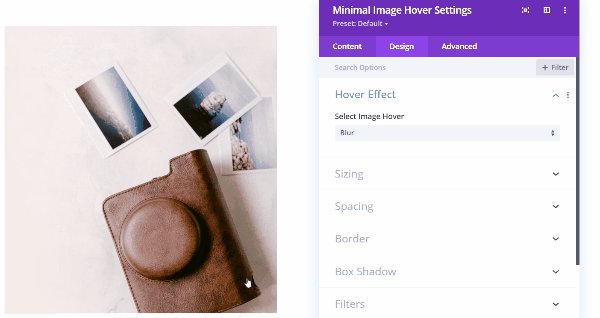
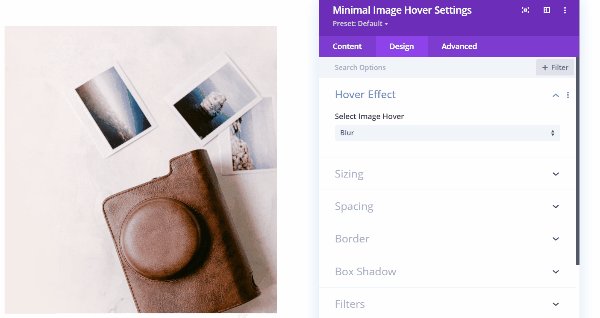
Esto es Desenfoque. La imagen se vuelve borrosa hasta que se desplaza el cursor, luego se desdibuja lentamente hasta que se vuelve nítida.

Esto es Intermitente. Un estallido de destellos blancos sobre la imagen y luego desaparece a medida que se desplaza.
Desplazamiento de imagen siguiente

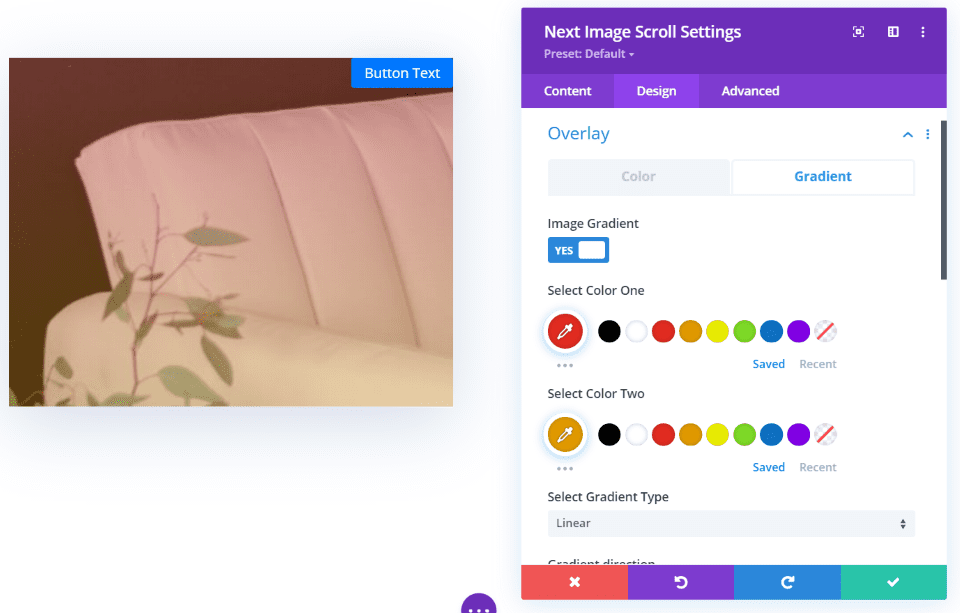
Next Image Scroll coloca una superposición sobre la imagen y agrega un botón en la esquina superior derecha. Puede ajustar el color del botón para colores sólidos y degradados. Este ejemplo muestra la configuración predeterminada.

También puede ajustar la superposición. Establezca un color sólido o un degradado. También incluye tipos de degradado y controles estándar.

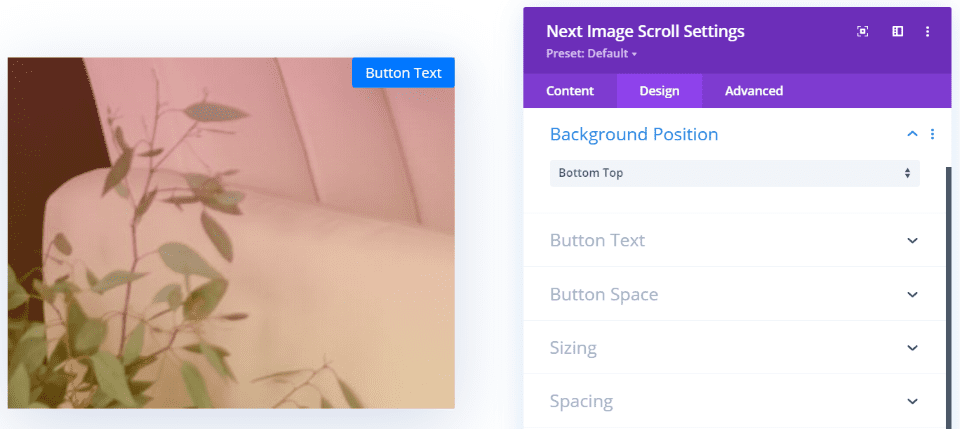
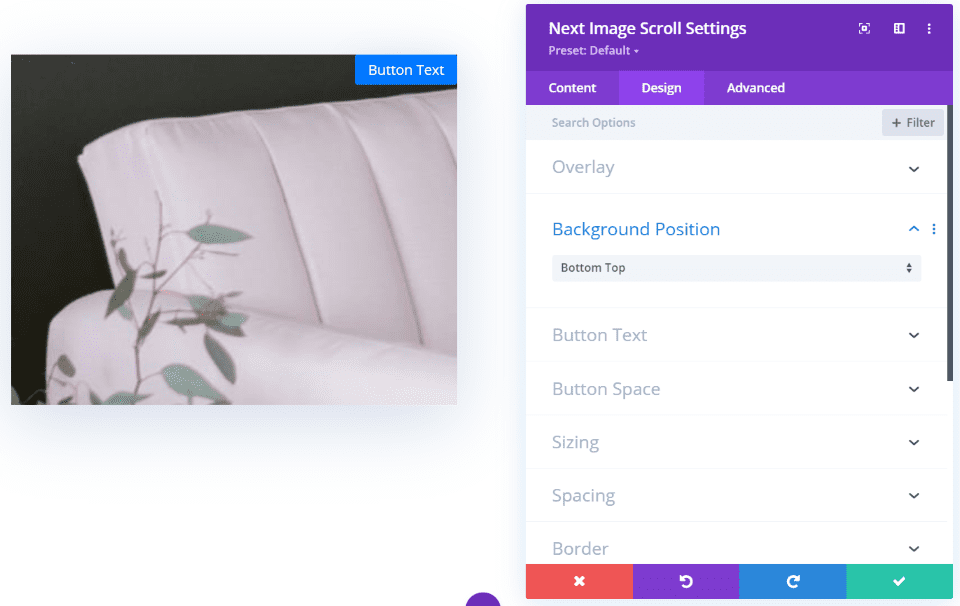
La posición de fondo le permite mostrar la parte superior o inferior de la imagen.

La imagen se mueve a la parte superior o inferior al pasar el mouse. En este ejemplo, el módulo muestra la parte inferior de la imagen y se desplaza a la parte superior de la imagen al pasar el mouse por encima.
Desplazamiento de la imagen definitiva

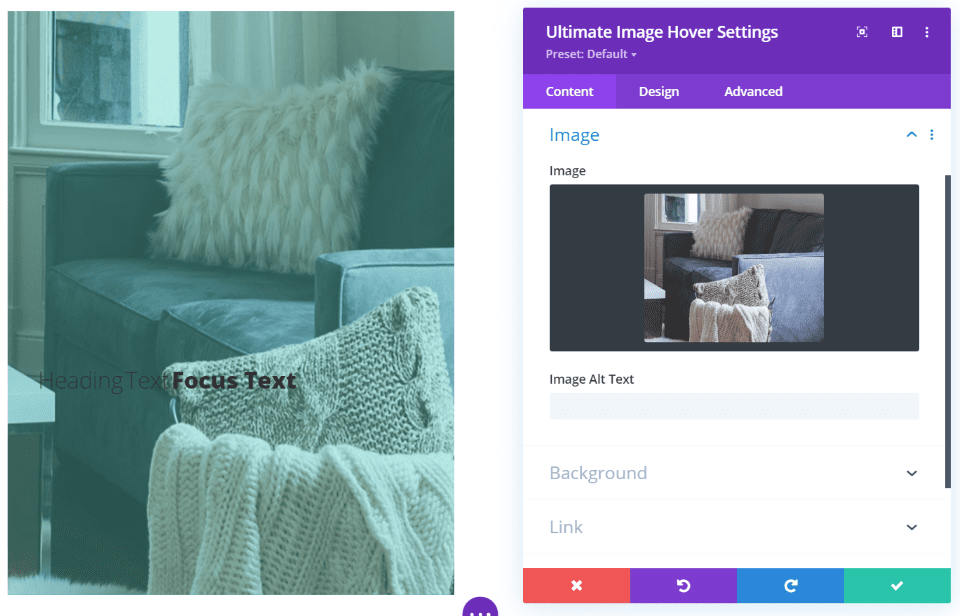
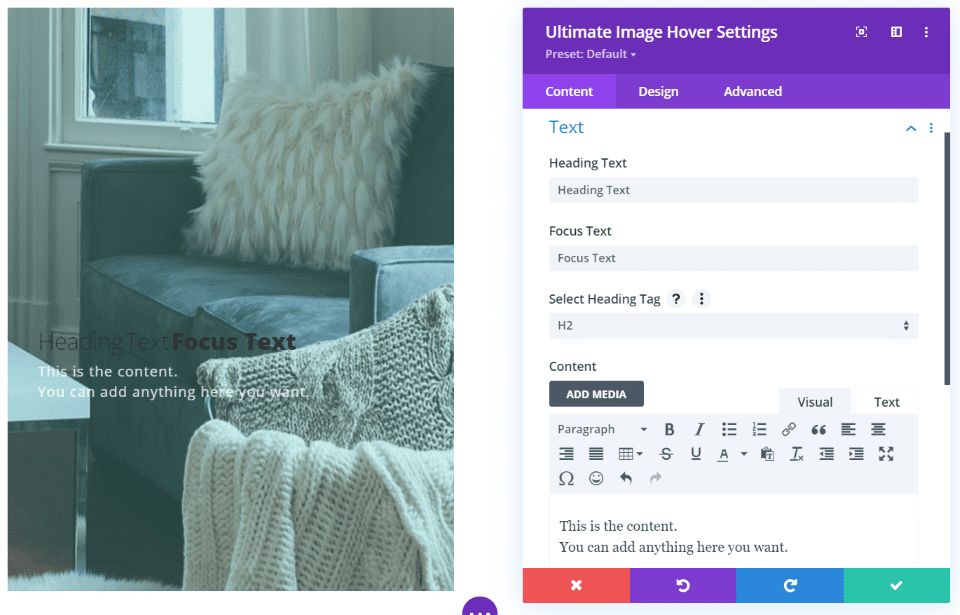
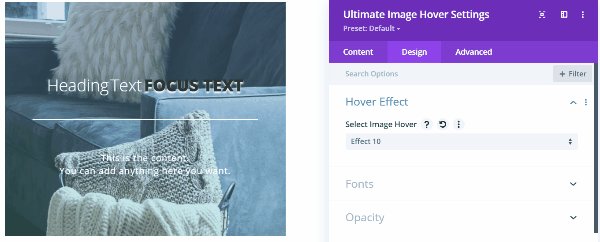
Ultimate Image Hover muestra el tamaño y la forma según el efecto que elija. Este es el Efecto 1. Muestra una parte de la foto en una imagen rectangular alta. Incluye el título y el texto de enfoque, el contenido y una superposición. La superposición incluye ajustes para el color como un sólido o un degradado.

Al pasar el mouse, la superposición se aclara y se revela el texto.

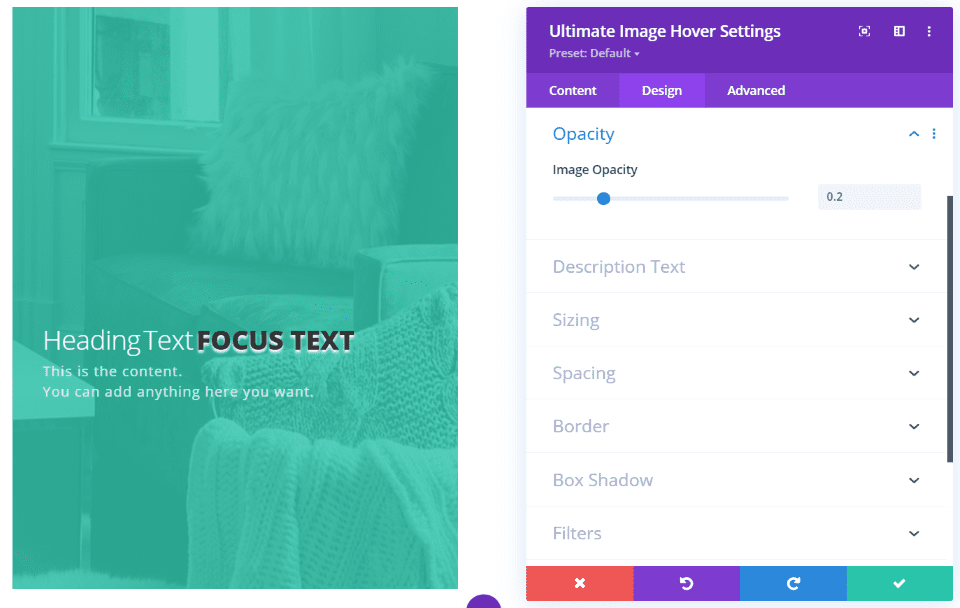
La opacidad de la imagen le permite ajustar la cantidad de fondo que se puede ver. En este ejemplo, reduje la opacidad, cambié el tamaño del encabezado y el texto de enfoque, el color del texto del encabezado, la negrita del texto de enfoque, puse el texto de enfoque en mayúsculas y agregué una sombra de texto al texto de enfoque.

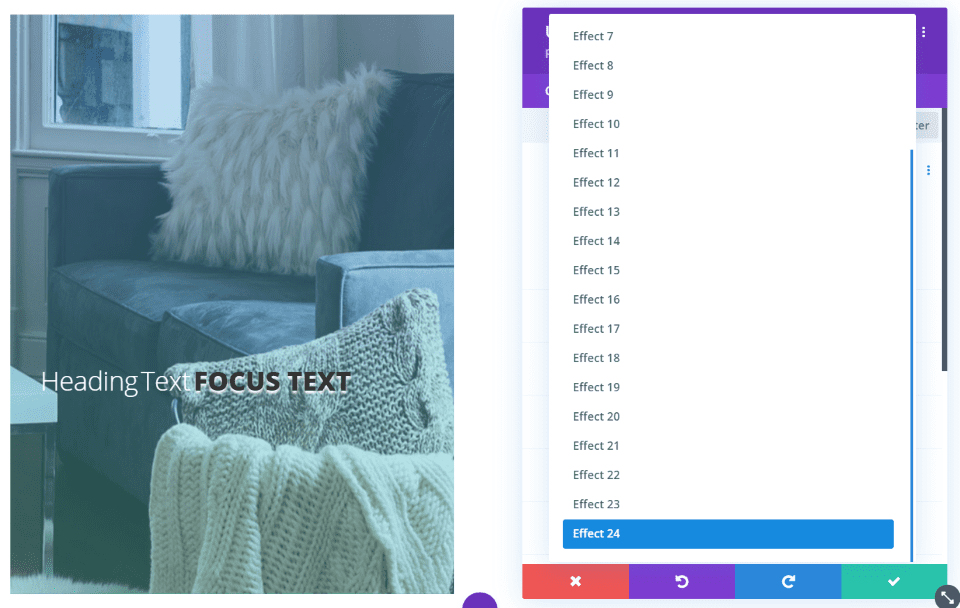
Este módulo tiene 24 efectos de desplazamiento. Muestran la imagen en diferentes tamaños, niveles de opacidad, ubicación del texto y agregan bordes.

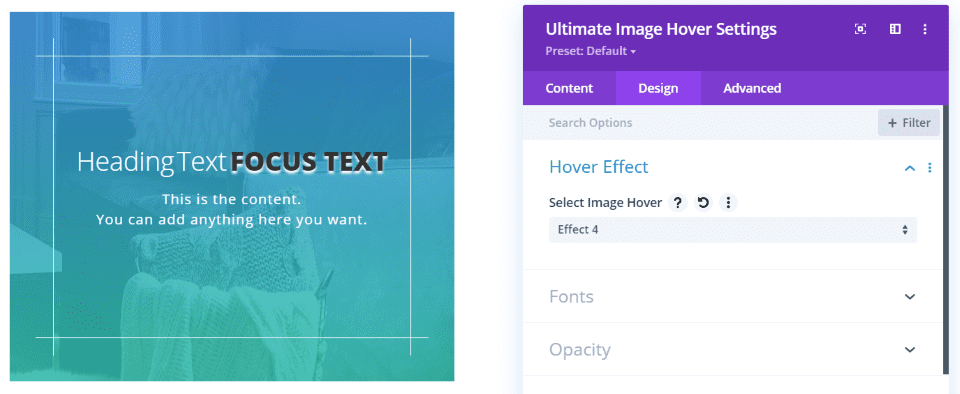
Este es el Efecto 4. Muestra la imagen en un cuadrado y agrega un borde alrededor del interior que se superpone en los extremos.

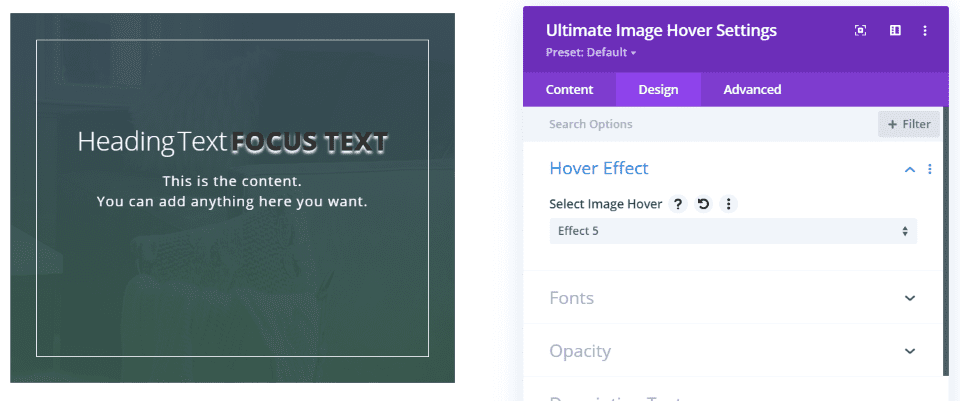
Este es el Efecto 5. Oscurece la superposición y agrega un borde alrededor del interior de la imagen y muestra la imagen en un cuadrado.

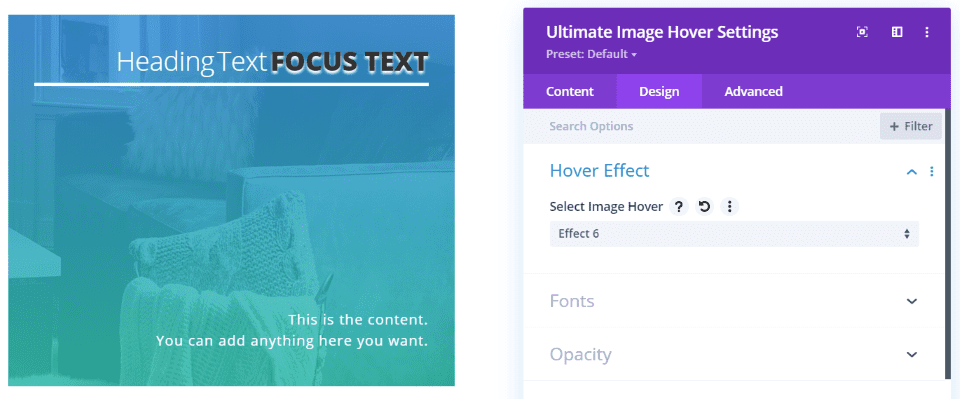
Effect 6 coloca el encabezado y el texto de enfoque en la parte superior con una línea debajo de ellos, y el contenido en la parte inferior.

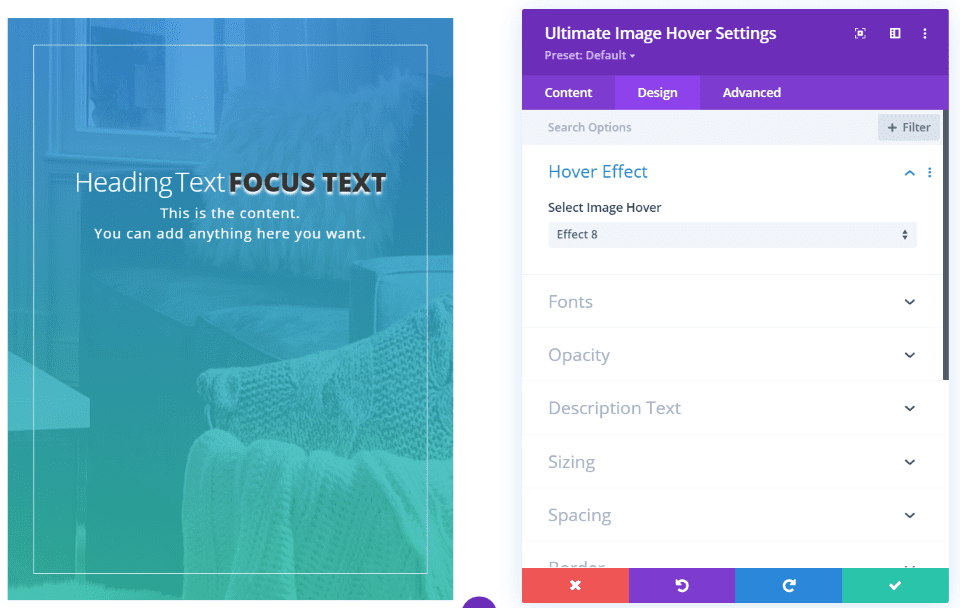
El efecto 8 mantiene el tamaño rectangular grande y agrega un borde delgado.

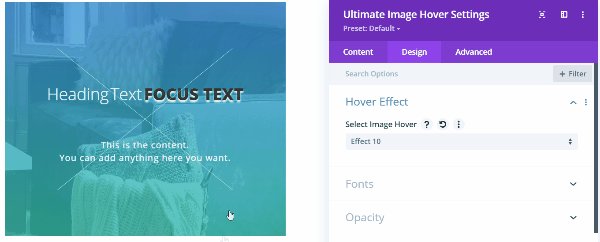
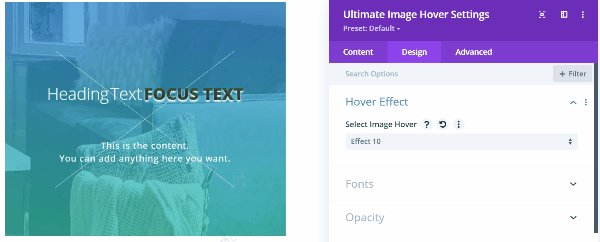
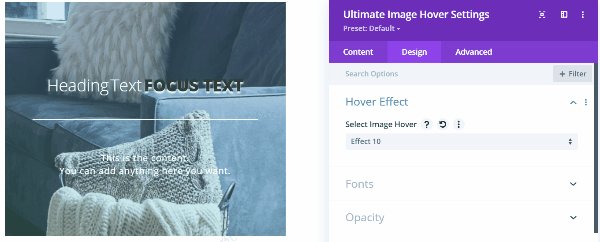
Este es el Efecto 10. Al pasar el mouse, la imagen se amplía, la línea se convierte en una x y aparece el degradado.
Siguiente ejemplo de Image Effect Pro

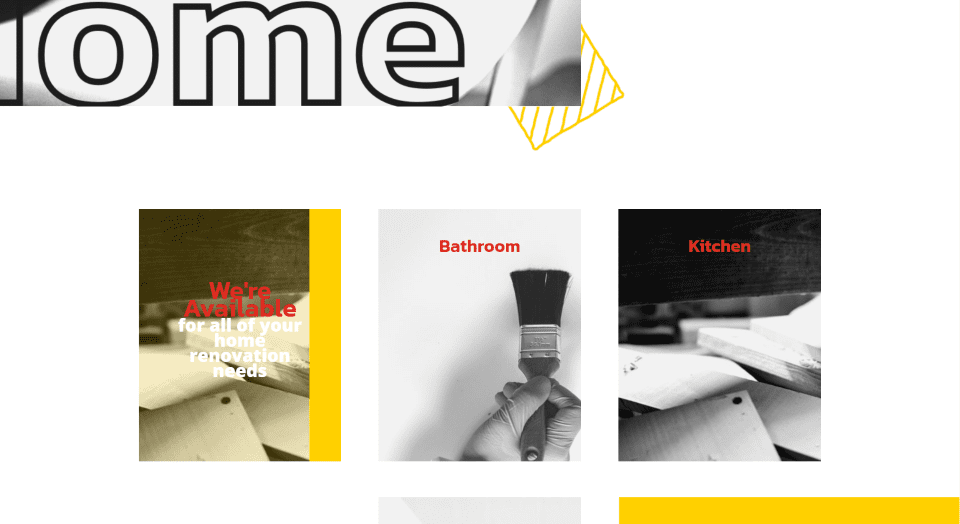
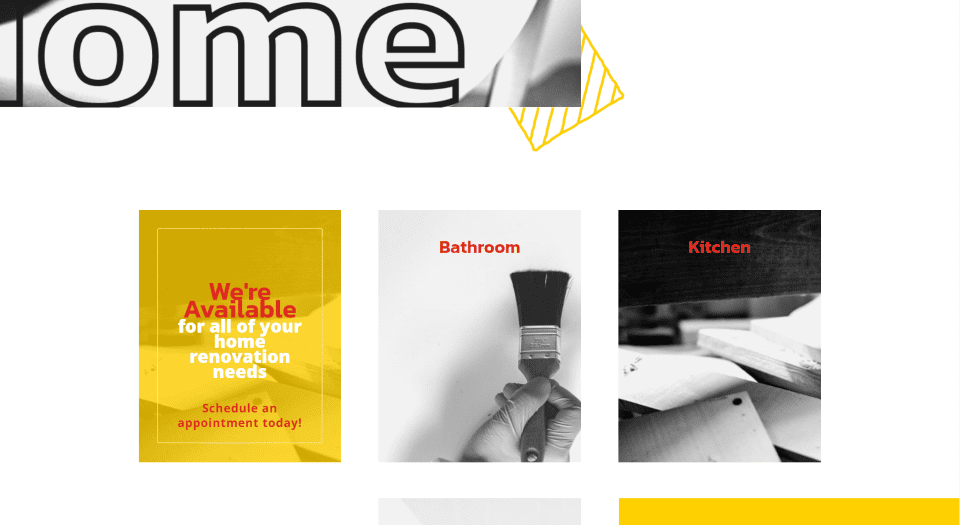
Para un ejemplo simple, aquí hay un vistazo al diseño Divi Home Renovation con el módulo Ultimate Image Hover agregado para crear un CTA. Lo agregué a la izquierda de la imagen y usé colores del diseño.

Al pasar el mouse, la imagen se desliza hacia la derecha, se revela el CTA, la imagen se vuelve menos opaca (lo que deja pasar más color de fondo) y se agrega un borde. Este ejemplo utiliza el efecto de desplazamiento 8.
Compra Next Image Effect Pro

Next Image Effect Pro está disponible en Divi Marketplace por $49. Incluye uso ilimitado del sitio web, una garantía de devolución de dinero de 30 días y 1 año de soporte y actualizaciones.
pensamientos finales
Ese es nuestro vistazo a Next Image Effect Pro para Divi. Los 7 módulos agregan muchas características de imagen que hacen que su sitio se destaque. Su uso es intuitivo. La cantidad de efectos y combinaciones entre todos los módulos es impresionante. Cada módulo es único, pero la mayoría agrega imágenes, encabezados y contenido para brindar muchas posibilidades de diseño para CTA, miembros del equipo, testimonios, información general, información de contacto y mucho más.
Queremos escuchar de ti. ¿Has probado Next Image Effect Pro? Háganos saber lo que piensa al respecto en los comentarios.
Imagen destacada a través de elenabsl / shutterstock.com