
Encuéntrelo en el mercado Divi
¡ El módulo de calendario de eventos Divi está disponible en Divi Marketplace! Eso significa que ha pasado nuestra revisión y se ha encontrado que cumple con nuestros estándares de calidad. Puede visitar Pee-Aye Creative en el mercado para ver todos sus productos disponibles. Los productos comprados en Divi Marketplace vienen con uso ilimitado del sitio web y una garantía de devolución de dinero de 30 días (al igual que Divi).
Compra en el mercado Divi
El Calendario de eventos es el calendario de eventos estándar de oro para WordPress. Funciona bien con Divi , pero para agregarlo a sus diseños Divi requiere que use un código abreviado. El estilo se realiza desde su pestaña de configuración en el panel de control de WordPress. Esto dificulta la integración del estilo con su diseño Divi. Un complemento de terceros llamado Divi Events Calendar Module resuelve ese problema al mostrar The Events Calendar como un módulo Divi. En este artículo, veremos el módulo de calendario de eventos Divi y veremos lo que puede hacer.
Instalación del módulo de calendario de eventos Divi

Primero, instale el complemento Calendario de eventos. Si este complemento no está instalado, obtendrá un mensaje de error que le indica que debe instalarse y proporciona un enlace a la página de WordPress para el complemento (adivinen cómo lo sé).
Para obtener más información sobre el calendario de eventos, consulte el artículo El calendario de eventos: una descripción detallada de la versión gratuita aquí mismo en el blog de ET. El Calendario de eventos también encabeza nuestra lista de los mejores complementos de calendario de eventos de WordPress .
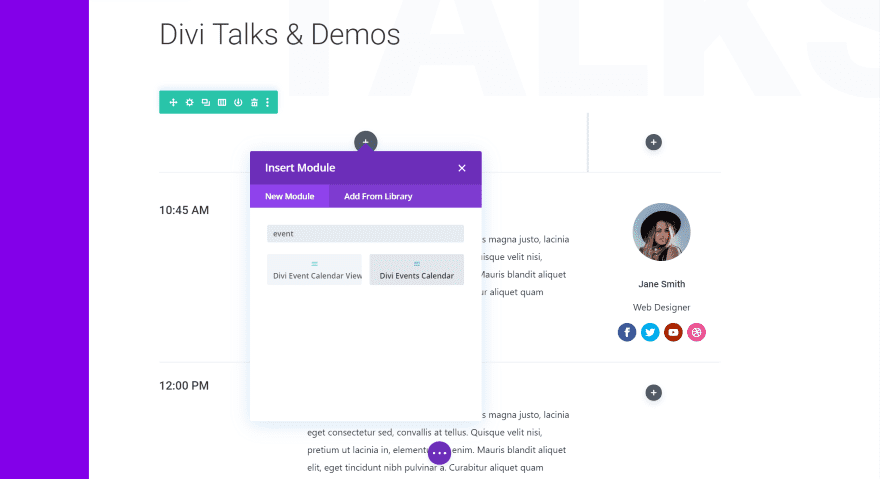
A continuación, cargue y active el complemento Divi Events Calendar Module y actívelo.

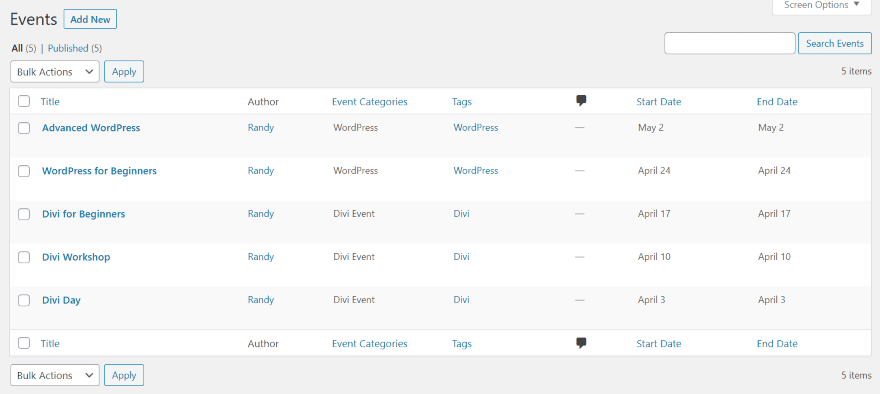
Para mis ejemplos, he creado un conjunto de eventos para Divi y WordPress con diferentes categorías, organizadores, lugares y fechas.
Módulo Calendario de Eventos Divi

Se agregan dos nuevos módulos a Divi Builder. El primero, llamado Divi Events Calendar, muestra los eventos como tarjetas en una lista muy similar a las publicaciones de blog. El segundo, llamado Divi Event Calendar View, muestra los eventos en un calendario. El módulo Vista de calendario todavía está en versión beta. Actualmente tiene funciones limitadas. Veremos ambos módulos.
Para el primero, estoy usando el paquete de diseño de Meetup de la página Programación de Meetup. Reemplacé los eventos en esa página con el módulo Calendario de eventos Divi.
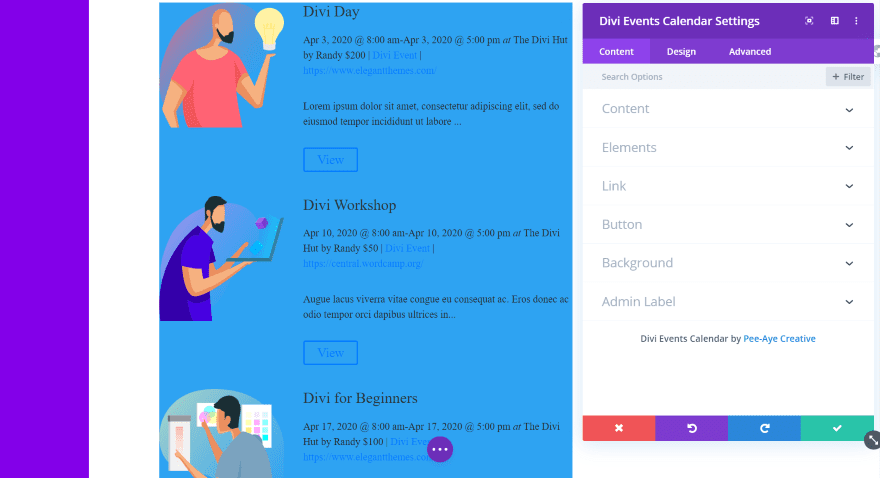
Pestaña de contenido

El módulo muestra automáticamente los eventos. Incluye las pestañas Divi estándar. La pestaña Contenido agrega Contenido y Elementos. Agrega un fondo azul por defecto.
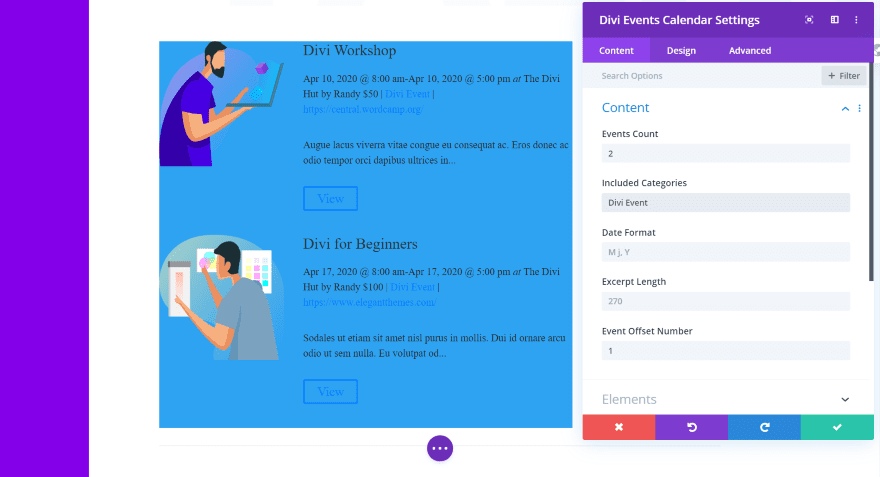
Contenido

La sección Contenido le permite ingresar la cantidad de eventos para mostrar, las categorías para incluir, el formato de fecha, la longitud del extracto y el número de compensación. En este ejemplo, he limitado los eventos a 2 en la categoría Divi Events. He establecido el desplazamiento en 1.
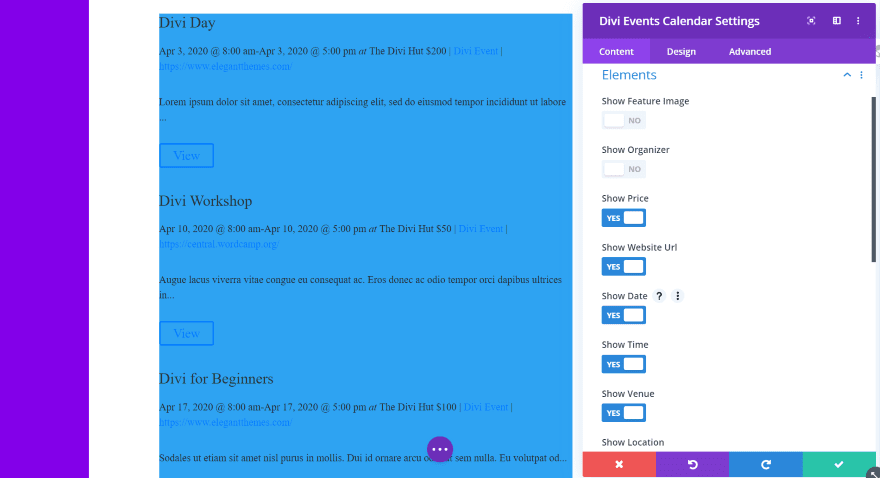
Elementos

Elementos le permite elegir los elementos que se muestran. Esto incluye la imagen destacada, el organizador del espectáculo, la URL del sitio web, la fecha, la hora, el lugar, la ubicación, el extracto, la categoría, el botón de más información y los eventos pasados (lo que limita el módulo para mostrar solo los eventos pasados). Lo configuré para ocultar la imagen destacada y el organizador del espectáculo.
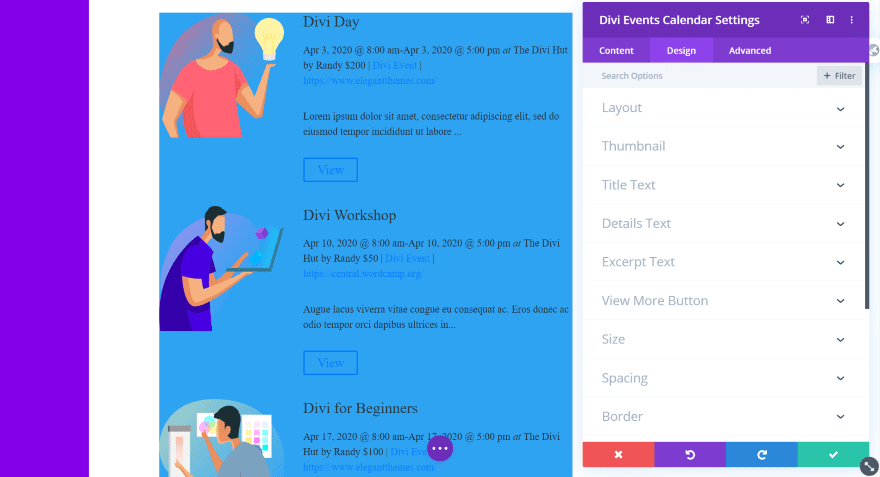
Ficha Diseño

La pestaña Diseño agrega opciones para el diseño, la miniatura, el texto del título, el texto de detalles, el texto del extracto y el botón ver más. El texto funciona igual que el módulo de texto regular. Veremos más de cerca el diseño, la miniatura y el botón Ver más. Trabajo de borde y sombra de caja para tarjetas individuales. Esto es algo que quería ver en muchos módulos Divi.
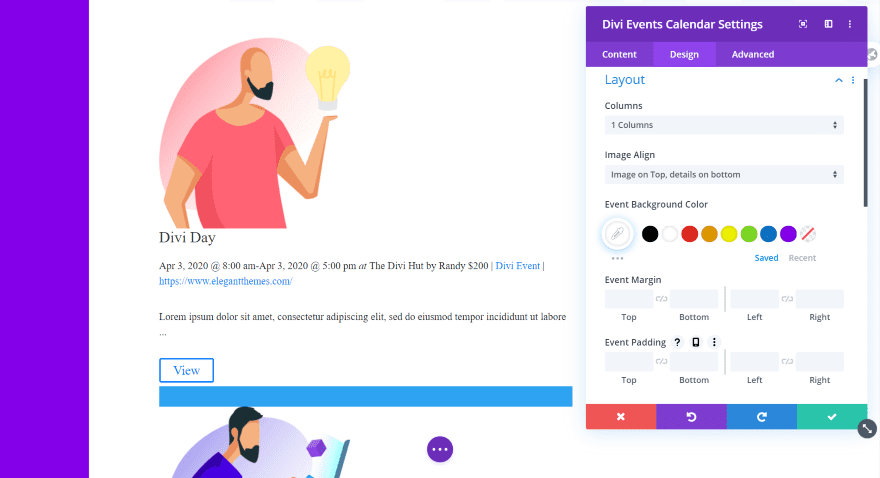
Disposición

El diseño le permite elegir el número de columnas (1 a 4), la alineación de la imagen (izquierda o arriba), el color de fondo, el margen y el relleno. Puse la imagen en la parte superior y cambié el fondo a blanco. El azul todavía se muestra entre las tarjetas de eventos.

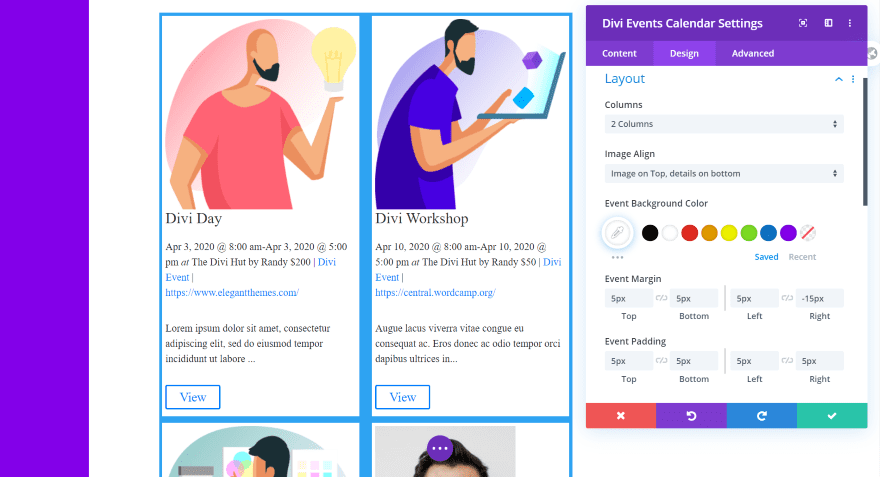
Para este ejemplo, configuré las columnas en 2 y agregué margen y relleno para que las tarjetas encajen dentro del fondo azul, creando un borde.

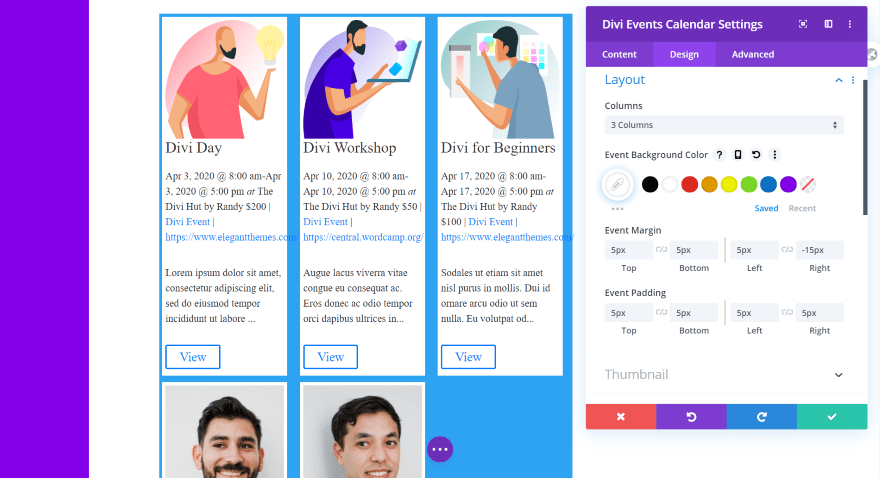
Aquí está el ejemplo con 3 columnas. Puedo ajustar el texto de la URL para que encaje. En 3 columnas, la ubicación de la imagen no es una opción.

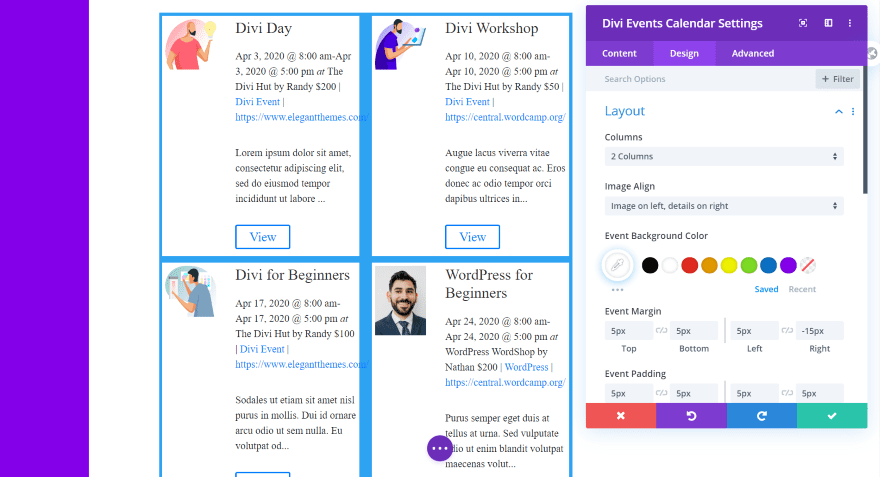
Este tiene 2 columnas con las imágenes a la izquierda.
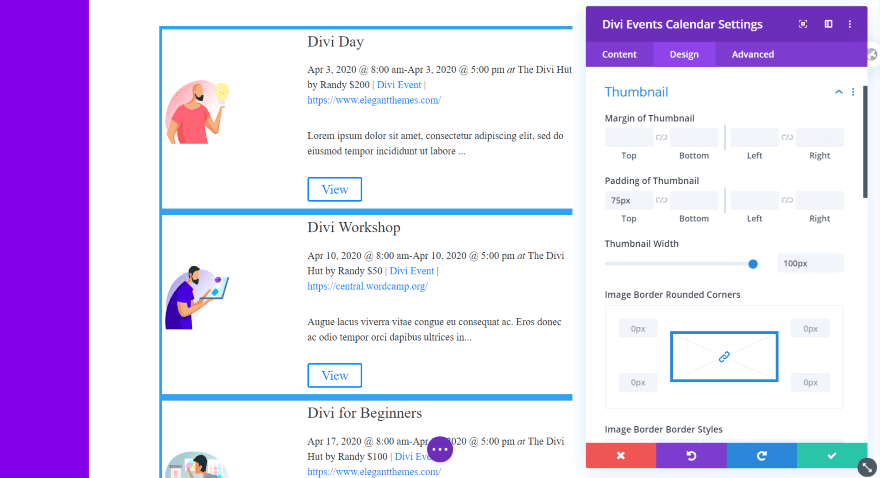
Miniatura

La configuración de las miniaturas incluye el margen, el relleno, el ancho, las esquinas, los estilos de borde, el ancho del borde, el color del borde y el estilo del borde. En este ejemplo, configuré el relleno en 75 para llevar la imagen al centro de la tarjeta y el ancho en 100.

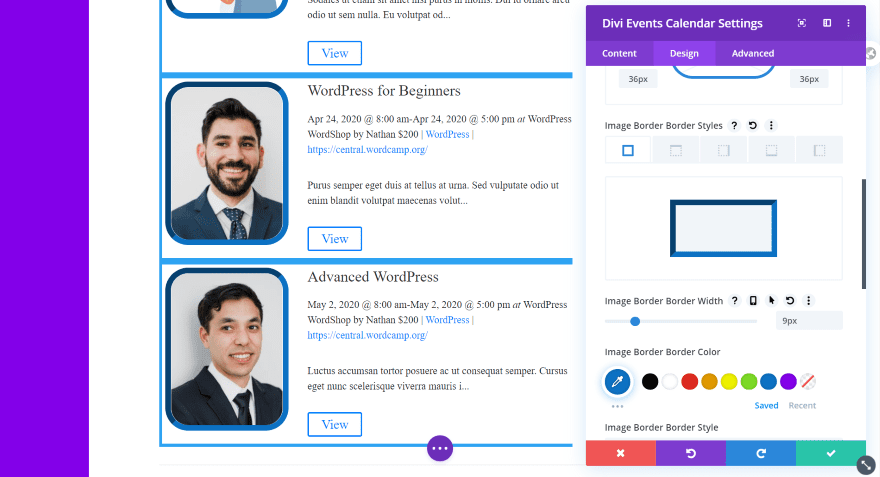
Para este ejemplo, configuré las esquinas en 36 px y le di un ancho de borde de 9 px. He diseñado los colores del borde y le he dado un estilo de inserción.
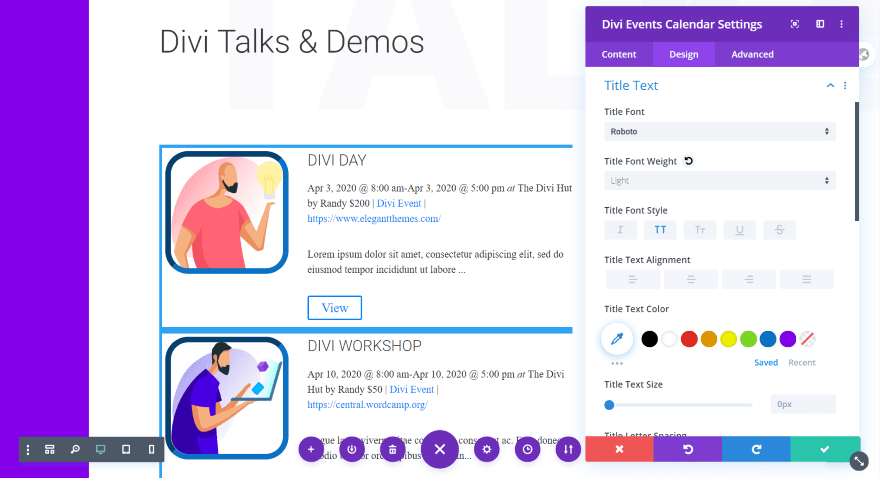
Texto

He ajustado el texto del título para que coincida con el diseño, con Roboto con un peso ligero y todo en mayúsculas. He dejado el extracto y el texto de detalles por defecto.
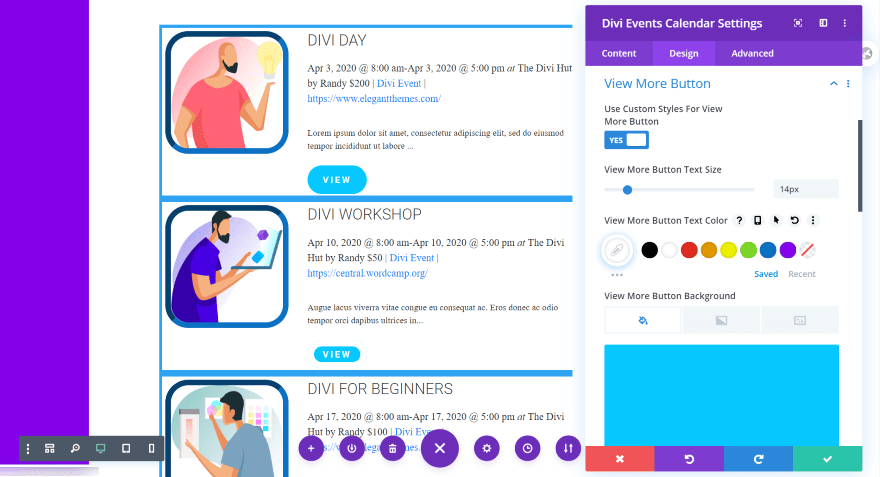
Botón Ver más

En este ejemplo, he usado el estilo del diseño del botón. Establecí el tamaño en 14 px, ajusté el color de fondo, cambié el ancho y el radio del borde y seleccioné Roboto en negrita en mayúsculas. He dejado el efecto de desplazamiento por defecto, lo que aumenta el tamaño del botón como puedes ver en el botón superior. También he dejado el texto por defecto, que dice VER.

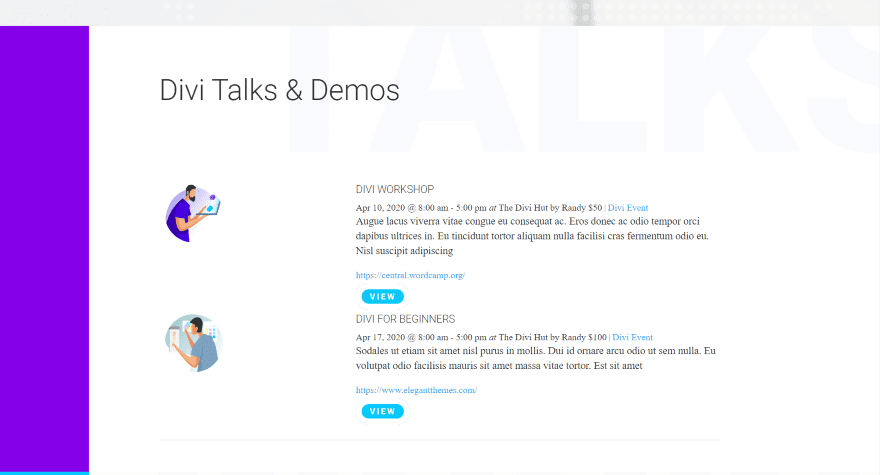
Para este ejemplo, he usado la mayoría de las configuraciones de los ejemplos anteriores, pero con un par de modificaciones. Eliminé el fondo azul, cambié el radio del borde y eliminé el borde. También limité las categorías para mostrar solo Divi Events (una de las dos categorías de ejemplo que creé). El límite se establece en 2 eventos.

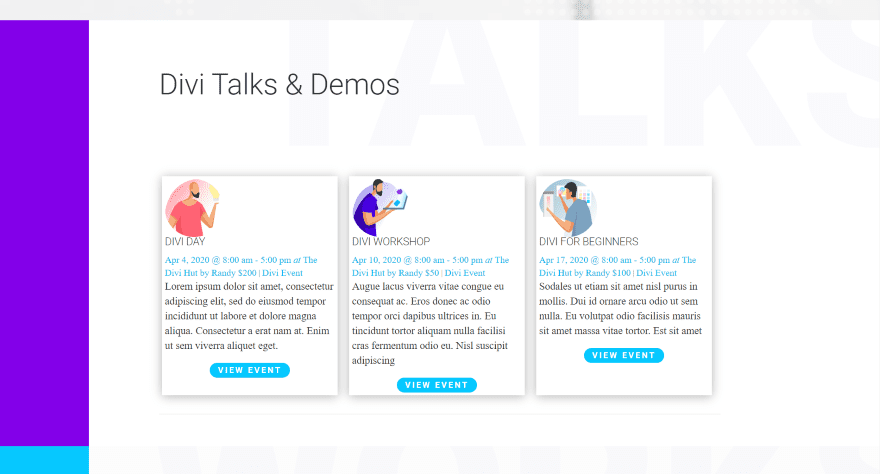
Para este ejemplo, configuré el diseño para mostrar 3 columnas. Eliminé el borde del botón y centré la alineación del botón. También eliminé la URL, cambié el color del texto de detalle, cambié el texto del botón y di una sombra a las tarjetas para que se destaquen del fondo.
Módulo de vista de calendario de eventos Divi

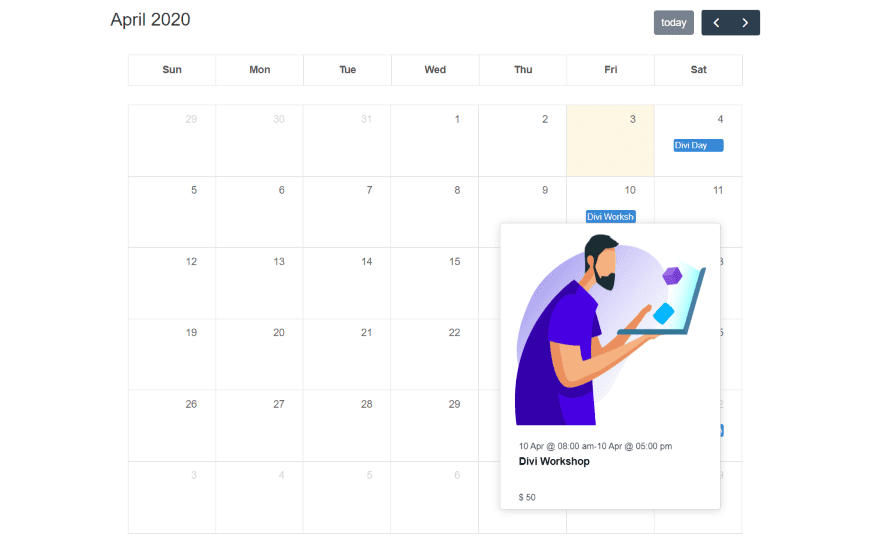
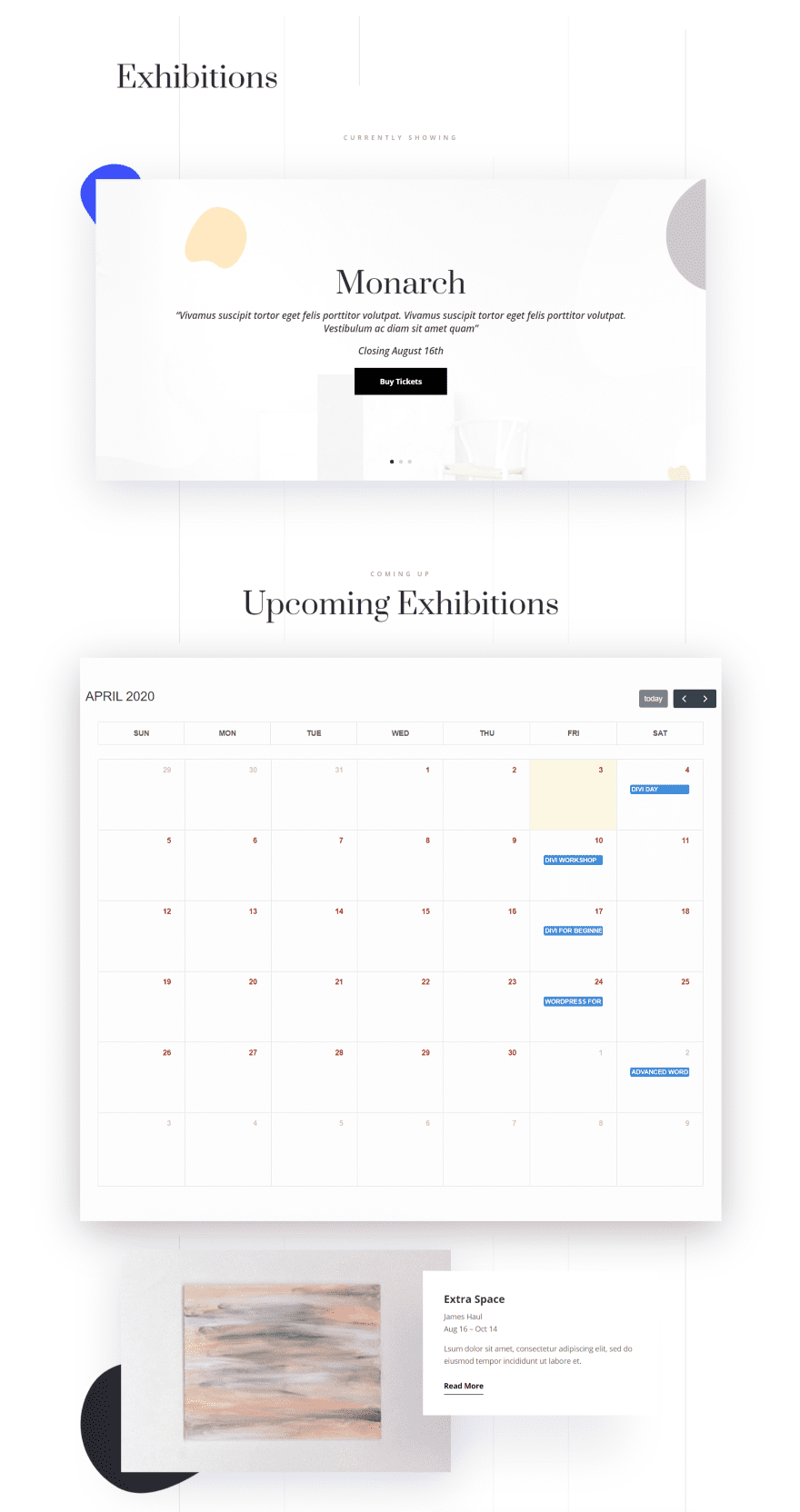
Aquí hay un vistazo al segundo módulo. Proporciona una vista de calendario de sus eventos. El calendario incluye el mes, el año, la navegación y destaca la fecha de hoy. Esta es la página de eventos del paquete de diseño de la galería de arte. Al pasar el cursor sobre un evento, aparece una ventana emergente con la información. Esta es la vista predeterminada.

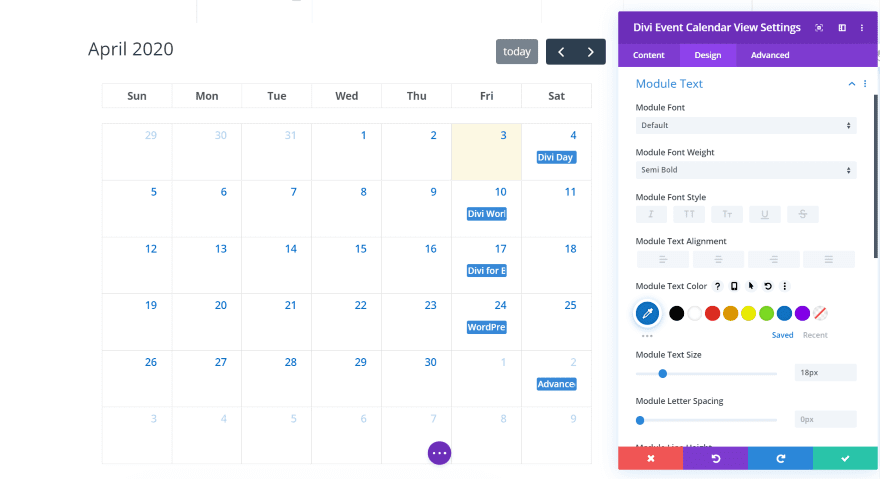
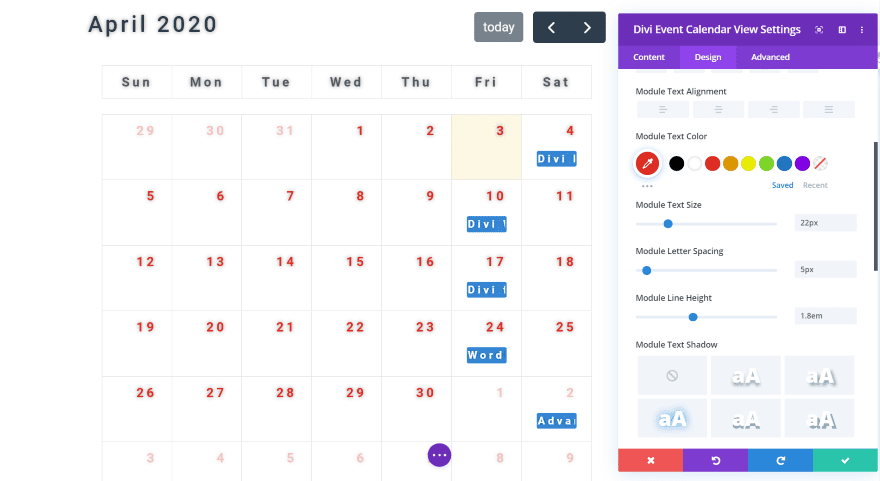
La pestaña Diseño agrega configuraciones para el texto del módulo. Eventualmente incluirá configuraciones para el título, mes, etc. En este ejemplo, ajusté el peso, el color y el tamaño del texto. Esto ajusta las fechas en el calendario.

Para este ejemplo, cambié la familia de fuentes a Roboto y ajusté el color, el tamaño, el espacio entre letras y la altura de línea. También le he dado una sombra al texto para que se destaque. Todo el texto excepto el botón ‘hoy’ se ve afectado por el tamaño, el espaciado y la altura.

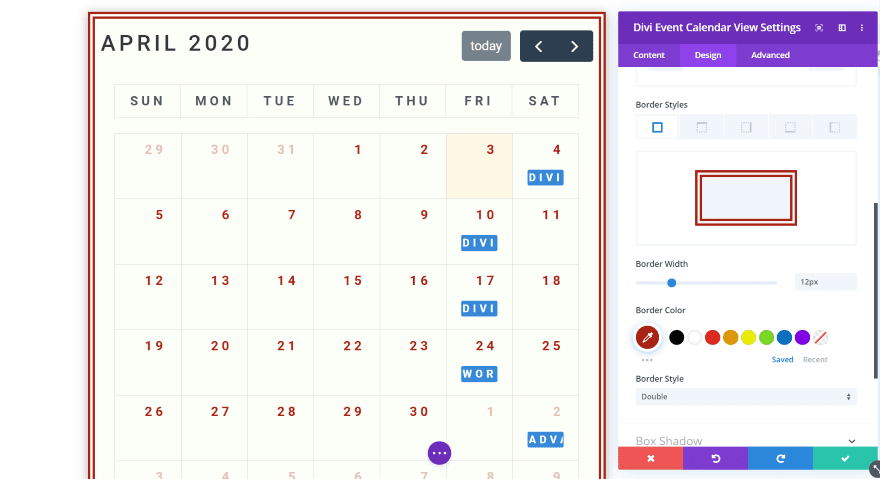
También puede ajustar el borde, los fondos, las sombras de los cuadros, etc. En este ejemplo, configuré el texto del módulo en mayúsculas. Esto incluye el texto para el mes y el día. También ajusté el fondo, le di al módulo un borde (usando el estilo de borde doble) y le di una sombra de cuadro. El borde es del mismo color que el texto.

Para este, he incluido los colores y la configuración de la sombra del cuadro del diseño. Me gusta cómo funciona con el diseño del diseño. Incluso con su cantidad limitada de ajustes, vale la pena usar el módulo de vista de calendario con sus diseños Divi.
Precio y Documentación
Puede obtener el módulo de calendario de eventos del sitio web del desarrollador por $35. Incluye uso ilimitado del sitio web, soporte y actualizaciones de por vida, y garantía de devolución de dinero de 30 días.
La documentación se maneja con un video y un artículo breve para guiarlo a través de la instalación, y un par de artículos breves para mostrar cómo usarlo y cómo realizar actualizaciones. Tuve la suerte de no tener que consultar la documentación (los módulos son muy intuitivos), pero me alegra ver que está disponible para cuando se necesita.
pensamientos finales
Ese es nuestro vistazo al plugin Divi Events Calendar Module para Divi. Los módulos funcionan como cualquier módulo Divi, por lo que es fácil diseñar sus eventos para que funcionen con sus diseños Divi. El módulo de calendario principal incluso incluye ajustes de relleno, margen y borde para los elementos individuales dentro del módulo. Esto le da control para darles estilo como tarjetas individuales.
Le permite ingresar a las categorías para mostrar si desea tener más control. Esta es la única cosa que funciona de manera diferente a otros módulos que le permiten seleccionar sus opciones de una lista desplegable. Prefiero la opción de lista desplegable. Esto es algo que me gustaría ver cambiado en el futuro. También me gustaría tener la posibilidad de elegir eventos en función de los lugares, los organizadores de eventos, etc.
El calendario de eventos en sí mismo es una excelente herramienta para cualquier sitio web. Es útil para sesiones de fotos, conciertos, exhibiciones de productos, eventos comerciales, reuniones y mucho más. Si desea utilizar el complemento Calendario de eventos con su sitio web Divi, vale la pena echarle un vistazo al complemento Módulo de calendario de eventos Divi.
Queremos escuchar de ti. ¿Has probado el Módulo Calendario de Eventos Divi? Háganos saber lo que piensa al respecto en los comentarios a continuación.
Imagen destacada a través de VectorKnight / shutterstock.com