
Complemento destacado a la venta ahora en Divi Marketplace
¡ Divi Essential está disponible en Divi Marketplace! Eso significa que ha pasado nuestra revisión y se ha encontrado que cumple con nuestros estándares de calidad. Puede visitar Divi Next en el mercado para ver todos sus productos disponibles. Los productos comprados en Divi Marketplace vienen con uso ilimitado del sitio web y una garantía de devolución de dinero de 30 días (al igual que Divi).
Compra en el mercado Divi
Divi Essential es un complemento de terceros para Divi que agrega más de 60 módulos nuevos a Divi Builder. Los módulos incluyen muchas animaciones y características de diseño para darle a su sitio web Divi un aspecto profesional. En este punto destacado del complemento, veremos Divi Essential y veremos qué tipos de módulos tiene para ayudarlo a decidir si es el complemento adecuado para sus necesidades de Divi.
Módulos Esenciales Divi

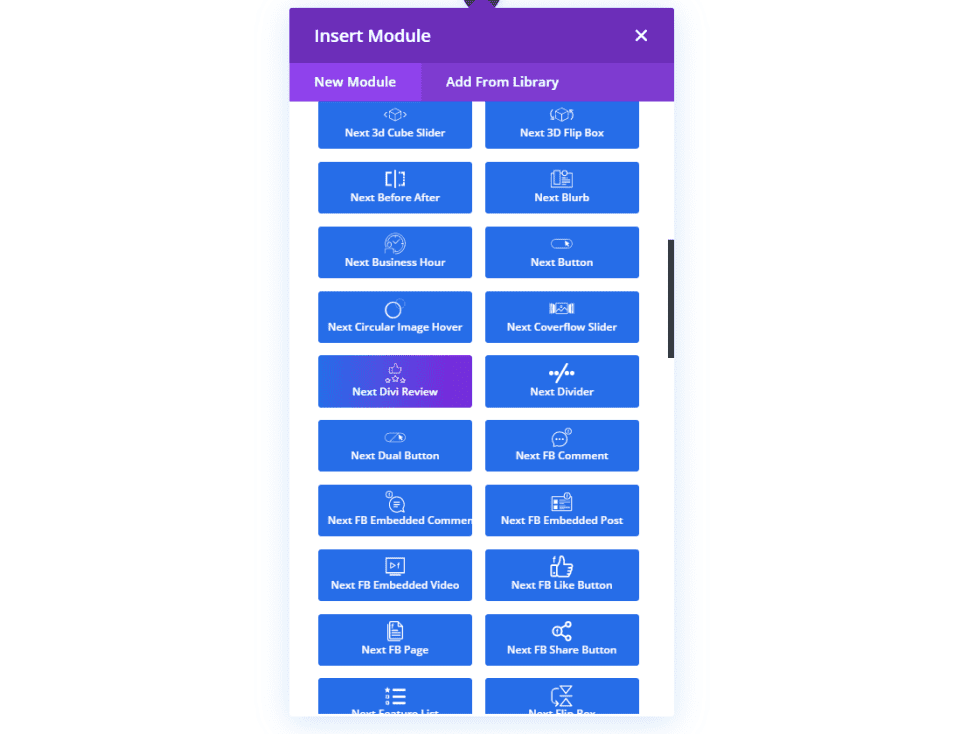
Cargue y active el complemento de forma normal. No se requiere ninguna otra configuración. Divi Essential agrega más de 60 nuevos módulos a Divi Builder. En la lista de módulos, son azules y muestran un degradado púrpura a un lado al pasar el mouse. Sus nombres son descriptivos, lo que facilita la comprensión de lo que pueden hacer. Un par de nombres no son tan fáciles de entender al principio, pero una vez que carga el módulo en su página, es obvio para qué sirven. Veremos algunos de los módulos que se destacan.
Deslizador de cubo 3D siguiente
3D Cube Slider muestra las diapositivas en el lateral de un cubo. Luego, el cubo gira para mostrar la siguiente diapositiva. Cada una de las diapositivas se crea con submódulos. Puedes diseñarlos juntos o individualmente. A diferencia de un cubo real, puede tener tantos lados (o diapositivas) como desee.
Siguiente Blurb

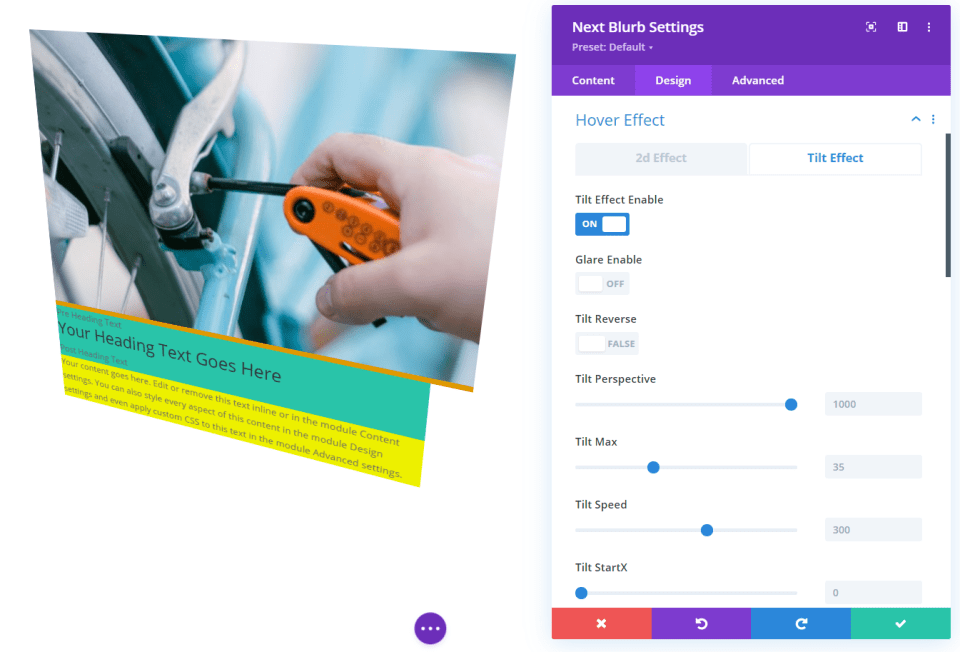
Next Blurb es similar al módulo de publicidad estándar, pero agrega varios elementos nuevos que incluyen texto de encabezado previo y posterior, múltiples fondos y efectos 2D y de desplazamiento de inclinación. Agregué varios colores de fondo y habilité el efecto de inclinación en este ejemplo. El azulejo también puede incluir deslumbramiento e inclinación inversa.
Siguiente botón
El botón Siguiente funciona como un botón estándar, pero tiene muchas configuraciones de desplazamiento. Especifique diferentes tamaños, colores y animaciones para los colores, el borde y el icono.
Siguiente imagen circular

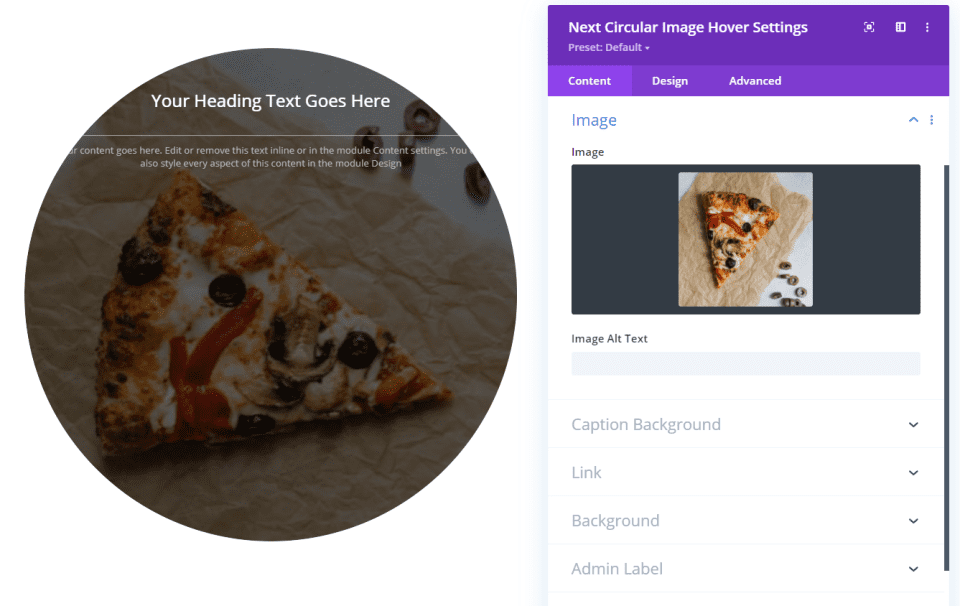
Imagen circular muestra la imagen dentro de un círculo e incluye muchas opciones de desplazamiento. Cuando pasas el cursor sobre la imagen, realizará una animación y mostrará una superposición con un encabezado y contenido. El contenido se crea con el editor de texto estándar, por lo que puede incluir medios y código. Hay 19 efectos de desplazamiento para elegir y puede seleccionar la dirección del desplazamiento. También puede agregar un borde coloreado a la imagen.
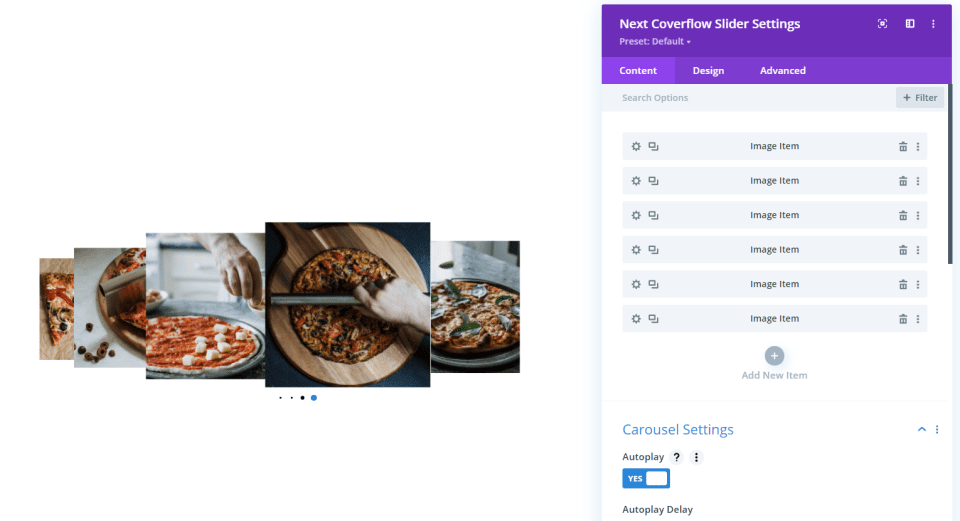
Siguiente control deslizante de Coverflow

Coverflow Slider es un control deslizante interesante que muestra las diapositivas como imágenes que se superponen entre sí. La diapositiva actual es la más grande y se coloca cerca del centro. Los otros se hacen más pequeños cuanto más lejos están de la diapositiva actual. A medida que el control deslizante cambia a la siguiente diapositiva, las diapositivas se desplazan para que la del centro sea la más grande.
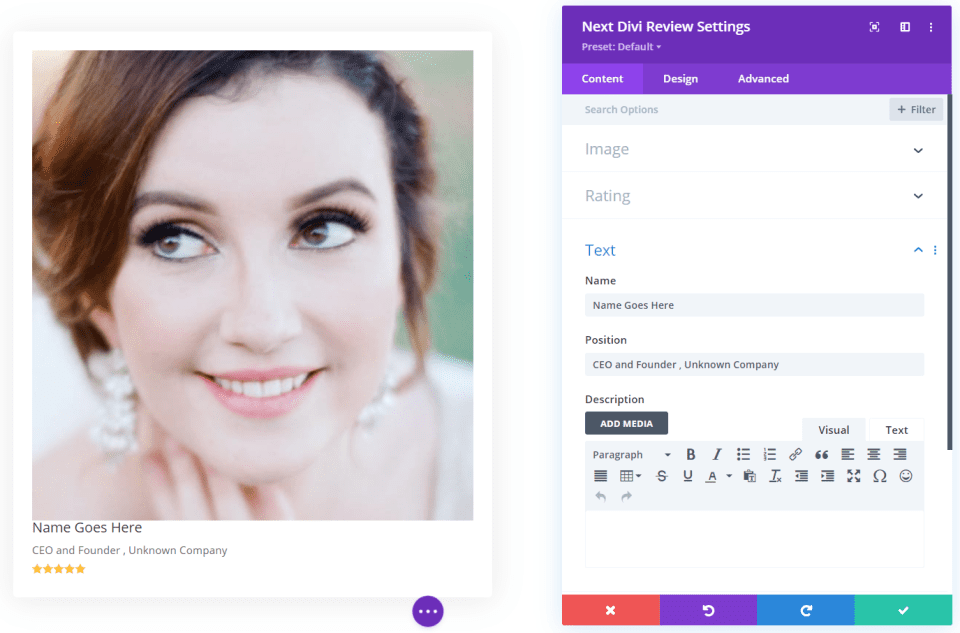
Próxima revisión de Divi

Divi Review se puede utilizar como módulo de persona y como módulo de revisión de productos. Este módulo funcionaría bien al revisar y calificar servicios. Incluye una imagen, un sistema de calificación y un texto con el nombre, la posición y la descripción. Tiene un borde y una sombra de cuadro por defecto. Esta es una alternativa decente al uso de un complemento de revisiones por separado si sus necesidades son más ligeras.
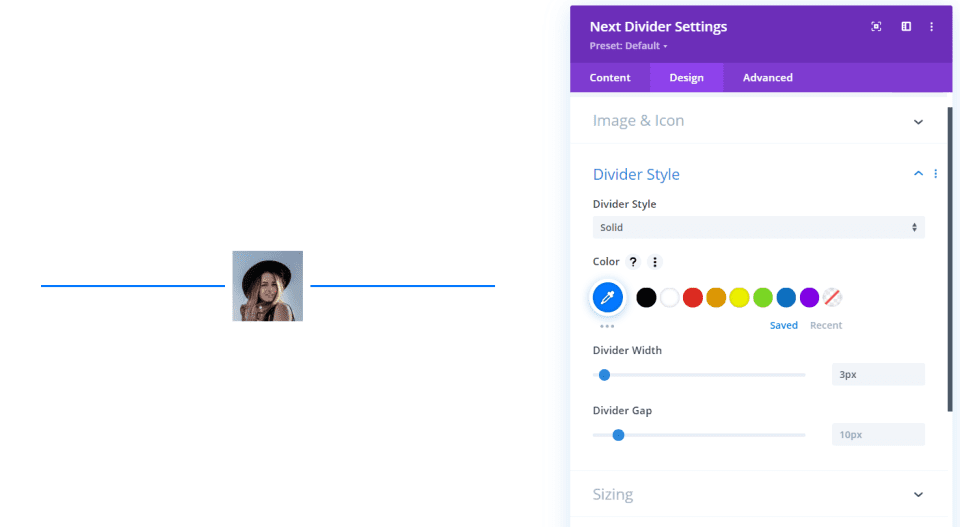
siguiente divisor

Siguiente divisor Le permite crear un divisor con un icono o una imagen y luego diseñar los elementos individuales. Elija la ubicación de la imagen, cambie el tamaño del divisor, ajuste su color, espacio, etc. Esta es una buena opción para mostrar el autor de un artículo, un miembro del equipo, un producto y mucho más. Agregué una imagen y aumenté el ancho en este ejemplo.
Siguiente botón doble
El botón dual es interesante. Tiene dos botones que puedes diseñar de forma independiente. Incluyen muchos efectos de desplazamiento. Agregué los dos botones y le di a cada uno diferentes efectos de desplazamiento.
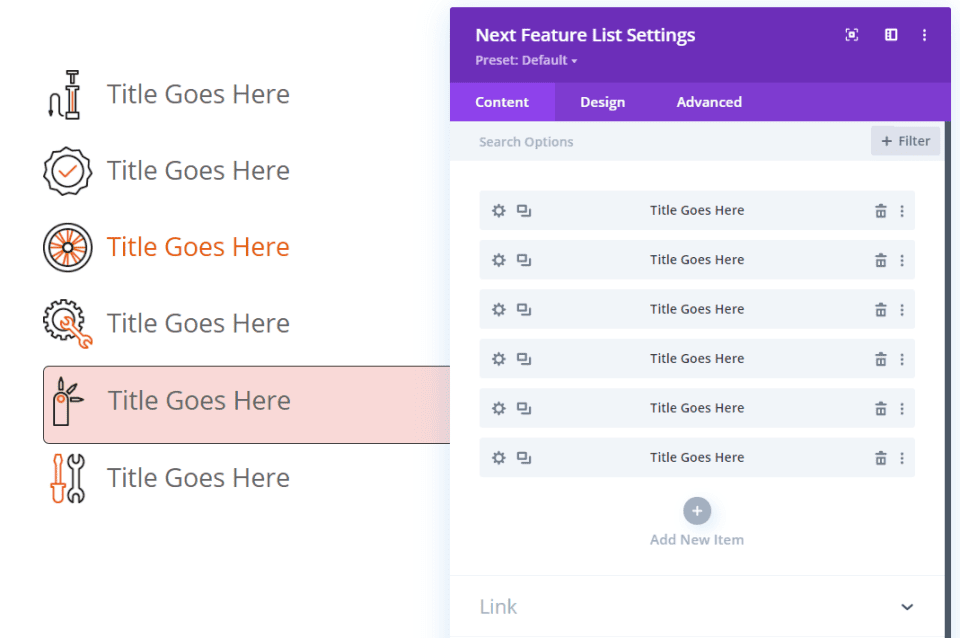
Siguiente lista de características

Feature List le permite crear una lista usando submódulos. Muestre un ícono o una imagen, ajuste los tamaños de los íconos, las imágenes y el texto, y personalice cada elemento de forma independiente o en conjunto. En este ejemplo, agregué imágenes, aumenté el tamaño de la imagen y el texto, cambié el color del texto para un submódulo y asigné otro submódulo y color de fondo y borde.
Cuadro flotante de imagen siguiente
Image Hover Box muestra una imagen y luego reemplaza la imagen al pasar el mouse con una superposición de fondo, título y contenido. Puede agregar cualquier cosa al contenido que desee y diseñar cada uno de los elementos. Elija entre 13 efectos de desplazamiento y 4 direcciones. Las animaciones son interesantes. Las imágenes pueden girar, voltear, rotar, hacer zoom y más.
Efecto de icono de imagen siguiente
![]()
Image Icon Effect le permite habilitar hasta cuatro íconos que se agregan a una superposición que aparece en la parte inferior de una imagen al pasar el mouse. La superposición también muestra un encabezado y texto. Los iconos pueden ser enlaces, como los del ejemplo anterior. Esta es una forma interesante de agregar botones de seguimiento social u otros enlaces a una imagen.
Desplazamiento de imagen siguiente
Image Scroll coloca una imagen en una ventana que es más corta que la imagen. Cuando pasa el cursor sobre la imagen, se desplazará dentro de la ventana para revelar el resto de la imagen. Incluye una superposición y un botón. La superposición desaparece al pasar el mouse por encima. Esto es excelente para mostrar productos como diseños Divi, mapas de ubicaciones u otros tipos de imágenes altas.
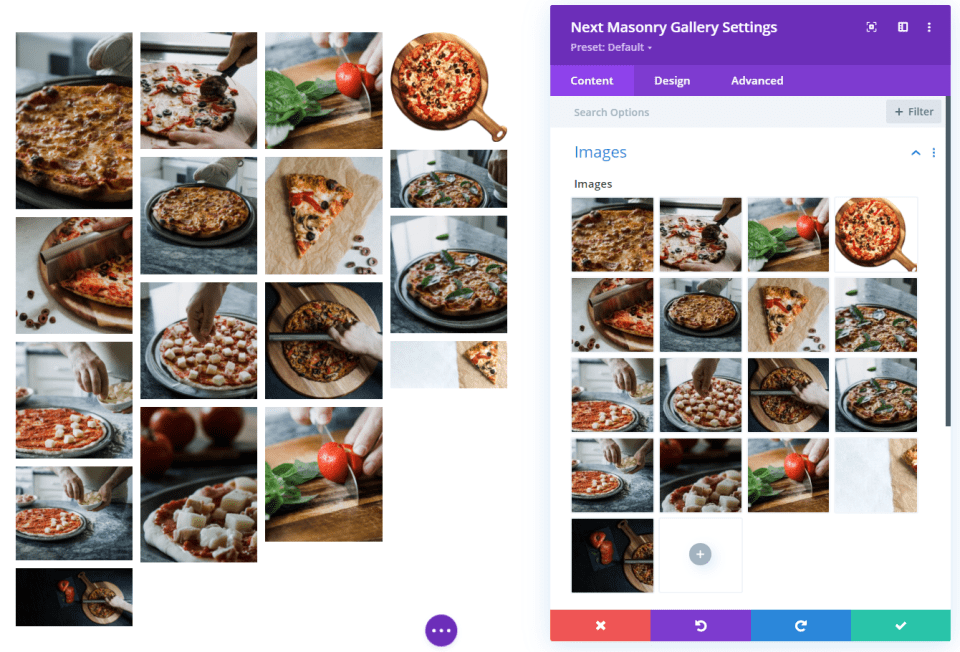
Siguiente Galería de albañilería

Masonry Gallery muestra una galería en una cuadrícula. Cada una de las imágenes se redimensiona para encajar dentro de la cuadrícula. Puede establecer el número de columnas, el ancho de la canaleta, agregar bordes a las imágenes, personalizar las superposiciones y diseñarlas como cualquier imagen. Al hacer clic en una imagen, se abre en una caja de luz.
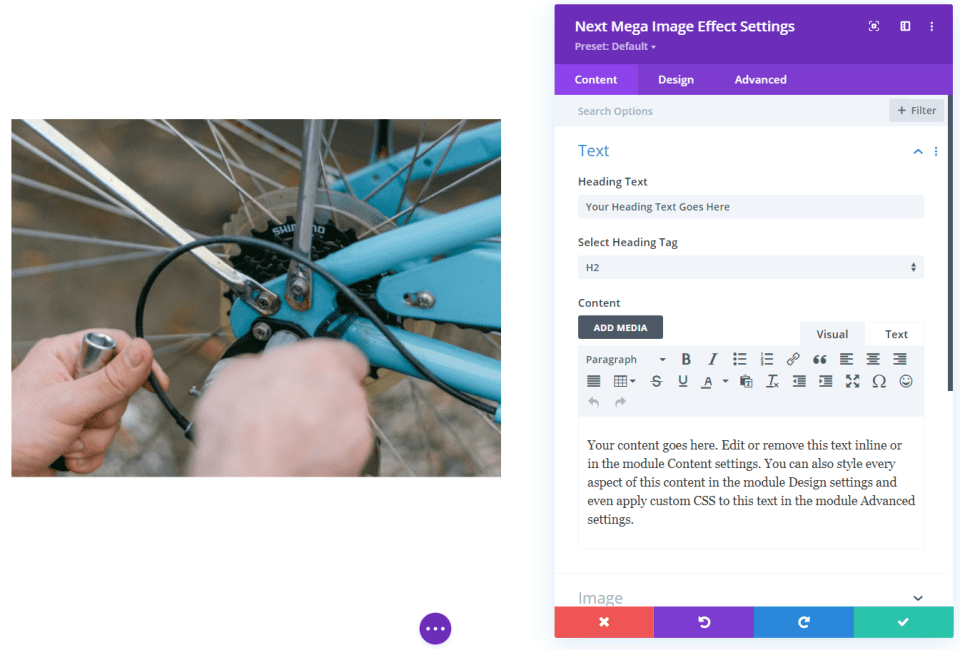
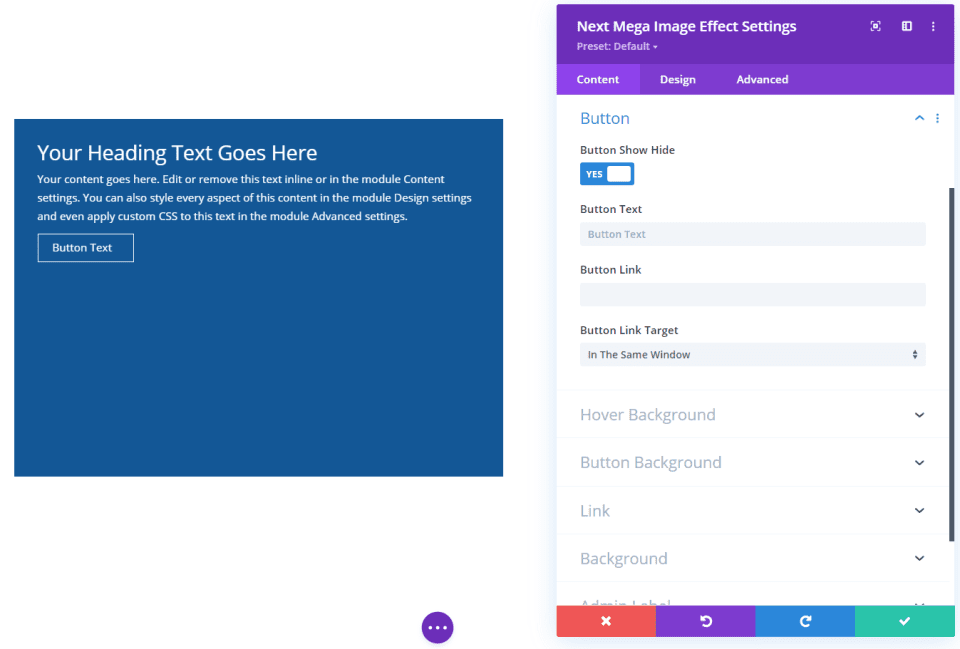
Efecto de megaimagen siguiente

Mega Image Effect muestra una imagen y la reemplaza con una superposición y un botón al pasar el mouse.

Incluye la configuración de fondo de desplazamiento y fondo de botón. Aquí está la superposición al pasar el cursor sobre la imagen. También tiene efectos de desplazamiento y efectos de selección de texto. Configuré la superposición en azul y el texto en blanco.
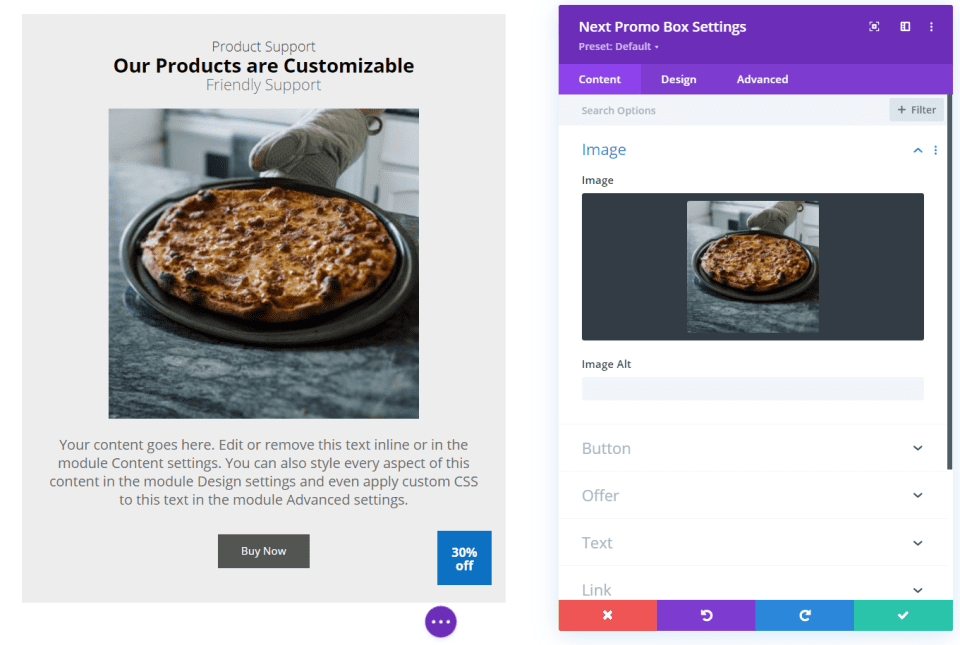
Próxima Caja Promocional

Promo Box es uno de los módulos más interesantes. Es un módulo de exhibición de productos e incluye la imagen, el encabezado, el texto del encabezado anterior y posterior, la descripción, el botón y una insignia de oferta. La oferta muestra un porcentaje de descuento y es excelente para realizar ventas. Cada uno de los elementos se puede diseñar por separado.
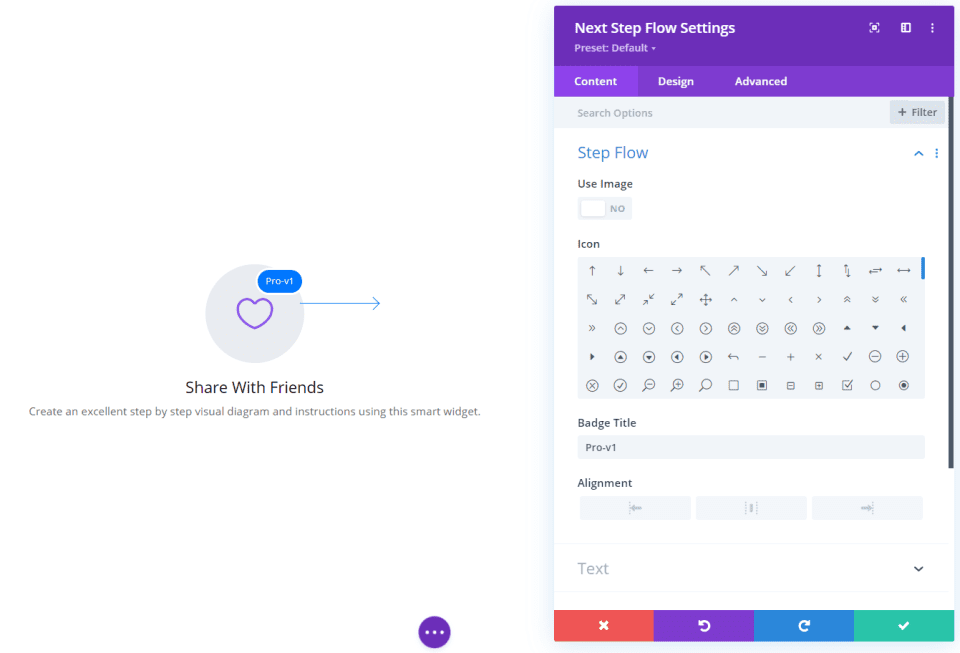
Flujo del siguiente paso

Step Flow es una versión interesante de un módulo publicitario. Muestra un paso que incluye una imagen o icono, una flecha, una insignia y contenido. La flecha puede apuntar en cualquier dirección y puede ajustar los estilos del texto, la flecha, la insignia y el círculo. Esto es excelente si desea mostrar los pasos en un orden numerado y hacer que cada uno apunte al siguiente.
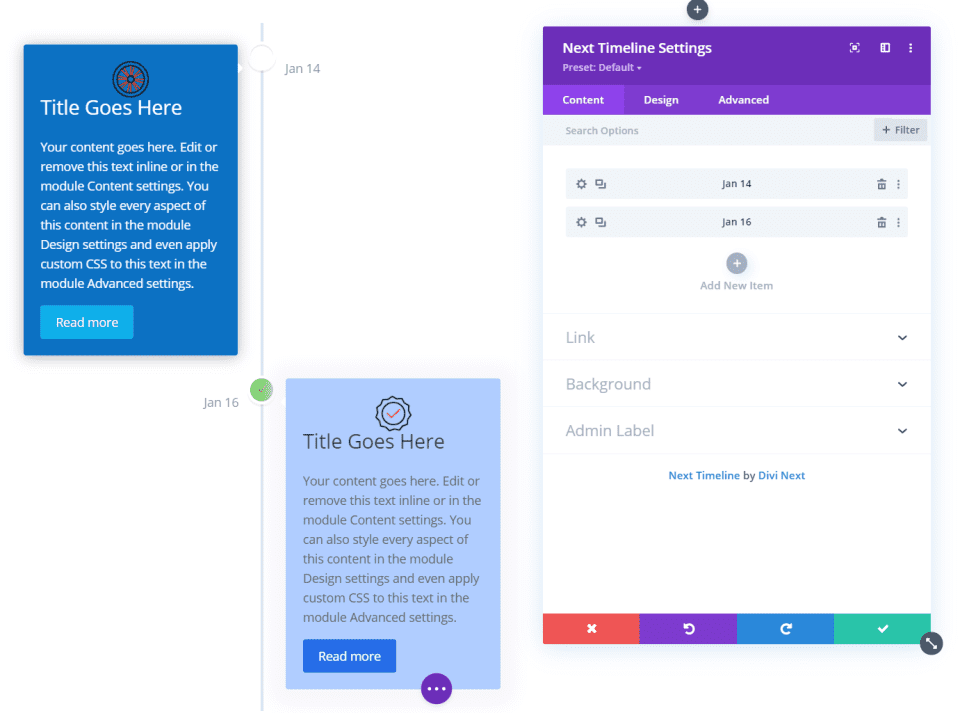
Siguiente línea de tiempo

Línea de tiempo muestra tarjetas en una línea de tiempo en un diseño alternativo. Las tarjetas se agregan como submódulos. Muestre imágenes o íconos, agregue cualquier tipo de contenido que desee, habilite o deshabilite el botón y diseñe cada elemento de forma independiente. He diseñado la primera tarjeta con un fondo azul más oscuro, texto blanco y un botón azul claro. He dejado la segunda tarjeta en la configuración predeterminada. Este módulo reemplaza la mayoría de las necesidades de un complemento de línea de tiempo separado .
Compra Divi Esencial

Divi Essential está disponible en Divi Marketplace. Incluye más de 60 módulos y acceso a más de 500 diseños diseñados profesionalmente utilizando los módulos. El costo normal es de $79 por uso ilimitado del sitio web e incluye 1 año de soporte y actualizaciones.
pensamientos finales
Esa es nuestra mirada a Divi Essential. Hay muchos módulos y opciones en este complemento de terceros para Divi. Solo he arañado la superficie de lo que pueden hacer. El uso de los módulos y sus configuraciones fue tan intuitivo como cualquier módulo Divi.
Algunos de ellos, como los módulos de miembros del equipo o los módulos de texto, parecen combinarse con sus opciones como selecciones dentro del módulo. Eso no quita la gran cantidad de opciones que brindan y probablemente las hace más fáciles de usar, ya que puede cargar un módulo con las características exactas que desea.
Hay muchos módulos y opciones en este complemento. Si está interesado en agregar muchos módulos nuevos a su sitio web Divi, Divi Essential es una excelente opción.
Queremos escuchar de ti. ¿Has probado Divi Esencial? Háganos saber lo que piensa al respecto en los comentarios.
Imagen destacada a través de Inspiring / shutterstock.com