
Encuéntrelo en el mercado Divi
¡ Divi Background Plus está disponible en Divi Marketplace! Eso significa que ha pasado nuestra revisión y se ha encontrado que cumple con nuestros estándares de calidad. Puede visitar Superfly en el mercado para ver todos sus productos disponibles. Los productos comprados en Divi Marketplace vienen con uso ilimitado del sitio web y una garantía de devolución de dinero de 30 días (al igual que Divi).
Compra en el mercado Divi
Divi tiene muchas características de fondo. Puede agregar un fondo de color sólido, un degradado, una imagen o un video. La imagen es especialmente interesante debido a Image Blend, donde puede usar el color sólido o el degradado como una superposición. Sin embargo, un problema es que esto no funciona en parallax. Otro problema es que el video no tiene superposiciones en absoluto.
Si quisiera agregar superposiciones y paralaje, tendría que usar CSS. Esto funciona, pero debe hacerse a mano, lo que significa que todos los ajustes se realizan dentro del código, lo que lleva más tiempo de manejar. No querrá que la mayoría de los clientes realicen cambios en su código. Afortunadamente, hay una manera más fácil y segura de resolver este problema.
Un complemento de terceros llamado Divi Background Plus agrega superposiciones a ambos. Con este complemento, puede agregar una superposición a un video y una superposición a una imagen en paralaje. En este artículo, echaremos un vistazo a Divi Background Plus y veremos lo que puede hacer.
Puede comprar el complemento en el sitio web del desarrollador .
Instalación de Divi Background Plus

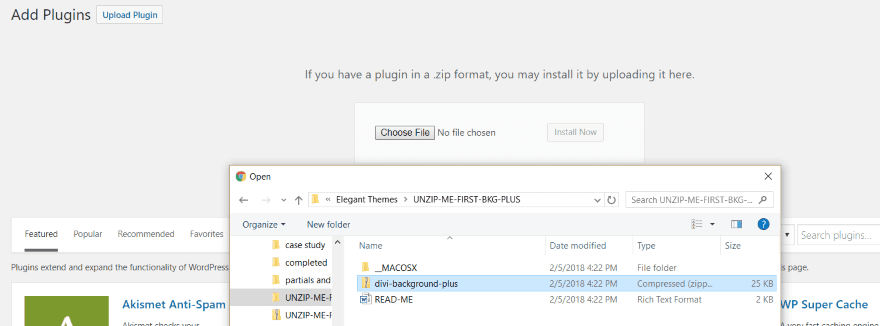
Primero, descomprima el archivo descargado. Dentro de este archivo hay un archivo Léame y el archivo zip del complemento. El archivo Léame proporciona algunas instrucciones breves sobre cómo instalar y comenzar. Cargue y active el archivo llamado divi-background-plus. No se requiere ninguna otra configuración.
Módulo Divi Fondo Plus

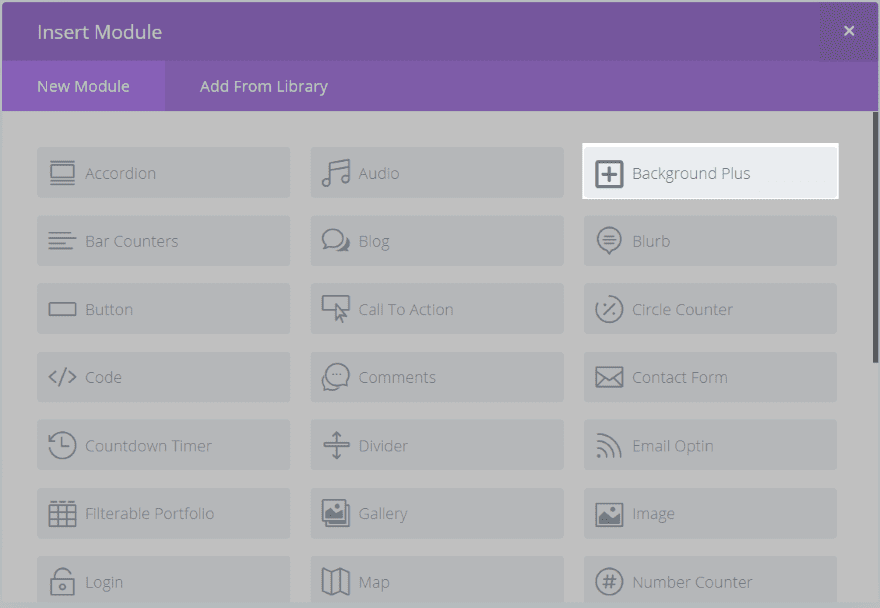
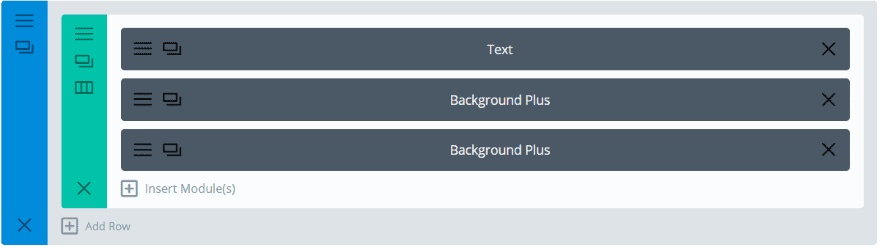
Se agrega un nuevo módulo a Divi Builder llamado Background Plus.

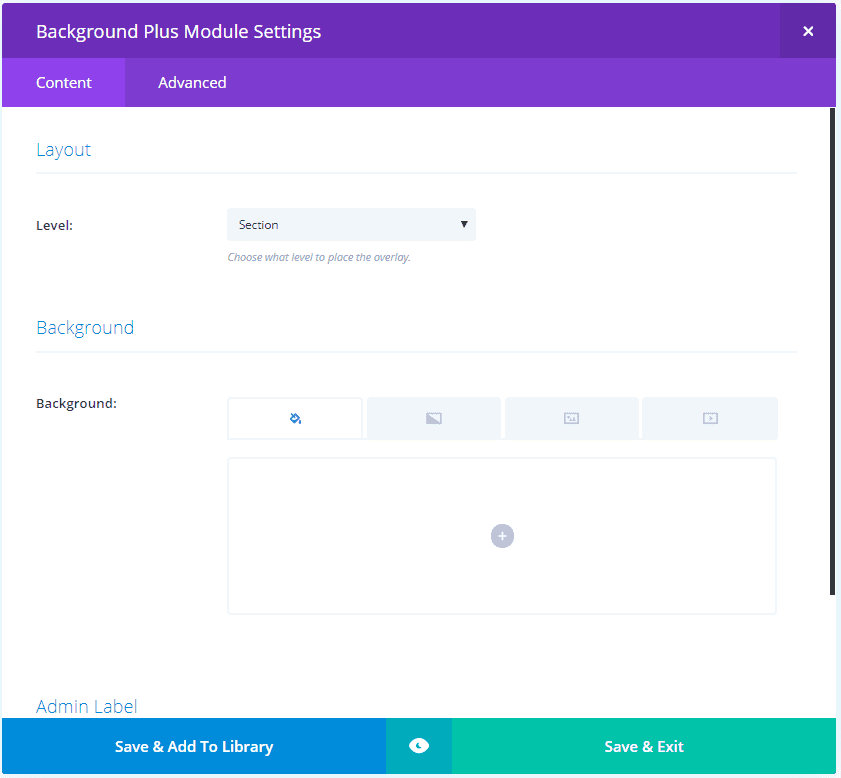
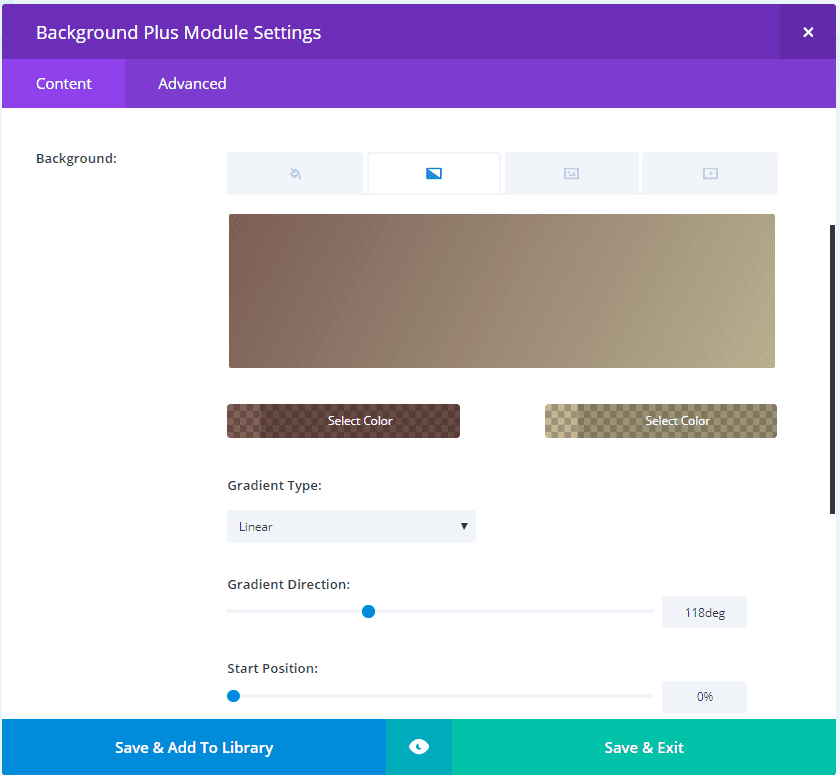
El módulo incluye una pestaña Contenido y una pestaña Avanzado . La pestaña Contenido incluye configuraciones para el nivel de diseño (elija el nivel entre sección, fila o columna para colocar la superposición) y el fondo (con las opciones estándar de color, degradado, imagen y video). La pestaña Avanzado incluye las funciones CSS personalizadas estándar.
Divi Background Plus es el módulo de superposición que funciona con el fondo. En otras palabras, su imagen de fondo o video se coloca dentro de la sección, fila o columna, y este nuevo módulo agrega una superposición sobre él. Entonces, la imagen de fondo o el video están en una ubicación y la superposición está en otra. Si sabe cómo usar superposiciones de colores y degradados, entonces ya sabe cómo crear las superposiciones que producirá este módulo.
Para usar el módulo Background Plus, primero decida dónde desea colocar el fondo de la imagen o el video. Puede colocarlo dentro de la sección, fila o columna. A continuación, suelte el módulo Background Plus dentro de esa sección, fila o columna. Dentro de la configuración de Nivel de diseño , elija dónde está el fondo al que desea apuntar. Vamos a ver.
Ejemplo de imagen de fondo Plus de Divi

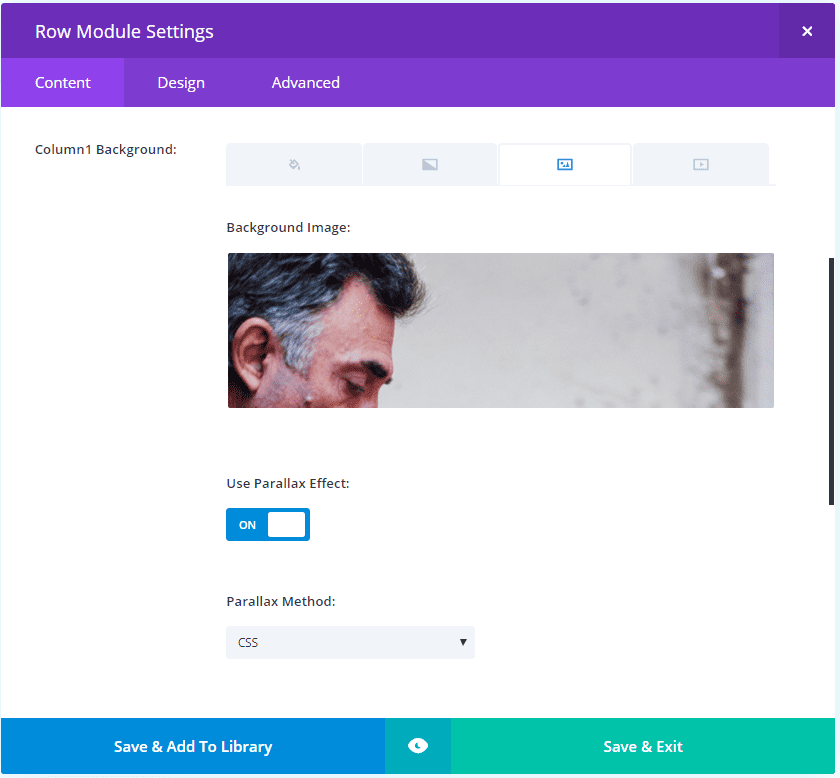
Aquí he colocado la imagen de fondo dentro de una fila. Habilité el efecto de paralaje y elegí CSS como método de paralaje.

Aquí está la imagen sin la superposición. Es una imagen de paralaje que funciona tal como esperábamos.

Luego, dejé caer un módulo Background Plus dentro de esa columna.

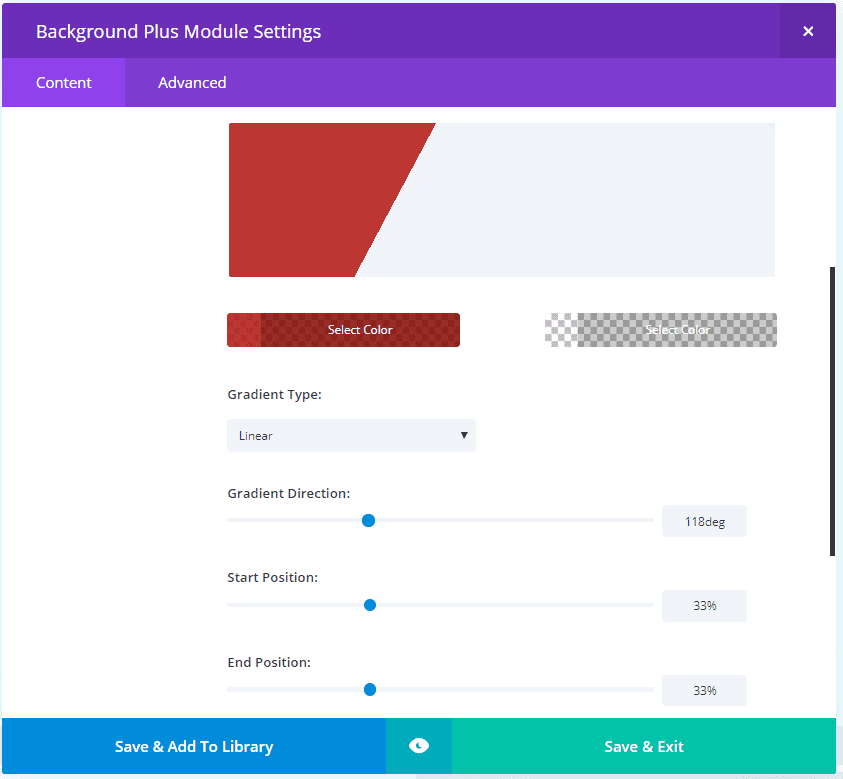
Dentro de la configuración de Fondo Plus , elegí Fila para el Nivel y creé un fondo degradado. Cambié la dirección del degradado a 118 grados. También podríamos usar un color sólido en lugar de un degradado.

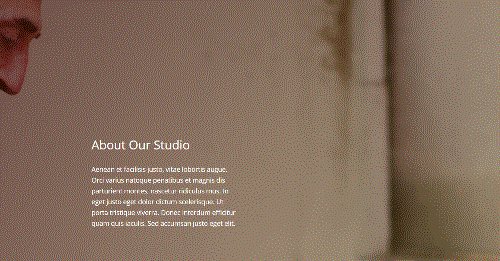
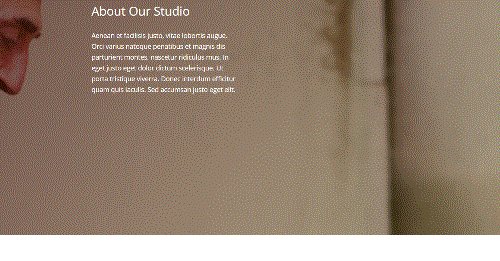
Ahora tenemos una superposición sobre un fondo de paralaje. Agregaré algo de texto en la superposición y luego lo veremos en acción.

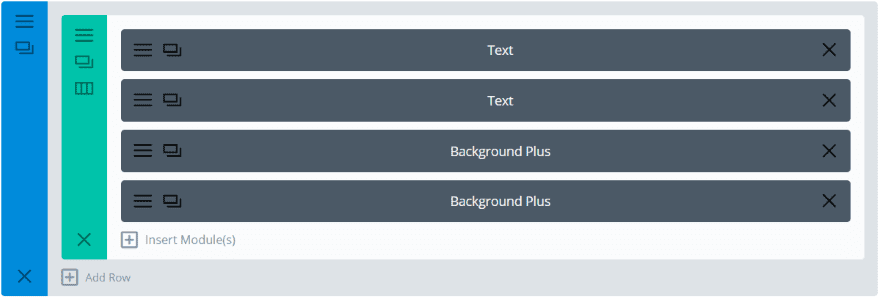
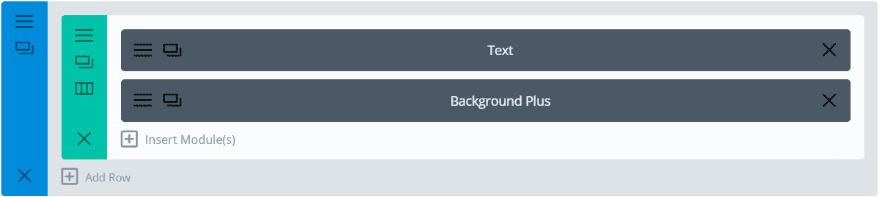
Aquí están los módulos de texto. Los he colocado en la columna de la derecha. Dado que el módulo Background Plus no muestra nada en su ubicación de columna, se lee como si no hubiera nada presente. Agregué relleno al lado izquierdo de la fila derecha para empujar un poco el texto desde la izquierda. Alternativamente, podría haber usado una columna en lugar de dos.

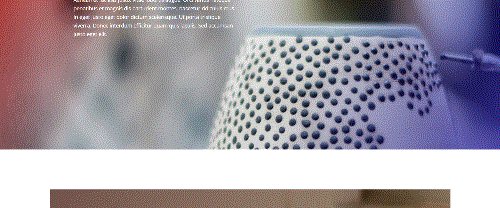
Reduje el tamaño de la imagen para mantener el tamaño del archivo pequeño, pero puede ver aquí que la imagen permanece como un fondo de paralaje detrás del degradado y la superposición de texto.

Me conoces a mí y a mi curiosidad. Tenía que ver si dos módulos de Background Plus podían afectar la misma imagen de fondo.

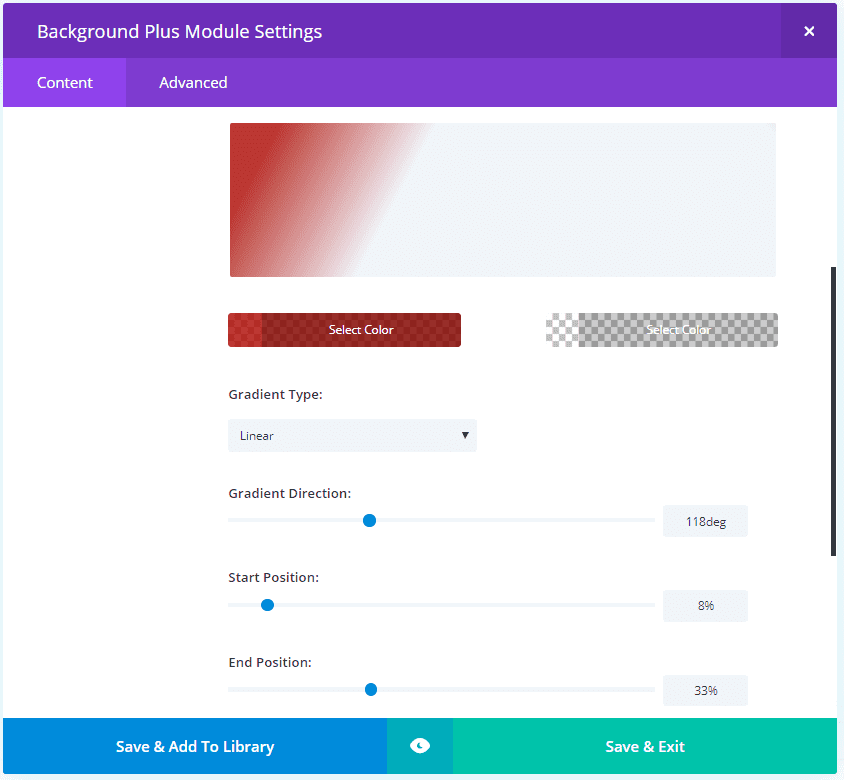
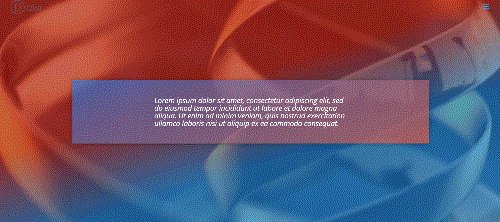
El primer módulo usa un degradado rojo a la izquierda con una opacidad del 80% y un degradado claro a la derecha. Configuré la posición de inicio al 8% y la posición final al 33%.

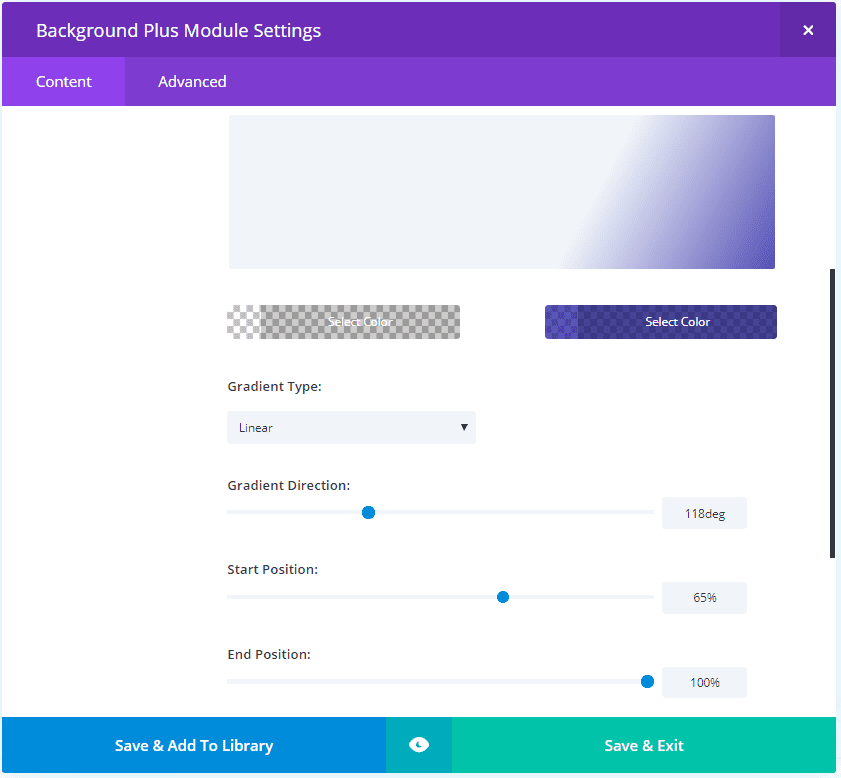
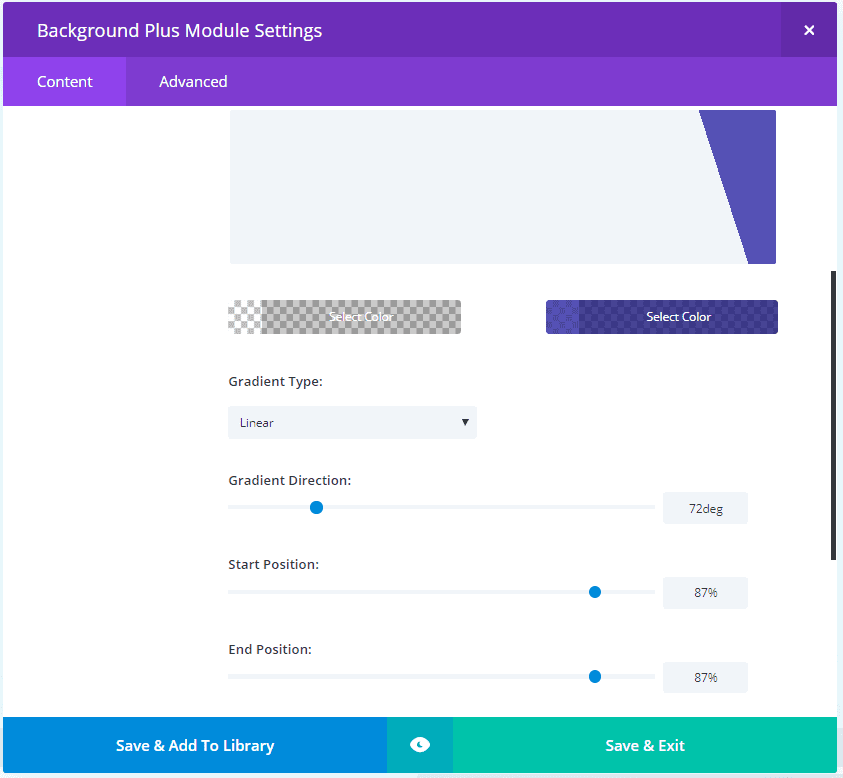
El siguiente módulo usa un degradado claro a la izquierda con un degradado azul a la derecha con una opacidad del 74 %. Utiliza una posición inicial del 56 % y una posición final del 100 %.

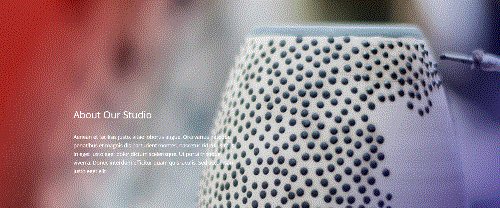
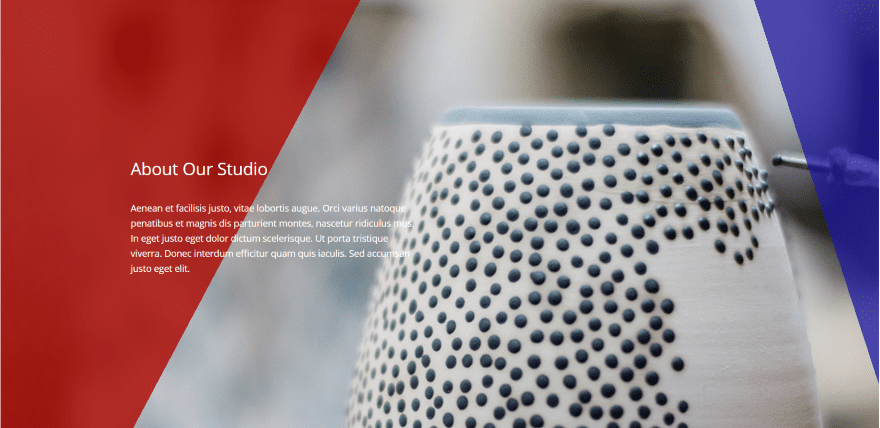
El resultado es un fondo de paralaje con dos superposiciones, una a cada lado en diferentes colores sin superposición en el medio. Las superposiciones crean un ángulo interesante.

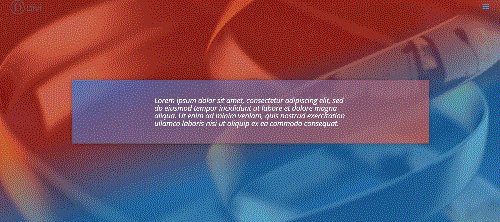
Para este, cambié la posición inicial y final del degradado izquierdo al 33%.

Cambié la posición inicial y final del gradiente derecho al 87%. También cambio la dirección del degradado a 72 grados. Esto significa que el rojo y el azul serán asimétricos (lo que puede hacer que mis ojos tiemblen, pero lo intentaremos de todos modos).

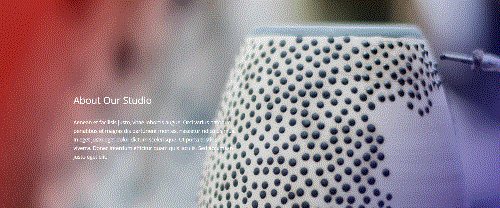
El resultado crea una línea nítida para que los degradados sean más fáciles de ver. Este fondo todavía está en paralaje. Entonces, puedes usar dos módulos para la misma imagen de fondo en parallax. No vi ningún efecto en la velocidad de la página.
Ejemplo de video de fondo Divi Plus

Estoy agregando un video de fondo dentro de una fila con texto como superposición. Dado que los fondos de video no tienen una opción de paralaje de forma nativa, no podemos crear fondos de video de paralaje incluso con Divi Background Plus. Sin embargo, la capacidad de agregar una superposición a un video aún nos brinda muchas posibilidades de diseño.

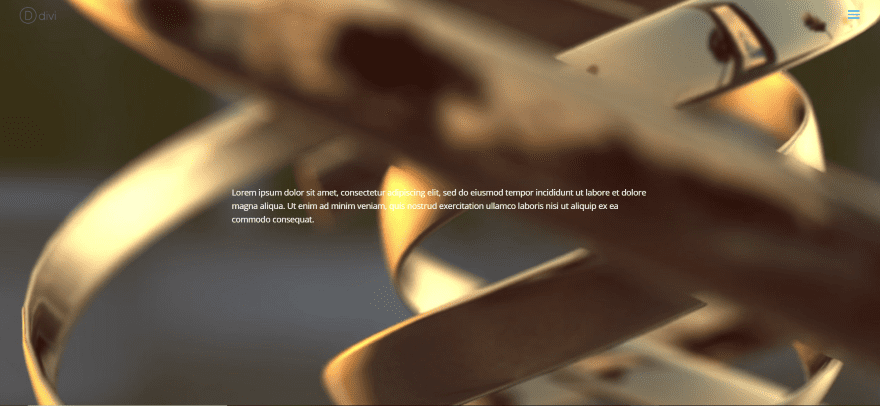
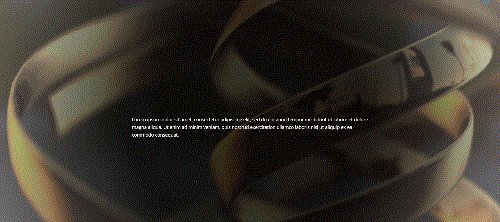
Aquí hay una captura de pantalla de un video de fondo con el texto. El texto es difícil de leer. Normalmente agregaría un fondo detrás del texto, pero puede ser difícil obtener el aspecto que desea.

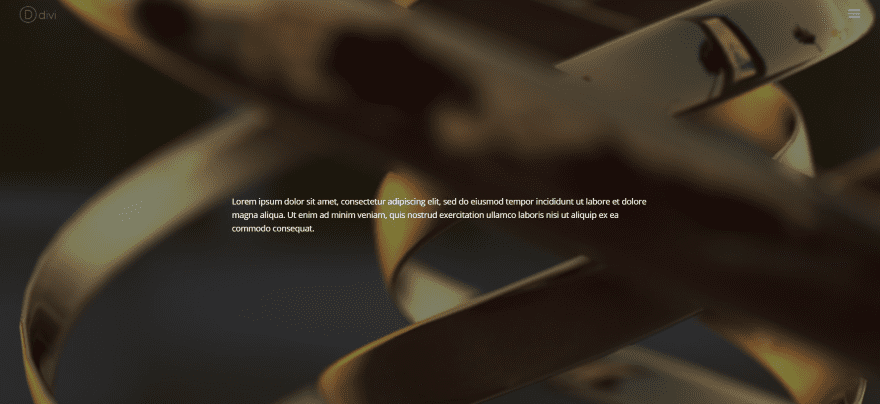
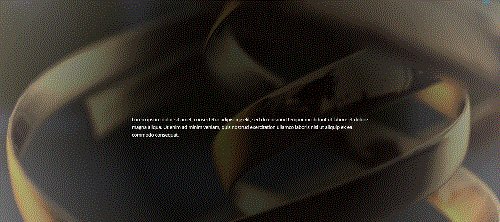
Agregué una superposición sobre el video usando un color sólido. Usé negro con una opacidad del 50%.

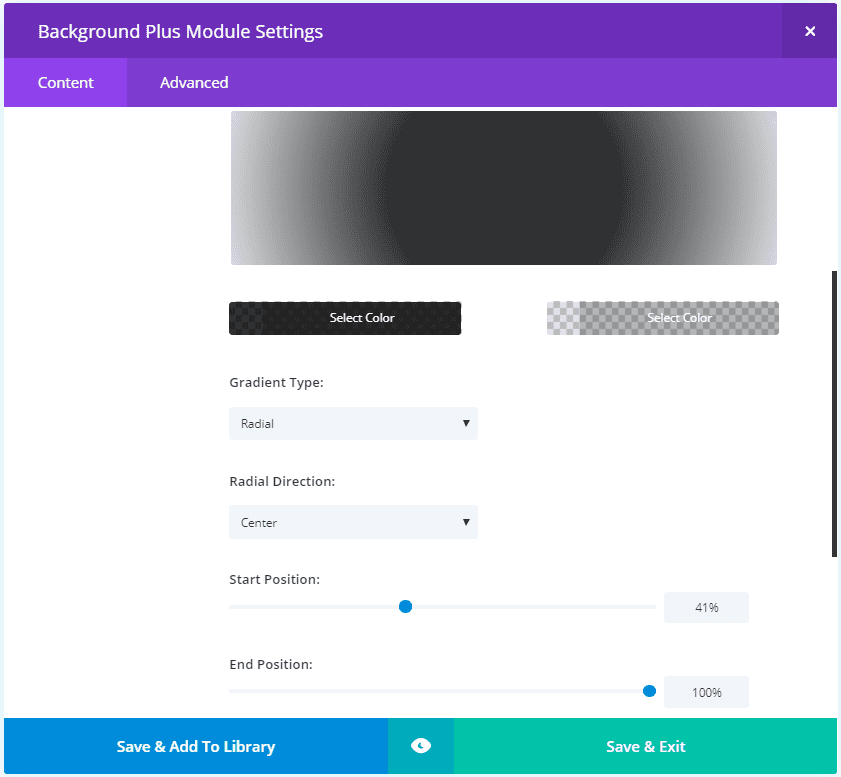
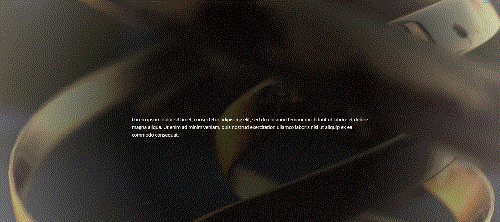
Para este ejemplo, creé un degradado y cambié el tipo de degradado a radial con una dirección radial central. La posición inicial es 41% y la posición final es 100%. He configurado el primer color en negro con una opacidad del 80%. El segundo color es gris claro con un 40% de opacidad.

El resultado coloca un punto oscuro en el centro para que el texto se destaque.

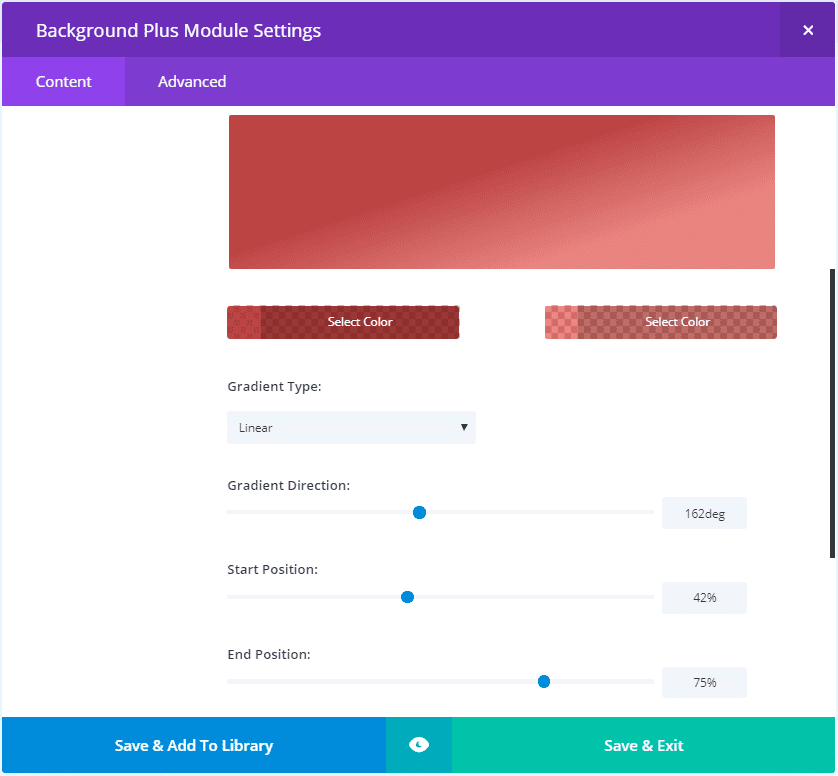
Ahora estoy agregando una superposición roja. El color de la izquierda usa una opacidad del 80% mientras que el color de la derecha tiene un 56%. Lo configuré nuevamente en lineal para el tipo de degradado y configuré la dirección en 162 grados, la posición inicial en 42% y la posición final en 75%.

Crea un rojo espeso con variaciones dentro del degradado.

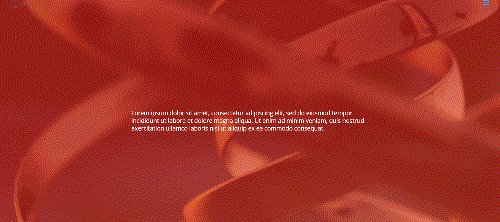
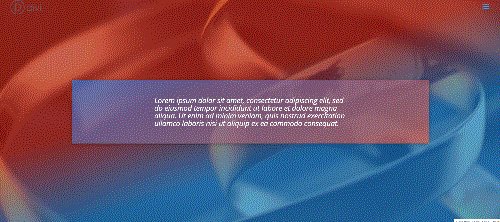
Y por supuesto tuve que probar dos módulos de Background Plus con video. Esta vez moví el video de fondo a la sección y lo apunté con un fondo, y luego coloqué otro para apuntar a la fila del módulo de texto.

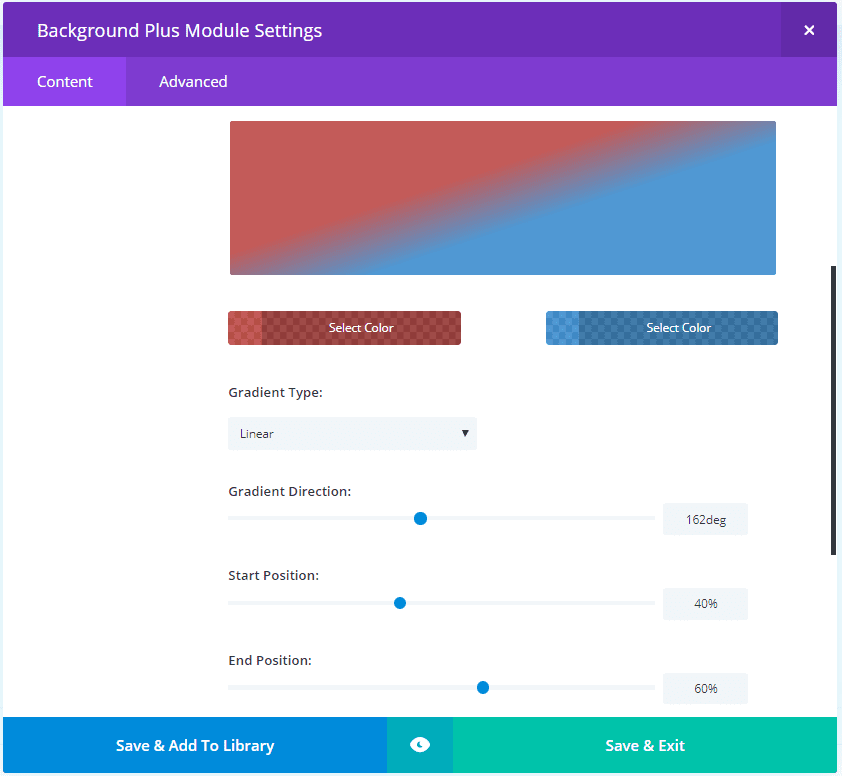
Para el módulo que apunta a la sección, coloqué rojo a la izquierda y azul a la derecha, ambos con una opacidad del 70 %. La dirección del gradiente es de 162 grados, la posición de inicio es del 40 % y la posición final es del 60 %.

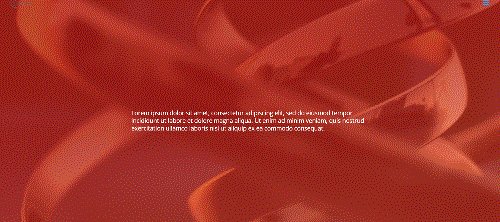
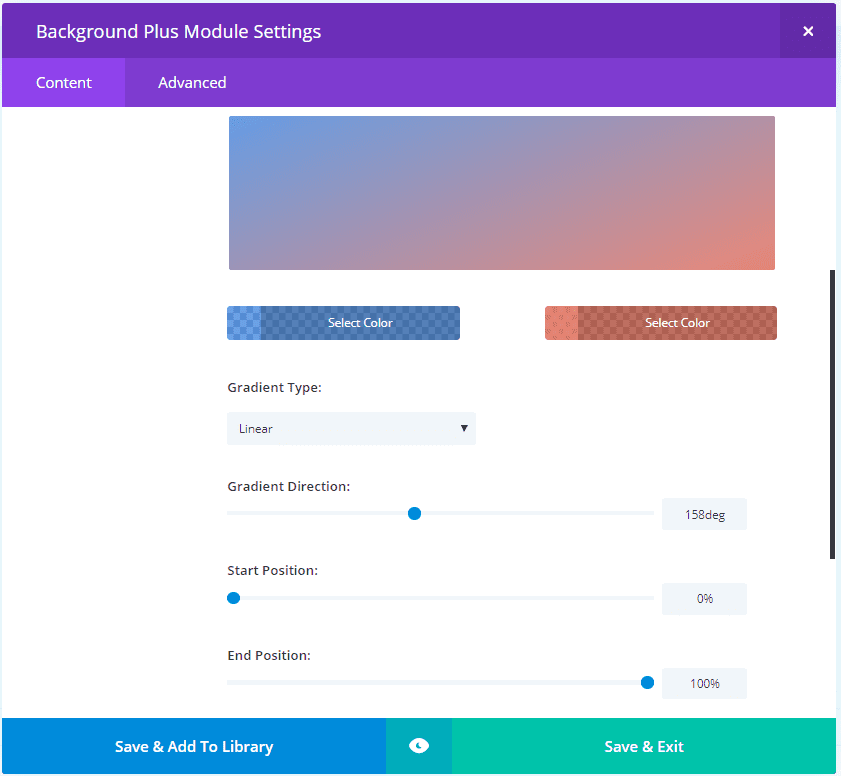
Para el módulo que apunta a la fila, creé un degradado opuesto al de la sección. Utiliza azul a la izquierda y rojo a la derecha, ambos con una opacidad del 70%. La dirección del degradado es de 158 grados, la posición inicial en 0 % y la posición final en 100 % para crear una mezcla más suave de los colores. Para la configuración de fila, agregué 50 píxeles de relleno en todos los lados y agregué una sombra de cuadro.

El resultado es una superposición sobre una superposición con el video de fondo a la vista.
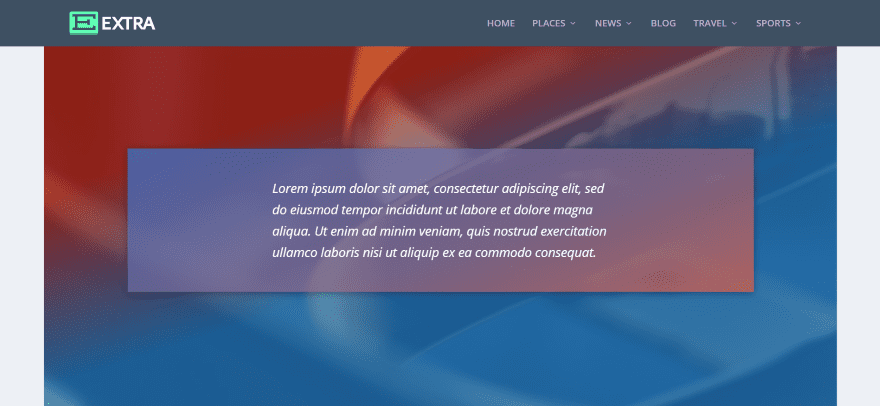
Usando Divi Background Plus con Extra

Todas las configuraciones con Divi Background Plus son configuraciones estándar de Divi Builder y funcionan bien con Extra . Aquí hay una captura de pantalla del video de fondo del ejemplo anterior. Todas las configuraciones todavía están en su lugar. La superposición sobre la superposición permite que el video de fondo se vea como se esperaba.
Licencia y documentación de Divi Background Plus
El complemento cuesta $ 10 y puede usarlo en tantos sitios web como desee. La documentación se proporciona como un documento dentro del archivo de descarga (aunque en realidad no hay mucho allí) y como un recorrido en video en la página del producto de los editores . Recomiendo encarecidamente ver el video, ya que demuestra el complemento en acción.
pensamientos finales
Divi Background Plus abre algunas posibilidades de diseño interesantes. Es fácil de usar: si sabe cómo usar la configuración de fondo para colores, degradados, imágenes y videos, entonces ya tiene las habilidades para usar este complemento. La única diferencia es que este complemento crea una superposición separada del fondo. Si está interesado en crear superposiciones de fondo sobre imágenes en paralaje o sobre videos, vale la pena echarle un vistazo a este complemento.
Queremos escuchar de ti. ¿Has probado Divi Background Plus? Háganos saber lo que piensa al respecto en los comentarios.
Imagen destacada a través de Lepusinensis / shutterstock.com