
Divi Accordions Plus es un módulo de terceros para Divi Builder que agrega un nuevo generador de acordeón. Use varios módulos Divi Accordions Plus juntos en una sola página y funcionan como un solo acordeón, por lo que cuando uno abre otro se cierra. Diseñe los acordeones juntos o individualmente, muestre íconos e imágenes, y mucho más. En esta publicación, veremos Divi Accordions Plus, veremos lo que puede hacer y lo fácil que es usarlo para ayudarlo a decidir si es el producto adecuado para sus necesidades. Usaremos el Poke Restaurant About Page Layout como telón de fondo para este tutorial. Entonces, si aún no lo ha descargado, puede obtenerlo ahora con su membresía Divi .
Divi Accordions Plus agrega un nuevo módulo a Divi Builder. Simplemente agregue el módulo en cualquier lugar que desee dentro de sus diseños Divi.

Submódulos de acordeón
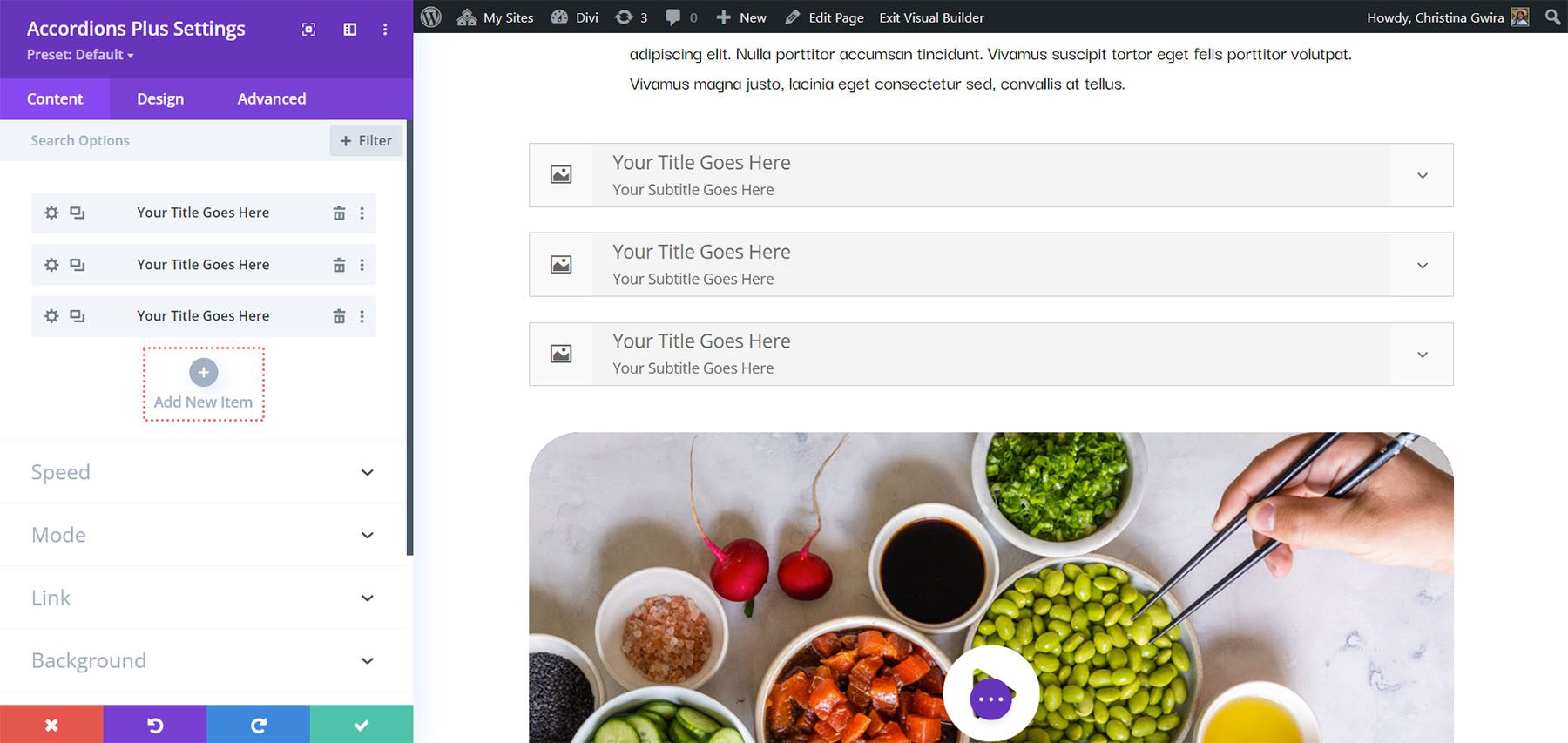
Los submódulos crean acordeones individuales. Agregue tantos como desee haciendo clic en Agregar nuevo elemento. También puede clonarlos, reorganizarlos y eliminarlos. Siguen la configuración del módulo principal, pero tienen contenido específico y configuraciones de diseño que deberá usar.

Contenido
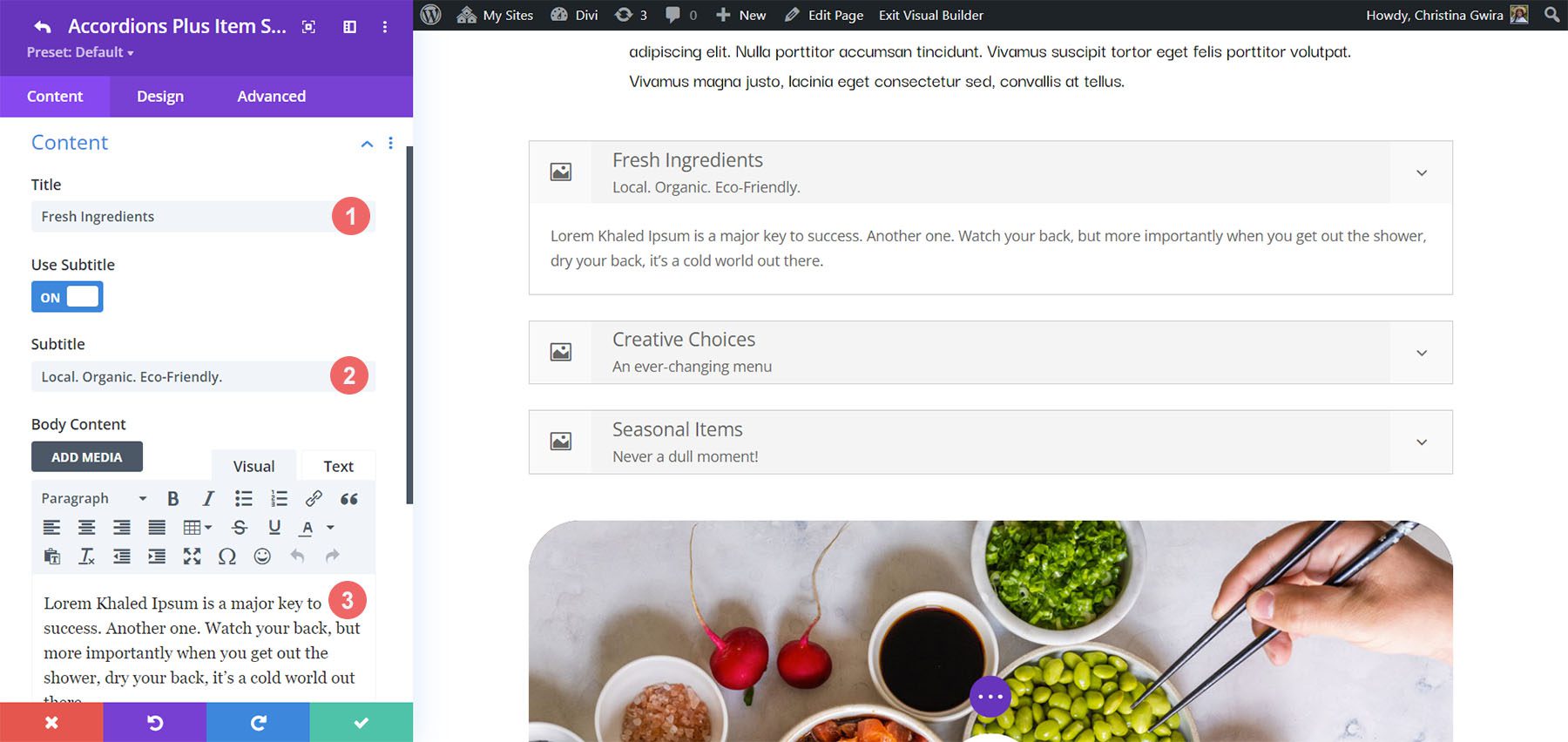
Agregue un título, un subtítulo (que puede deshabilitar si lo desea) y contenido del cuerpo. Estos son los elementos principales de los acordeones.

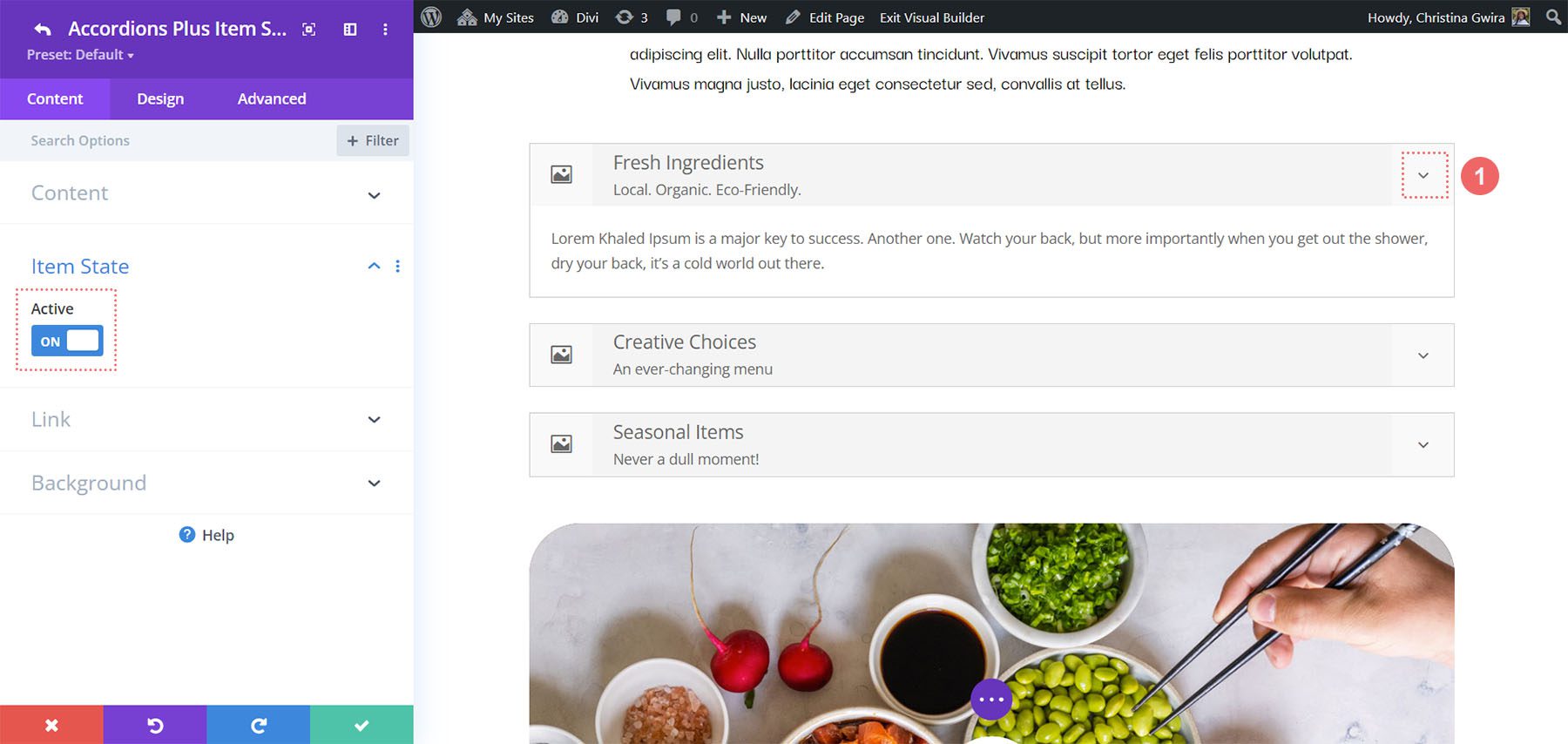
Estado del artículo
Item State establece el estado abierto o cerrado de los acordeones cuando se carga la página. Está desactivado de forma predeterminada, por lo que los acordeones están cerrados. No abrí el acordeón en este ejemplo. Se abrió automáticamente cuando habilité Item State.

Configuración de diseño de submódulos de acordeón Divi Accordions Plus
La pestaña Diseño para los submódulos controla la configuración de ese acordeón. Puede personalizarlos en la configuración del módulo principal si desea que se vean iguales, pero aún deberá usar esta configuración para elegir las imágenes y los íconos. Veamos las configuraciones que son exclusivas del submódulo.
Icono izquierdo
Icono izquierdo controla el elemento gráfico que aparece a la izquierda del acordeón. Actívala o desactívala, haz que gire al abrirla, elige un icono o una imagen y dale estilo con las herramientas estándar de Divi. Una imagen o icono como un logotipo funciona muy bien a la izquierda. En este ejemplo, seleccioné una imagen y habilité el ícono Girar a la izquierda (alternar abierto), por lo que la imagen giró cuando abrí el acordeón.
![]()
Para este ejemplo, he ajustado el fondo y el color del icono.
![]()
Icono derecho
El icono derecho controla el elemento gráfico que aparece a la derecha del acordeón. Actívala o desactívala, haz que gire al abrirla, elige un icono o una imagen y dale estilo con las herramientas estándar de Divi. Un ícono que indica el estado abierto o cerrado del acordeón funciona muy bien a la derecha.
![]()
En este ejemplo, seleccioné un ícono diferente, cambié el color del ícono, el color de fondo y agregué un borde con estilo.
![]()
Ajustes de contenido de Divi Accordions Plus
La pestaña Contenido incluye la configuración básica de Divi y un par de configuraciones que son específicas de Divi Accordions Plus.
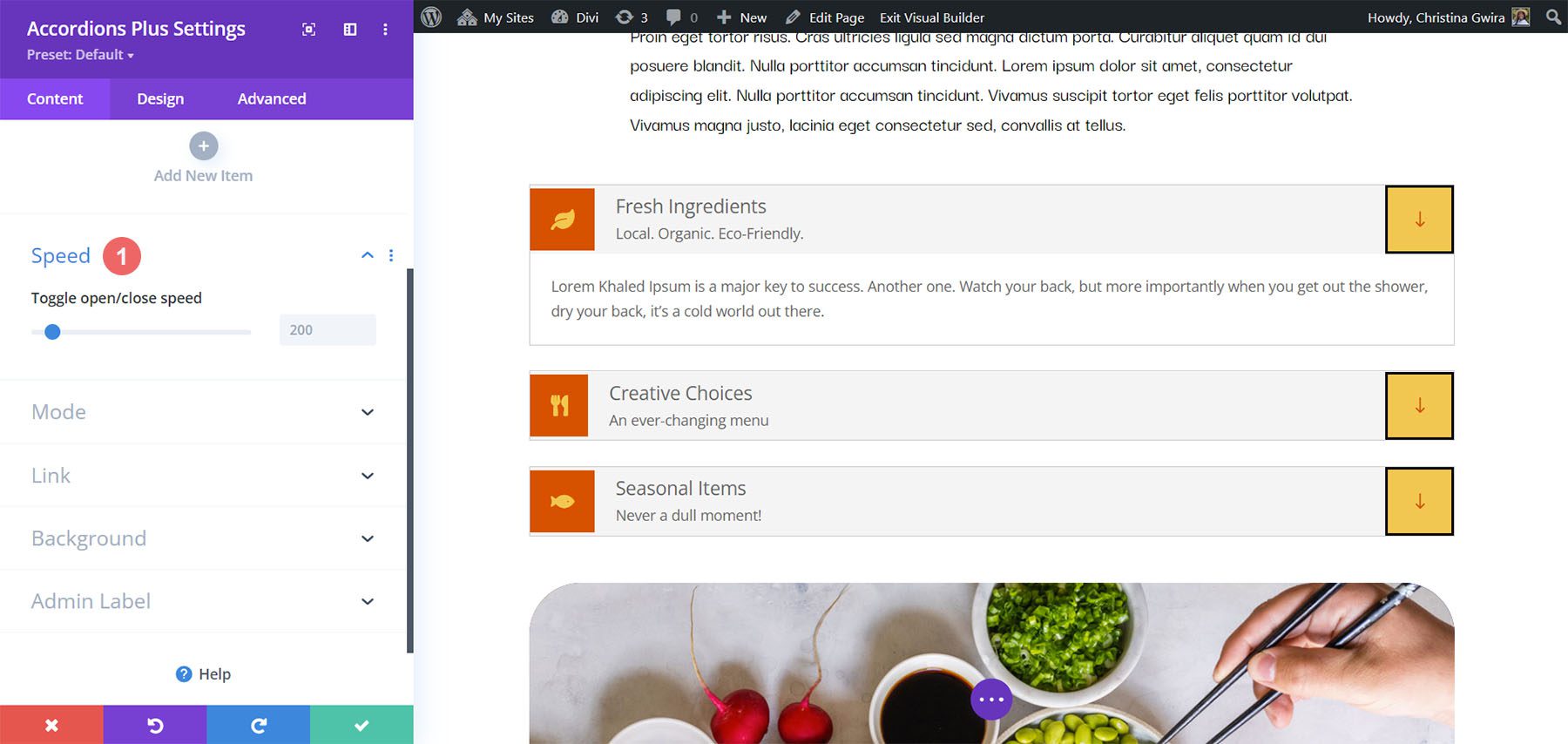
Velocidad
La velocidad controla qué tan rápido se abren y cierran los interruptores. Se establece en milisegundos.

Modo
El modo cambia la forma en que funcionan los acordeones.
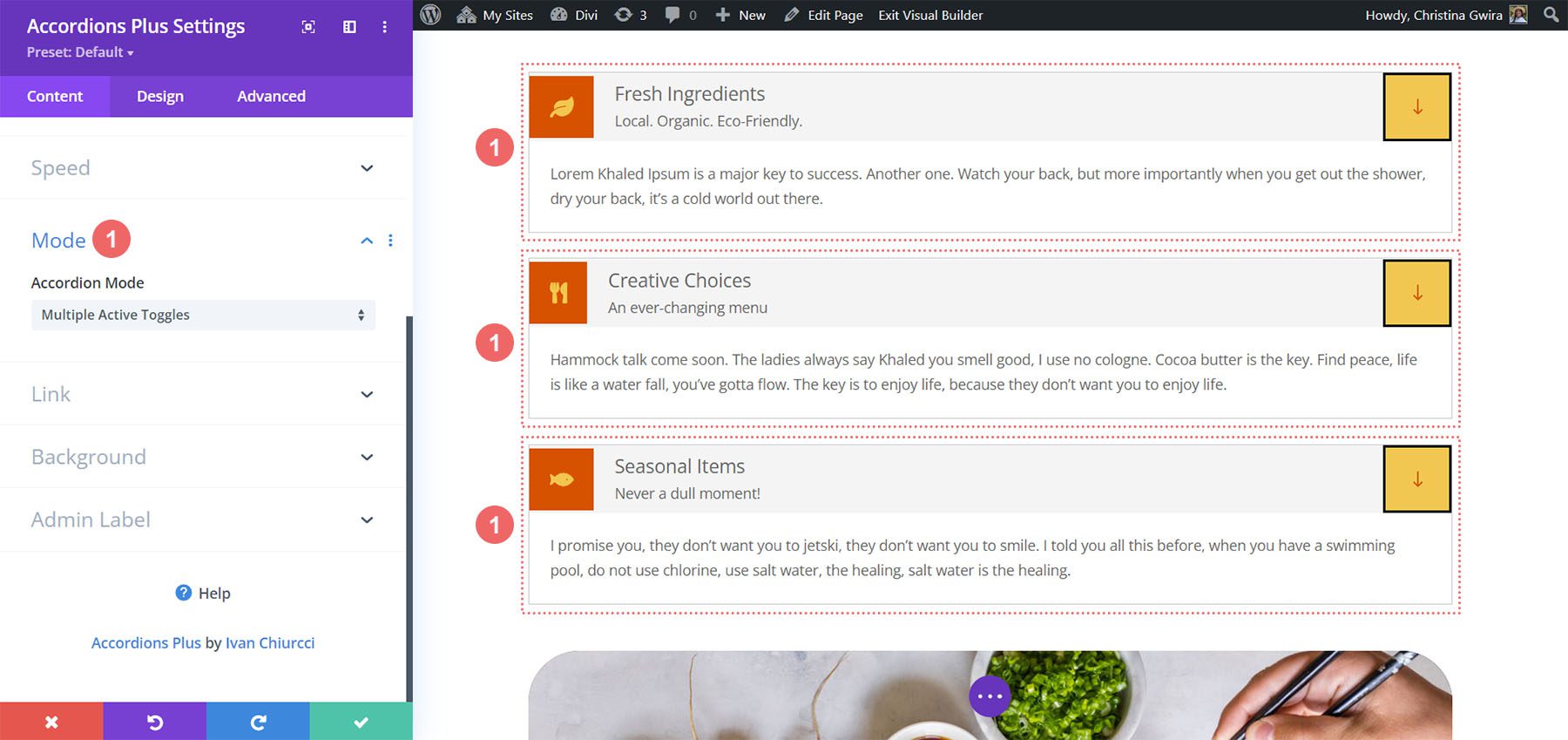
Modo acordeón
El modo acordeón le permite elegir entre varios conmutadores activos y un solo conmutador activo. Los conmutadores activos múltiples dejan todos los conmutadores abiertos hasta que el usuario los cierra. El siguiente ejemplo muestra varios conmutadores activos.

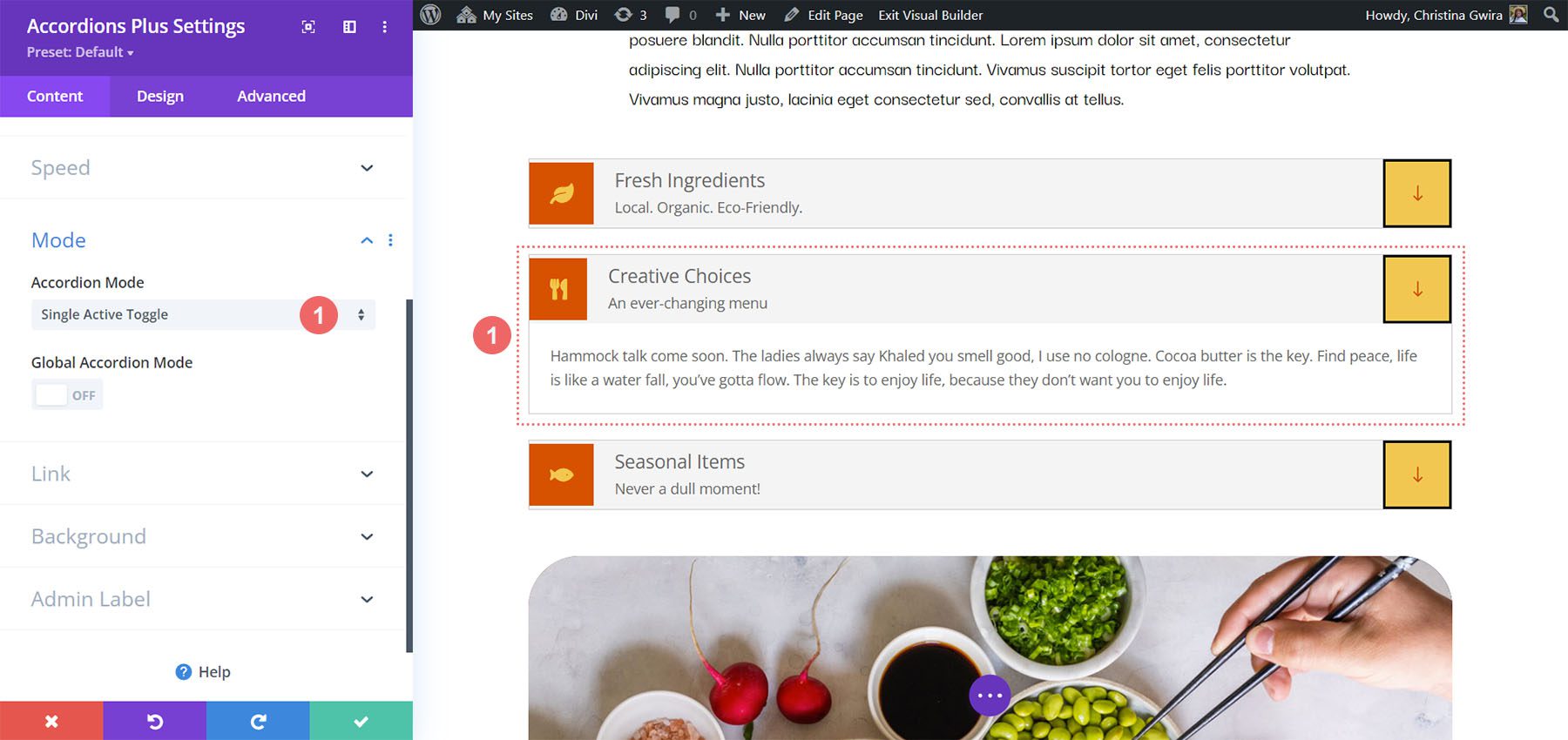
Los conmutadores activos individuales solo permiten un conmutador abierto a la vez. Cierra el conmutador abierto cuando el usuario selecciona un nuevo conmutador. Este ejemplo muestra conmutadores activos individuales.

Modo acordeón global
El Modo Acordeón Global es una nueva característica interesante. Permite una sola palanca abierta independientemente de la cantidad de módulos Divi Accordion Plus en la página. Habilite el modo de acordeón global dentro de cada módulo Divi Accordions Plus en la página donde desea usar el modo de acordeón global. Los módulos que no tengan este modo habilitado no se verán afectados por el modo. Esto es especialmente bueno para crear acordeones de varias columnas en la misma Fila.
En el siguiente ejemplo, agregué otro módulo Divi Accordions Plus y habilité el modo de acordeón global para ambos. Cuando abro un acordeón en uno de los módulos, el acordeón abierto en el otro módulo se cierra.

Ajustes de diseño Divi Accordions Plus
La configuración de Diseño controla los estilos predeterminados para todos los acordeones. Estos ajustes se sobrescriben con los ajustes de submódulos individuales.
Encabezamiento
El encabezado controla el color de fondo, el color de fondo de alternancia abierta, el espaciado, los bordes y la sombra del cuadro. En este ejemplo, cambié los colores de fondo para la alternancia abierta y cerrada.

Icono izquierdo
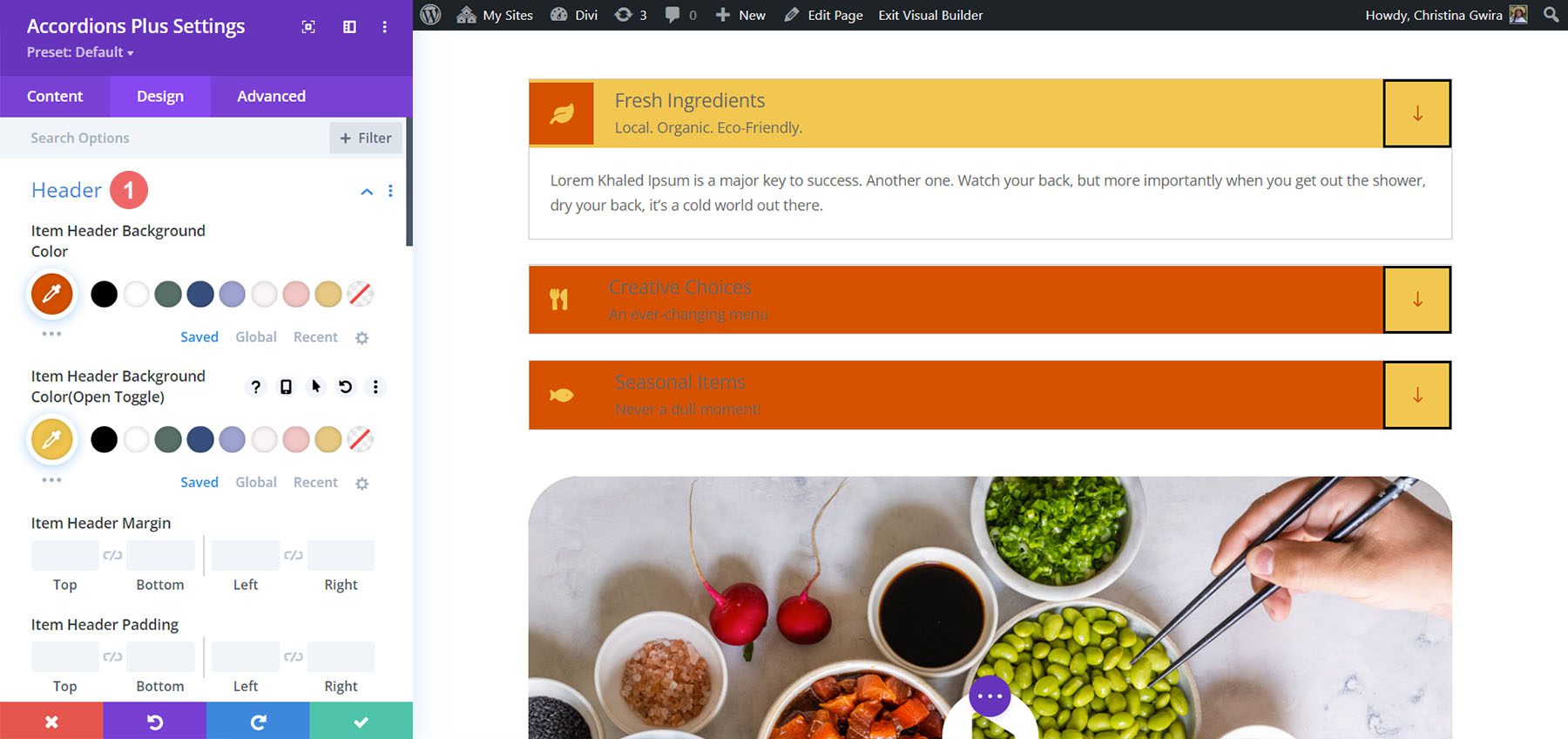
El icono izquierdo controla el color del icono, el color de alternancia de apertura del icono, el color de fondo, el color de fondo de alternancia abierta, el espaciado, el borde y la sombra del cuadro para todo el módulo de acordeón. Si desea tener uniformidad en el estilo, es mejor configurar los colores del ícono aquí y luego seleccionar individualmente su ícono para cada cambio en el acordeón. En este ejemplo, agregué y diseñé un borde alrededor de los íconos para que sea más uniforme con el color de fondo.
![]()
Icono derecho
Icono derecho controla el color del icono, el color de alternancia de apertura del icono, el color de fondo, el color de fondo de alternancia abierta, el espaciado, el borde y la sombra del cuadro. En el ejemplo, ajusté los colores de la palanca abierta, el borde y cambié el color del ícono en la palanca abierta.
![]()
Título
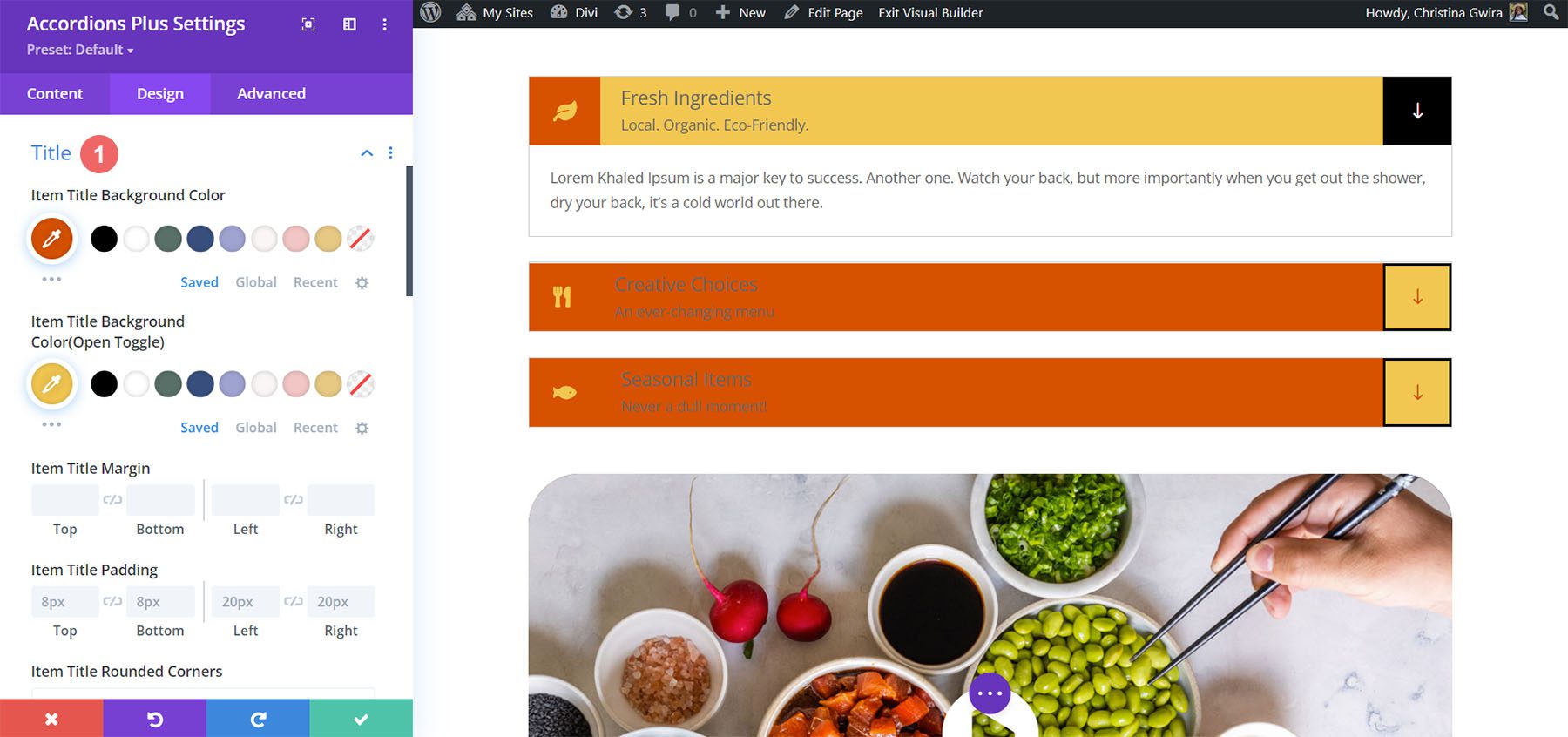
Título controla el color de fondo del título, el color de fondo de alternancia abierta, el espaciado, el borde y la sombra del cuadro.

Cuerpo
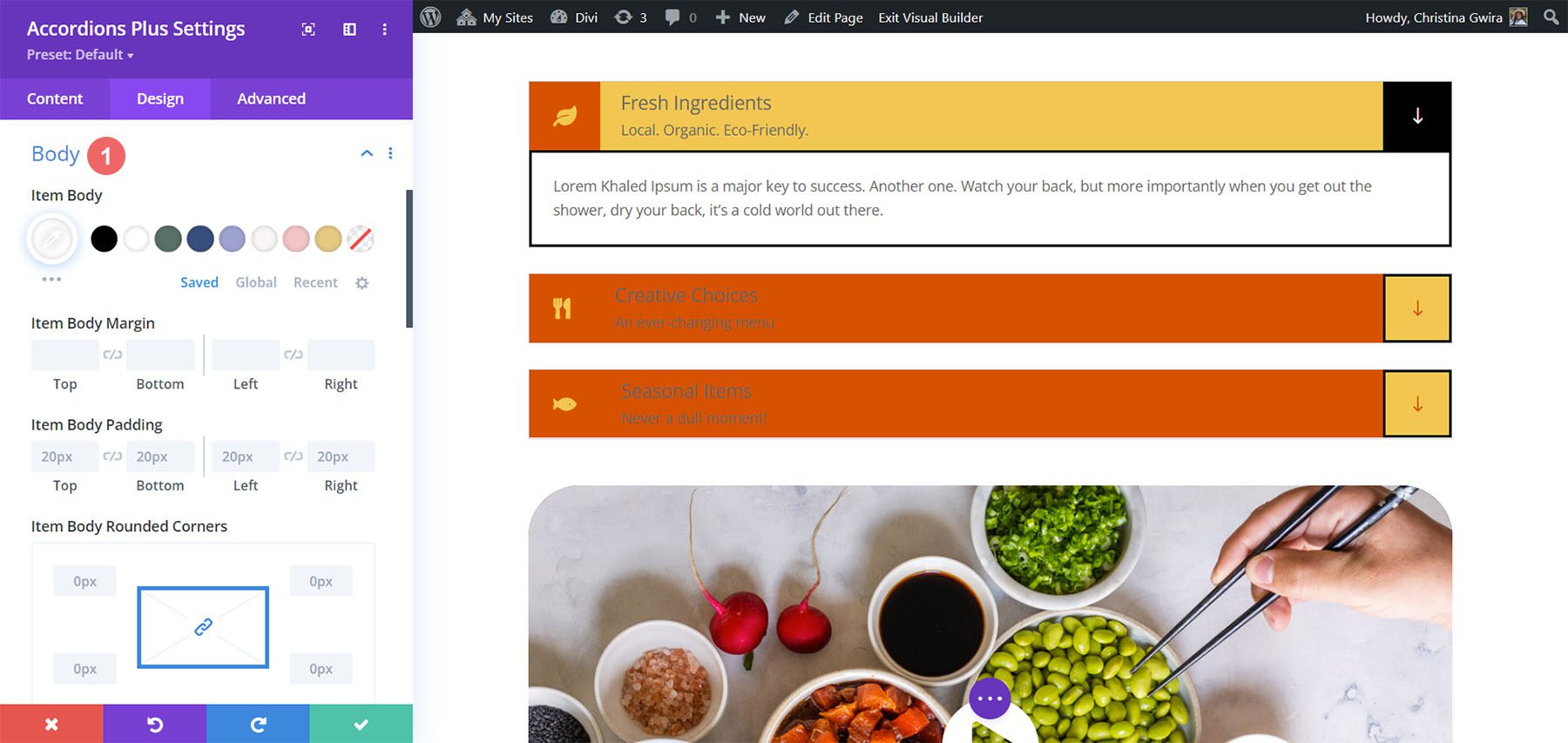
Cuerpo controla el cuerpo del elemento, el espaciado, el borde y la sombra del cuadro. He ajustado el borde en este ejemplo.

Texto de cabecera
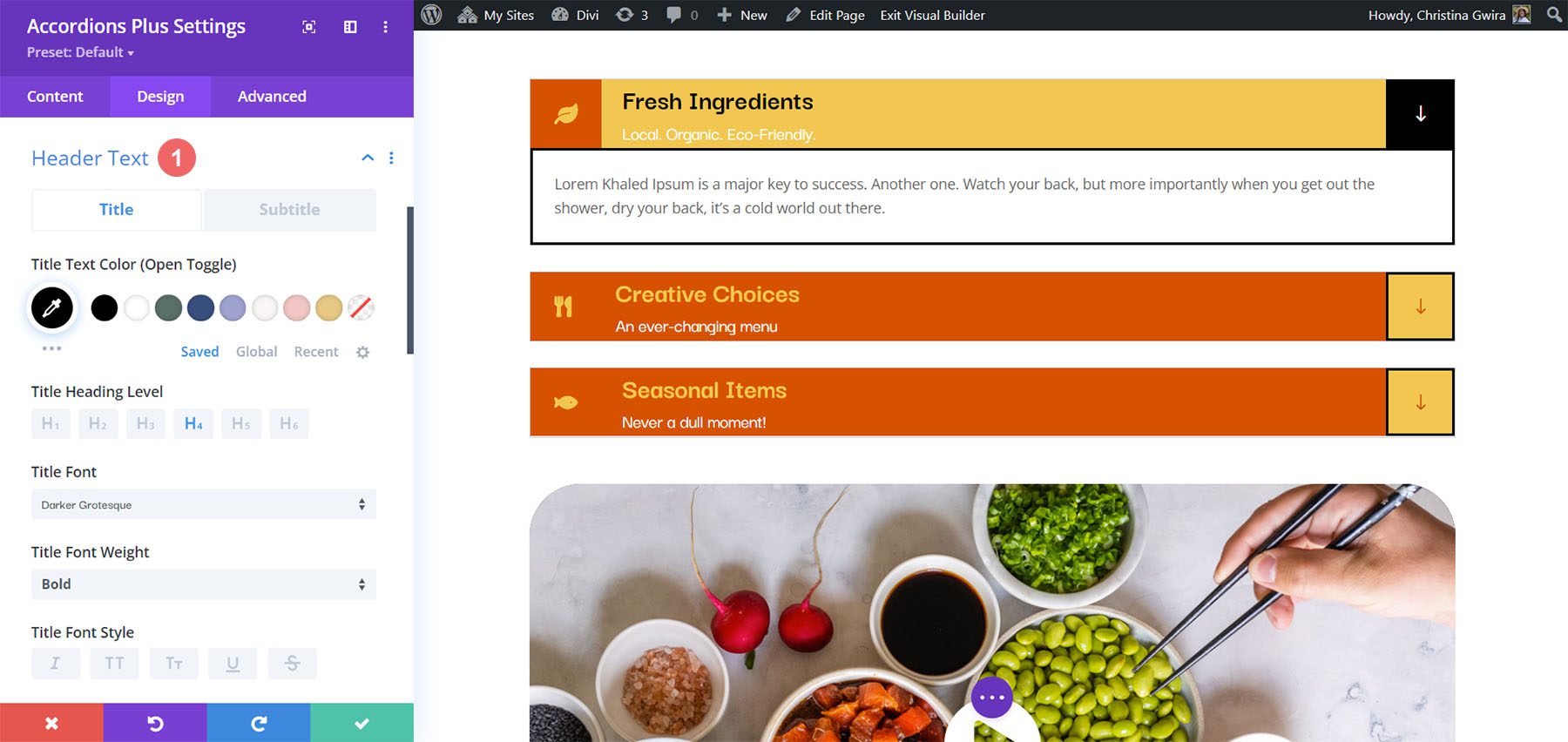
El texto del encabezado controla el texto de alternancia abierto y le permite controlar el título y el subtítulo de forma independiente desde el mismo menú. Incluye todos los controles de texto estándar. Ajusté los colores de los títulos y subtítulos, cambié el tamaño de fuente del título y lo configuré en negrita en el siguiente ejemplo.

Encabezados del cuerpo
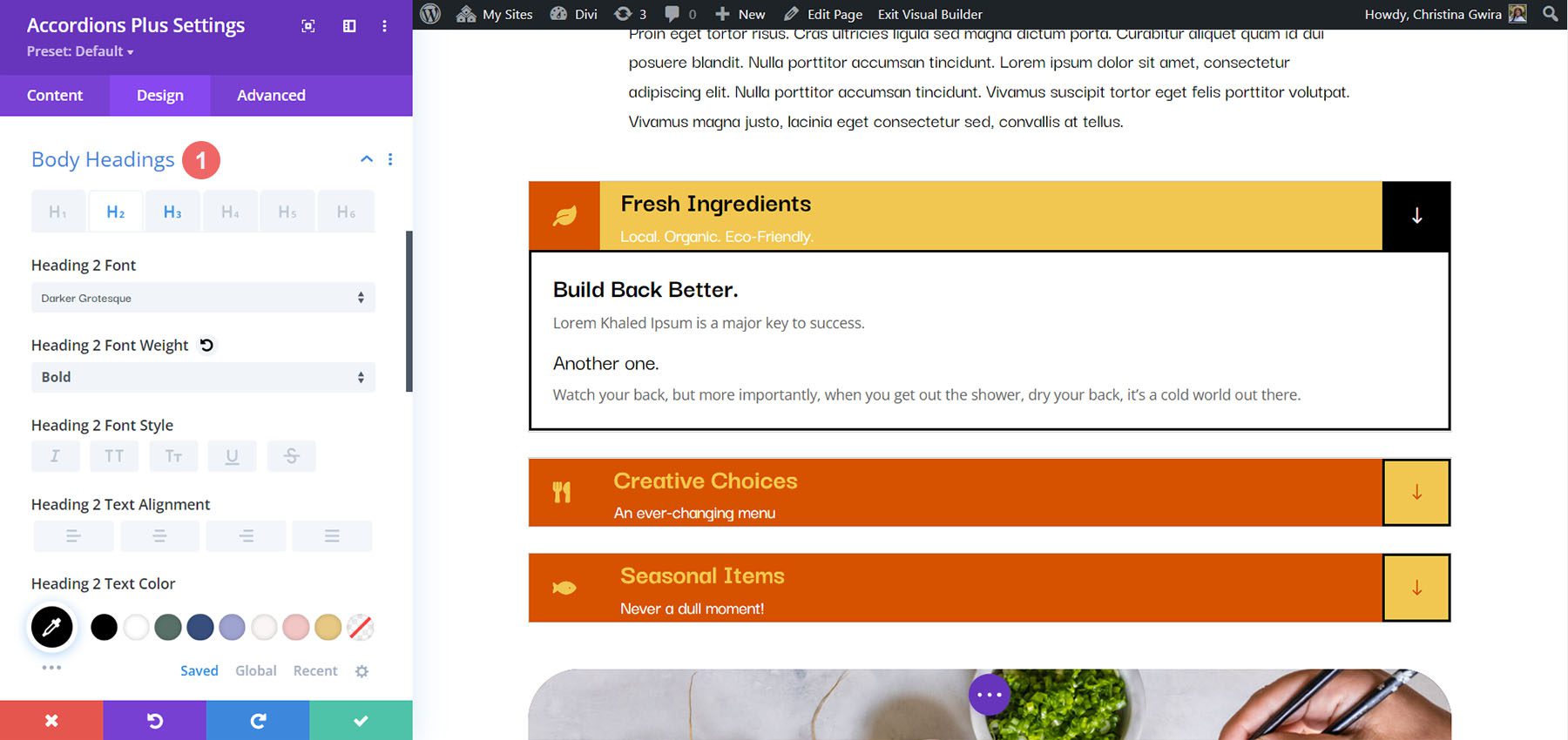
Encabezados del cuerpo incluye todos los controles de texto estándar para los encabezados del cuerpo que ha especificado en el área de contenido. En el siguiente ejemplo, agregué una etiqueta de encabezado H2 y H3 al contenido del cuerpo. Cambié el peso y el color de la fuente para los encabezados dentro del contenido del cuerpo.

Cuerpo de texto
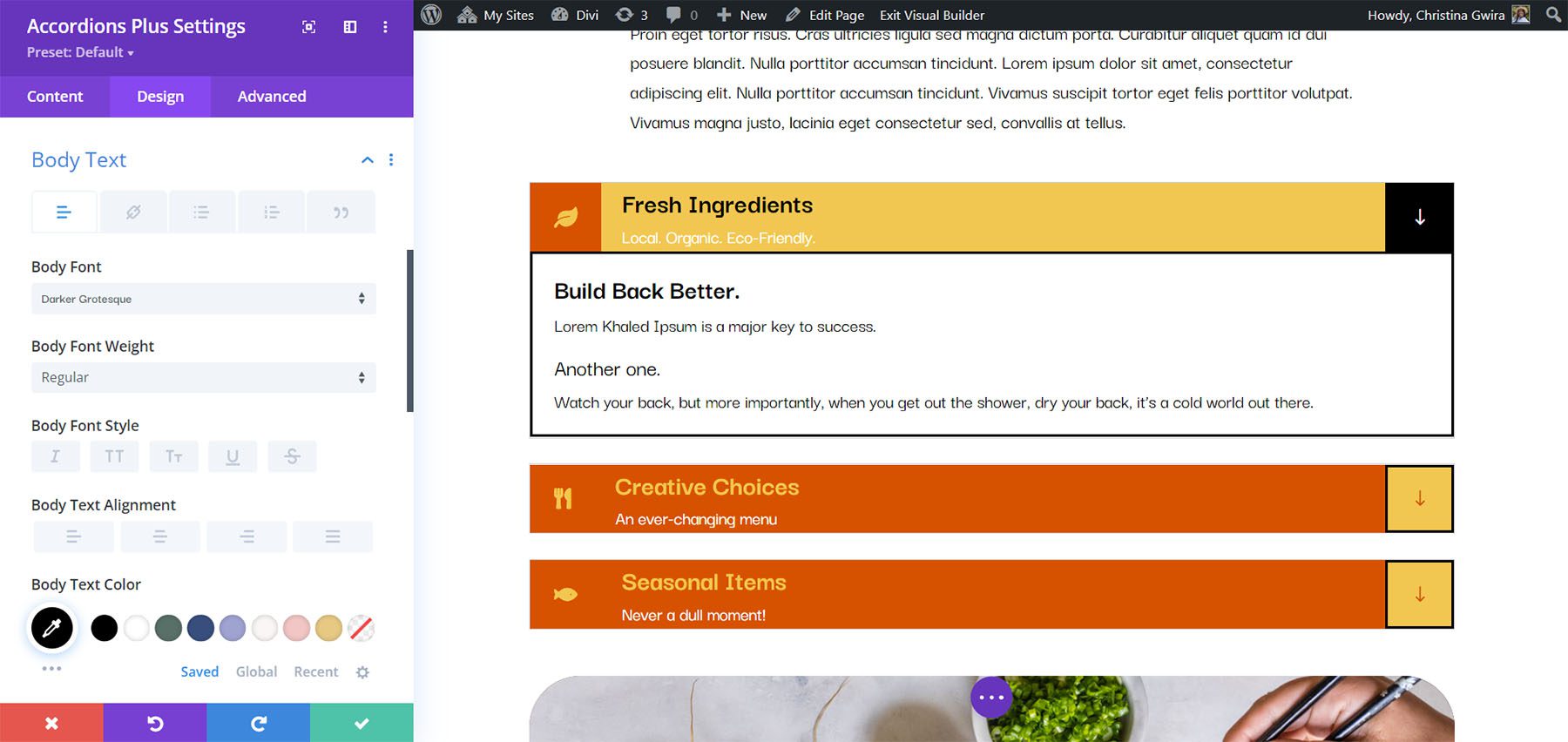
El texto del cuerpo incluye todos los controles de texto estándar para el texto del cuerpo en el área de contenido. En este ejemplo, cambié la fuente, la puse en cursiva, cambié el color y cambié el tamaño de la fuente.

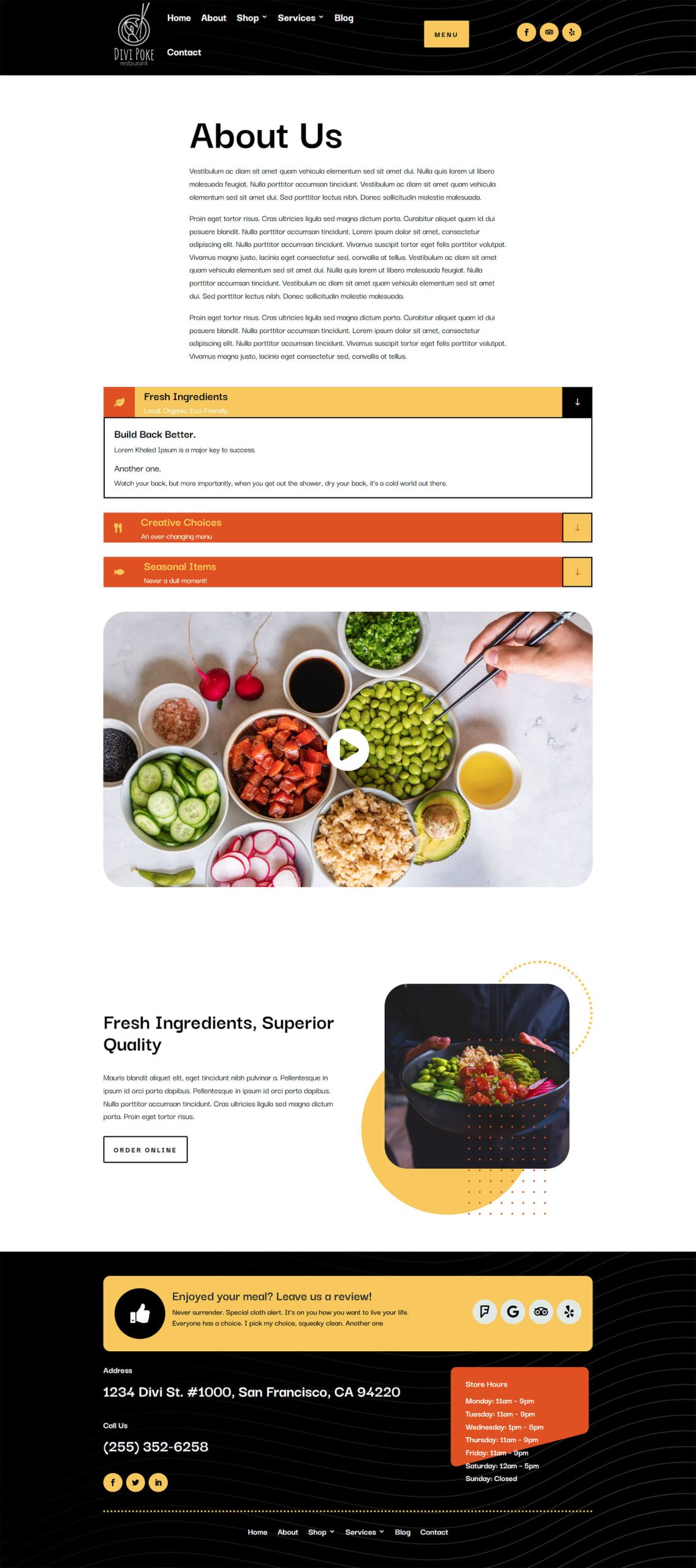
Demostración final con el restaurante Divi Poke
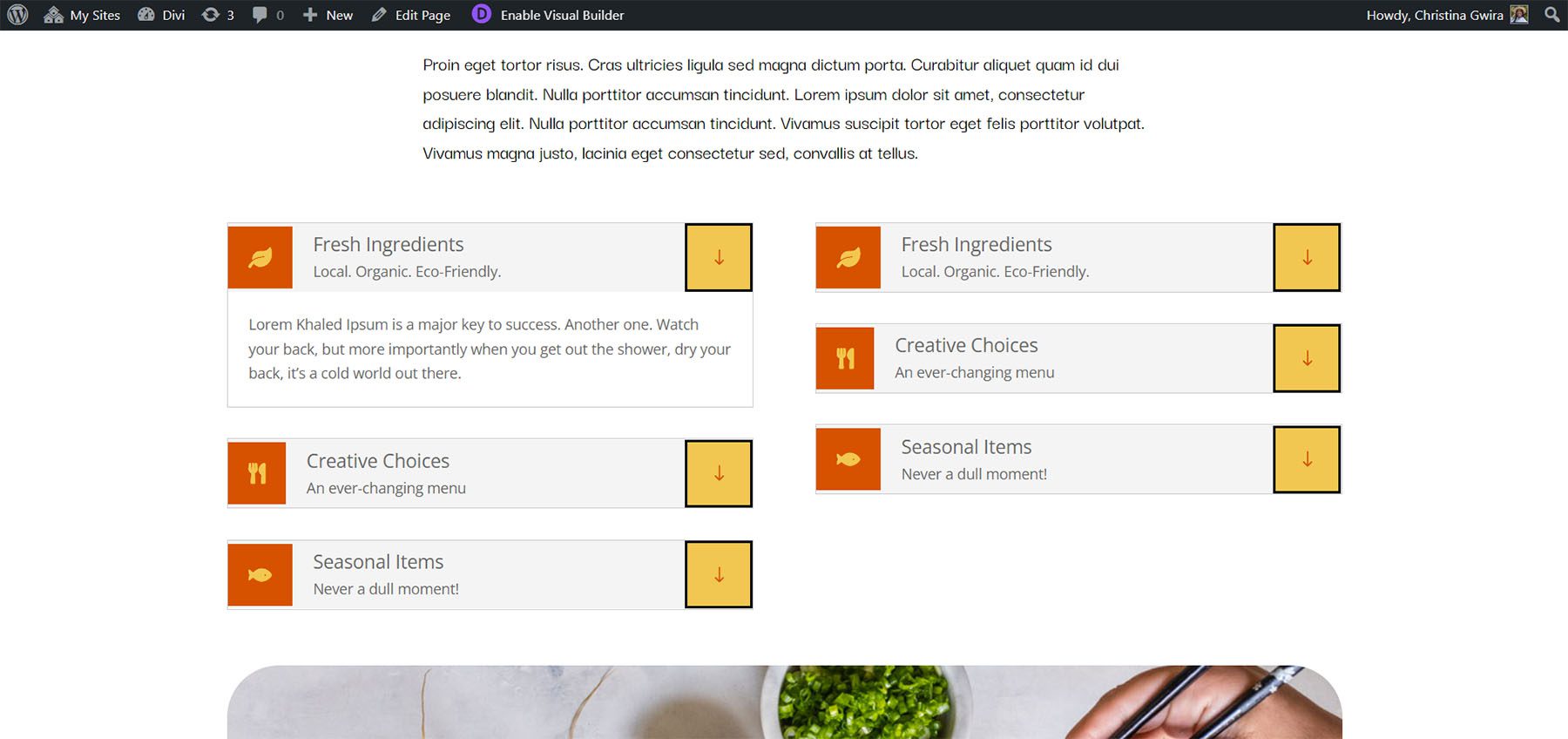
Así es como se ve el acordeón final dentro del diseño de la página Acerca de nosotros para el paquete de diseño del restaurante Divi Poke.

Divi Accordions Plus Demostraciones
Divi Accordions Plus viene con siete demostraciones para que comiences.
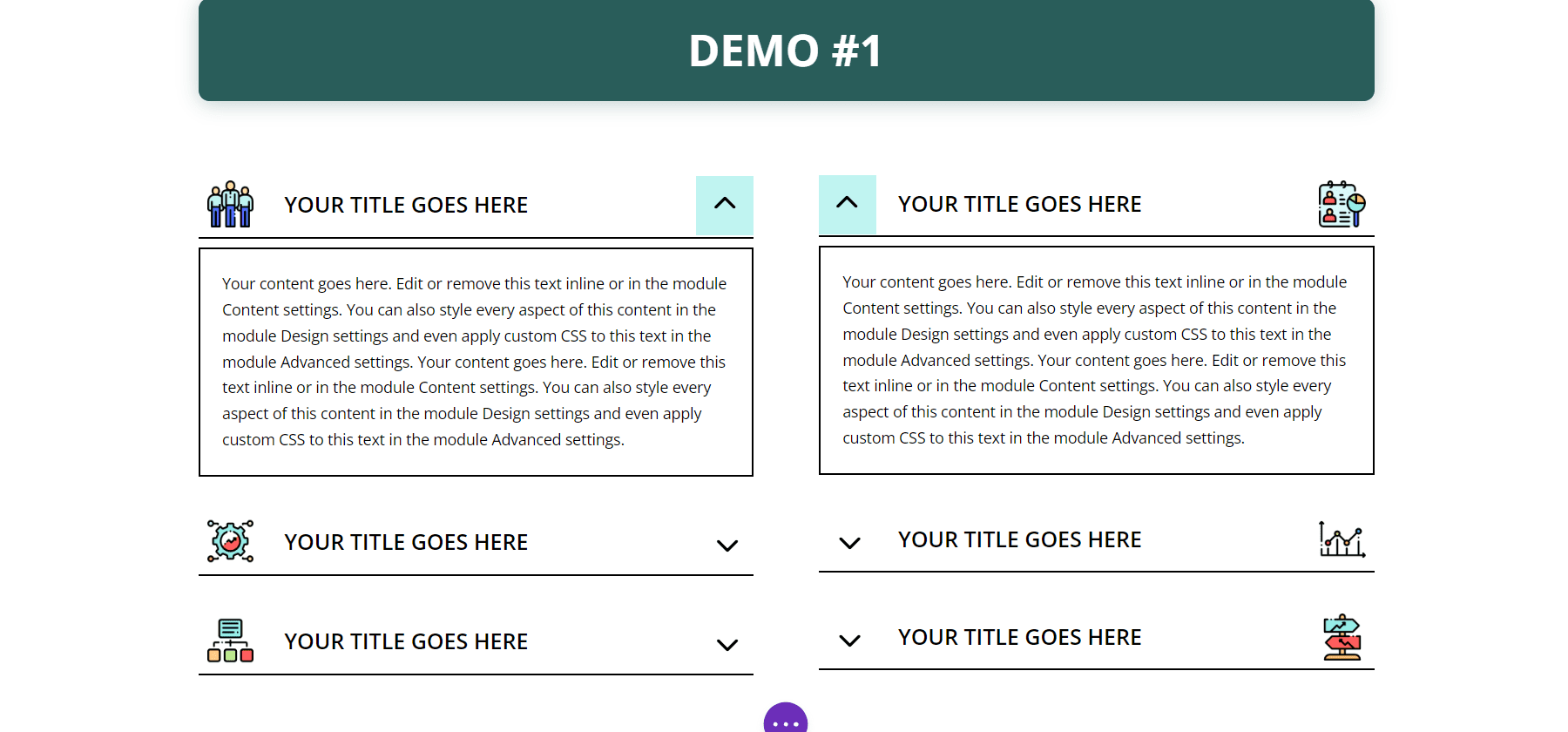
demostración 1
La primera demostración incluye un acordeón de varias columnas con iconos de varios colores. Los acordeones tienen un solo borde y el contenido está bordeado por todos los lados.

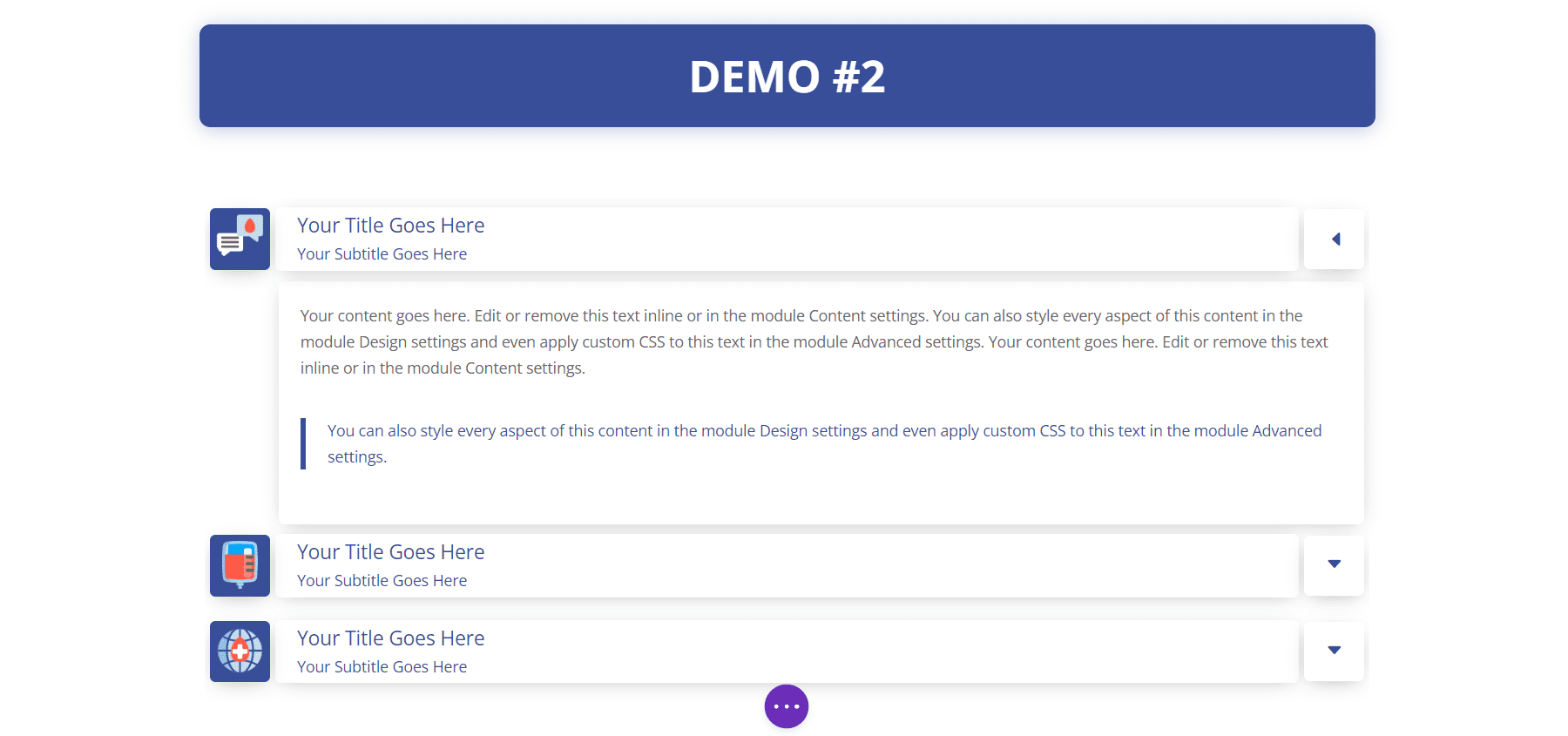
demostración 2
Nuestra segunda demostración presenta el acordeón en una sola columna con reflejos azules y sombras de cuadro. Los iconos tienen fondos azules.

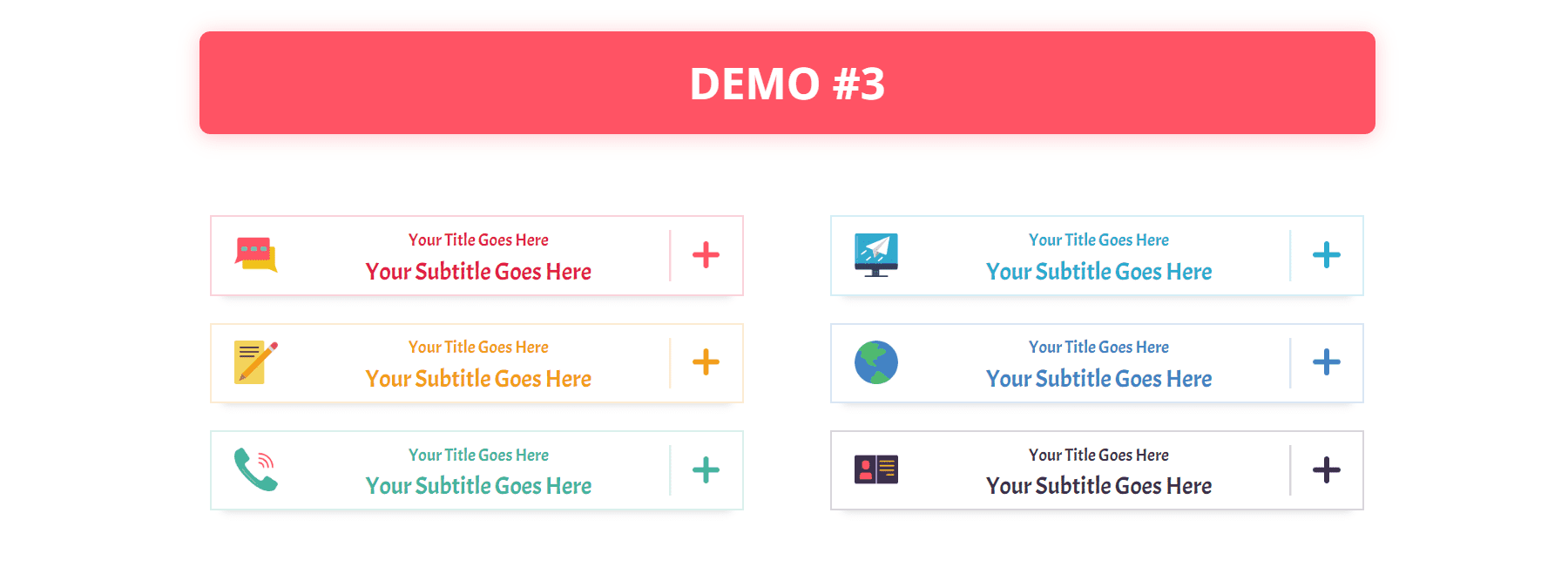
demostración 3
Nuestra tercera demostración utiliza un diseño de dos columnas y utiliza diferentes colores para cada uno de los acordeones.

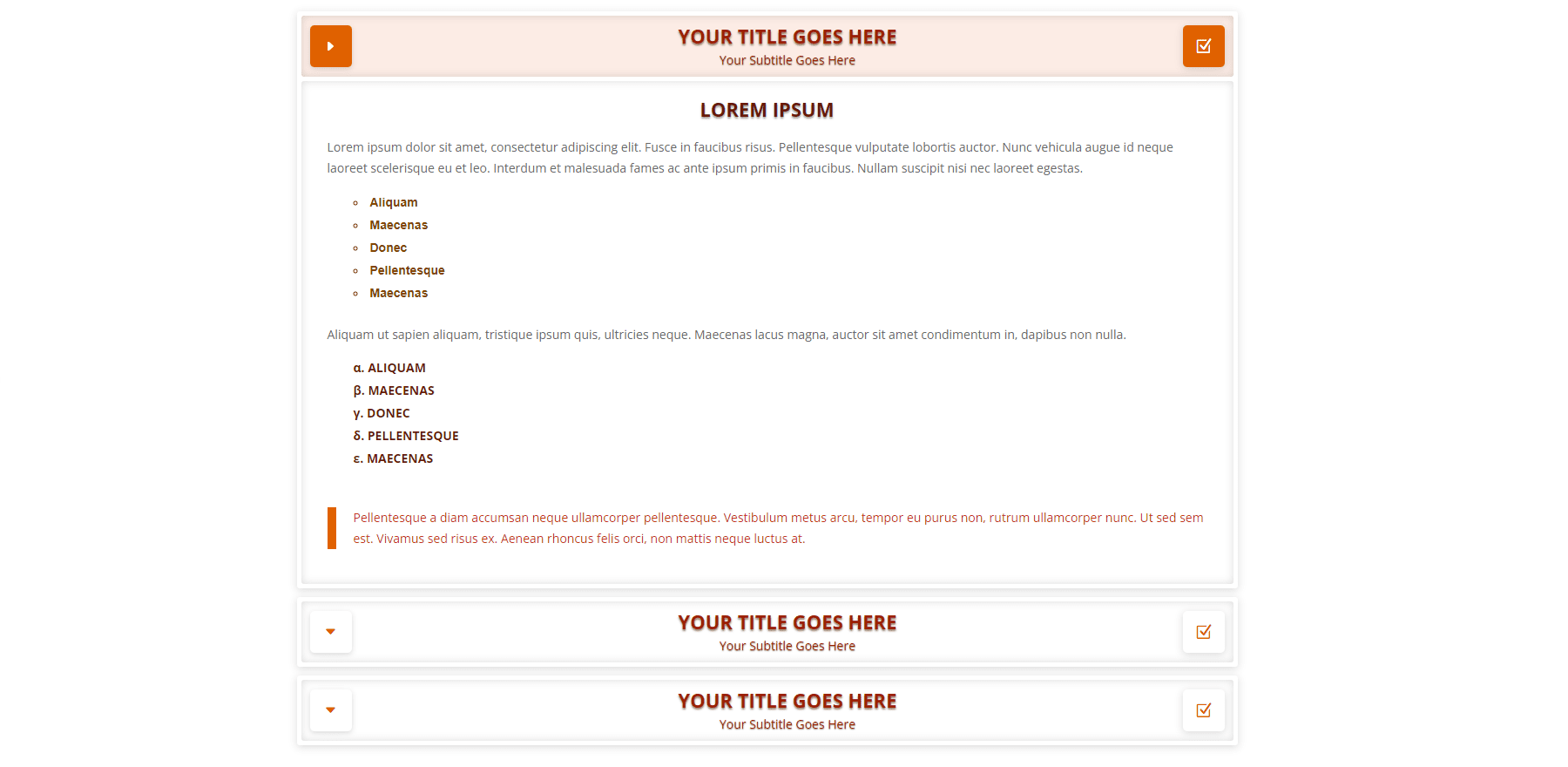
demostración 4
La cuarta demostración utiliza un acordeón de una sola columna con colores cálidos y bordes claros.

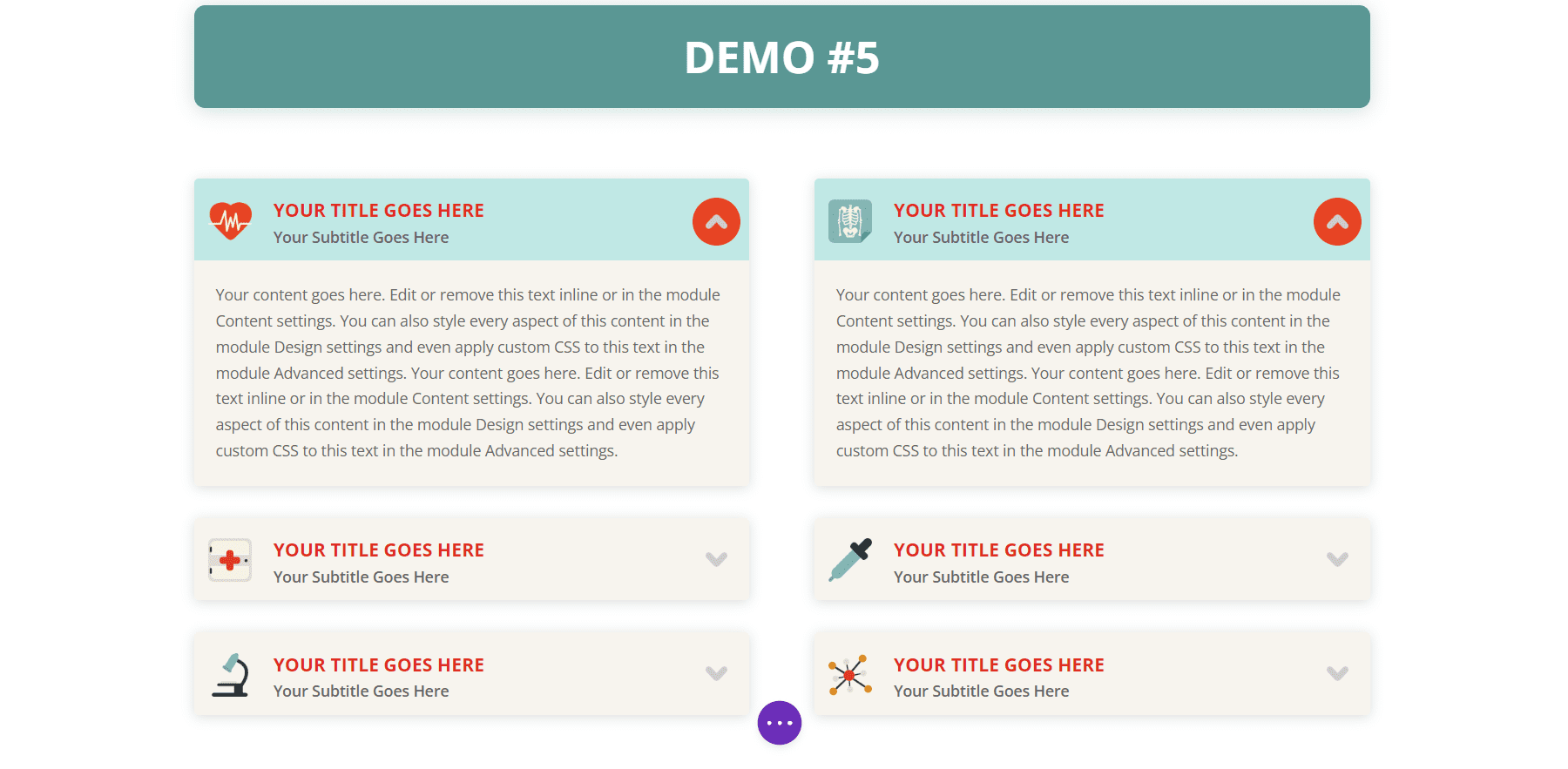
demostración 5
La demostración cinco usa títulos e íconos rojos e incluye fondos color canela para el cuerpo y fondos verdes para los encabezados. Los acordeones se colocan en dos columnas.

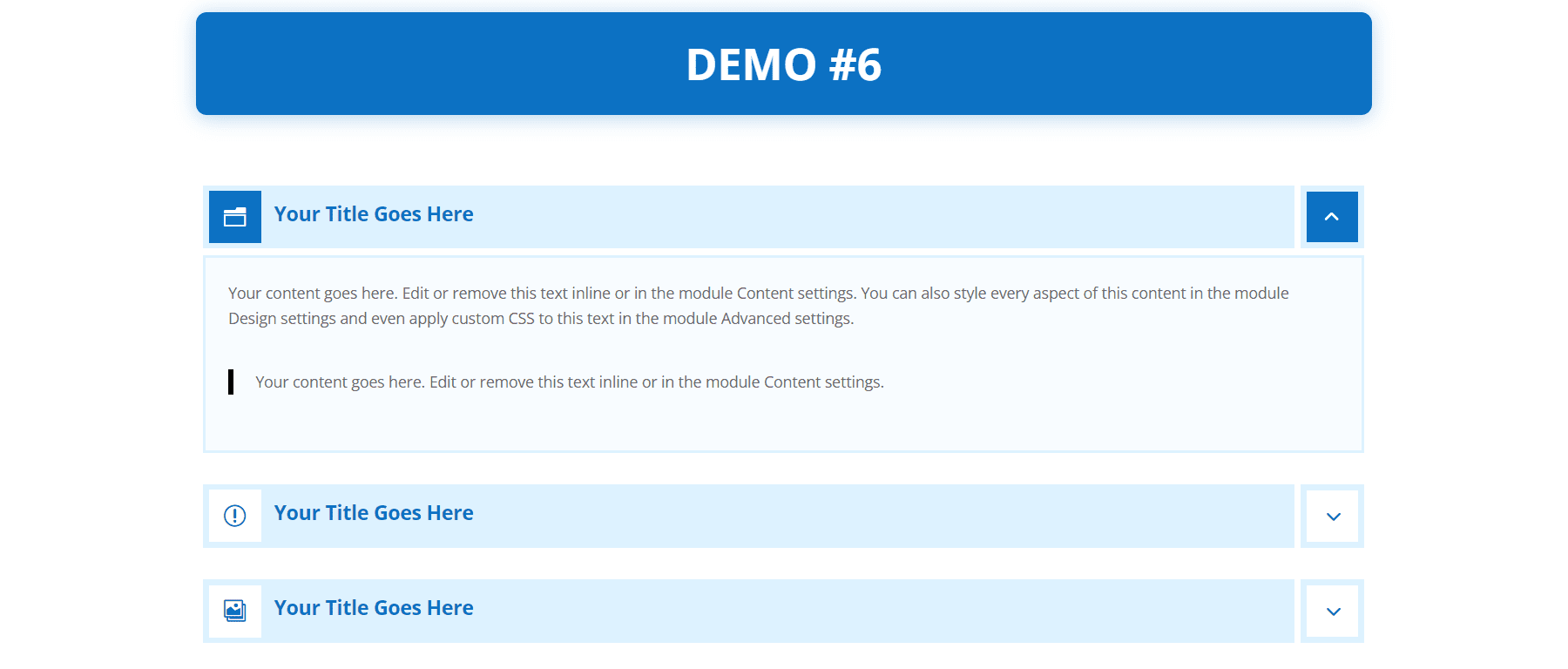
demostración 6
La sexta demostración utiliza fondos de encabezado de color azul claro con un azul más oscuro para el texto del título y un fondo de icono para el acordeón abierto.

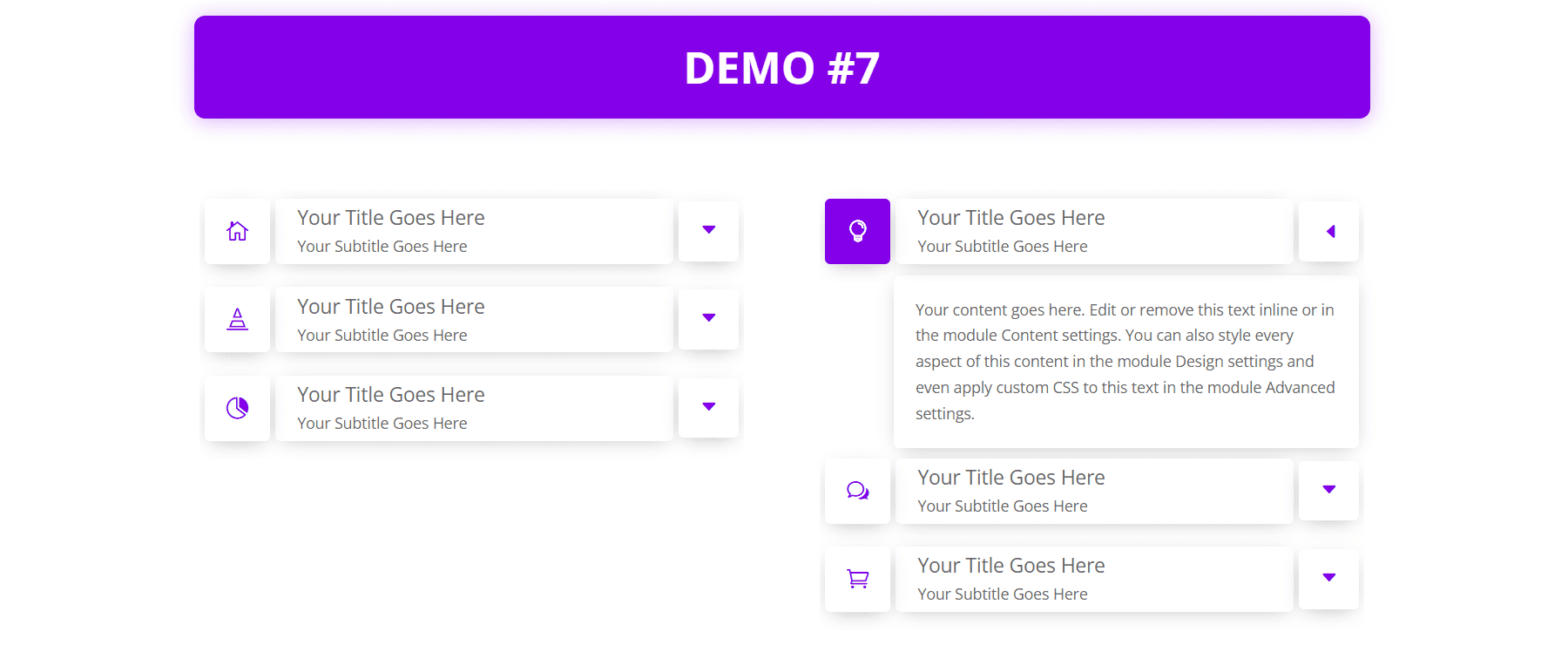
demostración 7
La demostración siete muestra cada uno de los elementos del acordeón de forma independiente con sombras de cuadro para cada elemento.

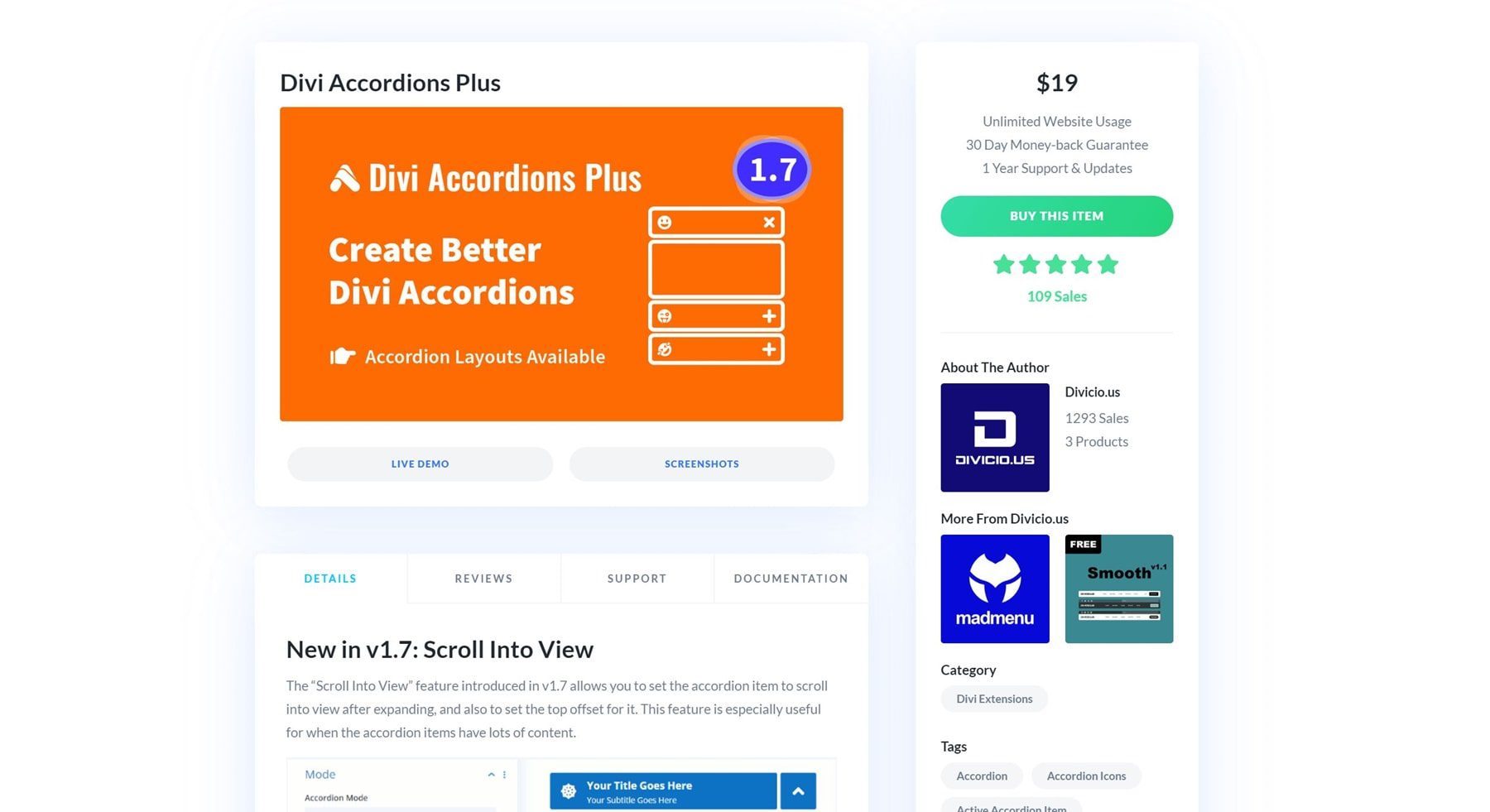
Comprar acordeones Divi Plus
Divi Accordions Plus está disponible en Divi Marketplace por $19. Incluye uso ilimitado, una garantía de devolución de dinero de 30 días y un año de soporte y actualizaciones.

pensamientos finales
Esa es nuestra mirada a Divi Accordions Plus. Este es un módulo simple, pero incluye muchas funciones para acordeones. Me gusta especialmente que funcione con varios módulos en la misma página. Encontré la configuración intuitiva y cada configuración que quería ajustar estaba allí. Si está interesado en un potente constructor de acordeones que sea fácil de usar, vale la pena echarle un vistazo a Divi Accordions Plus.
Queremos escuchar de ti. ¿Has probado Divi Accordions Plus? Háganos saber lo que piensa al respecto en los comentarios.