
Todos hemos visto esas barras de mensajes en la parte superior o inferior de un sitio web. Suelen informarnos del uso de cookies , avisarnos de una venta, o pedirnos que nos suscribamos a la newsletter. Hay muchos complementos disponibles para agregar estas barras a su sitio web. ¿Y si pudieras crearlos con el Divi Builder ? Puede hacerlo con un complemento de terceros llamado Divi Bars.
Divi Bars crea esas barras de mensajes al permitirle usar diseños Divi. Puede incluir cualquier tipo de contenido que desee, hacerlo grande o pequeño, colocarlo en la parte superior o inferior, hacer que se desplace o permanezca en su lugar, e incluso hacer que aparezca en función de un disparador.
Divi Bars funciona con Divi y Extra y está disponible en el sitio web del editor . Estoy usando la versión 1.0.

Cargue y active el complemento de forma normal.

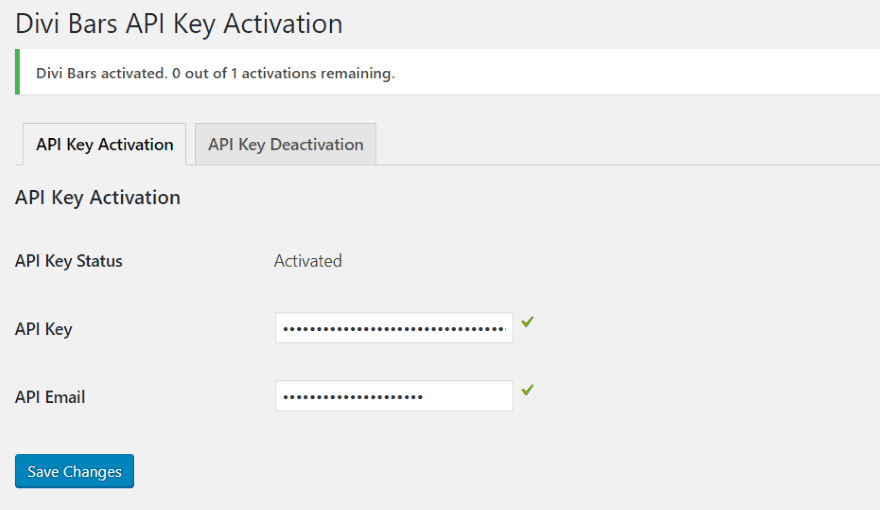
Después de activar el complemento, verá un mensaje que indica que debe ingresar la clave API. Haga clic en el enlace o en el menú del tablero, vaya a Configuración , Activación de Divi Bars .
Ingrese su clave API y correo electrónico, y guarde los cambios. Verá un mensaje en la parte superior que muestra cuántas activaciones le quedan (esto variará según la licencia que compre).
Ajustes de barras divisorias

En el menú del tablero, ve a Divi Bars , Configuración . Aquí puede ingresar un selector de CSS personalizado y elegir la zona horaria predeterminada.
Habilitar estilos de salida en línea

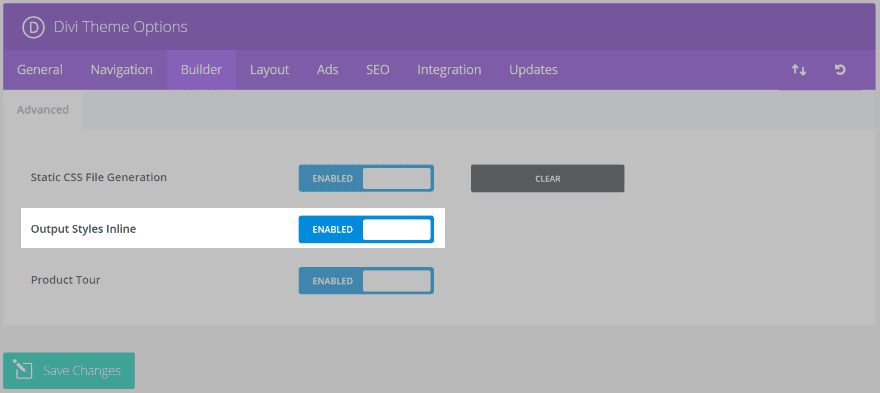
Deberá habilitar los estilos de salida en línea. En el menú del tablero, vaya a Divi , Opciones de tema y seleccione la pestaña Generador . Habilite la opción del medio (Estilos de salida en línea). Asegúrese de hacer clic en Guardar cambios .
Crear una barra divisoria

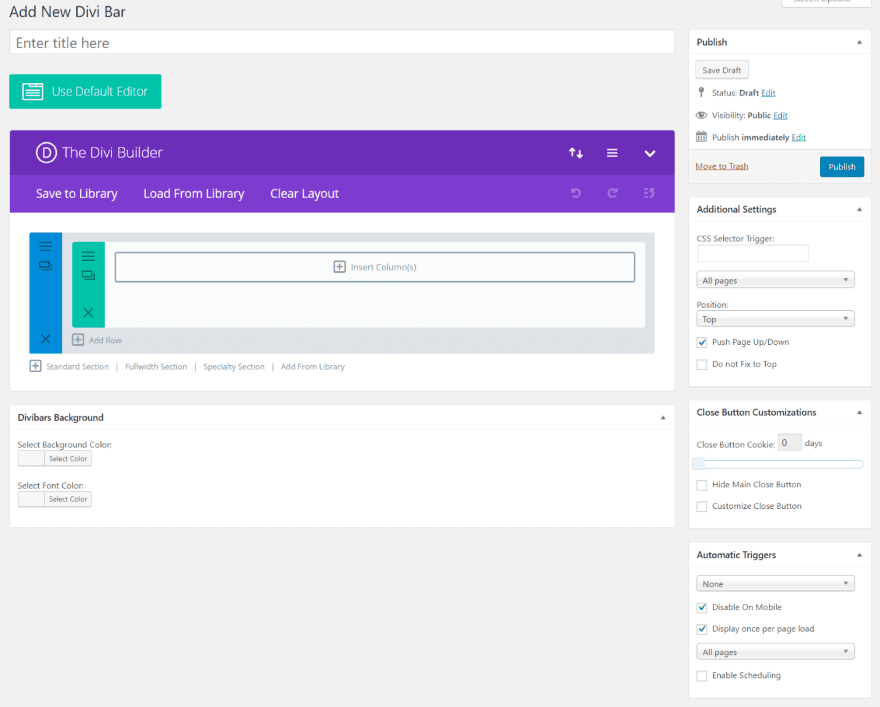
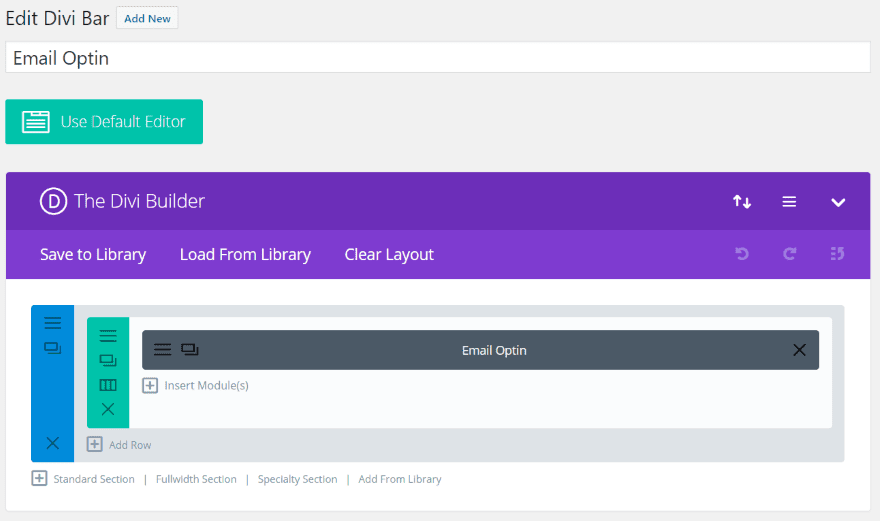
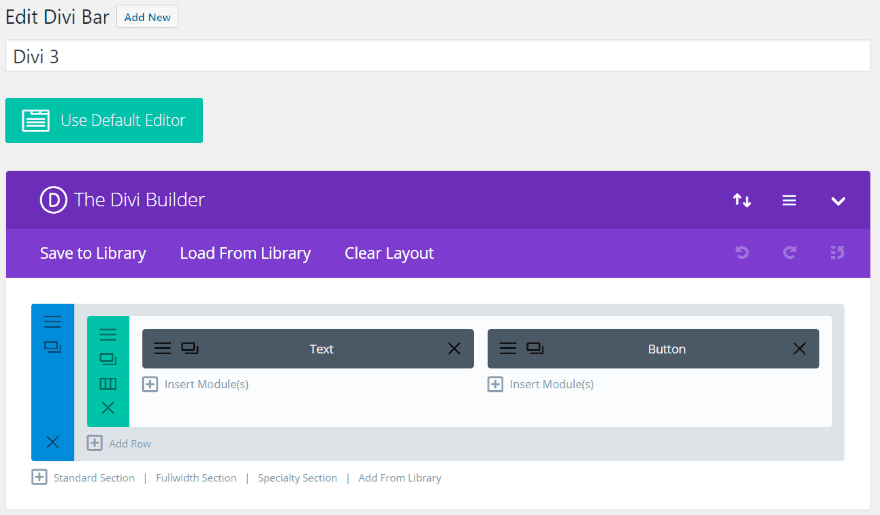
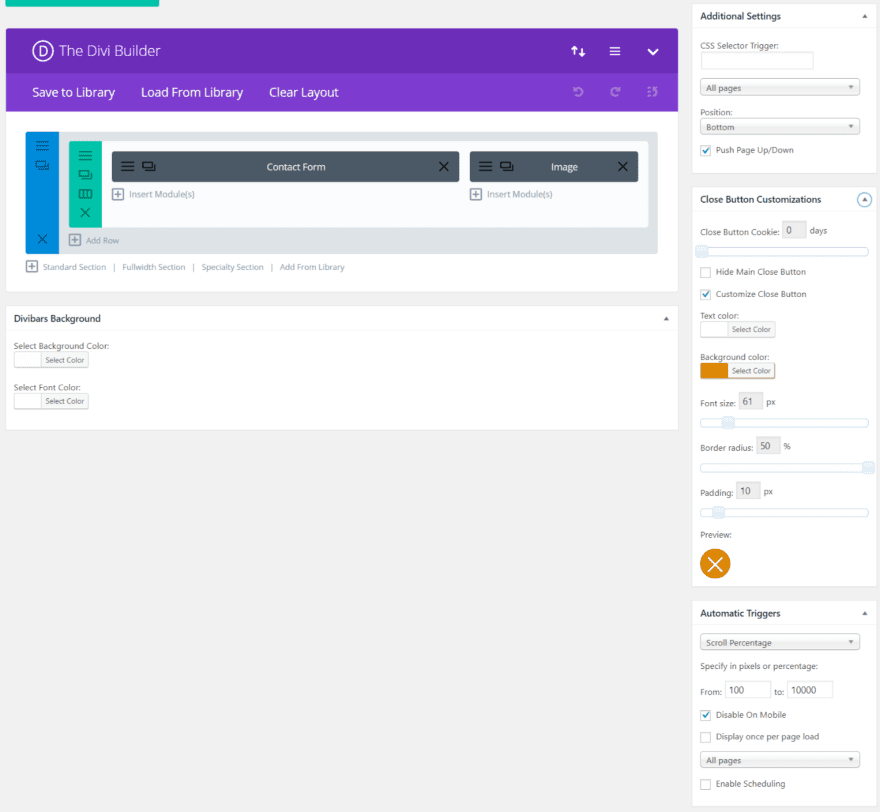
En el menú del tablero, vaya a Divi Bars , Agregar nuevo . Verás una pantalla como la de arriba donde puedes crear una Divi Bar. Seleccione el Divi Builder al igual que crear una página o publicación. También tiene campos donde puede seleccionar colores de fondo, agregar activadores, configurar páginas y posiciones, personalizar el botón de cierre y configurar activadores automáticos.
Nota: para que la barra se muestre, debe tener un disparador. Si lo deja establecido en Ninguno, no se mostrará. Más sobre esto más adelante.
Divi Bars utiliza el Divi Builder

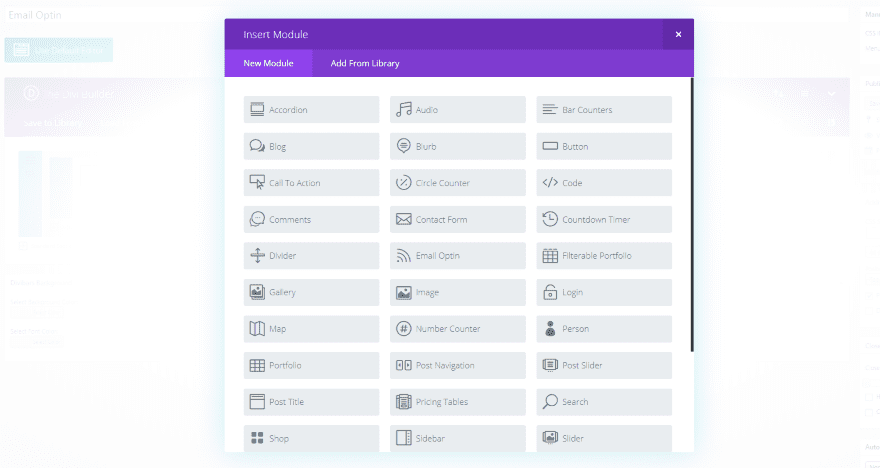
Cree diseños como de costumbre. Esto significa que puede agregar cualquier módulo de Divi Builder, incluidos formularios de contacto, video, tienda, imágenes, suscripción de correo electrónico, mapa, cartera, etc. El relleno y los márgenes ya se eliminaron de las secciones y filas para que la barra no ocupe un espacio. mucho espacio Todas las funciones de animación de Divi también funcionan.
No utiliza diseños de la Biblioteca Divi estándar, pero puede guardar sus diseños en la Biblioteca y reutilizarlos. Solo los creados para Divi Bars estarán disponibles en la pestaña Cargar desde biblioteca .
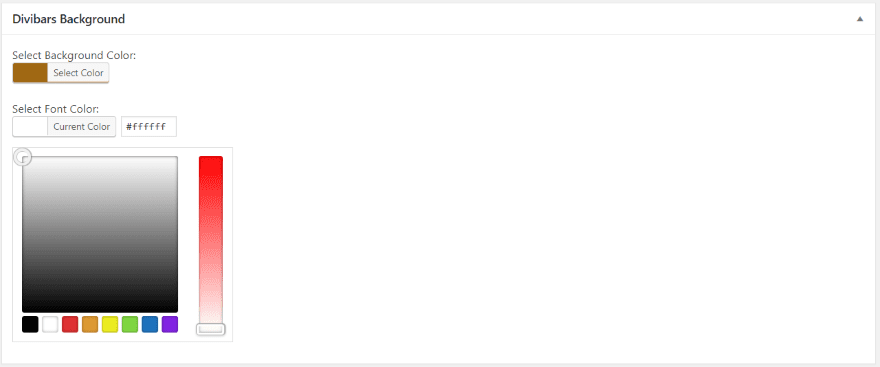
Fondo de barras Divi

El área de fondo de Divi Bars te permite elegir el color del fondo y la fuente. Esto solo hace colores sólidos con una configuración de opacidad. Recomiendo usar las funciones de fondo de las Secciones de Divi Builder, pero esto está aquí si lo desea.
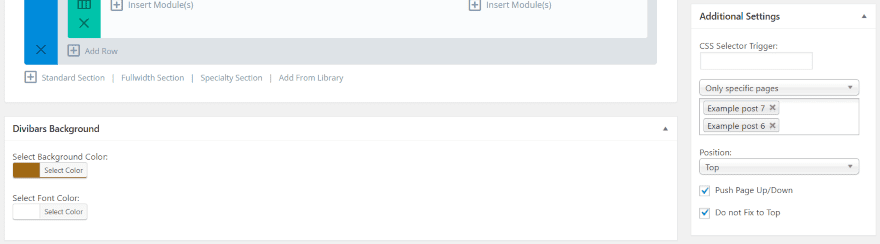
Ajustes adicionales

En Configuración adicional, puede crear su propio disparador de selector de CSS. Los cuadros desplegables le permiten mostrar las Divi Bars en una página o páginas específicas y elegir la posición. También puede optar por empujar la página hacia arriba o hacia abajo, y elegir si las Divi Bars están fijas.

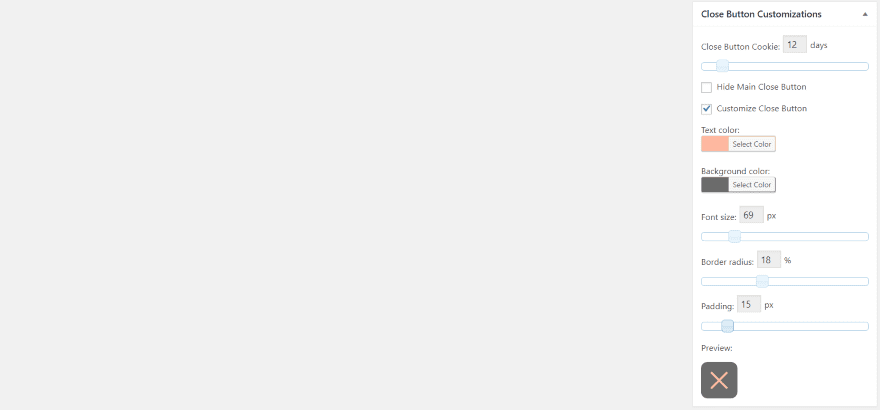
En las Personalizaciones del botón de cierre, puede establecer la cantidad de días que durará la cookie, mostrar u ocultar el botón de cierre y personalizar el botón. Las personalizaciones incluyen el color del texto, el color de fondo, el tamaño de fuente, el radio del borde y el relleno. Proporciona una vista previa a medida que realiza cambios para que pueda verlos en tiempo real.
Activadores automáticos

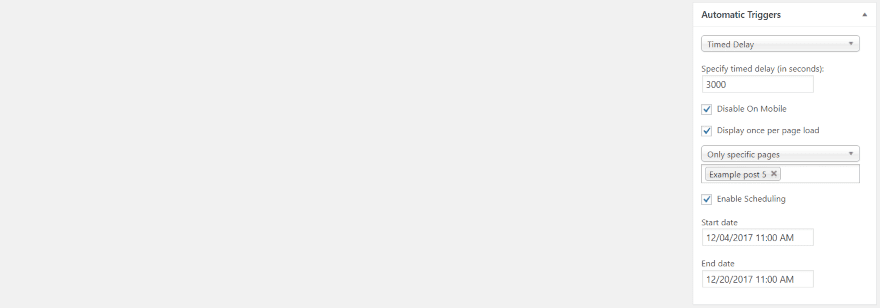
Los activadores automáticos le permiten elegir cómo se mostrará. Cada disparador tiene su propia configuración. Si lo deja establecido en Ninguno, nunca se mostrará.
- Elija Retraso cronometrado y luego especifique la cantidad de tiempo de espera antes de que se muestren las Divi Bars. Para que siempre se muestre, elija Retardo de tiempo y establezca el retardo en 0.
- Elija Porcentaje de desplazamiento y especifique el número de píxeles o el porcentaje de desplazamiento antes de mostrar la barra. Esto significa que puede mostrar la barra a medida que el usuario llega a un punto específico de la pantalla.
- Elija Exit Intent para mostrar la barra cuando el mouse del usuario se mueva a la barra de direcciones.
También puede deshabilitar en dispositivos móviles, mostrar solo una vez en una carga de página, especificar las páginas en las que se muestra y programar cuándo se muestra la barra. Puede establecer la fecha y la hora de inicio y finalización.
Plantillas de Barras Divi
La ventaja de usar Divi Builder es lo fácil que es crear y compartir plantillas. Actualmente Divi Bars tiene 3 plantillas. Aquí hay un vistazo a cada uno. Primero, así es como los importas…

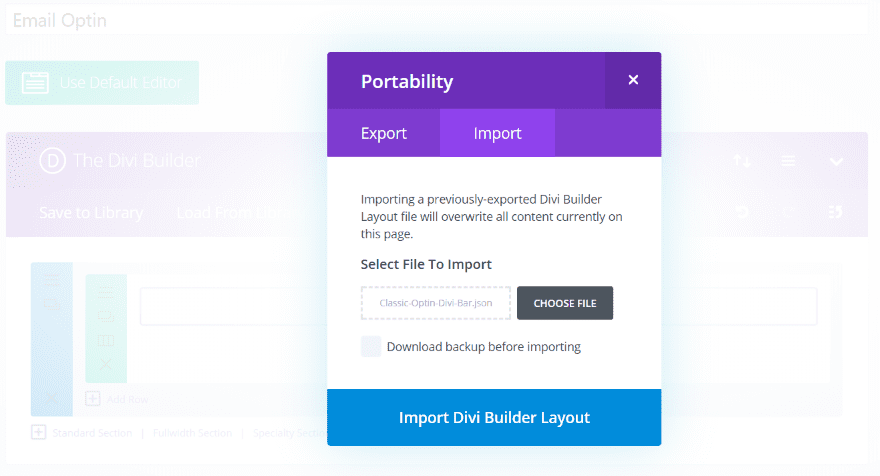
Importe las plantillas a Divi Builder utilizando la Herramienta de portabilidad (las flechas hacia arriba y hacia abajo en la esquina derecha de Divi Builder). Elija Importar , navegue hasta su archivo y haga clic en Importar diseño de Divi Builder .

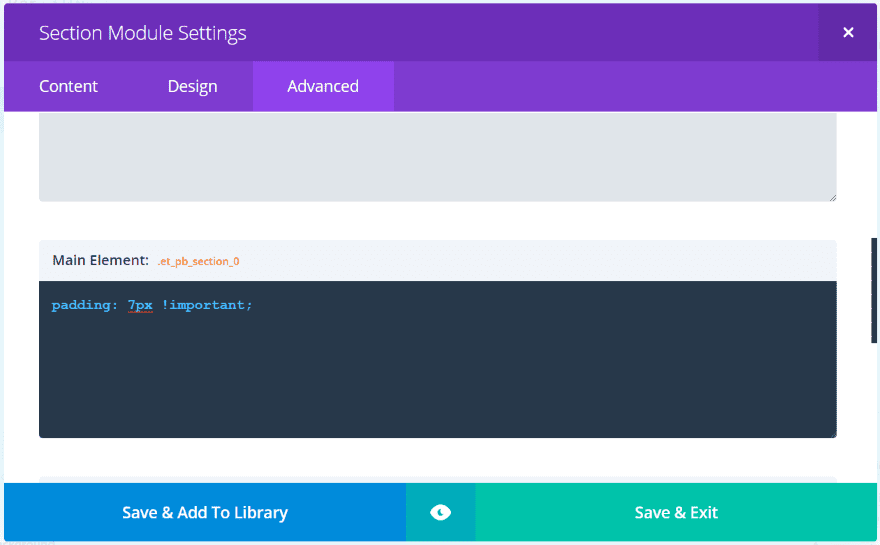
Si tiene problemas con el relleno adicional en sus diseños, deberá agregar el relleno al CSS personalizado de la sección en su diseño de Divi Bars. Vaya a la sección para el diseño de sus Divi Bars y abra la pestaña Avanzado . Coloque su CSS personalizado en el campo Elemento principal .
Opción de correo electrónico de Divi Bars

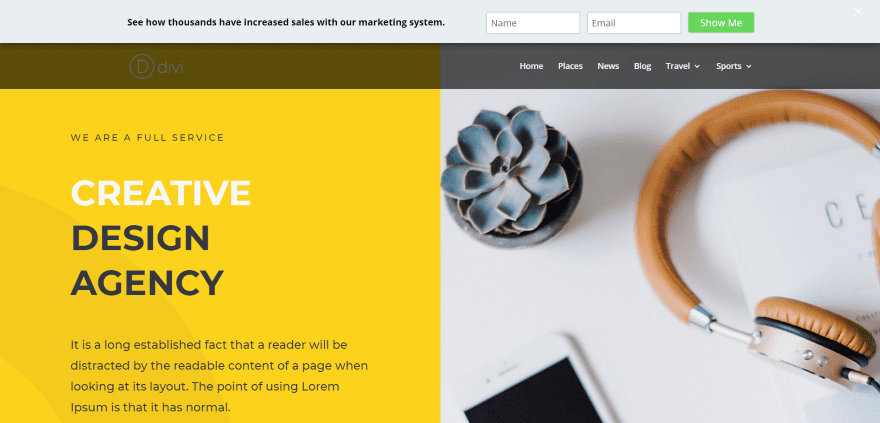
Esta plantilla incluye un solo módulo de suscripción de correo electrónico. He agregado relleno en la pestaña Avanzado.

Lo configuré para empujar el contenido hacia abajo para mostrar la opción de correo electrónico sobre el menú. Permanece en la pantalla mientras el usuario se desplaza. Esto utiliza el paquete de diseño de la agencia de diseño .

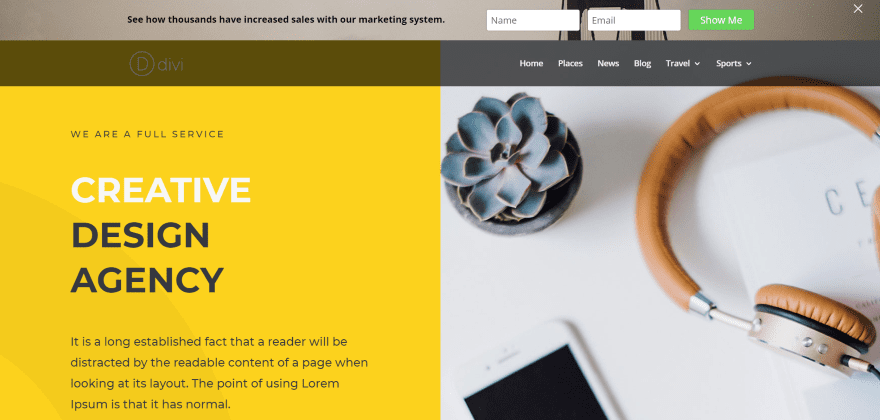
Este es el mismo ejemplo, pero ahora he agregado una imagen de fondo.
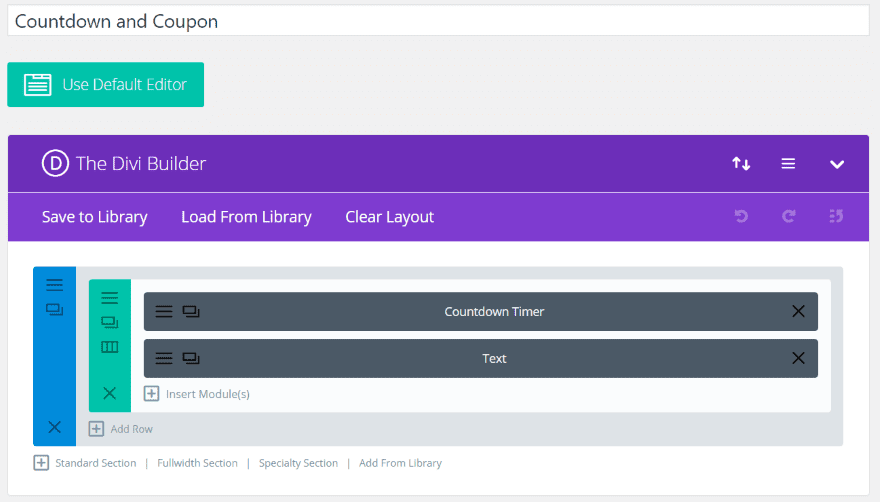
Divi Bars Cuenta regresiva y Cupón

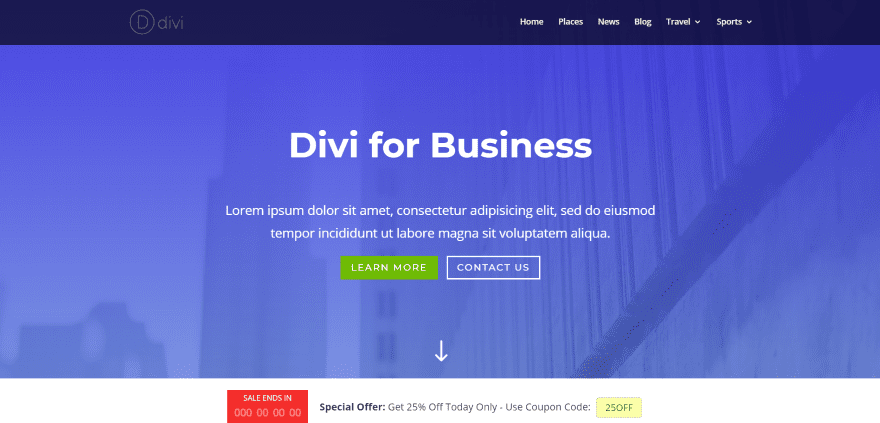
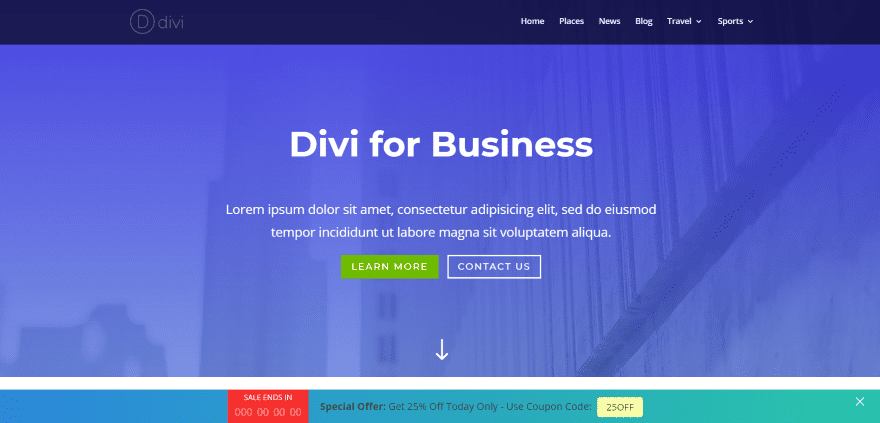
Countdown and Coupon utiliza un temporizador de cuenta regresiva y un módulo de texto. Incluye CSS personalizado.

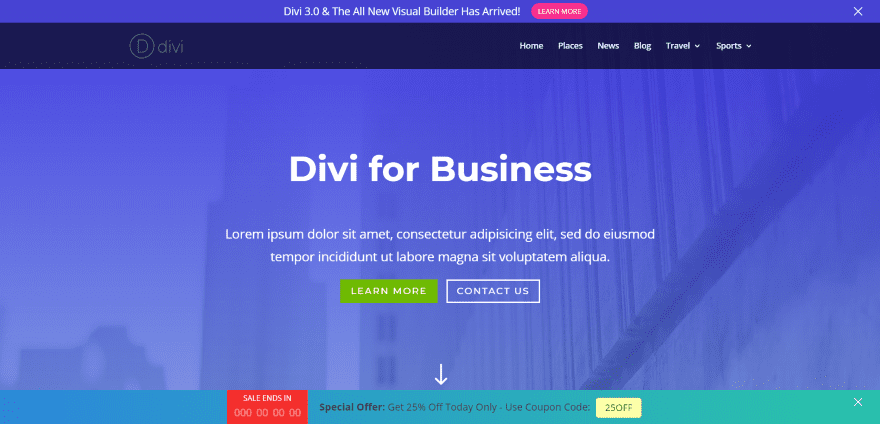
He configurado este para que se muestre en la parte inferior de la página. Este ejemplo utiliza el paquete de diseño Business .

Así es como se ve con el gradiente predeterminado de Divi girado 90 grados. La barra blanca sobre las Divi Bars es del diseño.
Barras Divi Divi 3

Divi 3 muestra un módulo de texto y un botón. He agregado el relleno en la pestaña Avanzado. También viene con CSS personalizado.

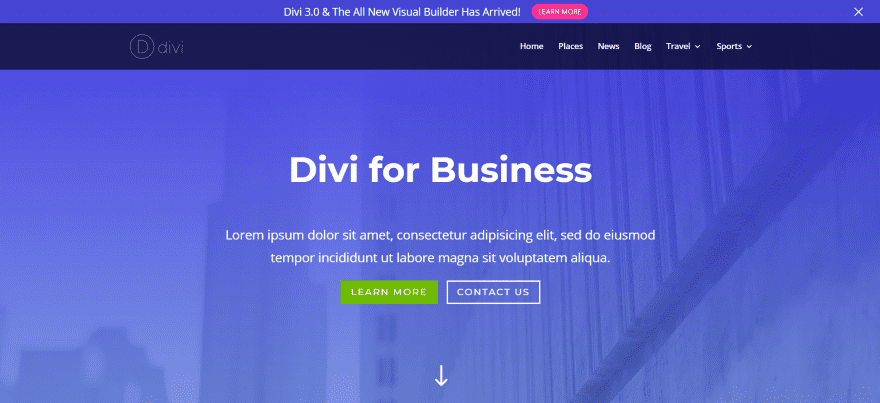
Aquí está Divi 3 con su fondo azul y su botón rojo.

Aquí agregué la imagen de fondo del encabezado y coloqué una superposición de degradado.
Mi ejemplo de barras Divi

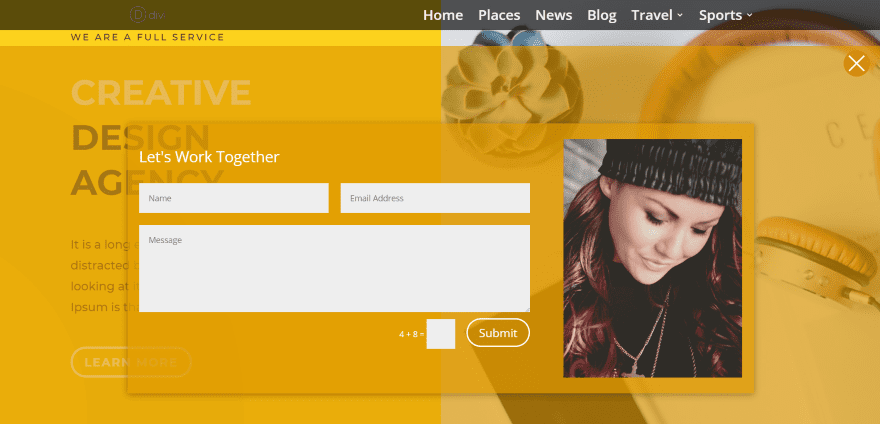
He agregado un módulo de formulario de contacto con una imagen. He seleccionado mostrarlo desde la parte inferior a medida que el usuario alcanza un rango específico de píxeles en la pantalla. También he diseñado el botón de cerrar.

Aquí está el formulario de contacto dentro del paquete de diseño de la Agencia de Diseño. Agregué una superposición y reduje la opacidad para permitir que se vea parte del fondo. He diseñado el botón del formulario para que coincida.
Uso de varias barras divisorias
Puede usar más de una barra a la vez. Hay varias formas de hacer esto. Por ejemplo, puede configurar uno para la parte superior y otro para la parte inferior. Pueden aparecer en diferentes momentos, bajo diferentes circunstancias o al mismo tiempo.
Otra opción es utilizar las funciones de píxel o porcentaje. Podría mostrar una barra dentro de la primera parte de la pantalla y otra barra para una parte diferente de la pantalla. No recomiendo tener demasiados a la vez. Si usa varias barras, le recomiendo que las mantenga pequeñas.

Este ejemplo usa Divi 3 en la parte superior y Countdown y Coupon en la parte inferior.

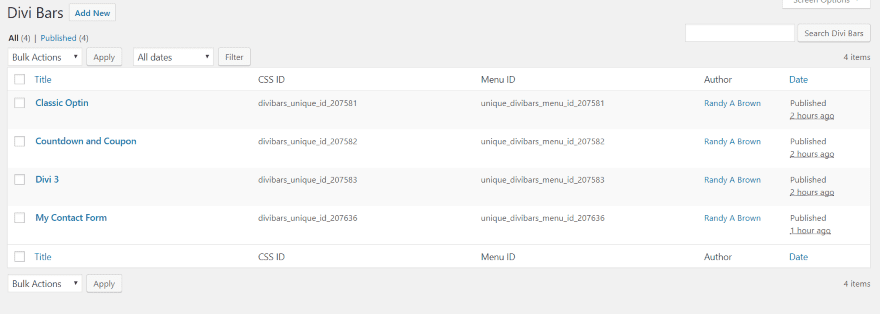
Dentro del menú Divi Bars hay una pantalla donde puedes ver todas tus Divi Bars. Aquí puede agregar barras nuevas, editar, editar rápidamente y eliminar. También puede copiar el CSS y el ID del menú para crear sus propios disparadores manuales.
Usando Divi Bars con Extra

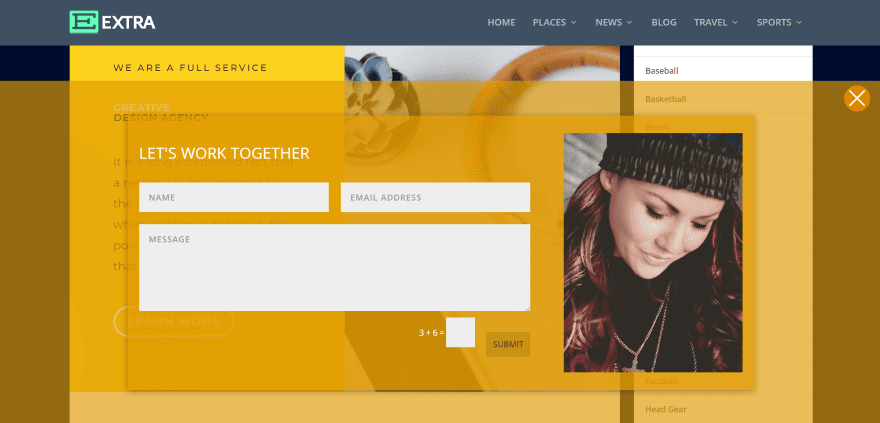
Divi Bars funciona igual con Extra que con Divi. Aquí hay un vistazo a mi formulario de contacto en Extra con el paquete de diseño de Agencia de Diseño.
Licencia y Documentación
Hay cuatro licencias disponibles:
- Sitio único – $15
- 3 sitios – $29
- Sitios Ilimitados – $59
- De por vida – $129
La documentación se proporciona en el sitio web del desarrollador. Incluye 6 pasos para comenzar rápidamente y un video de 16 minutos más detallado. Divi Bars es fácil de usar, pero recomiendo ver el video.
Puede comprar Divi Bars desde el sitio web del desarrollador .
pensamientos finales
Me gustan las barras Divi. Todo es intuitivo, excepto que se muestre la primera vez. Cada barra se configura automáticamente para que no se muestre hasta que elija un disparador. Esto tiene sentido porque no desea que se muestren varias barras solo porque las ha creado. Al principio, quería un mensaje en algún lugar que llamara la atención sobre ese hecho o una opción de visualización de sí/no. Una vez que haya seguido los pasos, una vez que tenga sentido.
Divi Bars es una excelente herramienta para agregar barras de mensajes, como descargos de responsabilidad de cookies, información sobre ventas, mensajes, llamados a la acción, etc. Viene con varias plantillas para que pueda comenzar. Funciona tan bien para la experiencia del usuario como para el marketing. Dado que utiliza Divi Builder, las posibilidades son infinitas.
Queremos escuchar de ti. ¿Has probado las Divi Bars? Háganos saber lo que piensa al respecto en los comentarios.
Imagen destacada a través de venimo / shutterstock.com