
Diseñar diseños de cuadrícula rota es una tendencia moderna en el diseño web. Los diseños de cuadrícula más tradicionales tienden a ir a lo seguro al mantener todo el contenido de su sitio perfectamente organizado en su lugar adecuado. Y para ser justos, todos los sitios web se basan en la estructura que proporciona este tipo de cuadrícula armoniosa. El diseño de cuadrícula rota, por otro lado, se trata de liberarse de las restricciones de la cuadrícula en un esfuerzo por crear diseños más atractivos mediante la superposición y superposición de elementos en la página.
Muchos de nuestros diseños Divi han utilizado elementos de diseño de cuadrícula rota. Y, usar los diseños prefabricados de Divi para llevar este diseño moderno a su propio sitio puede ser un gran ahorro de tiempo, no solo para la inspiración del diseño sino también para el desarrollo. Pero, si no ha aprendido los métodos detrás de la creatividad, es posible que se pierda algunas técnicas de vanguardia que pueden mejorar sus habilidades de diseño.
Entonces, si está interesado en aprender el secreto detrás del diseño de cuadrícula rota usando Divi , esta es la publicación para usted. Lo guiaré a través de 6 técnicas de diseño utilizadas en nuestros diseños Divi para compensar su contenido de manera elegante y creativa.
Empecemos.

La superposición es una tendencia de diseño popular y es una característica común en muchos diseños Divi. Puede superponer contenido verticalmente extrayendo contenido de sección para superponer secciones o filas adyacentes, o puede superponer contenido horizontalmente para extraer contenido en columnas adyacentes. Esta es una excelente manera de incluir contenido en sus encabezados para que los elementos se destaquen y/o lleven al usuario hacia abajo en la página o para superponer esas imágenes y anuncios publicitarios que presentan sus servicios.
Ejemplo
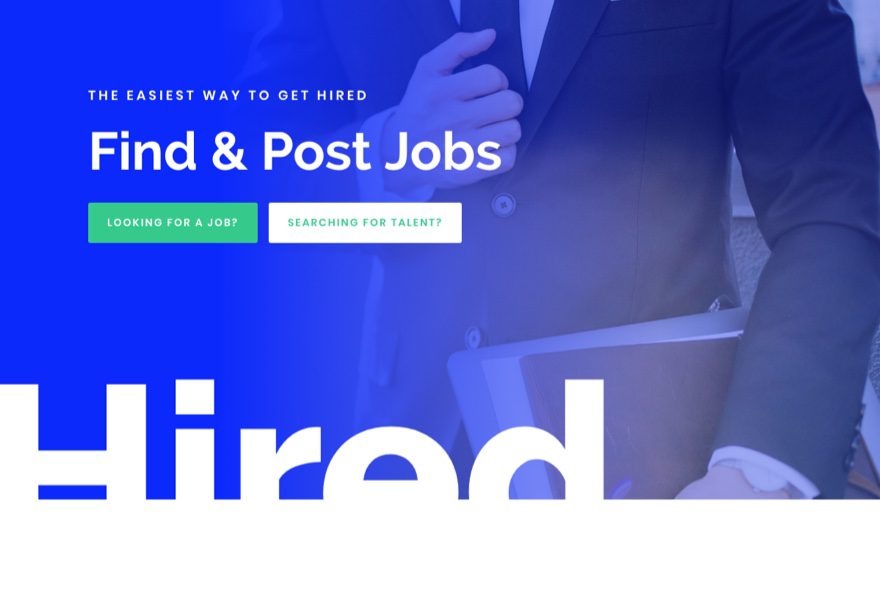
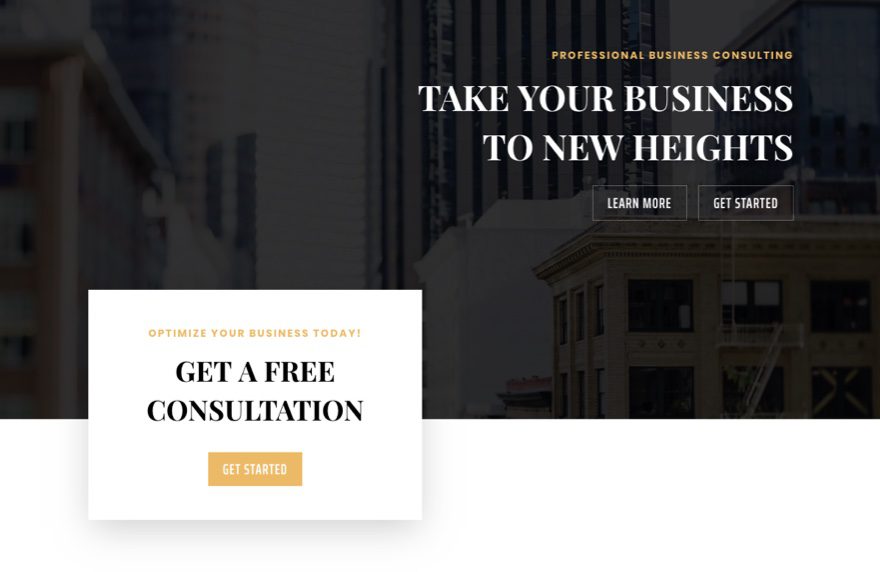
Para un gran ejemplo de cómo superponer contenido verticalmente en su encabezado, el paquete de diseño Job Recruiter utiliza esta técnica para extraer texto grande como un elemento de diseño informativo para complementar el diseño del encabezado de una manera única.

Cómo está hecho
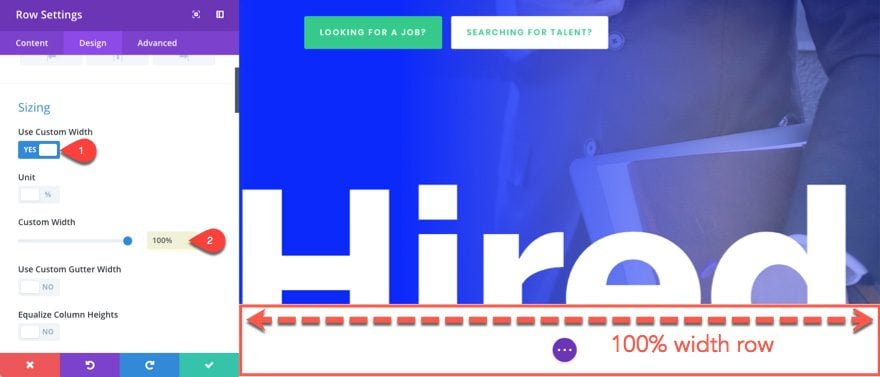
Para empezar, se agrega una nueva sección debajo de la sección de encabezado con un ancho personalizado del 100% para que abarque todo el ancho de la sección.

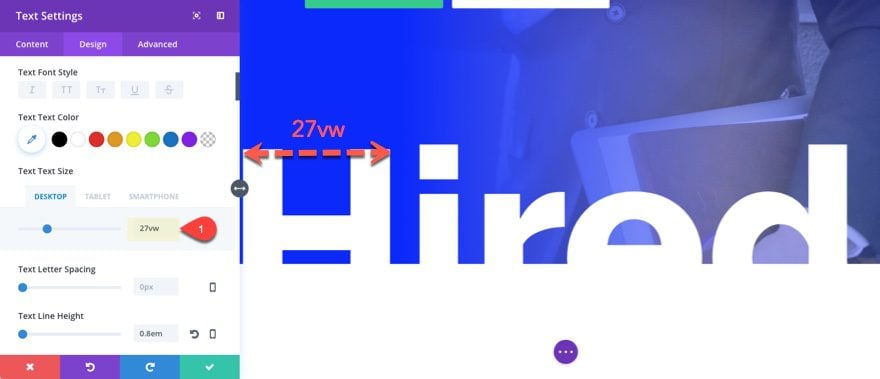
Dentro de la fila, se agrega un módulo de texto con el texto que desea usar. En este caso, se agrega la palabra «Contratado» como contenido. Luego, al texto se le asigna un tamaño de texto personalizado utilizando la unidad de longitud vw. Esto es importante para escalar las letras con el ancho de la ventana de su navegador para que el texto grande no se divida en otra línea en navegadores más pequeños.
En este ejemplo, el texto tiene un tamaño de texto de 27vw. Dado que 1vw es relativo a 1/100 del ancho del navegador, establecer el tamaño del texto en 27vw significa que cada letra será 27/100 (o 27 %) del ancho de la ventana del navegador. Esto no es una ciencia exacta, ya que el ancho de cada letra en las fuentes web puede variar, por lo que es posible que deba ajustar el ancho para hacerlo bien.

Para desplazar el texto de modo que se superponga con el encabezado anterior, se agrega un valor de margen superior negativo (-14vw) al módulo de texto. Además, se agrega un valor de margen izquierdo negativo (-2 %) al módulo de texto para acercar el texto y abrazar el lado izquierdo de la página.
Observe que la unidad de longitud vw se usa para el margen superior y la unidad de % de longitud se usa para el margen izquierdo. En este caso, las unidades de longitud % y vw funcionarían para lograr resultados muy similares. Por ejemplo, podría usar un margen superior de -14% y un margen izquierdo de -2vw y obtendría básicamente los mismos resultados. Sin embargo, en general, querrá evitar usar el porcentaje para los márgenes superior e inferior porque el porcentaje se basa en el ancho del elemento que lo contiene y hará que su contenido se mueva hacia arriba y hacia abajo (no se quede en su lugar) a medida que ajusta su navegador. en un diseño inconsistente. También es común usar píxeles para los márgenes superior e inferior. Esto asegurará una ubicación vertical exacta y consistente en todos los navegadores.
Para los márgenes izquierdo y derecho, generalmente se prefiere usar % ya que todas las secciones, filas y módulos de Divi se basan en anchos porcentuales.
Más sobre la superposición
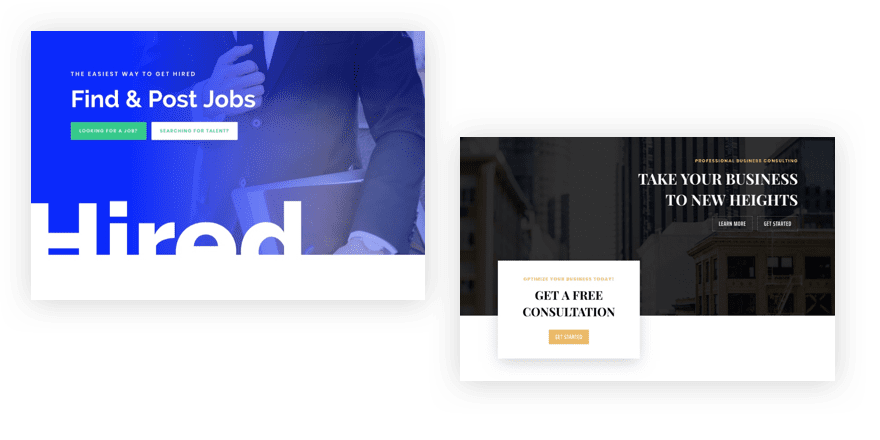
Esta misma técnica se usa en el diseño de la página de inicio de Business Consultant para mostrar un CTA en el encabezado.

Hay muchos otros ejemplos de contenido superpuesto en los diseños de Divi. Para obtener un tutorial detallado sobre cómo hacer esto, consulte esta publicación sobre cómo superponer módulos y filas en Divi .
#2 Agregar tamaños personalizados para filas y secciones

Otra forma de introducir el diseño de cuadrícula rota en Divi es cambiar el tamaño de las secciones y filas. Normalmente, las secciones ocupan todo el ancho de la página y las filas se centran con la sección. Al cambiar el tamaño de su sección, puede compensar su contenido de una manera única. Esto se puede hacer agregando un tamaño personalizado (ancho máximo) a sus secciones o filas. Luego puede alinearlos a la izquierda o a la derecha de su página.
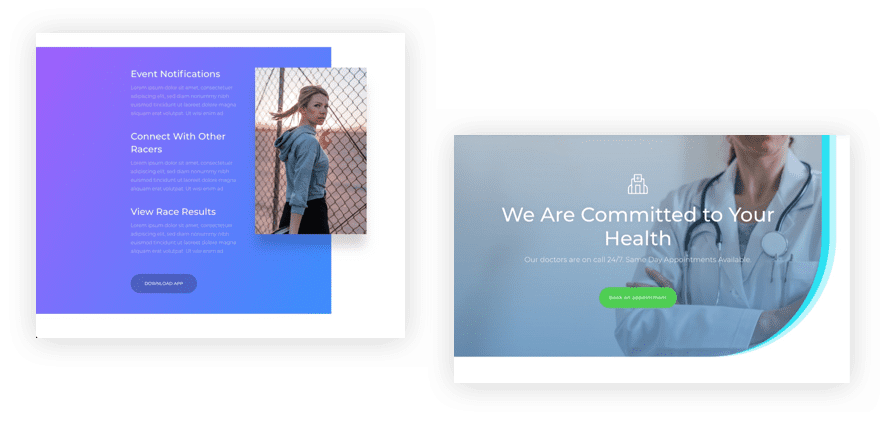
Un buen ejemplo de esto se puede encontrar en el paquete Marathon Layout. Consulte la sección del Diseño de página de la aplicación que tiene un fondo degradado púrpura con una imagen desplazada en la columna de la derecha. En este ejemplo, el diseño utiliza unidades de porcentaje de longitud para espaciar los elementos de forma que sea a la vez desplazada y simétrica. Observe que el texto se alinea con el centro del fondo morado y la imagen se superpone a la mitad del espacio vacío de la derecha.
Cómo está hecho
Veamos cómo se logra este diseño.
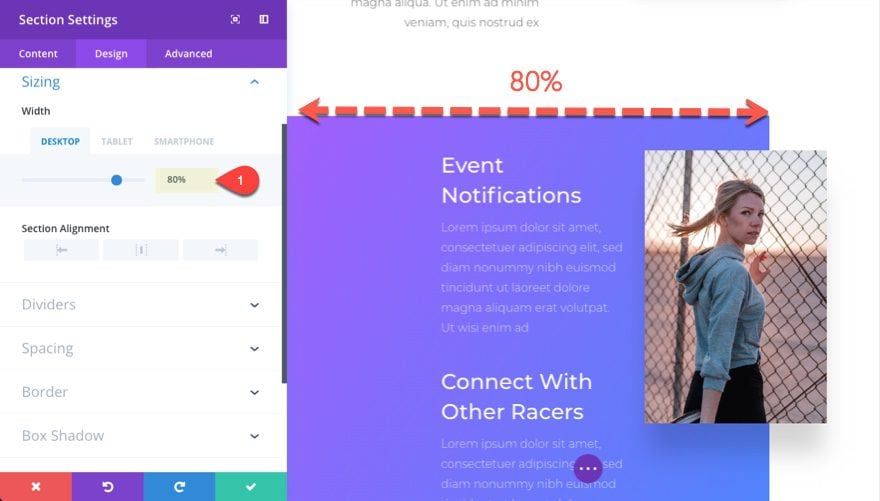
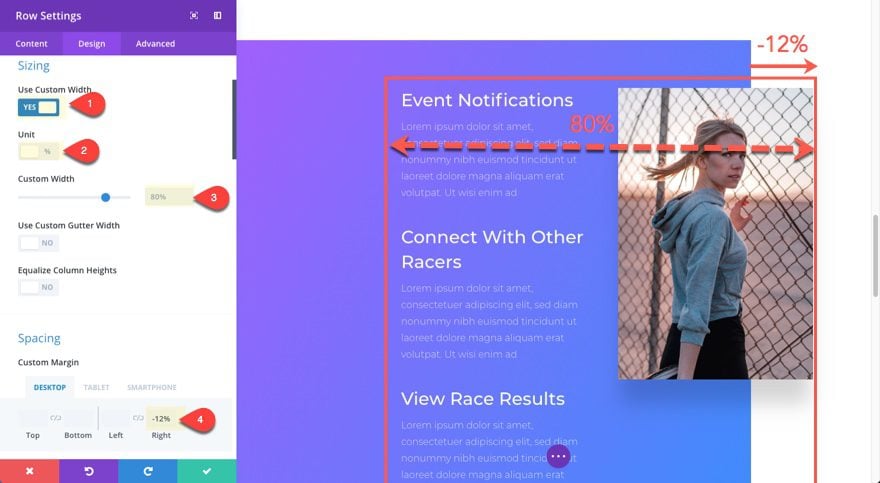
Primero, a la sección se le da un ancho personalizado del 80%.

A continuación, la fila también recibe un ancho personalizado del 80 %. Porque las unidades de longitud porcentual son relativas al elemento principal (que lo contiene). La fila tendrá el 80 % del ancho de la sección (que es el 80 % del contenedor de la página).
Para compensar la fila, simplemente agregue un margen derecho de -12% para llevar la fila a la derecha de la sección. Observe cómo el texto está alineado en el centro de la sección morada y la imagen se superpone a la mitad del área de contenido blanca expuesta. Esta es una excelente manera de compensar su contenido de una manera que crea un diseño único y se ve agradable a la vista.

El fondo del área de contenido
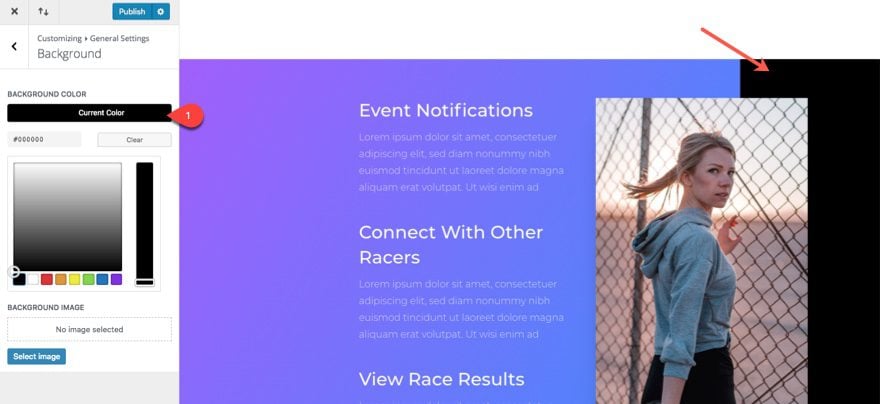
El área blanca a la derecha de la sección es en realidad el color del fondo del área de contenido predeterminado. Puede cambiar esta configuración predeterminada para todas las páginas en el Personalizador de temas en Configuración general > Fondo.

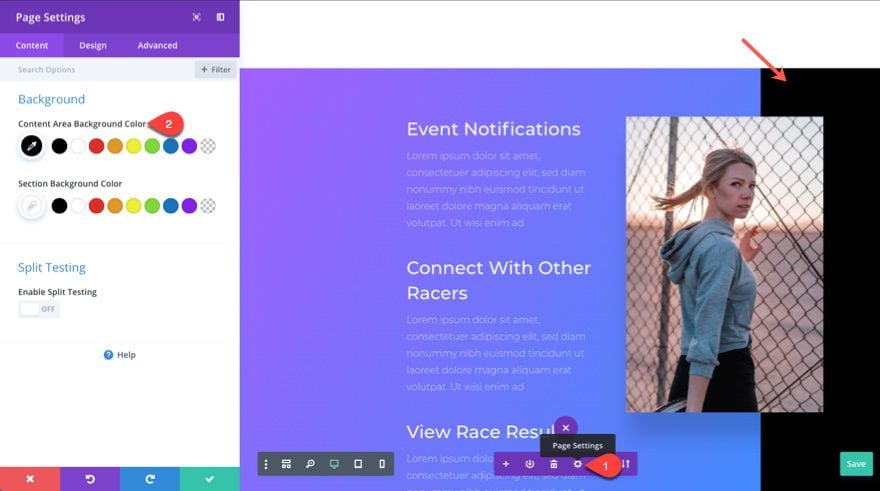
Si desea cambiar el color de fondo del área de contenido solo para la página actual que está editando, puede ir a la configuración de la página desde el generador visual y cambiar la opción de color de fondo del área de contenido.

Esto será útil si su diseño utiliza un color de fondo diferente en todas sus secciones, lo que permite que el color de fondo de su área de contenido coincida con los colores de fondo de otras secciones.
El paquete de diseño de la oficina del médico también utiliza esta técnica para compensar las secciones del encabezado junto con un diseño de borde personalizado.

#3 Uso de bordes para compensar secciones y filas

Agregar bordes izquierdo o derecho a sus secciones, filas o módulos puede ser útil para compensar su contenido de manera creativa. Debido a que Divi determina el tamaño del cuadro utilizando la propiedad CSS border-box, el ancho de su fila estará contenido dentro del cuadro de un elemento. Por este motivo, si agrega un borde izquierdo a una sección (o cuadro), el contenido de la sección se desplaza hacia la derecha para adaptarse a la fila. Así es como se hace el efecto de compensación.
Ejemplo
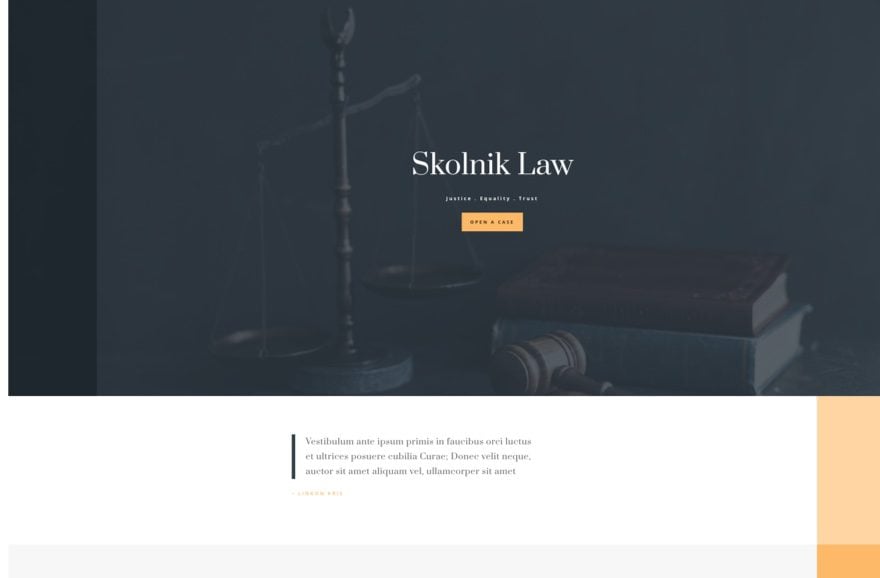
Puede encontrar un excelente ejemplo del uso de bordes para compensar elementos en Law Firm Layout Pack . En el diseño de la página de destino, puede ver que cada sección tiene un borde que compensa el contenido.
Cómo está hecho
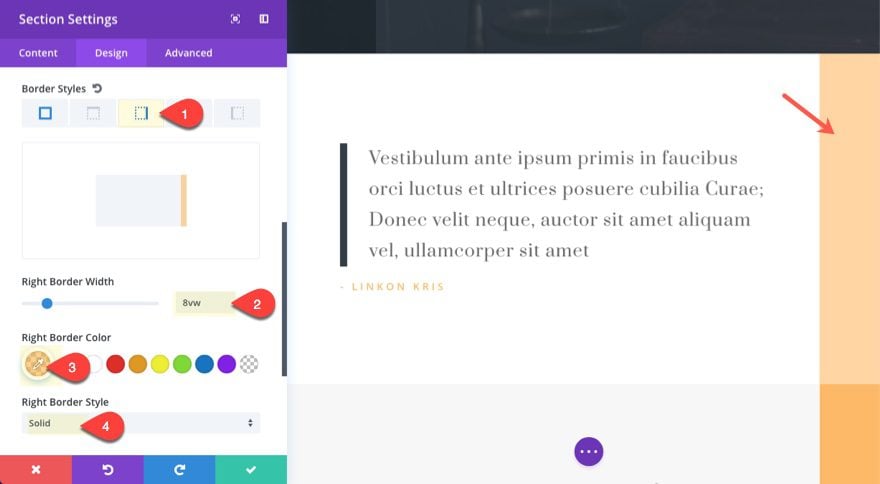
Esta técnica de diseño es bastante sencilla. Consulte la configuración de la segunda sección del diseño de la página de destino:
Estilos de borde: Borde derecho Ancho del borde
derecho: 8vw
Color del borde derecho: rgba(255,186,96,0.6)
Estilo de borde derecho: Sólido

Observe que el borde con es 8vw (8/100 del ancho de la ventana gráfica). Esto asegurará que el borde se escale bien con su navegador. También puede establecer una unidad de porcentaje (el 8 % sería el 8 % del ancho de la sección) para una escala muy similar.
#4 Uso de Box Shadow para crear fondos compensados

Las sombras de cuadro se pueden utilizar para elementos de diseño creativo distintos del efecto de «sombra» tradicional. De hecho, es una excelente manera de agregar fondos desplazados sin tener que usar márgenes personalizados para mover elementos vertical u horizontalmente.
Ejemplo 1
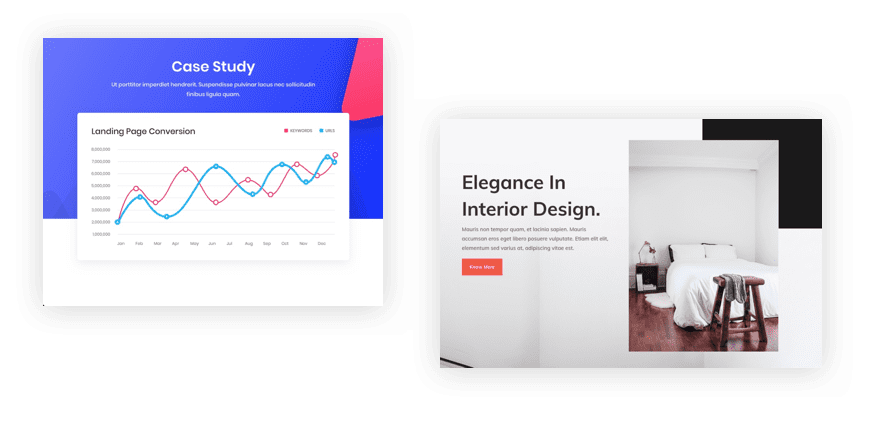
Un buen ejemplo de esto se puede encontrar en el diseño de estudio de caso de la agencia SEO . Observe cómo la imagen que aparece en la sección del encabezado parece haberse movido debajo de la sección a la sección de abajo. En realidad, este efecto se logra usando box shadow. Lo que en realidad está viendo es una sombra de cuadro blanco que coincide con el color de fondo de la sección a continuación.
Cómo está hecho
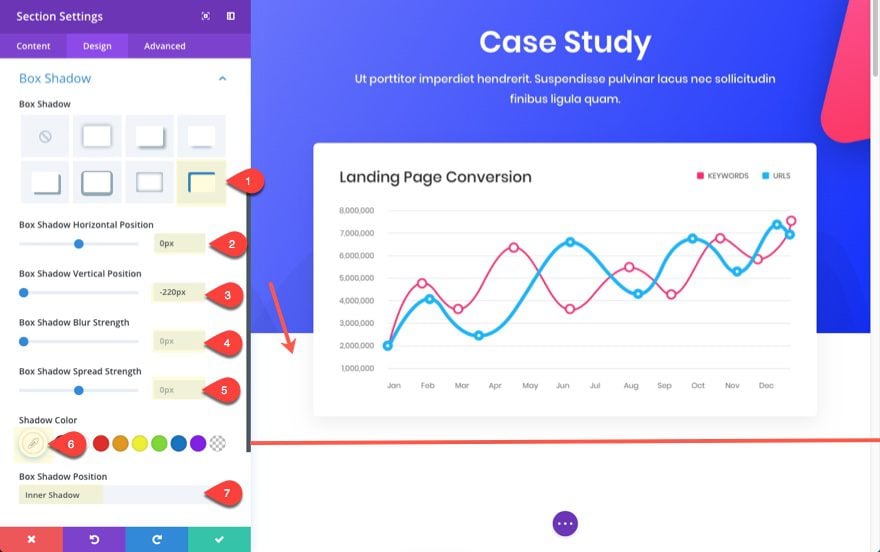
Eche un vistazo a la configuración de la sección para que pueda ver cómo se aplica esta sombra de cuadro:
Posición horizontal de la sombra de cuadro: 0 px
Posición vertical de la sombra de cuadro: -220 px (lo mueve hacia arriba 220 px dentro de la fila)
Intensidad de desenfoque de sombra de cuadro: 0 px
Intensidad de propagación de sombra de cuadro: 0 px
Color de sombra: #ffffff (este color debe coincidir con el fondo de la sección a continuación )
Posición de la sombra del cuadro: Sombra interna (esto asegura que la sombra se mueva dentro de la fila)

La clave aquí es aprovechar la posición de la sombra interior con una posición vertical negativa (para que la sombra suba desde la parte inferior de la sección). El valor de posición vertical (-220 px) es lo que determina cuánta superposición tiene para el diseño.
Ejemplo #2
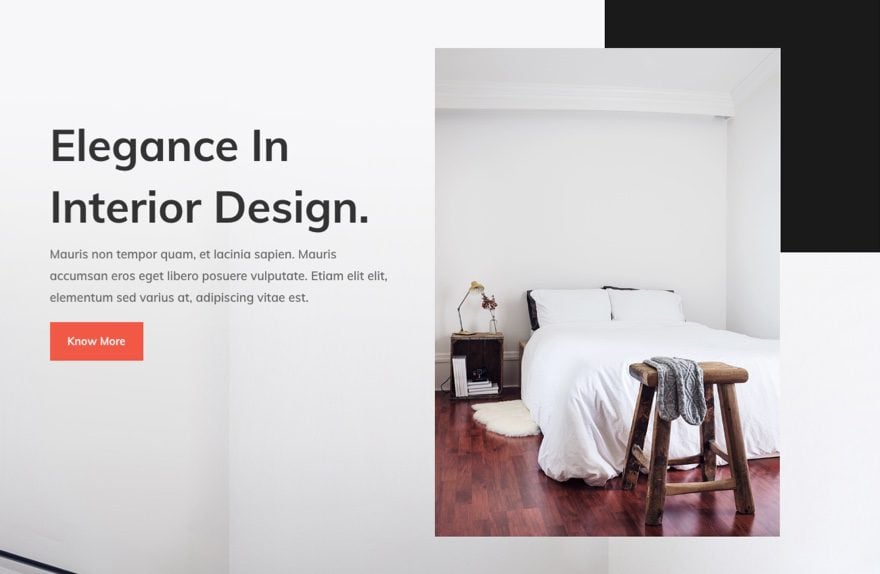
También puede colocar la sombra de su cuadro de diferentes maneras para crear bloques de fondo desplazados. Este es uno de mis trucos de diseño favoritos. Un buen ejemplo de esto se puede encontrar en el diseño de la página de destino de la empresa de diseño de interiores.

Cómo está hecho
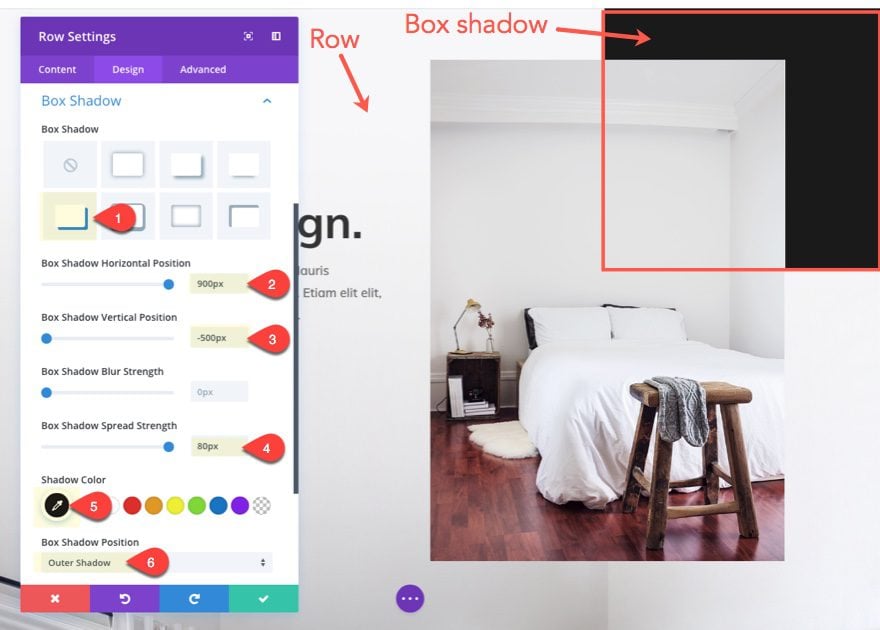
Es posible que te hayas preguntado cómo aparece ese bloque de color oscuro en la parte superior derecha del encabezado de la página. En realidad, es una sombra de cuadro de la fila de esa sección superior. El «cuadro» de la sombra del cuadro se mueve hacia la parte superior derecha hasta el punto en que la mayor parte queda oculta a la vista. Todo lo que podemos ver es la parte inferior izquierda de la caja. Como resultado, tiene un bonito cuadro decorativo que se superpone a la imagen de fondo de la sección y crea un bonito efecto de cuadrícula rota.
Para comprender mejor este concepto, echemos un vistazo a la configuración de fila necesaria para crear esta sombra de cuadro.
Posición horizontal de la sombra del cuadro: 900 px (lo mueve a la derecha 900 px)
Posición vertical de la sombra del cuadro: -500 px (lo mueve hacia arriba 500 px)
Intensidad de propagación de la sombra del cuadro: 80 px (agrega 80 px de más sombra alrededor del cuadro)
Color de la sombra: #1a1a1a (esto es el color del cuadro)
Posición de la sombra del cuadro: Sombra exterior (esto asegura que la sombra se mueva fuera de la fila)

Para obtener más información sobre este concepto, consulte algunos ejemplos «fuera de la caja» de cómo usar las sombras de la caja .
#5 Uso de fondos de columna y márgenes personalizados para compensar el contenido

Otra forma de compensar el contenido es establecer un color de fondo de columna y luego usar márgenes personalizados para ajustar los módulos dentro de la columna. Esta es una forma única de enmarcar imágenes.
Ejemplo
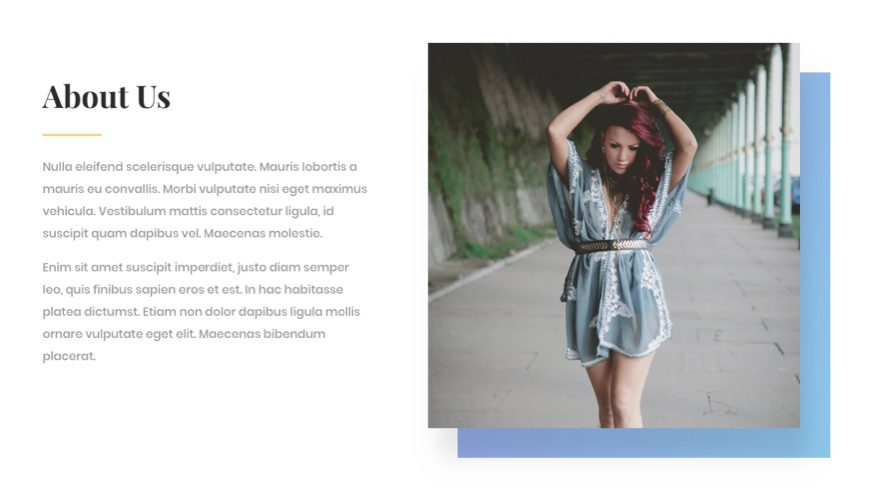
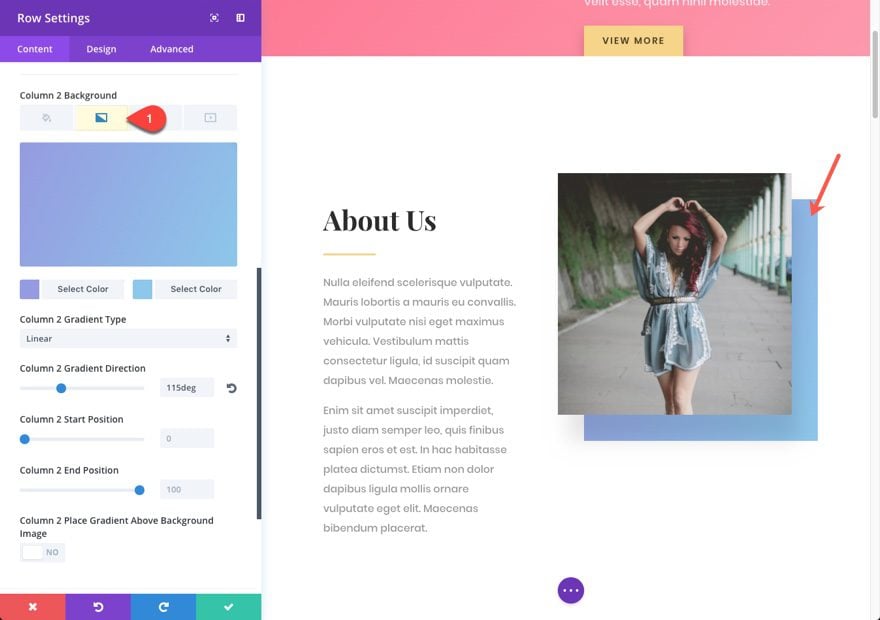
Un ejemplo de esto se puede encontrar en el paquete de diseño de moda. En el diseño de la página de destino de moda , observe la sección debajo del encabezado con el título «Acerca de nosotros». La columna de la derecha tiene un color de fondo degradado con un módulo de imagen que se ha compensado con márgenes personalizados.
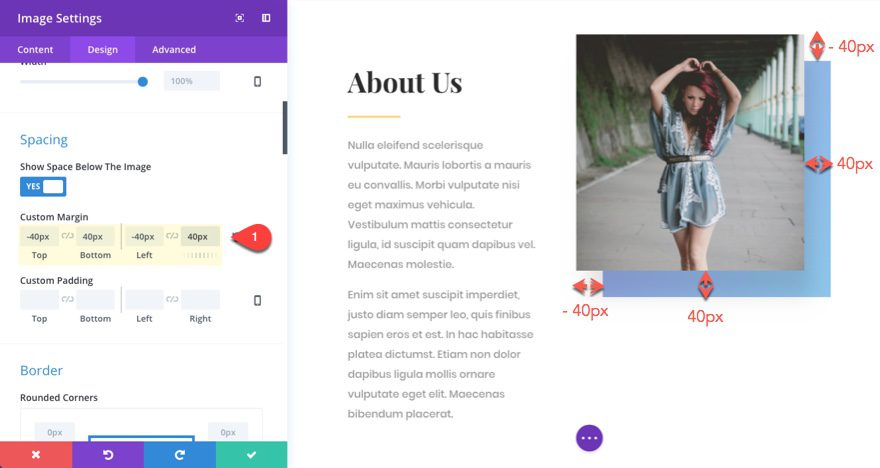
Cómo está hecho
Para crear este diseño, primero se deben agregar los colores degradados de fondo de la Columna 2.

Después de eso, puede mover el módulo de imagen que reside en esa columna dándole algunos márgenes personalizados. Para este ejemplo, se agregan los siguientes márgenes personalizados:
Margen personalizado: -40 px arriba, 40 px abajo, -40 px izquierda, 40 px derecha

Tenga en cuenta que el valor del margen negativo superior (-40 px) también tiene un valor de margen inferior positivo complementario (40 px) y el valor del margen negativo izquierdo (-40 px) también tiene un valor de margen positivo complementario (40 px). Esto se debe a que el tamaño de su columna se basa en el tamaño del contenido que contiene. Simplemente mover la imagen hacia arriba o hacia la izquierda con márgenes negativos no creará el espacio necesario para exponer el fondo de la columna a la derecha e inferior de la imagen. Deberá crear este espacio con márgenes positivos adicionales (o relleno).
Una de las mejores razones para usar esta técnica en lugar de crear una sombra de cuadro para crear un fondo compensado es la capacidad de crear imágenes y fondos degradados. Una sombra de cuadro está más limitada a un fondo de un solo color.
#6 Uso de degradados de fondo para compensar el contenido

Una forma única de crear efectos superpuestos es usar fondos degradados. Normalmente, no pensaríamos en los degradados de esta manera, pero con la configuración adecuada, los degradados pueden ser una forma conveniente de dividir el fondo en 2 colores diferentes y hacer que el punto de división comience en cualquier valor porcentual.
Ejemplo
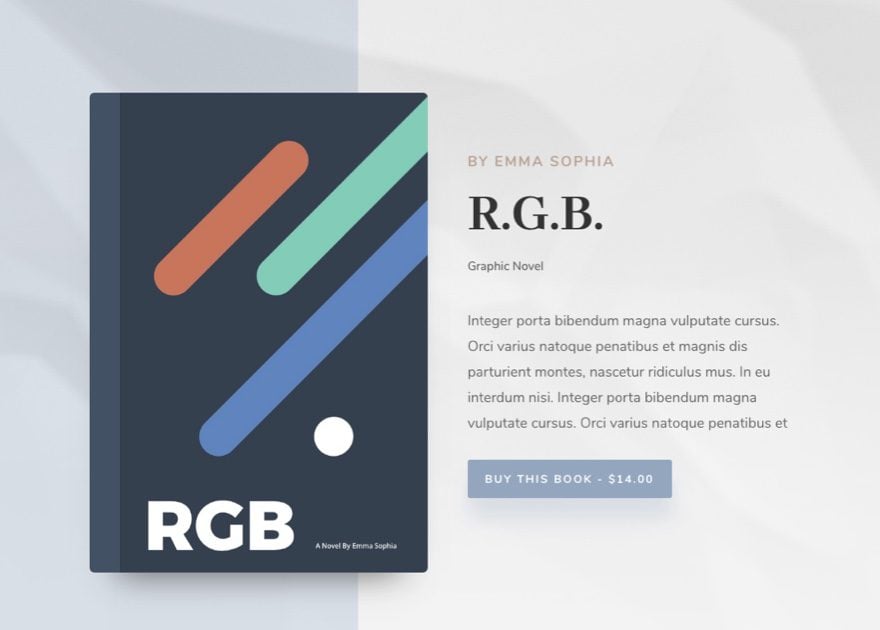
Un buen ejemplo de esto se puede encontrar en el paquete de diseño de autor. La sección del encabezado superior del diseño de la página de destino del autor utiliza dos colores de fondo degradados para crear una división que compensa la imagen del libro (sin mover la imagen del libro en absoluto).
Cómo está hecho
Echemos un vistazo a cómo funciona este diseño.
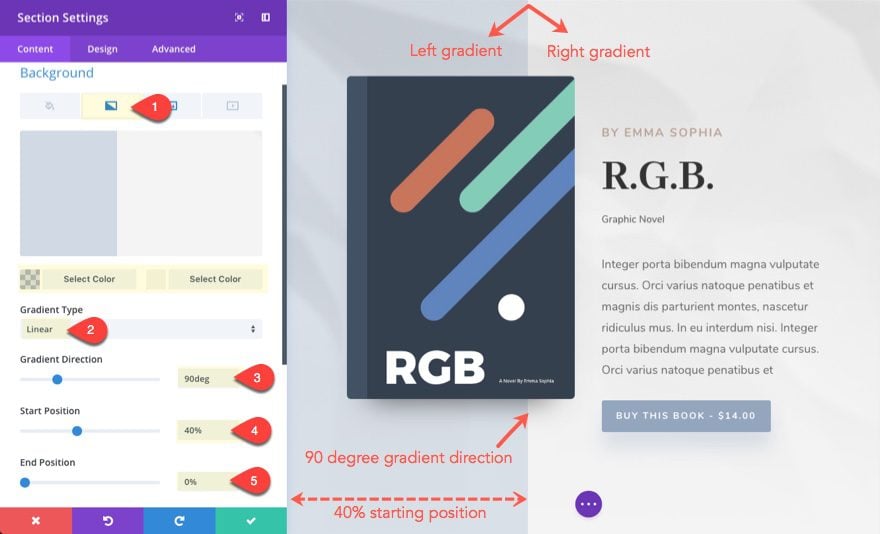
Primero, se crea una sección con las siguientes opciones de degradado de fondo:
Color izquierdo del degradado de fondo: rgba(148,166,191,0.34)
Color derecho del degradado de fondo: #f4f4f4
Tipo de degradado: Lineal
Dirección del degradado: 90 grados
Posición inicial: 40 %
Posición final: 0 %

El tipo de degradado se establece en lineal con una dirección de degradado de 90 grados. Esto asegura que la división de los dos gradientes esté en un ángulo de 90 grados (hacia arriba y hacia abajo).
Después de eso, la posición de inicio se puede ajustar a una ubicación precisa en toda la sección. En este caso, establecer la posición de inicio al 40 % hará que la división de los dos colores quede detrás de la imagen del libro, creando un efecto de superposición. Establecer la posición final en cualquier valor inferior o igual al valor de la posición inicial (40 %) garantizará que los dos colores no se mezclen como lo haría un degradado tradicional.
Pensamientos finales
Con Divi , su estructura de cuadrícula se construye utilizando secciones, filas y módulos. Y puede personalizar fácilmente estos elementos para incorporar un diseño de cuadrícula rota en cualquier lugar que desee si se toma el tiempo de aprender algunas técnicas clave. Los seis ejemplos cubiertos en este artículo lo inspirarán a pensar fuera de la caja (o cuadrícula) para crear algo completamente único para su próximo proyecto.
Espero escuchar de usted en los comentarios a continuación.
¡Salud!