
Los módulos de imagen, texto y persona de Divi facilitan la creación de páginas sobre los miembros del equipo y los departamentos de su organización. ¿Qué pasaría si quisiera crear la información del miembro del equipo una vez y luego reutilizar esa misma información sin tener que volver a ingresar los datos? ¿Qué pasaría si quisiera cambiar el estilo sin tener que cambiar cada módulo? ¿ Qué pasaría si quisieras que Divi creara las páginas de los departamentos por ti? Para eso necesitas Divi Staff de Geno Quiroz.
- Vea la página del producto Divi Staff aquí: Divi Staff
El personal es un tipo de publicación personalizada que le permite administrar y mostrar a los miembros de su equipo. Le permite crear la información de su personal en una lista y luego mostrarla dentro de un módulo, en una página para cada miembro del equipo y dentro de las páginas de departamento creadas automáticamente.
En este complemento destacado, veremos las características de Divi Staff y veremos las ventajas que brinda a los usuarios de Divi. Antes de ver las características de Divi Staff, veamos qué podemos hacer con los módulos estándar de Divi .
Existen varios métodos para mostrar a los miembros de su equipo. Un método es usar múltiples módulos para mostrar una imagen y texto. Otro método es el uso del módulo persona.
Nuestro objetivo es construir estas páginas:
- Página de todos los miembros del equipo
- Páginas individuales de miembros del equipo
- Páginas de departamentos individuales
Normalmente, esto requeriría que creáramos varias páginas: una para cada miembro del equipo, una para cada departamento y otra para todos los miembros del equipo juntos.
Aquí hay un vistazo a los dos métodos más fáciles para crear estas páginas utilizando los módulos Divi estándar.
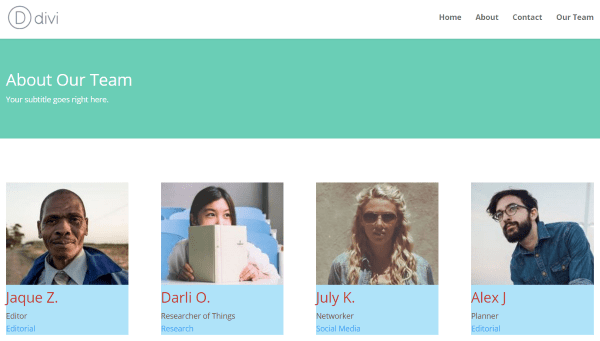
Todos los miembros del equipo
Con estos métodos desarrollaremos el diseño de la página utilizando módulos de imagen y texto.
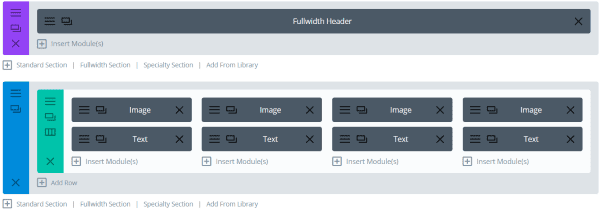
Módulos de imagen y texto

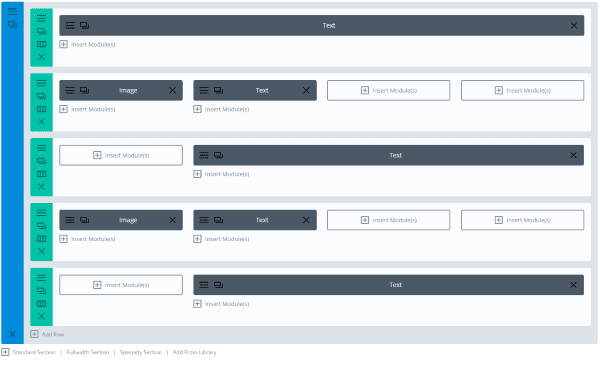
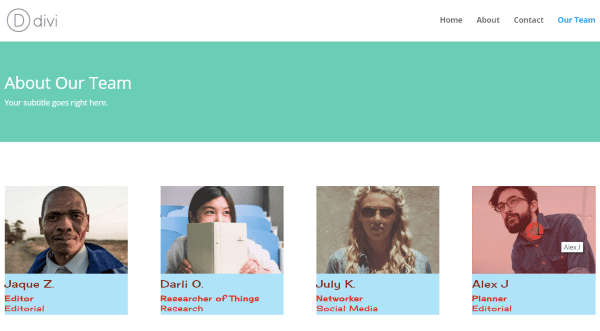
Este diseño utiliza módulos de imagen y texto para cada persona. Los módulos de imagen y texto son independientes, lo que puede dificultar el estilo y mantenerlos en el orden correcto.

Diseñé el texto con un fondo azul y di estilo a las fuentes. Como son módulos individuales, tuve que diseñarlos de forma independiente. Otra opción hubiera sido crear con el estilo que yo quería y luego clonarlo para cada uno de los miembros del equipo. Desafortunadamente, creé los módulos antes de saber el estilo que quería.
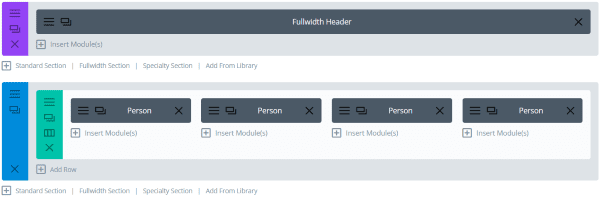
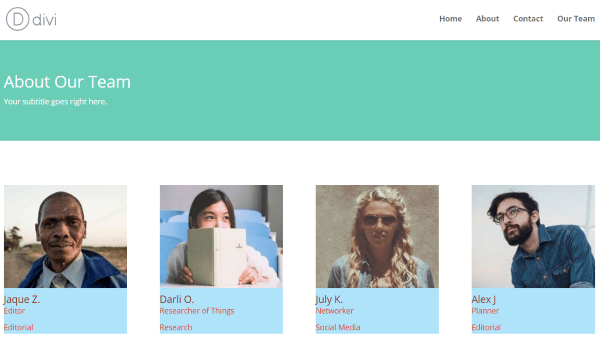
El módulo de persona

El módulo Persona también puede crear un bonito diseño con los miembros de su equipo. El texto y la imagen están en un solo módulo, lo que puede simplificar el estilo, pero los módulos de persona siguen siendo independientes entre sí.

Al igual que los módulos de imagen y texto, estos son módulos individuales que deben diseñarse de forma independiente.
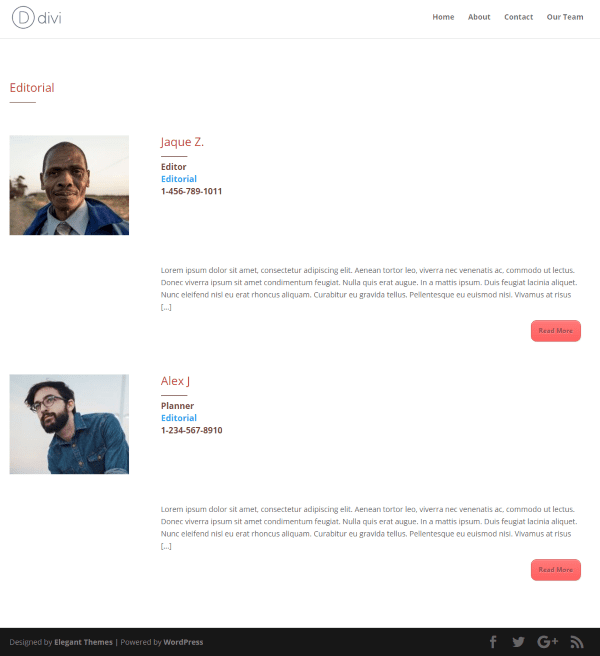
Página del departamento

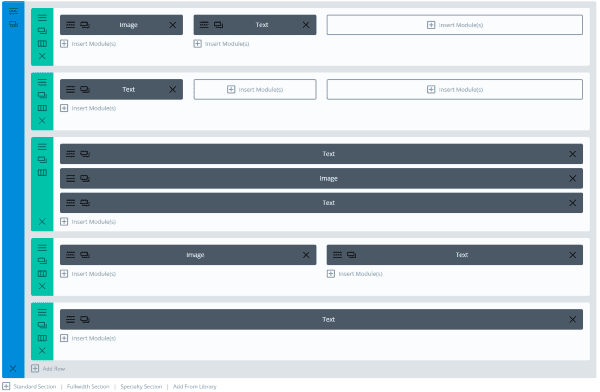
Esta página muestra los miembros del equipo de un solo departamento. Está construido con varios módulos de imagen y texto.

El resultado es una página limpia con la información del equipo del departamento. Esta es la misma información de las páginas de los miembros individuales del equipo. Copié y pegué la información dentro de los módulos. Esto tendrá que ser modificado cada vez que haya un cambio en el departamento.
Miembros individuales del equipo

Puede crear fácilmente páginas para miembros individuales del equipo utilizando Divi Builder. Esta página utiliza varios módulos de imagen y texto.

Tendríamos que crear una página para cada miembro del equipo y colocar enlaces desde las páginas del departamento y la página de miembros del equipo.
Algunos problemas y dificultades
Los módulos mismos deben copiarse y reutilizarse para crear páginas para departamentos, páginas individuales y páginas de equipo. Para agregar un nuevo miembro, tendría que copiar un módulo y reemplazar la información cada vez.
Habría mucho trabajo involucrado en diseñar cada módulo. La mejor manera de diseñarlos sería diseñar un módulo a su gusto, guardarlo en la biblioteca y luego usar el módulo guardado para crear un módulo para cada miembro del equipo.
Otro problema es que los miembros del equipo son difíciles de manejar si tiene más de unos pocos. Un equipo de tres o cuatro todavía requiere mucho copiar y pegar, además de crear las páginas, pero es factible. ¿Qué pasa si tengo un equipo de una docena, o 20, o 100? Requeriría mucho trabajo simplemente cambiar las páginas si alguien fuera ascendido o trasladado a un departamento diferente.
No hay una manera fácil de administrar la dotación de personal departamental. Si la estructura organizativa cambiara más de una sola persona, se requeriría una reconstrucción completa de varias páginas. Cuantos más departamentos tenga la organización, más trabajo le llevará.
El personal de Divi lo hace más fácil
Todo el trabajo que realicé para crear las páginas con Divi Builder se realiza automáticamente con Divi Staff. Cree el miembro del personal y luego crea la página individual, las páginas del departamento, y puedo colocar el miembro del equipo dentro de cualquier página simplemente soltando el módulo donde lo quiero. Con Divi Staff simplemente creas el miembro del equipo y todas estas páginas se crean automáticamente.
Cree tantos miembros del personal como desee y muéstrelos en una cuadrícula o en una vista de ancho completo. Diseñe las páginas globalmente, como una página individual, o use Divi Builder para cada miembro del personal para crear páginas únicas para cada uno. Las plantillas de página de archivo muestran los miembros individuales del personal, todos los miembros del personal y los departamentos individuales. Administre el personal departamental simplemente asignando un departamento como lo haría con una categoría dentro de una publicación estándar de WordPress.
Divi Staff agrega un nuevo elemento de menú al tablero llamado Staff. Dentro de este menú está Todo el personal, Agregar nuevo y Departamentos. El tipo de publicación Personal también se agrega al menú contextual en la parte superior de la pantalla.
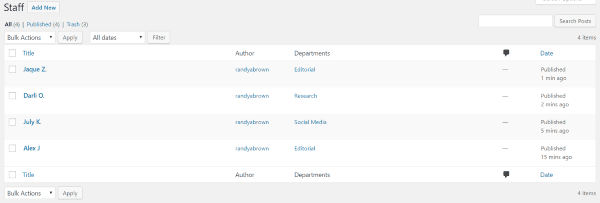
Todo el personal

En Todo el personal puede ver los miembros del equipo, editar y crear nuevos perfiles de miembros. Puede ordenar o filtrar por fecha. También puede ver departamentos individuales.
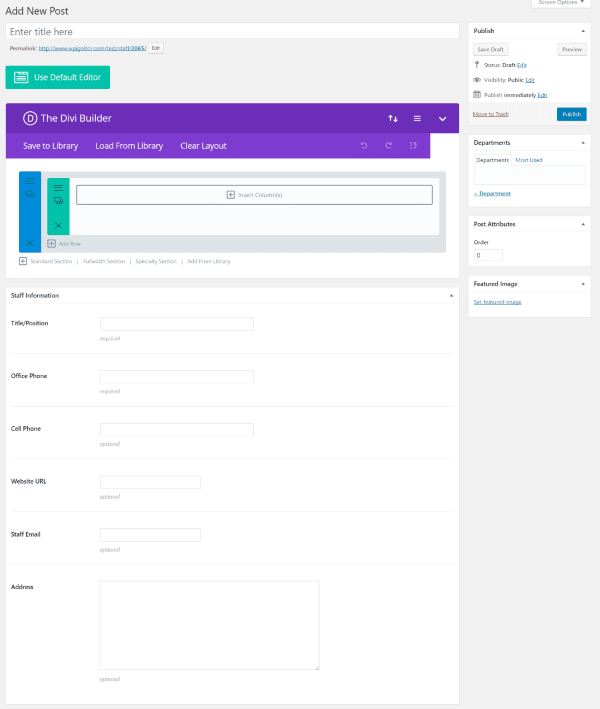
Agregar nuevo

El tipo de publicación personalizada del personal le brinda la opción de usar Divi Builder para crear sus páginas de miembros del personal. Aquí puede agregar información del personal dentro de los cuadros meta. La información incluye título/cargo, teléfono de la oficina, teléfono celular, URL, correo electrónico y dirección. También seleccionará una imagen destacada y le asignará un departamento al miembro del personal. Puede asignar tantos departamentos como desee. Puede crear los departamentos aquí al igual que crear categorías.
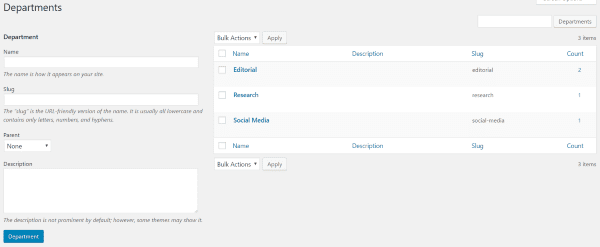
Departamentos

La lista de Departamentos funciona igual que las categorías. Puede acceder a esta pantalla desde el menú del tablero haciendo clic en Personal y luego en Departamentos. Aquí puede crear nuevos departamentos, agregar un slug, elegir el departamento principal, agregar una descripción y editar. Mostrará el número de miembros del equipo que están asignados a cada departamento.

Haga clic en el departamento para ver su página que incluye todo el personal etiquetado con esa categoría. Sus visitantes pueden hacer clic en Leer más para ver el perfil completo. Esta es una página de archivo que se construye automáticamente. Para usar estas páginas, puede colocar enlaces dentro de su estructura de menú para departamentos, todos los miembros del personal y miembros individuales del personal. Para agregar miembros del personal a este departamento, simplemente elijo el departamento cuando creo el miembro del personal o edito un miembro actual.
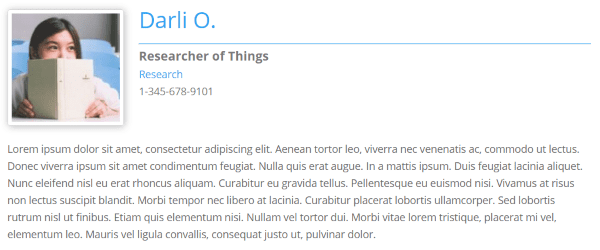
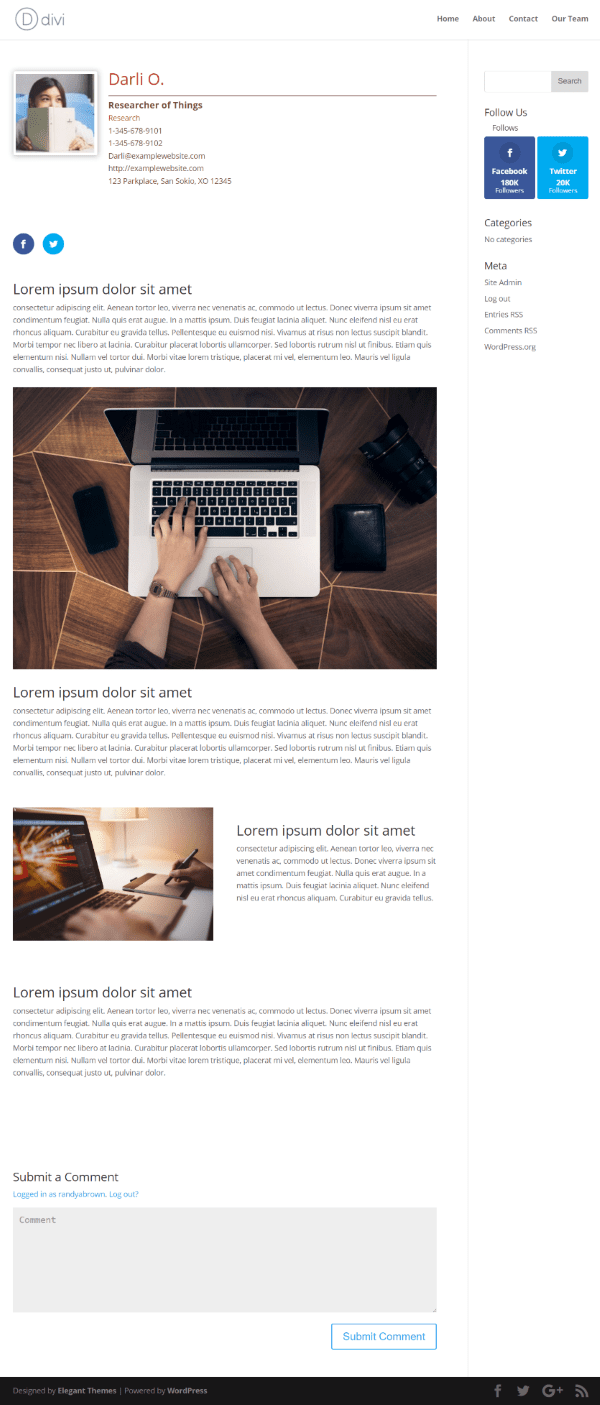
Resultados

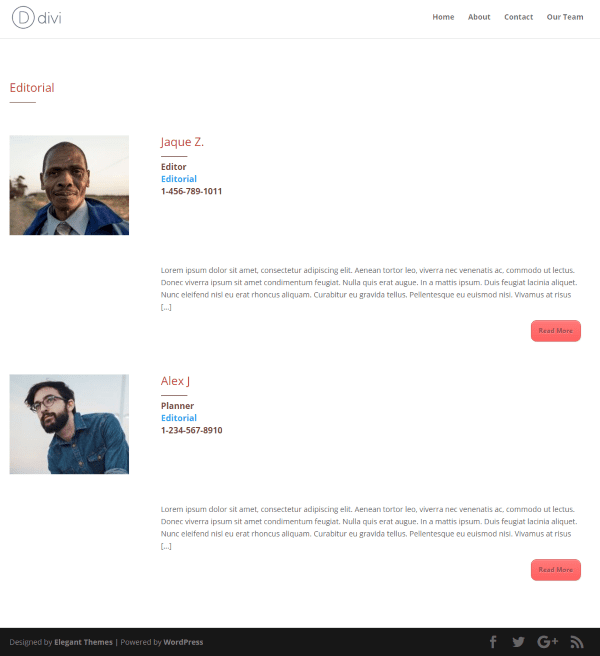
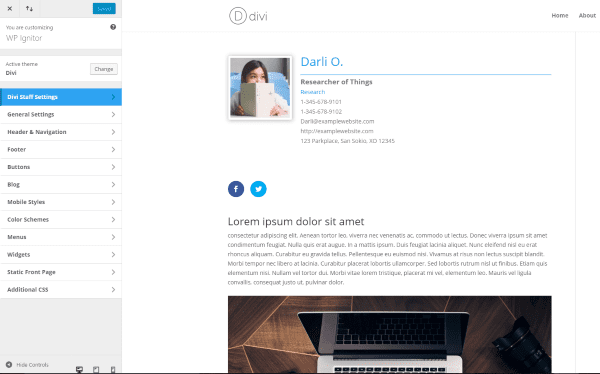
La imagen de arriba usa el editor WYSIWYG estándar. El contenido en la parte superior (imagen, nombre, título, departamento y número de teléfono) proviene de los metacuadros, los departamentos y la imagen destacada de la publicación. El texto lorem ipsum se agregó al editor WYSIWYG.
Si lo prefiere, puede usar Divi Builder para el área de contenido. Esto abre algunas oportunidades de estilo y puede colocar módulos relevantes, como una cartera.

Aquí hay un ejemplo de la página del miembro del equipo usando Divi Builder. He agregado un módulo con Monarch para que los lectores puedan seguir a este miembro del equipo en las redes sociales. Esto es excelente para presentar las habilidades del miembro del personal y mostrar muestras de su trabajo.
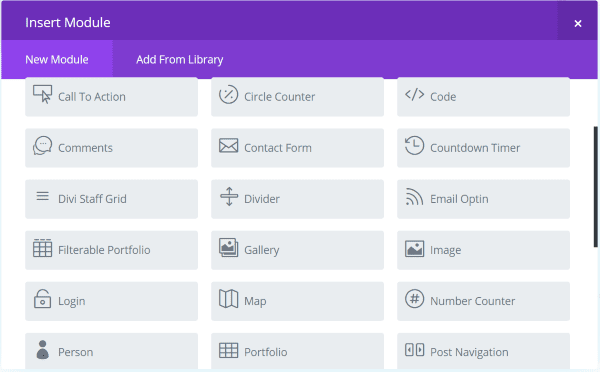
Módulo de cuadrícula de personal Divi

Divi Staff también incluye un módulo que se agrega a Divi Builder. El módulo Grid funciona igual que cualquier módulo estándar completo con Configuración general, Configuración de diseño avanzada y CSS personalizado. El módulo muestra la cantidad de miembros del equipo que desea en una vista de cuadrícula o de ancho completo. Una vez que se haya creado la información del miembro del personal, estará automáticamente disponible para mostrarse en el módulo.
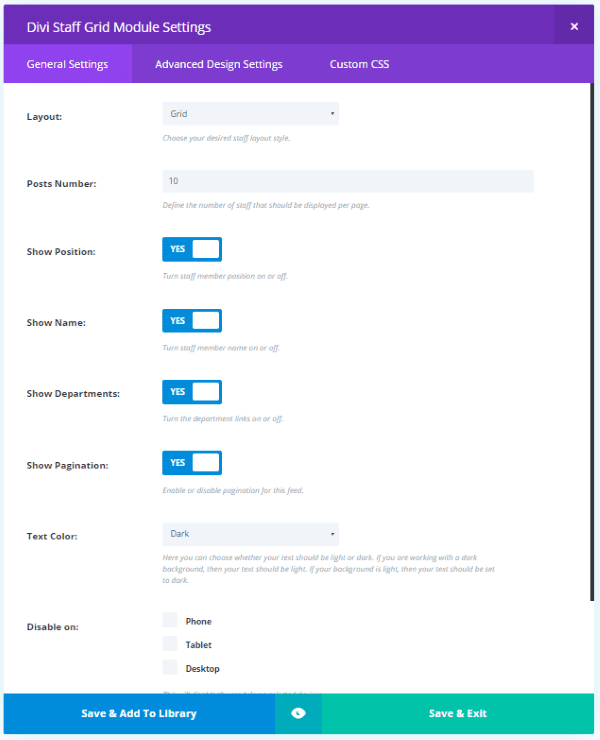
Configuración general

Puede mostrar los perfiles en una cuadrícula o en un diseño de ancho completo y elegir la cantidad de perfiles que se mostrarán. También puede elegir mostrar nombres, departamentos y paginación. Elija un color de texto claro u oscuro y desactive el módulo en teléfonos, tabletas o computadoras de escritorio.
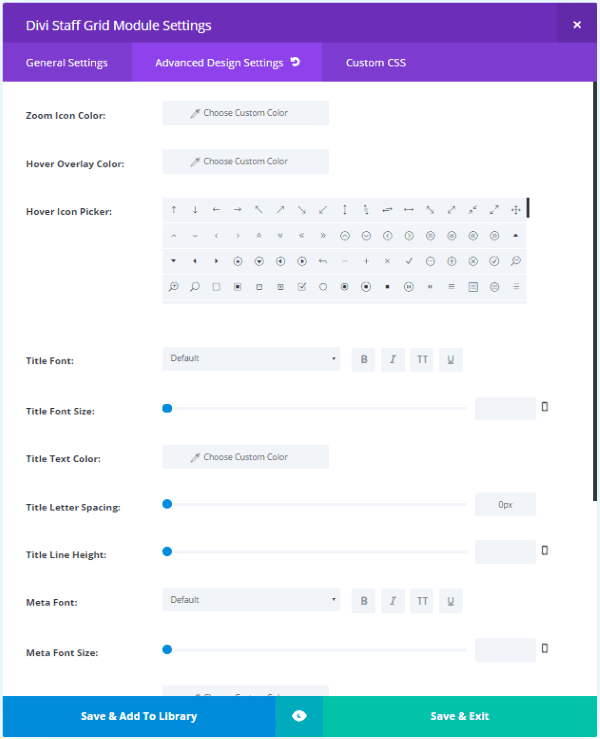
Configuración avanzada de diseño

En la Configuración de diseño avanzada, puede establecer el color del icono de zoom, el color de la superposición de desplazamiento, el icono de desplazamiento y elegir y ajustar las fuentes, los estilos de fuente, los tamaños, los colores, etc. También puede elegir el color de fondo, cargar una imagen de fondo y utiliza un borde. El borde incluye los estilos esperados.
Resultados

El módulo se ve limpio. Al hacer clic en cualquiera de las imágenes, se accede al perfil de esa persona. Este es el diseño de la cuadrícula. En este ejemplo, elegí el color del icono de zoom, el color de desplazamiento y el icono de desplazamiento. También elegí las fuentes y los colores de las fuentes, establecí el espaciado de las letras del título y establecí un color de fondo. Solo tuve que ajustar los estilos una vez y se reflejó en el perfil de cada miembro del equipo en el módulo.

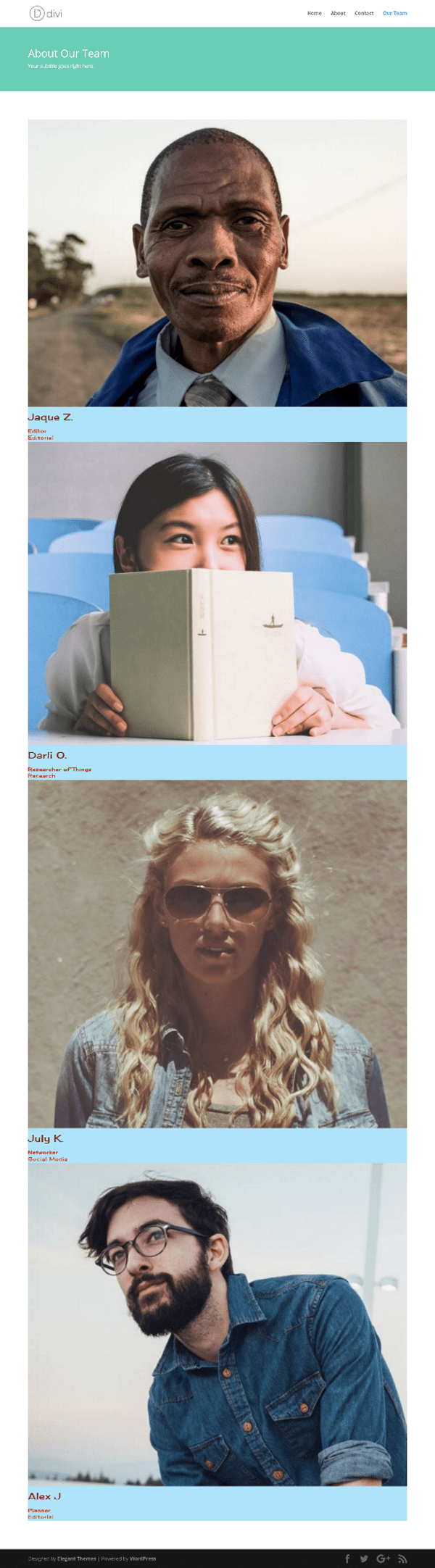
Aquí hay un vistazo a la configuración de ancho completo. Muestra las imágenes en ancho completo con su nombre e información debajo de ellas. Los estilos son los mismos independientemente del estilo de visualización.
Configuración del personalizador

La configuración del personal de Divi se ha agregado al personalizador de temas . Desde aquí puede ajustar la configuración de color, publicaciones individuales y páginas de archivo.
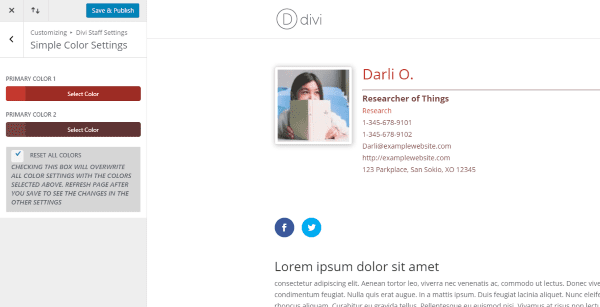
Configuraciones de color simples

Aquí puede ajustar los dos colores primarios. Uno para el nombre y el departamento (y el botón Leer más en las páginas de archivo) y otro para la línea divisoria y el título. Estos colores son globales.
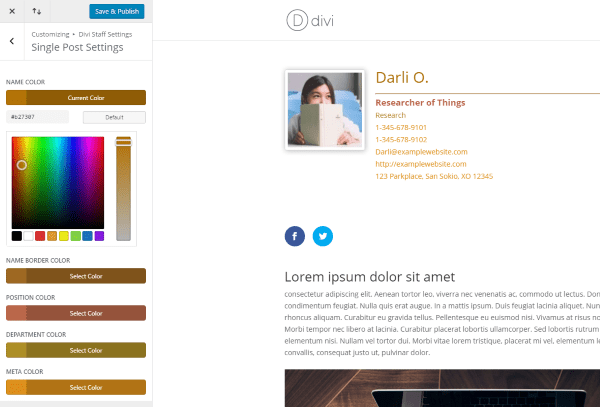
Configuración de publicación única

Con la configuración de publicación única, puede ajustar todos los elementos individualmente. Puede ajustar el nombre, el borde, la posición, el departamento y el meta.
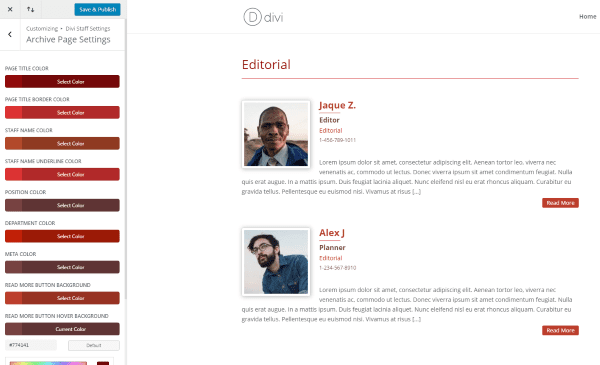
Configuración de la página de archivo

La configuración de la página de archivo tiene aún más ajustes. Incluyen el título de la página, el borde del título, el nombre del personal, el subrayado del nombre del personal, la posición, el departamento, el meta, el fondo del botón Leer más y los colores de fondo del botón de lectura adicional.
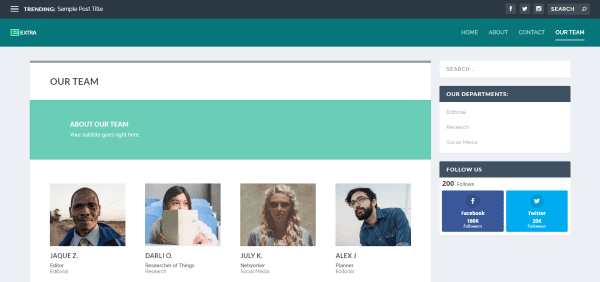
Usando Divi Staff con Extra

Funciona tan bien con Divi Builder estándar de Extra como con Divi. La configuración del Personalizador también es la misma.
Actualizaciones, Soporte, Licencia, Documentación
El plugin incluye actualizaciones automáticas de por vida. También puede buscar actualizaciones en la página de lista de complementos si lo desea. Hay muchas actualizaciones en proceso, por lo que los usuarios de Divi Staff tendrán mucho que esperar.
El soporte es de por vida y se proporciona por correo electrónico a través de un formulario de contacto. Puede usar el complemento en sitios web ilimitados para usted y sus clientes.
No hay documentación que lo guíe a través de todos los controles, pero es tan intuitivo de usar que no puedo imaginar que lo necesite. Si puede usar un módulo Divi, entonces ya sabe cómo usar Divi Staff. La página del producto incluye una breve lista de instrucciones de instalación y uso que le indica dónde encontrar todas las configuraciones.
Pensamientos finales
Puede mostrar su equipo usando los módulos Divi estándar, pero Divi no le brinda una forma de administrar los perfiles del equipo. ¿Y si quisiera cambiar el estilo? Tendría que diseñar cada módulo individualmente. ¿Y si quisiera tener una página para cada persona y departamento? Tendría que crear páginas individuales. También tendría que agregar la información de los miembros del equipo dentro de las nuevas páginas, ya sea recreándolas o guardando cada uno de estos módulos de imagen y texto en mi biblioteca.
Todas estas tareas requieren mucho tiempo y consumen aún más tiempo a medida que su personal crece o cambia. Divi Staff resuelve todos estos problemas al brindarle un tipo de publicación para crear miembros del personal que luego se pueden mostrar usando el Divi Staff Grid Module. El tipo de publicación personalizada incluso usa Divi Builder. Aplique estilo al módulo una vez y habrá aplicado estilo a todos los miembros del equipo. Las páginas de departamento se crean automáticamente y puede diseñarlas con el personalizador de temas.
Todas estas características hacen que Divi Staff sea un ahorro de tiempo sin importar cuán grande o pequeño sea su equipo.
¿Has usado Divi Staff? ¡Háganos saber su experiencia en los comentarios a continuación!
Imagen destacada por icono web / shutterstock.com