
Divi y sus efectos de desplazamiento brindan un montón de nuevas posibilidades de diseño a los sitios web que crea. Las interacciones sutiles que elija agregar realmente pueden ayudar a mejorar la apariencia general de su sitio web. Todo se vuelve aún mejor tan pronto como sincronizas los efectos de desplazamiento. En este tutorial, manejaremos específicamente la creación de una hermosa sección de héroe de colisión de columnas en el desplazamiento. El diseño de la sección principal combina dos columnas diferentes en el desplazamiento, lo que a su vez ayuda a enfatizar la copia. ¡También podrá descargar el archivo JSON de forma gratuita!
Hagámoslo.
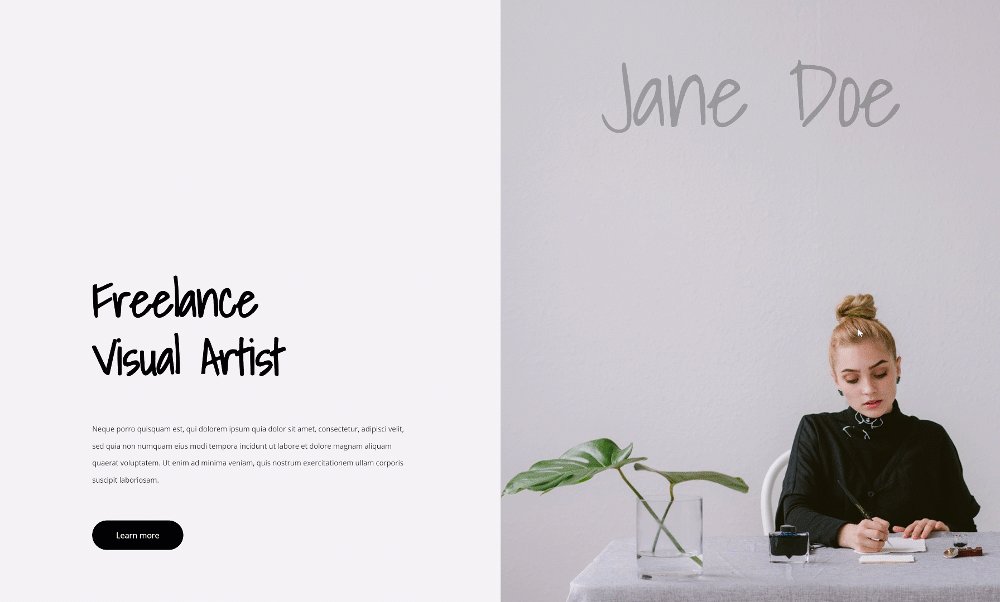
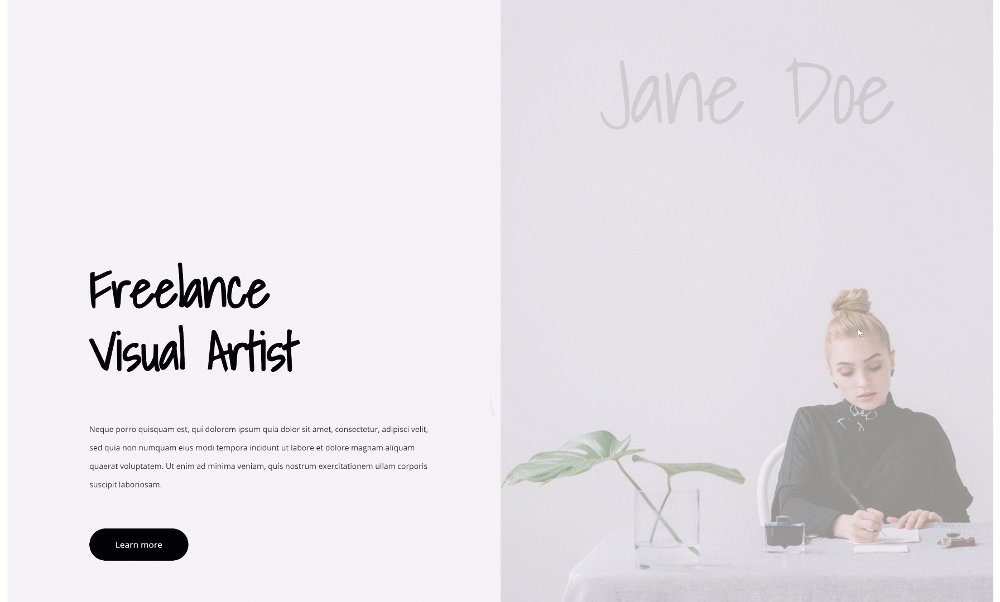
Ahora que hemos seguido todos los pasos, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
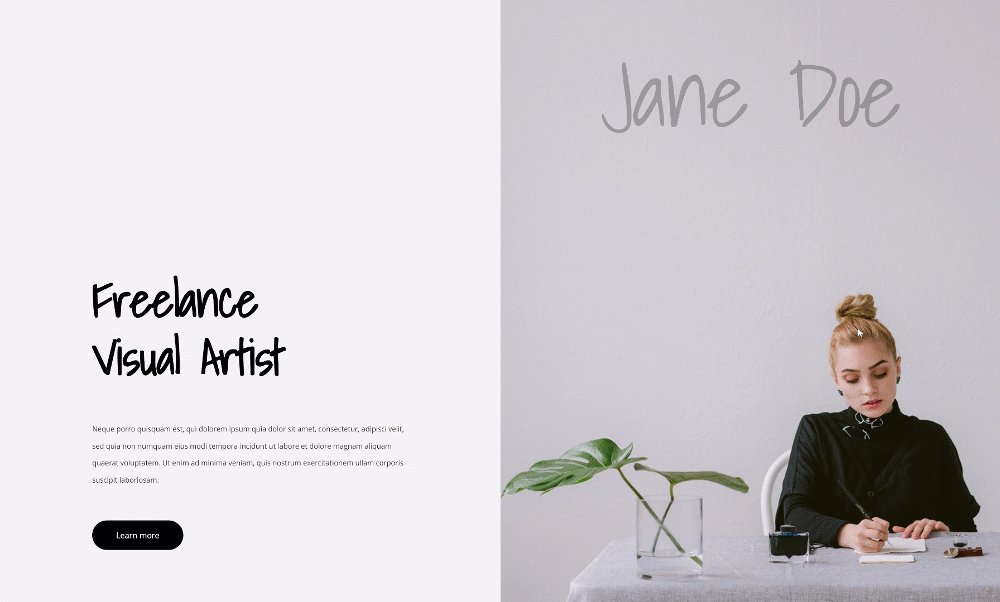
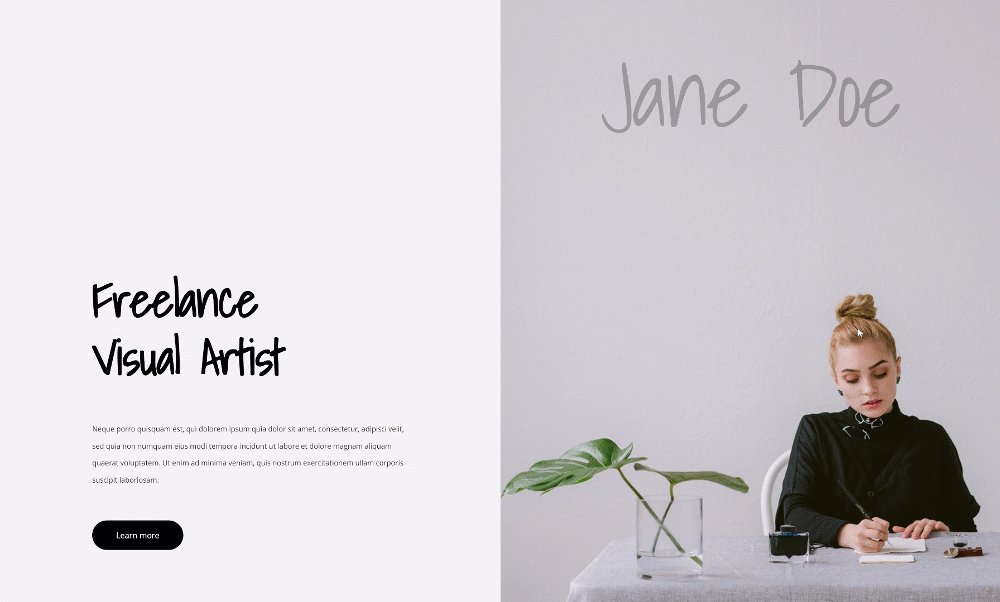
Escritorio

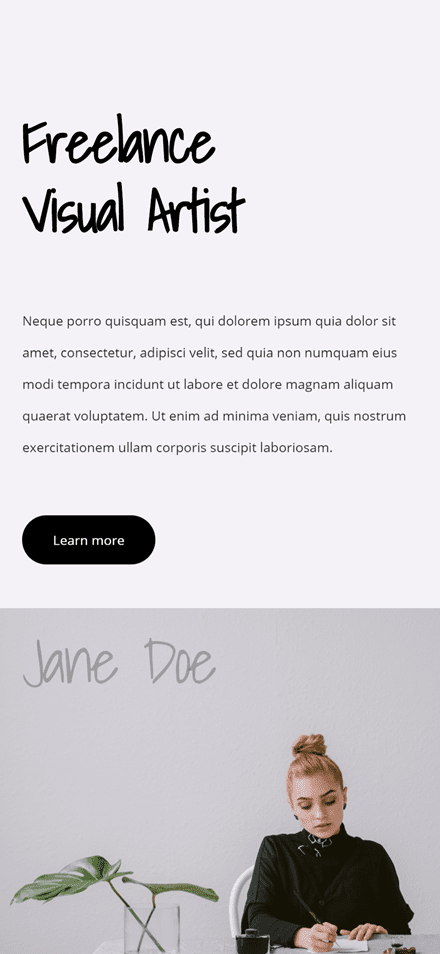
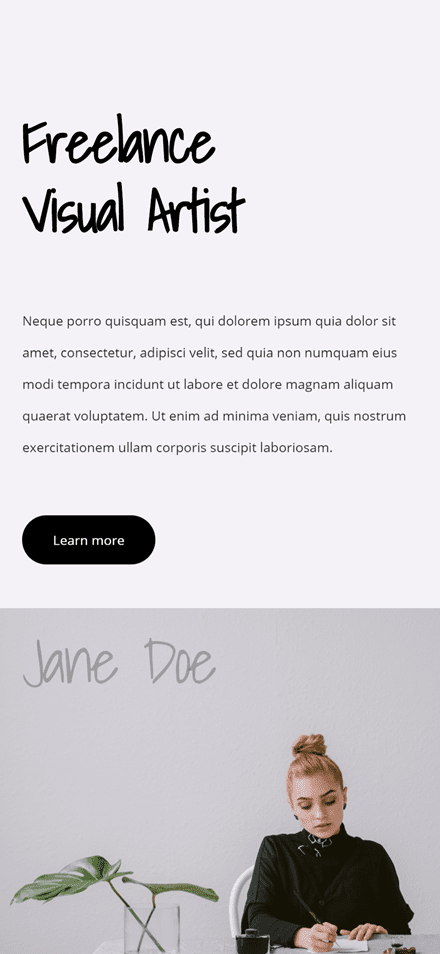
Móvil

Descarga el diseño de la sección Héroe de la colisión de columnas GRATIS
Para poner sus manos en el diseño gratuito de la sección de héroe de colisión de columnas, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Recrea el diseño de la sección de la sección Hero
Agregar nueva sección
Color de fondo
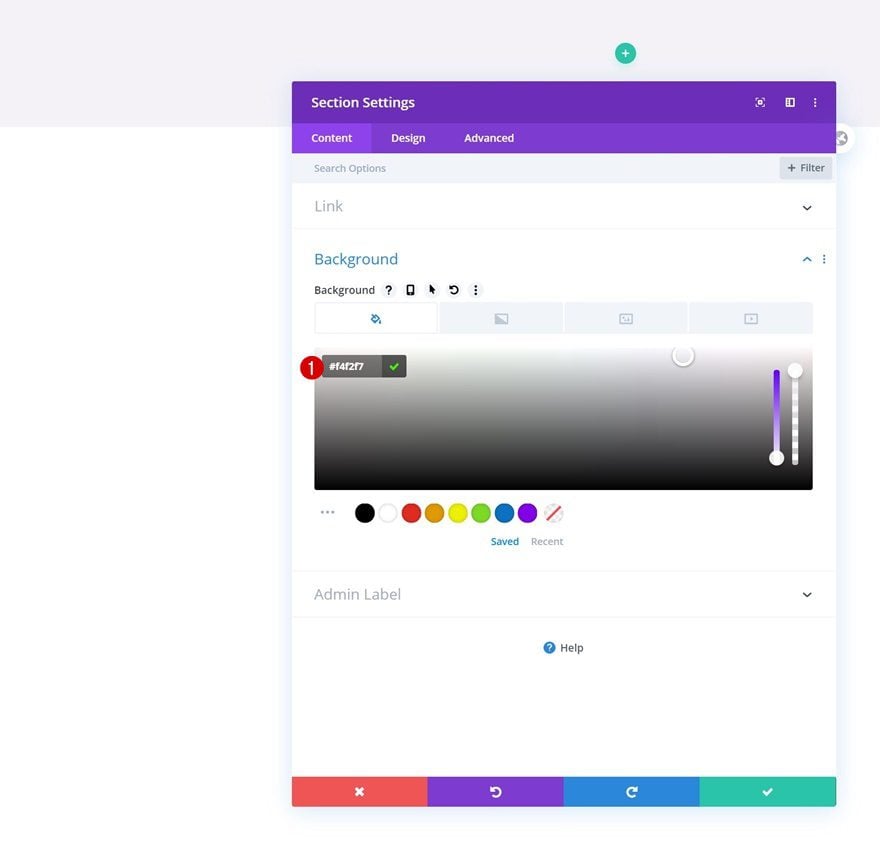
Comience agregando una nueva sección a la página en la que está trabajando. Abra la configuración de la sección y cambie el color de fondo.
- Color de fondo: #f4f2f7

Espaciado
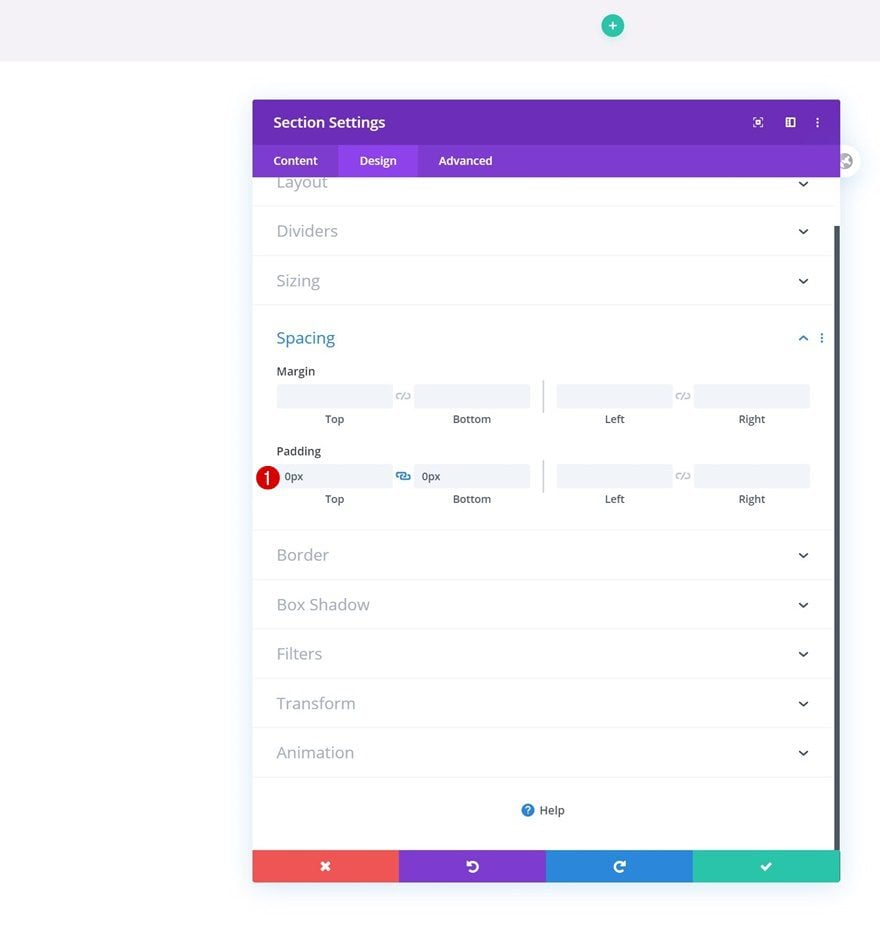
Elimine también el relleno superior e inferior predeterminado de todas las secciones.
- Relleno superior: 0px
- Relleno inferior: 0px

Agregar nueva fila
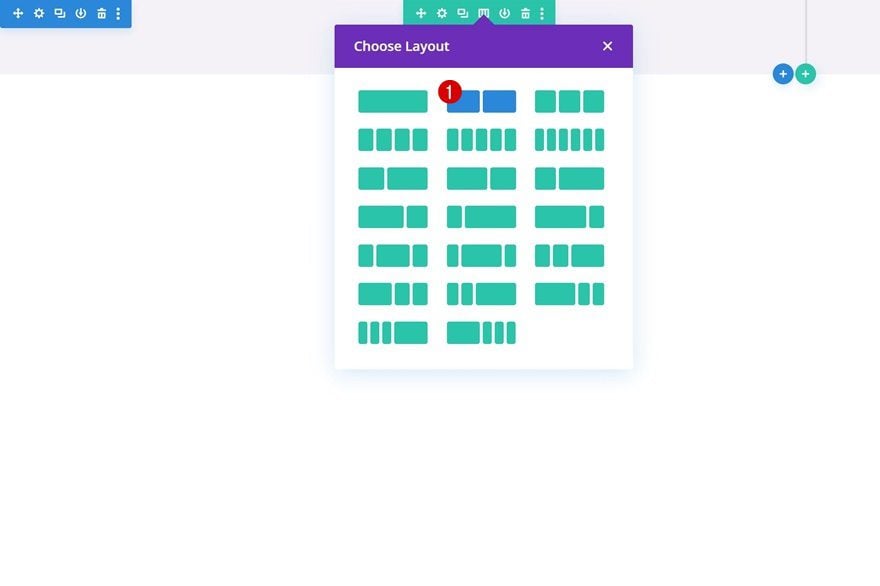
Estructura de la columna
Continúe agregando una nueva fila a la sección utilizando la siguiente estructura de columnas:

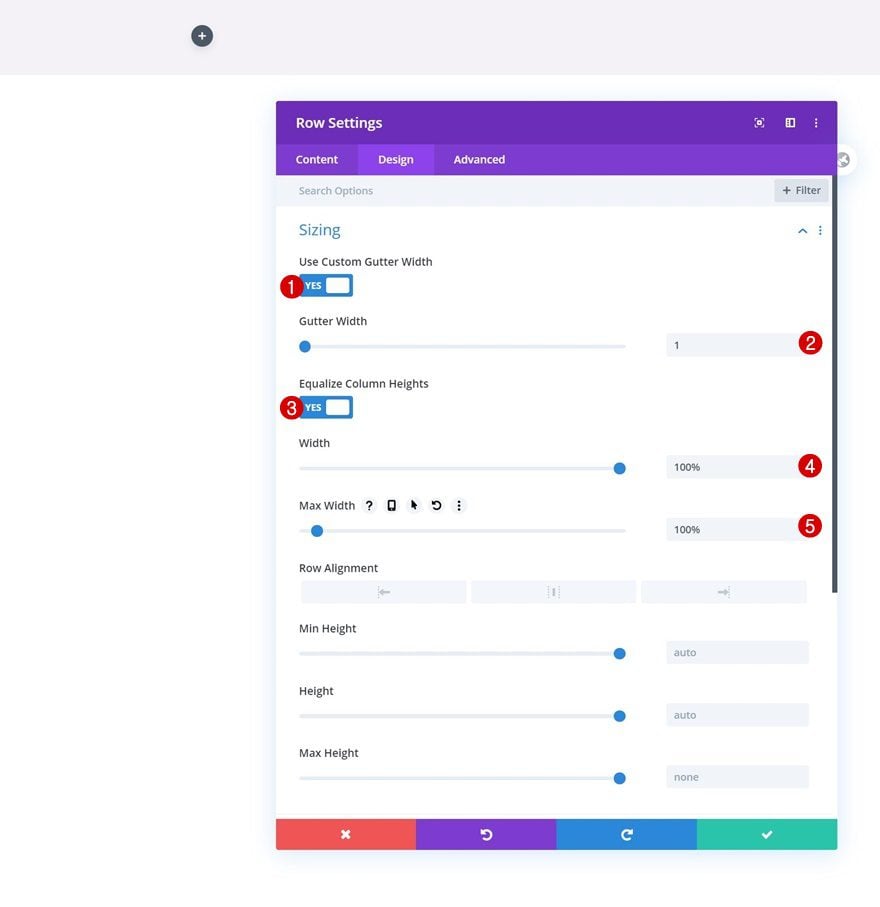
Dimensionamiento
Sin agregar ningún módulo todavía, abra la configuración de la fila y modifique la configuración de tamaño en consecuencia:
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Igualar alturas de columna: Sí
- Ancho: 100%
- Ancho máximo: 100%

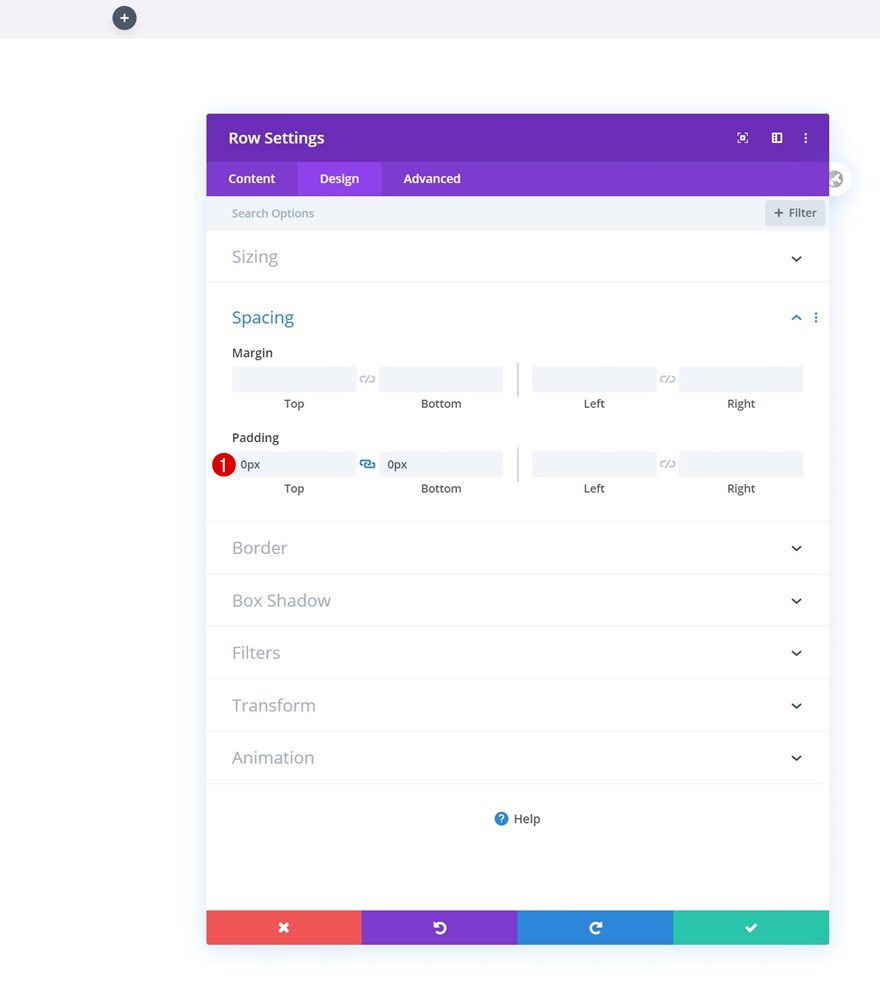
Espaciado
Elimine todo el relleno superior e inferior predeterminado a continuación.
- Relleno superior: 0px
- Relleno inferior: 0px

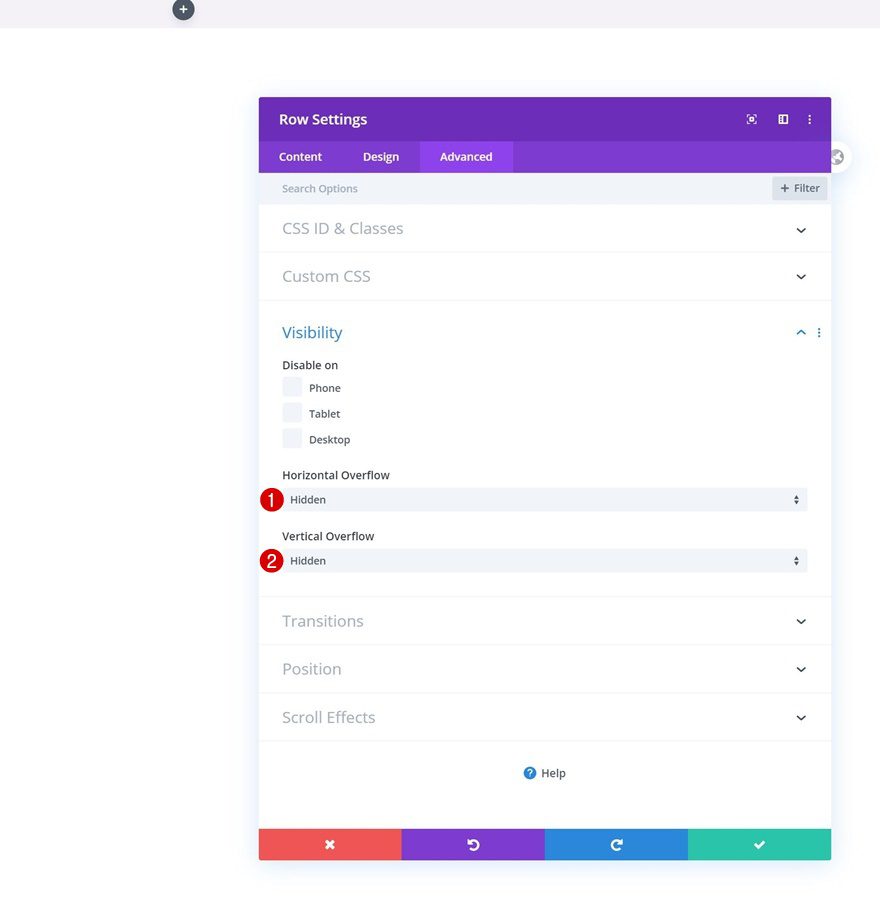
desbordamientos
Y oculta los desbordamientos de la fila.
- Desbordamiento horizontal: oculto
- Desbordamiento vertical: oculto

Configuración de la columna 1
Espaciado
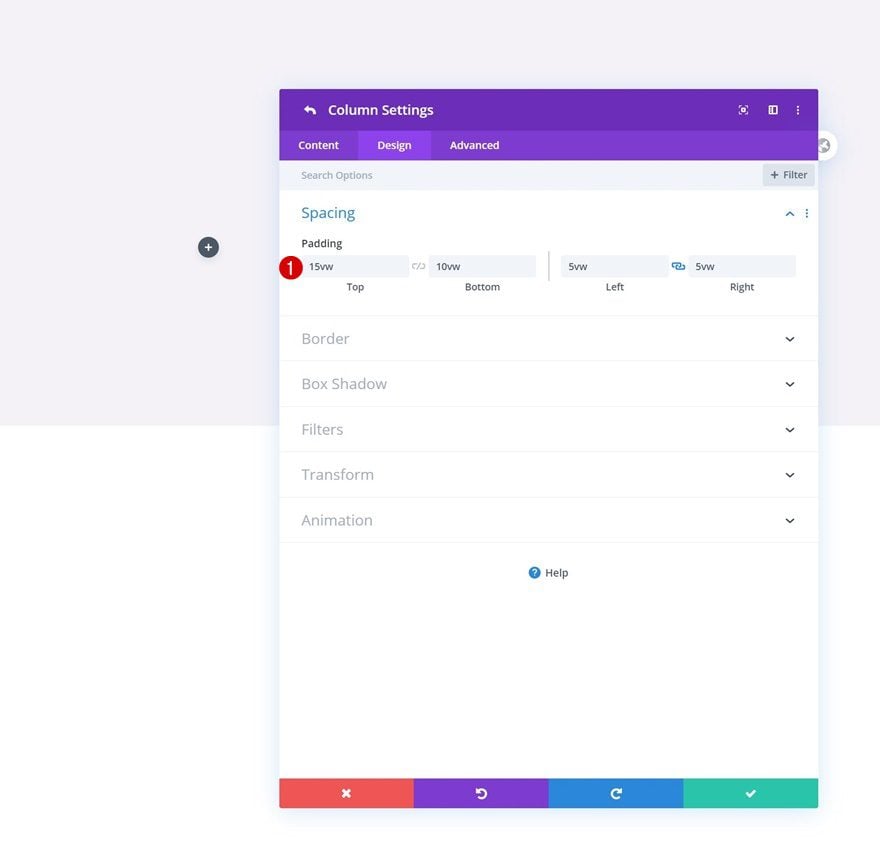
Luego, abra la configuración de la columna 1 y agregue algunos valores de relleno personalizados.
- Acolchado superior: 15vw
- Acolchado inferior: 10vw
- Acolchado izquierdo: 5vw
- Acolchado derecho: 5vw

Índice Z
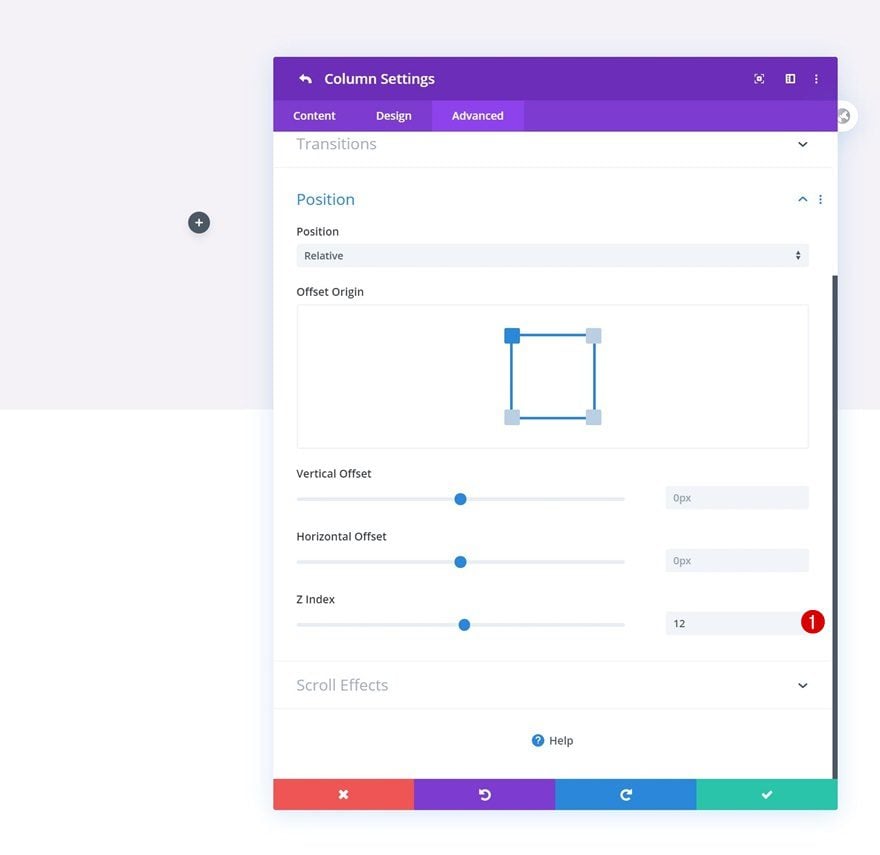
Aumente el índice z de la columna también.
- Índice Z: 12

Configuración de la columna 2
Imagen de fondo
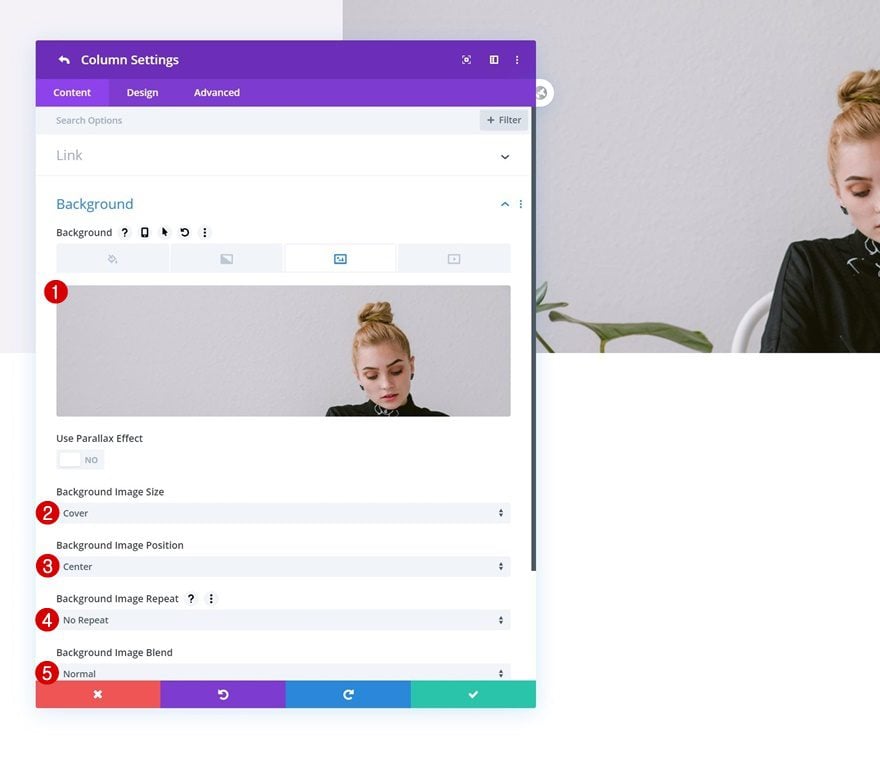
Continúe abriendo la configuración de la columna 2 y cargue una imagen de fondo de su elección.
- Tamaño de la imagen de fondo: Portada
- Posición de la imagen de fondo: Centro
- Repetición de la imagen de fondo: sin repetición
- Mezcla de imagen de fondo: Normal

Agregue el módulo de texto n.º 1 a la columna 1
Agregar contenido H1
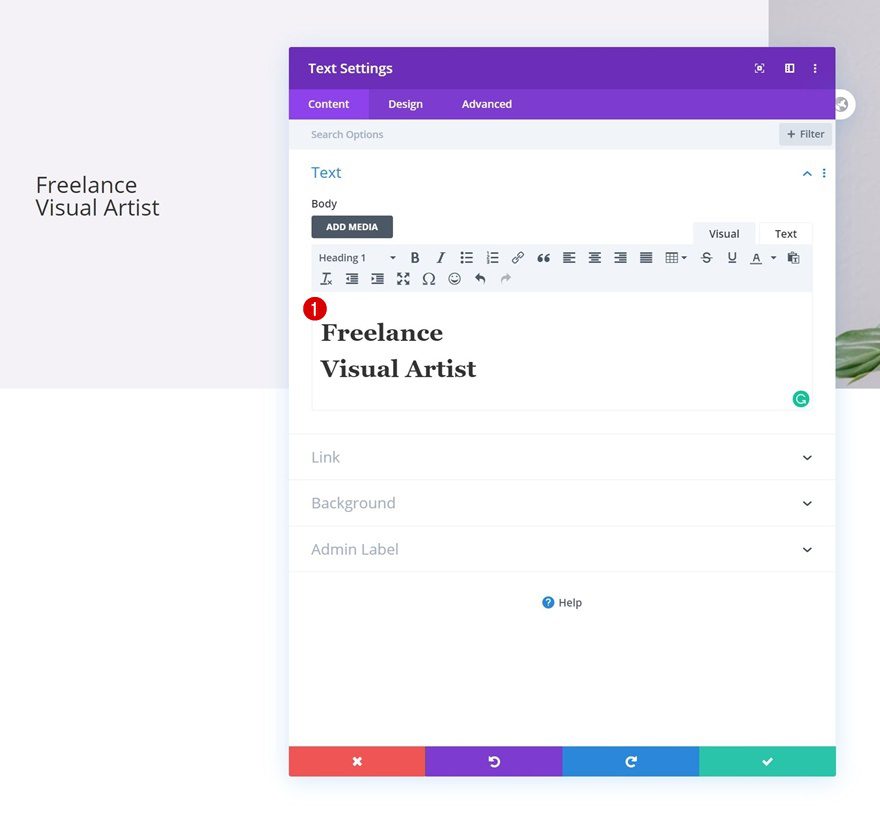
Es hora de agregar módulos, comenzando con un primer módulo de texto en la columna 1. Agregue contenido H1 de su elección.

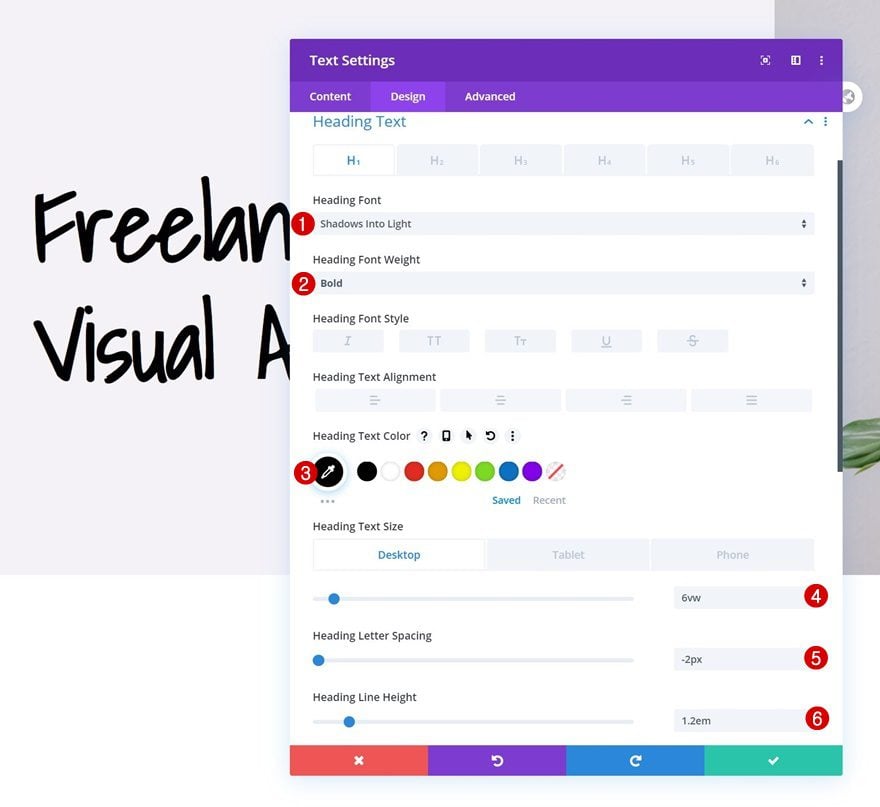
Configuración de texto H1
Pase a la pestaña de diseño del módulo y cambie la configuración de texto H1 en consecuencia:
- Fuente del título: Sombras en luz
- Peso de la fuente del encabezado: Negrita
- Color del texto del encabezado: #000000
- Tamaño del texto del encabezado: 6vw (escritorio), 11vw (tableta), 13vw (teléfono)
- Espaciado entre letras de encabezado: -2px
- Altura de la línea de encabezado: 1,2 em

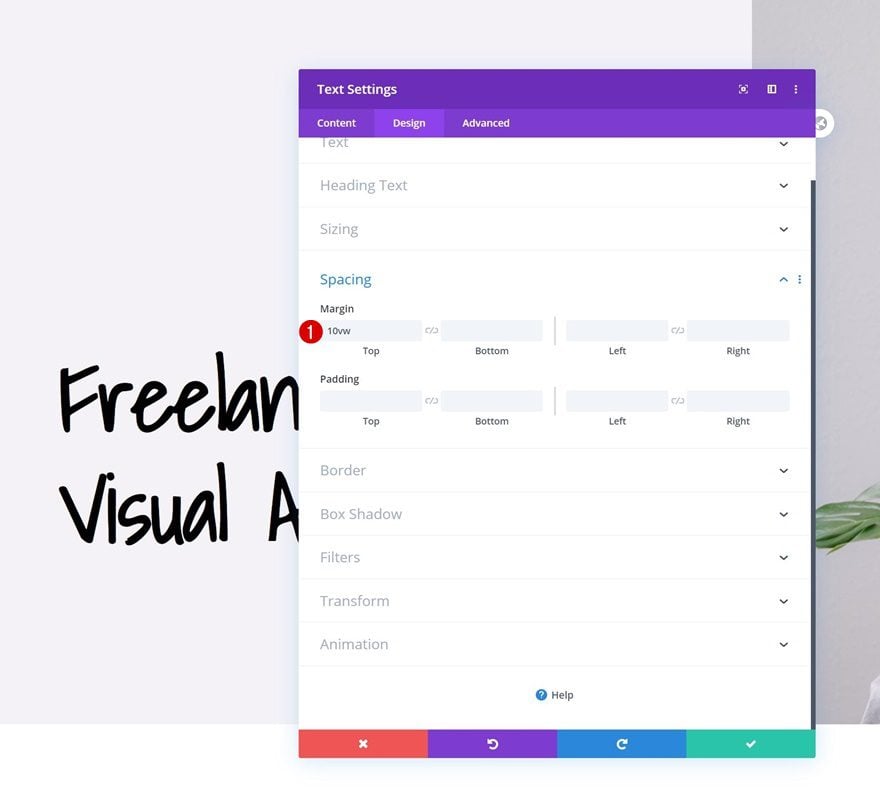
Espaciado
Agregue un poco de margen superior también.
- Margen superior: 10vw

Agregue el Módulo de Texto #2 a la Columna 1
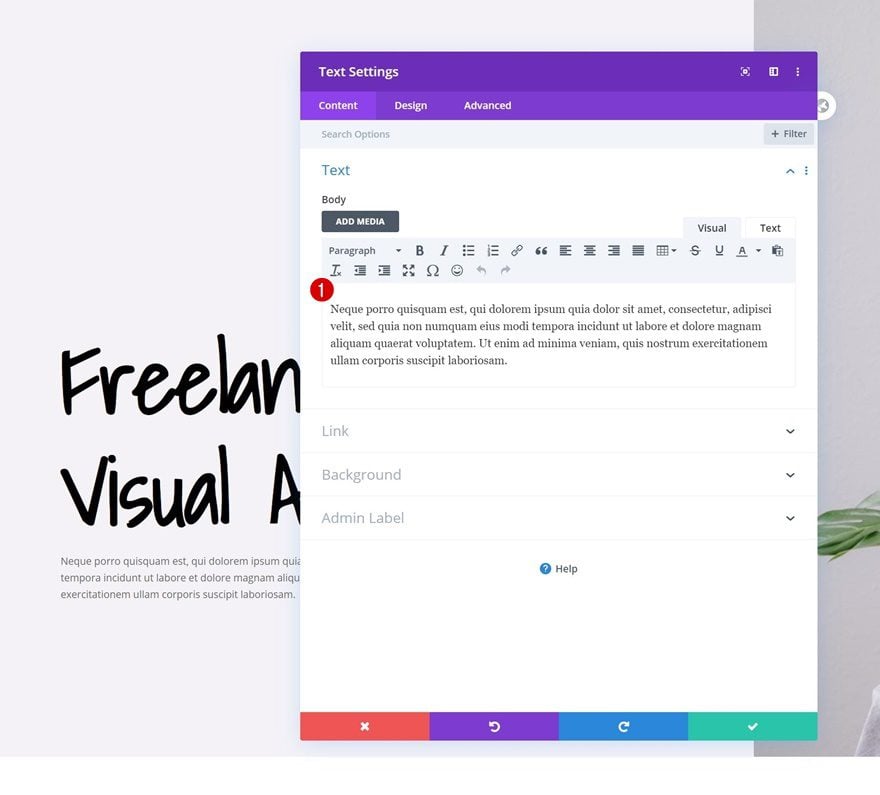
Agregar contenido
Inserte otro módulo de texto con algún contenido de descripción de su elección.

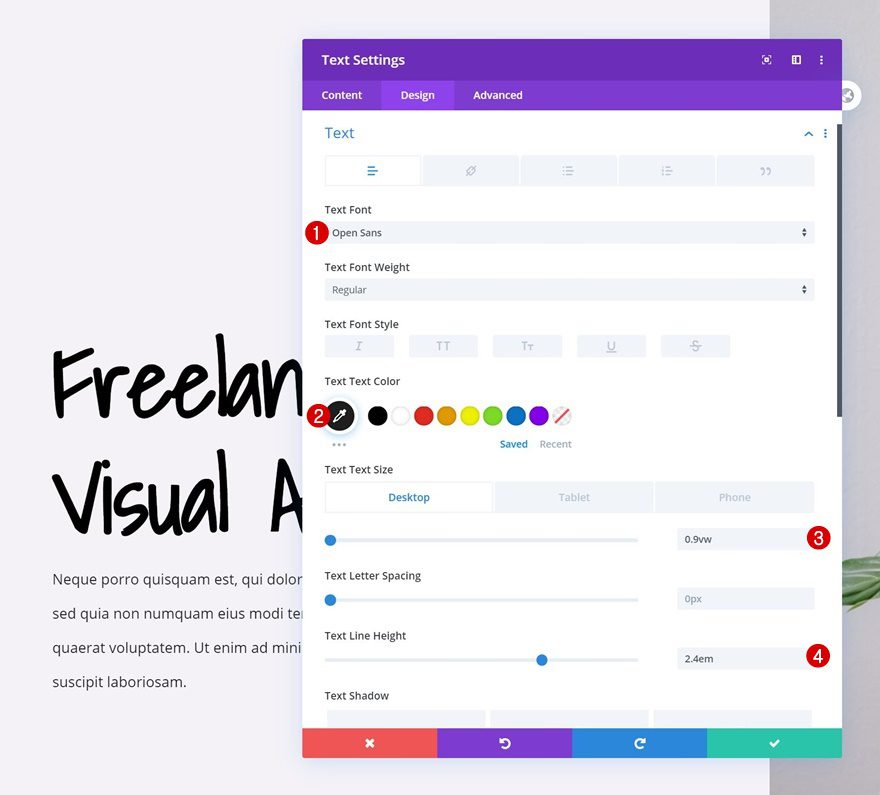
Configuración de texto
Modifique la configuración de texto del módulo de la siguiente manera:
- Fuente de texto: Open Sans
- Color del texto: #1e1e1e
- Tamaño del texto: 0.9vw (escritorio), 1.9vw (tableta), 3vw (teléfono)
- Altura de línea de texto: 2,4 em

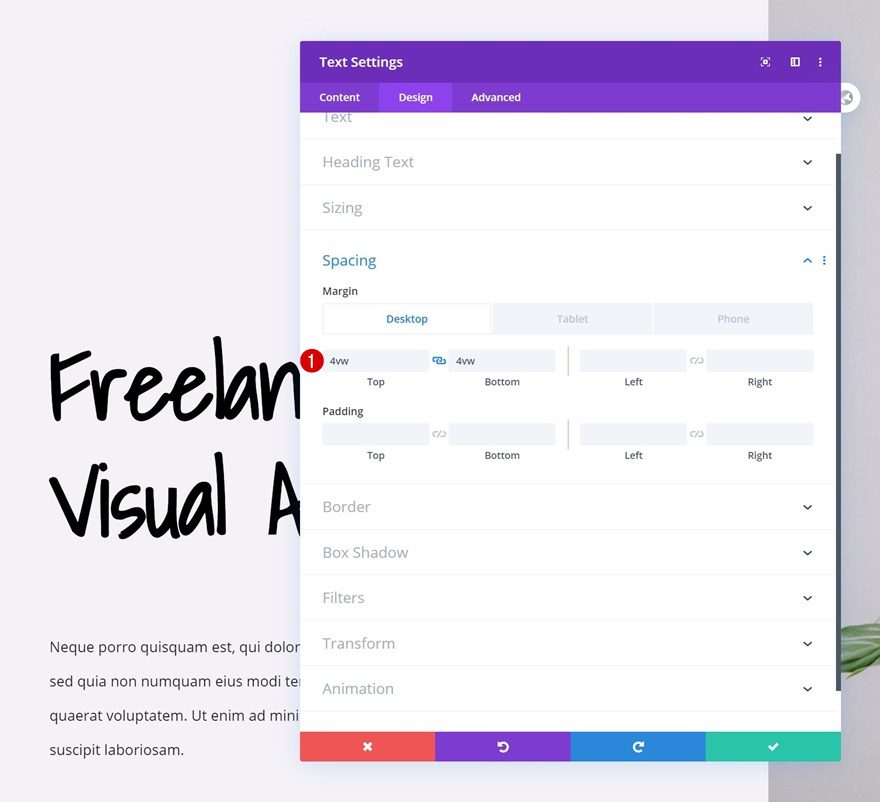
Espaciado
Y agregue algunos valores de margen personalizados en diferentes tamaños de pantalla.
- Margen superior: 4vw (escritorio), 8vw (tableta), 12vw (teléfono)
- Margen inferior: 4vw (escritorio), 8vw (tableta), 12vw (teléfono)

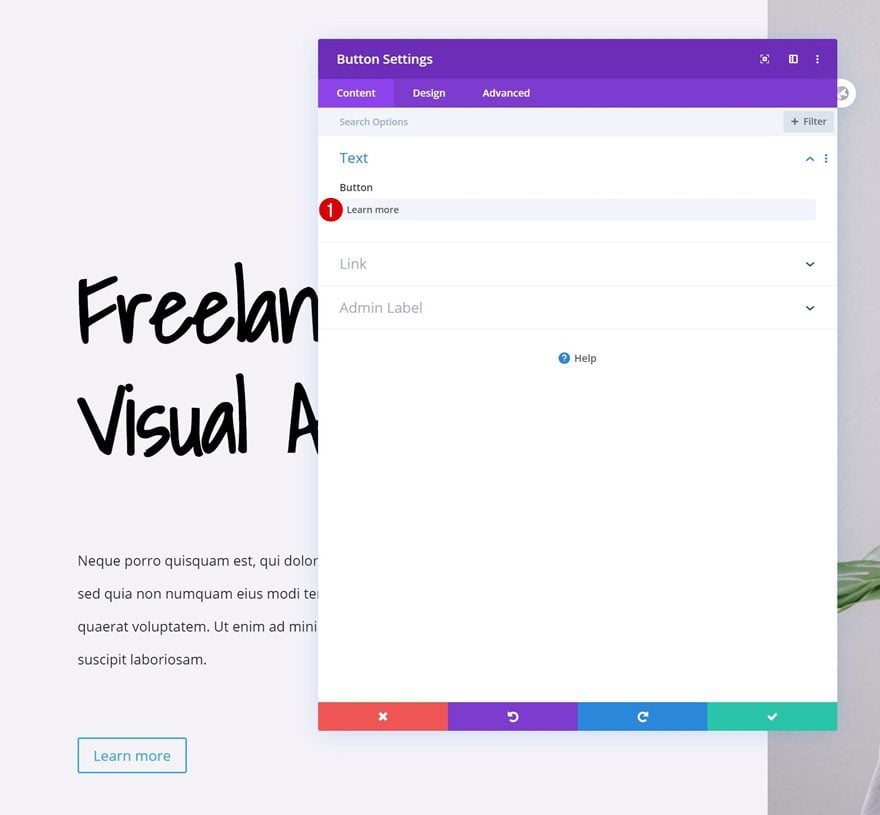
Agregar copia
El siguiente y último módulo que necesitamos en esta columna es un módulo de botón. Agregue alguna copia de su elección.

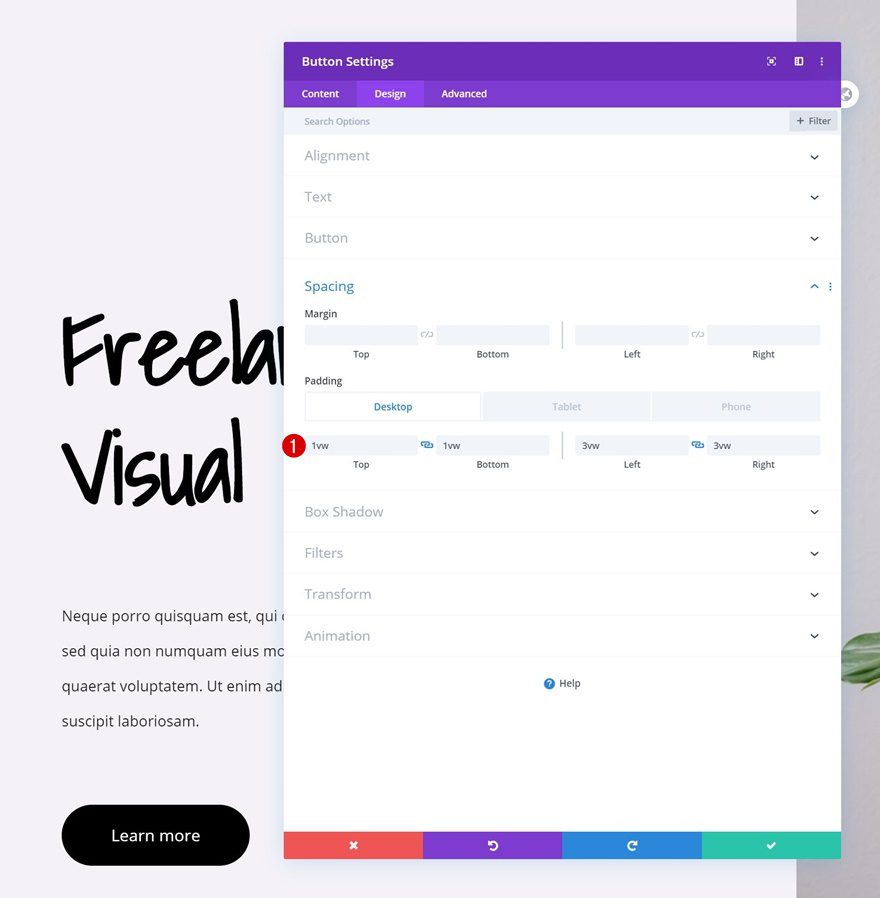
Configuración de botones
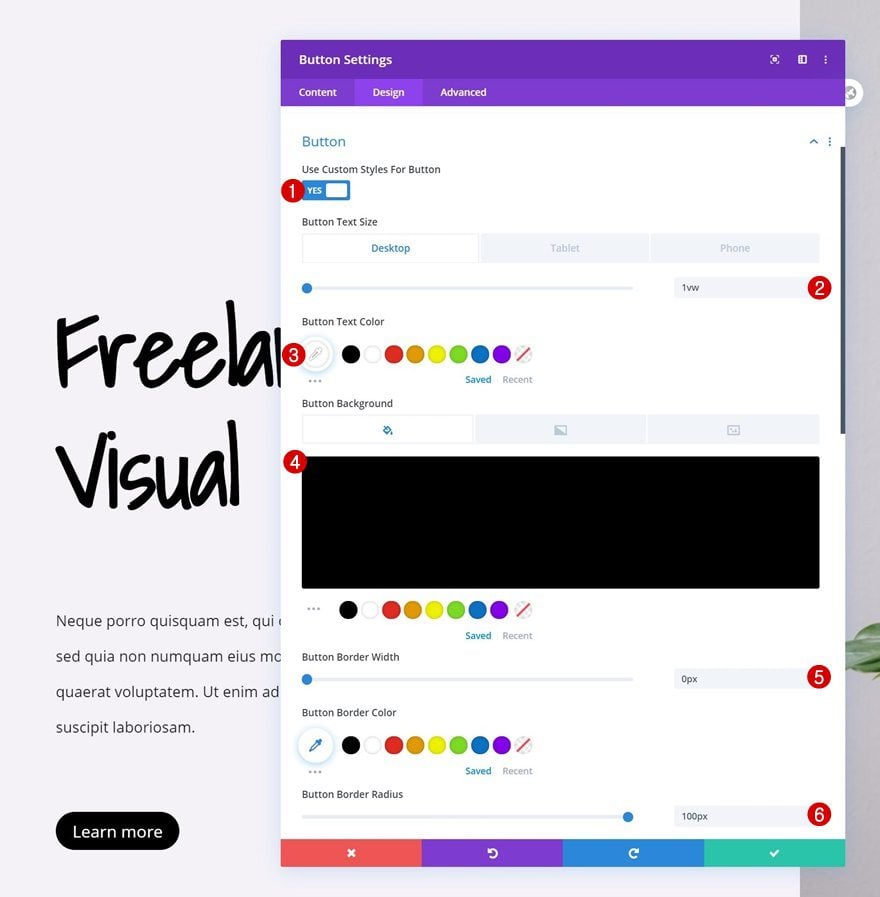
Modifique la configuración de los botones del módulo de la siguiente manera:
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 1vw (escritorio), 2vw (tableta), 3vw (teléfono)
- Color del texto del botón: #ffffff
- Color de fondo del botón: #000000
- Ancho del borde del botón: 0px
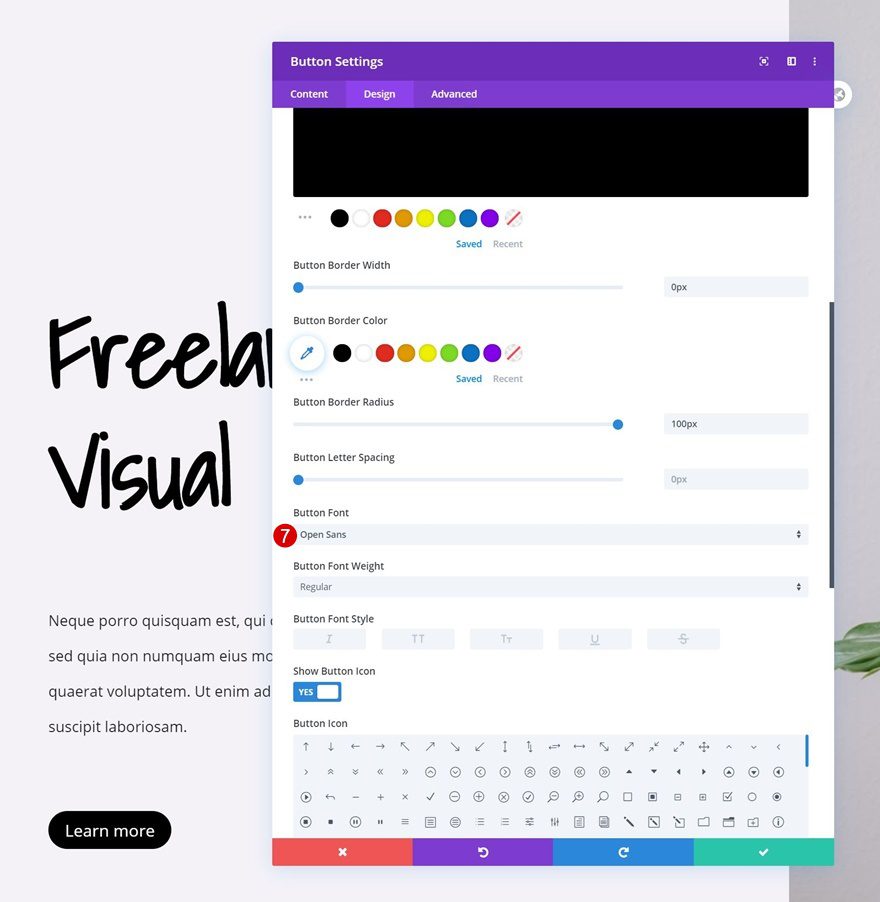
- Radio del borde del botón: 100px

- Fuente del botón: Open Sans

Espaciado
Y complete la configuración de los botones agregando algunos valores de relleno personalizados en diferentes tamaños de pantalla.
- Relleno superior: 1vw (escritorio), 2vw (tableta), 3vw (teléfono)
- Acolchado inferior: 1vw (escritorio), 2vw (tableta), 3vw (teléfono)
- Relleno izquierdo: 3vw (escritorio), 5vw (tableta), 7vw (teléfono)
- Relleno derecho: 3vw (escritorio), 5vw (tableta), 7vw (teléfono)

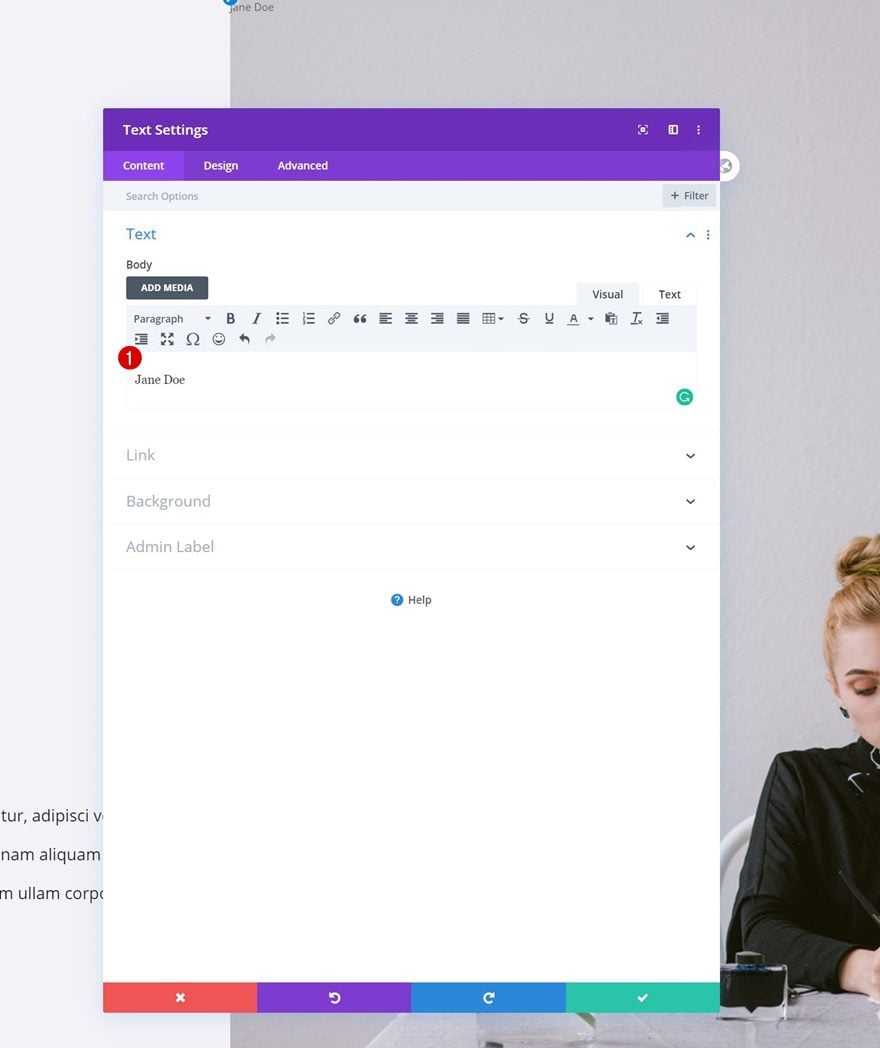
Agregar módulo de texto a la columna 2
Agregar contenido
En la segunda columna, el único módulo que necesitaremos es un módulo de texto. Introduzca algún contenido de su elección.

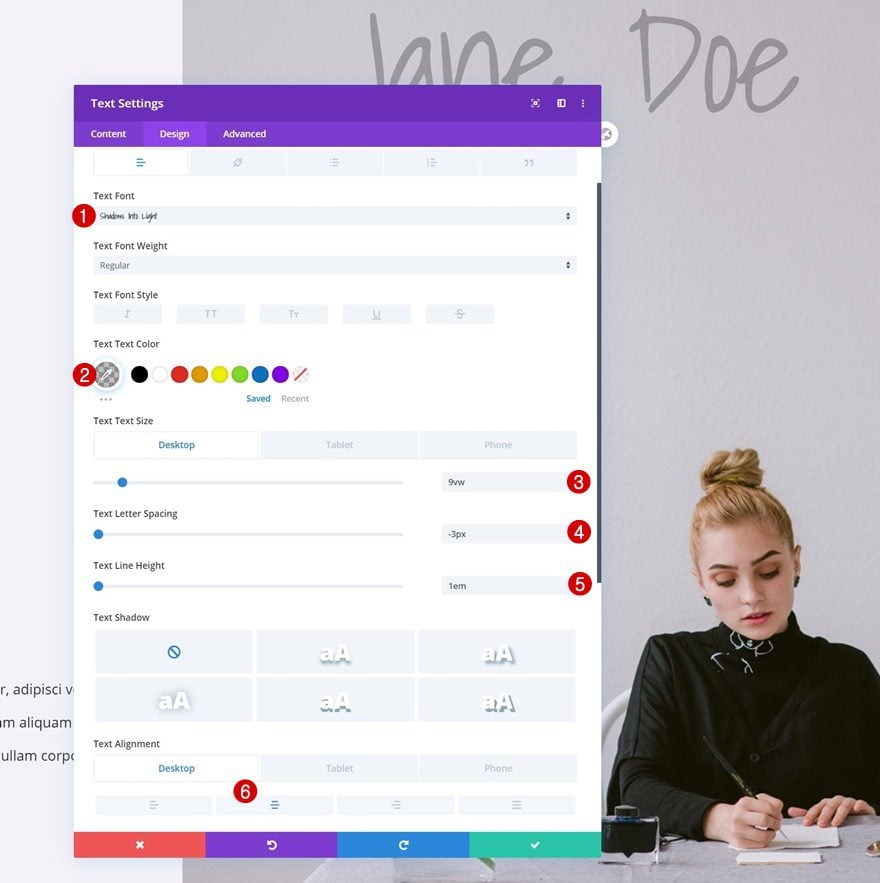
Configuración de texto
Pase a la pestaña de diseño del módulo y cambie la configuración del texto en consecuencia:
- Fuente de texto: sombras en luz
- Color del texto: rgba(0,0,0,0.25)
- Tamaño del texto: 9vw (escritorio), 14vw (tableta y teléfono)
- Espaciado entre letras de texto: -3px
- Altura de línea de texto: 1em
- Alineación de texto: centro (escritorio), izquierda (tableta y teléfono)

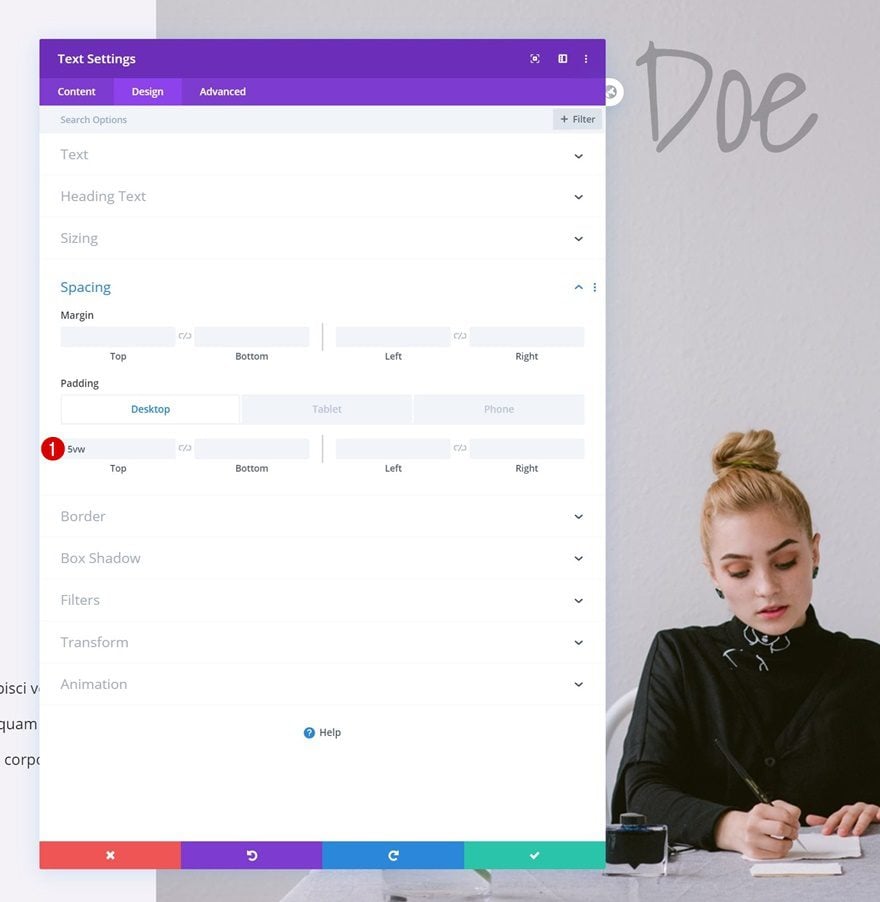
Espaciado
Agregue también algunos valores de relleno personalizados.
- Acolchado superior: 5vw (escritorio),
- Acolchado inferior: 60vw (tableta y teléfono)
- Relleno izquierdo: 5vw (tableta y teléfono)

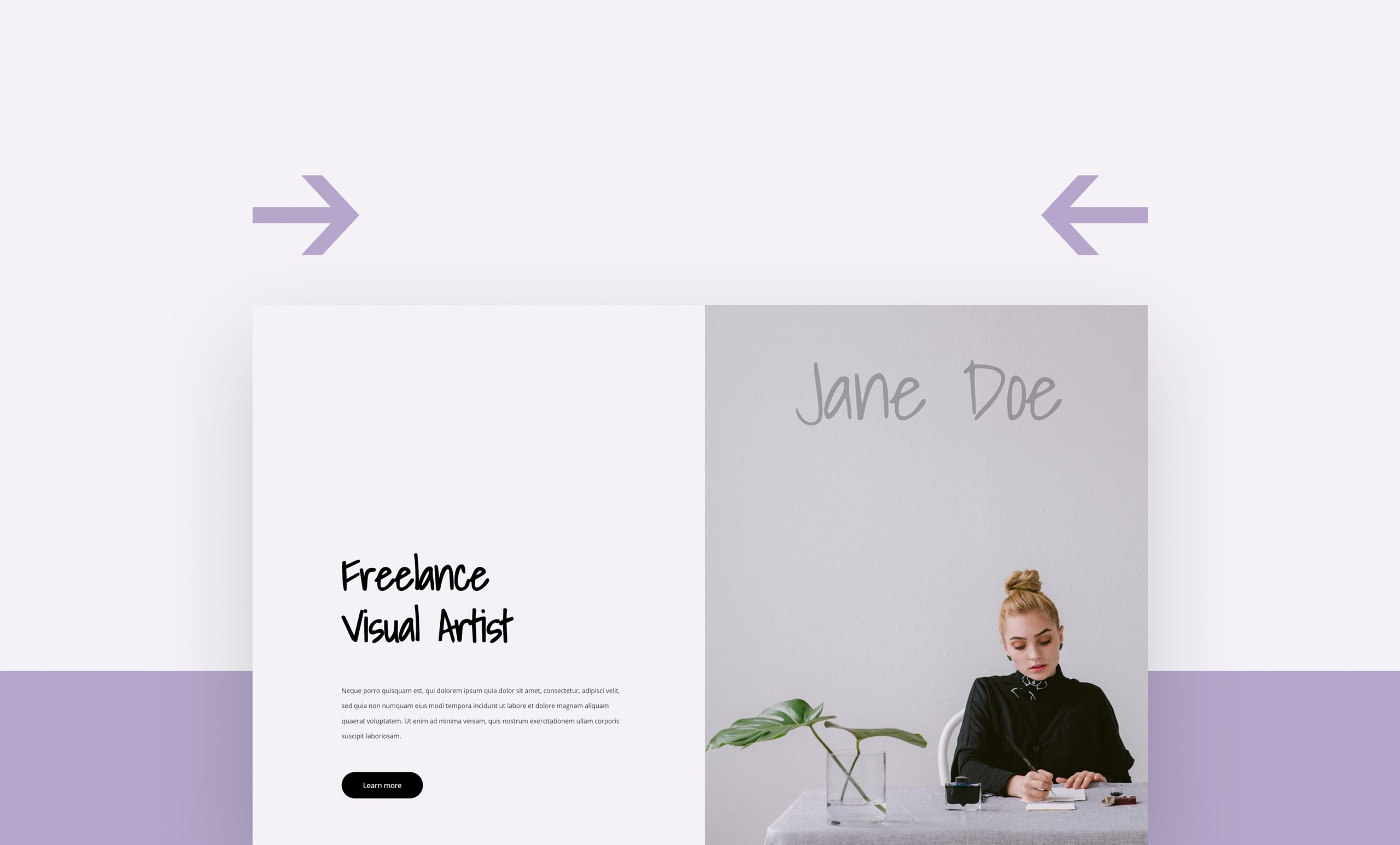
Aplicar animaciones de desplazamiento
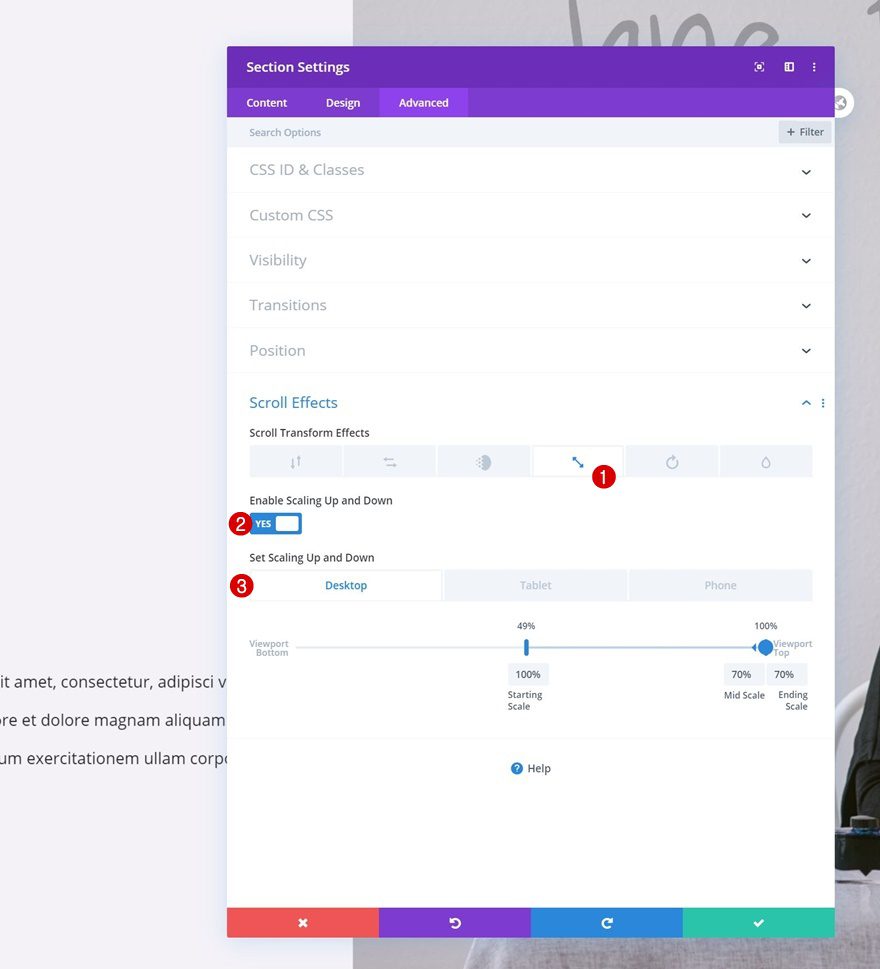
Sección
Escalando hacia arriba y hacia abajo
Una vez que todos sus módulos estén en su lugar, ¡es hora de aplicar los efectos de desplazamiento! Abra primero la configuración de la sección y use el siguiente efecto de escalado hacia arriba y hacia abajo:
- Habilitar Sclaing hacia arriba y hacia abajo
- Escala inicial: 100% (al 49%)
- Escala media:
- Escritorio: 70% (al 100%)
- Tableta y teléfono: 100 % (al 100 %)
- Escala final:
- Escritorio: 70%
- Tableta y teléfono: 100%

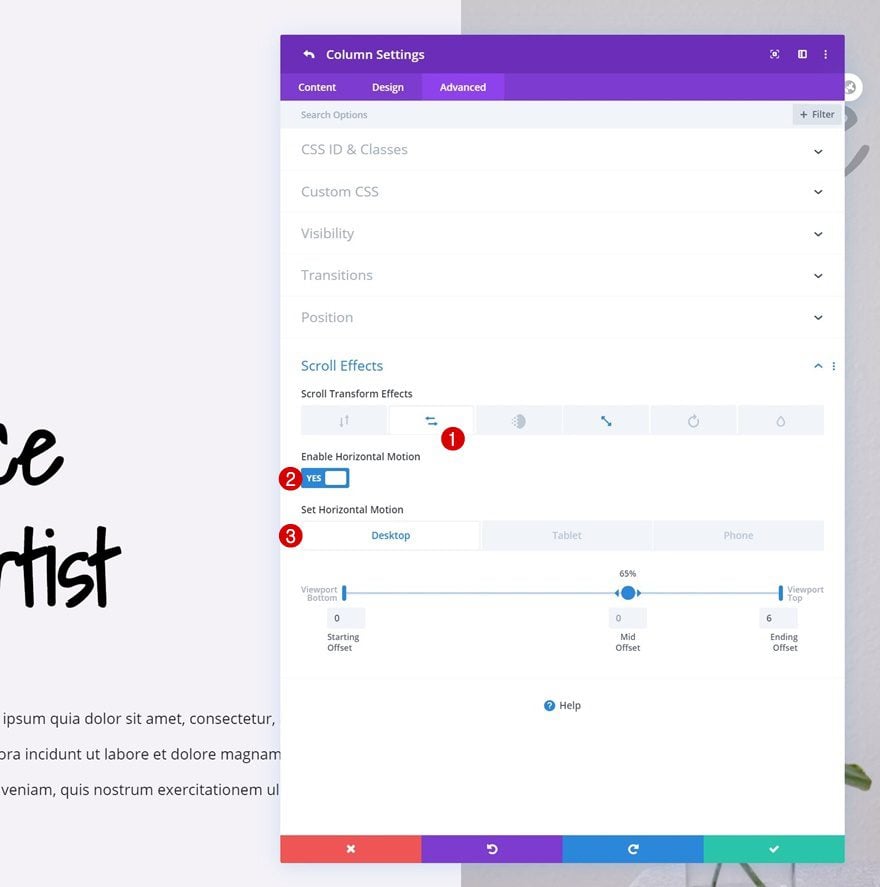
columna 1
movimiento horizontal
Continúe abriendo la configuración de la columna 1 y use el siguiente efecto de movimiento horizontal:
- Habilitar movimiento horizontal: Sí
- Compensación inicial: 0
- Desplazamiento medio:
- Escritorio: 0 (al 65 %)
- Tableta y teléfono: 0 (al 93 %)
- Compensación final:
- Escritorio: 6
- Tableta y teléfono: 0

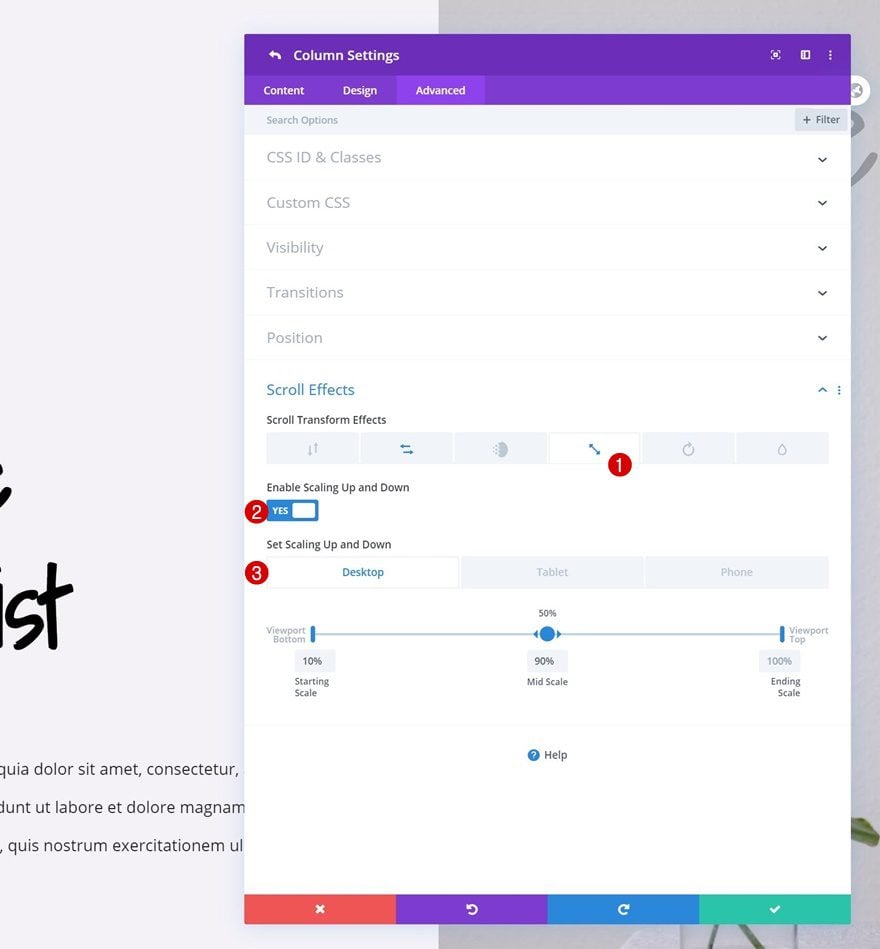
Escalando hacia arriba y hacia abajo
Aplique un efecto de aumento y reducción de escala a la columna también.
- Habilitar escalado hacia arriba y hacia abajo: Sí
- Escala inicial:
- Escritorio: 10%
- Tableta y teléfono: 100%
- Escala media:
- Escritorio: 90%
- Tableta y teléfono: 100%
- Escala final: 100%

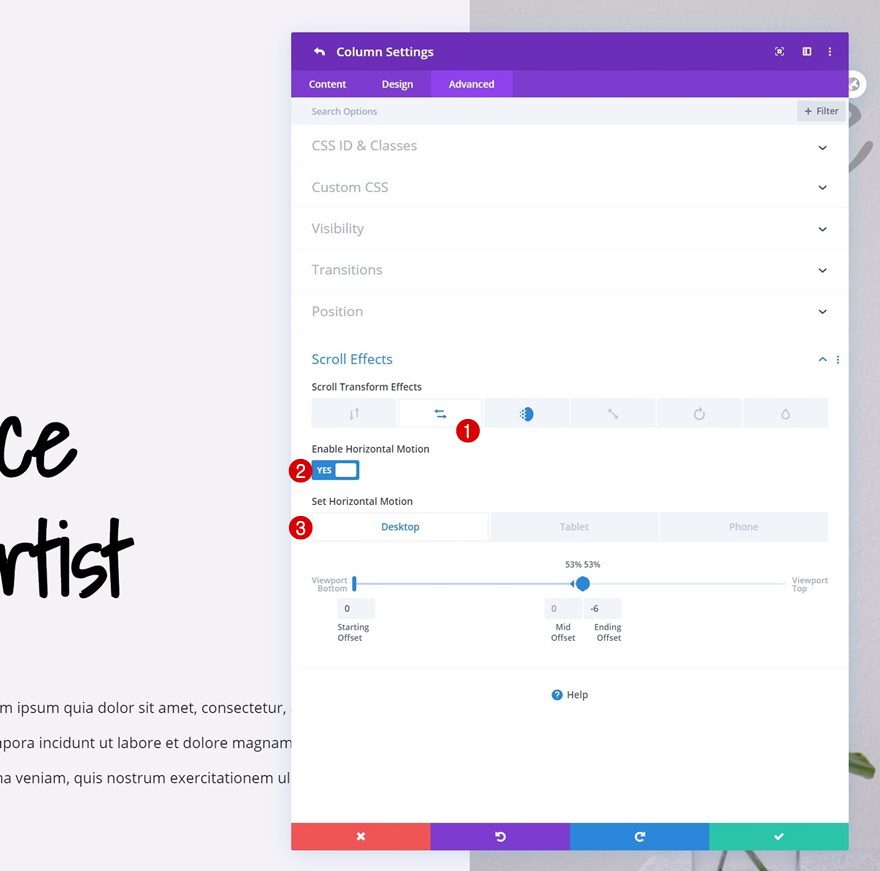
columna 2
movimiento horizontal
A continuación, abra la configuración de la columna 2 y utilice la siguiente configuración de movimiento horizontal:
- Habilitar movimiento horizontal: Sí
- Compensación inicial: 0
- Desplazamiento medio:
- Escritorio: 0 (al 53 %)
- Tableta y teléfono: 0 (al 56 %)
- Compensación final:
- Escritorio: -6 (al 53 %)
- Tableta y teléfono: 0 (al 100 %)

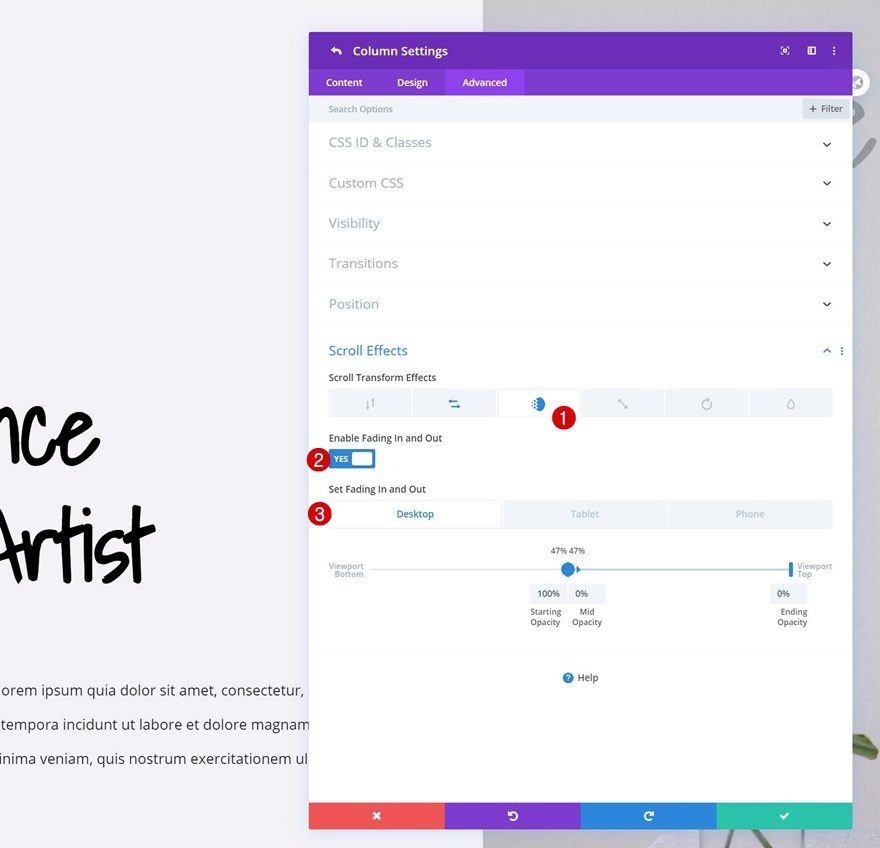
Desvanecimiento de entrada y salida
Complete la configuración de la columna agregando un efecto de aparición y desaparición gradual.
- Habilitar aparición y desaparición gradual: Sí
- Opacidad inicial: 100 % (al 47 %)
- Opacidad media:
- Escritorio: 0% (al 47%)
- Tableta y teléfono: 100 % (al 47 %)
- Opacidad final:
- Escritorio: 0%
- Tableta y teléfono: 100%

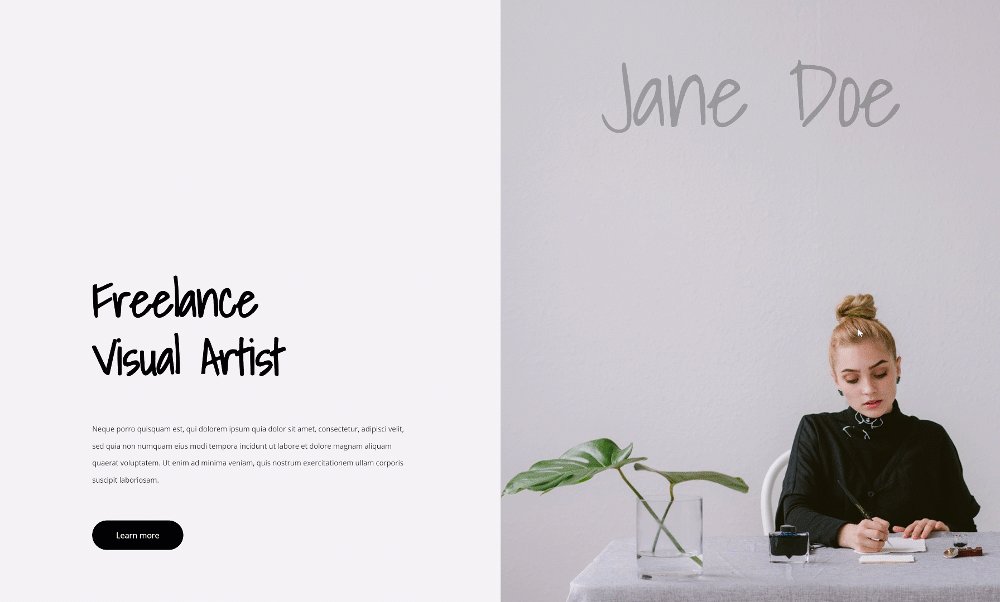
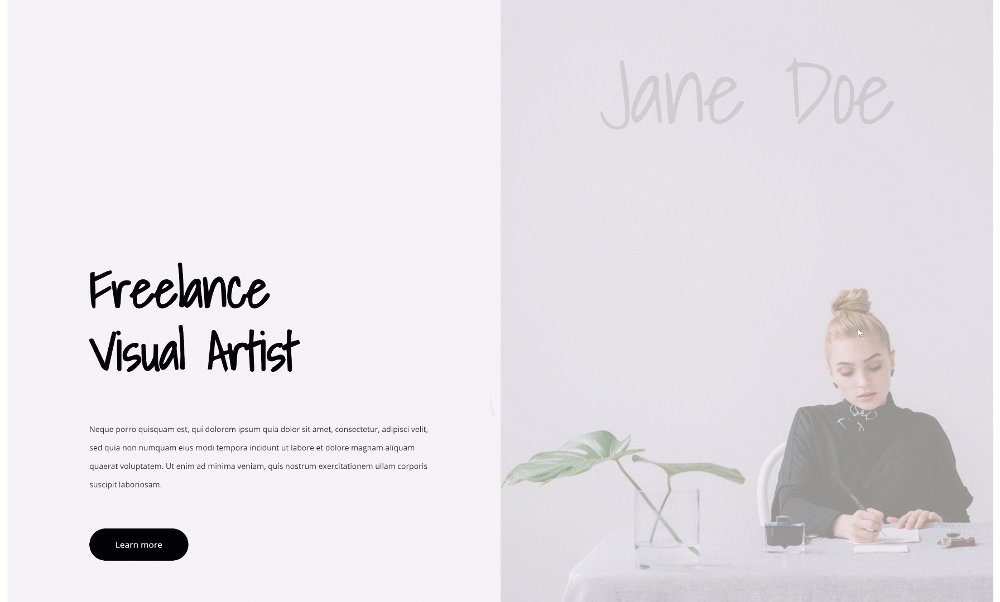
Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Pensamientos finales
En esta publicación, le mostramos cómo usar creativamente los efectos de desplazamiento de Divi para crear una sección de héroe que colisione con las columnas. Tan pronto como los visitantes se desplacen, las dos columnas diferentes y sus elementos comenzarán a fusionarse. Esto, a su vez, te permitirá enfatizar aún más la copia. ¡También pudo descargar el archivo JSON de forma gratuita! Si tiene alguna pregunta o sugerencia, no dude en dejar un comentario en la sección de comentarios a continuación.
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.