
La combinación de un fondo curvado asimétricamente con colores degradados vibrantes es una tendencia de diseño que creció en 2017 y sigue existiendo y creciendo en 2018. Para ayudarlo a seguir esa tendencia sin problemas en 2018, hemos creado cinco imágenes de fondo diferentes que puede usar en 1/2 fondos de columna en combinación con fondos degradados de columna.
Más adelante en esta publicación, podrá descargar estas imágenes de fondo, incluido el archivo de Photoshop, de forma gratuita y utilizarlas para sus próximos proyectos. Tenga en cuenta que estas imágenes de fondo están dirigidas explícitamente a fondos de 1/2 columna y cumplirán su propósito solo en esa situación específica. Si desea que se apliquen a otras estructuras de columnas, deberá cambiar las dimensiones de la imagen de cada imagen dentro del archivo de Photoshop.
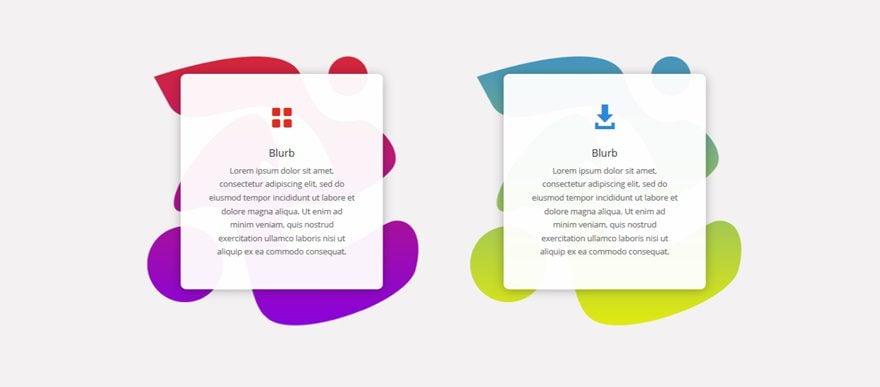
Antes de sumergirnos en el tutorial, echemos un vistazo al resultado completo y las imágenes de fondo de 1/2 columna que podrá descargar de forma gratuita en la siguiente parte de esta publicación.
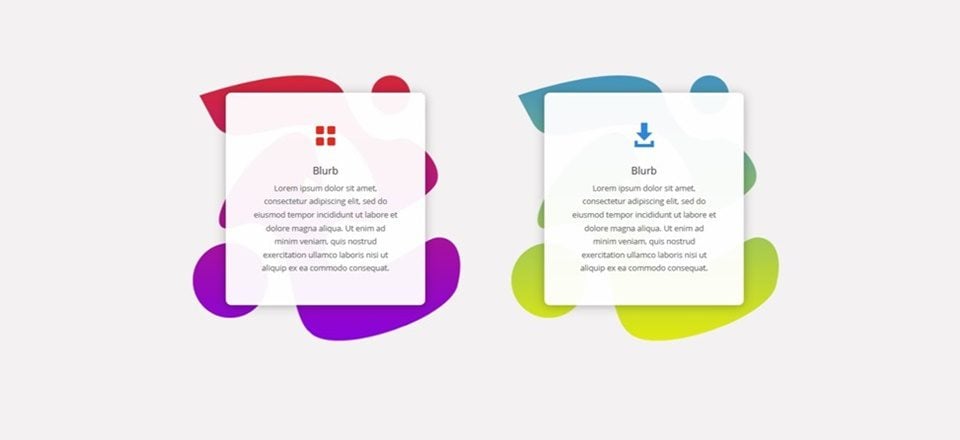
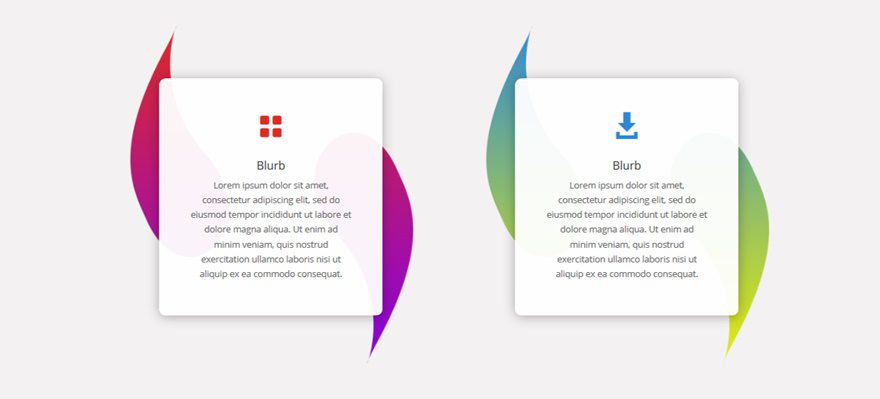
1/2 Columna Fondo 1

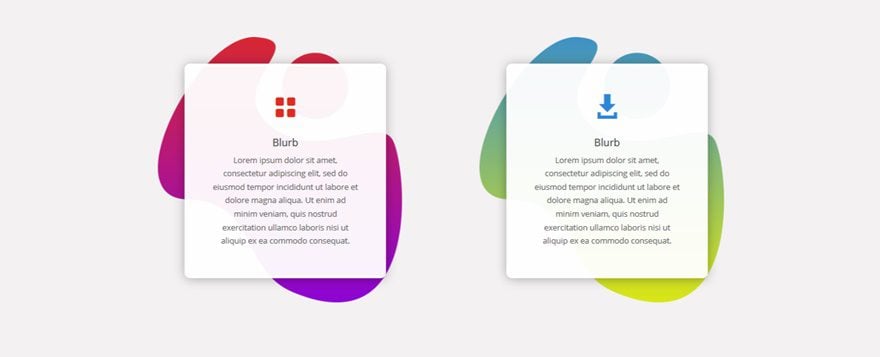
1/2 Columna Fondo 2

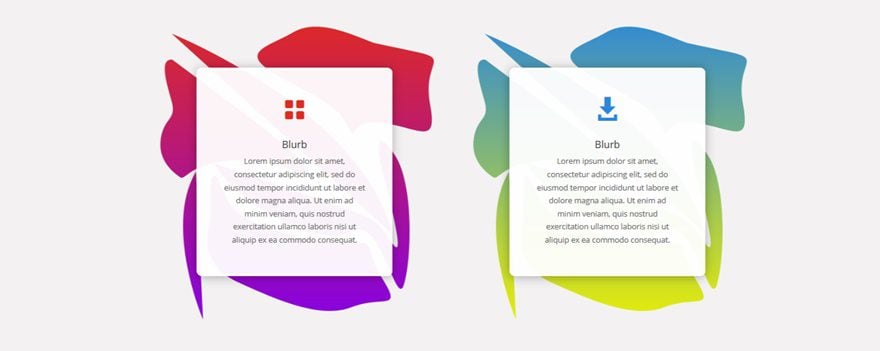
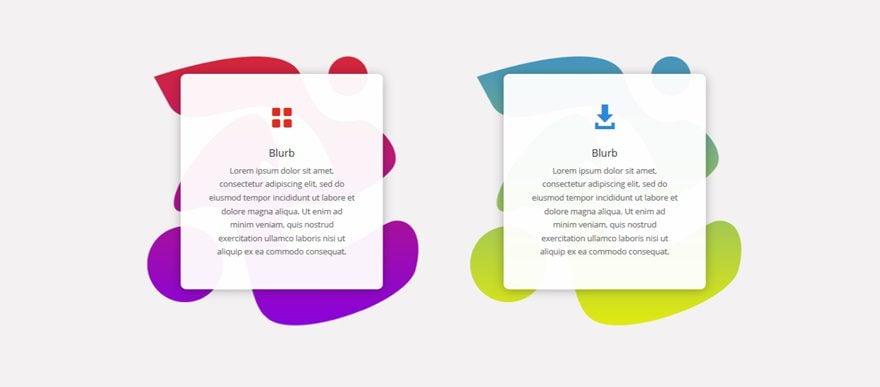
1/2 Columna Fondo 3

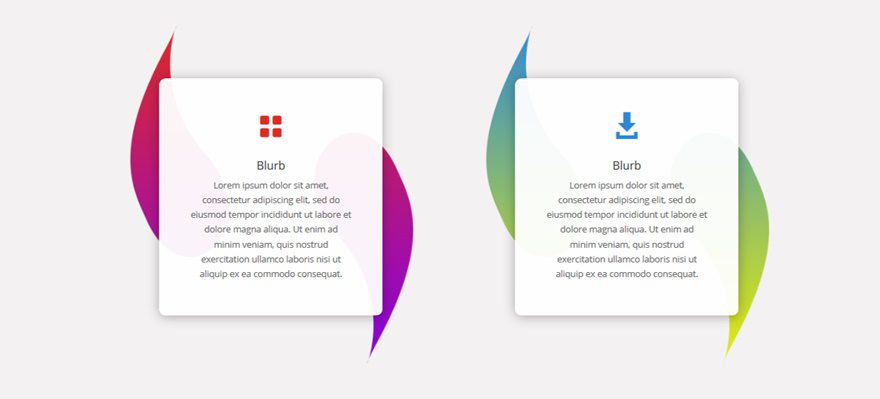
1/2 Columna Fondo 4

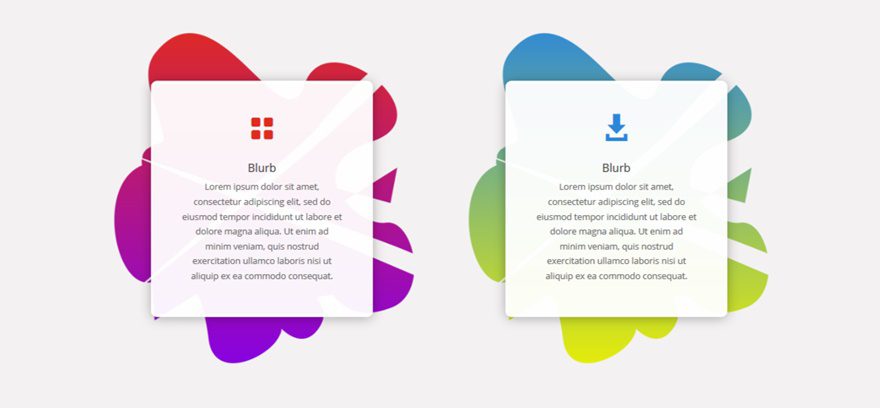
1/2 Columna Fondo 5

Descargar los archivos de este tutorial
Para poner sus manos en las imágenes gratuitas y los archivos de Photoshop, primero deberá descargarlos usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. ¡Como nuevo suscriptor, recibirás aún más bondades de Divi y un paquete de Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Descargue y use 5 fondos de 1/2 columna curvados asimétricamente con Divi
Suscríbete a nuestro canal de Youtube
Recrear Sección
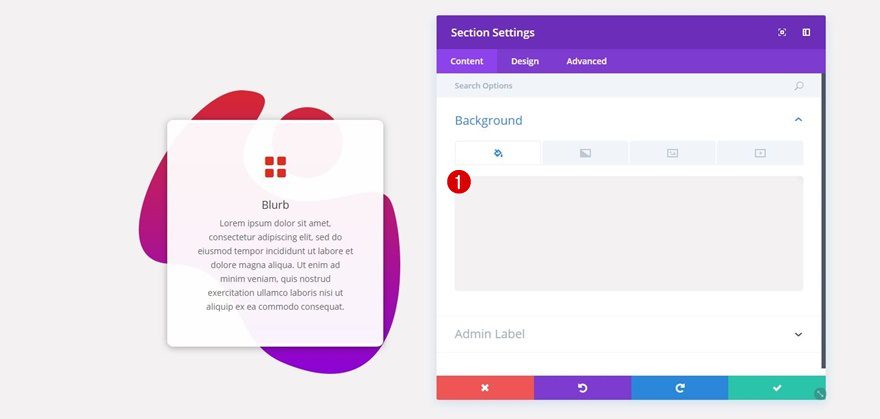
Ajustes de sección
Color de fondo
Antes de agregar las imágenes de fondo de 1/2 columna, deberá agregar una sección estándar a una página existente o nueva. Una vez que lo haga, agregue ‘#f3f2f2’ como color de fondo de la sección.

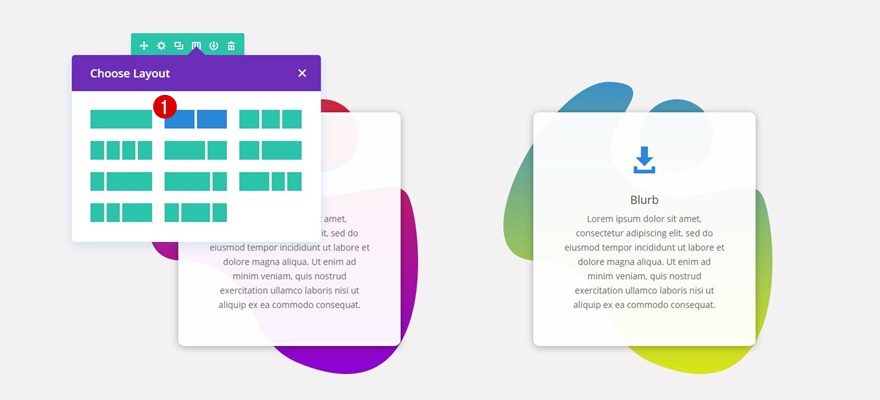
Agregar una nueva fila
Estructura de la columna
Continúe agregando una fila con dos columnas iguales a la sección que acaba de crear.

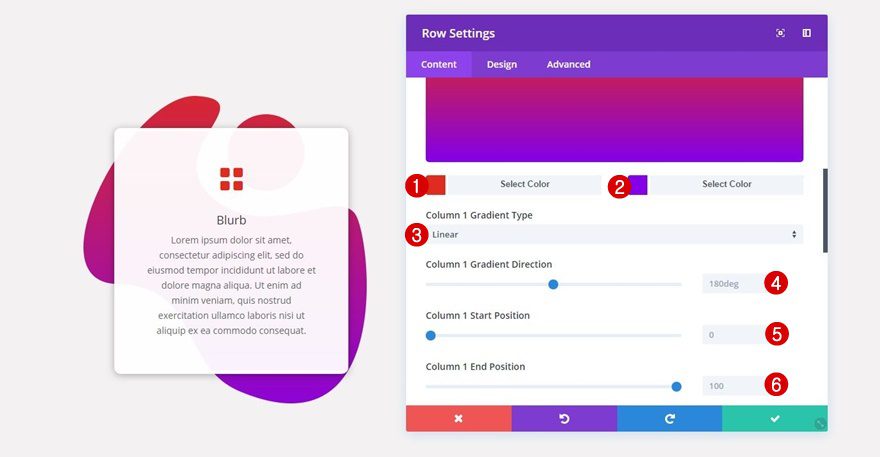
Fondo degradado de la columna 1
Luego, abra la configuración de su fila y agregue el siguiente fondo degradado (o cualquier otro fondo degradado que desee usar) a la primera columna:
- Primer color: #e02b20
- Segundo Color: #8300e9
- Columna 1 Tipo de gradiente: Lineal
- Dirección del gradiente de la columna 1: 180 grados
- Columna 1 Posición inicial: 0
- Columna 1 Posición final: 100

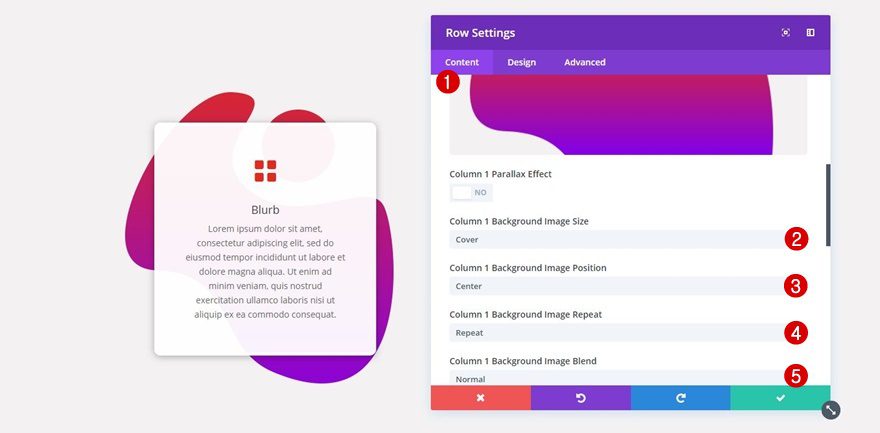
Imagen de fondo de la columna 1
Luego, continúe y ubique cualquiera de las imágenes de fondo de 1/2 columna que desea usar en la carpeta que descargó al comienzo de esta publicación y agréguela como su imagen de fondo junto con las siguientes configuraciones:
- Columna 1 Tamaño de imagen de fondo: Portada
- Posición de la imagen de fondo de la columna 1: Centro
- Columna 1 Imagen de fondo Repetir: Repetir
- Mezcla de imagen de fondo de la columna 1: Normal

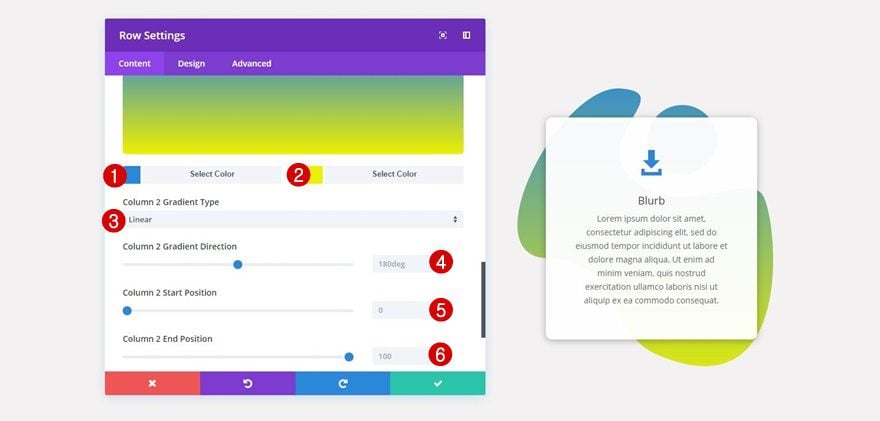
Fondo degradado de la columna 2
Desplácese hacia abajo y agregue un fondo degradado a la segunda columna de su fila también (nuevamente, este podría ser otro fondo degradado que también coincida con su paleta de colores):
- Primer color: #2b87da
- Segundo Color: #edf000
- Columna 2 Tipo de gradiente: Lineal
- Dirección del gradiente de la columna 2: 180 grados
- Columna 2 Posición inicial: 0
- Columna 2 Posición final: 100

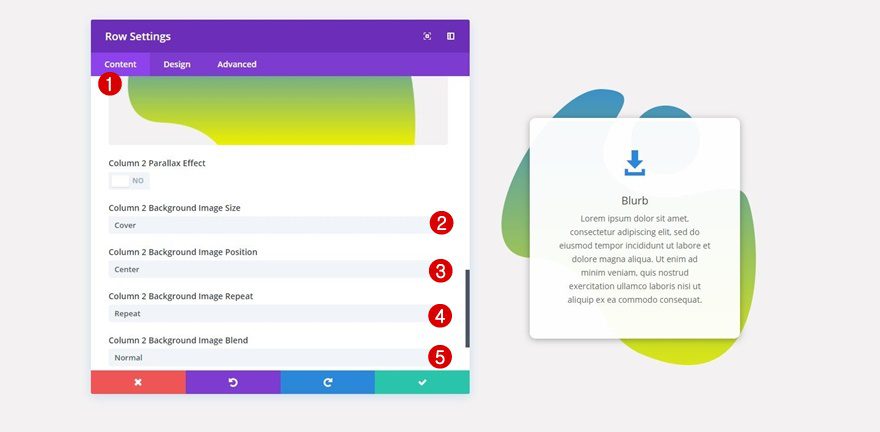
Imagen de fondo de la columna 2
Agregue la imagen de fondo de 1/2 columna de su elección a la segunda columna mientras usa las mismas opciones que usó para la primera columna.

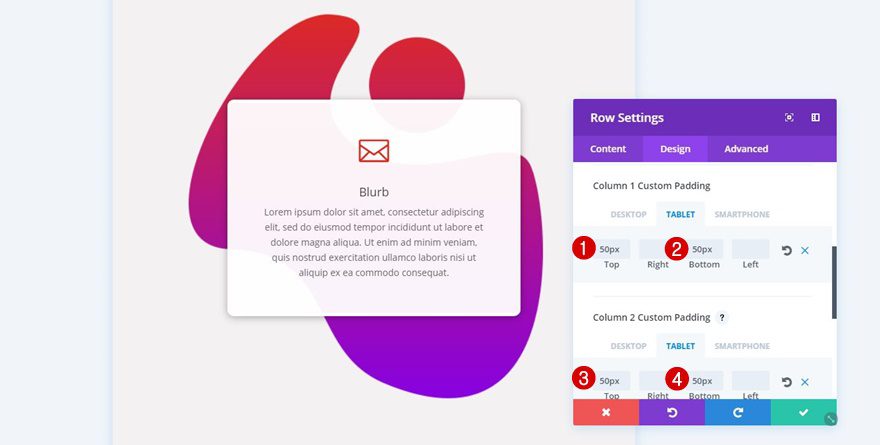
Agregar relleno personalizado a la tableta para cada columna
Para asegurarse de que los fondos de las columnas también se vean bien en la tableta, aplique un relleno personalizado adicional de ’50 px’ en la parte superior e inferior de cada columna (solo en la tableta).

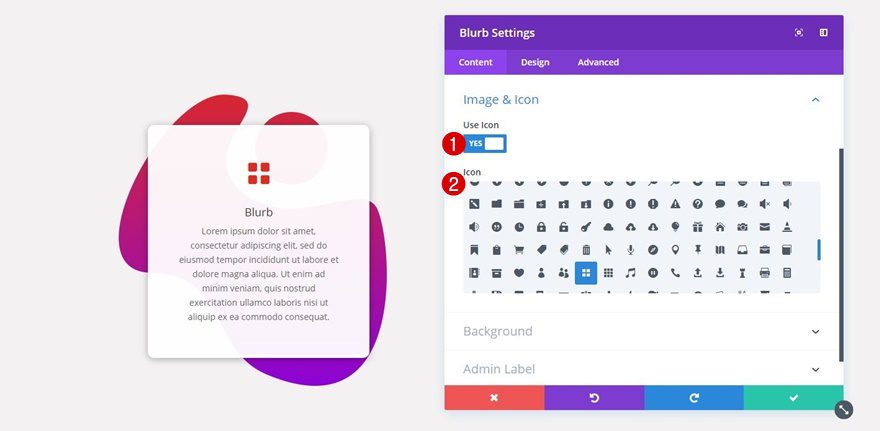
Agregar un módulo de Blurb a la primera columna
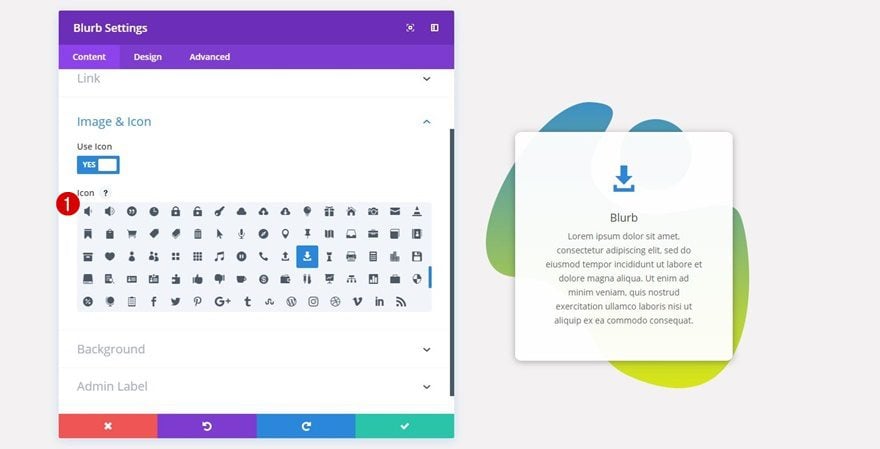
Elige un icono
A continuación, agregue un Módulo de Blurb a su primera columna, habilite la opción ‘Usar icono’ y seleccione el icono de su elección.

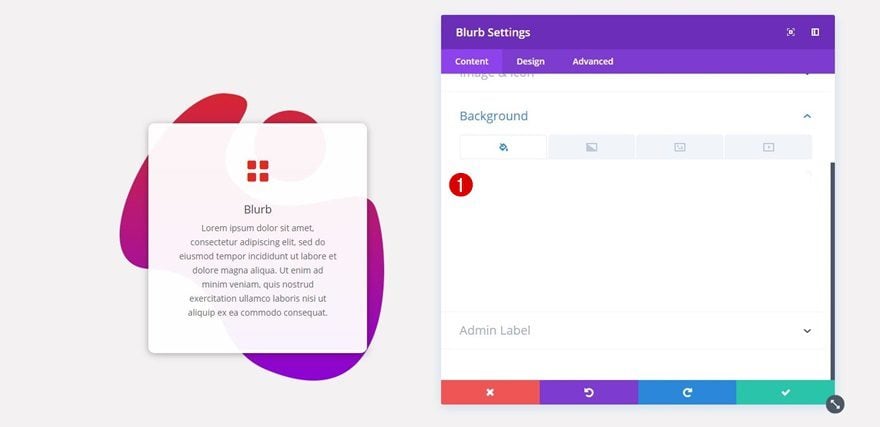
Color de fondo
Luego, abra la subcategoría Fondo y agregue ‘rgba(255,255,255,0.95)’ como color de fondo de su publicidad. Este color blanco ligeramente transparente permitirá que su fondo degradado brille a través de su Módulo Blurb sin afectar la legibilidad de su contenido.

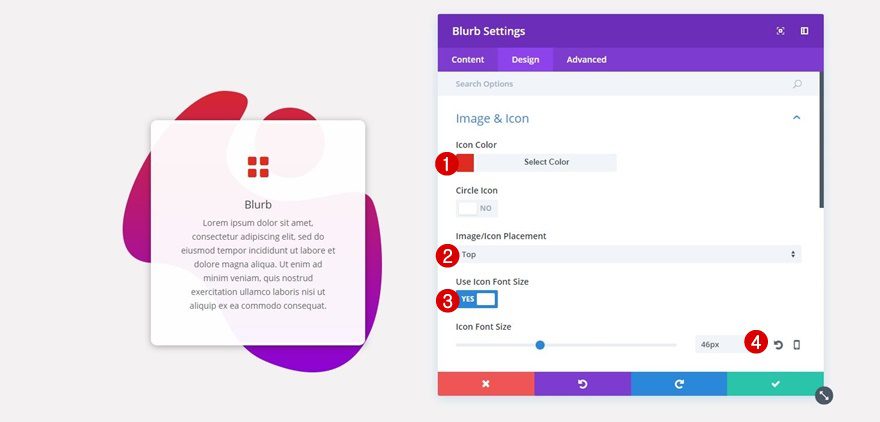
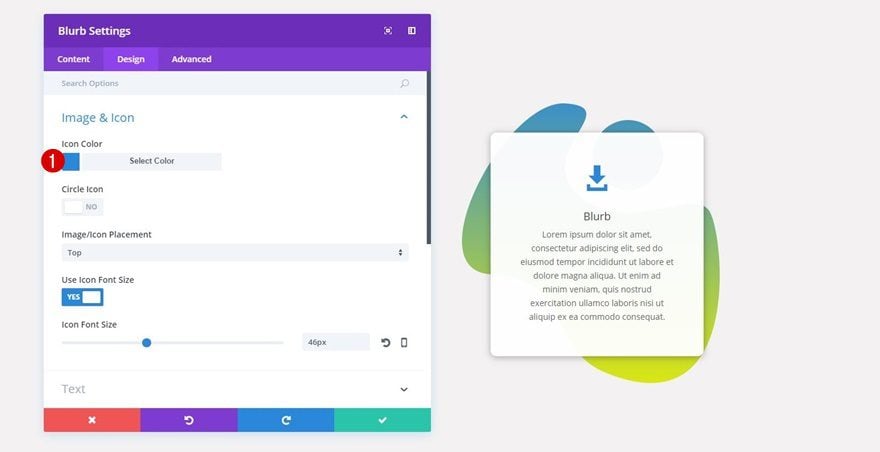
Configuración de iconos
Pase a la pestaña Diseño y aplique la siguiente configuración a la subcategoría Imagen e icono:
- Color del icono: #e02b20
- Colocación de imagen/icono: Arriba
- Usar tamaño de fuente de icono: Sí
- Tamaño de fuente del icono: 46px

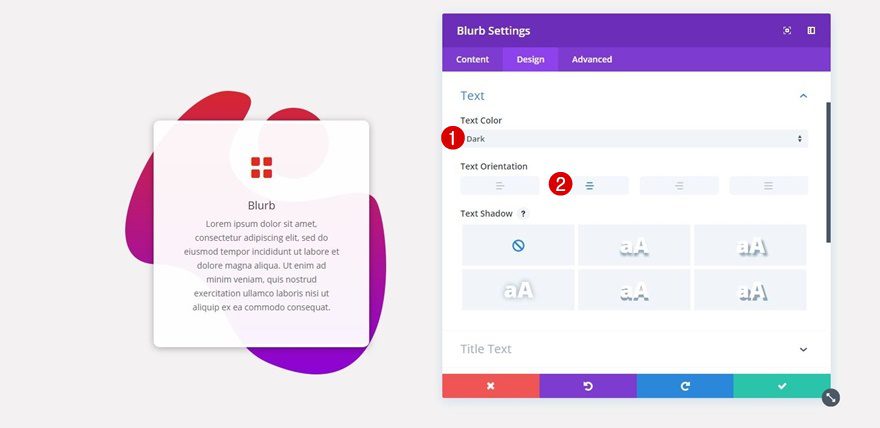
Configuración de texto
Luego, abra la subcategoría Texto a continuación y asegúrese de que se apliquen las siguientes configuraciones:
- Color del texto: oscuro
- Orientación Tet: Centro

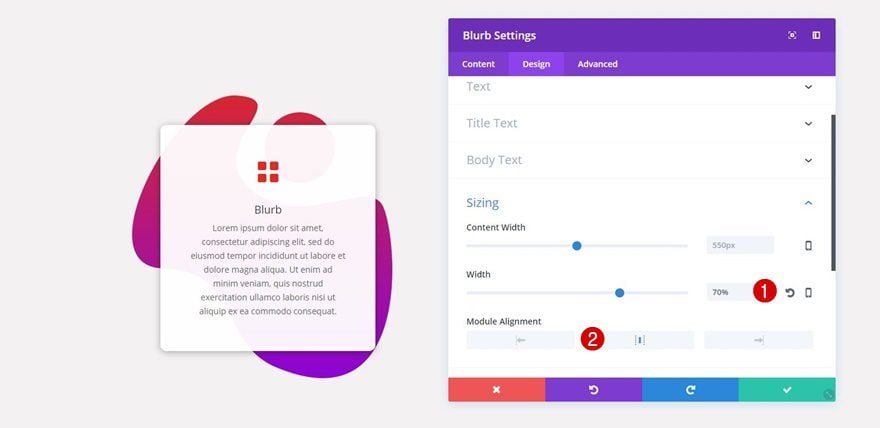
Dimensionamiento
Desplácese hacia abajo en la pestaña Diseño, abra la subcategoría Tamaño y use la siguiente configuración para ello:
- Ancho: 70%
- Alineación del módulo: Centro

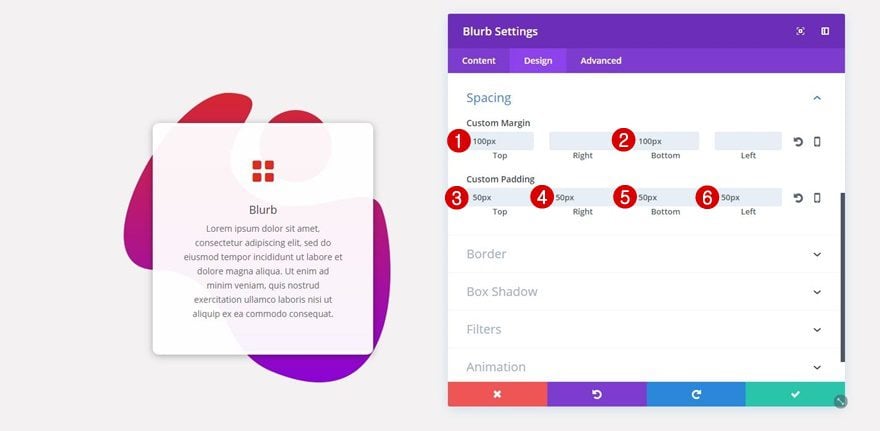
Espaciado
Luego, abra la subcategoría Espaciado y use el siguiente margen y relleno personalizados para su Módulo de Blurb:
- Margen superior: 100px
- Margen inferior: 100px
- Relleno superior: 50px
- Relleno derecho: 50px
- Relleno inferior: 50px
- Relleno izquierdo: 50px

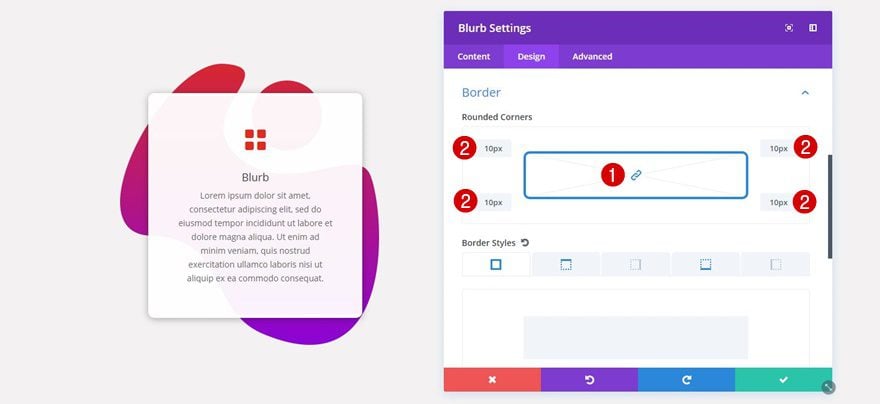
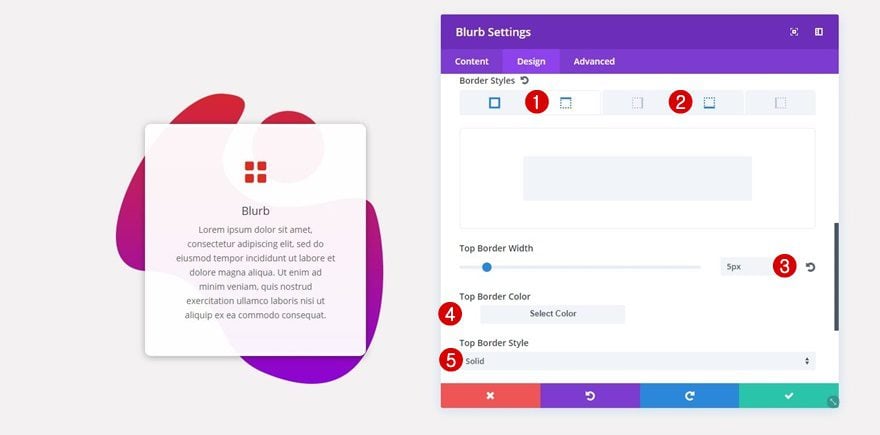
Configuración de borde
Continúe abriendo la subcategoría Borde y agregue ’10px’ a cada una de las esquinas de su Módulo Blurb:

Mientras aún esté en la subcategoría Borde, use el siguiente estilo de borde para la parte superior e inferior:
- Ancho del borde: 5px
- Color del borde: #FFFFFF
- Estilo de borde: Sólido

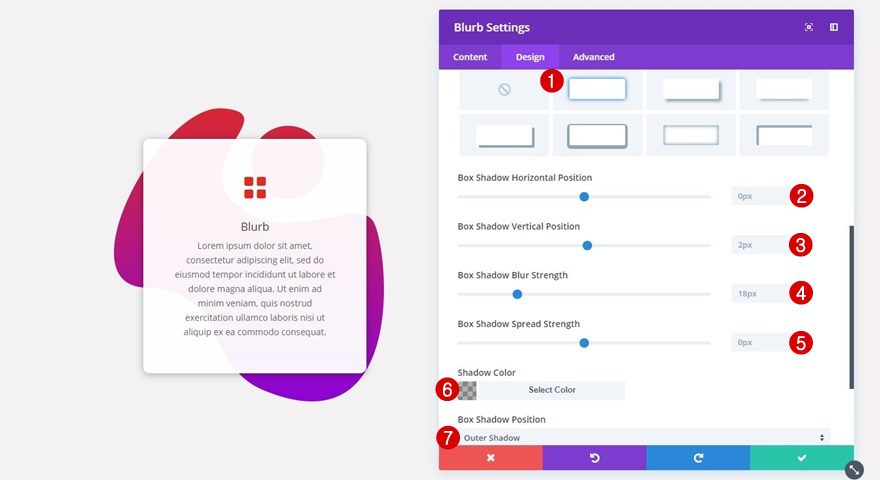
Sombra de la caja
Por último, aplique también la siguiente sombra de cuadro a su módulo de Blurb:
- Posición horizontal de la sombra del cuadro: 0px
- Posición vertical de la sombra del cuadro: 2px
- Fuerza de desenfoque de sombra de cuadro: 18px
- Fuerza de propagación de la sombra del cuadro: 0px
- Color de sombra: rgba(0,0,0,0.3)
- Posición de la sombra del cuadro: Sombra exterior

Clonar módulo de Blurb y colocar en la segunda columna
Cambiar el ícono
Ahora que ha terminado el módulo de Blurb, puede ahorrarse algo de tiempo, clonarlo y colocarlo también en la segunda columna. Lo primero que deberá hacer es elegir un ícono diferente que coincida con el contenido que está compartiendo.

Cambiar el color del icono
Cambie el color de su ícono a un color que coincida con el fondo degradado de su columna también. En este caso, el nuevo color del icono es ‘#2b87da’.

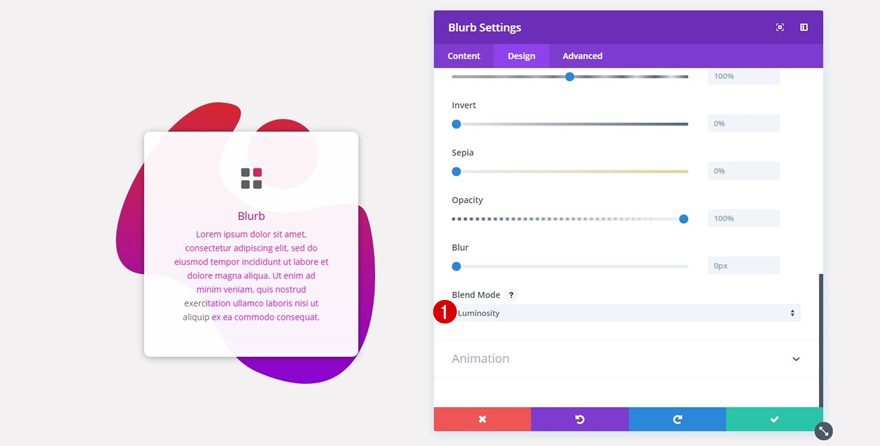
Intente usar el modo de fusión ‘Luminosidad’
Modo de fusión del módulo Blurb
Para colmo, también puede usar ‘Luminosidad’ como modo de fusión de su módulo Blurb para hacer que los colores de fondo degradados brillen a través del icono y el texto.

Ajuste de la versión móvil
Resultado
Los teléfonos tienen un tamaño de pantalla más limitado que las tabletas y las computadoras de escritorio. Es por eso que necesitaremos hacer pequeñas modificaciones en la fila que aparece en el dispositivo móvil. Antes de mostrarle qué hacer con precisión, echemos un vistazo a la diferencia.
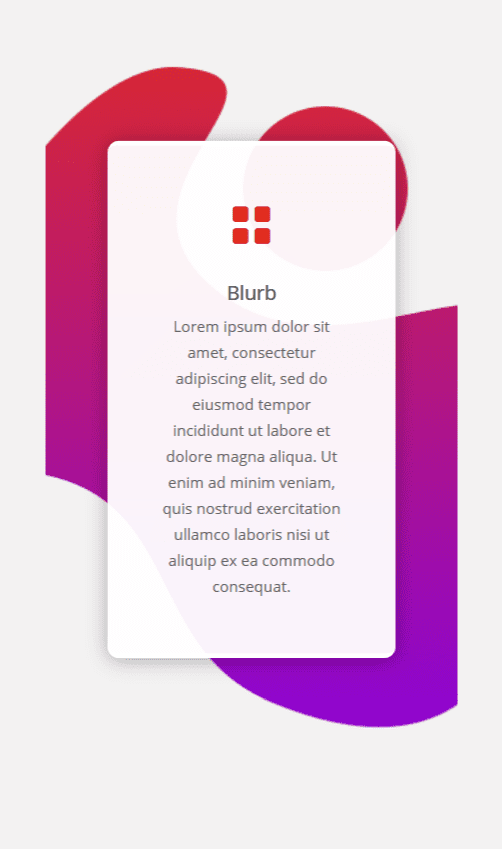
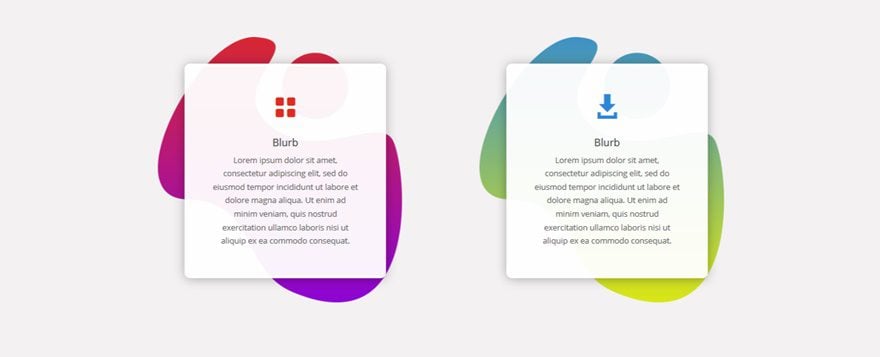
Antes

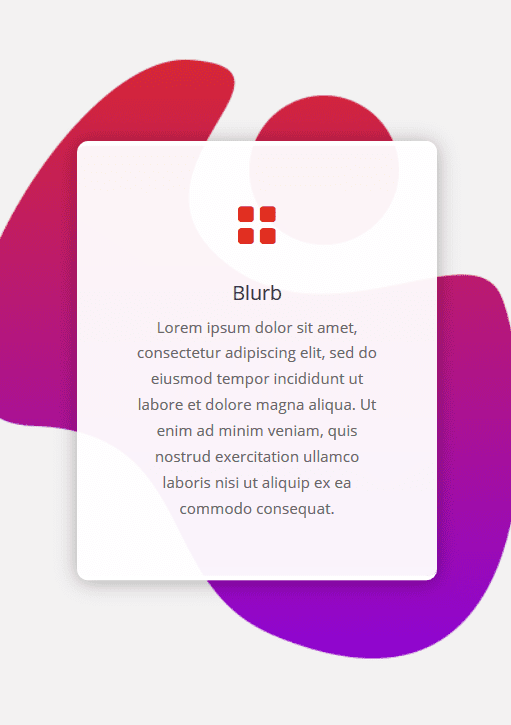
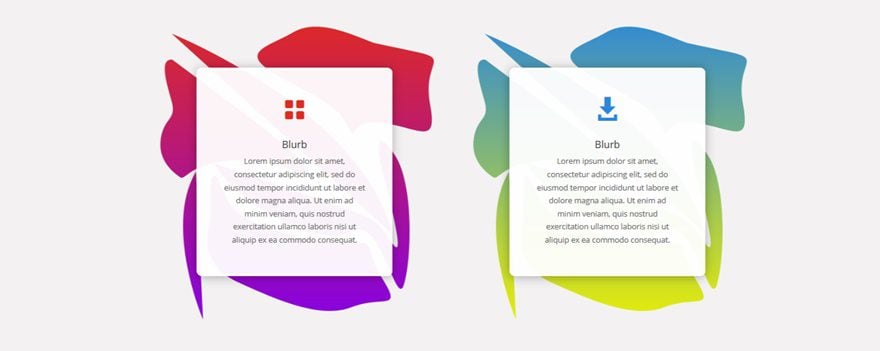
Después

Clonar Fila
Ahora, para que la versión móvil se vea tan bien como en la computadora de escritorio y la tableta, comience por clonar la fila que ha creado.
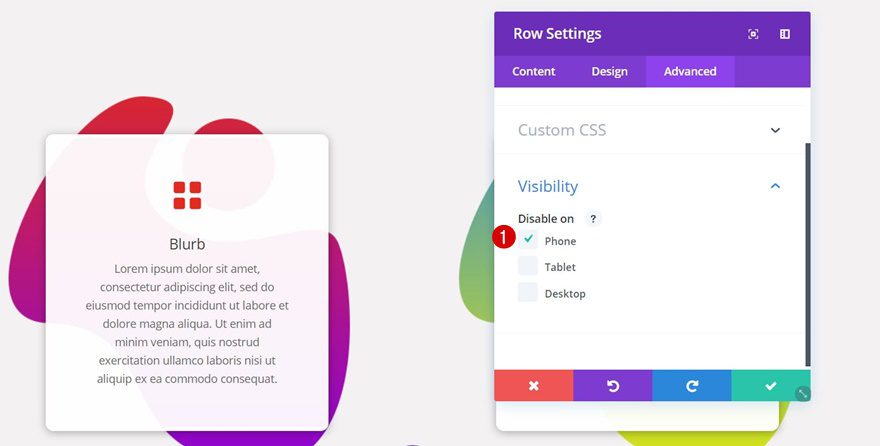
Cambiar la visibilidad de la fila de escritorio y tableta
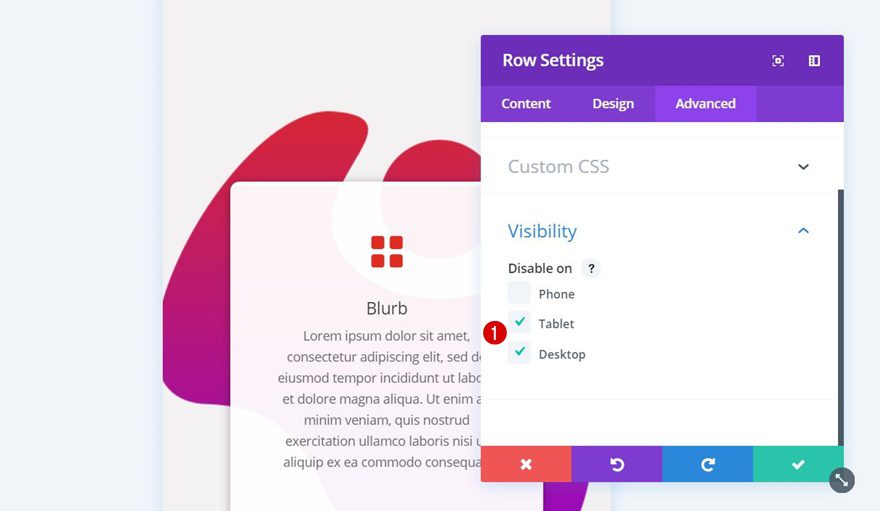
Luego, abra la fila para escritorio y tableta, vaya a la pestaña Avanzado y deshabilite la fila en el teléfono.

Cambiar la visibilidad de la fila móvil
Del mismo modo, deberá deshabilitar la fila para dispositivos móviles en tabletas y computadoras de escritorio.

Cambiar el tamaño de la fila
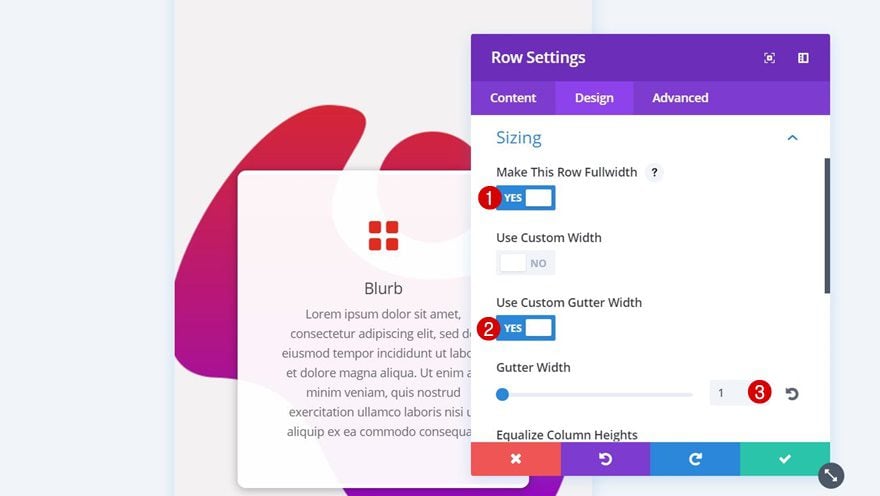
Y para que las imágenes de fondo de la columna se vean bien en dispositivos móviles, vaya a la pestaña Diseño, abra la subcategoría Tamaño y use la siguiente configuración:
- Hacer esta fila de ancho completo: Sí
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1

Resultado
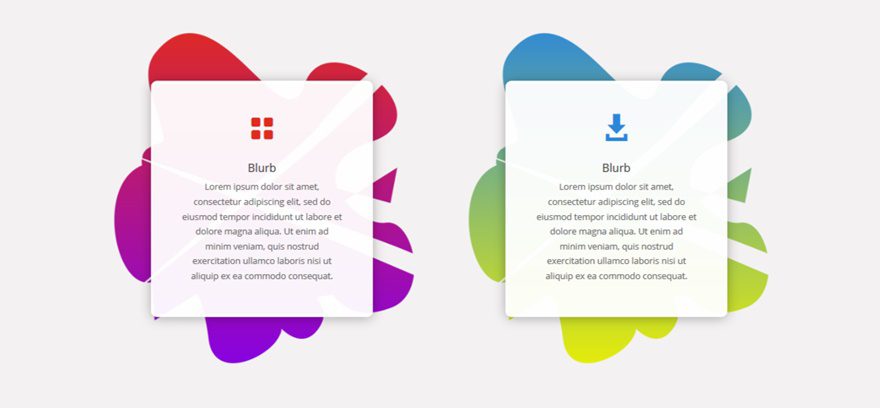
Ahora que hemos seguido todos los pasos, echemos un vistazo final al sorprendente resultado que puede lograr al usar las cinco imágenes de fondo de 1/2 columna diferentes en su sitio web en combinación con un módulo de Blurb.
1/2 Columna Fondo 1

1/2 Columna Fondo 2

1/2 Columna Fondo 3

1/2 Columna Fondo 4

1/2 Columna Fondo 5

Pensamientos finales
En esta publicación, hemos compartido 5 imágenes de fondo de 1/2 columna diferentes que puede usar para sus próximos proyectos. Puede descargar estas imágenes de fondo de forma gratuita al comienzo de esta publicación y usarlas sin restricciones. Estas imágenes de fondo con curvas asimétricas en combinación con fondos degradados son una tendencia de diseño que creció en 2017 y continúa creciendo en 2018. Si tiene alguna pregunta o sugerencia; ¡Asegúrate de dejar un comentario en la sección de comentarios a continuación!