
Atrás quedaron los días en los que podía crear un sitio web sin imágenes decentes y aún esperar el éxito. Los visitantes del sitio web de hoy esperan gráficos magníficos, y si eres un usuario de WordPress, significa que tendrás que aprender a hacer al menos una edición ligera de fotos.
Si bien WordPress y la edición de fotos no suelen ir de la mano, el complemento DigiWidgets le permite transformar su tablero de WordPress en un editor de imágenes. Además, también funciona bien con Divi . ¡Veamos qué tan efectivo es para tareas avanzadas de edición de fotos!

En primer lugar, es importante señalar que DigiWidgets no es un asesino de Photoshop . Sin embargo, es un editor de imágenes sorprendentemente completo envuelto dentro de un complemento de WordPress.
El complemento le brinda todas las herramientas que esperaría de un editor de imágenes básico, incluidas las opciones de transformación, un sistema de capas, filtros, un mecanismo de recorte y cuadros de texto. El editor en sí es bastante rudimentario, pero hace el trabajo, y cualquiera que esté familiarizado con WordPress podrá dominarlo rápidamente.
Una de las mejores características de DigiWidgets es la capacidad de crear plantillas para formatos de imagen específicos. Esto permite a los diseñadores realizar un seguimiento de las dimensiones que utilizan para las imágenes en cada sección. Si está creando un sitio web para otra persona, también puede configurar plantillas para ellos, de modo que puedan agregar nuevos gráficos a su sitio sin romper las proporciones que ha establecido.
Características clave:
- Le proporciona una herramienta de edición de fotos ubicada en su tablero de WordPress.
- Incluye opciones de transformación, recorte, zoom y funciones de texto.
- Le permite utilizar un sistema de capas.
- Incluye una función de historial para realizar un seguimiento de los cambios que realiza en cada proyecto.
- Utiliza un sistema basado en plantillas para realizar un seguimiento de las dimensiones que desea reutilizar en sus diseños.
- Le permite agregar bordes a sus imágenes.
- Incluye una amplia selección de filtros (incluida la eliminación de escala de grises y blanco).
- Admite fuentes de Google .
Precio: Licencias gratis y $15.99 por año | Más información
Cómo instalar y activar el complemento DigiWidgets
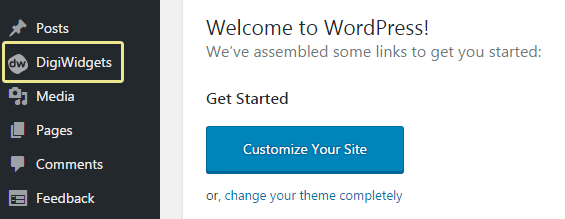
Antes de comenzar a usar el complemento DigiWidgets, tomemos un minuto para explicar cómo configurarlo. Para la versión gratuita, simplemente instálelo y actívelo como lo haría con cualquier otro complemento, y aparecerá una nueva pestaña en su panel de WordPress:

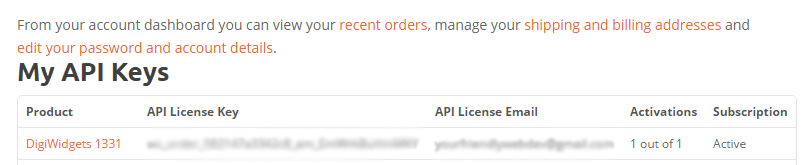
Sin embargo, la versión premium requiere que copie y pegue una clave API en la configuración del complemento. Encontrará un enlace para descargar el complemento en la pantalla de su cuenta de DigiWidgets , donde también encontrará una clave de licencia de API:

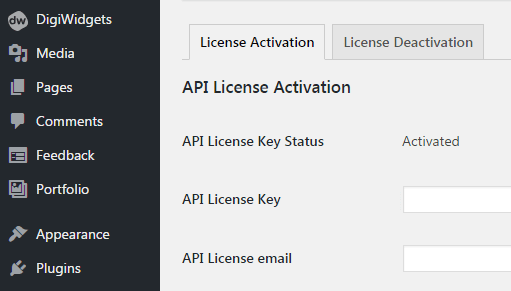
Una vez que haya cargado e instalado el complemento en su sitio de WordPress, diríjase a Configuración > Administrador de API de DigiWidgets , donde encontrará dos campos. Pegue su clave API en el primero y el correo electrónico asociado con su cuenta de DigiWidgets en el segundo:

¡Guarde los cambios y estará listo para comenzar! Ahora es el momento de hablar sobre el proceso de edición de fotos.
Cómo hacer edición avanzada de fotos en el administrador de WordPress
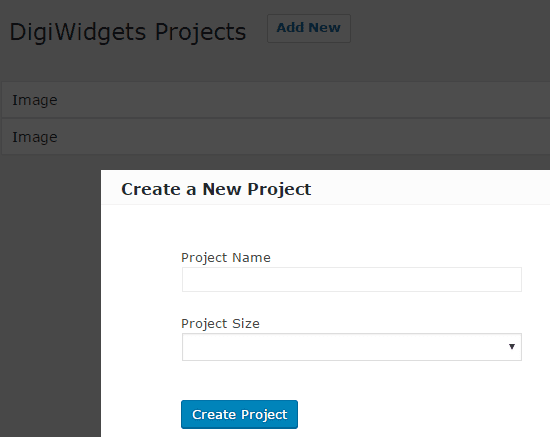
Para acceder al editor de DigiWidgets, primero deberá crear un proyecto. Vaya a DigiWidgets > Proyectos en su panel de WordPress y haga clic en Agregar nuevo:

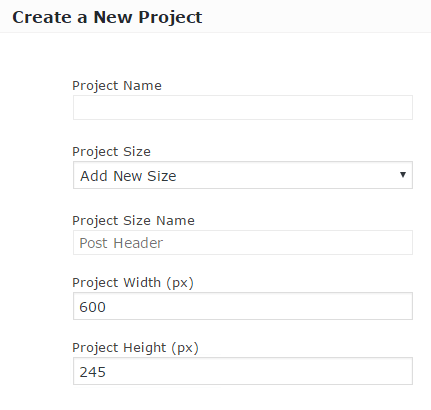
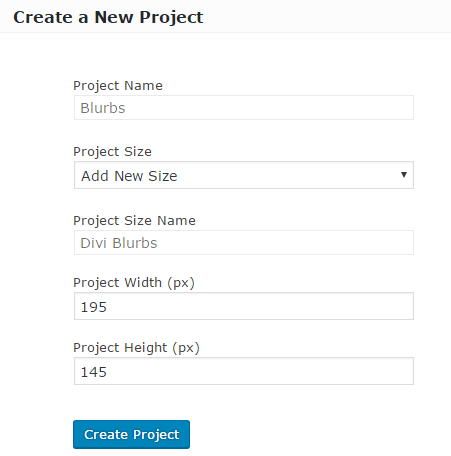
Elija un nombre para su proyecto, luego seleccione Agregar nuevo tamaño de la lista desplegable a continuación:

Tenga en cuenta que las dimensiones que agregue en esta etapa se guardarán en Nombre del tamaño del proyecto , lo que le permite reutilizarlas en una fecha posterior. Ese es el sistema de plantillas que discutimos anteriormente en acción. Más adelante, hablaremos sobre cómo usarlo de manera efectiva.
El editor y las herramientas de DigiWidgets
¡Ahora es el momento de comenzar a editar!
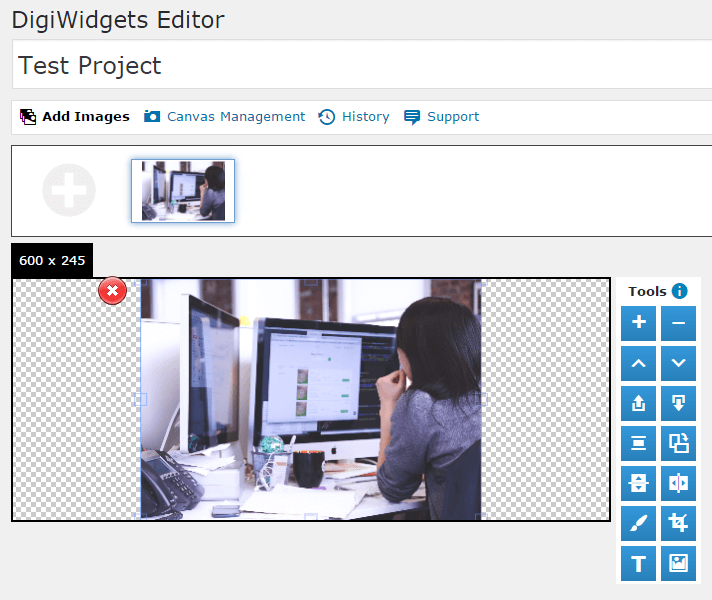
En su nuevo proyecto, seleccione una imagen de su Biblioteca multimedia o cargue una nueva para trabajar con ella; verá la siguiente pantalla:

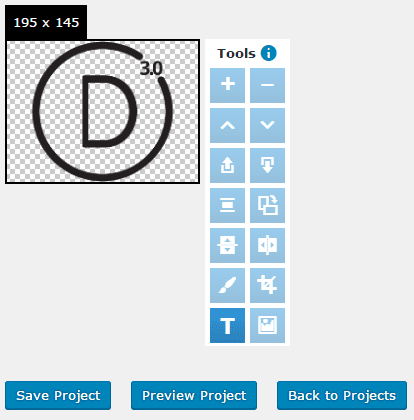
Para trabajar en su imagen, haga clic en ella; habilitará las herramientas en el lado derecho del editor. Aquí hay una breve lista de las herramientas incluidas, de arriba a abajo:
- Las funciones de zoom.
- Una opción para voltear su imagen vertical u horizontalmente.
- Los controles de filtro.
- Una herramienta de recorte.
- La función Insertar texto .
Aparte de estos, también hay algunas otras herramientas que incluyen opciones para cambiar capas, rotar sus imágenes y agregar bordes de colores simples. Sin embargo, la gran mayoría de estas herramientas se explican por sí mismas, así que pasemos a analizar las funciones avanzadas de DigiWidget.
El sistema de capas DigiWidgets
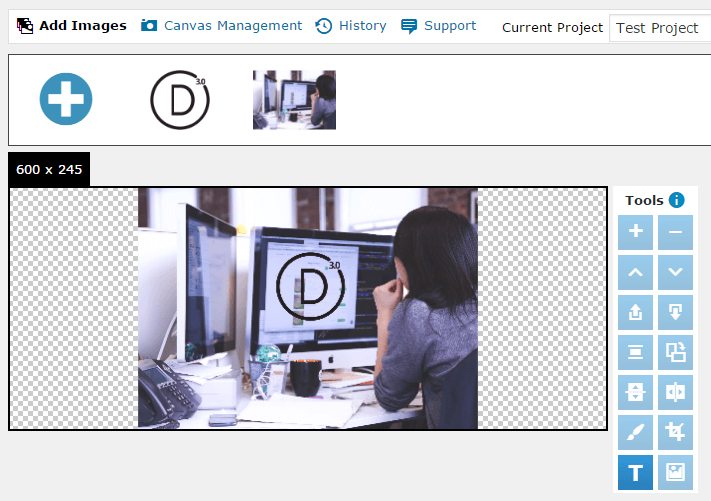
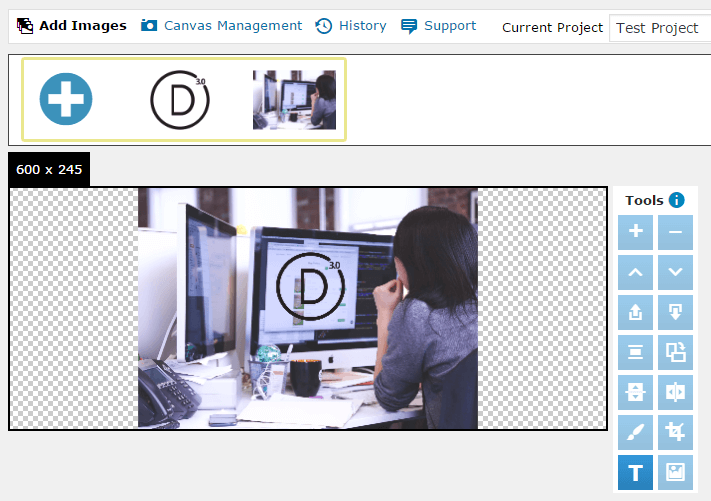
La edición de fotos moderna utiliza un sistema de capas para colocar gráficos o uno encima del otro. Aquí hay un ejemplo: observe la diferencia con nuestra captura de pantalla anterior del editor:

Agregamos el logotipo de Divi justo en el medio de nuestro proyecto de prueba, y puede verlo tanto en la imagen principal como en la sección de capas, lo que le permite seleccionar el elemento exacto que desea editar:

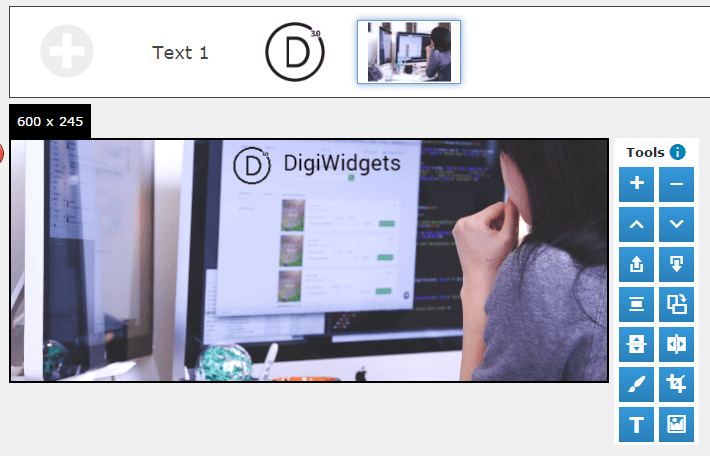
Puede hacer clic en el botón Agregar imágenes arriba o en el signo más azul en el extremo izquierdo del selector de capas para agregar nuevas imágenes. Para ilustrar mejor lo que puede lograr con DigiWidgets, usamos la función de zoom para enfocarnos en una parte de la imagen, reubicamos el logotipo de Divi y luego agregamos una capa de texto al lado:

La función de historial de DigiWidgets
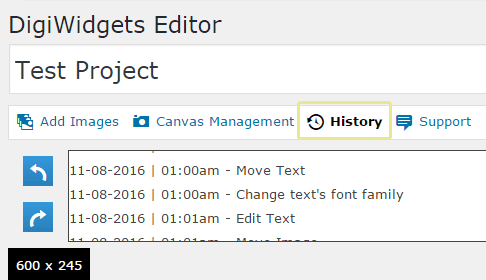
Si alguna vez ha editado fotos, es probable que ya esté familiarizado con la función Historial . Esencialmente, le permite revertir cualquiera de los cambios que haya realizado en una imagen a una configuración anterior. El editor de DigiWidgets también incluye esto y se encuentra justo encima de las imágenes durante el proceso de edición de fotos:

Una vez que haga clic en el botón Historial , encontrará una lista que detalla cada cambio realizado, desde el momento en que creó el proyecto. Incluso realiza un seguimiento de las fechas y horas, y también se guardan después de cerrar un proyecto.
Las funciones de filtro y borde
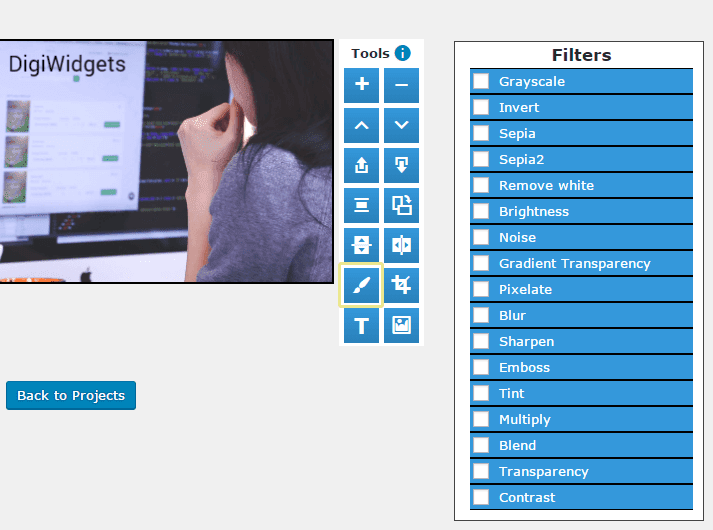
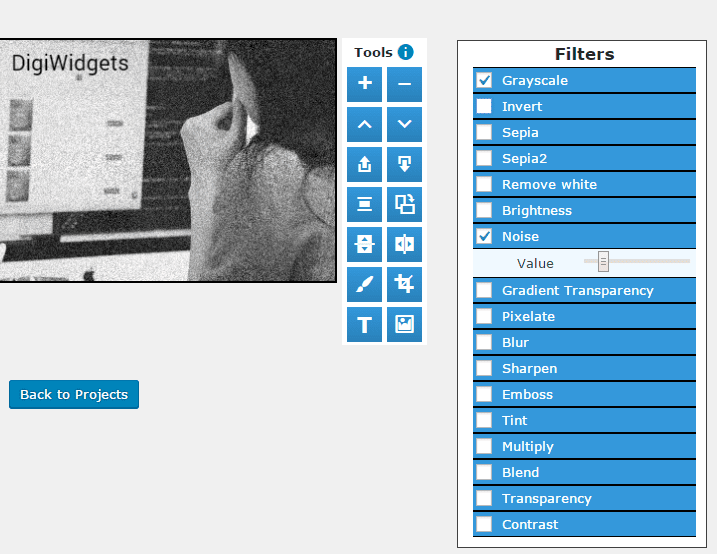
DigiWidgets no incluye una extensa colección de filtros, pero son adecuados para la edición ligera de fotos. Para aplicar un filtro a cualquier imagen, seleccione la capa deseada en el editor y haga clic en la herramienta Filtro :

Puede usar múltiples filtros simultáneamente, y algunos de ellos ofrecen la opción de modificar su intensidad (como se ve a continuación con Noise ):

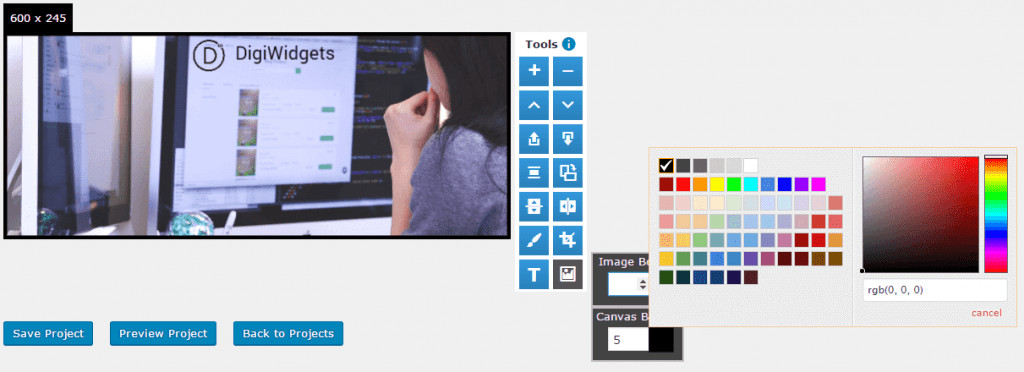
Continuando: la herramienta Borde le permite aplicar bordes al lienzo o a su imagen. Puede especificar el ancho de cada borde y seleccionar su color de una paleta:

Cómo usar plantillas DigiWidgets con Divi
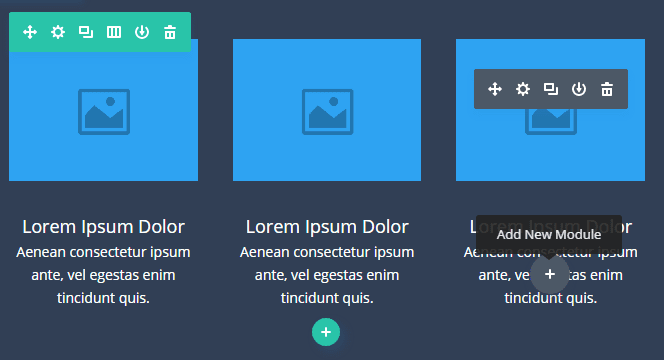
El complemento DigiWidgets funciona muy bien junto con Divi. De hecho, puedes ver a sus desarrolladores usando el tema durante algunos de sus videos tutoriales de DigiWidgets . En lo que a nosotros respecta, no hay límite para lo que puede hacer en conjunto con Divi y DigiWidgets, pero experimentar con plantillas es un buen lugar para comenzar. Tome el módulo Divi Blurb por ejemplo:

Los anuncios publicitarios generalmente vienen en múltiplos y usan imágenes con las mismas dimensiones. Con DigiWidgets, puede crear una plantilla única para estos módulos:

También puede agregar cualquier imagen que desee a su nuevo proyecto de Blurbs y realizar las mismas ediciones que con otras imágenes:

Luego, una vez que haya guardado su proyecto, simplemente puede duplicarlo desde su lista de proyectos de DigiWidgets. Esto le permite tomar la misma imagen y guardarla como un proyecto diferente para realizar modificaciones:

Hay un gran grado de sinergia entre los temas visuales como las plantillas Divi y DigiWidgets: ¡todo lo que necesitas es un poco de imaginación!
Conclusión
Aprender a editar fotos con el complemento DigiWidgets no lleva mucho tiempo. Debido a que puede hacerlo todo desde WordPress, puede permitirle revisar el estilo de su sitio web Divi y mejorar su productividad. Eso significa menos ida y vuelta entre programas y más tiempo dedicado a concentrarse en su sitio Divi.
Recapitulemos los pasos que deberá seguir para editar sus fotos:
- Instale y active el complemento DigiWidgets.
- Conozca el editor de fotos y sus herramientas.
- Conoce el sistema de capas.
- Aprenda a usar la función Historial para corregir errores.
- Echa un vistazo a las herramientas Filtro y Borde .
- Familiarícese con la función de plantilla y aprenda a usarla junto con Divi .
¿Tiene alguna pregunta sobre el uso de DigiWidgets y Divi? ¡Suscríbase y comparta su sabiduría con nosotros en la sección de comentarios a continuación!
Imagen en miniatura del artículo de TarikVision / shutterstock.com.