
Los sitios web y las redes sociales a menudo van de la mano. Las redes sociales se utilizan para dirigir el tráfico a los sitios web, pero también es cierto lo contrario, especialmente si desea aumentar la participación en sus redes sociales. Es por eso que la mayoría de los sitios web incluyen enlaces a sus redes sociales en varias páginas. Puede optar por la forma clásica y agregar íconos, o puede probar un enfoque más exclusivo.
Hemos creado un impresionante y creativo diseño de seguimiento social que puedes descargar y usar en cualquier sitio web que construyas con Divi . Además de eso, también le proporcionamos 5 paletas de colores diferentes que lucen geniales para este diseño.
¡Hagámoslo!
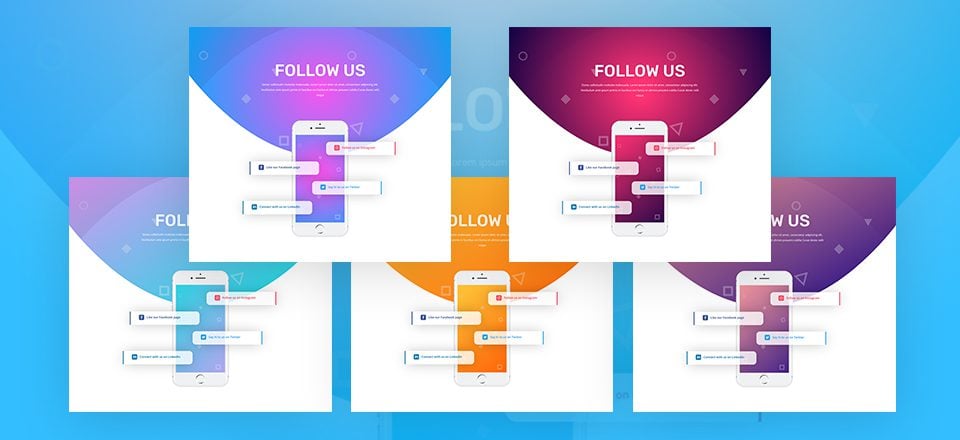
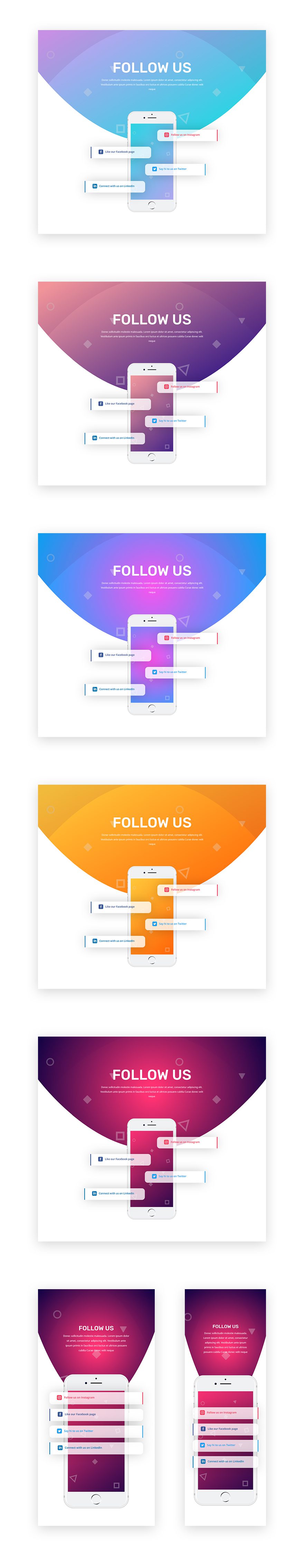
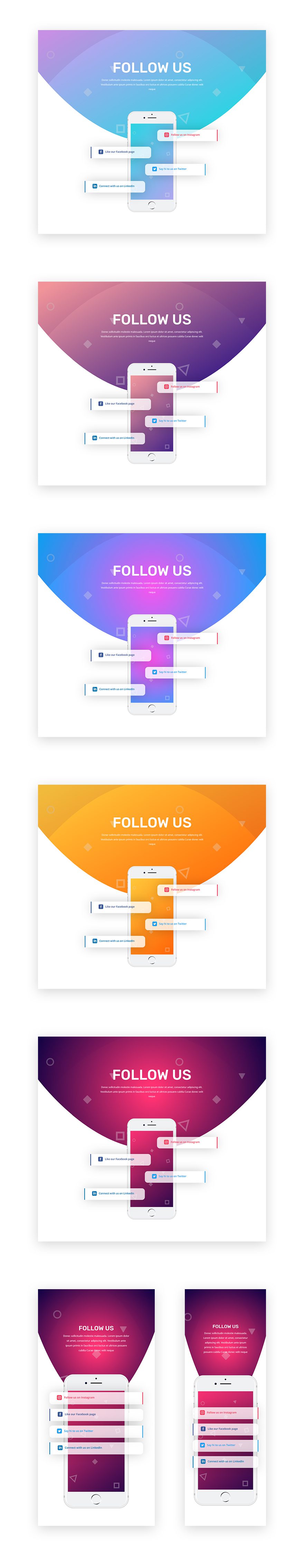
Empecemos echando un vistazo a las diferentes variaciones de este diseño y la vista en diferentes tamaños de pantalla.

Para poner sus manos en el diseño de seguimiento social con 5 paletas de colores diferentes, primero deberá descargarlas usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Paletas de colores
Te vamos a guiar paso a paso a través del proceso. Pero antes de hacer eso, siga adelante y elija una paleta de colores de su elección y mantenga los códigos de color cerca. Nos referiremos al número de color a lo largo del tutorial.
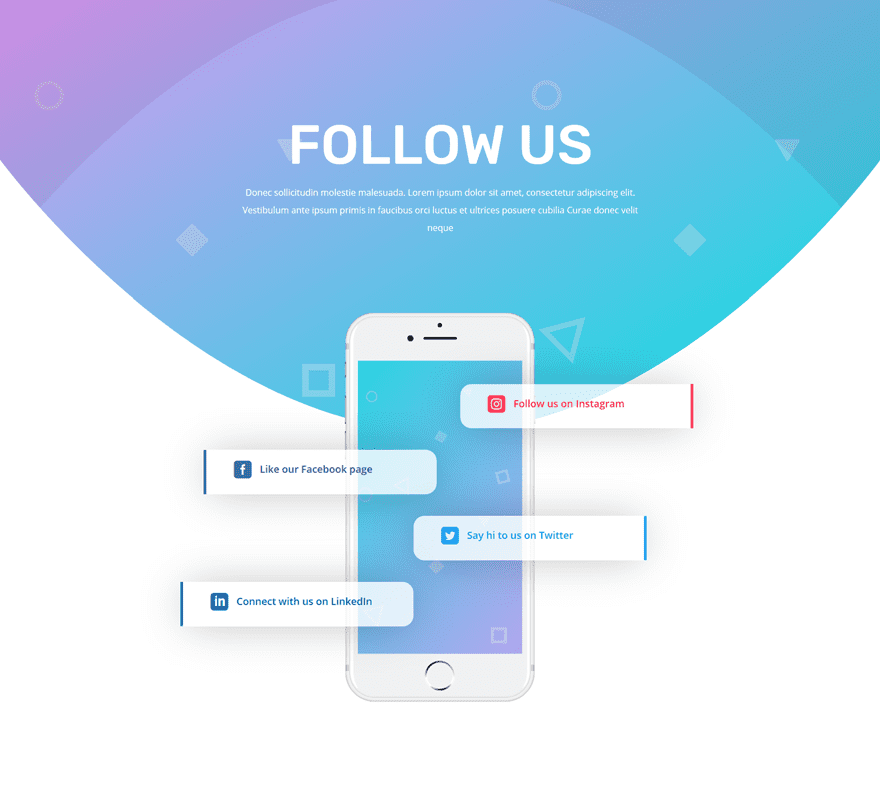
Paleta #1

- Color n.° 1: #D09CF1
- Color #2: #00e2df
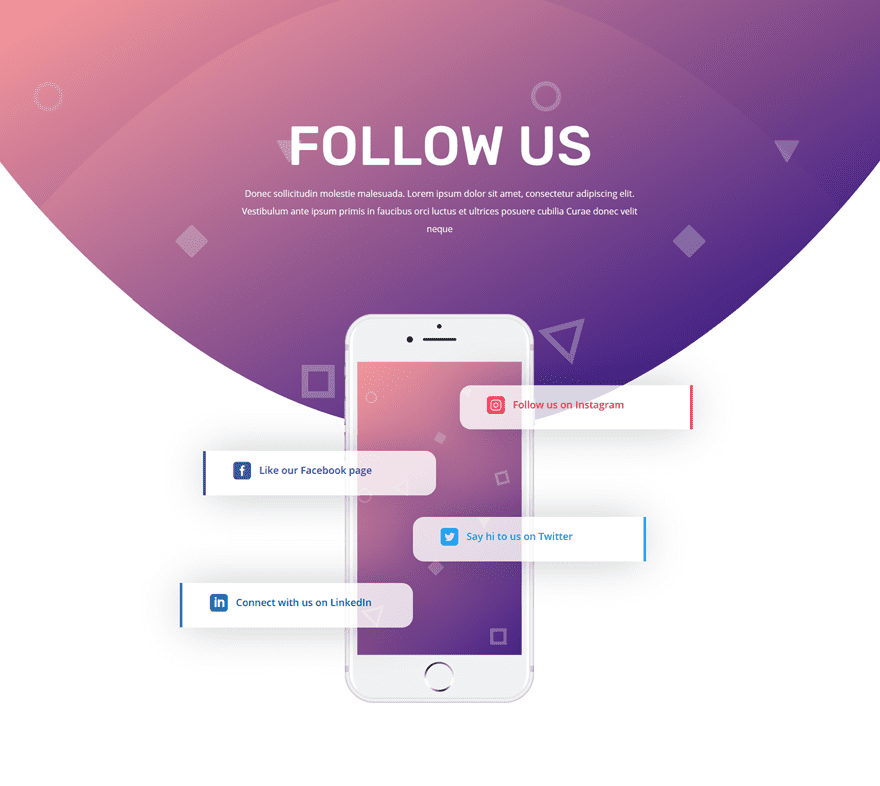
Paleta #2

- Color #1: #ffa0a0
- Color n.º 2: n.º 10007f
Paleta #3

- Color n.º 1: n.º ff3273
- Color n.° 2: n.° 050042
Paleta #4

- Color n.° 1: #f954ee
- Color #2: #00aeff
Paleta #5

- Color n.º 1: #ffca3a
- Color n.º 2: n.º ff6005
Añadir Sección #1
Fondo degradado
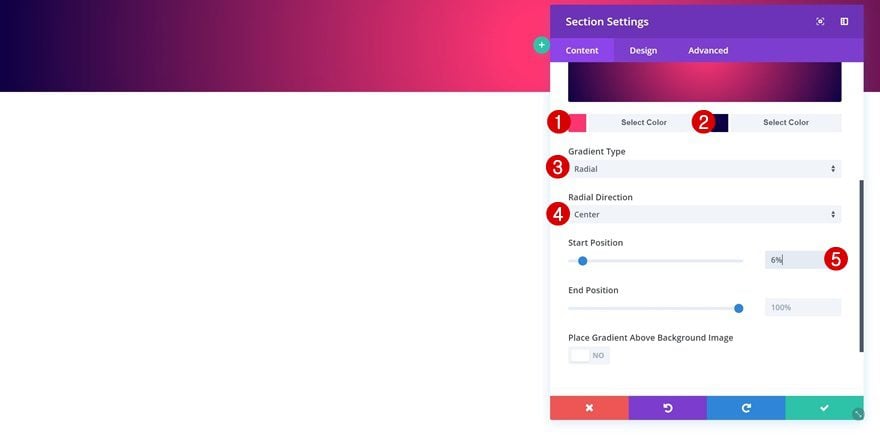
Comience agregando una sección regular a una página nueva o existente. Abra la configuración de la sección y aplique un fondo degradado:
- Color 1: Color #1 (Buscar en la paleta de colores)
- Color 2: Color #2 (Buscar en la paleta de colores)
- Tipo de gradiente: Radial
- Dirección radial: Centro
- Posición inicial: 6%

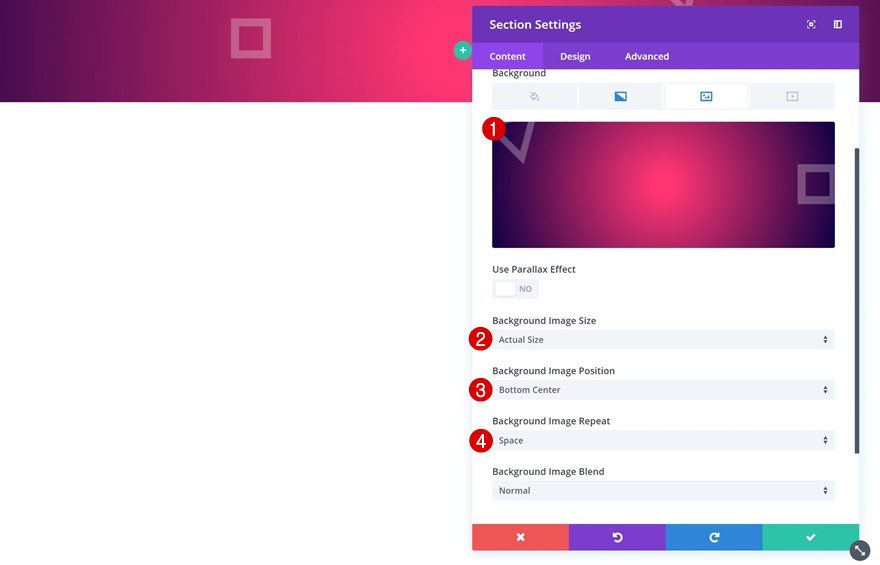
Imagen de fondo
Luego, cargue el patrón de fondo que puede encontrar yendo a la carpeta descargada > Patrón de fondo . Combine el patrón de fondo con la siguiente configuración de fondo:
- Tamaño de la imagen de fondo: Tamaño real
- Posición de la imagen de fondo: centro inferior
- Repetición de la imagen de fondo: espacio

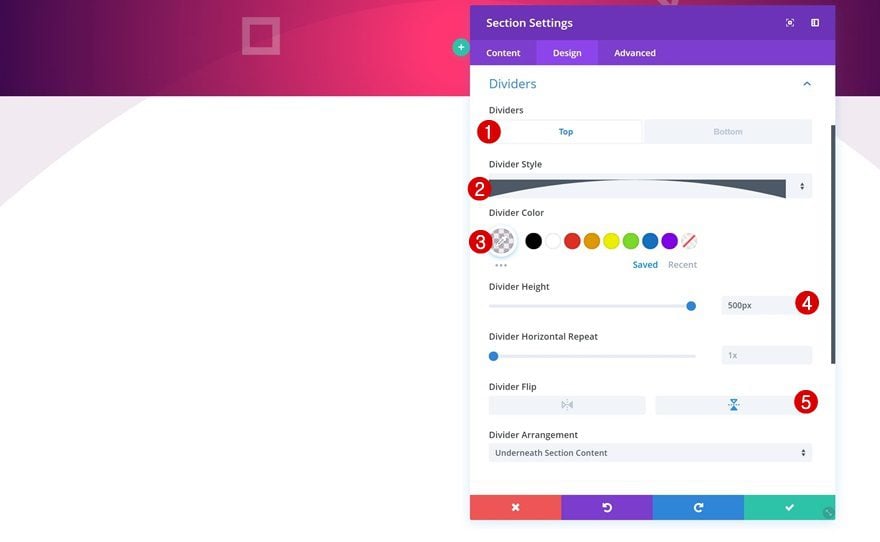
Divisor superior
Abra la configuración del divisor a continuación y agregue un divisor superior.
- Estilo de divisor: Buscar en la lista
- Color del divisor: rgba (72,0,79,0.08)
- Altura del divisor: 500px
- Voltear el divisor: Vertical

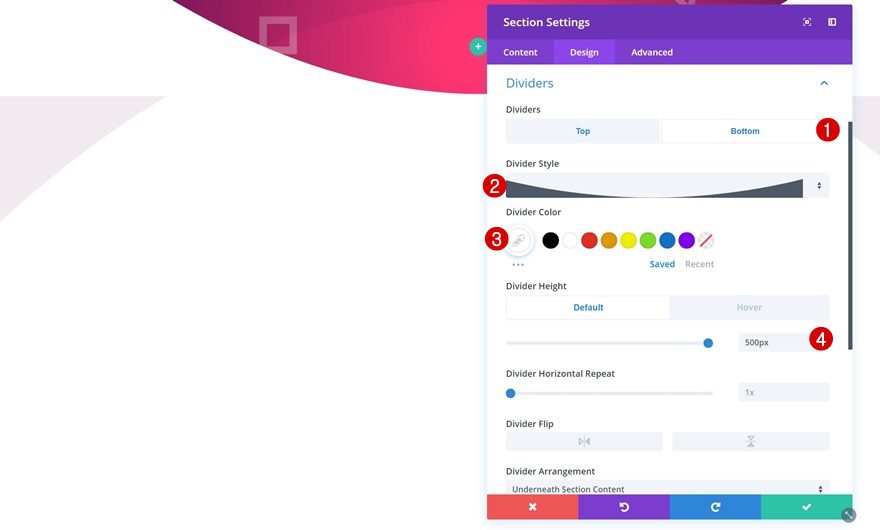
Divisor inferior
Agregue un divisor inferior también.
- Estilo de divisor: Buscar en la lista
- Color del divisor: #FFFFFF
- Altura del divisor: 500px

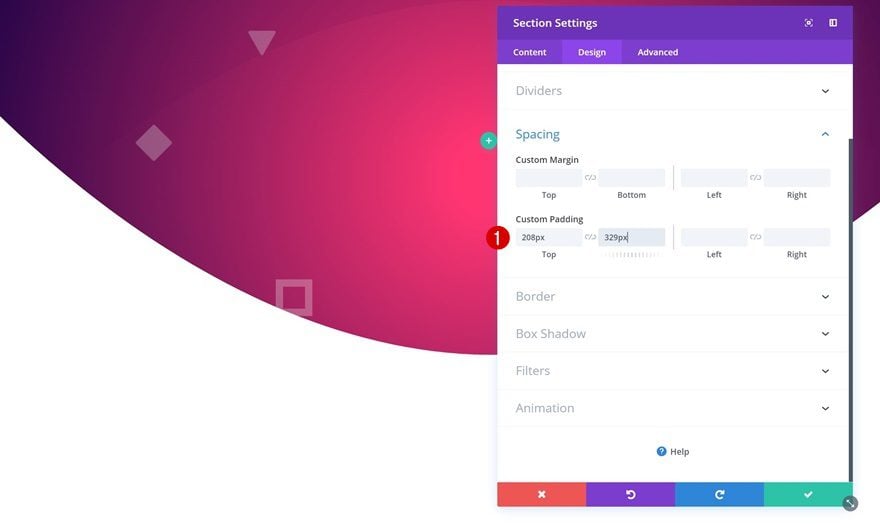
Espaciado
Luego, vaya a la configuración de espaciado y agregue un relleno personalizado.
- Relleno superior: 220px
- Relleno inferior: 329px

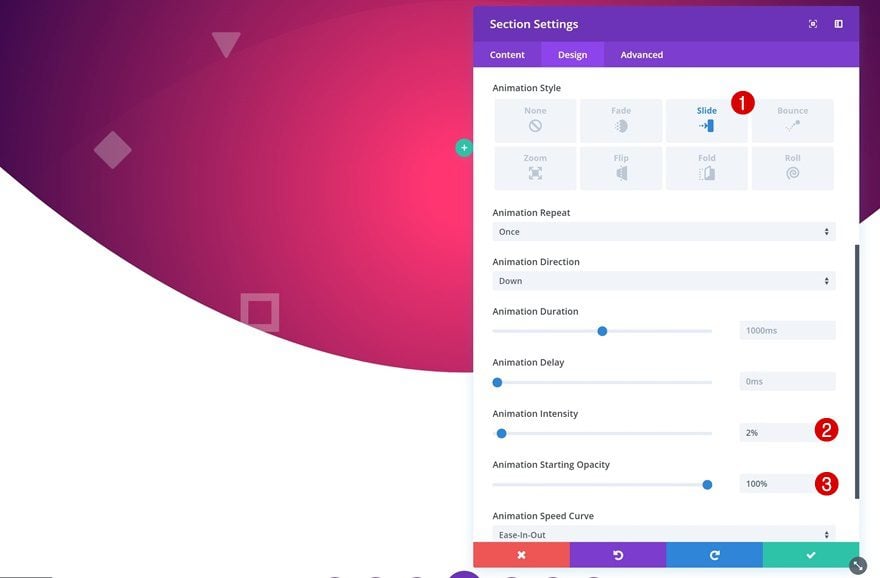
Animación
Por último, agregue una animación sutil a la sección.
- Estilo de animación: Diapositiva
- Dirección de animación: Abajo
- Intensidad de animación: 2%
- Opacidad inicial de animación: 100%

Añadir fila
Estructura de la columna
Ahora podemos agregar una nueva fila usando la siguiente estructura de columnas:

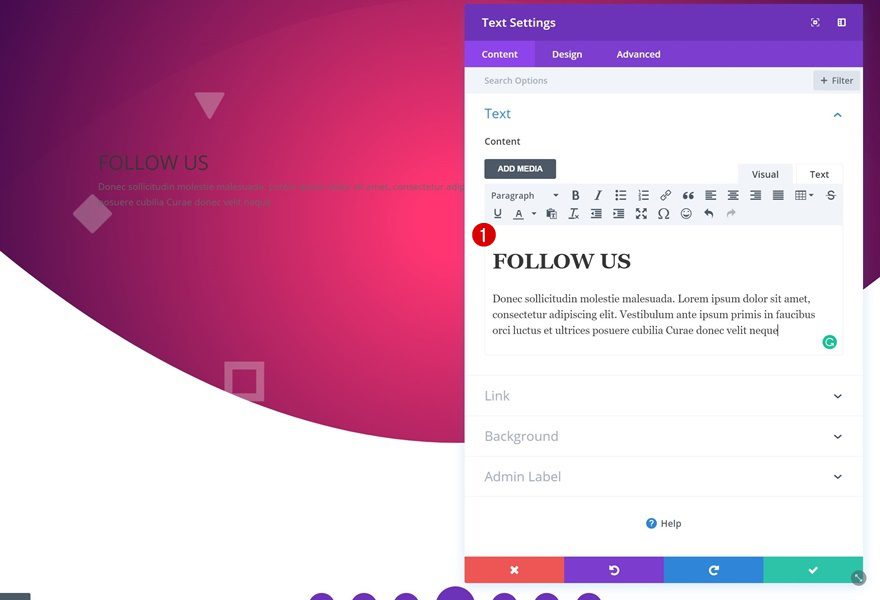
Agregar módulo de texto
Agregar contenido
El único módulo que necesitaremos en esta fila es un módulo de texto. Agregue un encabezado y un párrafo al cuadro de contenido.

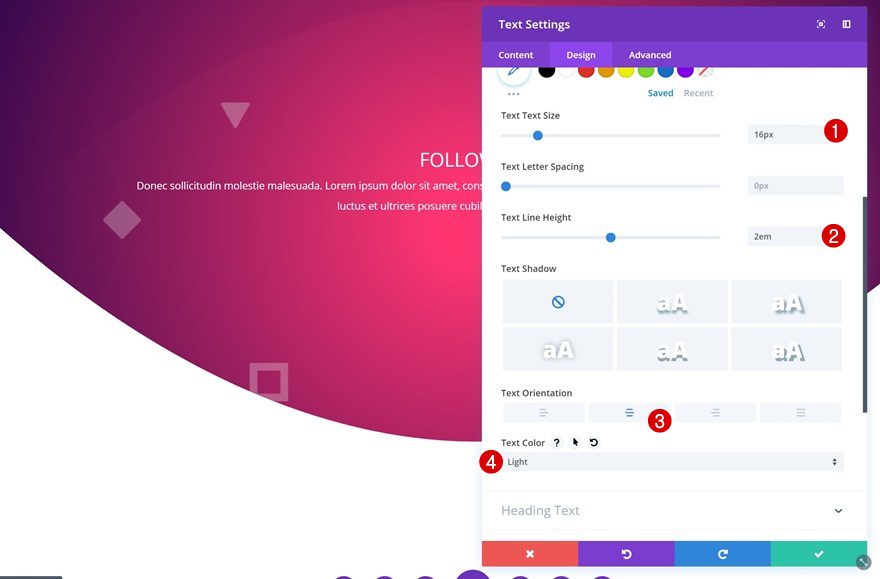
Configuración de texto
Luego, ve a la configuración de texto y haz algunas modificaciones.
- Tamaño del texto: 16px
- Altura de línea de texto: 2em
- Orientación del texto: Centro
- Color del texto: Claro

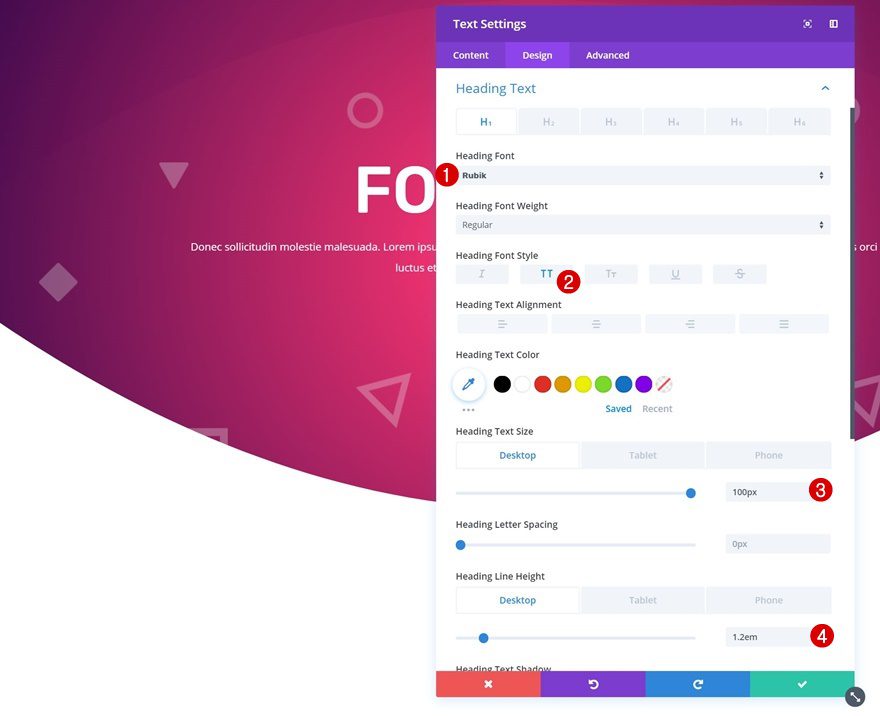
Configuración de texto H1/H2
Cambie también la configuración del encabezado que ha elegido.
- Fuente del encabezado: Rubik
- Estilo de fuente del título: Mayúsculas
- Tamaño del texto del encabezado: 100 px (escritorio), 42 px (tableta), 32 px (teléfono)
- Altura de la línea de encabezado: 1,2 em

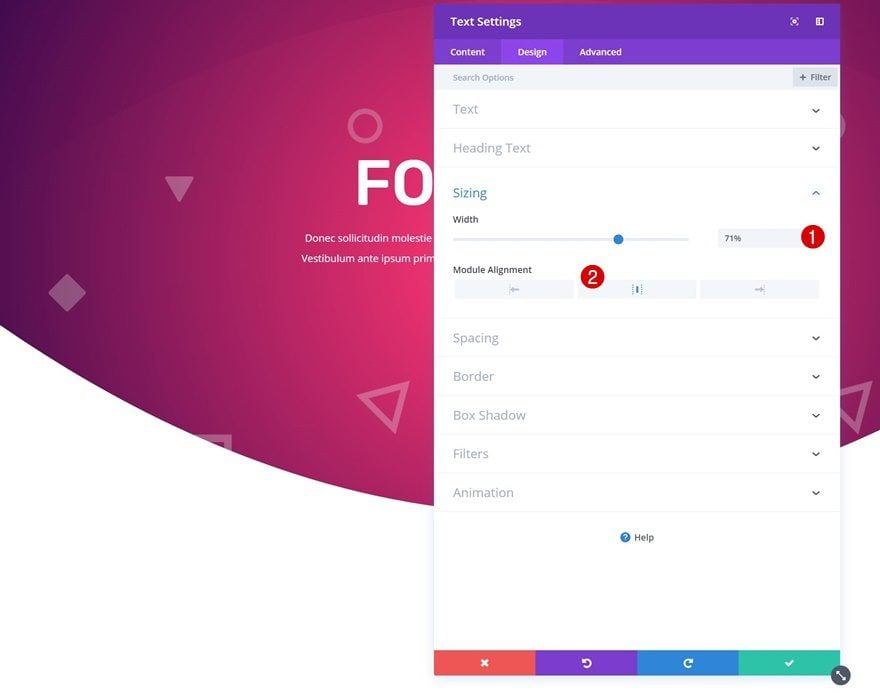
Dimensionamiento
Disminuya el ancho del módulo a continuación.
- Ancho: 71%
- Alineación del módulo: Centro

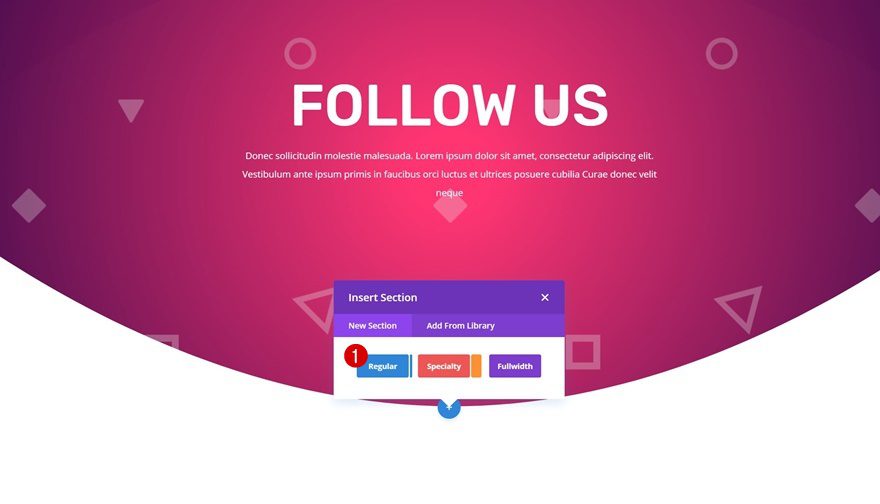
Añadir Sección #2
Justo debajo de la sección anterior, continúe y agregue una nueva sección regular. No es necesario realizar ningún cambio en la configuración de la sección.

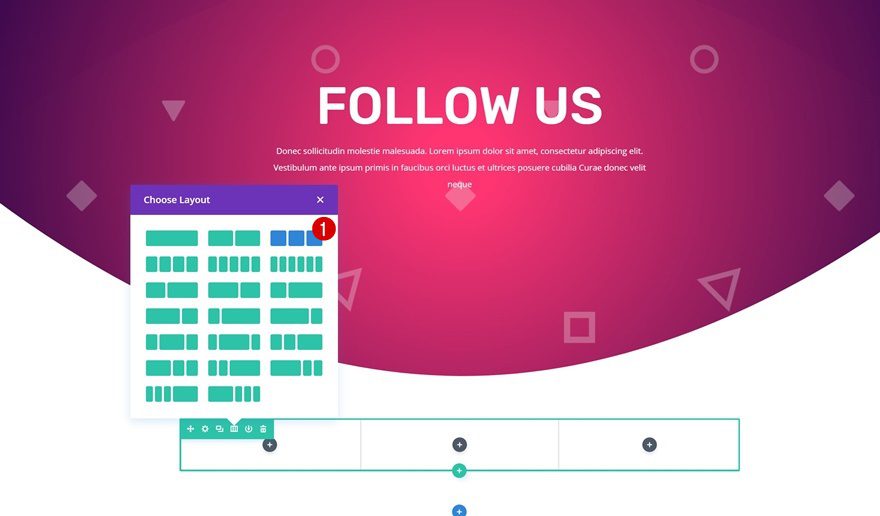
Añadir fila
Estructura de la columna
Agregue una fila usando la siguiente estructura de columna:

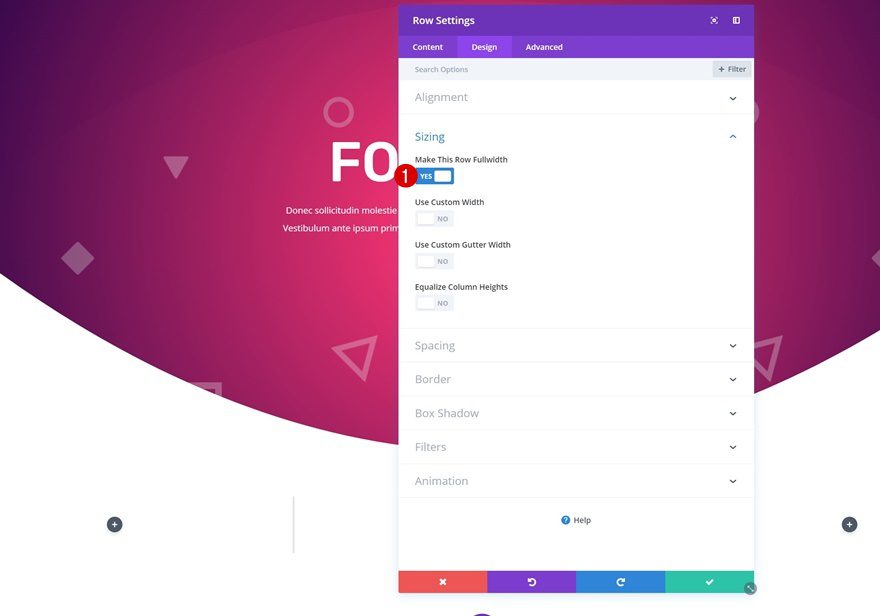
Dimensionamiento
Luego, haga la fila de ancho completo en la configuración de tamaño.
- Hacer esta fila de ancho completo: Sí

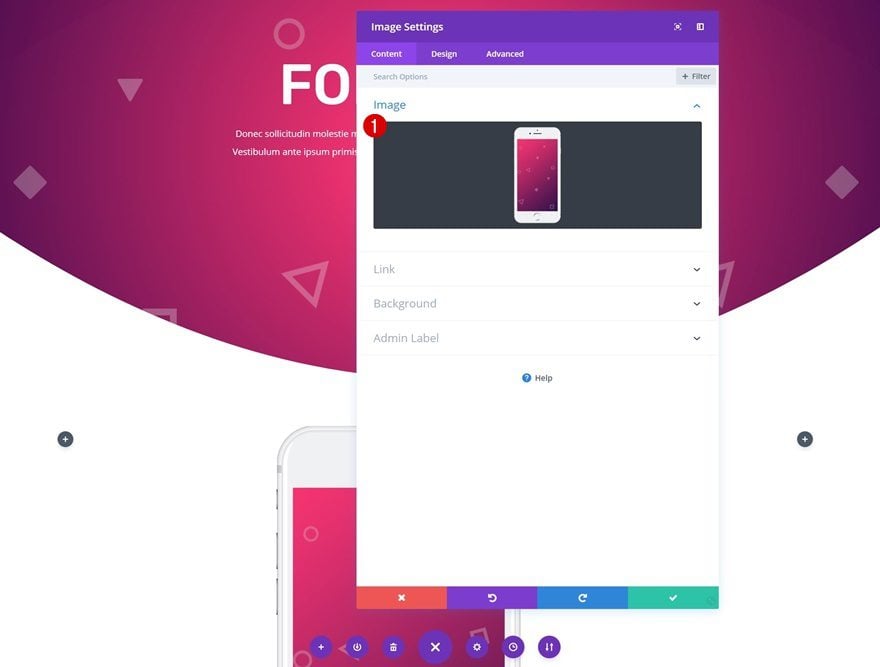
Agregar módulo de imagen a la columna 2
Cargar maqueta
¡Es hora de comenzar a agregar módulos! Comience agregando un módulo de imagen a la segunda columna. Cargue la maqueta que coincida con la paleta de colores que ha elegido. Puede encontrar todas las variedades de maquetas yendo a la carpeta descargada > Mockups .

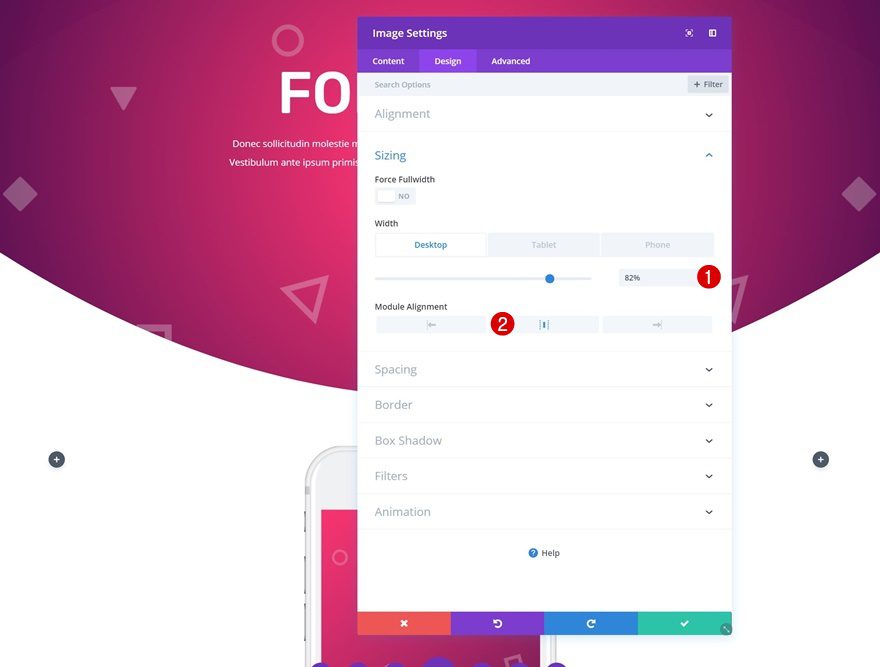
Dimensionamiento
Cambie también el tamaño del módulo de imagen.
- Ancho: 82 % (escritorio), 100 % (tableta y teléfono)
- Alineación del módulo: Centro

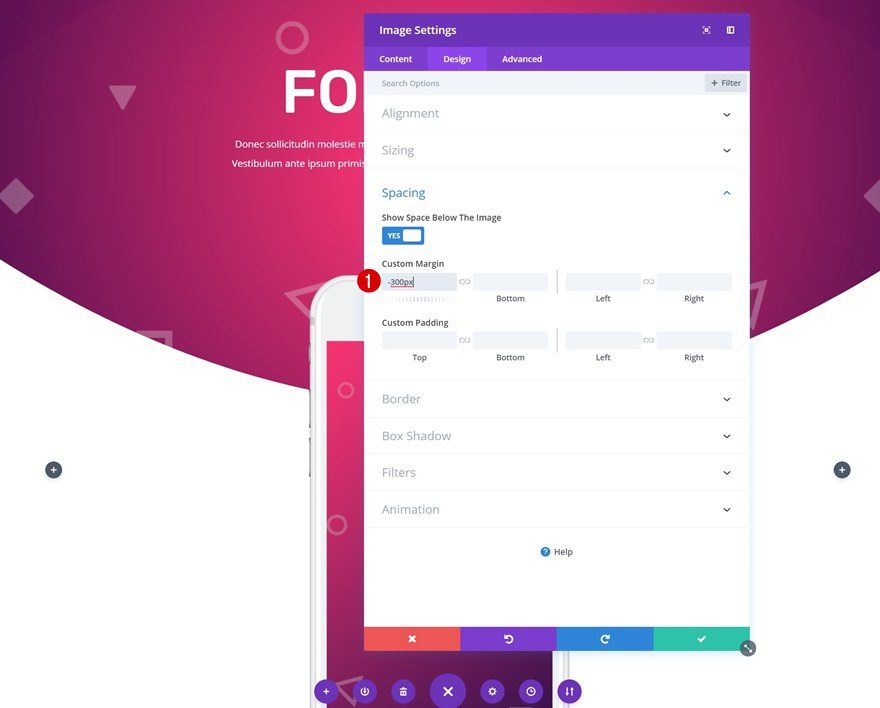
Espaciado
Para superponer el Módulo de imagen y la sección anterior, agregue un margen negativo al Módulo de imagen.
- Margen superior: -300px

Agregue el módulo Blurb a la columna 3
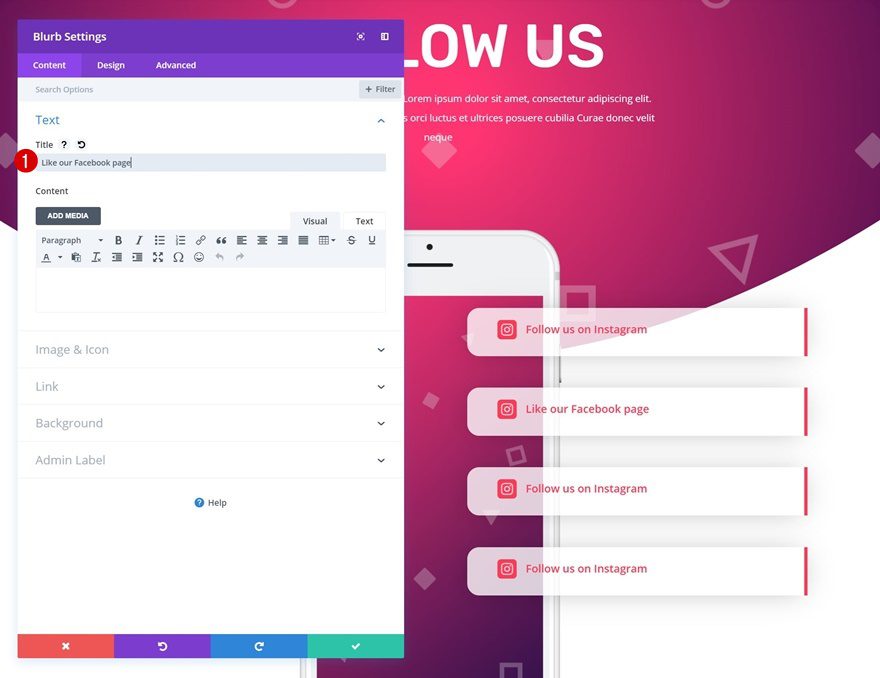
Agregar contenido
¡Ya podemos añadir todas las redes sociales! Para crearlos, usamos módulos de Blurb. Continúe y agregue el primer Módulo de Blurb a la tercera columna y cambie el contenido.

Añadir enlace
Agregue un enlace a la página social a continuación.

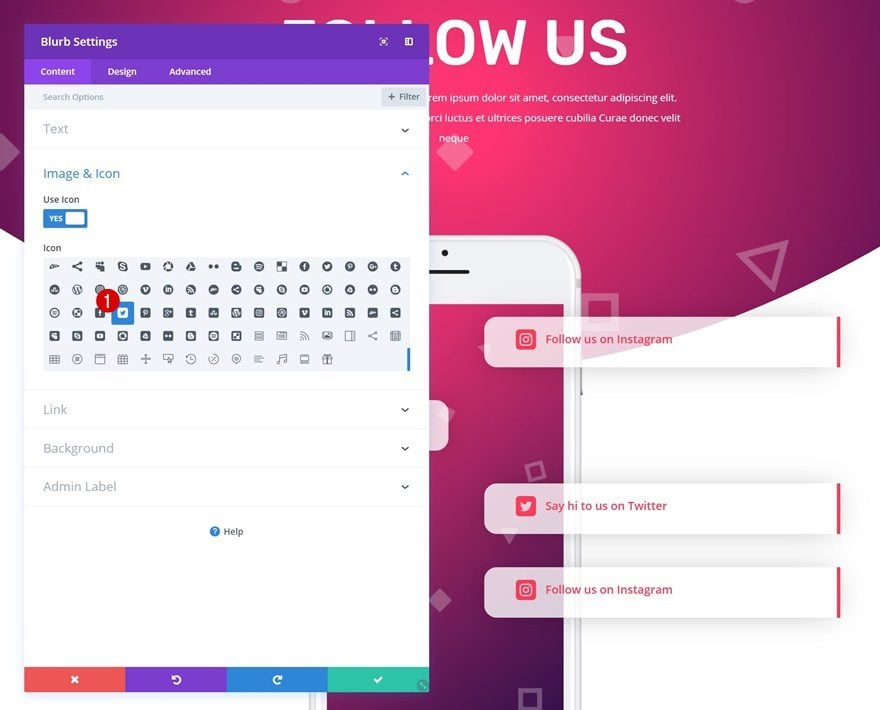
Elegir icono
Elija su icono también.

Color de fondo
Continúe yendo a la configuración de fondo y usando un color de fondo ligeramente transparente.
- Color de fondo: rgba(255,255,255,0.79)

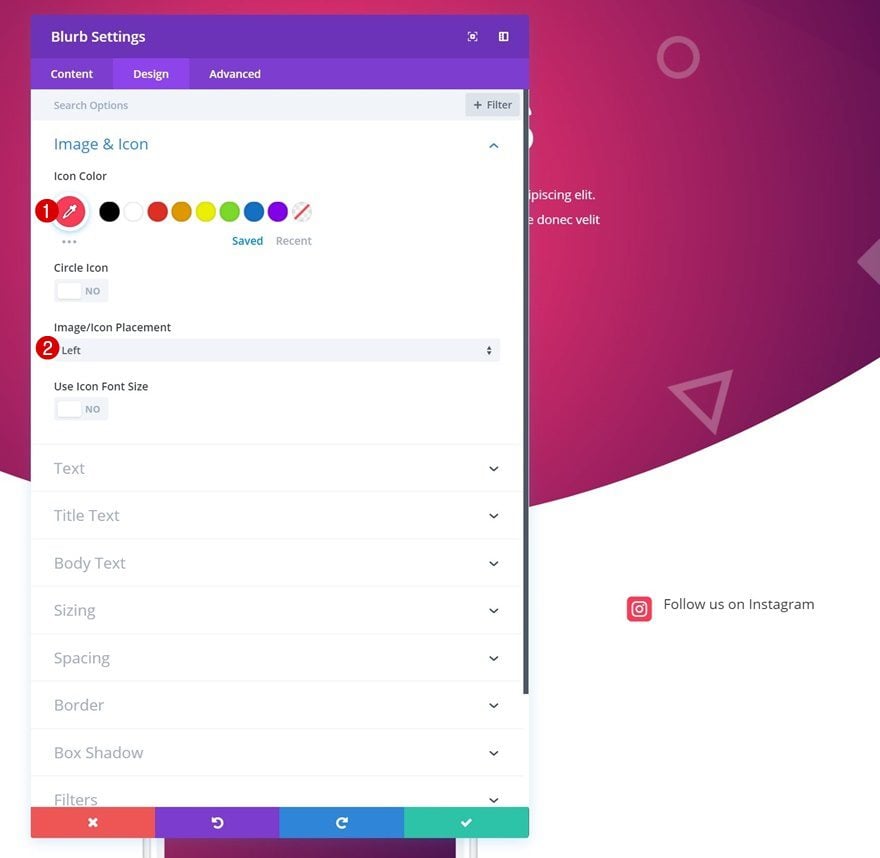
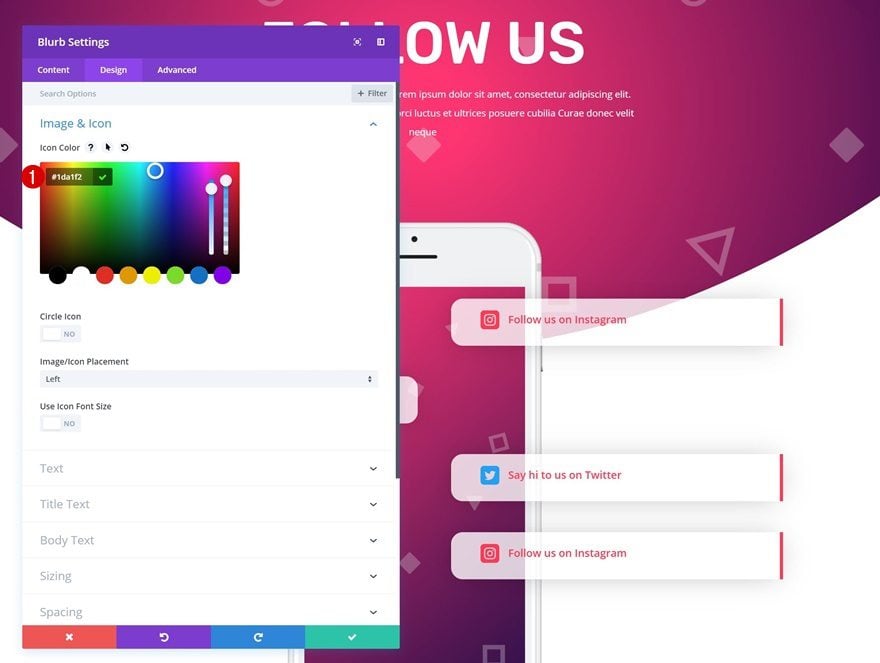
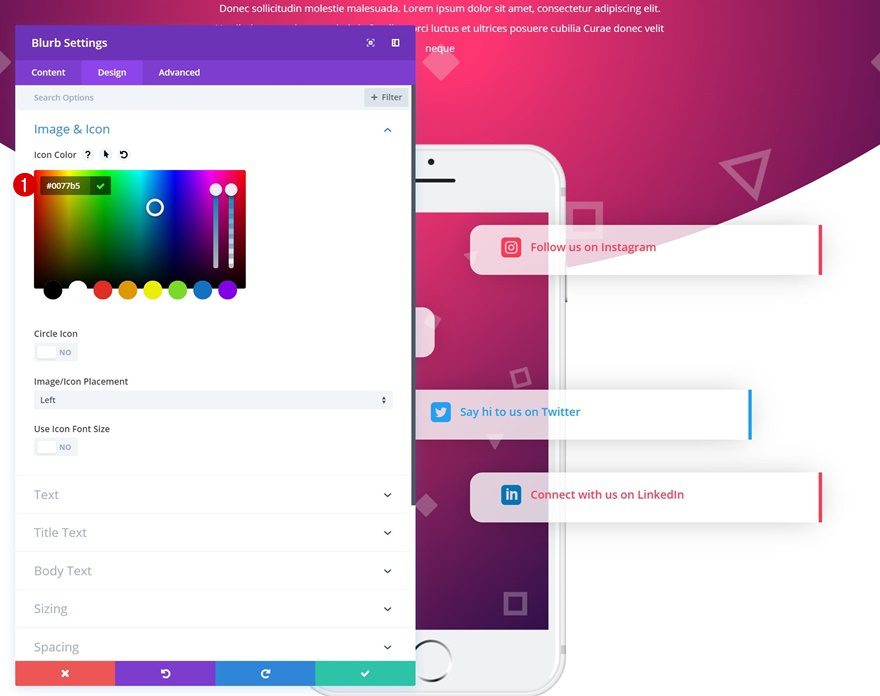
Configuración de iconos
Luego, cambie la configuración del icono. Aquí, estamos usando uno de los colores oficiales de Instagram.
- Color del icono: #fb3958
- Ubicación del icono: Izquierda

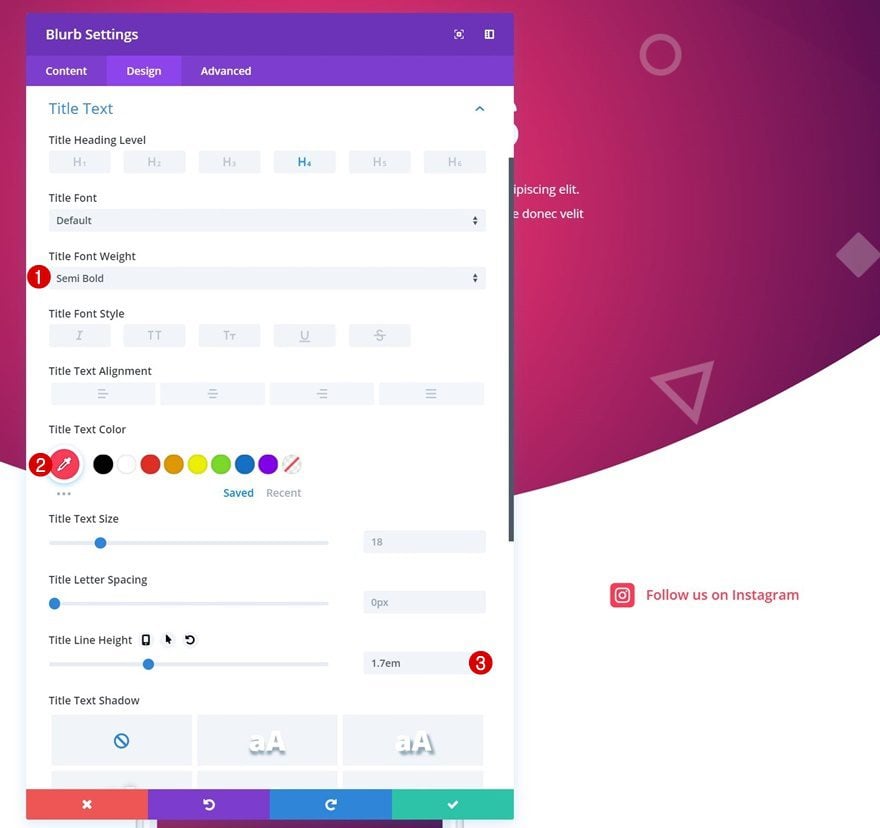
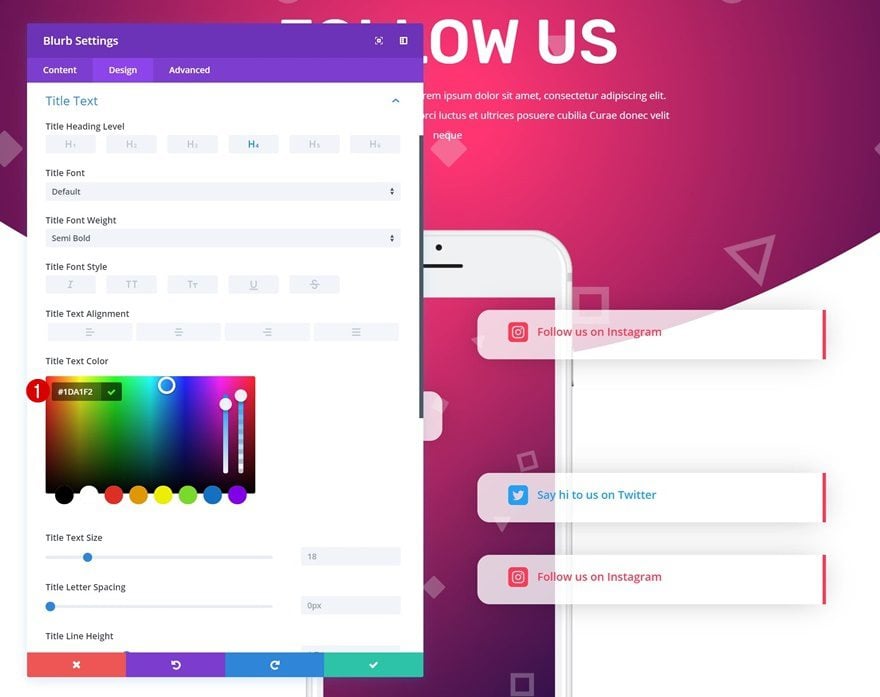
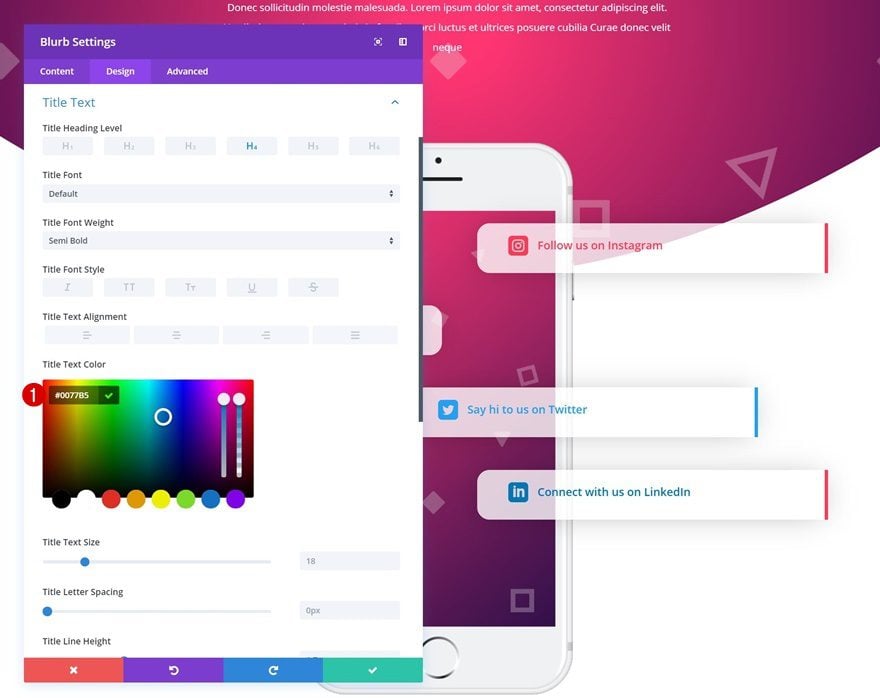
Configuración del texto del título
Realice algunos cambios en la configuración del texto del título a continuación.
- Peso de la fuente del título: semi negrita
- Color del texto del título: #fb3958
- Altura de la línea del título: 1,7 em

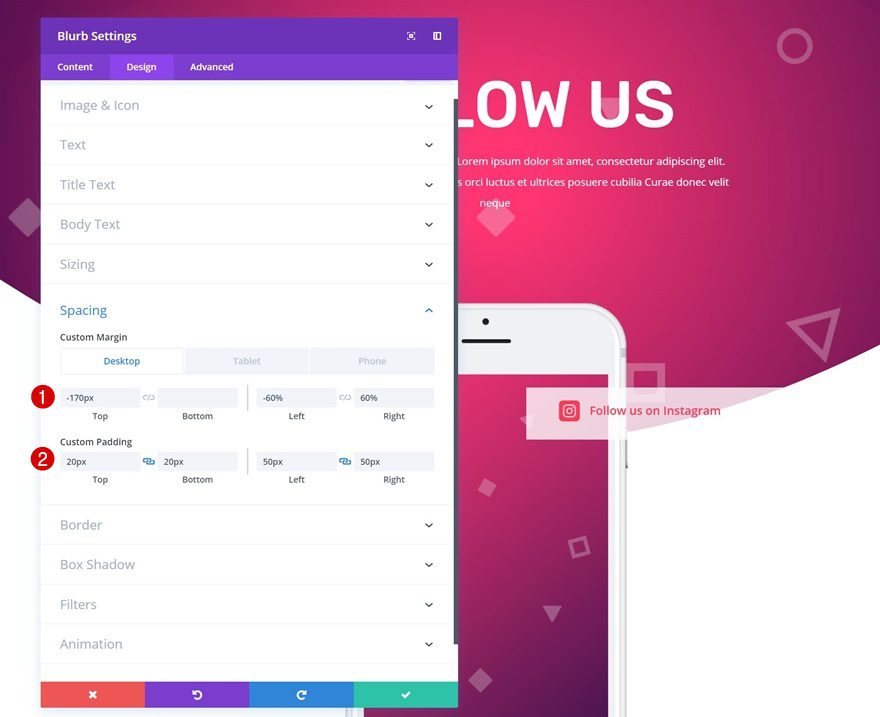
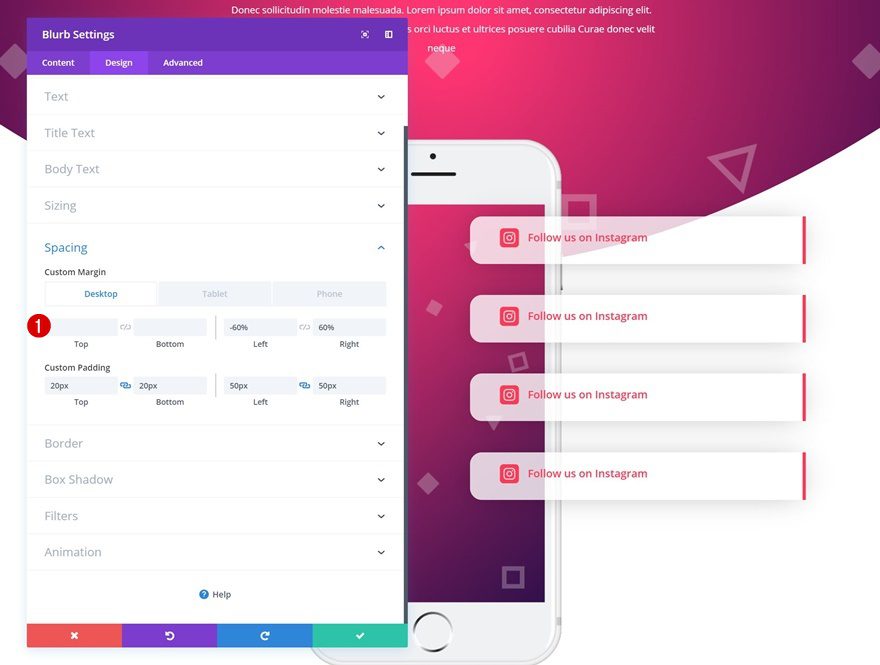
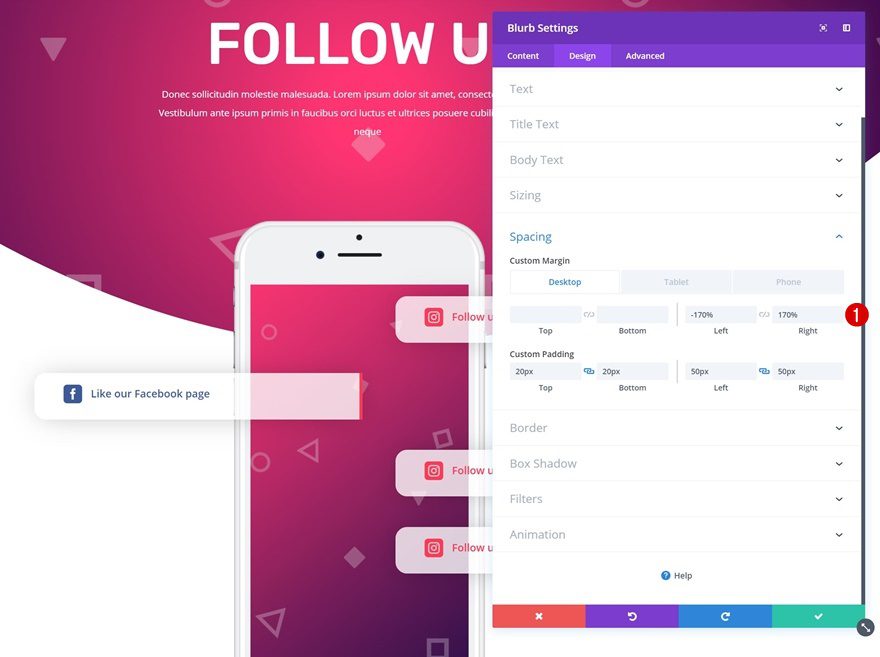
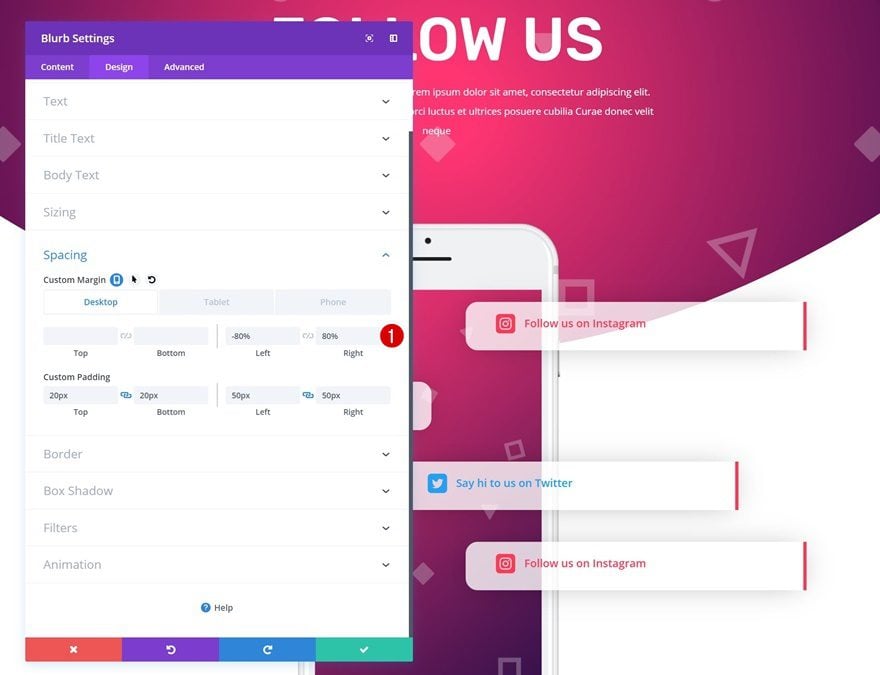
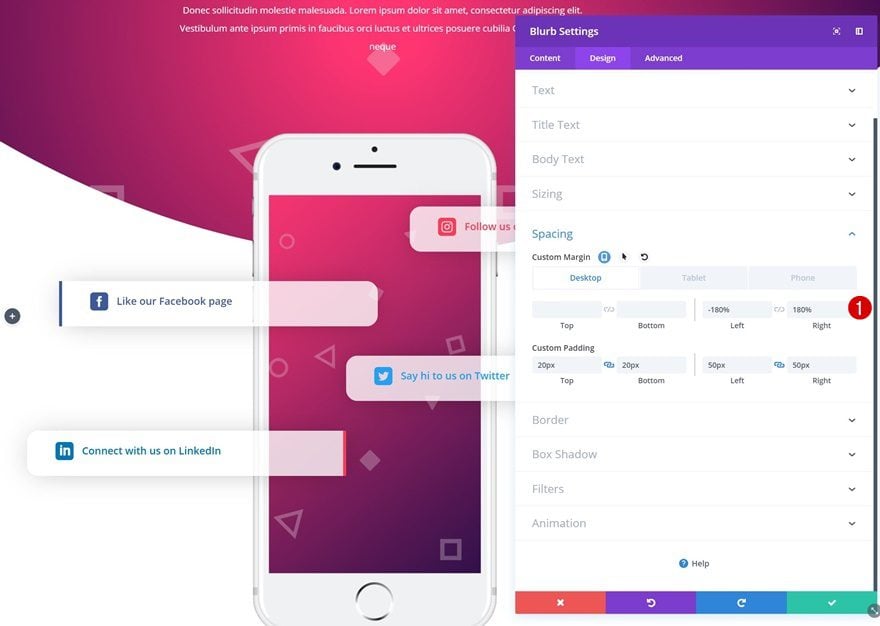
Espaciado
Para crear una superposición con la maqueta, agregaremos algunos valores de espaciado.
- Margen superior: -170px (Escritorio), -800 (Tableta), -700 (Teléfono)
- Margen izquierdo: -60 % (escritorio), 0 % (tableta y teléfono)
- Margen derecho: 60 % (escritorio), 0 % (tableta y teléfono)
- Relleno superior: 20px
- Relleno inferior: 20px
- Relleno izquierdo: 50px
- Relleno derecho: 50px

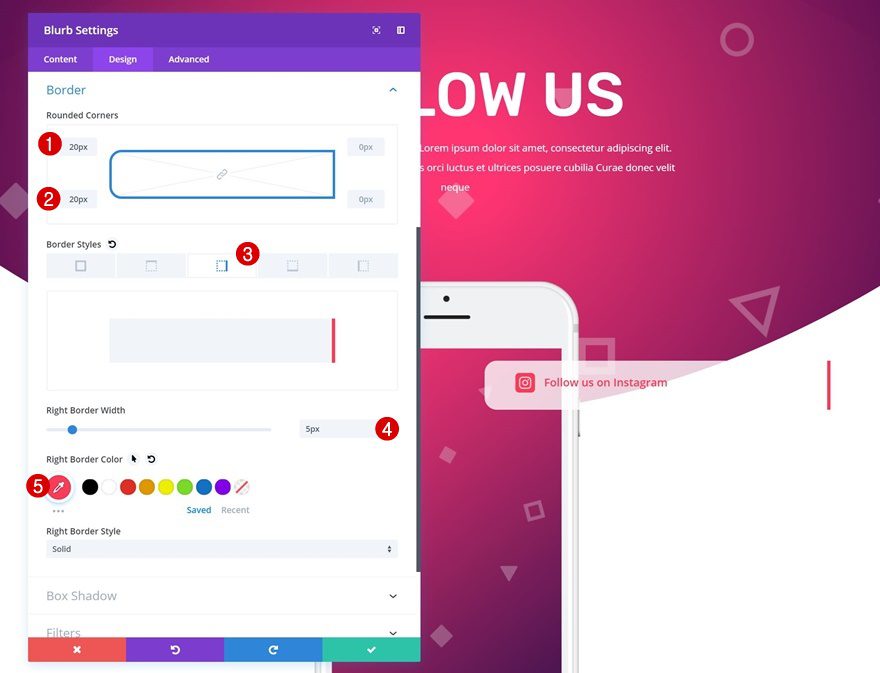
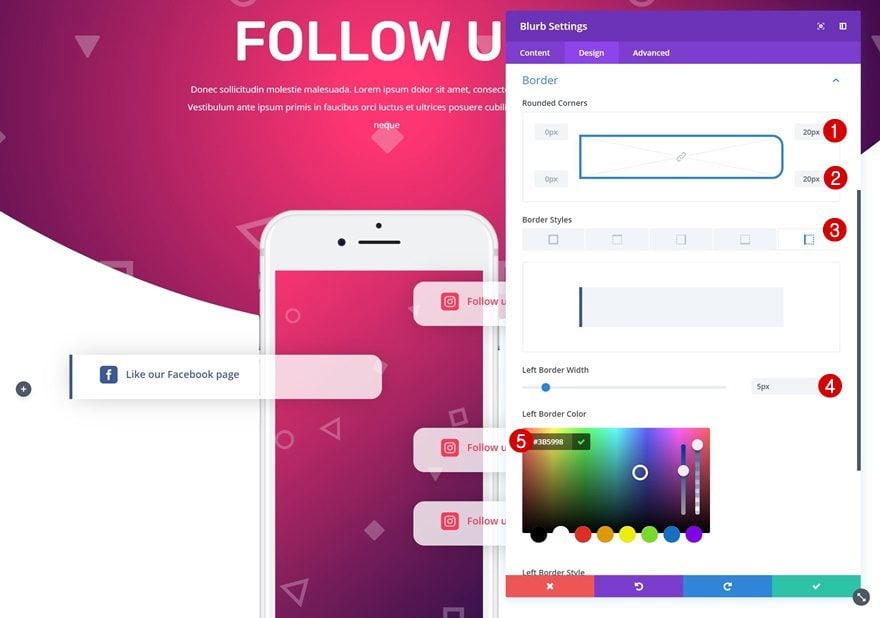
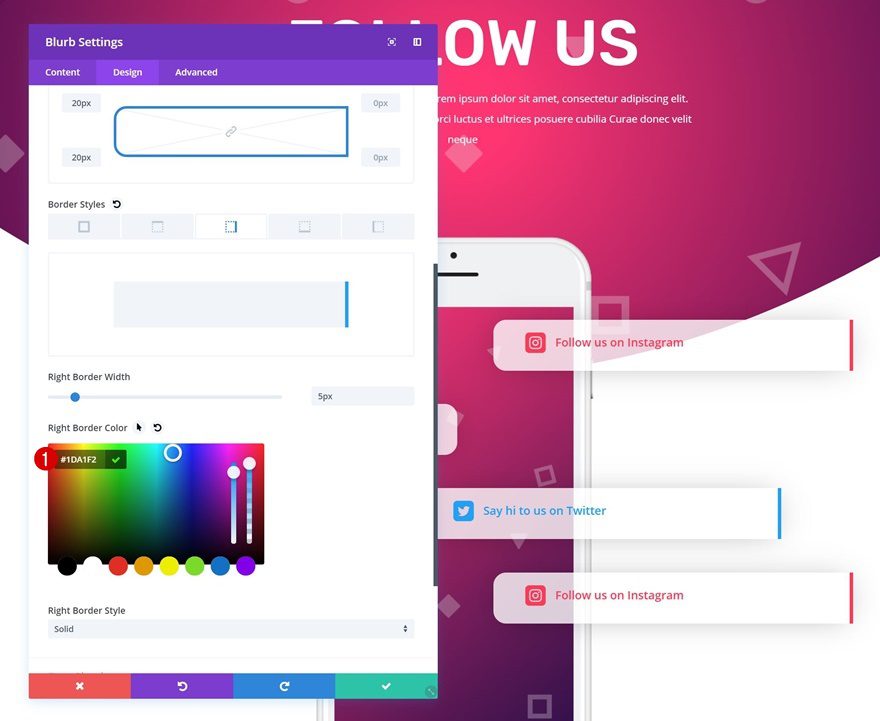
Borde
También jugaremos con la configuración de los bordes.
- Borde superior izquierdo: 20px
- Borde inferior izquierdo: 20px
- Ancho del borde derecho: 5px
- Color del borde derecho: #fb3958

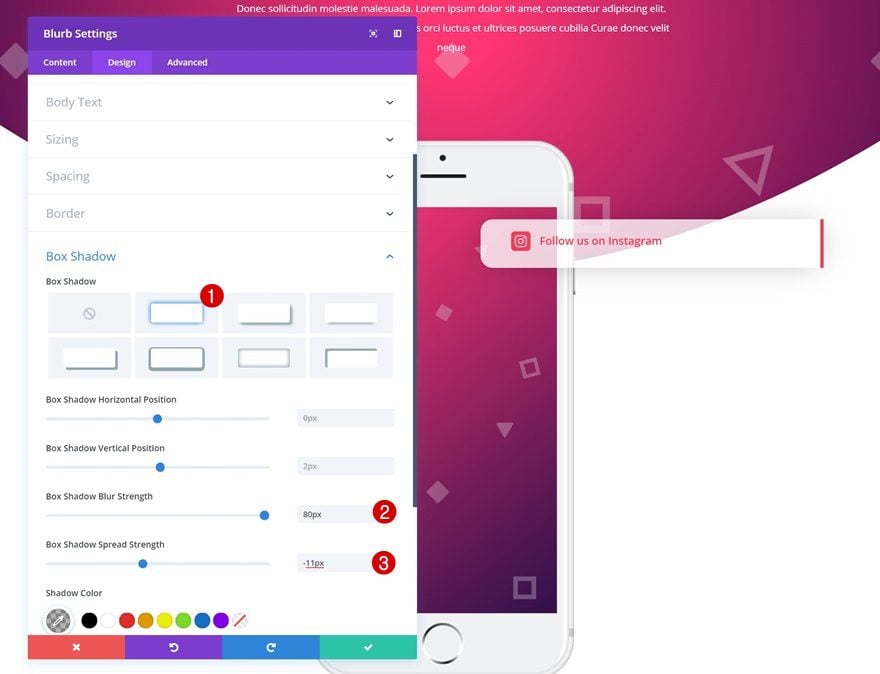
Sombra de la caja
Agregar una sombra de cuadro le dará cierta profundidad al elemento de diseño.
- Fuerza de desenfoque de sombra de cuadro: 80px
- Fuerza de propagación de la sombra del cuadro: -11px

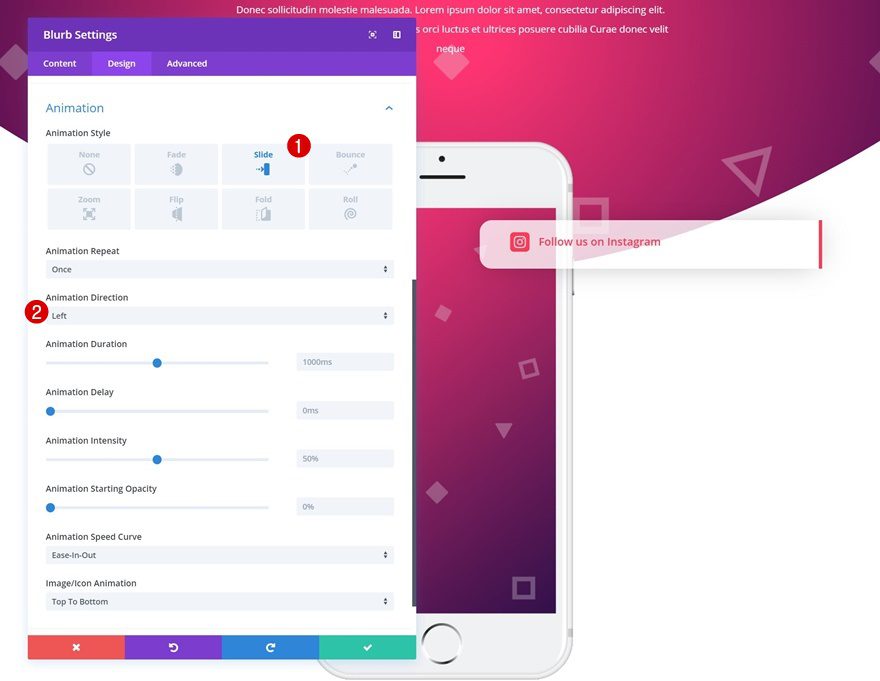
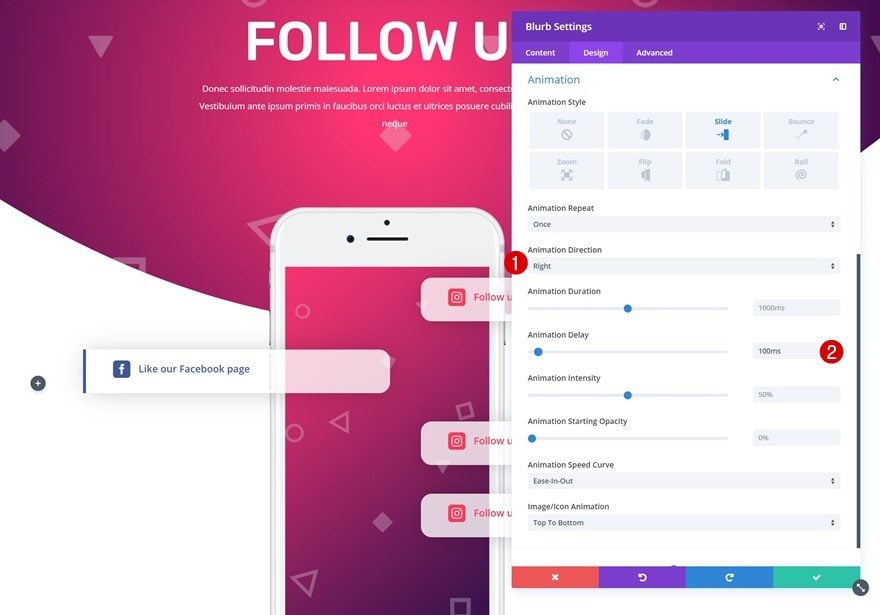
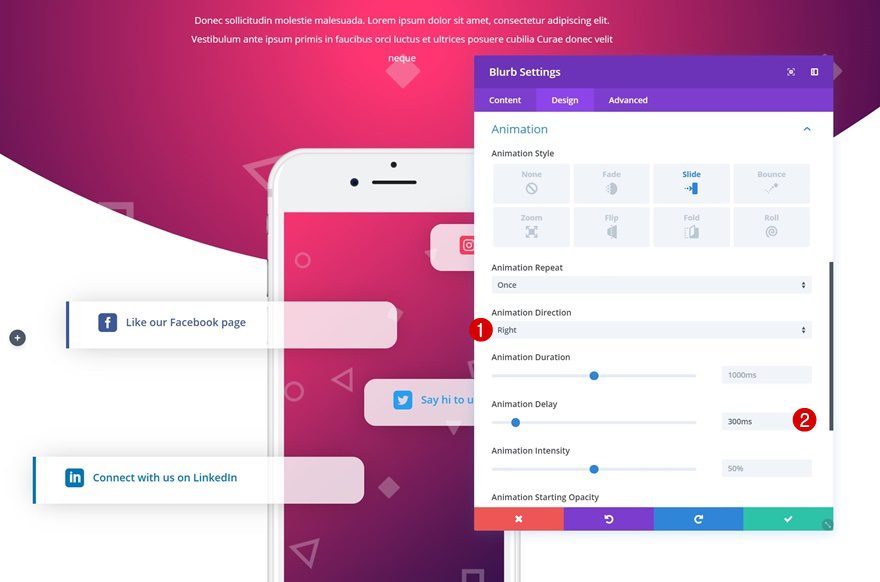
Animación
Por último, estamos utilizando un estilo de animación deslizable para imitar el efecto de notificación móvil con el que la gente está familiarizada.
- Estilo de animación: Diapositiva
- Dirección de animación: Izquierda

Clonar el módulo Blurb tres veces
Para ahorrar tiempo, vamos a clonar el Módulo de Blurb tres veces. Luego, modificaremos cada uno de los duplicados para crear el resultado deseado.

Eliminar margen superior negativo de duplicados
Para mantener una buena visión general, comenzaremos eliminando el margen personalizado negativo de cada uno de los duplicados.

Configuración única del módulo Blurb
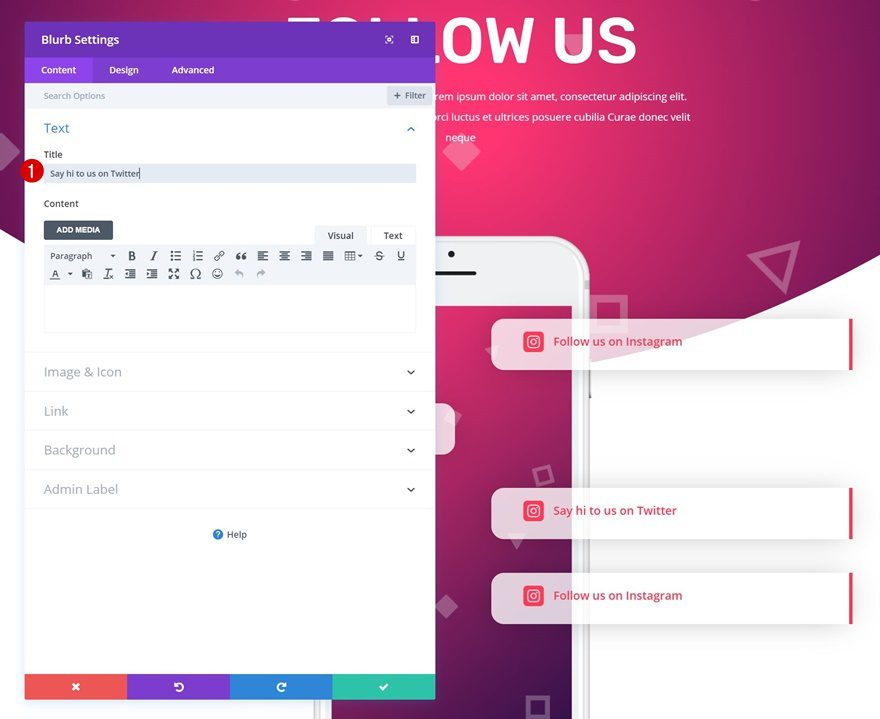
Módulo de publicidad #2
Cambiar copia
Abra el segundo módulo de Blurb en la tercera columna y cambie el contenido.

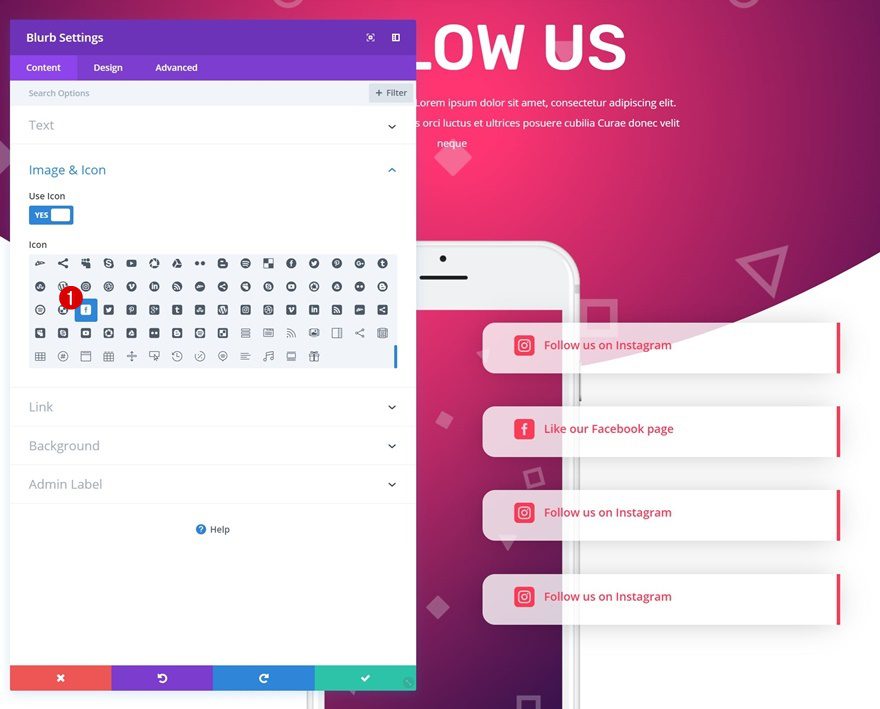
Elegir icono
Seleccione otro icono también.

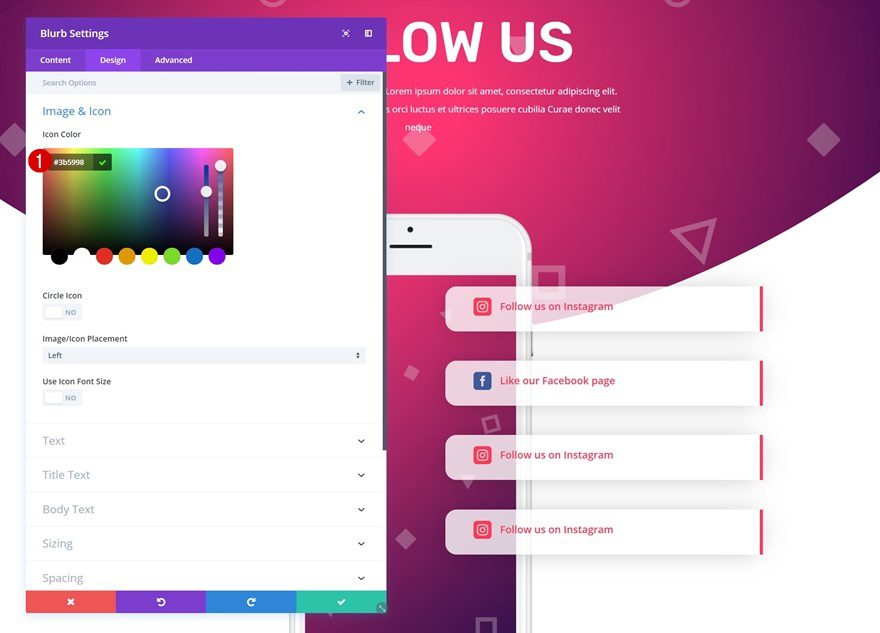
Configuración de iconos
Cambie el color del icono para que coincida con la red social que representa.
- Color del icono: #3b5998

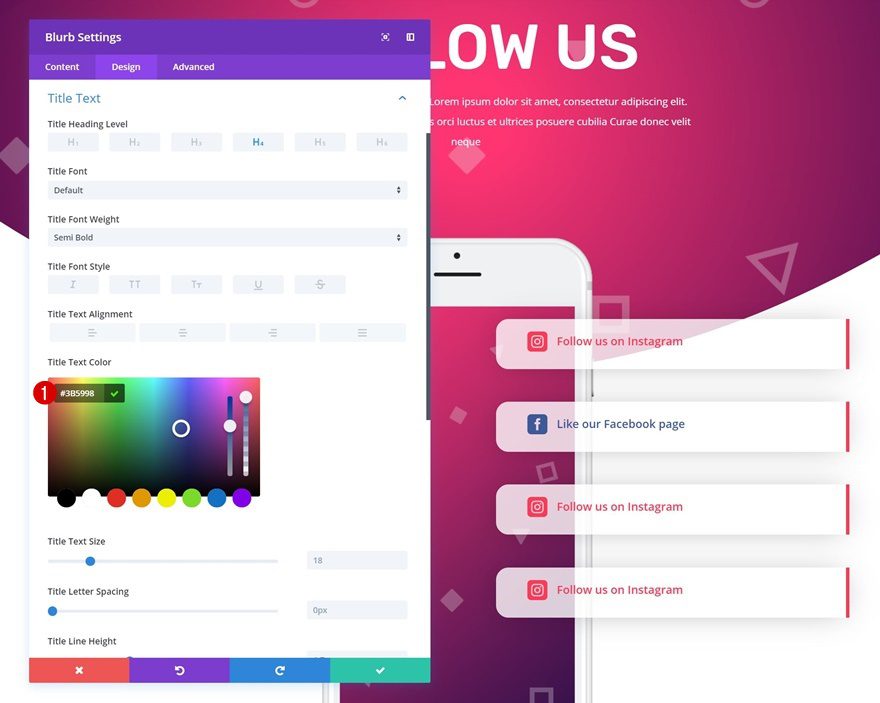
Configuración del texto del título
Use ese mismo color para el color del texto del título también.
- Color del texto del título: #3b5998

Espaciado
Para crear otra superposición en el otro lado del teléfono, cambie los valores de espaciado.
- Margen izquierdo: -170 % (escritorio), 0 % (tableta y teléfono)
- Margen derecho: 170 % (escritorio), 0 % (tableta y teléfono)

Borde
Modifique la configuración del borde a continuación.
- Esquina superior derecha: 20px
- Esquina inferior derecha: 20px
- Ancho del borde izquierdo: 5px
- Color del borde izquierdo: #3b5998

Animación
Haga que este módulo de Blurb se deslice desde el otro lado con un pequeño retraso también.
- Dirección de animación: Derecha
- Retardo de animación: 100ms

Módulo de publicidad #3
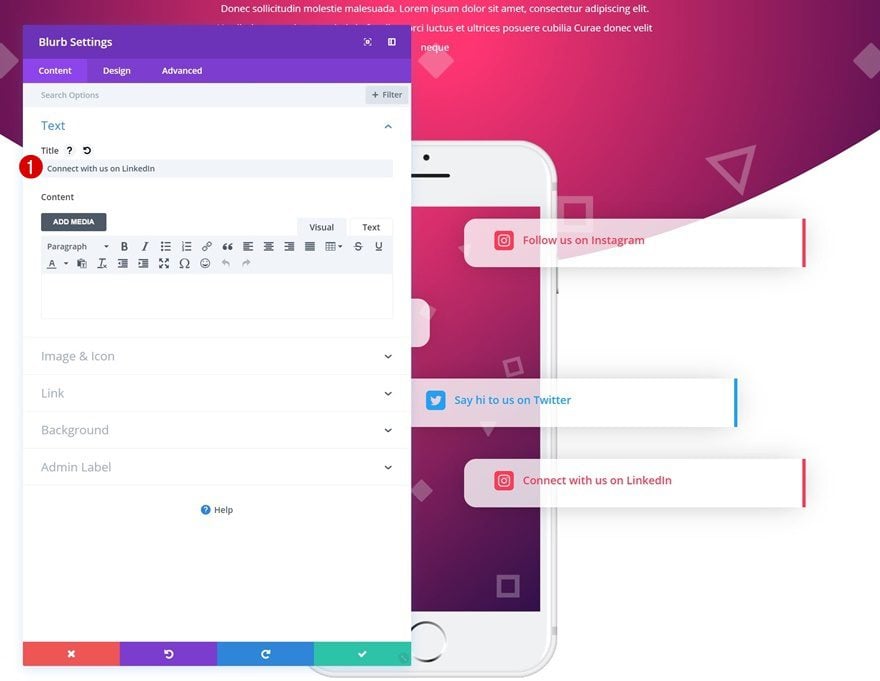
Cambiar copia
El tercer módulo de Blurb también necesita una copia diferente.

Elegir icono
Elija otro icono a continuación.

Configuración de iconos
Cambie el color del ícono a uno que coincida con la red social que representa.
- Color del icono: #1da1f2

Configuración del texto del título
Utilice el mismo color para el color del texto del título.
- Color del texto del título: #1da1f2

Espaciado
Cambie también la configuración de espaciado.
- Margen izquierdo: -80 % (escritorio), 0 % (tableta y teléfono)
- Margen derecho: 80 % (escritorio), 0 % (tableta y teléfono)

Borde
Cambie el color del borde en la configuración del borde también.
- Color del borde derecho: #1da1f2

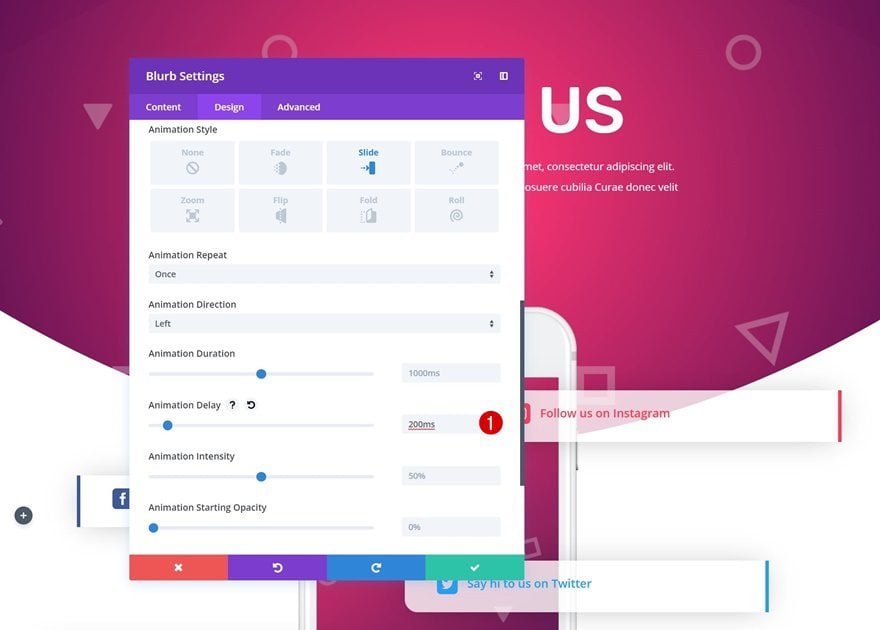
Animación
Por último, agregue un pequeño retraso a la animación que ya está allí.
- Retardo de animación: 200ms

Módulo de publicidad #4
Cambiar copia
Para el último módulo de Blurb, comenzamos cambiando el contenido.

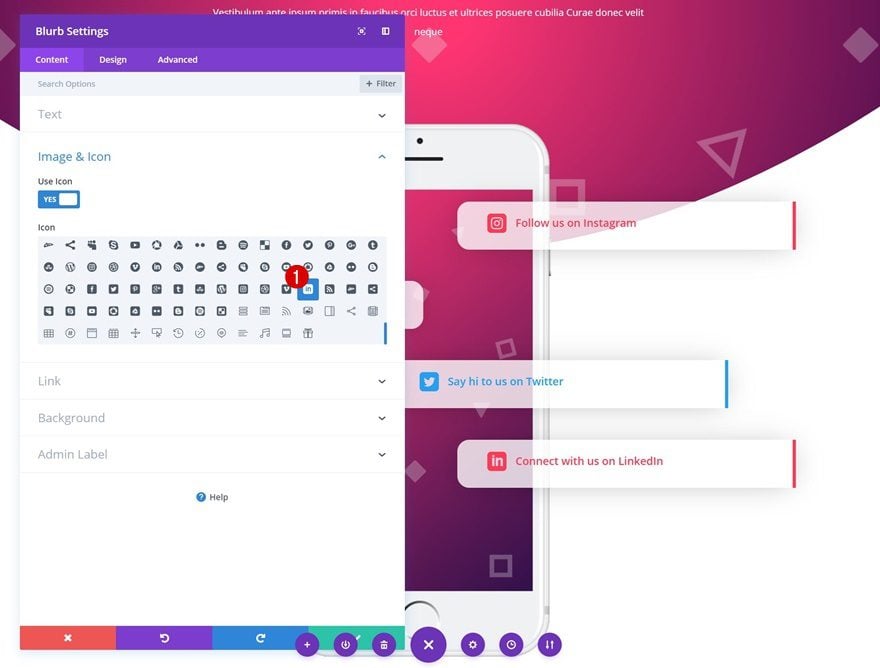
Elegir icono
Seleccione otro ícono social en la configuración de Imagen e ícono a continuación.

Configuración de iconos
Haga que el color del icono coincida con la red social que se muestra.
- Color del icono: #0077B5

Configuración del texto del título
Utilice el mismo color para el texto del título.
- Color del texto del título: #0077B5

Espaciado
Empuje el Módulo Blurb hacia el lado izquierdo usando también diferentes configuraciones de espaciado.
- Margen izquierdo: -180 % (escritorio), 0 % (tableta y teléfono)
- Margen derecho: 180 % (escritorio), 0 % (tableta y teléfono)

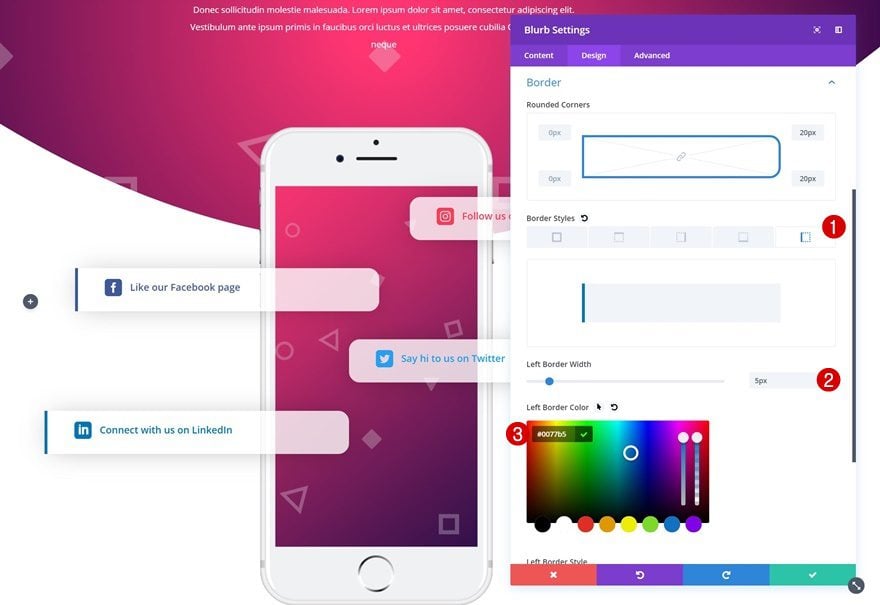
Borde
Luego, modifique la configuración del borde.
- Esquina superior derecha: 20px
- Esquina inferior derecha: 20px
- Ancho del borde izquierdo: 5px
- Color del borde izquierdo: #0077B5

Animación
Por último, pero no menos importante, agregue una dirección de animación diferente y algún retraso de animación a este módulo de Blurb.
- Dirección de animación: Derecha
- Retardo de animación: 300ms

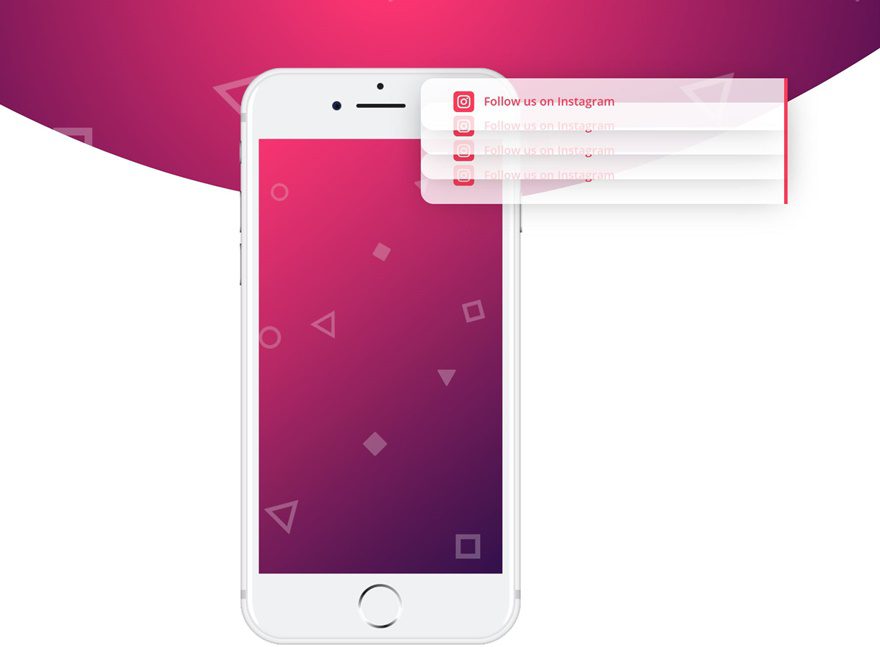
Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado.

Pensamientos finales
En esta publicación, compartimos un diseño único de seguimiento social que puede descargar de forma gratuita. También le proporcionamos 5 paletas de colores diferentes que puede aplicar. Siéntase libre de usar los archivos JSON en cualquier sitio web Divi que cree para aumentar el compromiso social a través de su sitio web. Si tiene alguna pregunta o sugerencia, ¡asegúrese de dejar un comentario en la sección de comentarios a continuación!