
Cada sitio web necesita una sección de contacto, pero eso no significa que deba optar por un diseño estándar. Con Divi y sus efectos de desplazamiento, puede crear una sección de contacto flotante que se destaque. Mejore su interacción con el usuario con un diseño de sección de contacto de desplazamiento vertical que invitará a los visitantes a interactuar con su formulario de contacto. En esta publicación, le mostraremos cómo crear una sección de contacto flotante de ancho completo que puede agregar a cualquier página. Incluso podría agregarlo en la parte superior de un pie de página de todo el sitio con Divi Theme Builder .
A continuación, encontrará una carpeta descargable gratuita con el diseño JSON para cargar en su propia biblioteca Divi. También hemos incluido una plantilla PSD para ayudarlo a recrear el fondo del mapa, además de un SVG del pin del mapa para que pueda personalizarlo con sus propios colores.
¡Hagámoslo!
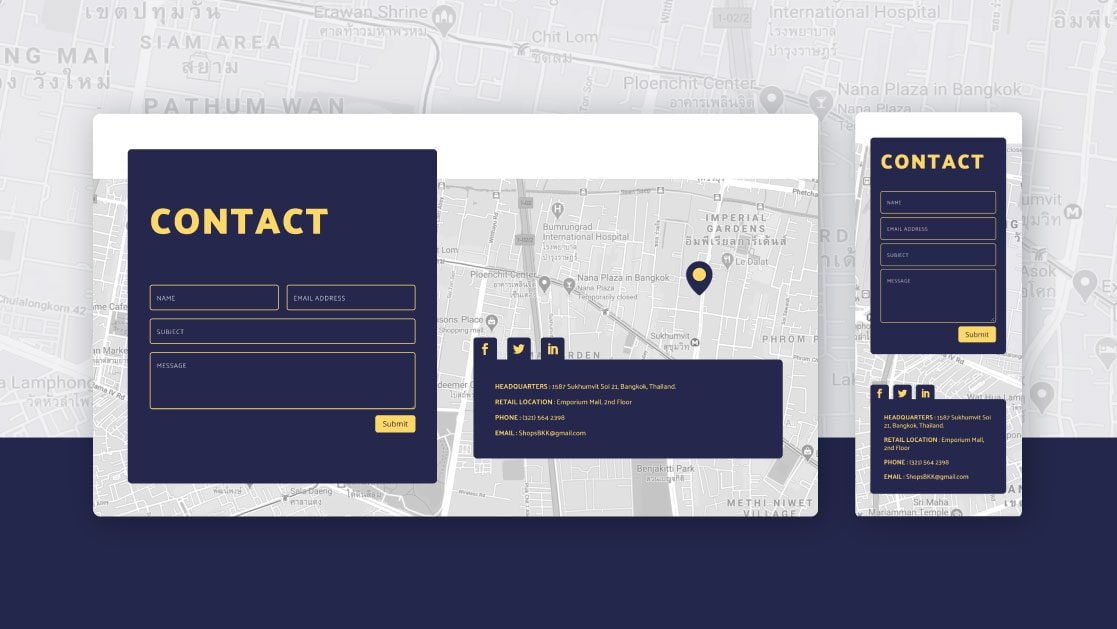
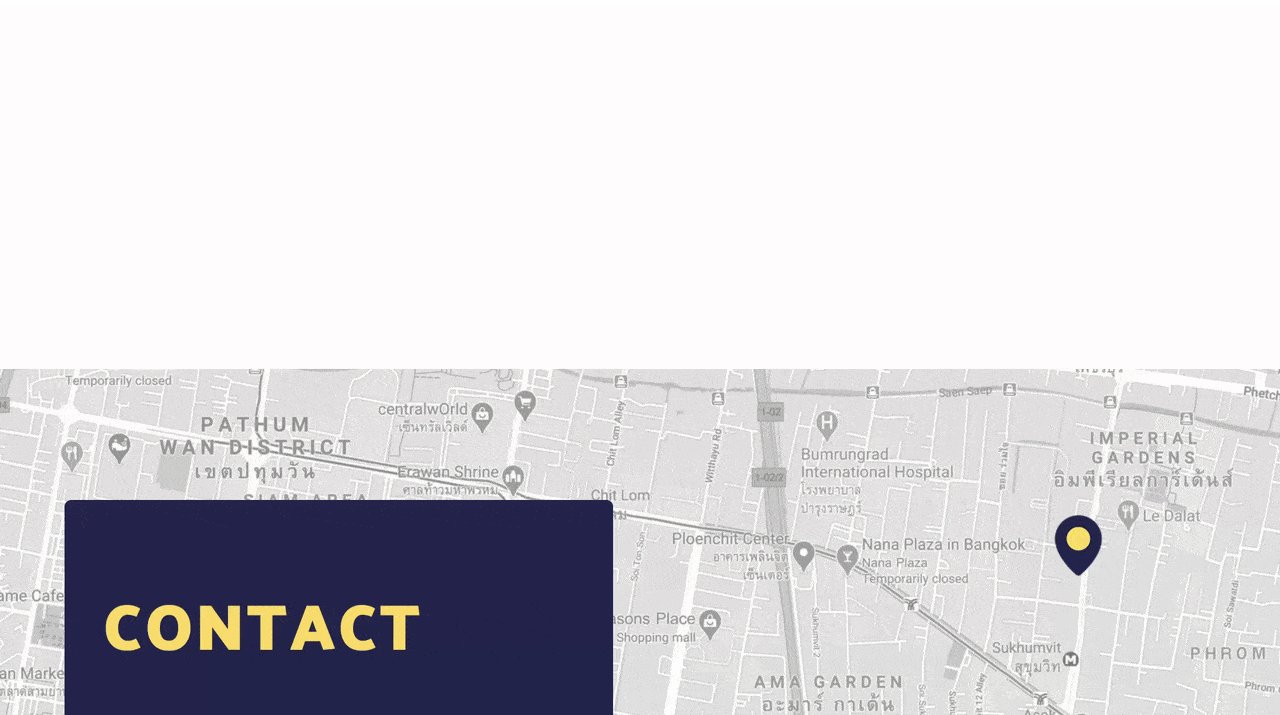
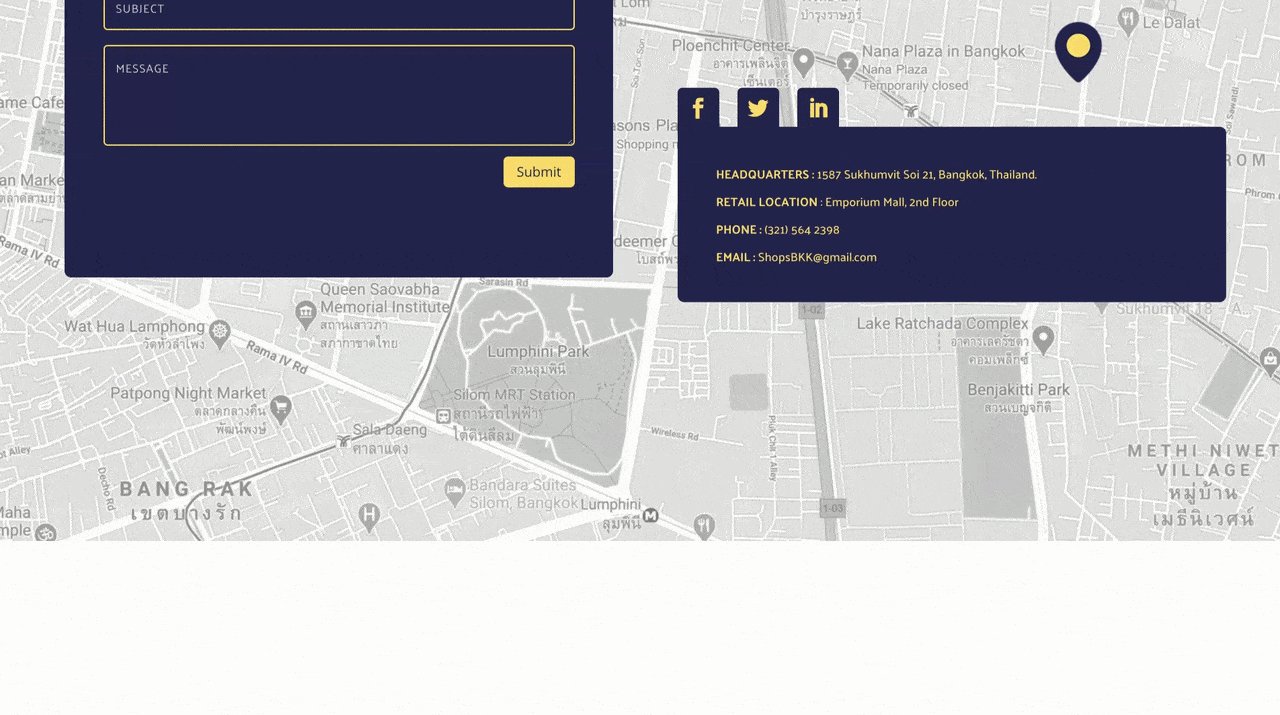
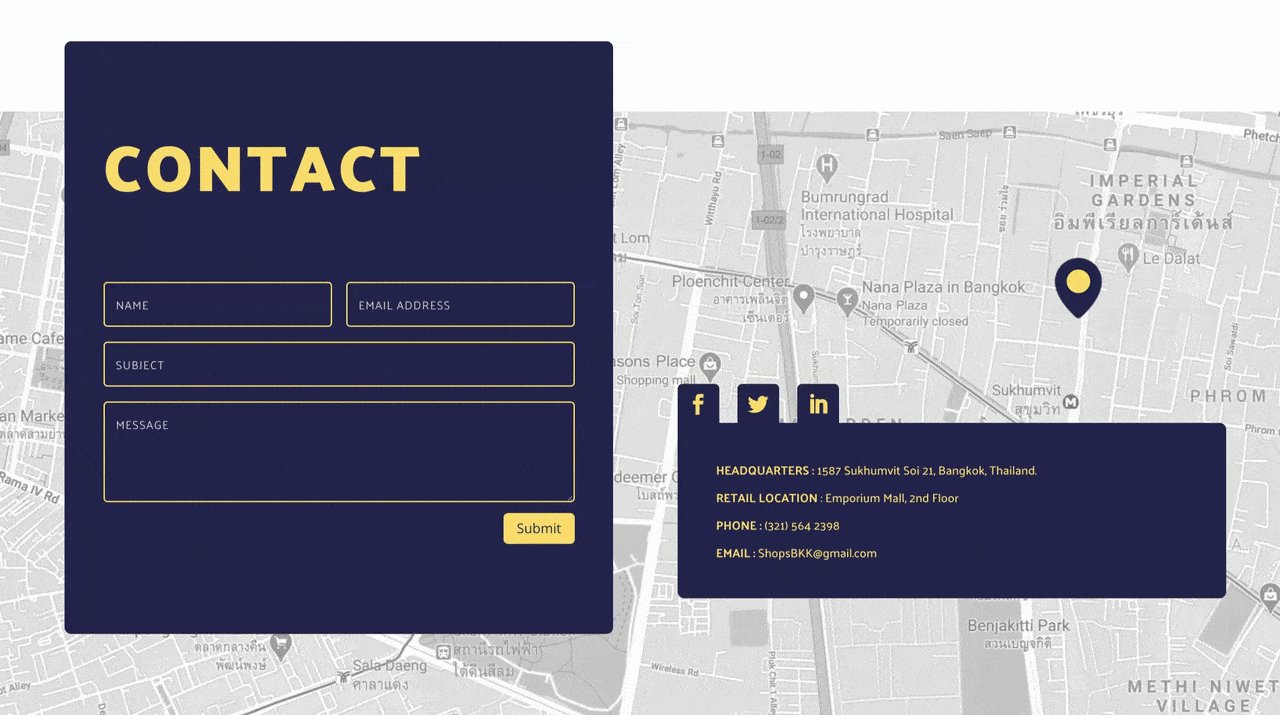
Antes de comenzar a crear el diseño del formulario de contacto, observe el resultado en diferentes tamaños de pantalla.
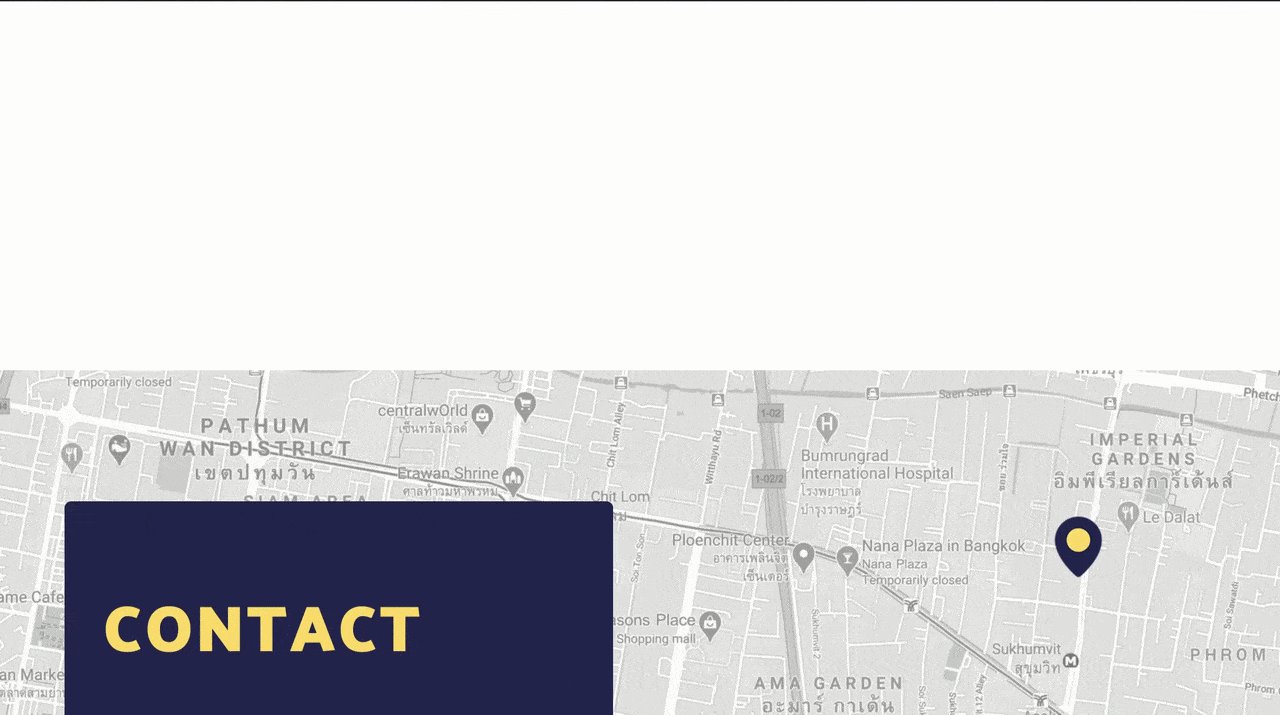
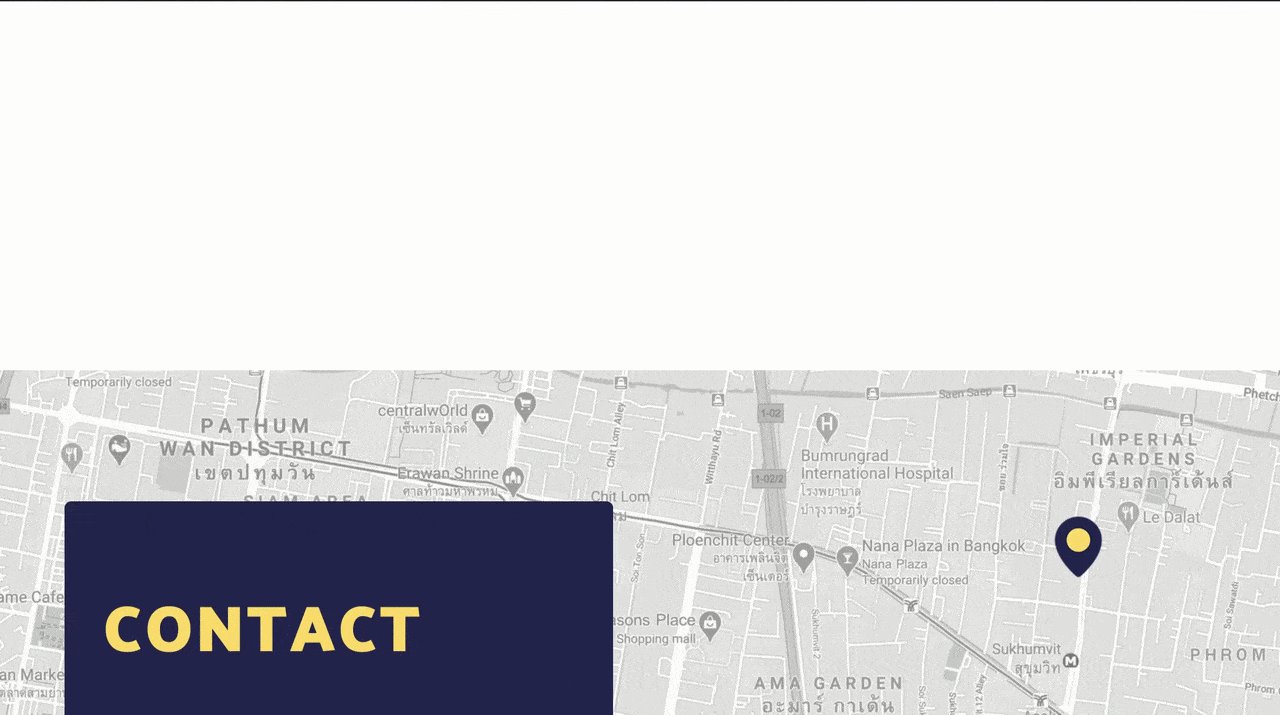
Escritorio

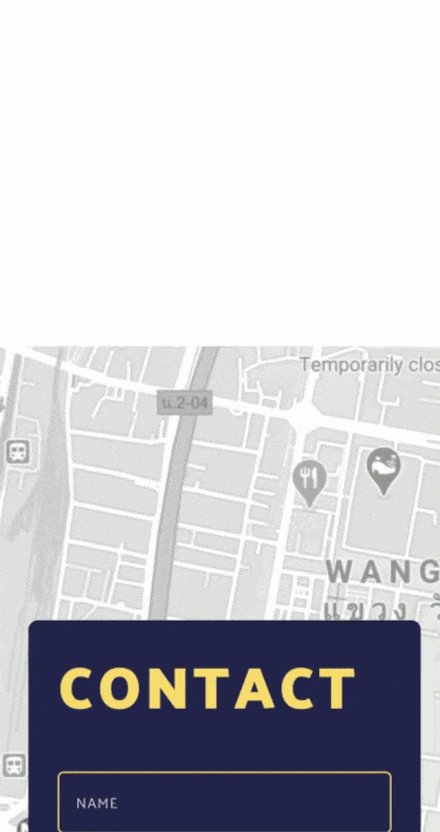
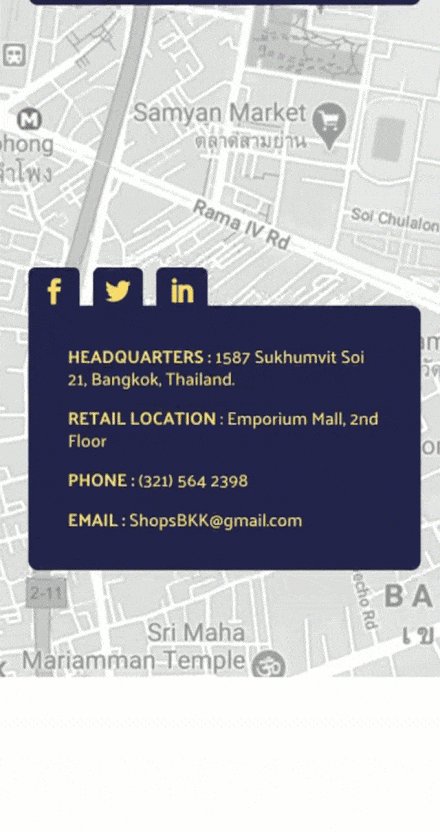
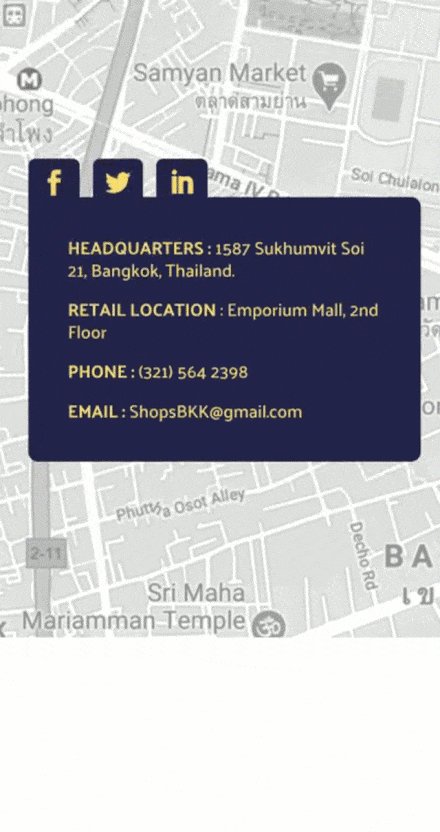
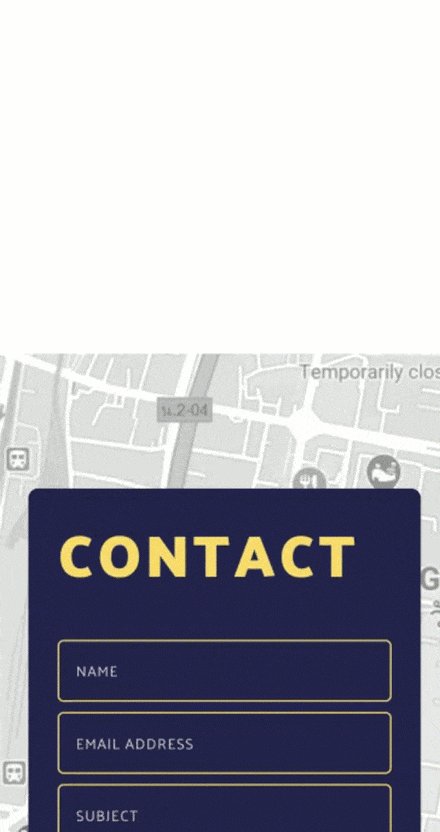
Móvil

Descarga la Sección de Contacto Flotante GRATIS
Para poner sus manos en el diseño de la sección de contacto flotante libre, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
1. Crear un fondo de mapa para la sección de contacto flotante
Abrir mapas de Google
El primer paso de este tutorial es crear el fondo del mapa en blanco y negro. Para crear uno propio, siga los pasos a continuación:
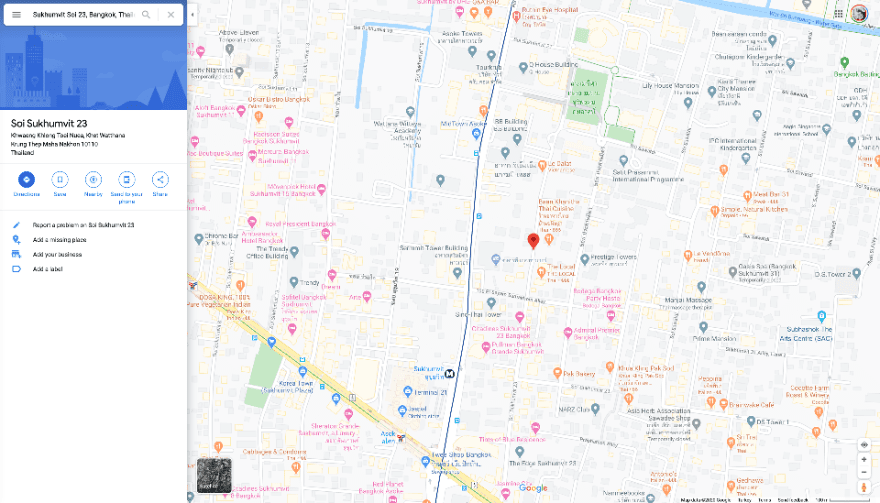
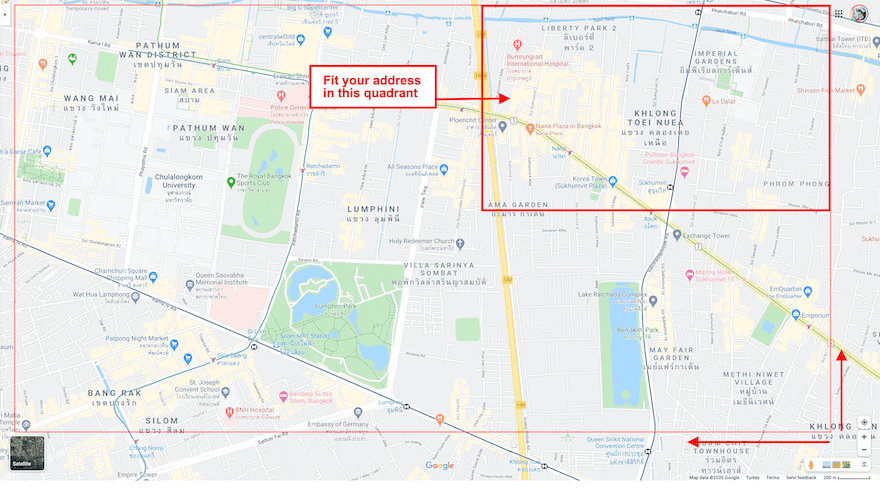
- Primero, abre Google Maps y busca tu dirección.
- Cuando se cargue, aleja la imagen para que puedas ver una gran parte de la ciudad o las calles alrededor de tu dirección.

- A continuación, coloque el mapa de modo que su ubicación esté en el cuadrante superior derecho del mapa.
- Luego, retire el pasador de ubicación.
- Finalmente, haz una captura de pantalla del mapa evitando las pestañas en las esquinas.

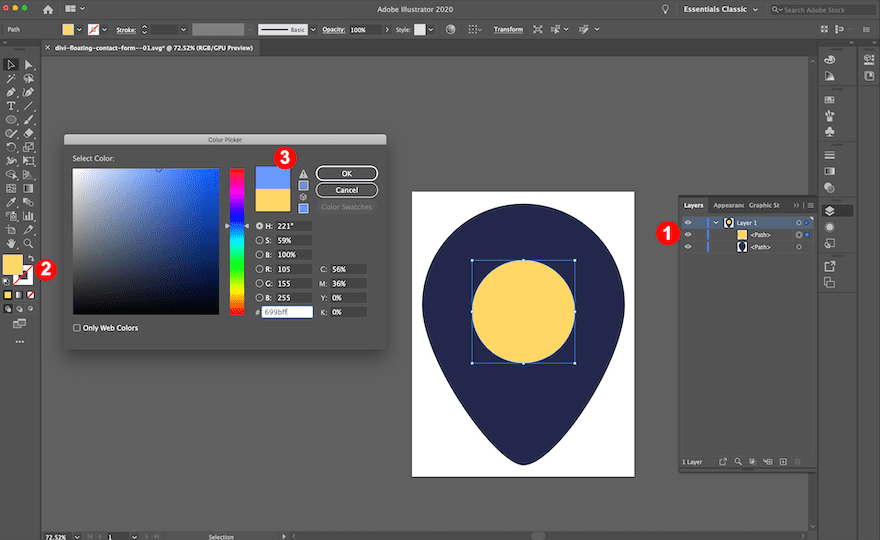
Personaliza el Pin
En los archivos descargables anteriores, hemos incluido un archivo SVG del pin que usamos en el diseño. Puede usarlo y cambiar los colores con su editor de gráficos vectoriales. También hemos incluido un PNG transparente si desea cambiar el color en Photoshop.
Siga estos pasos para el pin SVG:
- Primero, descargue los archivos gratuitos al comienzo de este tutorial y descomprima la carpeta.
- En segundo lugar, abra el gráfico de pin SVG con Illustrator, Inkscape o su editor de vectores favorito.
- Tercero, cambie el color para que coincida con su marca o sitio web.
- Finalmente, guarde como un PNG transparente.

Editar en Photoshop
Ahora es el momento de ponerlo todo junto. Primero, abra el mapa en su editor de gráficos favorito para desaturar el color. En segundo lugar, agregue el pin.
Si tiene Photoshop, puede usar el archivo PSD que incluimos y simplemente agregar la captura de pantalla de su mapa al objeto inteligente en la segunda capa.
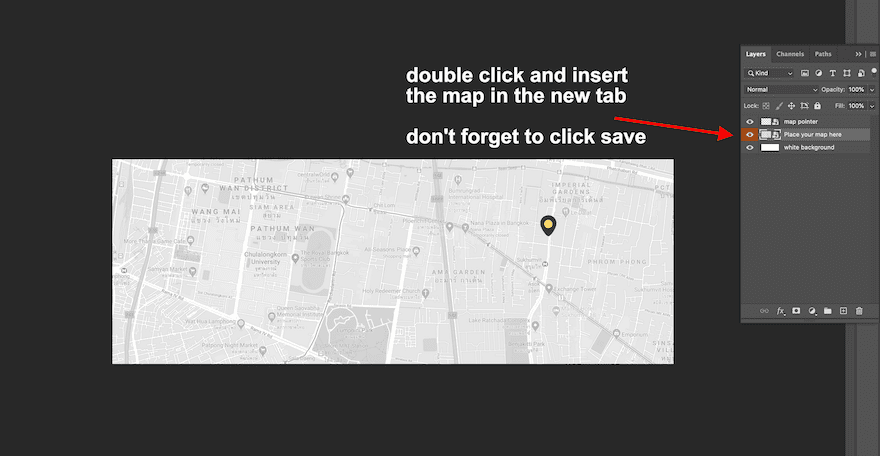
Para usar el objeto inteligente, sigue estos pasos
- Abre el archivo PSD.
- Haga doble clic en la capa con el color naranja. Una nueva ventana se abrirá.
- Reemplace nuestro mapa con el suyo.
- No olvides hacer clic en guardar.
- Regrese a la ventana de edición principal y haga clic en Guardar allí también.
- Exportar para web como .jpg.

Si no tienes Photoshop, sigue estos pasos:
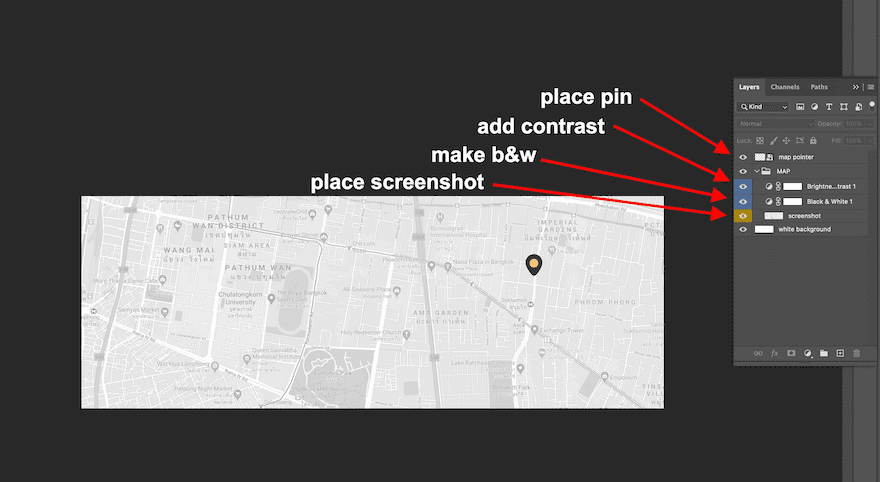
- Primero, crea un nuevo proyecto de 1920 px x 700 px.
- En segundo lugar, coloque la captura de pantalla del mapa en el lienzo. Asegúrate de mantener tu ubicación en el cuadrante superior derecho, un poco más alto que el centro.
- En tercer lugar, el uso de ajustes de imagen convierte la imagen en blanco y negro.
- Además, agregue un poco de contraste.
- Brillo: -25
- Contraste: -50
- Luego, haz clic en la capa de la imagen y agrega una transparencia de alrededor del 55 %.
- Si va a crear este diseño en una página web que no tiene un fondo blanco, agregue una capa blanca debajo de la imagen para mantener el color base blanco sin importar el color de fondo que tenga el sitio web.
- Continúe colocando el pin en su ubicación. Tamaño de alrededor de 90px de alto. Déjalo en la capa superior.
- Finalmente, descárguelo como .jpg.

2. Crear estructura de elementos
Agregar nueva sección
Fondo
¡Ahora es el momento de comenzar a construir la sección de contacto flotante con Divi Builder! Lo primero que haremos será abrir una página nueva o existente y agregar una nueva sección.
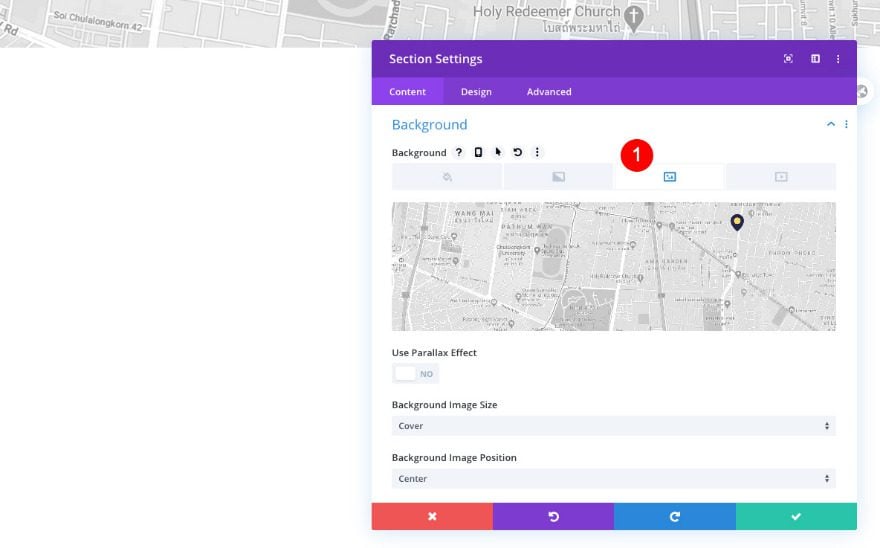
En la pestaña de contenido, agregue el fondo del mapa que ha creado en Photoshop.
- Imagen de fondo: tu mapa editado

Espaciado
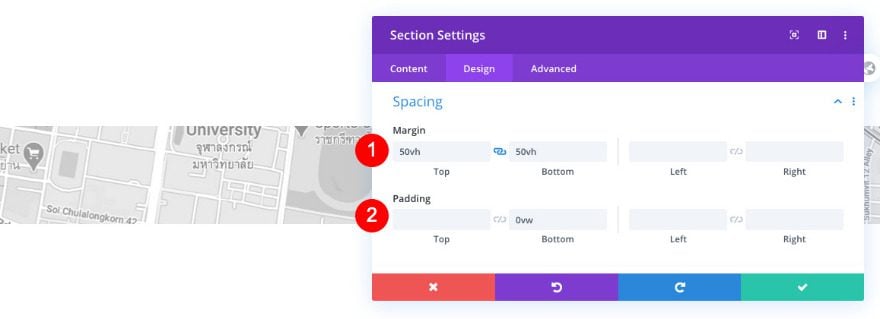
Luego, personaliza la configuración de espaciado de la sección en la pestaña de diseño.
- Margen superior e inferior: 50vh
- Acolchado inferior: 0vw

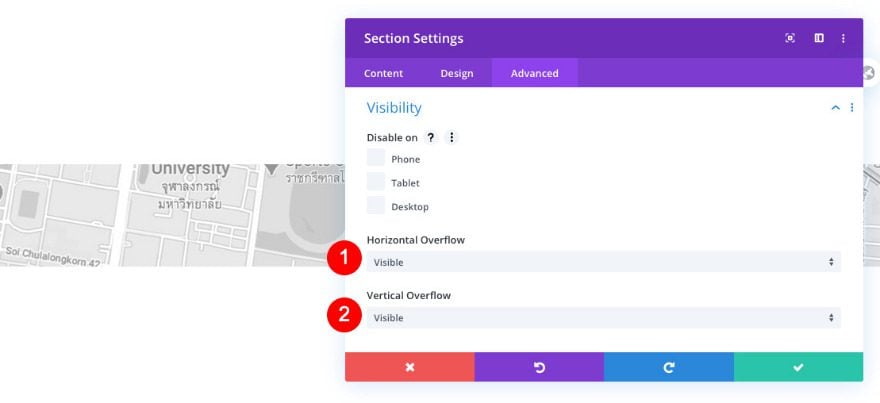
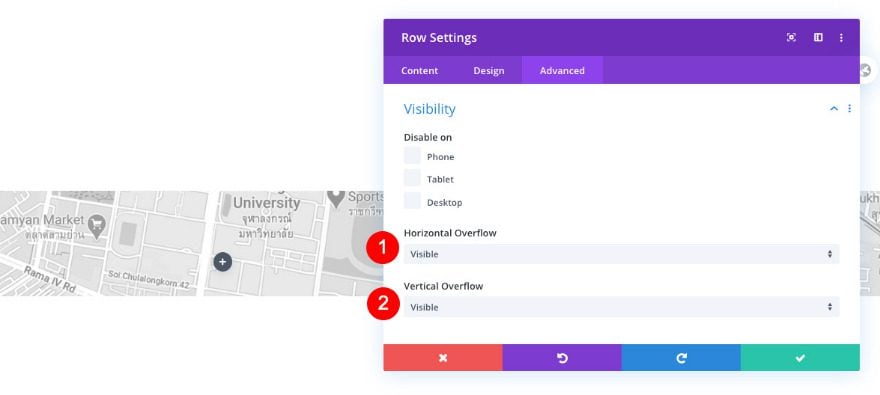
Visibilidad
A continuación, ajuste los desbordamientos a visibles.
- Desbordamiento horizontal y vertical: visible

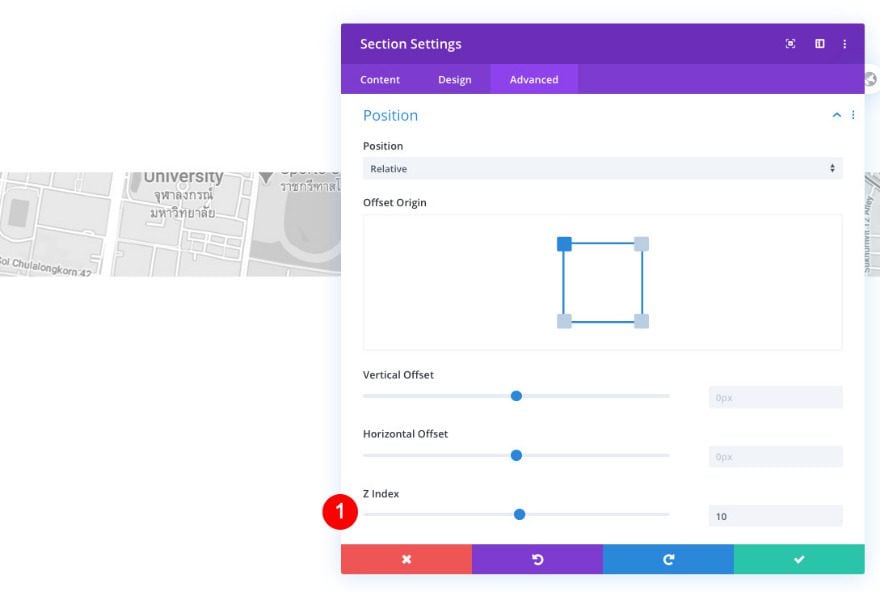
Posición
Finalmente, establezca el índice Z de la sección en 10.
- Índice Z: 10

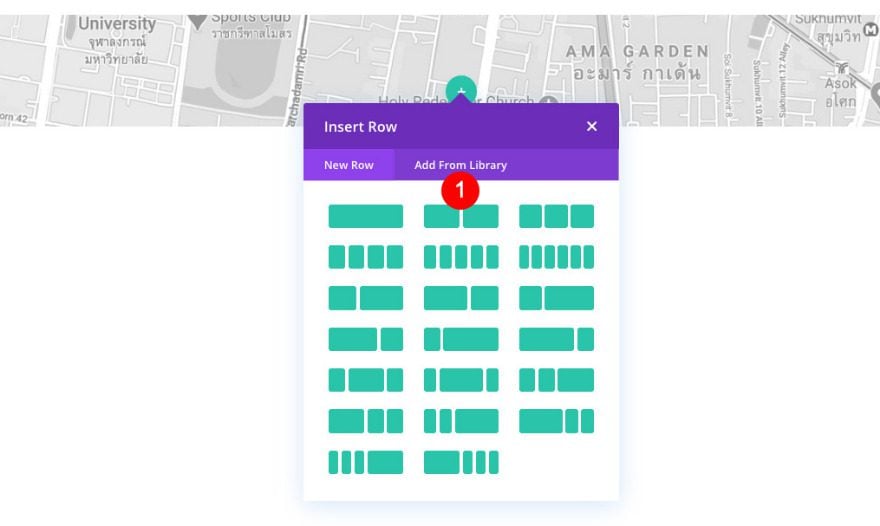
Agregar nueva fila
Estructura de la columna
Ahora es el momento de agregar algunos elementos. Primero, agregue una fila con 2 columnas.

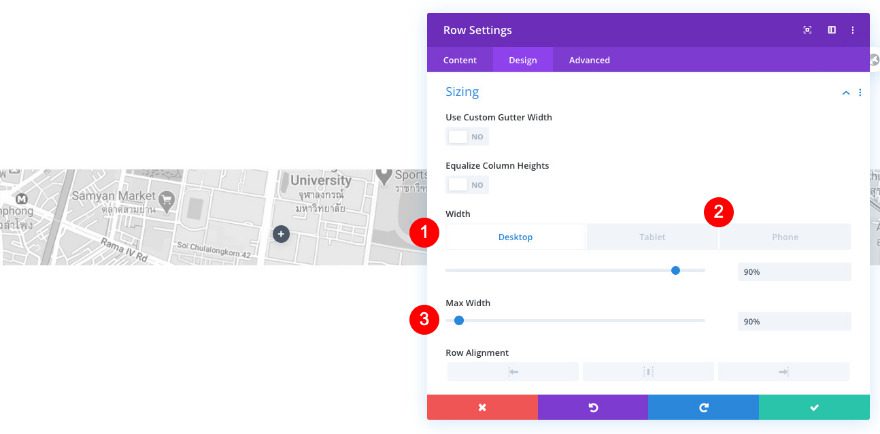
Dimensionamiento
Abra la configuración de la fila y ajuste el tamaño de la siguiente manera.
- Ancho
- Escritorio: 90%
- Tableta y teléfono: 80%
- Ancho máximo: 90%

Visibilidad
Haga clic en la pestaña avanzada y ajuste los desbordamientos a continuación.
- Desbordamiento horizontal y vertical: visible

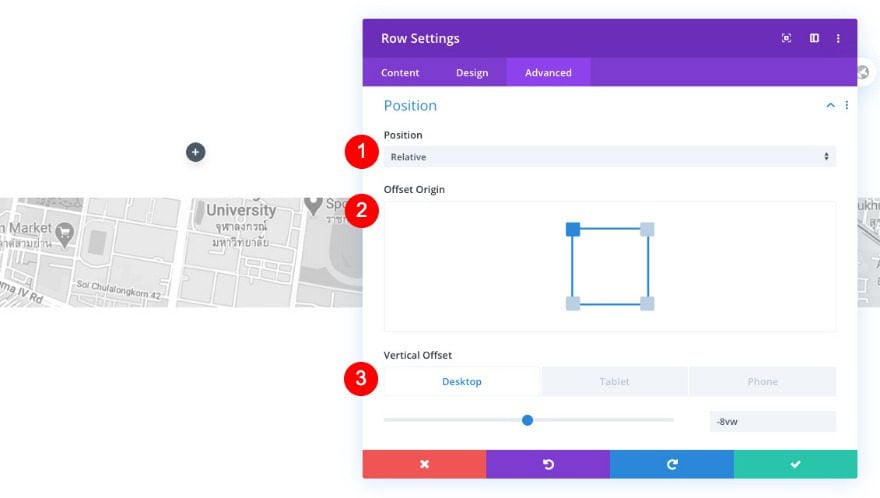
Posición
Complete la configuración de fila modificando la configuración de posición.
- Cargo: Relativo
- Origen compensado: arriba a la izquierda
- Desplazamiento vertical
- Escritorio: -8vw

Configuración de la columna 1
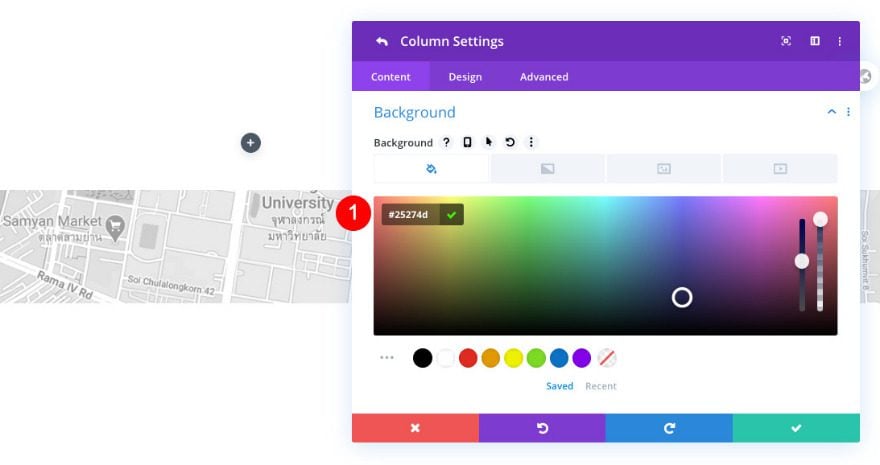
Fondo
Antes de agregar módulos, necesitaremos diseñar las columnas individuales. Agregue un color de fondo a la columna 1.
- Color sólido: #25274d

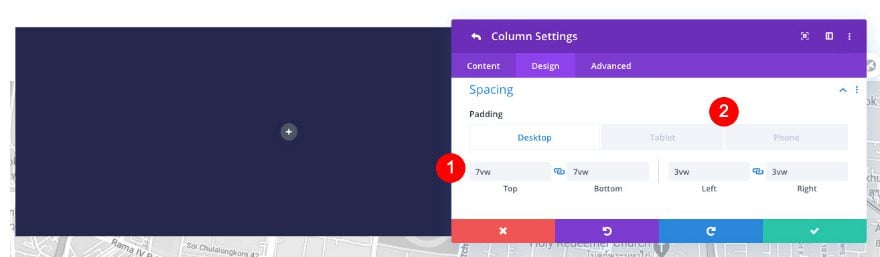
Espaciado
Ajuste la configuración de espaciado a continuación.
- Acolchado superior e inferior
- Escritorio y tableta: 7vw
- Relleno izquierdo y derecho
- Escritorio: 3vw
- Tableta y teléfono: 6vw

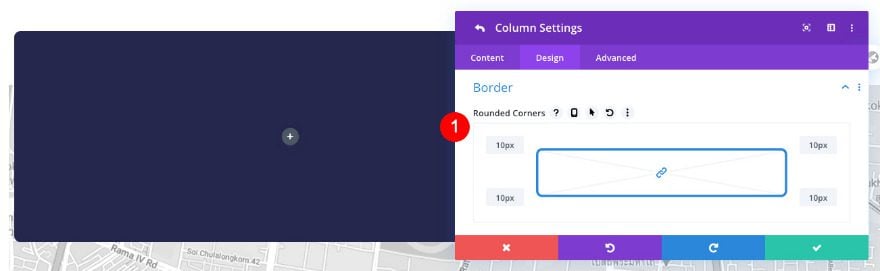
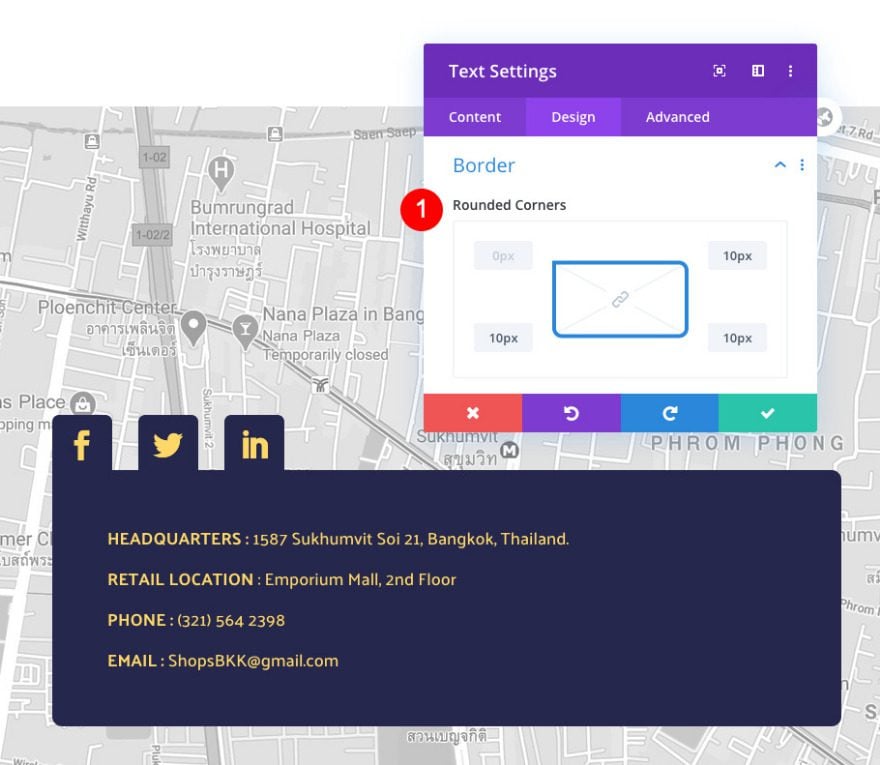
Borde
Luego, agregue algunas esquinas redondeadas a la configuración del borde.
- Esquinas redondeadas: 10px las cuatro esquinas

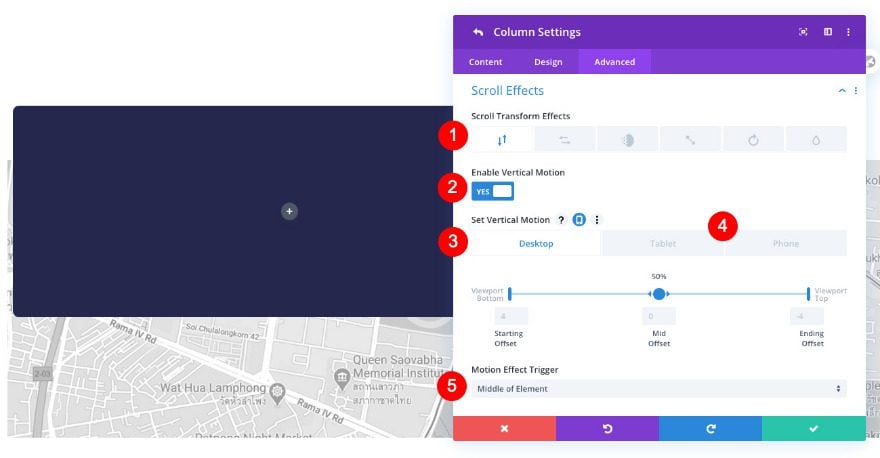
Efectos de desplazamiento
Por último, pero no menos importante, use algo de movimiento vertical en la configuración de los efectos de desplazamiento. Esto nos ayudará a crear un efecto flotante.
- Efectos de transformación de desplazamiento: movimiento vertical
- Establecer movimiento vertical/escritorio
- Compensación inicial: 4
- Compensación media: 0 (al 50 %)
- Compensación final: -4
- Establecer movimiento vertical / tableta y teléfono
- Compensación inicial: 4
- Compensación media: 0 (al 40% y 60%)
- Compensación final: -3
- Disparador de efecto de movimiento: medio del elemento

Configuración de la columna 2
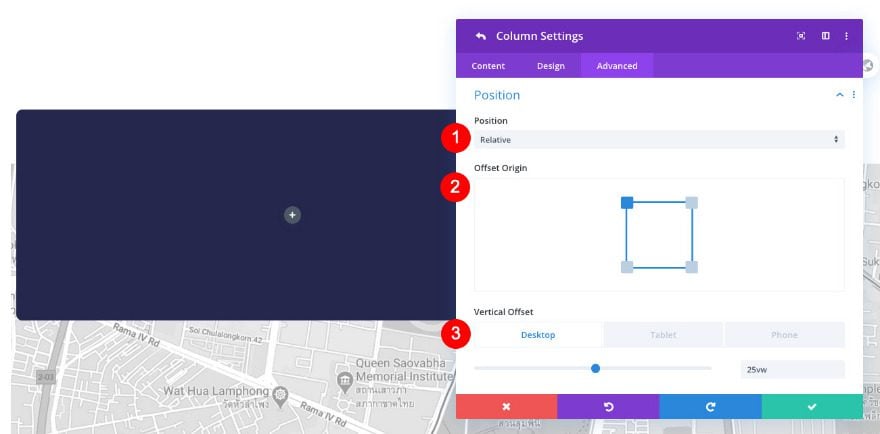
Posición
Ahora, pasemos a la configuración de la segunda columna. Ajuste la configuración de posición en consecuencia.
- Cargo: Relativo
- Origen compensado: arriba a la izquierda
- Desplazamiento vertical
- Escritorio: 25vw

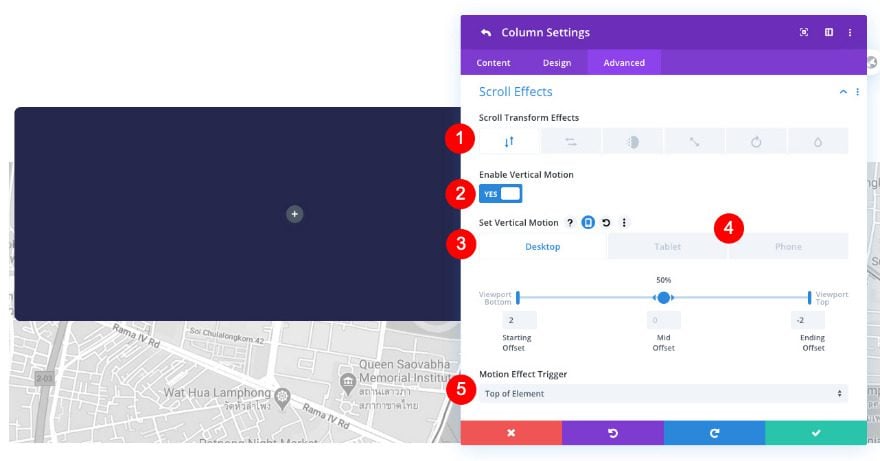
Efectos de desplazamiento
También estamos agregando algo de movimiento vertical a esta columna.
- Efectos de transformación de desplazamiento: movimiento vertical
- Establecer movimiento vertical/escritorio
- Compensación inicial: 2
- Compensación media: 0 (al 50 %)
- Compensación final: -2
- Establecer movimiento vertical / tableta y teléfono
- Compensación inicial: 0
- Compensación media: 0 (al 50 %)
- Compensación final: -2
- Disparador de efecto de movimiento: Parte superior del elemento

Agregar módulo de texto a la columna 1
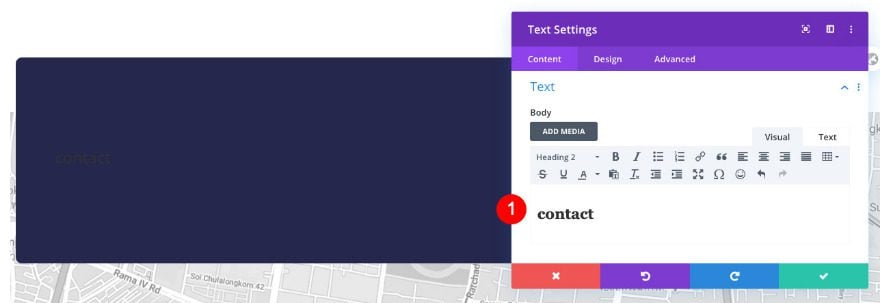
Contenido
Es hora de agregar módulos, comenzando con un módulo de texto en la columna 1. Agregue contenido H2 de su elección.

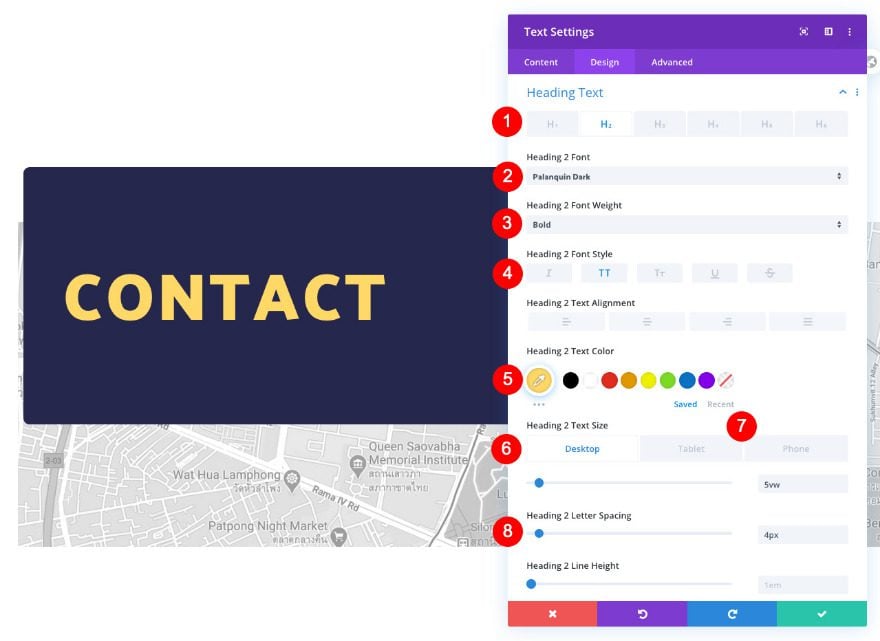
Texto de encabezado
Pase a la pestaña de diseño y diseñe el texto H2 de la siguiente manera.
- Nivel de título: H2
- Fuente: Palanquin Dark
- Peso de fuente: Negrita
- Estilo de fuente: TT
- Color: Amarillo #ffd868
- Tamaño
- Escritorio: 5vw
- tableta: 10vw
- Teléfono: 12vw
- Espaciado entre letras: 4px

Agregue el módulo de formulario de contacto a la columna 1
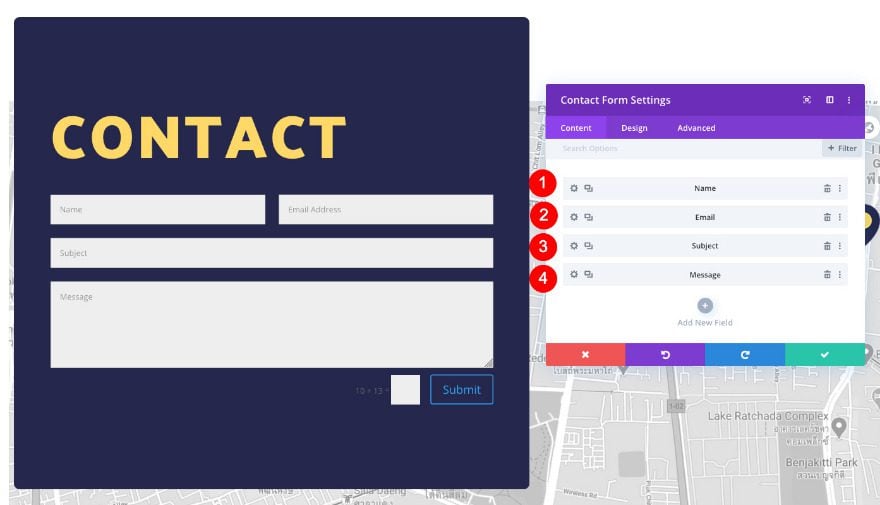
Contenido
Debajo del módulo de texto, agregue un formulario de contacto. Estos son los campos que estamos usando:
- Nombre
- Correo electrónico
- Sujeto
- Mensaje

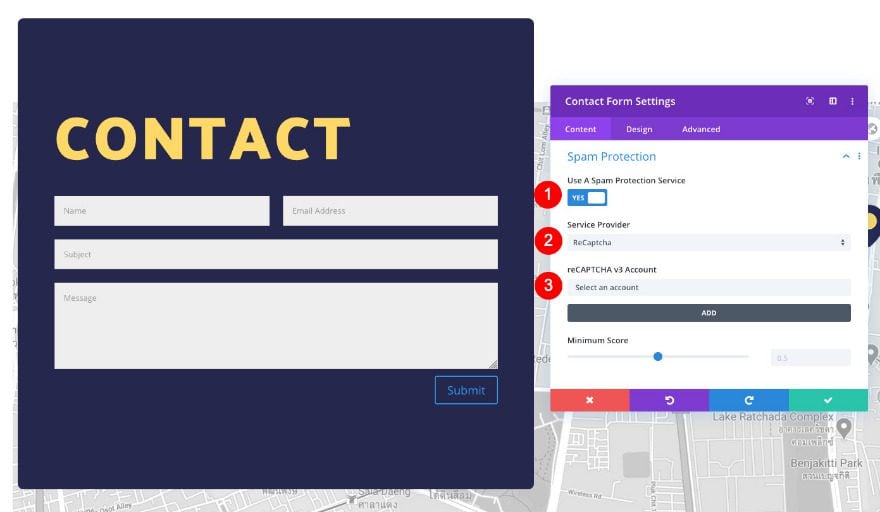
Protección contra el spam
Antes de diseñar el módulo de formulario de contacto. active la protección contra correo no deseado y conecte su cuenta ReCaptcha.
- Utilice un servicio de protección contra correo no deseado: Sí
- Proveedor de servicios: ReCaptcha
- Seleccionar cuenta

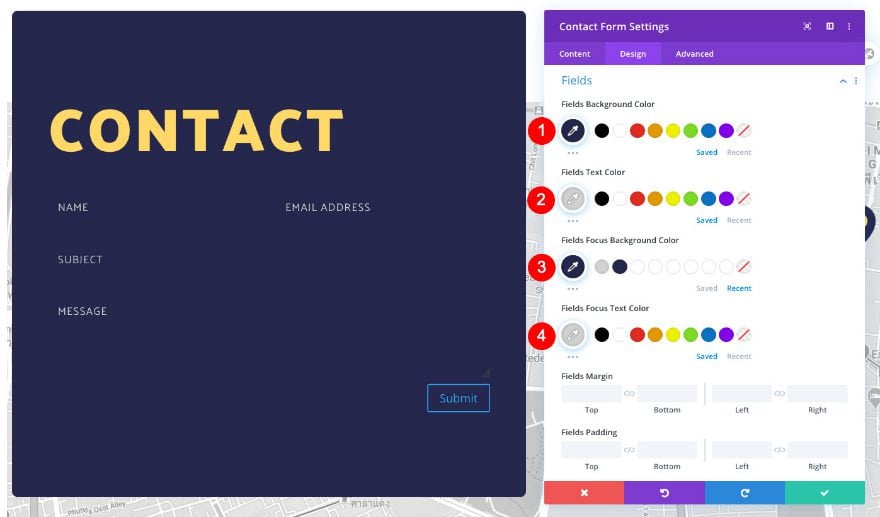
Campos
Pase a la pestaña de diseño y diseñe los campos de la siguiente manera.
- Color de fondo: Azul oscuro #25274d
- Color del texto: Gris pálido #d1d1d1
- Color de fondo del foco: Azul oscuro #25274d
- Color del texto de enfoque: gris pálido #d1d1d1
- Fuente: Palanquín
- Estilo: TT
- Tamano del texto
- Escritorio: 0.9vw
- Tableta: 2vw
- Teléfono: 3vw
- Espaciado entre letras: 1px

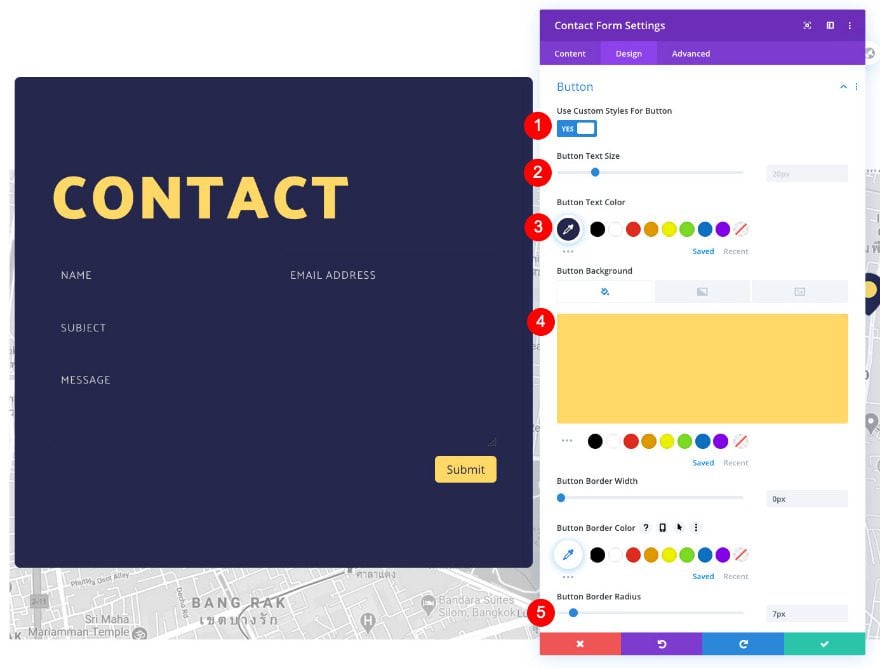
Botón
Luego, diseñe el botón.
- Estilos personalizados: Sí
- Tamaño del texto: 20px
- Color del texto: Azul oscuro #25274d
- Color de fondo: amarillo #ffd868
- Radio del borde: 7px
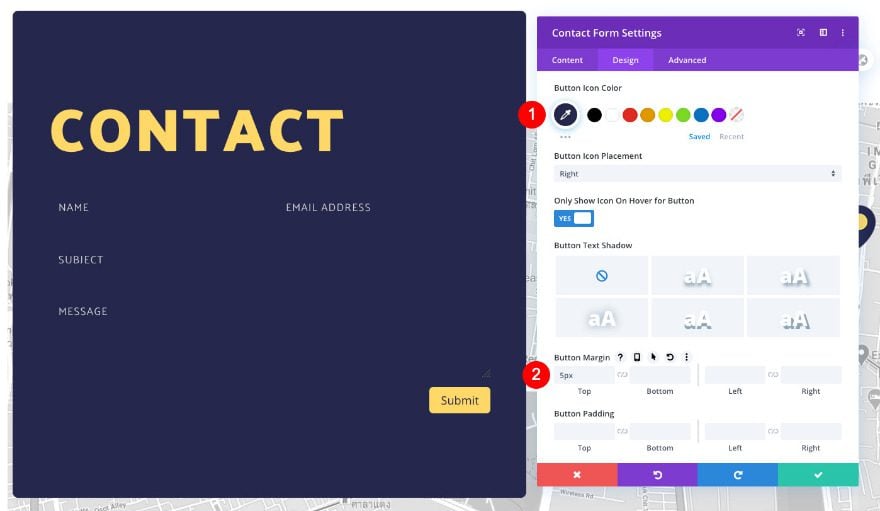
- Color del icono: Azul oscuro #25274d
- Margen superior: 5px


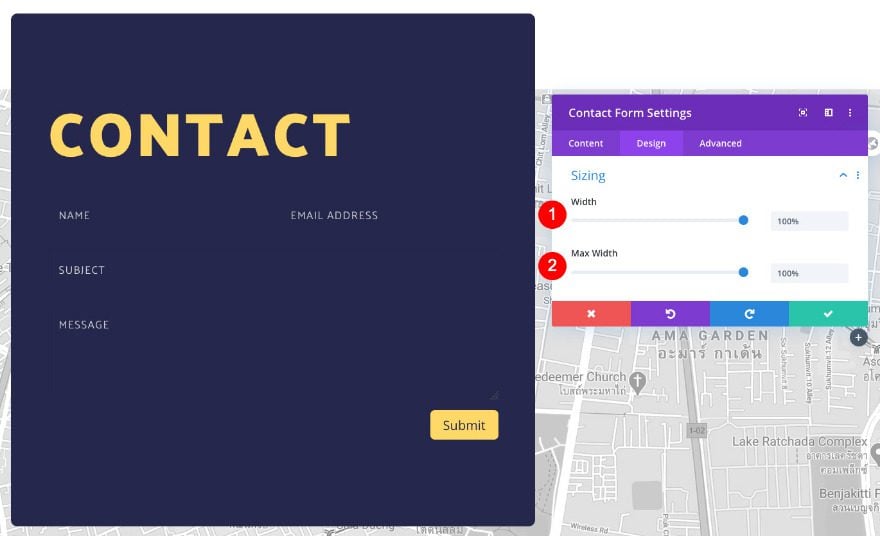
Dimensionamiento
A continuación, modificaremos la configuración de tamaño.
- Ancho: 100%
- Ancho máximo: 100%

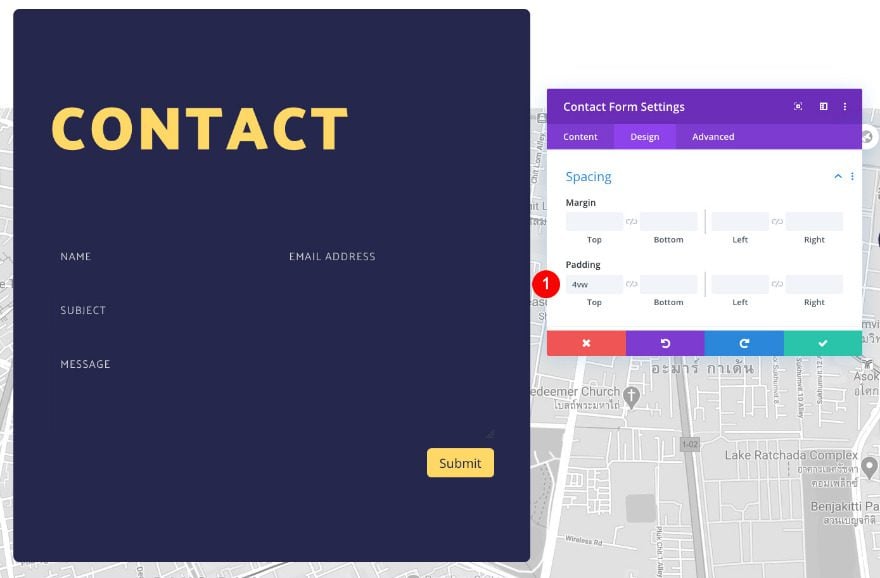
Espaciado
Agregaremos un poco de relleno superior también.
- Acolchado superior: 4vw

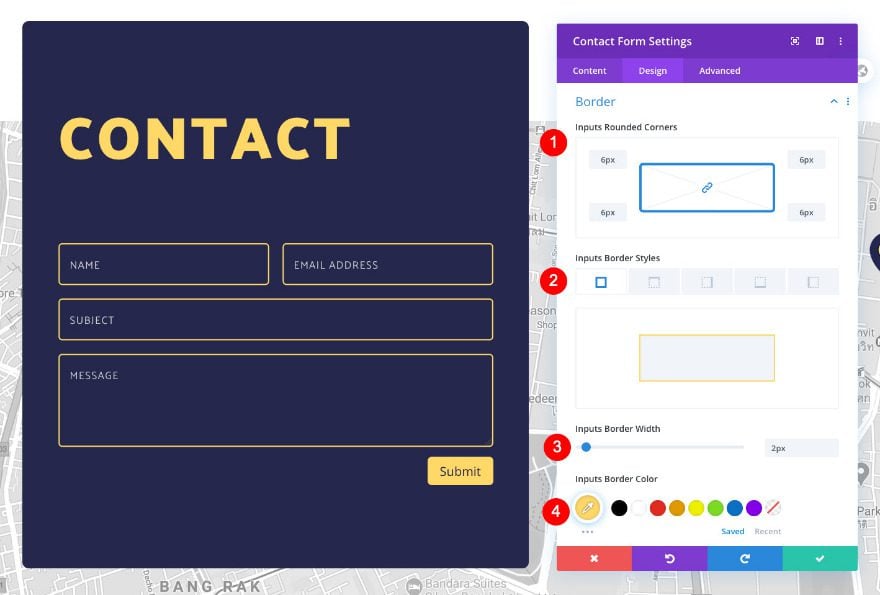
Borde
Complete la configuración del módulo personalizando la configuración del borde.
- Entradas esquinas redondeadas: 6px las cuatro esquinas
- Estilos de borde de entrada: Los cuatro lados
- Ancho del borde de entrada: 2px
- Color del borde de las entradas: amarillo #ffd868

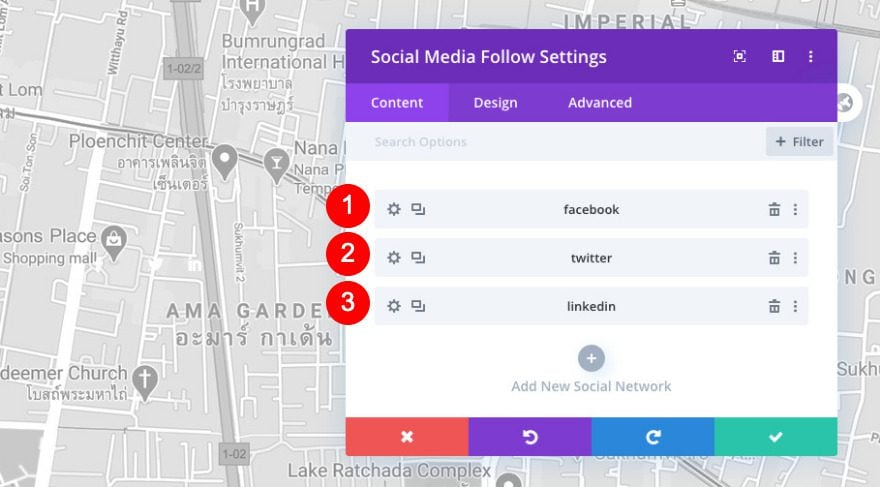
Contenido
Pase a la columna 2 y agregue un módulo de redes sociales. Utiliza todas las redes sociales que necesites.
- Gorjeo

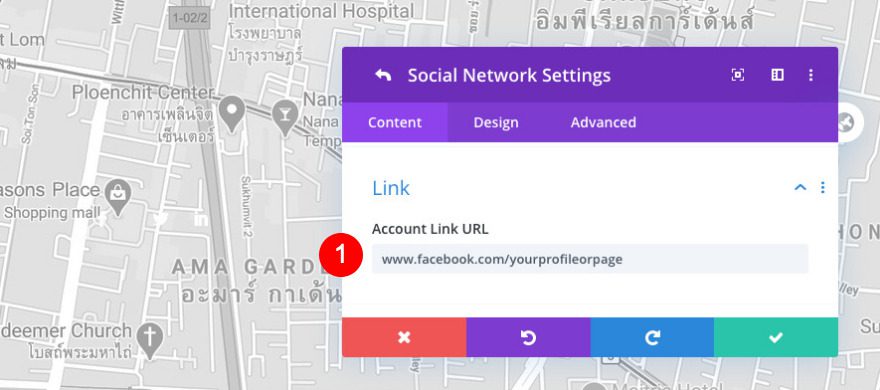
Enlace
Antes de diseñar, agregue enlaces a las redes correspondientes.

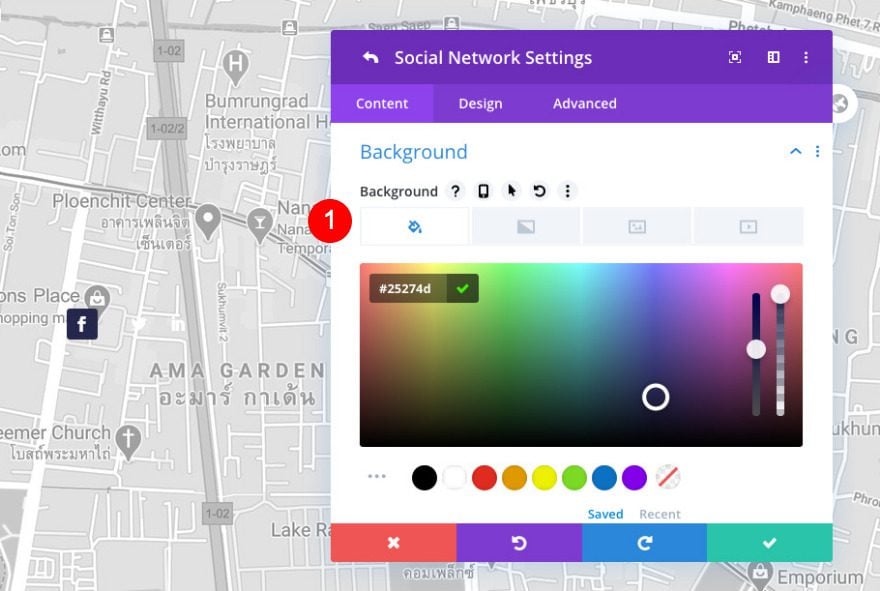
Fondo del elemento
Ahora, abre la primera red social y cambia el color de fondo.
- Color: Azul oscuro#25274d

Icono de elemento
En la pestaña de diseño del mismo elemento, cambie la configuración del icono de la siguiente manera.
- Color: Amarillo #ffd868
- Tamaño de fuente del icono
- Escritorio y tableta: 31px
- Teléfono: 26px
![]()
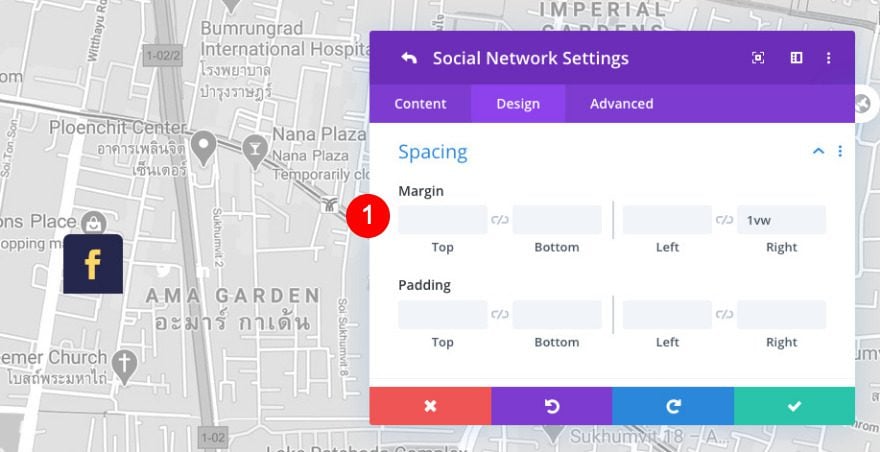
Espaciado de elementos
Luego, agregue un pequeño margen para separar los íconos entre sí.
- Margen derecho: 1vw

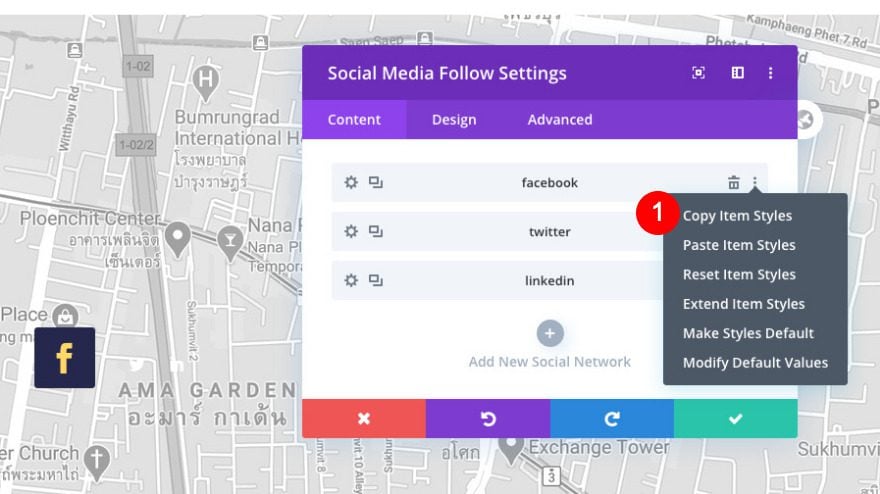
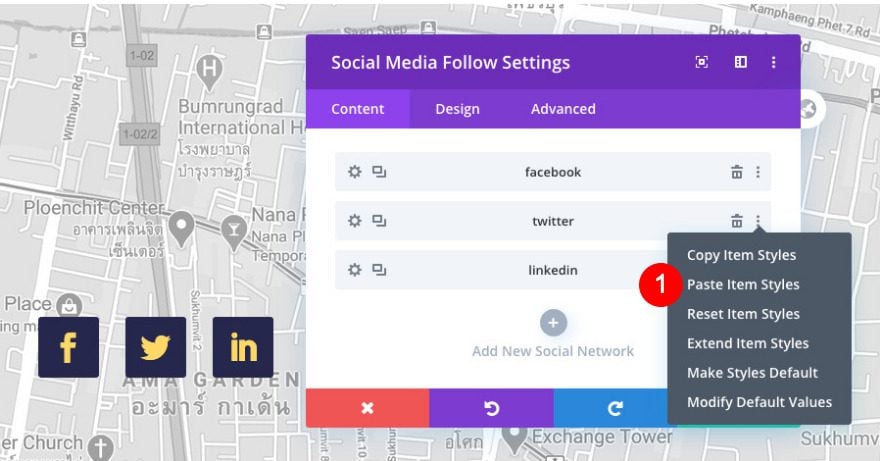
Copiar y pegar estilos de elementos
Para diseñar las redes sociales restantes, regrese a la ventana de contenido principal y copie los estilos de elementos del primer icono. Luego, pegue los estilos de elementos en las redes sociales restantes.


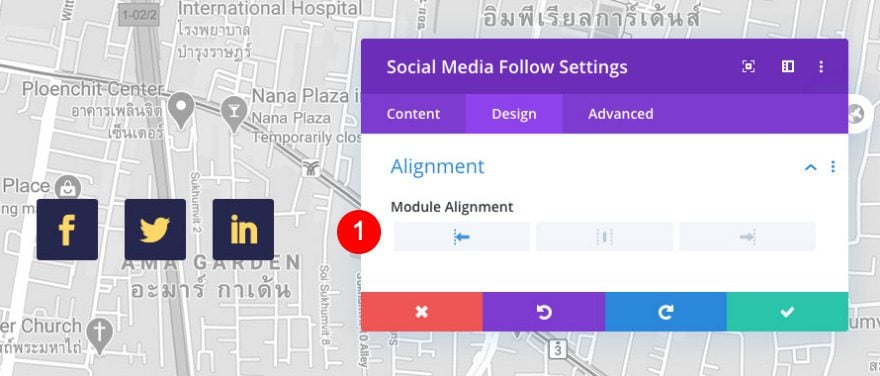
Alineación
Pase a la pestaña de diseño principal y asegúrese de que el módulo esté alineado a la izquierda.
- Alineación del módulo: Izquierda

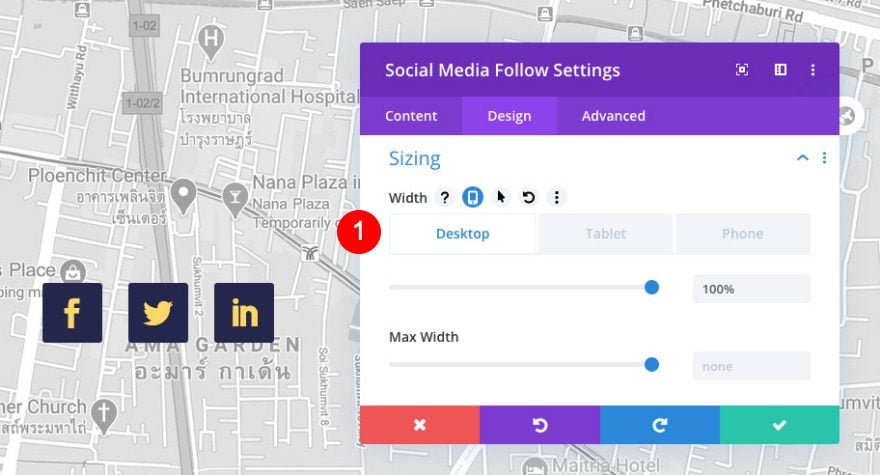
Dimensionamiento
Luego, ajuste el tamaño del módulo.
- Ancho: 100%

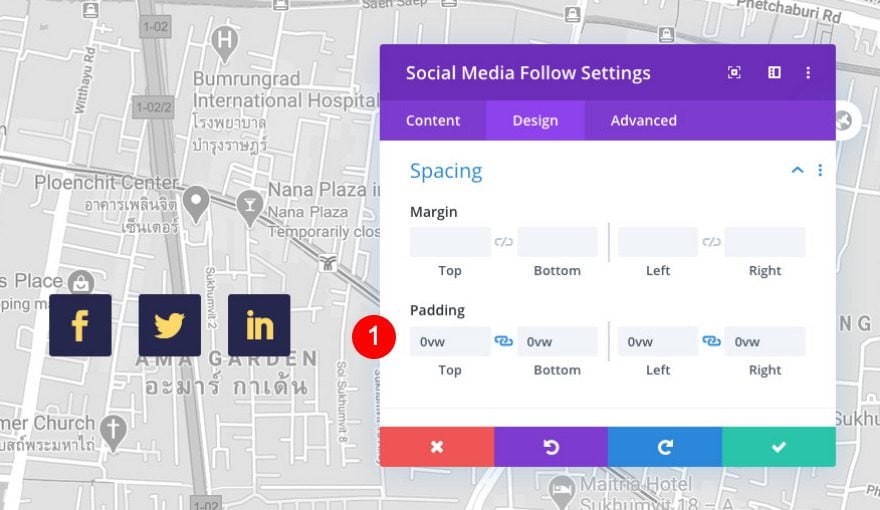
Espaciado
Borre todo el relleno predeterminado también.
- Relleno superior, inferior, izquierdo y derecho: 0vw

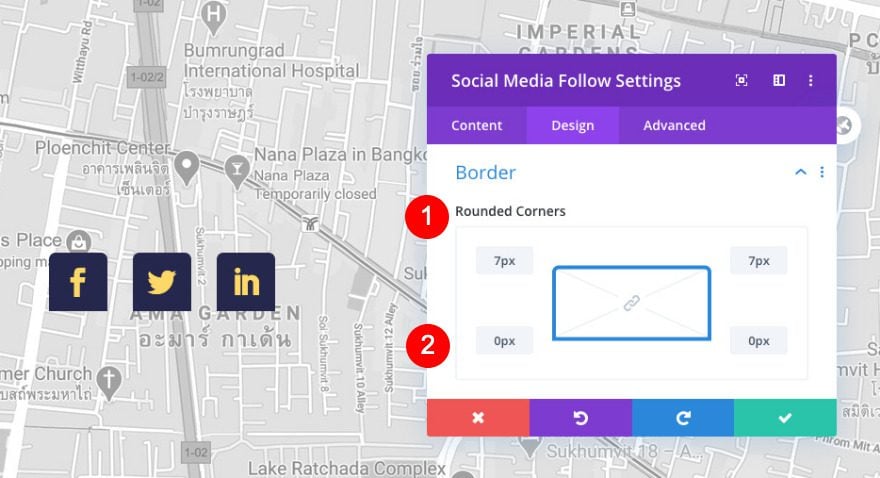
Borde
Finalmente, agregue algunas esquinas redondeadas en la configuración del borde. Esto ajustará los bordes de todos los íconos a la vez.
- Esquinas redondeadas
- Superior izquierda y derecha: 7px
- Inferior izquierda y derecha: 0px

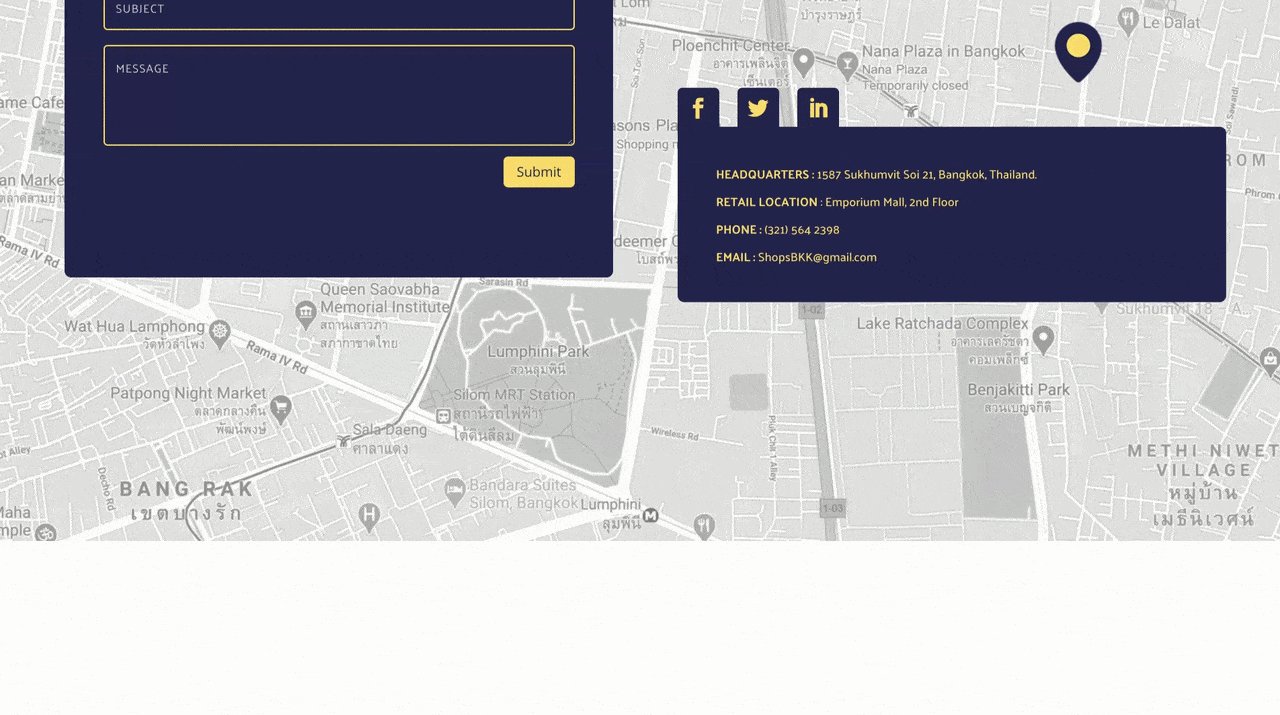
Agregar módulo de texto a la columna 2
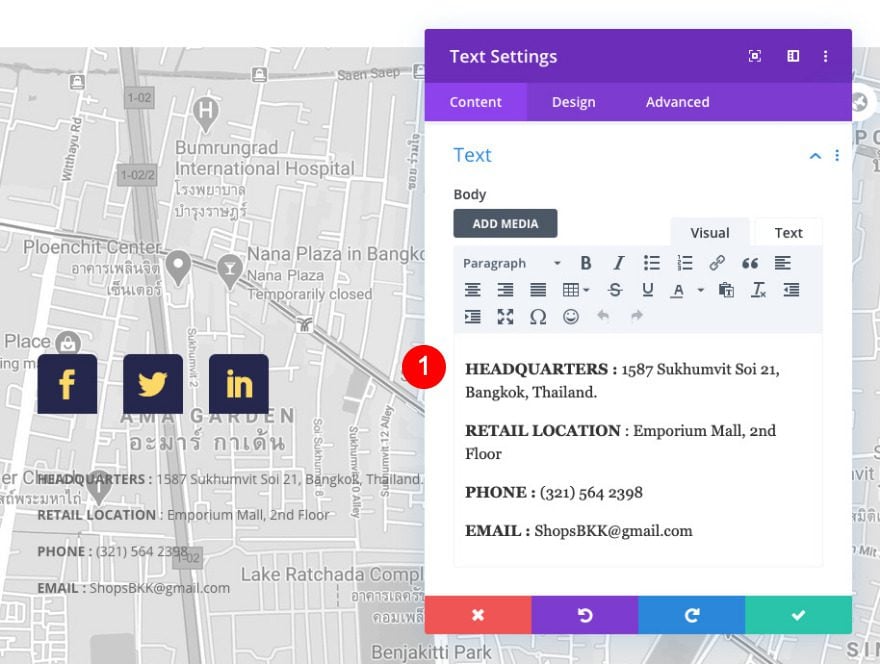
Contenido
Debajo del módulo de redes sociales, agregue otro módulo de texto. Agregue algún contenido de su elección. Hemos agregado dos direcciones, un número de teléfono y un correo electrónico. Use negrita en el título de cada artículo en mayúsculas.
- SEDE CENTRAL: 1587 Sukhumvit Soi 21, Bangkok, Tailandia.
- UBICACIÓN DE VENTA : Emporium Mall, 2do piso
- TELÉFONO : (321) 564 2398
- CORREO ELECTRÓNICO: ShopsBKK@gmail.com

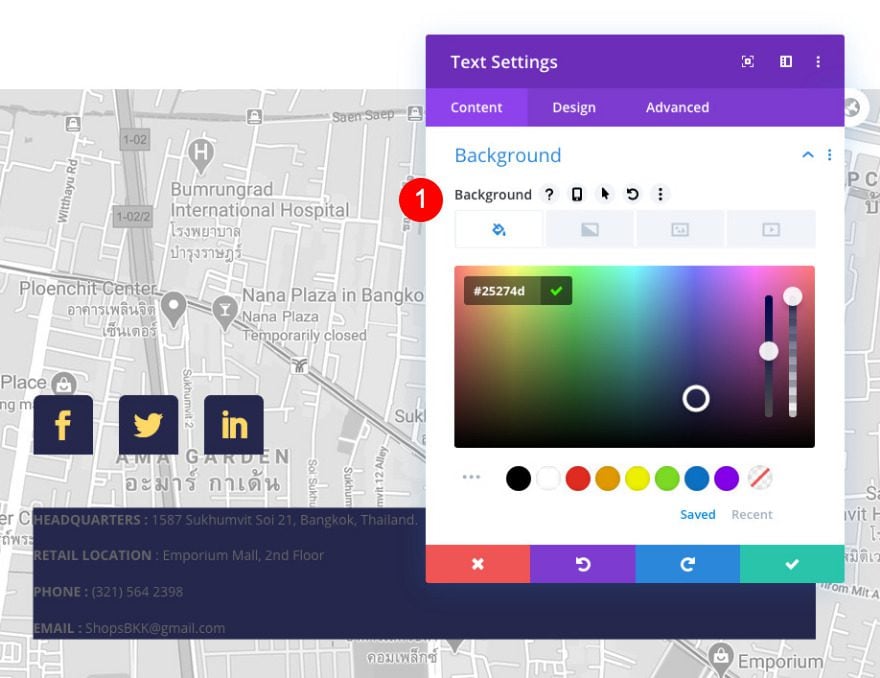
Fondo
Modifica el color de fondo del módulo.
- Color: Azul oscuro #25274d

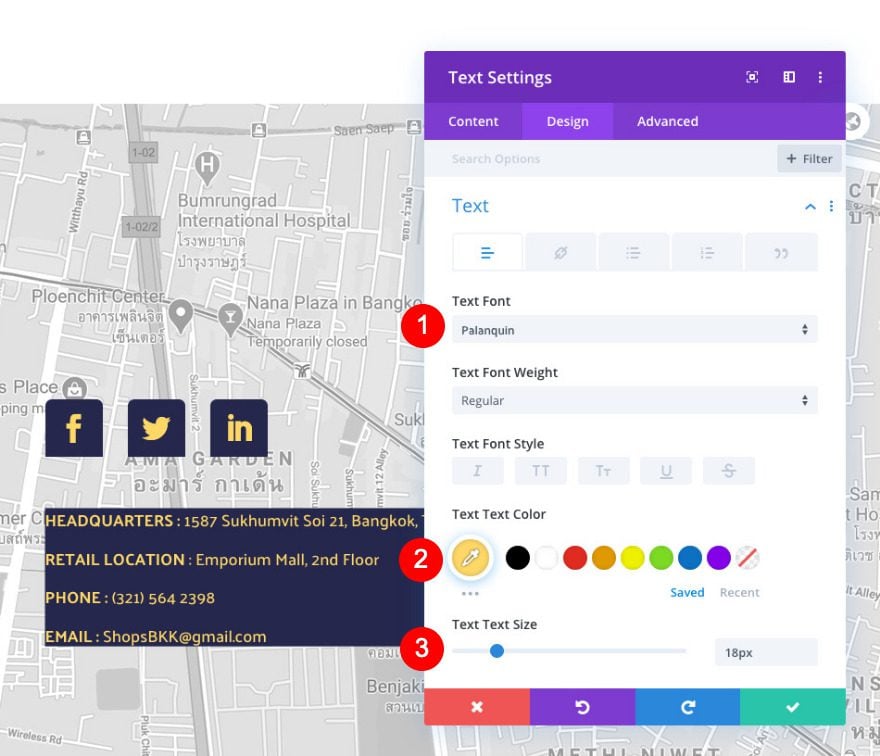
Texto
Pase a la pestaña de diseño y aplique estilo al texto.
- Fuente: Palanquín
- Color: Amarillo #ffd868
- Tamaño: 18px

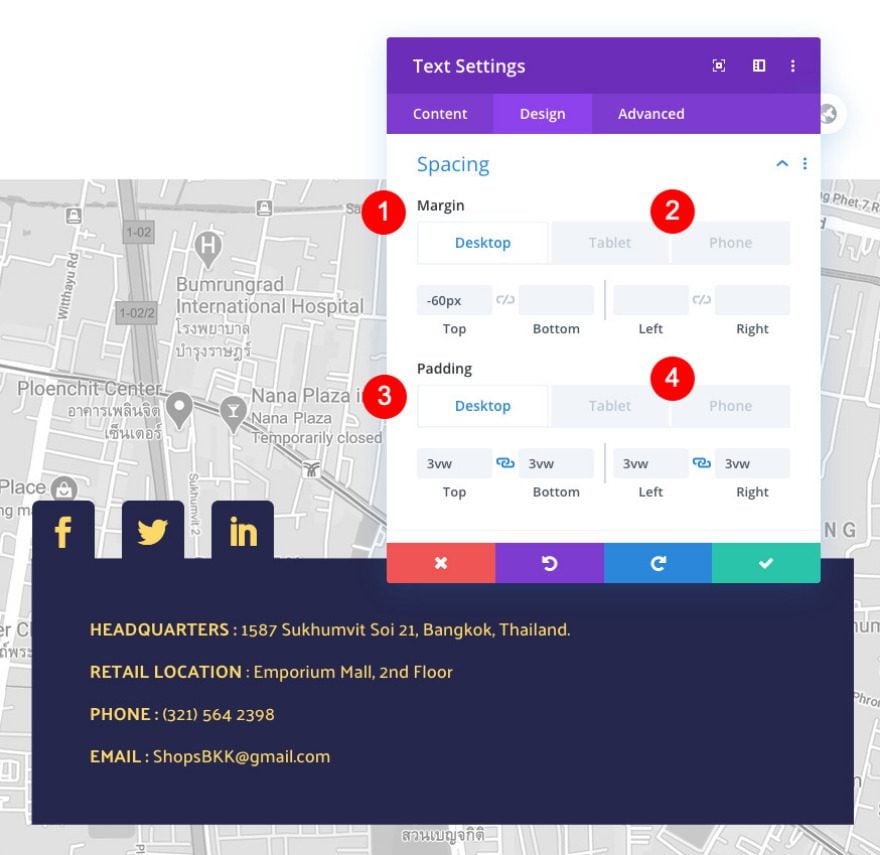
Espaciado
Agregue también algunos valores de espaciado personalizados.
- Margen superior
- Escritorio: -60px
- Tableta y teléfono: -50px
- Relleno superior, inferior, izquierdo y derecho
- Escritorio: 3vw
- tableta: 6vw
- Teléfono: 8vw

Borde
Y complete el módulo agregando esquinas redondeadas en la configuración del borde. ¡Eso es todo!
- Esquinas redondeadas: 10px arriba a la derecha, abajo a la izquierda y abajo a la derecha.

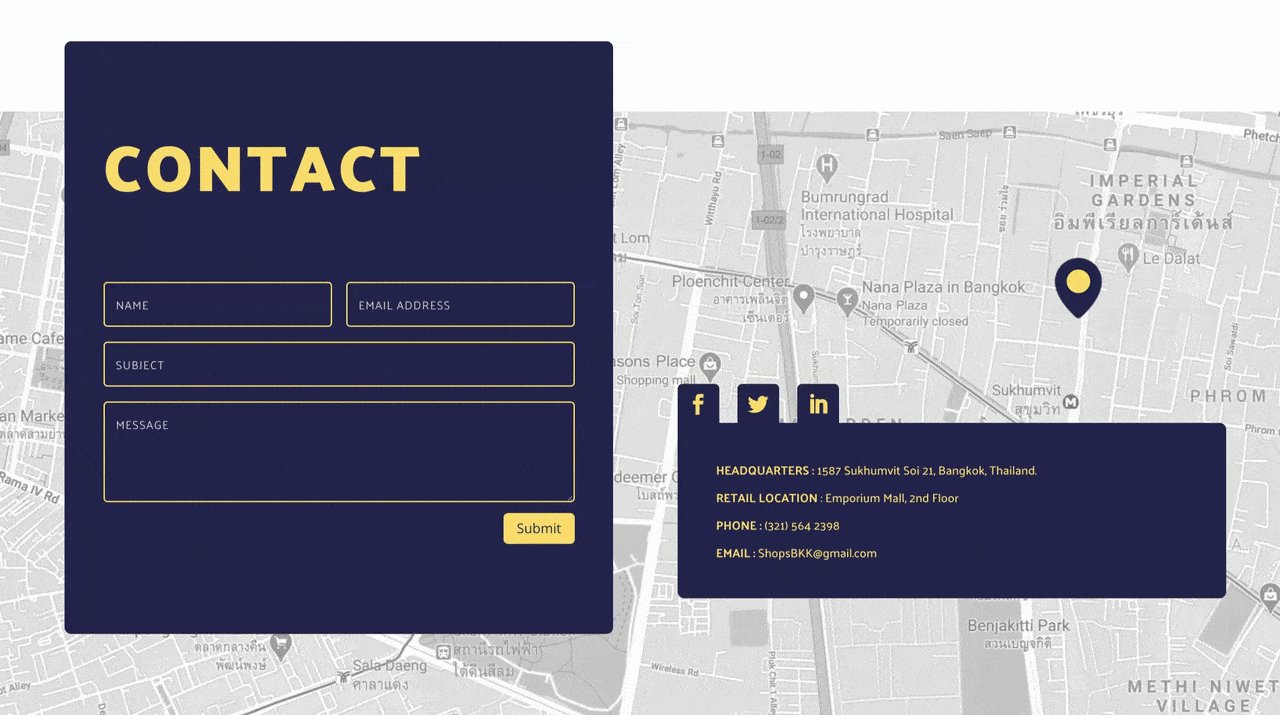
Avance
Ahora que hemos terminado de recrear la sección de contacto flotante, eche un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

¡Ya terminó de recrear el diseño de la sección de contactos flotantes!
El uso de los nuevos efectos de desplazamiento Divi ayuda a convertir cualquier diseño estándar en un diseño excelente. Al crear su propio fondo de mapa, tiene más control sobre cómo se ve el diseño terminado. Si tiene alguna pregunta o sugerencia, deje un comentario en la sección de comentarios a continuación.