
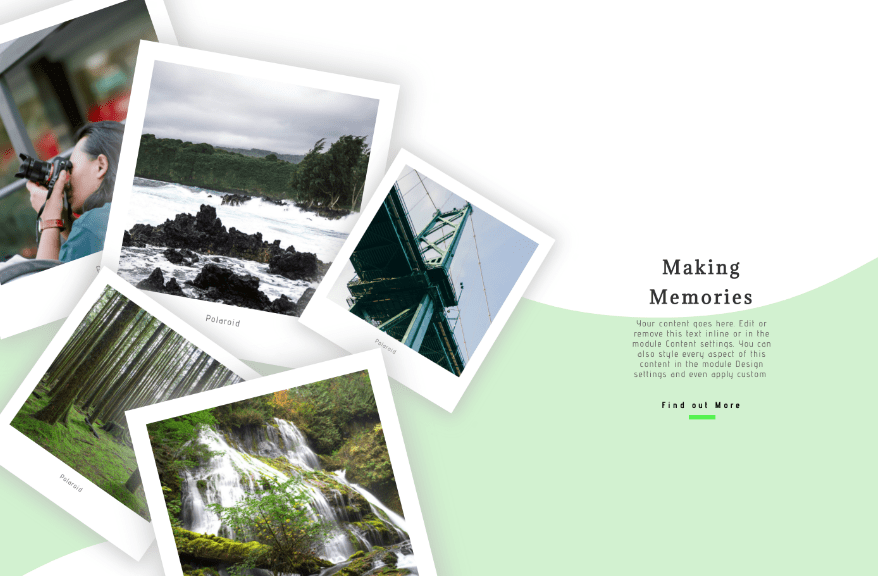
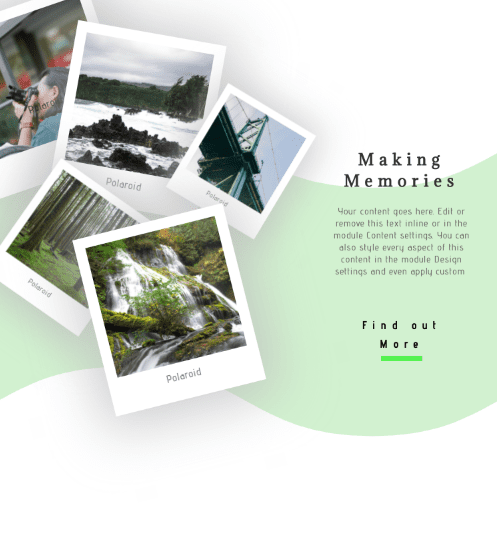
Las secciones de héroes creativos hacen que los sitios web sean memorables y especiales. Este diseño de sección de héroe polaroid evoca una sensación de pasión por los viajes vintage. Al utilizar las opciones de transformación de columnas , las polaroids se pueden organizar de la forma que desee, como si estuvieran extendidas sobre una mesa.
Puede recrear este diseño de sección de héroe polaroid con sus propias imágenes cuadradas. ¡También podrá descargar el archivo JSON de forma gratuita!
Hagámoslo.
Escritorio

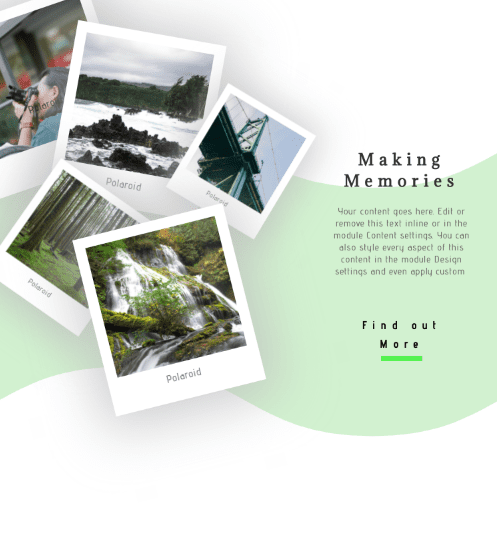
Móvil

Descarga el diseño de la sección Polaroid Hero GRATIS
Para poner sus manos en el diseño de la sección de héroe polaroid gratis, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Suscríbete a nuestro canal de Youtube
Empecemos a Recrear
Agregar nueva sección
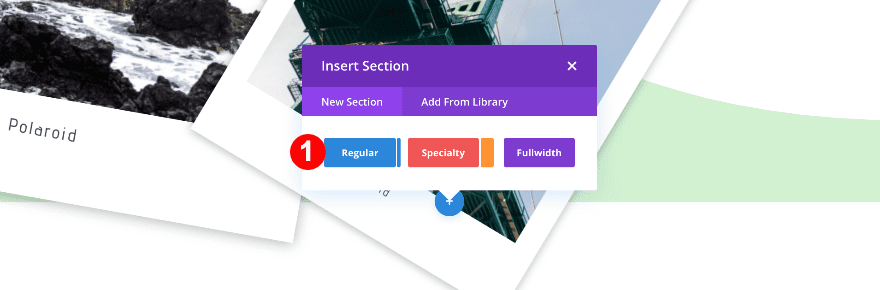
Comience agregando una nueva sección a la página en la que está trabajando.
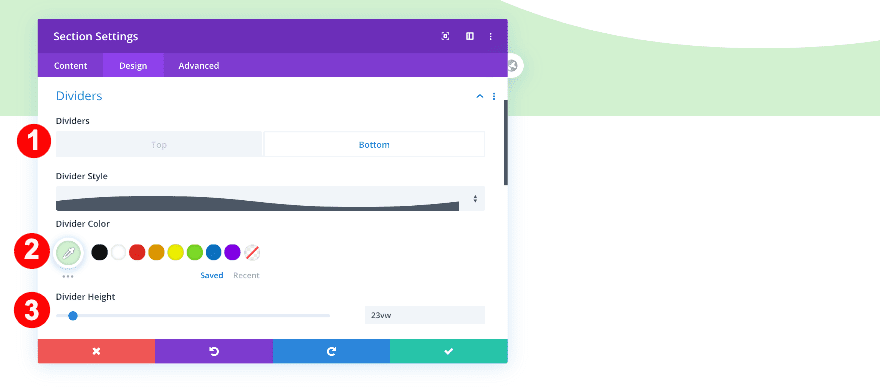
Divisor inferior
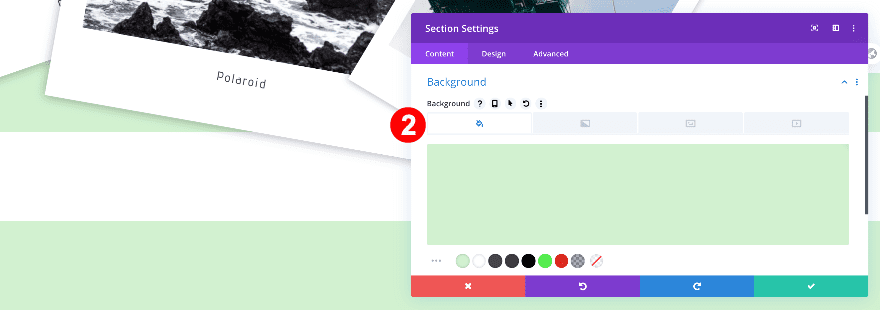
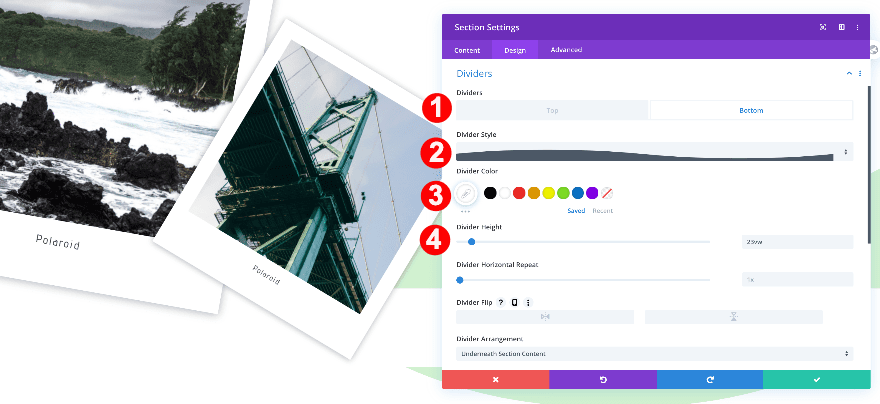
Agregue un divisor de fondo verde menta.
- Colocación del divisor: inferior
- Estilo divisor: #12
- Color del divisor: verde menta #d2f2d0
- Altura del divisor: 23vw

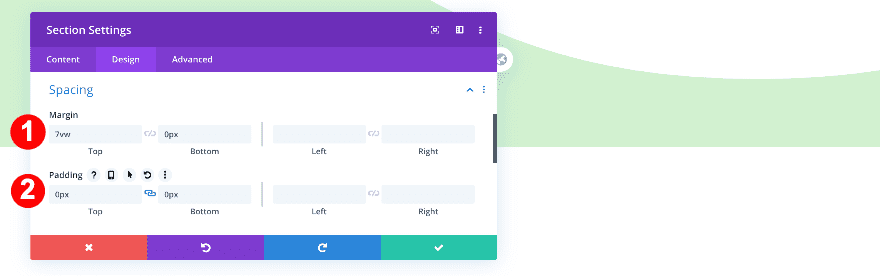
Espaciado
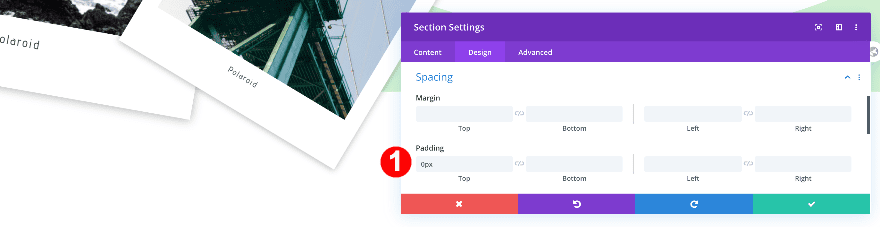
Ajuste el espaciado de la sección.
- Margen superior: 7vw
- Margen inferior: 0px
- Relleno superior e inferior: 0px

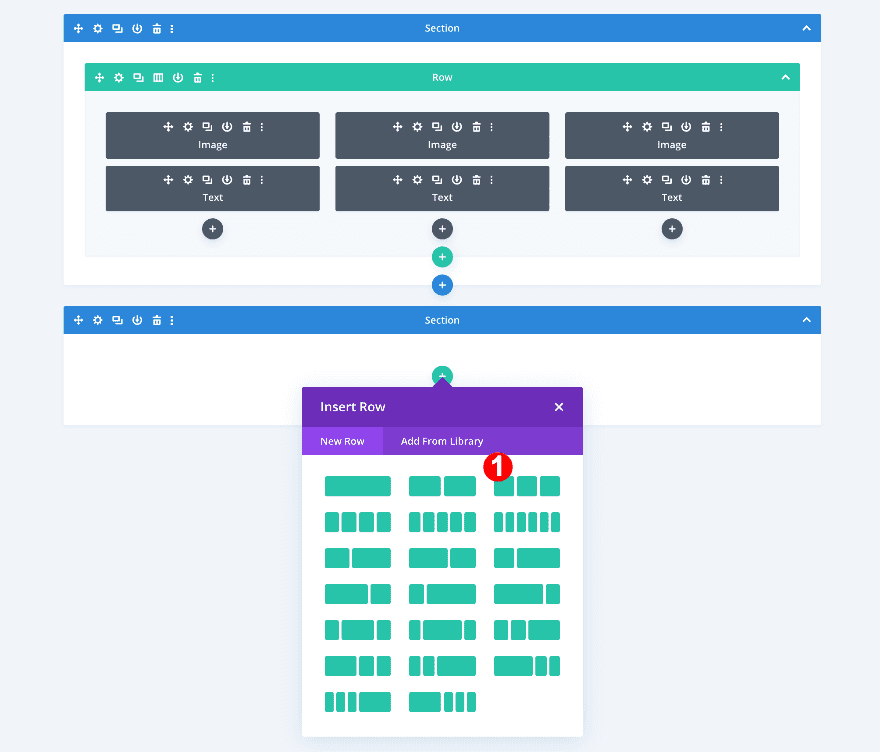
Agregar nueva fila
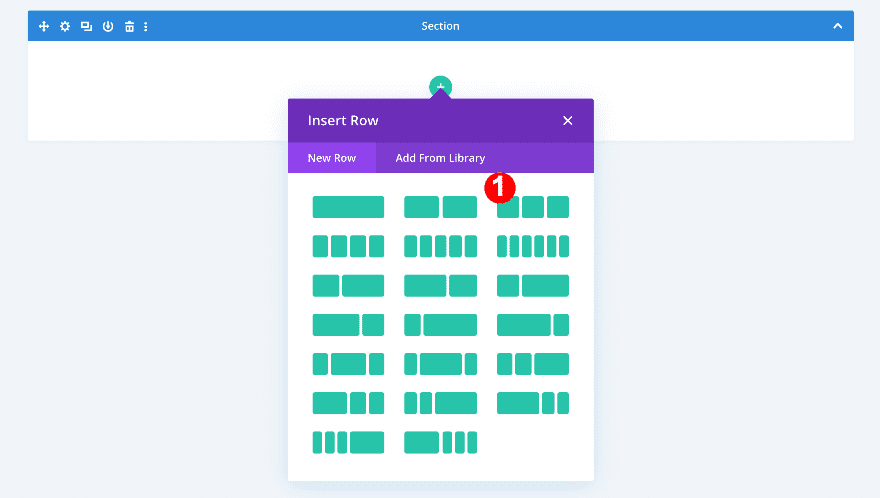
Estructura de la columna
Continúe agregando una nueva fila a su sección. Elija la siguiente estructura de columna:

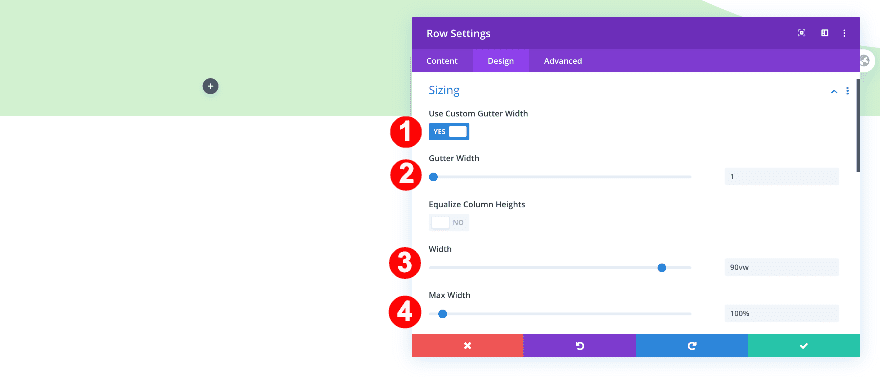
Dimensionamiento
Ahora, ajuste el tamaño de la fila.
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Ancho: 90vw
- Ancho máximo: 100%

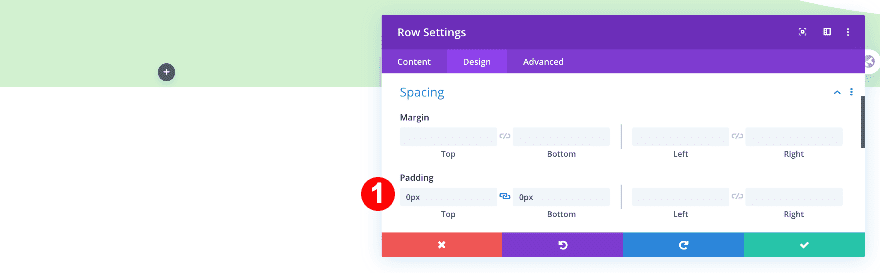
Espaciado
A continuación, ajuste el relleno superior e inferior en la configuración de espaciado.
- Relleno superior e inferior: 0px

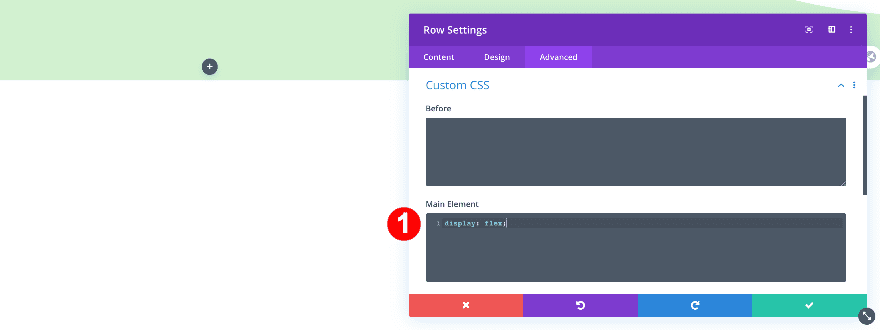
Mostrar
Agregue una línea de código CSS al elemento principal de la fila para mantener las columnas una al lado de la otra en tamaños de pantalla más pequeños.
- CSS personalizado – Elemento principal: pantalla: flex;
|
01
|
display: flex; |

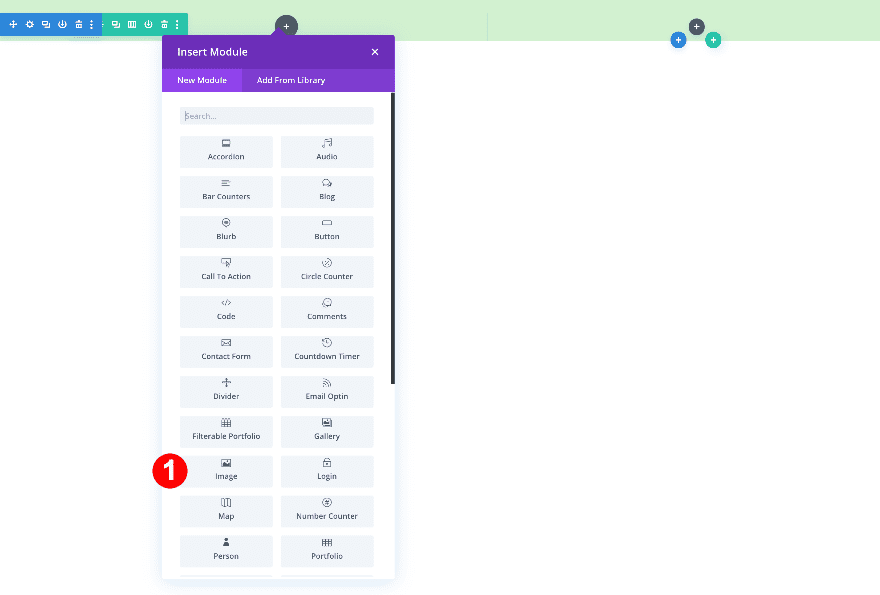
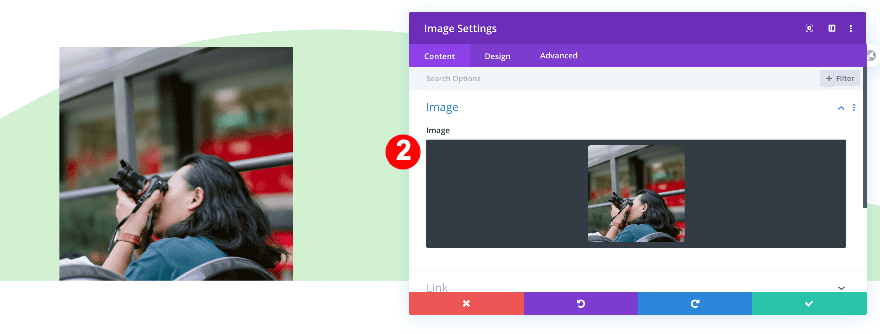
Agregar módulo de imagen a la columna 1
Subir imagen cuadrada
Agregue un módulo de imagen a la columna 1 y cargue una imagen cuadrada.


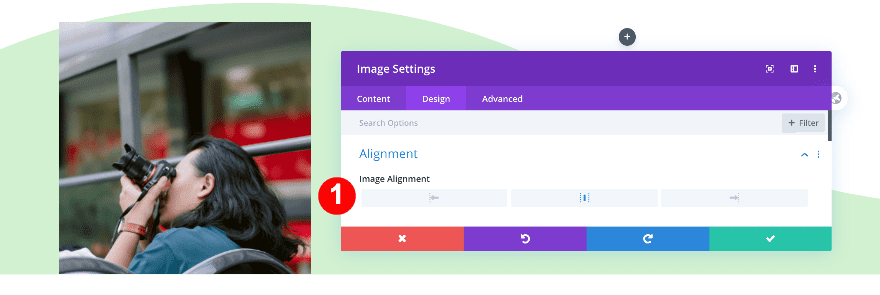
Alineación
Ahora, ajuste la alineación del módulo.
- Alineación del módulo: Centro

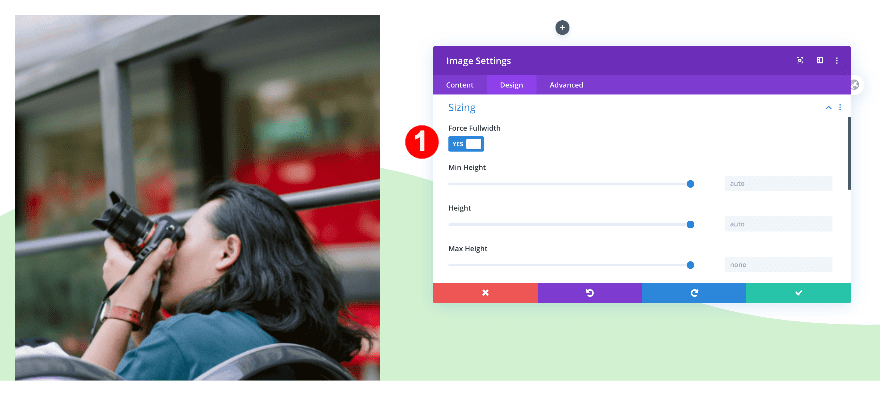
Dimensionamiento
Luego, haga el módulo de ancho completo.
- Forzar ancho completo: Sí

Agregar módulo de texto a la columna 1
Agregar contenido
Agregue un módulo de texto e inserte algo de contenido. Usaremos la palabra «polaroid».


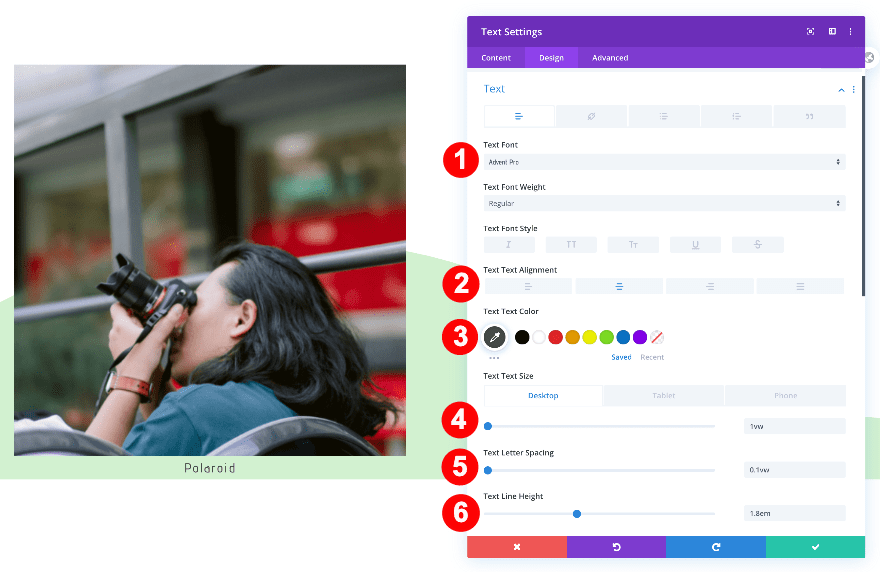
Texto
Dale estilo a la fuente del texto.
- Fuente de texto: Advent Pro
- Alineación de texto: Centro
- Color del texto: Gris muy oscuro #474747
- Tamano del texto:
- Escritorio: 1vw
- Tableta + Teléfono: 2vw
- Espaciado entre letras de texto: 0.1vw
- Altura de la línea de texto: 1,8 em

Dimensionamiento
Use ‘100%’ para el ancho en la configuración de tamaño.
- Ancho: 100%

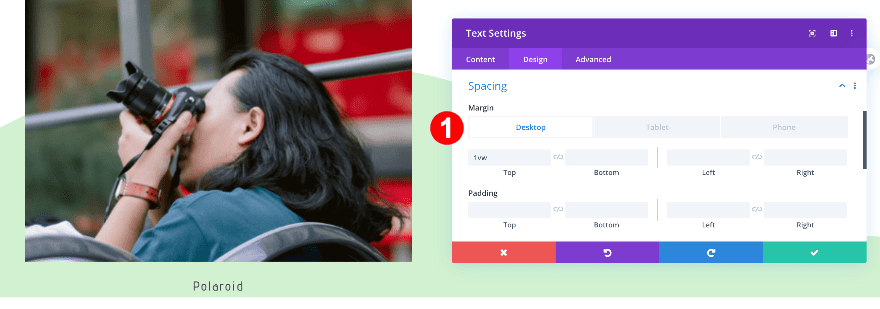
Espaciado
Ahora ajusta el espaciado.
- Margen superior: 1vw

Clonar módulos dos veces y colocar duplicados en las columnas restantes

Cambiar imagen y copia de duplicados
Cambie las imágenes en cada módulo de imagen duplicada. Si su diseño lo requiere, cambie también el contenido del texto.
Configuración de la columna 1
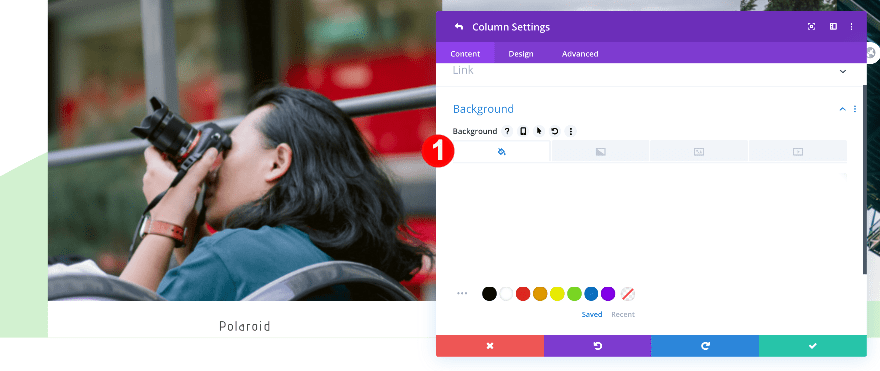
Fondo
Continúe abriendo la configuración de la columna 1 de la fila. Establezca el fondo en blanco para crear el efecto polaroid.
- Color de fondo: Blanco #ffffff

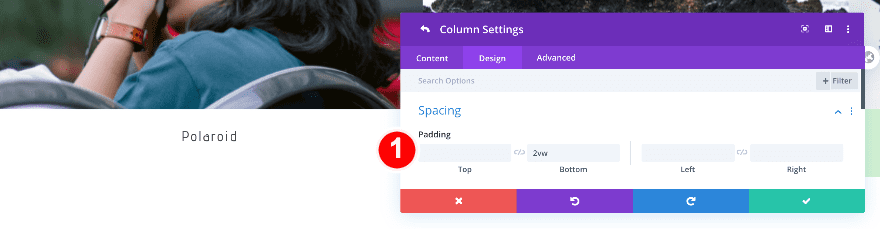
Espaciado
Agregue un poco de relleno inferior para crear el borde inferior polaroid más ancho.
- Acolchado inferior: 2vw

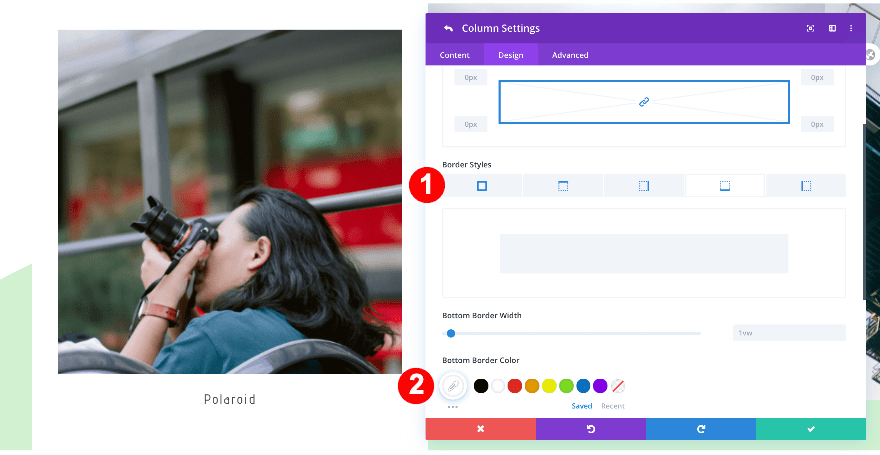
Borde
Agregue un borde para terminar la polaroid visual.
- Ancho de borde de 4 lados: 1vw
- Ancho del borde superior: 2vw
- Ancho del borde derecho: 2vw
- Ancho del borde inferior: 1vw
- Ancho del borde izquierdo: 2vw
- Color del borde: Blanco #ffffff

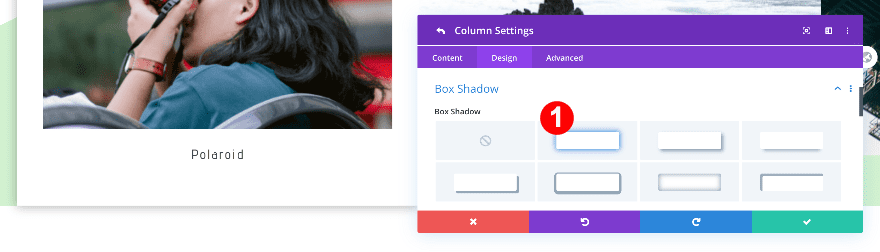
Sombra de la caja
Complete la configuración de la columna 1 agregando una sutil sombra de cuadro.
- Sombra de caja: #1

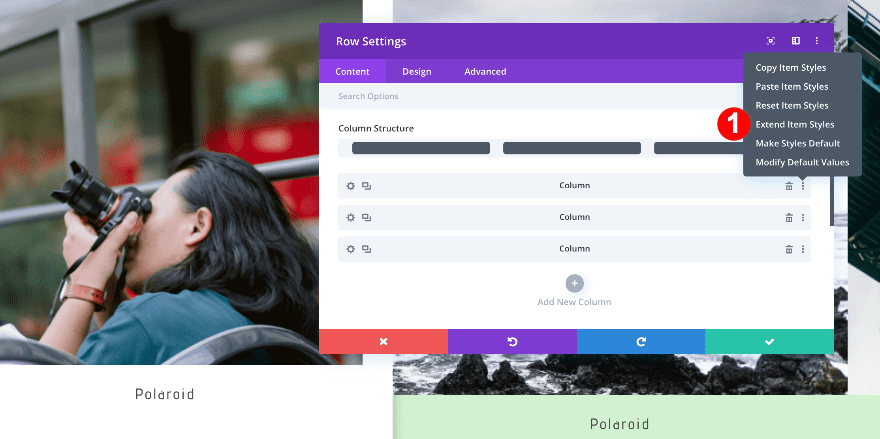
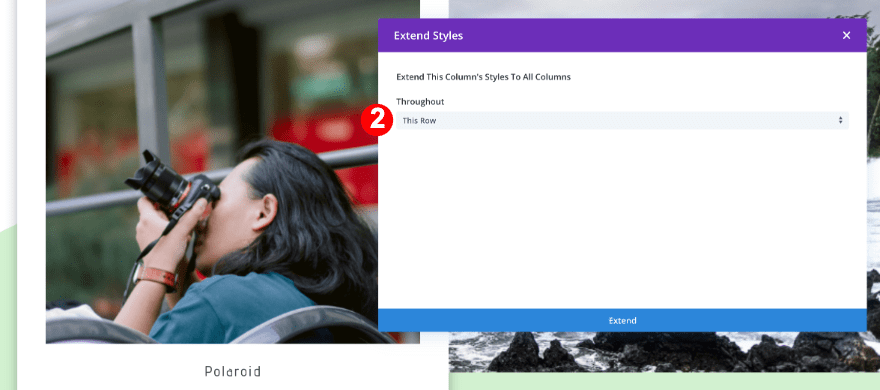
Extender la configuración de la columna 1
Use la opción de extender estilos para extender la configuración de la columna.
- Regrese a la ventana de configuración de la fila principal y haga clic en los tres puntos a la derecha de la pestaña de la primera columna.
- Seleccione ‘extender estilos de elementos’ y seleccione ‘a lo largo de esta fila’.


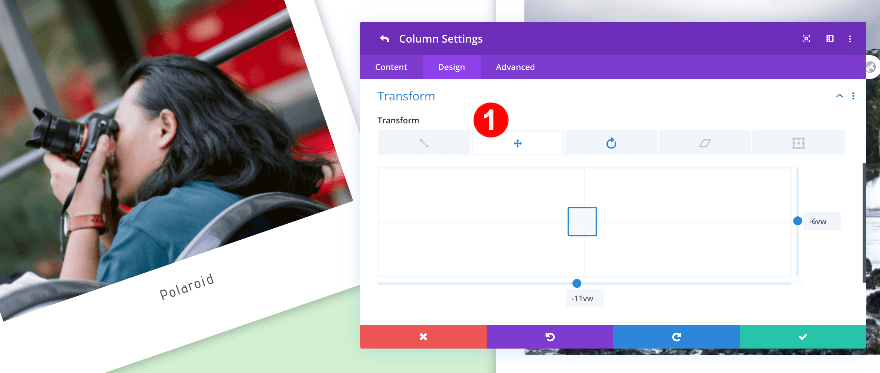
Estilos de transformación de la columna 1
Ahora, ajuste la configuración de transformación en la primera columna.
- Transformar Trasladar: eje x -11vw, eje y -6vw
- Transformar Rotar: 341 grados, primera opción

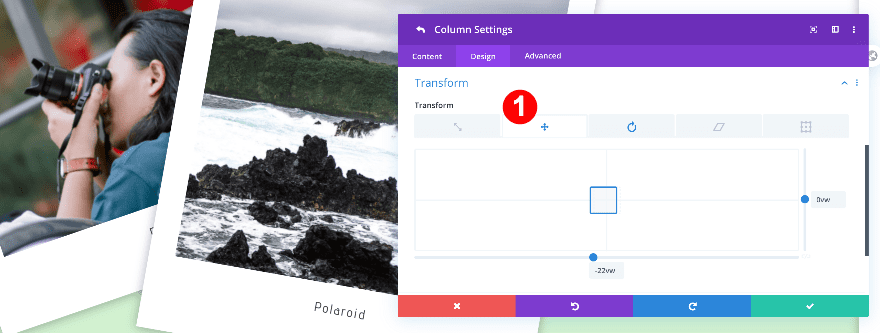
Estilos de transformación de la columna 2
A continuación, ajuste la configuración de transformación para la segunda columna.
- Transformar Trasladar: eje x -22w, eje y 0vw
- Transformar Rotar: 10 grados, primera opción

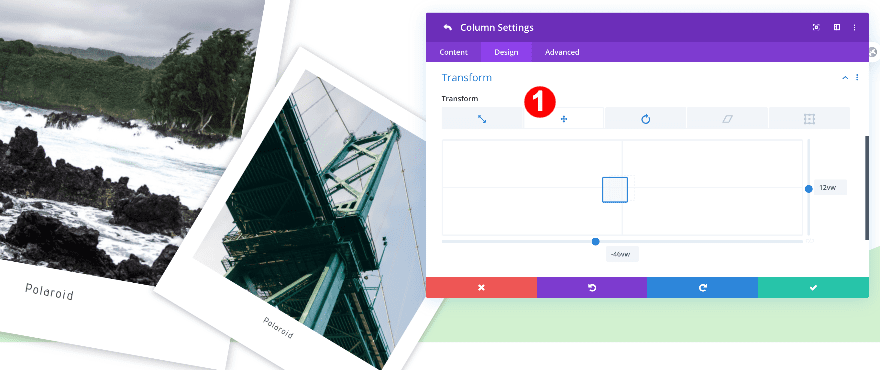
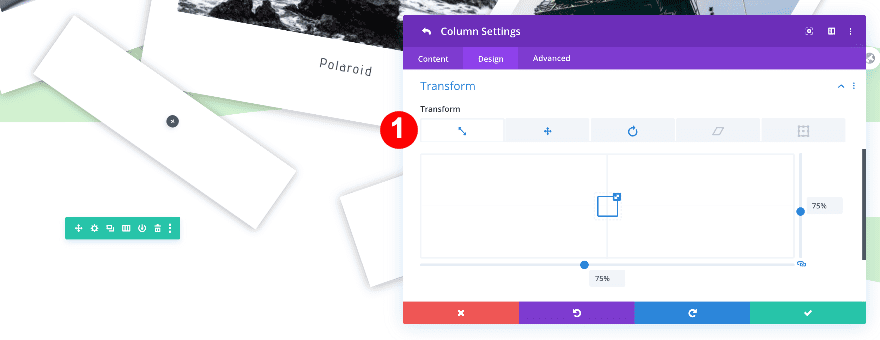
Estilos de transformación de la columna 3
Finalmente, ajuste la configuración de transformación para la columna tres.
- Escala de transformación: 68% ambos ejes
- Transformar Trasladar: eje x -46w, eje y 12vw
- Transformar Rotar: 31 grados, primera opción

Agregar nueva sección
Fondo
Agregue una nueva sección y aplique un fondo verde menta a la sección.
- Color de fondo: verde menta #d2f2d0


Divisor inferior
Dale a la sección un divisor inferior.
- Colocación del divisor: inferior
- Estilo divisor: #12
- Color del divisor: Blanco #ffffff
- Altura del divisor: 23vw

Espaciado
Retire el relleno superior predeterminado.
- Relleno superior: 0px

Agregar nueva fila
Estructura de la columna
Continúe agregando una nueva fila con 3 columnas.

Copiar y pegar estilos de fila
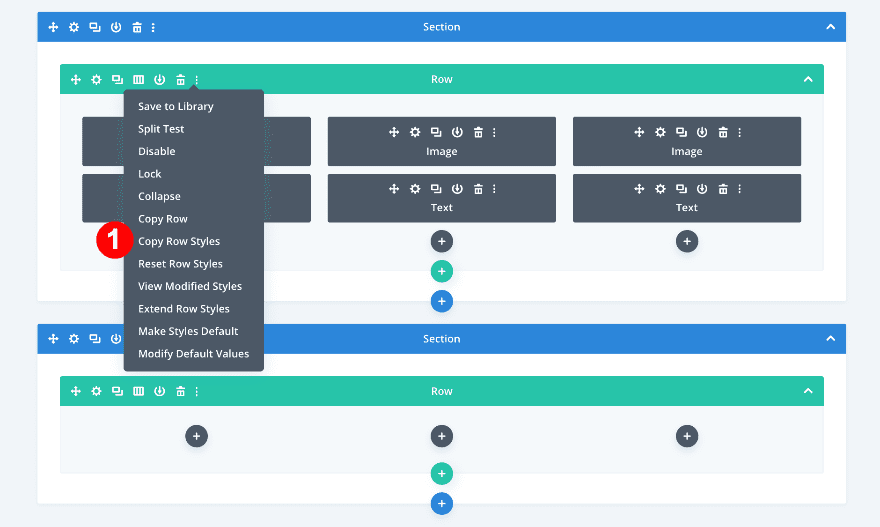
Usando la vista de estructura alámbrica, copie y pegue los estilos de fila de la primera sección
- Primero, haga clic en los tres puntos a la derecha del menú de la fila dentro de la primera sección. Seleccione ‘copiar estilos de fila’.
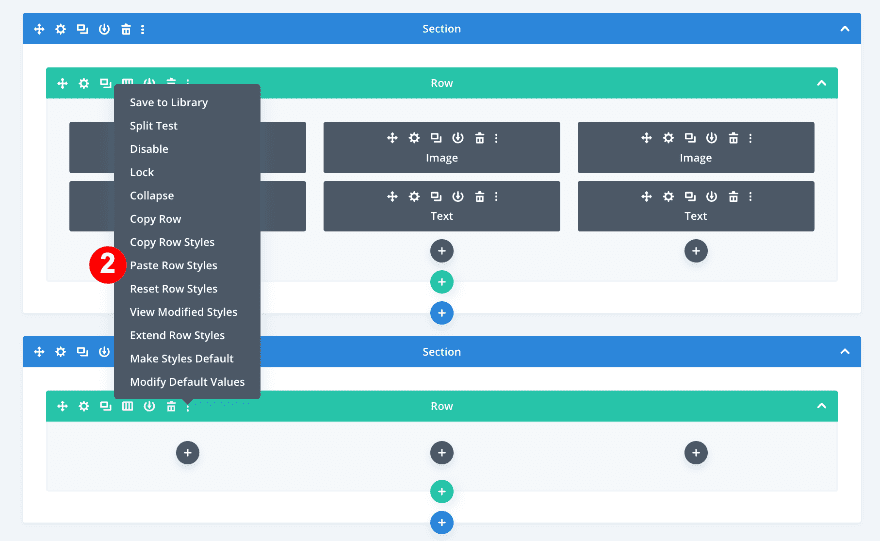
- Luego, haga clic en los tres puntos a la derecha del menú de la fila en la segunda sección. Seleccione ‘pegar estilos de fila’.


Copiar y pegar configuraciones de columna
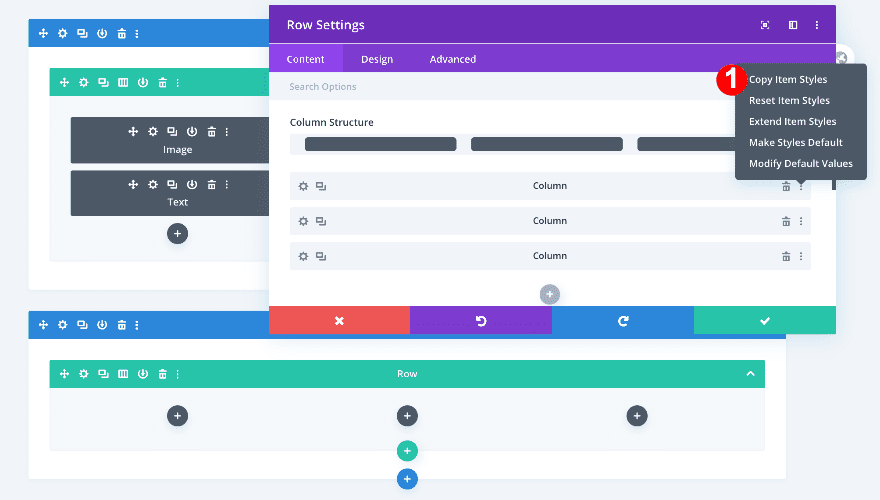
Ahora, copie la configuración de la columna en la primera fila y péguela en las columnas 1 y 2 en la nueva fila.
- Primero, abra la configuración de la fila en la primera fila.
- En segundo lugar, haga clic en los tres puntos en el lado derecho de la pestaña de la primera columna y seleccione ‘copiar estilos de elementos’.
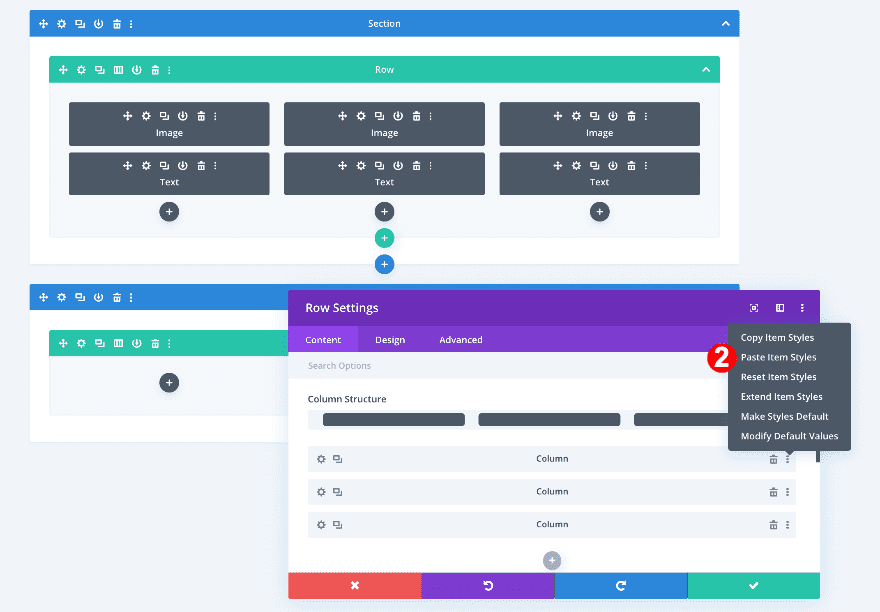
- Luego, desplácese hacia abajo hasta la nueva fila y abra la pestaña de configuración.
- Finalmente, haga clic en los tres puntos en el lado derecho de la primera columna y seleccione ‘pegar estilos de elementos’.


Estilos de transformación de la columna 1
Ahora, ajuste los estilos de transformación en la columna 1.
- Escala de transformación: 75% ambos ejes
- Transformar Trasladar: eje x -8w, eje y -14vw
- Transformar Rotar: 35 grados 1ra opción

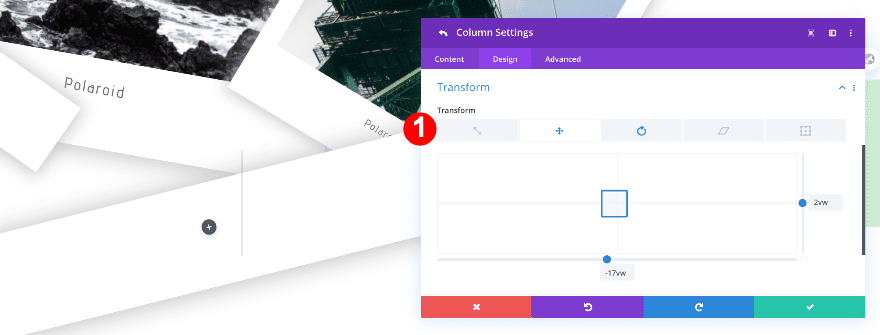
Estilos de transformación de la columna 2
Luego, modifique los estilos de transformación en la columna 2.
- Transformar Trasladar: eje x -17w, eje y 2vw
- Transformar Rotar: 346 grados 1ra opción

Agregar módulos de imagen
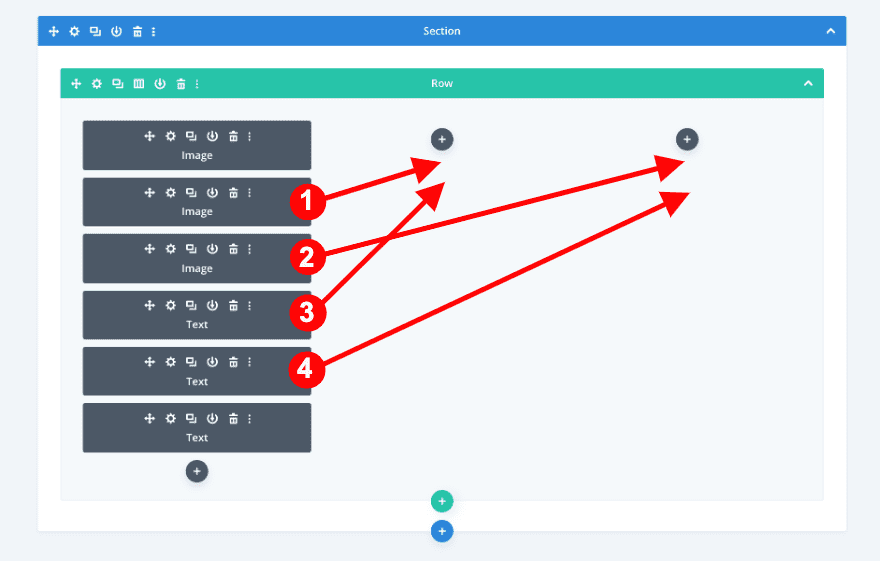
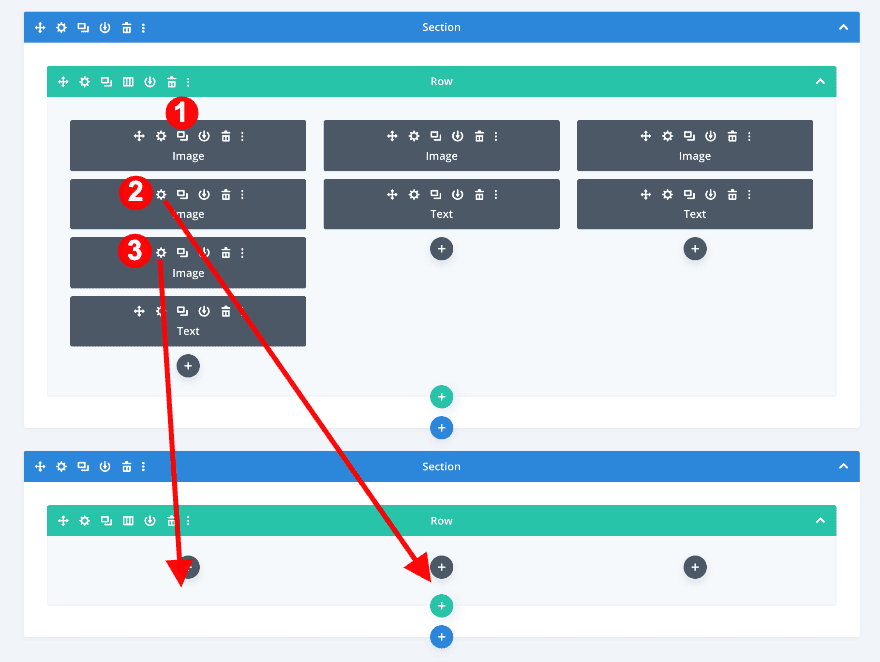
Duplicar y arrastrar módulos de imagen
Ahora, regrese a la vista de estructura alámbrica para duplicar y arrastrar dos módulos de imagen.
- Primero, duplique el primer módulo de imagen en la primera sección dos veces.
- Luego, arrástrelos a la primera y segunda columna de la segunda sección.
- Cambia la imagen de cada módulo por una nueva imagen cuadrada.

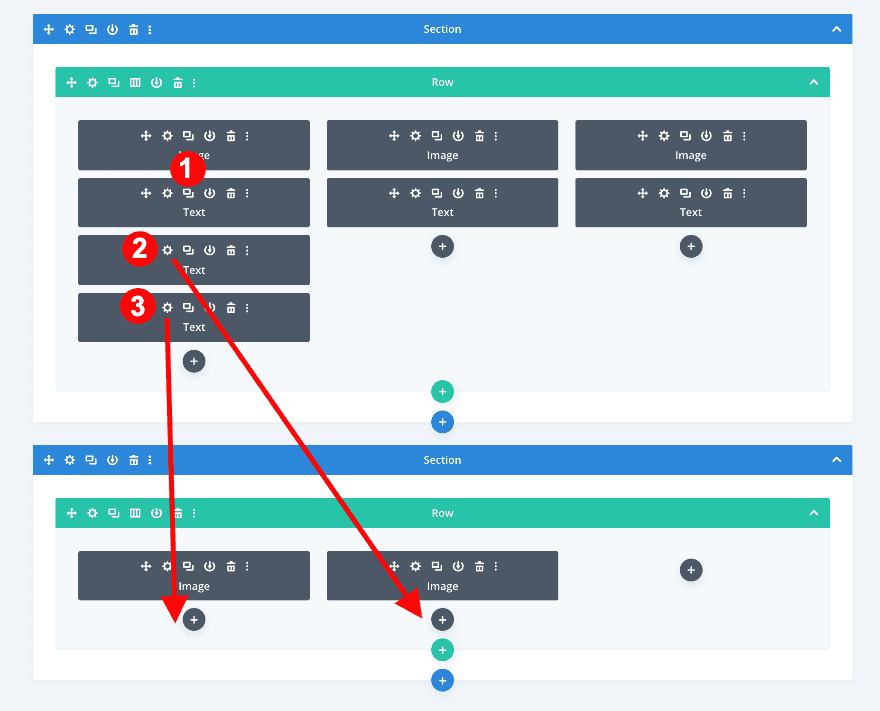
Agregar módulos de texto
Duplicar y arrastrar módulos de texto
Después de las imágenes, haz lo mismo con los módulos de texto. Duplique desde la primera sección y arrastre a la segunda sección.
- En la vista de estructura alámbrica, duplique el módulo de texto de la primera columna en la primera sección dos veces.
- Ahora, arrastre los nuevos módulos de texto a las columnas 1 y 2 en la segunda sección.
- Si desea cambiar el contenido, hágalo ahora.

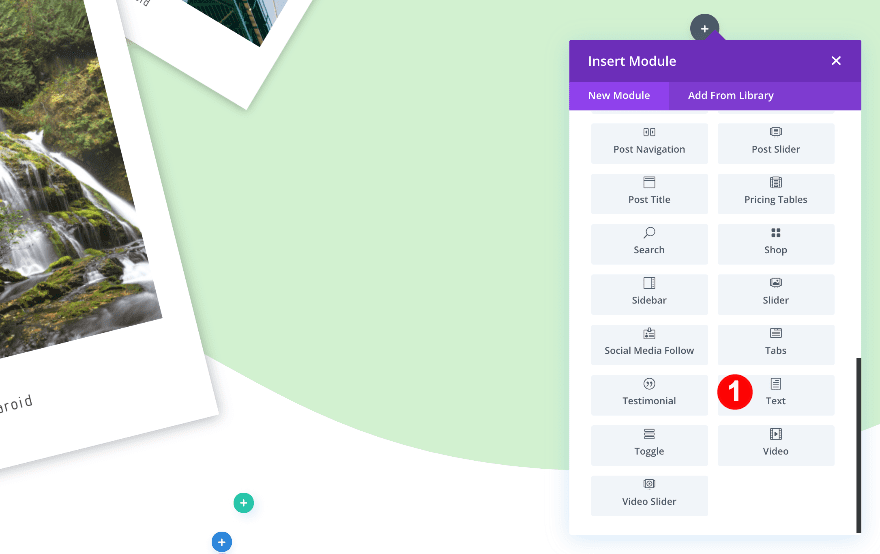
Agregar módulo de texto a la columna 3
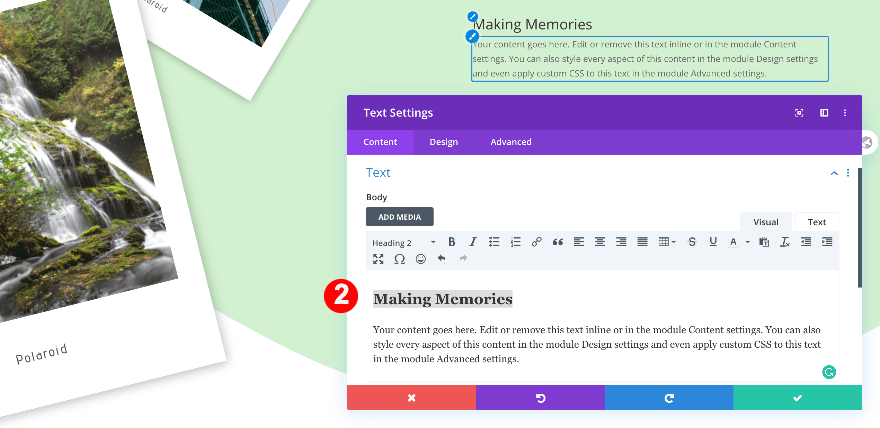
Agregar contenido
Haga clic en el símbolo más en la tercera columna y agregue un módulo de texto. Inserte algo de H2 y contenido de párrafo.


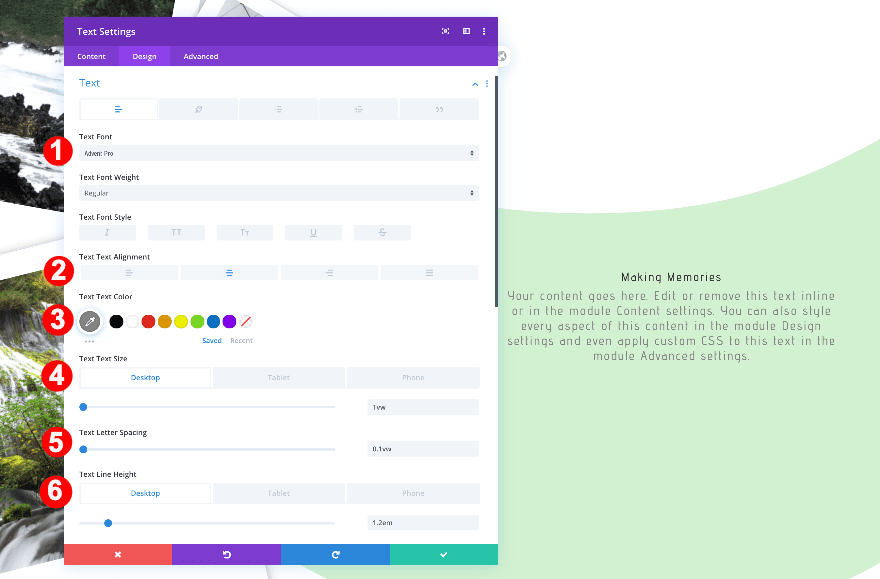
Texto
Estilo el texto de la siguiente manera.
- Fuente de texto: Advent Pro
- Alineación de texto: Centro
- Color del texto: Gris oscuro #848484
- Tamano del texto:
- Escritorio: 1vw
- Tableta + Teléfono: 1.9vw
- Espaciado entre letras de texto: 0.1vw
- Altura de línea de texto:
- Escritorio: 1.2em
- Tableta + Teléfono: 1.3em

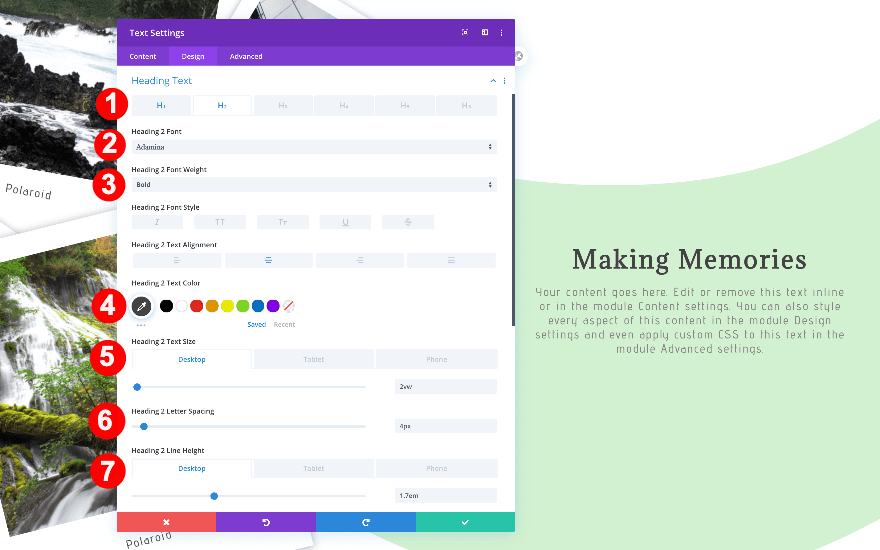
Texto de encabezado
Ahora, diseñe el texto H2.
- Rumbo: H2
- Fuente H2: Adamina
- Peso de fuente H2: Negrita
- Color de fuente H2: Gris muy oscuro #444444
- Tamaño de fuente H2:
- Escritorio: 2vw
- Tableta + Teléfono: 3vw
- Espaciado entre letras H2: 4px
- Altura de línea H2:
- Escritorio: 1.7vw
- Tableta + Teléfono: 1.5vw

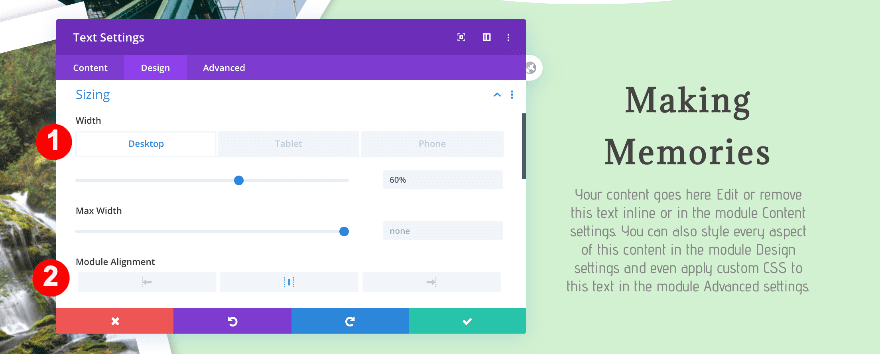
Dimensionamiento
Luego, ajusta el tamaño.
- Ancho:
- Escritorio: 60%
- Tableta: 91%
- Teléfono: 100%
- Alineación del módulo: Centro

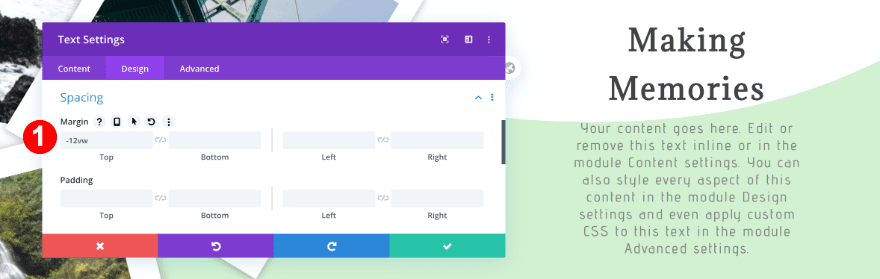
Espaciado
Finalmente, ajuste el espaciado.
- Margen superior: -12vw

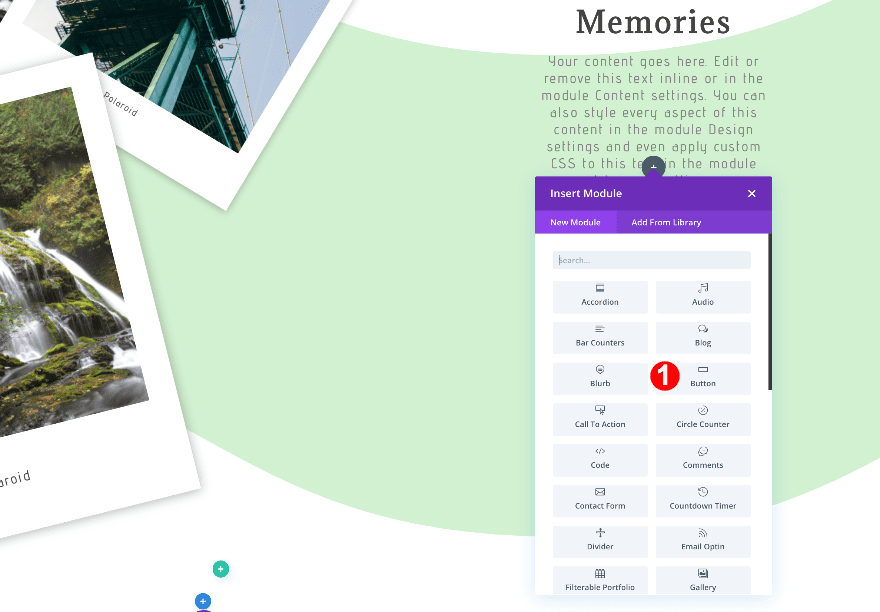
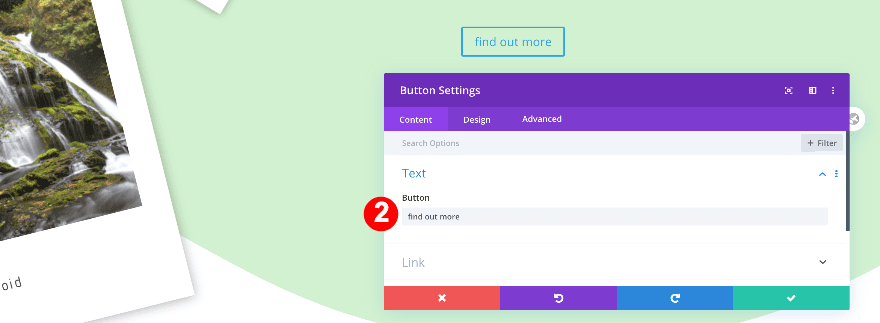
Agregar copia
Haga clic en el símbolo más debajo del texto y agregue un módulo de botón. Agregue alguna copia al botón.


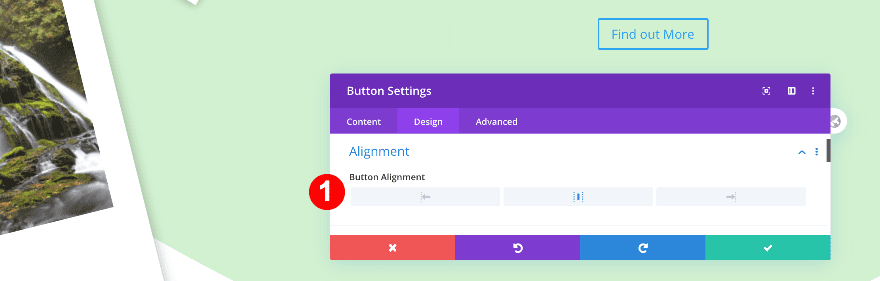
Alineación
Cambia la alineación de los botones.
- Alineación: Centro

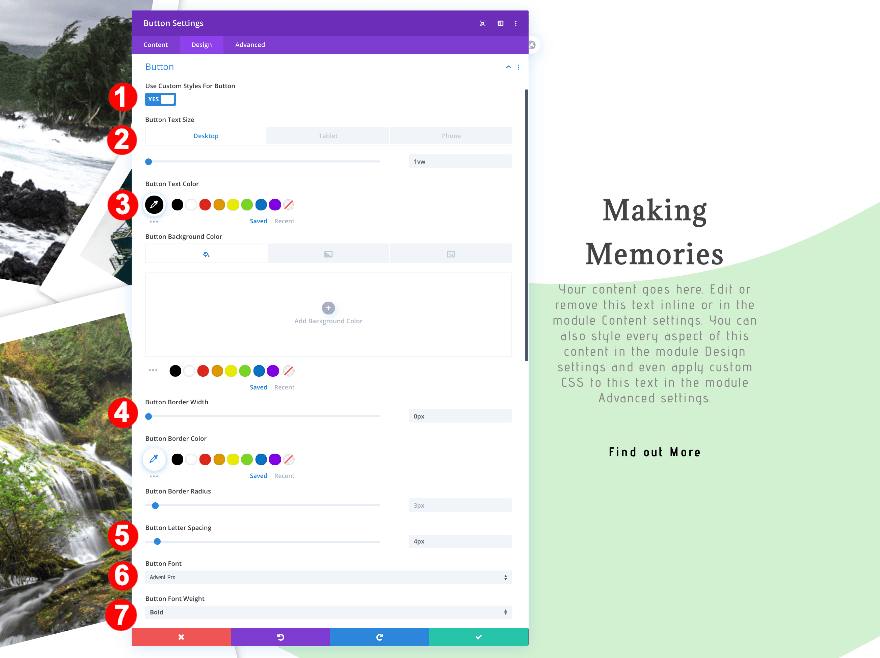
Estilos de botones personalizados
Dale estilo al botón en consecuencia.
- Tamaño del texto del botón:
- Escritorio: 1vw
- Tableta: 2.4vw
- Teléfono: 2.3vw
- Ancho del borde del botón: 0px
- Color del texto del botón: Negro #000000
- Espaciado entre letras de botones: 4px
- Fuente del botón: Advent Pro
- Peso de la fuente del botón: Negrita

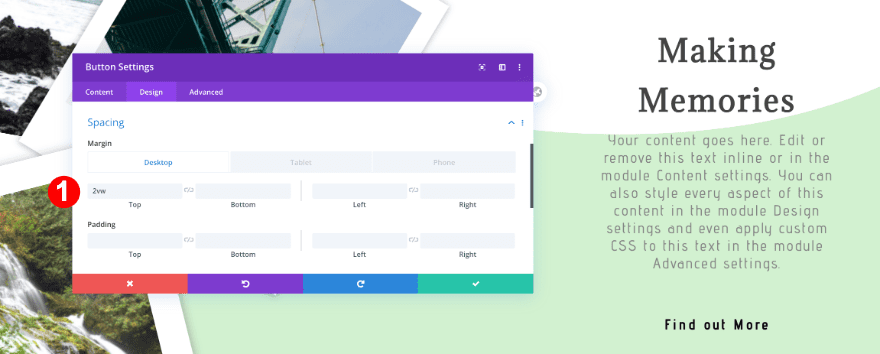
Espaciado
Aplicar un valor de margen superior.
- Margen superior: 2vw

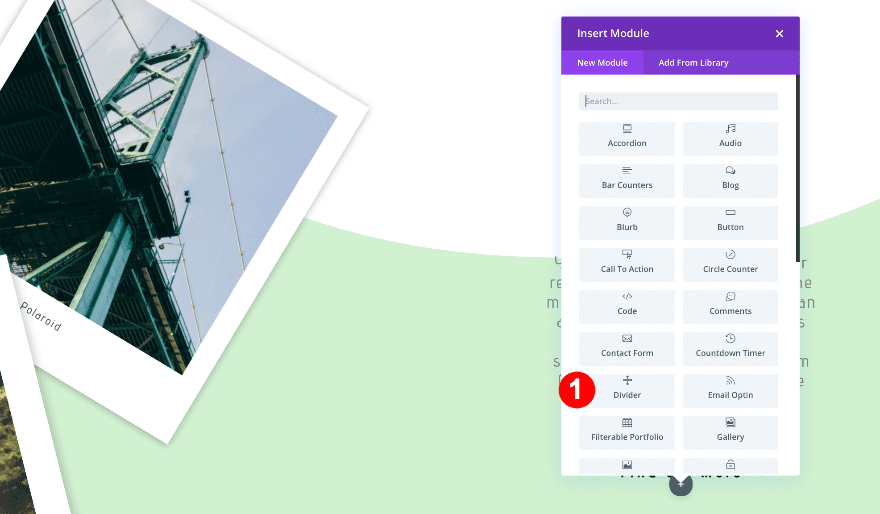
Agregue el módulo divisor a la columna 3
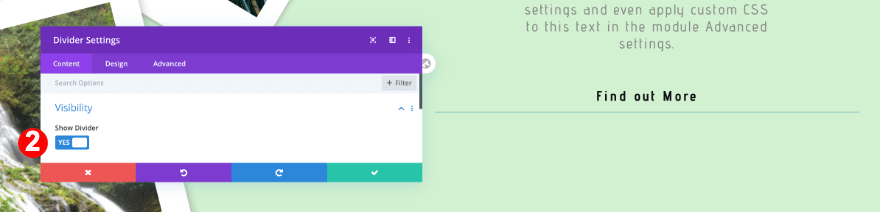
Visibilidad
Debajo del botón, agregue un divisor y diseñe el estilo de la siguiente manera.
- Visibilidad: Sí


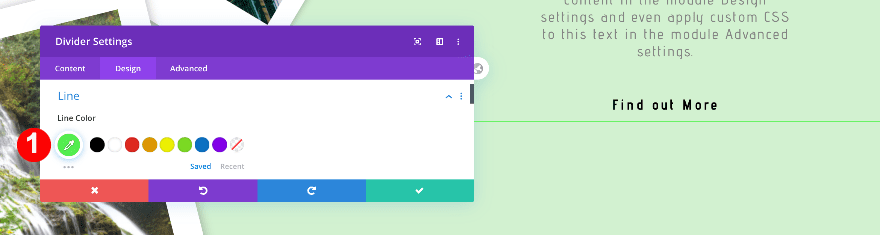
Línea
Dale al divisor un color verde brillante.
- Color de línea: #55f252

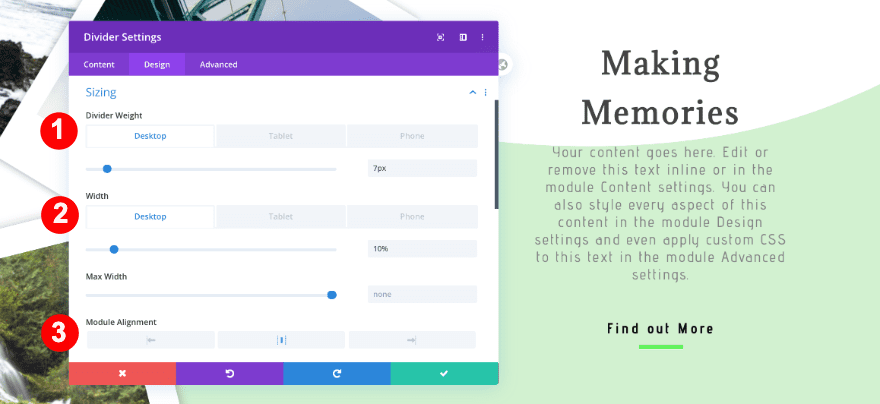
Dimensionamiento
¡Cambie la configuración de tamaño del divisor y listo!
- Peso del divisor
- Escritorio: 7px
- Tableta + Teléfono: 4px
- Ancho:
- Escritorio: 10%
- Tableta + Teléfono: 30%
- Alineación del módulo: Centro

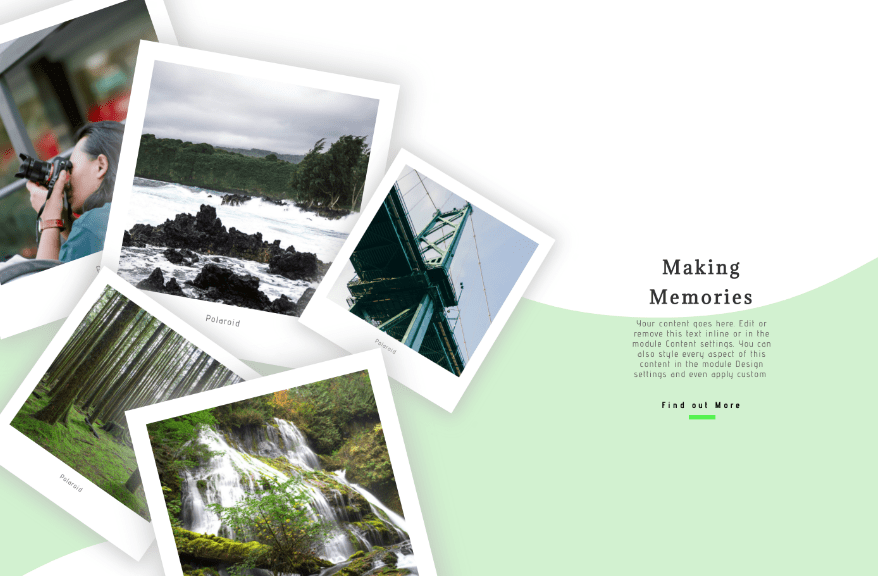
Avance
Echemos un vistazo nuevamente al diseño terminado de la sección del héroe polaroid en diferentes tamaños de pantalla.
Escritorio

Móvil

¡Es una envoltura!
En esta publicación, le mostramos cómo recrear una sección de héroe polaroid utilizando las opciones de transformación de Divi. Esta es una excelente manera de mostrar varias imágenes en la sección principal de su página. ¡Esperamos que este diseño inspire sus propios diseños creativos de secciones de héroes! Si tiene alguna pregunta, asegúrese de dejar un comentario en la sección de comentarios a continuación.