
¿Busca una forma nueva y única de estructurar su página de inicio? Crear un panel de navegación podría ser el camino a seguir. En este tutorial, le mostraremos exactamente cómo puede lograr una impresionante página de tablero que puede usar para muchos propósitos.
Ya sea que desee cambiar la forma en que las personas navegan en su página o que desee resaltar los servicios que ofrece su empresa, la creación de un tablero lo ayudará a lograr exactamente lo que tenía en mente. Estamos usando Divi y sus opciones integradas únicamente y además de eso, también le proporcionamos una paleta de colores claros y oscuros que puede usar. Este tutorial está inspirado en uno de los diseños de Edoardo Mercati .
¡Hagámoslo!
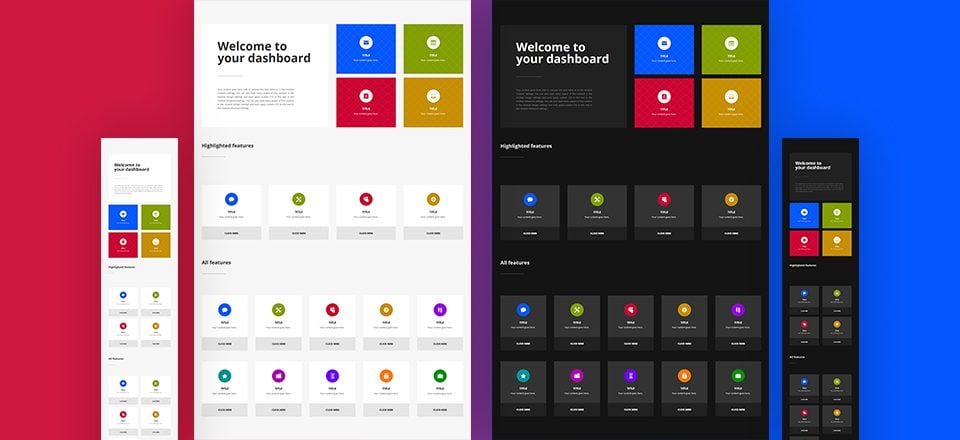
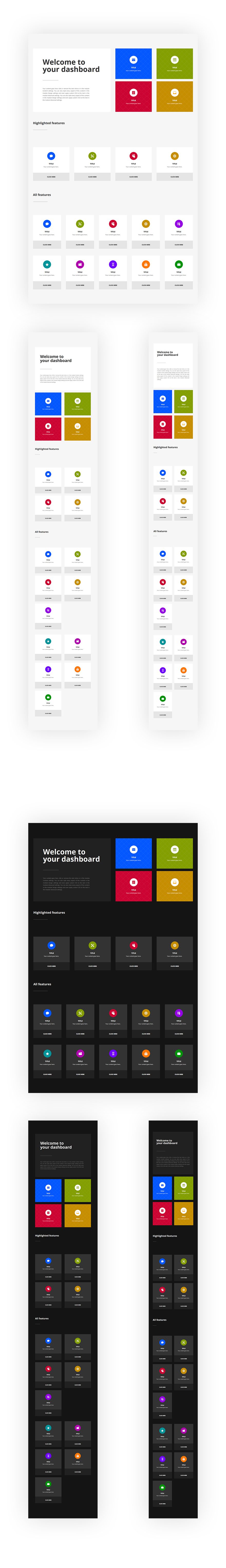
Antes de sumergirnos en el tutorial, echemos un vistazo al resultado final en diferentes tamaños de pantalla:

Paletas de colores
Antes de comenzar, puede elegir si desea crear un tablero claro u oscuro. Los colores que necesitaría para cada paleta de colores se enumeran a continuación. Asegúrese de mantener estos códigos de color cerca para que pueda usarlos una vez que complete el tutorial. Cuando utilice un color específico de la paleta de colores, nos referiremos al número de color.
Luz
- Color #1: #f6f6f6 (fondo de la sección)
- Color #2: #ffffff (fondo de columna)
- Color #3: #333333 (color del texto del título)
- Color #4: #000000 (color divisor)
- Color n.º 5: n.º 6F6B68 (difusión del color del texto del cuerpo)
- Color #6: #e5e5e5 (fondo de columna 2)
- Color #7: #ffffff (color de fondo borroso)
Oscuro
- Color n.° 1: n.° 141414
- Color n.° 2: n.° 212121
- Color #3: #ffffff
- Color #4: #ffffff
- Color #5: #dddddd
- Color n.° 6: n.° 212121
- Color n.° 7: n.° 333333
Colores mutuos
- Color #7: #0457ff
- Color #8: #cc0432
- Color #9: #839e00
- Color n.º 10: #c68e00
Comencemos a Crear
Agregar nueva sección estándar
Color de fondo
Comience agregando una nueva sección a su página. Luego, abra la configuración de la sección y agregue un color de fondo:
- Color de fondo: Color #1 (Buscar en la paleta de colores)

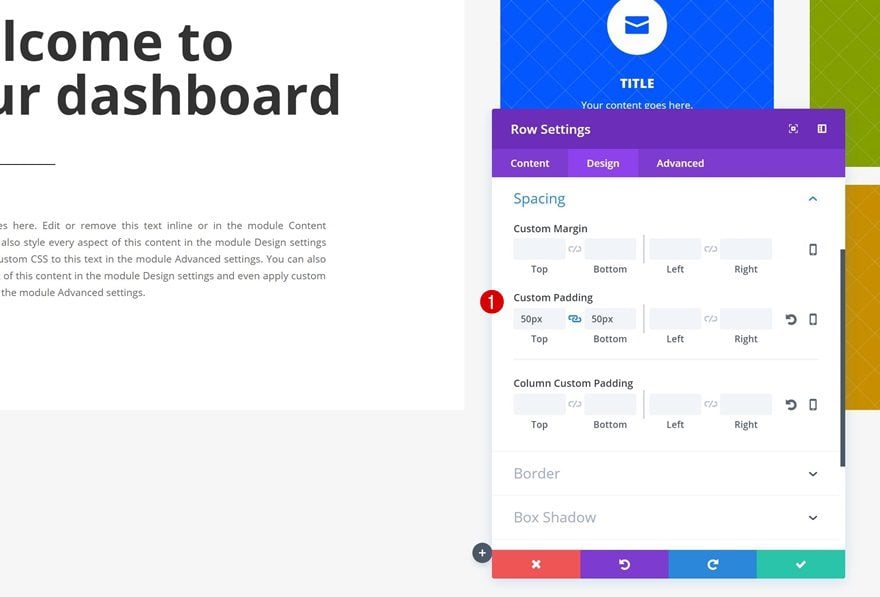
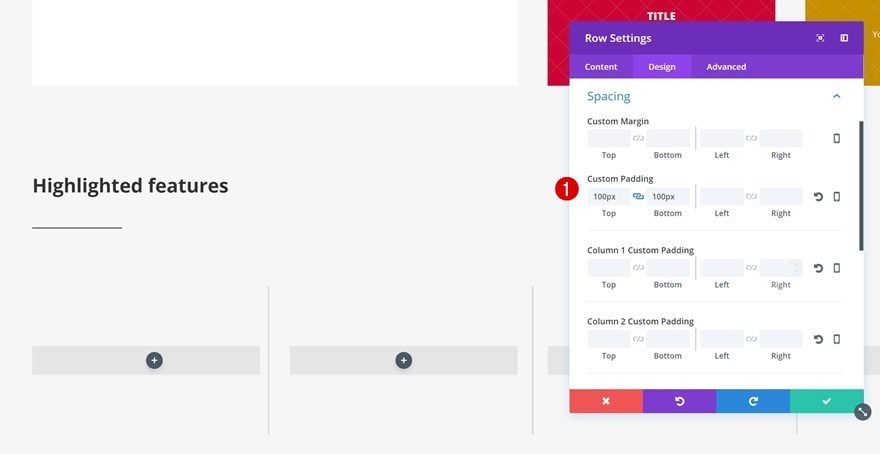
Espaciado
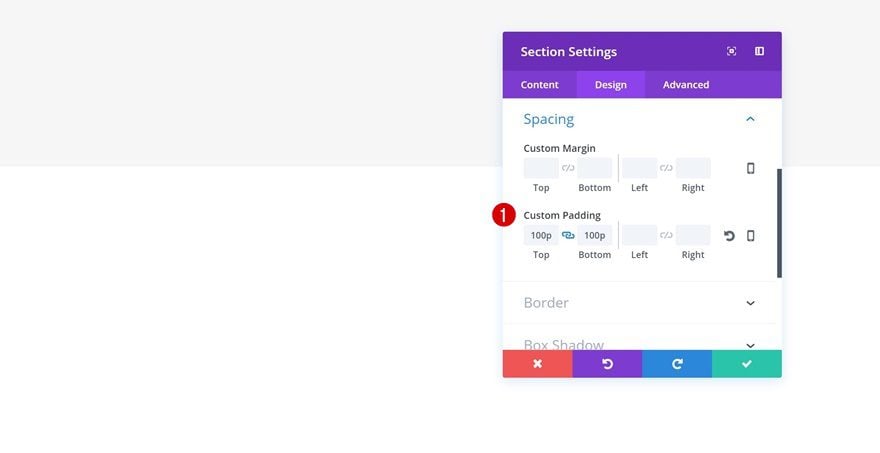
Para crear espacio adicional en la parte superior e inferior, también aplicaremos un relleno personalizado:
- Relleno superior: 100px
- Relleno inferior: 100px

Añadir Fila #1
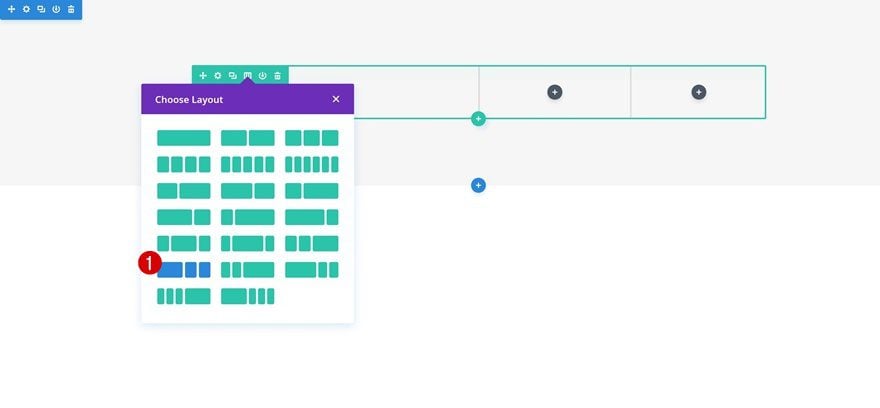
Estructura de la columna
Ahora que hemos terminado de modificar la configuración de la sección, podemos comenzar a agregar filas. Elija la siguiente estructura de columna para su primera fila:

Color de fondo de la columna 1
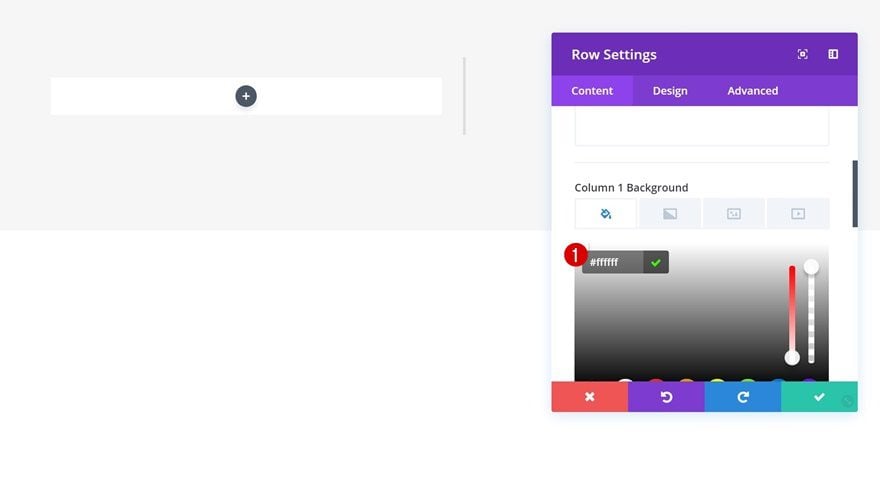
Sin agregar ningún módulo todavía, abra la configuración de la fila y agregue un color de fondo de la columna 1:
- Columna 1 Color de fondo: Color #2 (Buscar en la paleta de colores)

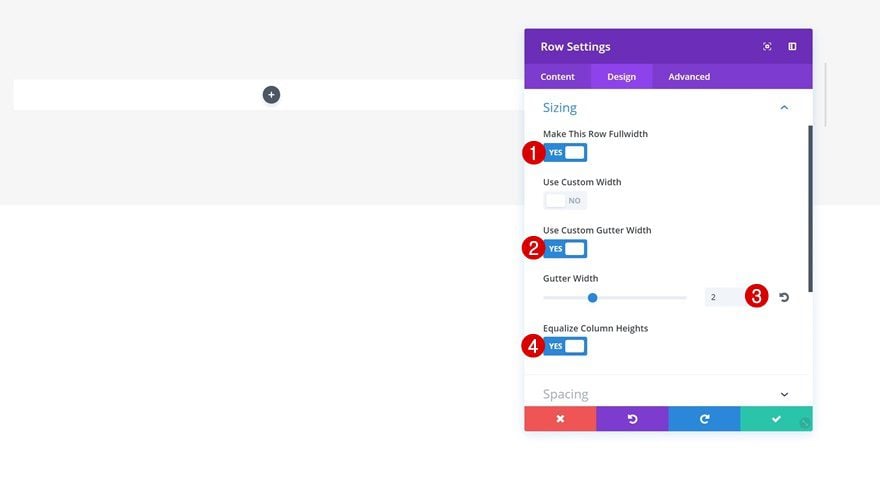
Dimensionamiento
Vaya a la pestaña Diseño a continuación y cambie la configuración de Tamaño de su fila:
- Hacer esta fila de ancho completo: Sí
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 2
- Igualar alturas de columna: Sí

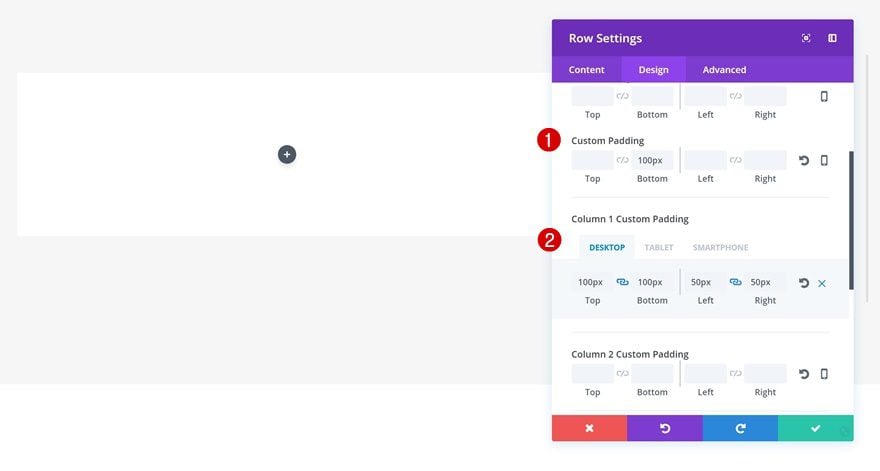
Espaciado
Por último, agregue algo de relleno a la fila y la primera columna:
- Relleno inferior: 100px
- Columna 1 Relleno superior: 100px
- Relleno inferior de la columna 1: 100px
- Columna 1 Relleno izquierdo: 50px
- Columna 1 Relleno derecho: 50px

Agregar módulo de texto de título a la columna 1
Configuración de texto H1
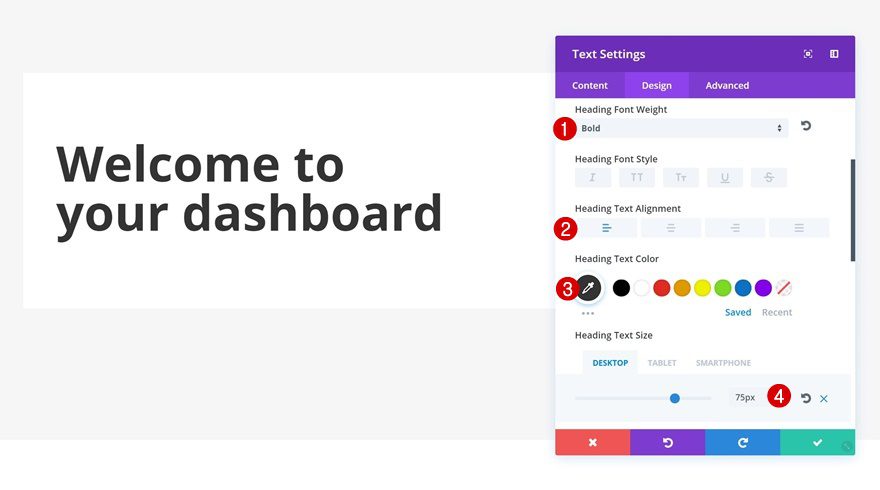
¡Es hora de comenzar a agregar módulos! Comenzaremos agregando un módulo de texto de título. Una vez que haya agregado su copia H1, cambie la configuración del texto del encabezado de su módulo:
- Peso de la fuente del encabezado: Negrita
- Alineación del texto del título: Izquierda
- Color del texto del título: Color n.° 3 (Buscar en la paleta de colores)
- Tamaño del texto del encabezado: 75 px (escritorio), 55 px (tableta), 36 px (teléfono)

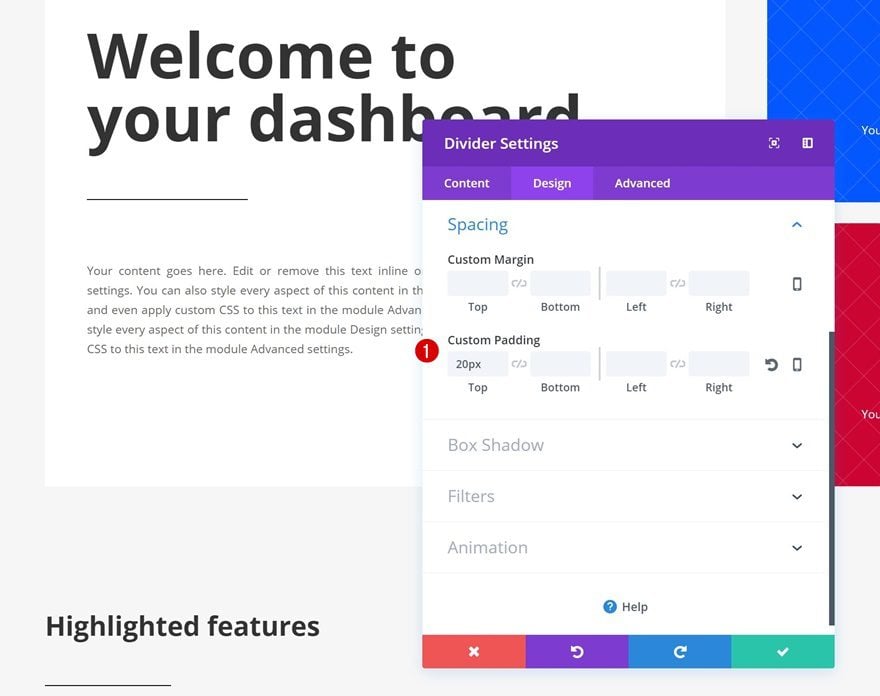
Agregue el módulo divisor a la columna 1
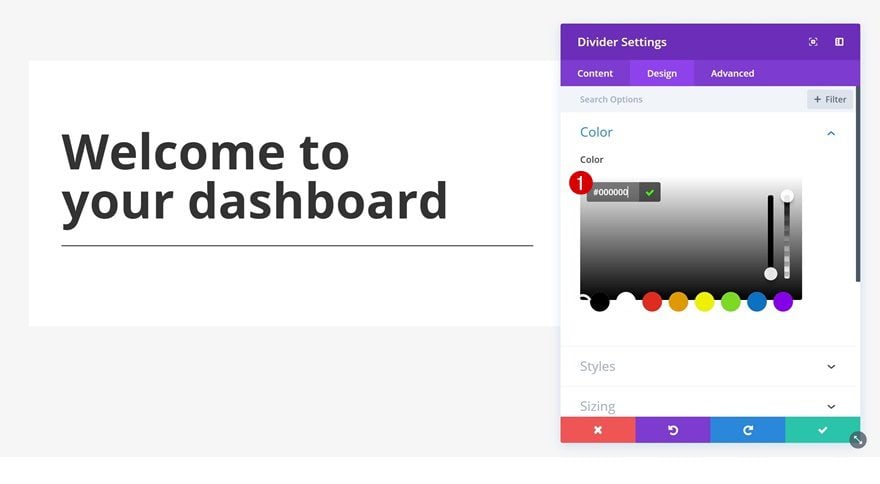
Color del divisor
Justo debajo del título Módulo de texto, continúe y agregue un Módulo divisor con el siguiente color:
- Color del divisor: Color #4 (Buscar en la paleta de colores)

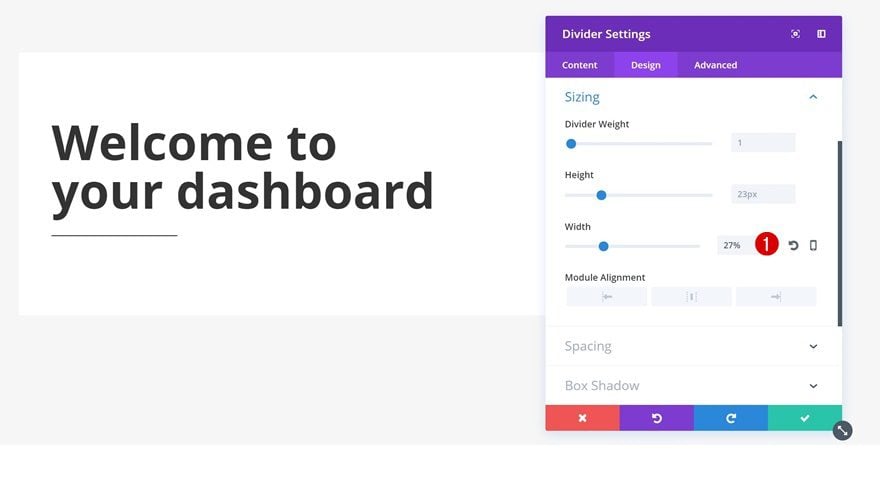
Dimensionamiento
Abra la configuración de Tamaño a continuación y ajuste el ancho de su divisor:
- Ancho: 27%

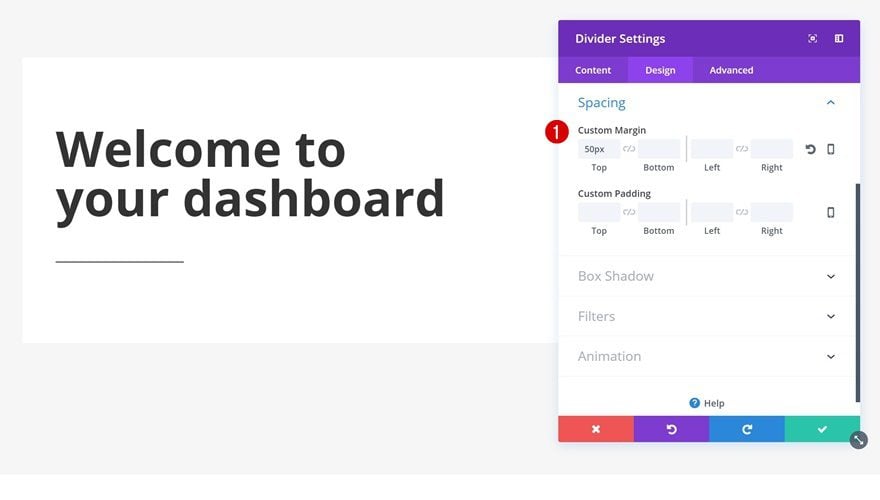
Espaciado
Agregue un poco de espacio en la parte superior de su divisor también:
- Margen superior: 50px

Agregue el módulo de texto de descripción a la columna 1
Configuración de texto
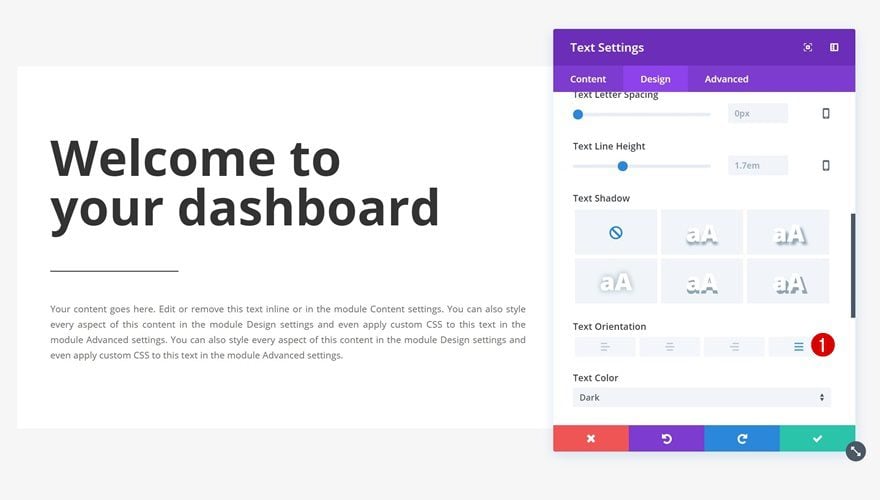
El siguiente y último módulo de esta fila es un módulo de texto de descripción. Después de agregar su contenido, cambie la orientación del texto en la configuración de texto:
- Orientación del texto: Justificar

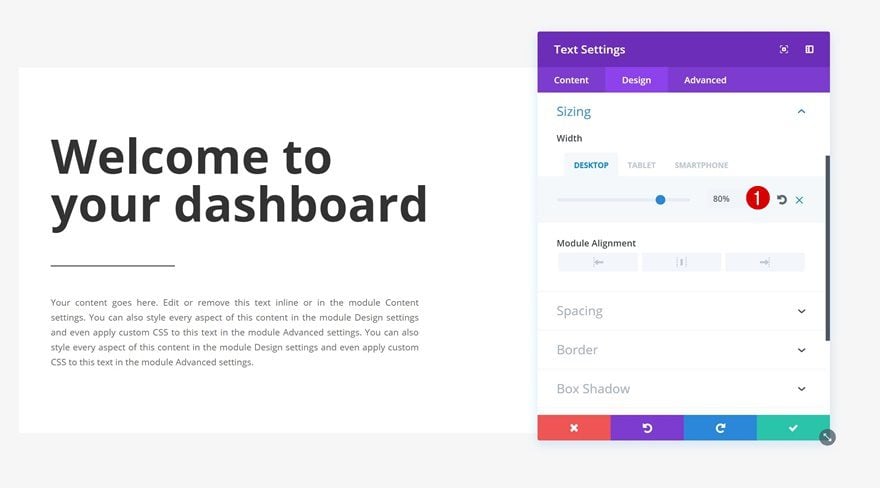
Dimensionamiento
Cambie también la configuración de tamaño de este módulo:
- Ancho: 80 % (escritorio), 100 % (tableta y teléfono)

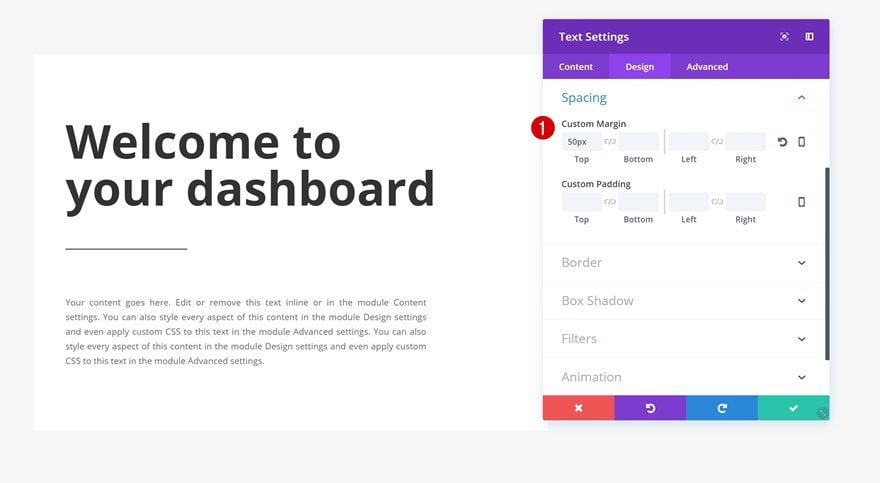
Espaciado
Y agregue algo de espacio en la parte superior de su módulo usando un margen personalizado:
- Margen superior: 50px

Agregue el módulo Blurb a la columna 2
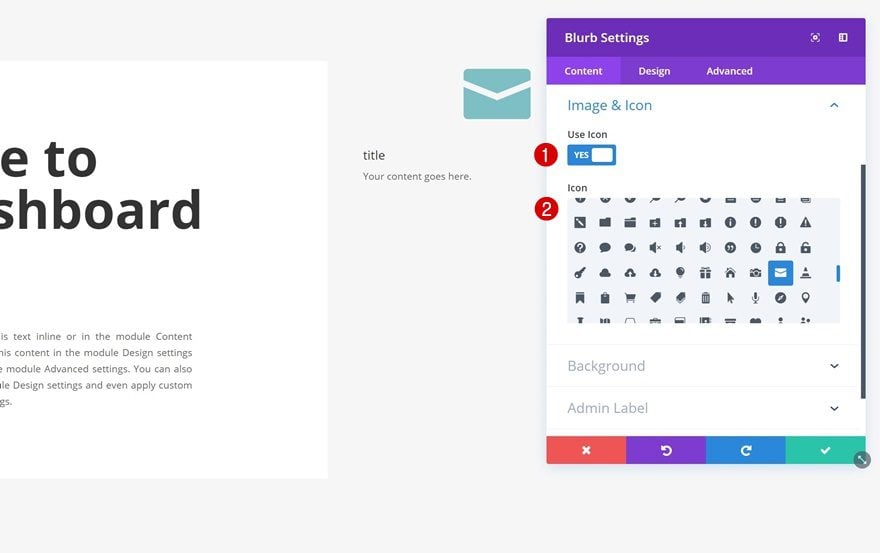
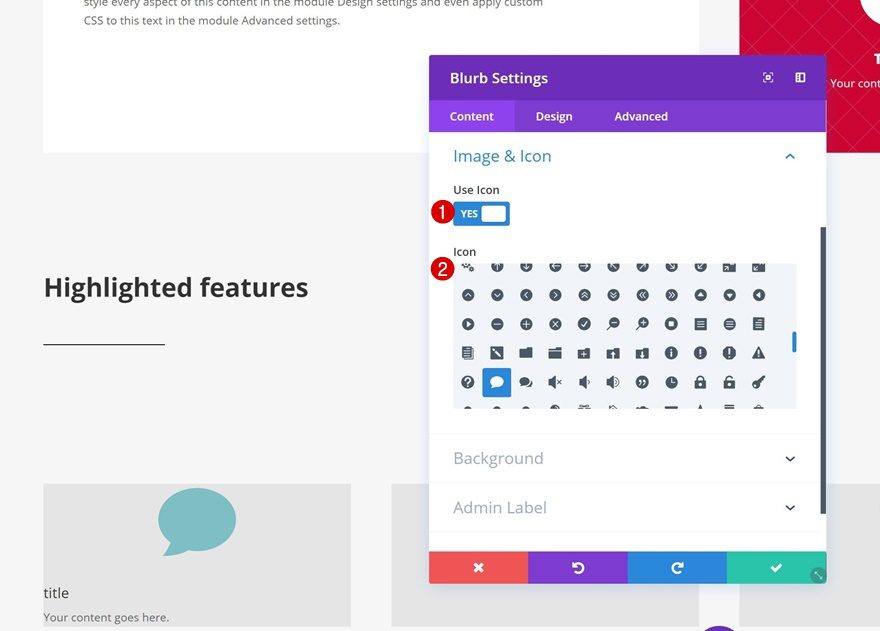
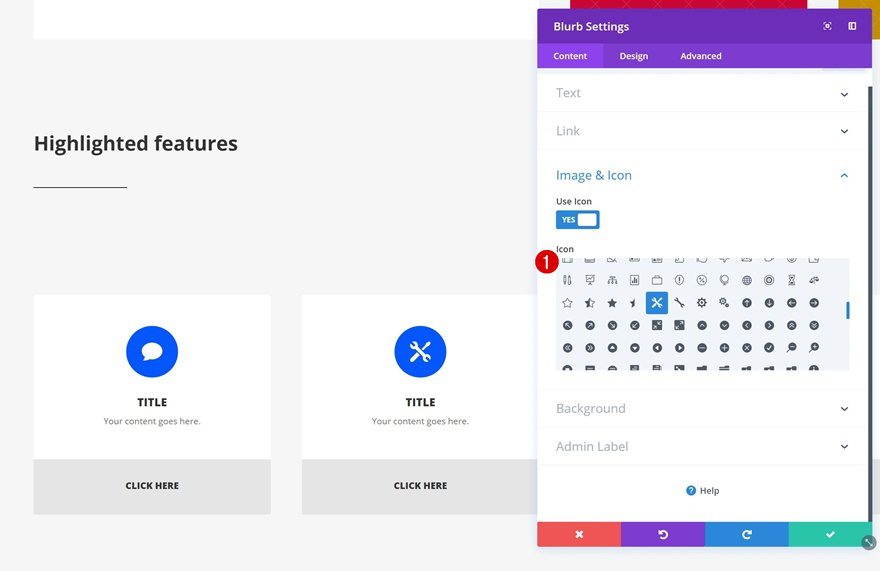
Icono
Ahora podemos pasar a la segunda columna. Comenzaremos creando uno de los módulos de Blurb. Luego, podemos clonar este módulo y cambiarlo en consecuencia. Después de agregar el módulo de Blurb y cambiar el contenido, seleccione un icono de su elección.

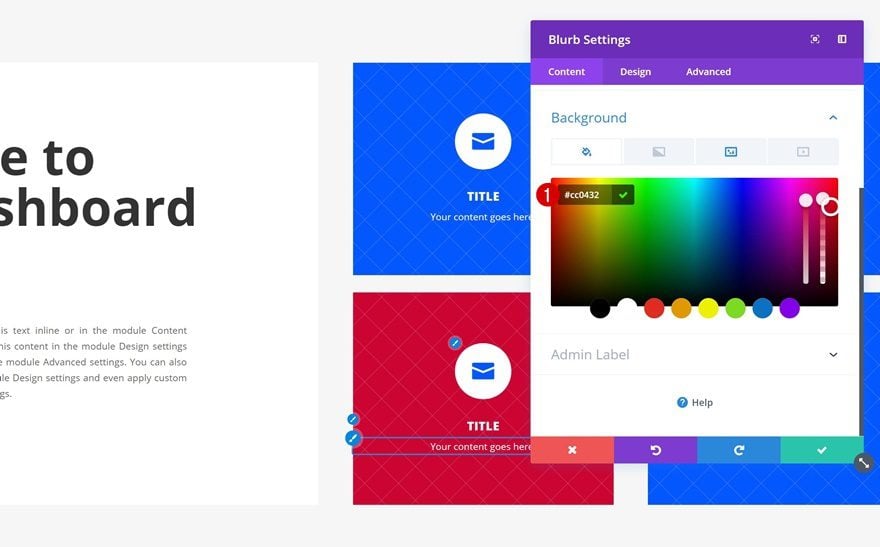
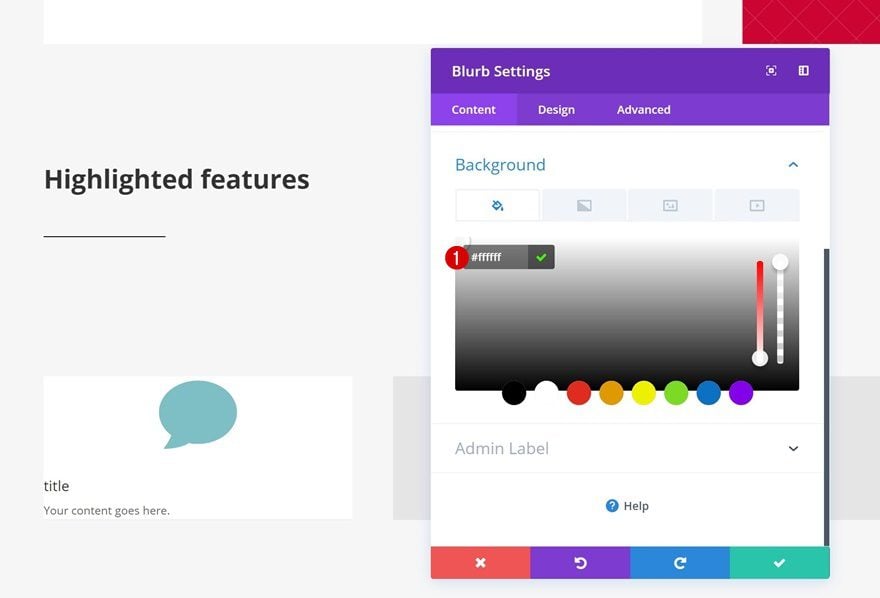
Color de fondo
Continúe agregando un color de fondo a su módulo de Blurb:
- Color de fondo: Color #7 (Buscar en la paleta de colores)

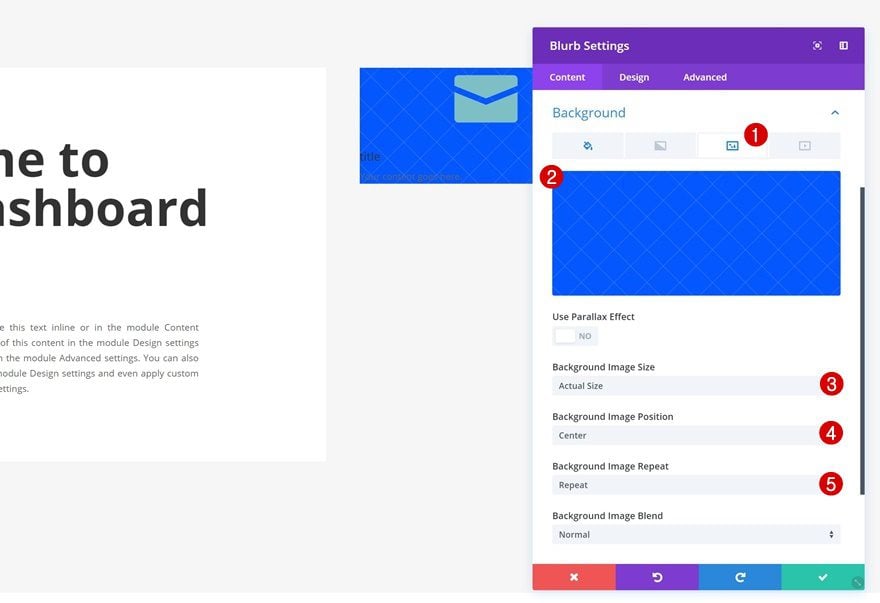
Patrón de fondo
Guarde el siguiente patrón pequeño en su computadora:

Cárguelo como su imagen de fondo junto con la siguiente configuración:
- Tamaño de la imagen de fondo: Tamaño real
- Posición de la imagen de fondo: Centro
- Imagen de fondo Repetir: Repetir

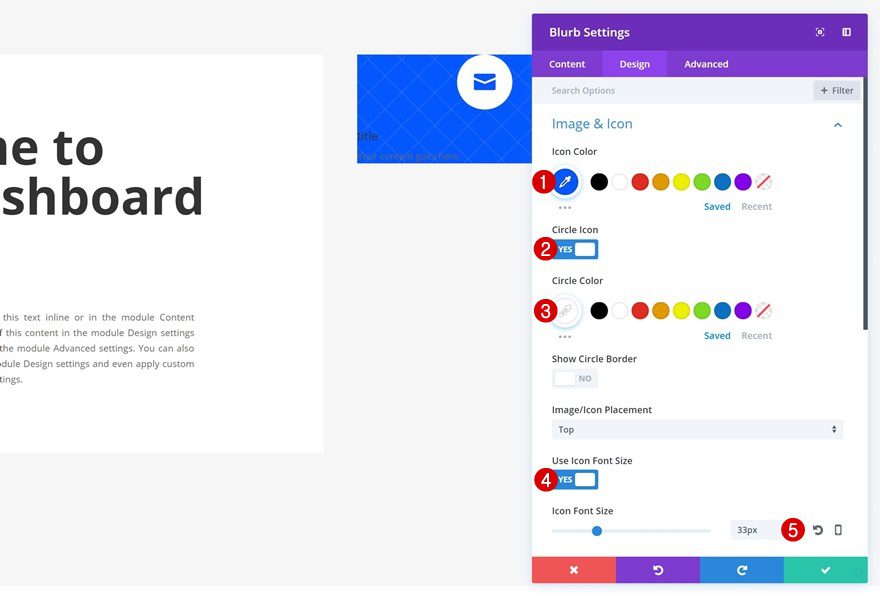
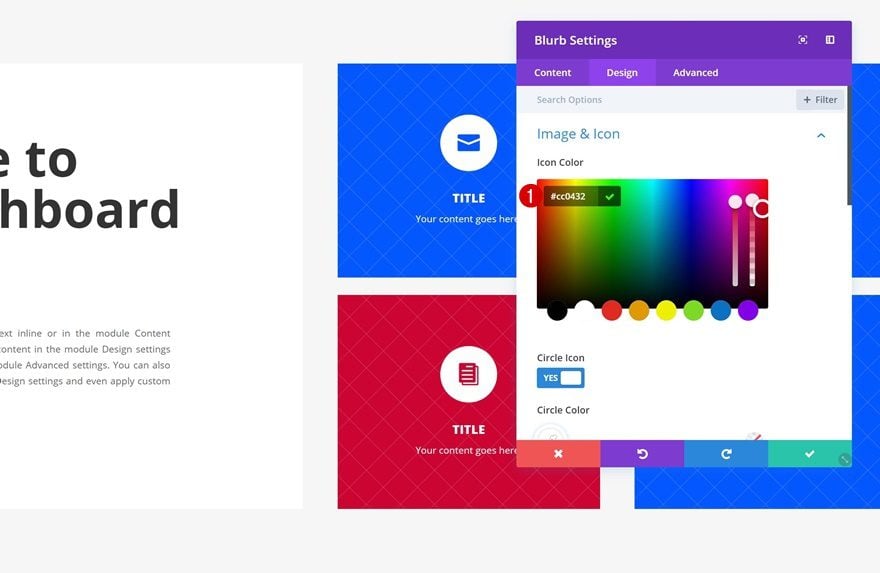
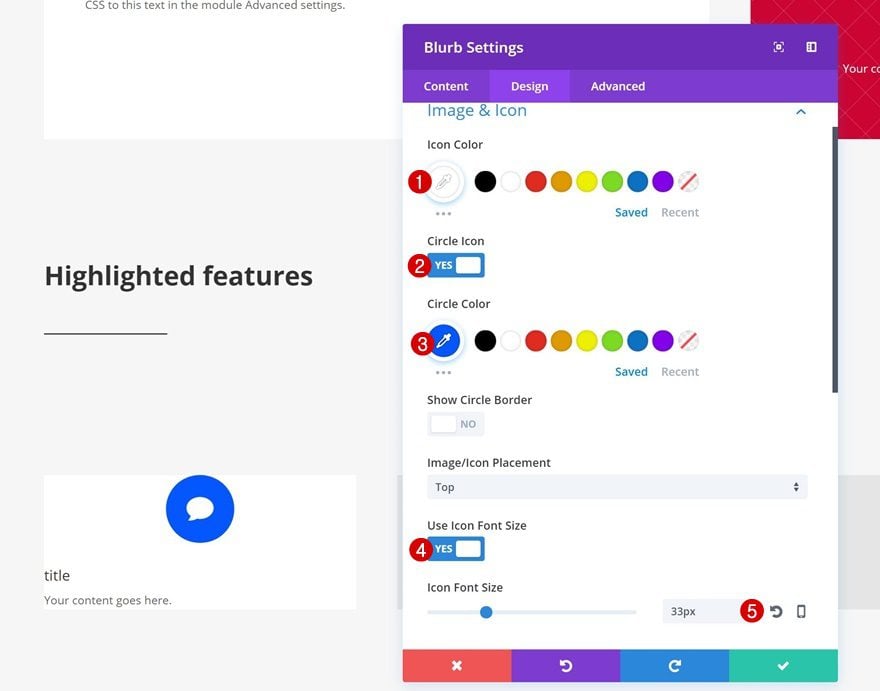
Configuración de iconos
Pase a la pestaña Diseño, abra la configuración de Imagen e icono y cambie la configuración en consecuencia:
- Color del icono: Color #7 (Buscar en la paleta de colores)
- Icono de círculo: Sí
- Color del círculo: #FFFFFF
- Usar tamaño de fuente del icono: 33 px

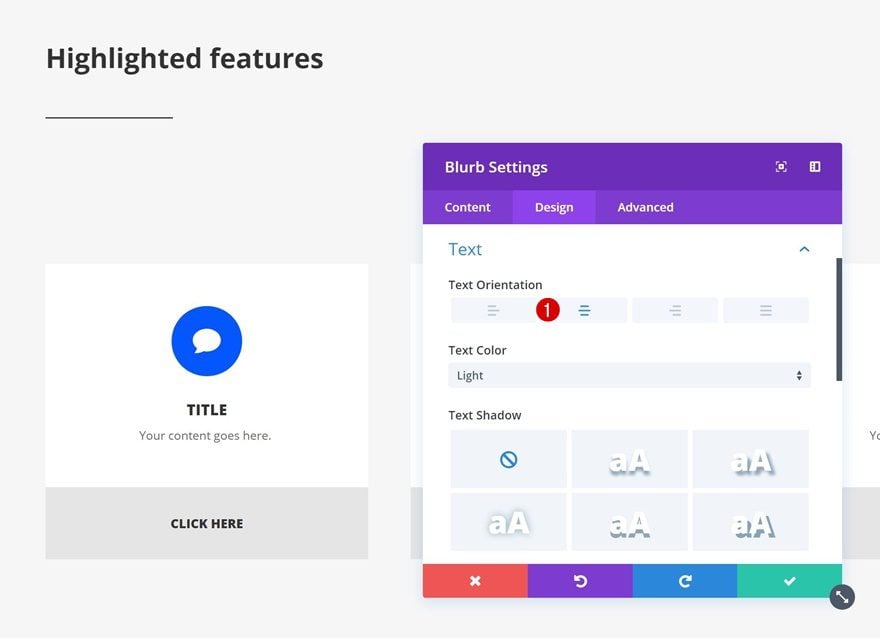
Configuración de texto
Luego, abra la configuración de texto y realice algunos cambios:
- Orientación del texto: Centro
- Color del texto: Claro

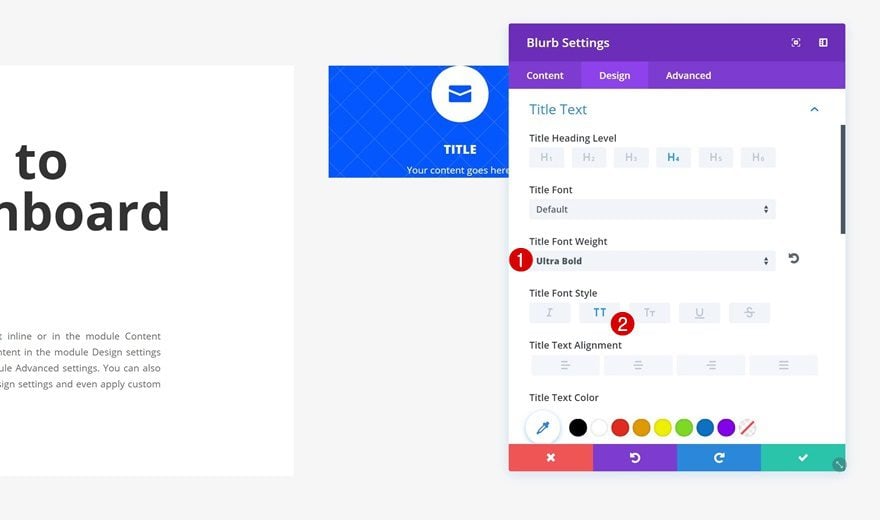
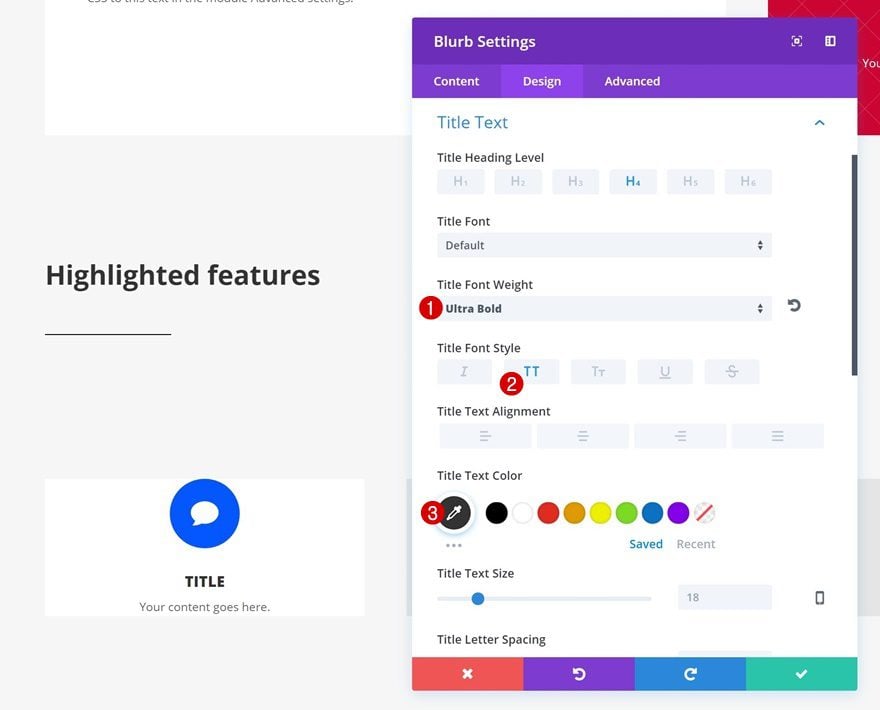
Configuración del texto del título
El título de nuestro módulo Blurb también necesita algunos cambios adicionales:
- Peso de la fuente del título: ultra negrita
- Estilo de fuente del título: Mayúsculas

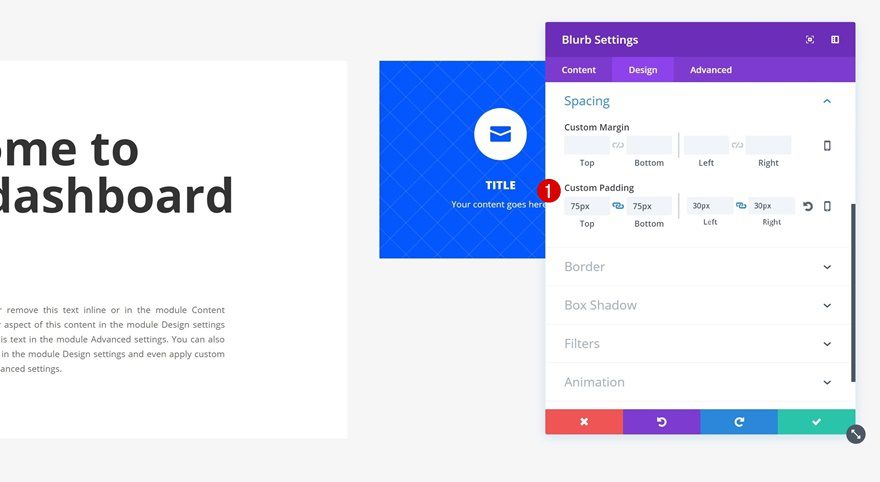
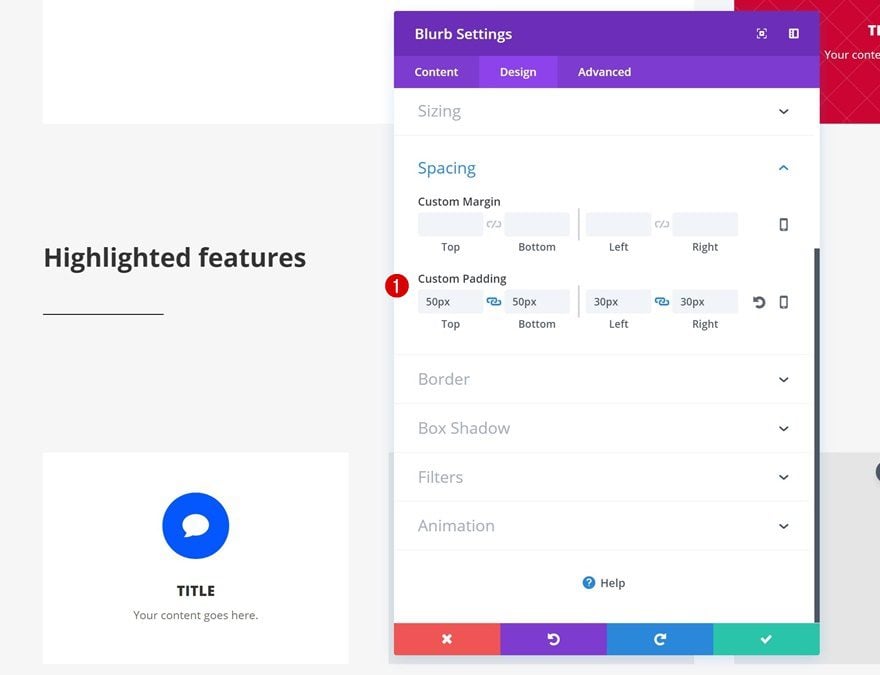
Espaciado
Por último, pero no menos importante, agregue un poco de relleno personalizado para darle a su Módulo de Blurb la apariencia que desea:
- Relleno superior: 75px
- Relleno inferior: 75px
- Relleno izquierdo: 30px
- Relleno derecho: 30px

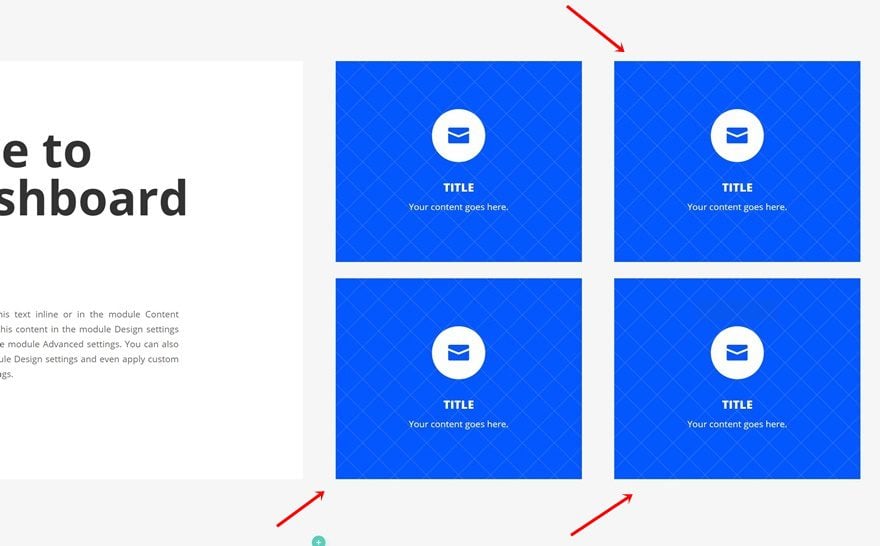
Clonar el módulo Blurb tres veces y colocar 2 en la columna restante
Ahora que hemos terminado con el primer módulo de Blurb, adelante, clónelo tres veces. Deje uno de los duplicados en la primera columna y coloque los otros dos en la columna restante de la fila.

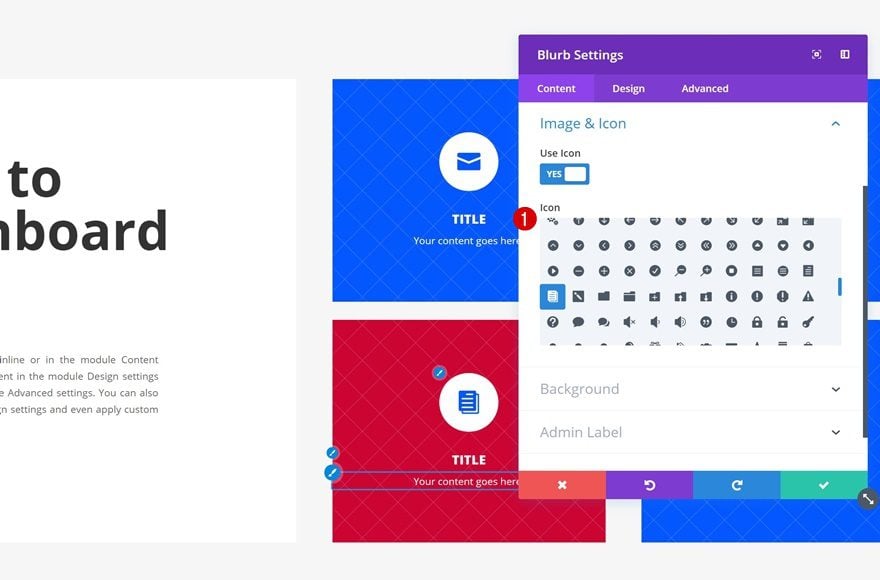
Cambiar nuevos módulos de Blurb
Cambiar el ícono
Para cada uno de los duplicados, deberá cambiar el icono que se está utilizando.

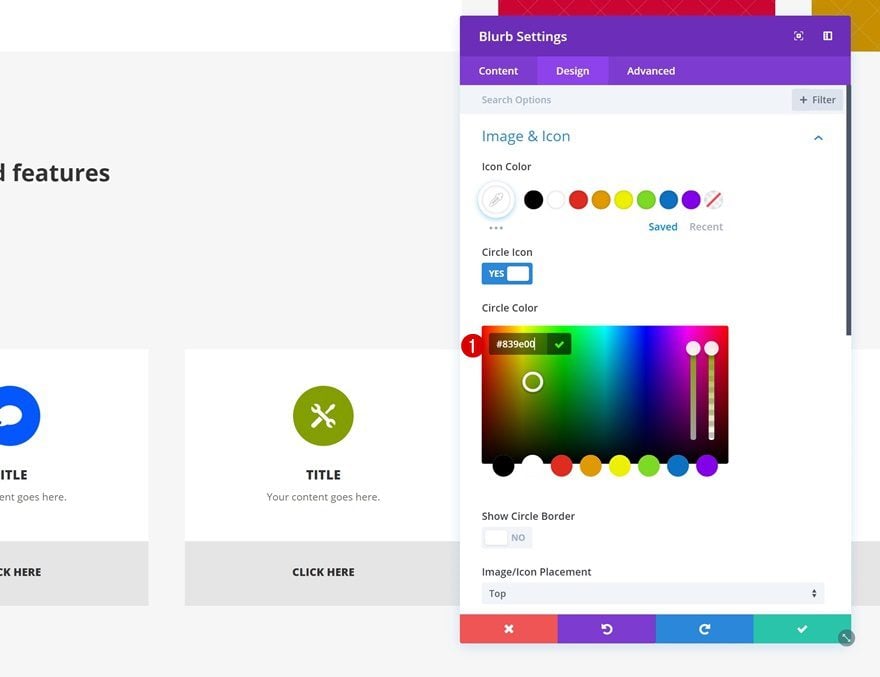
Cambiar color de fondo
Del mismo modo, deberá cambiar el color de fondo a un color de su elección o uno de los colores de la paleta de colores (color n.° 8, n.° 9 o n.° 10).

Cambiar el color del icono
Cambie el color del icono al mismo color que está usando para el fondo.

Añadir Fila #2
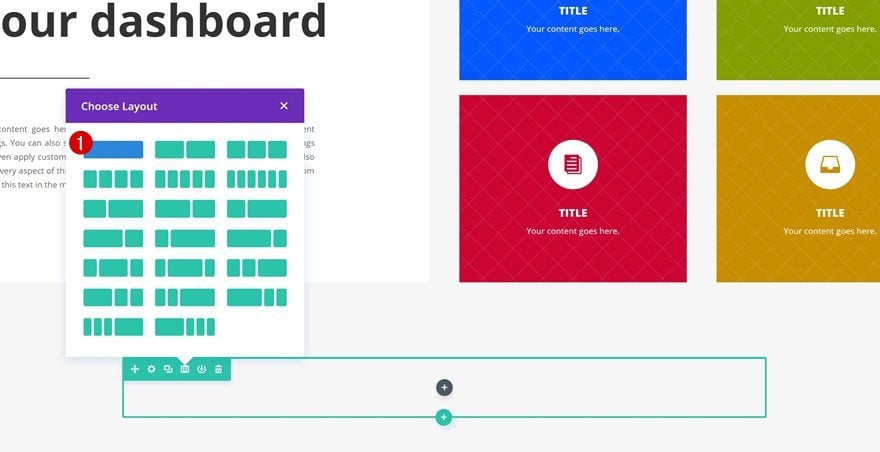
Estructura de la columna
La segunda fila necesita la siguiente estructura de columna:

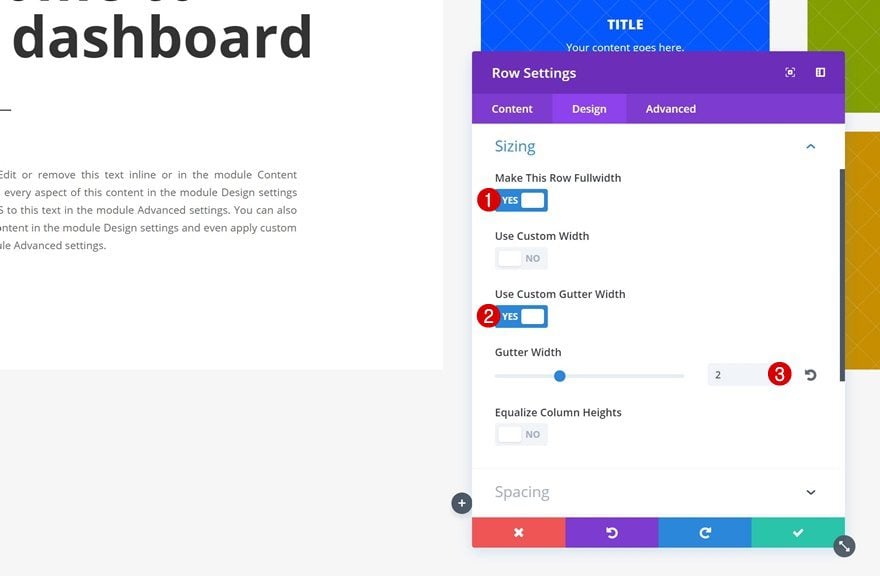
Dimensionamiento
Abra la configuración de la fila, vaya a la configuración de Tamaño y aumente el ancho de su fila:
- Hacer esta fila de ancho completo: Sí
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 2

Espaciado
Abra la configuración de Espaciado a continuación y agregue un relleno personalizado en la parte superior e inferior de su fila:
- Relleno superior: 50px
- Relleno inferior: 50px

Agregar módulo de texto
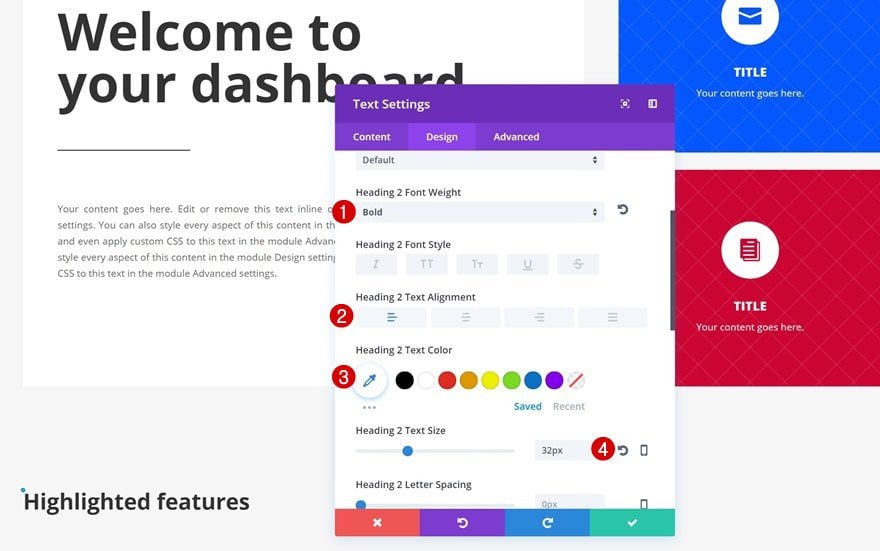
Configuración de texto H2
El primer módulo que necesitará en la columna de la fila es un Módulo de texto de título. Después de agregar el contenido de H2, cambie la configuración de texto de H2:
- Encabezado 2 Peso de fuente: Negrita
- Encabezado 2 Alineación de texto: Izquierda
- Color del texto del título 2: Color n.° 3 (Buscar en la paleta de colores)
- Tamaño del texto del encabezado: 32 px

Agregar módulo divisor
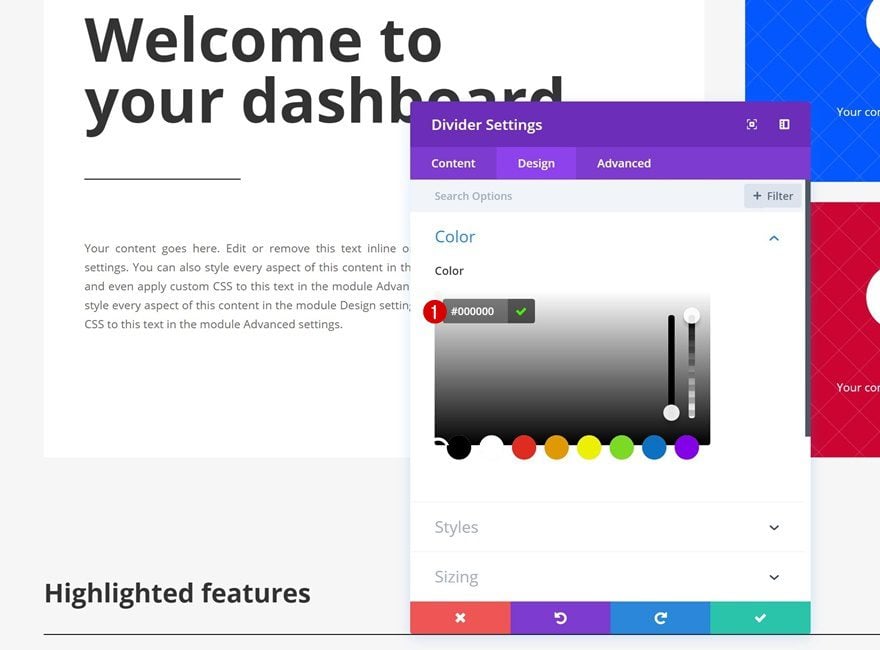
Color del divisor
Justo debajo del título Módulo de texto, agregue un Módulo divisor con el siguiente color:
- Color: Color #4 (Buscar en la paleta de colores)

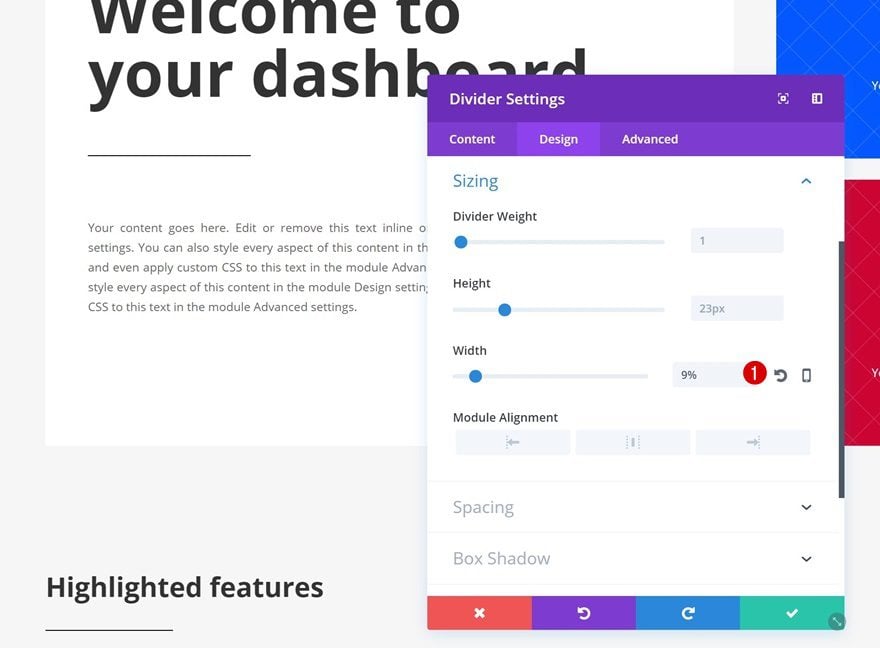
Dimensionamiento
Cambia el ancho del divisor a continuación:
- Ancho: 9%

Espaciado
Por último, agregue algo de espacio en la parte superior de su divisor:
- Relleno superior: 20px

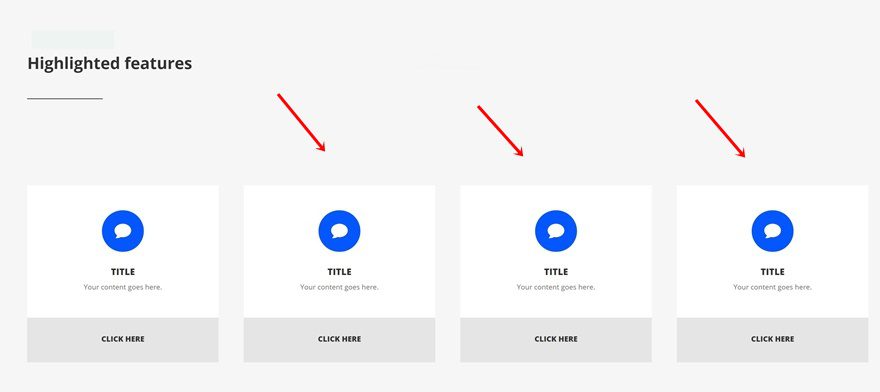
Añadir Fila #3
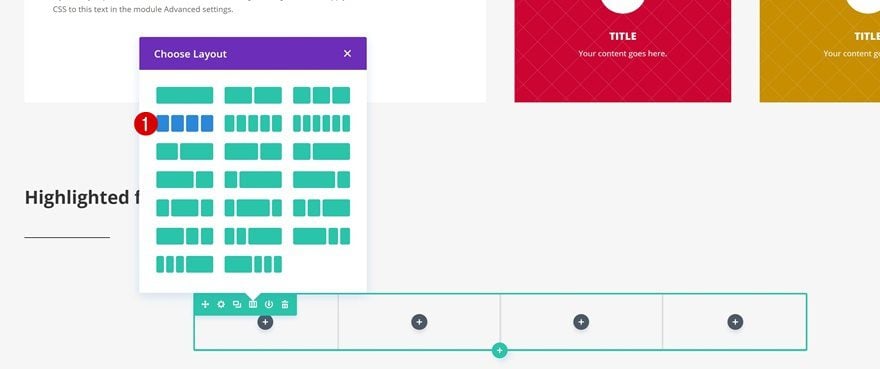
Estructura de la columna
Para compartir las características resaltadas, seleccione la siguiente estructura de columnas para su nueva fila:

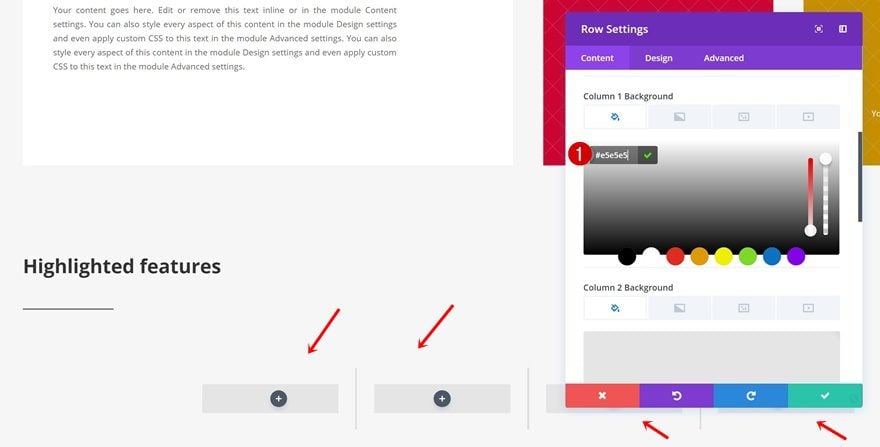
Color de fondo de la columna
Abra la configuración de la fila y agregue el siguiente color de fondo a cada una de sus columnas:
- Color de fondo de la columna: Color #6 (Buscar en la paleta de colores)

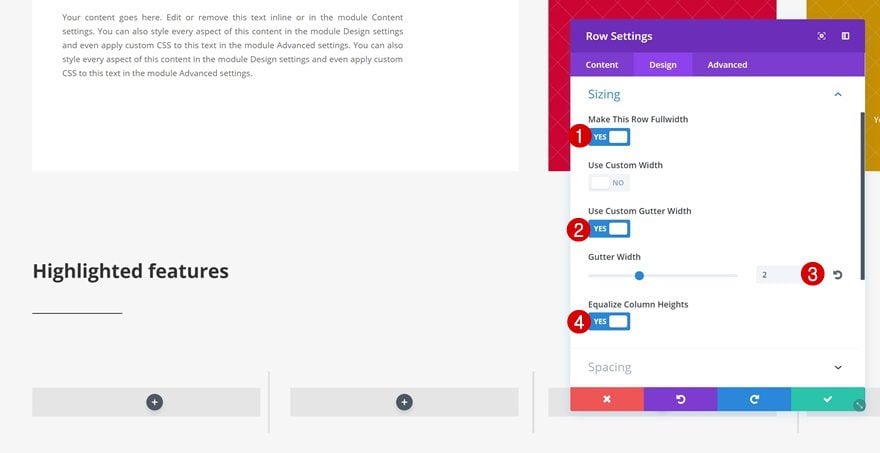
Dimensionamiento
Aumente el ancho de su fila a continuación:
- Hacer esta fila de ancho completo: Sí
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 2
- Igualar alturas de columna: Sí

Espaciado
Y agregue algo de relleno también:
- Relleno superior: 100px
- Relleno inferior: 100px

Agregue el módulo Blurb a la columna 1
Icono
Ahora podemos comenzar a agregar los diferentes módulos. Comenzaremos con un módulo de Blurb en la primera columna. Después de agregar el contenido, seleccione un icono de su elección.

Color de fondo
Dale a tu módulo de Blurb un color de fondo a continuación:
- Color de fondo: Color #7 (Buscar en la paleta de colores)

Configuración de iconos
Pase a la pestaña Diseño y cambie la configuración del icono:
- Color del icono: #ffffff
- Icono de círculo: Sí
- Color del círculo: Color #7 (Buscar en la paleta de colores)
- Usar tamaño de fuente de icono: Sí
- Tamaño de fuente del icono: 33px

Configuración de texto
Cambie también la orientación del texto de su módulo Blurb:
- Orientación del texto: Centro

Configuración del texto del título
Vaya a la Configuración del texto del título a continuación y realice algunos cambios:
- Peso de la fuente del título: ultra negrita
- Estilo de fuente del título: Mayúsculas
- Color del texto del título: Color n.° 3 (Buscar en la paleta de colores)

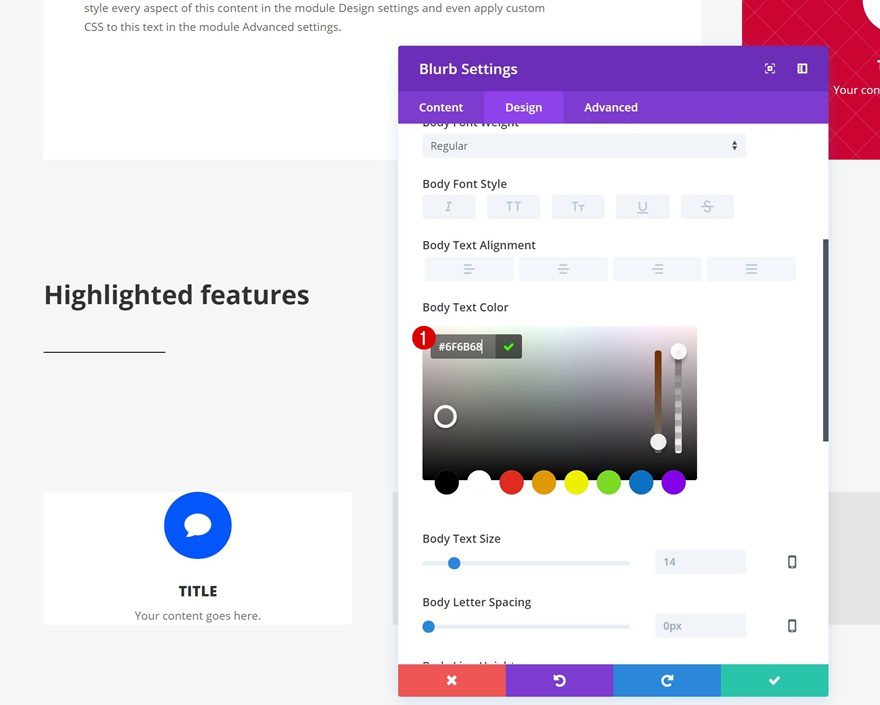
Configuración del texto del cuerpo
El texto del cuerpo del módulo de Blurb también necesita otro color:
- Color del cuerpo del texto: color n.º 5 (buscar en la paleta de colores)

Espaciado
Por último, agregue algunas configuraciones de espaciado personalizadas a su módulo Blurb:
- Relleno superior: 50px
- Relleno inferior: 50px
- Relleno izquierdo: 30px
- Relleno derecho: 30px

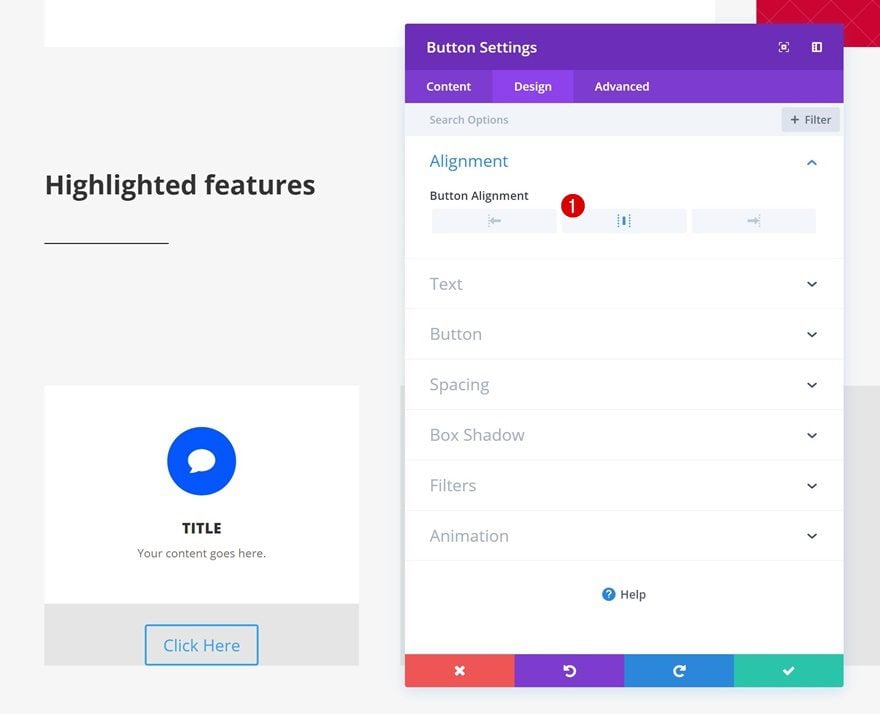
Alineación de botones
Justo debajo del módulo de Blurb, continúa y agrega un módulo de botones. Abra su configuración y cambie la Alineación de botones:
- Alineación de botones: Centro

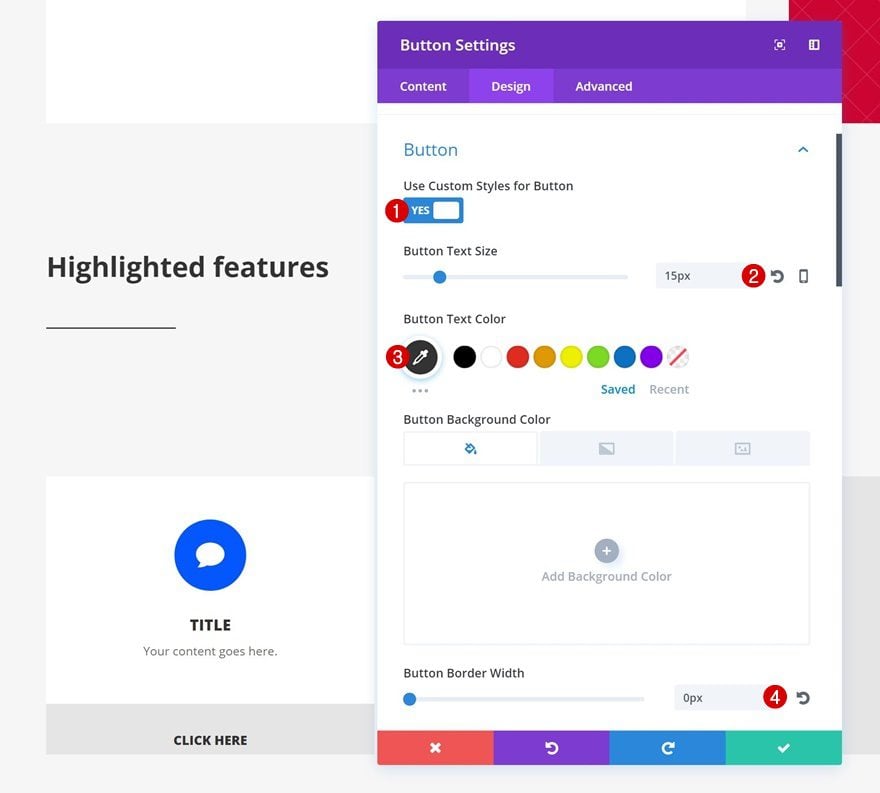
Configuración de botones
Cambia la apariencia de tu botón a continuación:
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 15px
- Color del texto del botón: Color #3
- Ancho del borde del botón: 0px
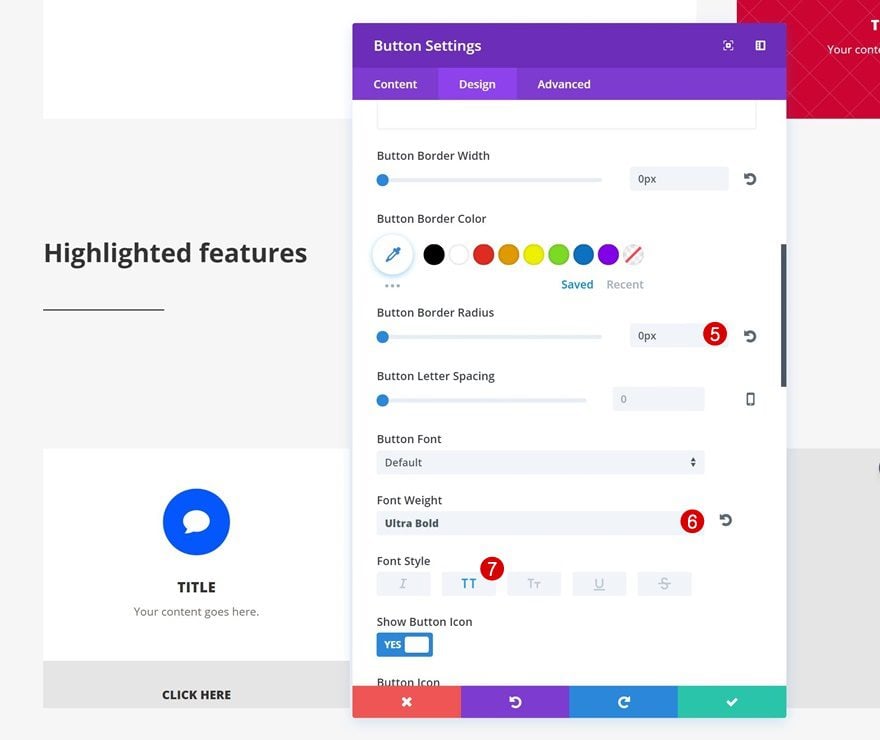
- Radio del borde del botón: 0px
- Peso de fuente: ultra negrita
- Estilo de fuente: Mayúsculas


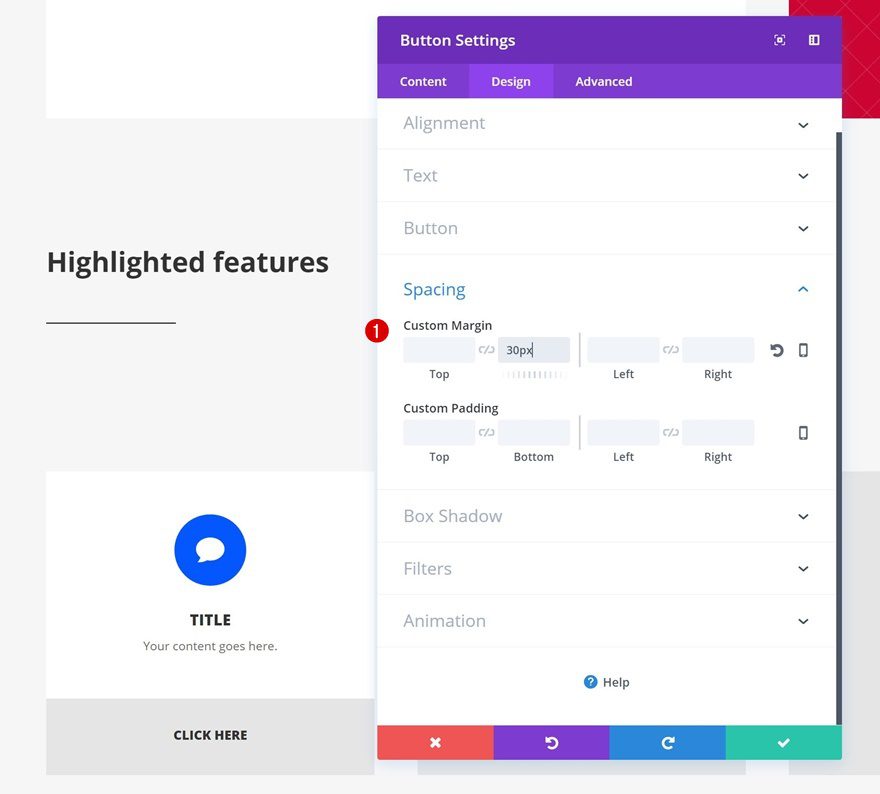
Espaciado
Agregue un margen en la parte inferior de su Módulo de botones también:
- Margen inferior: 30px

Clona ambos módulos en la primera columna tres veces y colócalos en las columnas restantes de tu fila.

Cambiar nuevos módulos de Blurb
Cambiar el ícono
Cambie el icono de cada módulo de Blurb duplicado por un nuevo icono de su elección.

Cambiar el color del icono
Cambie el color del icono también. Siéntase libre de usar el número 8, 9 y 10 de la paleta de colores.

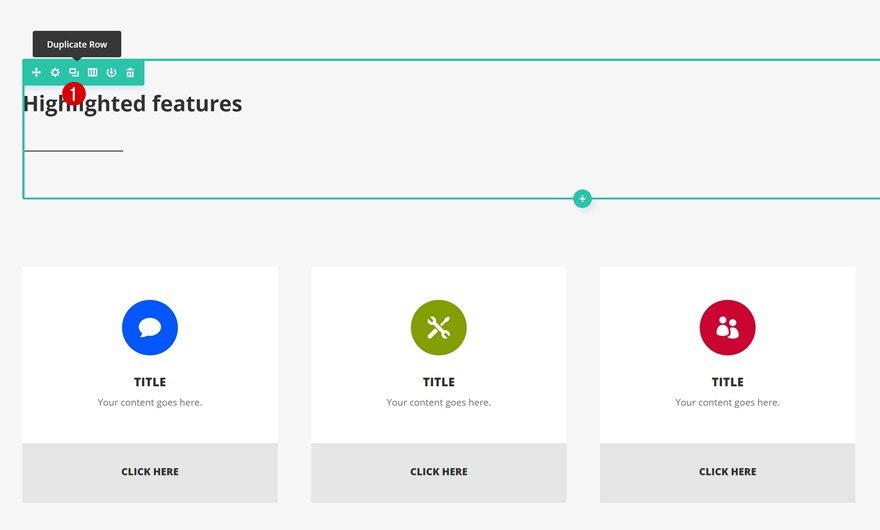
Clonar Fila
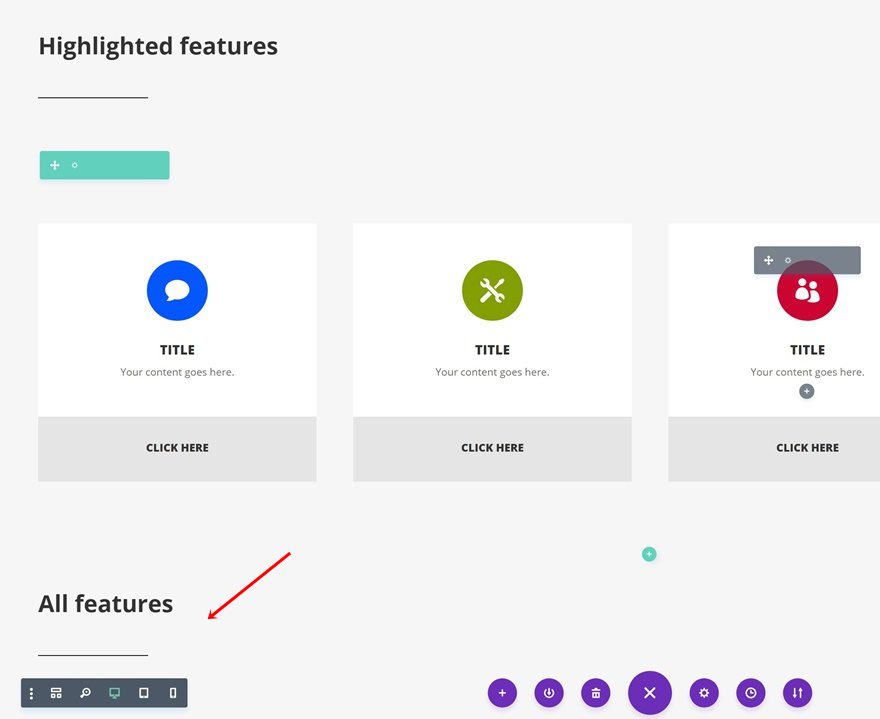
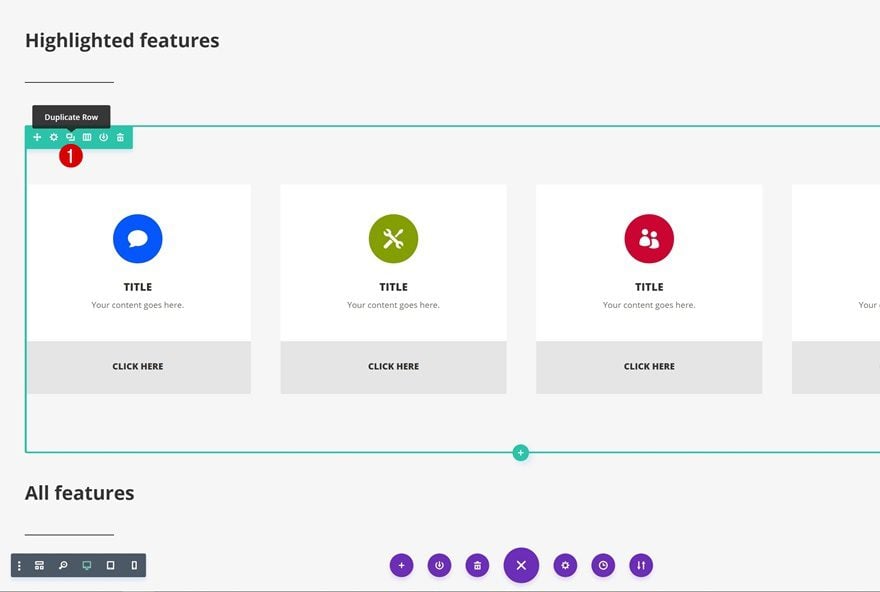
Ubicar y clonar fila
Para mostrar todas las funciones, en lugar de solo las resaltadas, vamos a clonar la fila que contiene el título.

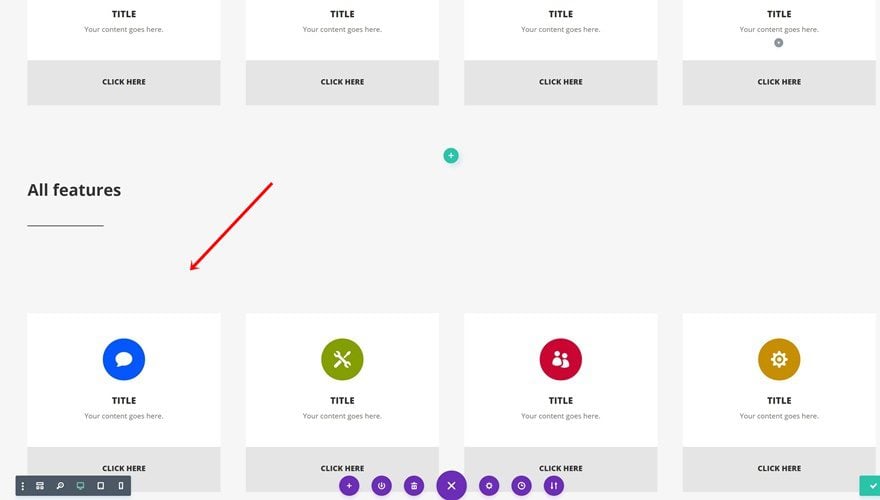
Colocar Fila
Luego, lo colocaremos justo debajo de la última fila que hemos creado.

Clonar Fila
Ubicar y clonar fila
Haga lo mismo con la fila que contiene los Módulos de Blurb resaltados.

Colocar Fila
Y colóquelo debajo de su nuevo título.

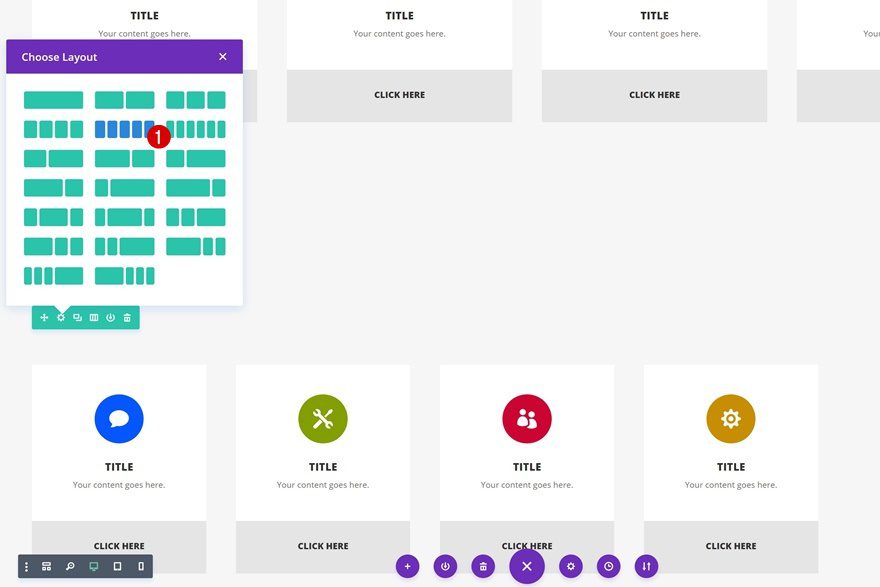
Cambiar la estructura de la columna
Para que aparezcan más funciones en esta fila, vamos a cambiar la estructura de la columna a 5 columnas en lugar de 4:

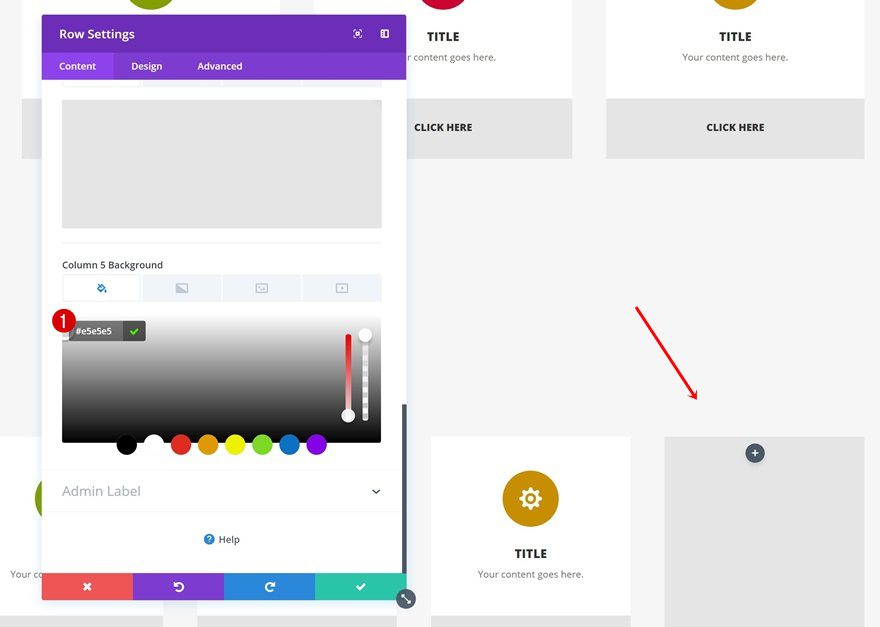
Añadir columna Color de fondo de 5 columnas
Agregue el color de fondo de la columna a su nueva columna también:
- Color de fondo de la columna: Color #6 (Buscar en la paleta de colores)

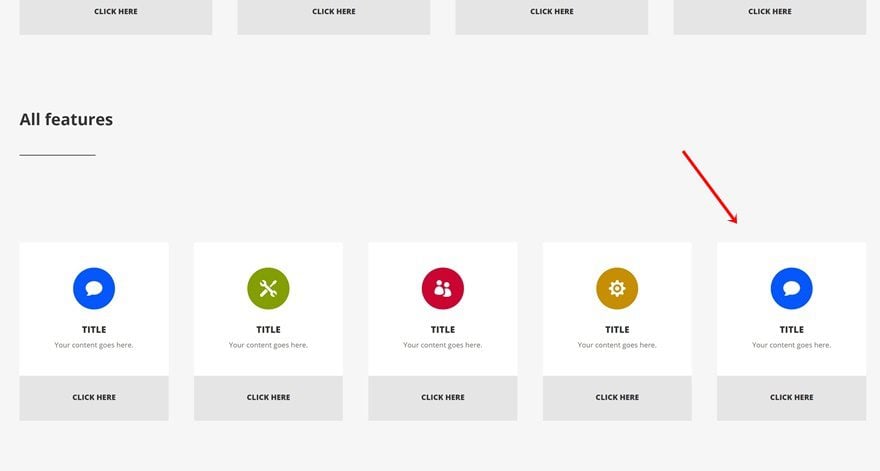
Clonar los módulos Blurb y Button y colocarlos en la columna 5
Clone uno de los módulos de Blurb en su fila y llene el espacio colocando el duplicado en la columna 5. Cambie el ícono y el color del ícono también.

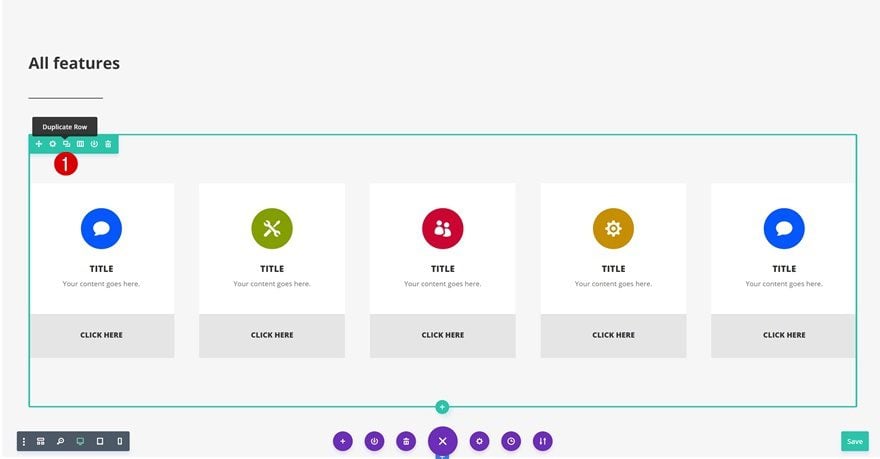
Clonar fila de 5 columnas
Por último, pero no menos importante, clone esta fila de 5 columnas para crear dos filas con todas las funciones que desea ofrecer y ¡listo!

Avance
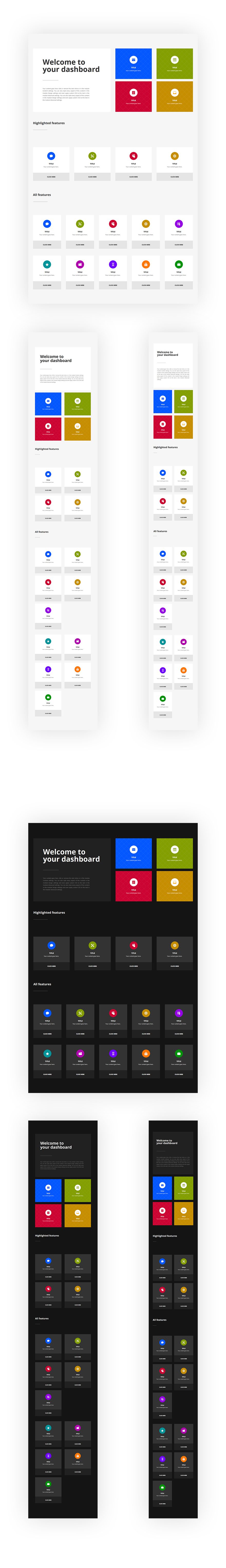
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado final en diferentes tamaños de pantalla.

Pensamientos finales
Los paneles se ven muy bien y le permiten facilitar la navegación del usuario en su sitio web. En esta publicación, compartimos un impresionante diseño de tablero con dos paletas de colores que puede crear desde cero usando solo las opciones integradas de Divi. Si tiene alguna pregunta o sugerencia, ¡asegúrese de dejar un comentario en la sección de comentarios a continuación!