
En mi última publicación, le mostré cómo diseñar botones usando la interfaz de opciones de fondo de Divi colocando el módulo de botones sobre fondos de columnas y filas. Hoy, te mostraré cómo diseñar banners responsivos en los que se puede hacer clic usando la interfaz de opciones de fondo de Divi.
Vamos a utilizar las mismas técnicas que usamos para los fondos de los botones con algunos ajustes menores. Básicamente, le mostraré cómo crear botones realmente grandes y diseñarlos un poco más como pancartas. El factor importante aquí es que se pueda hacer clic en toda la superficie del banner. Sin embargo, debes saber desde el principio que solo podemos hacer banners simples usando este método. Debido a que estamos limitados por la entrada de texto del módulo de botones, solo podemos crear banners con una cadena de texto. Sin embargo, al utilizar las opciones de fondo de la columna, podemos crear algunos banners muy atractivos en muy poco tiempo utilizando Visual Builder.
Hay muchas ventajas en el uso de banners html (banners creados con elementos html) sobre los banners de imagen (banners creados como una sola imagen sin ningún elemento html). Para los banners html, el texto es reconocido por los navegadores web (esencial para traductores de páginas y lectores de pantalla). Se escalan con el tamaño de las ventanas del navegador para que siempre se vean nítidos, a diferencia de las imágenes que pueden distorsionarse o ser ilegibles. Y quizás mi aspecto favorito de usar banners html sobre banners de imágenes es que html es realmente fácil de cambiar. Puedo cambiar el texto con unas pocas pulsaciones de teclas en lugar de buscar en las profundidades de mi disco duro un archivo original que necesitaré editar en un editor de fotos. Y puedo hacer rápidamente otra versión del banner para hacer una prueba dividida usando Divi Leads .
Este método de convertir botones en pancartas abre la puerta a algunas aplicaciones útiles, como crear una publicación, categoría o serie destacada personalizada para su blog (o podcast).
Empecemos.
Vistazo
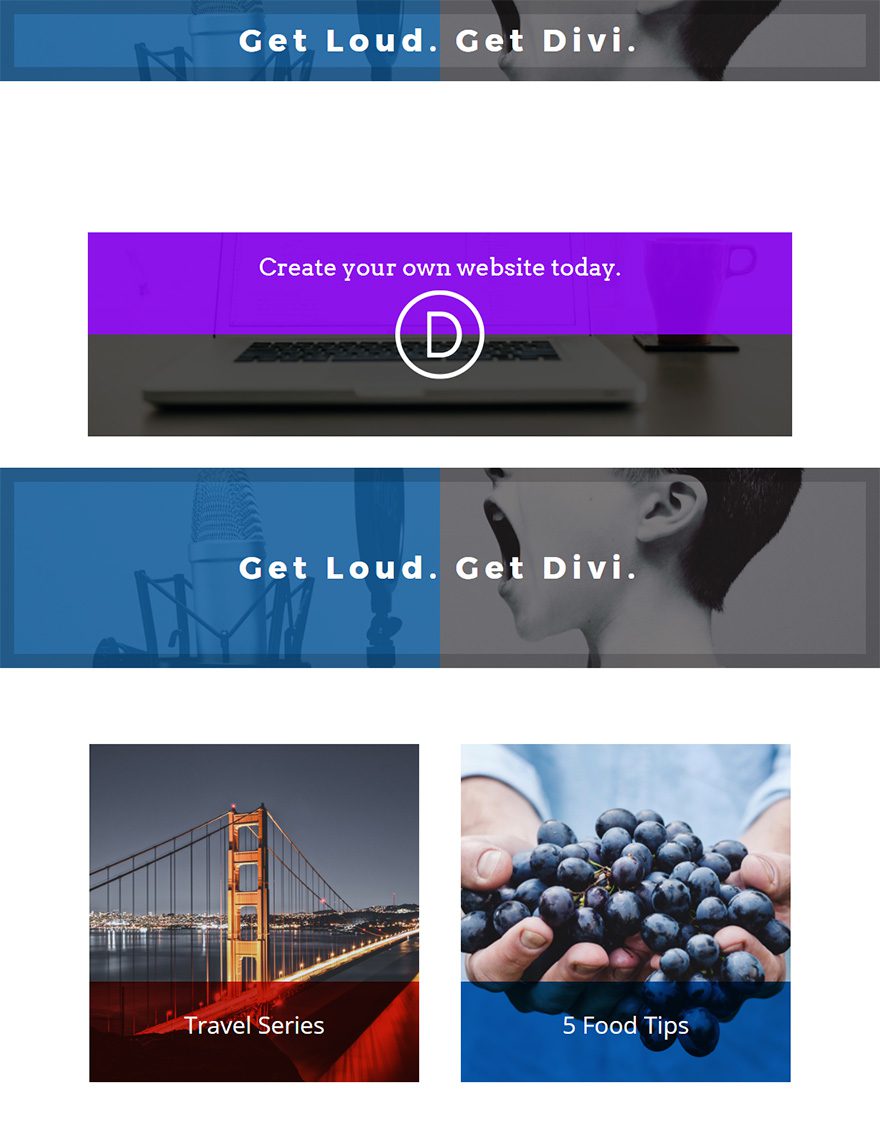
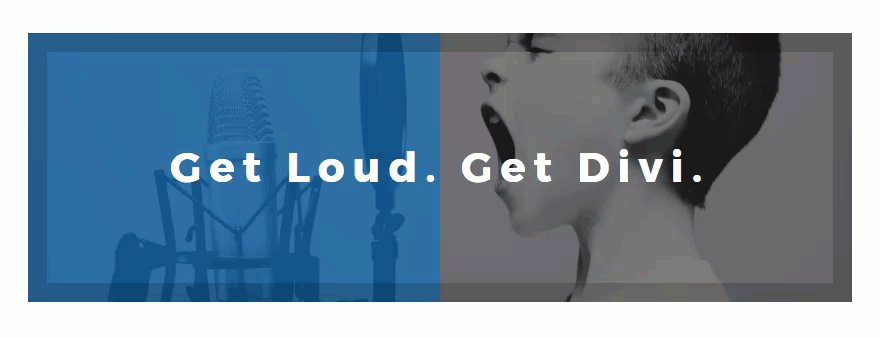
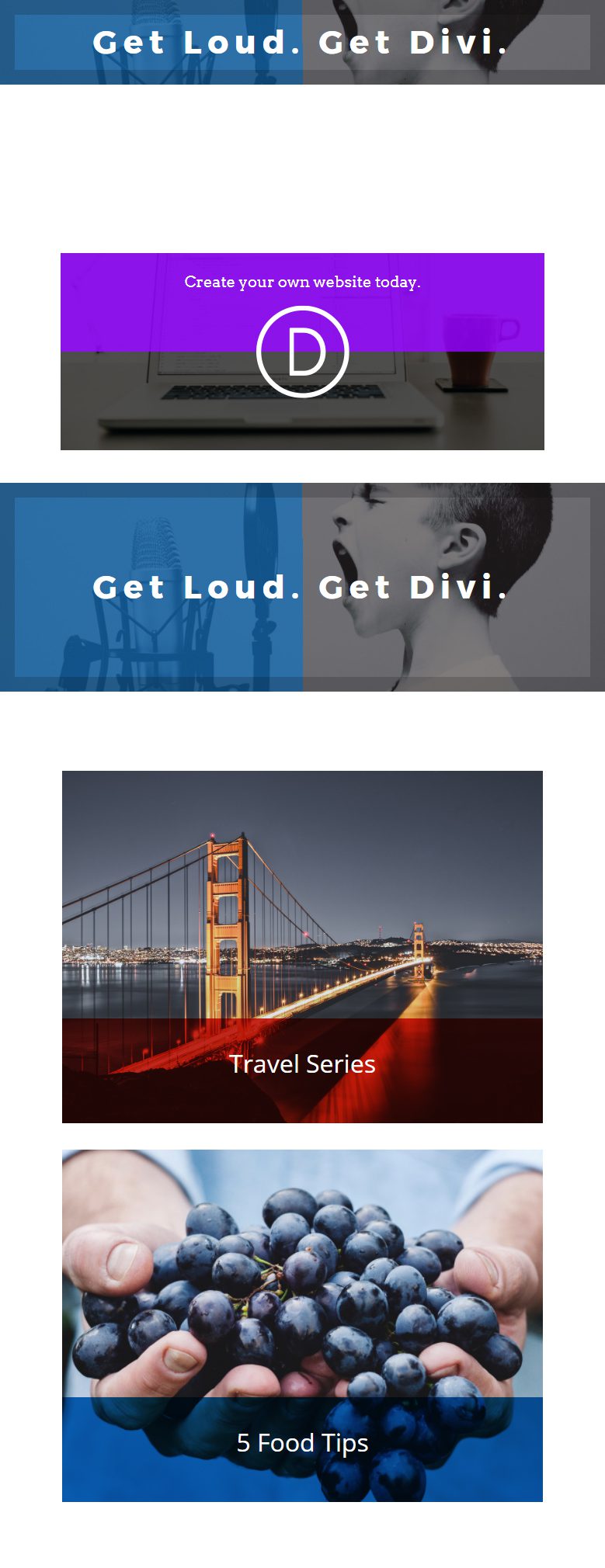
Antes de que nos echen oficialmente. Aquí hay un adelanto de los banners que construiremos en esta publicación.

Implementando el Diseño con Divi
Suscríbete a nuestro canal de Youtube
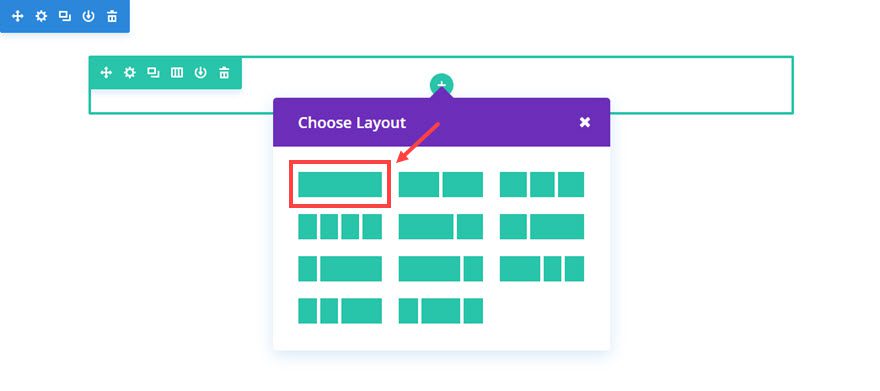
Usando Visual Builder, agregue una sección regular con una columna y una fila.

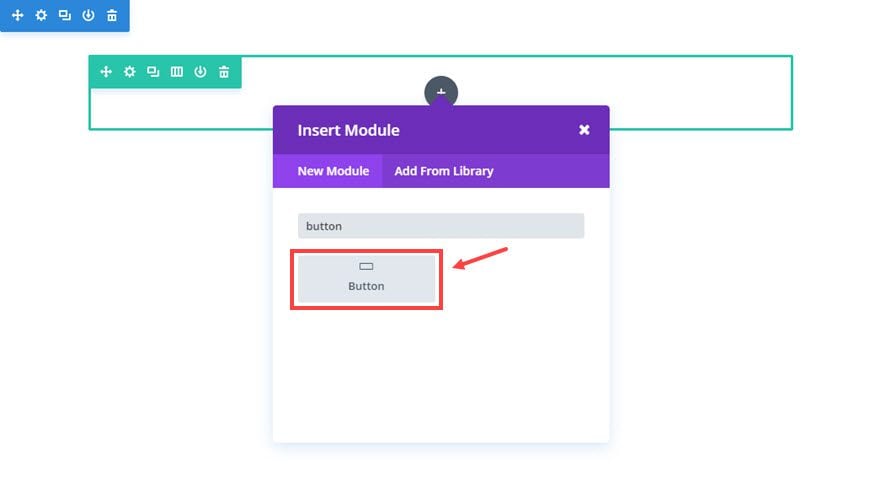
A continuación, agregue un Módulo de botones a la fila.

Luego actualice la configuración del módulo de botones de la siguiente manera:
Opciones de contenido
Texto del botón: [ingrese el texto que desea usar para su mensaje de banner]
URL del botón: [ingrese la URL]
Opciones de diseño
Alineación del botón: Centro
Color del texto: Claro
Usar estilos personalizados para el botón: SÍ
Tamaño del texto del botón: 32 px
Ancho del borde del botón: 0 px
Fuente del botón: Icono del botón Arvo
: [agregar icono. Estoy usando el icono del cursor]
Mostrar solo el icono al pasar el cursor por el botón: NO
Opciones avanzadas
Necesitamos establecer el ancho del botón al 100% para llenar el ancho de la columna. También necesitamos expandir la altura de nuestro botón para proporcionar suficiente espacio para el contenido de nuestro banner. Para hacer esto, ingrese el siguiente CSS personalizado en el cuadro Elemento principal:
|
01
02
|
Width: 100%;padding: 20px 0 200px; |
Nota : El relleno personalizado aquí es la clave para ajustar dónde desea que se muestre el texto del banner. Dado que la alineación del botón ya está centrada, todo lo que necesito hacer es ajustar el texto verticalmente. Por lo tanto, dar al texto del botón un relleno más corto en la parte superior y un relleno más largo en la parte inferior ajustará el texto hacia la parte superior del banner.
Guardar ajustes
Las cosas siguen siendo todas blancas e invisibles en este momento, pero está bien. Vamos a agregar un fondo para el módulo de botones dentro de la configuración de filas y columnas.
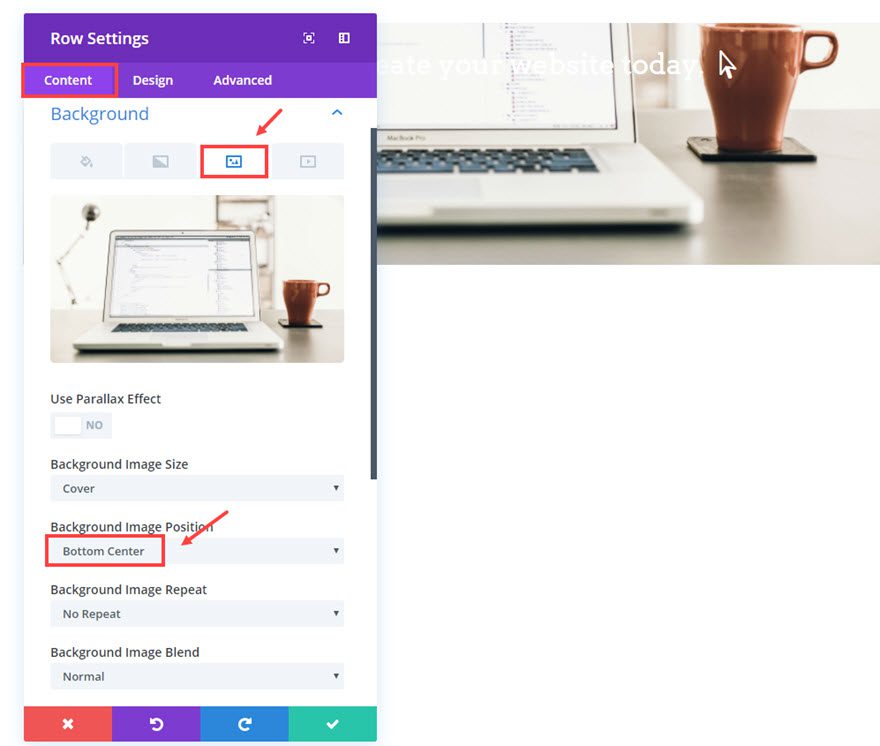
Vaya a la Configuración de fila en la que se encuentra su módulo de botones y actualice lo siguiente:
Opciones de contenido
En la pestaña de imagen de fondo
Imagen de fondo: [insertar imagen]
Posición de la imagen de fondo: [use esta opción para ajustar la imagen para su banner. Quería que se mostrara la parte inferior de mi imagen, así que seleccioné «Centro inferior».]

Ahora desplácese un poco hacia abajo para actualizar las opciones de fondo de la Columna 1.
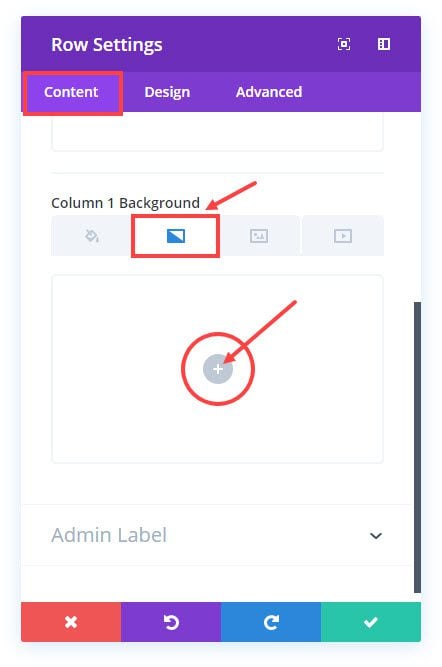
Seleccione la pestaña Degradado de fondo de la Columna 1 y luego haga clic en el botón circular gris con un símbolo más blanco.

Actualice lo siguiente:
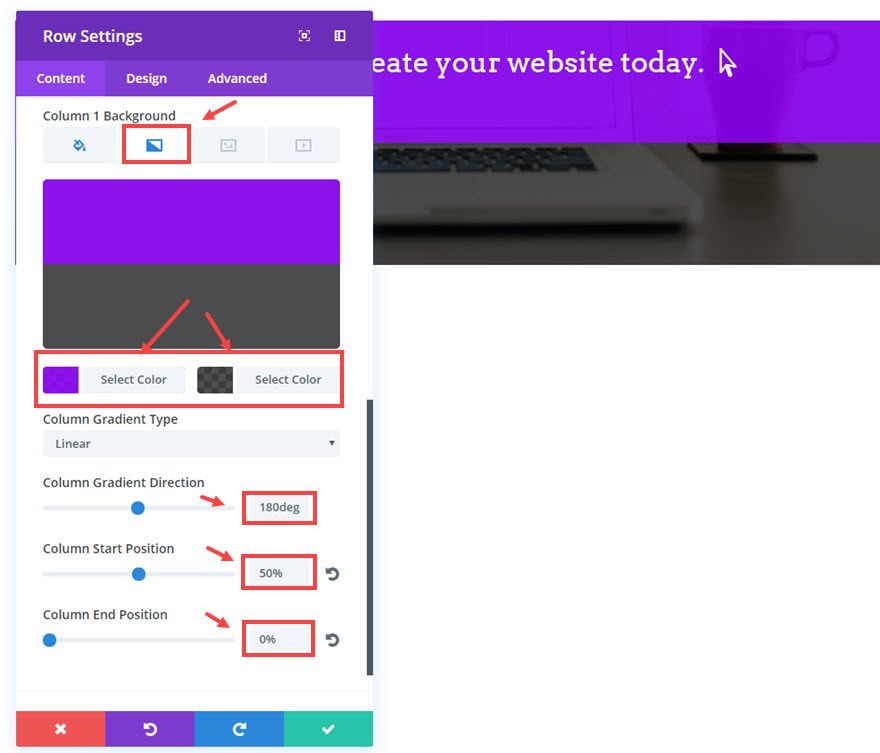
Colores de degradado de fondo: rgba(131,0,233,0.92), rgba(0,0,0,0.69)
Dirección de degradado de columna: 180 grados
Posición inicial de columna: 50 %
Posición final de columna: 0 %

Guardar ajustes
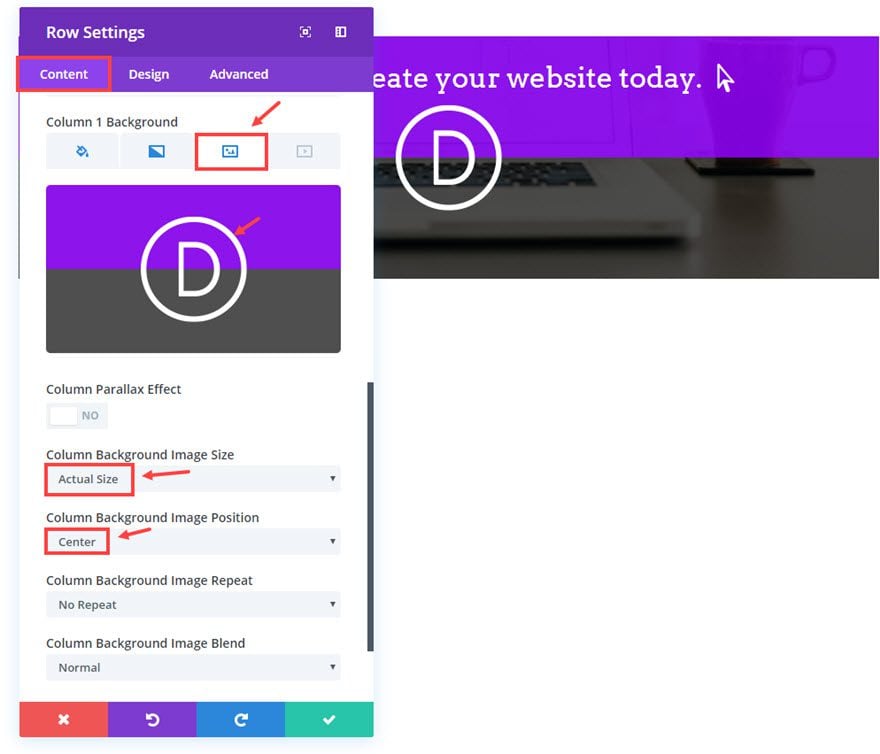
A continuación, vamos a agregar un logotipo al banner. Haga clic en la pestaña Imagen de fondo y actualice lo siguiente:
Tamaño de la imagen de fondo de la columna 1: tamaño real (mi logotipo es un png de 120 x 120)
Posición de la imagen de fondo de la columna 1: Centro

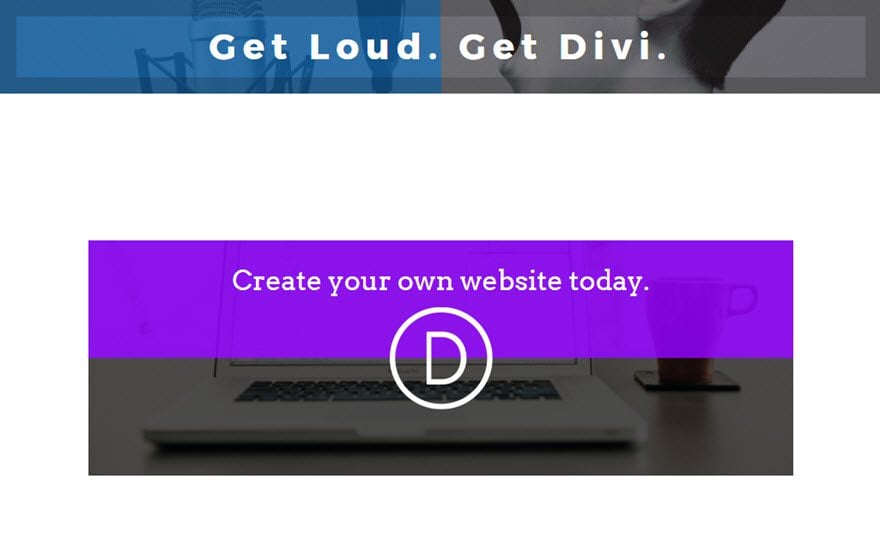
Eso es todo. Ahora tiene un banner simple en el que se puede hacer clic y que responde. Puede usar la configuración del Módulo de botones para agregar cualquier efecto de desplazamiento que desee para que el banner se destaque.

Hagamos otro ejemplo.
Ejemplo #2: Banner de texto simple
Para este próximo banner, dupliquemos toda la sección que contiene el primer banner que acabas de diseñar. Esto ahorrará algo de tiempo de configuración.
Luego vaya a la configuración de la fila y actualice lo siguiente:
Opciones de contenido
Imagen de fondo: [ingresar nueva imagen]
Posición de la imagen de fondo:
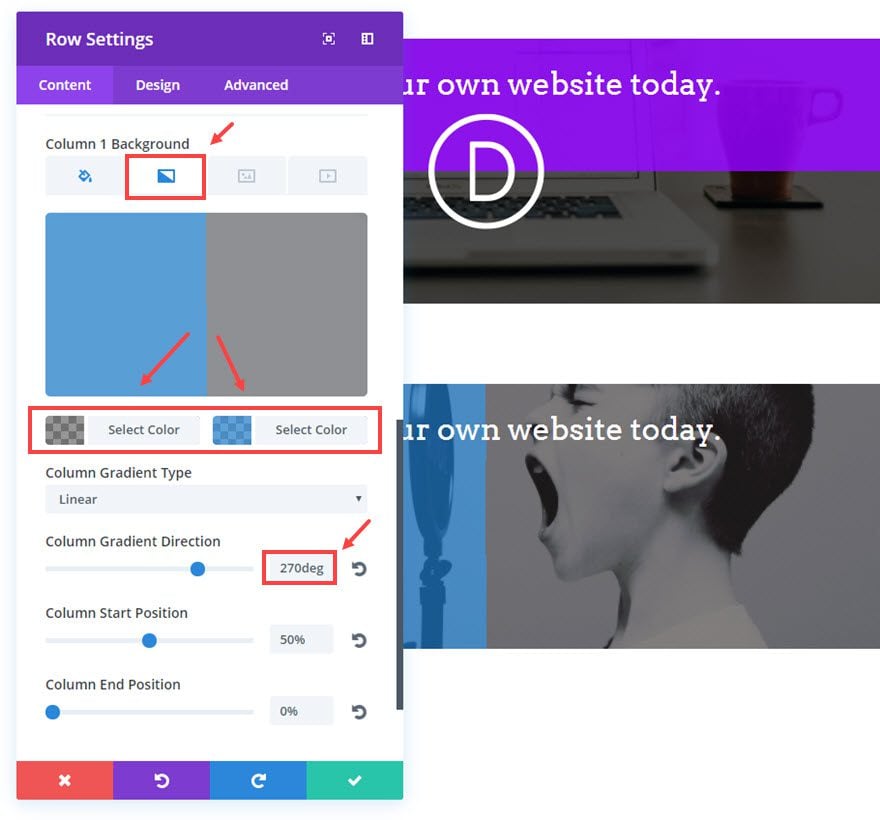
Columna central 1 Colores de degradado de fondo: rgba(0,0,0,0,41), rgba(12,113,195,0,66)
Dirección de degradado de columna: 270 grados

A continuación, haga clic en la pestaña de la imagen de fondo de la columna 1 y elimine la imagen o el logotipo.
Guardar ajustes
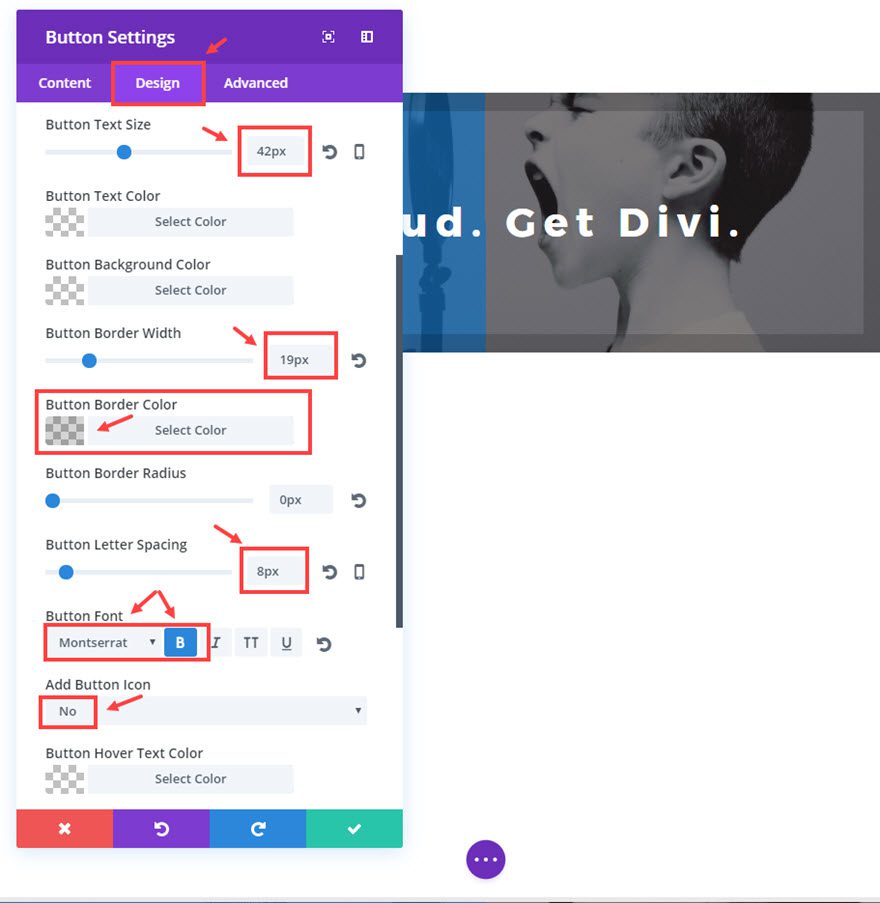
Vaya a la configuración del módulo de botones y actualice lo siguiente:
Opciones de contenido
Texto del botón: [ingrese el texto para su banner]
URL del botón: [ingrese la URL para el banner]
Opciones de diseño
Tamaño del texto del botón: 42 px
Ancho del borde del botón: 19 px
Color del borde del botón: rgba(0,0,0,0.17)
Espaciado entre letras del botón: 8 px
Fuente del botón: Montserrat, Negrita (B)
Añadir icono de botón: NO
Color del borde de desplazamiento del botón: rgba( 0,0,0,0.46)
Radio del borde de activación del botón: 0 px
Espaciado entre letras de activación del botón: 12 px

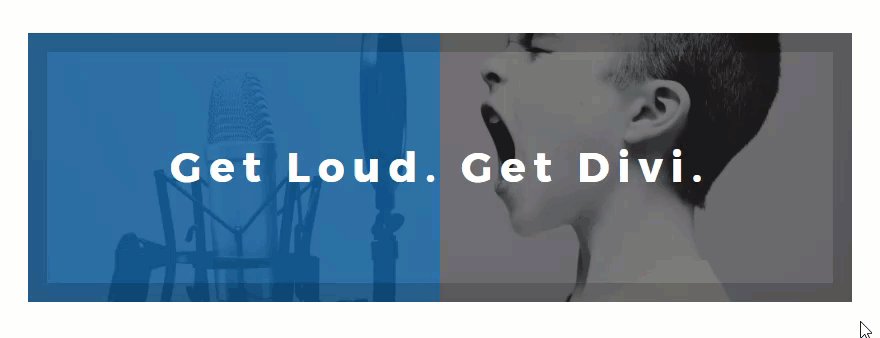
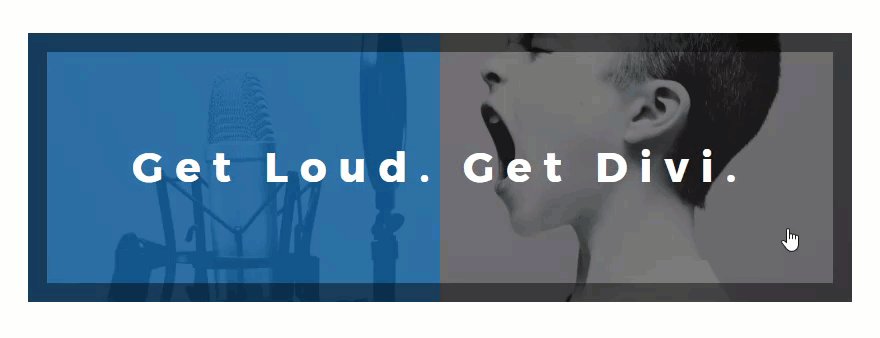
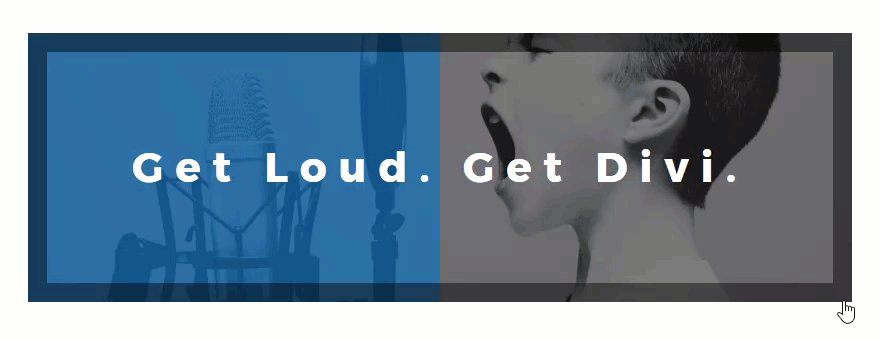
Como puede ver, este banner de ejemplo tiene un efecto de desplazamiento único que cambia el color del borde y aumenta el espacio entre letras:

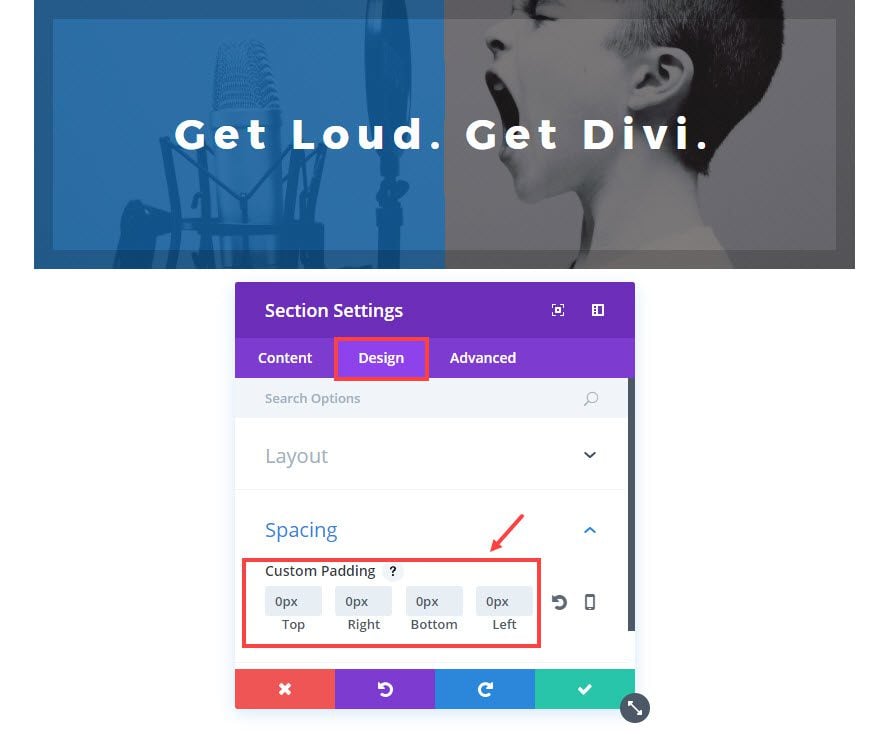
Para hacer que este banner tenga el ancho completo, todo lo que tiene que hacer es actualizar la Configuración de la sección en la pestaña Diseño de la siguiente manera:
Relleno personalizado: 0px arriba, 0px derecha, 0px abajo, 0px izquierda

Guardar ajustes
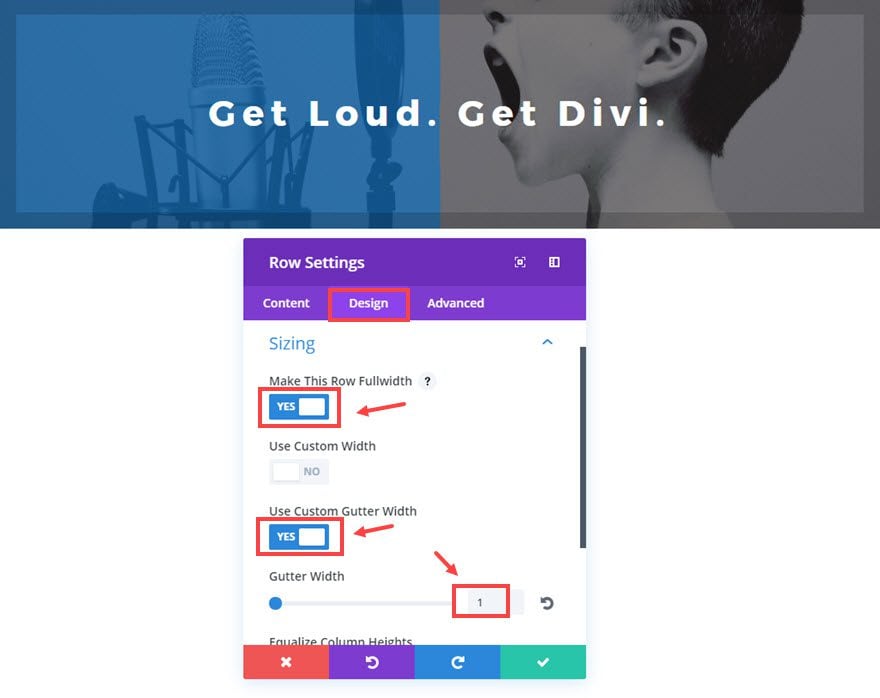
Ahora vaya a Configuración de fila y actualice las opciones de Diseño de la siguiente manera:
Hacer esta fila de ancho completo: SÍ
Usar ancho de canalón personalizado: SÍ
Ancho de canalón: 1

Ahora el banner se extiende por todo el ancho de la pantalla en todos los dispositivos.
Si lo desea, puede hacer que este banner sea fijo (pegajoso) fácilmente y fijarlo en la parte superior de la ventana de su navegador. Sugeriría disminuir el relleno para hacerlo mucho más corto para que no bloquee demasiado la ventana.
Para disminuir la altura, vaya a Configuración del módulo de botones en la pestaña Avanzado y agregue el siguiente CSS en el cuadro Elemento principal :
|
01
|
padding: 0px 0px !important; |
Ahora, para hacer que toda la sección sea fija, vaya a Configuración de la sección y actualice la pestaña Opciones avanzadas con el siguiente CSS personalizado en el cuadro Elemento principal :
|
01
02
03
04
|
position: fixed;top: 0;width: 100%;z-index: 9999; |
Ahora toda su sección se adherirá a la parte superior de la página y permanecerá allí cuando se desplace hacia abajo en la página.

Este tipo de banner funcionaría bien para artículos promocionales en una página de destino sin una barra de navegación, ya que el banner fijo terminaría ocultando la barra de navegación.
También puede hacer pancartas en una estructura de fila de varias columnas. Esto sería útil si desea presentar algunos elementos en la parte inferior de su página o blog.
Démosle una oportunidad.
Agregue otra sección regular con una estructura de fila de 1/2 1/2 columna.
 Por cuestiones de tiempo, siga adelante y copie o duplique un módulo de botón que acabamos de crear y péguelo o arrástrelo a la primera columna.
Por cuestiones de tiempo, siga adelante y copie o duplique un módulo de botón que acabamos de crear y péguelo o arrástrelo a la primera columna.
Para obtener el diseño de fondo del banner, vamos a utilizar los fondos de columna en Configuración de fila. Vaya a Configuración de fila y actualice lo siguiente:
Opciones de contenido
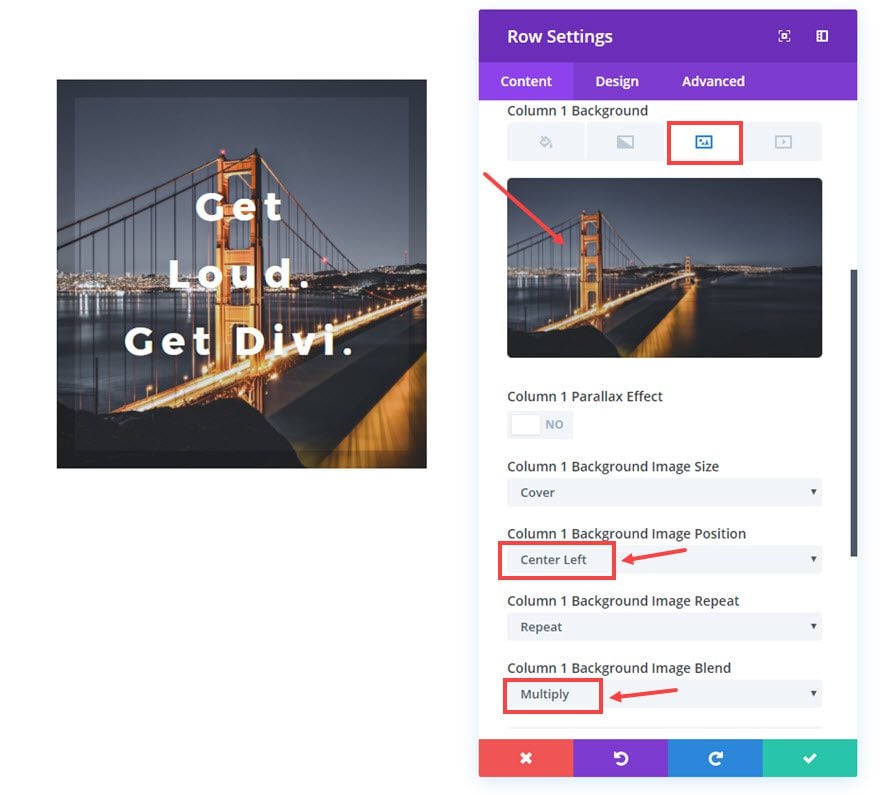
En la pestaña Imagen de fondo
Fondo de la columna 1: [ingrese la imagen de fondo]
Posición de la imagen de fondo de la columna 1: [ajuste la posición de la imagen a su gusto]
Mezcla de la imagen de fondo de la columna 1: Multiplique

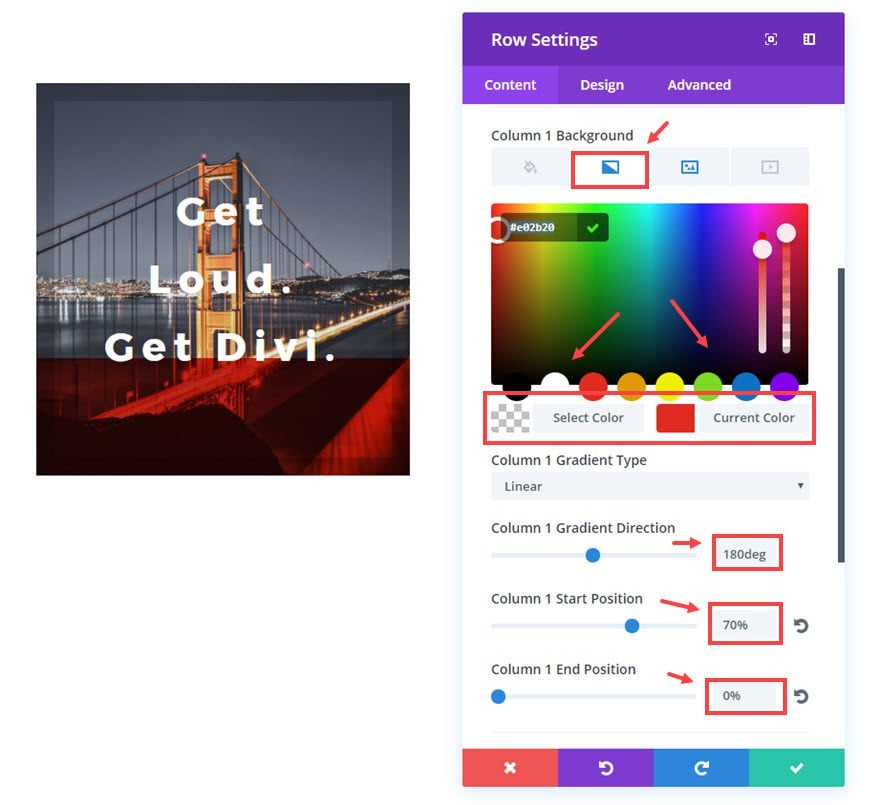
En la pestaña Degradado de fondo
Colores de degradado de la columna 1: rgba(255,255,255,0), #e02b20
Dirección del degradado de la columna 1: 180 grados
Posición inicial de la columna 1: 70 %
Posición final de la columna 1: 0 %

El último paso es actualizar la configuración del módulo de botones :
Opciones de contenido
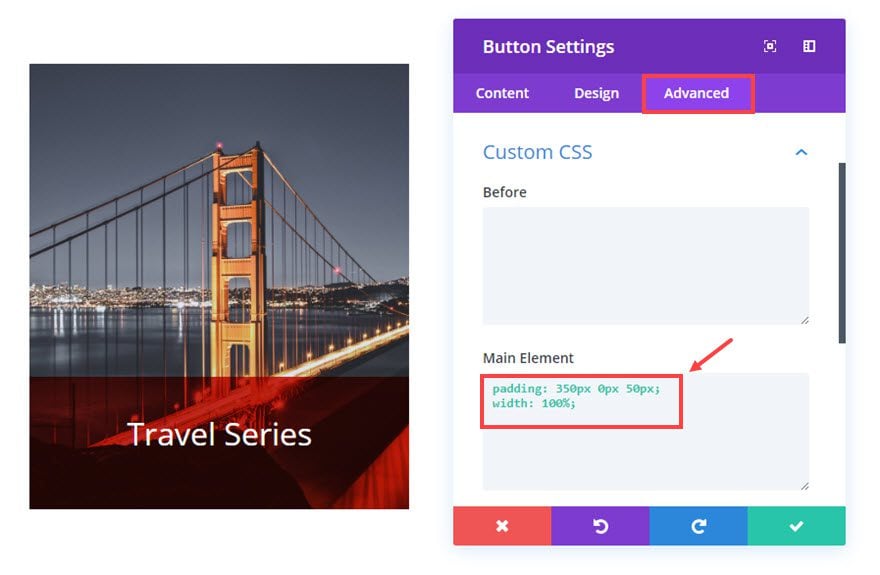
Texto del botón: Serie de viajes
Opciones de diseño
Tamaño del texto del botón: 32 px
Ancho del borde del botón: 2 px
Espaciado entre letras del botón: 0 px
Color del borde del botón flotante: #edf000
Espaciado entre letras del botón flotante: 0 px
Opciones avanzadas
CSS personalizado en el cuadro Elemento principal:
|
01
02
|
padding: 350px 0px 50px;width: 100%; |

Este css personalizado ajusta el relleno del módulo Botón para que el texto esté en la parte inferior, justo detrás del degradado de fondo.
Siéntete libre de duplicar este proceso para el banner en la siguiente columna y actualizar el contenido como quieras.
Mira el resultado.

Nota : no usaría la altura de la columna de ecualización cuando use esta funcionalidad. La columna se extenderá más allá del módulo de botones. Si desea que las alturas del banner coincidan perfectamente, es posible que deba jugar con el relleno en el módulo de botones para hacerlo bien.
¿Sensible?
Sí. Debido a que los botones están construidos dentro de la estructura de columnas de Divi , los botones responderán bien en todos los dispositivos. Para los banners horizontales, tendría cuidado con la ubicación de su logotipo y su texto, ya que pueden superponerse en dispositivos móviles.
Aquí hay un ejemplo de cómo se ven cuando se reducen a tamaños de pantalla más pequeños:

Compatibilidad del navegador
Actualmente, la propiedad CSS background-blend-mode no es compatible con Internet Explorer o Edge y Safari tiene opciones de combinación limitadas. Sin embargo, la reserva no es considerable en mi experiencia para la mayoría de los casos.
Pensamientos finales
Espero que hayas disfrutado de este pequeño pero útil truco de diseño para crear banners receptivos. Siempre que comprenda las limitaciones involucradas y lo mantenga simple, puede crear algunos banners geniales. Además, esta solución se implementa fácilmente y se personaliza rápidamente.
Y, estoy seguro de que hay otras aplicaciones útiles para esto. Espero escuchar sus ideas en los comentarios.
¡Salud!