
Los estudios de casos pueden ser una herramienta de marketing extremadamente valiosa. A los consumidores les encanta un buen estudio de caso porque les encanta una buena historia. Y parece que las empresas/marcas que cuentan las mejores historias son las mejores comercializadoras, especialmente si sus historias están respaldadas con productos y servicios de calidad. Si tiene muchos estudios de casos excelentes que desea compartir con el mundo en su sitio web, es útil reflexionar sobre cómo desea organizarlos para sus visitantes.
En este tutorial de casos de uso, le mostraré cómo crear un portafolio filtrable con navegación en la publicación para organizar sus estudios de casos. Para hacer esto, usaré el Módulo de cartera filtrable de Divi para diseñar una cuadrícula de cartera que coincida con el diseño del diseño, y usaré el Módulo de navegación posterior para proporcionar enlaces anteriores y siguientes para que sea más fácil para los usuarios. para navegar a través de estudios de casos de la misma categoría.
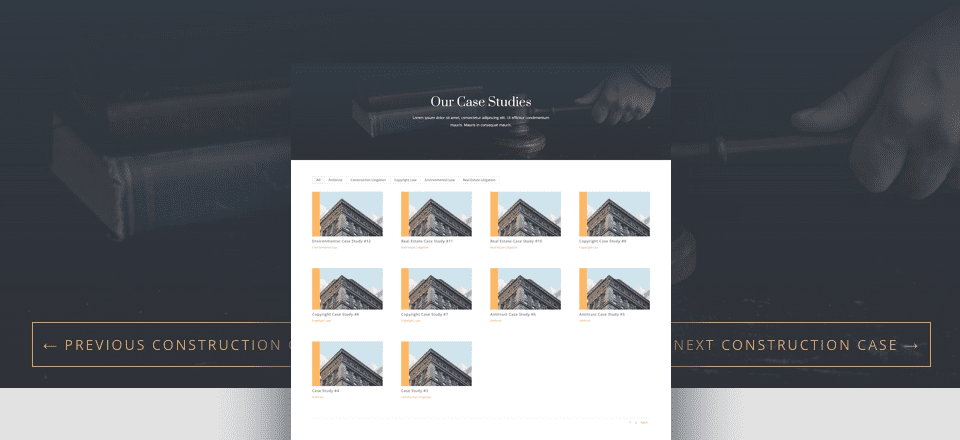
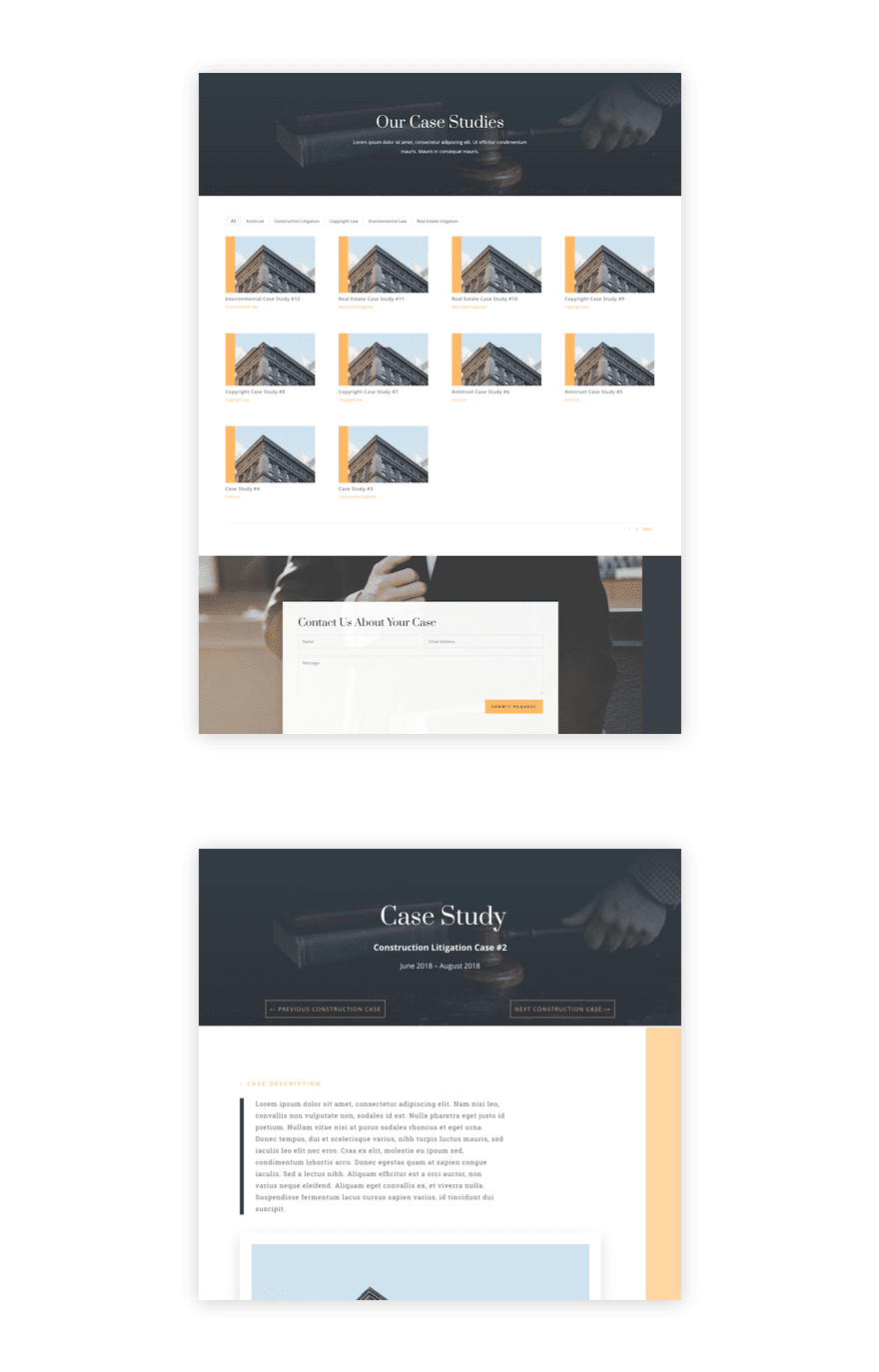
Aquí hay una vista previa de la página del portafolio y la navegación de publicaciones que crearé.

Lo que necesitas para este tutorial
Para este tutorial de caso de uso, usará lo siguiente:
- Tema Divi
- Paquete de diseño de bufete de abogados Divi (incluido con Divi)
- Módulo de cartera filtrable Divi (incluido con Divi)
- Módulo de navegación Divi Post (incluido con Divi)
Creación de categorías de proyectos para sus estudios de casos
Además del tipo de publicación de blog normal, Divi tiene un tipo de publicación de proyecto adicional que le permite organizar proyectos como lo haría con las publicaciones de blog normales. Dado que necesitaré que mis proyectos/estudios de casos estén organizados por categoría, es útil agregar las categorías de proyectos antes de que comencemos a agregar nuevos estudios de casos como publicaciones de proyectos.
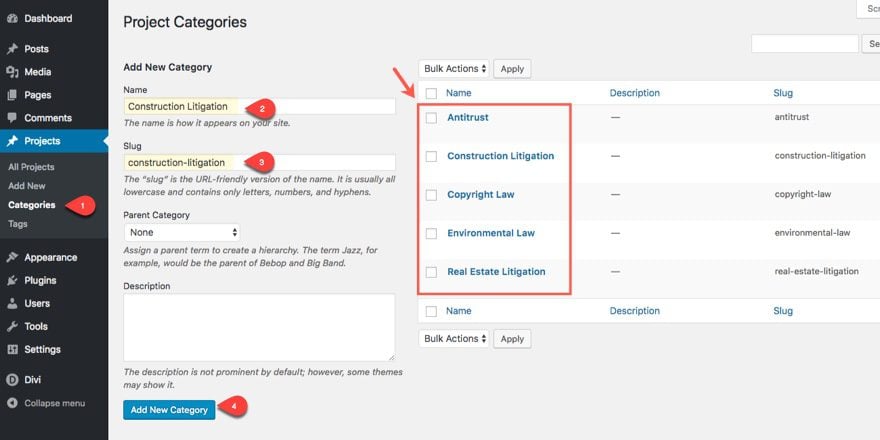
Para agregar una nueva categoría de proyecto, vaya a su tablero de WordPress y navegue a Proyectos > Categorías . Luego ingrese el nombre y el slug para su nueva categoría y haga clic en el botón Agregar nueva categoría.

Deberá hacer esto para cada categoría que desee utilizar.
Aquí hay una lista de las categorías que estoy usando para este caso de uso específico de la firma de abogados.
- Antimonopolista
- Litigios de Construcción
- Ley de derechos de autor
- Ley del Medio Ambiente
- Litigio Inmobiliario
Adición de estudios de casos como nuevos proyectos
Con las categorías de su proyecto en su lugar, puede comenzar a crear estudios de casos como nuevos proyectos. Dado que el paquete Law Firm Layout ya tiene un diseño de página de estudio de caso, podemos usar ese diseño para las publicaciones de nuestro proyecto.
Crear el diseño de su proyecto de estudio de caso
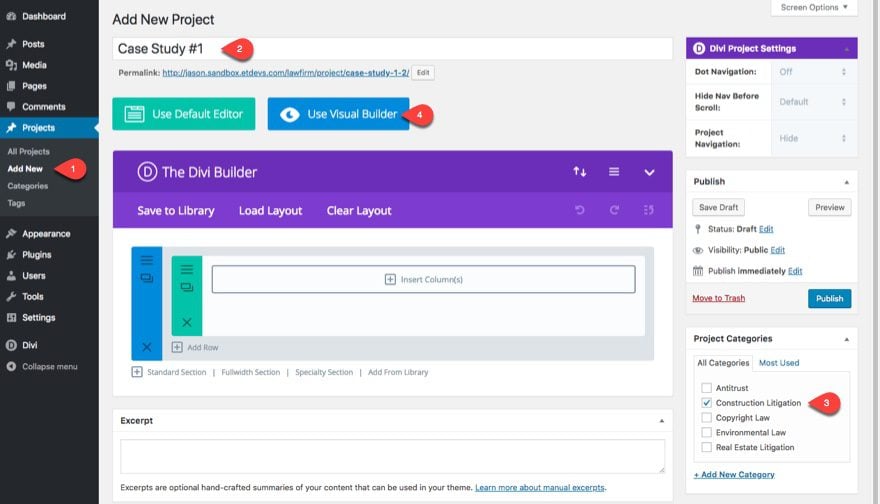
Para crear el diseño de su proyecto de estudio de caso, vaya a Proyectos > Agregar nuevo .
En la página Agregar nuevo proyecto, ingrese un título para el estudio de caso y asígnele su categoría de proyecto. Es posible que también desee agregar una imagen destacada para que su publicación se muestre en la cuadrícula de la cartera, pero para este tutorial, extraeré de la publicación para generar automáticamente una miniatura (más sobre esto más adelante).
Luego implemente Visual Builder.

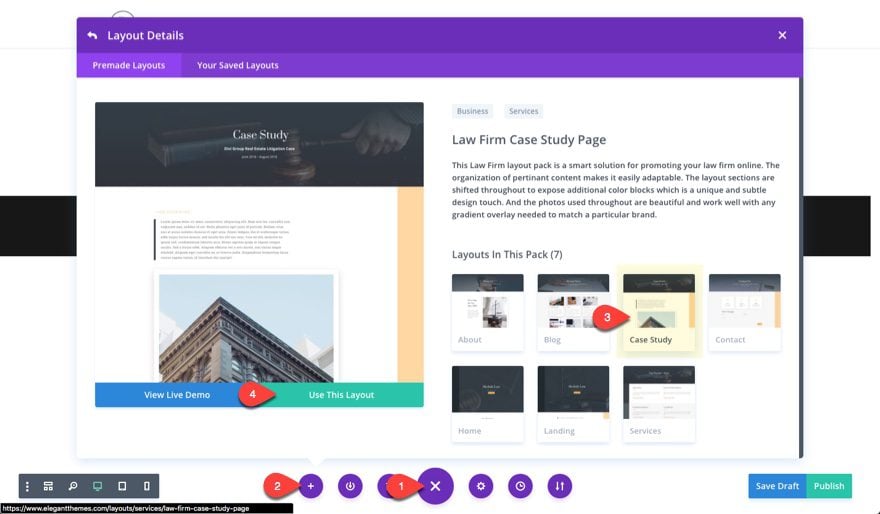
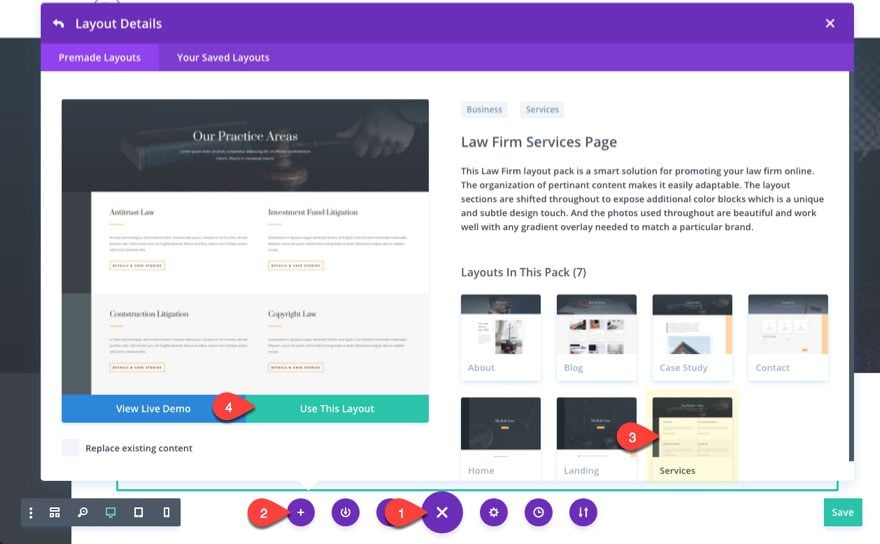
Ahora está listo para importar el diseño de la página de estudio de caso de su bufete de abogados. Abra el menú de configuración en la parte inferior de la página. Haga clic en el botón Cargar desde biblioteca y seleccione usar el diseño de página de estudio de caso de bufete de abogados en la pestaña Diseños prefabricados.

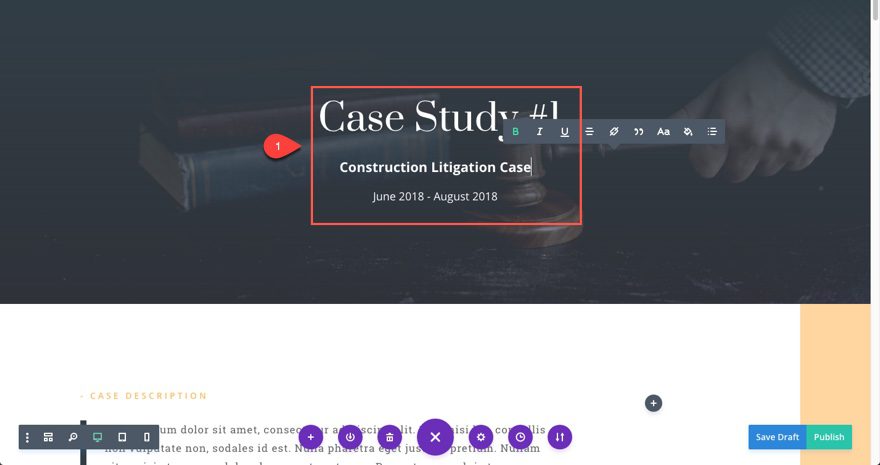
Una vez que se haya importado la página, continúe y actualice el Título de la página con el Título del estudio de caso específico.

Si no está familiarizado con el módulo de navegación de publicaciones, básicamente agrega enlaces anteriores y siguientes a sus publicaciones. Esto le permitirá hacer clic en los estudios de casos anteriores y siguientes sin tener que volver a la página principal del portafolio de estudios de casos. Además, el módulo de navegación de publicaciones le permite vincular otras publicaciones en la misma categoría en lugar de todas las publicaciones en general. Entonces, si el usuario selecciona ver un caso en una categoría específica, puede ir y venir para ver otros casos relevantes para su interés. Esto se hace comúnmente en blogs, pero también puede funcionar bien para estudios de casos de bufetes de abogados.
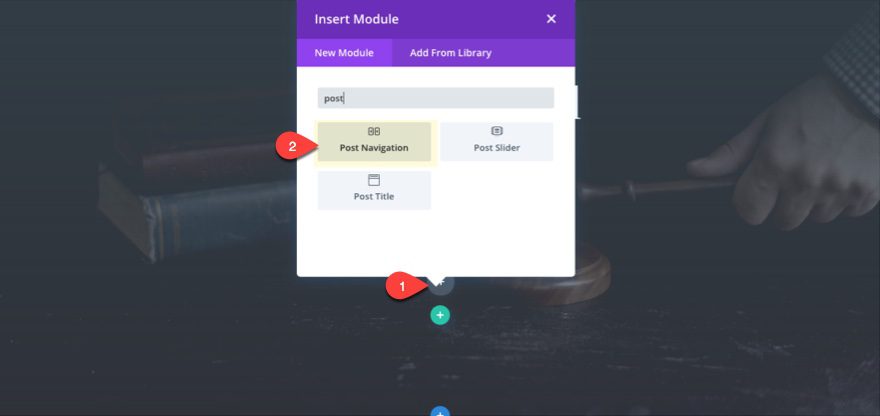
Para agregar navegación de publicaciones a la publicación de su proyecto, agregue una nueva fila de una columna debajo del módulo de texto que contiene el título y luego agregue un módulo de navegación de publicaciones a la fila.

NOTA: Estamos agregando el Módulo de navegación de publicaciones al diseño de esta publicación antes de que tengamos otras publicaciones de proyectos. Esto significa que no tendrá ninguna otra publicación de proyecto para enlazar. Pero como vamos a usar este diseño para el resto de nuestros estudios de casos, quería incluir la navegación de publicaciones ahora para que no tengamos que agregarla a cada uno más adelante.
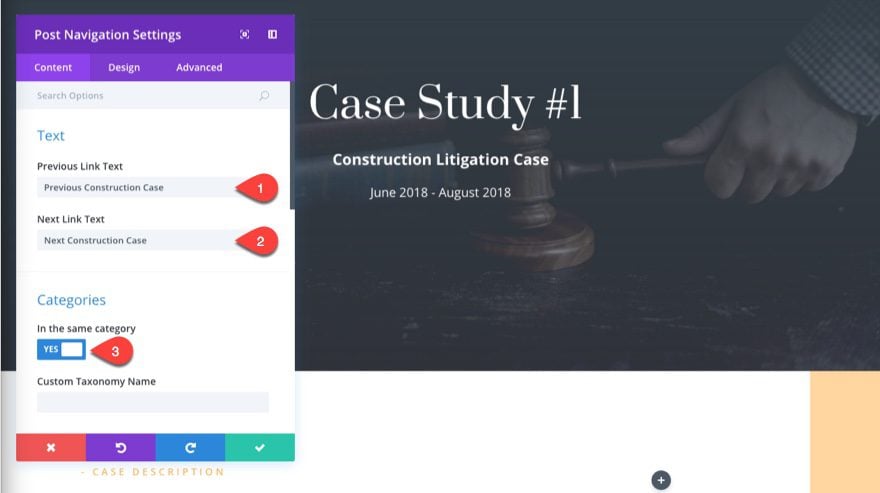
En la pestaña de contenido de la configuración de navegación de publicaciones, tiene la opción de agregar texto personalizado para sus enlaces anteriores y siguientes (como «siguiente» y «anterior»). De forma predeterminada, el módulo mostrará el título de la publicación como el texto del enlace a menos que lo cambie. Para dejar más claro a los usuarios que están viendo estudios de casos en la misma categoría, agregaré el siguiente texto de enlace personalizado para esta publicación (ya que está en la categoría Litigios de construcción):
Texto de enlace anterior: “Caso de construcción anterior”
Texto de enlace siguiente: “Caso de construcción siguiente”
Luego seleccione para mantener la navegación en la misma categoría.

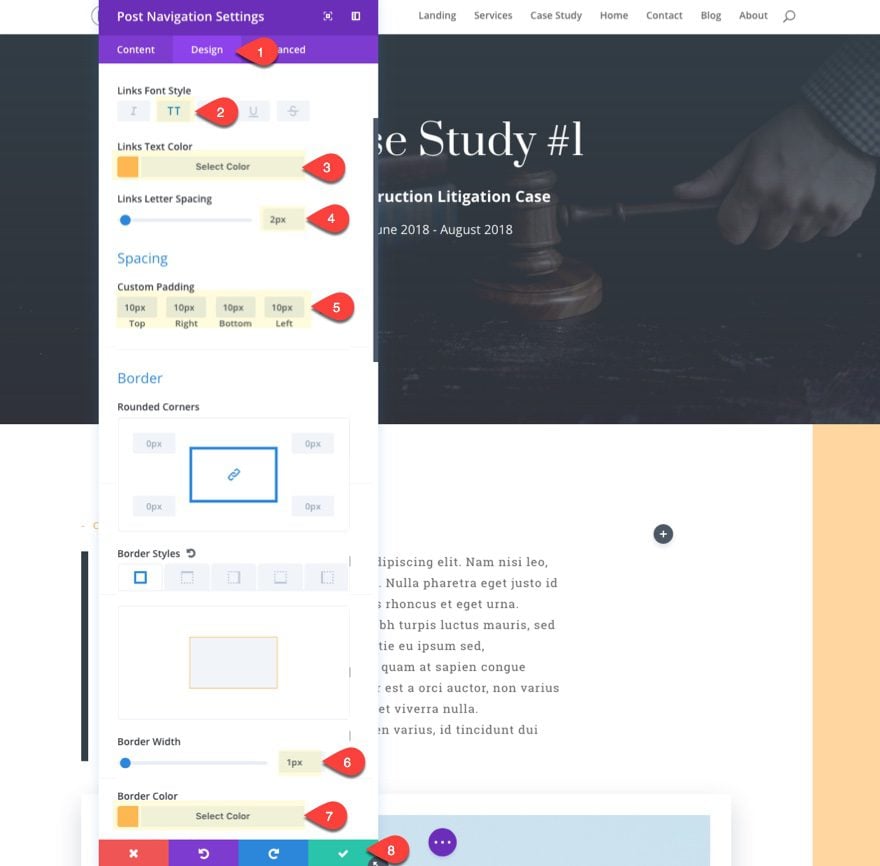
En la pestaña de diseño, diseñe su módulo de navegación de publicaciones con lo siguiente:
Enlaces Estilo de fuente: TT
Enlaces Color del texto: #ffba60
Enlaces Espaciado entre letras: 2px
Relleno personalizado: 10 px arriba, 10 px a la derecha, 10 px abajo, 10 px a la izquierda Ancho del
borde: 1 px
Color del borde: #ffba60
Guardar ajustes.

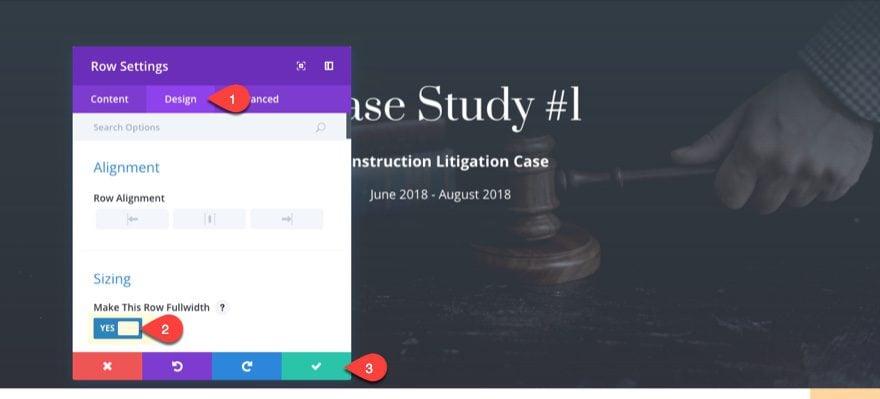
Para dar a sus enlaces un poco más de espacio para respirar, vaya a la configuración de la fila y seleccione para hacer que la fila sea de ancho completo.

Guardar diseño en la biblioteca Divi
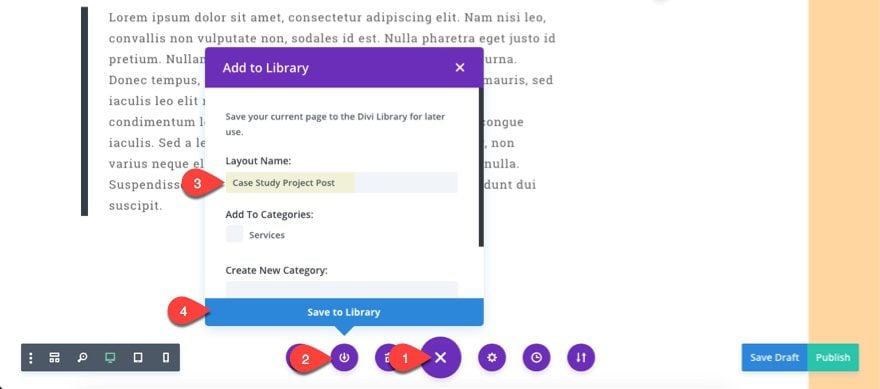
Ahora que ha terminado con el diseño del estudio de caso que utilizará para el resto de las publicaciones de su proyecto, guárdelo en su biblioteca Divi. Abra el menú de configuración en la parte inferior del generador visual, luego haga clic en el icono Guardar en biblioteca. En el cuadro Agregar a la biblioteca que aparece, ingrese un nombre para el diseño y haga clic en Guardar en la biblioteca.

Cree el resto de las publicaciones del estudio de caso con el nuevo diseño
Ahora que tiene el diseño guardado en su biblioteca, puede continuar agregando nuevas publicaciones de proyectos usando este diseño. Solo asegúrese de actualizar el texto del enlace del módulo de navegación de publicaciones para reflejar la categoría de la publicación que crea. Por ejemplo, si crea una nueva publicación con la categoría «Ley de derechos de autor», los enlaces de texto de navegación de su publicación deben decir «Caso anterior de derechos de autor» y «Siguiente caso de derechos de autor».
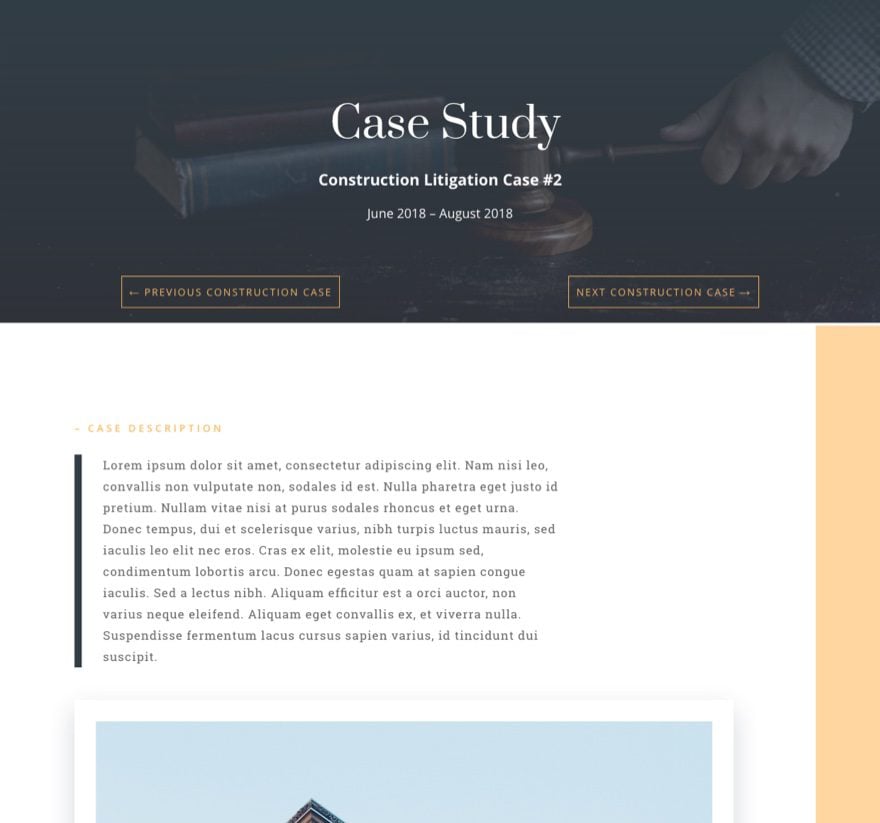
Una vez que tenga suficientes publicaciones en una categoría para vincular, así es como se verá su nueva publicación de estudio de caso:

Bueno, eso es todo por las publicaciones del proyecto.
Configuración de las miniaturas de sus publicaciones para obtener la primera imagen en sus publicaciones
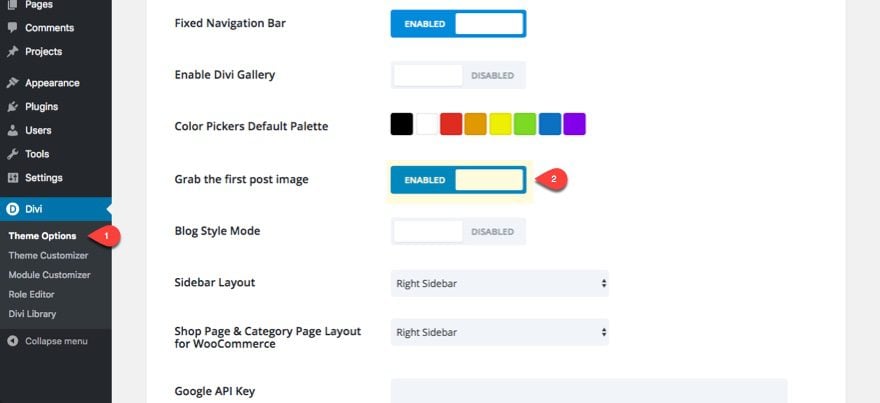
Como se mencionó anteriormente, no configuré una imagen destacada al crear las publicaciones del proyecto. En cambio, voy a usar la primera imagen en la publicación real para que se use automáticamente como la miniatura de la publicación. Para hacer esto, vaya a Divi> Opciones de tema y habilite la opción «Tomar la primera imagen de la publicación».

Creación de su página de cartera filtrable
En este punto, debería tener suficientes categorías y publicaciones para crear su página de cartera filtrable para mostrar sus estudios de casos.
Cree una nueva página, asígnele un título y abra el generador visual. A continuación, cargue el diseño de la página de servicios del bufete de abogados.

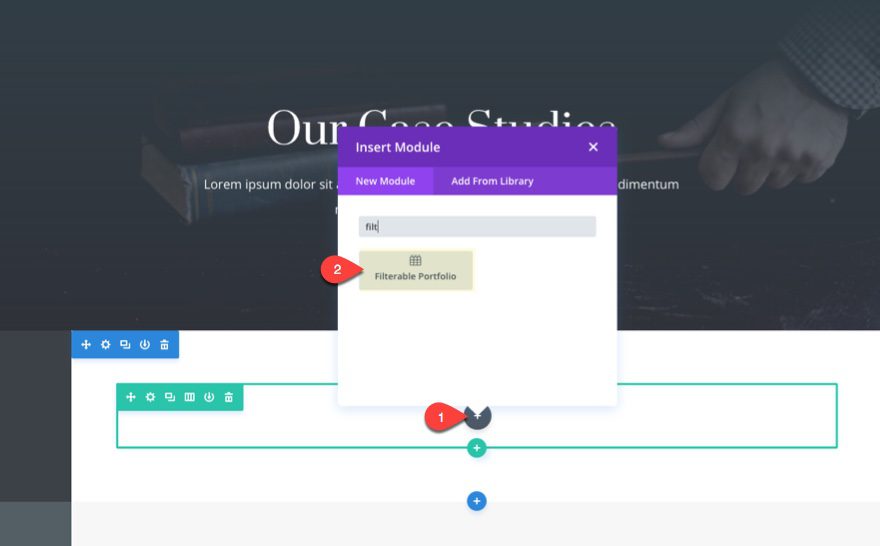
Una vez que se carga el diseño, actualice el título a «Nuestros estudios de caso». En la segunda sección (debajo del encabezado), cambie la fila a una estructura de una columna y elimine todos los módulos existentes en la fila. Después de eso, agregue su módulo de cartera filtrable.

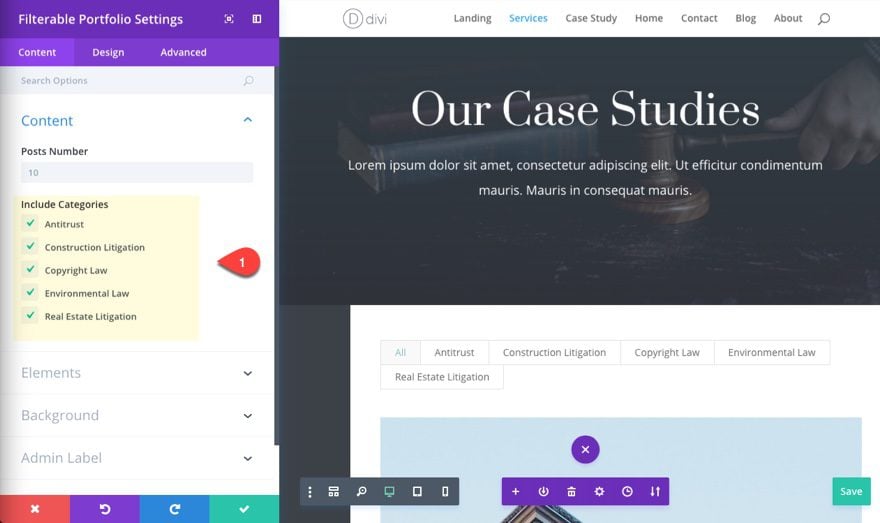
Actualice la configuración del módulo de cartera filtrable de la siguiente manera:
Seleccione todas las Categorías que se incluirán en la cartera.

Diseño: Color de icono de zoom de cuadrícula : #ffba60
Color de superposición de desplazamiento: rgba(84,95,102,0.92)
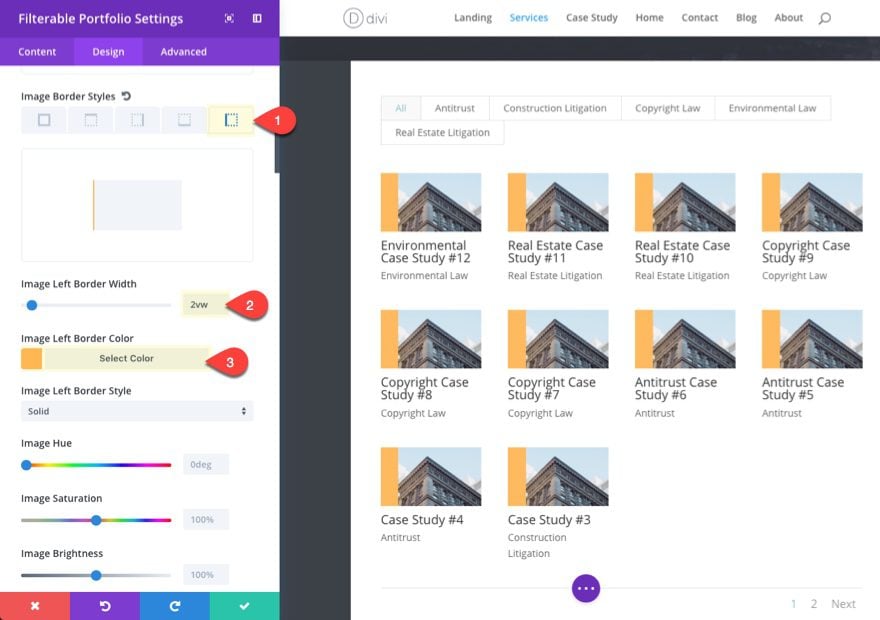
Luego agregue un borde izquierdo con lo siguiente:
Ancho del borde izquierdo de la imagen: 2vw
Color del borde izquierdo de la imagen: #ffba60

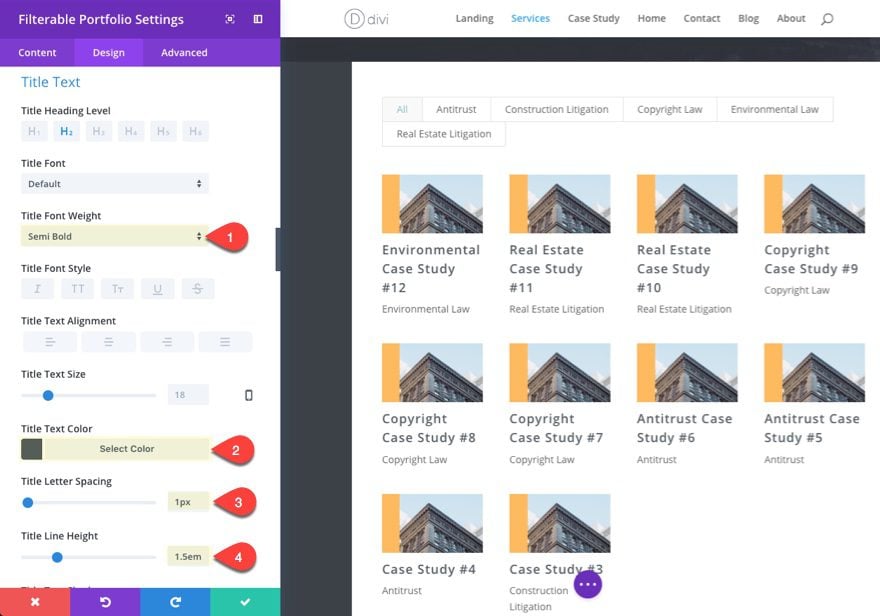
Luego personaliza el título y el metatexto.
Peso de la fuente del título: Semi negrita
Color del texto del título: #545f66
Espaciado entre letras del título: 1 px
Altura de la línea del título: 1,5 em

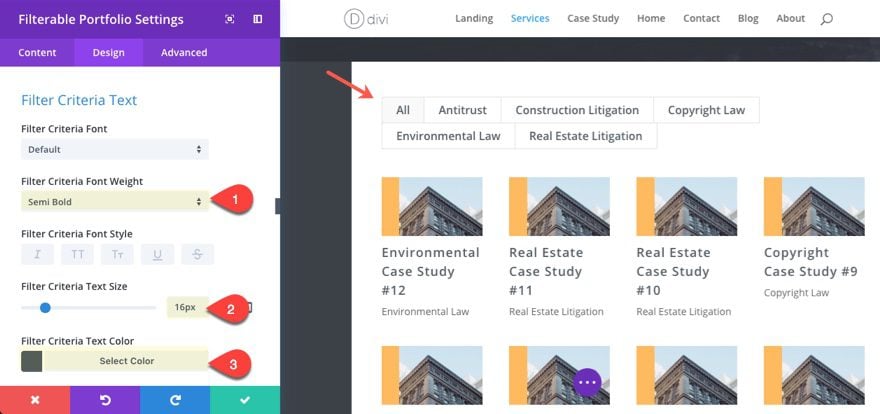
Actualice el texto de Criterios de filtro.
Peso de los criterios de filtro: Semi negrita
Tamaño del texto de los criterios de filtro: 16px
Color del texto de los criterios de filtro: #545f66

Por último, cambie el metatexto y el color del texto de paginación a #ff9000.
Eliminación de secciones que no necesita
Ahora todo lo que tiene que hacer es limpiar el resto del diseño eliminando las secciones que no necesita.
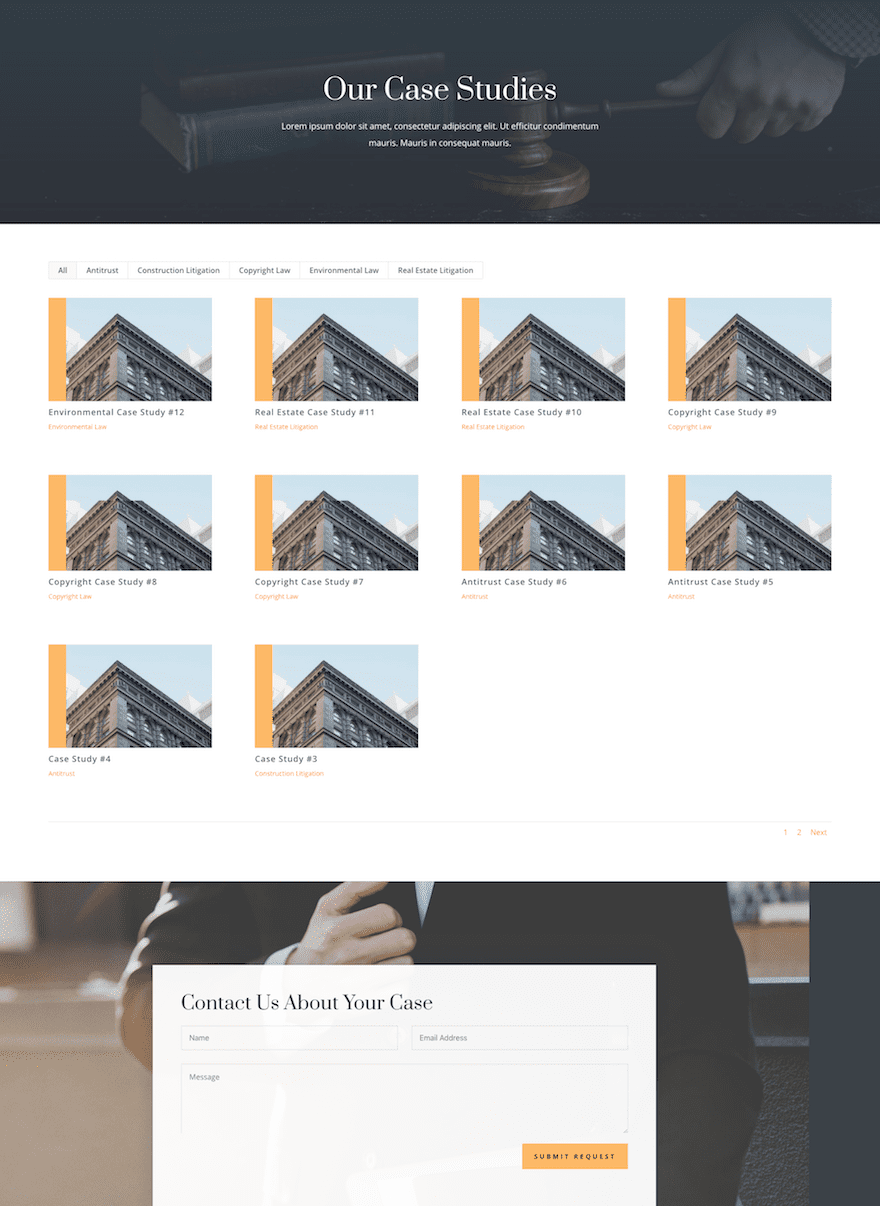
Aquí esta el resultado final.

Tenga en cuenta que las imágenes en miniatura son todas iguales porque extraen la misma primera imagen en cada una de las publicaciones.
Ahora debería poder filtrar los estudios de casos haciendo clic en los enlaces de filtro que se encuentran arriba de la cuadrícula. Una vez que seleccione un estudio de caso específico, tendrá la opción de navegar a las publicaciones siguientes y anteriores en la misma categoría.
Pensamientos finales
En última instancia, la forma en que organiza sus estudios de casos o proyectos puede marcar una gran diferencia en la forma en que los usuarios interactúan con su contenido. Con suerte, este tutorial de caso de uso le brindó algunas opciones que lo ayudarán en su próximo proyecto.
Si está interesado, hay más documentación sobre el módulo de cartera filtrable y el módulo de navegación posterior en nuestra área de documentación en nuestro sitio web.
Espero escuchar de usted en los comentarios.
¡Salud!