
Bienvenido a la parte 1 de esta serie de 6 partes que te enseñará cómo usar Divi y sus nuevas opciones de Animación para diseñar impresionantes secciones de página. Lo guiaré a través de cómo construir las diferentes secciones de nuestra página de demostración en vivo para mostrarle técnicas para agregar animaciones a su sitio web. Las funciones de animación son realmente divertidas y fáciles de usar. Y con Visual Builder, puede ver cómo su creación cobra vida en cada etapa del camino. Ven y únete a mí mientras exploramos el poder de la animación Divi.
La animación puede dar vida a una página. Si se hace de manera efectiva, el usuario puede comprometerse y estar más inclinado a explorar el contenido de su página. Si se hace mal, las animaciones pueden distraer completamente al usuario y ahuyentarlo en un estado de aturdimiento y decepción. La velocidad, el tiempo y la intensidad de la animación juegan un papel importante en esta sinfonía de movimiento a medida que el usuario se desplaza hacia abajo en la página.
Las funciones avanzadas de animación de Divi le permiten agregar animación a cualquier elemento de su sitio web. Y puedes combinar estos elementos animados para crear innumerables combinaciones de movimiento que hacen que tus secciones cobren vida.
En la parte 1 de esta serie, le mostraré cómo usar el generador visual para crear y animar las dos primeras secciones de nuestra página de demostración en vivo que muestra el poder de las funciones de animación de Divi.
Empecemos.
Parte 1 de la Serie
Sección 1

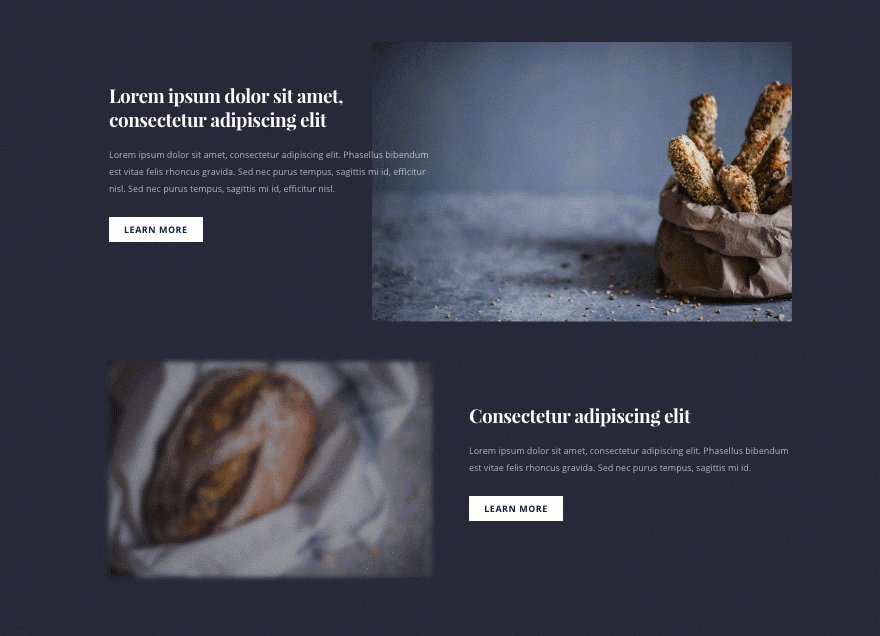
Sección 2

Parte 2 de la Serie
Seccion 3

Sección 4

Parte 3 de la Serie
Sección 5

Parte 4 de la Serie
Sección 6

Parte 5 de la Serie
Sección 7

Parte 6 de la Serie
Sección 8

Sección 9

Preparación de los elementos de diseño
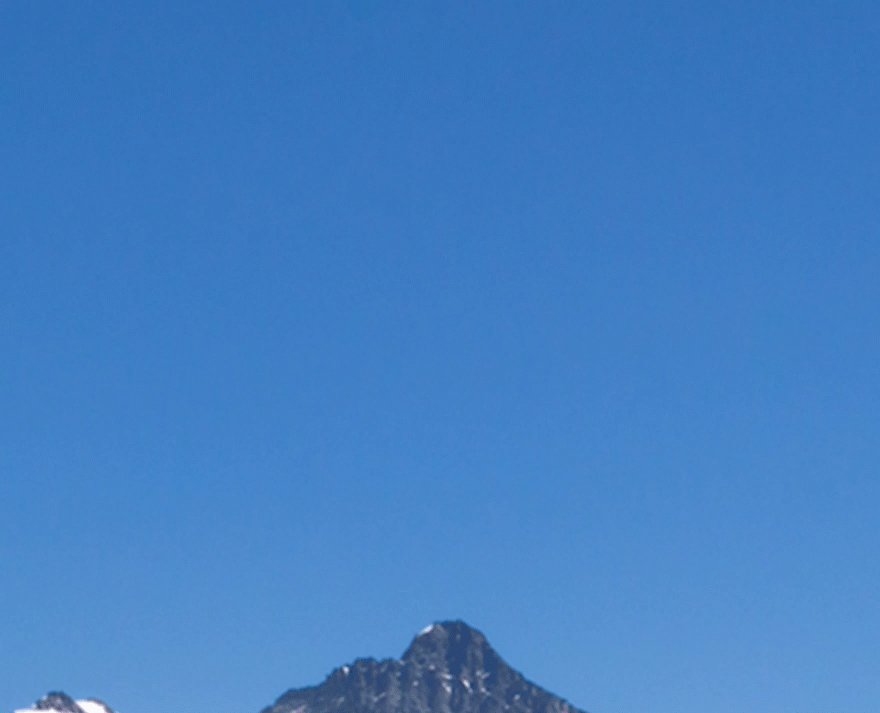
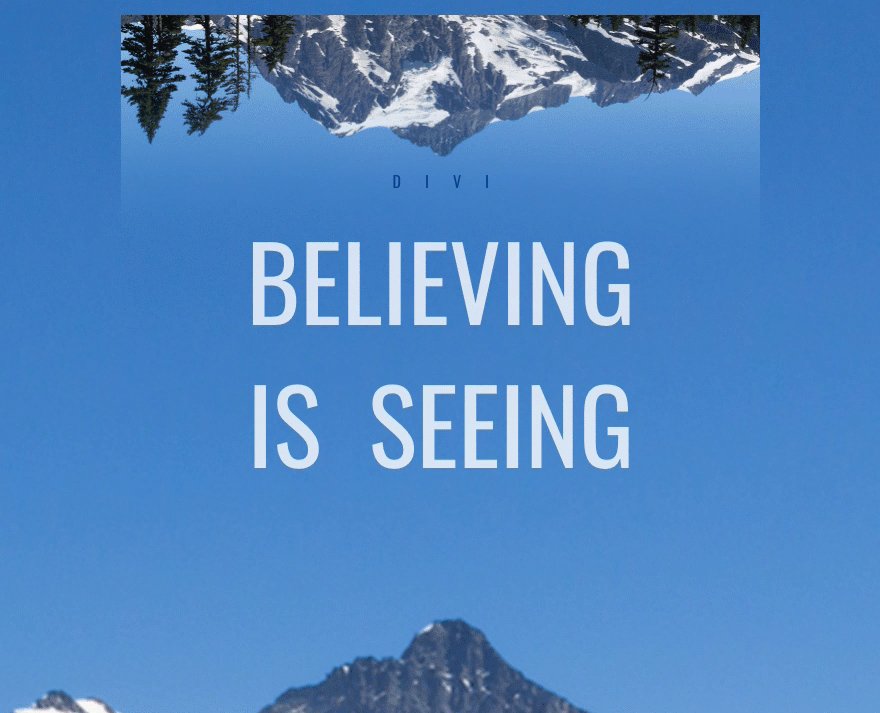
Para la primera sección, necesitarás dos imágenes. La primera es su imagen de fondo de pantalla completa con dimensiones de alrededor de 1280 × 800. Aquí está el que estoy usando:

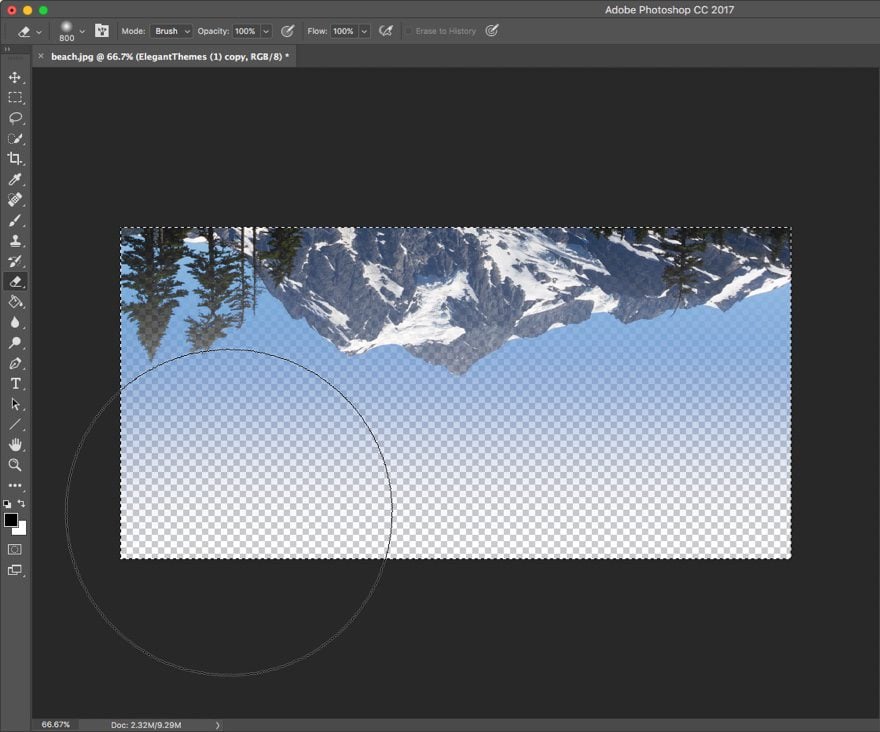
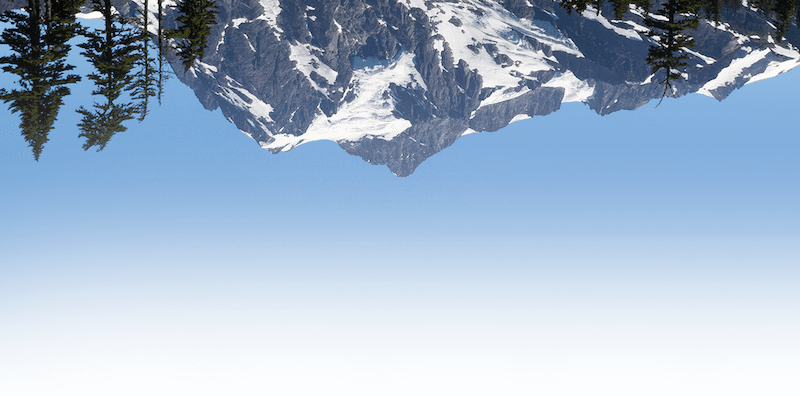
La segunda imagen es una versión editada de la misma imagen que se volteó verticalmente y se desvaneció hacia la parte inferior. Esta segunda imagen servirá como fondo para su título principal y debe tener alrededor de 800 × 400.
Para crear la imagen al revés, abra la imagen en Vista previa y seleccione Herramientas > Voltear verticalmente o abra la imagen en Photoshop, seleccione Imagen > Rotación de imagen > Voltear lienzo vertical. Para agregar el efecto de desvanecimiento en la parte inferior de la imagen, utilicé la herramienta de borrador en modo pincel con un tamaño de 800px y 0% de dureza. Luego sostuve shift y arrastré el pincel a lo largo del borde inferior.

Asegúrate de exportarlo como un archivo png.
Si no tiene Photoshop, puede probar una solución de edición de fotos gratuita como gimpshop para lograr muchas de las mismas ediciones de diseño. Si no sabe cómo usar un software de edición de fotos (y no le importa aprender en este momento), no dude en omitir la segunda imagen por ahora, o use la siguiente (haga clic y arrástrela a su escritorio).

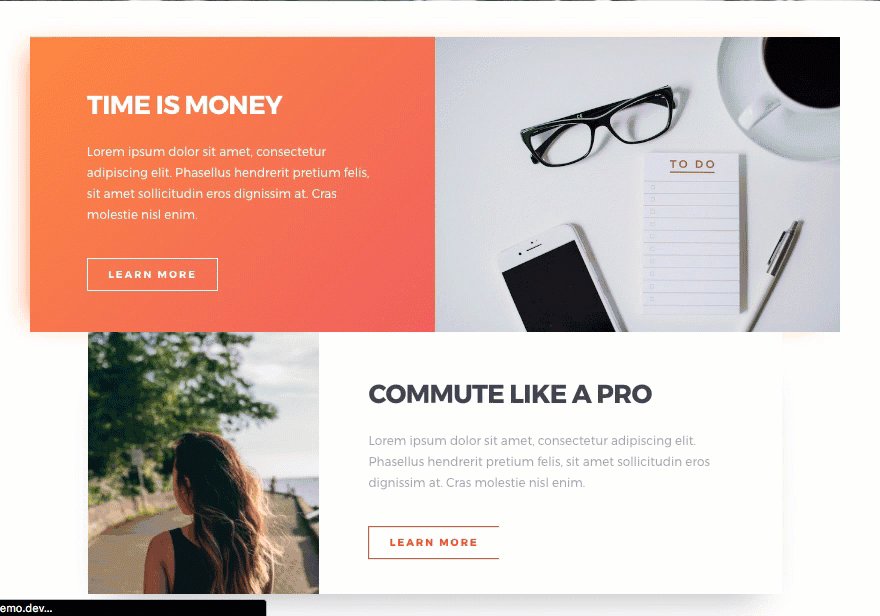
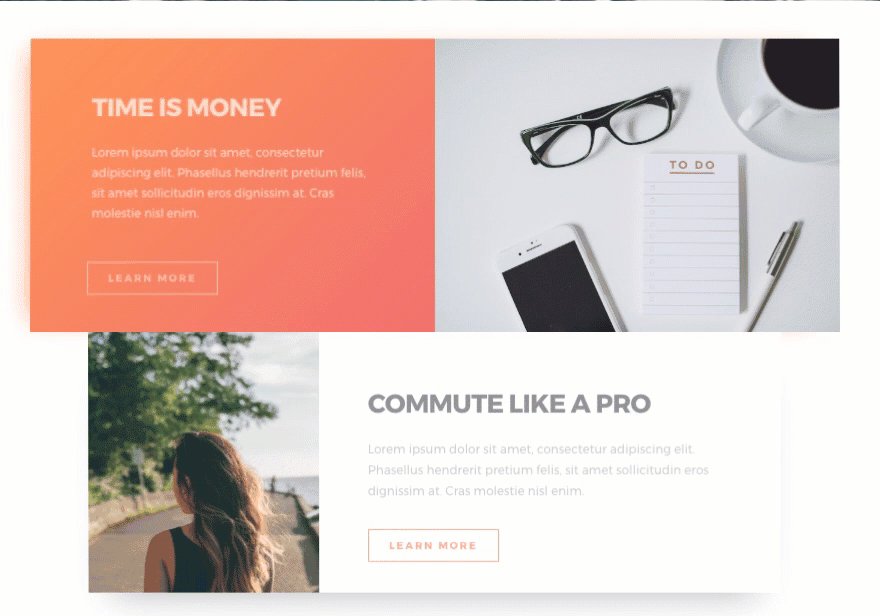
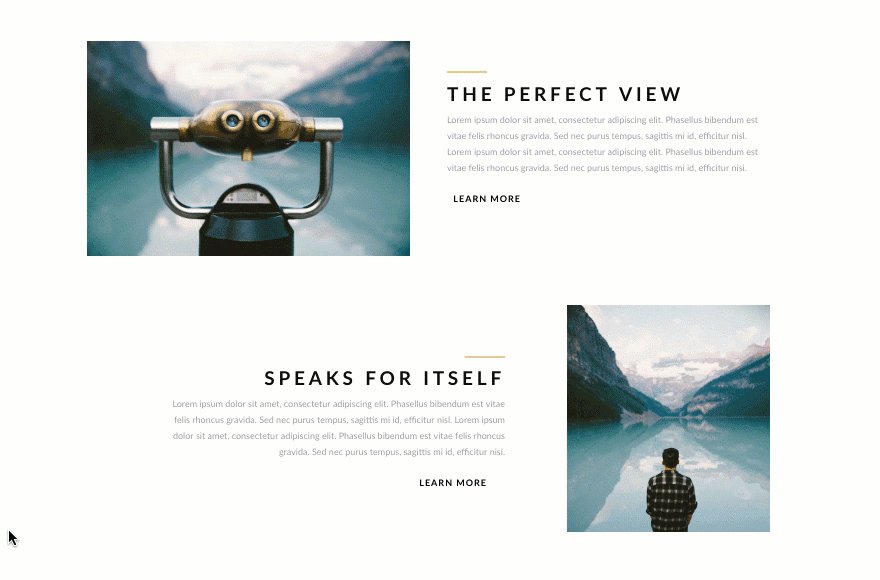
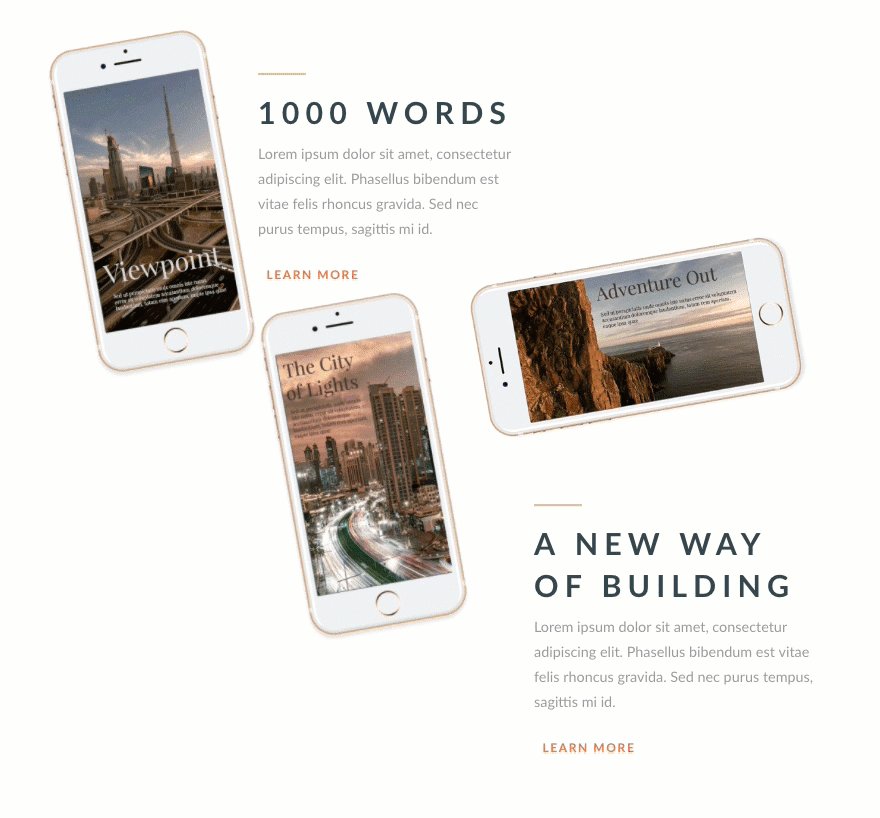
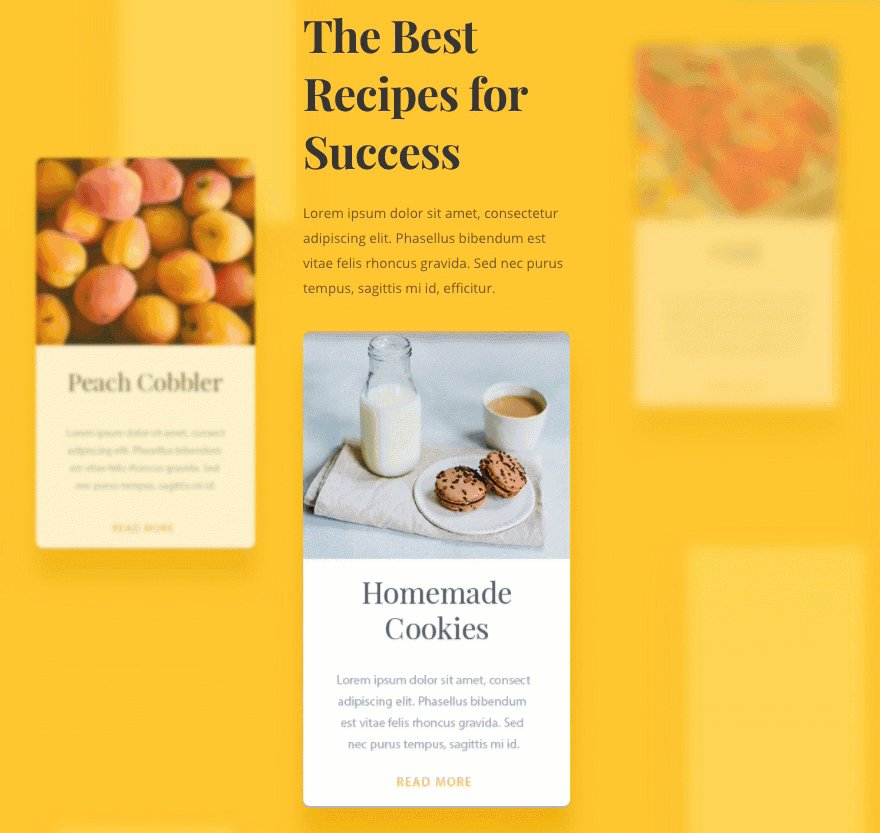
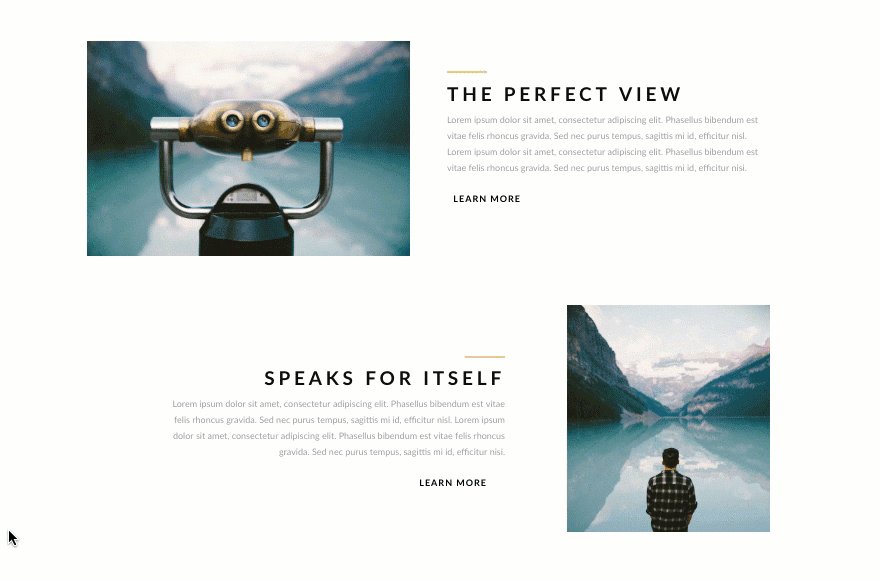
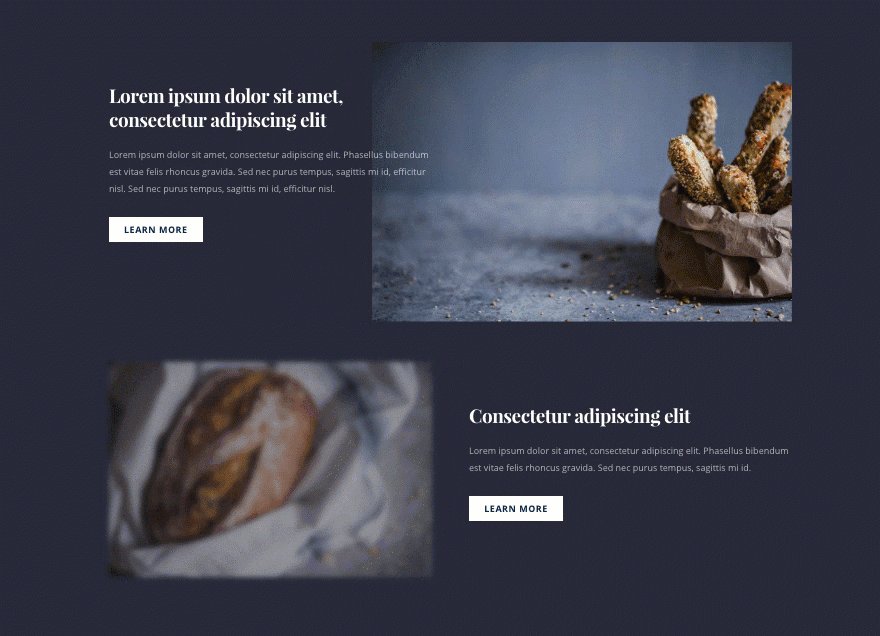
Para la segunda sección, necesitarás dos imágenes. El primero debería ser alrededor de 730×490 como este.

Y el segundo debería ser alrededor de 525×660 como el de abajo.

Comprender la terminología de la animación
Si aún no lo ha hecho, continúe y lea la publicación de actualización de funciones que presenta animaciones avanzadas . Al final de la publicación, Nick brinda una útil definición/descripción de cada una de las funciones de animación que encontrará en el constructor. Comprender lo que realmente hacen estas funciones de animación es importante para el proceso de creación.
Una vez que comprenda cuáles son estas funciones de animación, profundicemos.
Cómo usar los nuevos efectos de animación de Divi
Suscríbete a nuestro canal de Youtube
Agregue su nueva configuración de página
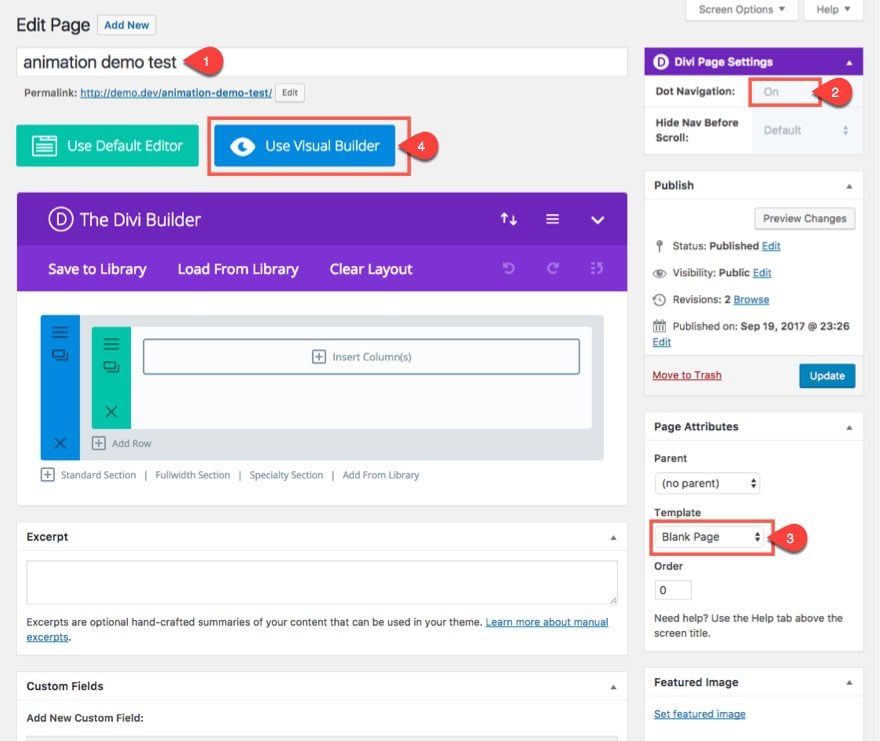
Desde el Panel de WordPress, ve a Páginas > Agregar nuevo. A continuación, agregue un título a su página. A continuación, busque la configuración de la página Divi en el cuadro en la parte superior derecha de la página y seleccione Navegación de puntos «ON». En el cuadro Atributos de página, seleccione Página en blanco para su plantilla de página. Finalmente, haga clic en el botón «Usar Divi Builder» e implemente Visual Builder para comenzar a construir su diseño.

Sección de construcción 1: Diseño y animación de encabezado de pantalla completa
Esta sección de encabezado se comportará como un módulo de encabezado de ancho completo configurado en pantalla completa. En otras palabras, cuando se carga el sitio, la sección ocupará todo el ancho y el alto de la ventana del navegador sin importar el tamaño de la ventana. Pero en lugar de usar el módulo de encabezado de ancho completo, usaremos una sección estándar y estableceremos la altura en 100vh. De esa manera podemos agregar un módulo de texto dentro de él.
Con Visual Builder, haga clic para editar la configuración de la sección estándar que ya se muestra de forma predeterminada al iniciar el constructor. Actualice lo siguiente:
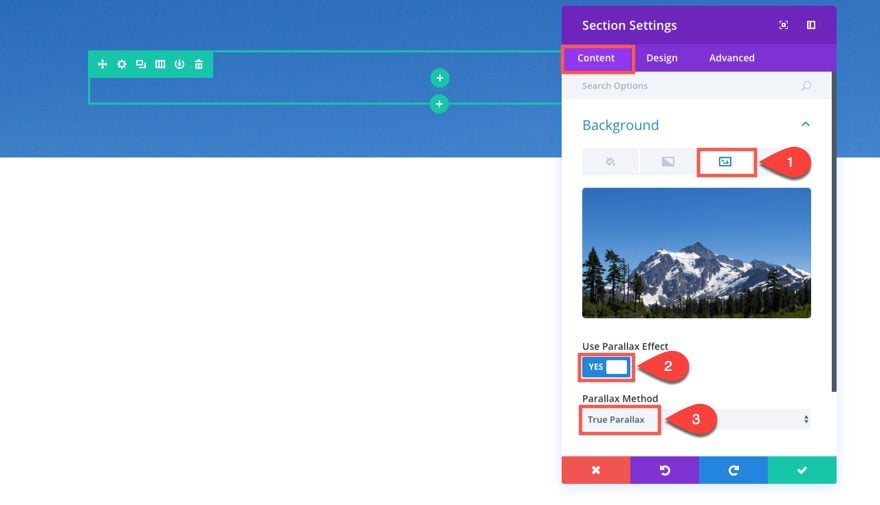
En la pestaña Contenido…
Imagen de fondo: [ingrese su imagen de fondo de 1280 × 800]
Usar efecto Parallax: SÍ
Método Parallax: True Parallax

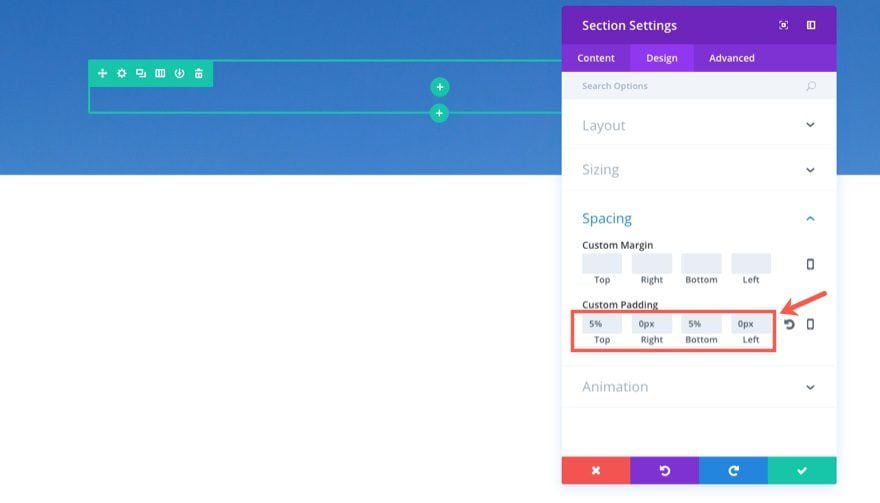
En la pestaña Diseño…
Relleno personalizado: 5 % superior, 0 px a la derecha, 5 % inferior, 0 px a la izquierda

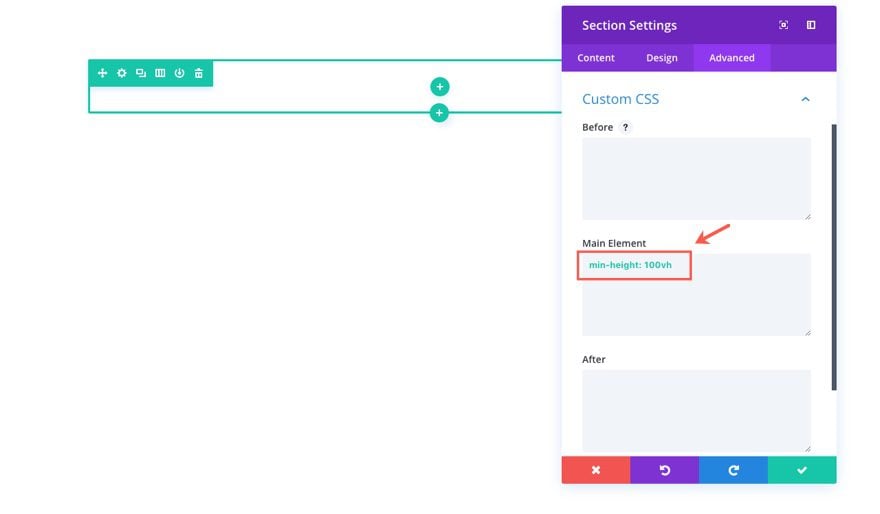
En la pestaña Avanzado…
Agregue el siguiente CSS personalizado en el cuadro Elemento principal:
|
01
|
min-height: 100vh |

Esta línea de css le dice a la sección que muestre el 100% de la altura de la ventana gráfica.
Guardar ajustes
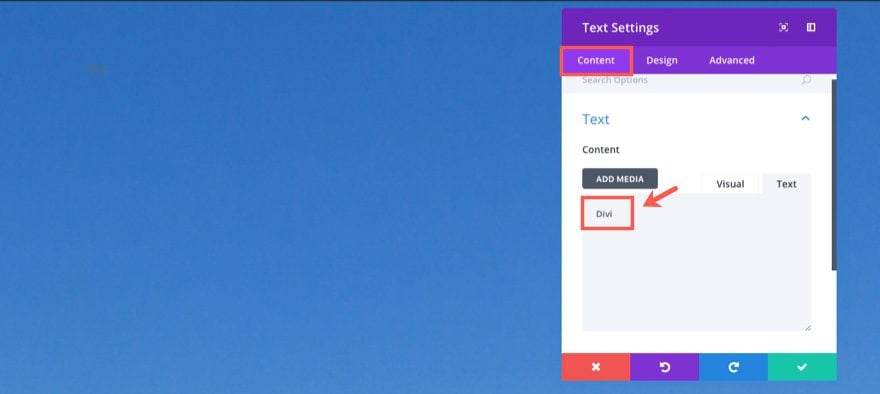
A continuación, inserte una estructura de una columna en su fila y agregue un módulo de texto a la columna. Actualice la configuración del módulo de texto de la siguiente manera:
En la pestaña Contenido.. .
Simplemente agregue la palabra «Divi» dentro del cuadro de contenido.

En la pestaña Diseño…
Fuente de texto: Oswald, Mayúsculas (TT)
Tamaño de fuente de texto: 14 px
Color de texto de texto: #08408e
Espaciado entre letras de texto: 1,5 em (deberá escribir esto)
Orientación de texto: Centro
Margen personalizado: 2 %
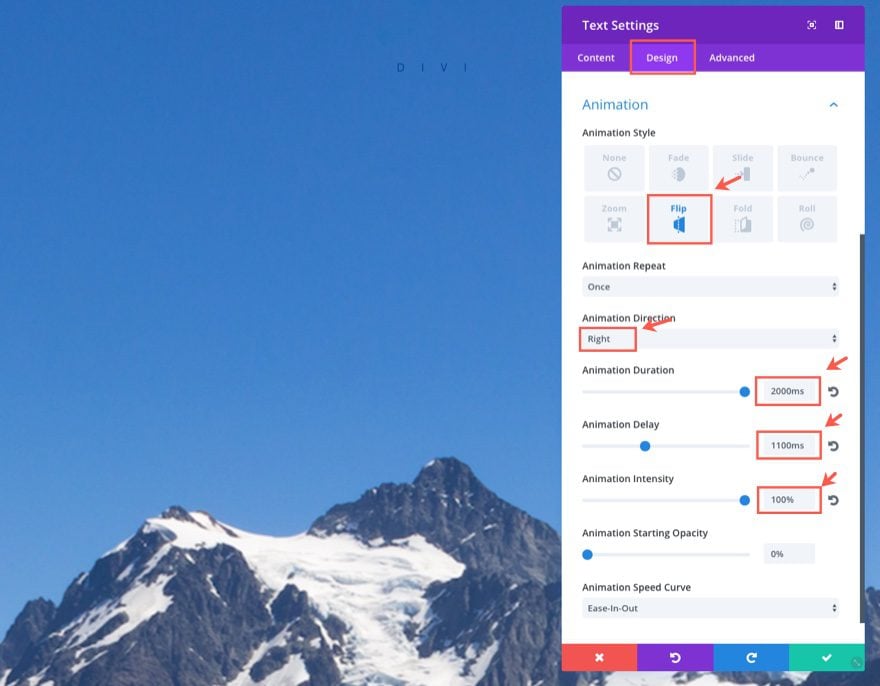
Estilo de animación:
Repetir animación con volteo : Una vez
Dirección de animación: Derecha
Duración de animación: 2000ms
Retardo de animación: 1100ms
Intensidad de animación: 100%
Opacidad inicial de animación: 0%
Curva de velocidad de animación: Entrada-salida lenta

Tiempo de espera… Hagamos una pausa por un minuto para que pueda mostrarle lo que se necesitaría para agregar esta animación similar manualmente.
Aquí está el html con el estilo en línea necesario para la animación:
|
01
02
03
|
<div class="et_animated flipLeft" style="position: absolute; animation-duration: 2000ms; animation-delay: 1100ms; opacity: 0; animation-timing-function: ease-in-out; transform: perspective(2000px) rotateY(-90deg);"><div style="position:relative;">Divi</div></div> |
Y aquí está el CSS necesario para la animación:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
|
@keyframes et_pb_flipLeft { from { transform-origin: center } to { opacity: 1; transform: rotateY(0) }}.et_animated.flipLeft { animation-name: et_pb_flipLeft}.et_animated { animation-fill-mode: both!important;} |
Y esto no incluye el código necesario para activar la animación cuando se vuelve visible en la ventana del navegador. De todos modos, todo eso para decir que tener estas funciones de animación incorporadas es un gran ahorro de tiempo. Y poder ver la animación en vivo mientras editas las opciones de animación es una ventaja considerable.
Ahora continuemos con la actualización de la configuración de nuestro módulo de texto:
En la pestaña Avanzado…
Agregue la siguiente línea de CSS personalizado al cuadro Elemento principal:
|
01
|
text-indent: 1.5em |
Guardar ajustes
A continuación, agregue otro módulo de texto directamente debajo del que acaba de crear y actualice la configuración de la siguiente manera:
En la pestaña Contenido…
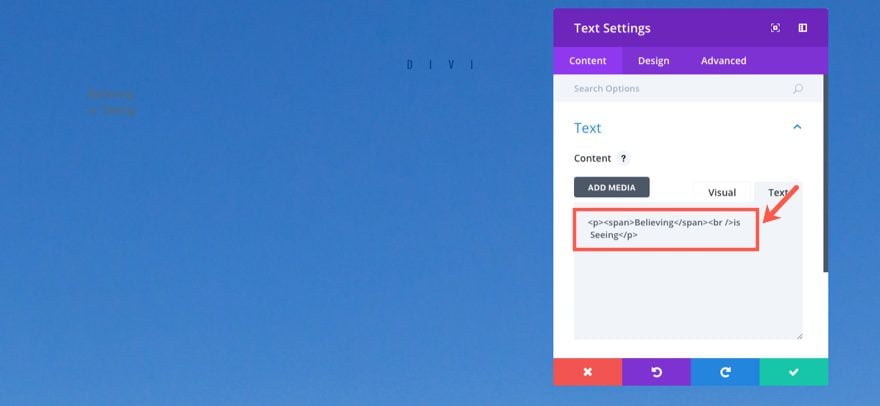
Agregue el siguiente html en la pestaña de texto del cuadro de contenido:
|
01
|
<p><span>Believing</span><br />is Seeing</p> |

En la pestaña Diseño…
Color del texto: Claro
Fuente del texto: Oswald, Mayúsculas (TT)
Tamaño de la fuente del texto: 8vw (debe escribir esto; esto hace que el tamaño de la fuente sea el 8 % del ancho de la ventana gráfica)
Color del texto del texto: rgba(255,255,255,0.79)
Altura de la línea del texto : 1,4em
Orientación del texto: centro
Estilo de animación: Doblar
Dirección de la animación: Arriba
Duración de la animación: 1800ms
Retraso de la animación: 0ms
Intensidad de la animación: 60%
Guardar configuración
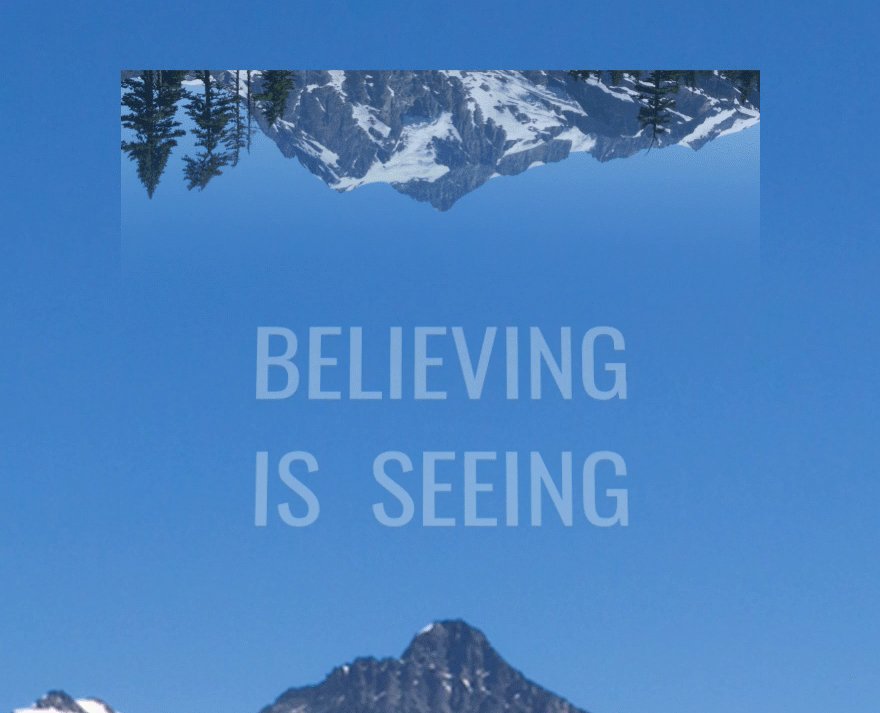
Este efecto de animación revelará el titular principal al plegarlo (o levantarlo) desde una posición aparentemente plana. Ahora que hemos terminado con nuestro texto de título principal, agreguemos nuestra imagen de fondo invertida a la fila.
Ahora vaya a la Configuración de fila de la fila que contiene los dos módulos de texto que acaba de crear y actualice la Configuración de la siguiente manera:
En la pestaña Contenido…
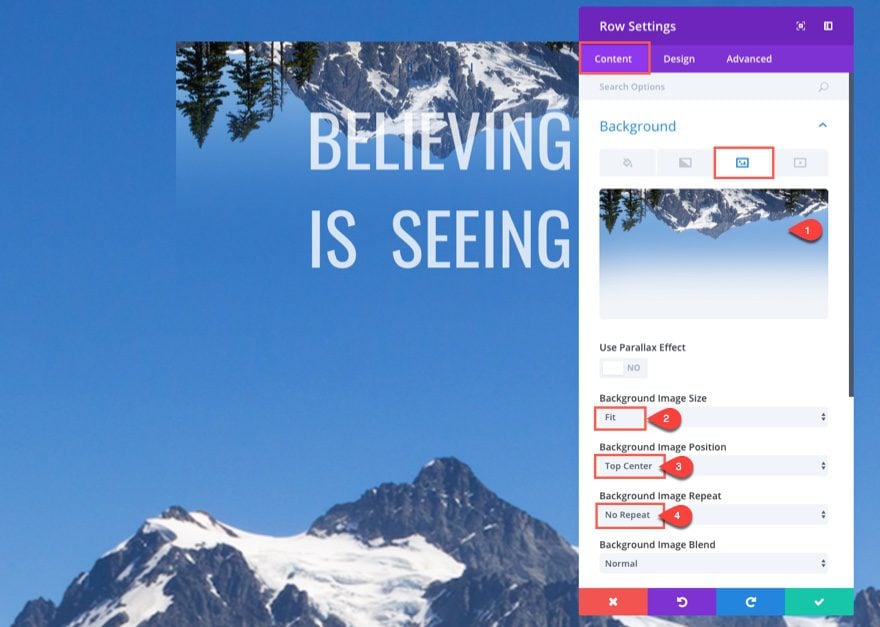
Imagen de fondo: [inserte su imagen de 800 × 440]
Tamaño de la imagen de fondo: Ajustar
Posición de la imagen de fondo: Centro superior
Repetición de la imagen de fondo: No repetir

En la pestaña Diseño…
Usar ancho personalizado: SÍ
Unidad: %
Ancho personalizado: 50 %
Relleno personalizado: 12 % Superior, 0 % Derecha, 5 % Inferior, 0 % Izquierda
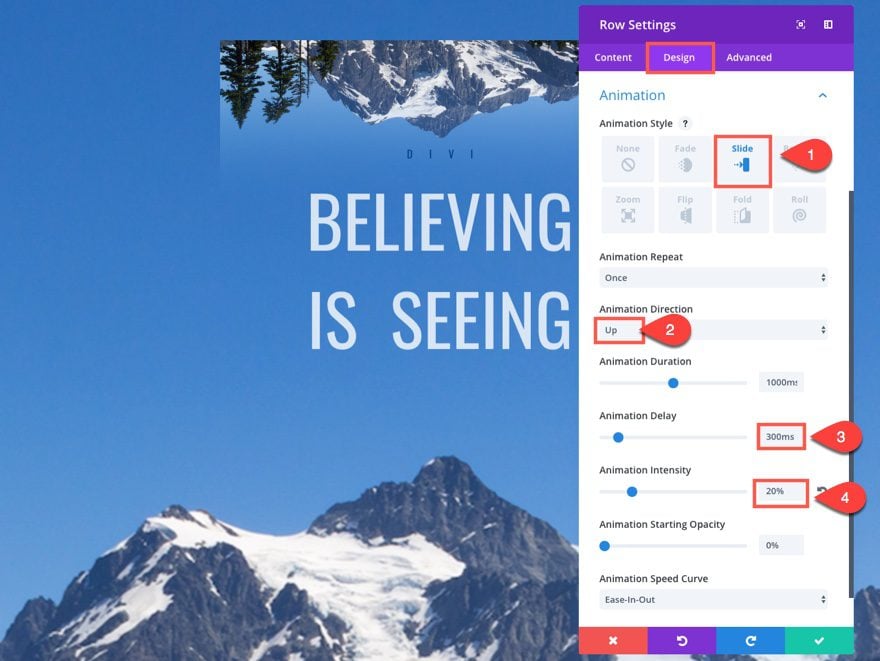
Estilo de animación: Deslizar
Dirección de animación: Arriba
Retardo de animación: 300 ms
Intensidad de animación: 20 %

Este efecto de animación desliza la imagen hacia arriba, casi como si estuviera saliendo de detrás de las montañas.
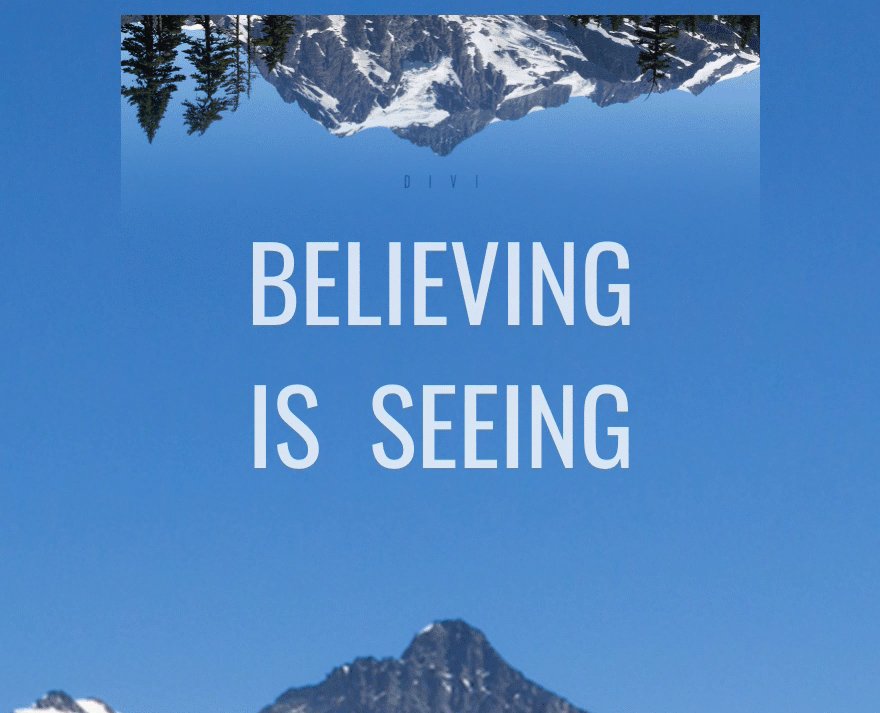
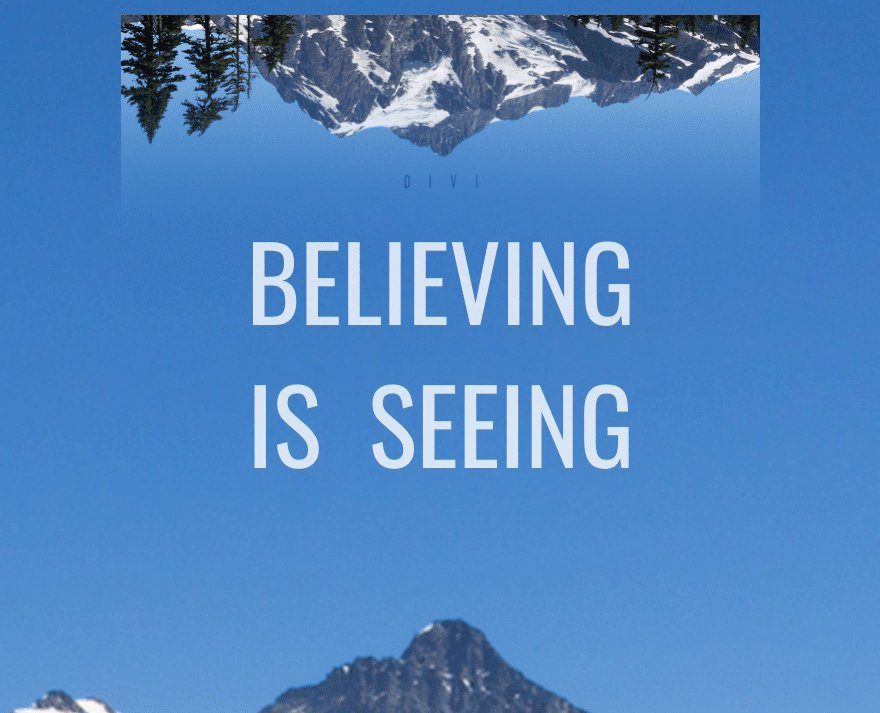
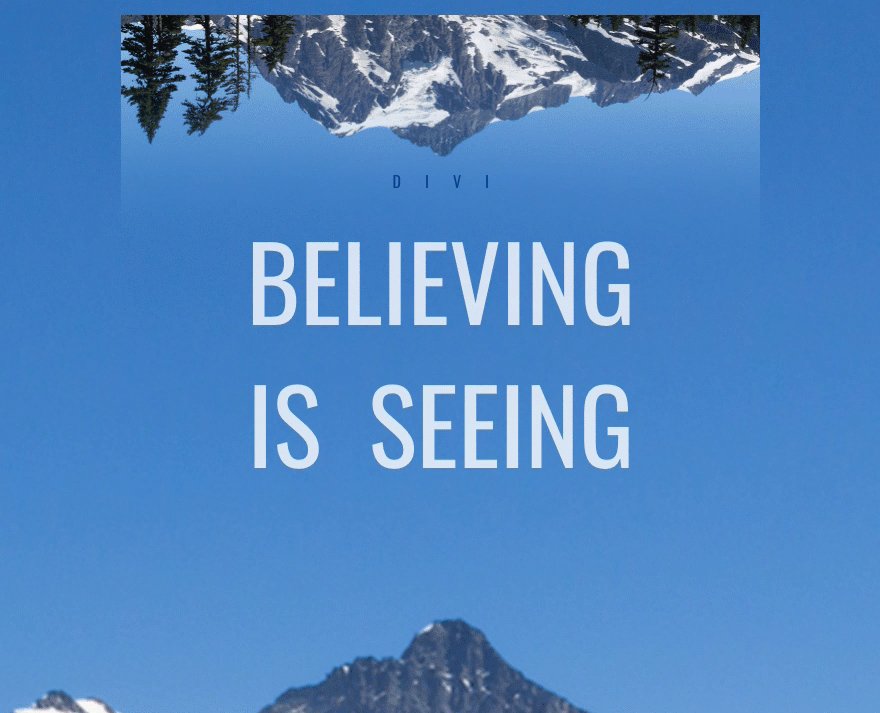
Eso es todo por la primera sección. Veamos nuestro diseño final y animación.

Los tres elementos animados aquí incluyen la fila (que se desliza hacia arriba), el módulo de texto con el texto «Creer es ver» (que se despliega desde el centro) y el módulo de texto con el texto «Divi» (que se retrasa para abrir a la derecha después de que los otros elementos se hayan detenido). La combinación realmente involucra al visitante al revelar diferentes piezas de contenido de manera útil y oportuna.
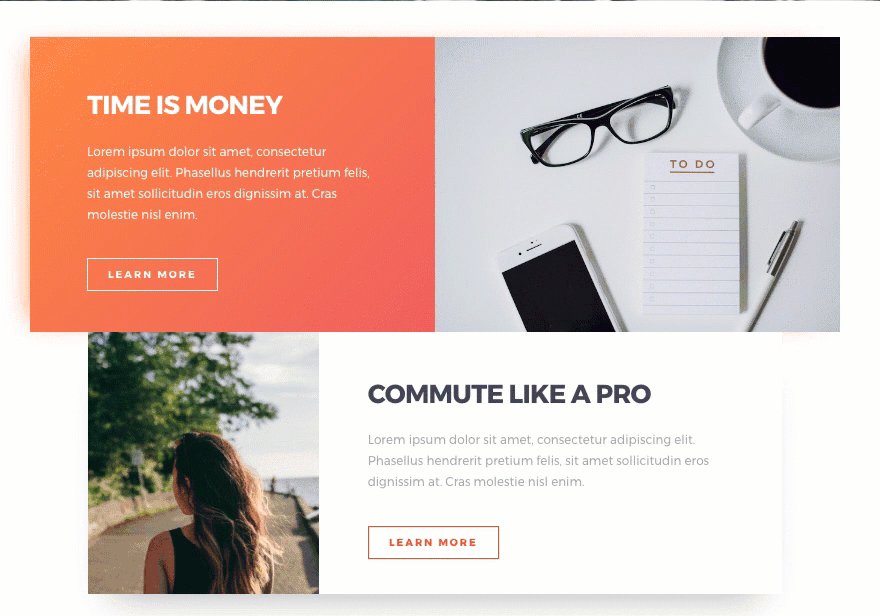
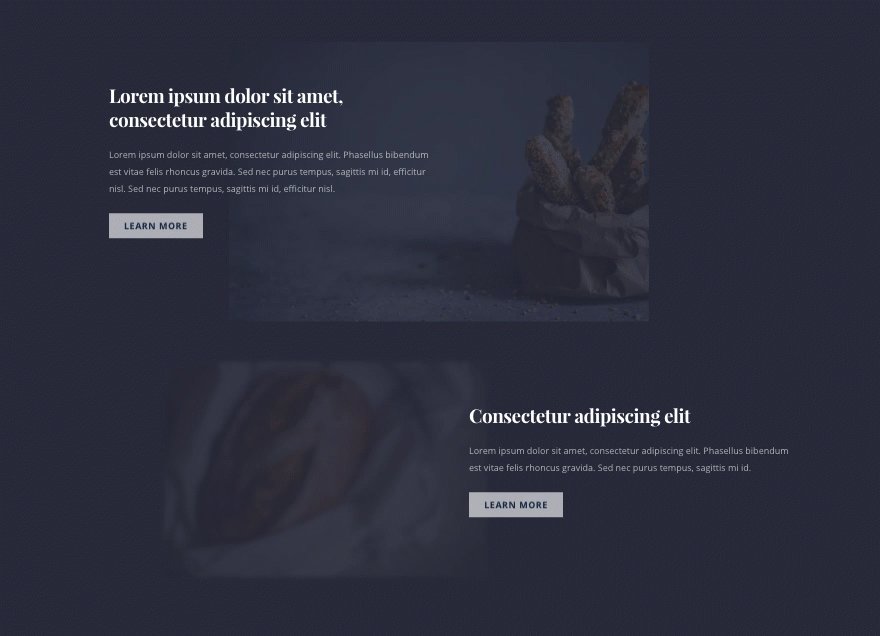
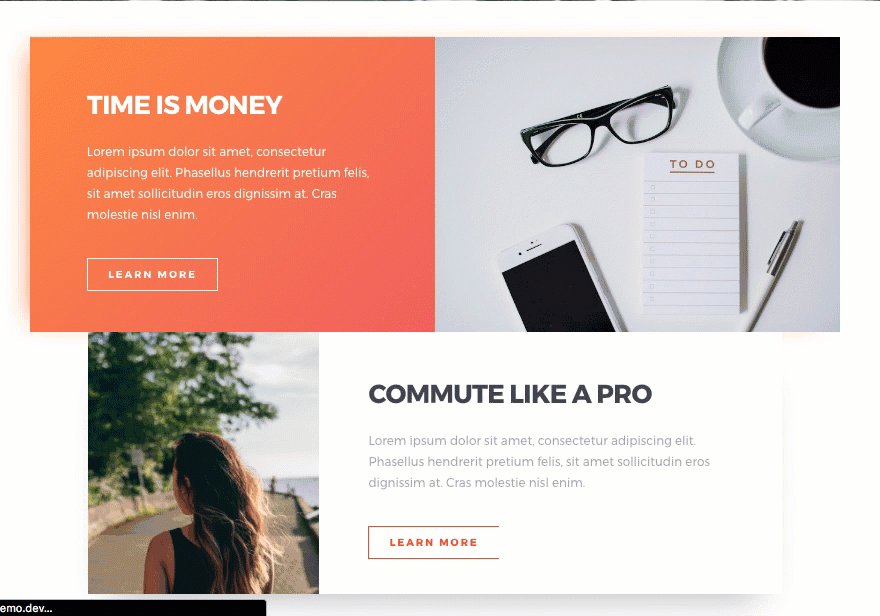
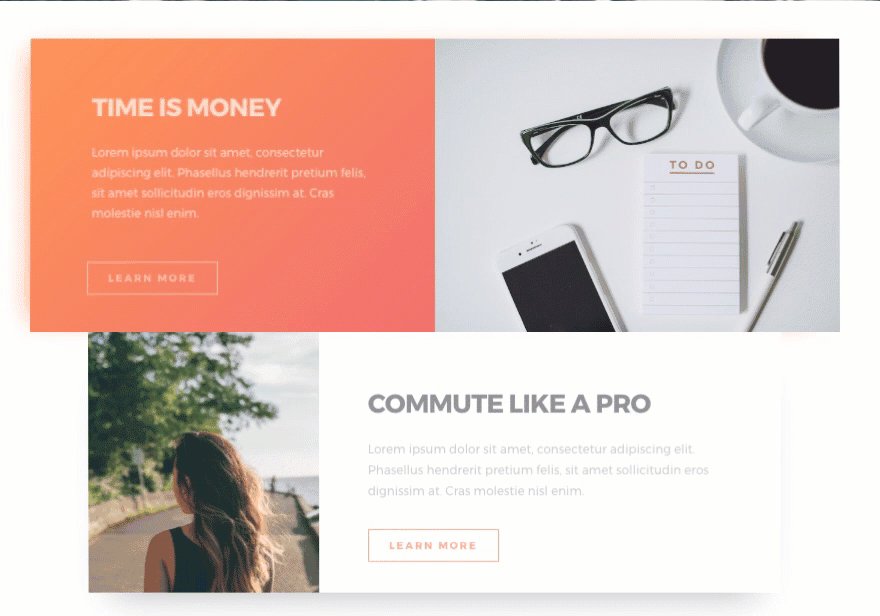
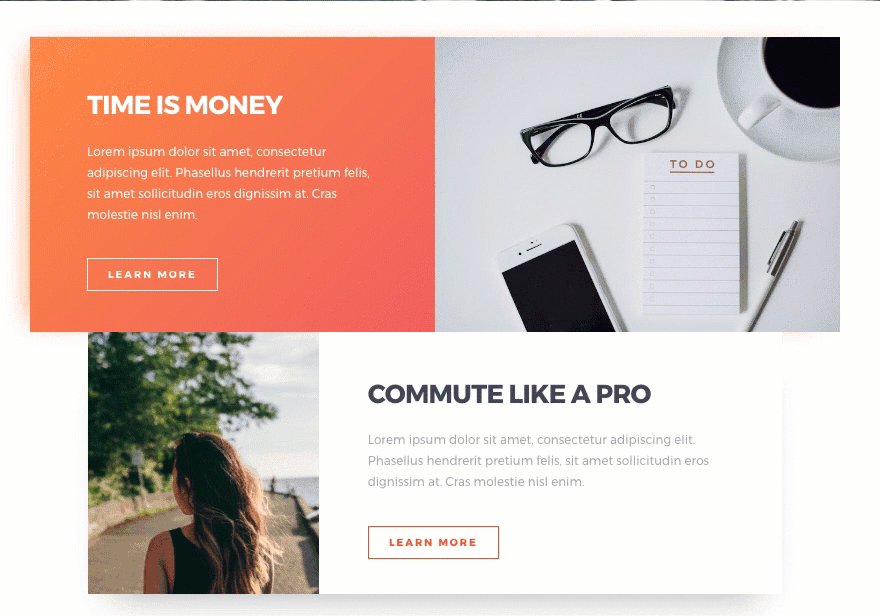
Edificio Sección 2
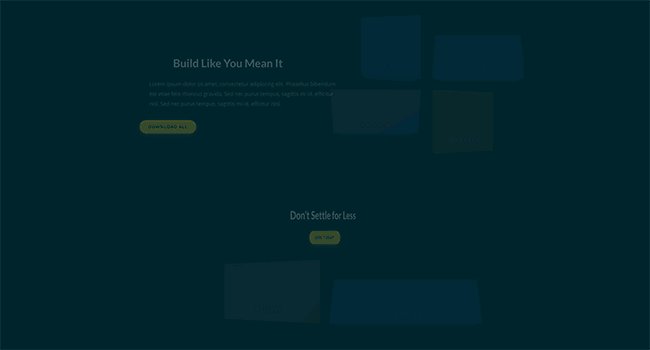
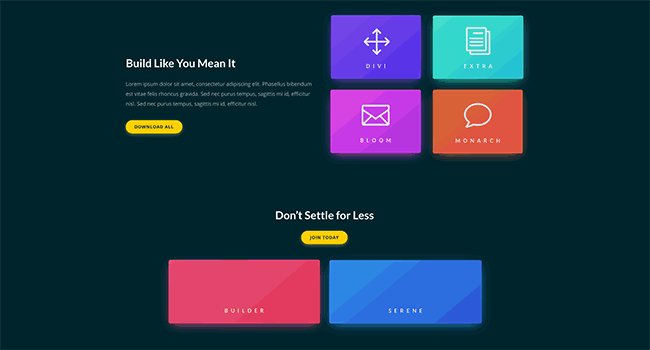
Esta segunda sección de nuestra página de demostración de animación muestra una forma sutil, pero extremadamente genial, de revelar contenido en su página. De hecho, es casi imposible reconocer todos los movimientos a primera vista.
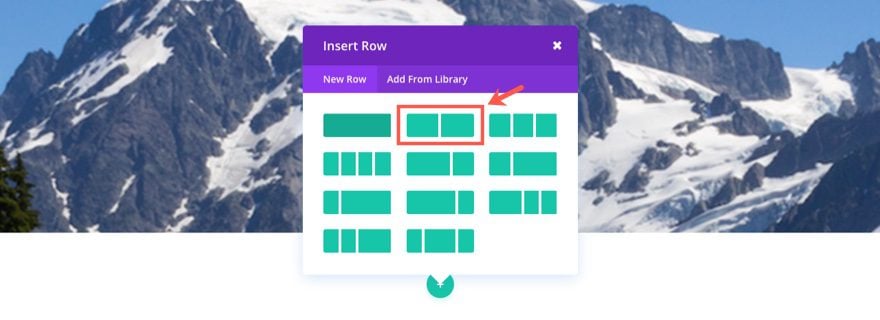
Para construir la segunda sección, agregue una sección regular debajo de la sección anterior. En la sección, agregue una fila de dos columnas (la mitad de la mitad).

En la columna de la izquierda, agregue un módulo de texto con la siguiente configuración:
En la pestaña Contenido…
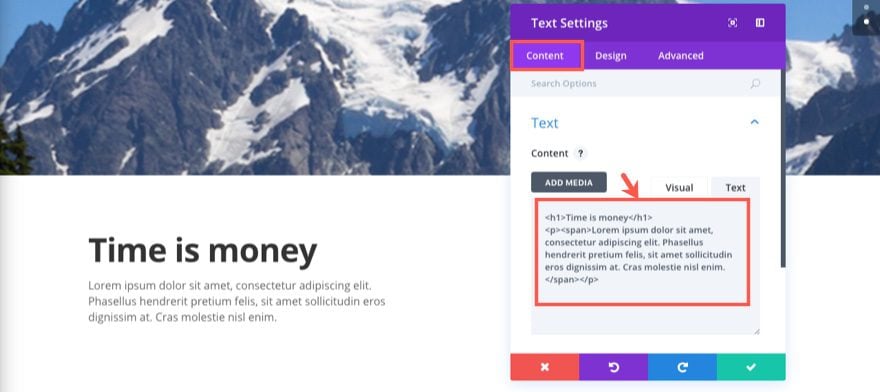
Ingrese el siguiente html en la pestaña de texto del cuadro de contenido:
|
01
02
|
<h1>Time is money</h1><p><span>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus hendrerit pretium felis, sit amet sollicitudin eros dignissim at. Cras molestie nisl enim.</span></p> |

En la pestaña Diseño…
Color del texto: Luz
Fuente del texto: Montserrat
Tamaño de la fuente del texto: 18 px
Altura de la línea del texto: 1,8 em
Fuente del encabezado: Montserrat, Negrita (B), Mayúsculas (TT)
Tamaño de la fuente del encabezado: 39 px (escritorio)
Altura de la línea del encabezado: 2,2 em
Margen inferior : 50px
Estilo de animación: Diapositiva
Dirección de animación: Arriba
Intensidad de animación: 10%
Este efecto de animación revelará el bloque de texto deslizándolo hacia arriba a la vista.
Guardar ajustes
A continuación, agregue un módulo de botón debajo del módulo de texto que acaba de crear. Actualice la configuración del módulo de botones de la siguiente manera:
En la pestaña Contenido…
Texto del botón: Más información
URL del botón: # (o lo que quieras que sea)
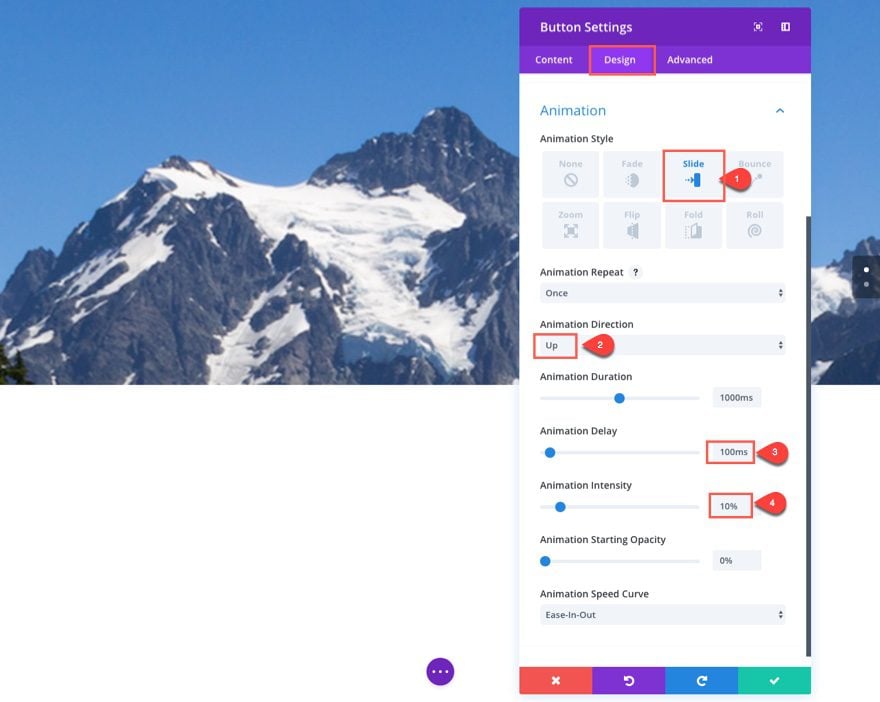
En la pestaña Diseño…
Alineación del botón: Izquierda
Color del texto: Claro
Usar estilos personalizados para el botón: SÍ
Tamaño del texto del botón: 15 px
Radio del borde del botón: 0
Espaciado entre letras del botón: 3 px
Fuente del botón: Montserrat, Negrita (B), Mayúscula (TT)
Mostrar icono de botón: SÍ
Personalizado Relleno: 10 px arriba, 30 px derecha, 10 px abajo, 30 px izquierda
Estilo de animación: diapositiva
Dirección de animación: abajo
Retardo de animación: 100 ms
Intensidad de animación: 10 %
Para contrarrestar el efecto del texto anterior, este efecto de animación revelará el botón deslizándolo hacia abajo a la vista con un ligero retraso.

Todavía no puede ver el texto y el botón porque actualmente es texto blanco sobre un fondo blanco. Esta bien. Pronto agregaremos nuestro fondo.
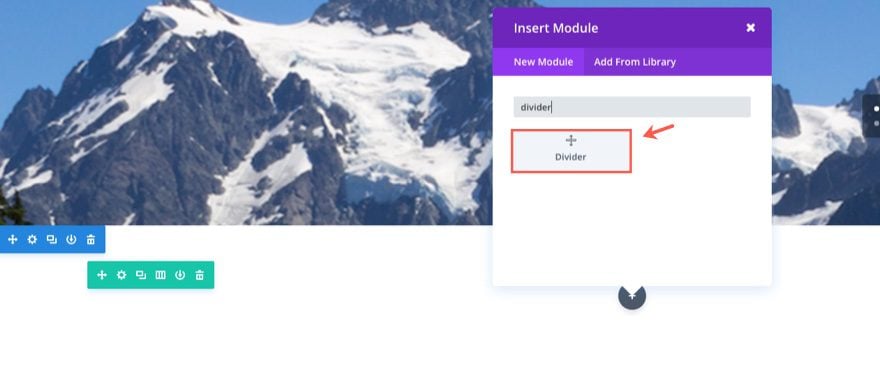
A continuación, agregue un módulo divisor a la columna de la derecha.

Luego actualice la configuración de la siguiente manera:
En la pestaña Diseño…
Altura: 260px
En la pestaña Avanzado…
Deshabilitar la visibilidad en el escritorio
Agregar un divisor aquí ayudará a que la imagen de fondo permanezca visible en los dispositivos móviles.
Guardar ajustes
Ahora agreguemos nuestros fondos a cada una de nuestras columnas. Vaya a Configuración de fila y actualice lo siguiente:
En la pestaña Contenido…
Colores de degradado de fondo de la columna 1: #fe8840, rgba(238,78,78,0.9)
Dirección del degradado de la columna 1: 135 grados
Imagen de fondo de la columna 2: [ingrese su imagen de 730 × 490] Posición de la imagen de fondo de la columna 2:
Imagen de fondo de la columna 2
superior izquierda
Repetir: No repetir
En la pestaña Diseño…
Usar ancho personalizado: SÍ
Ancho personalizado: 1366 px
Usar ancho de medianil personalizado: SÍ
Ancho de medianil: 1
Igualar alturas de columna: SÍ
Relleno personalizado: 0px arriba, 0px derecha, 0px abajo, 0px izquierda
Columna 1 Relleno personalizado: 5 % arriba, 7 % derecha , 5% Abajo, 7% Izquierda
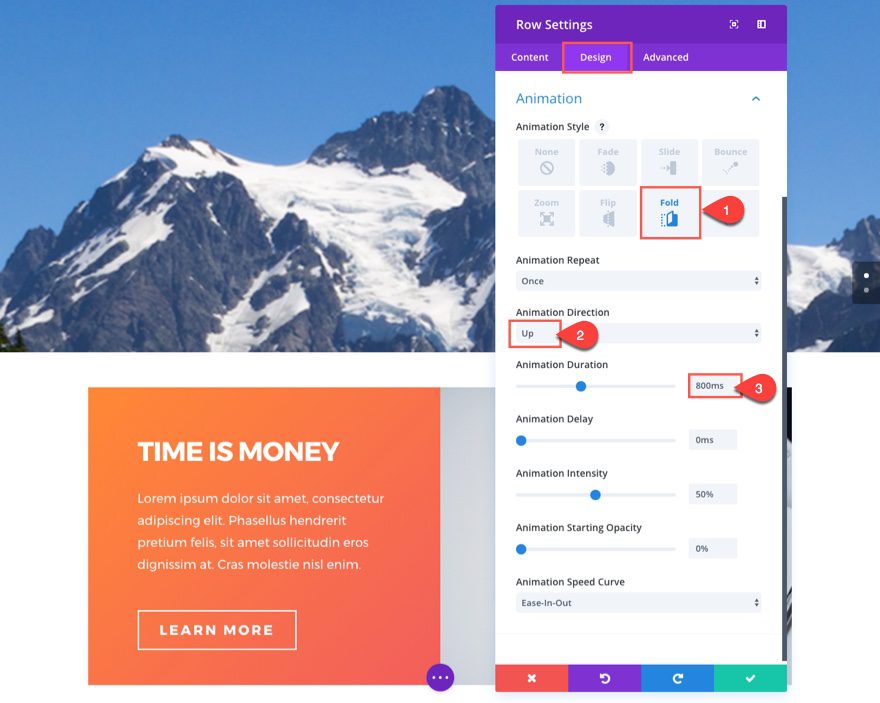
Estilo de animación: Doblar
Dirección de animación: Arriba
Duración de animación: 800ms
Este efecto de animación revelará toda la fila al plegarla (o ponerla de pie) a la vista.

En la pestaña Avanzado…
Agregue el siguiente CSS personalizado al cuadro Elemento principal:
|
01
|
box-shadow: -20px 0px 60px -20px rgba(255, 130, 65, 0.88); |
Guardar ajustes
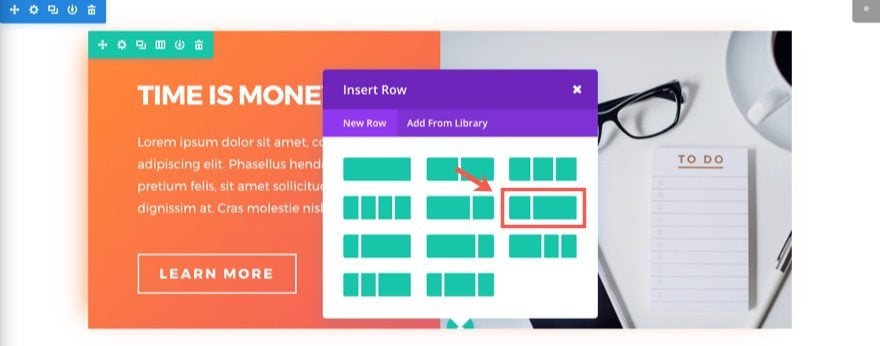
A continuación, agregue una fila de dos columnas (un tercio, dos tercios) debajo de la fila que acaba de terminar de crear.

En la columna de la izquierda, agregue un módulo divisor y actualice la configuración de la siguiente manera:
En la pestaña Diseño…
Altura: 400px
En la pestaña Avanzado…
Deshabilitar la visibilidad en el escritorio
Agregar un divisor aquí ayudará a que la imagen de fondo permanezca visible en los dispositivos móviles.
Guardar ajustes
Para ahorrar tiempo, siga adelante y haga clic con el botón derecho y copie el módulo de texto en la columna izquierda de la Fila de arriba que contiene el texto «El tiempo es dinero». Luego péguelo en la columna derecha (dos tercios) de la Fila a continuación.
Actualice la nueva configuración del módulo de texto de la siguiente manera:
En la pestaña Contenido…
Cambie el texto del encabezado h1 a «Viajar como un profesional» en el cuadro de contenido.
En la pestaña Diseño…
Texto Color del texto: #a8a8a8
Color del texto del encabezado: #414159
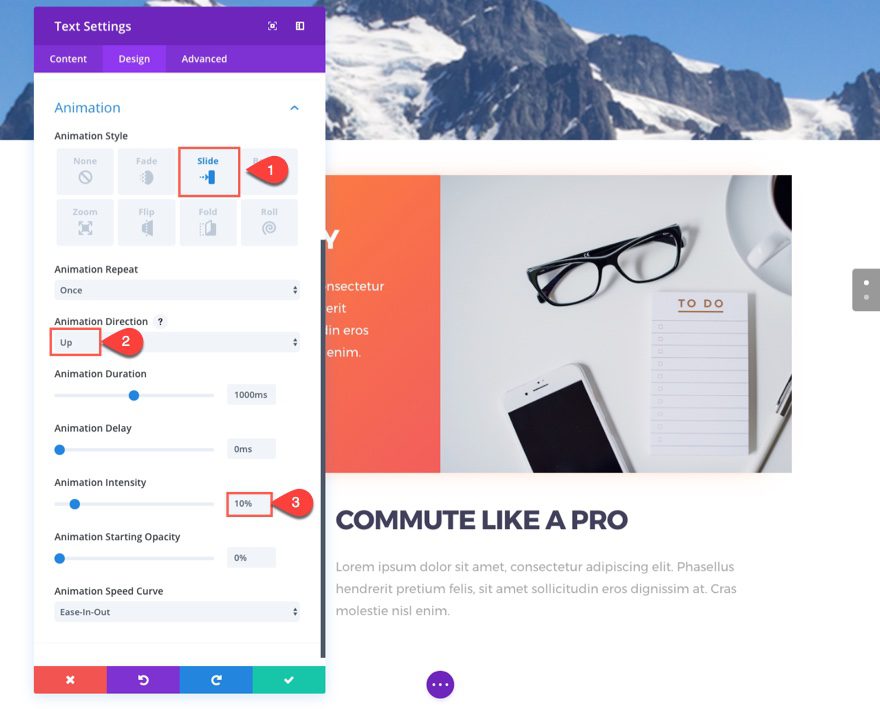
Estilo de animación: Deslizar
Dirección de la animación: Abajo
Intensidad de la animación: 10 %
Este efecto de animación revela el bloque de texto deslizándolo hacia abajo a la vista.

Ahora haga clic con el botón derecho y copie el módulo de botones en la columna izquierda de la fila de arriba y péguelo debajo del módulo de texto que acaba de editar.
Actualice la configuración del módulo de botones de la siguiente manera:
Color del texto del botón: #ff4823
Color del borde
del botón: #ff4823 Color del texto flotante del botón: #ff2323
Guardar ajustes
Para el último paso, edite su configuración de fila actualizando lo siguiente:
En la pestaña Contenido…
Color de fondo: #ffffff
Columna 1 Imagen de fondo: [inserte su imagen de 525 × 660]
Columna 1 Posición de la imagen de fondo: Columna superior izquierda
1 Repetición de la imagen de fondo: No repetir
columna 2 Colores de degradado de fondo: rgba(255,255,255,0.91), #ffffff
Columna 2 Dirección de gradiente: 135 grados
En la pestaña Diseño…
Usar ancho personalizado: SÍ
Ancho personalizado: 1040 px
Usar ancho de medianil personalizado: SÍ
Ancho de medianil: 1
Igualar alturas de columna: SÍ
Relleno personalizado: 0px arriba, 0px derecha, 0px abajo, 0px izquierda
Columna 2 Relleno personalizado: 5 % arriba, 7 % derecha , 5% Abajo, 7% Izquierda
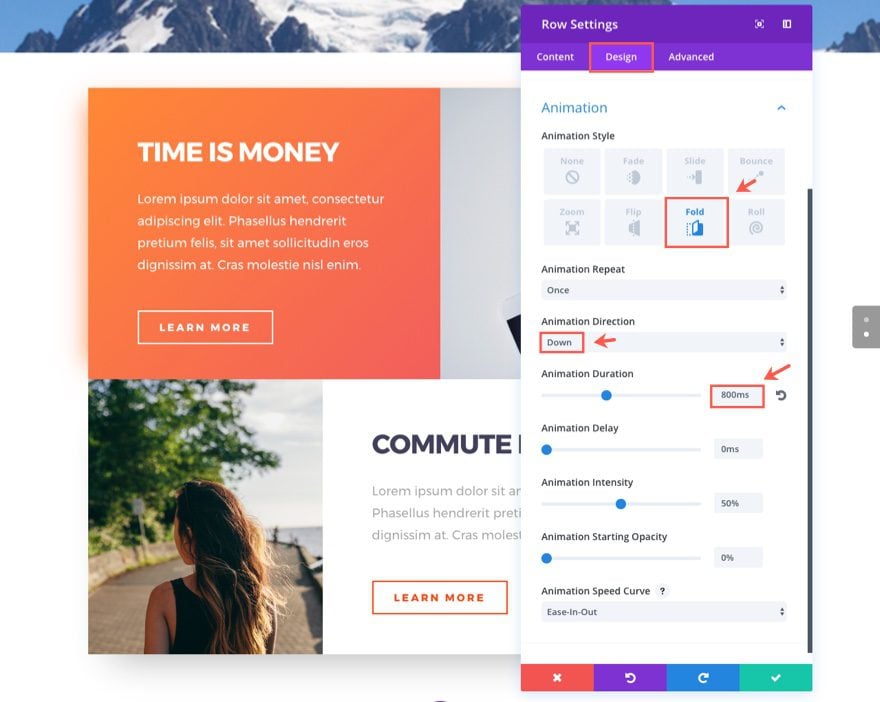
Estilo de animación: Doblar
Dirección de animación: Abajo
Duración de animación: 800ms
Este efecto de animación revelará toda la fila al plegarla hacia abajo a la vista.

En la pestaña Avanzado…
Agregue el siguiente CSS personalizado en el cuadro Elemento principal:
|
01
|
box-shadow: 0 40px 90px -35px rgba(0,0,0,.3); |
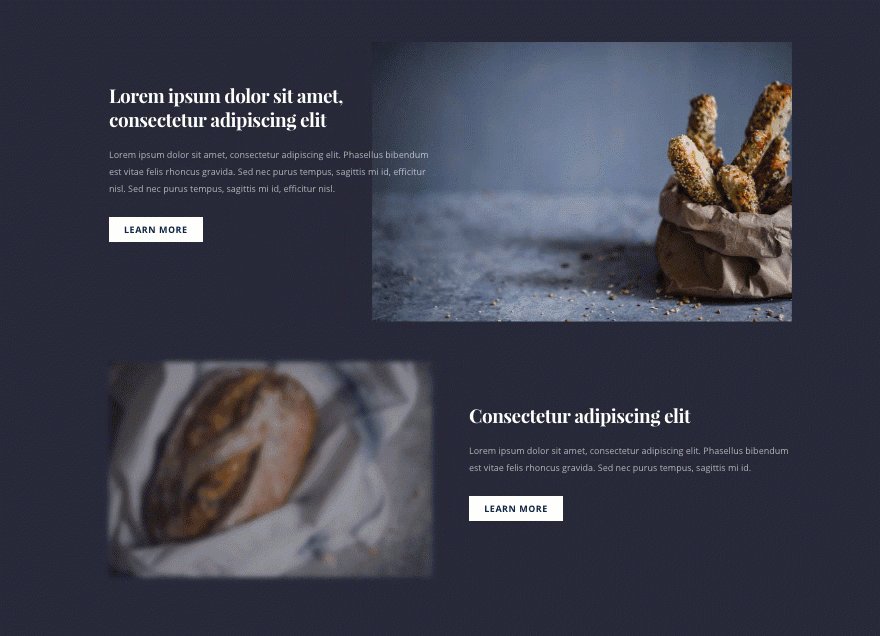
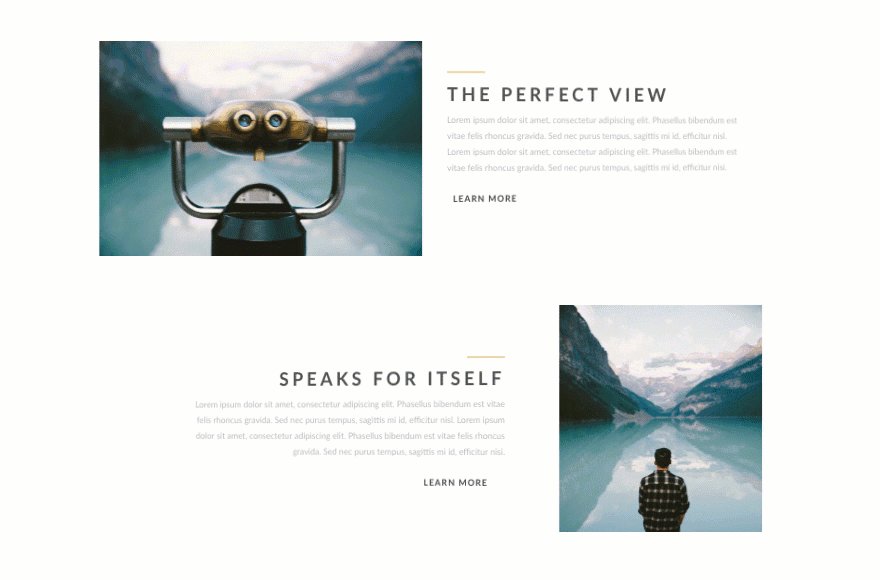
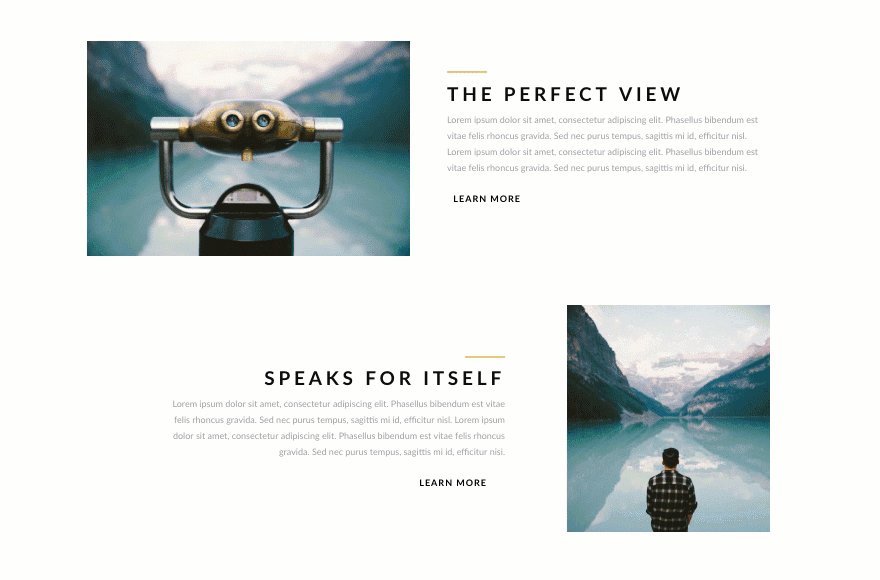
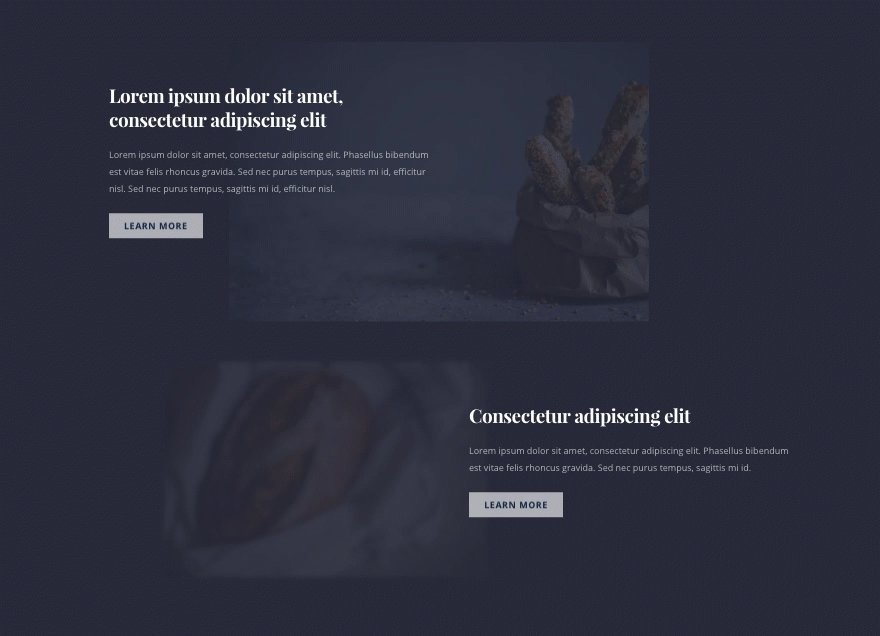
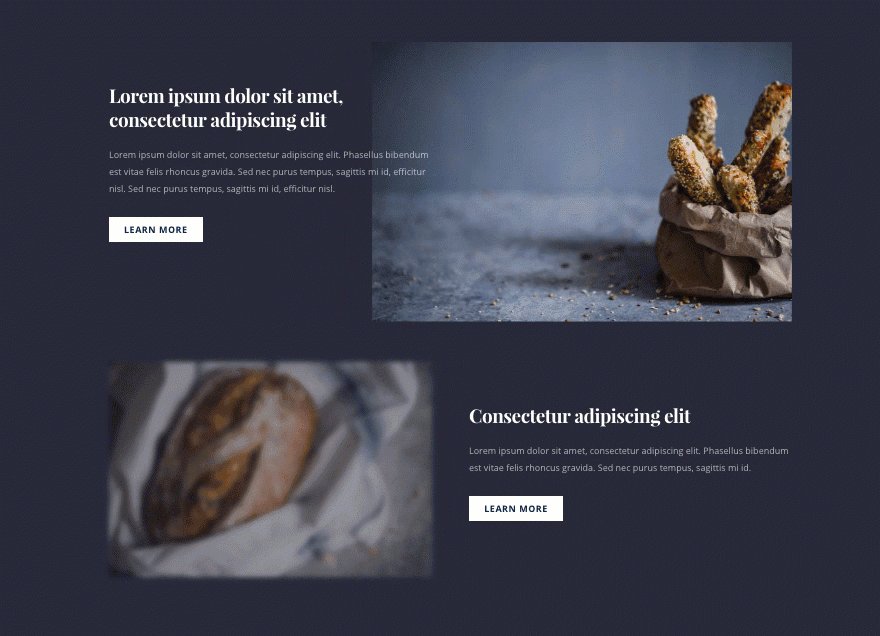
Eso es todo por esta sección. Consulta tus resultados.

Debido a que los elementos de animación y diseño de esta sección son sutiles, creo que es un gran ejemplo del tipo de diseño y animación que podría usarse en la mayoría de las páginas. Las filas superior e inferior se abren como si estuviera mirando un libro que se abre desde atrás. El texto y los botones se mueven ligeramente hacia arriba en la fila superior y hacia abajo en la fila inferior. Una gran combinación.
Bonificación: descargue estas secciones para una importación fácil
Como ventaja adicional, hemos empaquetado las secciones integradas en el tutorial de hoy en una descarga gratuita que puede obtener mediante el formulario de suscripción por correo electrónico a continuación. Simplemente ingrese su correo electrónico y aparecerá el botón de descarga. No te preocupes por “volver a suscribirte” si ya eres parte de nuestro Boletín Divi. Volver a ingresar su correo electrónico no resultará en más correos electrónicos o duplicados. Simplemente revelará la descarga.
¡Disfrutar!

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Para usar estas descargas, comience localizando el archivo comprimido llamado Animation_Effects_Part_1.zip en nuestra carpeta de descargas. Descomprímalo para revelar las siguientes importaciones.
Efectos de animación Parte 1 (sección 1).json
Efectos de animación Parte 1 (sección 2).json
Navegue en su administrador de WordPress a Biblioteca Divi > Importar y exportar»>Divi > Biblioteca Divi > Importar y exportar . Cuando aparezca el modal de portabilidad, haga clic en la pestaña de importación y en el botón etiquetado como elegir archivo.
Seleccione el archivo json que prefiera y haga clic en «Importar diseños de Divi Builder». Una vez que se complete la importación, navegue a la publicación o página a la que le gustaría agregar una de las secciones anteriores.
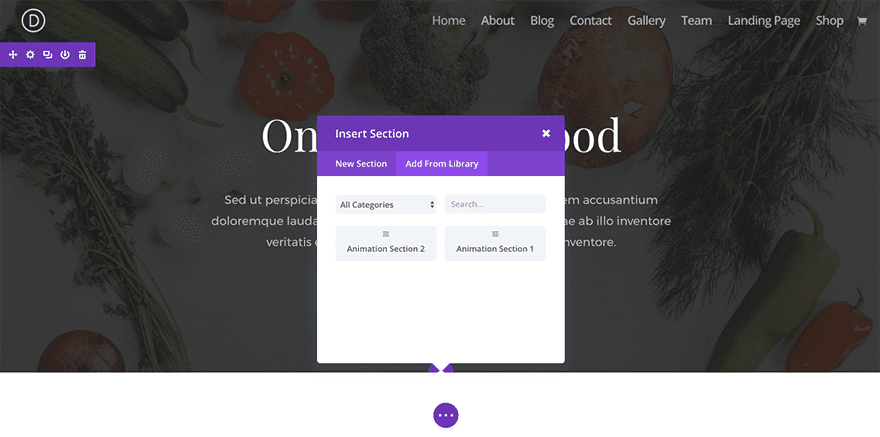
Activa el constructor visual. Navegue a la parte de la página a la que le gustaría agregar una de las secciones anteriores. Cuando haga clic en el ícono Agregar nueva sección, se le presentará la opción «Agregar desde la biblioteca». Elija esta opción y seleccione el diseño que desee.

Terminando
Espero que estas dos secciones sirvan de inspiración para futuras construcciones utilizando las funciones de animación de Divi. Los conceptos de diseño por sí solos son excelentes y los diseños se pueden adaptar fácilmente a cualquier sitio web con solo unos pocos ajustes menores. Estén atentos ya que cubriremos mucho más en esta serie.
Subiendo
En la siguiente parte de esta serie, continuaré nuestra exploración de las funciones de animación avanzadas de Divi mediante la construcción de las secciones 3 y 4 de nuestra página de demostración de animación.
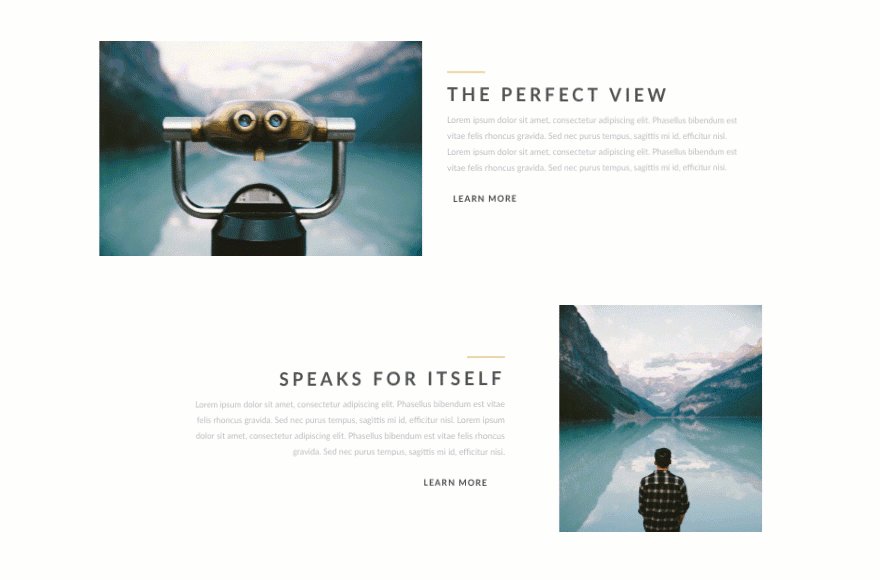
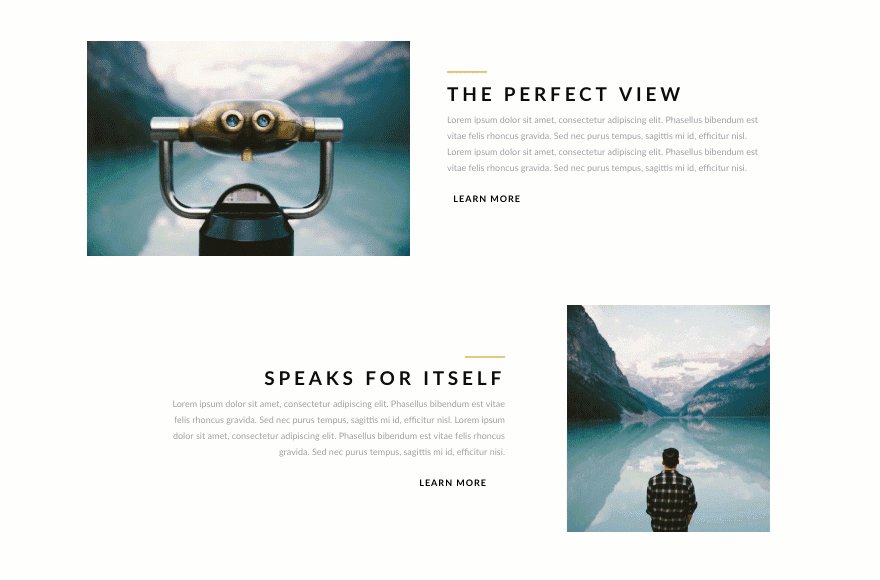
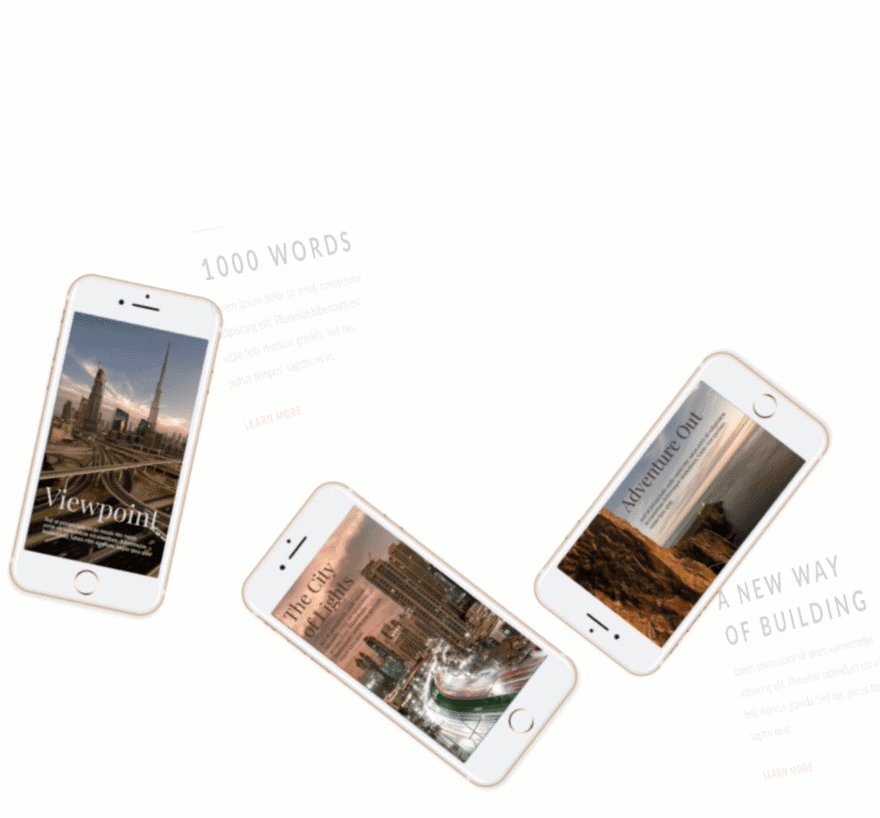
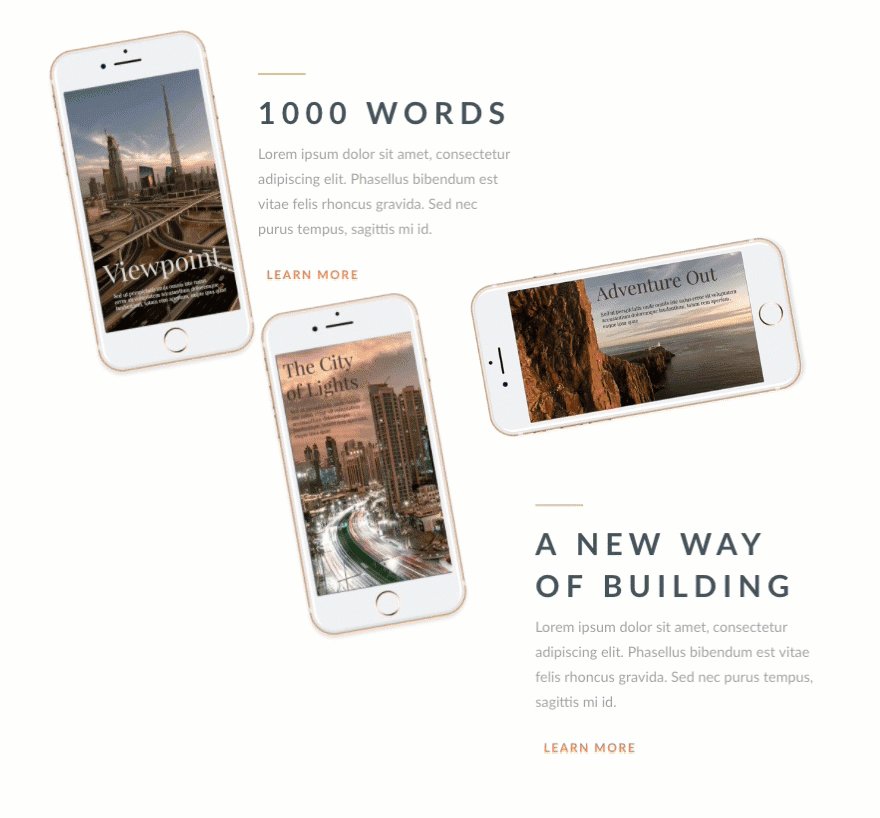
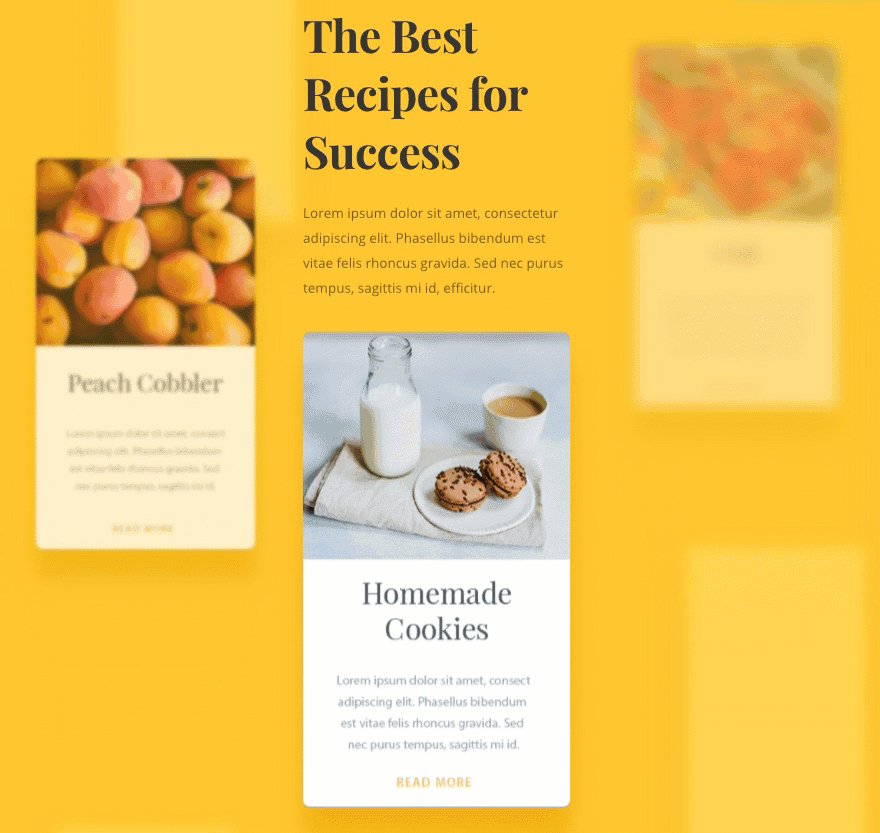
Esto es lo que puede esperar construir.
Seccion 3:

Sección 4:

Por favor, deje cualquier comentario que tenga a continuación.
¡Salud!