
Ya sea que esté buscando una nueva apariencia para una galería de imágenes o simplemente desee una buena visualización para las imágenes del producto, este tutorial debería ayudarlo. Normalmente, al agregar imágenes a un sitio web de Divi , podemos limitar el diseño a una imagen por columna. Si bien este es tradicionalmente un diseño seguro y limpio, puede encontrar que agrupar imágenes dentro de la misma columna puede crear hermosos diseños de paquetes de imágenes que se ven muy bien en diseños de una o varias columnas.
En este tutorial, le mostraremos cómo usar las opciones de posición integradas de Divi para diseñar 3 paquetes de imágenes creativas que puede usar para su sitio web en todo tipo de formas.
Empecemos.
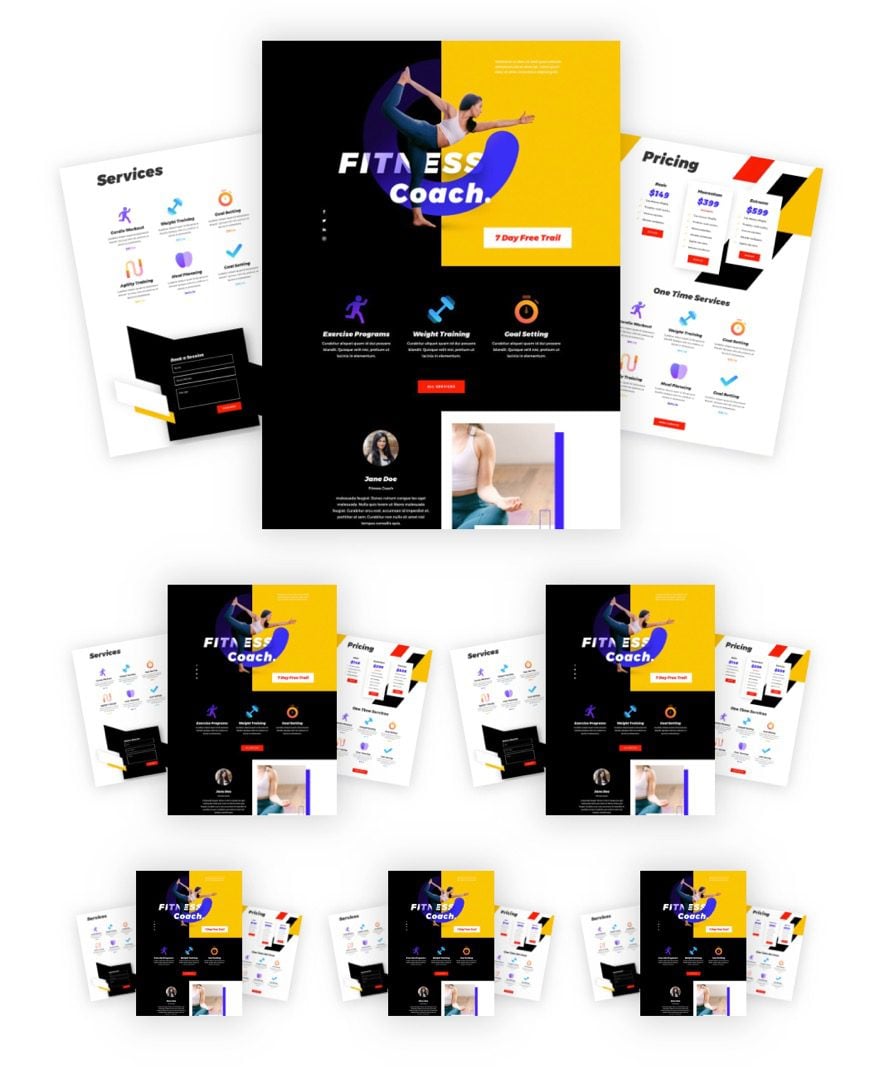
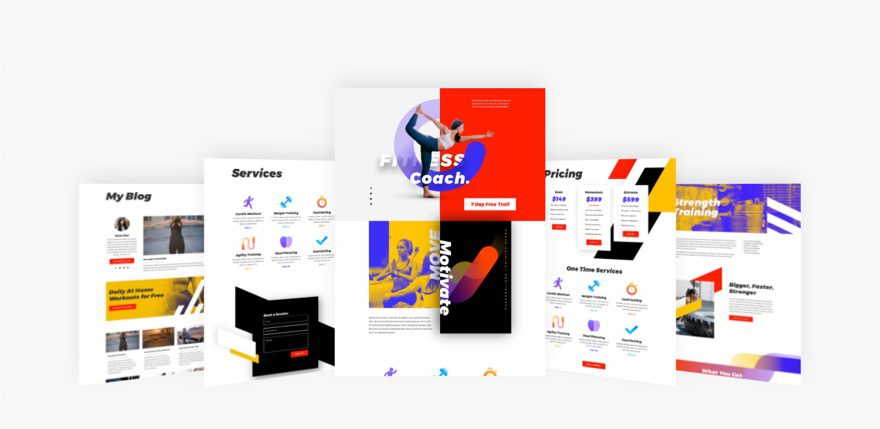
Aquí hay un vistazo rápido a los diseños que construiremos en este tutorial.
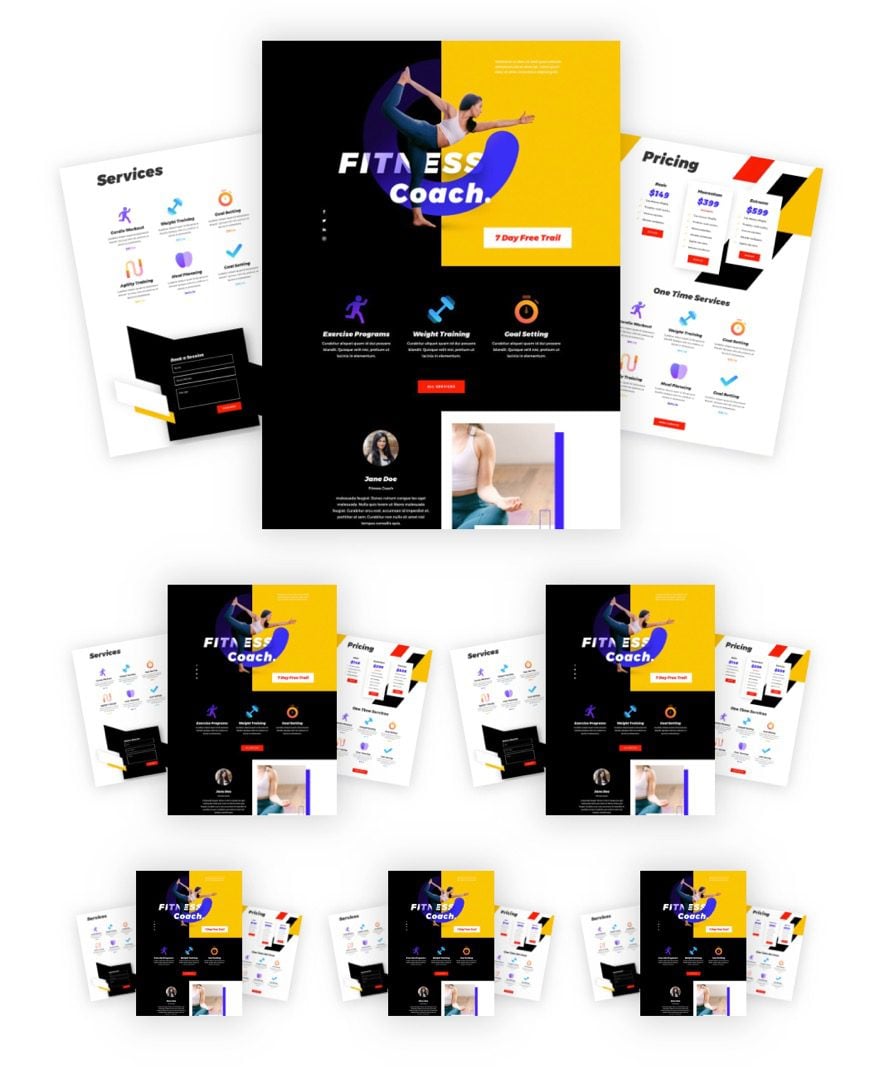
Diseño de paquete de imágenes n.º 1

Comenzar a construir el diseño n.° 1
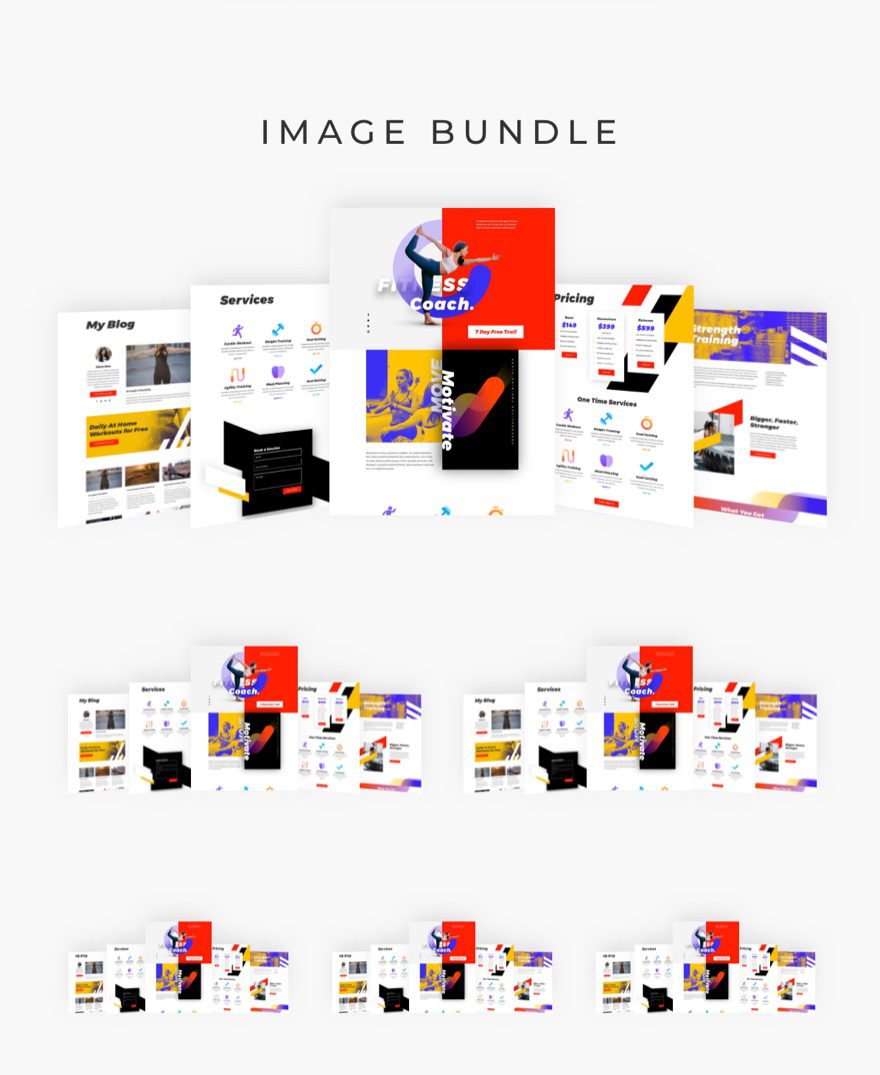
Diseño de paquete de imágenes #2

Comenzar a construir el diseño n.° 2
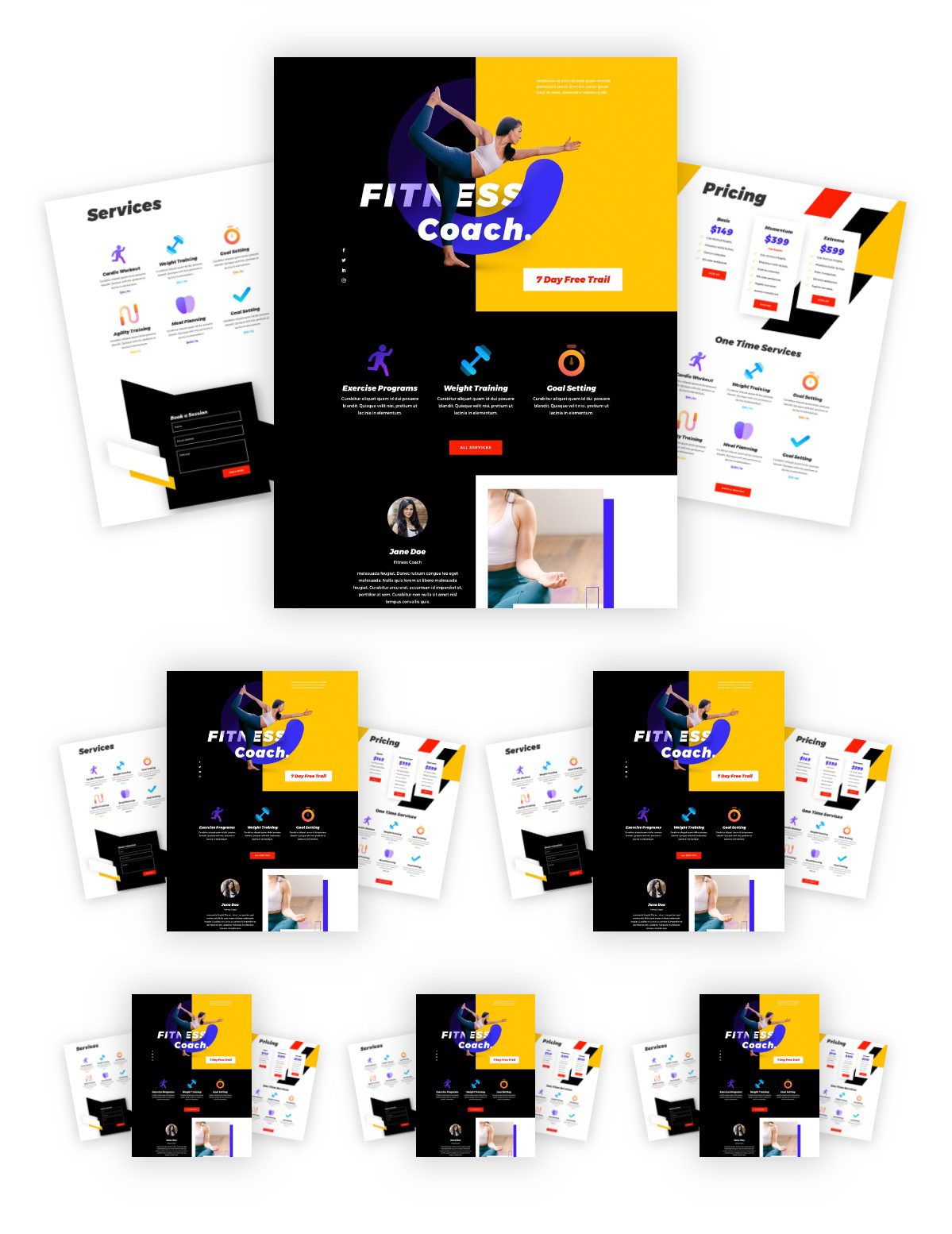
Diseño de paquete de imágenes #3

Comenzar a construir el diseño n.° 3
Descarga el diseño GRATIS
Para poner sus manos en los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Para importar el diseño de la sección a su Biblioteca Divi, navegue hasta la Biblioteca Divi.
Haga clic en el botón Importar.
En la ventana emergente de portabilidad, seleccione la pestaña de importación y elija el archivo de descarga desde su computadora.
Luego haga clic en el botón importar.

Una vez hecho esto, el diseño de la sección estará disponible en Divi Builder.
Vayamos al tutorial, ¿de acuerdo?
Lo que necesitas para empezar

Para comenzar, deberá hacer lo siguiente:
- Si aún no lo has hecho, instala y activa el tema Divi .
- Cree una nueva página en WordPress y use Divi Builder para editar la página en la parte delantera (constructor visual).
- Elija la opción «Construir desde cero».
Después de eso, tendrás un lienzo en blanco para comenzar a diseñar en Divi.
Paquete de diseño de imágenes #1

Para este primer diseño de paquete de imágenes, vamos a colocar dos imágenes (ligeramente giradas) a cada lado de una imagen central.
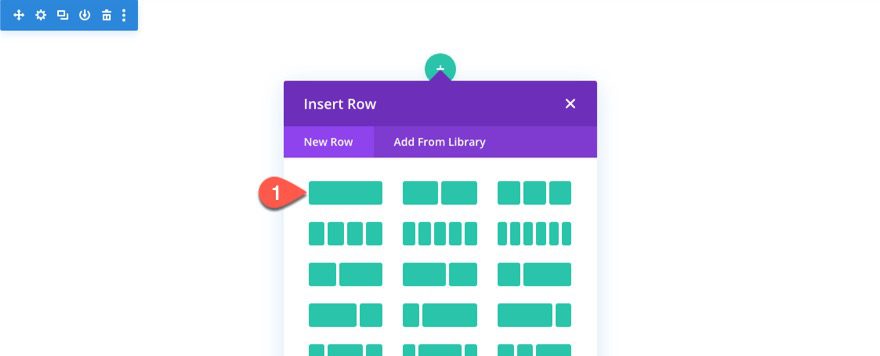
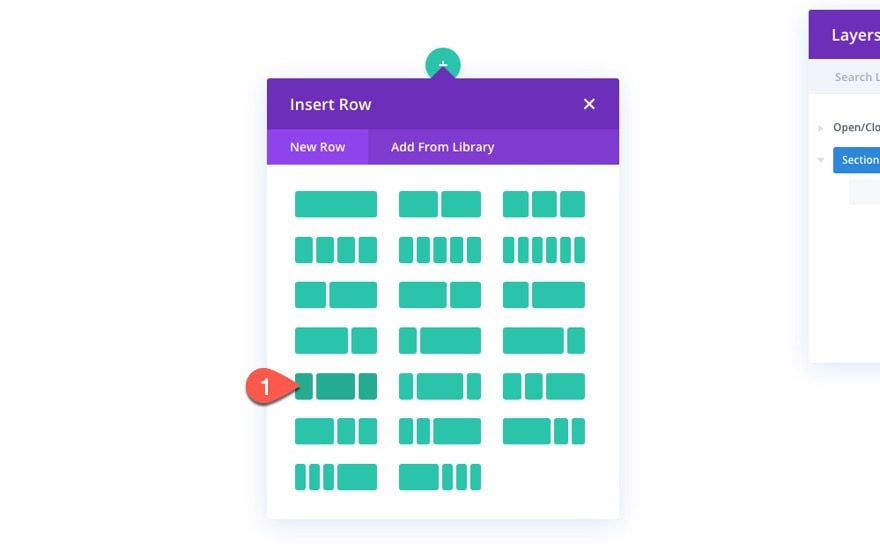
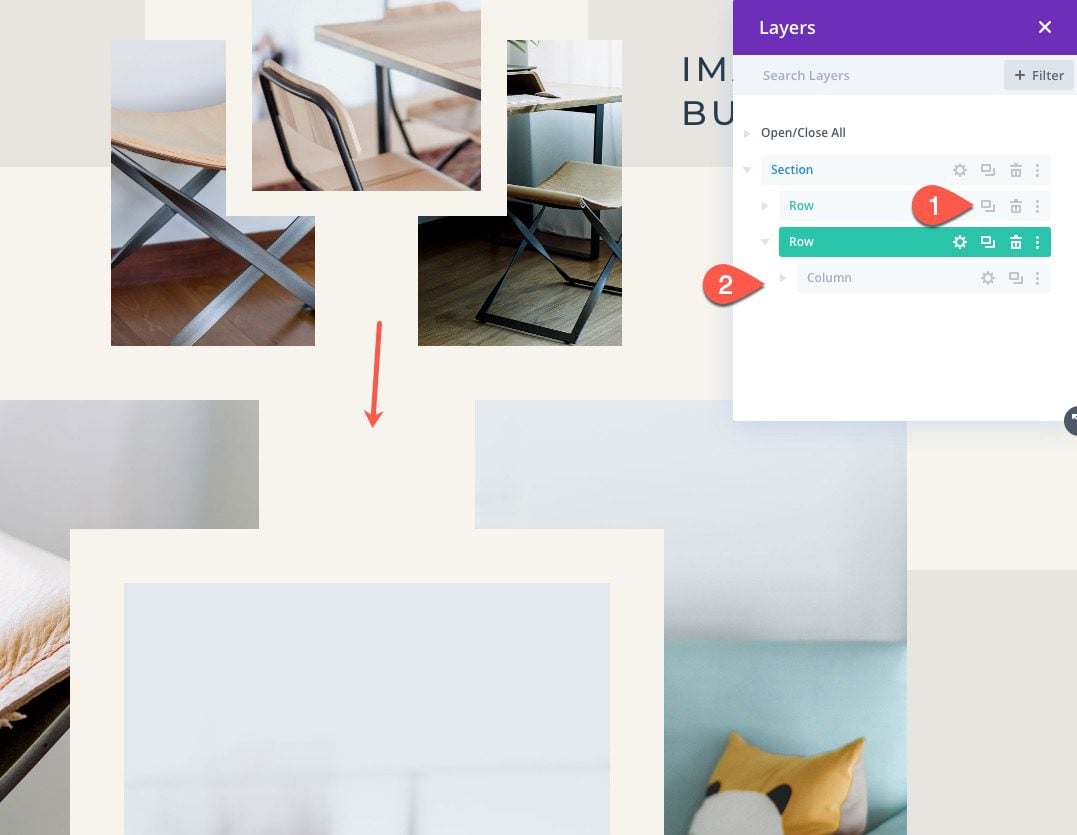
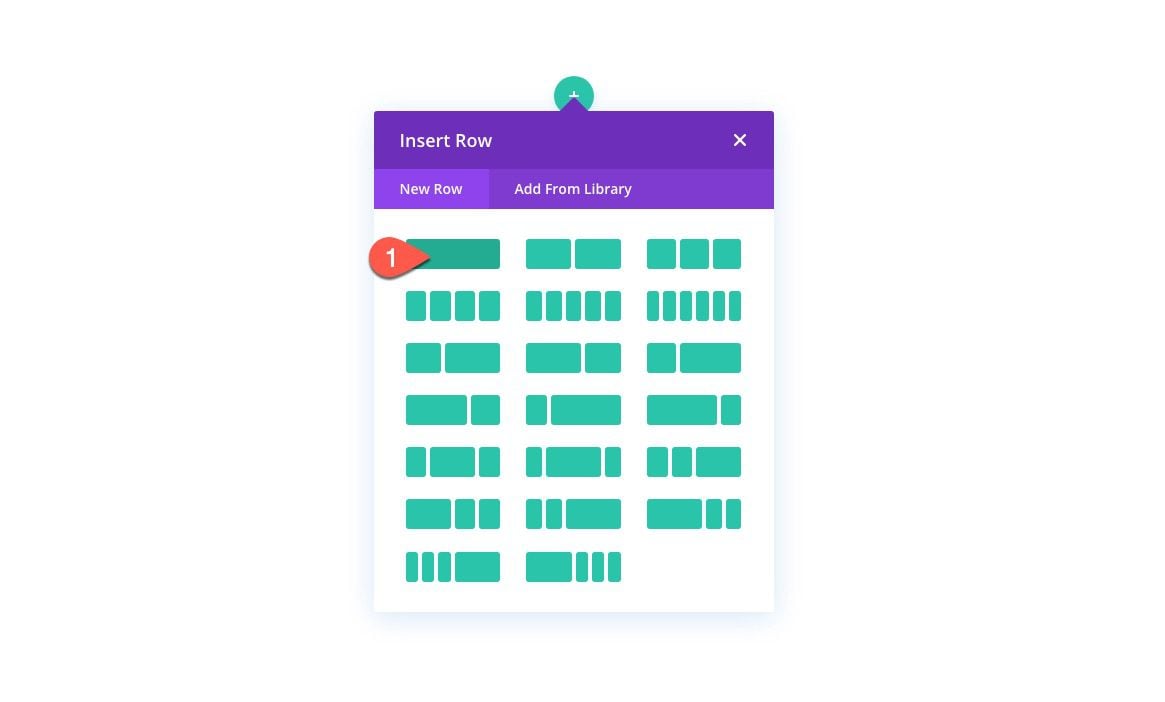
Comience agregando una fila de una columna a una sección normal.

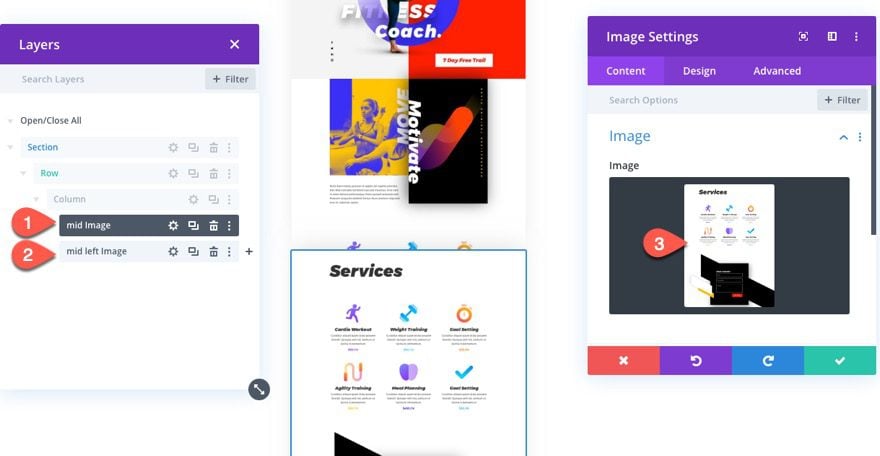
Agregar imagen intermedia
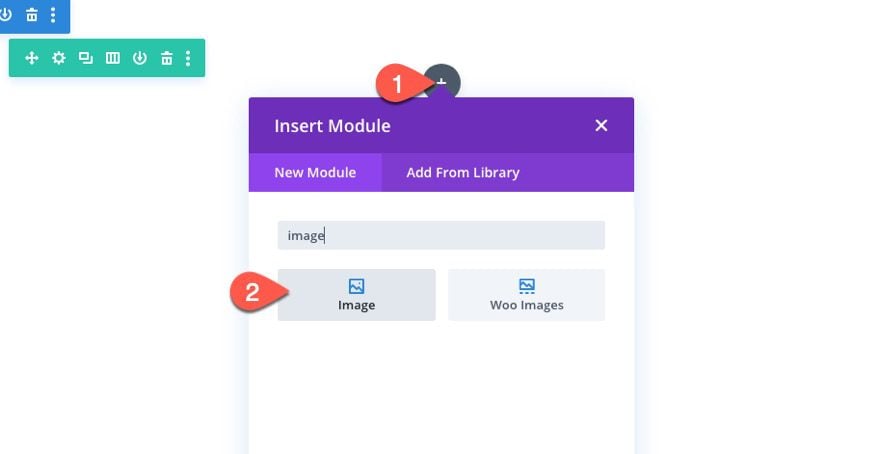
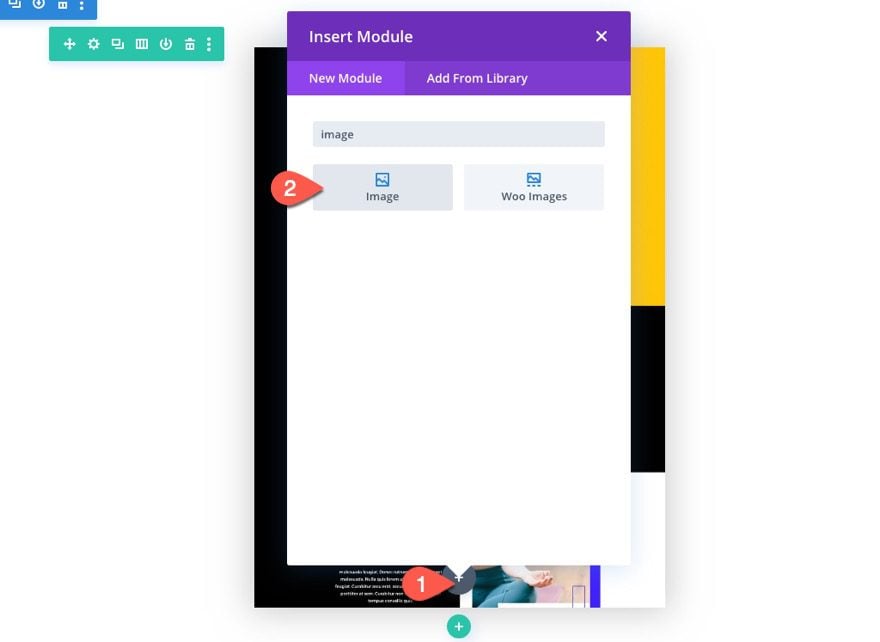
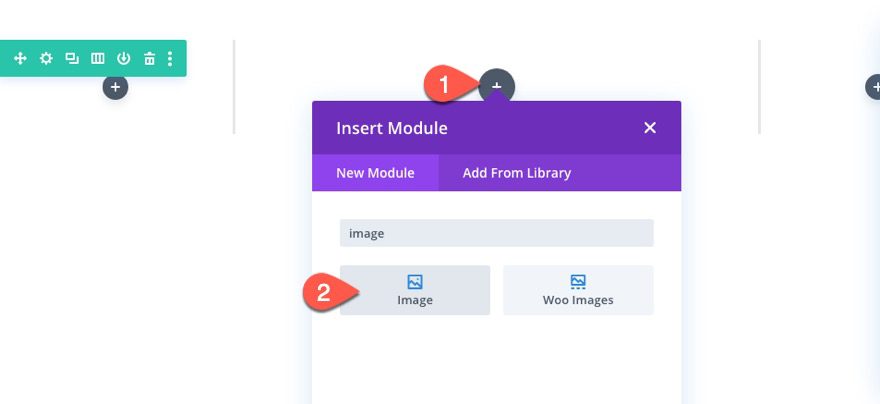
Dentro de la columna, agregue un módulo de imagen.

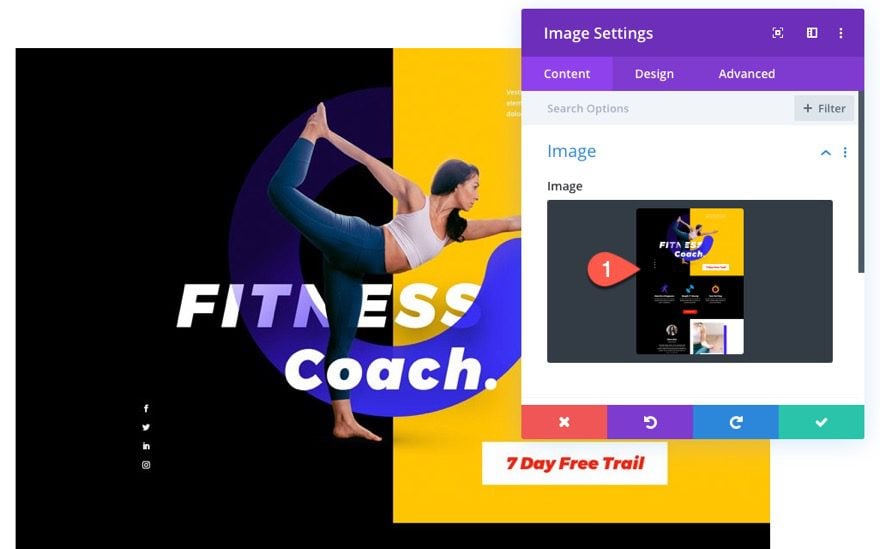
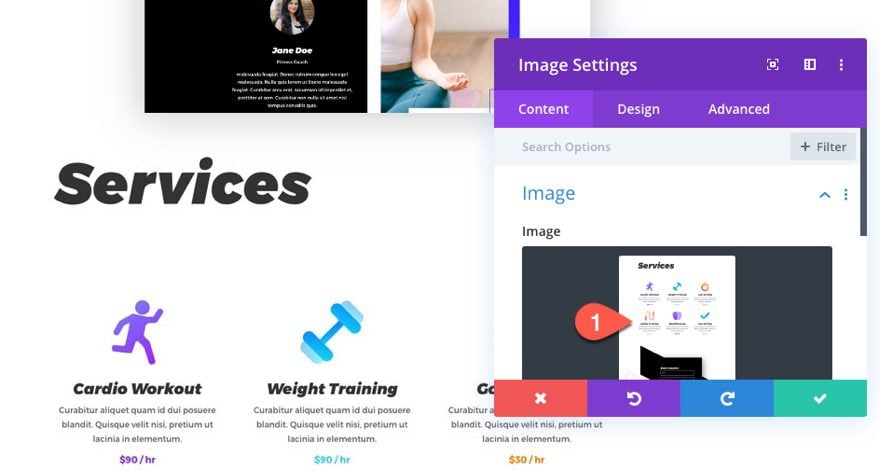
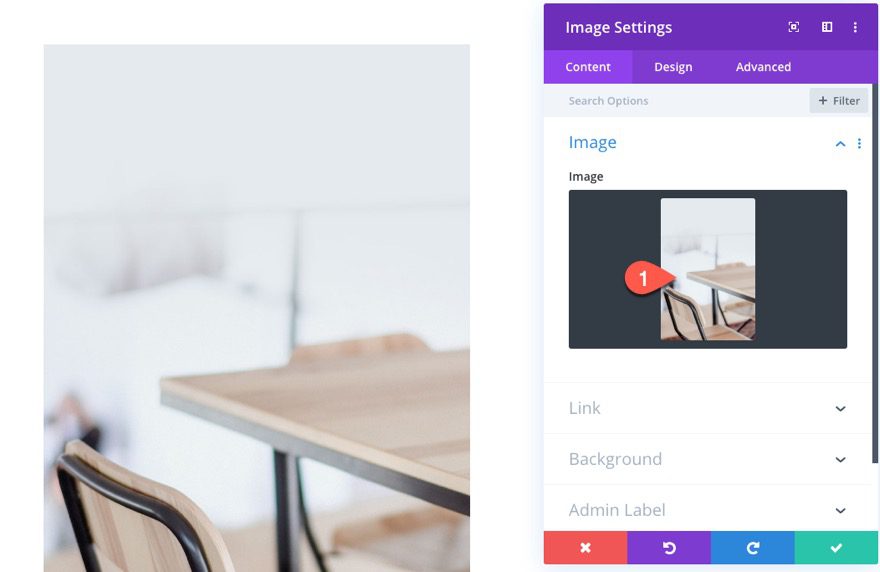
Luego cargue una imagen en el módulo.
Para estas imágenes, vamos a utilizar capturas de pantalla del Paquete de diseño de Fitness Coach . Cada uno de ellos debe ser de 880 px por 1200 px.

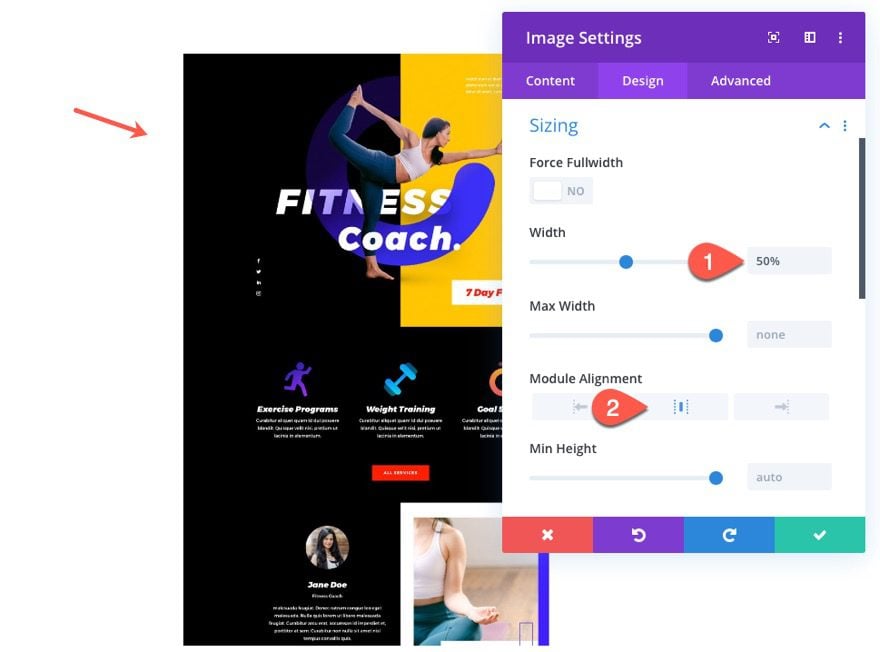
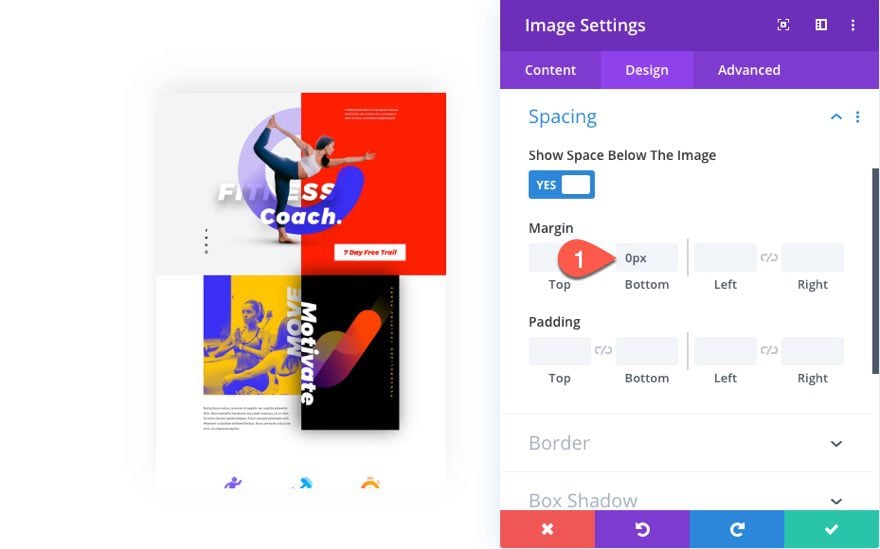
Abra la configuración de la imagen y actualice lo siguiente:
- Ancho: 50%
- Alineación del módulo: centro

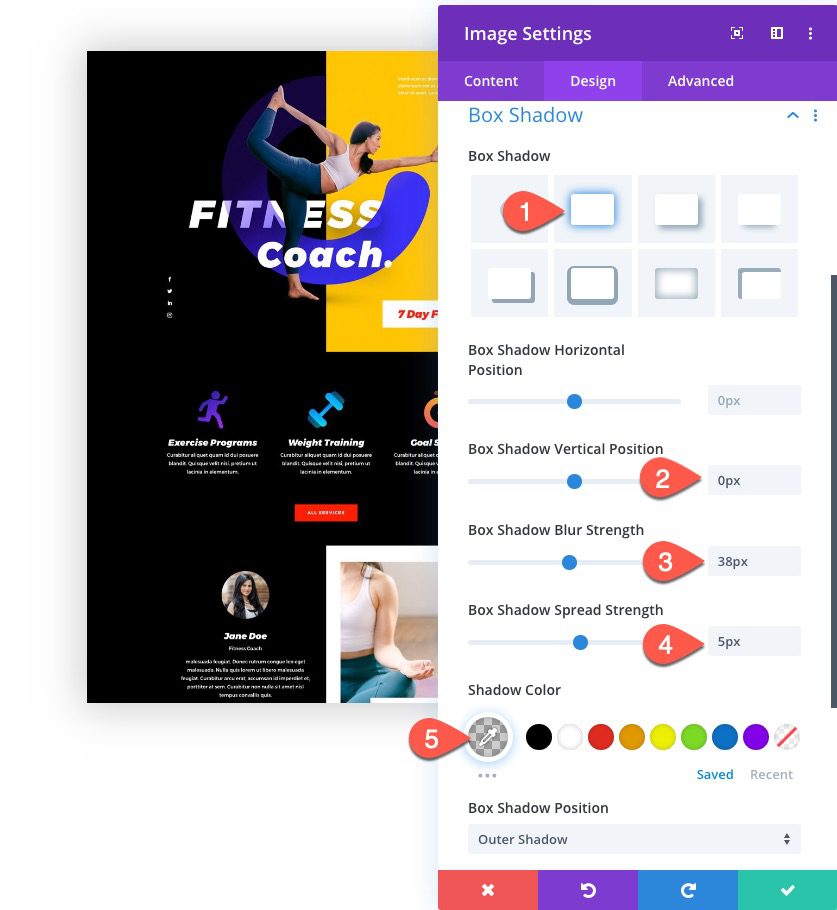
Agregue una sombra de cuadro de la siguiente manera:
- box Shadow: ver captura de pantalla
- Posición vertical de la sombra del cuadro: 0px
- Fuerza de desenfoque de sombra de cuadro: 38px
- Fuerza de propagación de la sombra del cuadro: 5px
- Color de sombra: rgba(0,0,0,0.2)

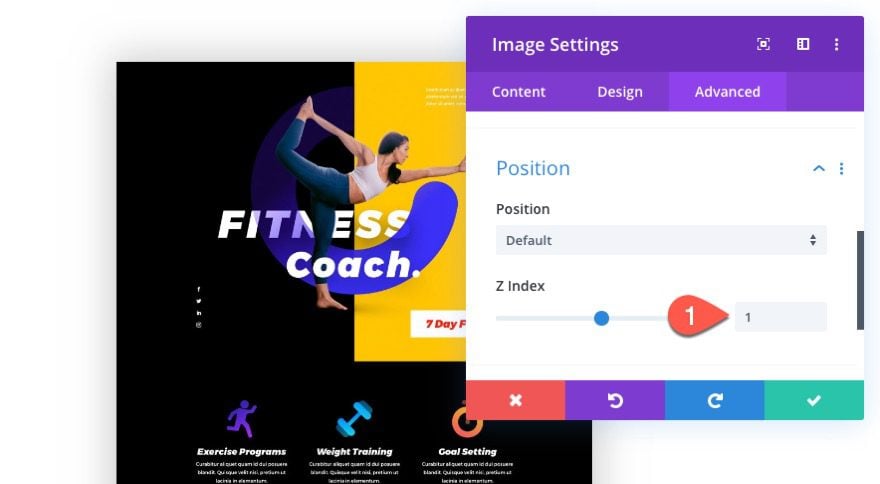
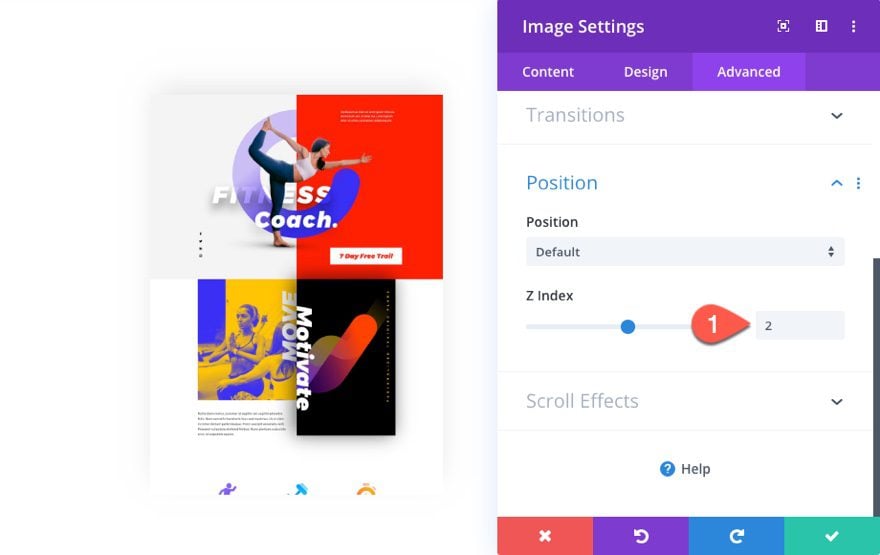
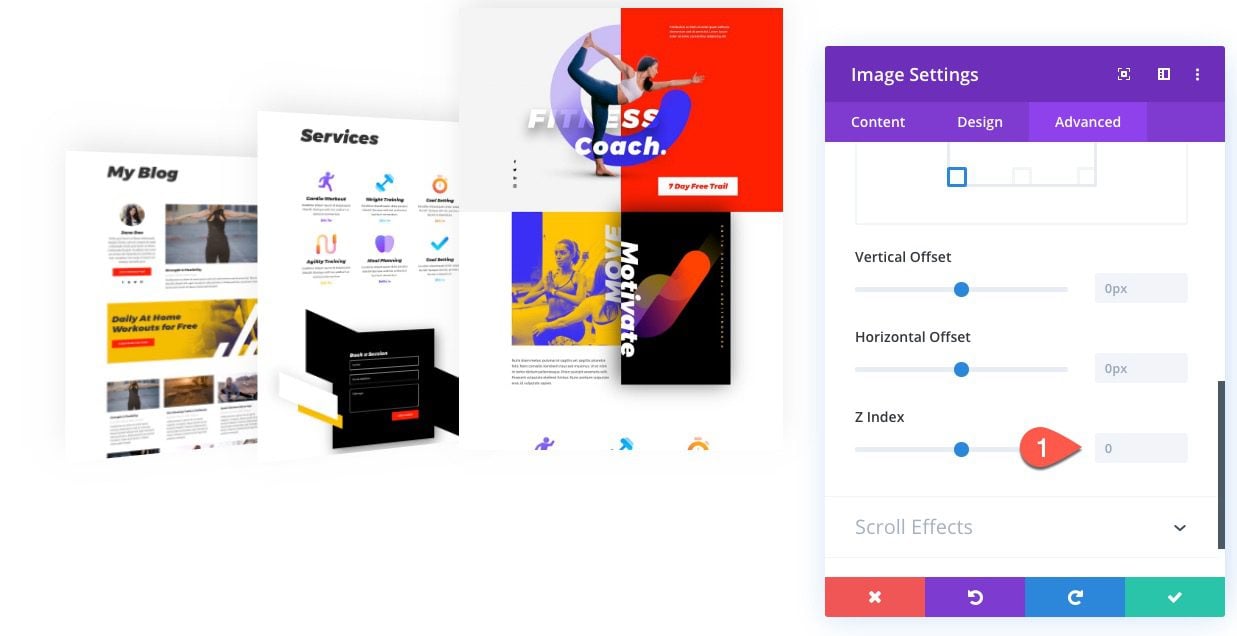
Luego establezca el Índice Z en 1 para que permanezca por encima de las otras imágenes en el paquete.
- Índice Z: 1

Agregar imagen izquierda
Para crear la imagen de la izquierda en el paquete, agregue una nueva imagen debajo de la imagen del medio.

Actualice la imagen con una nueva (asegúrese de que todas tengan el mismo tamaño para obtener los mejores resultados).

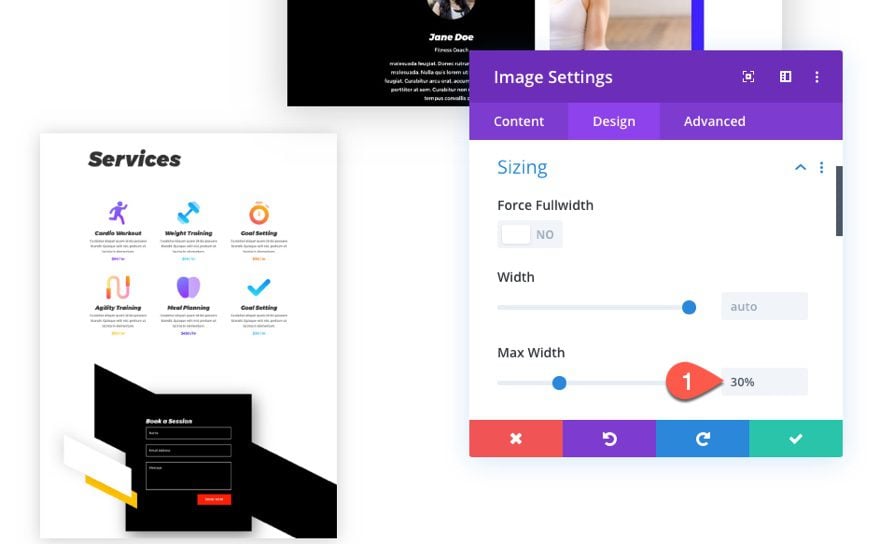
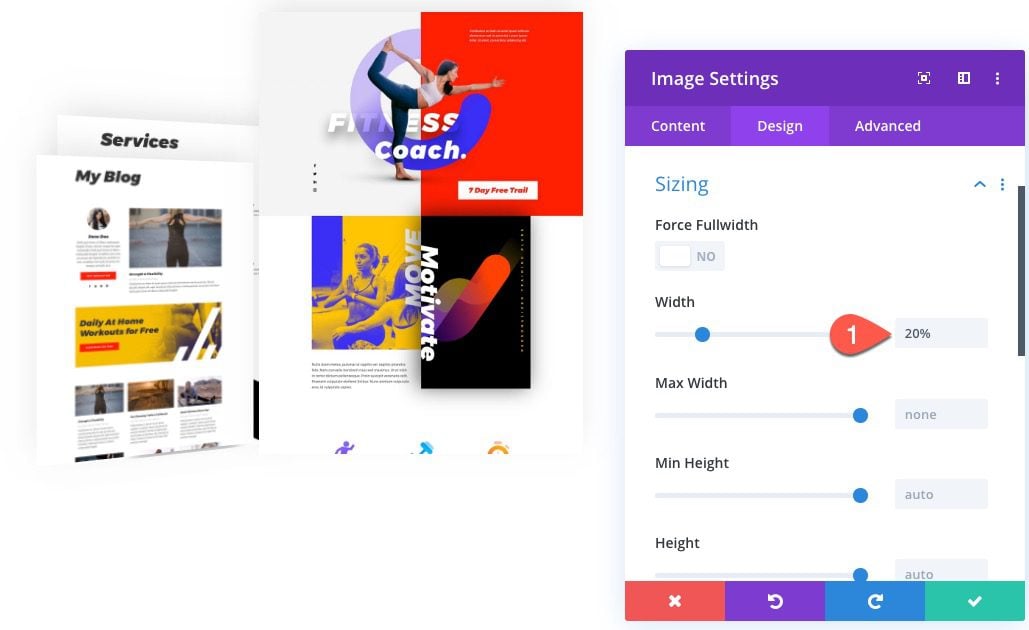
En la pestaña de diseño, actualice el ancho de la siguiente manera:
- ancho: 30%

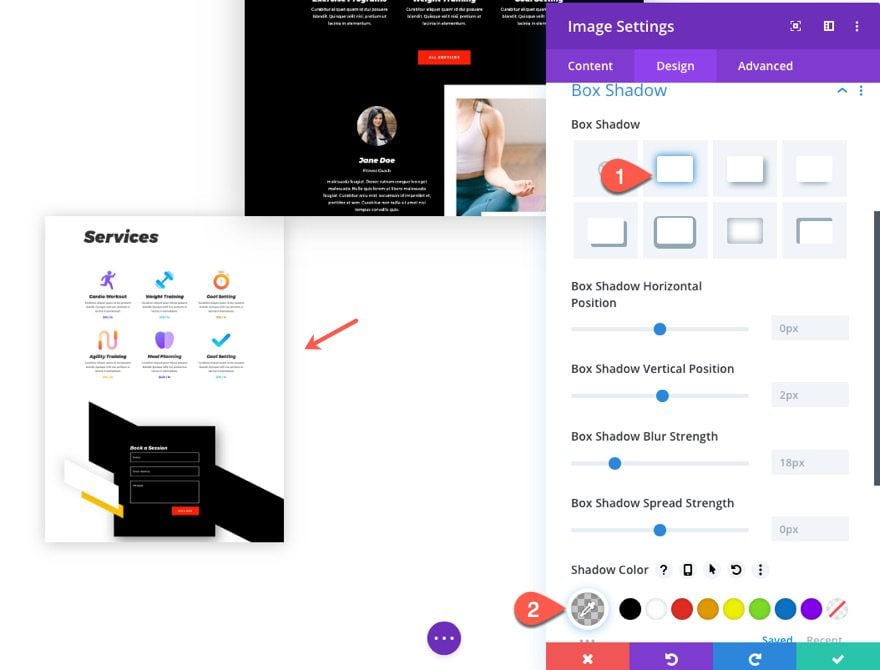
Luego agregue la sombra del cuadro de la siguiente manera:
- Sombra de caja: ver captura de pantalla
- Color de sombra: rgba(0,0,0,0.2)

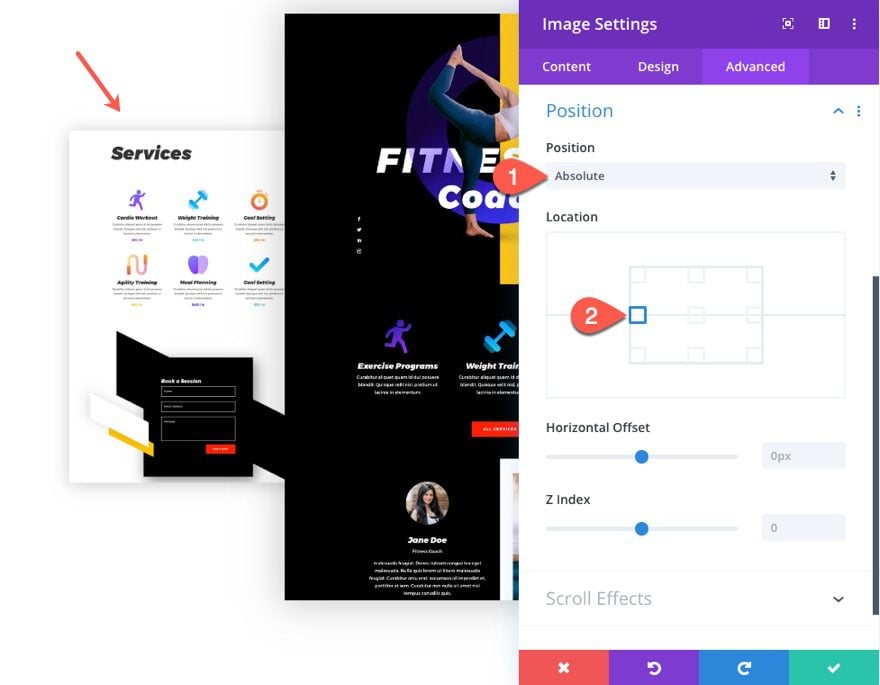
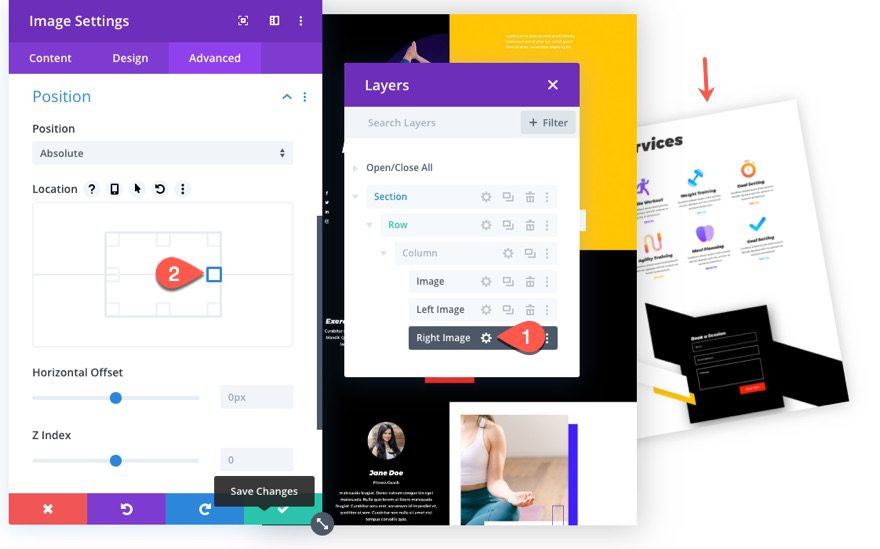
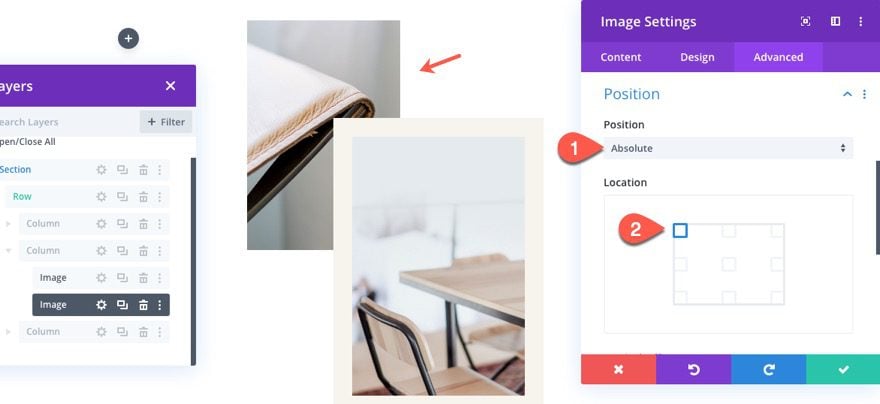
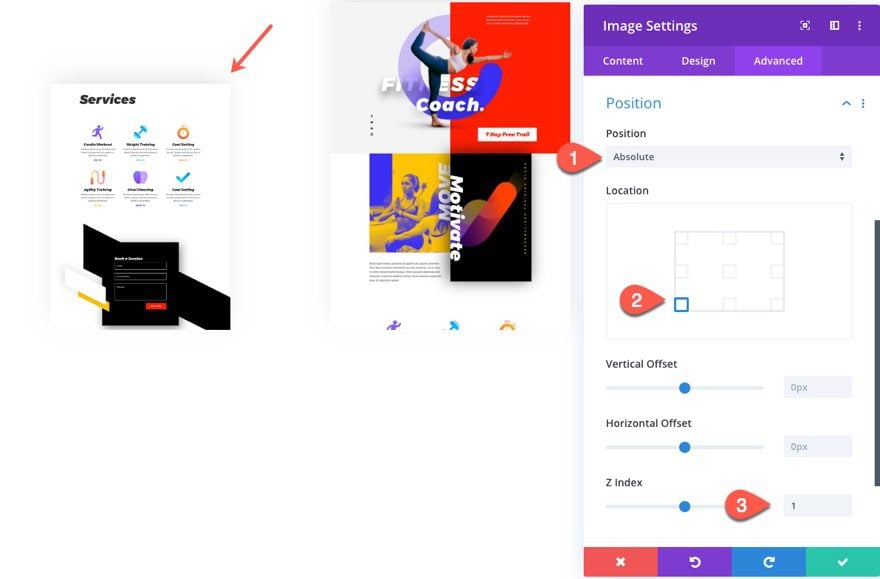
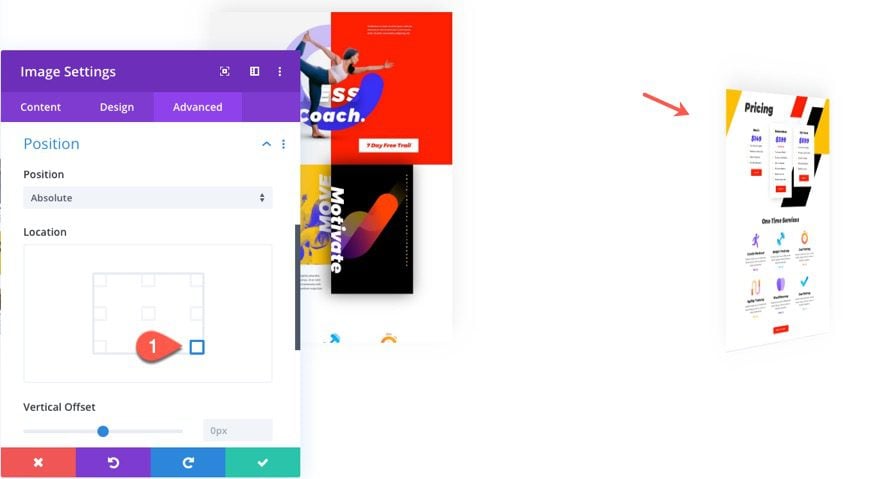
Luego, asigne a la imagen una posición absoluta en la ubicación central izquierda para que quede adyacente a la imagen del medio en el lado izquierdo.
- posición: absoluta
- Ubicación: centro izquierda

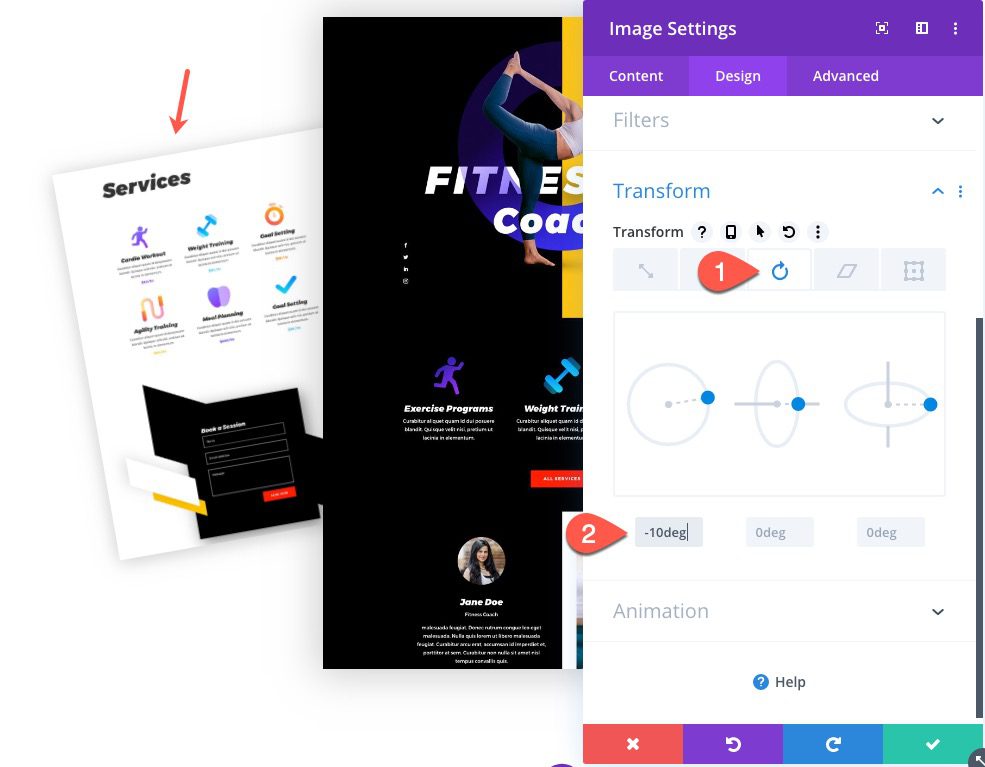
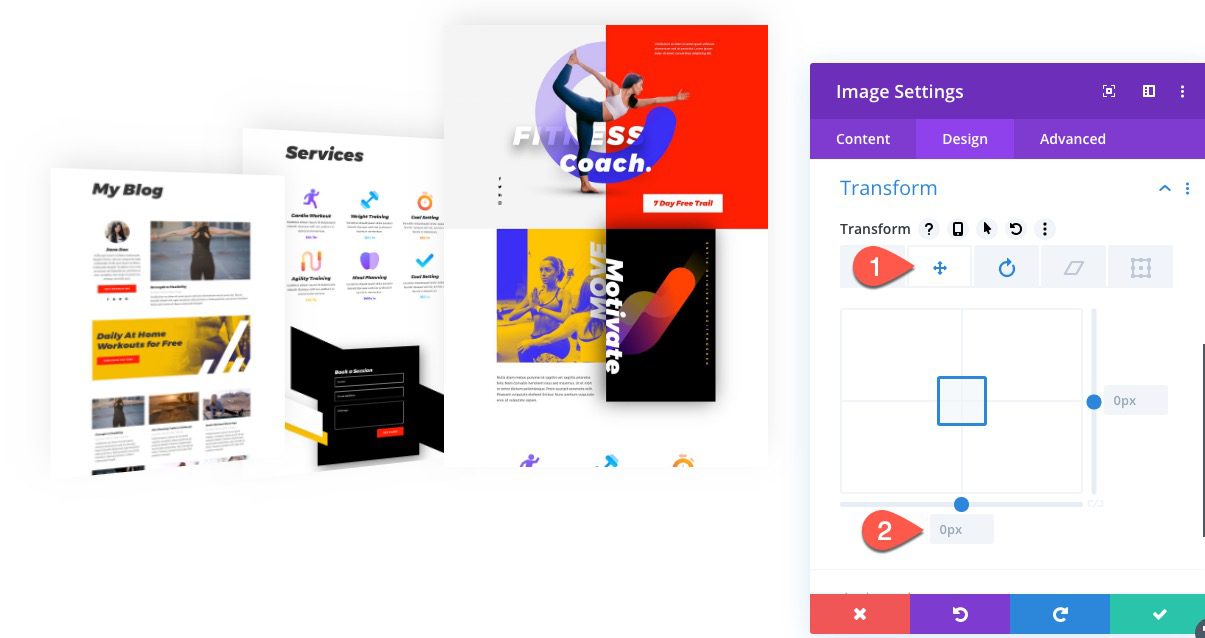
Para darle a la imagen un poco de rotación, actualice la opción de rotación de transformación de la siguiente manera:
Transformar Rotar Eje Z: -10 grados

Agregue la imagen correcta
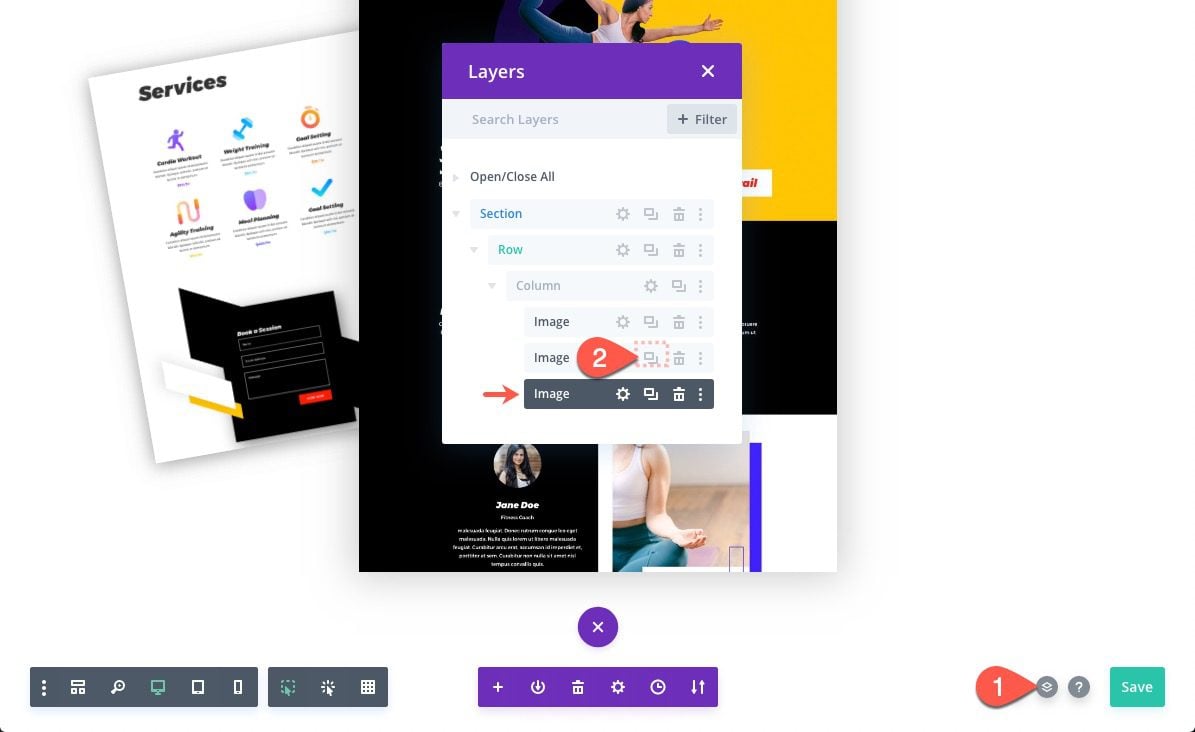
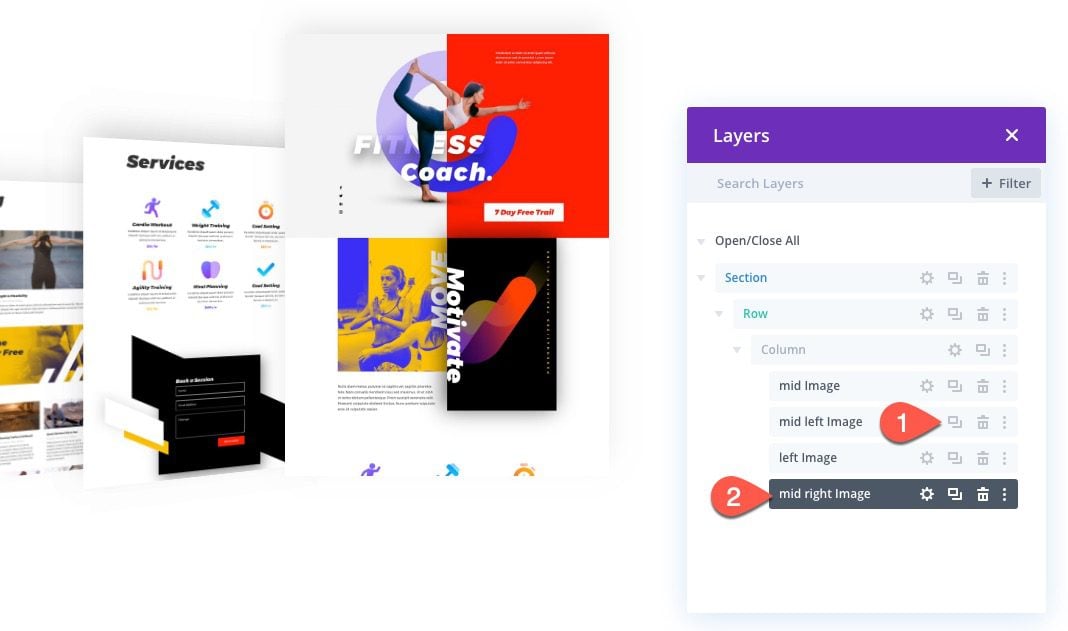
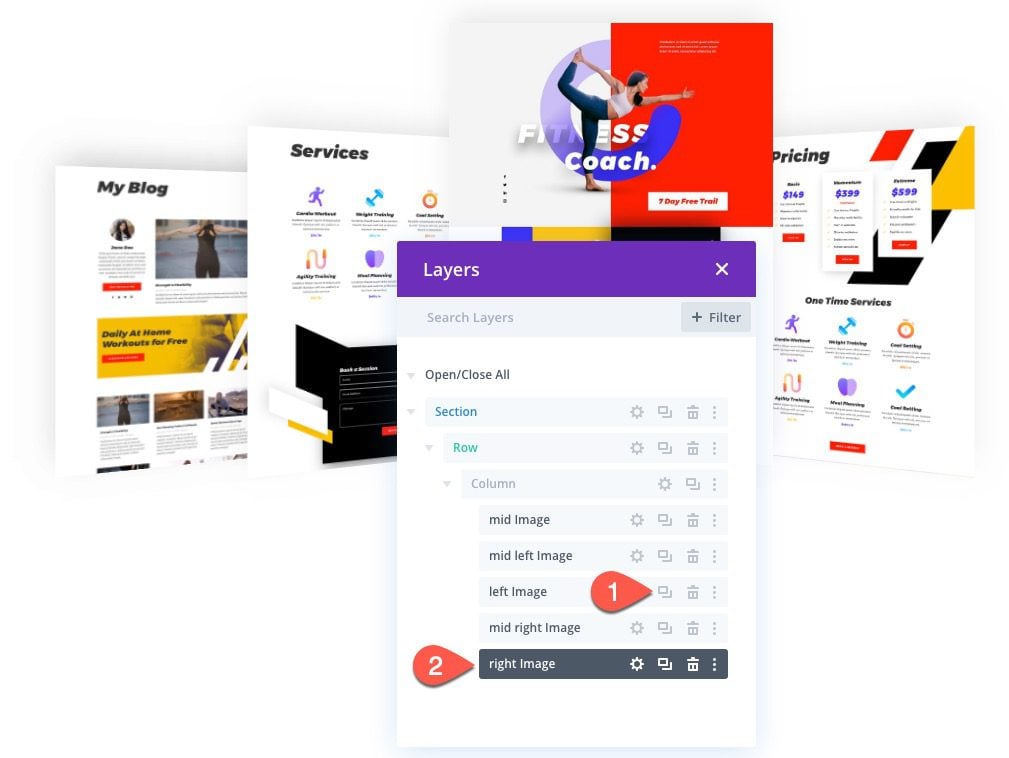
Para crear la imagen de la derecha, abra el cuadro Capas y duplique la imagen de la izquierda.

Etiquete los módulos de imagen (imagen de la izquierda, imagen de la derecha, etc.) para que pueda identificarlos fácilmente más adelante. Luego abra la configuración de la imagen duplicada y ajuste la ubicación de la siguiente manera:
- ubicación: centro derecho

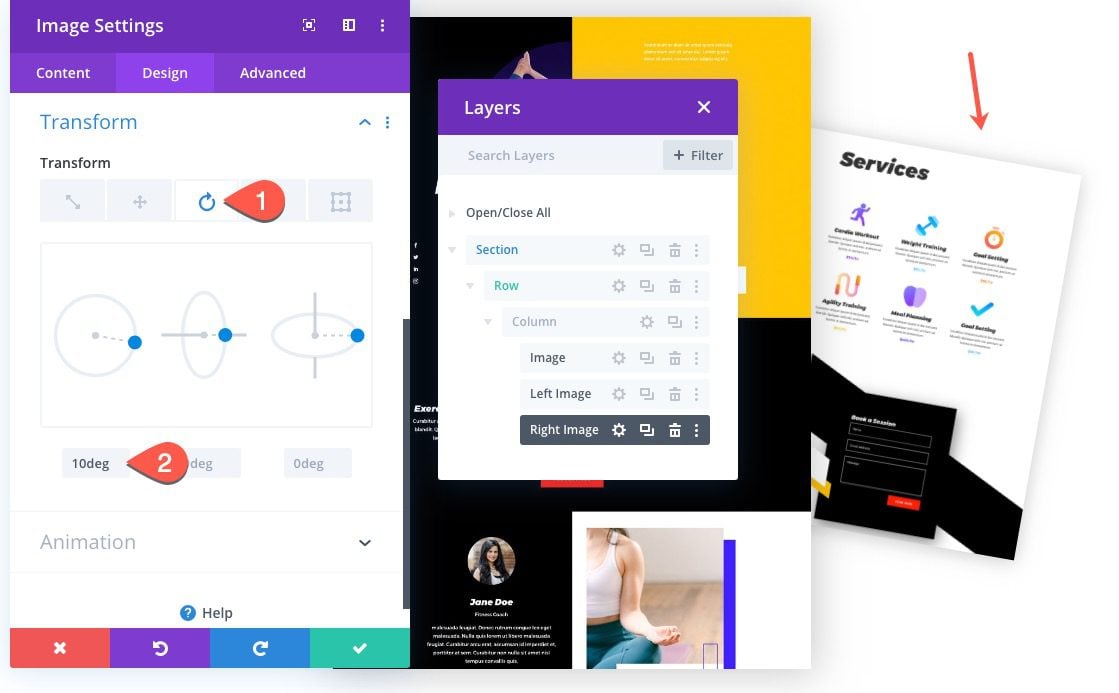
Luego ajuste la opción de rotación de transformación de la siguiente manera:
- Transformar Rotar Índice Z: 10 grados

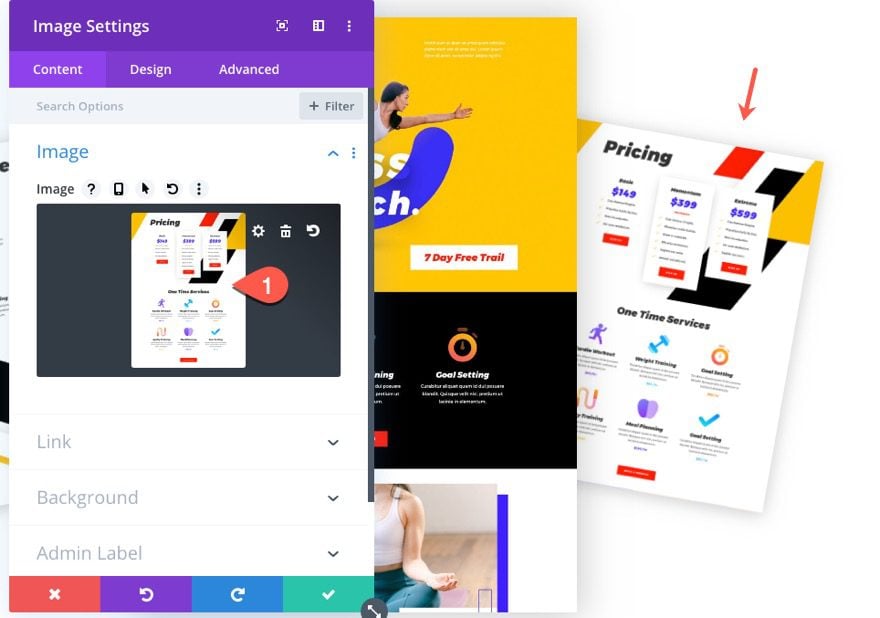
No olvide cambiar la imagen duplicada por una nueva.

Ahora mira el resultado hasta ahora.

Agregar paquete de imágenes a varias columnas
Debido a que las imágenes se colocan dentro de una columna, puede agregar fácilmente este diseño de conjunto de imágenes a varios diseños de columnas.
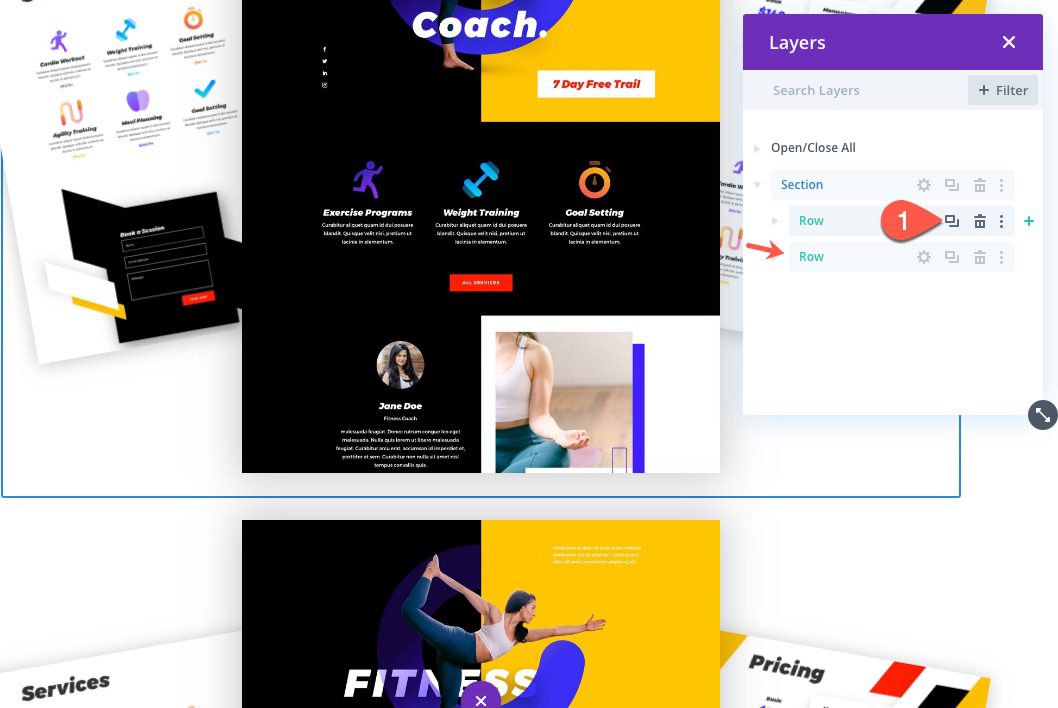
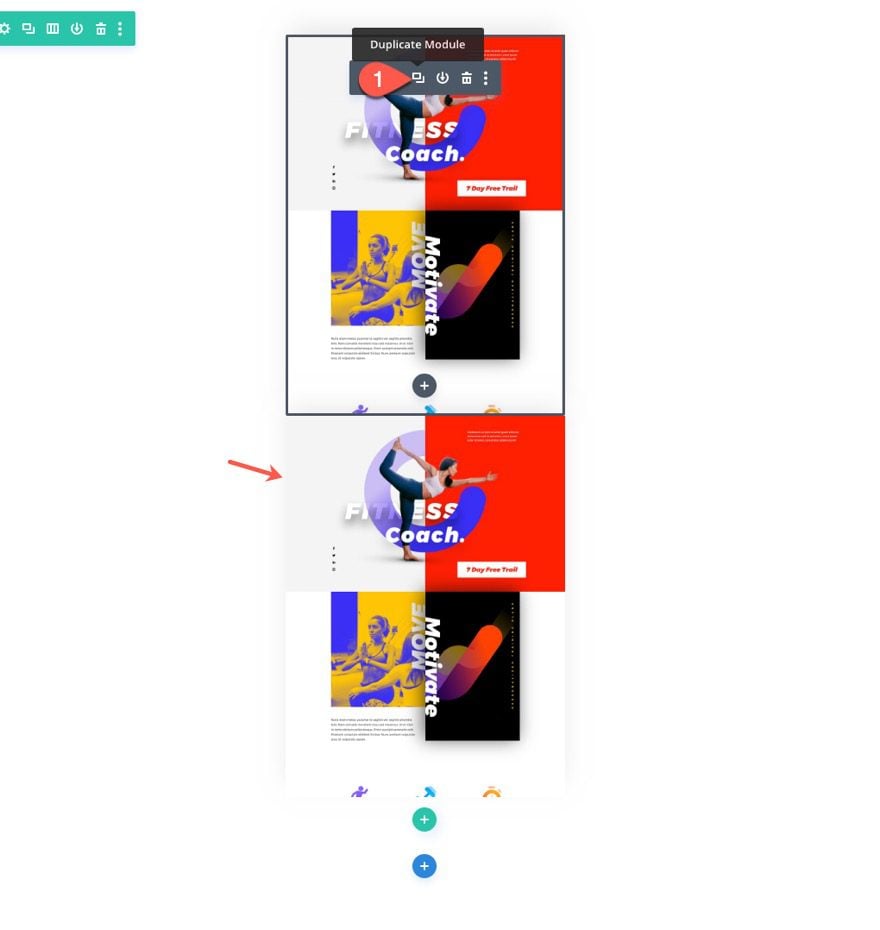
Para agregar el paquete de imágenes a varias columnas, duplique la fila que contiene el paquete de imágenes actual.

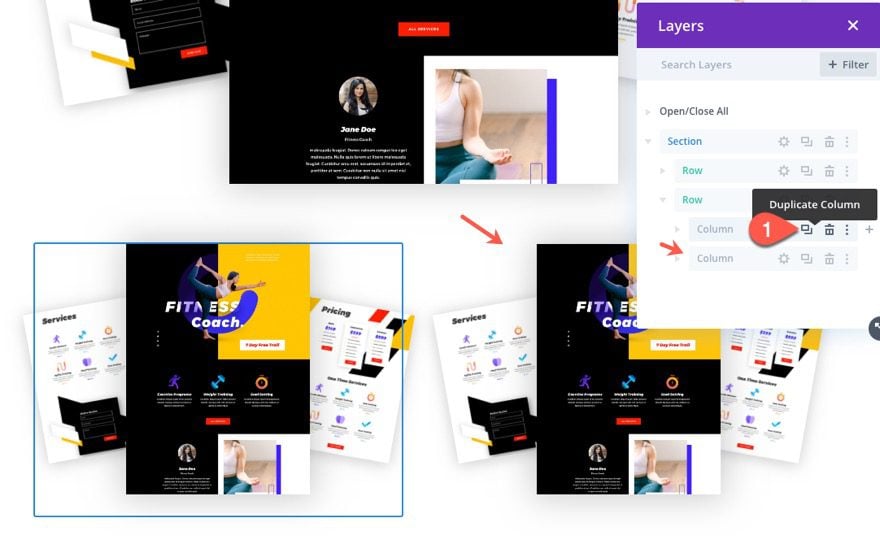
En la fila duplicada, duplique la columna para crear otra columna con el paquete de imágenes incluido. Esto creará los paquetes de imágenes en un diseño de dos columnas.

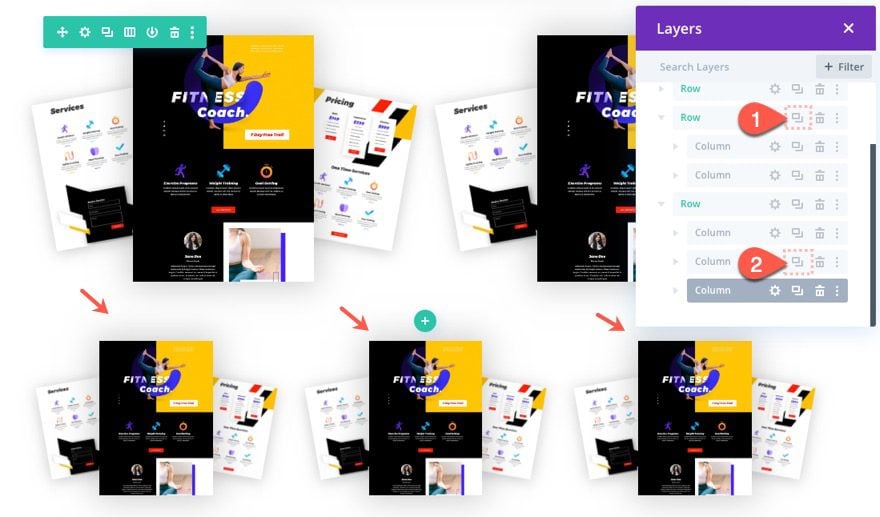
Para crear una fila de tres paquetes de imágenes, duplique la fila de dos columnas y luego duplique una de las columnas en la fila duplicada. Esto le dará un diseño de tres columnas.

Resultado final
Aquí está el diseño final para el paquete de imágenes #1.

Paquete de diseño de imágenes n.º 2

Este próximo diseño presenta un paquete de imágenes con cinco imágenes: una imagen en el centro y cuatro en cada esquina de la columna.
Para comenzar, cree una nueva sección regular con una fila de columna de un cuarto, medio, un cuarto.

Agregar imagen central
En la columna del medio, agregue un módulo de imagen.

Luego cargue una imagen en el módulo. Estamos usando imágenes del paquete de diseño de la tienda de muebles (cada una de 800 px por 1200).

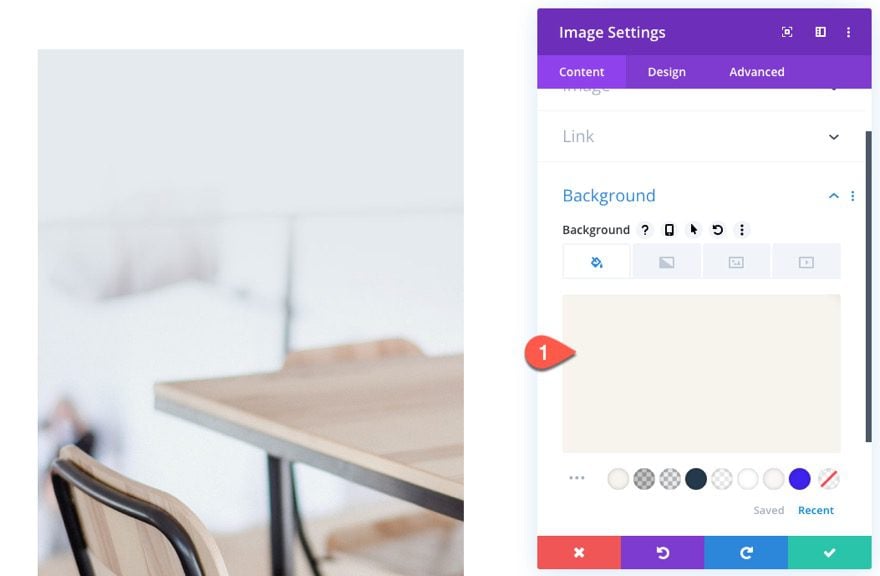
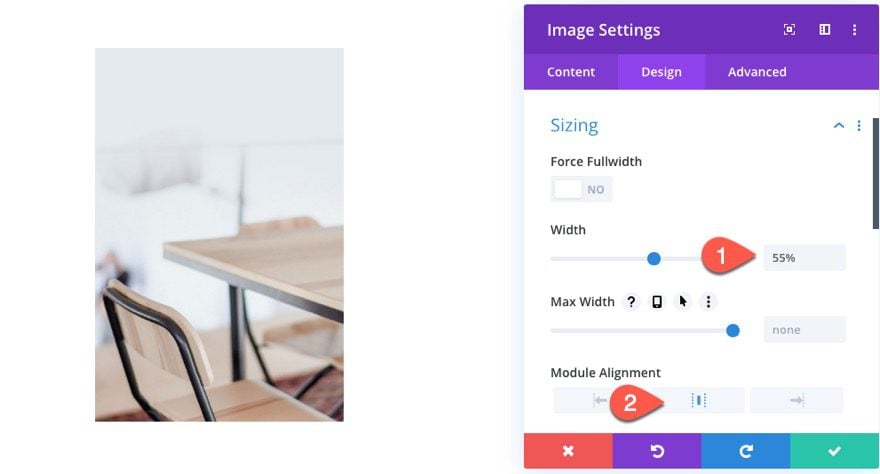
En la pestaña de diseño, actualice lo siguiente:
- Color de fondo: #f7f3ec

- Ancho: 55%
- Alineación del módulo: centro

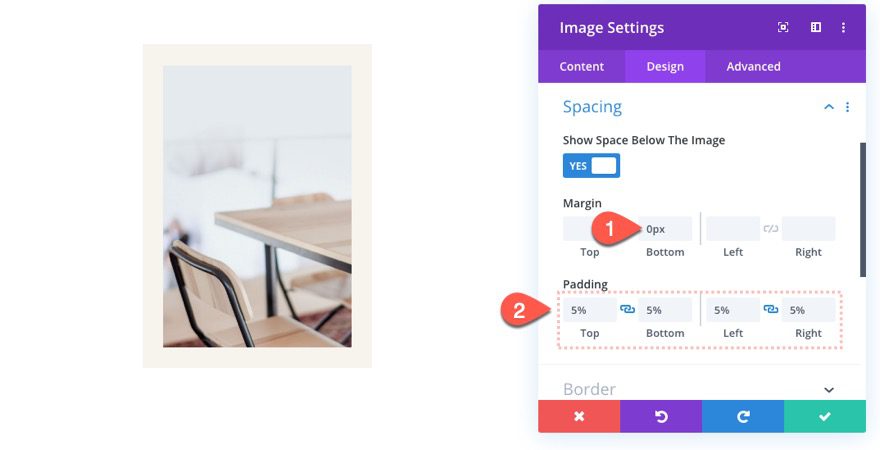
- Margen: 0px
- Relleno: 5% arriba, 5% abajo, 5% izquierda, 5% derecha

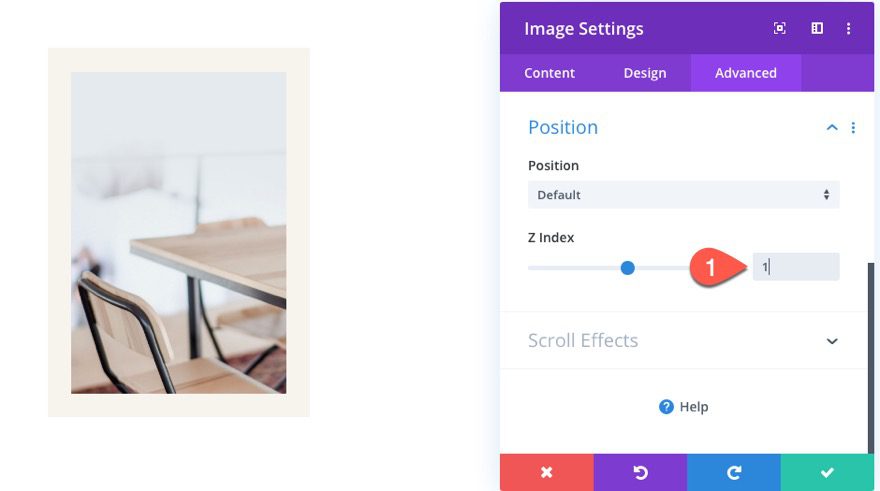
En la pestaña avanzada, suba el índice Z en 1 para asegurarse de que la imagen se mantenga por encima de las demás imágenes en el espacio Z.
- Índice Z: 1

Agregar imagen superior izquierda
Para agregar la imagen superior izquierda, agregue un nuevo módulo de imagen debajo de la imagen central en la columna central.

Sube una nueva imagen al módulo.

Luego actualice la configuración de diseño de la siguiente manera:
- Ancho: 40%
- Margen: 0px inferior

Espaciado de columnas
La altura de la columna está determinada por la altura de la imagen central y la cantidad de relleno superior e inferior que agregamos. Por lo tanto, para dar a nuestras imágenes absolutamente posicionadas el espacio adecuado, debemos aumentar la altura de la columna aumentando el relleno superior e inferior.
- Relleno (escritorio): 12% superior, 12% inferior
- Relleno (tableta): 24 % superior, 24 % inferior

A continuación, asigne a la imagen superior izquierda una posición absoluta de la siguiente manera:
- Posición: Absoluta
- Ubicación: arriba a la izquierda

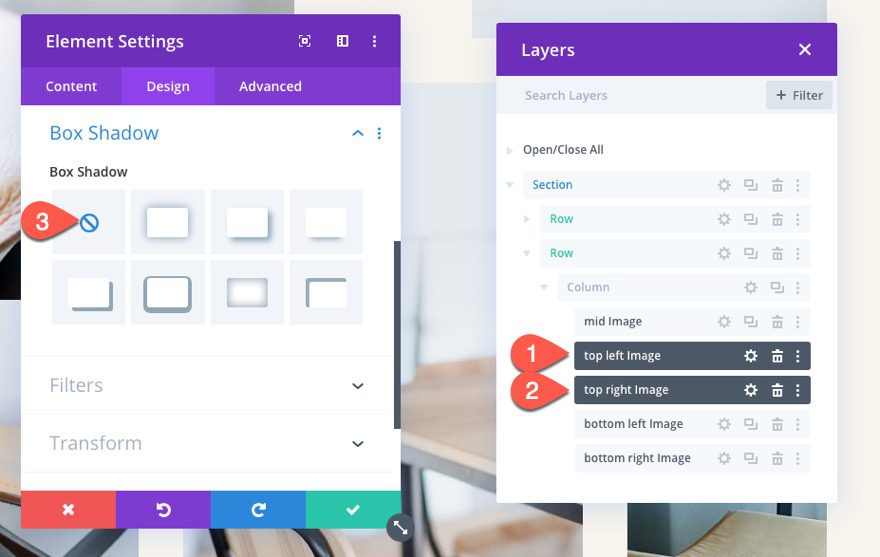
Agregar imagen superior derecha
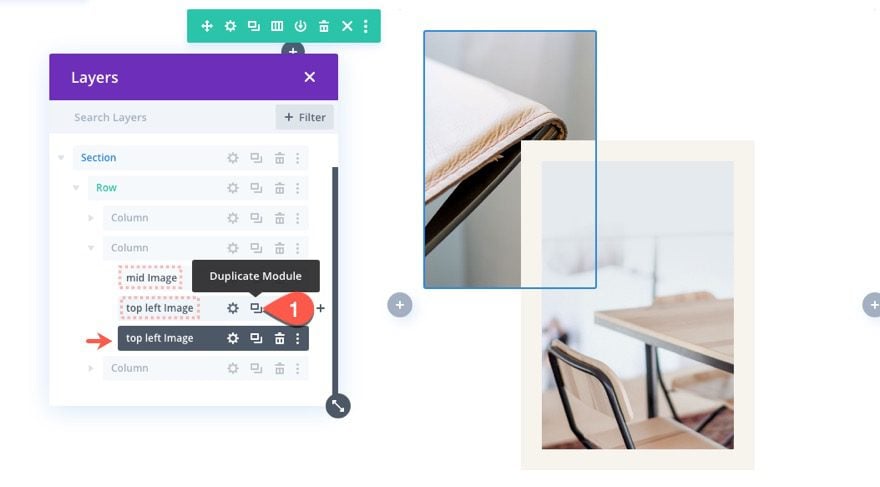
Ahora que la imagen superior izquierda está en su lugar, duplique la imagen para crear la imagen superior derecha.
(En este punto, es una buena idea agregar etiquetas a cada una de las imágenes para una fácil identificación más adelante).

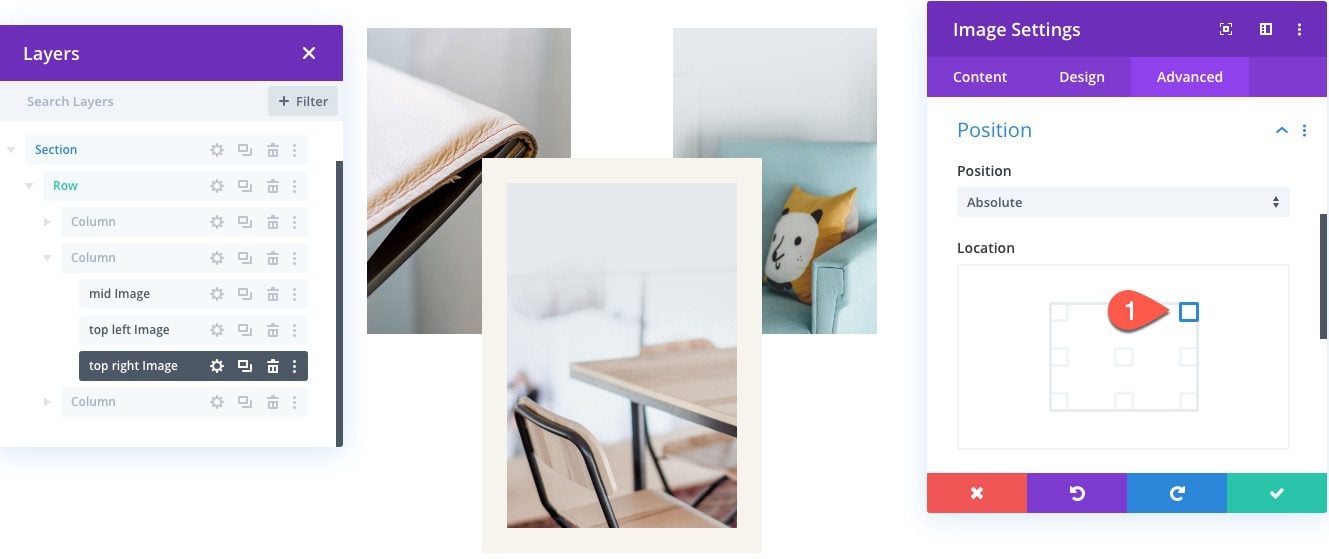
Abra la imagen duplicada (arriba a la derecha) y actualice la ubicación de la posición absoluta:
- Ubicación: arriba a la derecha

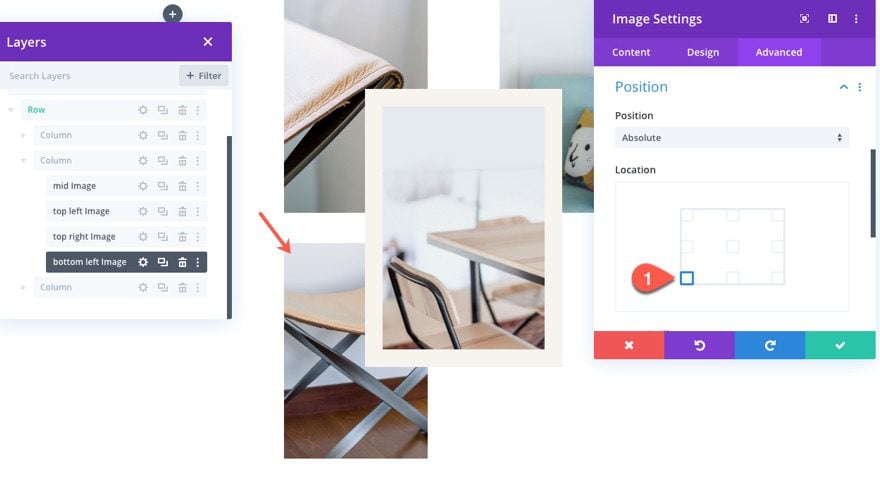
Agregar imagen inferior izquierda
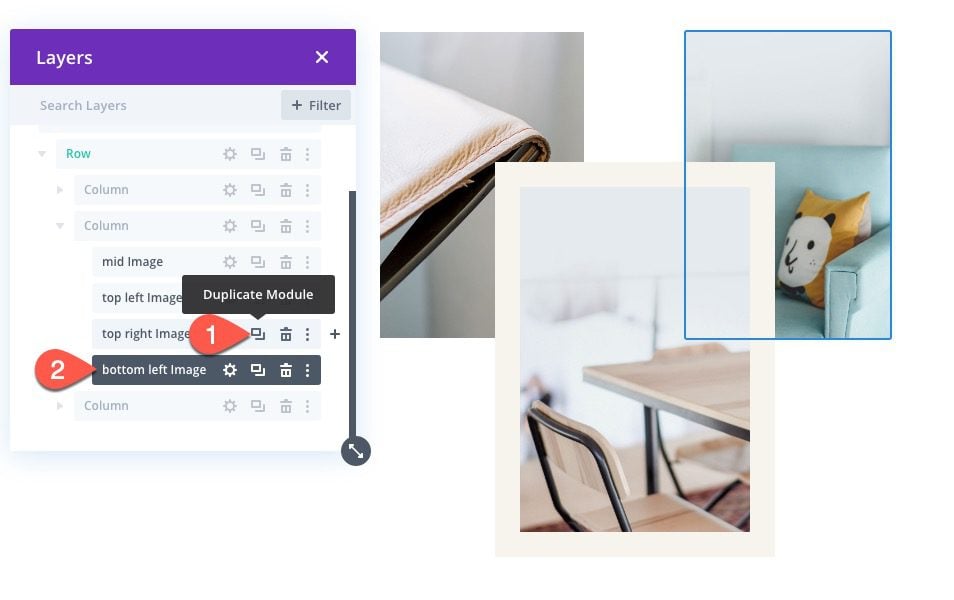
Para crear la imagen inferior izquierda, duplique la imagen superior derecha y actualice las etiquetas según sea necesario.

Abra la configuración de la imagen duplicada (abajo a la izquierda) y actualice la ubicación de la posición absoluta:
- Ubicación: abajo a la izquierda

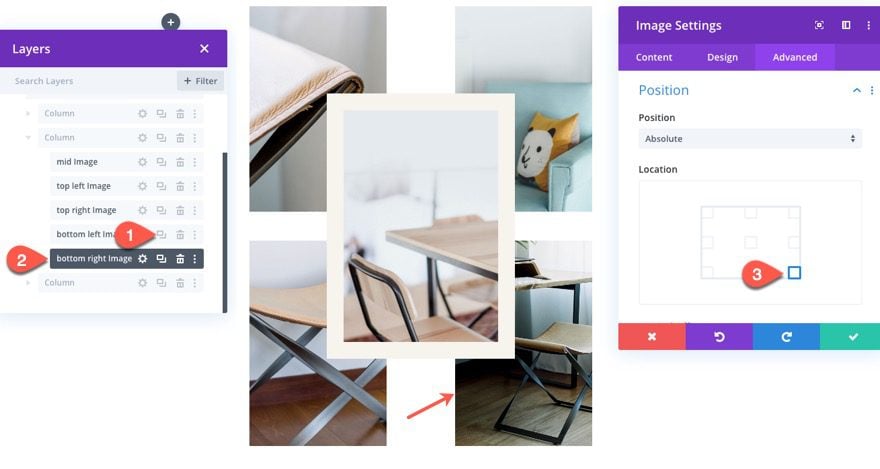
Agregar imagen inferior derecha
Para crear la imagen inferior derecha, duplique la imagen inferior izquierda y actualice la etiqueta según sea necesario. Luego actualice la imagen y asígnele una nueva ubicación:
- Ubicación: abajo a la derecha

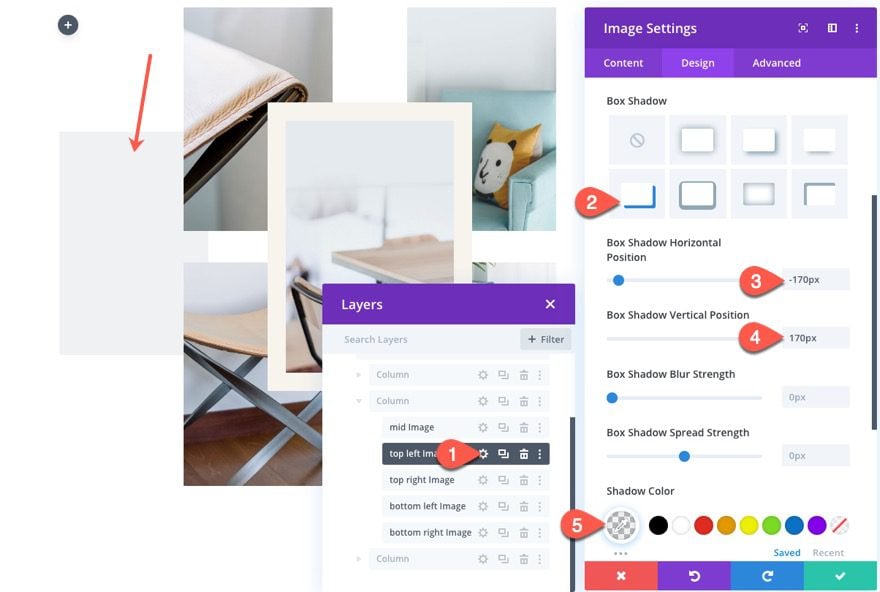
Agregar acento de diseño de sombra de caja
Para agregar un bonito acento de diseño, podemos agregar una sombra de cuadro a la imagen superior izquierda de la siguiente manera:
- Sombra de caja: ver captura de pantalla
- Posición horizontal de la sombra del cuadro: -170px
- Posición vertical de la sombra del cuadro: 170 px
- Color de sombra: rgba (36,57,74,0.07)

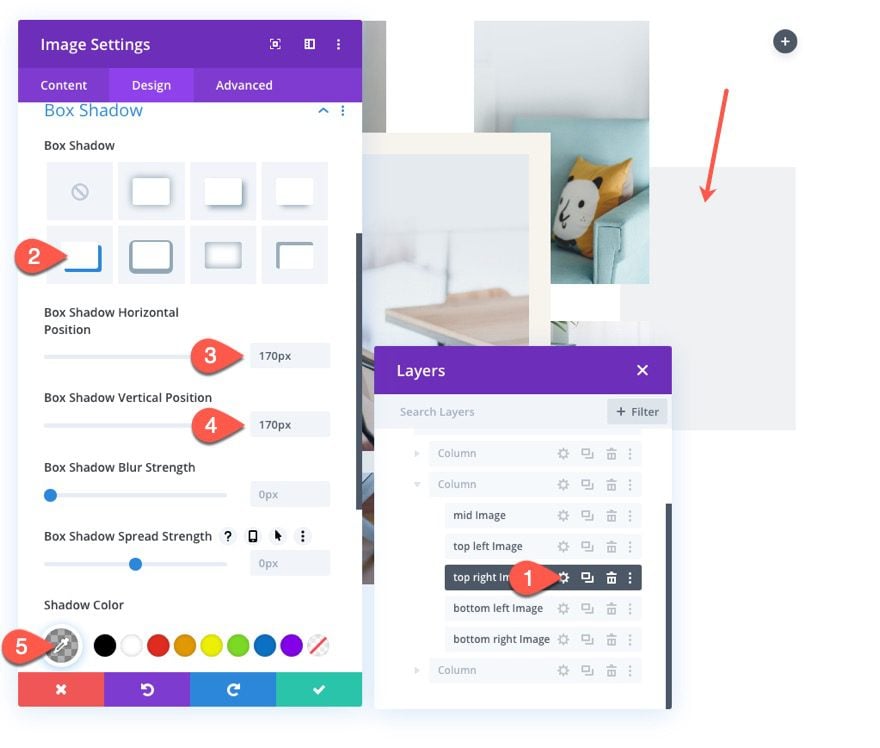
Agregue un acento de diseño de sombra de cuadro complementario a la imagen superior derecha de la siguiente manera:
- Sombra de caja: ver captura de pantalla
- Posición horizontal de la sombra del cuadro: 170 px
- Posición vertical de la sombra del cuadro: 170 px
- Color de sombra: rgba (36,57,74,0.07)

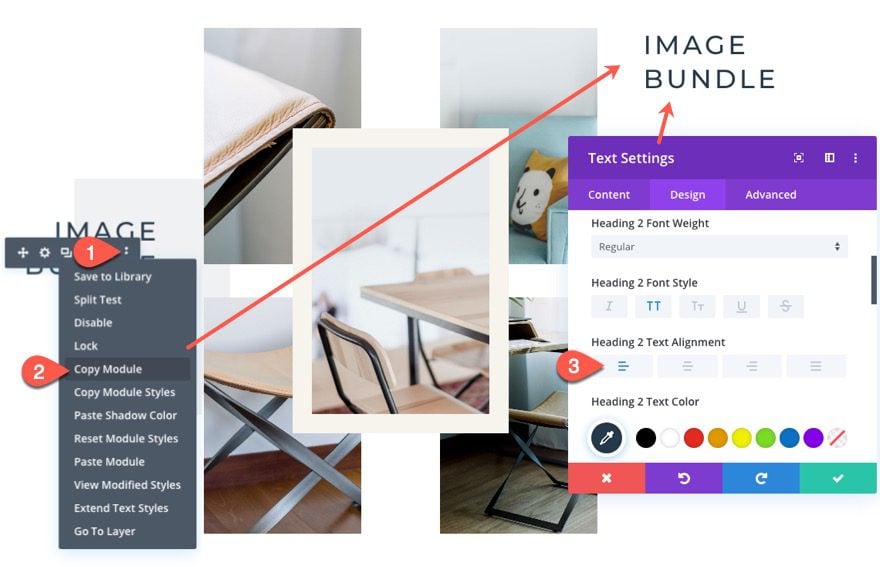
Agregar texto a la columna izquierda
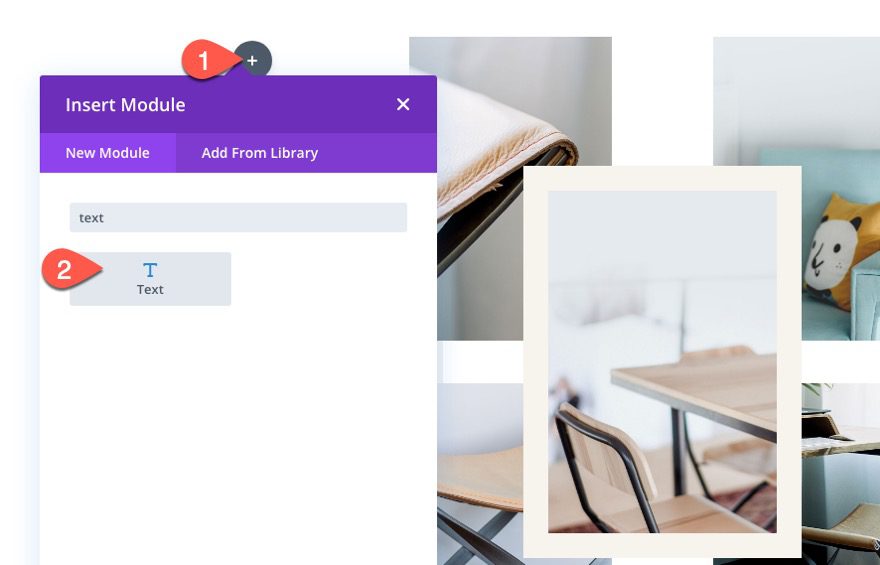
Para agregar algo de texto al diseño, agregue un nuevo módulo de texto a la columna izquierda.

Contenido
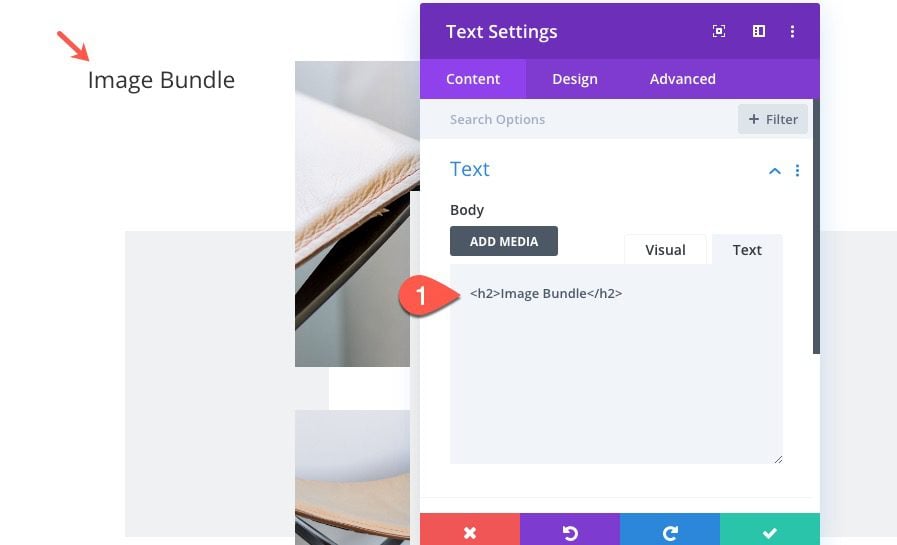
Luego actualice el contenido con lo siguiente:
|
01
|
<h2>Image Bundle</h2> |

Diseño de texto
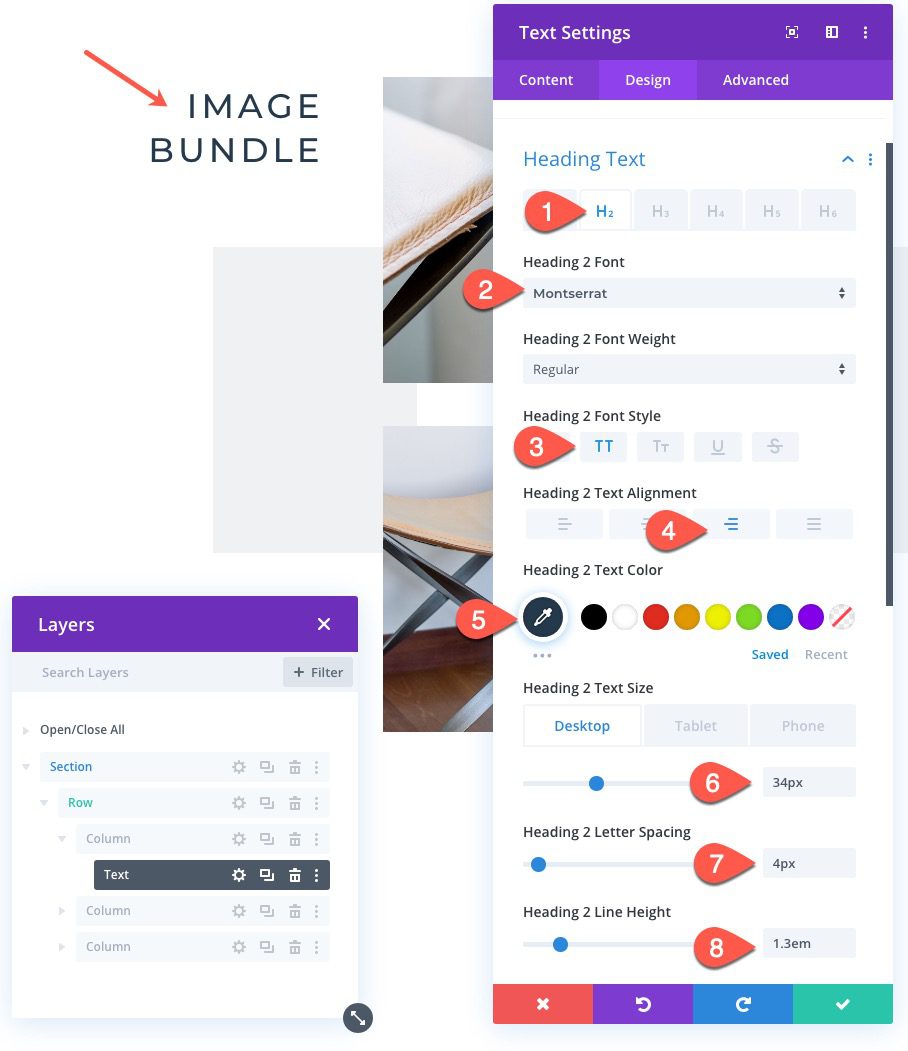
En la pestaña de diseño, actualice lo siguiente:
- Título 2 Fuente: Montserrat
- Título 2 Estilo de fuente: TT
- Encabezado 2 Alineación de texto: derecha
- Título 2 Color del texto: #24394a
- Encabezado 2 Tamaño del texto: 34px
- Encabezado 2 Espaciado entre letras: 4px
- Encabezado 2 Altura de línea: 1,3 em

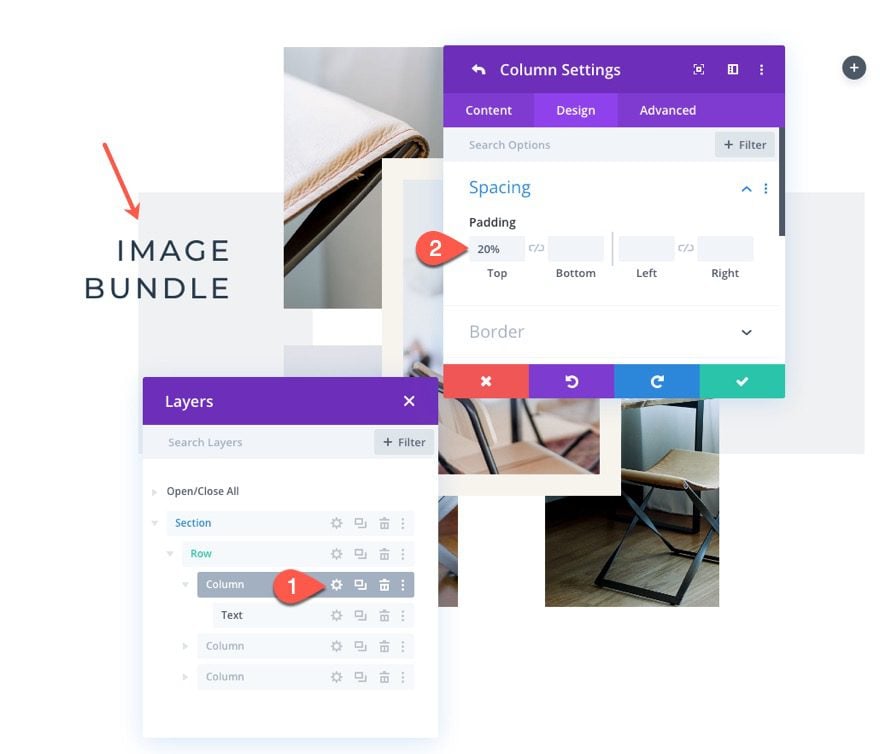
Relleno de la columna izquierda
Para reducir un poco el texto, abra la configuración de la columna izquierda y actualice el siguiente relleno:
- Relleno: 20% restante

Agregar texto a la columna derecha
Para crear el texto de la columna derecha, copie el módulo de texto en la columna izquierda y péguelo en la columna derecha. Luego abra la configuración de texto y actualice lo siguiente:
- Encabezado 2 Alineación de texto: izquierda

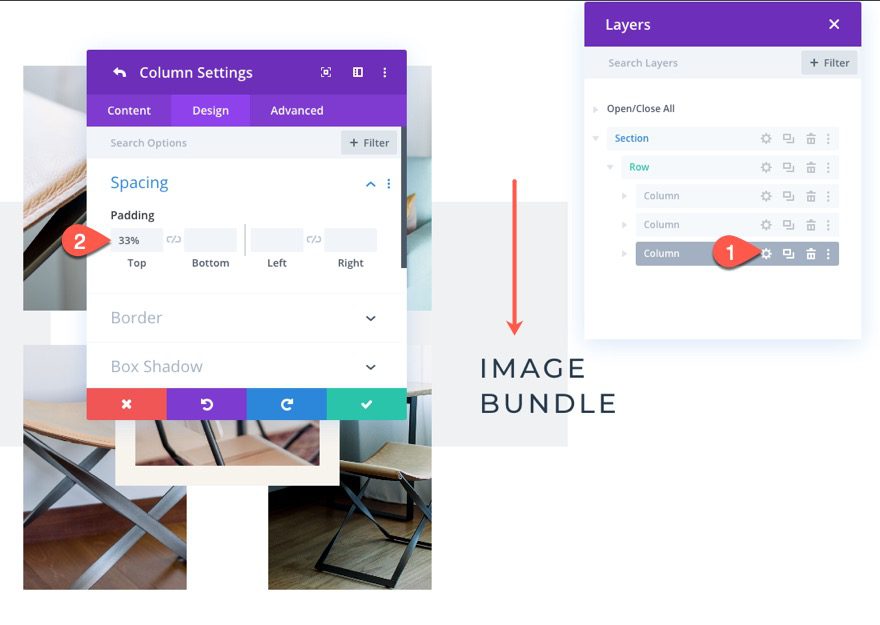
Relleno de la columna derecha
Al igual que hicimos con la columna de la izquierda, agregue el siguiente relleno a la columna de la derecha (columna 3) para bajar el módulo de texto.
- Acolchado: 33% parte superior

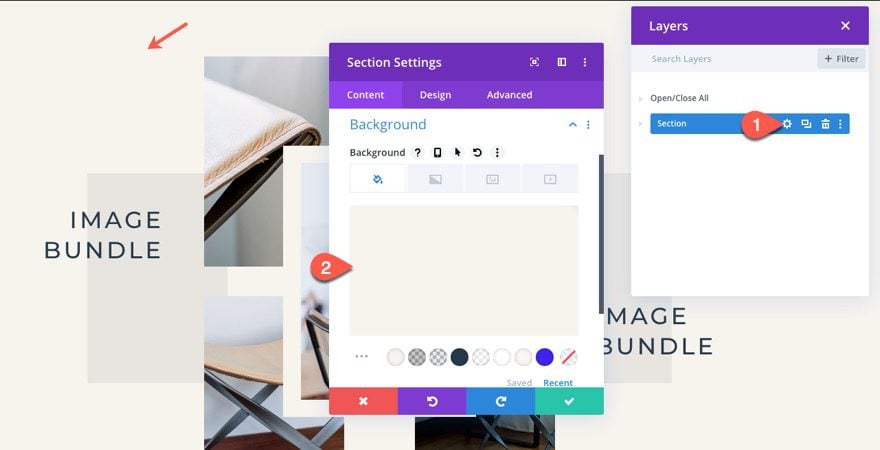
Fondo de la sección
Para finalizar el diseño, abra la sección de configuración y agregue el siguiente color de fondo:
- Color de fondo: #f7f3ec

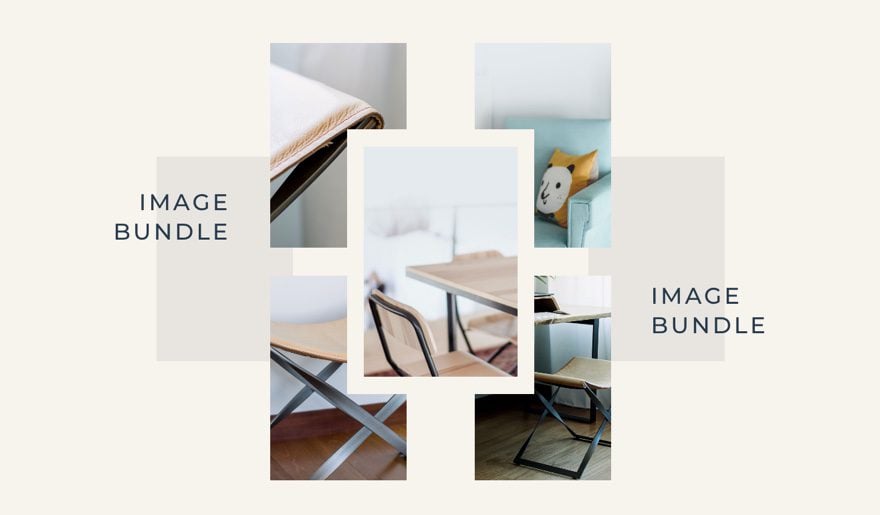
Aquí está el resultado hasta ahora.
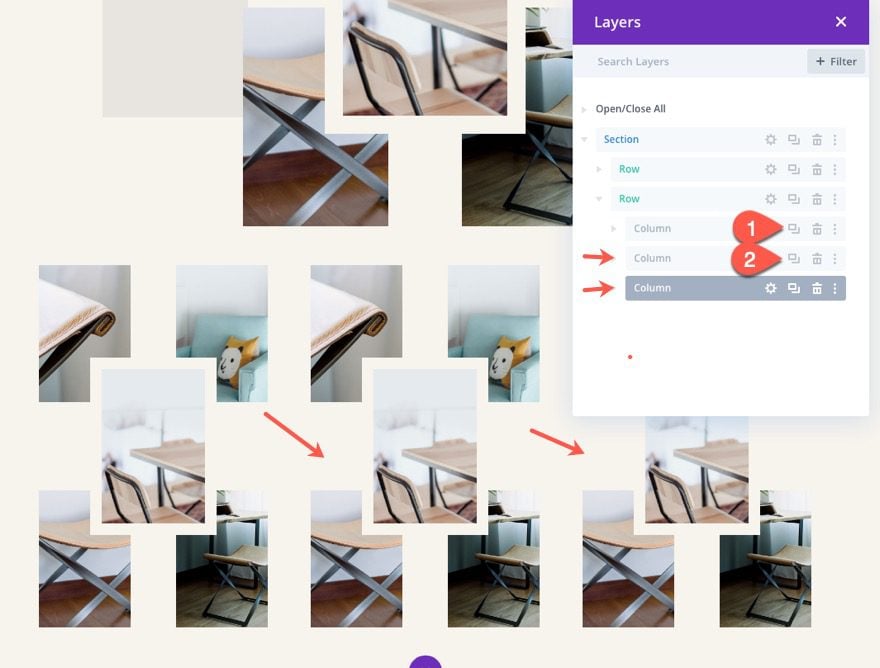
Agregar paquete de imágenes a varias columnas
Para agregar este paquete de imágenes a varias columnas, duplique la fila y luego elimine las columnas izquierda y derecha en la fila duplicada, dejando solo la columna con el paquete de imágenes.

Usando la selección múltiple, seleccione la imagen superior izquierda y la imagen superior derecha. Abra la configuración y saque la sombra del cuadro.

Luego, duplique la columna una o dos veces para crear varias columnas con los paquetes de imágenes incluidos.

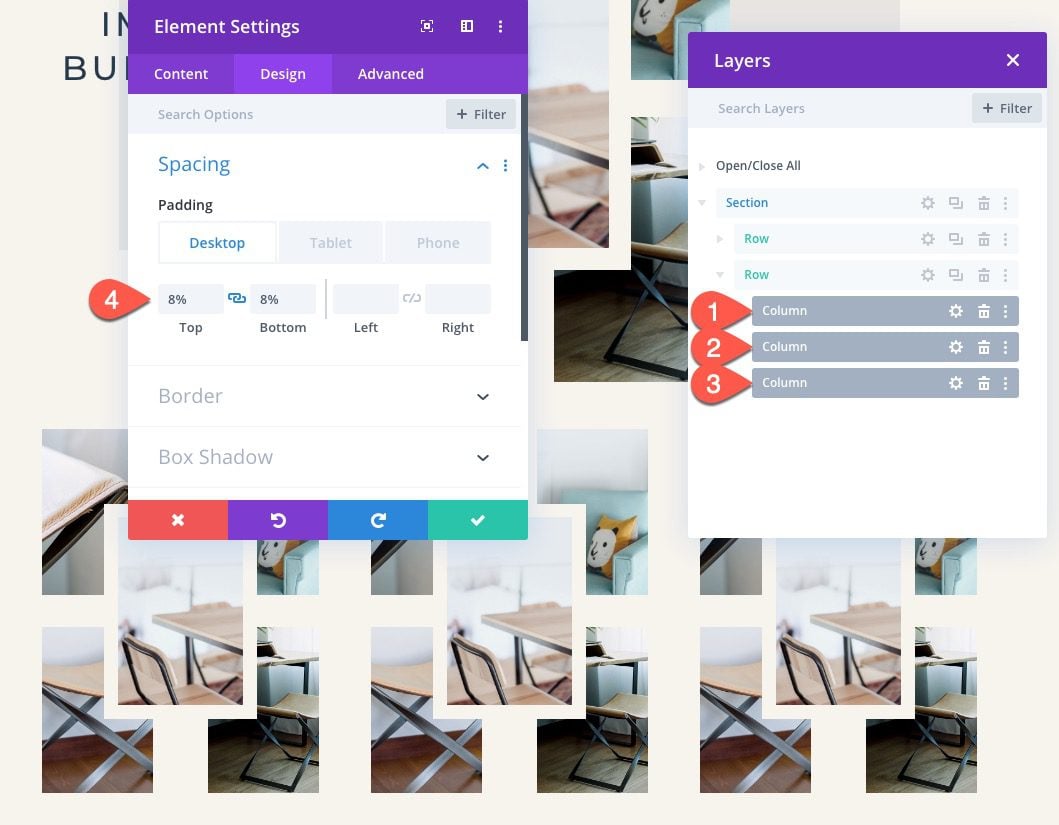
Si está creando un diseño de tres columnas para su paquete de imágenes, abra la configuración de columna para cada columna y actualice el relleno de la siguiente manera:
- relleno: 8% arriba, 8% abajo

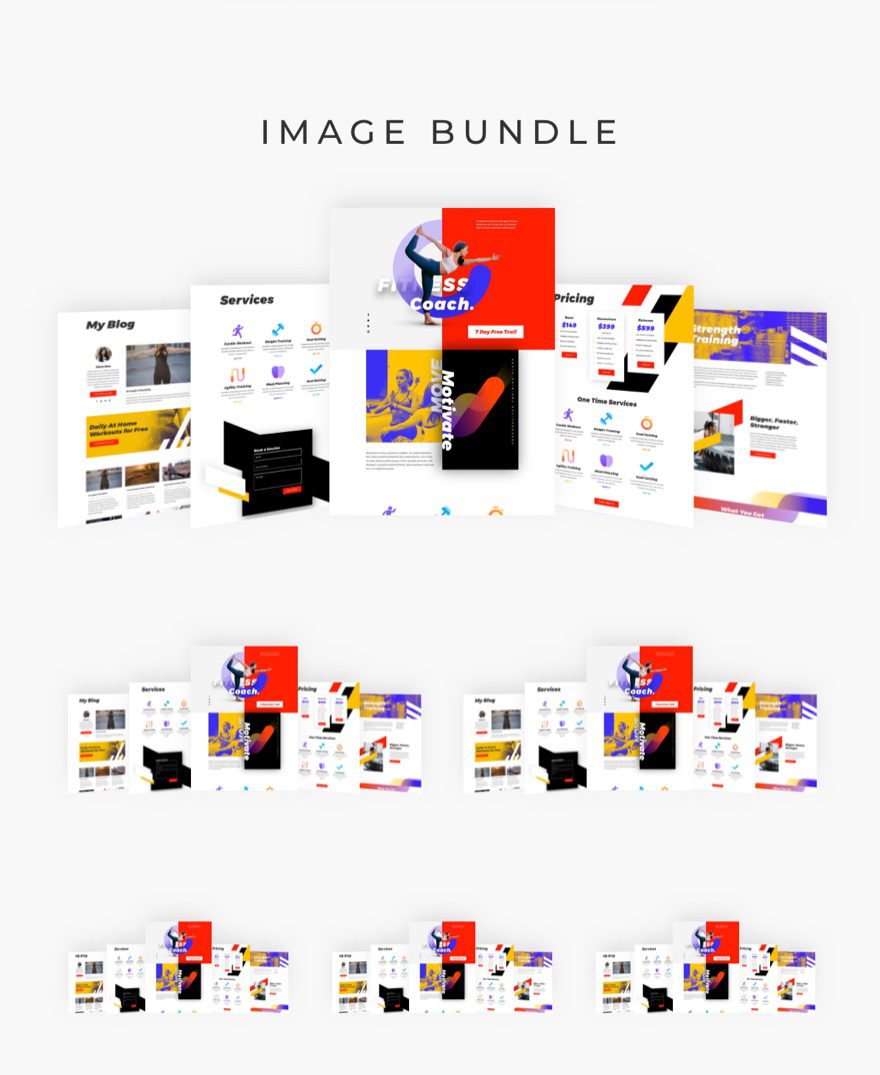
Resultado final
Aquí esta el resultado final.

Y aquí está en el móvil.

Diseño de paquete de imágenes #3

Para este último diseño de paquete de imágenes, vamos a colocar 5 imágenes una al lado de la otra con una sutil rotación 3D para crear una buena visualización para elementos como temas secundarios o paquetes de diseño.
Añadir fila
Para comenzar, agregue una fila de una columna a una sección regular.

Agregar imagen intermedia
Dentro de la fila, agregue un módulo de imagen.

Luego cargue una imagen en el módulo de imagen. Estamos usando las mismas capturas de pantalla de 880 px por 1200 px del paquete de diseño Fitness Coach que usamos para el diseño n.º 1.

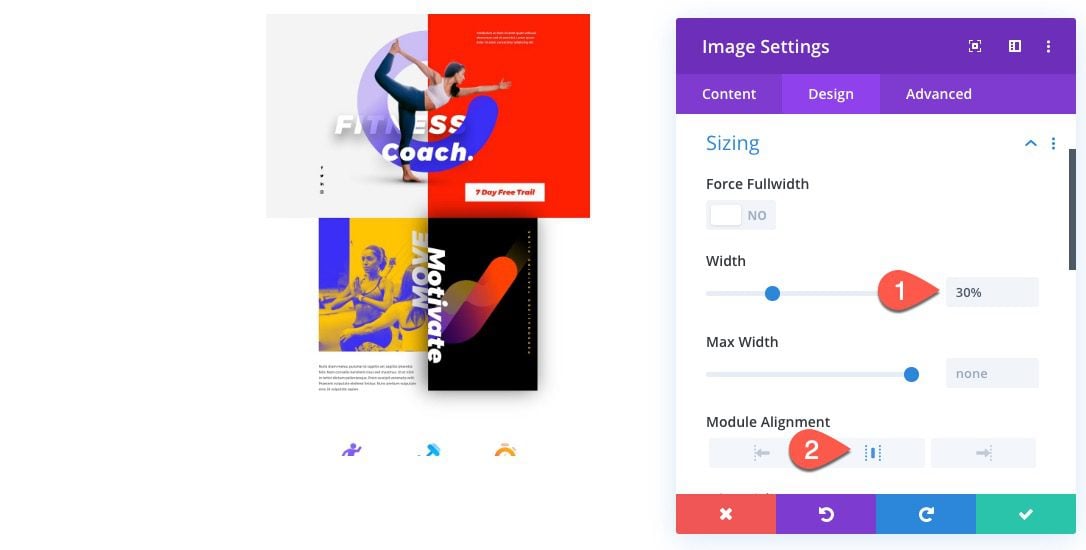
En la pestaña de diseño, actualice las opciones de tamaño de la siguiente manera:
- Ancho: 30%
- Alineación del módulo: centro

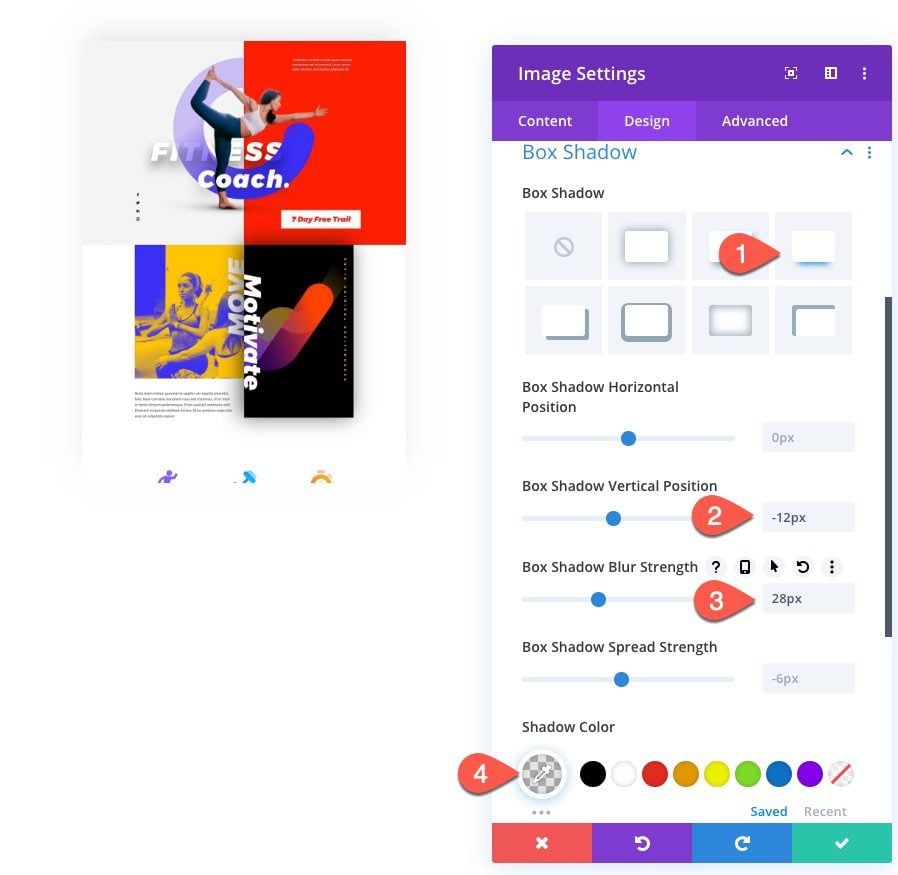
Luego dale a la imagen una sutil sombra de caja:
- Sombra de caja: ver captura de pantalla
- Posición vertical de la sombra del cuadro: -12px
- Fuerza de desenfoque de sombra de cuadro: 28px
- Color de sombra: rgba(0,0,0,0.11)

A continuación, elimine el margen inferior predeterminado configurándolo en 0px.
- Margen: 0px inferior

Para asegurarse de que la imagen permanezca por encima de las otras imágenes cuando se superponen, ajuste el índice Z.
- Índice Z: 2

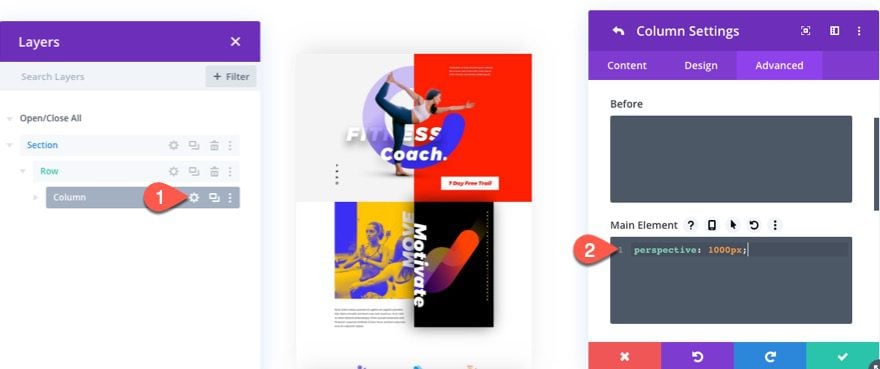
Agregar perspectiva de columna
Antes de agregar el resto de las imágenes al paquete de imágenes, debemos agregar CSS personalizado a la columna que agregará perspectiva a las imágenes al rotarlas usando las opciones de transformación . Esto crea un efecto 3D realista .

Agregar imagen central izquierda
Ahora que tenemos nuestra perspectiva en su lugar, podemos comenzar a agregar las otras imágenes.
Para crear la imagen del medio a la izquierda, duplique la imagen del medio.

Actualice las etiquetas de imagen en el cuadro Capas según sea necesario, luego actualice el módulo de imagen duplicada con una nueva imagen.

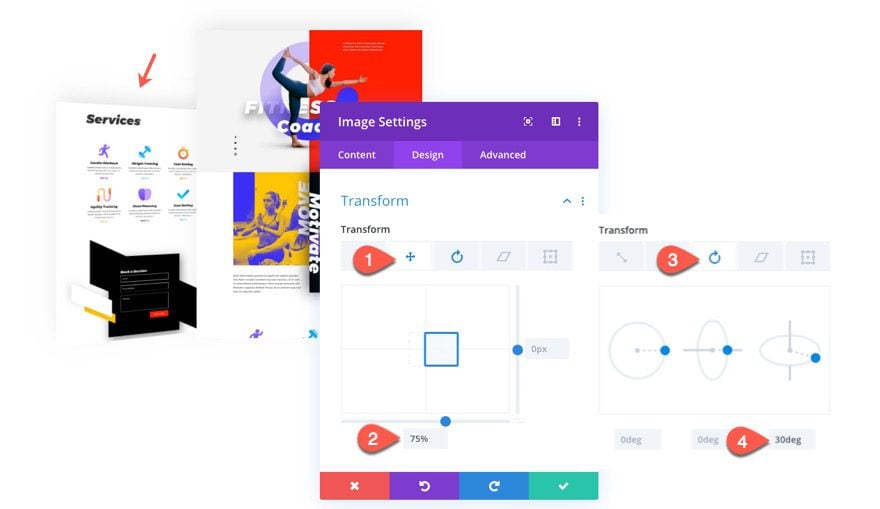
Abra la configuración de la imagen y actualice la ubicación de la posición absoluta y el índice Z de la siguiente manera:
- Ubicación: abajo a la izquierda
- Índice Z: 1

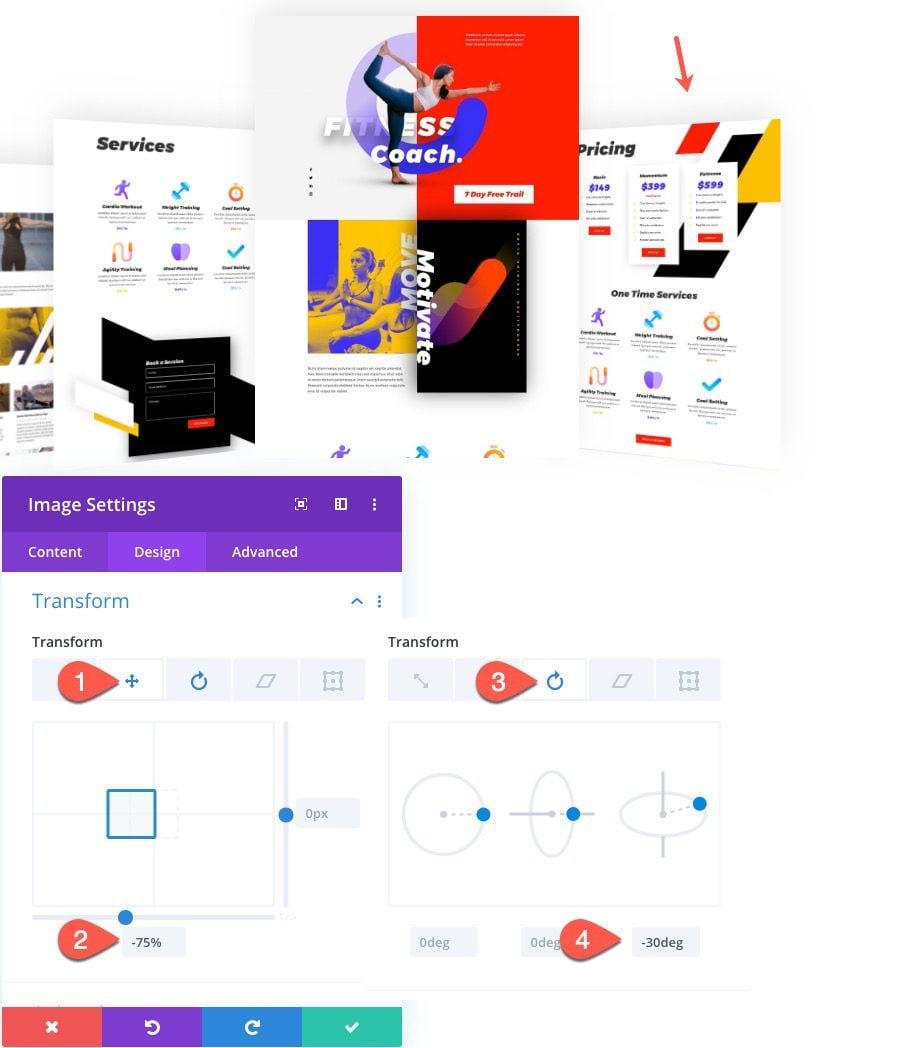
Luego agregue las siguientes opciones de transformación para posicionar y rotar la imagen.
- Transformar Traducir Eje X: 75%
- Transformar Rotar Eje X: 30 grados

Agregar imagen izquierda
Para crear la imagen de la izquierda, duplique la imagen de la izquierda del medio que acabamos de crear.

Abra la configuración de la nueva imagen y actualice el ancho:
- Ancho: 20%

Luego ajuste la opción de traducción de transformación de la siguiente manera:
- Transformar Traducir Eje X: 0px

Luego ajuste el índice Z para que la imagen permanezca detrás de la imagen central izquierda.
- Índice Z: 0

Agregar imagen del centro a la derecha
A continuación, agregaremos una imagen del medio a la derecha al paquete de imágenes.
Para crear la imagen, abra la ventana emergente Capas. Luego, duplique la imagen del medio a la izquierda, arrastre la imagen duplicada debajo de la imagen de la izquierda y luego etiquétela como corresponda (es decir, «imagen del medio a la derecha»).

Abra la configuración de la imagen del centro a la derecha y cambie la ubicación de la posición absoluta de la siguiente manera:
- Ubicación: abajo a la derecha

Luego ajuste las opciones de transformación de la siguiente manera:
- Transformar Traducir Eje X: -75%
- Transformar Rotar Eje X: -30 grados

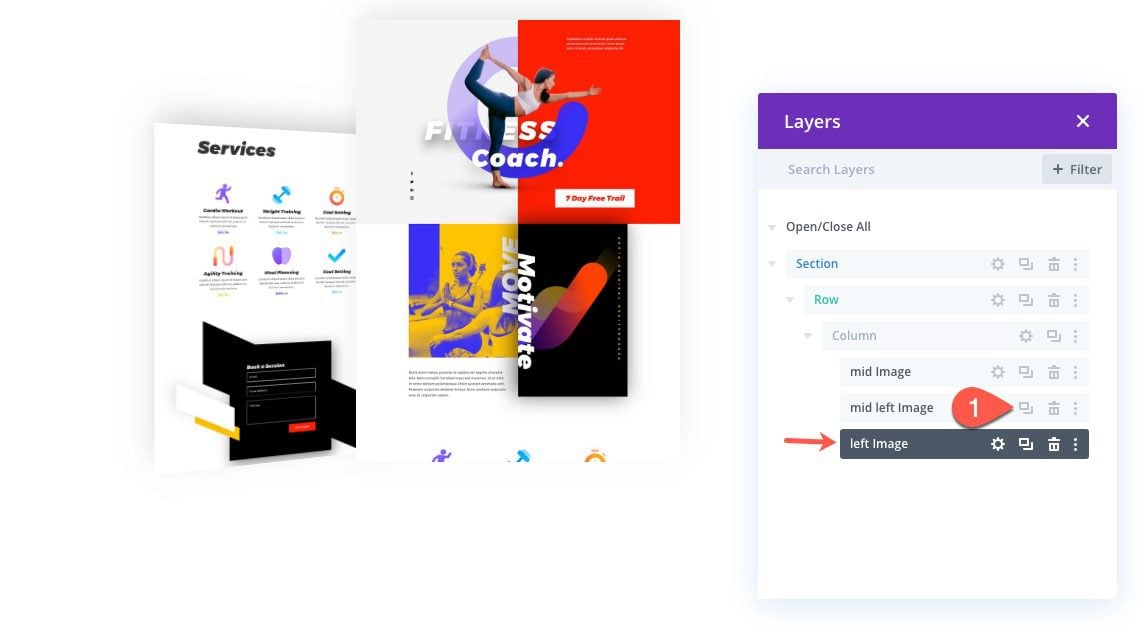
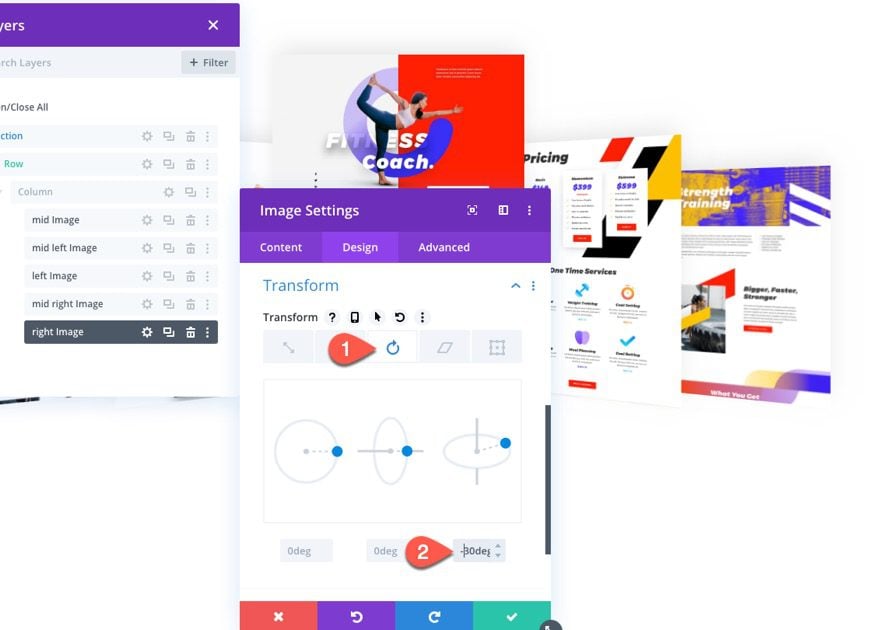
Añadir imagen derecha
Para crear la imagen de la derecha (la última), podemos duplicar la imagen de la izquierda. Luego arrastre la imagen duplicada debajo de la imagen del medio a la derecha y etiquétela como «imagen derecha».

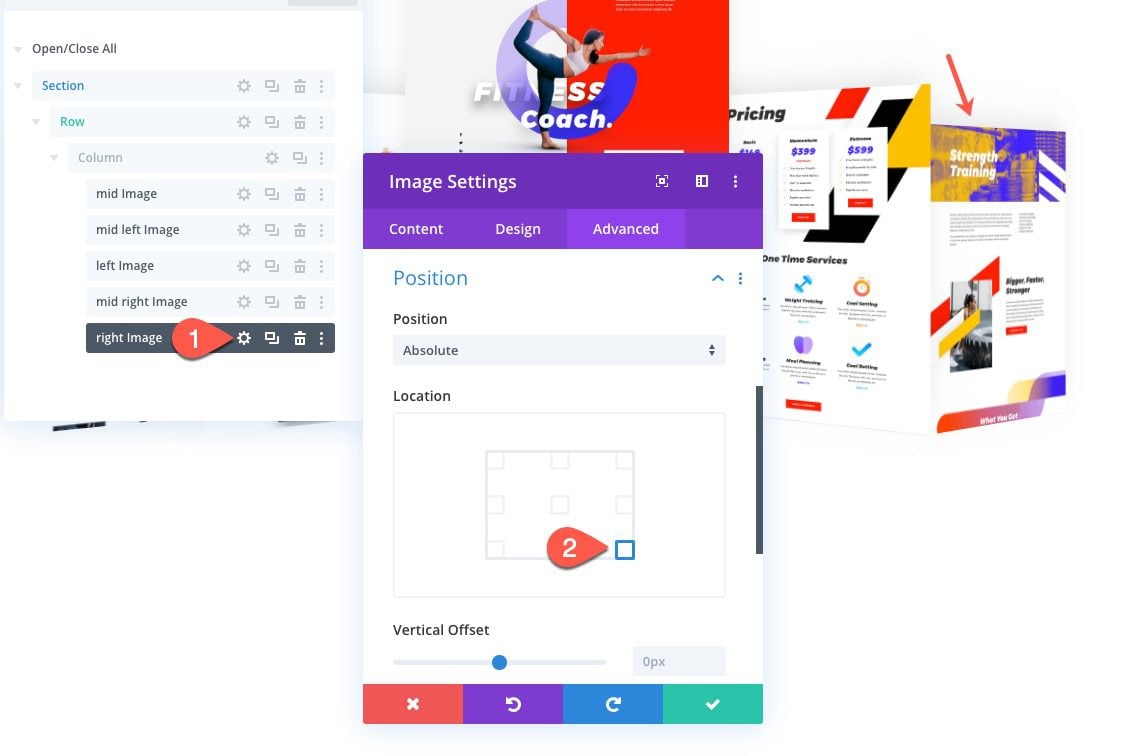
Abra la configuración de imagen correcta y actualice la ubicación de la posición absoluta de la siguiente manera:
- Ubicación: abajo a la derecha

A continuación, ajuste la rotación de transformación.
- Transformar Rotar Eje X: -30 grados

Mira el resultado hasta ahora.

Y aquí está el mismo paquete de imágenes agregado a varias columnas.

Pensamientos finales
Una vez que comprendamos cómo funciona la opción de posición absoluta de Divi , podemos usarla para crear algunos diseños de paquetes de imágenes bastante impresionantes. La mejor parte de estos paquetes de imágenes es que existen dentro de una sola columna, por lo que se verán geniales en varias columnas y también se escalarán perfectamente en dispositivos móviles.
Espero que esto te sirva de inspiración para crear increíbles visualizaciones de imágenes para tu próximo proyecto.
Espero escuchar de usted en los comentarios.
¡Salud!